Eklentiler Olmadan WordPress'te Form Oluşturma
Yayınlanan: 2023-07-25Eklenti kullanmadan WordPress'te bir form oluşturmak ister misiniz? Formlar, bir web sitesinin en temel ve kullanılan öğelerinden bazılarıdır ve eklenti kullanmadan form oluşturmanın çeşitli avantajları vardır.
Eklentiler Olmadan WordPress'te Neden Form Oluşturun?
Bir form oluşturmak için kullanabileceğiniz birçok WordPress form eklentisi vardır. Ancak WordPress'te eklenti kullanmadan form oluşturmak birkaç nedenden dolayı faydalı olabilir:
- Basitlik ve hafiflik: Eklentisiz bir form oluşturduğunuzda, eklentileri kurmanın ve bakımını yapmanın getirdiği ek yükten kaçınırsınız. Özel kodla oluşturulan basit bir form, bir eklenti kullanılarak oluşturulandan daha hafif ve verimli olabilir.
- Özelleştirme: Sıfırdan bir form oluşturmak, tasarımı ve işlevselliği üzerinde tam kontrol sahibi olmanızı sağlar. Formu web sitenizin özel ihtiyaçlarına uyacak şekilde uyarlayabilir ve buna göre özelleştirebilirsiniz.
- Öğrenme deneyimi: Eklentiler olmadan bir form oluşturmak, kodlama becerilerini geliştirmekle ilgilenen geliştiriciler veya kullanıcılar için harika bir öğrenme deneyimi olabilir. Form işleme ve veri işlemenin altında yatan mekanizmaları anlayacaksınız.
- Azaltılmış bağımlılık: Eklentilere güvenmeyerek web sitenizin harici koda olan bağımlılığını azaltırsınız. Birden çok eklenti kullanmaktan kaynaklanan potansiyel güvenlik risklerini veya çakışmaları en aza indirmek istiyorsanız bu yararlı olabilir.
- Performans: Özel kodlanmış formlar, eklentilere kıyasla hafif oldukları için web siteniz için daha iyi performans ve hız sağlayabilir. Bu özel formlar yalnızca ihtiyacınız olan özellikleri içerir ve kullanmayabileceğiniz eklentiler tarafından sağlanan ek işlevlere sahip değildir.
- Esneklik: Özel formlar, web sitenizin diğer bölümleriyle veya özel gönderi türleriyle entegrasyon için daha fazla esneklik sunar. Formun işlevselliğini, benzersiz gereksinimlerinize göre genişletebilirsiniz.
Elbette, eklentilerin çoğu kısa kodları kullanarak benzer seçenekler sunar. Ancak özel kodlanmış formlarla, bunları nasıl görüntülemek istediğinize bağlı olarak web sitesinde belirli konumlara ekleyebilirsiniz.
Eklentiler Olmadan WordPress'te Form Oluşturma
Eklentileri kullanmadan WordPress'te oluşturabileceğiniz birçok form türü vardır. Ancak bir iletişim formu en gerekli ve popüler olanlardan biridir. Bu nedenle, bu eğitimde size nasıl bir iletişim formu oluşturacağınızı göstereceğiz.
Başlamadan önce , kodlama dillerini ve HTML ve PHP gibi biçimlendirme dillerini kullanacağımız için temel bir programlama anlayışına sahip olduğunuzu umuyoruz. Bunun için gerekli bilgiye sahip değilseniz, form oluşturmanıza yardımcı olması için bir programcıdan yardım istemenizi öneririz.
WordPress'te bir iletişim formu oluşturmak için önce bir iletişim sayfası oluşturmalısınız. Öyleyse bununla başlayalım.
1) Form için bir Sayfa Oluşturun
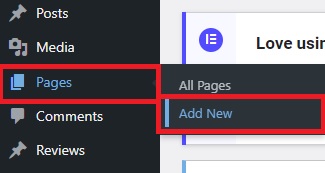
WordPress kontrol panelinizden Sayfalar > Yeni Ekle'ye gidin.

Bu, sayfa başlığını ve gerçek iletişim formu dışında gerekli ek açıklamayı girebileceğiniz sayfa düzenleyiciyi açacaktır. Ancak bu sayfada ihtiyacınız olan tek şey bir formsa, devam edip formu doğrudan oluşturabiliriz.
2) Düzenleyicide Form için HTML Kodu Ekleyin
Şimdi, ekranınızın sol üst kısmındaki Seçenekler (üç dikey nokta) > Kod düzenleyici seçeneğine tıklayarak Kod düzenleyicinize gidin. Ardından, düzenleyicide form için bir HTML kodu ekleyin. Aşağıdaki koda göre ihtiyacınız olan gerekli form alanlarını ekleyebilirsiniz. <form yöntemi="yazı"> <label for="name">Ad:</label> <input type="text" name="ad" gerekli=""> <label for="email">E-posta:</label> <input type="email" name="email" gerekli=""> <label for="message">Mesaj:</label> <textarea name="mesaj" gerekli=""></textarea> <input type="gönder" value="Gönder"> </form>
Bu kod, WordPress'te basit bir iletişim formu oluşturmanıza yardımcı olacaktır. Ancak, WordPress web sitenizde istediğiniz formu oluşturmak için kolayca değiştirebilirsiniz.
Gerekli tüm form alanlarını koda ekledikten sonra, değişiklikleri iletişim sayfasında kaydetmek için Yayınla veya Güncelle'ye tıklayın.

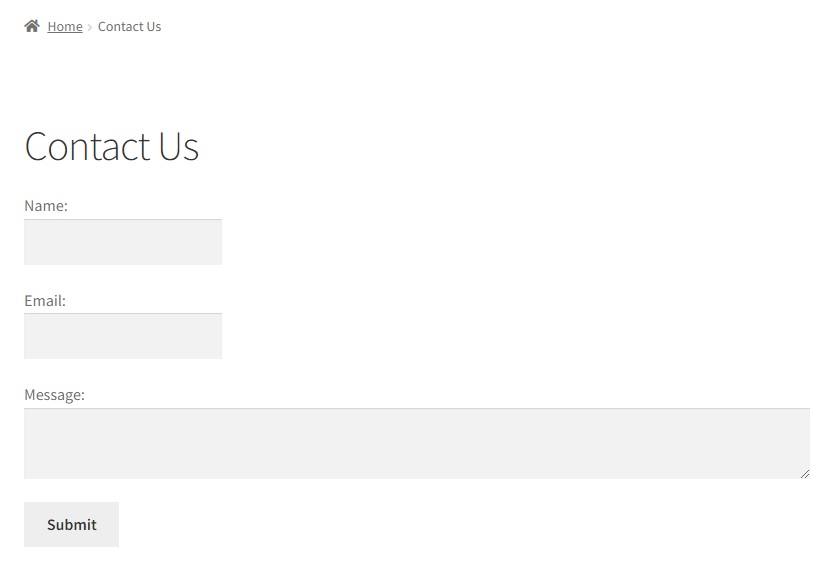
Sayfayı önizlerseniz, az önce oluşturduğunuz formu görebilirsiniz. Ancak formu işlevsel hale getirmek ve ondan veri çıkarmak için form gönderimlerini de halletmelisiniz. Bundan sonra form gönderimleri için bir veri tabanı oluşturmamız gerekiyor.

3) Form Gönderimi İçin Bir Veritabanı Tablosu Oluşturun
Form gönderimleri için bir veritabanı oluşturmak üzere phpMyAdmin gibi bir veritabanı yönetim aracı kullanabilirsiniz. cPanel'inize giriş yaparak erişebilirsiniz. Gerekli kimlik bilgilerine sahip değilseniz, barındırma hizmetinizle veya site sahibiyle iletişime geçmenizi öneririz.
Şimdi Veritabanı bölümüne gidin ve phpMyAdmin'e tıklayın. Bu, web sitenizin tüm veritabanlarını görebileceğiniz phpMyAdmin kontrol panelini açacaktır.

Web sitenizin veritabanı tablosunu genişletin ve yeni bir veritabanı tablosu oluşturabileceğiniz sayfanın en altına gidin. Buraya tablo adını “ wp_contact_form_submission ” olarak girin ve yeni tabloyu oluşturmak için Git'e tıklayın.

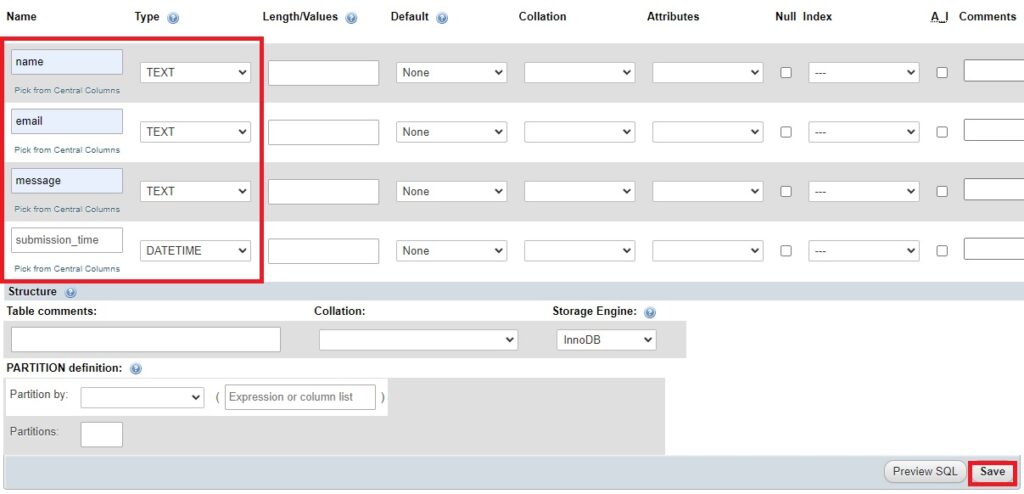
Daha sonra tablo sütunlarındaki form alanları için veri alanlarını ve türlerini girmelisiniz. Yeni oluşturduğumuz forma göre aşağıdaki sütun adlarını ve türlerini ekleyeceğiz:
- isim: METİN
- e-posta: METİN
- mesaj metni
- gönderim_zamanı: DATETIME
Son olarak, veritabanı tablosundaki değişiklikleri kaydetmek içinKaydet'e tıklayın.

Veritabanı tablosunu oluşturduğumuz iletişim formuna göre adlandırdık. Böylece başlangıçta oluşturduğunuz forma bağlı olarak tablonun adını değiştirebilirsiniz. Aynı şekilde formunuzda farklı form alanları kullandıysanız ona göre sütunlar ekleyebilirsiniz.
4) Form Gönderimlerini İşlemek İçin Kod Ekleyin
Veritabanını oluşturduktan sonra, web sitenizin tema işlevleri dosyasındaki form gönderimlerini işlemek için bir dizi kod eklemeniz gerekir.
Ancak, web sitesinin bazı temel dosyalarını düzenleyeceğimizden, devam etmeden önce web sitenizi yedeklemenizi öneririz. İstenmeyen herhangi bir değişiklik web sitenizde daha fazla soruna yol açabilir. Herhangi bir yardıma ihtiyacınız olursa, bir WordPress web sitesini nasıl yedekleyeceğinizle ilgili ayrıntılı kılavuzumuza bakabilirsiniz.
4.1) Tema İşlevleri Dosyasına Erişin
Tema işlevleri dosyasına erişmek için WordPress panonuzdan Görünüm > Tema Dosyası Düzenleyici'ye gidin. Web sitenizin tüm temel tema dosyalarını burada bulacaksınız. Ardından, kodu ekleyeceğimiz ekranınızın sağ tarafındaki Tema İşlevleri ( functions.php) dosyasını seçin.

4.2) Kodu Tema Dosyası Düzenleyicisine Ekleyin
Web sitenizdeki form gönderimini işlemek için aşağıdakileri kullanabilirsiniz. Bu yüzden editörün sonuna aşağıdaki kodu ekleyin.
if ($_SERVER["REQUEST_METHOD"] === "POST") {
$isim = sanitize_text_field($_POST["isim"]);
$email = sanitize_email($_POST["email"]);
$mesaj = sanitize_textarea_field($_POST["mesaj"]);
// Form verilerini veritabanına kaydetmek için kod ekleyin
küresel $wpdb;
$table_name = $wpdb->önek . 'contact_form_submissions';
$veri = dizi(
'isim' => $isim,
'e-posta' => $e-posta,
'mesaj' => $mesaj,
'submission_time' => current_time('mysql')
);
$insert_result = $wpdb->insert($table_name, $data);
eğer ($insert_result === yanlış) {
$yanıt = dizi(
'başarı' => yanlış,
'message' => 'Form verileri kaydedilirken hata oluştu.',
);
} başka {
$yanıt = dizi(
'başarı' => doğru,
'message' => 'Form verileri başarıyla kaydedildi.'
);
}
// JSON yanıtını döndür
header('Content-Type: application/json');
yankı json_encode($yanıt);
çıkış;
}Bu kod, girilen form verilerini formdan az önce oluşturduğumuz form gönderme veritabanı tablosuna depolayacaktır. Kodu düzenlerken formunuza doğru veritabanı tablo adlarını ve alanlarını eklediğinizden emin olmak için bir JSON yanıtı da ekledik. Form verileri veritabanında başarıyla depolandıktan sonra kaldırabilirsiniz.

Kodda gerekli tüm değişiklikleri yaptıktan sonra Dosyayı Güncelle'ye tıklamanız yeterlidir.
5) Form Gönderimlerini Kontrol Panelinizde Görüntüleyin
Form verileri veritabanında saklandıktan sonra, form gönderimlerini görüntülemek için pano menünüzü oluşturabilirsiniz. Bu yüzden, onu görüntülemek için bir kod da ekleyeceğiz.
Aşağıdaki kodu önceki adımda olduğu gibi tema işlevleri dosyasına ( funtions.php ) ekleyebilirsiniz.
işlev display_contact_form_submissions_page() {
küresel $wpdb;
$table_name = $wpdb->önek . 'contact_form_submissions';
$form_data = $wpdb->get_results("$table_name FROM SEÇ * NEREde ad <> '' VE e-posta <> '' VE mesaj <> '' SİPARİŞ TARAFINDAN gönderim_zamanı TANIM", ARRAY_A);
?>
<div sınıfı="sarma">
<h1>İletişim Formu Gönderimleri</h1>
<table class="wp-list-table geniş şişman sabit çizgili">
<thead>
<tr>
<th>Ad</th>
<th>E-posta</th>
<th>Mesaj</th>
<th>Gönderim Zamanı</th>
</tr>
</thead>
<tbody>
<?php foreach ($form_data as $data) : ?>
<tr>
<td><?php echo esc_html($veri['isim']); ?></td>
<td><?php echo esc_html($data['email']); ?></td>
<td><?php echo esc_html($veri['mesaj']); ?></td>
<td><?php echo esc_html($data['teslim_zamanı']); ?></td>
</tr>
<?php endforeach; ?>
</tbody>
</tablo>
</div>
<?php }
function register_contact_form_submissions_page() {
add_menu_page(
'İletişim Formu Gönderimleri',
'Form Gönderimleri',
'seçenekleri yönet',
"contact_form_submissions",
'display_contact_form_submissions_page',
'dashicons-geribildirim'
);
}
add_action('admin_menu', 'register_contact_form_submissions_page');Oluşturduğunuz form ve veritabanı tablosuna göre kodu yapıştırıp düzenledikten sonra tekrar Update File butonuna tıklayınız.
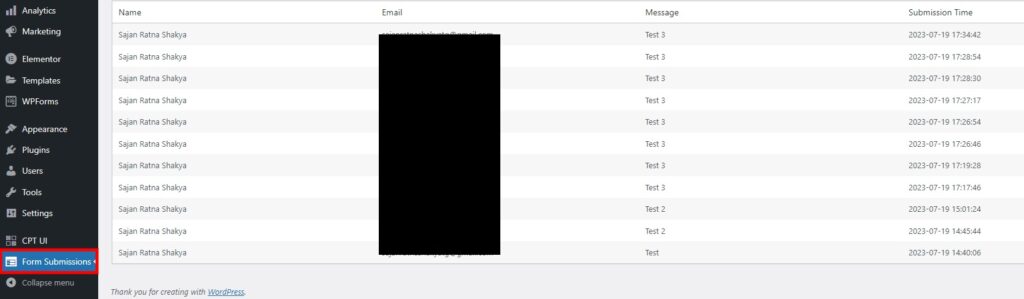
Şimdi, WordPress panonuza giderseniz, bir “ İletişim Formu Gönderimleri ” menüsü görebileceksiniz. Bu, başlangıçta oluşturduğunuz formun tüm form gönderimlerini görüntüler.

Form Gönderimlerini Görüntülemek için Hata Ayıklama Seçenekleri
Form verilerini göremiyorsanız, kod üzerine hata ayıklama çıktısı ve SQL sorgusu için bir kod eklemenizi öneririz. var_dump($form_data); kodlarını ekleyebilirsiniz. ve var_dump($wpdb->last_query); sırasıyla sorgudan sonra.
Yani kod şöyle bir şeye benzeyebilir:
işlev display_contact_form_submissions_page() {
küresel $wpdb;
$table_name = $wpdb->önek . 'wp_contact_form_submissions';
$form_data = $wpdb->get_results("$table_name ORDER BY gönderim_zamanı DESC'DEN * SEÇİN", ARRAY_A);
var_dump($form_data); // Hata ayıklama çıktısı
var_dump($wpdb->last_query); // SQL sorgusunda hata ayıklama
?>
<!-- Kodun geri kalanı... -->
<?php
}Hata ayıklama raporuna bağlı olarak, form verilerinin doğru görüntülendiğinden emin olmak için kodları daha fazla düzenleyebilirsiniz. Ancak, kullandığınız kodda herhangi bir hata olmadığından emin olmak için bir sonraki bölümdeki noktaları da inceleyebilirsiniz.
Verimli Bir Özel Form Oluşturmak İçin Temel Hususlar
Özel formunuzu oluşturmak için kodları düzenlerken göz önünde bulundurmanız gereken bazı faktörler aşağıda verilmiştir. İşlem sırasında herhangi bir hatayla karşılaşırsanız yardımcı olabilirler.
- Veritabanını kontrol edin: Form verilerinin doğru tabloya doğru şekilde kaydedildiğinden emin olun. Bu eğitim için, 'wp_contact_form_submissions' tablosu.
- Hataları kontrol edin: Form gönderimi veya verilerin görüntülenmesi ile ilgili herhangi bir hata olup olmadığını görmek için PHP hata günlüklerinizi kontrol edin veya hata raporlamayı etkinleştirin. Hatalar, neyin yanlış gittiğine dair ipuçları sağlayabilir.
- Form gönderim sürecini kontrol edin: Form verilerinin doğru bir şekilde gönderildiğinden ve form verilerini kaydetmek için kullanılan PHP kodunun hatasız çalıştığından emin olun. Form gönderildiğinde form verilerinin PHP koduna doğru bir şekilde aktarılıp aktarılmadığını kontrol edin.
- Tablo adını doğrulayın: 'display_contact_form_submissions_page()' işlevinde kullanılan tablo adının veritabanındaki gerçek tablo adıyla eşleştiğini bir kez daha kontrol edin. 'wp_contact_form_submissions' olduğundan emin olun veya tablo adını veritabanı tablonuza göre ayarlayın.
- Önbelleği Temizle: Herhangi bir önbellek eklentisi veya sunucu tarafı önbelleği kullanıyorsanız, en son verileri görüntüleyebilmek için önbelleği temizleyin.
- İzinler: Oturum açtığınız kullanıcı rolünün, özel yönetici sayfasına erişmek için 'manage_options' yeteneğine sahip olduğundan emin olun. Bu yetenek, yöneticilerin sayfaya varsayılan olarak erişmesine olanak tanır.
WordPress'te iletişim formu oluşturabilmeniz için bir takım kodlardan bahsetmiştik. Ancak başka bir form veya farklı veri alanlarıyla alternatif bir form yapmak istiyorsanız kodları düzenlemelisiniz. Bu nedenle, yukarıdaki noktalar, WordPress'te özel formunuzu oluşturmanız için de yardımcı olabilir.
Çözüm
Eklenti kullanmadan WordPress'te bir form oluşturmanın yolu budur. Eklentileri kullanarak da formlar oluşturabilirsiniz. Bununla birlikte, temel bir programlama anlayışınız varsa, özel kodlanmış bir form oluşturmanın birçok avantajı vardır.
Bu eğitime dahil ettiğimiz temel kod kümeleriyle kolayca bir form oluşturabilirsiniz. Özetlemek gerekirse, etkili bir tane oluşturmak için temel adımlar şunlardır:
- Sayfa düzenleyicide formun kodunu ekleyin
- Form gönderimleri için bir veritabanı oluşturun
- Form gönderimlerini işlemek ve görüntülemek için gerekli kodları ekleyin
Artık bu eğitimde belirtilen kodları kullanarak web sitenizde güvenle bir form oluşturabileceğinizi umuyoruz. İhtiyaçlarınıza bağlı olarak ek form alanları eklemek için bunları düzenleyebilirsiniz. Herhangi bir sorunla karşılaşırsanız, WordPress'te özel bir kod oluştururken göz önünde bulundurmanız gereken bazı hata ayıklama seçenekleri ve faktörleri bile ekledik.
Peki, hiç eklenti olmadan WordPress'te bir form oluşturmayı denediniz mi?
Aşağıdaki yorumlarda bize bildirin.
Bu arada, WordPress web sitenizi iyileştirmenize ve özelleştirmenize yardımcı olacak aşağıdaki makalelere göz atmaktan çekinmeyin.
- WooCommerce Kayıt Formu Nasıl Özelleştirilir
- Divi İletişim Formu Çalışmıyor mu? İşte Nasıl Düzeltilir!
- WordPress'e Açılır Form Nasıl Eklenir?
