WordPress Formlarınıza Kupon Kodu Alanı Nasıl Eklenir?
Yayınlanan: 2020-06-16Çevrimiçi formlarınıza bir kupon kodu alanı eklemek ister misiniz?
Çevrimiçi pazarlamanız için indirim kodları kullanıyorsanız, kullanıcılara ürün veya hizmetlerinizde indirim almak için bir kod girebilecekleri bir yer vermek faydalıdır - bu da satışlarınızı ve trafiğinizi artırmanıza gerçekten yardımcı olabilir.
Bu makalede, WordPress formlarınıza nasıl kupon kodu alanı ekleyeceğiniz konusunda adım adım bir kılavuz yazdık.
Kupon Kodu Formunuzu Şimdi Oluşturmak İçin Buraya Tıklayın
Formlarınıza Neden Kupon Kodu Alanı Eklemelisiniz?
Ziyaretçilerin indirim kodu girmeleri için ödeme formlarınıza bir yer eklemek isteyebileceğiniz birçok neden vardır. Burda biraz var:
- Sipariş formlarınıza indirim uygulayın
- Farklı pazarlama taktikleri kullanarak satışları artırın
- Müşterileri belirli gümrükleme ürünlerini satın almaya teşvik edin
- Ziyaretçilerin alışveriş sepetlerinin toplam fiyatını düşürün
- Kupon kodlarını kullanarak geri ödeme veya kredi verirseniz
- VIP üyelere özel kodlar verirseniz sadık müşterileri ödüllendirin
- Belki de olası satış yaratma için belirli bir e-posta pazarlama kampanyasında indirim veya kupon kodları veriyorsunuz (Doğum günü e-postaları, Kara Cuma vb.)
- Ve dahası.
WPForms ile kupon alanı ile kolayca form oluşturabilirsiniz. Ayrı bir WordPress promosyon kodu eklentisi yüklemeniz gerekmez.
Artık WordPress formlarınıza neden kupon kodu alanı ekleyeceğinizi bildiğinize göre, nasıl yapılacağına bakalım.
Formlarınıza Kupon Kodu Alanı Nasıl Eklenir?
WordPress formlarınıza bir promosyon kodu veya kupon kodu alanı eklemeye hazırsanız, aşağıdaki adımları uygulamanız yeterlidir.
- WPForms Eklentisini yükleyin
- WordPress Kupon Kodu Formunuzu Oluşturun
- Evet/Hayır Sorusu Ekle
- Koşullu Mantık Oluştur
- 1. Doğrulamanızı Oluşturun
- 2. Doğrulamanızı Oluşturun
- Web Sitenize Kupon Kodu Formu Ekleyin
Eklentiyi kurarak başlayalım.
Adım 1: WPForms Eklentisini Kurun
Yapmanız gereken ilk şey, WPForms eklentisini kurmak ve etkinleştirmektir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzumuza bakın. Birçok güçlü özelliği arasında WPForms, formlarınıza bir kupon kodu alanı eklemek için harika çalışır.

Ardından, WPForms'u bir WordPress promosyon kodu eklentisi olarak nasıl kullanacağınızı göstereceğiz.
2. Adım: WordPress Kupon Kodu Formunuzu Oluşturun
Artık WPForms eklentiniz yüklendiğine göre, bir sonraki yapmak isteyeceğiniz şey bir ödeme formu oluşturmak. Bu şekilde, kupon kodu alanınızı eklemek için bir formunuz olur.
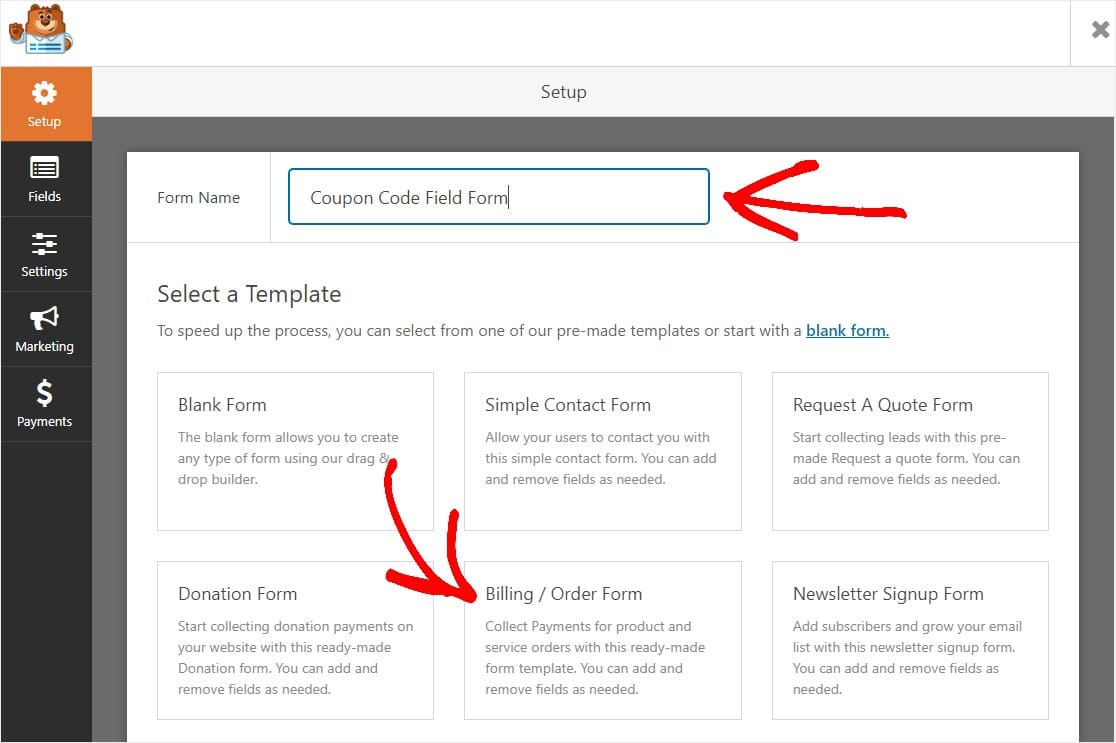
WordPress kontrol panelinizden, yeni bir form oluşturmak için sol paneldeki WPForms » Yeni Ekle'ye gidin ve Form Adı alanında onu istediğiniz şekilde adlandırın, ardından Faturalandırma / Sipariş Formu şablonunu seçin.

Bu eğitimde, ödeme şeklimiz olarak Stripe'ı ayarladık, böylece bir kredi kartı alanı eklediğimizi göreceksiniz. Bildirimler ve ödeme sağlayıcınızı (Stripe veya Paypal, hatta Authorize.Net gibi) yapılandırma dahil olmak üzere, sipariş formunuzu oluşturmaya ilişkin daha ayrıntılı bir inceleme için, ödemelerle çevrimiçi sipariş formunuzu oluşturmaya ilişkin bir gönderi oluşturduk bu, işlevsellik hakkında daha fazla bilgi verir.
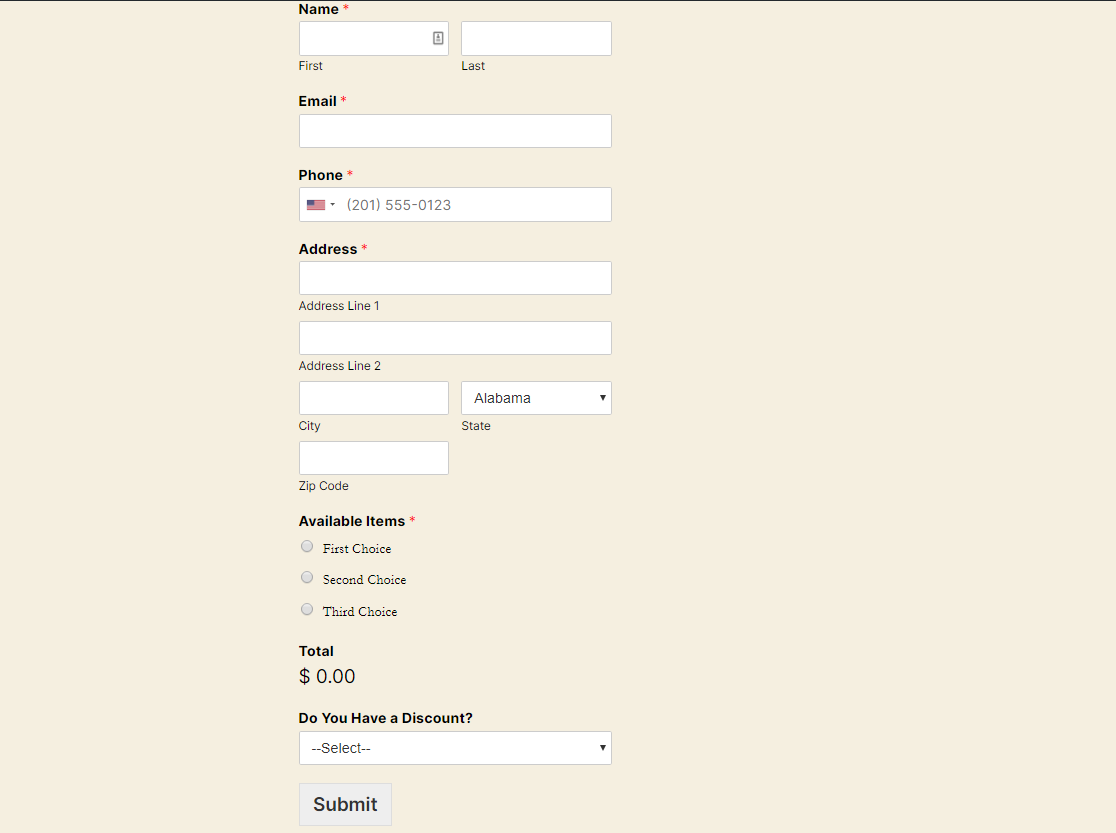
Bu nedenle, sipariş formunuz, aşağıdakiler de dahil olmak üzere, ödeme almak için ihtiyacınız olan hemen hemen tüm alanlarla doldurulacaktır:
- İsim (Adı ve Soyadı)
- E-posta
- Telefon
- Adres
- Çoktan Seçmeli (Mevcut Öğeler)
- Toplam tutar
- Yorum veya Mesaj
Sıralarını yeniden düzenlemek için alanları yukarı ve aşağı sürükleyebilirsiniz ve ihtiyacınız olmadığını düşünüyorsanız şeyleri silebilirsiniz. Bir şey eklemek isterseniz, sol paneldeki alanları formunuza sürüklemekten çekinmeyin. Aslında bu şekilde bir kupon kodu alanı ekleyeceğiz.
Bu eğitimde işleri basit tutmak adına Yorum veya Mesaj kutusunu kaldırdık. Formunuzu optimize etmenin daha fazla yolunu arıyorsanız, ödeme formlarıyla ilgili yaygın şikayetler hakkındaki makalemizi okuyun.
Artık formunuzu oluşturduğunuza göre, o kupon kodu alanını eklemeye hazırlanalım.
3. Adım: Bir Evet/Hayır Sorusu Ekleyin
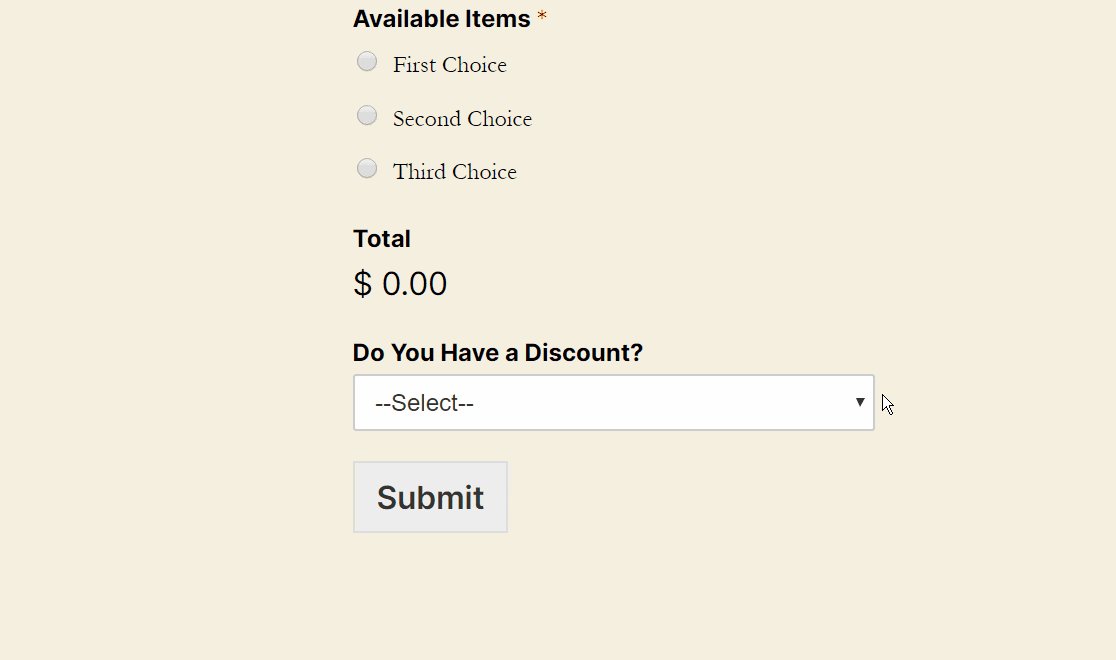
Sırada, bir açılır kutu ekleyeceğiz. Bu kutu, bir kullanıcıya indirimin olup olmadığını soracaktır.
Bunu yapmak istiyoruz çünkü birinin kodu olduğunu bilmiyorsanız indirim alanınızı göstermemek en iyi uygulamadır. Bunu Smart Conditional Logic ile yapacağız.
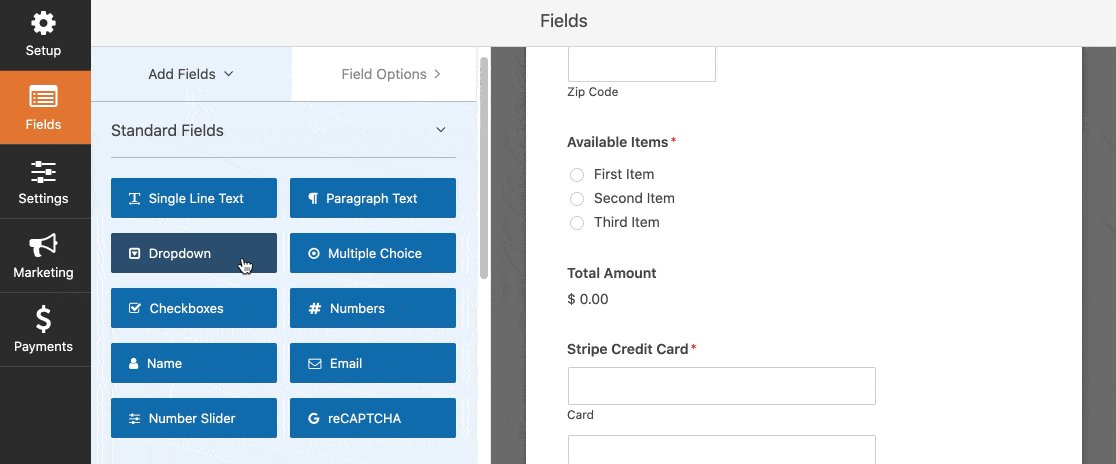
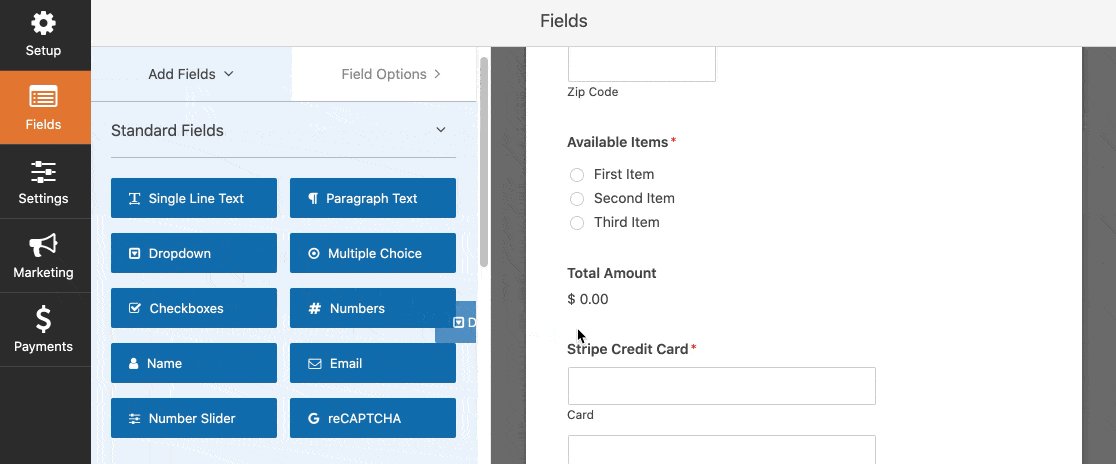
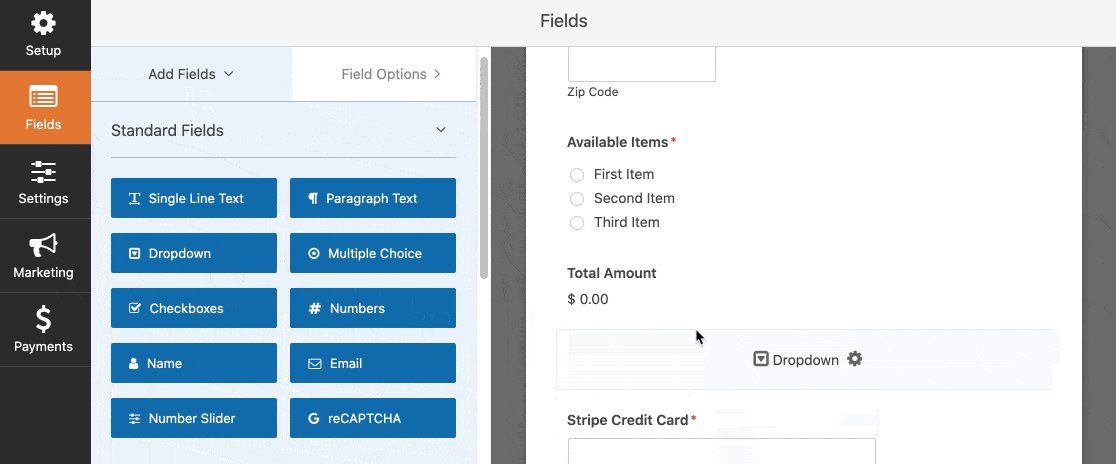
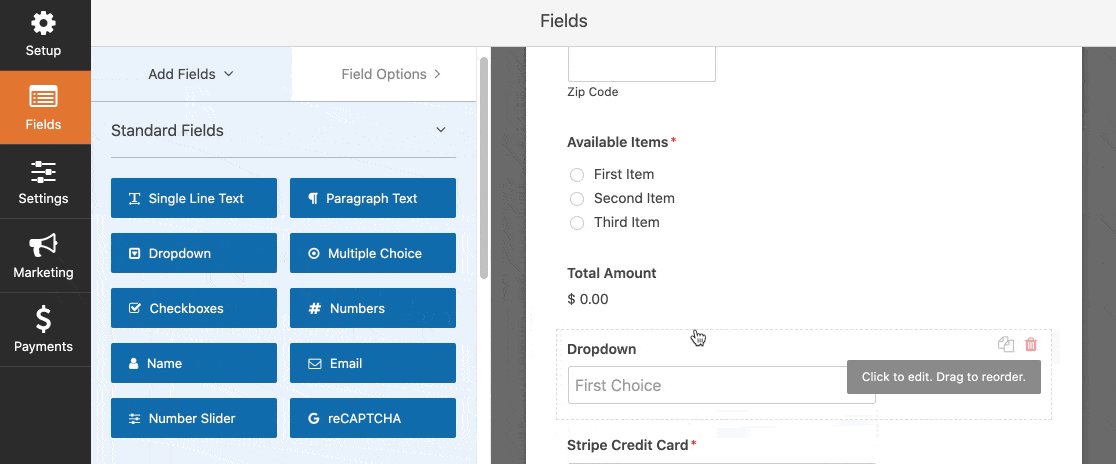
Bunu yapmak için, sol paneldeki Açılır Kutu alanını Toplam kutusunun altındaki formunuza veya formunuzda yerleştirmek istediğiniz yere sürüklemeniz yeterlidir.

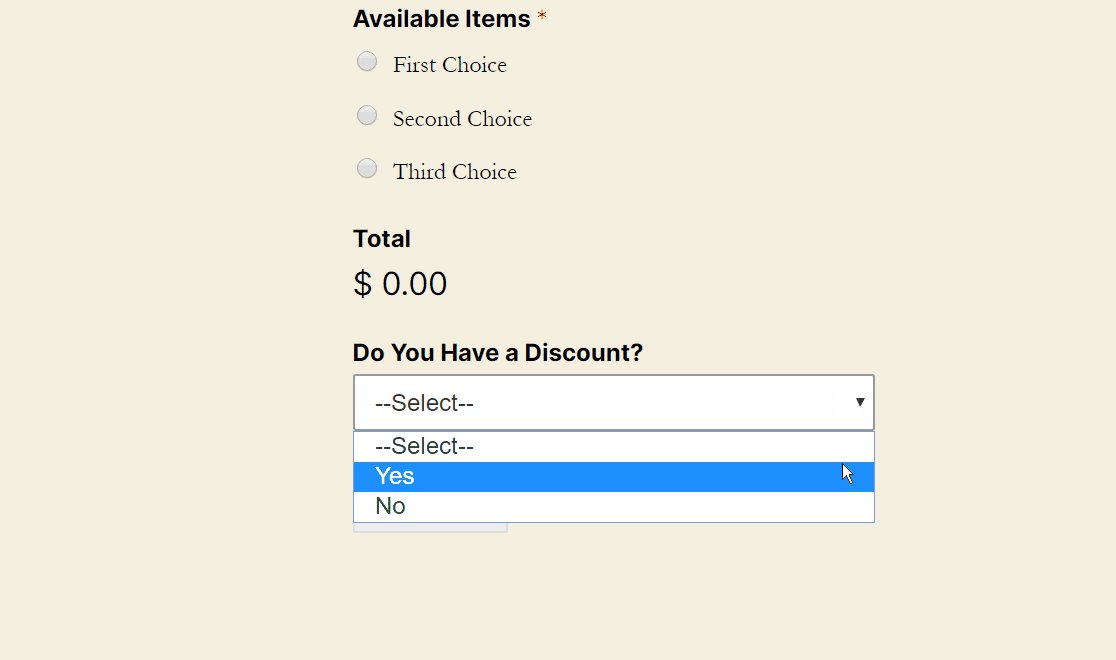
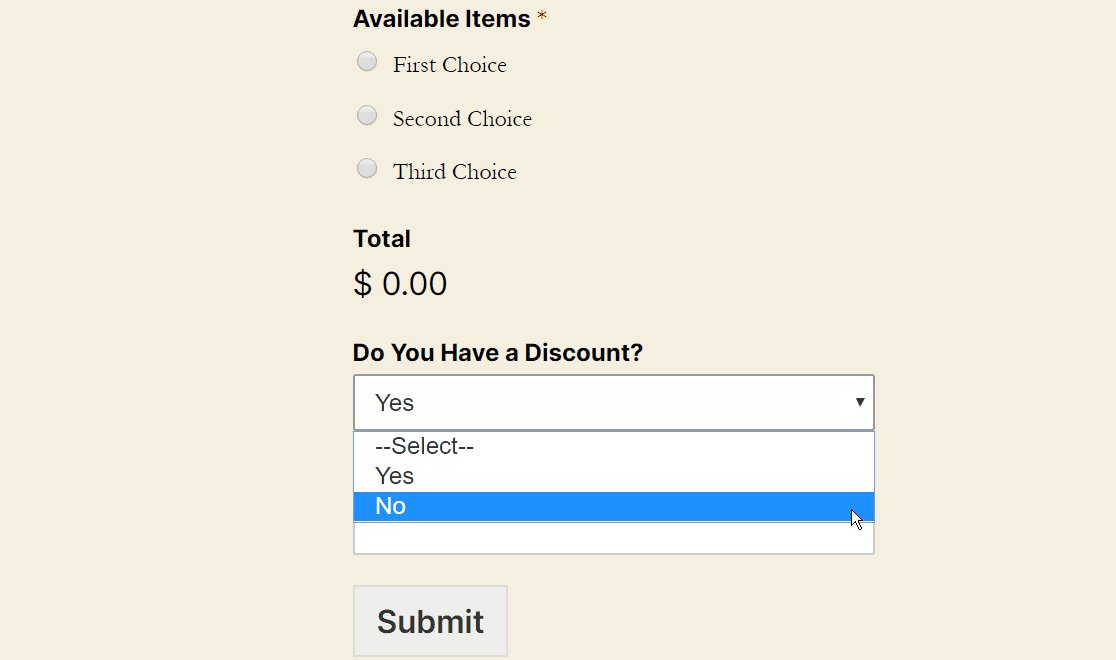
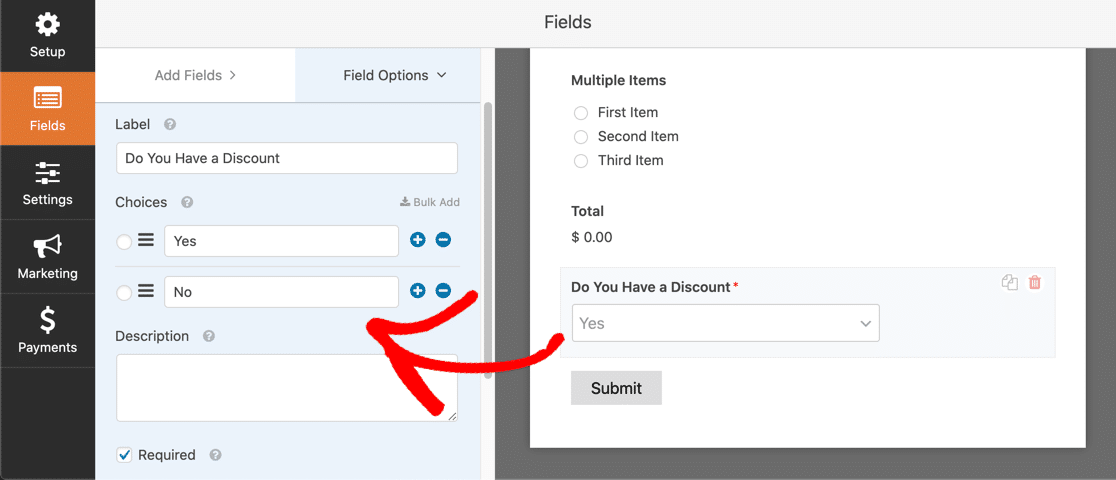
Ardından, Açılır kutunuzu özelleştirmek isteyeceksiniz. Etiketi “İndiriminiz Var mı?” Olarak Değiştirin ve Seçimleri şu şekilde değiştirin:
- Evet
- Numara

Bu noktalardaki metinlerle eğlenmekten çekinmeyin, bu sizin web siteniz. Seçeneklerin 'Evet' veya 'Hayır' olduğunu net tutmaya çalışın, ancak markanızla eşleşiyorsa, bunları 'Tabii!' gibi daha eğlenceli bir şekilde düzenleyebilirsiniz. ve 'Hayır!' Bu tamamen size kalmış.
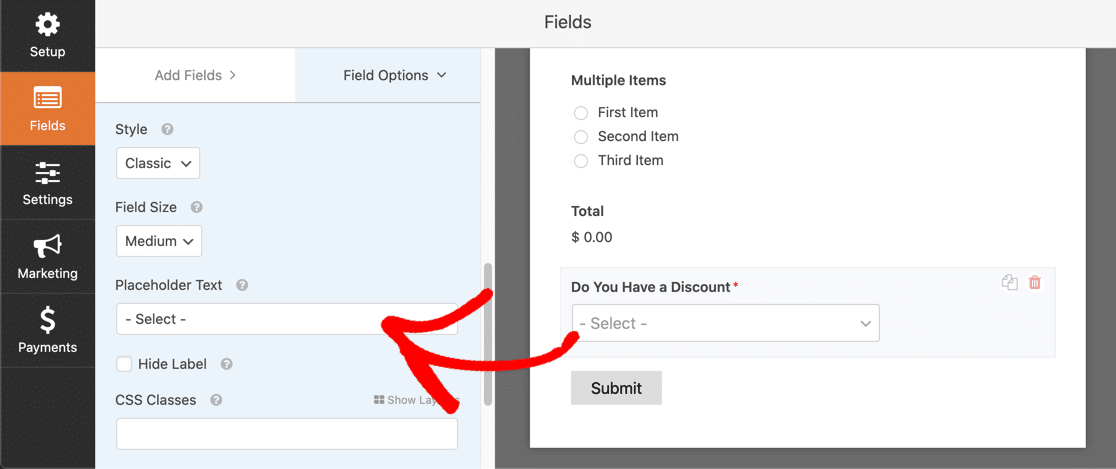
Bitirmeden önce, işte size güzel bir numara. Açılır listenize bir yer tutucu ekleyebilirsiniz, böylece seçeneklerden hiçbiri varsayılan olarak seçilmez.
Bunu yapmak için form oluşturucudaki açılır alana tıklayın ve Gelişmiş Seçenekler panelini genişletin. Yer Tutucu altında, Seç veya Lütfen Seçin gibi bir şey yazın:

Ve bu kadar! Artık kupon kodu alanı için koşullu mantığı oluşturmaya hazırız.
4. Adım: Kupon Kodu Alanı Oluşturun
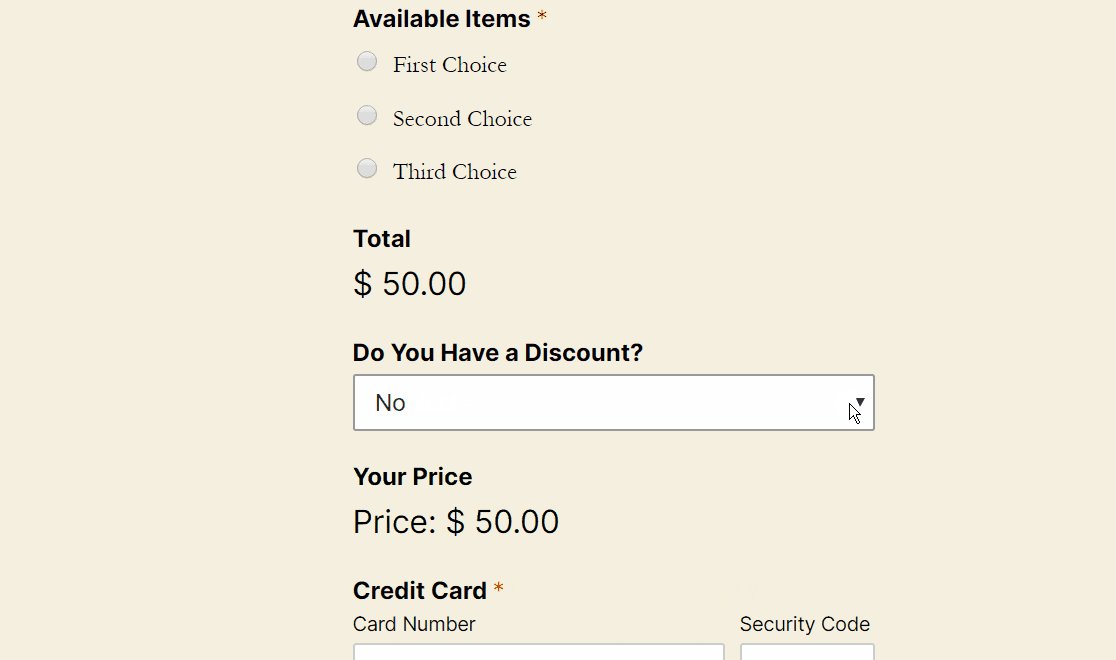
Artık Açılır Kutunuz oluşturulduğuna göre, bir sonraki adım, Açılır Kutuda 'Evet'i seçerse birinin promosyon kodunu girmesi için bir yer eklemektir.
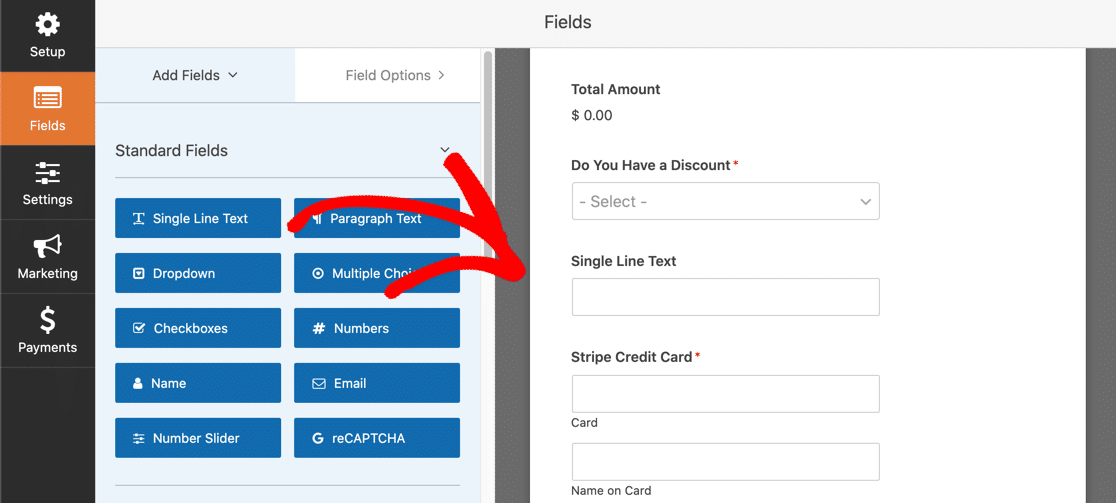
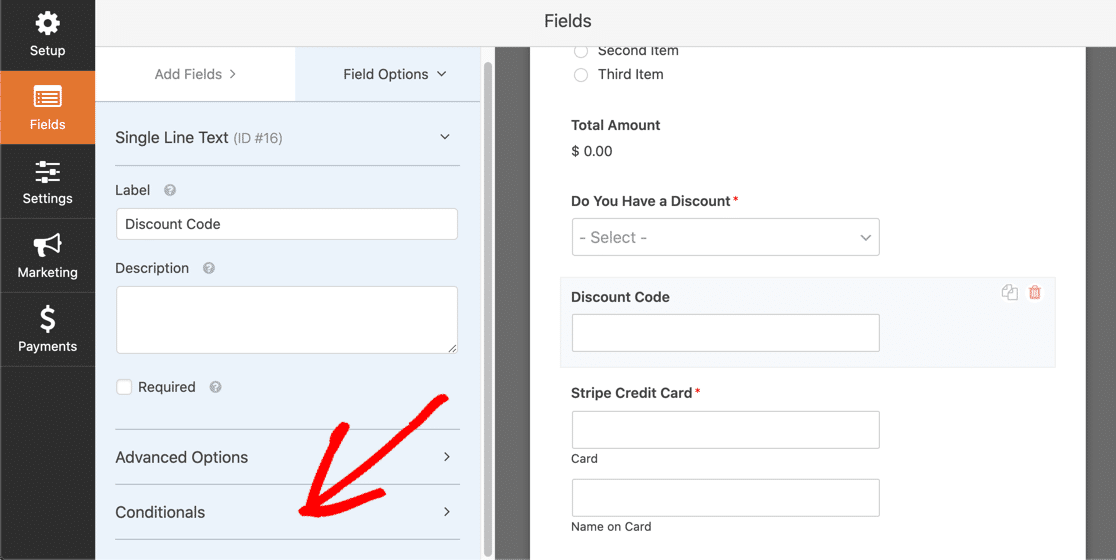
Bunu yapmak için sol taraftaki panelden Tek Satırlı Metin alanını formunuza, İndiriminiz Var mı alanının hemen altına sürükleyin.

Şimdi, Tek Satırlı Metin alanının etiketini “İndirim Kodu” olarak yeniden adlandırın ve ardından aşağı kaydırıp Koşullar'a tıklayın.


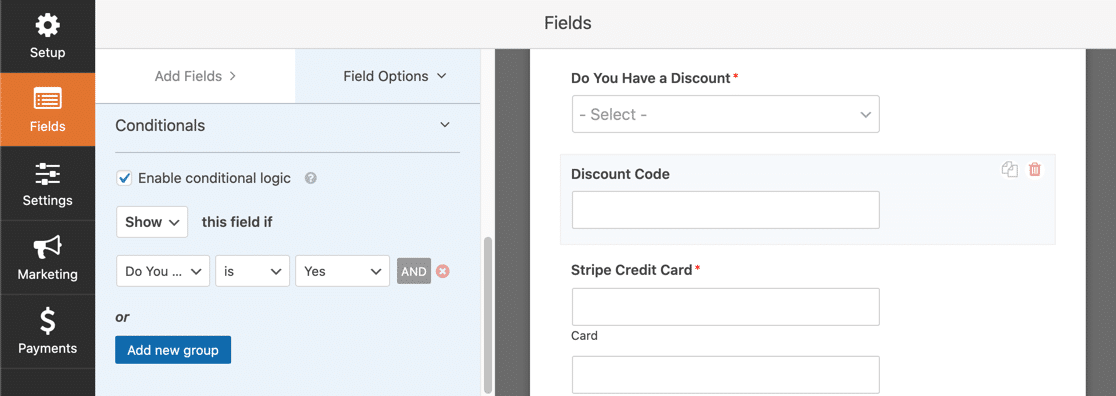
Ardından, Koşullu mantığı etkinleştir'in yanındaki onay kutusuna tıklayın ve genişleyen alana aşağıdakini girin:

Koşullu mantığınız, İndirim Kodunuz Var mı Evet ise bu alanı göster şeklinde belirtmelidir.
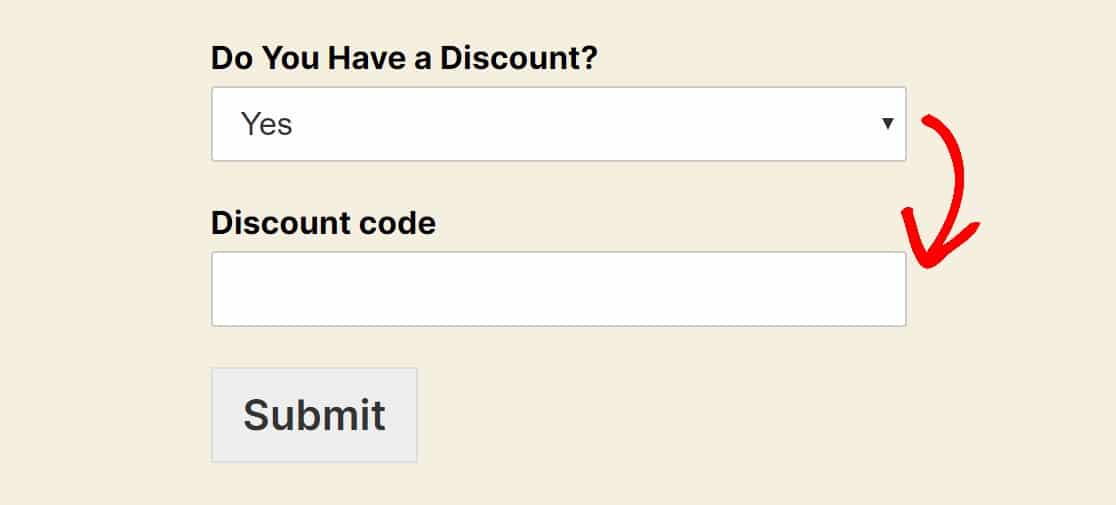
Artık sadece 'Evet'i seçen kişiler indirim kodu alanını görecek. Formunuzu daha az dağınık ve süper organize tutmak.

Şimdiye kadar harika gidiyorsun, bir sonraki adıma geçelim.
Adım 5: 1. Doğrulamanızı Oluşturun
WordPress kupon kodu formunuzda yapacağınız bir sonraki şey, 2 doğrulama yanıtı eklemektir. Basitçe söylemek gerekirse, insanlara promosyon kodunun geçerli olup olmadığını göstermek için bir yanıt ve geçerli olmadığını göstermek için bir yanıt oluşturacağız.
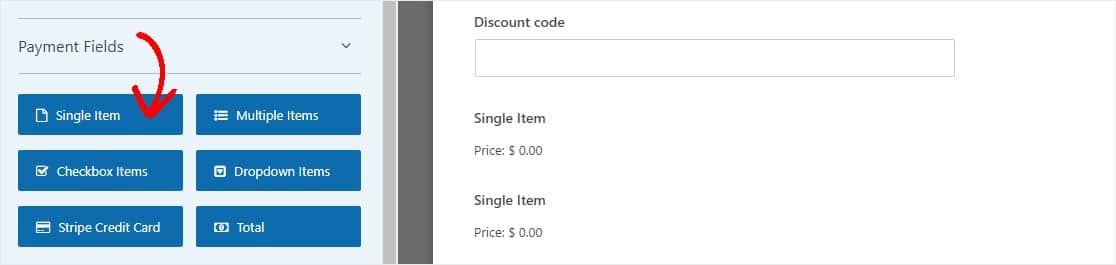
Başlamak için, Ödeme Alanları altındaki sol panelden 2 Tekli Öğe alanını indirim kodu alanının altındaki formunuza sürükleyin.

Şimdi, ayarlayabilmeniz için ayarları görüntülemek için formunuzdaki Tek Öğe alanlarının her birine tıklayın.
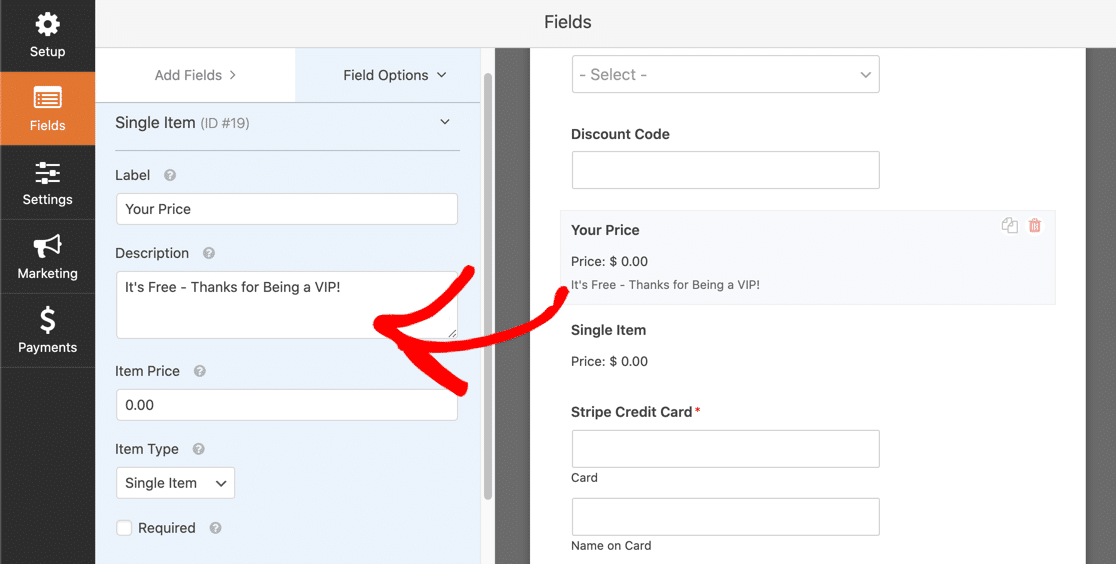
İlk olarak, ilk Tek Öğe alanında bazı değişiklikler yapmak isteyeceksiniz:
- Etiketi 'Fiyatınız' olarak güncelleyin
- Verilen indirimi açıklayan bir açıklama yazın
- İndirimden sonra toplam Ürün Fiyatına girin

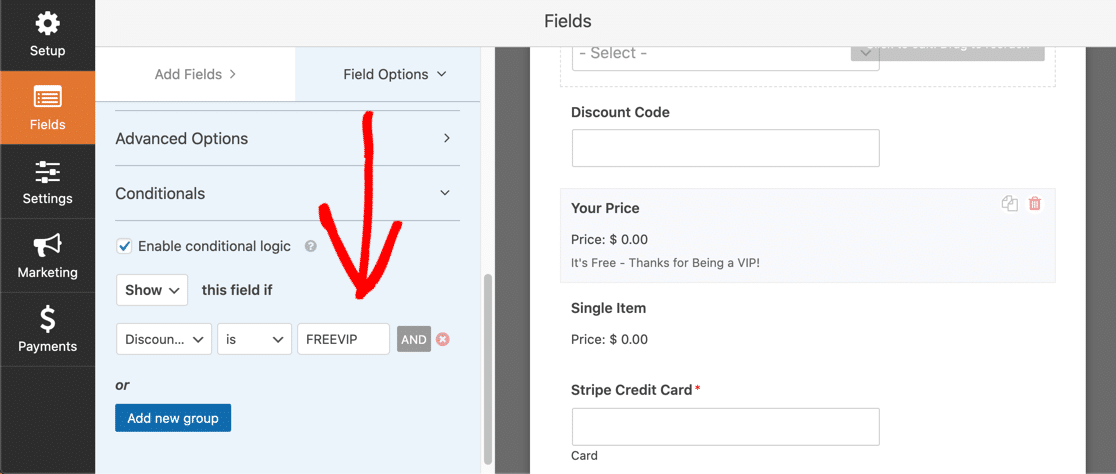
Ardından, Koşullar sekmesine gidin ve üzerine tıklayın, böylece insanların bu belirli Tek Öğe alanını ne zaman göreceğini ayarlayabilirsiniz. Koşullu mantığı etkinleştir'in yanındaki onay kutusunu tıklayın ve indirim kodunuzun ne olmasını istediğinize karar verin. Bu örnek için FREEVIP kullanacağız.

İndirim Kodu FREEVIP ise (veya indirim kodunuz ne olursa olsun) koşullu mantığınız göstermelidir. Kullanmak istediğiniz birden fazla indirim kodunuz mu var? Bu işlemi tekrarlamak için Ve Yeni Grup düğmesini tıklamanız yeterlidir.
6. Adım: 2. Doğrulamanızı Oluşturun
Ardından, 2. Tek Öğe alanı dışında aynı şeyi yapacağız. İndirim kodunun FREEVIP ile eşleşmemesi durumunda bu alanın görüntülenmesini isteriz.
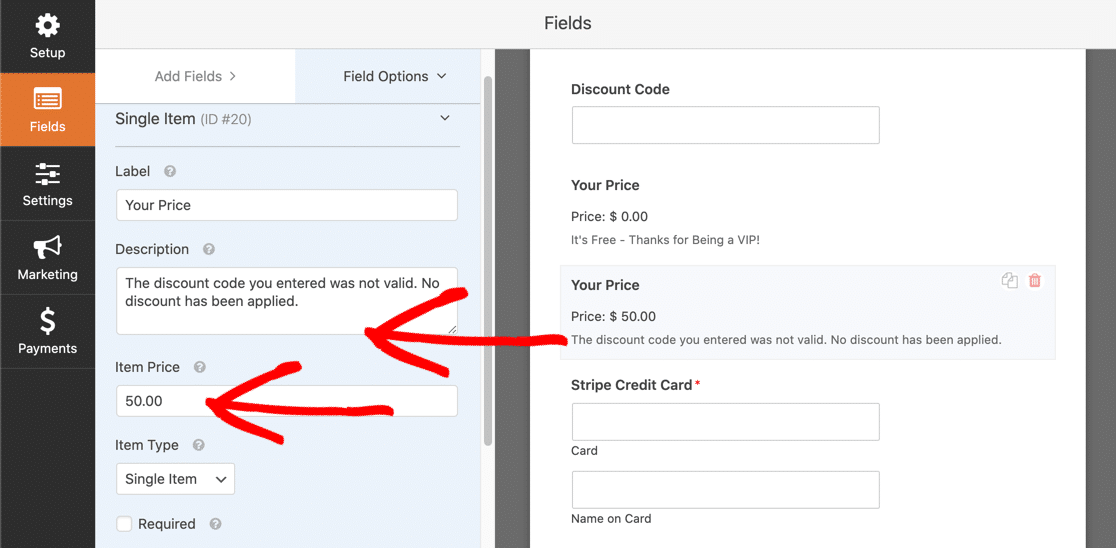
Sol paneldeki ayarlarını getirmek için Tek Öğe alanına tıklayın ve ardından:
- Etiketi 'Fiyatınız' olarak güncelleyin
- İndirim kodunun çalışmadığını açıklayan bir açıklama yazın
- Normal fiyatla aynı olması gereken toplam Ürün Fiyatını girin

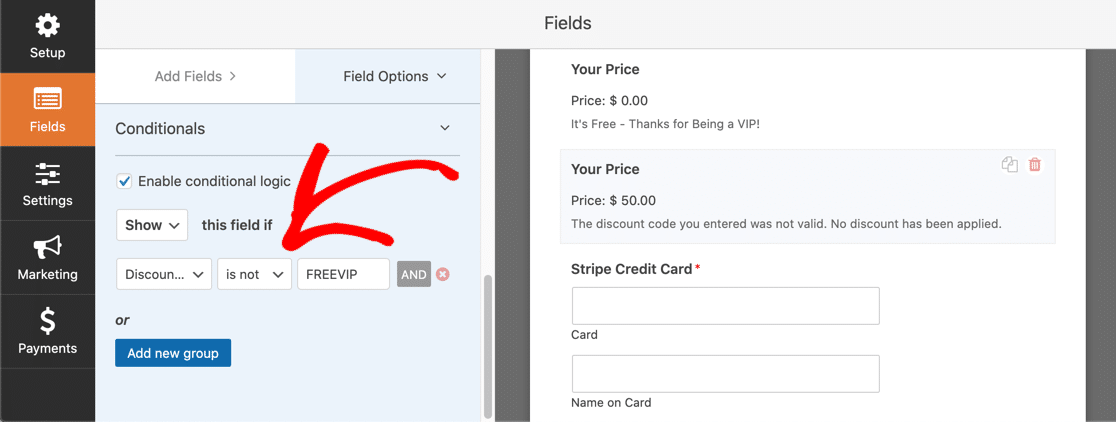
Ardından, Koşullar sekmesine gidin ve üzerine tıklayın, böylece insanların bu belirli Tek Öğe alanını ne zaman göreceklerini ayarlayabilirsiniz. Koşullu mantığı etkinleştir'in yanındaki onay kutusuna tıklayın ve aşağıdakileri girin:

Koşullu mantığınız İndirim Kodu FREEVIP değilse (veya kupon kodunuz ne olursa olsun) bu alanı göster demelidir .
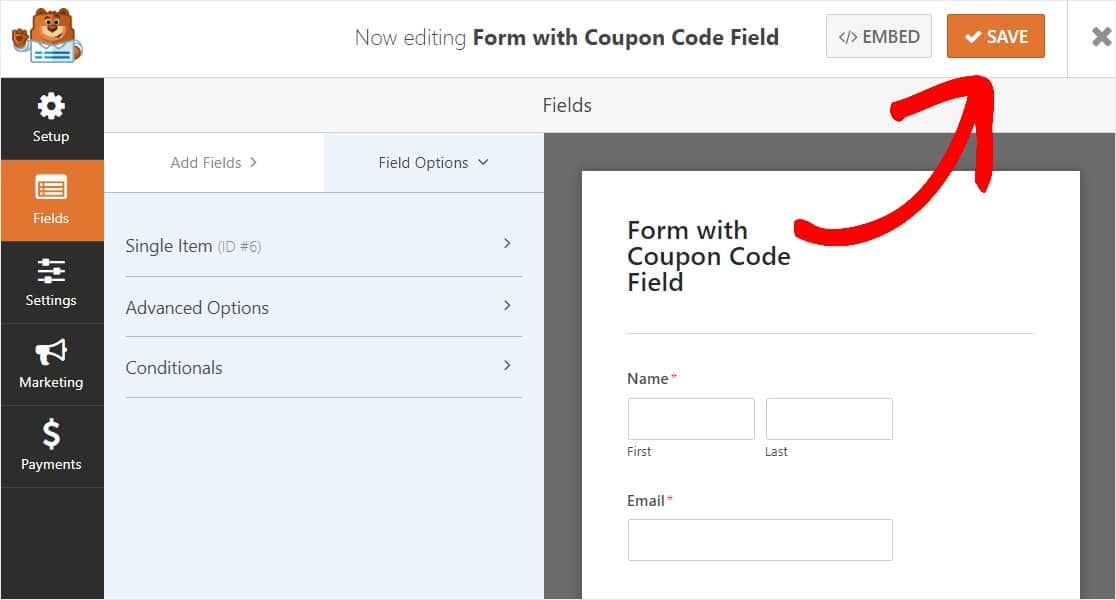
Son olarak, sayfanın sağ üst köşesindeki Kaydet'e tıklamayı unutmayın.

Tebrikler! Artık kupon kodunuz WordPress formunuz neredeyse hazır. Ancak, başkalarının şimdi kullanması için onu bir sayfaya yerleştirmeniz gerekecek.
7. Adım: Web Sitenize Kupon Kodu Formu Ekleyin
İnsanların kupon kodu alanınızı kullanabilmesi için, ödeme sayfalarınız gibi web sayfalarınızdan birinde görüntülenmesi gerekir.
Ve WPForms ile yapmak çok kolaydır. WPForms, formlarınızı blog gönderileriniz, sayfalarınız ve hatta kenar çubuğu widget'larınız dahil olmak üzere web sitenizdeki birçok konuma eklemenize olanak tanır.
En yaygın yerleştirme seçeneğine bir göz atalım: sayfa/gönderme yerleştirme.
Başlamak için WordPress'te yeni bir sayfa veya gönderi oluşturun veya mevcut bir sayfadaki güncelleme ayarlarına gidin.
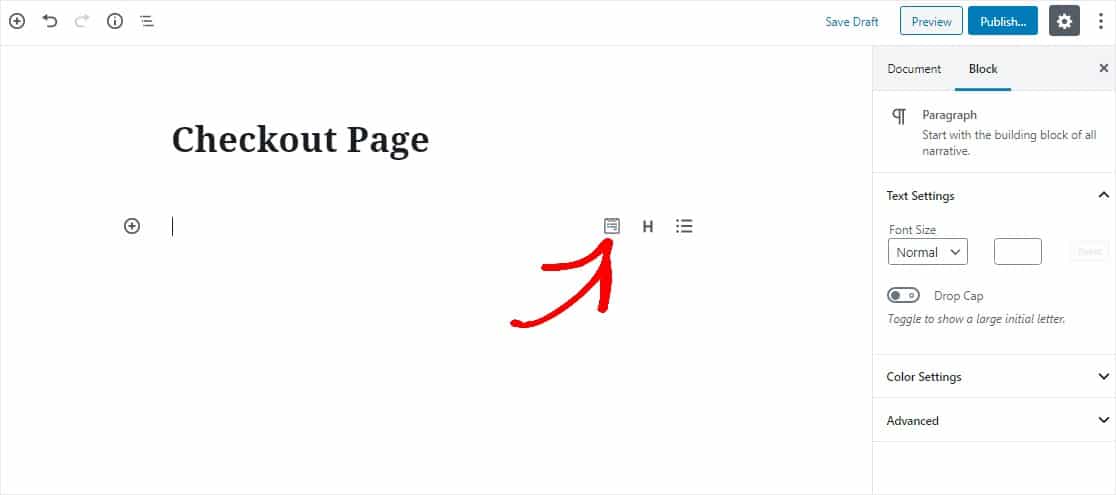
Bundan sonra, ilk bloğun (sayfa başlığınızın altındaki boş alan) içine tıklayın ve WPForms Ekle simgesine tıklayın. 
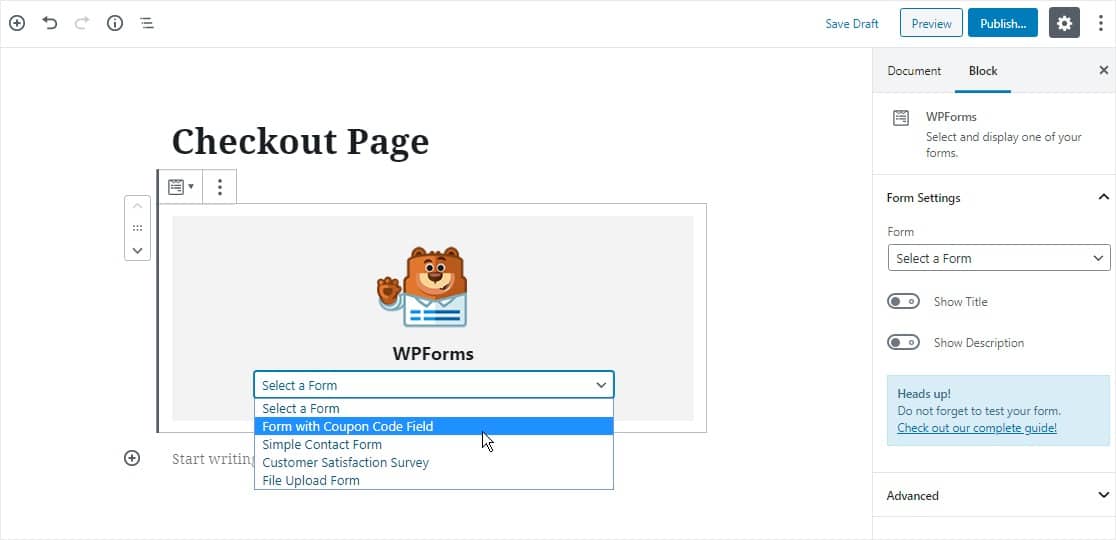
Kullanışlı WPForms widget'ı bloğunuzun içinde görünecektir. WPForms açılır menüsüne tıklayın ve oluşturduğunuz formlardan hangisini sayfanıza eklemek istediğinizi seçin. Kupon kodu alanına sahip oluşturduğunuz formu seçin.

Şimdi, formunuzun web sitenizde görünmesi için yayınınızı veya sayfanızı yayınlayın veya güncelleyin.

Form girişlerini gönderildikten sonra görüntülemek için, form girişlerine yönelik bu eksiksiz kılavuza bakın. Örneğin, herhangi bir form girişini görüntüleyebilir, arayabilir, filtreleyebilir, yazdırabilir ve silebilirsiniz, böylece iş emri sürecini çok daha kolay hale getirebilirsiniz.
Kupon Kodu Formunuzu Şimdi Oluşturmak İçin Buraya Tıklayın
Sonraki Adım: Açılır Pencerede Kupon Kodu Formu Oluşturun
İşte buyur! Artık WordPress ödeme formlarınıza nasıl kupon kodu alanı ekleyeceğinizi tam olarak biliyorsunuz. Bunu WooCommerce veya ayrı bir WordPress promosyon kodu eklentisi kullanmadan kolayca kurabilirsiniz.
Sitenize indirim kodu eklemek için harika bir yer olan bir WordPress lightbox açılır penceresinin nasıl oluşturulacağına ilişkin makalemize göz atmayı unutmayın!
Peki ne bekliyorsun? En güçlü WordPress form eklentisini bugün kullanmaya başlayın. WPForms Pro, ücretsiz bir çevrimiçi ödeme formu şablonu içerir ve 14 günlük para iade garantisi sunar.
Ve bu kılavuzu beğendiyseniz, daha fazla ücretsiz WordPress eğitimi için bizi Facebook ve Twitter'da takip ettiğinizden emin olun.
