Görüntüler için WordPress'te Kolayca Bir Işık Kutusu Nasıl Oluşturulur
Yayınlanan: 2022-09-22Tek tek görüntüler için WordPress'te bir ışık kutusu oluşturmak ister misiniz?
Basit bir ışık kutusuyla, performansınızı veya sayfa hızınızı etkilemeden sitenizde tam boyutlu resimler görüntüleyebilirsiniz. Bu makalede, adım adım WordPress'e resimler için nasıl ışık kutusu ekleyeceğinizi göstereceğiz.
WordPress'te Işık Kutusu Nedir?
Lightbox, web sitenizin içeriğini kaplayan, dikkat dağıtıcı olmayan bir açılır penceredir. Bir ışık kutusu açarken, web sayfasının arka planı grileşecek ve kullanıcıların yer paylaşımından çıkmak için “X” simgesini tıklatana kadar dikkatlerini ışık kutusu içeriğinize odaklamasına yardımcı olacaktır.

Yer paylaşımı web sitenizin en üstünde yer aldığından, kullanıcıların içeriğini görmek için farklı bir sayfaya tıklamaları gerekmez.
Resim ışık kutusu stili kaplamalar, web sitenizin hızını etkilemeden büyük resim boyutlarını görüntülemenin mükemmel bir yoludur. Web sayfalarınızın daha hızlı yüklenmesine olanak tanıyan küçük resimler veya küçük boyutlu resimler içeren resim galerileri oluşturabilir, ardından izleyicilerin küçük resimleri tıklayıp ışık kutusunda büyük, yüksek çözünürlüklü sürümleri açmasına ve görüntülemesine izin verebilirsiniz.
Bir Lightbox'ı Ne Zaman Kullanmalısınız?
Lightbox kullanmanın işletme web siteniz için anlamlı olacağı birkaç durum vardır. Örneğin, görüntüleyenlerin daha fazla ürün ayrıntısı görmelerini sağlamak için e-ticaret web sitenizde bir ışık kutusu kullanabilirsiniz.
WordPress görüntü ışık kutusunu kullanabileceğiniz diğer bazı örnekler:
- Bir fotoğraf portföyü sergileyin
- Yazma örneklerinizin ekran görüntülerini vurgulayın
- Ürün ayrıntılarını görüntüle
- Bir YouTube/Vimeo videosu izleyin
Müşteri adayları oluşturmak için bir ışık kutusu açılır penceresini de kullanabileceğinizi biliyor muydunuz? OptinMonster gibi güçlü bir müşteri adayı oluşturma aracıyla, hedef kitlenizden ayrılmak üzereyken e-posta adreslerini toplamak için duyarlı ışık kutusu açılır pencereleri oluşturabilirsiniz.

İşte WordPress'te çıkış amaçlı bir açılır pencere oluşturmaya ilişkin bir kılavuz.
Bununla birlikte, adım adım resimler için WordPress'te bir ışık kutusu oluşturmanın 2 yoluna bakalım.
- SeedProd ile WordPress'te Işık Kutusu Nasıl Oluşturulur
- Adım 1. SeedProd'u Kurun ve Etkinleştirin
- Adım 2. Bir WordPress Teması veya Açılış Sayfası Oluşturun
- Adım 3. Image Lightbox'ınızı Nereye Ekleyeceğinize Karar Verin
- Adım 4. Değişikliklerinizi Yayınlayın
- Galeri Eklentisi ile Görüntü Işık Kutusu Nasıl Oluşturulur
SeedProd ile WordPress'te Işık Kutusu Nasıl Oluşturulur
İlk olarak, en iyi WordPress web sitesi oluşturucusu olan SeedProd ile WordPress'te nasıl bir görüntü ışık kutusu oluşturacağınızı göstereceğiz.

SeedProd, birkaç tıklamayla bir WordPress web sitesi tasarımı oluşturmanıza olanak tanıyan önceden hazırlanmış web sitesi kitleri ve açılış sayfası şablonlarıyla birlikte gelir. Ardından, sürükle ve bırak sayfa oluşturucusu ve özelleştirilebilir WordPress blokları ve bölümleriyle web sitenizi özelleştirebilirsiniz.
SeedProd'un Görüntü bloğu ile, WordPress galeri resimlerinizin büyük sürümlerini göstermek için bir ışık kutusunu etkinleştirebilirsiniz ve bu özellikleri aşağıdaki eğitimde sergileyeceğiz.
Devam etmeden önce, SeedProd ile yapabilecekleriniz:
- (404, satış, sıkıştırma, web semineri, teşekkür etme ve oturum açma) dahil olmak üzere dönüşüm sağlayan açılış sayfaları oluşturun
- Çevrimiçi mağazanız için özel bir WooCommerce sitesi oluşturun
- Yaklaşan veya bakım modu sayfanızı kimlerin atlayabileceğini kontrol edin
- Dinamik metinle açılış sayfalarınızı kişiselleştirin
- E-posta pazarlama entegrasyonları ve abone yönetimi panosu ile e-posta listenizi büyütün
- Ve daha fazlası.
Bu web sitesi oluşturucu eklentisi, hız ve SEO için optimize edilmiştir, bu nedenle web siteniz her zaman şişkinlik olmadan hızlı bir şekilde yüklenir.
Şimdi, tam öğreticiye geçelim.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
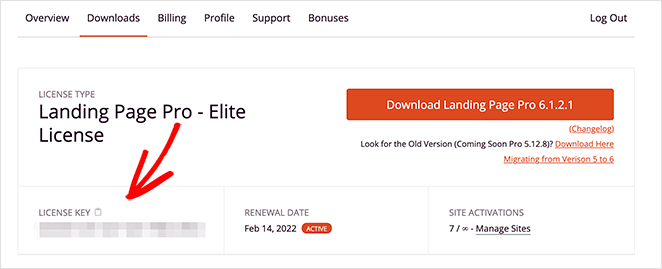
İlk önce SeedProd'un fiyatlandırma sayfasına gidin, bir lisans planı seçin ve SeedProd hesabınızı oluşturun. Hesap kontrol panelinize girdikten sonra İndirilenler sekmesine gidin ve SeedProd eklenti dosyasını bilgisayarınıza indirin.

Hazır oradayken lisans anahtarını kopyalayın çünkü buna kısa süre içinde ihtiyacınız olacak.
Eklentiyi indirdikten sonra, WordPress web sitenize kurun ve etkinleştirin. Bunu daha önce hiç yapmadıysanız, bir WordPress eklentisi yüklemeyle ilgili bu öğreticiyi takip edebilirsiniz.
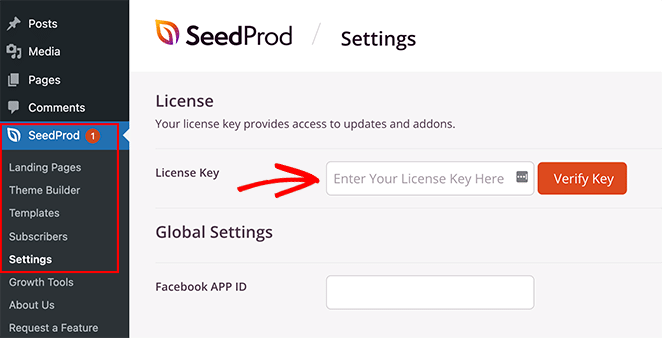
Sitenizde SeedProd eklentisi aktif olduğunda, SeedProd » Ayarlar'a gidin ve daha önce kopyaladığınız lisans anahtarını ilgili alana yapıştırın. Şimdi Anahtarı Doğrula düğmesini tıklayın ve bir sonraki adıma geçin.

Adım 2. Bir WordPress Teması veya Açılış Sayfası Oluşturun
Bir sonraki adım, WordPress temanızı veya açılış sayfanızı oluşturmaya başlamaktır. SeedProd eklentisi her ikisini de yapmanıza izin verir, ancak hangi seçeneği kullanacağınızdan emin değilseniz, işte bir açıklama:
- Tema Oluşturucu – Tema Oluşturucu ile mevcut WordPress temanızı yeni bir özel tema ile değiştirebilirsiniz. Önceden hazırlanmış birçok web sitesi kitinden seçim yapabilir ve tasarımınızı 1 tıklama ile yükleyebilirsiniz. SeedProd daha sonra temanızın tüm bölümlerini oluşturacak ve bunları sayfa oluşturucuyla görsel olarak özelleştirmenize olanak tanıyacaktır.
- Açılış Sayfası Oluşturucu – Açılış Sayfası Oluşturucu, mevcut WordPress temanızla birlikte çalışan bağımsız açılış sayfaları oluşturmanıza olanak tanır. Çeşitli duyarlı açılış sayfası şablonları arasından seçim yapabilir, ardından bunları sürükle ve bırak sayfa oluşturucuyla özelleştirebilirsiniz.
Her iki çözüm de tasarımınıza görüntü ışık kutuları eklemenize olanak tanır, bu nedenle ihtiyaçlarınıza en uygun olanı seçin. Başlamak için yardıma ihtiyacınız varsa, özel bir WordPress teması oluşturmaya ve SeedProd ile bir açılış sayfası oluşturmaya ilişkin bazı eğitimler burada.
Şablonlarınızı seçtikten ve açılış sayfanız veya temanız için çerçeveyi oluşturduktan sonra, tasarımınıza bir görüntü ışık kutusu eklemek için aşağıdaki 3. adımı uygulayabilirsiniz.
Adım 3. Image Lightbox'ınızı Nereye Ekleyeceğinize Karar Verin
Şimdi WordPress görüntü ışık kutunuzu nereye eklemek istediğinize karar verme zamanı.
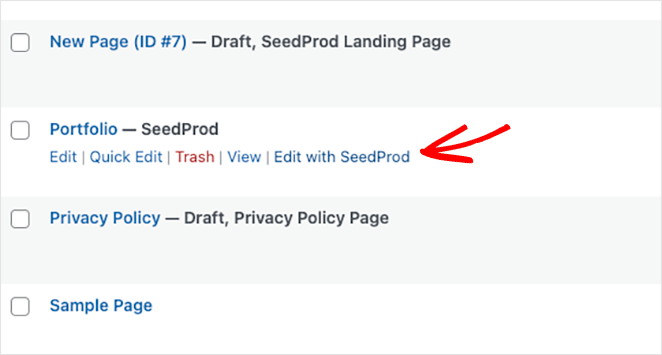
Bu kılavuz için, tema oluşturucuyu kullanarak özel bir portföy sayfası olan bir iç tasarım web sitesi oluşturuyoruz, bu nedenle, sürükle ve bırak oluşturucuyu açmak için sayfayı SeedProd ile düzenleyeceğiz.

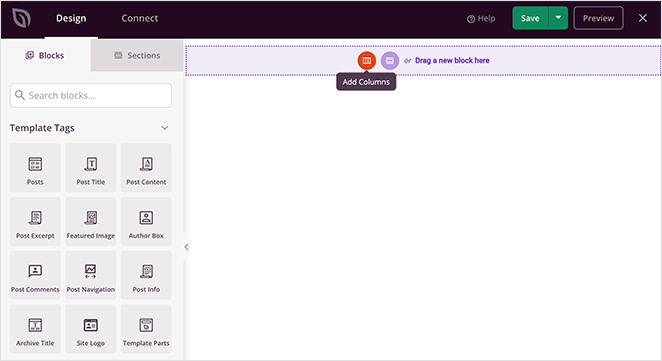
Tasarımınızı açtığınızda, solda bloklar ve bölümler içeren 2 sütunlu bir düzen ve sağda bir tasarım önizlemesi göreceksiniz. Öğeleri tıklatarak, sürükleyerek ve bırakarak önizlemenizde hareket ettirebilirsiniz.

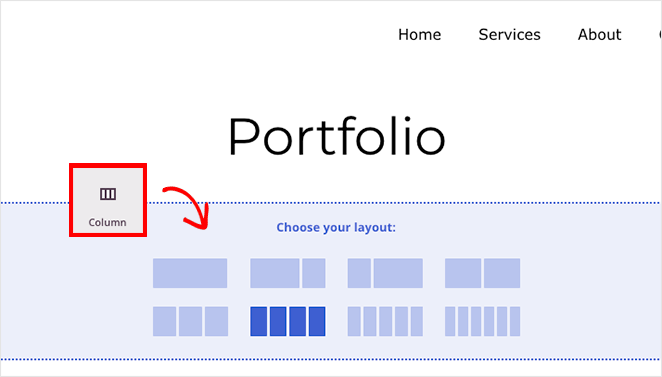
Portföy görsellerimiz için yeni bir sütun ekleyerek başlayalım. Kenar çubuğundan Sütunlar bloğunu sayfanıza sürükleyin ve bir düzen tasarımı seçin.


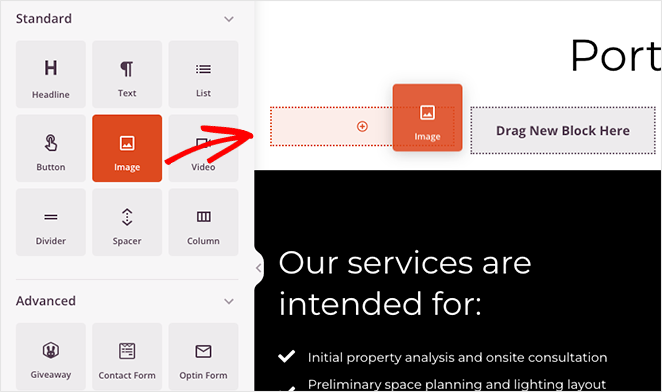
Ardından, Görüntü bloğunu sayfa bölümündeki her bir sütuna sürükleyin.

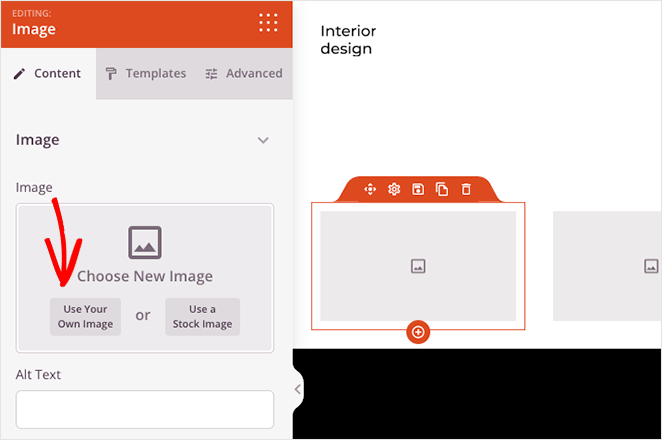
Oradan, her bir resim bloğuna tıklayıp bilgisayarınızdan veya WordPress medya kitaplığından bir resim yükleyebilirsiniz.

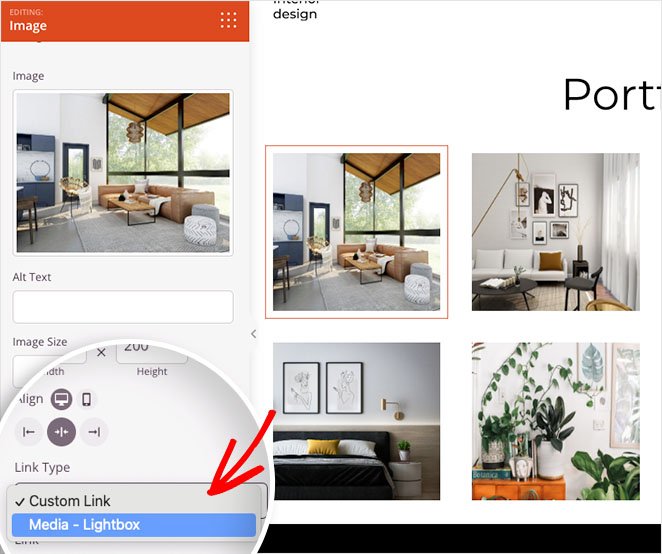
Artık galerinizdeki her resme bir ışık kutusu ekleyebilirsiniz. Bunu yapmak için herhangi bir görüntü bloğuna tıklayın, “Bağlantı Türü” başlığını bulun ve açılır menüden Medya – Işık Kutusu seçeneğini seçin.

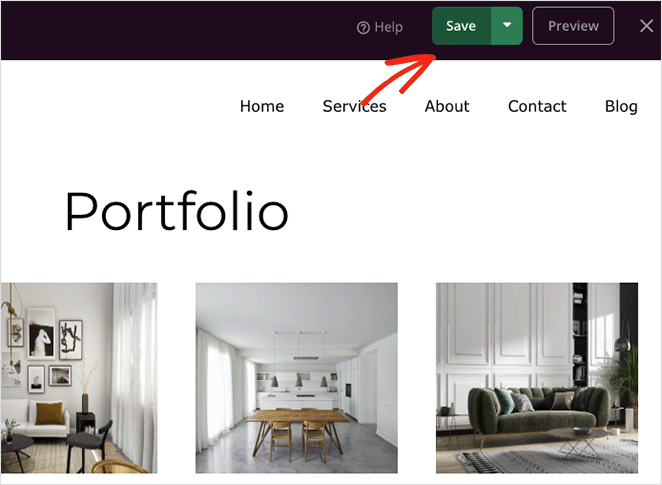
Bunu galerinizdeki her bir resim bağlantısı için tekrarlayın, ardından değişikliklerinizi kaydetmek için sağ üst köşedeki Kaydet düğmesini tıklayın.

Adım 4. Değişikliklerinizi Yayınlayın
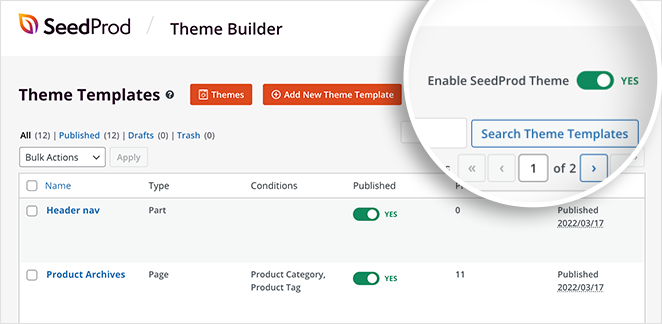
Son adım, duyarlı ışık kutusu galerinizi WordPress web sitenizde yayınlamaktır. Bunu özel bir WordPress teması için yapmak için WordPress yöneticinizden SeedProd »Tema Oluşturucu'ya gidin ve "SeedProd Temasını Etkinleştir" düğmesini "Evet" konumuna getirin.

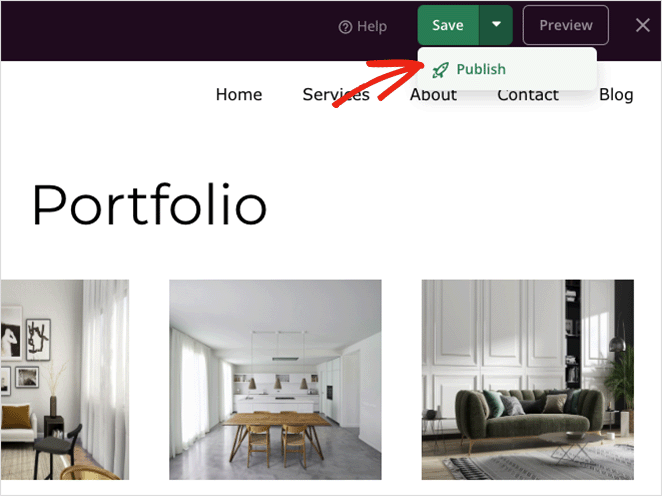
Bir açılış sayfası yayınlıyorsanız, sayfa oluşturucuda açın, Kaydet düğmesi açılır okunu tıklayın ve Yayınla 'yı seçin.

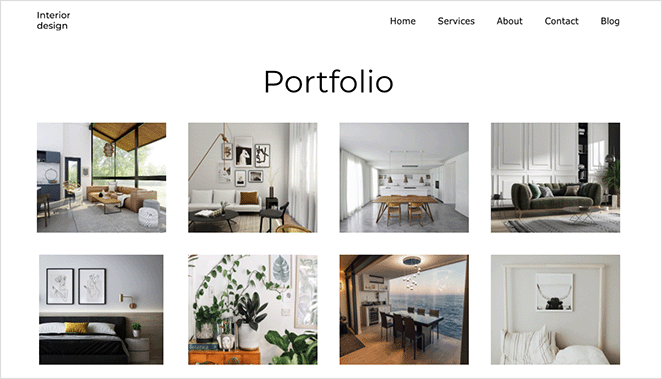
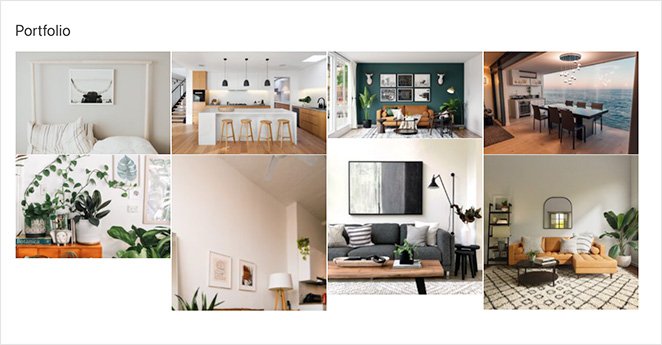
Artık nasıl göründüğünü görmek için yeni tasarımınızı görüntüleyebilirsiniz.

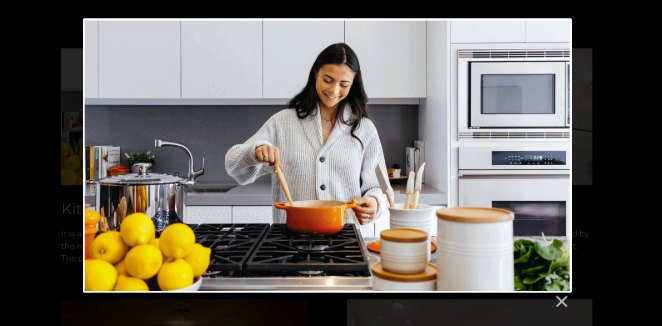
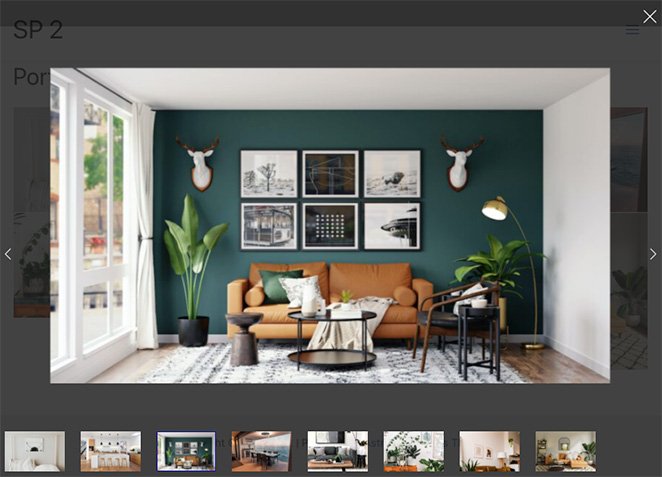
Ve galerinizdeki herhangi bir resme tıkladığınızda, duyarlı bir tam ekran resim ışık kutusu açacaksınız.

Galeri Eklentisi ile Görüntü Işık Kutusu Nasıl Oluşturulur
WordPress sitenize bir resim ışık kutusu eklemenin başka bir yolu da bir WordPress resim galerisi eklentisidir. Bu yöntem için WordPress için en popüler galeri eklentilerinden biri olan Envira Gallery'yi kullanacağız.

Bu hafif sürükle ve bırak resim galerisi eklentisi ile gönderiler, sayfalar, widget alanları ve kenar çubukları için optimize edilmiş resim galerileri oluşturabilirsiniz. Eklentinin kullanımı da kolaydır ve optimize edilmiş hıza sahiptir, bu nedenle resimleriniz web sitesi ziyaretçileri için hızlı bir şekilde yüklenecektir.
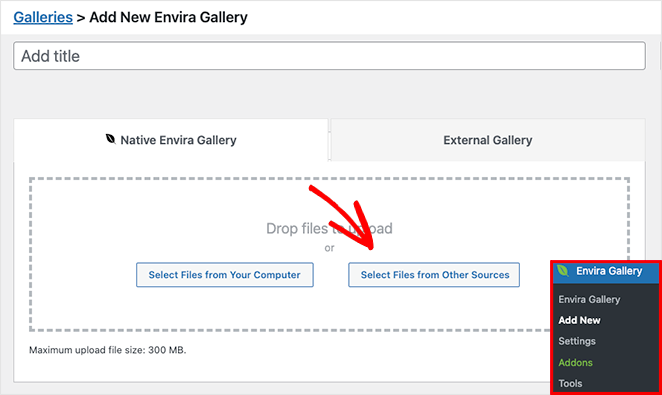
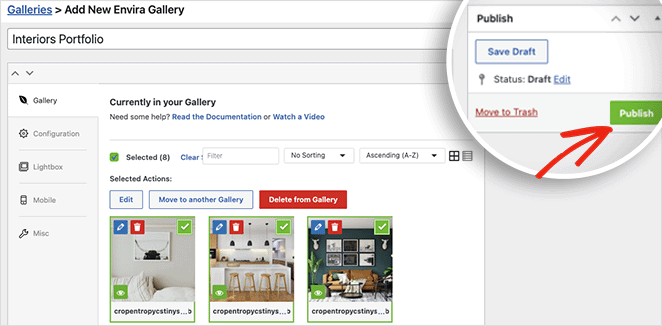
WordPress web sitenize Envira Gallery eklentisini yükleyip etkinleştirerek başlayın. Ardından, yeni bir resim galerisi oluşturmak için Envira Galeri » Yeni Ekle'ye gidin.

Bilgisayarınızdan Dosya Seç düğmesini tıklayarak galerinize resim ekleyebilirsiniz. Ancak, medya kitaplığınızdaki görüntüleri kullanmak isterseniz , Diğer Kaynaklardan Dosya Seç düğmesini tıklayın.
Galerinize resim ekledikten sonra, küçük resimleri sürükleyip bırakarak yeniden düzenleyebilirsiniz.
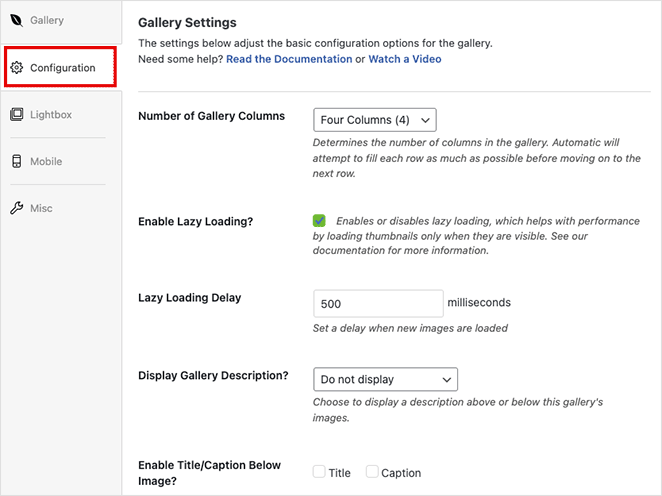
Şimdi galeri ayarlarınızı yapılandırmak için Yapılandırma sekmesine tıklayın.

Bu ekranda şunları yapabilirsiniz:
- Galeri sütunlarının sayısını değiştirin
- Resimler için tembel yüklemeyi etkinleştir
- Galeri açıklamasını göster
- Başlıkları ve altyazıları etkinleştir
- Görüntü boyutunu ve kırpma konumunu ayarlayın
- Galeri temasını değiştir
- Kenar boşluklarını ve dolguları ayarlayın
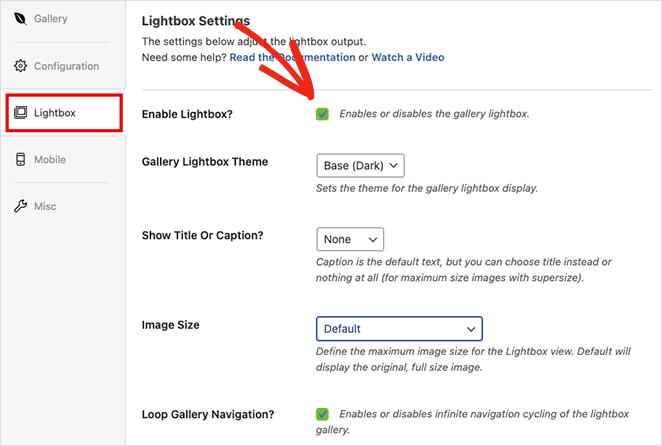
Ardından, ışık kutusu ayarlarını özelleştirmek için olan Işık Kutusu sekmesine tıklayın.

Önce, Işık Kutusunu Etkinleştir seçeneğinin işaretli olduğundan emin olun, ardından ışık kutusu temanızı değiştirmek, resim yazılarını görüntülemek, geçiş efektleri eklemek ve daha fazlasını yapmak için ayarları yapın.
Galeri ayarlarınızdan memnun olduğunuzda, sağ üst köşedeki Yayınla düğmesini tıklayın.

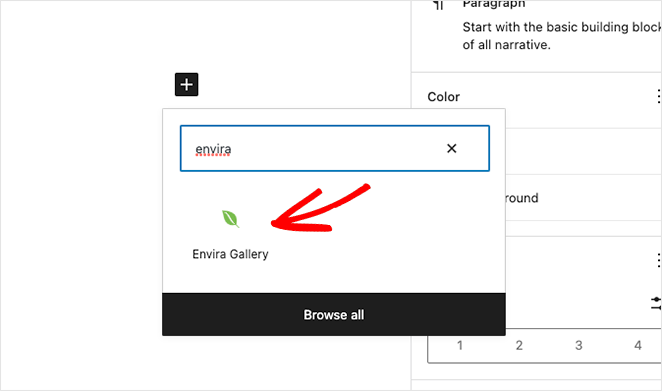
Galerinizi web sitesi ziyaretçilerine göstermek için bir gönderi veya sayfa oluşturun veya düzenleyin, ardından yeni bir WordPress bloğu eklemek için WordPress blok düzenleyicisinin içindeki artı (+) simgesini tıklayın.
Envira Gallery bloğunu görene kadar arayın veya kaydırın ve sayfanıza eklemek için tıklayın.

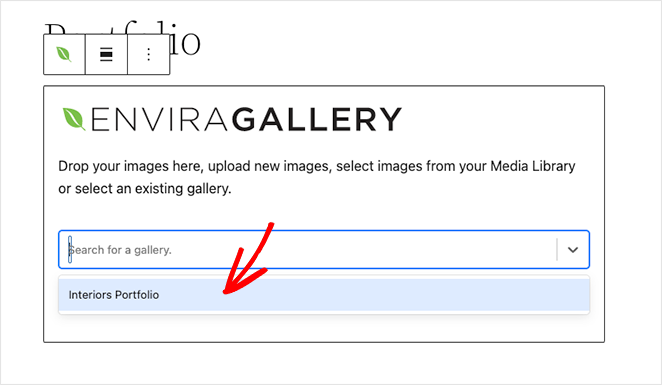
Ardından, ışık kutusu galerinizi önizlemek için açılır menüden galerinizi seçin.

Ardından, değişikliklerinizi kaydetmek için Güncelle veya Yayınla düğmesini tıklayabilirsiniz.
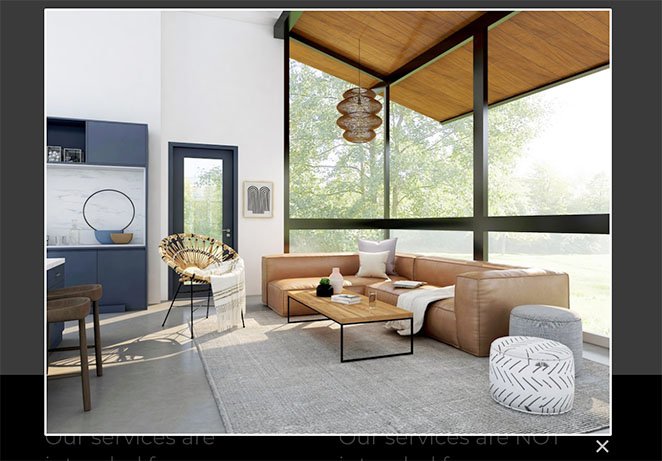
Sayfanızı önizlerken galeriniz şu örneğe benzer görünmelidir:

Daha sonra, aşağıdaki gibi duyarlı bir ışık kutusu galerisinde görüntülemek için herhangi bir resme tıklayabilirsiniz:

Bu kadar!
Bu adım adım öğreticide, daha hızlı, yüksek çözünürlüklü resim galerileri için WordPress'te nasıl ışık kutusu oluşturulacağını öğrendiniz. Bir sonraki WordPress görsel ışık kutunuzu oluşturmaya hazır mısınız?
İşte beğenebileceğiniz diğer bazı yararlı eğitimler:
- Çarpıcı Sekmeli İçerik için WordPress'te Sekmeler Nasıl Oluşturulur
- WordPress'e Tweet Düğmesi Nasıl Eklenir (3 Yol)
- WooCommerce'de Özel Sepete Ekle Düğmesi Nasıl Eklenir
Okuduğunuz için teşekkürler. İşinizi büyütmek için daha yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.