WordPress'te Dosya Yükleme Formu Nasıl Oluşturulur (5 Adımda)
Yayınlanan: 2023-07-05Formlar, ziyaretçilerin bilgi göndermesine veya markanızla iletişime geçmesine izin vermenin harika bir yoludur. Ancak bazen, yalnızca bir medya dosyası veya belge aracılığıyla elde edilebilecek daha fazla ayrıntıya ihtiyacınız olabilir. Bu nedenle, WordPress'te nasıl dosya yükleme formu oluşturulacağını merak ediyor olabilirsiniz .
Neyse ki, web sitenizde bu işlevi etkinleştirmek nispeten kolaydır. Doğru araçlarla özgeçmişleri, elektronik tabloları ve PDF'leri toplayabilirsiniz. Ayrıca, müşterilerin resimler ve videolar gibi medya dosyalarını yüklemesine izin verebilirsiniz.
Bu gönderide, WordPress'te neden bir dosya yükleme formu oluşturmak isteyebileceğinize daha yakından bakacağız. Ardından, bunu başarmanız için size beş adımda rehberlik edeceğiz. Başlayalım!
Neden WordPress'te bir dosya yükleme formu oluşturmalısınız?
Standart formlar, e-posta adresleri, telefon numaraları ve geri bildirim gibi müşteri ayrıntılarını toplamanıza olanak tanır. Ancak, sitenizde farklı türdeki dosyaları kabul etmeniz gerekebilecek zamanlar olabilir.
Örneğin, yeni çalışanlar alıyorsanız, adayların özgeçmişlerini eklemeleri için bir yola ihtiyacınız olabilir. Ek olarak, müşterilerle çalışabilirsiniz. Bu durumda, adayların projeyle ilgili elektronik tabloları veya diğer belgeleri eklemelerine izin vermek yararlı olabilir.
Dahası, müşteri destek formları, alışveriş yapanların işletmenizle iletişime geçmesi için kolay bir yol sağlarken, dosya yüklemeleri süreci daha verimli hale getirebilir. Bu şekilde müşteriler, sorun(lar) hakkında size daha fazla ayrıntı vermek için ürünlerin fotoğraflarını ekleyebilir.
WordPress'te dosya yükleme formu nasıl oluşturulur?
Artık WordPress'te dosya yükleme formu oluşturmanın neden iyi bir fikir olduğunu bildiğinize göre, web sitenize form eklemek için beş basit adıma göz atalım.
- 1. Adım: WordPress'te İletişim Formu 7'yi kurun ve etkinleştirin
- 2. Adım: Yeni bir form ekleyin veya mevcut bir şablonu düzenleyin
- 3. Adım: WordPress'te bir dosya yükleme formu oluşturun
- 4. Adım: Ekleri e-posta ile almak için dosya etiketinizi ekleyin
- 5. Adım: Formunuzu ekleyin ve dosya yükleme özelliğini test edin
1. Adım: WordPress'te İletişim Formu 7'yi kurun ve etkinleştirin ️
 İletişim Formu 7
İletişim Formu 7Güncel Sürüm: 5.7.7
Son Güncelleme: 31 Mayıs 2023
iletişim formu-7.5.7.7.zip
Siteniz için WPForms, Formidable Forms ve Ninja Forms dahil olmak üzere özel formlar oluşturmanıza olanak tanıyan tonlarca WordPress form eklentisi vardır. Sorun, dosya yükleme özelliğinin yalnızca bu araçların her birinin premium sürümlerinde mevcut olmasıdır.
Bununla birlikte, İletişim Formu 7, WordPress'te bir dosya yükleme formu oluşturmanıza izin veren ücretsiz bir form eklentisidir.
Contact Form 7 köklü bir form eklentisi olsa da (özellikle yeni başlayanlar için) alışmanın zor olabileceğini unutmamak önemlidir. Görsel bir sürükle ve bırak oluşturucu yok. Bunun yerine, form içeriğinizi basit işaretleme kullanarak özelleştireceksiniz.
Ancak, takılırsanız, okumanız gereken tonlarca belge vardır. Bu arada, destek forumu çok aktif olduğundan, genellikle probleminize hızlı bir çözüm bulabilirsiniz.
Eklenti tamamen ücretsiz olduğundan, doğrudan WordPress panonuzdan yükleyebilirsiniz. Tek yapmanız gereken Eklentiler > Yeni Ekle'ye gitmek. Eklentiyi arayın ve Şimdi Yükle > Etkinleştir'i seçin.
2. Adım: Yeni bir form ekleyin veya mevcut bir şablonu düzenleyin
Sitenize İletişim Formu 7 yüklendiğinde, WordPress'te bir dosya yükleme formu oluşturmaya hazırsınız. Etkinleştirme başarılı olduysa, yönetici panelinizde bir İletişim sekmesinin göründüğünü görmelisiniz.
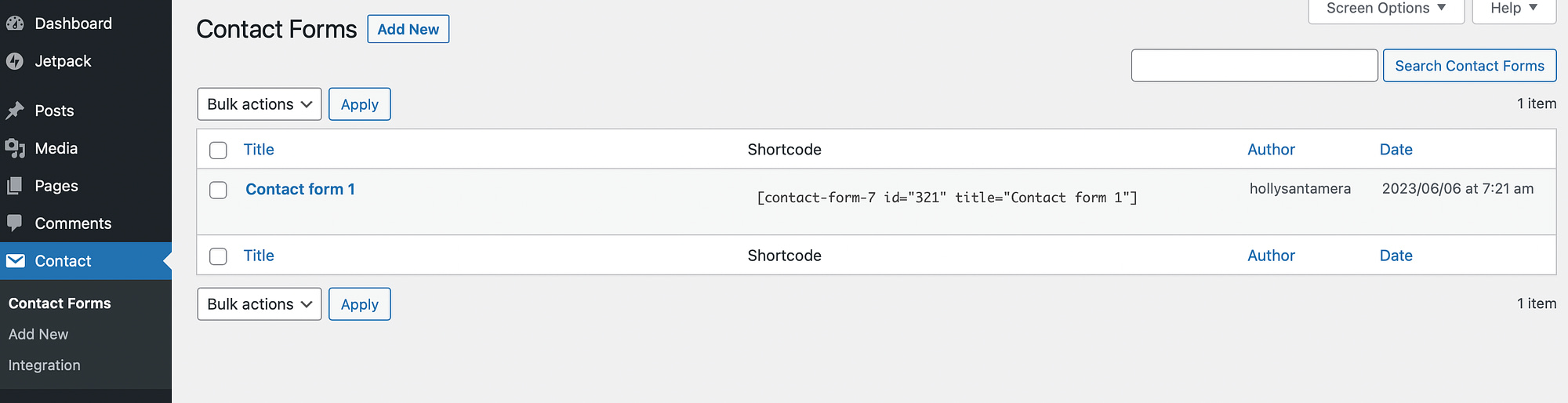
İletişim sekmesine tıklayın ve İletişim Formları'nı seçin:

Sıfırdan bir dosya yükleme formu oluşturmak istiyorsanız, Yeni Ekle'ye tıklayın. Ancak, burada listelenen bir varsayılan iletişim formu şablonu bulacaksınız. Bizimki "İletişim formu 1" olarak etiketlenmiştir.
Bu şablon zaten yararlı form alanları içerdiğinden, yeni başlayanlar için harika bir başlangıç noktası olabilir. Bu nedenle, devam edin ve formu düzenleyicide açmak için Düzenle'ye tıklayın:

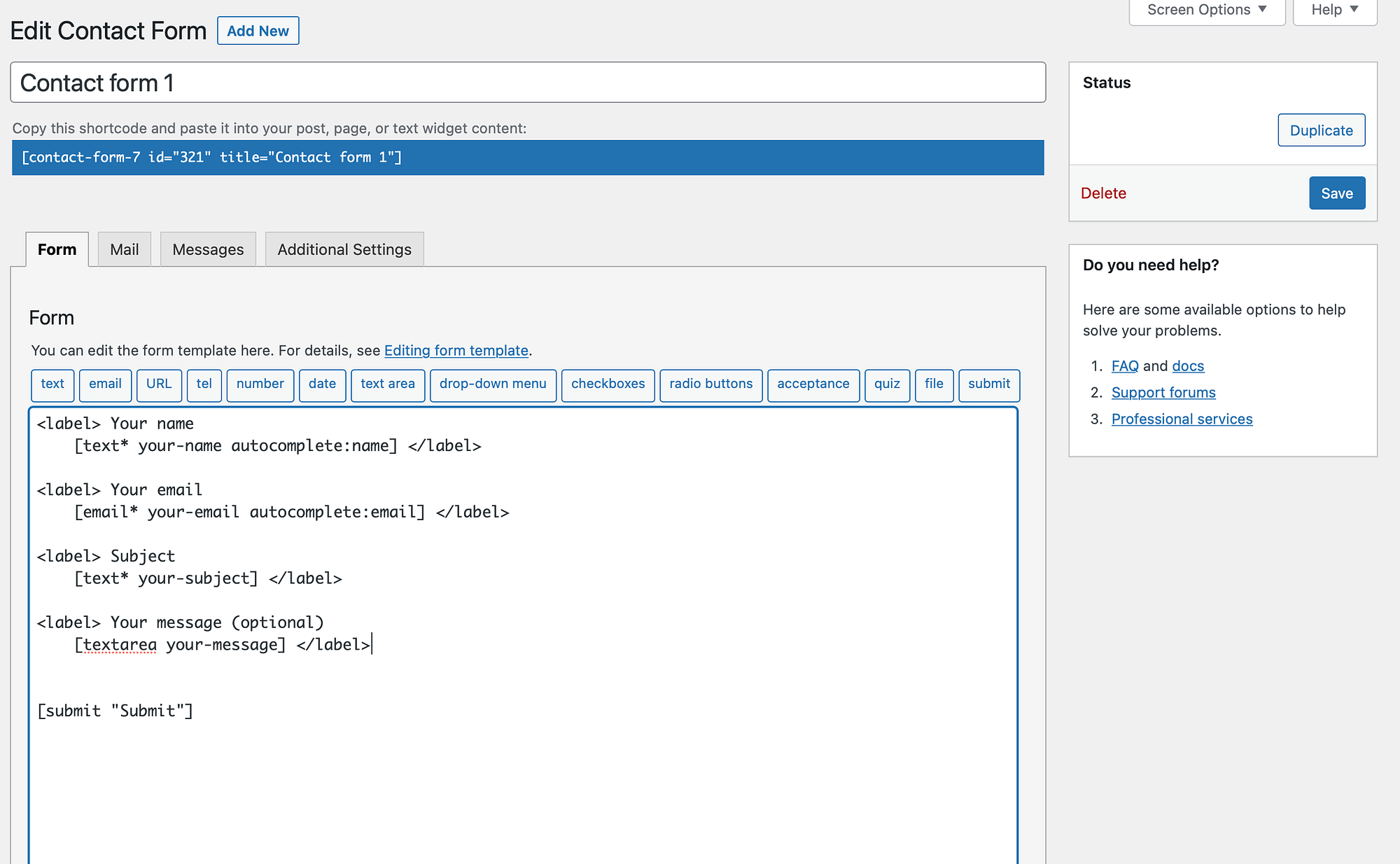
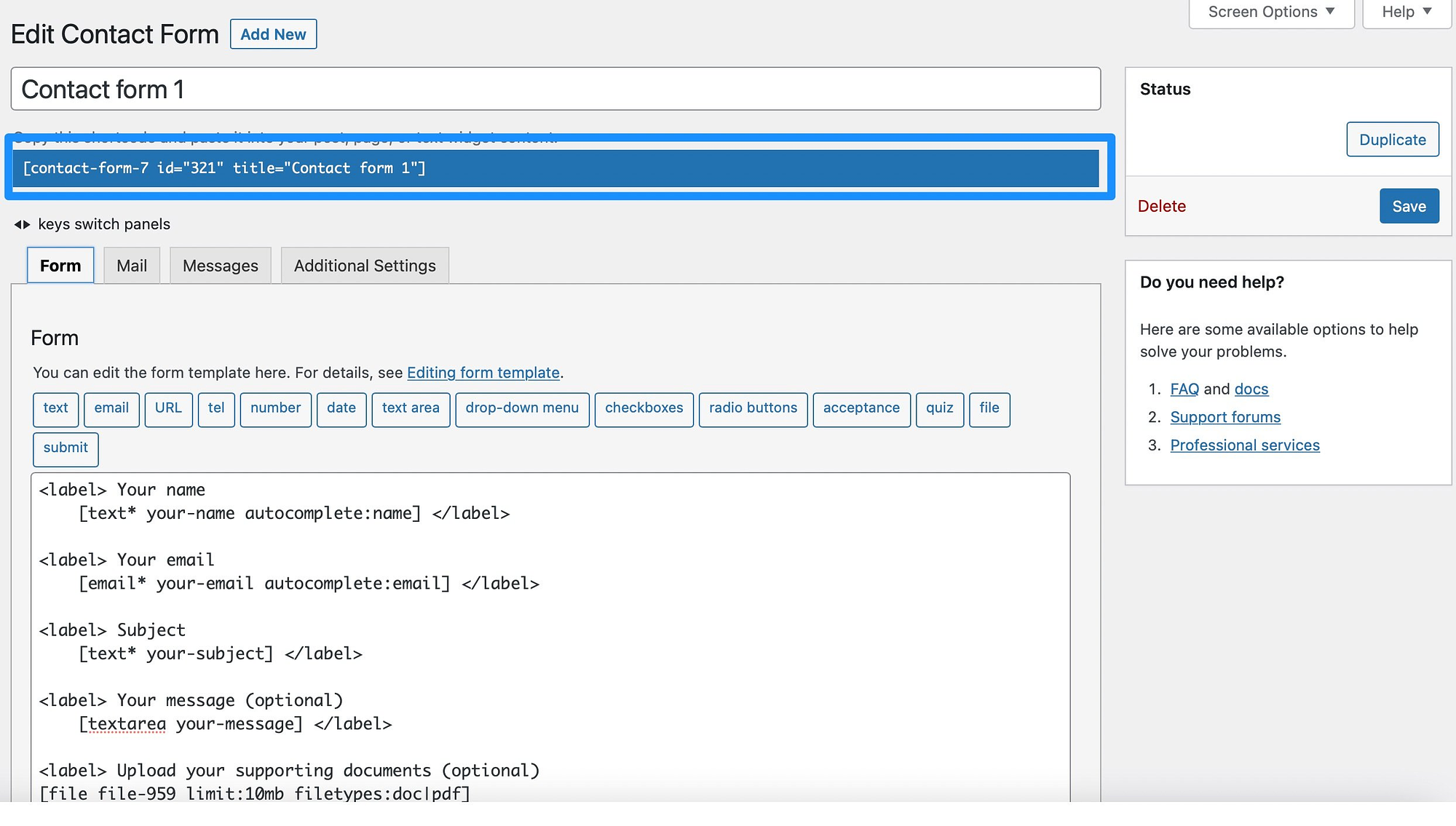
Sayfanın üst kısmındaki iletişim formunuzun adını değiştirmek isteyebilirsiniz. Ardından, form şablonuna gidin.
Gördüğünüz gibi, formda şu anda ad, konu ve mesaj gibi çeşitli metin alanları var. Ancak, bir e-posta alanı ve bir gönder düğmesi de bulacaksınız:

Metni silerek bu alanlardan herhangi birini kaldırabilirsiniz. Veya <label> etiketinin yanında yeni bir şey yazarak alan etiketini değiştirin.
Ek alanlar da eklemek isteyebilirsiniz. Örneğin, potansiyel müşteriler için bir iletişim formu oluşturuyorsanız, müşterinin mevcut web sitesini görüntüleyebilmeniz için bir URL alanı eklemek iyi bir fikir olabilir. Bunun için editörün üst kısmında bulunan seçeneklerden ilgili etiketi seçiniz.
3. Adım: WordPress'te bir dosya yükleme formu oluşturun
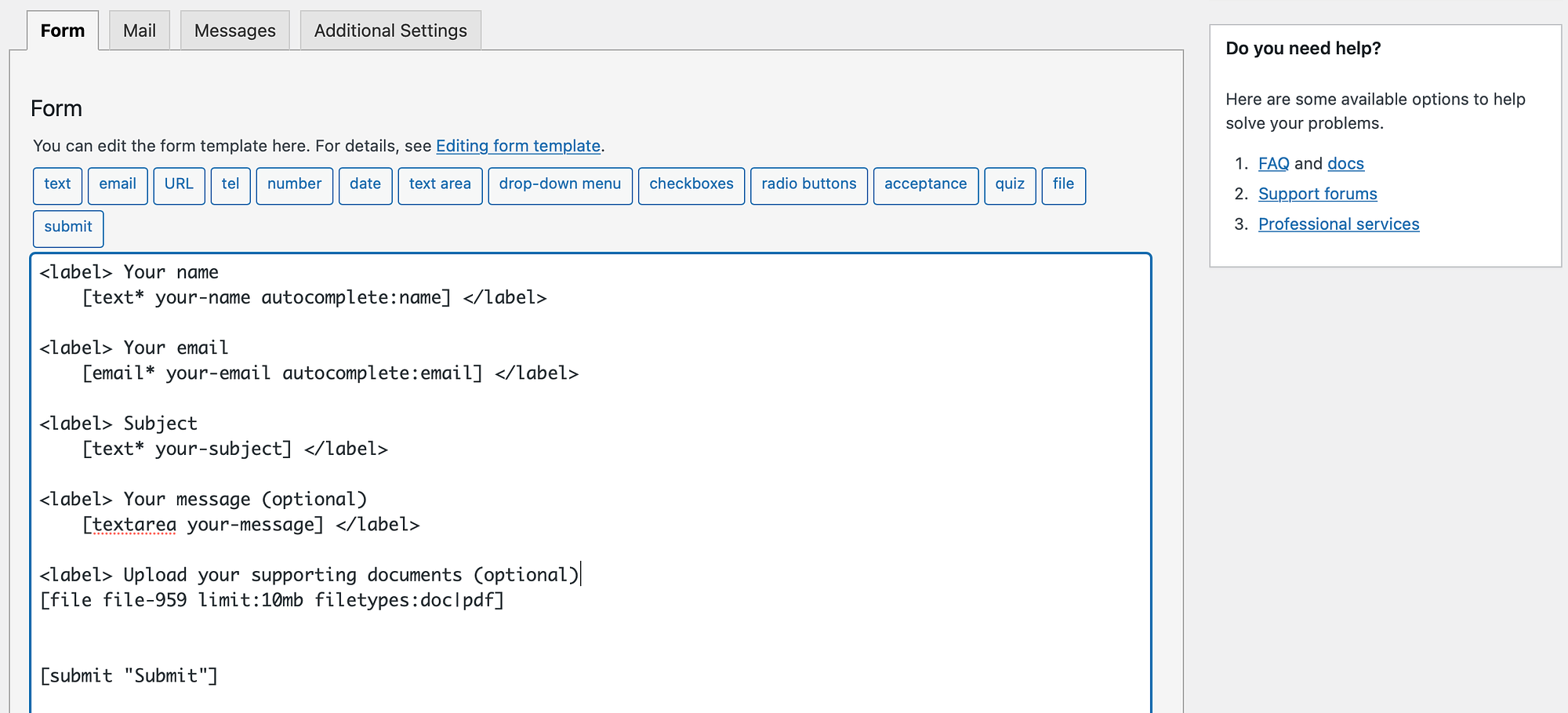
Artık iletişim formunuza dosya yükleme özelliğini eklemeye hazırsınız. Bu nedenle, editör içinde alanınıza yer açmanız gerekecektir.
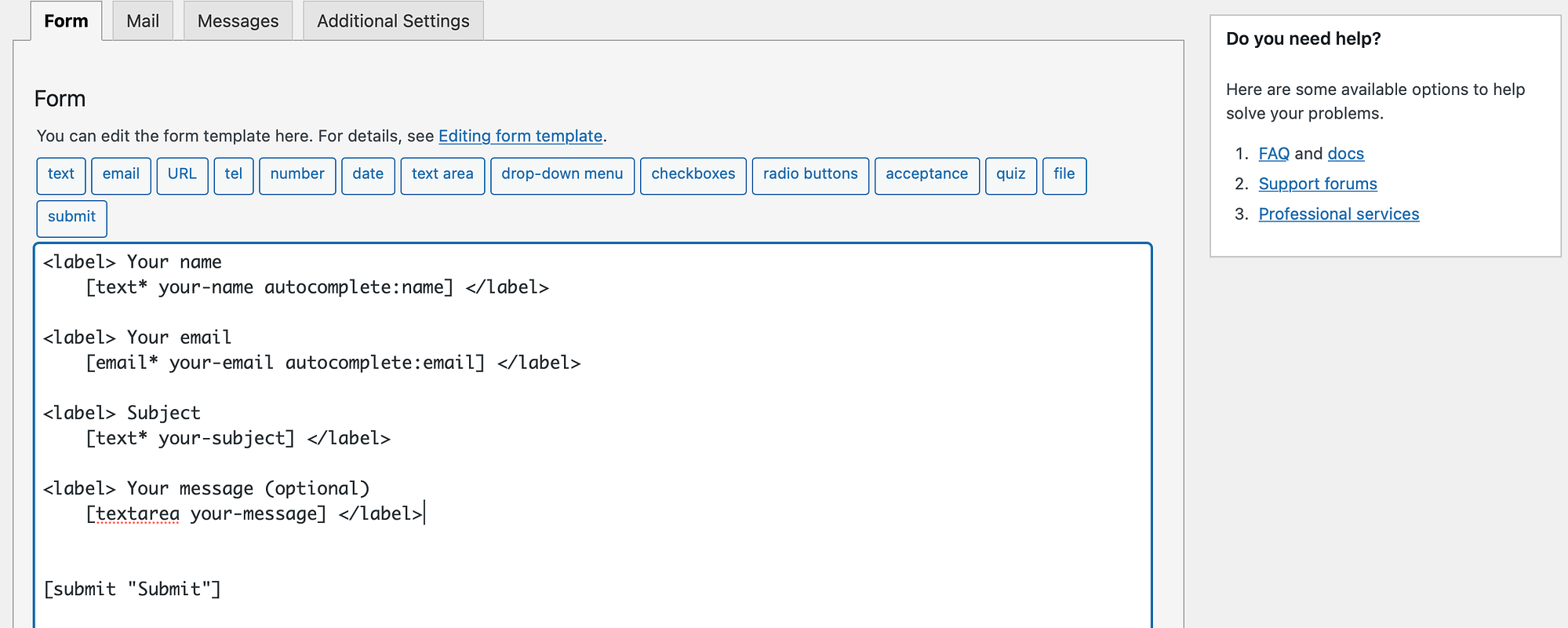
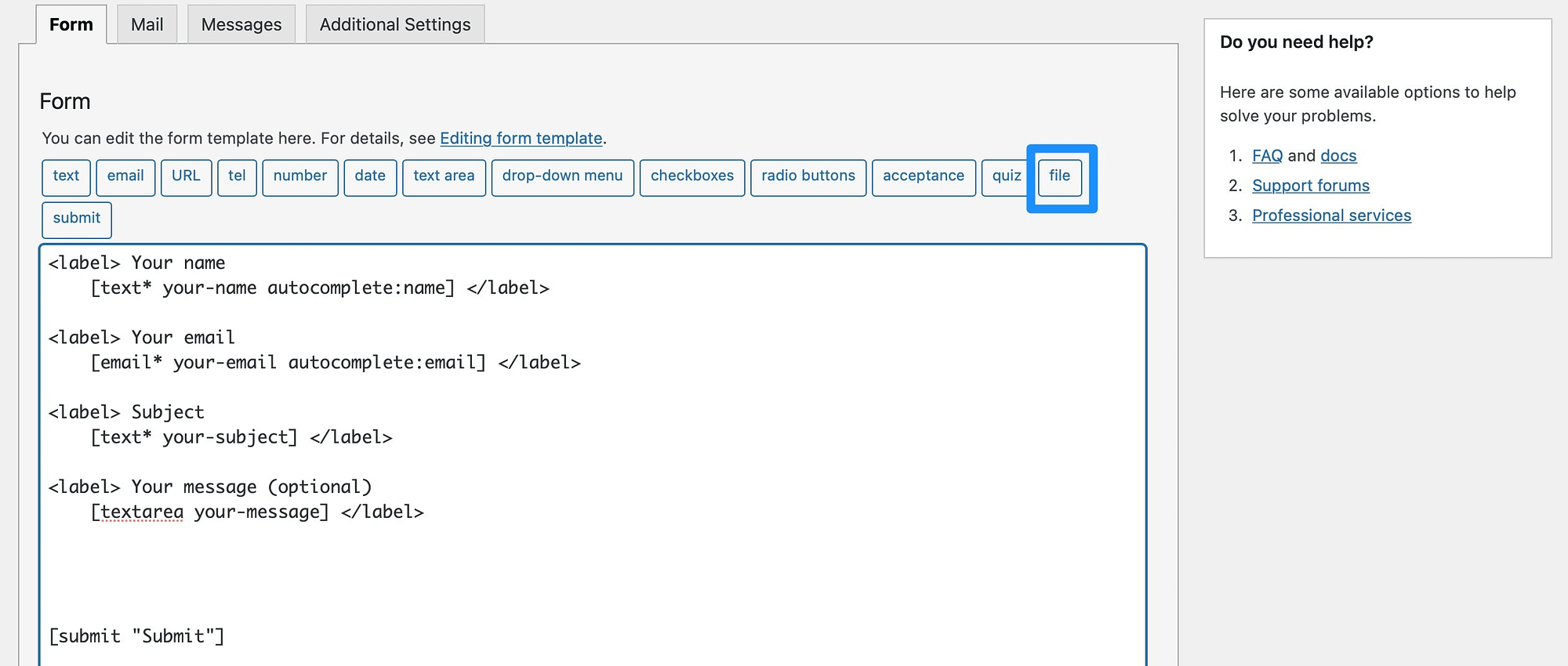
Ardından, üstte listelenen seçeneklerden dosya etiketini seçin:

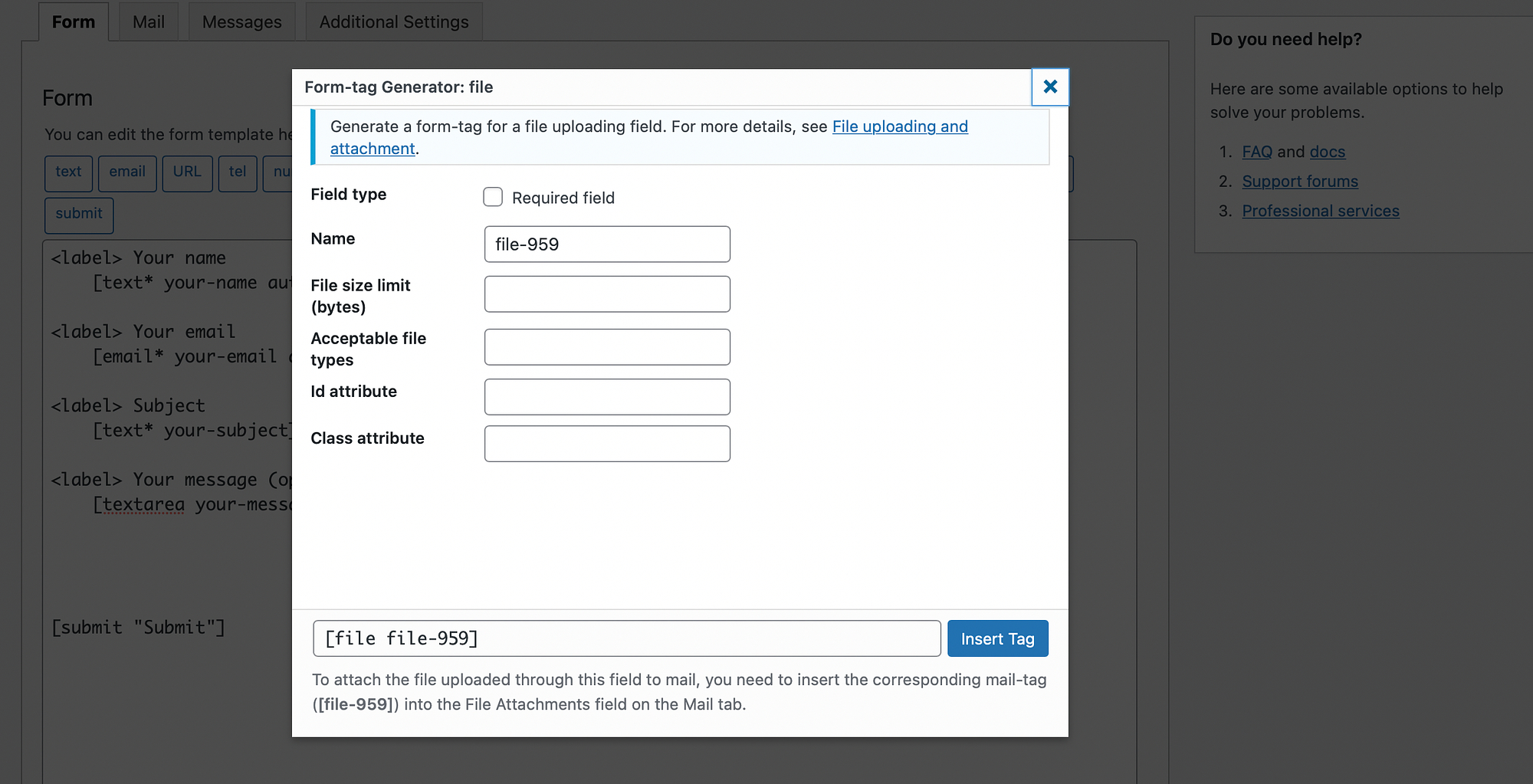
Bu noktada, dosya yükleme özelliğini yapılandırabileceğiniz bir açılır pencere göreceksiniz:

Öncelikle, onay kutusunu işaretleyerek alanı bir gereksinim haline getirebilirsiniz. Bu arada, dosya adını da değiştirebilirsiniz.
En önemli iki ayar, Dosya boyutu sınırı ve Kabul edilebilir dosya türleridir . İnsanlar, bu ayarları değiştirmeden çok büyük dosyaları ve bilgisayarınıza bulaşabilecek kötü amaçlı komut dosyalarını yükleyebilir.
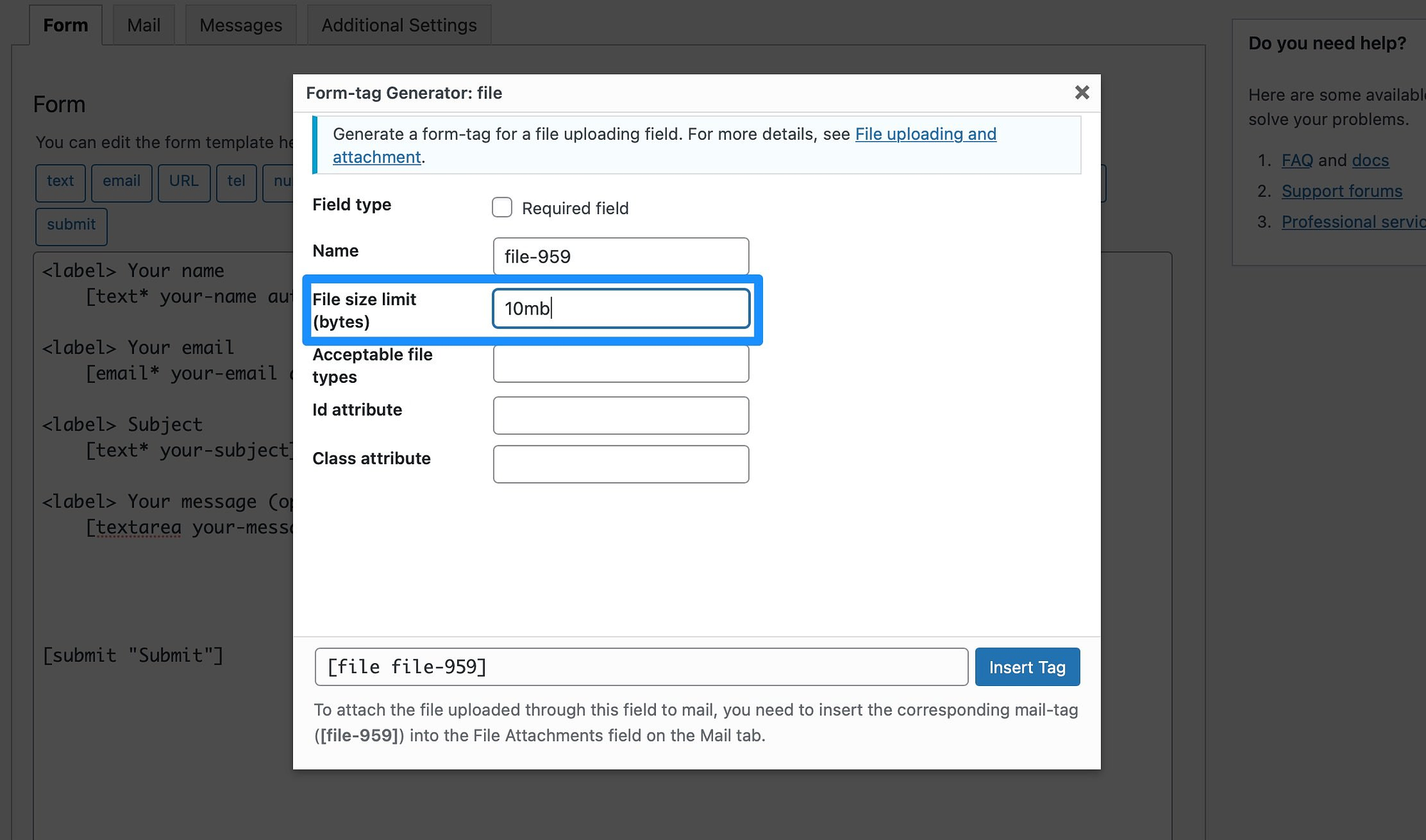
Dosya boyutu sınırı bayt kullanılarak belirlense de, megabayt cinsinden çalışmak için “mb” sonekini ekleyebilirsiniz. Yani, kutuya “10mb” yazabilirsiniz:

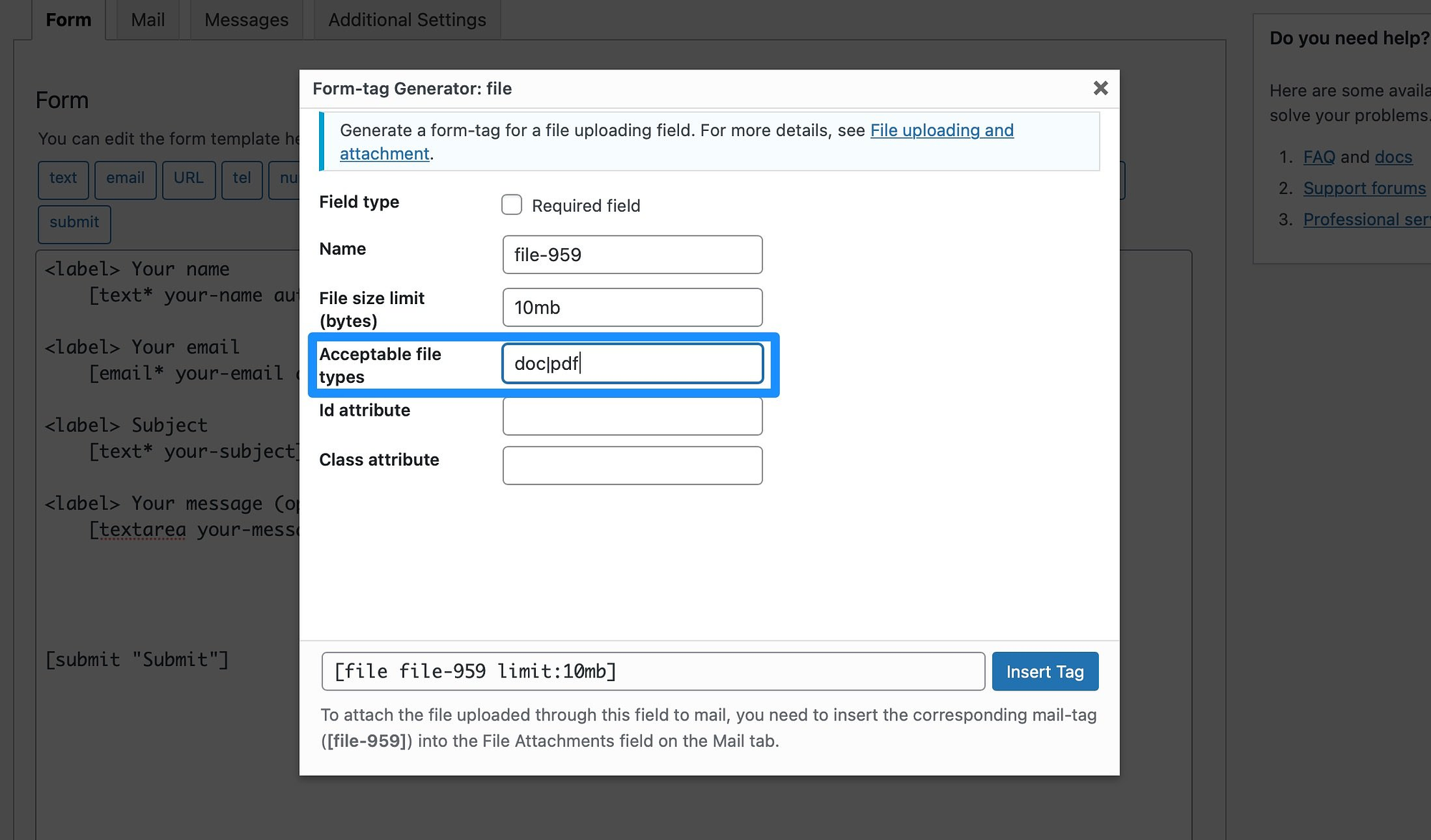
Ardından, formunuzda hangi dosya türlerini kabul etmek istediğinizi seçin. Kullanıcılardan resim yüklemelerini istiyorsanız, jpeg , jpg , png ve gif ekleyebilirsiniz. Veya özgeçmişleri kabul ediyorsanız, doc ve pdf'ye bağlı kalabilirsiniz.
Dikey çizgi karakterini kullanarak dosya türlerini ayırabilirsiniz:

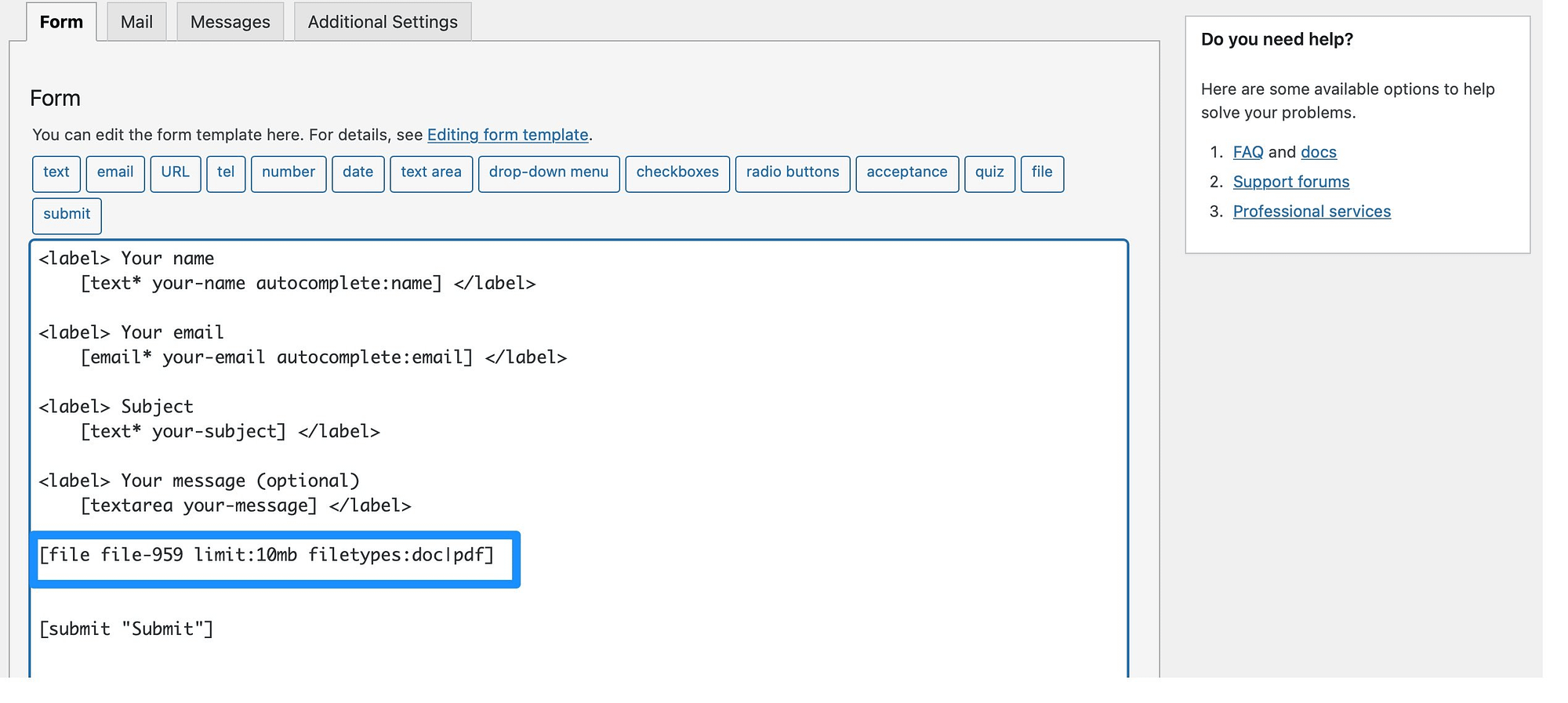
Bir sonraki aşamada buna ihtiyacınız olacağından, açılır pencerenin altındaki dosya etiketini not etmeniz önemlidir. Yani, daha sonra kullanmak için bunu şimdi kopyalayabilirsiniz.
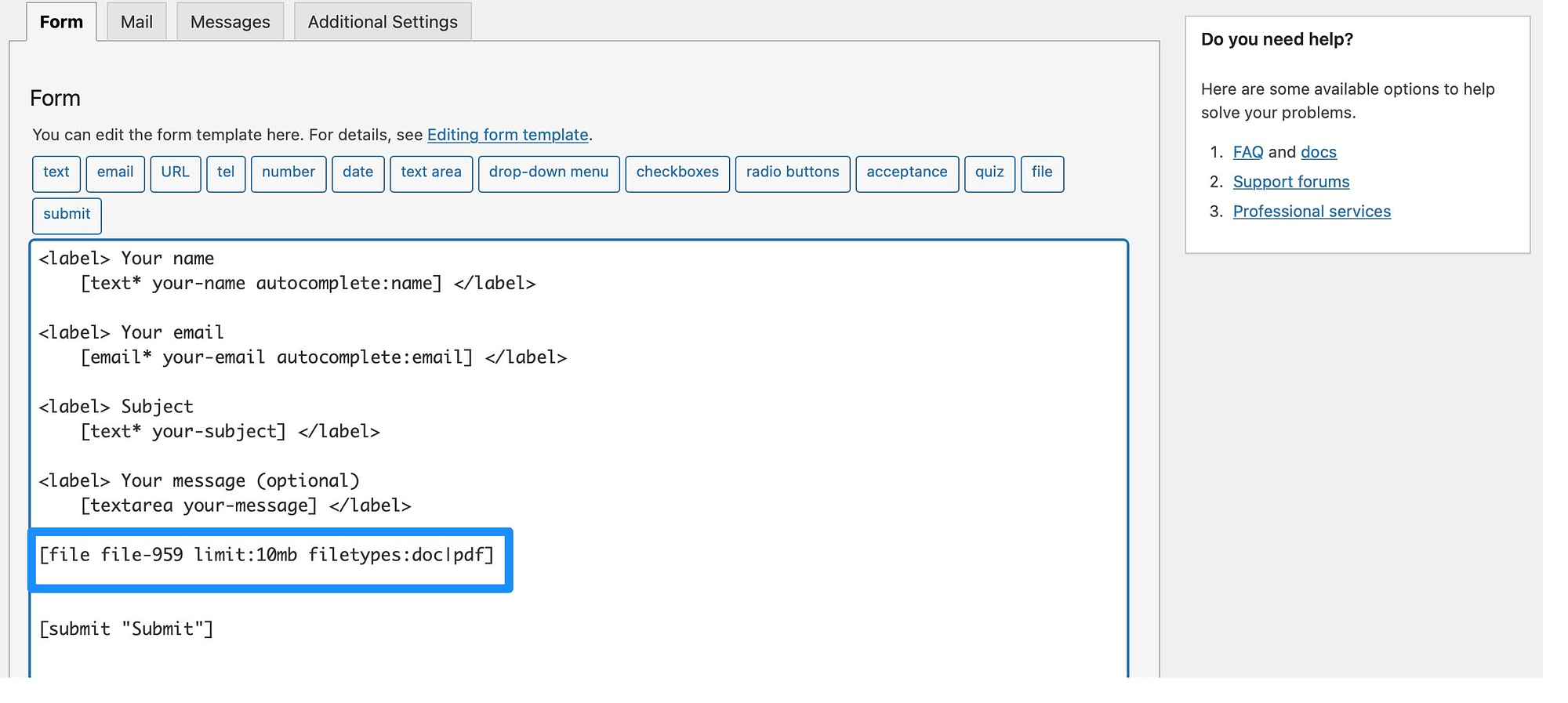
Dosya ayrıntılarını tamamladıktan sonra Etiket Ekle'yi tıklayın ve alanın düzenleyicide göründüğünü göreceksiniz:

Artık, kullanıcıların ne yapacaklarını bilmeleri için alana bir etiket ekleyebilirsiniz. Öyleyse devam edin ve bir <label> etiketi ekleyin. Ardından, ziyaretçilerin görmesini istediğiniz metni yazmanız yeterlidir:


Şimdi, sayfanın altındaki Kaydet'i seçin.
4. Adım: Ekleri e-posta ile almak için dosya etiketinizi ekleyin
İletişim Formu 7 ile form gönderimlerinizi e-posta yoluyla alacaksınız. Bu nedenle, bir kullanıcı formlarınızdan birini her doldurduğunda, WordPress hesabınızla ilişkili e-posta adresinden gelen mesajı görüntüleyebilirsiniz.
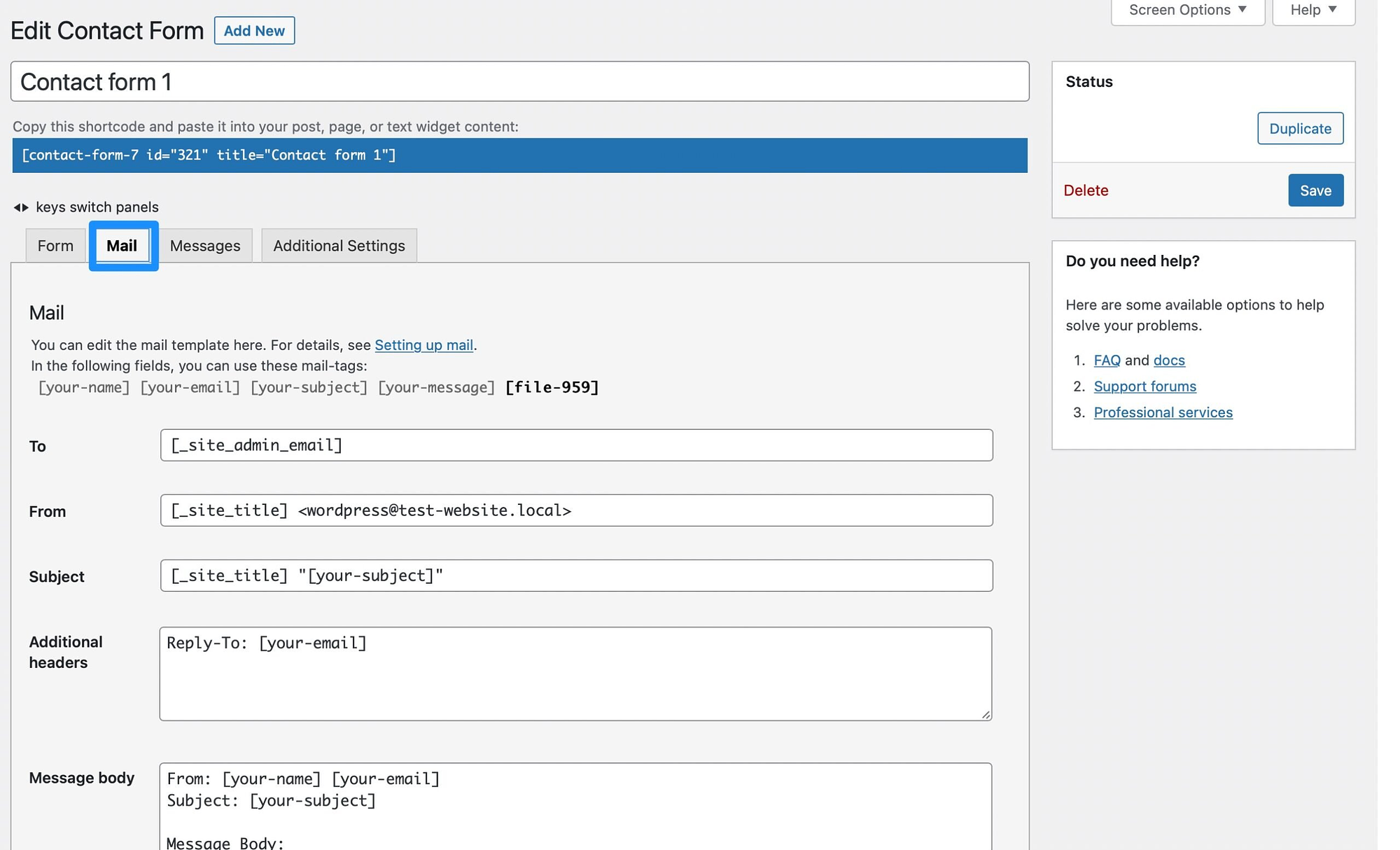
Ancak, dosya eklerini almak için dosya etiketini Posta sekmesine eklemeniz gerekir. Umarım önceki adımda dosya etiketini kopyalamışsınızdır.
Değilse, dosya etiketini form düzenleyicide bulabilirsiniz:

Etiketi kopyalayın ve Posta sekmesine geçin:

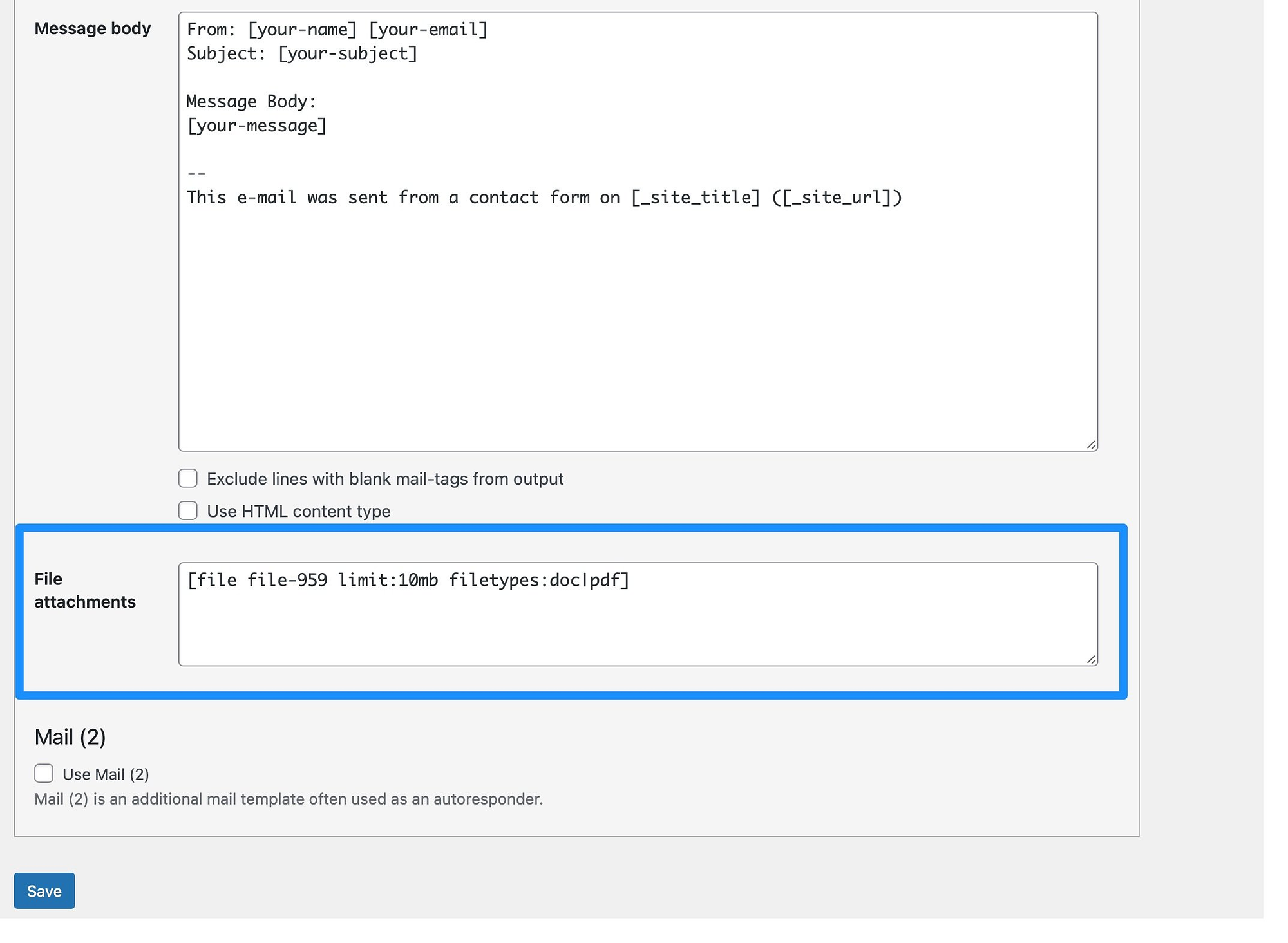
Burada, Dosya eklerini görene kadar aşağı kaydırın :

Dosya etiketini kutuya yapıştırın ve ayarları güncellemek için Kaydet'e tıklayın.
5. Adım: Formunuzu yerleştirin ve dosya yükleme özelliğini test edin ️
Artık WordPress'te bir dosya yükleme formu oluşturduğunuza göre, onu herhangi bir sayfaya, gönderiye ve hatta bir widget alanına eklemeye hazırsınız. Formu bir kısa kod kullanarak katıştırmanız gerekecek.
Formunuzun kısa kodunu düzenleyicinin üst kısmında bulabilirsiniz:

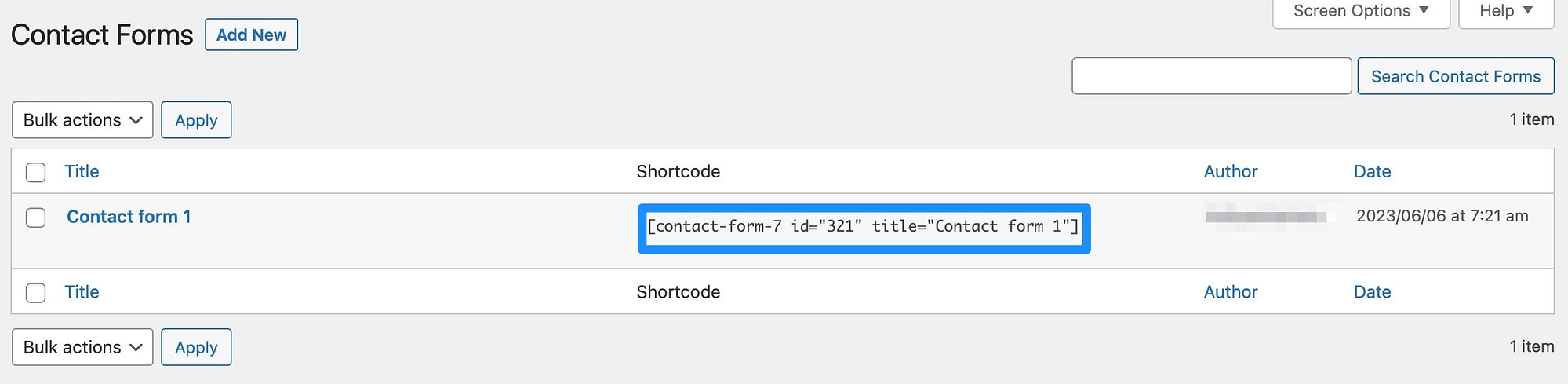
Ancak, kısa kodu İletişim Formları sayfasından da hızlıca kopyalayabilirsiniz:

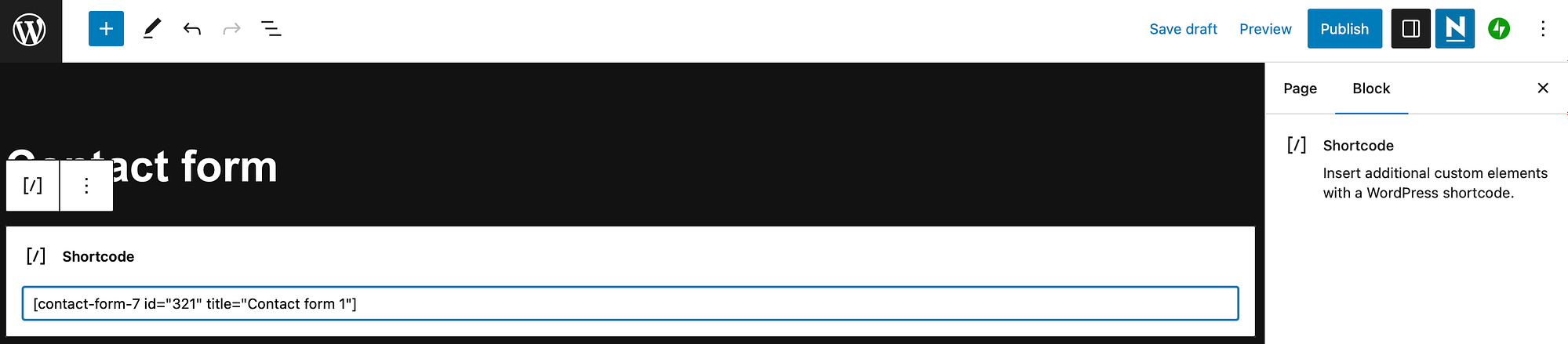
Ardından, mevcut bir sayfayı açın veya WordPress sitenizde gönderi yayınlayın veya yeni bir tane oluşturun. Sayfaya bir kısa kod bloğu eklemeniz gerekecek, bu nedenle + simgesine tıklayın ve "kısa kod" için arama yapın.
Bloğu sayfanıza ekleyin ve formunuzun kısa kodunu kopyalayın:

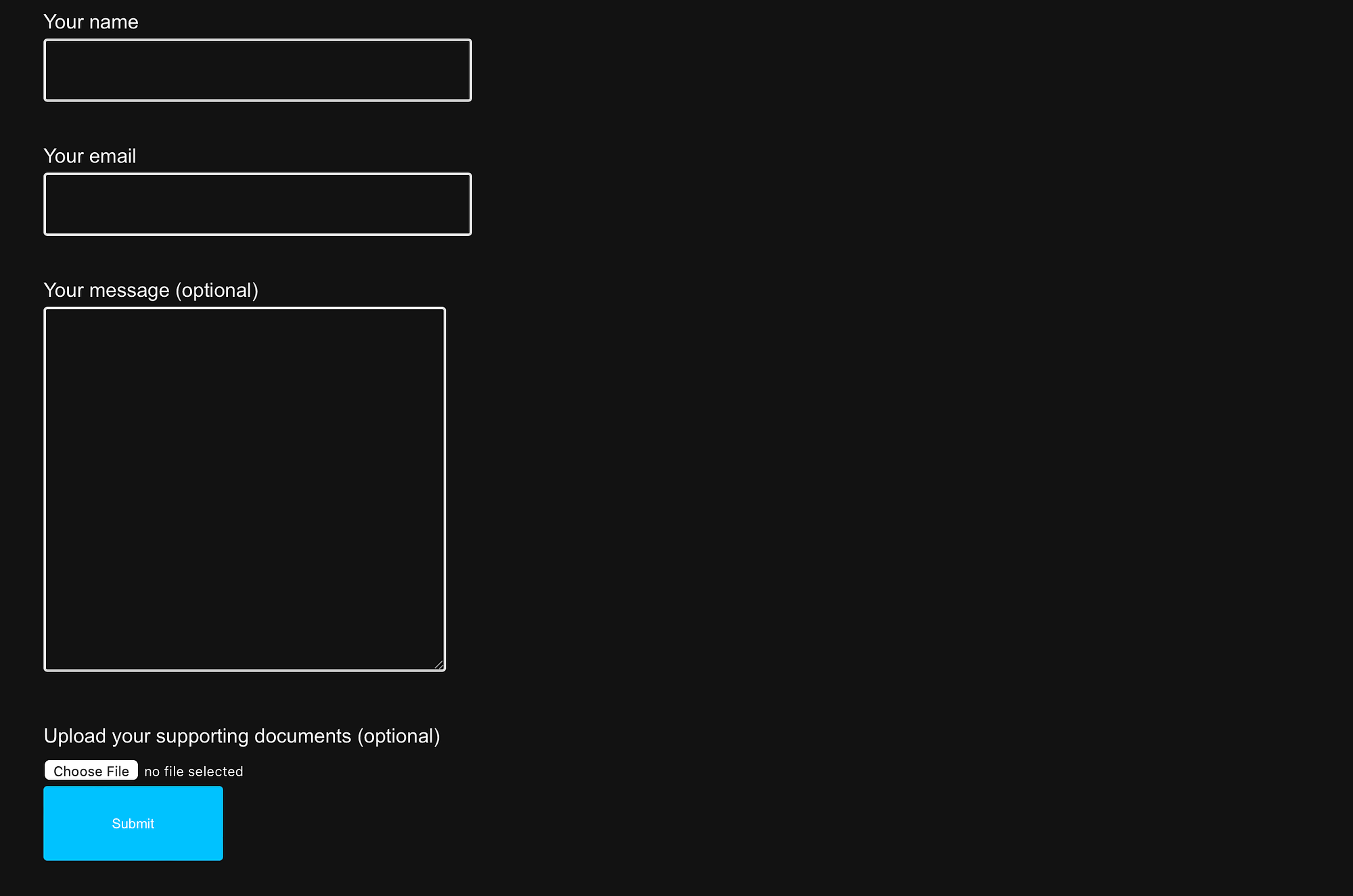
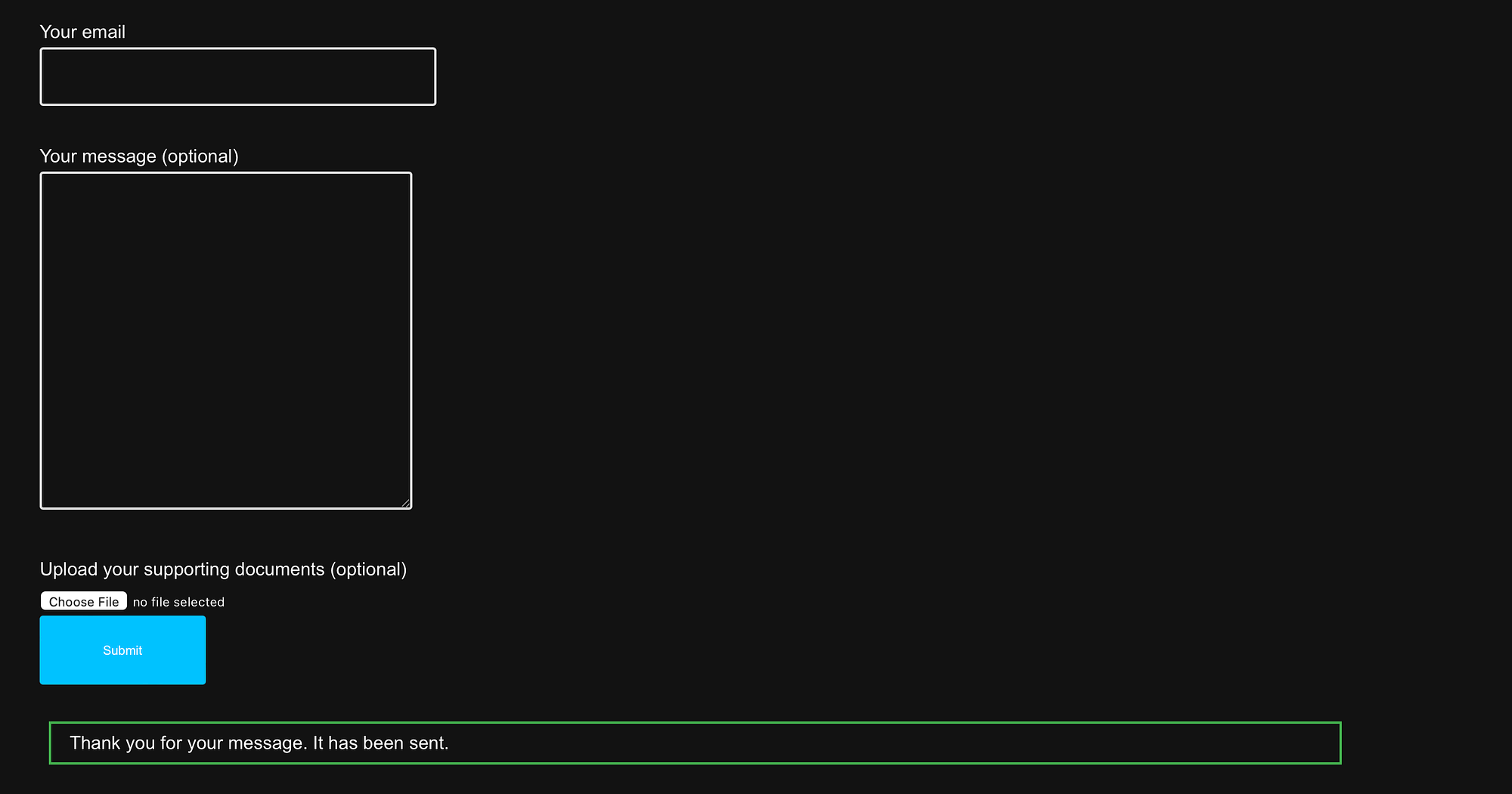
Şimdi sayfayı kaydedin ve formunuzun ziyaretçilere nasıl görüneceğini görmek için Önizleme'yi seçin:

Beklediğiniz gibi çalıştığından emin olmak için dosya yükleme özelliğini test etmek de iyi bir fikirdir. Bu nedenle, Dosya Seç düğmesini tıklayın ve form ayarlarında yapılandırdığınız kabul edilen dosya türlerinden birini ekleyin.
Zorunlu alanlarınız varsa, bunları da doldurmanız gerekir. Ardından, Gönder'e tıklayın.
Dosya yükleme formunuz çalışıyorsa, ekranın alt kısmında bir onay mesajı alacaksınız:

Ardından, gönderim, WordPress hesabınızla ilişkili e-postaya teslim edilecektir.
Çözüm
Sitenizde özgeçmişleri, PDF'leri veya medya dosyalarını kabul etmek istiyorsanız, WordPress'te bir dosya yükleme formu oluşturmak harika bir fikirdir. Daha da iyisi, kullanışlı bir eklenti yardımıyla başarmak çok kolay.
Özetlemek gerekirse, WordPress'te bir dosya yükleme formu oluşturmak için izlemeniz gereken beş adım aşağıdadır:
- CF 7'yi (İletişim Formu 7) yükleyin ve etkinleştirin ️.
- Yeni bir form ekleyin veya mevcut bir şablonu düzenleyin.
- WordPress'te bir dosya yükleme formu oluşturun.
- Ekleri e-posta ile almak için dosya etiketinizi ekleyin.
- Formunuzu ekleyin ve dosya yükleme özelliğini test edin. ️
WordPress'te dosya yükleme formunun nasıl oluşturulacağı hakkında herhangi bir sorunuz var mı? Aşağıdaki yorumlar bölümünde bize bildirin!
