Elementor ile Özel Bir WordPress Düzeni Nasıl Oluşturulur
Yayınlanan: 2020-01-16Şu anda, Elementor ile bir web sitesi oluşturmak en kullanıcı dostu yollardan biridir. Özellikle WordPress ekosistemine dahil olanlar için daha kolaydır. Tüm WordPress eklentileri arasında Elementor en iyi ve en popüler olanıdır.
Elementor, farklı widget'lardan, bölümlerden ve tüm web sitesi tasarım materyallerinden oluşur. Bu özellikleri kullanarak herhangi bir güçlük çekmeden kolayca özel bir WordPress düzeni oluşturabilirsiniz.
Bugünün gönderisinde, Elementor kullanarak özel bir WordPress düzeni oluşturabilmeniz için basit bir yol göstereceğiz. Ek olarak, sonunda Mutlu Eklentiler kullanarak Elementor'un iş akışını nasıl hızlandırabileceğinizi de paylaşacağız.
Neyse lafı fazla uzatmadan başlayalım
Neden Özel Bir WordPress Düzeni Kullanmanız Gerekiyor?

Sitenizin performansı büyük ölçüde kullandığınız temalara bağlıdır. Bu temalar farklı düzen türlerinden oluşur. Bu yüzden yerleşimin önemi çok önemlidir. Ancak ne yazık ki, bazı temalar tüm erişimin onu buna göre özelleştirmesine izin vermeyebilir. Bu nedenle, tasarlamak ve ona yeni bir görünüm kazandırmak için özel bir düzene ihtiyacınız var.
Genel olarak, web sitesinin veya temanın varsayılan yapısını kullanmak tüm gereksinimlerinizi karşılamayabilir. Ardından, web sitesinin görünümünü iyileştirmek için mevcut düzeninizi değiştirebileceğiniz bir çözüm seçmelisiniz. Bu durumda, Elementor ve benzersiz özelliği harika şeyler yaratmanıza izin verecektir.
WordPress web siteniz için özel bir düzen kullanarak ek olarak neler yapabileceğinize dair kısa bir bilgi
- Özel üstbilgi ve altbilgi
- Blog gönderisi düzeni
- Sayfaları arşivleme
- E-posta pazarlama entegrasyonu
- İletişim formları
- sosyal medya düğmesi
- Özel gönderi türü
- Farklı şablonlar
Böylece bu şeyler, web sitenize hızlı bir şekilde enerji vermek için bir WordPress Düzeni kullanmanın ne kadar verimli olduğunu anlamanızı sağlayabilir.
Ardından, uygun şekilde kullanabilmeniz için kılavuzun tamamını göstereceğiz.
5 Kolay Adımda Özel WordPress Düzeni Oluşturun

WordPress ekosisteminde her şeyi organize bir şekilde bulabilirsiniz. Bu nedenle, doğru zamanda doğru çözümü seçmek çok önemlidir. Böylece zamandan, paradan ve emekten tasarruf sağlar.
Ancak, bu bölümde nasıl kolayca özel bir düzen oluşturabileceğinizi göstereceğiz. O halde başlayalım:
Eğiticiye geçmeden önce, neye ihtiyacınız olacağını görelim.
Gereksinimler
- WordPress
- eleman
Elementor sayfa oluşturucu eklentisini kullanarak herkes bir web sitesi oluşturabilir. Kullanıcıların herhangi bir tasarımı çok basit bir şekilde oluşturmasına olanak tanır. Sürükle-bırak özellikleri, sınırsız eklentiler, kaydırıcılar, başlıklar, Elementor kitaplığı vb.
Yani herhangi bir acemi kullanıcı, herhangi bir programlama bilgisine sahip olmasa bile bu eklentiyi kullanabilir. Tek yapması gereken, hem WordPress'i hem de Elementor'u kurmak. Ve sonra sadece adımları dikkatlice izleyin.
Öyleyse, WordPress ve Elementor'u başarıyla yüklediğinizi varsayalım.
Birinci Adım: Sayfa Oluşturma
İlk adım bir sayfa oluşturmaktır. Bunu mevcut sayfanızda yapabilir veya yeni bir sayfa oluşturup ardından tasarlayabilirsiniz.
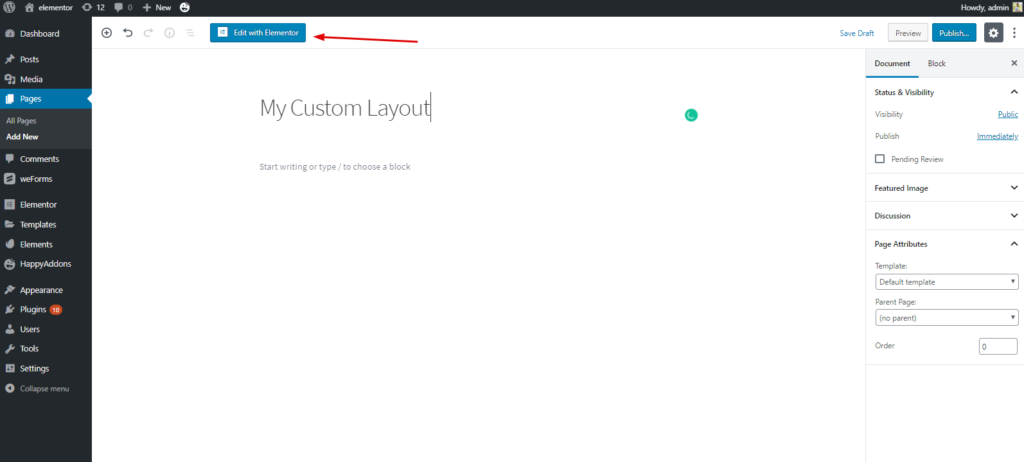
Bu nedenle, WordPress yönetici panonuza gidin>Yeni Bir Sayfa Ekle>Başlık Ver>Ve ardından 'Elementor ile Düzenle'yi tıklayın.

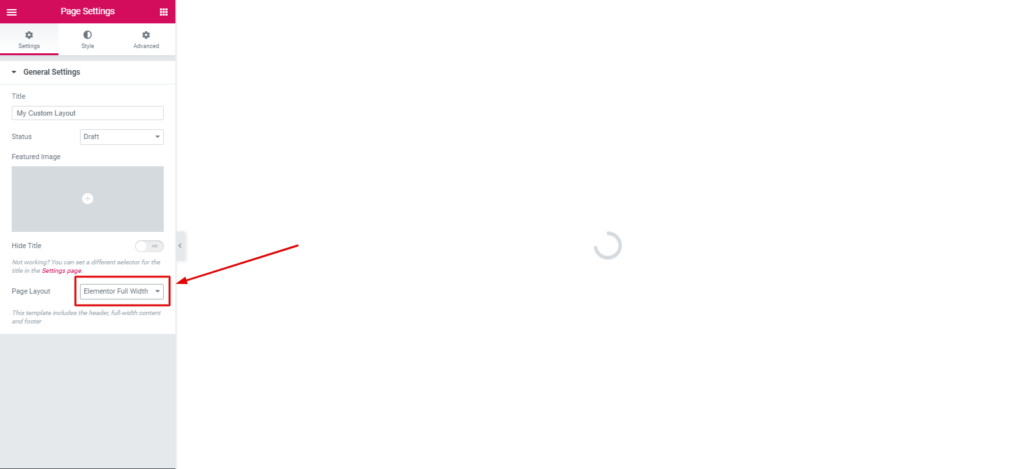
Bu düğmeye tıkladıktan sonra düzenlenebilir bir sayfa alacaksınız. Ardından 'Elementor Canvas'ı seçmeniz gerekir.

İkinci Adım: Üst Bilgi veya Alt Bilgi Ekleme
Genel olarak, Elementor kullanarak bir üst bilgi veya alt bilgi eklemek çok basittir. Mevcut ayarlardan bir üst bilgi veya alt bilgi oluşturabilir veya manuel olarak özelleştirebilirsiniz.
Üçüncü Adım: Şablonu Seçme
Elementor galerisinde farklı şablonlar bulacaksınız. Ve onlardan size uygun olanı seçmelisiniz. Ancak, önceki yazımızda, Elementor şablonlarını ve diğer önemli şeyleri nasıl düzenleyeceğiniz konusunda bunlardan birkaç kez bahsetmiştik.
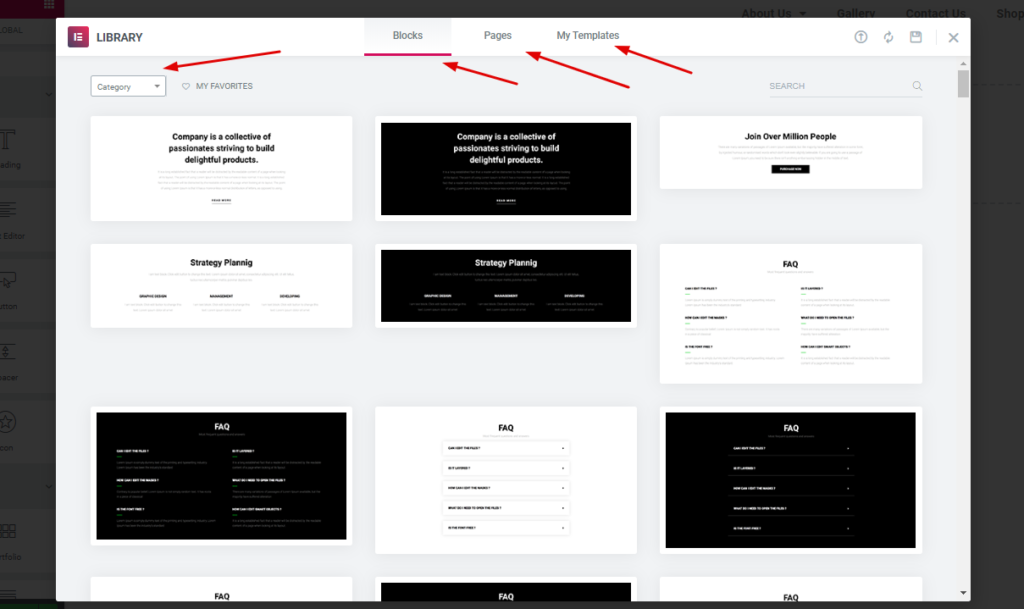
Her neyse, işlemi tekrar göstereceğiz. Bunu yapmak için, 'Klasör Beğen' düğmesini tıklayın.

Bundan sonra farklı bloklar, şablonlar ve kayıtlı şablonlarınızı göreceksiniz. Böylece tek bir öğe seçebilir veya tüm şablonu seçebilir ve ardından bunları tasarım konseptinize göre düzenleyebilirsiniz.
Elementor kitaplığında blok, sayfa veya bölüm kategorilerini akıllıca arayabilirsiniz. Ayrıca, favori şablonunuzu 'Şablonum' seçeneğinden kaydedebilirsiniz. Aşağıdaki ekran görüntüsüne bakın:

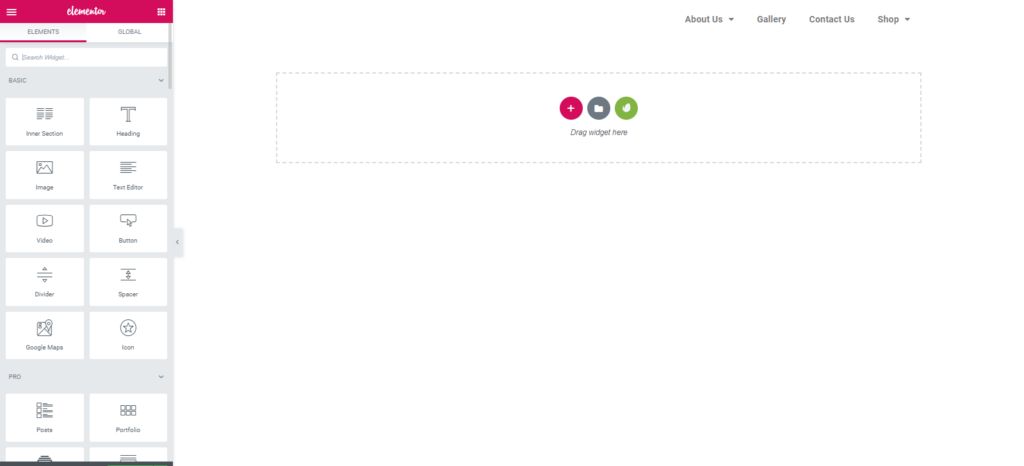
Dördüncü Adım: Bir Blok Seçme
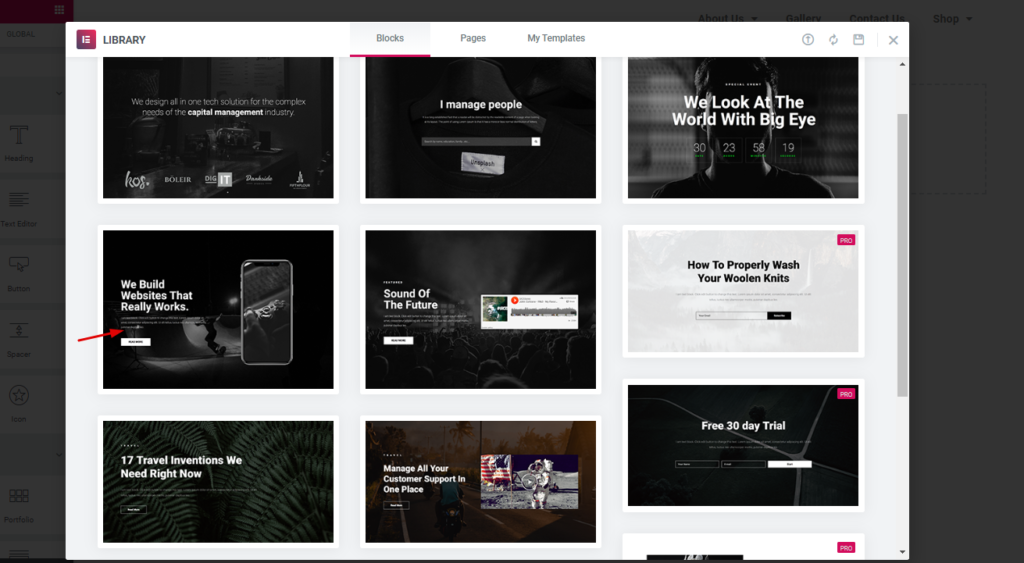
Kütüphanede farklı bloklarınız olacak. Başlık, alt bilgi, kahraman başlığı, iletişim formu, sosyal düğmeler, hakkında sayfası, arşiv kutusu, SSS ve özellikler vb.
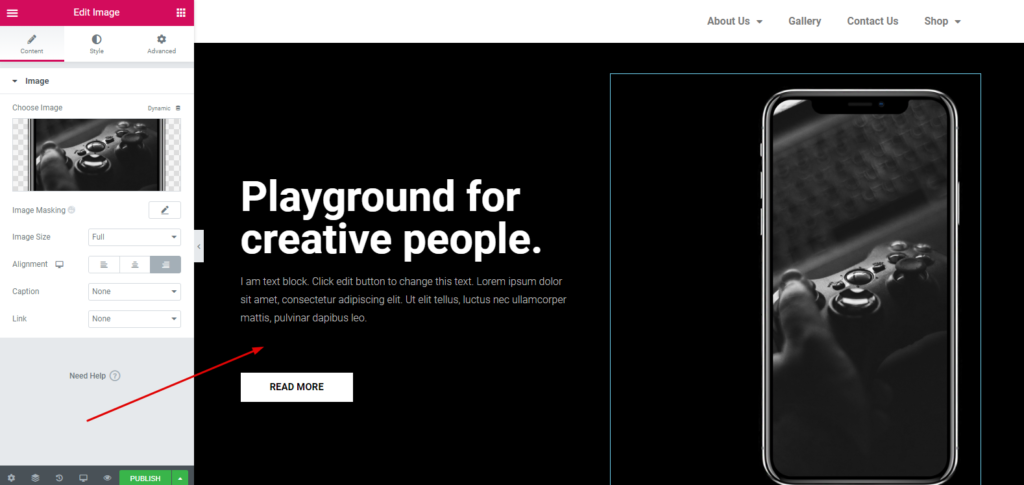
Bir başlık eklediğimiz için artık bir kahraman başlığına veya kaydırıcısına ihtiyacımız var. Düzen güzelliğinizi en üst düzeye çıkarmak için bir kaydırıcı da ekleyebilirsiniz. Bu durumda, bunu seçtik. Ancak, başkalarını deneyebilirsiniz.

Ardından, sadece sizin için mükemmel olanı seçin. Ve öğeye tıklayın. Bundan sonra, ekranda görünecektir. Bu kadar.


Bu işlemi takip ederek 'Elementor Kitaplığı'ndan diğer gerekli bölümleri ekleyebilirsiniz. Ve isteğinize göre kolayca özelleştirebilirsiniz. Aşağıdaki makaleyi inceleyebilirsiniz. Web sitenizin her bir bölümünü özelleştirmenize yardımcı olacaktır.
Beşinci Adım: Şablon Ekleme
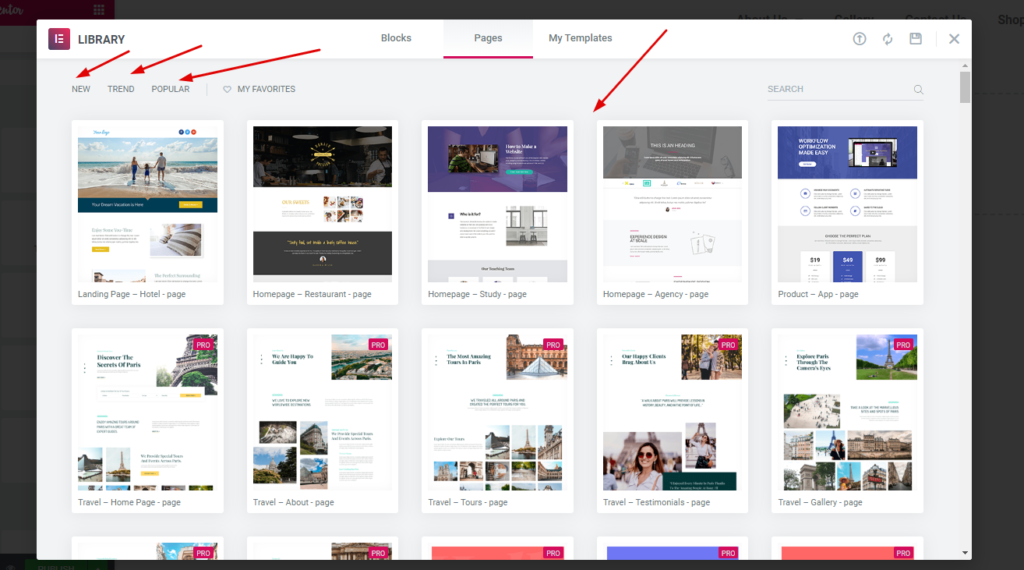
Önceki bölümü izleyerek bir şablon ekleyebilirsiniz. Elementor kitaplığında çok sayıda şablon göreceksiniz. Ve bunlardan herhangi birini kolayca seçebilirsiniz.
Bunu yapmak için, 'Klasör Beğen' seçeneğine tıklayın. Ve sonra 'Sayfalar' seçeneğini tıklayın. Orada birçok hazır şablon bulacaksınız.

Ardından, bunlardan herhangi birini seçin. Ve web sitenizin yapısına göre özelleştirin.
İşte canlı önizleme.

Bonus İpuçları: Mutlu Eklentiler Elementor İş Akışını Nasıl Hızlandırabilir?

Bazen Elementor tek başına tüm gereksinimlerinizi karşılamayabilir veya aradığınızı alamayabilirsiniz. Bu durumda, Happy Addons bazı mükemmel 'Özellikler' sağlayarak tüm boşlukları doldurabilir. Bu bölümde, 'Mutlu Eklentiler'in tasarımda daha fazla fırsatı genişletmek için nasıl mükemmel bir çözüm olabileceğini açıklayacağız.
Elementor İş Akışlarını Artıran Özellikler
- Mobil duyarlı ruh halini yönetme
- Piksel ekleyerek sütunları yönetin
- Elementor widget'larının sabit boyutlu kontrolleri
'Mutlu Eklentiler'in bu özellikleri benzersiz ve çok kullanışlıdır. Normal bir Elementor kullanıcısıysanız, bu özellikleri çok kullanışlı bulabilirsiniz. Ama önce, 'Mutlu Eklentiler' yüklemelisiniz. O zaman tüm bu harika özelliklerin tadını çıkarırsınız.
Mobil Duyarlı Ruh Halini Yönetme
Elementor içinde, kullanıcıların sütunun yönetimini kontrol etme izni yoktur. Bu nedenle, sayfanızda çok sayıda sütun varsa Elementor düzgün çalışmaz. Neyse ki, Happy Addons'un bu özelliği, mobil duyarlı ruh halini yönetmek için kontrol etmek için çok yardımcı olabilir.
'Mutlu Eklentilerin Mobil Duyarlı Mood'u nasıl kullanılır' konulu aşağıdaki videoyu izleyin.
Piksel Ekleyerek Sütunları Yönetin
Sütunlara fazladan piksel eklemek için bu özelliği kullanabilirsiniz. Yüzde parametresi ile sütunların yükseklik-genişlik oranını yönetmenize yardımcı olur. Ve bu, tasarımın manuel olarak piksel eklenmesiyle daha kazançlı ve verimli hale getirilmesi açısından gerçekten kullanışlı bir özellik.
Daha fazlasını keşfetmek için aşağıdaki videoyu izleyin.
Elementor Widget'larında Sabit Boyutlu Kontroller
Bazen Elementor widget'larının mevcut boyutundan memnun değilsiniz. Ancak varsayılan boyutu değiştirme izniniz yok. İyi haberler burada! Artık bunu Happy Addons'un Sabit boyutlu kontrol özelliğini kullanarak kolayca yapabilirsiniz.
Daha fazla ayrıntı almak için aşağıdaki videoyu izleyin.
Özel WordPress Düzeni ile Sitenize Heyecanlı Bir Görünüm Verin
Herhangi bir web sitesinin düzeni, ürünleri, hizmetleri ve diğer önemli şeyleri doğru bir şekilde sergilemek için çok önemlidir. Bu blogun amacı sizin için uygun ve kolay bir yöntem sunmaktır. Ve elbette, bu makale sizi şüphesiz, acemi veya profesyonelseniz bu uygulamaya teşvik edecektir.
Her neyse, bu, özel bir WordPress düzeni oluşturmanın tam prosedürüdür. Ve umarız bunu web sitenize uygulayabilirsiniz. Ancak herhangi bir sorunuz veya sorunuz varsa, yorum bölümünde sormaktan çekinmeyin.
