Avif Görüntü Formatı Neden Önemlidir (Ve Imagify Planları Nedir)
Yayınlanan: 2021-10-25En yeni güçlü görüntü formatı olan Avif'i zaten denediniz mi? Imagify'da, eklentimizin neden desteklemediği hakkında sorular almaya başladık (spoiler: henüz ).
Bu makalede, Avif'in görüntü optimizasyonu için neden ezber bozan olabileceğini ve JPG ve WebP gibi en popüler formatlarla karşılaştırıldığında nerede durduğunu keşfedeceksiniz. Ve elbette, Imagify'ın Avif'i destekleme planları hakkında daha fazla bilgi edineceksiniz.
Avif Görüntü Formatı Nedir?
Avif, AV1 video codec bileşenine dayalı bir görüntü formatıdır — görüntüleri HEIF (Yüksek Verimli Görüntü Dosyası) dosya biçiminde AV1 ile sıkıştırır. Sade İngilizce'de bu, görüntülerin en iyi şekilde sıkıştırıldığı anlamına gelir - aynı kaliteyi korurken boyut olarak her zamankinden daha hafiftirler . Böyle güçlü bir sıkıştırma, HDR (Yüksek Dinamik Aralık) desteği ve 12 bit renk çözünürlüğü gibi diğer önemli özelliklerle birlikte gelir.
Ve dahası var.
Avif açık kaynaklı bir yazılımdır ve telifsizdir - bu, herhangi bir görüntü sıkıştırma projesi veya işletmesi için kullanmak istiyorsanız herhangi bir ücret ödemeniz gerekmediği anlamına gelir.
Avif, Google, Amazon, Cisco, Netflix ve daha pek çok teknoloji devi tarafından geliştirildi. Nedeni basit. Bu şirketler, çok fazla bant genişliği gerektirmeyen yüksek kaliteli bir görüntü formatı geliştirmek ve yaymakla son derece ilgileniyorlar - bu, giderek daha fazla insanın cihazlarında içerik tüketebilmesidir.
Olağanüstü performansı göz önüne alındığında, Avif, JPEG ve WebP gibi en ağır formatlar için mükemmel bir alternatif gibi görünüyor. Bir süre öncesine kadar yalnızca bir sorun vardı: tarayıcı uyumluluğu.
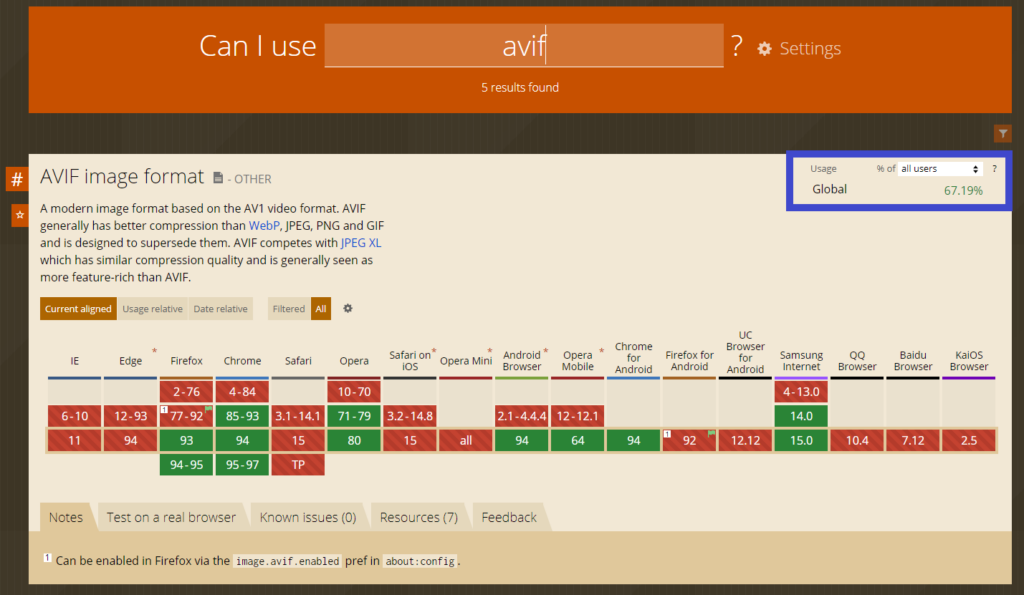
Hangi Tarayıcılar Avif'i Destekler
Uzun bir süre, tarayıcıların sadece küçük bir kısmı Avif'i destekledi. Başka bir deyişle, çoğu kullanıcı Avif formatındaki hiçbir fotoğrafı görüntüleyemezdi. Ekim 2021 itibariyle işler farklı. Artık Avif, Firefox, Chrome ve Opera tarafından desteklenmektedir. Genel olarak, kullanıcıların %67'si formattan yararlanabilir.

İşte bu yüzden, görüntü performansı optimizasyonu için Avif'i ciddi şekilde değerlendirmeye başlamanın zamanı geldi.
Performans Karşılaştırması: Avif ve WebP (ve Diğer Formatlar)
Avif formatının piyasadaki en iyi sıkıştırmayı nasıl sunduğundan ve görüntülerin yüksek kalitesini nasıl koruduğundan bahsetmiştik. Şimdi bir görüntü performans karşılaştırması yapalım ve Avif'in JPEG ve WebP gibi formatlara karşı nasıl durduğunu görelim.
Farklı biçimleri kolayca karşılaştıran bir web uygulaması olan Squoosh'u kullanacağız.
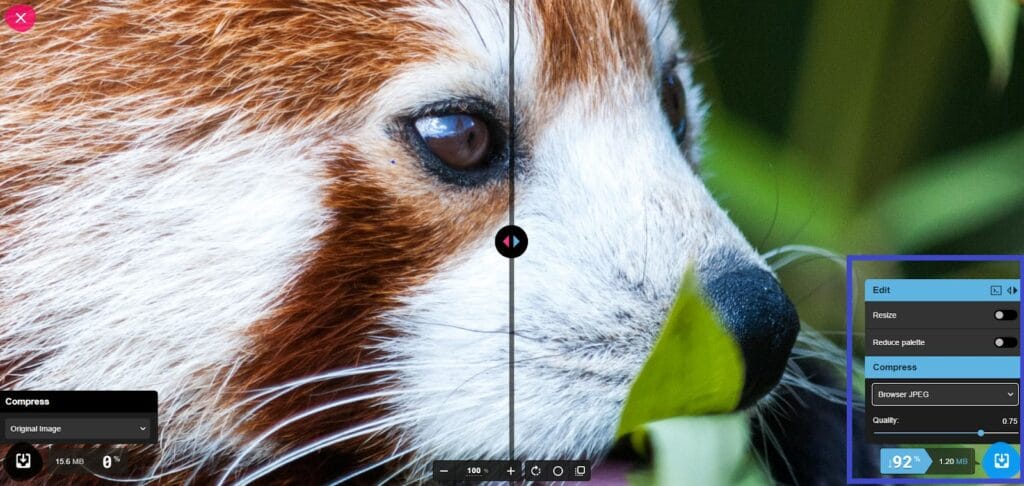
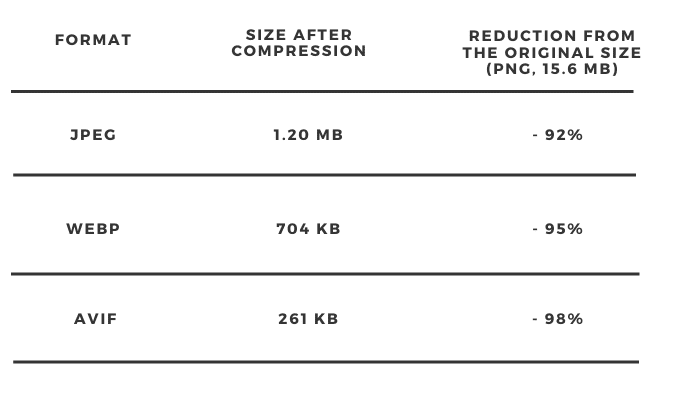
Başlangıç noktası olarak en ağır görüntü formatlarından birini alalım ve diğer formatların nasıl performans gösterdiğini görelim. 15,6 MB orijinal boyutunda bir PNG resmi seçtik ve orijinal boyut ile JPG formatına dönüştürme arasındaki farkı ölçtük.
PNG'den JPG'ye dönüşüm %92'lik bir azalma gösteriyor . Görüntü boyutu artık 1.20 MB. JPG şimdiye kadarki en hafif format olmadığından ve bunu bildiğimiz için bundan daha fazlasını bekleyemezdik.

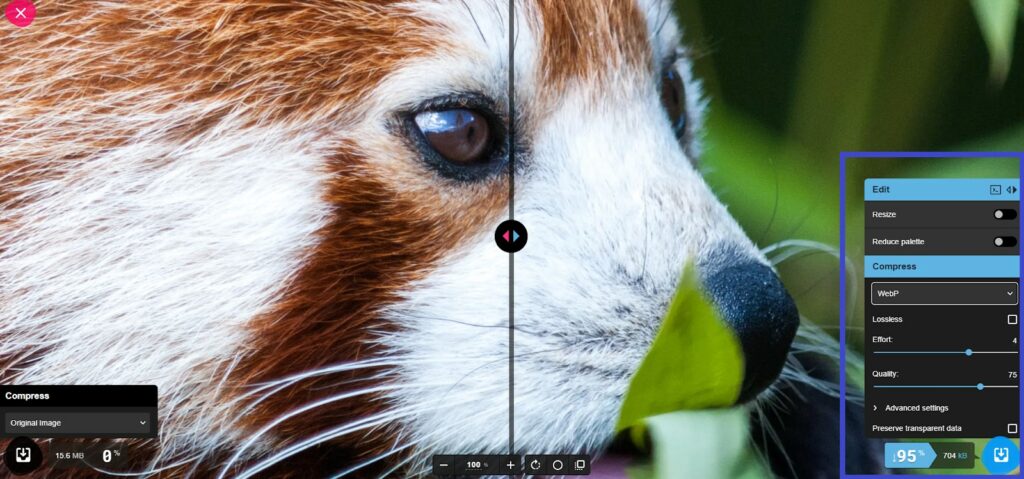
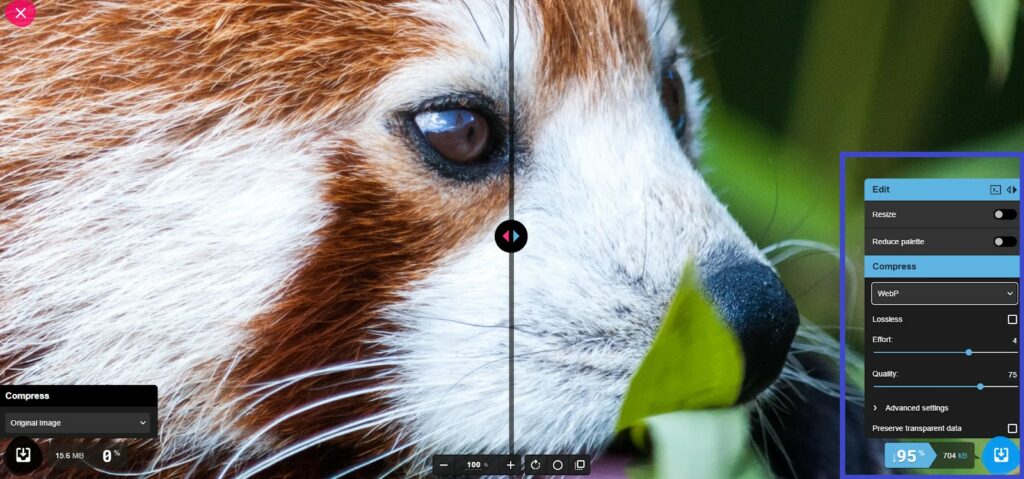
WebP'den ne haber? Karşılaştırmayı tekrar yaptık. Bu sefer PNG görüntüsü %95 oranında sıkıştırılmıştır . Görüntü boyutu artık 704 KB. Başlangıç boyutu (15.6 MB) göz önüne alındığında, bu harika bir sonuç ve görüntünün kalitesinde herhangi bir düşüş görmek zor. Sonuçta WebP, WordPress'te kullanmanız gereken görüntü formatıdır.

Daha sonra karşılaştırmayı tekrar yaptık ve Avif formatının performans beklentilerini karşıladığını gördük.
Görüntü boyutu %98 oranında küçültüldü . Sadece 261 KB - ve görüntünün kalitesinde herhangi bir fark görmek hala zor.

İşte yaptığımız karşılaştırmaların tam özeti. Avif'in resimlerinizin boyutunu nasıl küçültebileceğini gösterir.

Ve şimdi merak ediyor olabilirsiniz: Imagify neden Avif'i desteklemiyor? Bu bizi bir sonraki bölüme getiriyor.
Imagify Neden Avif'i Desteklemiyor (Henüz)
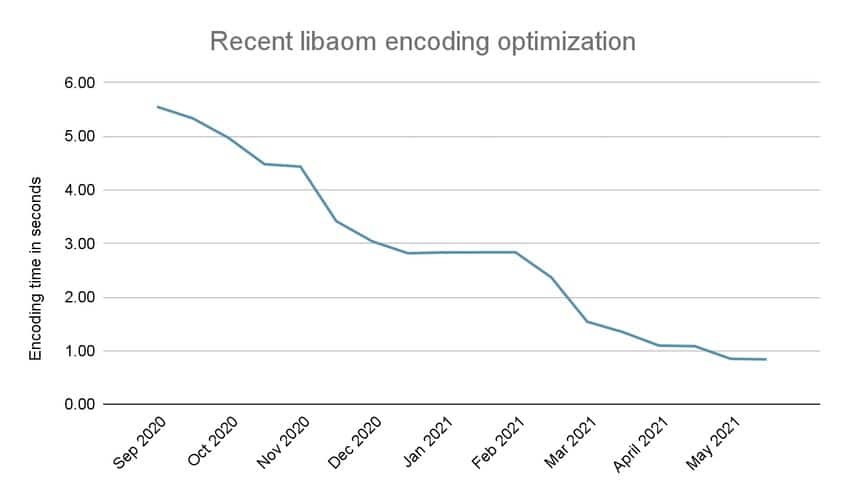
WP Media'nın Kurucu Ortağı ve CEO'su Jean-Baptiste Marchand-Arvier şöyle açıklıyor: “Avif deneysel bir format olarak yayınlandı ve tarayıcıların çok küçük bir yüzdesi bunu destekledi. Ayrıca Avif, kodlama süresi nedeniyle bazı sorunlar yaşadı. İlk başta, kodlama görüntü başına birkaç saniye sürer ve bu son derece yavaştır. Karşılaştırma olarak, görüntüleri Imagify'da sıkıştırmak genellikle 100 ms'den az sürer. O zamandan beri performansı artırmak için çok çalışma yapıldı”.
Aşağıdaki ekran görüntüsünde görebileceğiniz gibi, kodlama süresi giderek daha iyi hale geliyor:

Jean-Baptiste sözlerine şöyle devam ediyor: “Kodlama süresindeki gelişmelere ek olarak, artık daha fazla tarayıcı Avif'i destekliyor. Ve bu biçim iki nedenden dolayı son derece ilginçtir: alfa kanalını (şeffaflığı) destekler, bu nedenle PNG'nin yerine kullanılabilir ve GIF'in yerine kullanılacak animasyonu destekler.
İşte bu yüzden Imagify kısa gelecekte Avif'i kesinlikle destekleyecektir”.
Ve ekliyor: “Muhtemelen WebP'yi Avif ile değiştireceğiz. Aksi takdirde, kullanıcılarımız için çok karmaşık veya kafa karıştırıcı olabilir”.
Bunun ne anlama geldiğini merak ediyorsanız, işte bazı bağlam.

WebP, 10 yıldan uzun bir süre önce 2010 yılında piyasaya sürüldü. Bununla birlikte, tarayıcılar ve işletim sistemleriyle hala tam olarak uyumlu değil. Yalnızca kısmi uyumluluk iki şeyi gerektirir. Bir web sitesi sahibi olarak, yine de 2 farklı formatla uğraşmanız gerekir: JPG veya PNG gibi “klasik” format ve WebP veya Avif gibi daha performanslı format. Öte yandan, Imagify gibi görüntü optimizasyon eklentilerinin sunucularında her iki formatı da depolaması gerekir.
"Kullanıcı açısından," diyor Jean-Baptiste, "Bu, Avif gibi yeni bir formatın sonunda JPG veya PNG'nin yerini almaya yardımcı olmayacağı anlamına geliyor - kalacaklar. Ancak, bu biçimleri Avif'e dönüştürmek görüntü performansını artırmaya yardımcı olacaktır ve bu nedenle Avif bir noktada WebP'nin yerini alacaktır. Kullanıcıların her iki formata da ihtiyacı olmayacak. Ve eklentiyi olabildiğince basit tutmak istiyoruz ”.
WebP, Resimlerinizi Optimize Etmenin Hala Harika Bir Yolu
Bu nedenle, Imagify ile görüntülerinizi zaten Avif'e dönüştüremezsiniz - ancak görüntülerinizi her zaman WebP'ye dönüştürebilir ve görüntü performansınızı hemen şimdi artırabilirsiniz.
Dünya çapındaki kullanıcıların %90'ından fazlası, resimlerinizin WebP biçiminde dönüştürüldüğünü görebilecek, bu nedenle fotoğraflarınızı daha hafif hale getirmek ve site performansınızı optimize etmek için yine de harika bir seçenek.
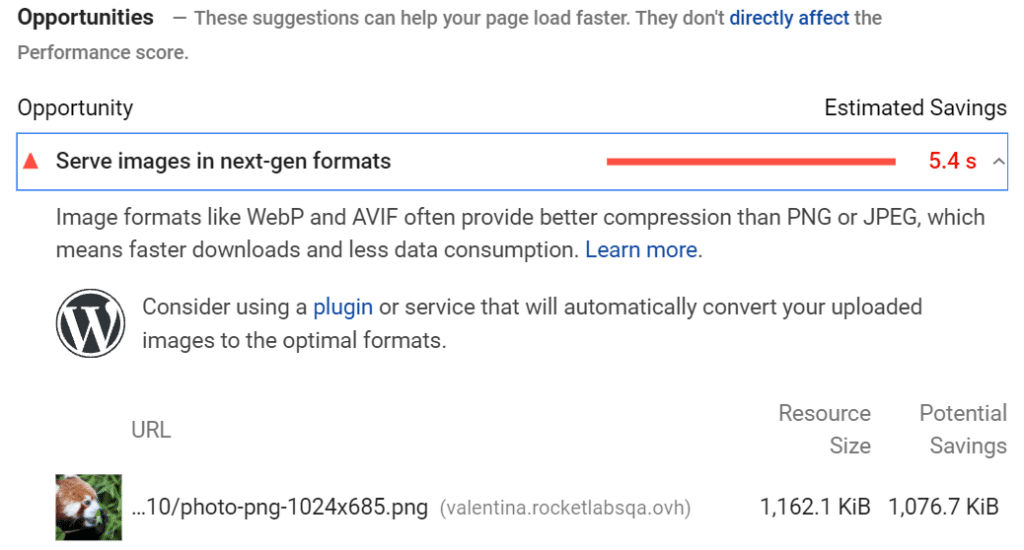
Bir PageSpeed Insights denetimi çalıştırırken, görüntülerin yeni nesil biçimlerde sunulmasıyla ilgili performans önerisiyle karşılaşmış olabilirsiniz. WebP, Google'ın Avif ile birlikte önerdiği yeni nesil biçimdir. Resimlerinizin daha hızlı yüklenmesini sağlamak için ihtiyacınız olan tek şey bu.

Bir test yaptık ve üç sayfa oluşturduk. Her sayfa yalnızca belirli bir biçimdeki resmi içerir: PNG, JPG veya WebP.
PNG görüntüsünü içeren sayfa için PageSpeed Insights denetimini çalıştırırken, yeni nesil biçim önerisi hakkında kırmızı bir bayrak aldık. Tahmini tasarrufun ne kadar büyük olduğunu görebilirsiniz: 1.076,7 KB .

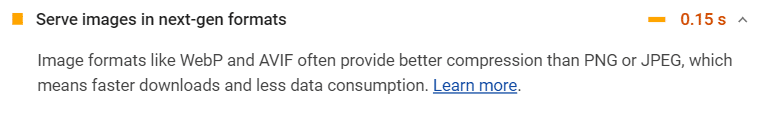
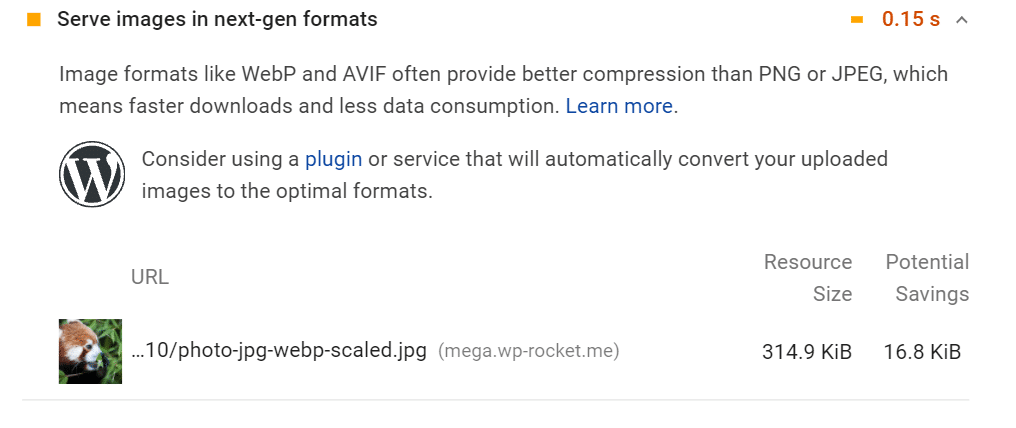
Aynısı, sayfayı JPG görüntüsüyle test ederken de geçerlidir. Performans biraz daha iyileşti ve turuncu bir bayrağımız oldu. Yine de, iyileştirme için yer var - 16,8 KB'lik potansiyel bir tasarruf.

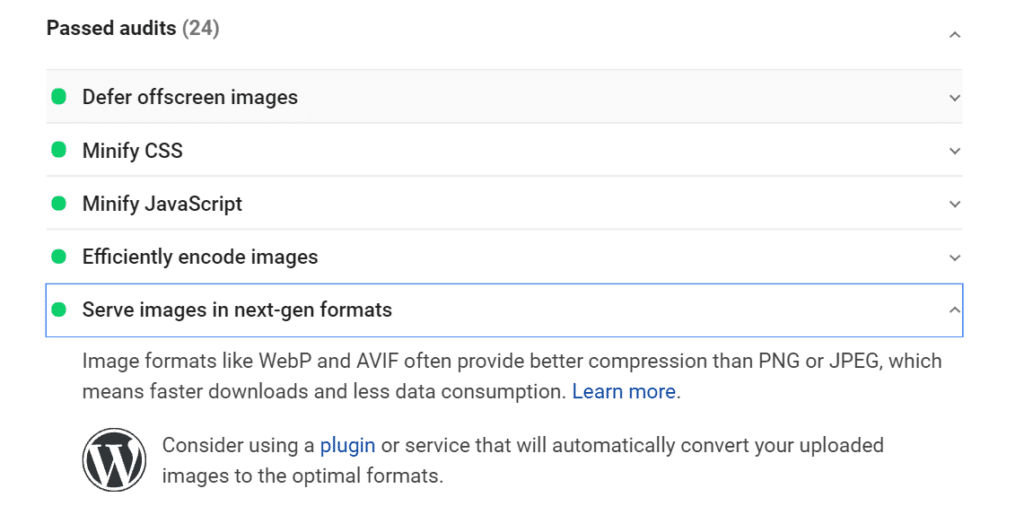
Görüntüyü Imagify ile WebP'ye dönüştürdüğümüzde ve özel bir sayfa oluşturduğumuzda, önerinin denetimden geçmiş olması şaşırtıcı değil:

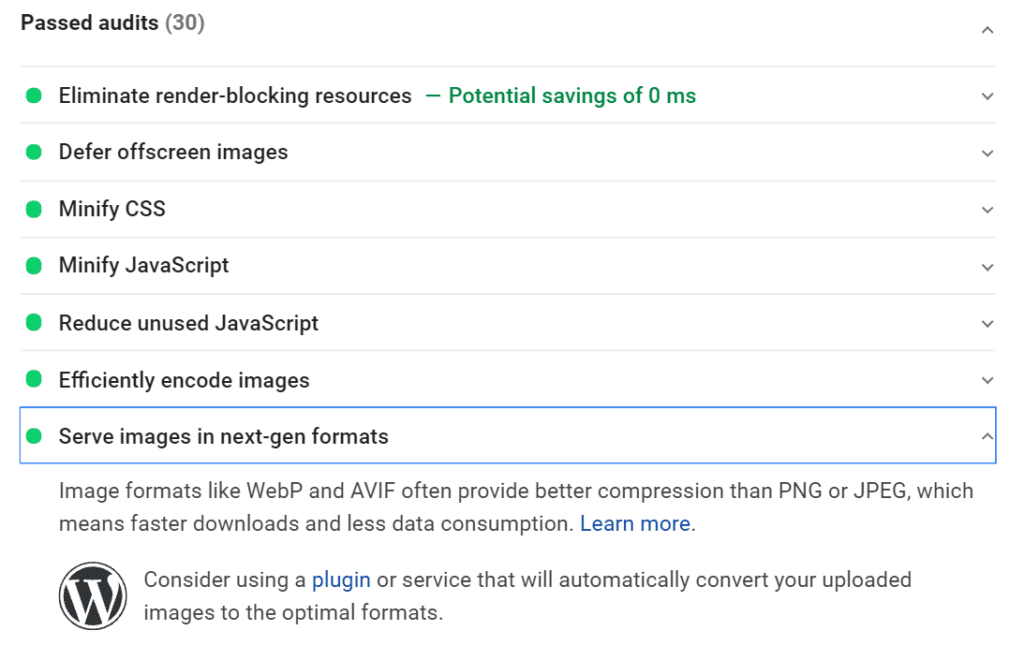
Sayfayı Avif resmiyle test ederken de aynı sonucu aldık:

Böylece, WebP ve Avif aynı harika sonucu veriyor . Dahası, PageSpeed Insights puanı hemen hemen aynı:
| Performans Puanı – WebP Sayfası | Performans Puanı – Avif Sayfası |
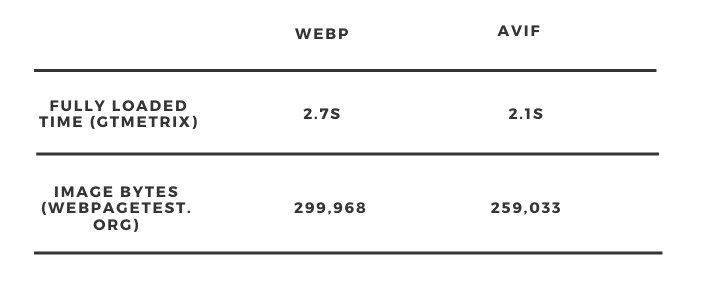
WebP ve Avif sayfaları arasındaki görüntü boyutu ve bayt farkını da test ettik. Ve biz de büyük bir fark göremedik:

Gördüğünüz gibi, WebP ve Avif, olağanüstü görüntü performansı sağlamada oldukça benzer.
Bir yandan Avif biraz daha iyi bir optimizasyon sunuyor. Bununla birlikte, sitenizde binlerce ve binlerce görüntü olmadığı sürece, WebP'yi kullanma performansınız mükemmel olacaktır - ayrıca bu hala en yaygın yeni nesil biçim olduğundan.
Dahası, Imagify ile resimlerinizi WebP formatına dönüştürmek hiç olmadığı kadar kolay ve hızlıdır, resimlerinizi çok kısa sürede dönüştürmenizi sağlayan yeni daha hızlı sıkıştırma sayesinde.
İşte yapmanız gerekenler:
- Imagify'ı ücretsiz indirin
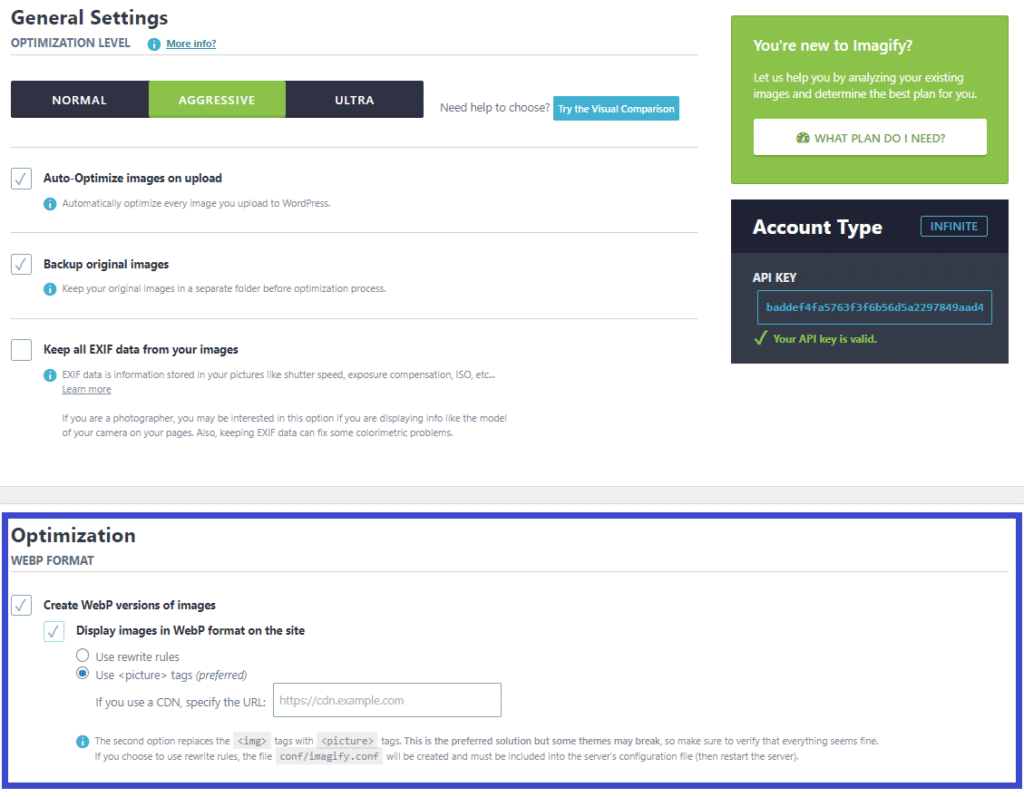
- Ayarlar > Optimizasyon > WebP Formatına gidin ve her iki kutuyu da işaretleyin:

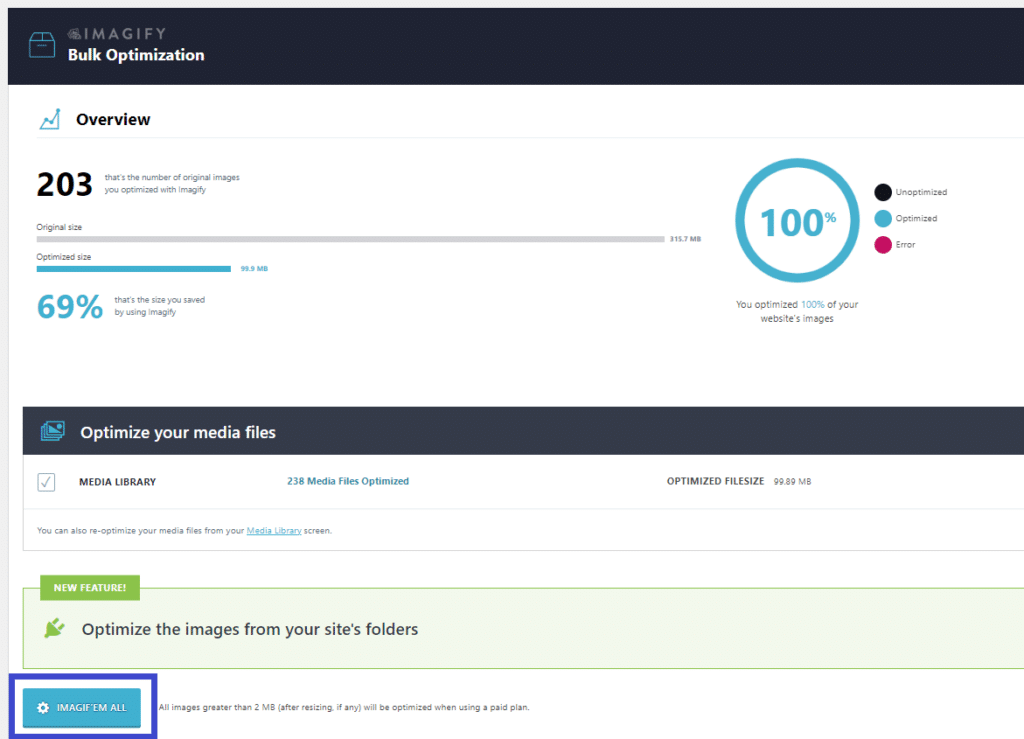
3. Resimlerinizi dönüştürün (ve toplu optimizasyondan yararlanın):

Bu kadar. Çok basit - ama etkili!
Ve size en uygun planı seçebilirsiniz.
Ayda 20 MB görseli ücretsiz olarak optimize edebilir veya Büyüme Planı (ayda 4,99 ABD Doları karşılığında 500 MB) ve Sonsuz Plan (ayda 9,99 ABD Doları karşılığında sınırsız görsel) arasında seçim yapabilirsiniz. Hangi planı seçerseniz seçin: Imagify'ı sınırsız sayıda web sitesine yükleyebilirsiniz.
Resimlerinizi Imagify ile optimize etmeye başlayın ve performansınızın nasıl geliştiğini yorumlarda bize bildirin.
