Web Dönüşümünüzü Artırmak için Harekete Geçirici Mesajların A/B Testlerini Oluşturun
Yayınlanan: 2022-11-03Kurslar, haber bültenleri, müzik ve video platformları vb. gibi hayatınızdaki herhangi bir şeye kaç kez kaydolduğunuzu veya abone olduğunuzu düşünün. Bu kayıtların her birinin arkasında muhtemelen çok iyi düşünülmüş bir harekete geçirici mesaj vardı- dış tasarım: Muhtemelen güven verici bir şey eşliğinde dikkatinizi çeken, etkileyici metinler ve güzel resimler içeren çekici bir bileşen…
Herhangi bir web sitesinde, ziyaretçilerin tek tıkla harekete geçirici mesajla anında harekete geçmelerini kolaylaştırmak , olası satış ve müşteri sayısını önemli ölçüde artırabilir. CTA'ların ne olduğunu, avantajlarını ve bunları nasıl oluşturabileceğimizi görelim.
Harekete Geçirici Mesajın (CTA) Tanımı
Harekete geçirici mesaj veya CTA, kullanıcılardan çevrimiçi bir kursa veya yaklaşan bir etkinliğe kaydolma, bir bültene abone olma, belirli bir konuda bir topluluğa katılma, yazılımları deneme gibi hızlı bir işlem yapmalarını isteyen bir web sitesindeki bir davettir. ücretsiz veya bir ürün hakkında ek bilgi alma.
Bu çağrı, tıklanabilir bir düğme veya bağlantı içeren bir metin olarak görünebilir ve genellikle farklı biçimlerde sunulur:
- açılır pencereler veya kayan içerik,
- satın alma sayfaları veya ödeme sayfaları,
- reklamlar,
- bir yazının sonunda,
- belirli açılış sayfaları,
- yan bölmeler veya
- sayfa afişleri.

CTA'ların Avantajları
Bir CTA, herhangi bir web sayfasının önemli bir yönüdür. CTA bağlantıları ve düğmeleri, kullanıcılara daha sonra ne yapacaklarını söyleyen sinyaller olarak işlev görür. Net bir CTA olmadan, kullanıcılar bir ürünü satın almak veya sunduğunuz hizmet hakkında daha fazla bilgi edinmek için bir sonraki adımın ne olduğunu görmekte zorlanabilirler.
Zorlayıcı bir harekete geçirici mesajın avantajları şunlardır:
- Hedef kitlenizi web sitenize göz atmaya yönlendirin : basit harekete geçirici mesajlar, nereye gidileceğini, daha sonra ne yapılması gerektiğini belirtir ve web sitenizdeki yolculuğu büyük ölçüde basitleştirir.
- Karar vermeye yardımcı olun: hızlı bir uygulama ile iyi formüle edilmiş sorular ve anlaşılır cevaplar, hangi kararın verileceği konusundaki şüpheleri çözebilir. Hayatı kolaylaştıran harekete geçirici mesajlarla, ziyaretçilerinizin sunduğunuz hizmetler hakkında daha fazla bilgi sahibi olmasını isteyeceksiniz.
- Dönüşümleri iyileştirin : CTA'larınızı takip etmeye ne kadar çok insan ikna ederseniz, o kadar fazla potansiyel müşteri ve müşteri elde edersiniz.
"Raporu indir" etiketli bir düğme kadar basit bir şey, müşteriyi dönüşüm hunisinde veya satın alma yolculuğunda bir sonraki aşamaya taşımak için yeterli olabilir.
İlgi Çekici CTA'lar Oluşturun
Bir CTA hedefine ulaşmak için, hedef kitleniz için harika ve karşı konulmaz olmalıdır. Bunu yapmak için, CTA'nın amacını veya amacını belirleyerek başlayın. Dönüşümleri artırmak, kayıtları artırmak, e-postaları yakalamak veya görüntüleyenleri web sitenizdeki diğer içeriğe yönlendirmek için mi? Ardından, potansiyel alıcılarınızın bulunduğu dönüşüm hunisinin hangi aşamasında olursa olsun kullanılabilecek CTA'ları tanımlayın ve o anda nelerin ilgilerini çekebileceğini düşünerek onları hedefleyin:
- Farkındalık aşamasındayken ilgili içeriklerle birlikte “Daha fazla bilgi”,
- Değerlendirme veya değerlendirme aşamasında “eKitabı İndir” veya “Abone Ol”,
- Karar veya satın alma aşaması için "Şimdi satın alın".
Oradan, aşağıdaki ipuçlarını izleyerek CTA'nızı yazın ve tasarlayın:
Kısa tut
Hemen konuya giren kısa cümleler kullanın. Tek ihtiyacınız olan, söylemeniz gerekenleri etkili bir şekilde söylemek için 2-5 kelime. Bazı durumlarda, yalnızca "Şimdi satın alın ve %30 indirim kazanın" gibi ekstra değer eklemeniz gerektiğinde, 5-7 kelimeye kadar kullanarak biraz daha uzun cümleler yazabilirsiniz.
Eylem Kelimeleri ve İfadeleri Kullanın
Bir CTA'nın amacı, ziyaretçinin anında bir eylem gerçekleştirmesini sağlamaktır. Düğmeye veya bağlantıya tıklayarak hangi işlemin gerçekleştirileceğini netleştirin: "Bu kılavuzu indirin", "Podcast'imizi dinleyin", "Bir hesap oluşturun", vb.
Dönüşümü artıran kelime öbekleri örneklerine ihtiyacınız varsa, burada 100 kelime öbeğinin bir listesi bulunmaktadır.
Aciliyet veya Kıtlık Duygusu Ekleyin
Eylemin hemen olmasını istiyorsanız, bir aciliyet veya kıtlık duygusu ekleyin. Bunu, "şimdi", "yalnızca!" gibi anahtar kelimeler ekleyerek, bir promosyon için son tarih göstererek veya bir şeyi Sınırlı Sürüm olarak sunarak elde edebilirsiniz. Bu şekilde kullanıcı, bu fırsatı kaçırmamak için hemen yanıt vermesi gerektiğini bilecek.

“Yükümlülük Yok” ve “Düşük Risk”i Vurgular
Bir düğmeye tıklamak için, bunun bir maliyet, taahhüt veya başka herhangi bir istenmeyen yükümlülük içermeyeceği konusunda içiniz rahat olmalıdır. “Hiçbir yükümlülük olmadan ücretsiz deneme alın” gibi ifadelerle veya e-postayı üçüncü şahıslara vermeyeceğinizi ve yalnızca talep edilenler için kullanacağınızı açıkça belirterek düşük riski vurgulayın.
Dikkat Çeken Bir Tasarım Yaratın
Kullanıcının yapılacak eylemi kolayca görmesini istiyorsanız, dikkatlerini çekmek için göz alıcı metin renkleri veya düğmeler kullanmak daha iyidir. CTA'yı, bir yan panelde veya bir gönderinin sonunda açıkça görülebilecek şekilde sayfaya yerleştirin. Daha fazla görünürlük sağlamak için, daha fazla öne çıkması için sayfada gösterdiğinizin zıt rengine sahip bir arka plana sahip bir alana da sarabilirsiniz.

A/B Testleri ile CTA'ları Optimize Edin
Önceki ipuçlarını izleseniz bile, CTA'larınızın ziyaretçileriniz arasında verimli olduğundan nasıl emin olursunuz? Bunları optimize etmenin en iyi yolu, onları A/B testi yapmaktır.
Bir CTA'nın A/B testi , orijinal versiyona (tasarım, metin, renkler veya her neyse) göre değişiklik yaptığınız bir CTA'nın bir veya daha fazla varyantına sahip olmaktan oluşur. Web sitenize gelen trafik, her ziyaretçinin değişkenlerden yalnızca birini görebileceği şekilde bölünür. Bu, yaptığınız değişikliklere bağlı olarak site ziyaretçilerinizin CTA ile nasıl etkileşimde bulunduğunu karşılaştırmanıza olanak tanır. Önemli sonuçlar elde ettiğiniz süreden sonra, bir düğmeye tıklayarak CTA'yı kalıcı olarak başarılı varyasyona değiştirebilir ve bu şekilde web sitenizin CTA'larını optimize edebilirsiniz.
Web sitenizde ne tür A/B CTA testleri denemelisiniz?
CTA Görünümü ve Renkleri
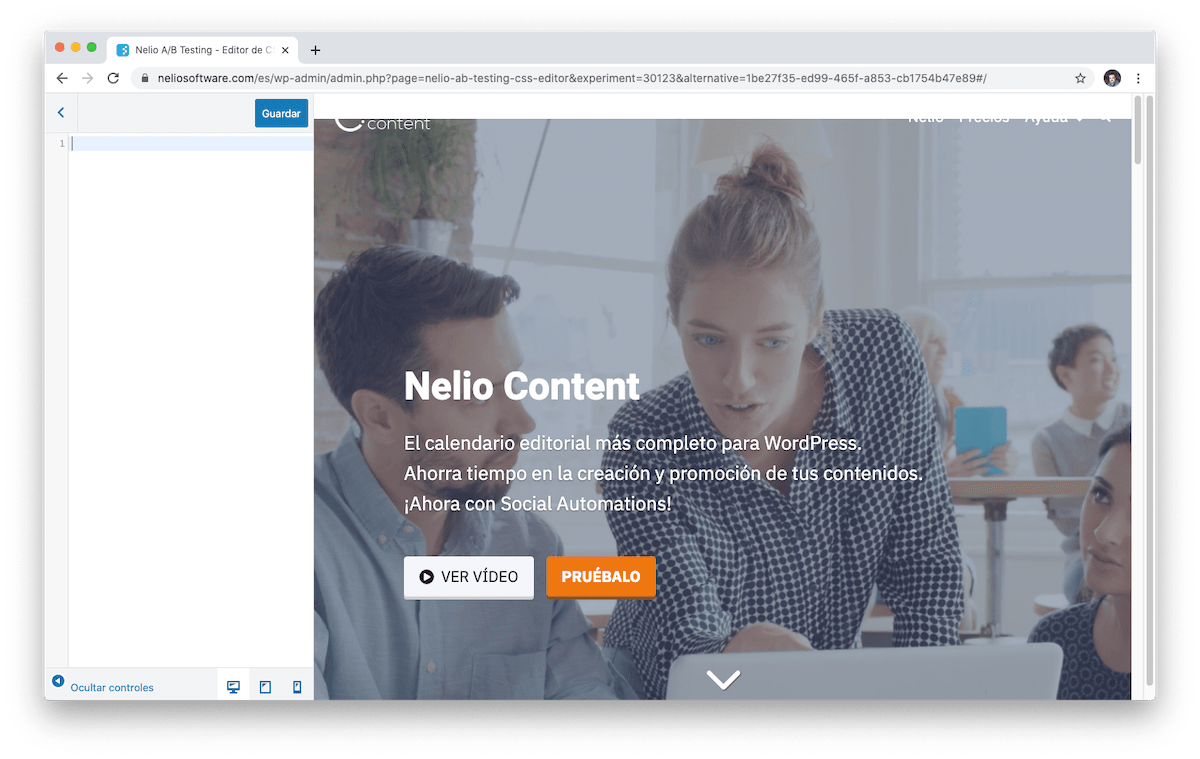
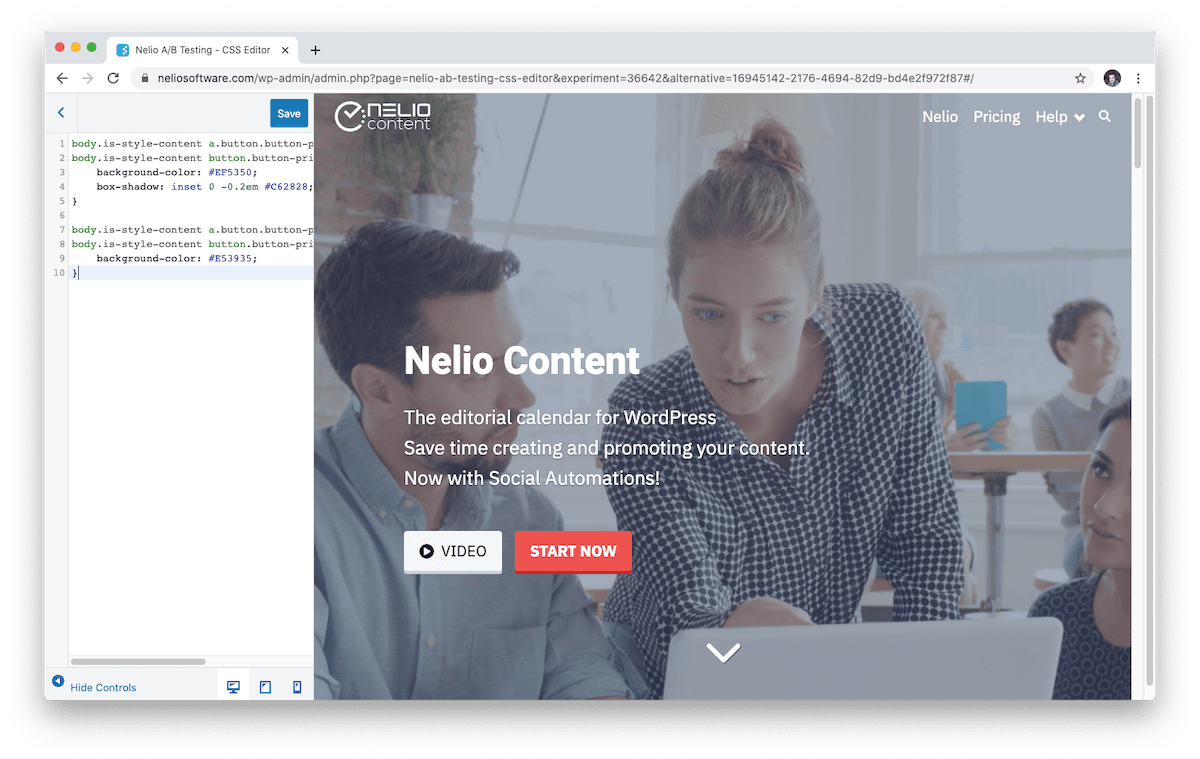
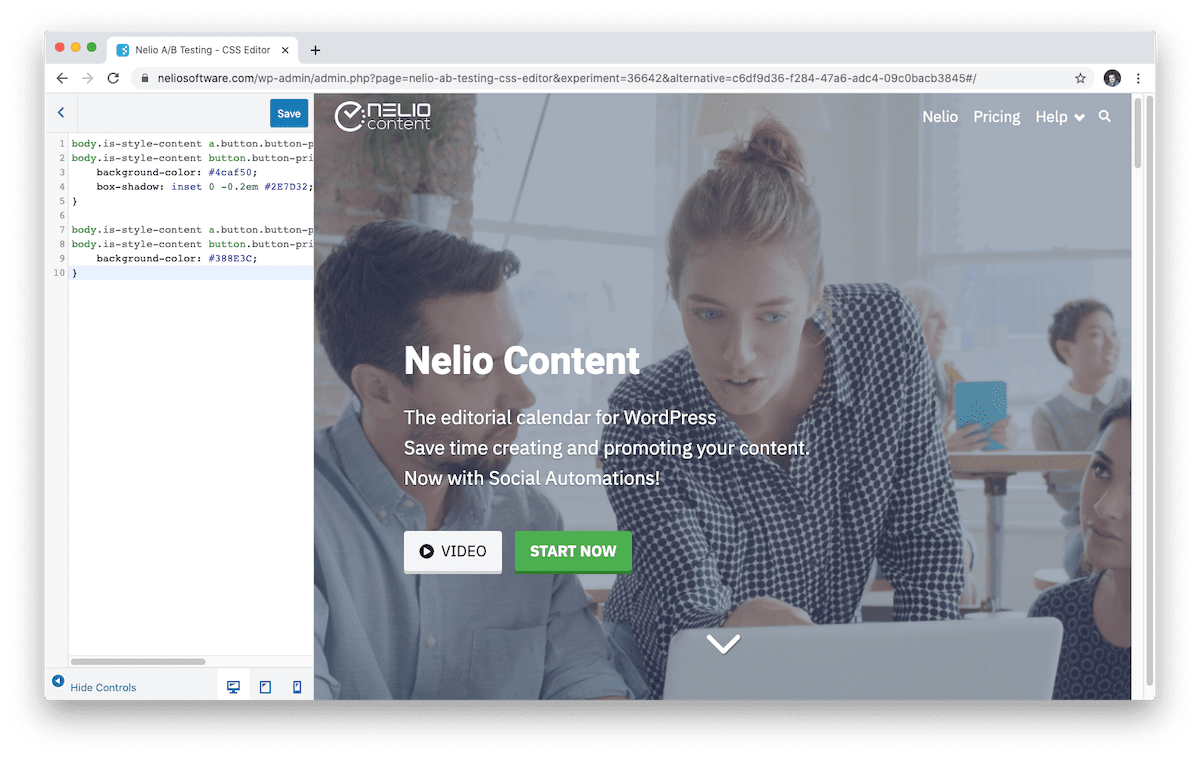
Bir CTA'yı A/B testinin en yaygın yollarından biri arka plan rengini değiştirmektir. Sayfada öne çıkması için CTA'nızın rengini zıt bir renge değiştirmek tıklama oranını önemli ölçüde artırabilir.
Örneğin, Nelio İçerik sayfamız için, ziyaretçileri ürünü denemeye davet eden işlem düğmesinin farklı renklerini test etmek için bir A/B testi gerçekleştirdik.



Sadece markanın veya web sitesinin renklerini kullanmanıza gerek yoktur. CTA'lar hakkında konuştuğumuzda, onların web'deki geri kalan içeriğin arasından sıyrılmalarını istiyoruz. Bu yüzden çok daha dikkat çekici ve zıt CTA'ları deneme riskini alın.
CTA'ların konumu
Bir CTA'nın farklı konumlarda görüntülenebileceğini zaten tartışmıştık. Sayfanın üstünde veya altında bir banner oluşturmayı deneyin, yanlarda kayan öğeler kullanın… web siteniz için en uygun olanı. Emin değilseniz, ziyaretçilerin web'de görüntülenen farklı öğelerle nasıl etkileşime girdiğini daha iyi anlamak için ısı haritalarının iyi bir araç olduğunu unutmayın. CTA'ları verimli bir şekilde konumlandırmak için bunları A/B testleriyle birlikte kullanın.
Metin
Metinlerin kısa olması, harekete davet etmesi ve ayrıca bir aciliyet veya kıtlık duygusu eklemesi gerektiğinden daha önce bahsetmiştik. Bu gereksinimlerle zaten deneyebileceğiniz bir dizi metin alternatifiniz var: daha uzun veya daha kısa, eylem fiillerini değiştirmek, aciliyet sözcükleri eklemek, hatta bunlara simgelerle eşlik etmek…
Bir CTA'nın amacının ürünlerinizin faydalarını açıklamak değil, kullanıcının harekete geçmesini sağlamak olduğunu unutmayın. Kendinizi ziyaretçinizin yerine koyun ve hangi metinlerin harekete geçmenizi sağlayacağını düşünün.
Özetleme
Harekete geçirici mesajların ne olması gerektiği hakkında ne kadar tavsiye okursanız okuyun, en iyi dönüşümü sağlayanların bunlar olduğundan emin olmak istiyorsanız, tereddüt etmeyin ve A/B testleri ile test edin. Kolayca ve tek bir kod satırı yazmadan testler oluşturmak için bizimki gibi bir eklenti kullanabilirsiniz: Nelio A/B Testing.
Unsplash'taki Le Buzz Studio'dan öne çıkan görüntü.
