Hukuk Bürosu Web Sitesi Nasıl Oluşturulur [Hızlı]
Yayınlanan: 2022-11-13Küçük yasal işletmenizi genişletmek istiyorsanız en iyi çözüm, kendi başınıza bir hukuk firması web sitesi oluşturmaktır. Yakın tarihli bir araştırmaya göre, ABD'deki yeni hukuk müvekkillerinin çoğu hukuk pratiği aramak için interneti kullandı.
Aynı çalışma, "güçlü bir web sitesi" oluşturmanın yeni müşterilerin dikkatini çekebileceğini ve potansiyel müşteriler yaratabileceğini öne sürdü.
Bir hukuk firması web sitesi oluşturmak, ziyaretçileri arama motorlarından, çevrimiçi reklamcılıktan ve sosyal medyadan çekecektir. Hukuki uzmanlık alanlarınızı ve önceki müvekkilleriniz adına elde ettiğiniz büyük zaferleri vurgular.
Burada, kodlamayı bilmeden sıfırdan bir hukuk firması web sitesinin nasıl oluşturulacağına dair en ayrıntılı adım adım öğreticiyi yaptık.
Bu öğreticinin, ilk web sitelerini oluştururken oradaki birkaç kişiye son derece faydalı olacağına gerçekten inanıyoruz!
Bu kursta sizi baştan sona atacağımız her adımın bir özeti:
- Ücretsiz alan adı bulma ve kaydetme
- WordPress nasıl kurulur
- WordPress'i kişiselleştirmek için uzantıları ve eklentileri kullanma
- Bir avukat şablonu yükleyin ve hukuk firması web sitenizin görünümünü değiştirin
- WordPress avukat web sitenizi düzenleyin ve özelleştirin
Başlamak için, kişiselleştirilmiş bir web sitesi oluşturmak, bir web geliştiricisi olmanızı GEREKTİRMEZ. Teknik olmayan kullanıcı kılavuzumuz, bir WordPress avukat web sitesi oluşturmak için kodsuz bir yöntem gösterecektir.
Neden WordPress ile bir hukuk firması web sitesi oluşturmalısınız?
WordPress, kendi web sitenizi veya blogunuzu başlatmanıza yardımcı olabilir. Dünyadaki en basit ve popüler CMS'dir. Gerçekte, WordPress, İnternet'teki web sitelerinin %43.3'ünden fazlası tarafından kullanılmaktadır . Dürüst olmak gerekirse, WordPress muhtemelen ziyaret ettiğiniz web sitelerinin dörtte birinden fazlası tarafından kullanılıyor.
Biraz daha teknik olarak konuşursak, WordPress, GPLv2 lisanslı, herkesin WordPress yazılımını ücretsiz olarak kullanmasına veya değiştirmesine izin veren açık kaynaklı bir içerik yönetim sistemidir. Bir içerik yönetim sistemi (CMS), esasen web sitenizin içerik gibi önemli öğelerini herhangi bir programlama bilgisine sahip olmadan yönetmeyi kolaylaştıran bir araçtır.
Sonuç olarak, WordPress, programcı olmayanlar da dahil olmak üzere herkesin bir hukuk firması web sitesi oluşturmasını sağlar.
Bir WordPress avukat web sitesinde hangi bilgiler bulunmalıdır?
Başlamak için, bir hukuk firmasının web sitesinin kritik unsurlarını ve amacını belirlememiz gerekiyor. Önce bir hukuk firması web sitesi oluşturma rehberimizle başlayalım. Her hukuk firması web sitesinin diğerlerinin yanı sıra aşağıdaki sayfalara ve bileşenlere ihtiyacı vardır:
Ana Sayfa:
Firmanızın adını, logosunu ve temel amaç beyanını belirgin bir şekilde içermeli ve tüketicileri hukuki yardım almaya teşvik eden ikna edici bir mesaj içermelidir.
Firmanın ortakları, başarıları, referansları ve uygulama alanları belgenin kalan sayfalarında vurgulanmalıdır. Sitenin diğer önemli sayfalarına CTA'lar ve açık gezinme bağlantıları sağlamak çok önemlidir.
Hizmet sayfası:
Bu sayfada, hukuk firmanızın uzmanlaştığı yasal uygulamaları listelemelisiniz - örneğin, ceza hukuku, boşanma, emlak, aile hukuku vb.
Hakkında sayfası:
Kimlik bilgilerinizi, deneyiminizi ve eğitiminizi “hakkında” sayfasında listelemelisiniz. Firmanızdaki her avukatın sayfasında biyografi ve fotoğraf bulunmalıdır.
Durum çalışmaları:
Örnek olay incelemeleri sayfası, müşteriniz için kazandığınız farklı zaferler hakkında büyük bir ayrıntıya girmelidir.
Bize ulaşın sayfası:
Bir web sitesinin ana sayfasından sonra en çok ziyaret edilen sayfalarından biri “bize ulaşın” sayfasıdır. Site ziyaretçileriniz veya müşterileriniz, gerektiğinde mutlaka sizinle iletişime geçmeye çalışacaktır. Bu sayfaya bir iletişim formu eklemek daha iyidir.
WordPress ile bir hukuk firması web sitesi nasıl oluşturulur: adım adım kılavuz:
Burada, 45 dakikadan daha kısa bir sürede bir hukuk firması web sitesi oluşturmak için adım adım bir kılavuz gösterdik.
1. Adım: Alan adını ve barındırma planını ayarlayın
Bir avukat web sitesi oluşturmak, bir hukuk firması binası oluşturmakla hemen hemen aynıdır. Her şeyden önce, bir hukuk firması web sitesi oluşturmak için ihtiyacınız olan şey bir barındırma sağlayıcısıdır.
Barındırma sağlayıcısı nedir? Dosyalarınızı saklayabileceğiniz ve saklayabileceğiniz birden fazla sunucu var. Ardından, insanların alan adınız olan WordPress avukat web sitenizi bulabileceği bir adrese sahip olmanız gerekir.
Web siteniz için bir alan adı seçerken lütfen aşağıda listelenen tavsiyelere uymaya çalışın:
- Hatırlamayı ve beyan etmeyi basit tutun
- Adı minimal ve spesifik tutun ( Örneğin, www.wpmet.com )
- İçinde özel karakter veya sayı olmadığından emin olun.
İşte seçebileceğiniz en iyi 3 barındırma sağlayıcısı :
mavi ana bilgisayar
Hostinger
Kinsta
Şimdi barındırma sağlayıcınız olarak Bluehost'u seçmenizi öneririz! Peki nedenler basit, çünkü:
Onlar yerleşik bir barındırma şirketi
Harika bir müşteri desteğine sahipler
WordPress.org organizasyonu tarafından resmi olarak tavsiye edilir
%70 indirim ve ücretsiz alan adı alın
Devam etmek için, başlamak için aşağıdaki mavi düğmeye tıklamanız yeterlidir:
Ve aşağıdaki gibi Bluehost'un açılış sayfasını göreceksiniz. Şimdi Başlarken yazan mavi düğmeye tekrar tıklamanız yeterli.
Aşağıdaki resimdeki gibi plan sayfanızı seçmeniz gerekecektir.
İstediğiniz kurulumu seçtikten sonra, devam edin ve istediğiniz yeni bir alan adı oluşturun (ücretsiz geldiği için) ile kaydolun ve İleri'yi tıklayın. Ve etki alanının müsait olup olmadığını kontrol edin!
Alan adı kullanılabilir yazan yeşil mesajı aldıktan sonra, oradan Hesap bilgilerinizi doldurmanız gerekir.
Aşağıda Paket Bilgilerinizi doğrulayabilirsiniz, normalde bunu kapattığımız Alan Adı Gizliliği + Koruması'nın işaretini kaldırmanızı öneririz.
Ve Codeguard Basic ve Sitelock Security gibi şeyler WordPress'te bir çok eklenti ve özellik mevcuttur, yani bunlara da ihtiyacınız yok!
WordPress avukat web sitenizin barındırılması için tüm bilgileri yapılandırdıktan sonra, miktarın indirimli olduğunu göreceksiniz. Ardından Fatura bilgilerinizi doldurun , Gönder düğmesini tıklayın ve barındırma hesabınız var!
Kaydolduktan sonra ekranınızda bir Tebrik mesajı göreceksiniz. Ardından Parolanızı Oluşturun düğmesine tıklayın. Bu şifre, barındırma hesabınızı yönetmek için kullanılacaktır.
Adım #2: WordPress'e Hoş Geldiniz!
Bluehost ile ilgili harika şeylerden biri, artık WordPress'i daha da kolay kurmanıza yardımcı olmasıdır. Tema seçimi bölümünü (aşağıda inceleyeceğimiz) atlarsanız ve bundan sonra, WordPress'in sizin için otomatik olarak kurulduğunu göreceksiniz.
Her şey ayarlandıktan sonra ekranınızdaki İnşayı Başlat düğmesine tıklayın. Ve WordPress hesabınızın arka ucuna götürüleceksiniz.

Ve WordPress'e hoş geldiniz
Devam edelim, bir sonraki adımda web siteniz için bir tema seçelim.
3. Adım: Eklentileri ve uzantıları yükleyin
WordPress siteniz için uygulamaların eşdeğeri eklentilerdir. Onlarla WordPress sitenize özellikler ekleyebilir ve ayarlamalar yapabilirsiniz. Bir iletişim formu veya fotoğraf galerisi de düşünebilirsiniz.
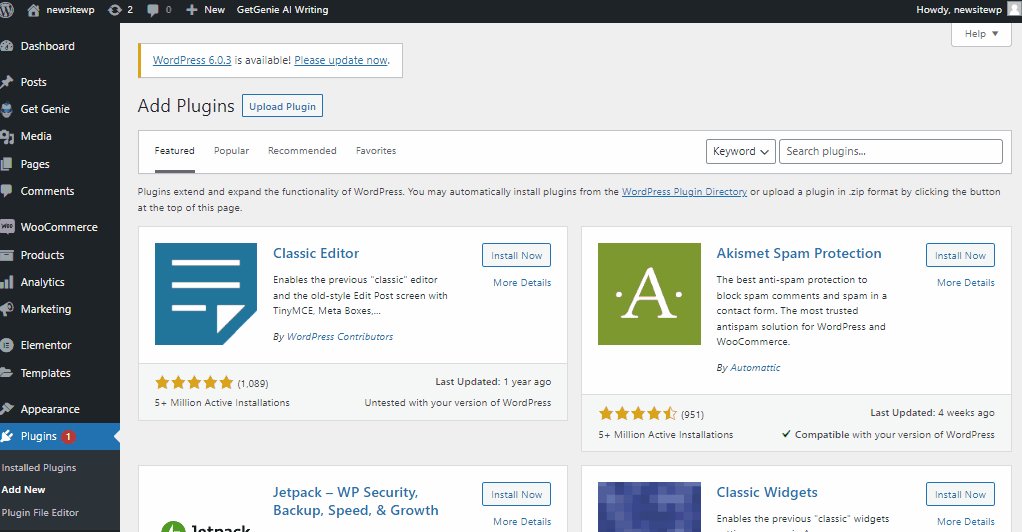
Eklentiler üzerine gelin ve WordPress panonuzdaki Yeni Ekle seçeneğine tıklayın, herhangi bir eklenti/eklenti ekleyebilirsiniz.
İlk almanız gereken eklentilerden biri Elementor . Profesyoneller için en popüler WordPress web sitesi oluşturma platformudur .
Elementor'u WordPress sitenize kurmak için Eklentiler'in üzerine gelin ve Yeni Ekle'ye tıklayın.
Ardından, arama çubuğunda Elementor'u arayın. Kur'a tıklayın ve bundan sonra Etkinleştir'e tıklayın.
WordPress, aynı zamanda inanılmaz derecede etkili olan, kullanıcı dostu bir CMS'dir (içerik yönetim sistemi). Zaman zaman kendinizi bazı acil WordPress yardımına ihtiyaç duyabilirsiniz.
Bazı inanılmaz WordPress eklenti eklentileri, minimum çaba ve zaman harcayarak herhangi bir site oluşturmanıza izin verir (ayrıca bunları hem ücretsiz hem de premium sürümlerde bulabilirsiniz).
Şimdi WordPress Avukat web sitenizi dakikalar içinde oluşturabileceğiniz en dikkat çekici Elementor eklentisini ekleme zamanı.
ElementsKit'i duymadınız mı?
ElementsKit, Elementor ile web siteleri geliştirmek için kapsamlı yetenekler sağlayan gelişmiş bir Elementor eklentisidir. Çeşitli pratik ve işlevsel özelliklere sahip güçlü bir ücretsiz eklenti.
Bunların yanı sıra ElementsKit, web sitenizi tasarlarken size rekabet avantajı sağlayan birçok benzersiz özelliğe sahiptir. Özellikler şunları içerir:
Megamenü oluşturucu
Üstbilgi-altbilgi oluşturucu
Hazır şablonlar ve 500'den fazla blok
Sosyal paylaşımlar
Gelişmiş tablo… ve birçok dikkat çekici özellik!
Ücretsiz sürümle de başlayabilirsiniz. Bu bile sizi şaşırtacak tonlarca widget, uzantı ve hizmetle birlikte gelir. 42 ücretsiz widget ve uzantı, şablon ve bölüm bloğu ve düzenli güncellemeler vardır.
Tüm bu güzel widget'ların ve özelliklerin yanı sıra ElementsKit for Elementor, herhangi bir tema ve eklentiyle tamamen uyumludur. Ayrıca her yerde ve her zaman size yardımcı olacak 7/24 destek merkezine sahiptir.
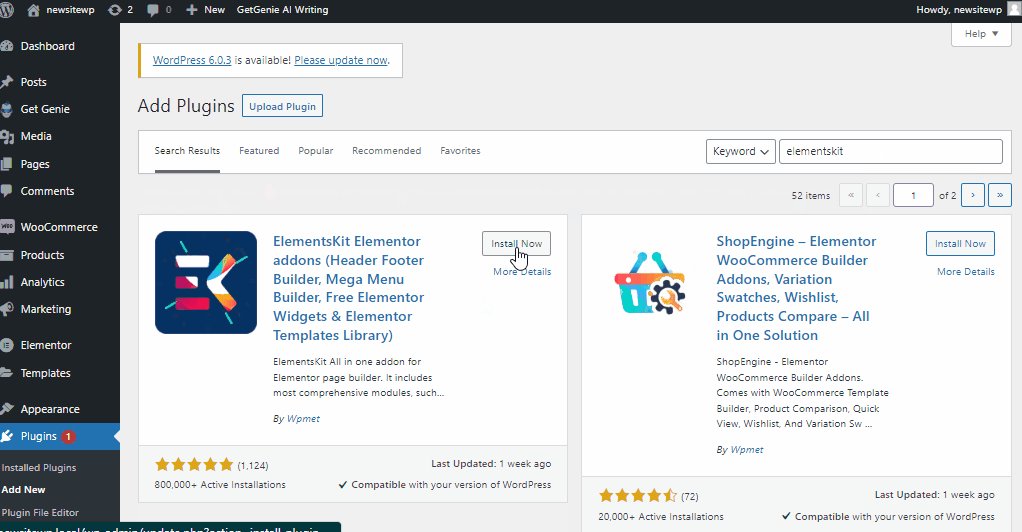
Elementor'u kurduğunuz gibi, ElementsKit'i de kurabileceksiniz. Arama çubuğunda ElementsKit'i aramanız yeterlidir.

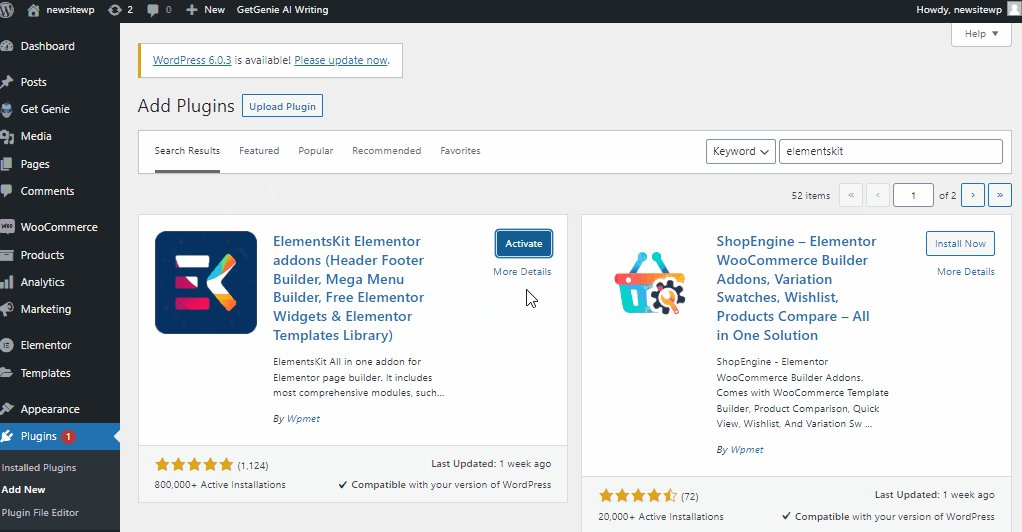
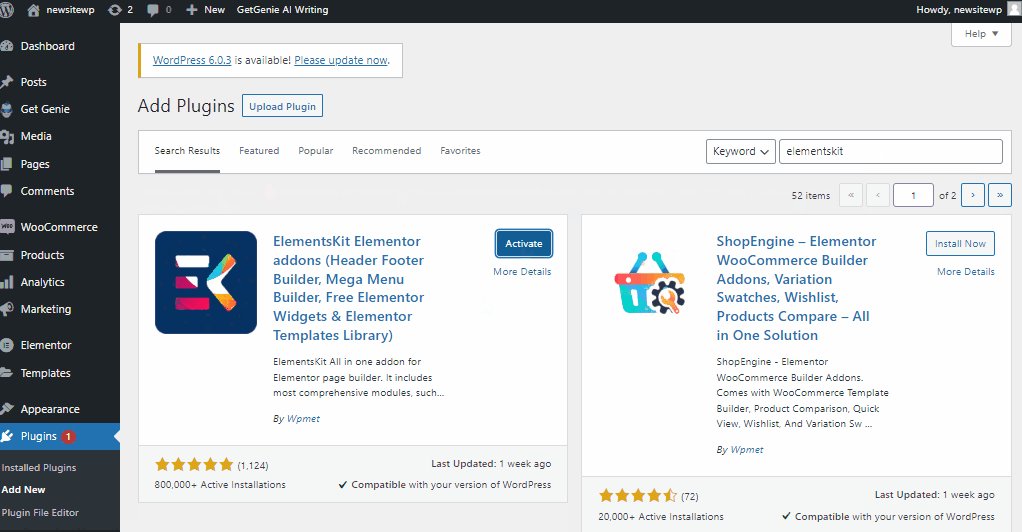
Ardından Şimdi yükle'ye tıklayın! Bundan sonra etkinleştirin .
Ve hepiniz hukuk firmasının sitesine en yakınsınız.
Adım 4: Avukat web sitesi şablonunuzu seçin WordPress
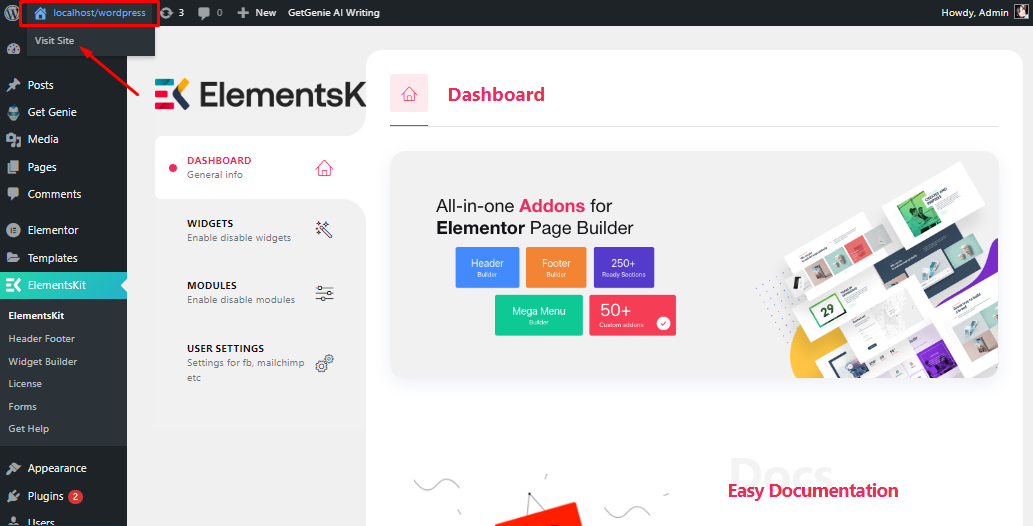
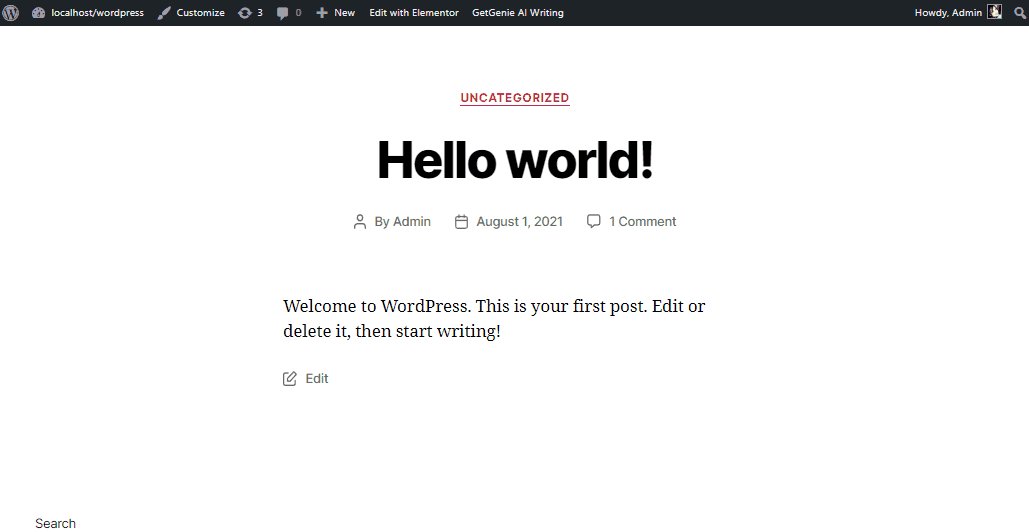
Varsayılan sitenizi ziyaret etmek için aşağıda gösterildiği gibi sitenizin adının üzerine gelin ve "siteyi ziyaret et"i tıklayın.

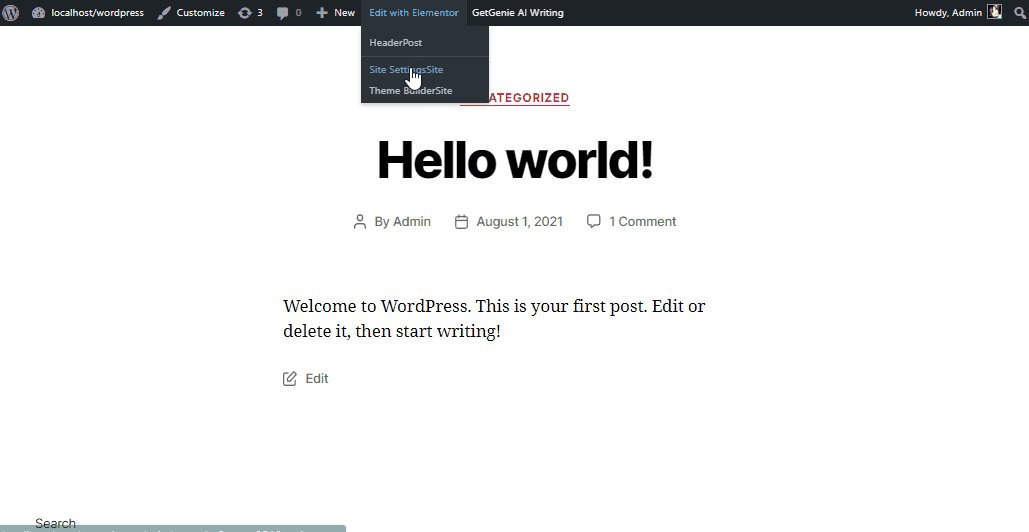
Ardından , Elementor ile Düzenle'nin üzerine gelin ve Site AyarlarıSite'yi tıklayın.

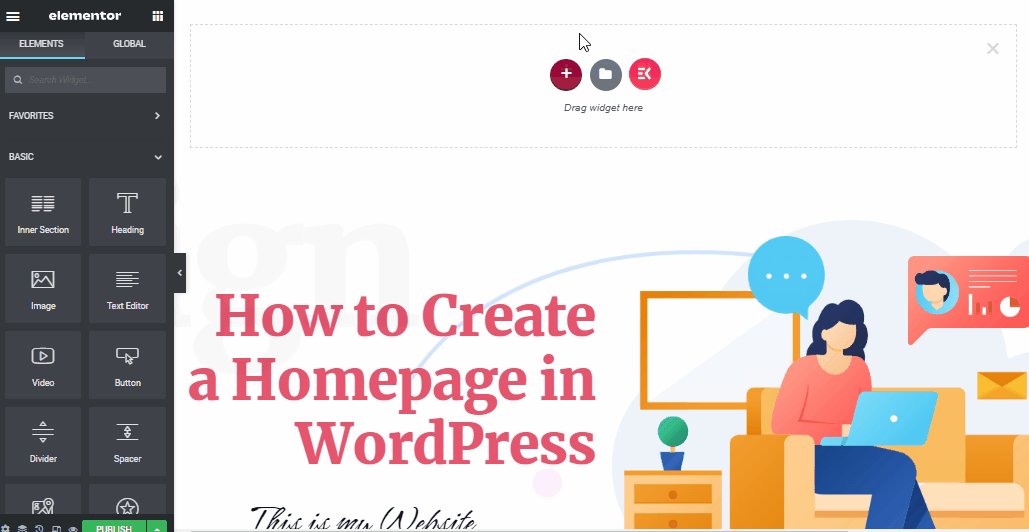
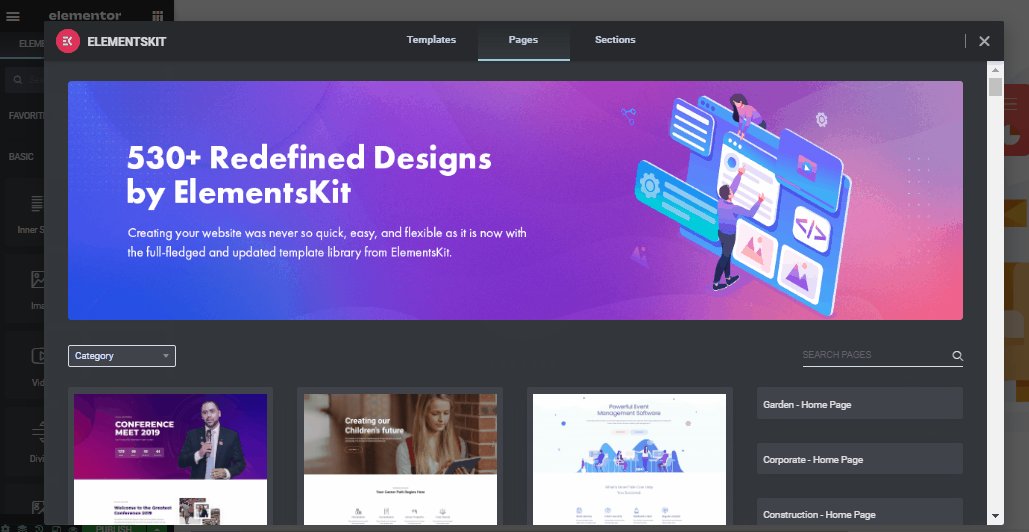
Ardından artı işaretine ve ardından ElementsKit simgesine tıklayın.

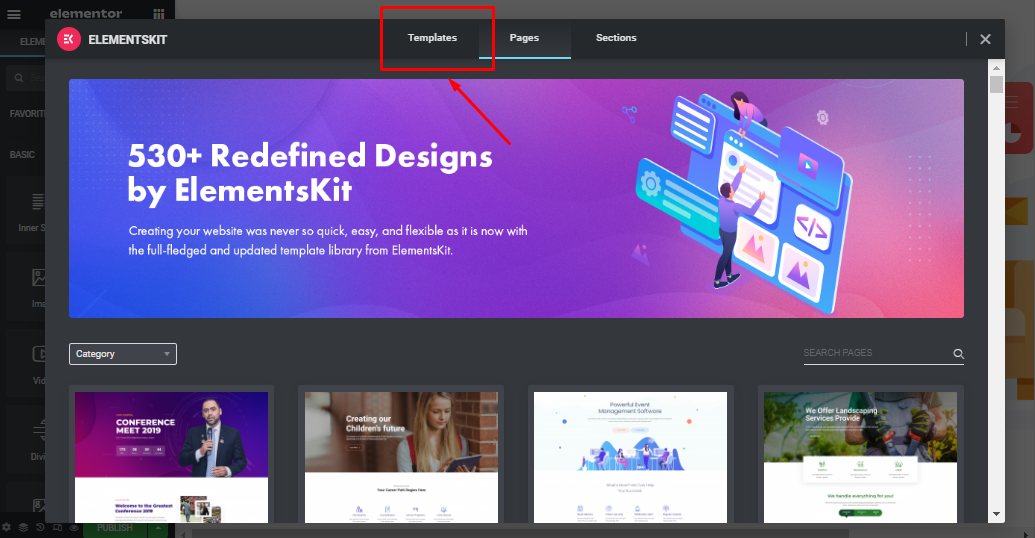
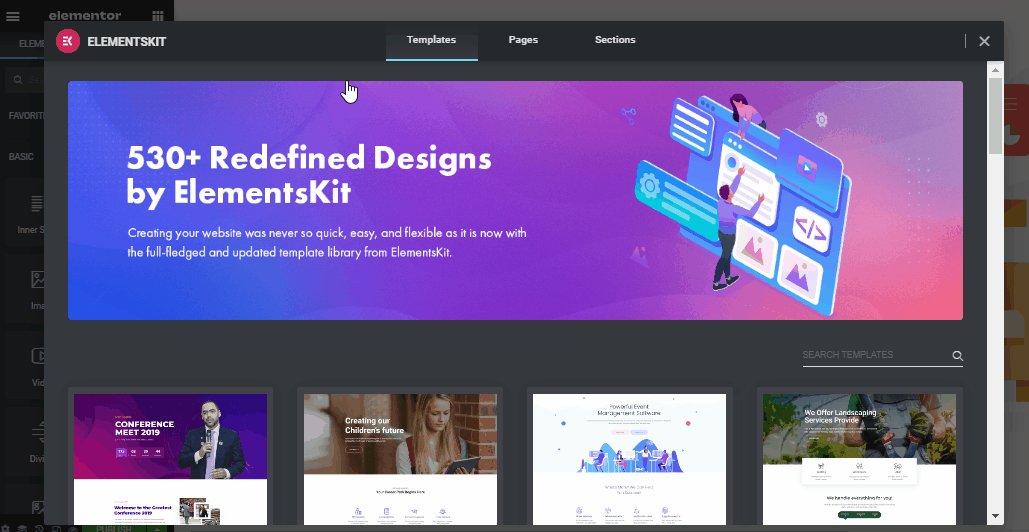
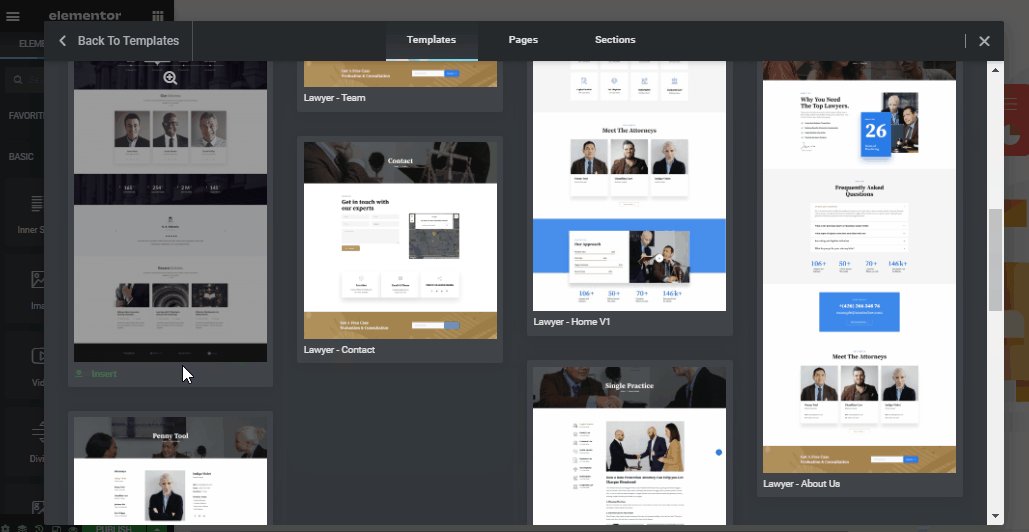
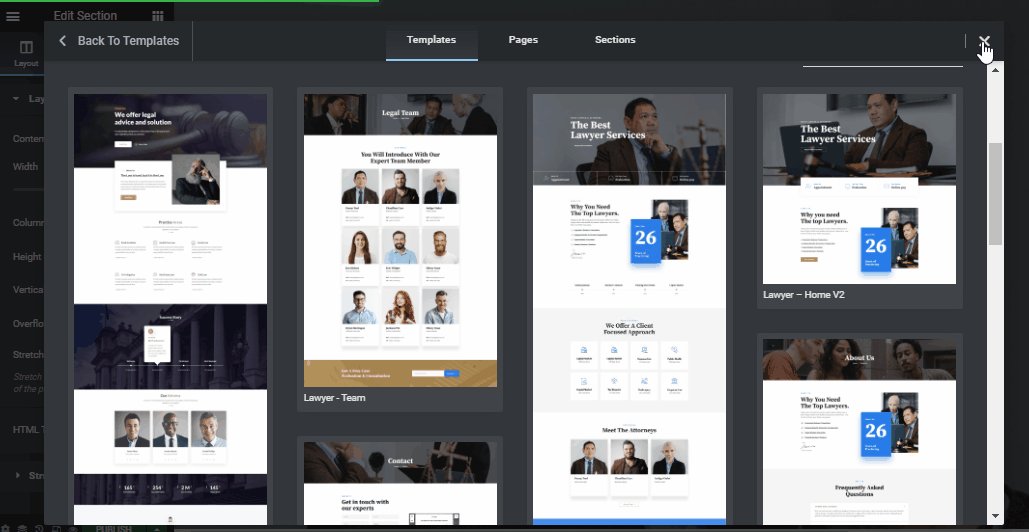
Ardından orada üç sekme bulacaksınız: Sayfalar , Bölümler ve Şablonlar . Şimdi, sadece “ Sayfalar ” ı seçin. Orada bir dizi önceden oluşturulmuş şablon bulacaksınız.

ElementsKit artık çeşitli şablonlarla birlikte geliyor. Avukat web sitesi şablonu WordPress, ElementsKit, hukuk firmaları için bulabileceğiniz en iyi şablonlardan biridir. Ayrıca %100 özelleştirme seçenekleri ile birlikte gelir.

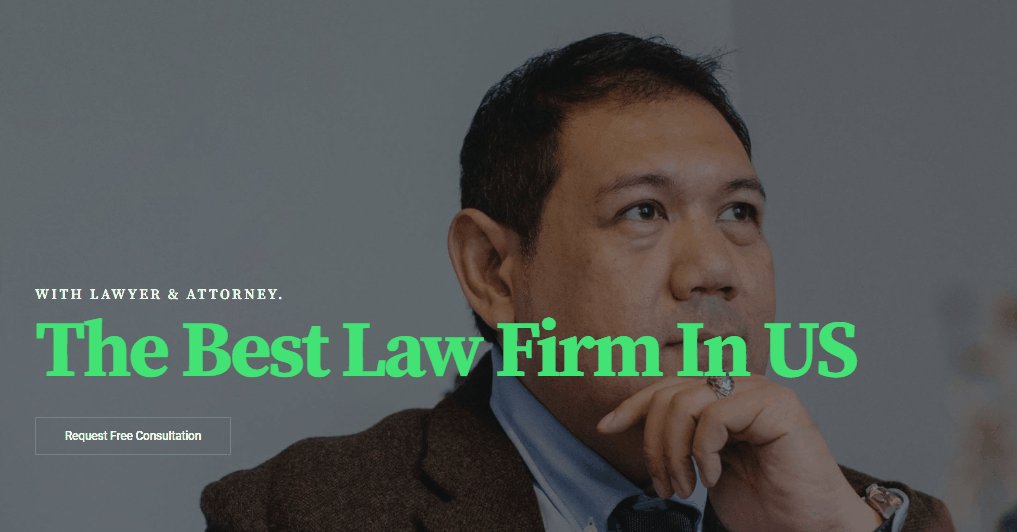
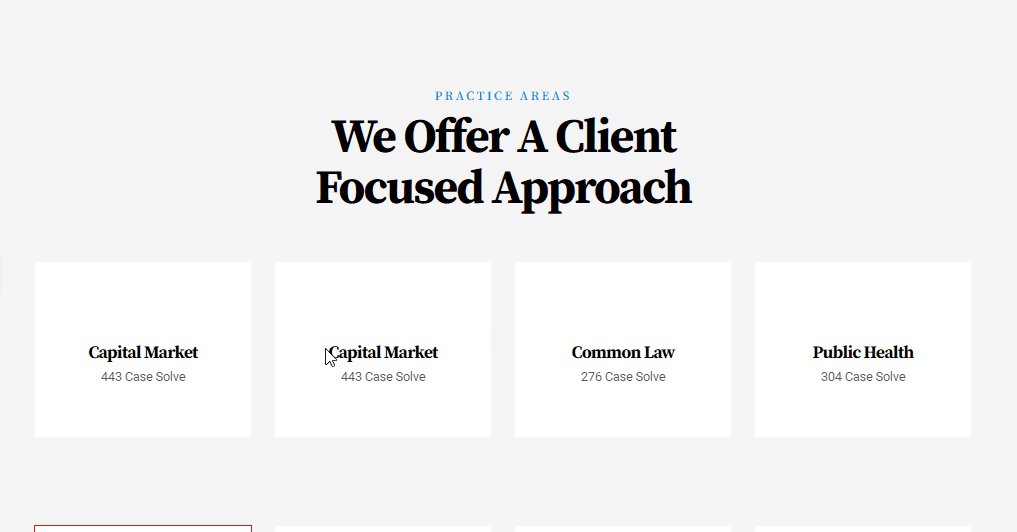
Templatekit'ten WordPress avukat web sitesi şablonunuzu seçin ve ekle'ye tıklayın.

Ta-da hukuk site şablonunuz hazır!
Ücretsiz bir Web Sitesi oluşturmak ister misiniz?
İlk web sitenizi oluşturmak, özellikle teknoloji konusunda bilgili bir kişi değilseniz, biraz göz korkutucu gelebilir.
Ama hey… yalnız değilsin, bu yüzden endişelenme!
Bu blogda, 'Ücretsiz Web Sitesi Nasıl Oluşturulur' konusunda adım adım bir kılavuz verdik | Daha fazla bilgi edin
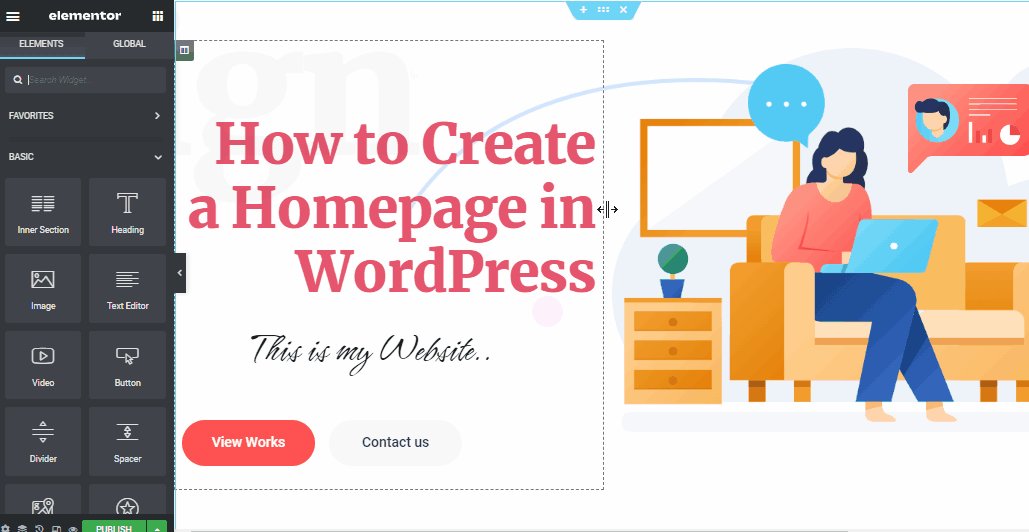
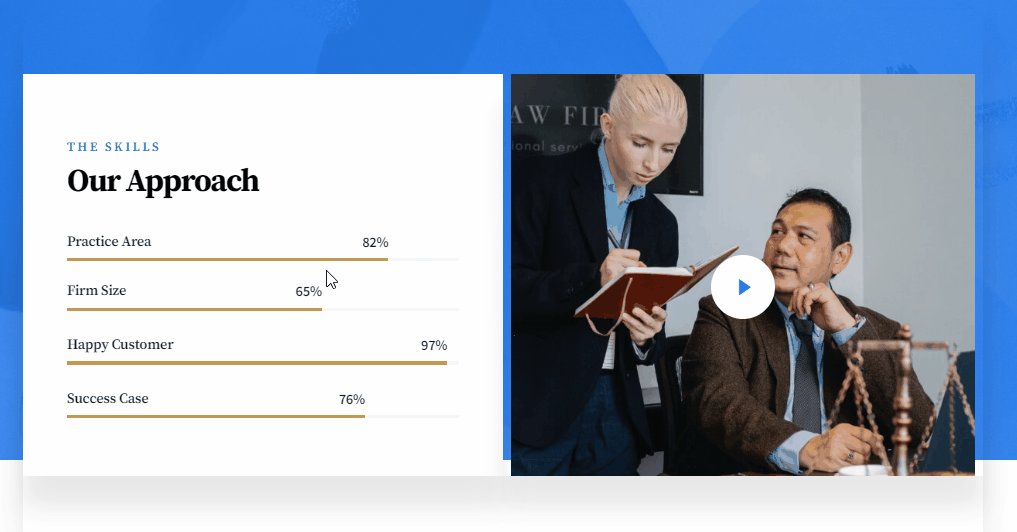
Adım #5: Hukuk firması şablonunuzu özelleştirin
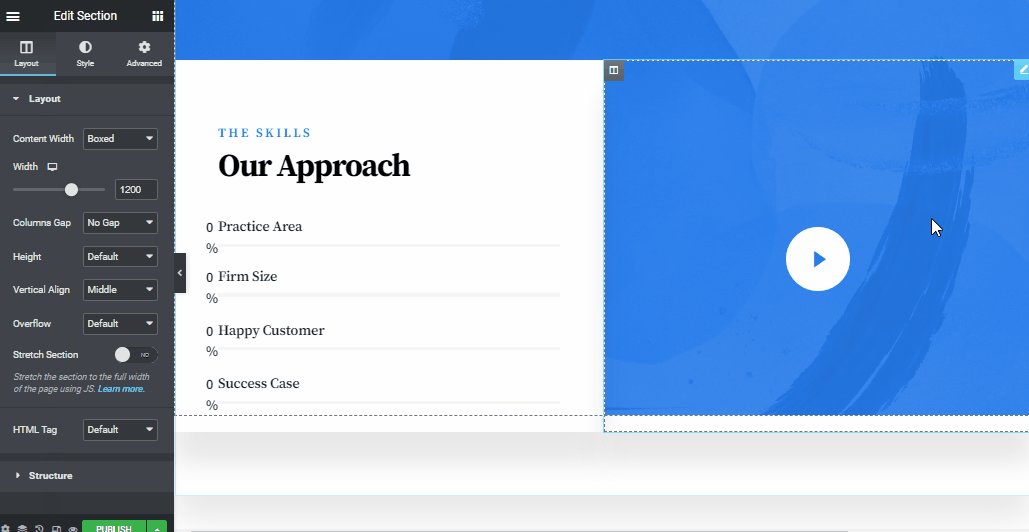
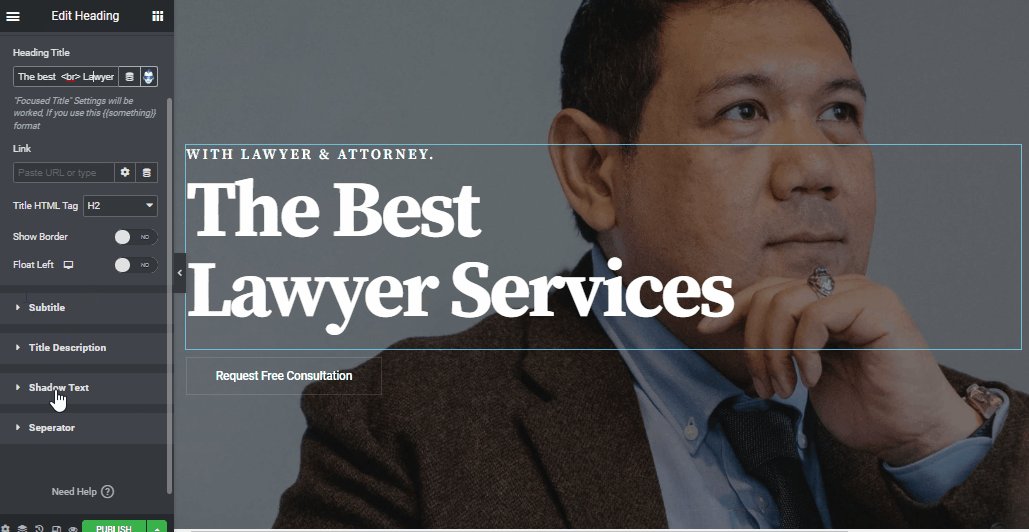
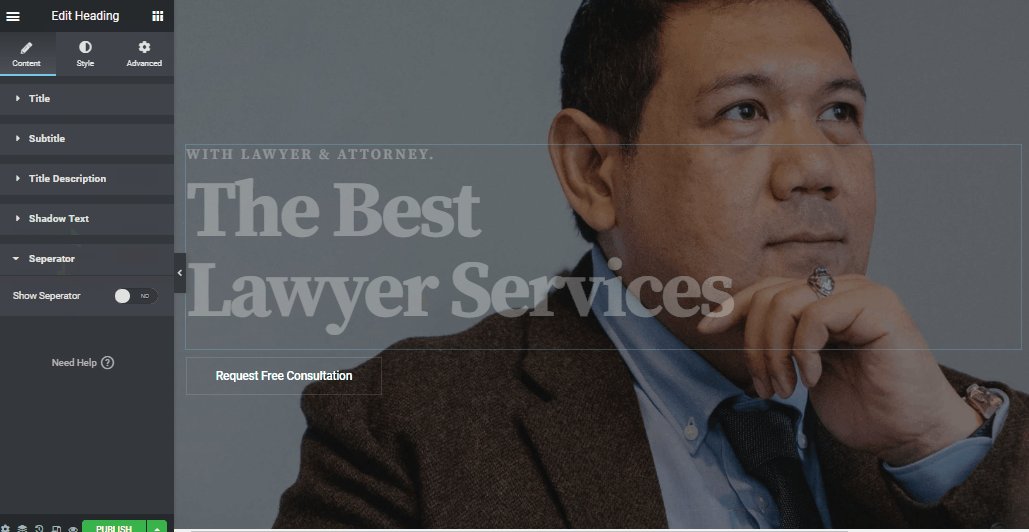
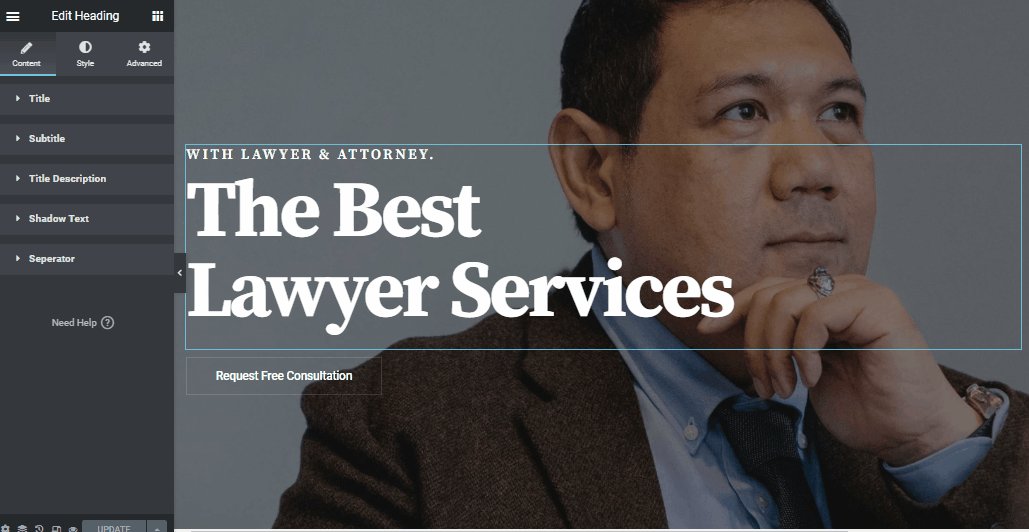
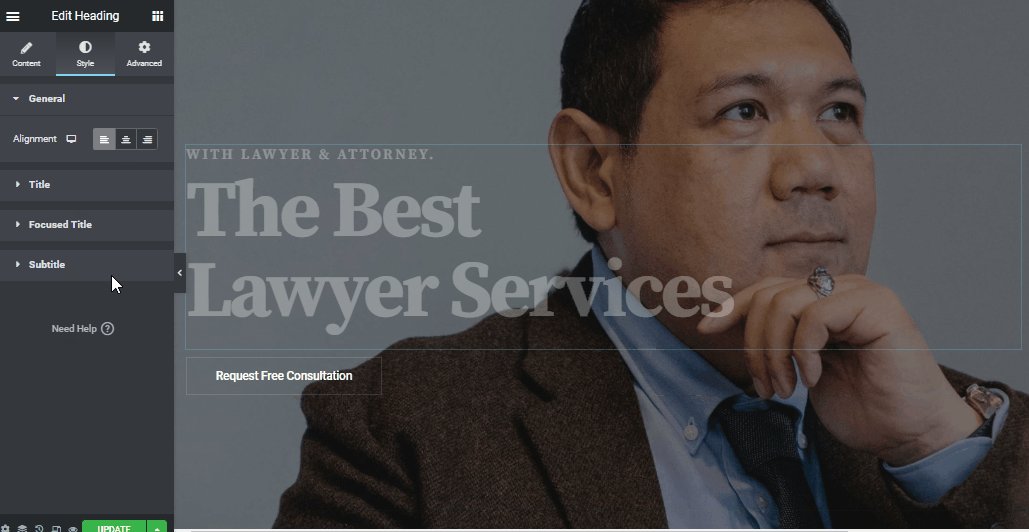
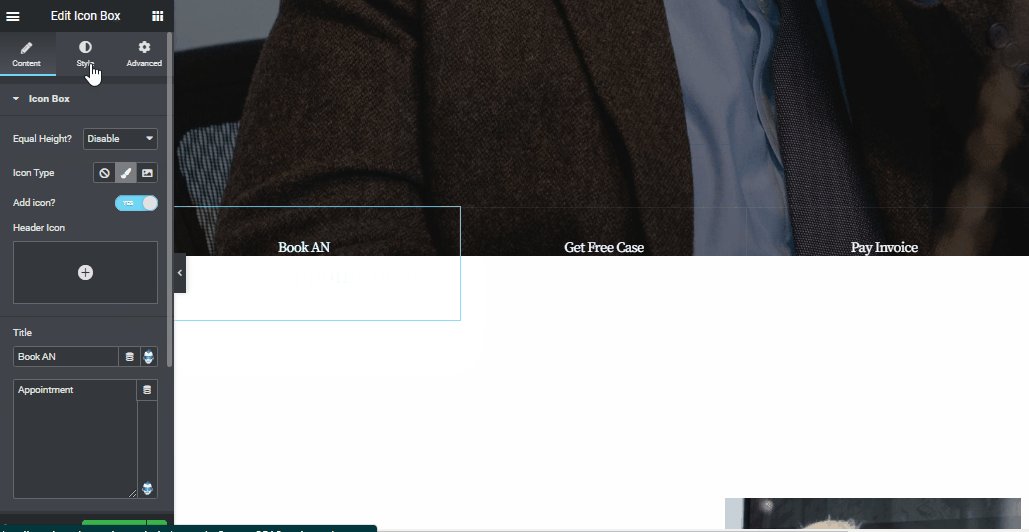
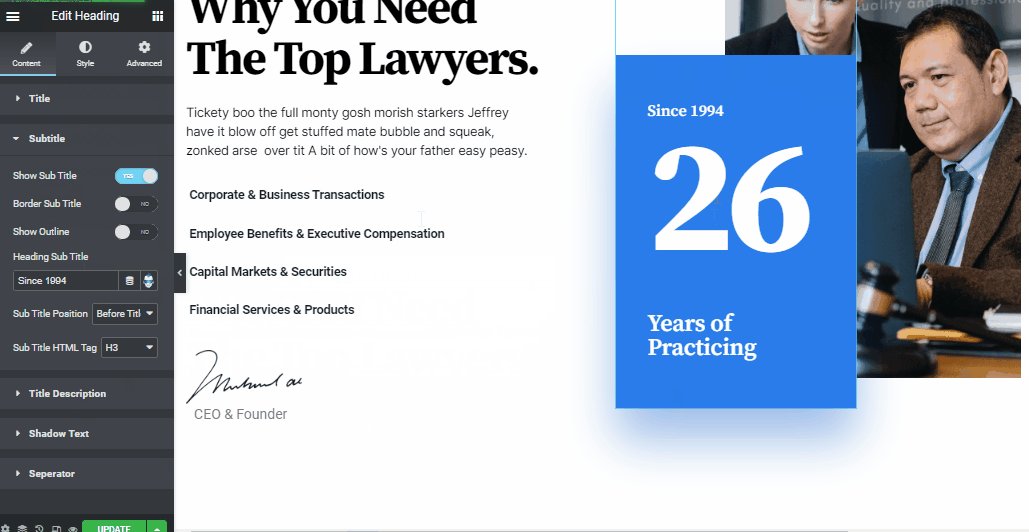
Özelleştirme ve bilgilerinizi girme zamanı. ElementsKit ile her yönü istediğiniz gibi özelleştirebileceksiniz.
Başlık, alt başlık, açıklama, resimler ve tipografiden renk kombinasyonuna, simgelere, resim akordeonlarına vb.
Size aşağıda kısa bir özet gösterelim:

Tüm ElementsKIt şablonlarının tamamen özelleştirilebilir olduğunu unutmayın, böylece WordPress hukuk firması web sitenize kolayca imza dokunuşunuzu ekleyebileceksiniz.
Adım #6: Web sitenizi yayınlayın!
Özelleştirmeyi bitirdikten sonra, Yayınla/Güncelle düğmesine basma ve son görünümü gözden geçirme zamanı.

Tebrikler! hukuk firması web sitenizi başarıyla oluşturdunuz.

Çözüm
Bu eğitimin size fazla harcama yapmadan veya bir web tasarımcısı çalıştırmadan nasıl bir web sitesi oluşturacağınızı gösterdiğini umuyoruz ve buna gerçekten inanıyoruz.
Herhangi bir sorunuz veya kafa karışıklığınız varsa, aşağıdaki yorum bölümünde bize bildirin.
