WordPress ve Elementor Kullanarak Tıbbi Bir Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2021-02-02Artık bir web sitesi oluşturmak için profesyonel olmanıza gerek yok. Artık teknik beceri seviyesinden bağımsız olarak herkes profesyonel bir web sitesi oluşturabilir.
WordPress bunu herkes için mümkün kılar. Ayrıca, Elementor & HappyAddon'ı kullanarak kolaylıkla son derece işlevsel bir site oluşturmak için önceden oluşturulmuş bir dizi şablon alacaksınız. Elementor, görsel düzenleyici ve sürükle ve bırak işlevine sahip, kullanıcı dostu bir WordPress site oluşturucusudur. Dünya çapında 5 milyondan fazla insanın bu sayfa oluşturucuyu aktif olarak kullanmasının nedeni budur.
Doktor gibi tıbbi bir kişi olsanız ve tıbbi bir web sitesi oluşturmak isteseniz bile, Elementor'u kullanarak bunu kendiniz oluşturabilirsiniz. En önemlisi, bunu yapmak için önceden herhangi bir kodlama bilgisine veya yazılım uzmanlığına sahip olmanız gerekmez.
Bu, 1 saatten daha kısa bir sürede tam teşekküllü bir tıbbi web sitesi oluşturmak için kapsamlı bir kılavuzdur. Ama derin sürüşten önce ikileminizi çözmeme izin verin.
Doktorlar Neden Profesyonel Bir Web Sitesine İhtiyaç Duyarlar?

İlk başta, size bazı istatistikler göstereyim:
- Hastaların %70'inden fazlası bir doktoru onaylamadan önce çevrimiçi arama yapıyor.
- Hastaların %86'sı tıbbi konular ve ilaçlar hakkında kendilerini çevrimiçi olarak bilgilendiriyor.
- 60'tan fazla hastadan biri, doktor aramak için Google'ı kullanıyor.
- %66'sı tıbbi aramalarına Google'da başlıyor ve ardından tercihlerine göre doktorları seçiyor.
Bu rakamlar açıkça gösteriyor ki aslında çevrimiçi bir dünyaya gidiyoruz ve tıp sektörü geride kalmıyor. İnsanlar bir şeyleri kendi başlarına keşfetmeyi severler ve bu da doktorun çevrimiçi varlığını inkar edilemez kılıyor.
Bir doktor olarak kişisel bir web sitesine sahip olmak size birçok yönden yardımcı olabilir. Aşağıda bunlardan birkaçına işaret ediyoruz.
- Otorite, güvenilirlik ve güvenilirlik oluşturun
- Doktorlar ve hastalar arasındaki boşluğu ortadan kaldırır.
- Çevrimiçi randevu tesisi sağlayın
- Gerçek incelemeler güvenilirliği artırır
- Web'deki görünürlüğü iyileştirin
Üstelik bu Covid-19 salgını gibi durumlar, bir doktorun çevrimiçi varlığının ne kadar gerekli olduğunu anlamamızı sağlıyor.
Bu nedenle, henüz bir web siteniz yoksa, tıbbi bir web sitesi oluşturmak için hızlı bir şekilde ilk adımı atın. Kendiniz için zengin özelliklere sahip profesyonel bir web sitesi oluşturmak için bu adım adım kılavuzu izleyin.
Tıbbi Web Sitenize Eklemeniz Gereken İşlevler

Bir web sitesi, onu buna göre özelleştiremezseniz amacınıza uygun şekilde hizmet etmeyecektir. Nihai hedefe ulaşmak için insanları çekebilecek ve web sitenizde daha fazla zaman harcayacak mükemmel bir web sitesi oluşturmanız gerekir.
Web sitenizde başarısız olma şansını önlemek için bu ipuçlarını gözden geçirebilirsiniz. Genellikle, bir tıbbi web sitesi aşağıdakiler gibi bazı belirli sayfaları içermelidir:
- Ana Sayfa
- hizmet sayfası
- Hakkında sayfası
- İletişim sayfası
- randevu sayfası
- Konum sayfası
- Doktor sayfası
Elementor, isterseniz daha fazla sayfa ekleme esnekliği sağlar. Her sayfanın belirli bir nedeni vardır. Onları bulalım.
Ana Sayfa
Ana sayfa, arama seçenekleri ve web sitesindeki her sayfaya bir bağlantı dahil olmak üzere kolay gezinmeyi sağlamalıdır. Bir tıbbi web sitesi, birçok hizmet sunmanın yanı sıra, genel veya çok özel hastalıklar, tedaviler, son salgın haberleri vb. hakkında sunacak çok fazla bilgiye sahiptir.
Hizmet Sayfası
Hizmetler sayfası, tıbbi bir web sitesinin başarısı için çok önemlidir. Tıbbi bir web sitesini ziyaret eden bir kullanıcının aklında belirli bir sorun vardır. İyi ayrıntılı bir hizmetler sayfası sağlayarak, ilgili tüm bilgilerin kullanıcının okuması için hazır olmasını sağlıyor ve onları tıbbi tesislerinizi kullanmaya teşvik ediyorsunuz.
Sayfa Hakkında
Hakkında sayfası, herhangi bir web sitesinin önemli bir parçasıdır. İşletmenin hikayesini anlatır ve çoğu zaman kullanıcı ile işletme arasında bir bağlantı oluşturmaya hizmet eder. Ayrıca, potansiyel müşterilere güven vermeye ve tıbbi tesisi ziyaret etmeye daha istekli olmalarını sağlamaya hizmet eder.
İletişim sayfası
Telefon numaralarının ve e-postaların pek çok sözüne ek olarak, tıbbi bir web sitesinde tüm ilgili bilgileri içeren bir iletişim sayfası bulunmalıdır. Tesisin yol tarifini içeren bir harita ve onun aracılığıyla iletişim kurmayı tercih eden kullanıcılar için bir iletişim formu içerebilir.
Konum Sayfası
Birden fazla konumunuz varsa, ilgili ayrıntılar, randevu seçenekleri ve varsa ilgili web sitelerine bağlantılar ile tüm farklı konumları ayrıntılandıran ayrı bir konumlar sayfasına sahip olmayı düşünmelisiniz.
Doktor Sayfası
Kullanıcıların tıbbi tesisinizle daha da rahat olmalarını ve sizi ziyaret etmeye daha istekli olmalarını sağlamak için, mevcut tüm doktorlar, sertifikaları, becerileri ve paylaşmak isteyebileceğiniz diğer bilgiler hakkında konuşan bir doktor sayfası oluşturmalısınız. e-postaları, çalışma saatleri veya benzerleri gibi.
Randevu Sayfası
Randevu almak için çağıran harekete geçirici mesaj düğmelerine ek olarak, potansiyel müşterilerinizin tıbbi kliniğinizin personelinden randevu almalarını hiçbir şeyin engellemediğinden emin olmak için muhtemelen akıllı bir form içeren ayrı bir randevu sayfanız olmasını öneririz.
Elementor ve Mutlu Eklentileri Kullanarak WordPress'te Tıbbi Bir Web Sitesi Nasıl Oluşturulur (8 Kolay Adım)

Dediğimiz gibi, Elementor'u kolaylıkla kullanarak tam teşekküllü bir web sitesi oluşturabilirsiniz. Ayrıca, daha fazla özellik ve esnekliği ortaya çıkarmak için çok sayıda 3. taraf entegrasyonu mevcuttur. Burada, son derece güçlü widget'ları için Happy Addons'u 3. taraf eklentileri olarak kullanıyorum.
Happy Addons'un yalnızca 7 ay içinde 50.000'den fazla aktif kurulumu almak için dönüm noktasına dokunduğu gerçeğini söyleme dürtüsüne karşı koyamıyorum.
Tıbbi web sitenizi oluşturmak için ön koşullar şunlardır:
- Alan Adı ve Barındırma
- Bir WordPress Sitesi
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz ve Profesyonel)
Elementor Pro ile sitenizi zahmetsizce tasarlamak için hazır şablon elde edeceksiniz. Temel Elementor'da bazı hazır şablonlar da mevcuttur. Ancak bugün size sıfırdan bir tıbbi siteyi sıfır maliyetle nasıl tasarlayacağınızı göstereceğiz.
Öncelikle alan adınızı ve hosting paketinizi başarıyla getirdiğinizi varsayalım. Ardından WordPress, Elementor ve Happy Addons'u başarıyla yüklediğinizden emin olun.
Şimdi web sitenizi başlatın, aşağıdaki adımları izleyin:
Adım 01: Ana Sayfanıza Başlık Ekleyin
Web sitesi özelleştirmesi tamamen size kalmış. Ne yapmak istersen yapabilirsin. Sayfa oluşturucu Elementor ve Happy Addons, web sitenizi gereksinimlerinize göre özelleştirme özgürlüğü verecektir. Ancak, ilk şey, web sitenizin ilk sayfası için bir başlık belirlemektir.
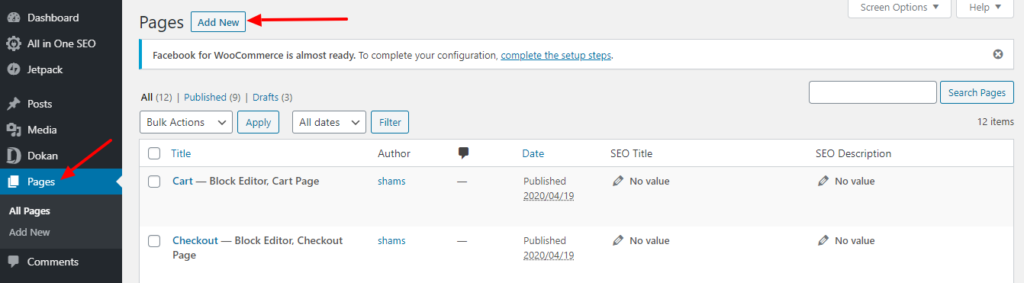
- Bunu yapmak için 'Sayfa' > 'Yeni Ekle'ye tıklayın

Yeni bir sayfa alacaksınız.
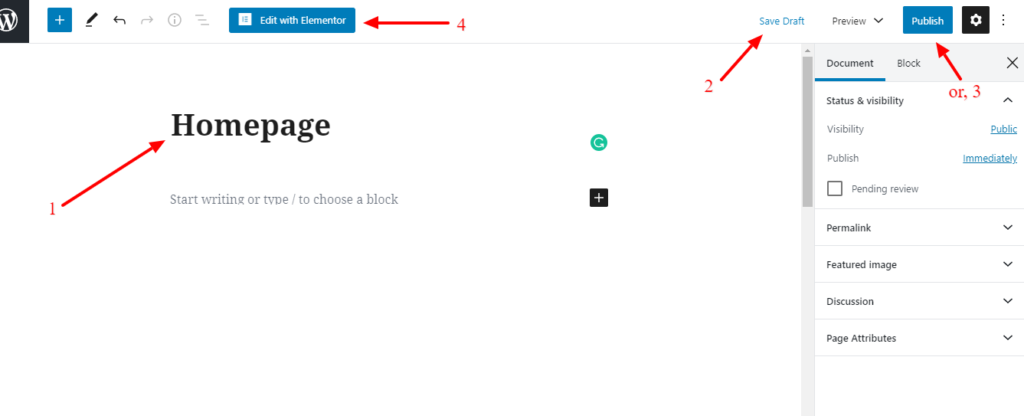
- Bir sayfa adı koyun
- Taslağı kaydedin veya yayınlayın
- Son olarak, “Elementor ile Düzenle” düğmesine basın.

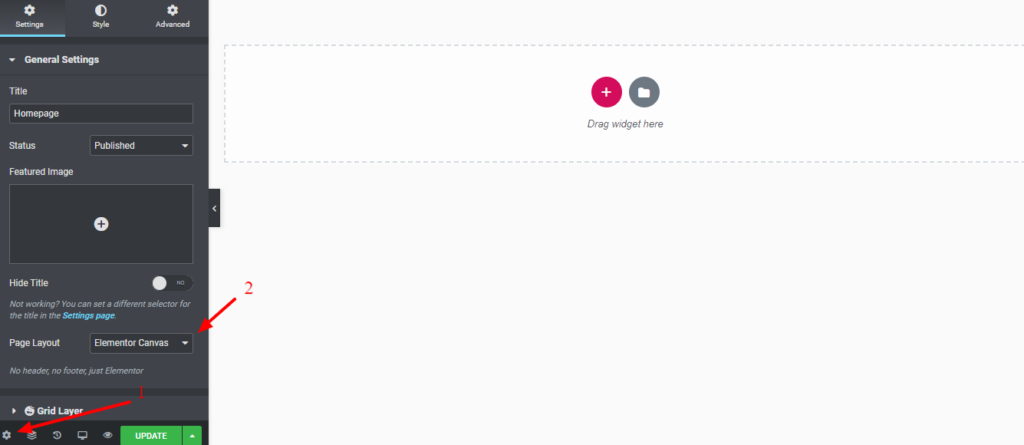
Tasarıma yeni bir sayfa açmak için,
- ayar simgesine basın
- Sayfa düzenini "Elementor Canvas" olarak ayarlayın

- Tek sütunu seçin

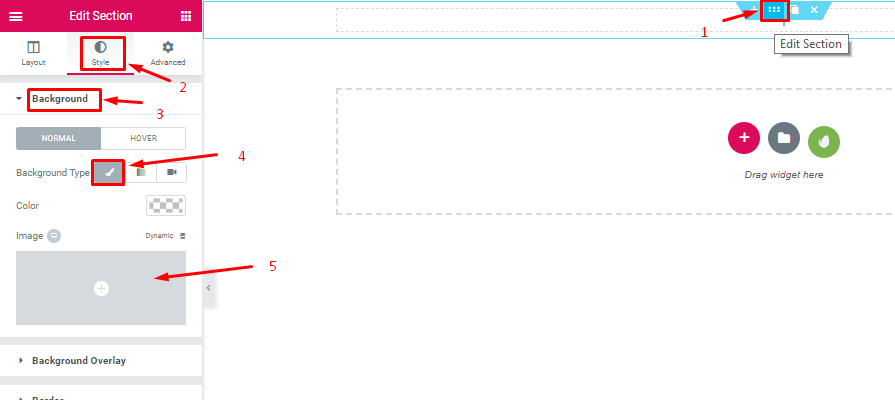
Şimdi bir kapak resmi yüklemeniz gerekiyor.
- Sağ üst köşeden DOT seçeneğini seçin
- Stil > Arka Plan > Arka Plan Türü'ne gidin
- Bir görüntü yükle.

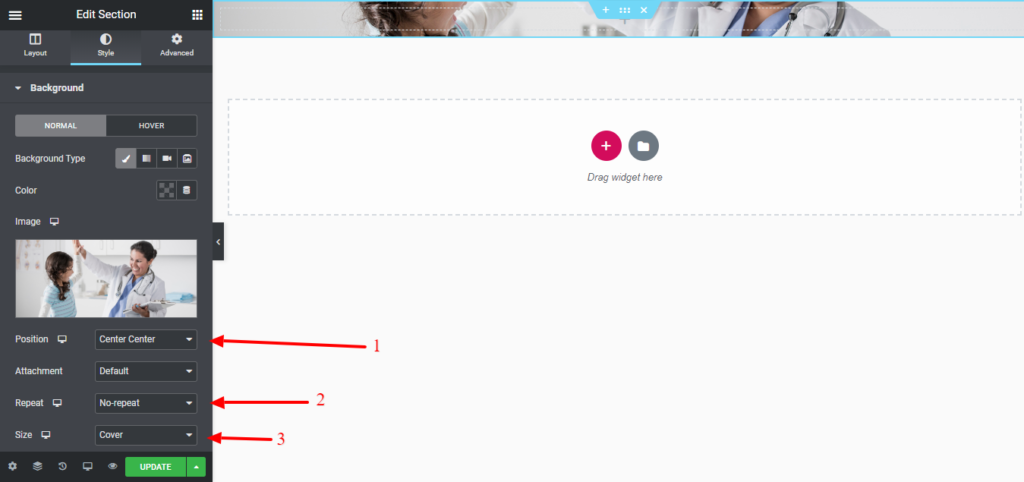
- "Merkez Merkez" konumunu ayarlayın
- Tekrar "Tekrar Yok"
- Boyut "Kapak"

- Düzen seçeneğine tıklayın.
- Yükseklik "Ekrana Sığdır"
- Sütun konumu "Üst".

Adım 02: Başlık Metni Ekle
Ana sayfanıza bir başlık metni ekleyin, böylece ziyaretçiniz gerçekte nereye geldiklerini anlayabilir.
- Başlığı ayarlamak için "Başlık Widget'ını" sürükleyin.
- Şimdi tipografiyi tasarım konseptinize göre özelleştirin.

Adım 03: “Servis” Bölümünü Ekleyin
Hizmet bölümü, hastalarınız için sunduklarınızı yansıtmalıdır. Hizmet bölümü aracılığıyla temsil edilmesi gereken danışmanlığın yanı sıra ilaç sattığınızı varsayalım. Böylece müşteriniz bu sayfayı ziyaret ettikten sonra kendiniz hakkında bilgi sahibi olur.

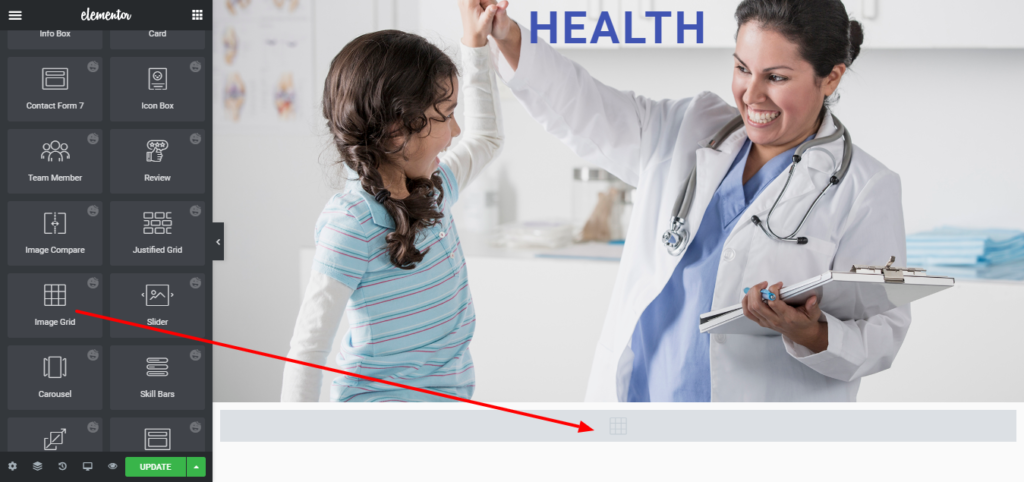
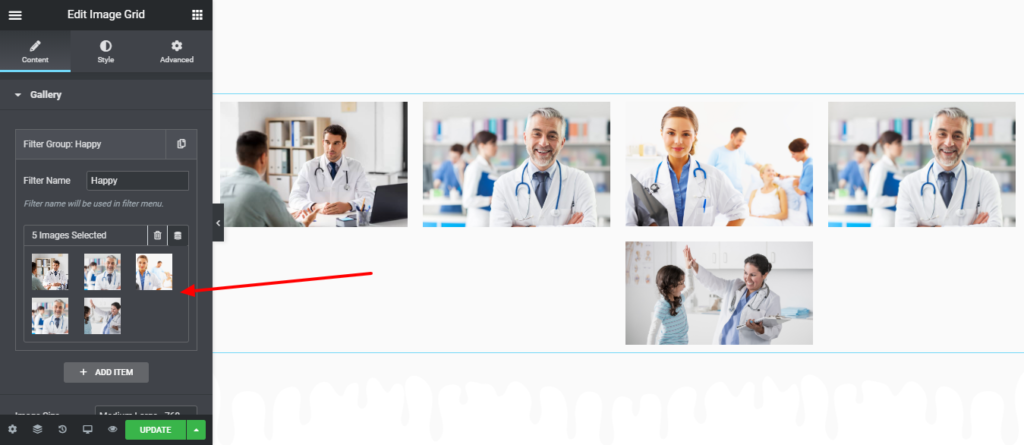
Şimdi, hangi hizmetleri sunduğumuzu göstermek için bir “Görüntü ızgarası” ekleyeceğiz.
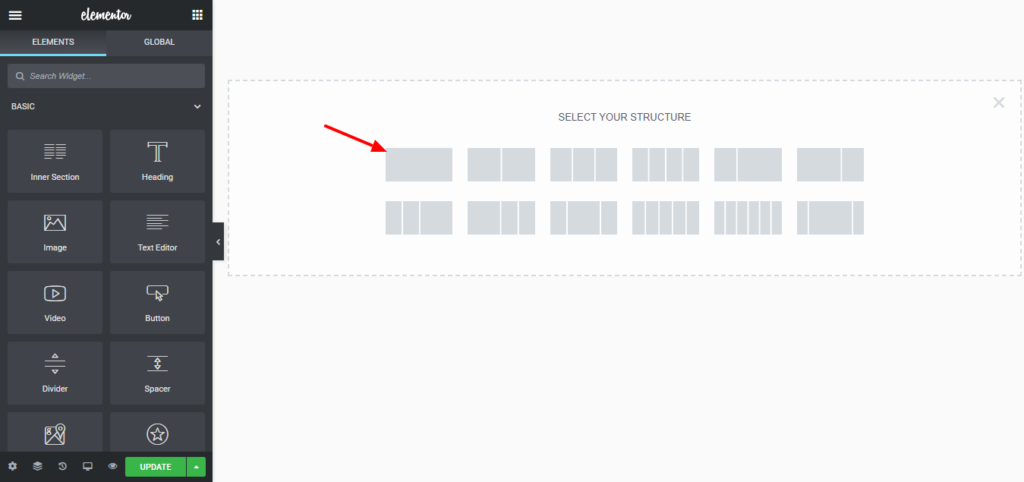
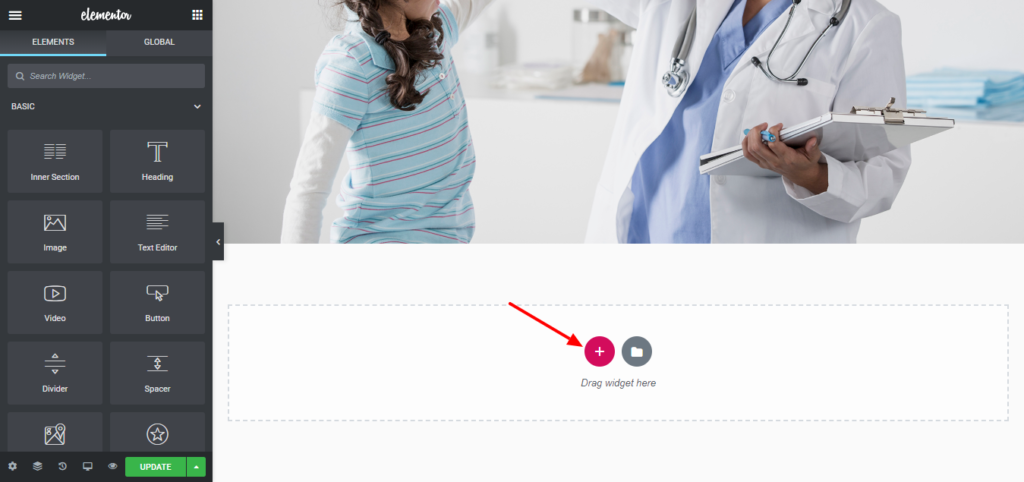
- Tek bir yapı eklemek için artı işaretine tıklayın.

- Bir Görüntü ızgarasını sürükleyin
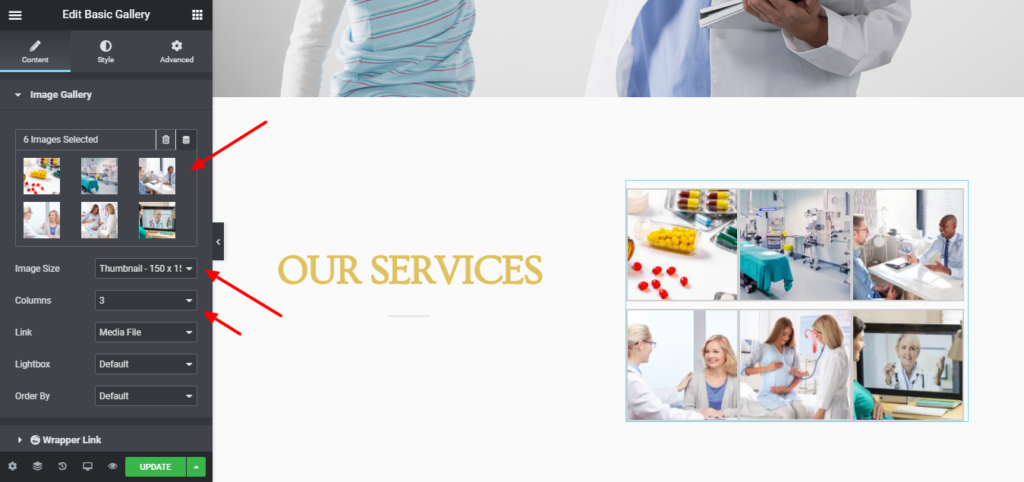
- Galeriye resim ekleyin.

Galeriye resim ekledikten sonra aşağıdaki gibi görünecektir.

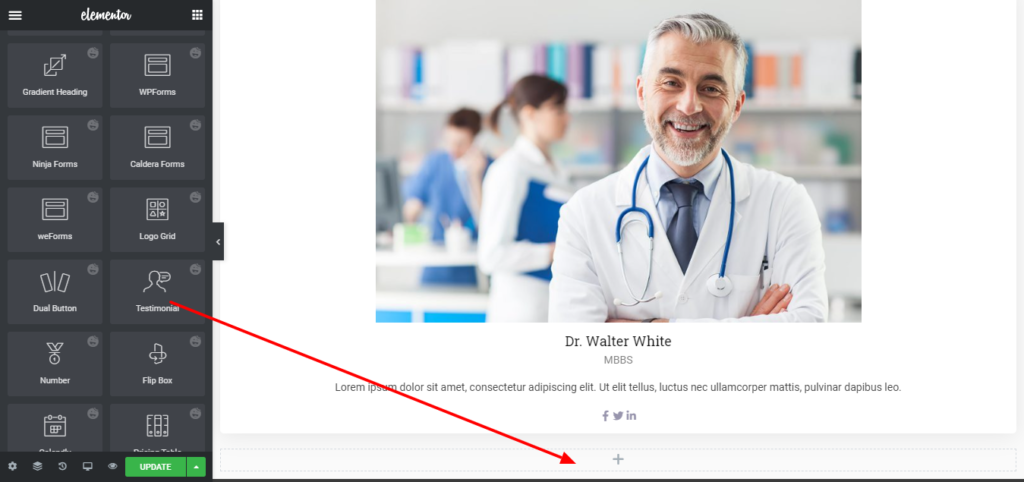
Adım 04: Doktor Profili Ekle
Bir Ekip Üyesi widget'ı alın ve aşağıdakileri özelleştirin;
- Fotoğraf yükle
- ad ekle
- İş ismi
- biyo
- Sosyal profilleri ayarla

Bu şekilde daha fazla doktor ekleyebilirsiniz.
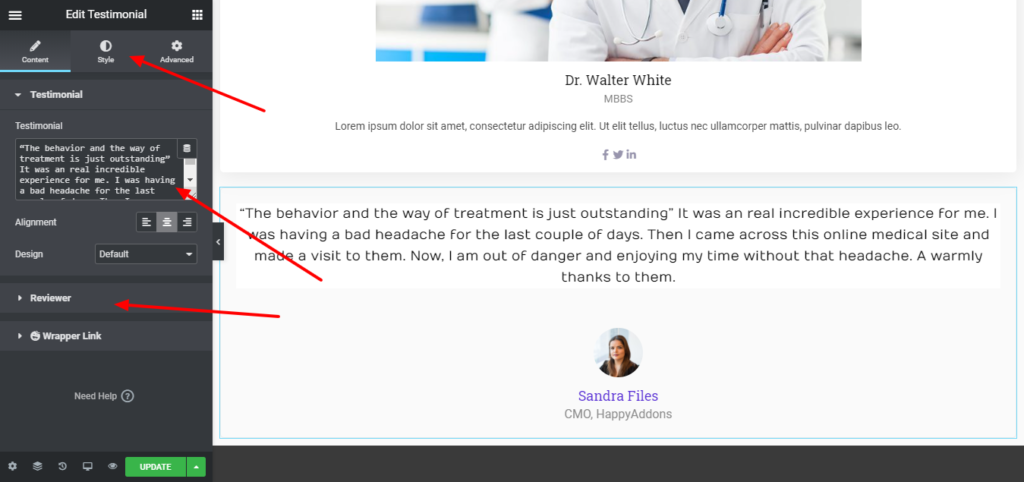
Adım 05: Görüş Ekle
İyi sunulmuş bir referans, ziyaretçilerinizin güvenilirliğini kazanabilir. Temel olarak, hastalarınızın sizin hakkınızda ne konuştuğunun tartışılmasıdır. Bu nedenle, Happy Addons Testimonial widget'ı ile gözleri yatıştırıcı bir referans oluşturun.
- Arayüzünüze bir referans widget'ı sürükleyin

Referans widget'ını özelleştirelim.
- Sizin hakkınızda söylediklerini referans metni ekleyin.
- İnceleyen profili ekle
- Tipografiyi tasarım konseptinize göre özelleştirin.

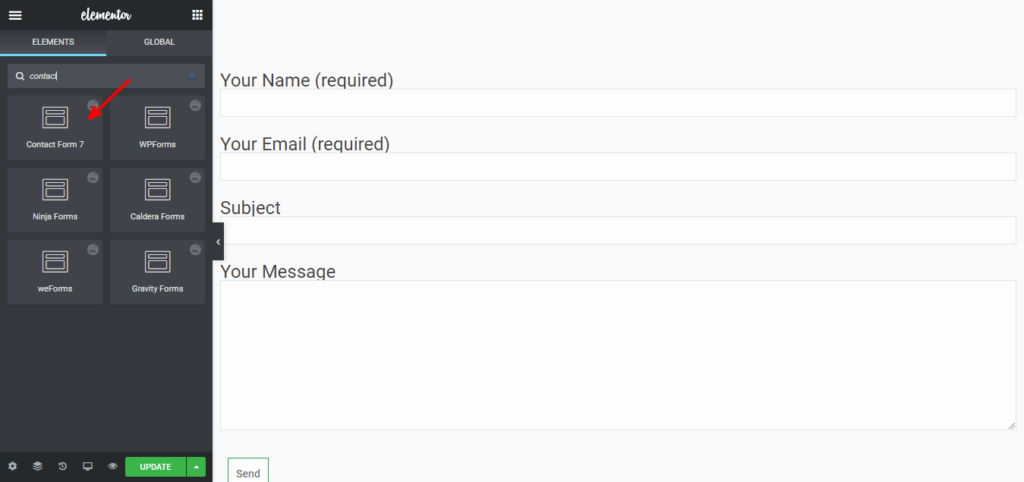
Adım 06: Bir İletişim Formu Ekleyin
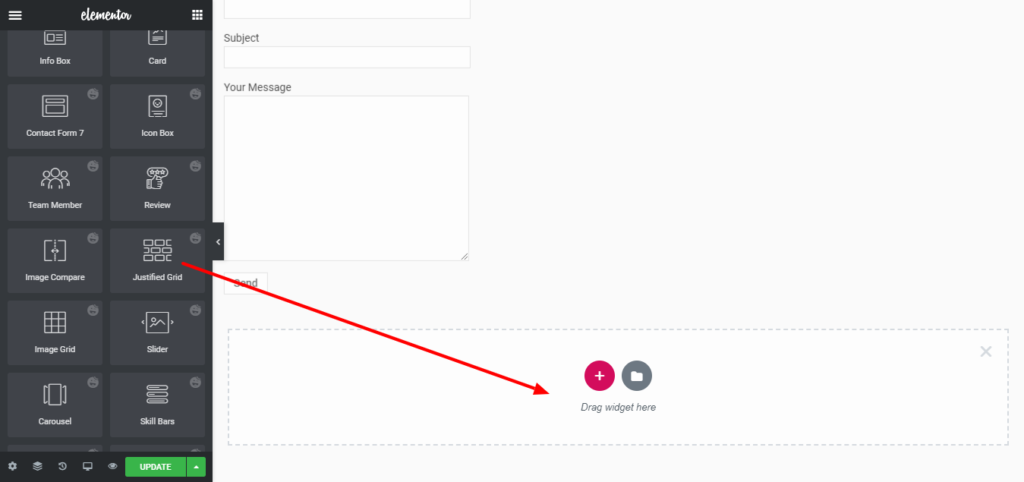
Hastalarınızın bir iletişim formu aracılığıyla sizinle iletişim kurmasına izin verin. İletişim formu eklemek için artı işaretine tıklayarak tek bir yapı elde edin.
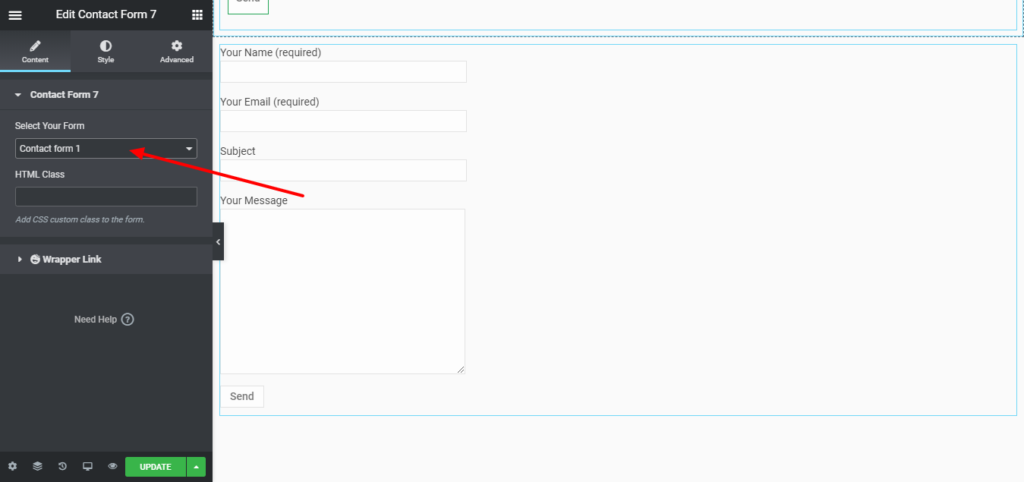
Ardından arayüzünüzde “İletişim Formu 7”yi sürükleyin.

Açılır listeden iletişim formu 1'i seçin.

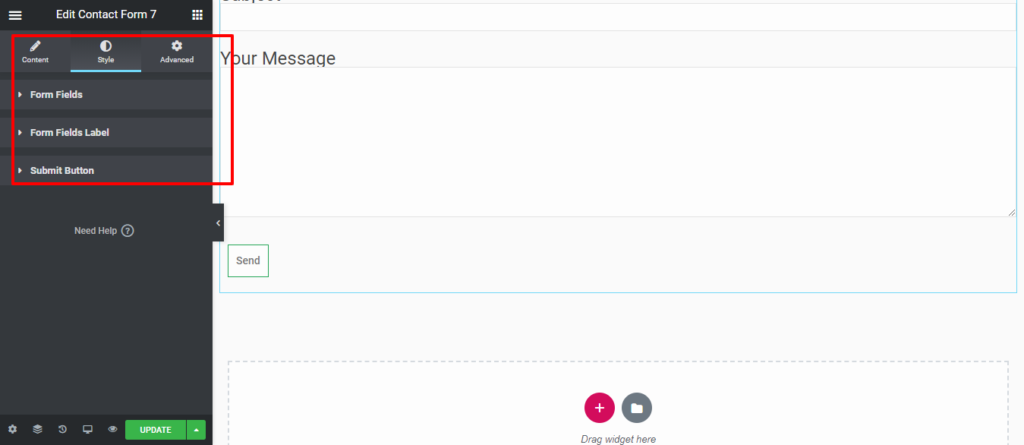
İletişim formunu özelleştirin
- Form Alanları
- Form Alanları Etiketi
- Gönder Düğmesi

Hareket efektleri, mutlu efektler, arka plan eklemek veya sayfayı duyarlı hale getirmek istiyorsanız, bu seçenekleri keşfetmek için ' Gelişmiş ' seçeneğine tıklayın.
Adım 07: Bir Galeri Ekle
Bildiğiniz gibi, bir resim doğru bir şekilde gösterilirse binlerce kelime anlatabilir. Happy Addons'ın Justified Grid widget'ını kullanın ve resminizi başarı öyküleri olarak gösterin.
Arayüzünüze haklı bir ızgara sürükleyin

Ziyaretçilerinizle paylaşmak istediğiniz kadar resim yükleyin.

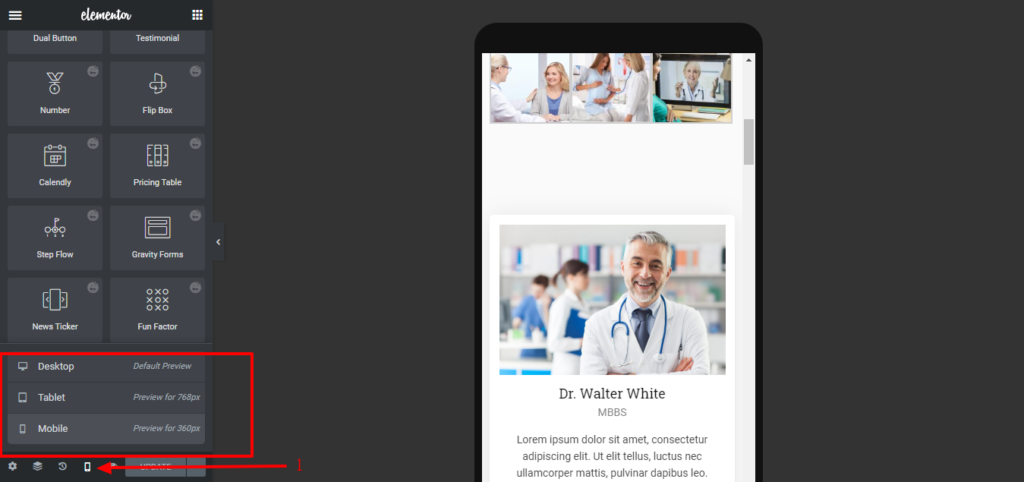
Adım 08: Sitenizi Mobil Duyarlı Hale Getirin
Mobil görünüme gitmek için sol alttaki masaüstü simgesine tıklayın ve mobil'i seçin.

Şimdi sayfayı gözden geçirin ve sütun sırasını tersine çevirmek veya başlıklara dolgu eklemek gibi iyileştirilebilecek alanları tespit edip edemeyeceğinize bakın.
Elementor, sitenizi hayal gücünüze göre tasarlamanız için size sonsuz özelleştirme araçları sunar. Bu seçenekleri sabırla keşfetmek için ihtiyacınız olan her şey. Ayrıca HappyAddons ile animasyonlu metin, kayan efektler ve çok daha fazlası gibi gelişmiş özellikler ekleyin.
Tıbbi Web Sitenizin Son Önizlemesi
İşte az önce oluşturduğunuz sayfanın son görünümü.

Tebrikler! Ana Sayfanız yayınlanmaya hazır. Şimdi aynı tasarım prosedürlerini izleyerek tüm sayfaları tamamlayın. İyi şanlar!
Şunlar da hoşunuza gidebilir: WordPress'te Elementor ile Portföy Web Sitesi Nasıl Oluşturulur.
Not: Elementor'u tek başınıza kullanarak tıbbi bir web sitesi oluşturmak için daha fazla yardıma ihtiyacınız olacaksa bu kısa videoyu izleyin.
Elementor Medical Site SSS

1. Nasıl Medikal Web Sitesi Oluşturabilirim?
Aşağıdaki adımları izleyerek kendi başınıza bir tıbbi web sitesi oluşturabilirsiniz:
- İlham almak için bazı benzer web siteleri bulun.
- Siteniz için benzersiz bir özellik listesi oluşturmak için bu web sitelerini inceleyin.
- Web siteniz için kaç sayfa içerik ihtiyacınız olacağına karar verin.
- Bir alan adı seçin ve siteniz için hosting satın alın.
- WordPress ve Elementor kullanarak sitenizi tasarlamaya başlayın.
2. WordPress Siteme Nasıl Elementor Eklerim?
Elementor'u WordPress sitenize hemen ekleyebilirsiniz. Tek ihtiyacınız olan şu 5 adımı takip etmek:
- WP Dashboard > Eklentiler'e gidin
- “Yeni Ekle” düğmesine tıklayın
- Arama kutusuna Elementor yazın
- "Şimdi Yükle" düğmesini tıklayın
- Kurulum aşamasını tamamladıktan sonra etkinleştirin.
3. Çevrimiçi Doktorlar Ne Kadar Kazanıyor?
Çevrimiçi bir doktor günümüzde sağlıklı bir rakam kazanıyor. ZipRecruiter'a göre, Amerika Birleşik Devletleri'ndeki ortalama teletıp hekimi maaşı 216.958 dolar . Bazı tele-sağlık şirketleri, saatlik ortalama 100 ila 150 dolar arasında bir ücretle saat başı ödeme yapar. Diğer şirketler, danışmanlık başına ortalama 15-30 ABD doları/video danışmanlığı ve saatte yaklaşık 3-5 danışmanlık ücreti öder.
4. Elementor WordPress ile Ücretsiz mi?
Elementor'u indirmek ve kullanmak tamamen ücretsizdir. Mümkün olan en kolay ve en hızlı şekilde güzel WordPress web siteleri oluşturmanıza olanak tanıyan en üst düzey ve ücretsiz WordPress sayfa oluşturucusudur.
5. Elementor Web Sitenizi Yavaşlatıyor mu?
Elementor, bazı durumlarda WordPress sitenizi yavaşlatır. Sitenizi yavaşlatabilecek ekstra CSS ve JavaScript ekler. Kodları ayrıca birçok div kullanır. Premium Elementor eklentileriyle birleştiğinde bu, sitenizi yavaşlatabilir.
Bu sorundan kurtulmak için WordPress Sitesini Hızlandırmak için 15 Profesyonel İpucunu (Başlangıç Kılavuzu) okuyun.
İyi Düzenlenmiş Bir Medikal Web Sitesi ile Hastanıza Bir Adım Daha Yakınlaşın

Doktor sayısının nüfusa göre yetersiz olduğu bilinen bir gerçektir. Üçüncü dünya ülkelerine bakarsanız bu senaryo bir kabusa dönüşür. Bu nedenle, her doktorun kişisel tıbbi web sitesine sahip olmasını sağlamanın tam zamanı.
Elementor size önceden kodlama bilgisi olmadan tıbbi bir web sitesi oluşturma fırsatı verdiği için bu artık bir rüya değil. Üçüncü taraf entegrasyonları, Elementor'u her zamankinden daha güçlü kılıyor.
Happy Addons, hayalinizi şekillendirme esnekliğini artıran böyle bir 3. taraf entegrasyonudur. Animasyon, site senkronizasyonu, canlı kopyala/yapıştır gibi yüksek işlevli görevler - Happy Addons ile her şeyi yapabilirsiniz.
Bu Elementor & Happy Addons ikilisi ile bir anda tıbbi bir web sitesi oluşturun. Aşağıdaki yorum kutusu aracılığıyla deneyiminizi bize bildirmeyi unutmayın.
