Önemli Web Verileri: Hakkında Bilmeniz Gereken Her Şey
Yayınlanan: 2024-05-18Google, dünyadaki bilgilerin iyi organize edilmiş, erişilebilir ve herkes için yararlı olmasını sağlamayı amaçlamaktadır. Dolayısıyla bunu mümkün kılmak için her zaman arama motorlarını hassaslaştıran yeni stratejiler ve algoritmalar geliştirirler. Google'ın ana işi tamamen web sitelerinden reklam vermeye odaklandığından.
Google, 2020 yılında, bir web sitesinin arama sonuçlarındaki konumunu belirlemede, oluşturduğunuz arama terimi anahtar kelimeleri ve geri bağlantıların yanı sıra yeni bir sıralama faktörü olan "web sitesi performansı" ekleyen Core Web Vitals adlı standartlaştırılmış bir ölçüm sistemini uygulamaya koydu.
Öyleyse gelin bu kavramın derinliklerine inelim ve en iyi sonuçları elde etmek için neler yapabileceğinizi görelim.
Önemli Web Verileri nedir?
Google'ın Önemli Web Verileri, yükleme süresi, etkileşim ve görsel kararlılık açısından en iyi kullanıcı deneyimini sunabilmek amacıyla web sitesi performanslarını optimize etmelerine yardımcı olan, kullanıcılara yönelik standartlaştırılmış bir ölçüm kümesidir.
Önemli Web Verilerini anlamak, kullanıcıları web sayfanızda tutmanıza ve ayrıca Google'ın standartlarına ulaşmanıza yardımcı olacaktır.
Bunu mümkün kılmak için yapmanız gereken ilk şey, Önemli Web Verilerinin farklı ölçümlerinin neler olduğunu öğrenmektir. İşte temel Web Verileri Metriklerinden bazıları.
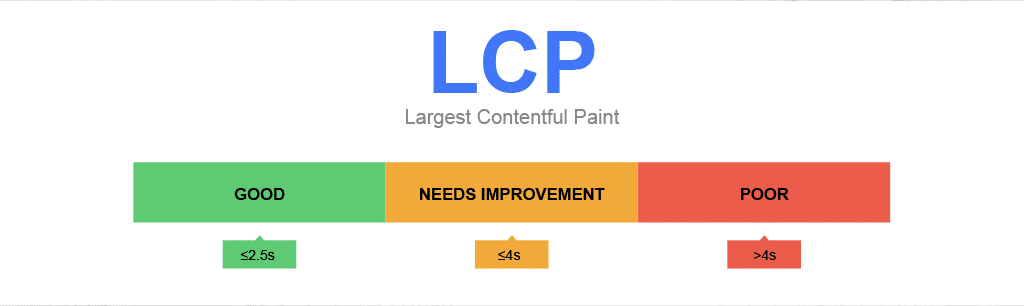
- LCP veya En Büyük İçerikli Boya: Kullanıcıların bakış açısına göre ana içeriğin yüklenmesi için geçen süreyi ölçer. Google'ın tavsiyesine göre 2,5 saniyenin altındaki LCP puanı İyi'dir.
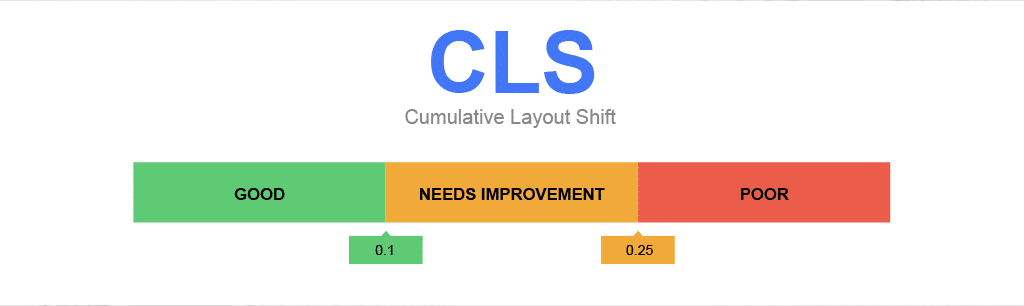
- CLS veya Kümülatif Düzen Kayması: Web sayfasının görsel stabilitesini, yani yükleme sırasında web sayfası düzeninin beklenmedik şekilde ne kadar değiştiğini ölçer. Puanı 0 ile Pozitif arasında değişir; burada "0" puanı, düzende değişiklik olmadığı anlamına gelir ve pozitif puan, düzenin bozulduğu anlamına gelir. Google, 0,1'in altındaki bir CLS puanının İyi olduğunu önerir.
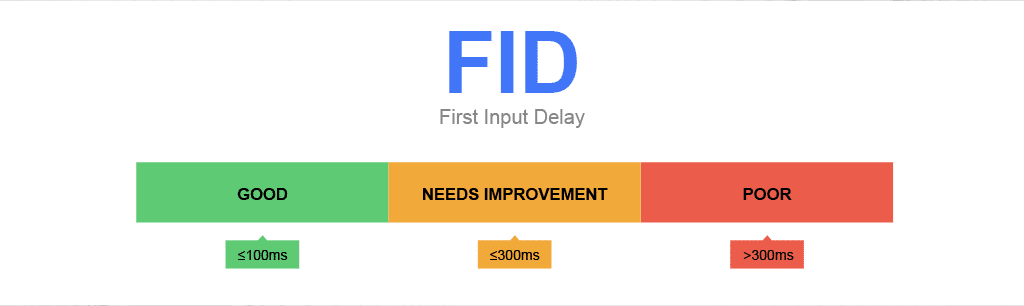
- FID veya İlk Giriş Gecikmesi: Kullanıcının ilk etkileşimine göre web sayfasının yanıt verme hızını ölçer. yani kullanıcının web sayfasındaki düğmeye veya bağlantıya tıklaması gibi etkileşimi ile tarayıcının yanıtı arasındaki tüm süre. Google, 100 mili saniyenin altındaki FID'nin web sayfası yükünün yaklaşık %75'i için İyi olduğunu önerir.
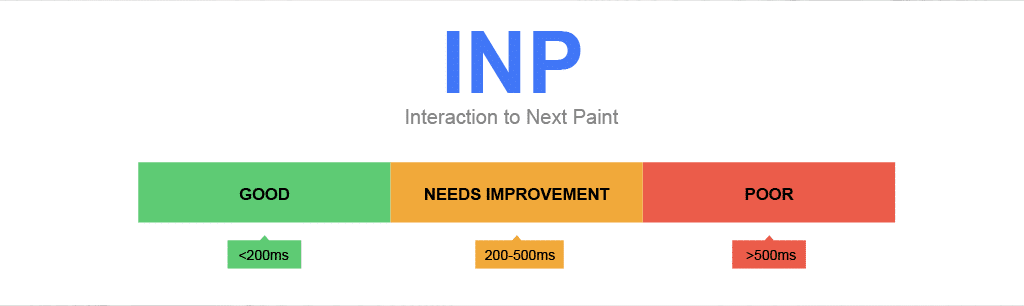
- INP veya Sonraki Boyayla Etkileşim: Web sayfasının genel duyarlılığını ölçer. yani bir kullanıcı onunla etkileşim kurduğunda web sayfasının ne kadar hızlı tepki verdiği. Bu etkileşim, düğmeye tıklamak, bir form yazmak veya web sayfasını kaydırmak gibi herhangi bir şey olabilir. Google, 200 milisaniyenin altında veya ona eşit bir değerin iyi olduğunu önerir.
Tüm metrikler iyi puan alırsa, kullanıcı deneyimi o kadar iyi olur ve dolayısıyla SERP sıralamasında daha iyi şanslar olur.
Önemli Web Verileri Neden Bu Kadar Önemli?
Daha önce de belirtildiği gibi Önemli Web Verileri sayfa deneyiminin göstergeleridir. İyi bir Önemli Web Verileri puanı, web sitesinin sorunsuz, hızlı ve istikrarlı bir kullanıcı deneyimi sağladığını gösterir. Üstelik SEO’nuzu güçlendirmeye yardımcı olur.
Web sitesi ziyaretçilerinin kalma ve iyi performans gösteren, oldukça duyarlı ve kaliteli içeriğe sahip web sitelerine dönüşme olasılıkları daha yüksektir.
Bir web sitesi daha hızlı yüklenirse ve içeriği hızlı bir şekilde sunabilirse, kullanıcıların web sayfasından hayal kırıklığı yaşamadan ayrılma olasılığı daha düşük olur ve bu da hemen çıkma oranının daha düşük olmasına neden olur.
Bu ölçümler yalnızca web sitenizin performansını ve kullanıcı deneyimini artırmaya yardımcı olmakla kalmaz, aynı zamanda web sitenize gelen trafiği de artırabilir.
Önemli Web Verileri'nin büyük bir rol oynadığı durumlarda sayfa deneyimini artırmak için şu faktörleri de dikkate almayı unutmamalısınız:
- Mobil kullanıma hazır
- HTTPS
- Güvenli ve Güvenli Web Sayfası (Kötü amaçlı yazılım veya Yanıltıcı içerik yok)
- Gezinirken ve göz atarken rahatsız edici pop-up'lar yok
Aklınızda netleştirmeniz gereken şey, sayfa deneyiminde mükemmelleşmenin size SERP'lerde bir numaralı sıralamayı garanti etmeyeceğidir. Bu noktaya ulaşmak için Google'ın diğer çeşitli faktörlerini (yaklaşık 200'den fazla) yerine getirmeniz gerekir.
Web Sitenizin Temel Web Verilerini nasıl kontrol edebilirsiniz?
Çok sayıda Ücretsiz araç mevcuttur, ancak Ücretsiz ve tercihen kullanımı harika olanlardan biri Google Page Speed Insights'tır.
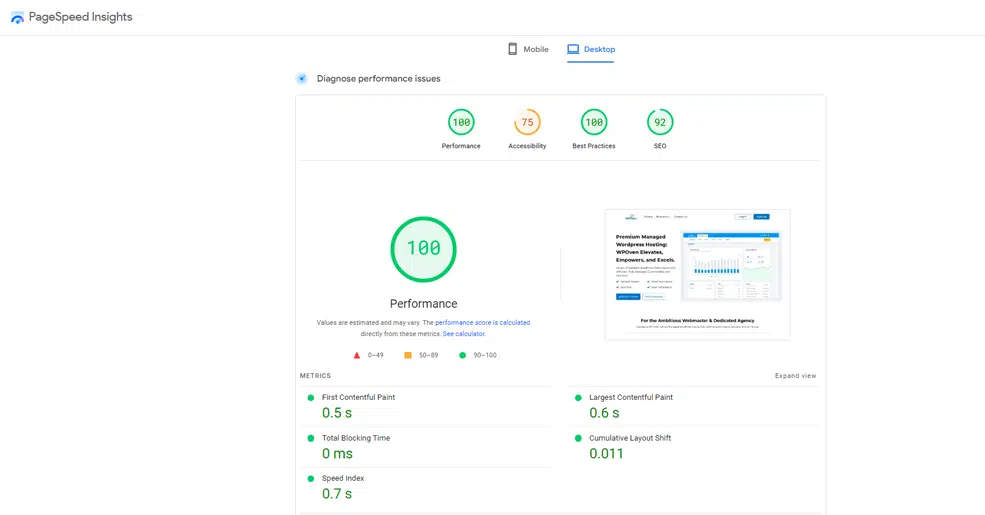
Google Sayfa Hızı Analizi aracı, herhangi bir web sayfasını hem mobil hem de masaüstü sürümleri için değerlendirmenize olanak tanır. Test sonuçlarına göre ayrıca web sitenizin performansını ve kullanıcı deneyimini nasıl geliştirebileceğiniz konusunda size öneriler sunar.
Google Sayfa Hızı Analizi'ni kullanarak test etme
Bir Web Sitesinin Önemli Web Verilerini test etmek için Sayfa Hızı Analizi'ni ziyaret edin ve sayfanın URL'sini girin.
Test gerçekleştirilip analiz edildikten sonra, farklı ölçümlerle birlikte tüm performans sorunlarının ayrıntılı bir dökümünü göreceksiniz.

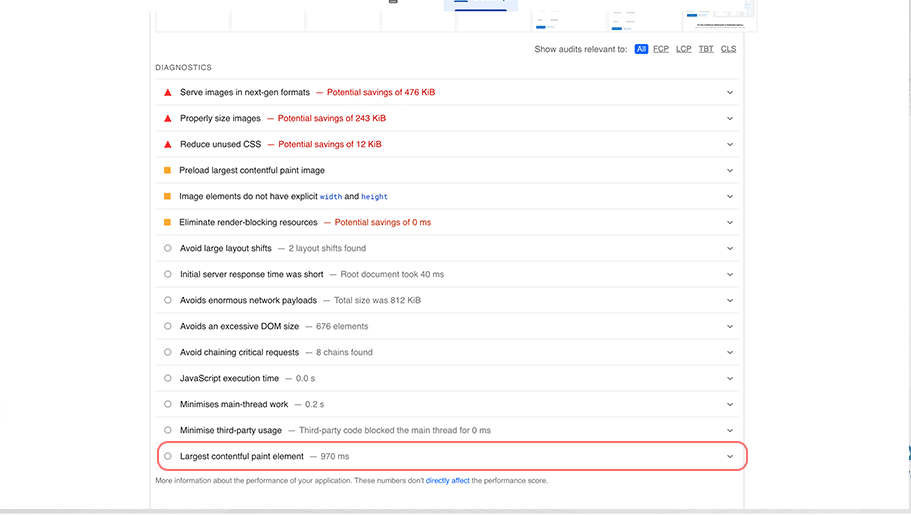
Aşağıya doğru kaydırdığınızda, tüm önerilerin ve iyileştirme alanlarının yer aldığı bir Teşhis bölümünden bahsedilecektir.

Temel Web Verileri Skorunun yanı sıra, web sitenizin SEO'su, Performansı, erişilebilirliği ve 100'ün altındaki En İyi Uygulamalar hakkında da ek bilgiler sağlar.
Alternatif olarak GSC veya Google Search Console'u da kullanabilirsiniz.
Google Search Console'u kullanarak test etme
GSC'yi kullanmanın en iyi yanı, Chrome kullanıcı deneyimi raporlarından gerçek dünyaya ait veriler sağlamasıdır.
GSC, Önemli Web Verilerini değerlendirirken web sitenizin performansına ilişkin eksiksiz bir teşhis sağlar ve benzer sorunları olan sayfaları bir arada gruplandırır.
Sayfaları tek tek rastgele analiz etmeniz gereken PageSpeed Insight'ın aksine, bu oldukça sıkıcı ve zaman alıcı bir süreçtir.
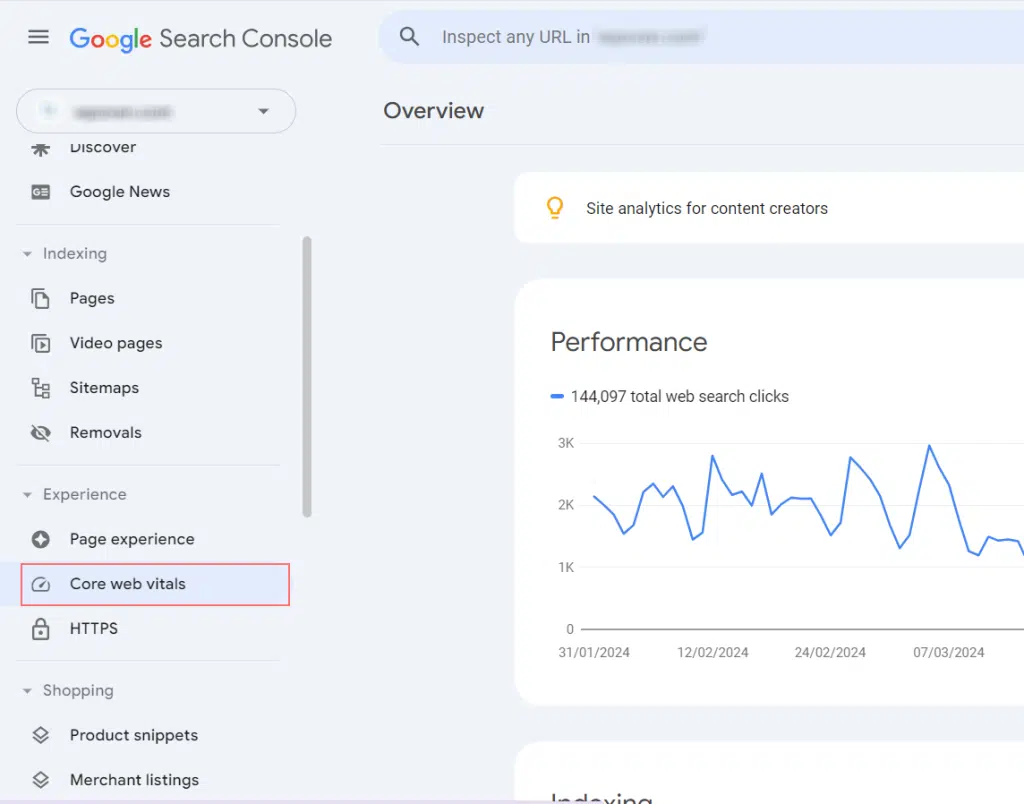
Performansı analiz etmek ve Önemli Web Verileri Raporunu kontrol etmek için Google Search Console'da oturum açın ve gösterildiği gibi yan menü çubuğundan " Önemli Web Verileri "ni seçin.

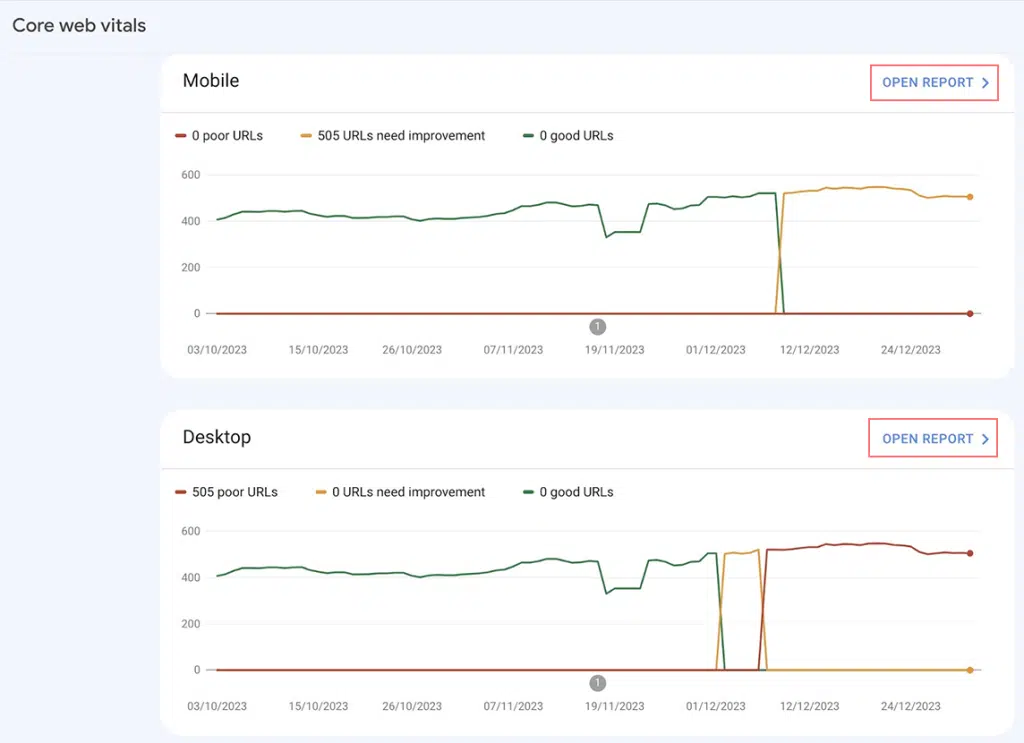
Rapor hemen oluşturulacak ve Google'ın iyileştirilmesi gerektiğini düşündüğü toplam sayfa sayısına (Kötü ve İyi) ilişkin bir genel bakış bulacaksınız. (Rapor hem Mobil hem de Masaüstü için mevcuttur)

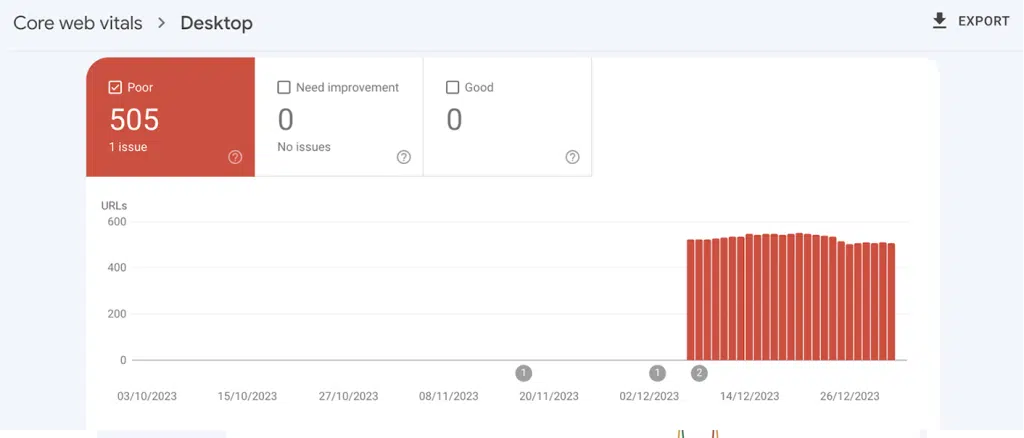
Raporun derinliklerine inmek istiyorsanız ve "Raporu Aç" düğmesini tıklarsanız, kaç sayfa veya URL'nin temel web hayati puan standartlarını karşılayamadığını gösteren bir çubuk grafik gösterilir.

Kaç sayfanın iyileştirilmesi gerektiğini araştırmak için "URL'ler neden iyi kabul edilmiyor" bölümüne gidin.
Daha fazla ayrıntı için, ilgili konuya ve viyolaya tıklayabilirsiniz; bu size öneriler ve iyileştirme alanları listesi sağlayacaktır.
Temel Web Verileri Puanınızı Nasıl Artırırsınız?
Önemli Web Verileri Puanınızı artırmak aynı zamanda web sitenizin performansını ve sayfa deneyiminizi de artırmalıdır ve bu kritik bir görev olmamalıdır.
Her bir Core Web Vital metriğini kendi başınıza veya bir geliştiricinin yardımıyla nasıl geliştirebileceğinizi görelim.
1. LCP Puanını Artırma
Google LCP Yönergelerine göre eşik değerleriyle birlikte üç performans kriterine ayrılmıştır.

- İyi: 0 ila 2,5 saniyeden az
- İyileştirme Gerekiyor: 2,5 saniye ila 4,0 saniye
- Zayıf: 4,0 saniyeden fazla
Bu, iyi bir LCP puanına sahip olmak anlamına gelir; web sitenizdeki her web sayfasını 2,5 saniyenin altında görüntülemeniz gerekir; bu, birden fazla sayfaya ve karmaşık özelliklere sahip daha büyük web siteleri için çok zor olabilir.
Örneğin, web sayfanızda çok sayıda yüksek çözünürlüklü resim varsa, LCP puanı 4,0 saniyeden fazla olabilir ve inanın bana, tek başına bir CDN yükleseniz bile iyileşmeyecektir.

Bu özel durumda, her sayfayı optimize etmeniz veya mümkünse önemli olmayan bazılarını kaldırmanız gerekir. Ayrıca sayfa kodunu da optimize edin.
Çok göz korkutucu bir görev gibi görünebilir ama buna değecektir ve performansta dramatik değişiklikler görmelisiniz.
Bunu akılda tutarak, sizin tarafınızdan daha fazla şey yapılabilir:
- Hızlı Yönetilen Web Barındırma Sistemine Yükseltme veya Geçiş : Daha önceki ve daha iyi web barındırma, web sitesi performansını ve dolayısıyla daha iyi LCP puanını artıracaktır.
- İstenmeyen Komut Dosyalarını Kaldır: İstenmeyen üçüncü taraf komut dosyaları arka planda çalışır ve yüklemeyi gereksiz yere geciktirir.
- Sayfa önbelleğe almayı etkinleştir: Sayfanın ilk kez yüklendikten sonra sunucuda saklanmasına ve ziyaretçi bir sayfa istediğinde web sitesine kolayca erişilebilmesine olanak tanır.
- Tembel Yükleme Eklentisini Devre Dışı Bırakın: Tembel yükleme, WordPress 5.5'te bulunan yerleşik bir özellik olmasına rağmen. Bunlardan birini kullanıyorsanız (Özellikle JavaScript tarafından desteklenmektedir), ana görselin sayfanıza geç yüklenmesini önlemek için onu yeniden yapılandırın veya geç yüklemeyi devre dışı bırakmayı tercih edin.
Daha fazla bilgi edinmek için “En Büyük İçerikli Boya (LCP): Web Performansı Kılavuzu” hakkındaki özel yazımıza göz atabilirsiniz.
2. CLS'yi geliştirin
CLS veya Kümülatif Düzen Kayması, web sayfasının görsel stabilitesini ölçer. Bu, web sayfası yüklenirken bir web sayfasının kaç öğesinin sabit olduğu anlamına gelir.
Bir web sayfasının resimler veya düğmeler gibi öğeleri, web sayfası hâlâ yüklenirken rastgele hareket ediyorsa, bu, kötü bir CLS puanının yüksek olduğunu gösterir.
Sonuçta hiç kimse, web sayfası tamamen yüklendikten ve yanlışlıkla başka bir şeye tıkladıktan sonra ziyaretçilerinin veya kullanıcılarının butonların, resimlerin ve bağlantıların nerede olduğunu yeniden öğrenmesini istemez.

Google, CLS puanını şu şekilde ölçer:
- İyi: Değer 0,1'in altında
- İyileştirme Gerekiyor: 0,1 ila 0,25
- Zayıf: 0,25'ten fazla
İşte CLS puanınızı yükseltmeniz için bazı basit ipuçları:
- Resimlere ve videolara Genişlik ve yükseklik, boyut nitelikleri ekleyin : Bu şekilde tarayıcılar, belirli bir öğenin yüklenmesi için ne kadar alan gerektiğini öğrenir. Böylece her şey iyi yapılandırılmış, organize ve temiz görünecek ve ayrıca web sayfası yüklenirken rastgele hareket etmeyecektir.
- Reklam öğeleri için yer ayırın : Aksi takdirde beklenmedik bir şekilde görünecekler ve içeriği rastgele herhangi bir yöne itecekler.
- Web yazı tiplerini kullanmaktan kaçının: Tarayıcı bunları görüntülediğinde indirilmeleri gerektiğinden. Bunun yerine sistem yazı tiplerini tercih etsen iyi olur.
3. FID'yi geliştirin
Şu an itibariyle CLS ve FCP'yi geliştirdiniz ancak asıl soru, ziyaretçilerin web sayfasıyla etkileşime girip girmediğidir.
İşte tam bu noktada FID devreye giriyor: Temel olarak kullanıcıların web sayfasıyla etkileşim süresini ölçer.
Etkileşim, düğmeye tıklamak, formu doldurmak, menüdeki bir seçeneğe tıklamak vb. gibi herhangi bir şey olabilir.
Bu nedenle Google, bunu gerçek hayattaki kullanıcıların web sayfasında nasıl davrandığına dair bilgi sağlayan önemli bir metrik olarak görmektedir.

Bunun için Google FID'yi şu şekilde ölçer:
- İyi: 100 ms'nin altında
- İyileştirme Gerekiyor: 100 ms ila 300 ms arası
- Kötü: 300 ms'den fazla
Tam olarak bir sayfa hızı puanı gibi görünebilir ve bunun tam olarak ne anlama geldiği ancak bir adım daha ileri olabilir. Bir kullanıcının web sayfasında bir şey yapması için geçen süreyi ölçer.
Her sayfanın sahip olduğu içerik ve özelliklere göre farklı FID puanı olabilir.
Örneğin, sayfa yalnızca bloglar, haberler veya makaleler gibi içeriklerden oluşuyorsa, kullanıcı web sayfasını kaydırdığında veya web sayfasını yakınlaştırıp uzaklaştırdığında FID hesaplanacaktır ve bu çok da önemli değildir.
Ancak bu bir kayıt sayfasıysa, kullanıcı oturum açma ayrıntılarını yazmaya başladığında ölçüleceği için FID çok büyük olabilir.
Tüm bunları aklınızda tutarak, FID'nizi geliştirmek için izleyebileceğiniz bazı ipuçlarını burada bulabilirsiniz.
- JavaScript İşlevlerini Ertele : Ağır kodlu Java komut dosyaları bazen bir web sayfasının oluşturulmasını engelleyebilir, dolayısıyla giriş gecikmelerine neden olabilir. JavaScript'i ertelemek bu işlemi daha hızlı yapmanıza yardımcı olabilir.
- Tarayıcı Önbelleğini Etkinleştir: Bu, web sayfanızda içeriğin daha hızlı yüklenmesine yardımcı olur ve sunucu yanıt süresini ve kaynaklar için indirme sürelerini azaltır.
- Statik Sayfalar Oluşturun: Statik bir HTML web sayfası, dinamik olandan daha kararlı ve hızlıdır. Yükleme hızları CDN aracılığıyla dağıtıldığında bile arttı.
- Üçüncü Taraf Komut Dosyalarını Kaldırın veya Optimize Edin: Analizler veya sosyal medya widget'ları gibi üçüncü taraf komut dosyaları, FID'yi önemli ölçüde etkileyebilir.
4. INP'yi iyileştirin
Bu ölçüm FID ile aynıdır ancak kullanıcının web sayfasıyla etkileşimi boyunca genel yanıt verme düzeyini ölçmek için daha spesifiktir.
Yalnızca ilk kullanıcı etkileşiminin gecikmesine odaklanan FID'den farklı olarak INP, web sayfasındaki tüm kullanıcı girişleri ve etkileşimleri için gecikmeyi dikkate alır.

INP'yi iyileştirmek için izleyebileceğiniz ipuçlarından bazıları şunlardır:
- CDN veya İçerik Dağıtım Ağını kullanın
- Üçüncü taraf komut dosyalarını kaldırın
- Tarayıcı Önbelleğe Almayı Etkinleştir
- Görselleri Optimize Edin
- JavaScript yükleme süresini en aza indirin
Özet
Web sitenizin Önemli Web Verileri performansı, kullanıcıların web sitenizi nasıl deneyimlediği bağlamında çok önemlidir.
Genel olarak iyi bir Önemli Web Verileri puanı, daha yüksek trafik, daha düşük hemen çıkma oranları, daha fazla dönüşüm ve dolayısıyla daha iyi yatırım getirisi elde etmenize yardımcı olur. Daha iyi arama sıralamalarına ve marka itibarına yol açabileceğini de belirtmekte fayda var.
Ayrıca bu ölçütlere kolayca ulaşmanıza yardımcı olabilecek çeşitli ücretsiz araçlar da mevcuttur.
Eksik bir şey bulursanız veya önemli bir şeyi tartışmak isterseniz lütfen aşağıdaki yorum bölümünde bize bildirin.

Rahul Kumar, WordPress ve web barındırma konusunda uzmanlaşmış bir web tutkunu ve içerik stratejistidir. Yılların deneyimi ve sektör trendlerini takip etme kararlılığıyla trafiği yönlendiren, etkileşimi artıran ve dönüşümleri artıran etkili çevrimiçi stratejiler oluşturuyor. Rahul'ın ayrıntılara olan ilgisi ve ilgi çekici içerik oluşturma yeteneği, onu çevrimiçi varlığını geliştirmek isteyen her marka için değerli bir varlık haline getiriyor.