WordPress sitelerinde etkili bir şekilde iletişim formu nasıl oluşturulur?
Yayınlanan: 2022-11-13WordPress web sitesinde bir iletişim formunu nasıl oluşturacağınızı henüz anladınız mı? Henüz yapmadıysanız, hemen şimdi birkaç yararlı ipucu almak için aşağıdaki kılavuzu izleyin. Ama önce, bir iletişim formunun kısa bir tanımını ve avantajlarını veriyoruz.
İletişim formunun anlamı nedir?
WordPress web sitenizdeki bir sayfa bir iletişim formudur. Ad, adres, yorum ve çok daha fazlası dahil olmak üzere çeşitli alanları doldurmak, kullanıcılarınızın sizinle bağlantı kurmasını ve sizinle iletişim kurmasını sağlayacaktır. Çoğu iş web sitesi, ek bir şeye veya yardıma ihtiyacınız olduğunda onlarla iletişim kurmak için kullanabileceğiniz bir e-posta adresi de içerir. İletişim formunun kullanılması, kullanıcılara şirket sorularını anında sorma seçeneği sunacak olsa da, işletmeler için sakıncalı bir yol olduğu düşünülmektedir.
Sitenizde WordPress'te bir iletişim formu oluşturmanın faydaları?
Bir işletme işletiyorsanız, siteniz için WordPress'te bir iletişim formu oluşturmak çok önemlidir. Müşterilerinizin bir satın alma, bir soru veya başka bir amacı olduğunda sizinle hızlı bir şekilde iletişime geçmelerini sağlayan bağlantı olarak görülür. Ek olarak, telefon numaranızı ve e-posta adresinizi vermek yerine bir iletişim formu kullanmanın bir dizi yararlı avantajı vardır:
- E-posta gelen kutunuzu spam'den koruyun : Bu yöntemin web sitenizi spam'den tamamen koruyacağının garantisi yoktur. Çeşitli spam koruma önlemlerinin kullanılması veya bir ReCaptcha işlevinin dahil edilmesi, posta kutunuzu hedeflemeye çalışan spam göndericilerin sayısını azaltacaktır.
- Mesajlarınızı takip edin : İletişim formları gönderildikten sonra e-posta bildirimleri veya hatırlatıcılar alacaksınız. Sonuç olarak, hiçbir mesajı kaçırmazsınız ve onlara anında yanıt verebilirsiniz, bu da müşteri memnuniyetini artırır.
- İhtiyacınız olan tüm bilgileri tek bir yerden elde edin : Normalde, müşteriler soruları e-postayla gönderdiğinde, bazı önemli ayrıntıları eklemeyi sıklıkla ihmal ederler. Müşterilerin doldurması için iletişim formlarına farklı alanlara sahip kutular ekleyebilirsiniz. Sonuç olarak artık tüm bilgileri alabilirsiniz.
Sitenizde WordPress'te bir iletişim formu oluşturma adımları?
WordPress'te tek bir kod satırı yazmadan bir iletişim formu oluşturmak için bu noktaya kadar web geliştiricileri tarafından birkaç etkili araç geliştirilmiştir. Hangi araçla başlayacağınızı bilmediğiniz bir acemi olarak sizin için zorlayıcıdır. En basit iki eklenti, Ninja Formları ve Formidable Forms, bugünün blogunda bir iletişim formu geliştirmenize yardımcı olmak için kullanılır.
Şimdi her bir çözümün aşağıdaki adım adım talimatlarına geçelim.
Çözümler
Yöntem 1: Ninja formlarını kullanma
Dünya çapında 20.000.000'den fazla indirme ile Saturday Drive'ın en iyi bilinen form oluşturucu eklentilerinden biri Ninja Forms'tur . Kullanıcı dostu tasarımı ve birçok yenilikçi özelliğinin yanı sıra bu eklentiden birçok kullanışlı işlevsellik elde edebilirsiniz. Ücretsiz sürüm ve Pro sürüm olmak üzere iki sürüm arasından seçim yapabilirsiniz. Şimdi ücretsiz sürümü kullanarak bir iletişim formu oluşturmanıza yardımcı olacağız. Hadi başlayalım.
Adım 1: Ninja formlarını yükleme ve etkinleştirme
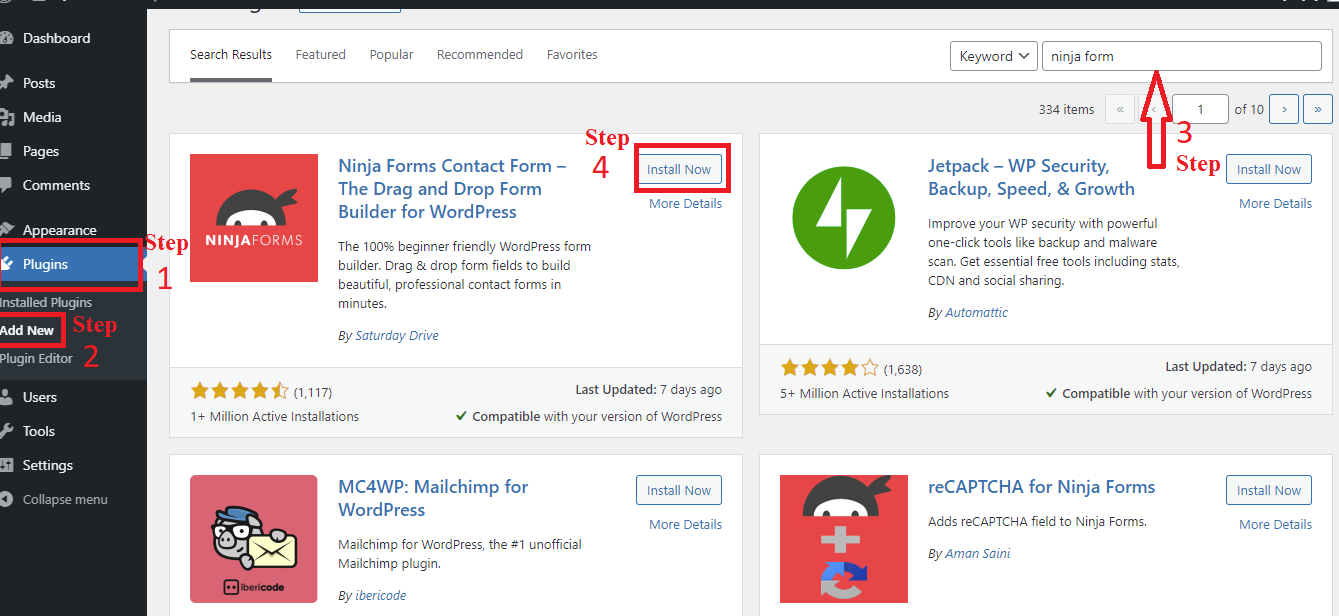
Bu eklentiyi diğer eklentilerde olduğu gibi bir dakikadan daha kısa sürede yükleyebilir ve etkinleştirebilirsiniz. Sadece Kontrol Panelinize gidin ve Eklentiler> Yeni Ekle'yi seçin. Arama kutusuna "Ninja formu" yazın. Hemen kurun ve etkinleştirin.
 2. Adım: İletişim formu oluşturma
2. Adım: İletişim formu oluşturma
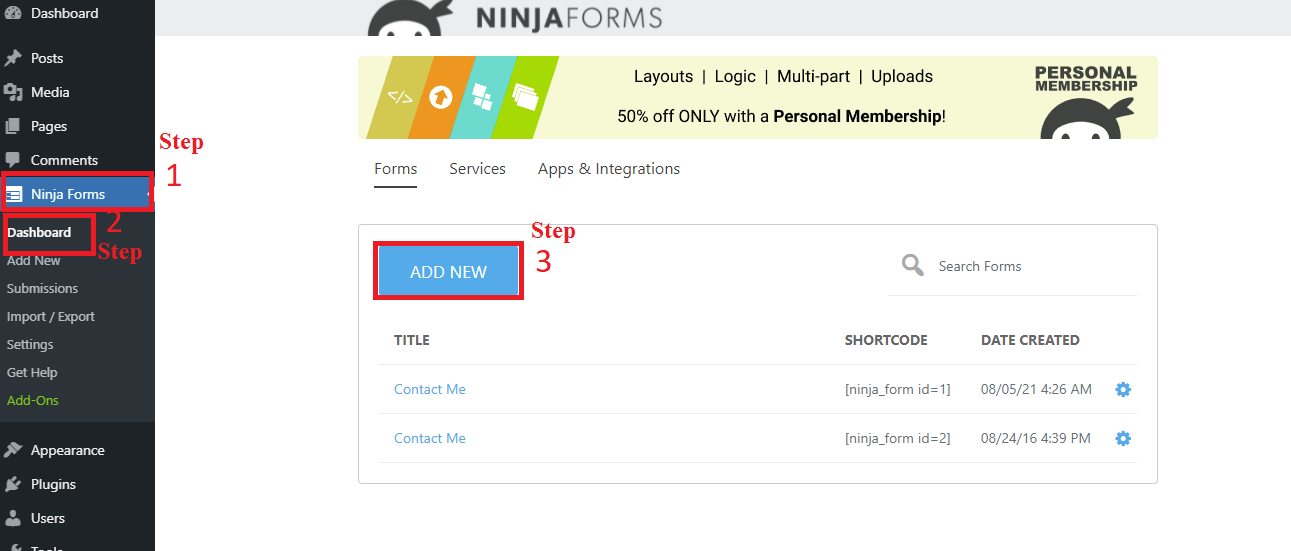
Başlamak için Ninja Formları > Pano > Yeni Ekle'ye gidin ve oluşturmak istediğiniz form türlerini seçin.

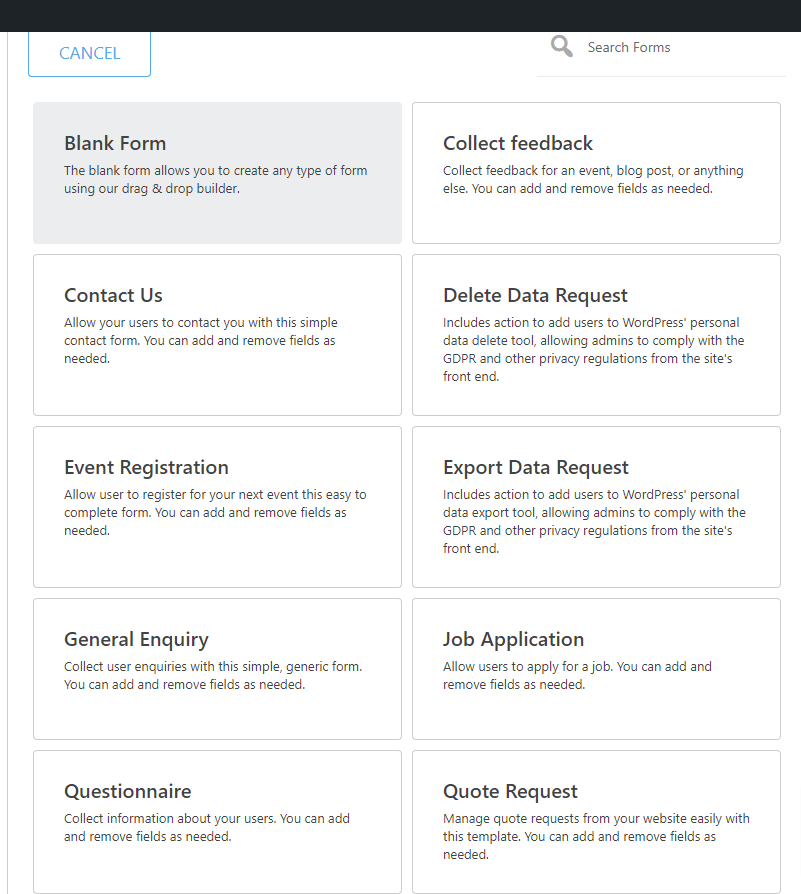
Burada çeşitli form çeşitleri sıralanmıştır; boş bir formla başlayabilir veya önceden hazırlanmış formlardan birini seçip ihtiyaçlarınıza göre özelleştirebilirsiniz.

Tercih ettiğiniz formu seçtikten sonra. Bu form ihtiyaçlarınızı karşılıyorsa, kısa kodu almak için Şimdi yayınla'ya tıklayabilirsiniz. Öte yandan, “+” işaretine tıklayarak değiştirebilirsiniz.

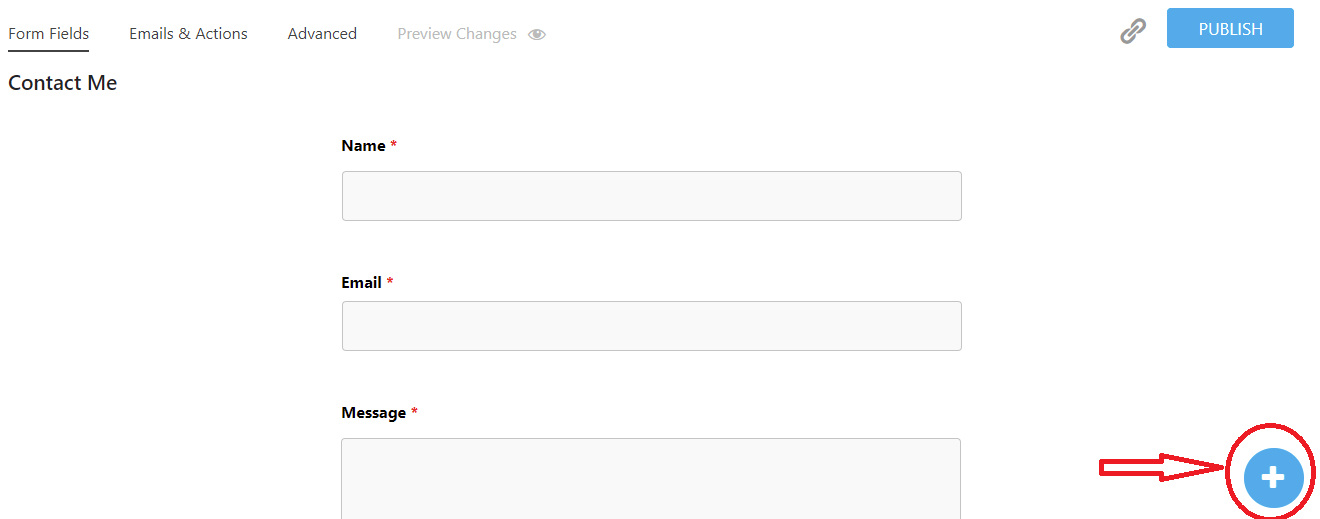
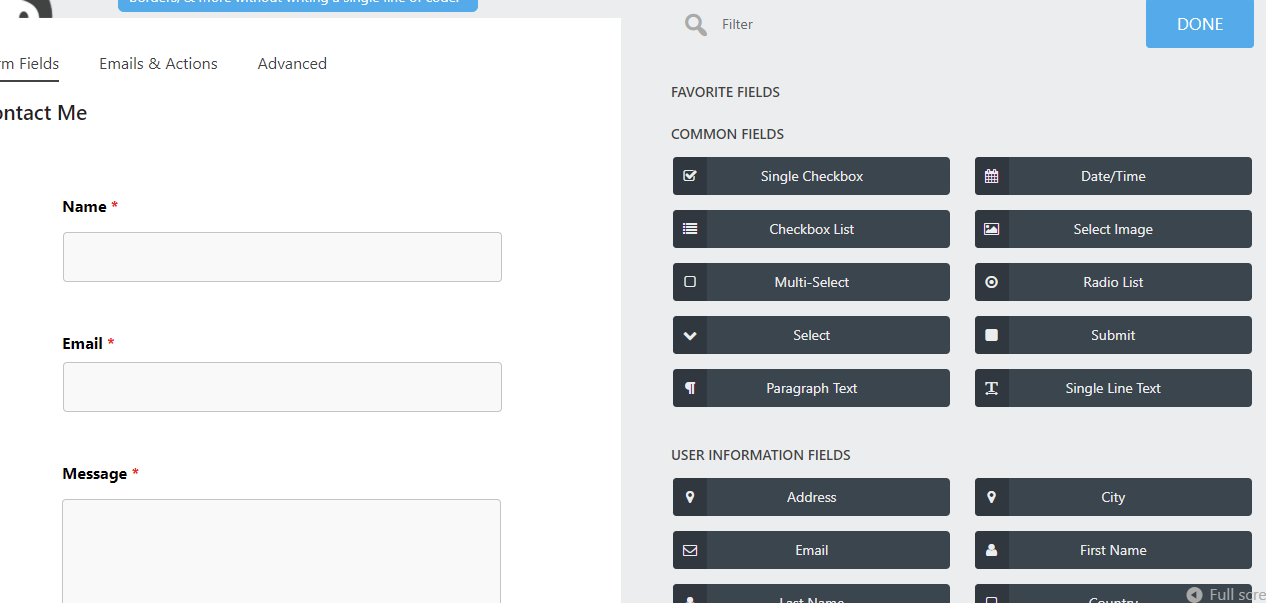
Aşağıdaki ekran görüntüsü, çeşitli ortak alanları gösterir. Tercihlerinize göre kolayca sürükleyip iletişim formunda farklı bir yere bırakabilirsiniz.

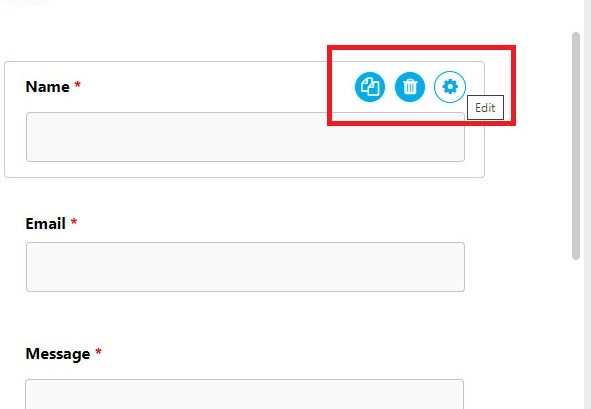
Bir alanı, ortaya çıkarmak için dişli çarkın üzerine getirdikten sonra çöp kutusu simgesine tıklayarak silebilirsiniz.

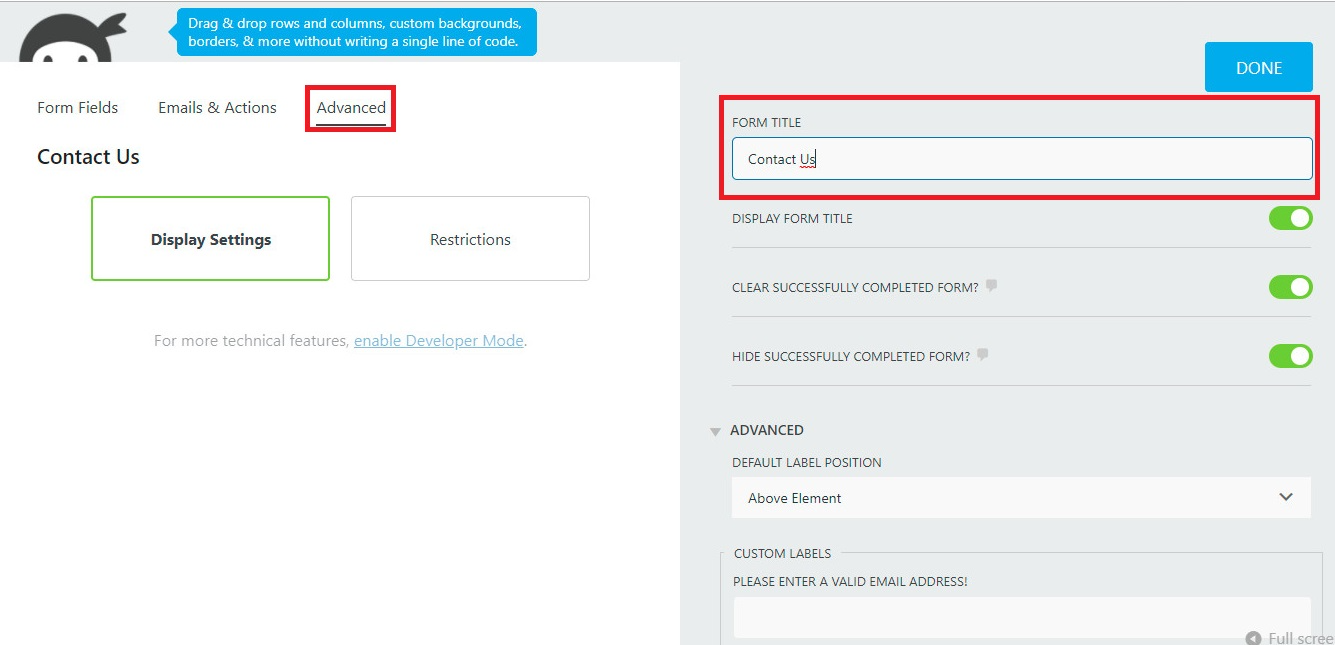
E -postalar ve Eylemler sayfasından mağaza gönderimlerini, e-posta bildirimlerini ve e-posta onayını da kapatabilirsiniz. Buna karşılık, tüm e-postaları alırsanız ve eylemlere izin verirseniz, bu sekmeyi kapatabilirsiniz. Gelişmiş sekmesi altındaki görüntü ayarları seçeneğini seçerek form başlığını değiştirebilirsiniz.

3. Adım: Formunuzu bir sayfaya ekleme
- Seçenek 1: kısa kod kullanma
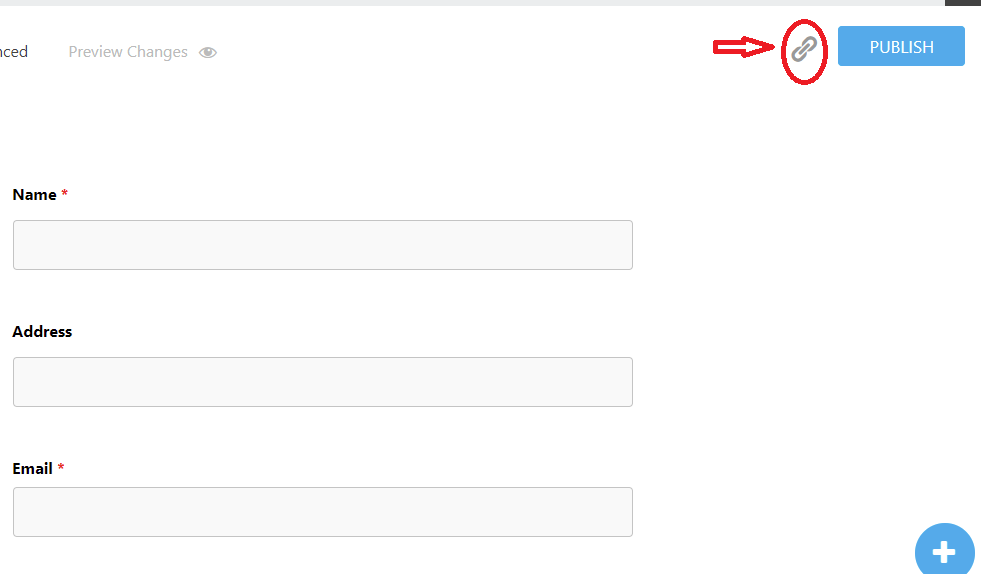
Görsel olarak çekici bir iletişim formu oluşturduktan sonra “ Bitti ”yi tıklayın, ardından mümkün olan en kısa sürede “ Yayınla ”yı tıklayın. Bağlantı simgesine tıklayarak, anında bir kısa kod alabilir ve sayfanıza eklemek için kopyalayabilirsiniz.

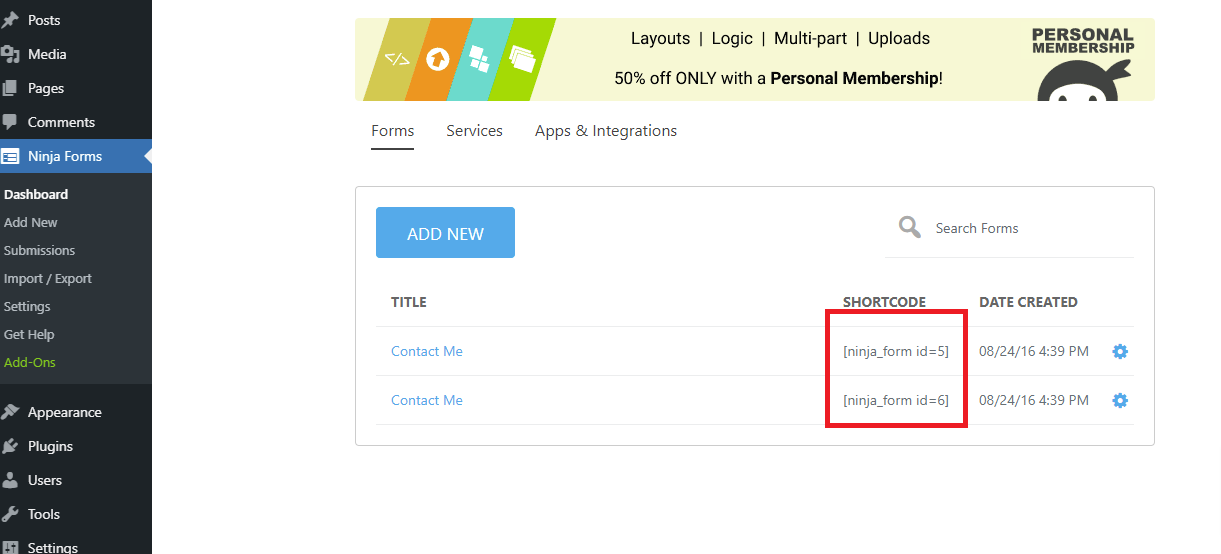
Kısa kod elde etmenin başka bir yöntemi de mevcuttur, ancak bir sonraki aşamaya geçmek için oluşturucuyu kapatmanız gerekir. Oluşturduğunuz her formun benzersiz bir kısa kodu olduğunu görebilmeniz için Ninja Formları> Tüm Formlar'a gidelim. Bu kısa kod, web sitenizin herhangi bir sayfasına kopyalanabilir ve yapıştırılabilir.


- Seçenek 2: "Ninja Formları Ekle" kutusunu kullanma
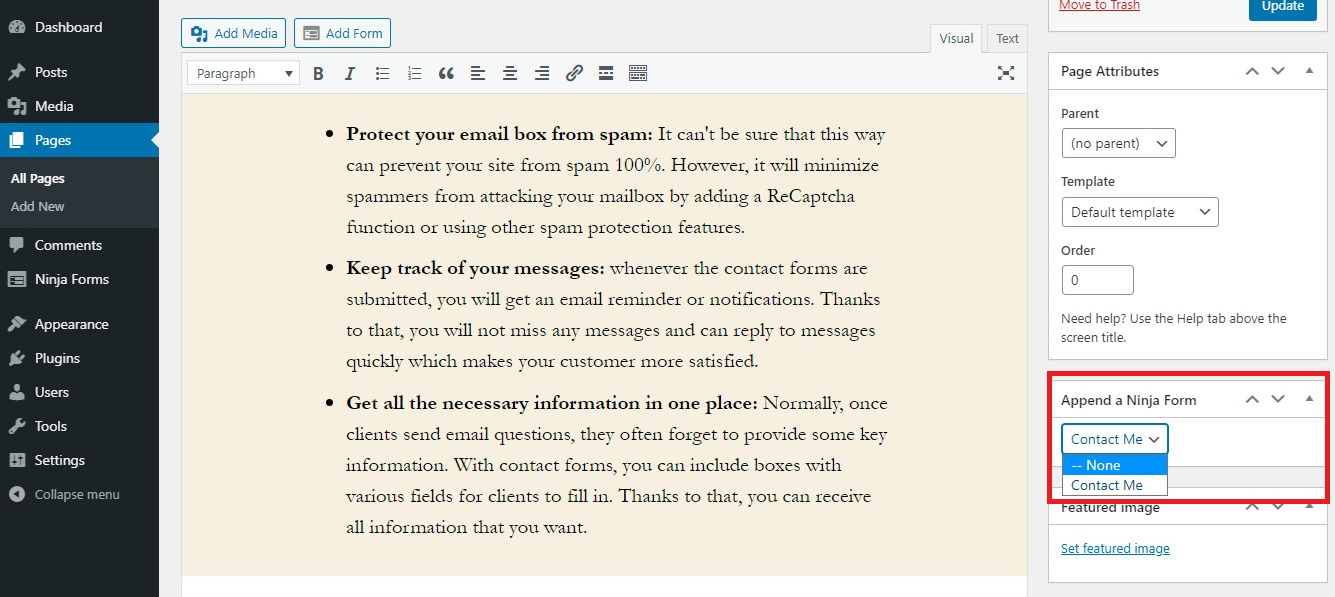
Ek olarak, sağ kenar çubuğundaki “ Ninja Formları Ekle ” kutusundaki açılır listeden seçerek sayfanızda bir iletişim formu göstermek için Ninja Formlarını kullanabilirsiniz.

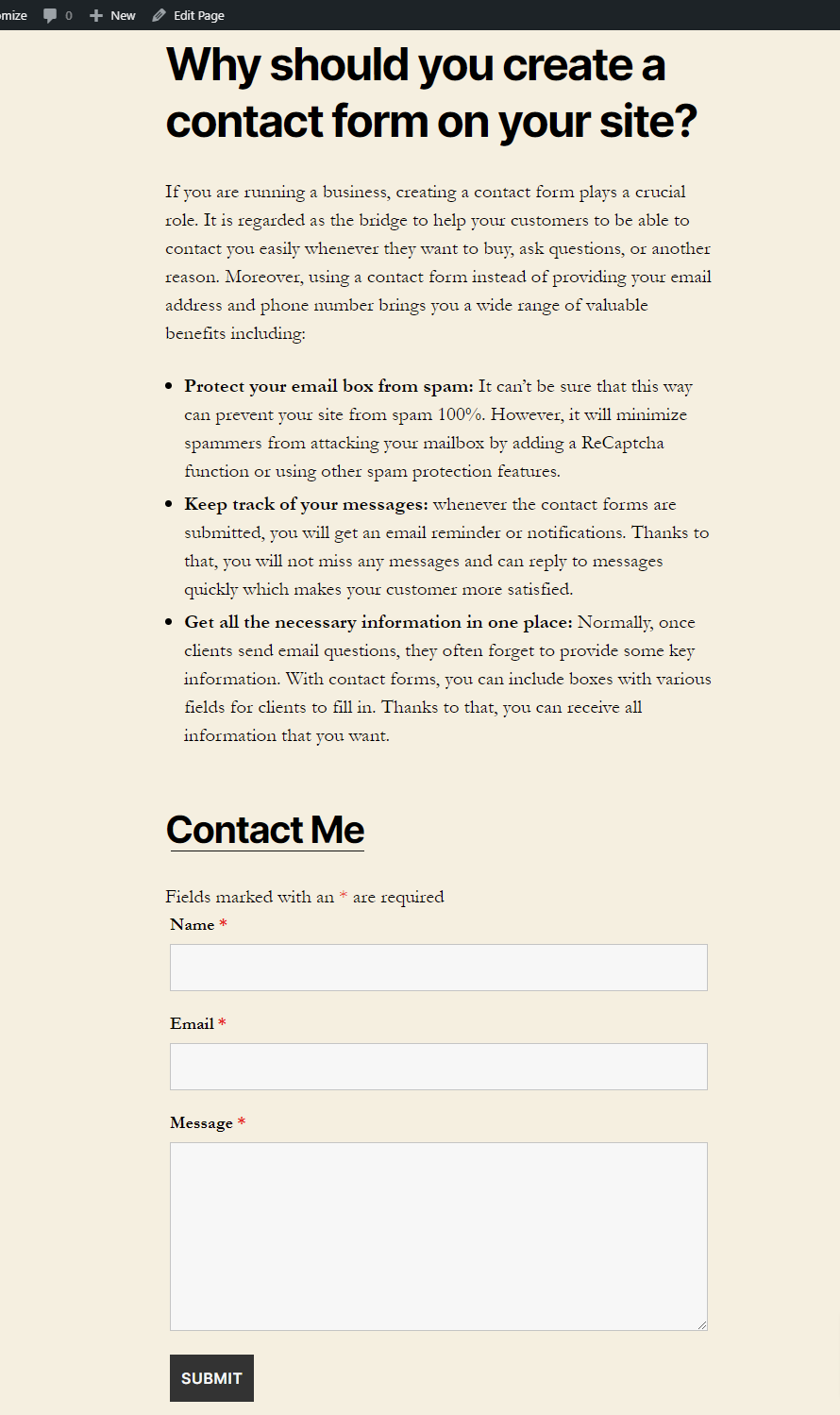
Şimdi sonucu inceleyelim.

- Seçenek 3: İletişim formunu widget'ta görüntüleyin
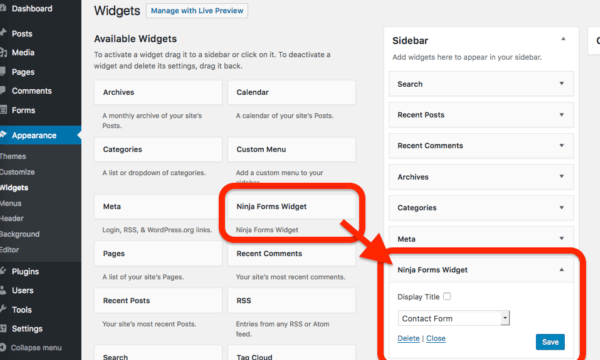
Sadece Widget'lar > Görünüm'e gidin. Ninja Forms Widget'ını içeren bir seçenekler menüsü mevcuttur. Hedeflerinize bağlı olarak, onu seçebilir ve formu kenar çubuğuna, içeriğin üstüne veya içeriğin altına yerleştirebilirsiniz. Son olarak, ayarlarınızı kaydetmeyi unutmayın.

Yöntem 2: Müthiş Formları kullanma
Form geliştirmenize izin veren ücretsiz bir WordPress eklentisi olan Formidable Forms'un yardımıyla çeşitli formlar, testler, anketler, zaman çizelgeleri ve başka şeyler yapabilirsiniz. Birçok özelliğe sahip formları kolayca geliştirmenize olanak tanıyan yerleşik bir sürükle ve bırak form tasarımcısı sağlar. Ek olarak, bir Premium sürüm mevcuttur. Ancak bugünün eğitiminde, ücretsiz sürümü de örnek olarak kullanıyoruz.
Bu eklentinin kurulumu ve aktivasyonu Ninja Forms'unkine benzer olduğu için bu adımı atlayıp sonraki adımlara geçeceğiz.
Şimdi aşağıdaki adım adım talimatları izleyerek WordPress'te bir iletişim formu oluşturmak için Formidable Forms eklentisini kullanalım.
Adım 1: Bir iletişim formu oluşturma
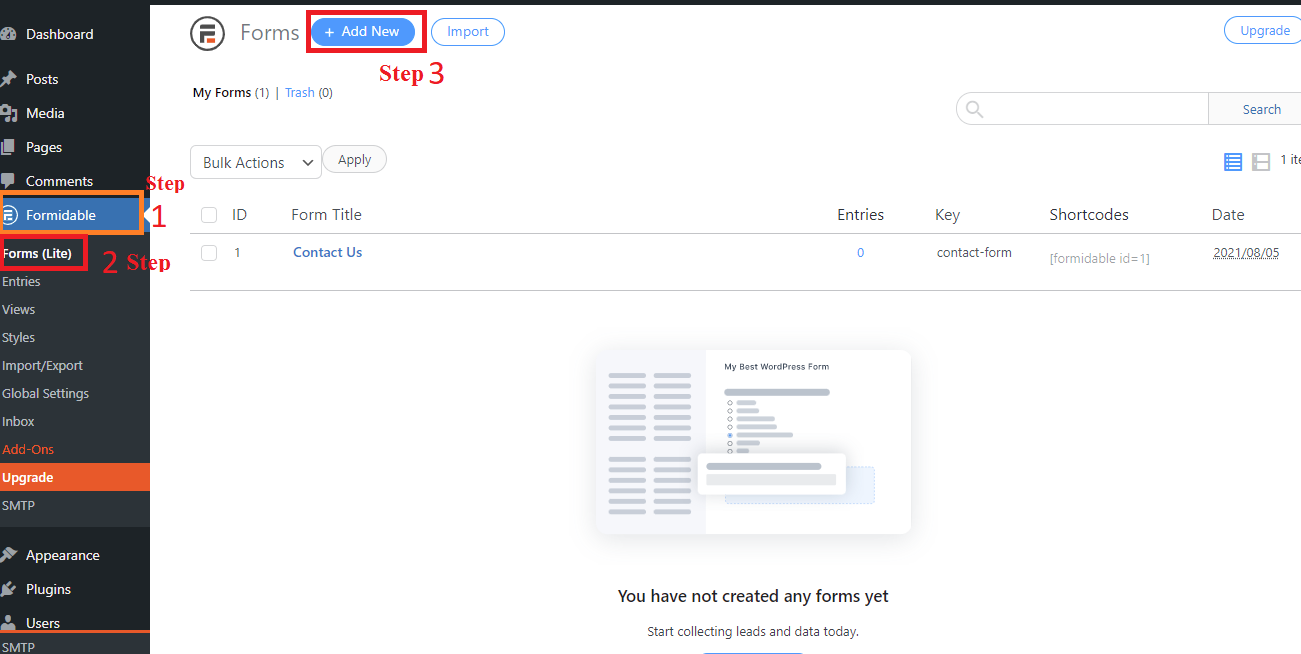
Eklenti kurulduktan ve aktif hale getirildikten sonra. Panonuzdaki Formidable> Forms(Lite) 'a giderek ve " Yeni ekle'yi tıklayarak bir alternatifler listesi açın. ”

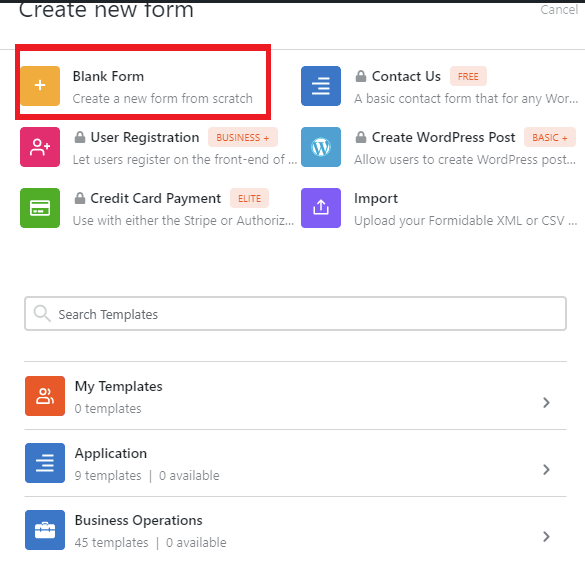
Formidable'ı kullanarak çok çeşitli şekiller tasarlayabilirsiniz. Ancak, bu eklentinin ücretsiz sürümüyle yalnızca boş formu veya önceden hazırlanmış şablonları kullanarak bir form oluşturabilirsiniz (kodu almak için bir e-posta sağlamanız gerekebilir, ardından önceden oluşturulmuş 10 şablon alabilirsiniz).
Bu durumda, başlamak için Boş Form'u seçeceğiz.

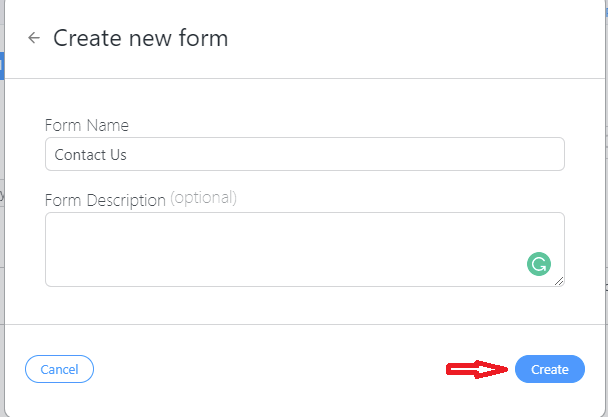
Bir sonraki adıma geçmek için formun adını ve açıklamasını doldurup “ Oluştur ” butonuna tıklayabilirsiniz.

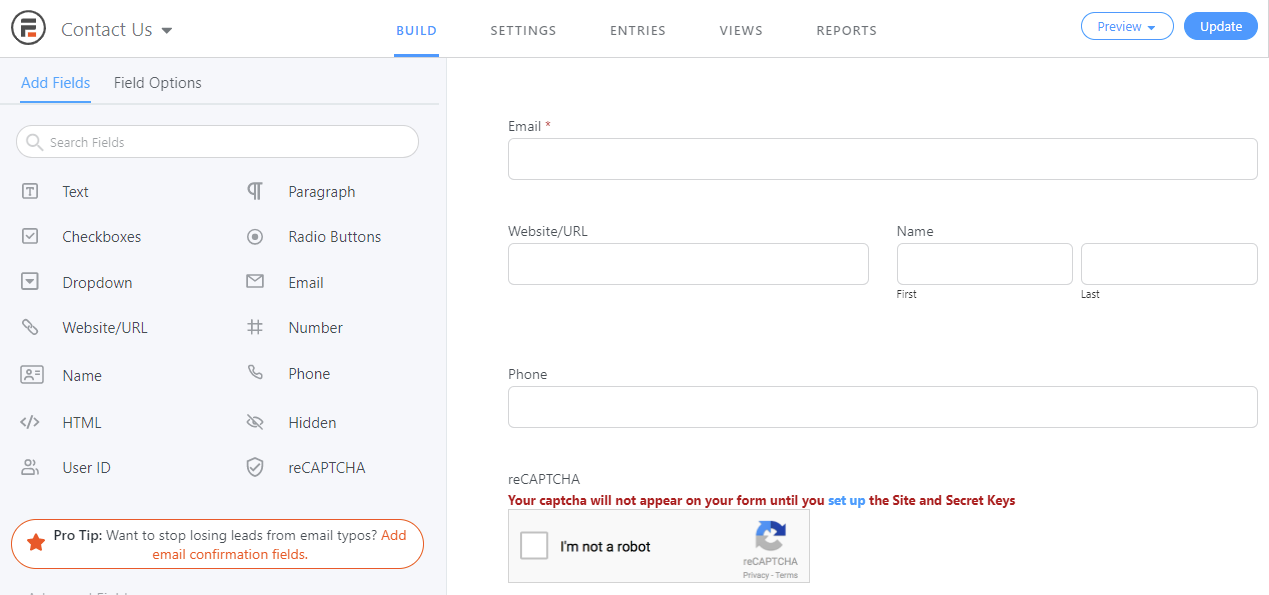
Burada, istediğiniz alanları görüntülenebilir alanlar listesine eklemek için sürükle ve bırak aracını kullanabilirsiniz. Bir alana tıklarsanız ve silmek isterseniz, bir çöp kutusu simgesi görünecektir.

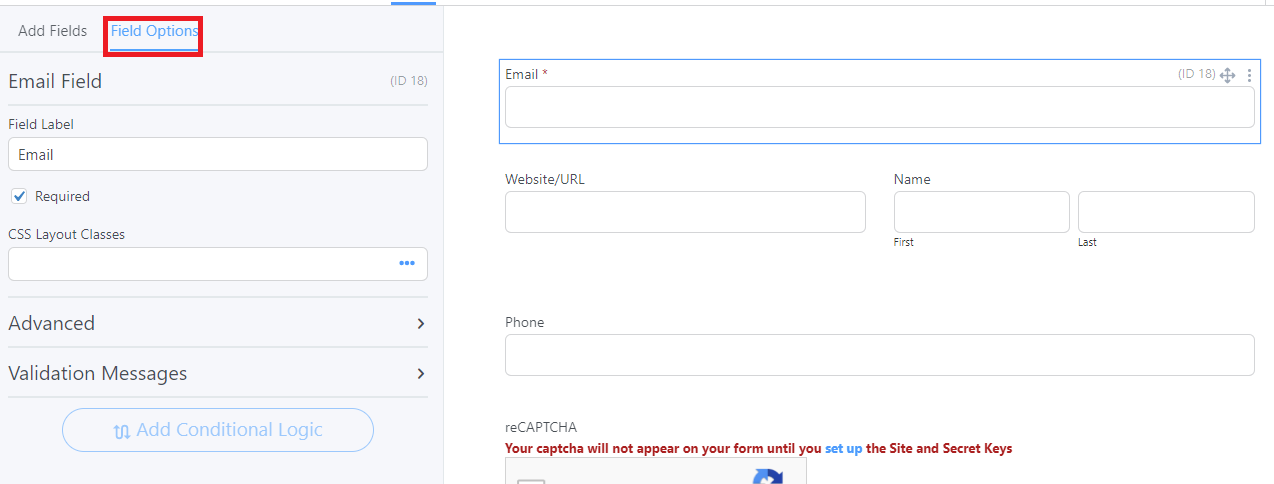
Çeşitli yardımcı seçeneklerle her biri için özelleştirmek istediğiniz alanı seçebilirsiniz. Bu alanın gerekli olmasını istiyorsanız, Gerekli onay kutusunu tıklayın. Öte yandan, yapmamayı da seçebilirsiniz.

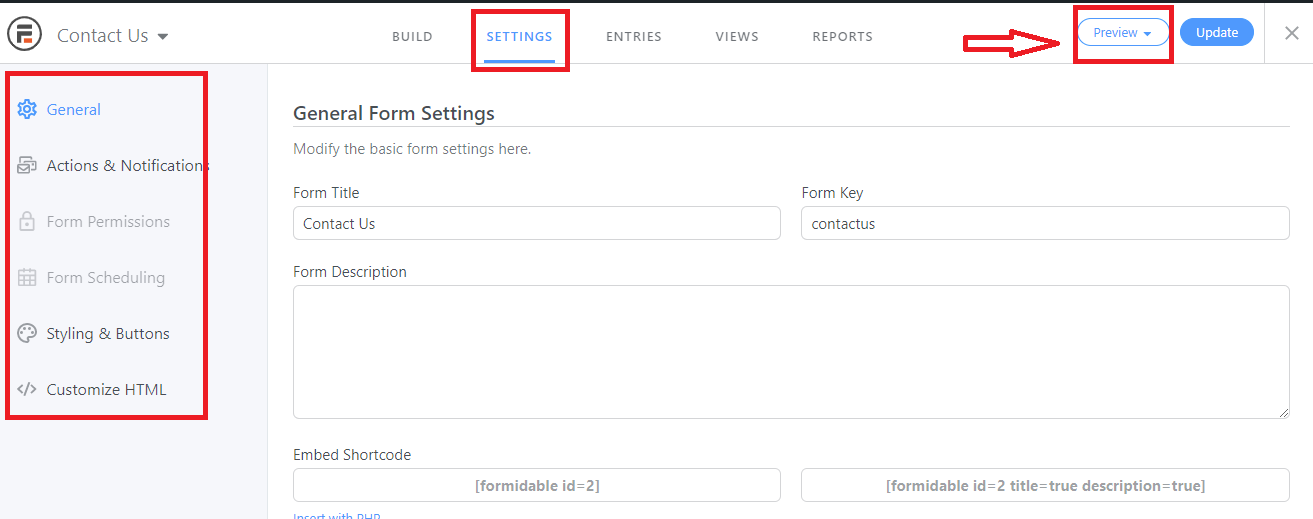
Form başlığı, bir mesaj ve diğer birçok seçenek, Ayarlar sekmesinin Genel bölümünde değiştirilebilir. Eylemler ve Bildirimler bölümünde e-posta bildirimlerini etkinleştirebilir veya devre dışı bırakabilirsiniz. Mektup onayları ve e-posta bildirimleri almak istiyorsanız varsayılan değerleri bırakmanızı öneririz.
İletişim formunuzu tamamlamak için Güncelle'yi tıklayın. Bu eklenti özellikle, aşağıdaki ekran görüntüsünde gösterildiği gibi önizleme düğmesine tıklayarak sonuçlarınızı önizlemenizi sağlar.

2. Adım: Sayfanıza bir İletişim Formu ekleme
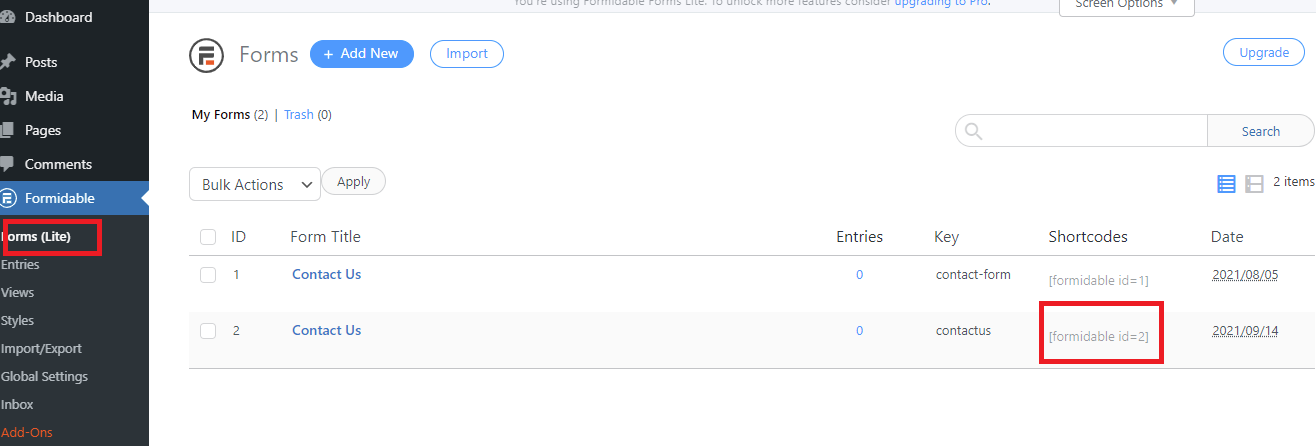
Formidable sayfasına geri dönmeden önce, yapıcıyı kapatmalısınız. İletişim formunuzun kısa kodunu kopyalayıp kısa kodlar sütununa yapıştıralım.

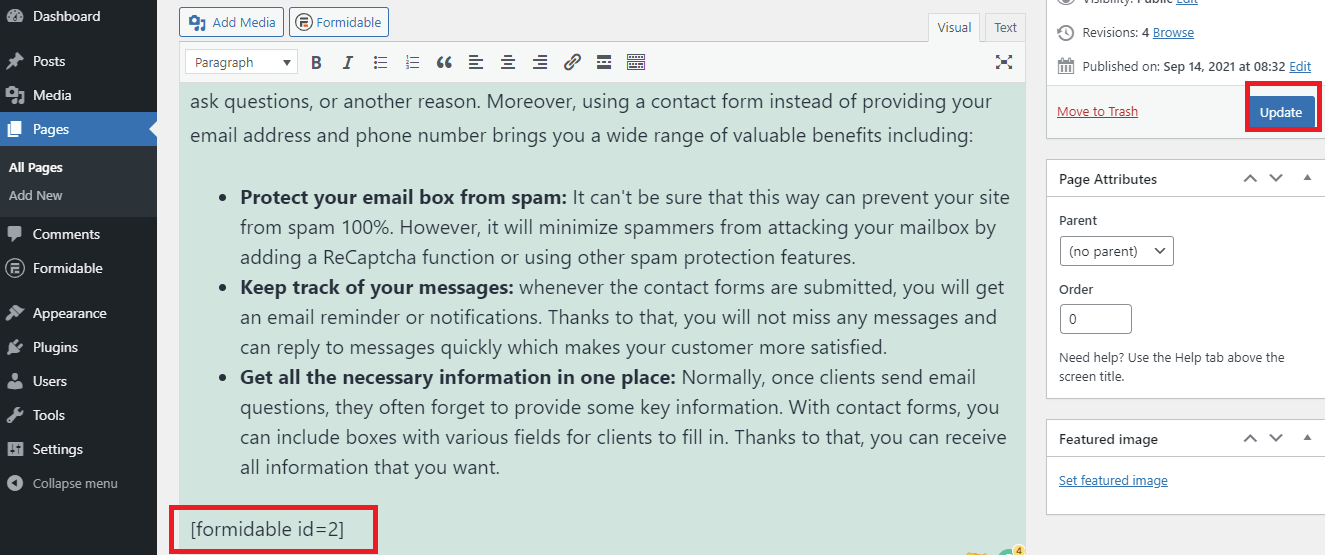
Bu kısa kodu sayfanızın herhangi bir yerine yapıştırdıktan sonra değişikliklerinizi yayınlamayı veya güncellemeyi unutmayın.

Ve böyle görünüyor!

Sonuç olarak
WordPress web sitelerinde bir iletişim formu oluşturmak için iki basit eklentiyi kullanmanıza yardımcı olacak adım adım bir eğitim verdik. Tercih ettiğiniz seçeneği henüz seçmediniz mi? Hala emin değilseniz, bu eklentiler arasındaki farklar hakkında daha fazla bilgi edinmek için Ninja Formları ve Formidable Forms karşılaştırma blogunu ziyaret edelim.
Bu gönderinin, WordPress sayfanızda bir iletişim formunu hızlı ve kolay bir şekilde görüntülemek için size bazı yararlı ipuçları sağladığını umuyoruz. Bu eklentileri kullanırken herhangi bir sorunla karşılaşırsanız, lütfen aşağıdaki yorum bölümünde bize bildirin. Elimizden gelen en kısa sürede size yardımcı olacağız. Ek olarak, web siteniz için çeşitli formlar oluşturmanıza olanak tanıyan başka değerli alternatifler de vardır; daha fazla bilgi için WordPress Form Oluşturucu Eklentisi'ne gidin. Web sitemizin harika ücretsiz WordPress temaları listesine de göz atmayı unutmayın.
