WordPress'te Özel bir iContact Kayıt Formu Nasıl Oluşturulur
Yayınlanan: 2019-06-12WordPress'te özel bir iContact kayıt formu oluşturmak ister misiniz? iContact, e-posta listenizi fazla uğraşmadan yönetmenize ve oluşturmanıza olanak tanıyan bir e-posta pazarlama hizmetidir.
WPForms eklentisinin yardımıyla WordPress sitenizde kolayca bir iContact kayıt formu oluşturabilirsiniz. Formu hayal gücünüze göre oluşturmak için sürükle ve bırak arayüzünü kullanabilirsiniz.
Bu makalede, WordPress siteniz için özel bir iContact kayıt formunu nasıl oluşturacağınızı göstereceğiz.
1. Adım: Başlayın
Yapmanız gereken ilk şey, web sitenizde bir kayıt formu oluşturmak.
Bunu yapmak için WPForms eklentisini kurmanız ve etkinleştirmeniz gerekir. Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuzu okuyabilirsiniz.

Etkinleştirmenin ardından, WordPress yönetici panelinizin sol kenar çubuğundan WPForms » Yeni Ekle'ye gidin .
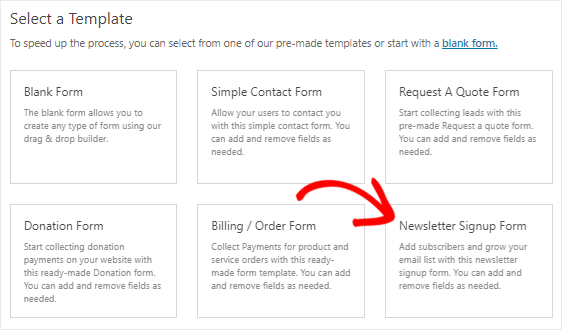
Ardından, Kurulum sayfasında Bülten Kayıt Formu şablonunu seçmeniz gerekir. Bu, iki alandan oluşan basit bir form oluşturacaktır: ad ve e-posta.

Ayrıca bu forma sadece sürükleyip bırakarak fazladan alanlar ekleyebilirsiniz. Ve alanları özelleştirmek için, üzerinde değişiklik yapmak üzere alanlara tıklamanız gerekir.
Tamamlandığında, özel iContact kayıt formunuzun bildirim ve onay ayarlarını değiştirebilirsiniz.
Son olarak, ekranınızın sağ üst köşesinde bulunan Kaydet düğmesine tıklayarak değişiklikleri kaydetmeniz gerekir. Bülten formu demosuna buradan göz atabilirsiniz.
2. Adım: Formunuza Test Girişi Ekleyin
Bir sonraki adım, test amacıyla forma en az bir giriş eklemektir. WPForms ve iContact arasındaki bağlantıyı test etmek için daha sonra ihtiyacımız olacak.
Formu bir sayfaya gömmek yerine test girişi oluşturmak için formun önizleme seçeneğini kullanalım.
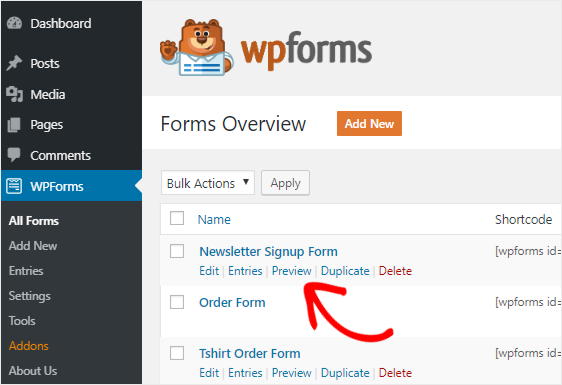
Bunu yapmak için WPForms » Tüm Formlar sayfasına gitmeniz gerekir.
Ardından, fare imlecini bülten kayıt formunun başlığının üzerine getirin. Önizleme seçeneğini gördüğünüzde, formu web tarayıcınızın yeni bir sekmesinde açmak için üzerine tıklamanız gerekir.

Şimdi formu doldurun ve test amaçlı bir giriş oluşturmak için Gönder düğmesine tıklayın.
3. Adım: Zapier Eklentisini Kurun
Formu oluşturup test girişini ekledikten sonra, web sitenize Zapier eklentisini yüklemeniz gerekir.
Neden bu eklentiye ihtiyacımız var? Zapier, sürekli bir görev yapmak için iki veya daha fazla uygulamayı bağlamanıza izin veren bir otomasyon hizmetidir. Ve e-posta listenizi kolayca oluşturabilmeniz için WPForms ve iContact'ı bağlamak için kullanacağız.
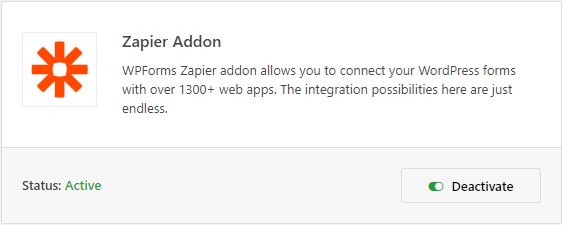
Zapier eklentisini kurmak için WPForms » Eklentiler sayfasına gitmeniz gerekir. Şimdi Zapier eklentisini arayın ve bulduktan sonra yükleyin.

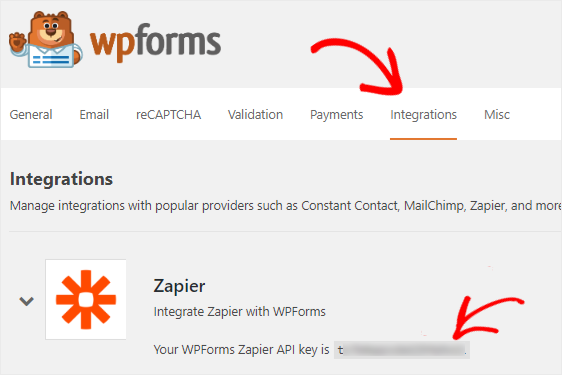
Ardından, WPForms » Ayarlar sayfasına gidin ve ardından Entegrasyonlar sekmesine tıklayın. Bundan sonra, web sitenizin API anahtarını görmek için Zapier logosuna tıklamanız gerekir.

WPForms'u Zapier'e bağlamak için daha sonra bu anahtara ihtiyacınız olacak, bu nedenle bu sayfayı açık tutun ve sonraki adıma geçin.
Adım 4: Yeni Bir Zap Oluşturun
Yeni bir Zap oluşturmanın ve WPForms'u iContact'a bağlamanın zamanı geldi.
Bilmiyorsanız Zap, iki veya daha fazla uygulamayı Zapier'de bağlama işlemidir. Ve belirli bir eylemi gerçekleştirmek için bir tetikleyici gerektirir.
Yeni bir Zap oluşturmak için Zapier web sitesine gitmeniz ve hesabınızda oturum açmanız gerekir. Hesabınız yoksa ücretsiz olarak bir hesap oluşturabilirsiniz.
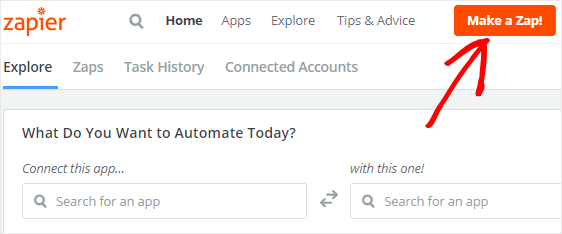
Ardından, devam edin ve Zap Yap! düğmesi, ekranınızın sağ üst köşesinde bulunur. Bu, yapılandırma sihirbazını yeni bir sayfada başlatacaktır.

Zap oluşturma süreci iki bölüme ayrılmıştır.
İlk olarak, tetikleyici uygulama olarak WPForms'u yapılandırmanız ve ardından eylem uygulaması olarak iContact'ı kurmanız gerekir.
İşlemi başlatmak için bir sonraki adıma geçelim.
Adım 5: Tetikleyici Bir Uygulama Yapılandırın
Bu adımda, tetikleyici uygulama olarak WPForms'u ayarlayacağız.
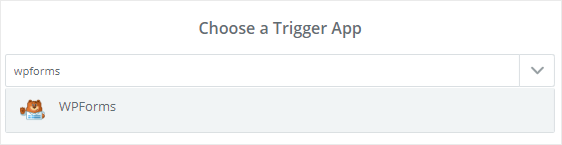
Bu nedenle, “Bir Tetikleyici Uygulama Seçin” arama kutusunu kullanarak WPForms'u arayın ve ardından devam etmek için üzerine tıklayın.

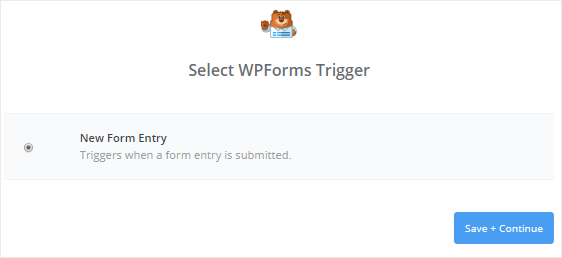
Ardından, tetikleyici seçenek olarak Yeni Form Girişi'ni seçmeniz ve ardından Kaydet + Devam düğmesine tıklamanız gerekir.

Şimdi web sitenizin formlarının Zapier tarafından alınabilmesi için WPForms hesabınızı Zapier'e bağlamanız gerekiyor. Bunu yapmak için, Bir Hesap Bağla düğmesine tıklamanız gerekir.
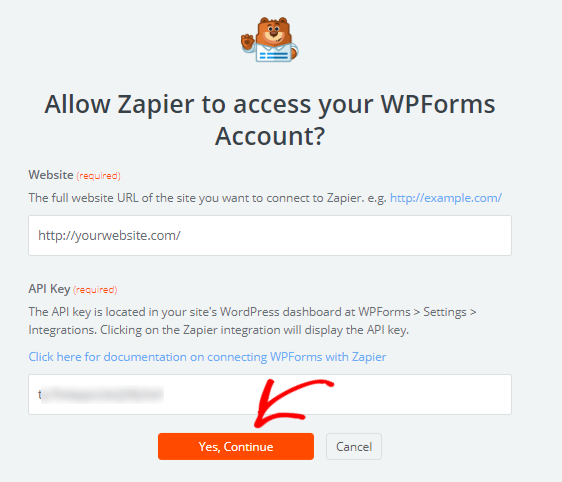
Bu, web sitenizin URL'sini ve Zapier API anahtarını girmeniz gereken bir açılır pencere açacaktır. API anahtarını nasıl alacağınızı öğrenmek için 3. Adıma dönebilirsiniz.

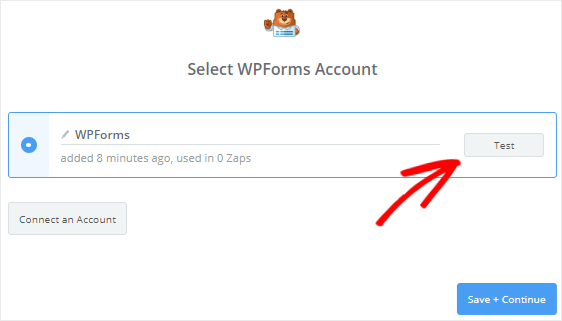
Bittiğinde, WPForms'u Zapier'e bağlamak için Evet, Devam düğmesine tıklayın. Artık WPForms hesabınızın “WPForms Hesabı Seçin” sayfasına eklendiğini göreceksiniz.
Ardından, Zapier ve WPForms arasındaki bağlantıyı kontrol etmek için Test düğmesine tıklayın. Bir başarı mesajı alırsanız, her şey düzgün çalışıyor demektir, bu nedenle bir sonraki adıma geçmek için Kaydet + Devam düğmesine tıklayın.

Şimdi Zapier tüm formları web sitenizden alacaktır.
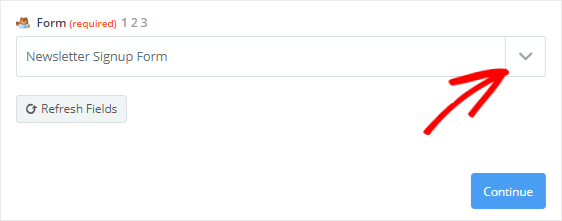
Bu nedenle, açılır listeden bülten kayıt formunu seçmek için aşağı ok simgesine tıklayın ve ardından Devam düğmesine tıklayın.

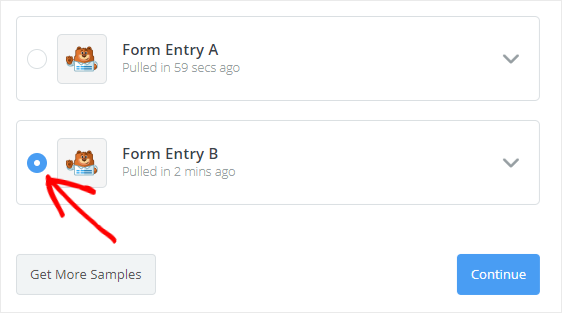
Ardından, Zapier formunuzun girişlerini getirecek ve test amacıyla bunlardan herhangi birini seçmenizi isteyecektir. Bu nedenle 2. Adımda bir test formu girişi oluşturduk.

Bir girdi seçtikten sonra, tetikleyici kurulum sürecini tamamlamak için Devam düğmesine tıklamanız gerekir.
6. Adım: Bir Eylem Uygulamasını Yapılandırın
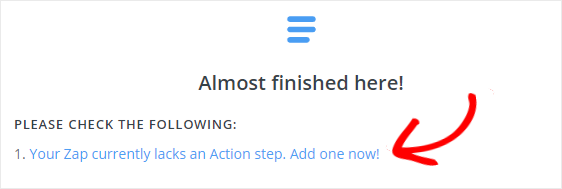
Şimdi iContact'ı bir eylem uygulaması olarak yapılandırma zamanı. Bu nedenle, “Zap'ınız şu anda bir Eylem adımına sahip değil. Şimdi bir tane ekleyin!” işlemi başlatmak için bağlantı.


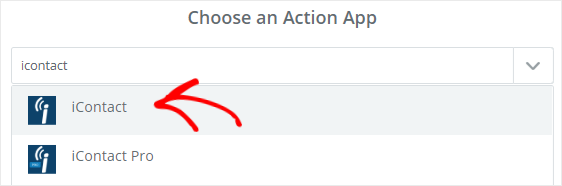
Yapmanız gereken ilk şey, “Bir Eylem Uygulaması Seçin” arama kutusunu kullanarak iContact'ı aramak ve ardından bir sonraki adıma geçmek için onu seçmektir.

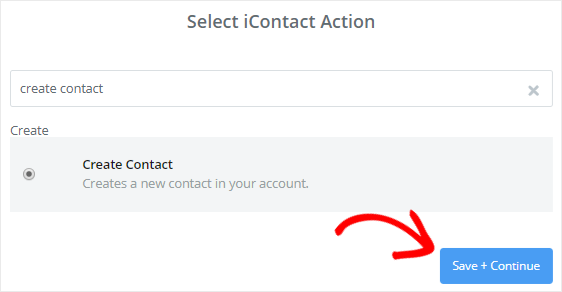
Zapier şimdi, birisi özel iContact kayıt formunuzu gönderdiğinde gerçekleşecek bir iContact eylemi seçmenizi isteyecektir.

iContact hesabında yeni kişiler oluşturmak istediğimiz için Kişi Oluştur seçeneğini seçin ve ardından Kaydet + Devam düğmesine tıklayın.
Ardından, Bir Hesap Bağla düğmesine tıklayarak iContact hesabınızı Zapier'e bağlamanız gerekir.
Bu, uygulama kimliğini, API şifresini ve iContact hesabınızın e-posta adresini girmeniz gereken bir açılır pencere açar.
Bu ayrıntıları almak için iContact web sitesine gitmeniz ve ardından hesabınıza giriş yapmanız gerekir.

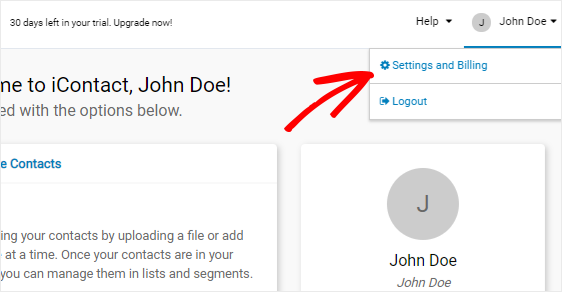
iContact hesap panosunda, sayfanın sağ üst köşesinde adınızı göreceksiniz. Üzerine tıklamak, Ayarlar ve Faturalandırma seçeneğini seçmeniz gereken bir menü açacaktır.

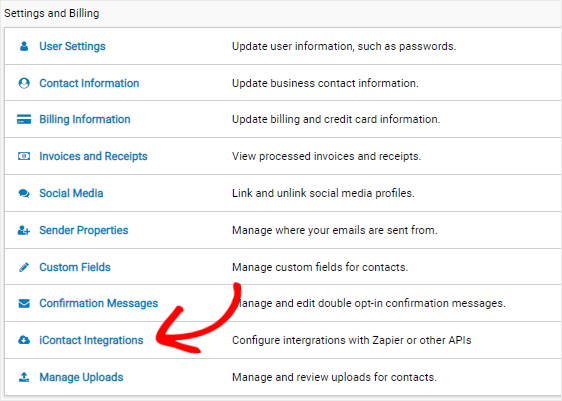
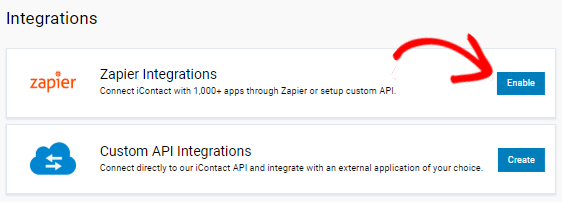
Bu sizi birçok seçenek göreceğiniz Ayarlar ve Faturalandırma sayfasına götürecektir. iContact Entegrasyonları seçeneğini bulmanız ve ardından Entegrasyonlar sayfasına gitmek için üzerine tıklamanız gerekir.
Şimdi Entegrasyonlar sayfasında “Zapier Entegrasyonları” seçeneğini göreceksiniz. Uygulama kimliğini ve diğer ayrıntıları almak için Etkinleştir düğmesine tıklamanız gerekir.

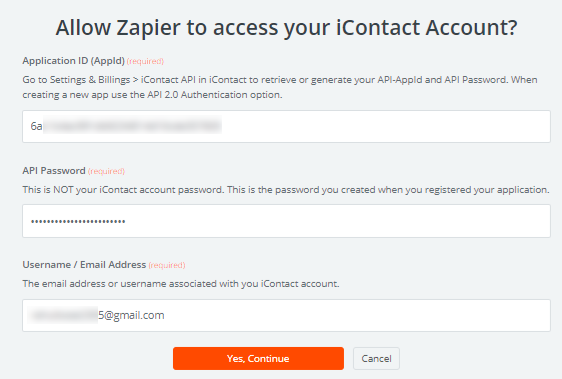
Bu, uygulama kimliğini, API şifresini ve iContact hesabınızın e-posta adresini bulacağınız yeni bir sayfa açacaktır.
Bu ayrıntıları kopyalayıp Zapier açılır penceresindeki ilgili alanlara yapıştırmanız yeterlidir. Ayrıntıları doldurduktan sonra devam edin ve Zapier'in iContact hesabınıza erişmesine izin vermek için Evet, Devam düğmesine tıklayın.

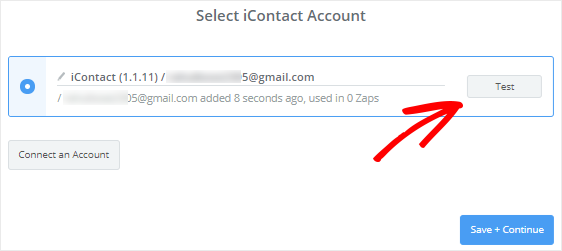
Bu, iContact hesabınızı “iContact Hesabı Seçin” sayfasına ekleyecektir. Zapier ve iContact arasındaki bağlantıyı kontrol etmek için Test düğmesine tıklayabilirsiniz.

Bir başarı mesajı aldığınızda, bir sonraki adıma geçmek için Kaydet + Devam düğmesine tıklayabilirsiniz.
7. Adım: iContact Şablonunu Kurun
Şimdi, birisi özel kayıt formunuzu her gönderdiğinde, iContact hesabınızda yeni bir kişi oluşturmak için kullanılacak olan kişi şablonunu ayarlamanız gerekecek.
Başlamadan önce, bu sayfadaki bazı alanların ayrıntıları iContact hesabınızdan alacağını, geri kalanının ise bülten kayıt formunuzdan alınacağını unutmamalısınız.
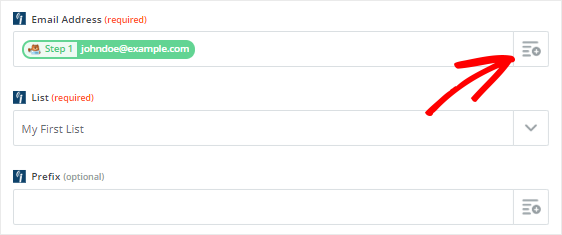
E-posta Adresi alanını yapılandırarak işleme başlayalım. Bunu yapmak için, Alan Ekle simgesine tıklamanız ve ardından açılır kutudan E-posta'yı seçmeniz gerekir.

Ardından, Liste açılır menüsüne tıklamalı ve yeni iletişim bilgilerini eklemek istediğiniz iContact listesini seçmelisiniz.
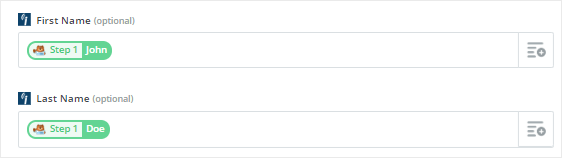
Bu şablondaki diğer alanlar isteğe bağlıdır. Ancak, e-postalarınızı kişiselleştirmenize yardımcı olacağı için Ad ve Soyadı alanlarını yapılandırabilirsiniz.

İşiniz bittiğinde, sayfanın en altına gidin ve ardından Devam düğmesine tıklayın.
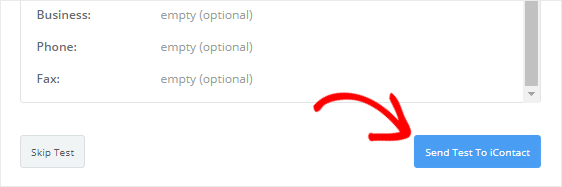
Ardından, Testi iContact'a Gönder düğmesine tıklayarak WPForms ve iContact arasındaki bağlantıyı test edebilirsiniz.

Bu, iContact hesabınızdaki test formu girişiyle yeni bir kişi oluşturacaktır. Bunu iContact web sitesine giderek onaylayabilirsiniz.
Her şey istendiği gibi çalıştıysa, eylem kurulum sürecini tamamlamak için Zapier sihirbazına dönmeli ve Bitir düğmesine tıklamalısınız.
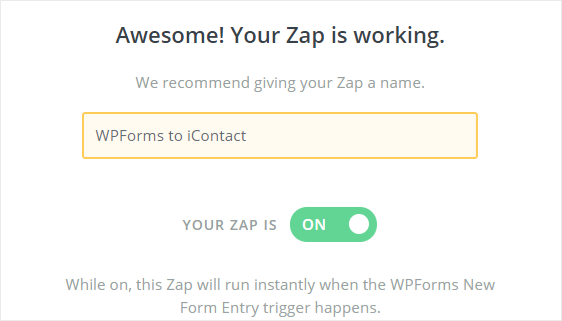
Son olarak, birinin formu gönderen her yeni bir kişi sizin iContact hesaba eklenecektir emin olmak için ON çevirmek için geçiş kutusuna tıklamanız gerekir. Gelecekte başvurmak için zapınıza bir isim de verebilirsiniz.

8. Adım: Kayıt Formunu Web Sitenize Ekleyin
Özel iContact kayıt formunu WordPress sitemize yerleştirmenin zamanı geldi. Bunu bir sayfaya, gönderiye veya web sitenizin kenar çubuğuna yapabilirsiniz.
Bir WordPress sayfasına kayıt formunu nasıl ekleyeceğinize bir göz atalım.
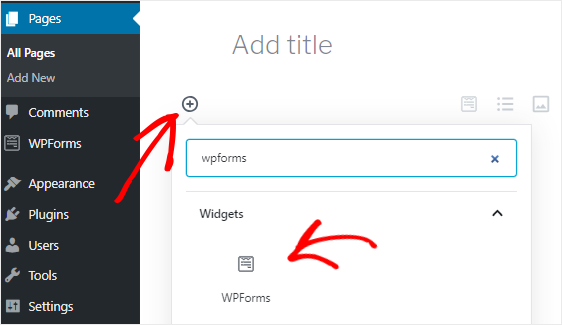
Yapmanız gereken ilk şey, yönetici panelinizin sol kenar çubuğundan Sayfalar » Yeni Ekle'ye gitmek.

Şimdi WPForms bloğunu eklemek için Blok ekle ( + ) simgesine tıklamanız gerekiyor. Bulduktan sonra, WPForms bloğunu sayfa düzenleyiciye eklemek için üzerine tıklayın.

Ardından, “Form Seçin” açılır kutusundan Bülten Kayıt Formunu seçmeniz gerekecek. Bu, formunuzu içerik düzenleyiciye ekleyecektir.
Son olarak gerekli değişiklikleri yaptıktan sonra sayfayı yayınlayabilirsiniz.

Tebrikler! Başarılı bir şekilde özel bir iContact kayıt formu oluşturdunuz ve bunu web sitenize yerleştirdiniz. Birisi bu formu gönderdiğinde, iContact hesabınıza yeni bir kişi eklenecektir.
Bu öğreticiyi beğendiyseniz, şu gönderilere göz atmak isteyebilirsiniz:
- Neden hemen bir e-posta listesi oluşturmaya başlamalısınız?
- E-posta listenizi büyütmenin 8 delice kolay yolu
- WordPress için özel bir Airtable formu nasıl oluşturulur
Henüz WPForms kullanmıyor musunuz? Bugün en iyi sürükle ve bırak form oluşturucu eklentisini kullanmaya başlayın ve web sitenizde farklı form türleri oluşturun.
Ayrıca, blogumuzdan güncellemeler almak için lütfen bizi Facebook ve Twitter'da takip edin.
