WordPress'te Galeri Nasıl Oluşturulur
Yayınlanan: 2023-04-21İster fotoğrafçı, ister sanatçı, ister sadece bazı görüntüleri ilginç bir şekilde sergilemek isteyen biri olun, çevrimiçi galeriler tercih edilen araçlardır. WordPress'te nasıl galeri oluşturulacağına ilişkin bu kılavuzda, iki kolay yönteme bakacağız:
- Eklenti olmadan WordPress'te bir galeri nasıl oluşturulur?
- Otter Blocks ile gelişmiş bir resim galerisi nasıl oluşturulur?
Ama önce, WordPress sitenizde resimlerinizi daha dinamik bir şekilde görüntülemenize nasıl yardımcı olabileceklerinden bahsedelim.

Resimleri görüntülemek için neden bir galeri kullanmalısınız?
Varsayılan olarak, WordPress Gutenberg düzenleyicisi, ayrı ayrı yüklenen görüntüleri, bu paragrafın yanındaki (veya bunu bir mobil cihazda görüntülüyorsanız aşağıdaki ) gibi dikey bir yığın halinde görüntüler.
Bu, resimlerin aralarında metin olduğu normal bir blog gönderisinde anlamlıdır.
Ancak bir galeride resimleri yan yana görüntülemek istersiniz. Bu, kullanıcıların aynı anda daha fazla resim görüntülemesine olanak tanır ve galerinizi sitenizin diğer alanlarından ayırmanıza yardımcı olabilir.
Bu yan yana ekranı elde etmek için iki seçeneğiniz var. İlki, sütunları manuel olarak ayarlamak, ardından her sütuna görüntü blokları eklemektir. Üzerinde çalıştığınız sayfaya çok sayıda resim ekliyorsanız, bu çok sıkıcı bir süreç olabilir.
Diğer seçenek, WordPress'te nasıl galeri oluşturulacağını öğrenmektir. Bu, ilk seçenekten çok daha kolaydır. Ayrıca, resimlerinizin nasıl görüntüleneceğini özelleştirmek için size daha fazla yetenek sağlar.
Nasıl çalıştığına bir göz atalım!

Eklenti olmadan WordPress'te bir galeri nasıl oluşturulur?
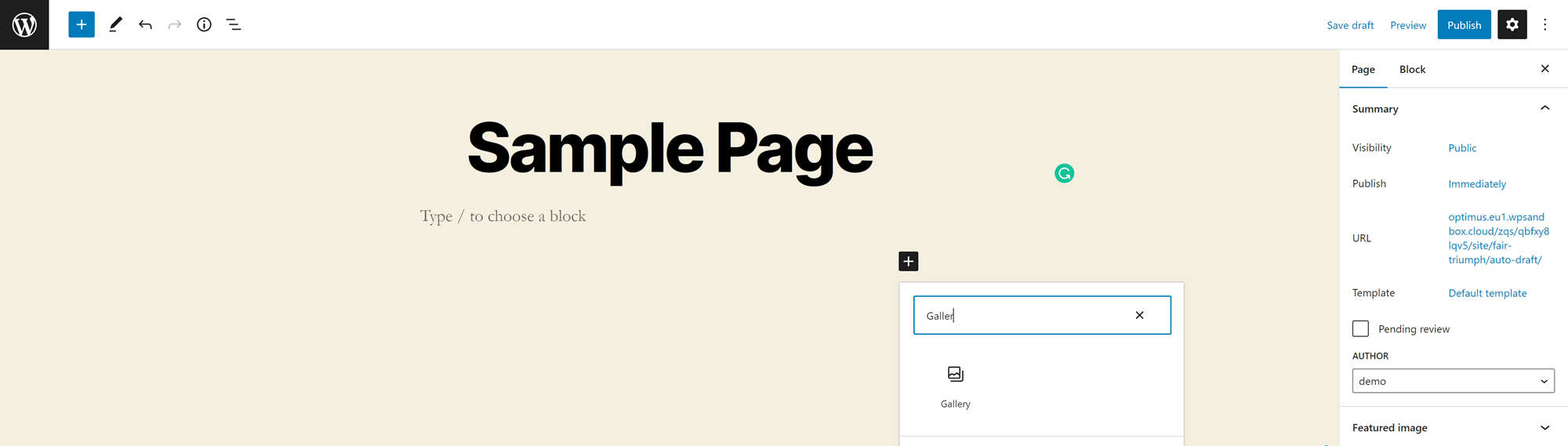
Web sitenize yeni bir şey yüklemek istemiyor musunuz? WordPress Gutenberg düzenleyicisinin yerleşik bir galeri bloğu sunduğunu duymaktan memnun olacaksınız. Engelleme menüsünü açıp Galeri'yi arayarak herhangi bir sayfaya veya gönderiye ekleyebilirsiniz:

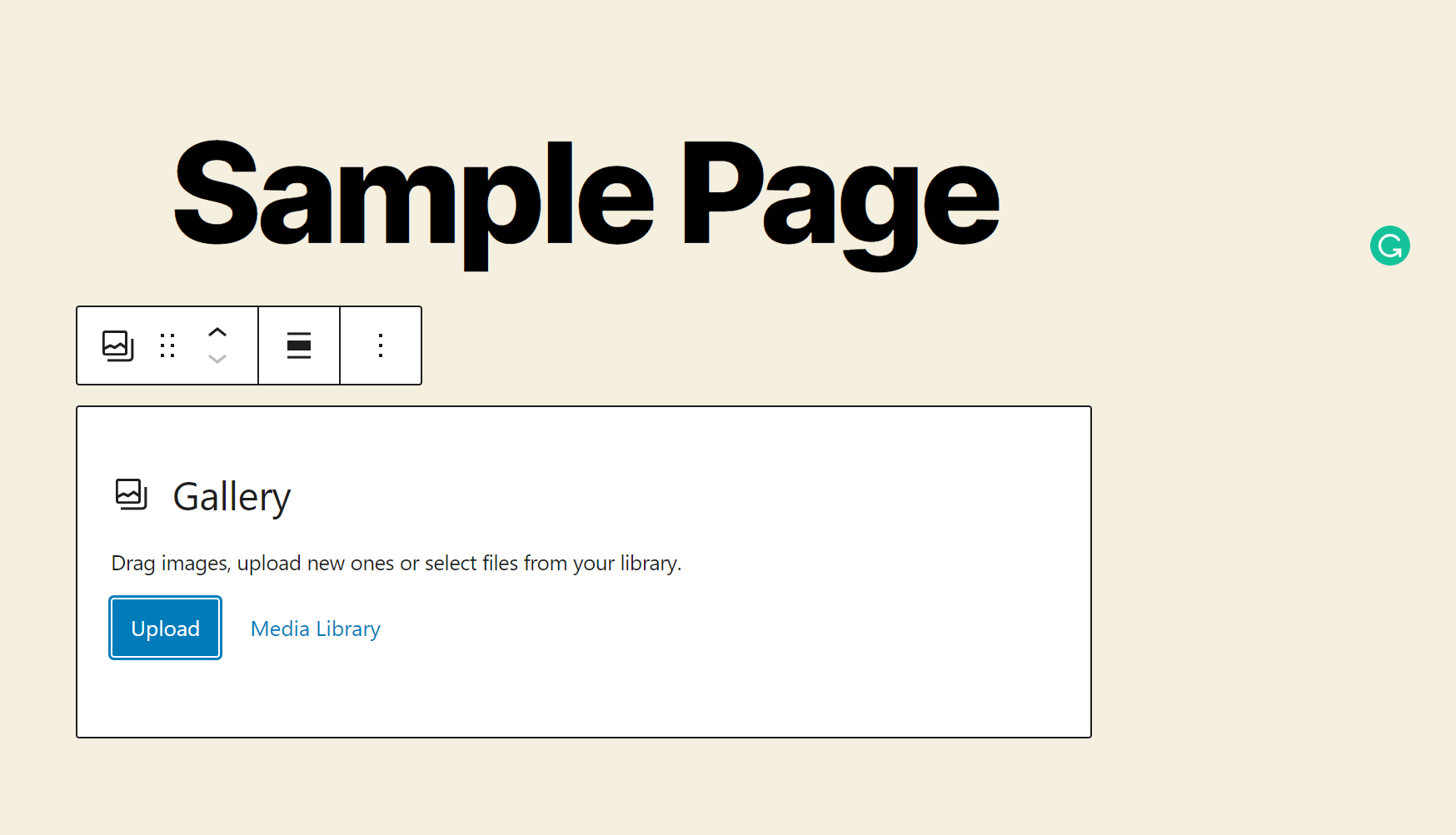
Eklemek için bloğa tıklayın.

Daha sonra görüntüleri üç şekilde ekleyebilirsiniz:
- Dosyaları bilgisayarınızdaki bir klasörden sürükleyip bırakın
- Bilgisayarınızdan dosya yükleyin (aynı anda birden fazla dosya seçmek için Windows için CTRL tuşunu veya Mac için Command tuşunu basılı tutun)
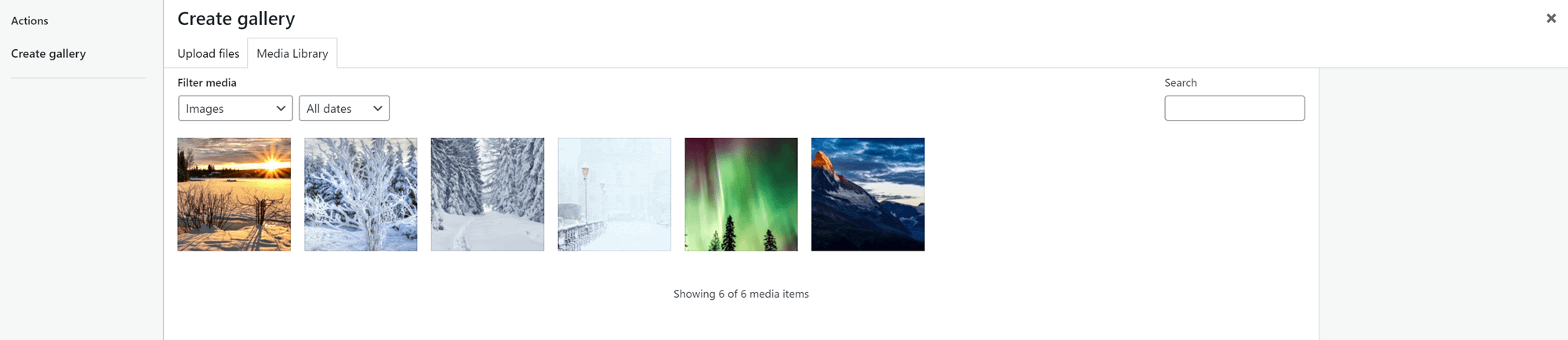
- Medya Kitaplığınızdaki dosyaları bulun (istediğiniz kadar görüntüye tıklayın)

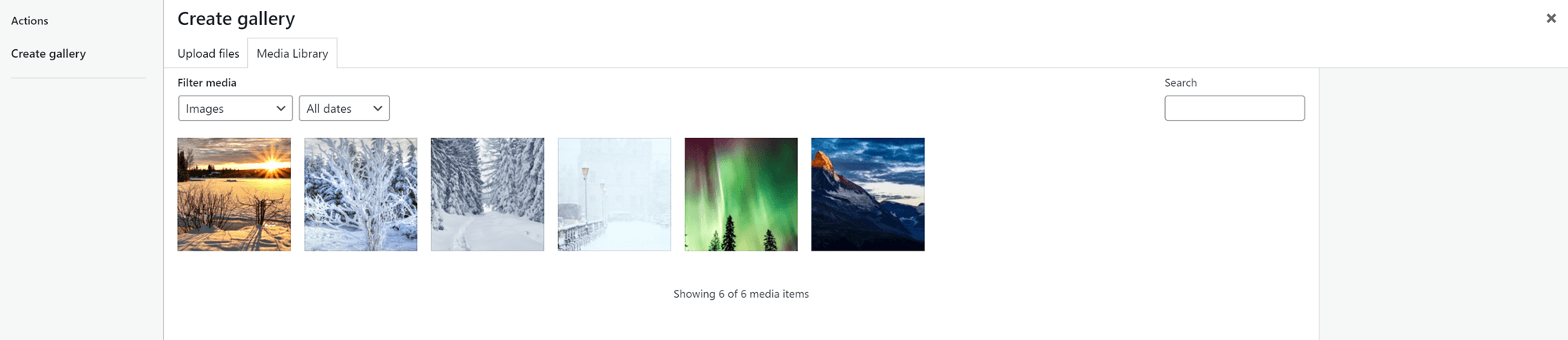
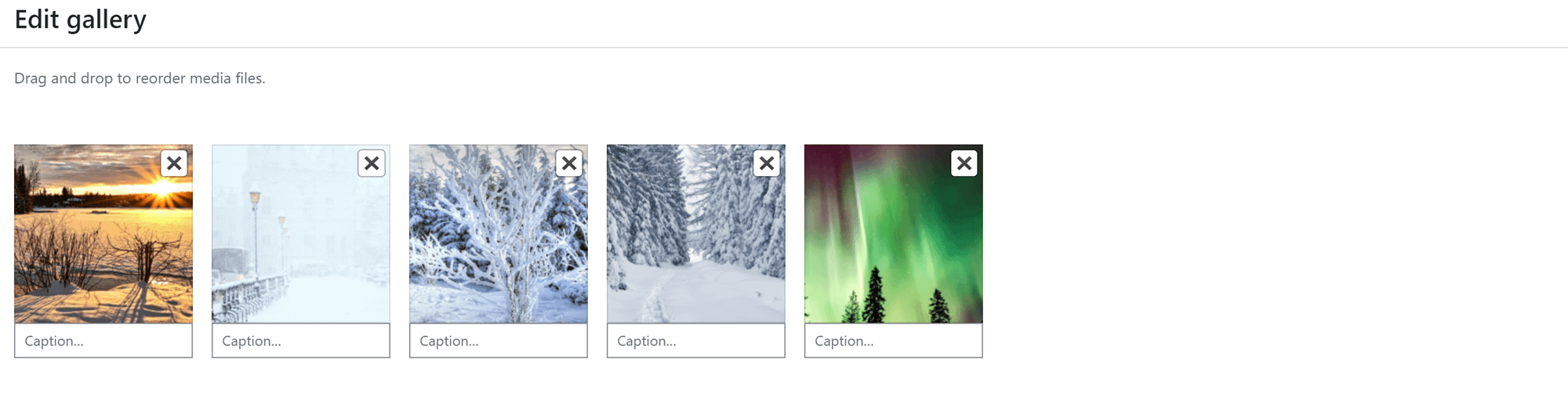
Medya Kitaplığı'ndan resim çekiyorsanız, Yeni galeri oluştur 'u tıklayın. Ardından, galeriye koymadan önce tüm resimlerinize altyazı ekleme seçeneği sunulur:

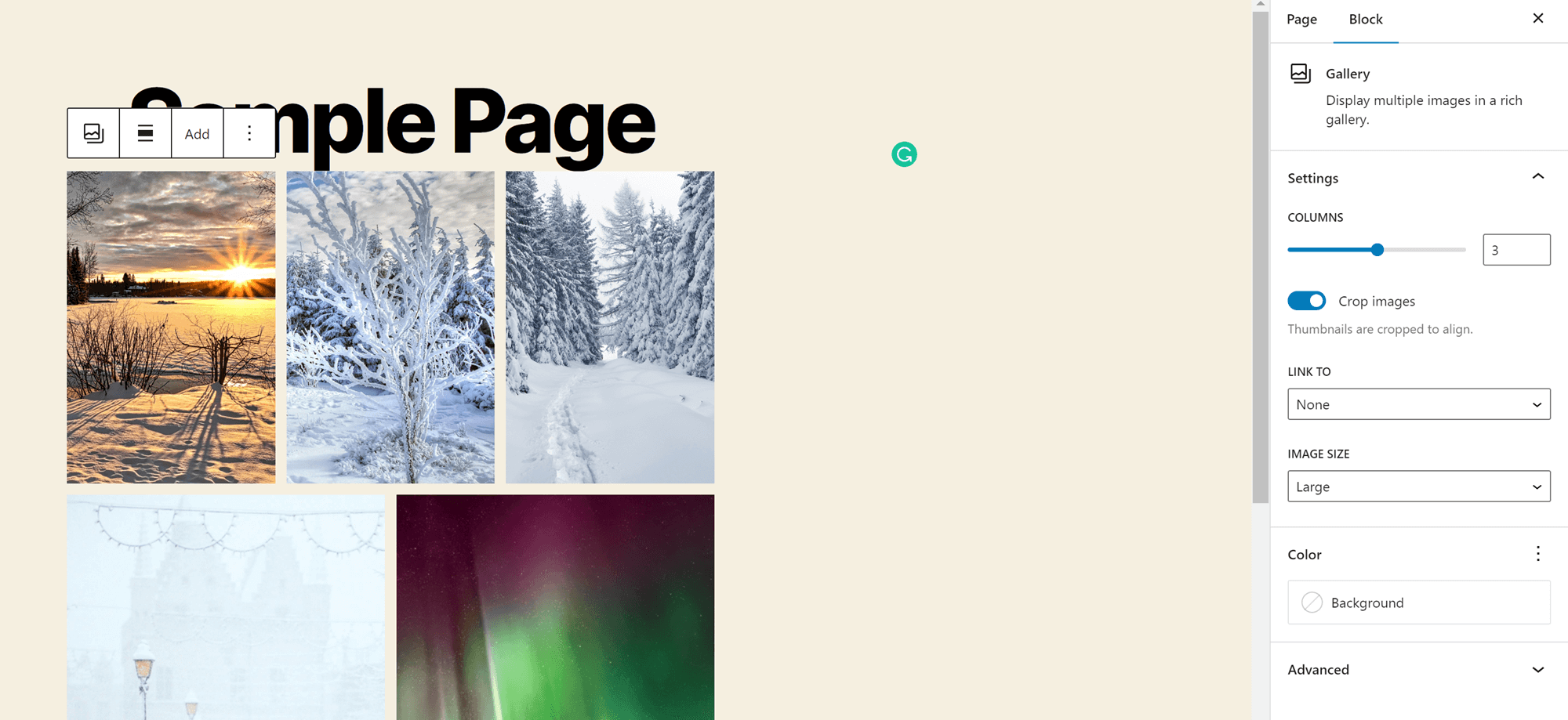
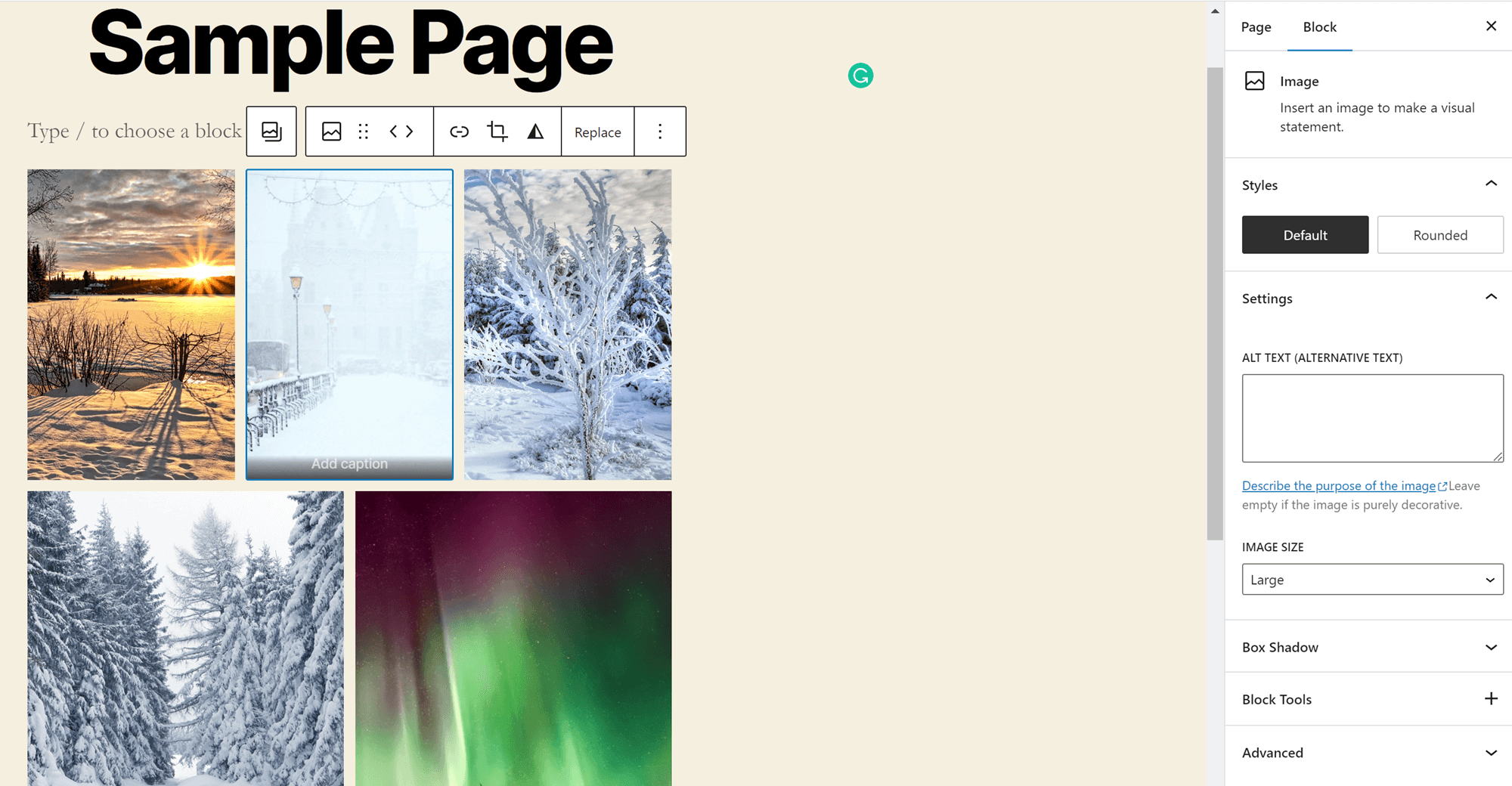
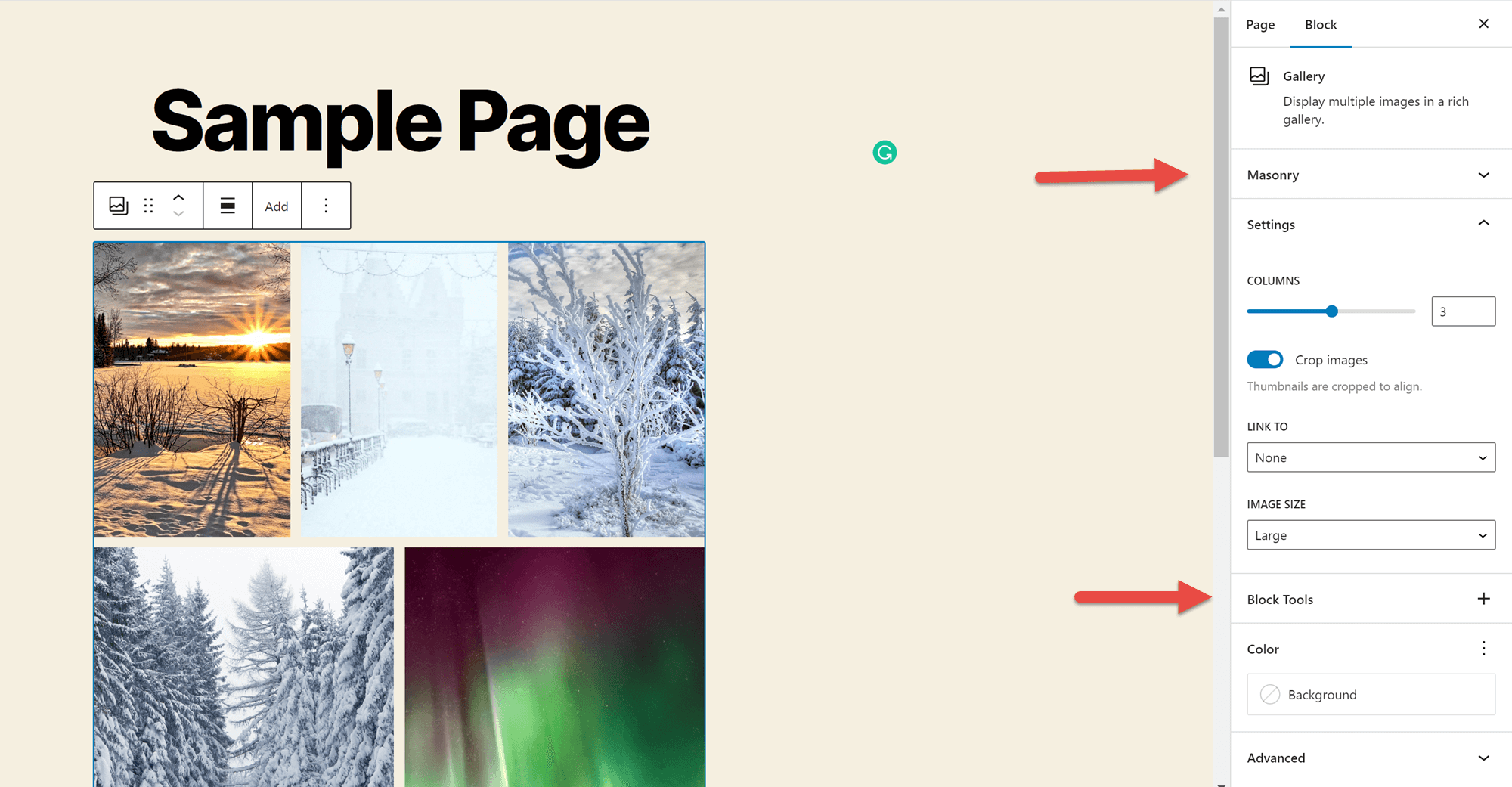
Birkaç resim yükledikten sonra, galeriniz için özelleştirme seçeneklerini kenar çubuğunda görmek için aralarındaki boşluğa tıklayın. Varsayılan galeri bloğu, bir dizi sütun belirtmenize olanak tanır. Ayrıca görüntü kırpmayı ayarlamanıza, görüntülerin nereye bağlanacağına karar vermenize ve her görüntünün boyutunu seçmenize olanak tanır. Ayrıca, galeriniz için bir arka plan rengi seçmek için de kullanabilirsiniz.

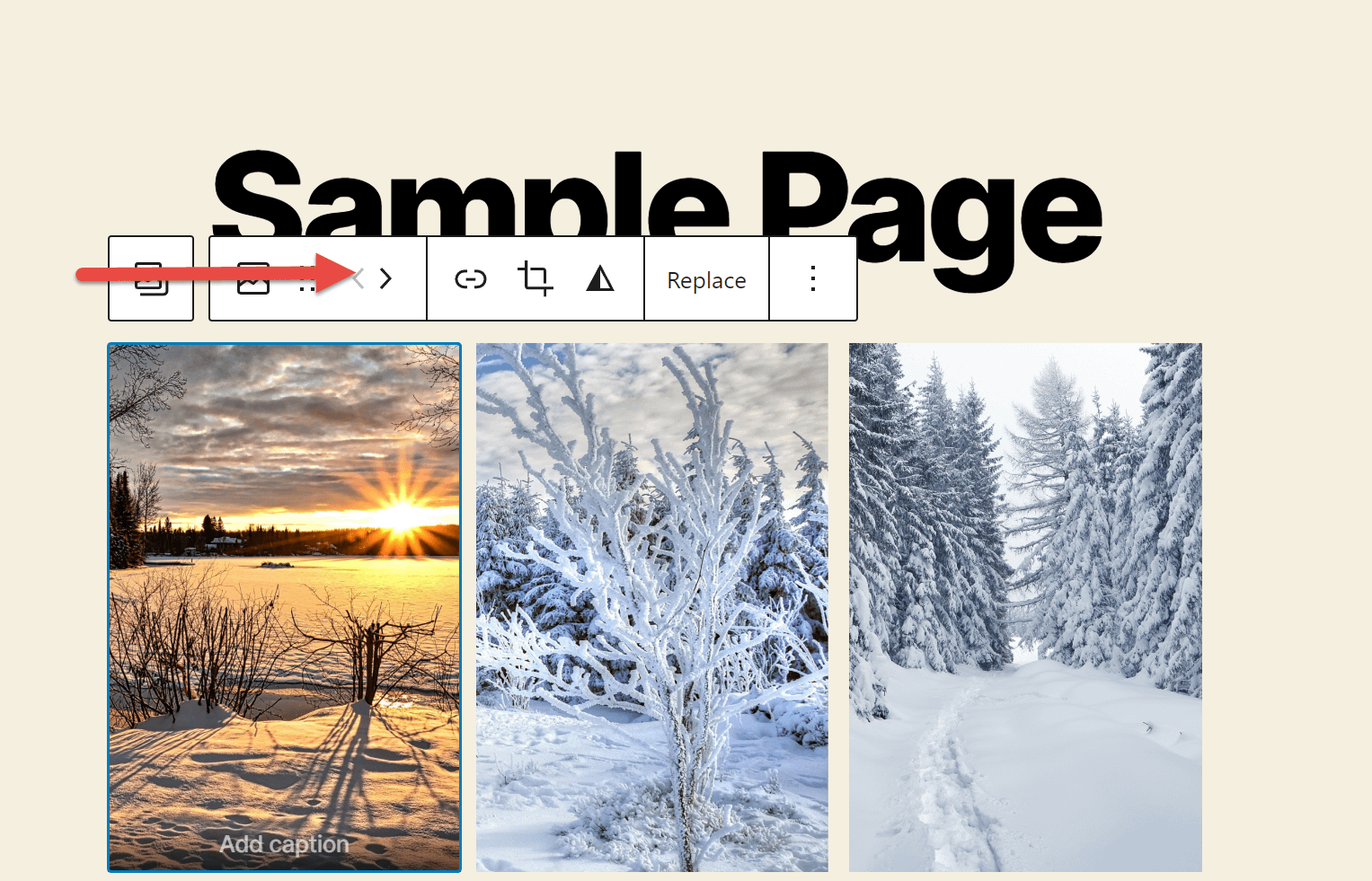
İkiden fazla sütun seçerseniz ve her satırda eşit olmayan sayıda resim varsa, üst sıradaki resimlerin alttaki resimlerden daha küçük olduğunu fark edeceksiniz. Bu ayarı değiştiremezsiniz, ancak bir resmi ızgaranın altına taşıyabilirsiniz. Bunu yapmak için, üzerine tıklayın ve üzerinde görünen ok düğmelerine basın. Bu, hangi görüntünün en büyük olduğunu seçmenizi sağlar.

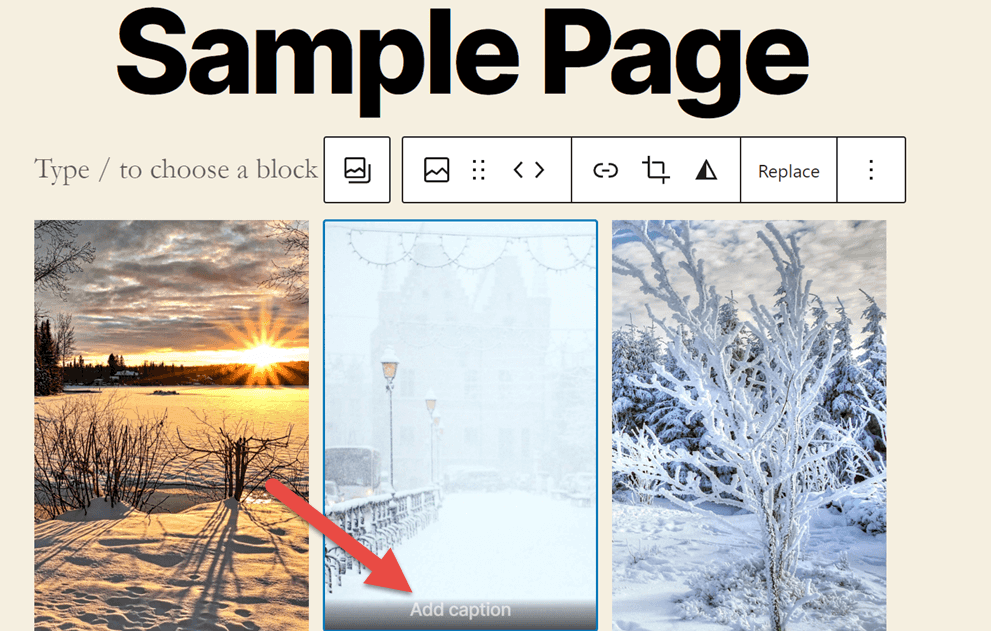
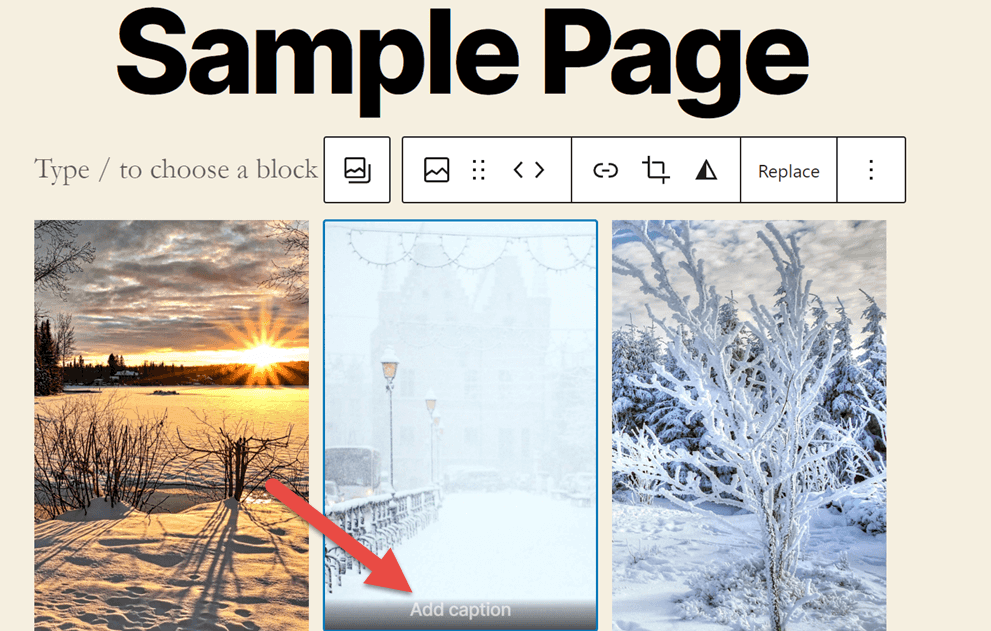
Ardından, bir resim yazısı ayarlamak için galerideki bir resme tıklayın.

Kenar çubuğuna resmi açıklayan alternatif metin de ekleyebilirsiniz. Bu alternatif metin, arama motorlarının içeriğinizin ne hakkında olduğunu belirlemesini kolaylaştıracaktır. Alternatif metin ayrıca içeriğinizi, özellikle ekran okuyucu kullananlar gibi görme engelli kullanıcılar için daha erişilebilir hale getirir.

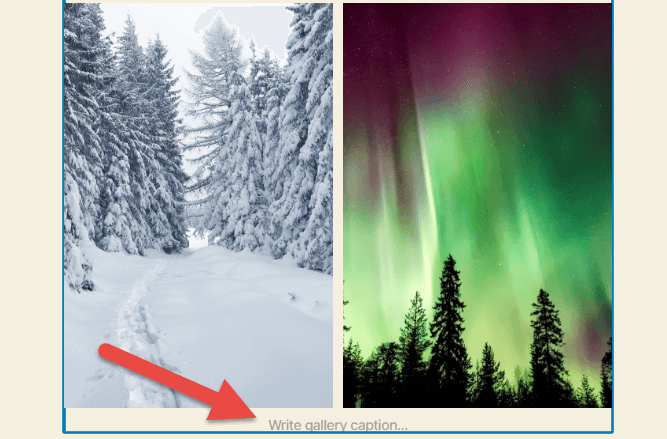
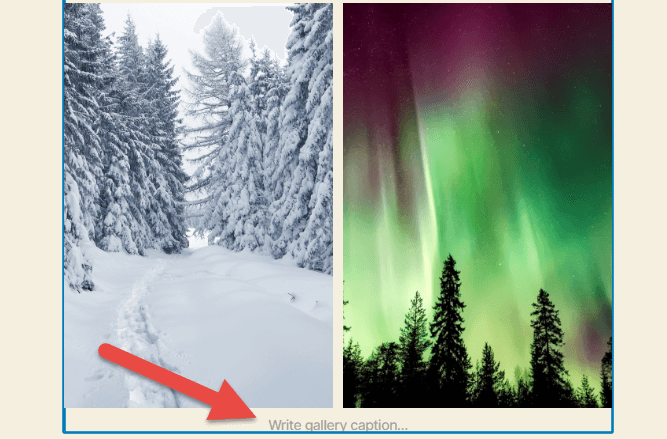
Ayrıca bloğun alt kısmına tüm galeri için bir başlık ekleyebilirsiniz. Bu, tüm resimlerinizi neyin birbirine bağladığını açıklamanıza, yaratıcıya itibar etmenize veya izleyicilerinize galerinizin içeriği hakkında daha fazla bilgi vermenize yardımcı olabilir.

Ve işte, ilk WordPress galerinizi oluşturdunuz! Ancak, bu galeri seçeneğinin bazı sınırlamaları vardır. En önemlisi, görüntüler arasındaki boşluğu kontrol edemezsiniz. Bu düzeyde kontrol elde etmek istiyorsanız, bunun yerine WordPress'te Otter ile bir galeri oluşturmanız gerekir.
İşte tam da bunun nasıl yapılacağına dair hızlı kılavuzumuz:
Otter ile WordPress'te bir galeri nasıl oluşturulur?
Galeriniz için farklı düzen seçeneklerini denemek ister misiniz? Gelişmiş özelleştirme seçeneklerine erişilsin mi?
Su samuru yardım etmek için burada! Bu eklenti, normal Gutenberg editöründe bulunmayan birkaç bloğa erişmenizi sağlar. Bunlar, içeriğinize ekleyebileceğiniz simgeler, haritalar ve geri sayımlar gibi şeyleri içerir. Ayrıca, kaydırıcı bloğu ve amaçlarımız açısından en önemlisi, Masonry Gallery bloğu dahil olmak üzere içeriğinizi görüntülemenin yeni yollarına erişebileceksiniz.

Otter , Eklentiler > Yeni Ekle'ye gidip eklenti dizininde Otter'ı arayarak WordPress sitenize ekleyebileceğiniz ücretsiz bir eklentidir. Yükle'yi ve ardından Etkinleştir'i tıkladığınızda, gitmeye hazırsınız.
Otter hakkında daha fazla şey öğrenmek ister misiniz? Tam Otter İncelememize göz atın.
Web sitenize Otter yüklendiğinde, herhangi bir gönderiye veya sayfaya yalnızca birkaç adımda Duvarcılık Galerisi ekleyebilirsiniz:
- Birinci adım: galeri ekleyin
- İkinci adım: resim ekleyin
- Üçüncü adım: galerinizi özelleştirin
- Dördüncü adım: altyazı ve alternatif metin ekleyin
- Beşinci adım: yayınlayın
Birinci adım: galeri ekleyin
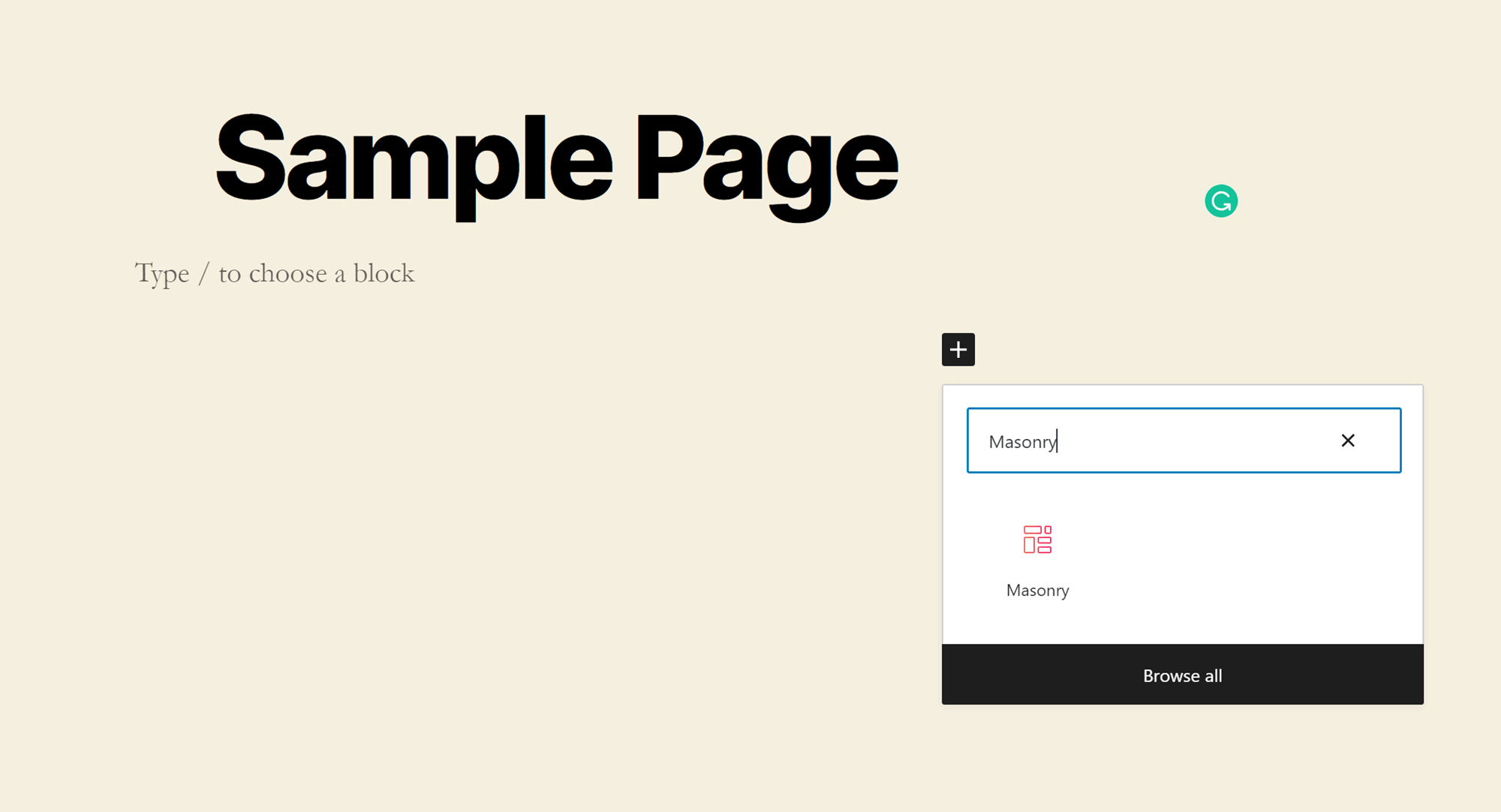
Galerinizi eklemek istediğiniz sayfayı veya gönderiyi açın ve sayfanın herhangi bir bölümünün yanındaki + simgesine tıklayın. Ardından aramaya Duvarcılık yazın. Sayfanıza eklemek için bloğa tıklayın.


İkinci adım: resim ekleyin
Blok yerindeyken, resimlerinizi eklemek için üç seçeneğiniz olacak: bilgisayarınızdaki bir klasörden sürükleyip bırakın , Dosya Yöneticinizden yükleyin veya Medya Kitaplığınızdan ekleyin. Bilgisayarınızdan karşıya yüklüyorsanız, birden çok dosya seçmek için CTRL'yi basılı tutun (Mac için Komut). Medya Kitaplığından resim ekliyorsanız, istediğiniz kadar resme tıklayabilirsiniz ve hepsi yüklenir.

Üçüncü adım: galerinizi özelleştirin
WordPress'te galeri oluşturmayı öğrenmenin bir sonraki adımı, görünümünü özelleştirmek.
Kenar çubuğunda özelleştirme seçeneklerini açmak için resimler arasındaki boşluğa tıklayın. Bu seçeneklerin birçoğunun öncekiyle aynı olduğunu fark edeceksiniz: sütun sayısı, görüntü kırpma ve bağlama ve görüntü boyutu. Ancak, iki yeni seçenek de var:
- duvarcılık Bu, galerinizin genel görünümünü kontrol ederek fotoğraflar arasındaki kenar boşluklarının boyutunu kontrol etmenize olanak tanır. Unutmayın, kenar boşluğu değişiklikleri arka uca yansıtılmaz; ön uçta görmek için gönderiyi önizlemeli veya yayınlamalısınız.
- Blok araçları . Galerinize animasyon eklemek için bu araçları kullanabilirsiniz. Ayrıca, görünümünü tamamen özelleştirmek için özel CSS ekleyebilir ve kullanıcıları sayfanızda aşağı kaydırırken takip etmesi için onu bir yapışkana dönüştürebilirsiniz. Ek olarak, galerinizi kimlerin ve ne zaman gördüklerini kontrol etmek için Görünürlük Koşulları ayarlayabilirsiniz.

Dördüncü adım: altyazı ve alternatif metin ekleyin
Henüz altyazı eklemediyseniz, bu aşamada altyazı eklemek isteyeceksiniz. Ayrı ayrı resimlere, üzerlerine tıklayarak ve sağlanan alana yazarak altyazı ekleyebilirsiniz.

Bir resme tıklamak, kenar çubuğunda alternatif metin özelleştirme aracını da açar. Yine, hem görme engelli kullanıcıların hem de arama motorlarının içeriğinizi daha iyi anlaması için alt metninizin görsellerinizi anlattığından emin olmak istiyorsunuz. En iyi etki için, kullandığınız sayfanın odak anahtar kelimesini resim alternatif metninizin bir kısmına veya tamamına dahil etmenin doğal bir yolunu aramak istersiniz.

Ayrıca bloğun alt kısmında galeri için bir bütün olarak resim yazısı ekleyebileceğiniz bir alan bulacaksınız.
Beşinci adım: yayınlayın
Artık galerinizi dünyayla paylaşmaya hazırsınız! Sayfanızdaki diğer içerikten memnun olduğunuzdan emin olun, ardından WordPress editörünün sağ üst köşesindeki Yayınla düğmesini tıklayın.
WordPress'te nasıl galeri oluşturulacağına dair son düşünceler
Bir WordPress galerisi oluşturmanın birçok nedeni vardır. Fotoğraf veya tasarım çalışmalarınızı sergilemek için kullanabilirsiniz. Ayrıca düzenlediğiniz veya katıldığınız etkinliklerden resim koleksiyonları paylaşabilir veya ekibinizin iş başındaki resimlerini "Hakkında" sayfanıza ekleyebilir ve çok daha fazlasını yapabilirsiniz.
Bu güçlü görüntü görüntüleme araçlarının kurulumu da oldukça kolaydır. Normal WordPress editörüyle sadece birkaç tıklamayla basit bir galeri oluşturabilir veya gelişmiş özelleştirme seçeneklerine erişmek için web sitenize Otter Blocks ekleyebilirsiniz. Her iki durumda da, dünyayla paylaşmak için resimlerinizden oluşan güzel bir sergiye sahip olacaksınız.
WordPress'in nasıl kullanılacağı hakkında daha fazla bilgi edinmek ister misiniz? Bir WordPress sitesi oluşturmak için nihai kılavuzumuza göz atın!
…
WordPress sitenizi hızlandırma konusundaki hızlandırılmış kursumuza katılmayı unutmayın. Aşağıda daha fazla bilgi edinin:
