Elementor'da Yaş Doğrulama Pop-up'ı Nasıl Oluşturulur
Yayınlanan: 2022-04-12Web siteniz küçüklere yönelik olmayan ürünler veya dijital içerik dağıtıyorsa, belirli bir yaşa ulaşmamış kişilerin mağazanıza veya dijital içeriğinize erişimini kısıtlamak için kullanılan bir koruma önlemine ihtiyacınız olacaktır. Yaş doğrulama açılır penceresi bu sorunu çözebilir. Bu, yasalarla ilgili sorunları da önleyebilir ve web sitenizin itibarını koruyabilir.
Bu eğitim size Elementor Pro'da bir yaş doğrulama açılır penceresini nasıl oluşturacağınızı gösterecektir. Açılır pencere şablonu oluşturma özelliğine yalnızca Elementor Pro'da erişilebilir olduğundan, zaten bir şablonunuz olduğundan emin olun.

Elementor Pro'da Yaş Doğrulama Pop-up'ı Nasıl Oluşturulur
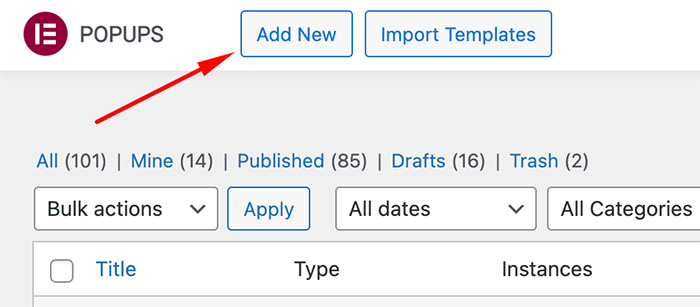
WordPress kontrol panelinizde Şablonlar -> Açılır Pencereler'e gidin. Yeni bir açılır pencere şablonu oluşturmak için Yeni Ekle düğmesini tıklayın.

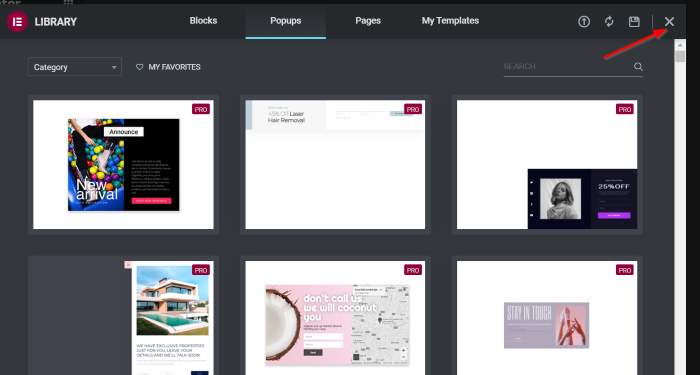
Bir şablon adı girin ve ŞABLON OLUŞTUR düğmesine tıklayın. Sizi önceden hazırlanmış birçok açılır şablon içeren şablon kitaplığına götürecektir. Bunlardan birini seçebilir veya sıfırdan oluşturabilirsiniz, biz de öyle yapacağız. Sizi Elementor düzenleyicisine getiren ( X ) düğmesine tıklayın.

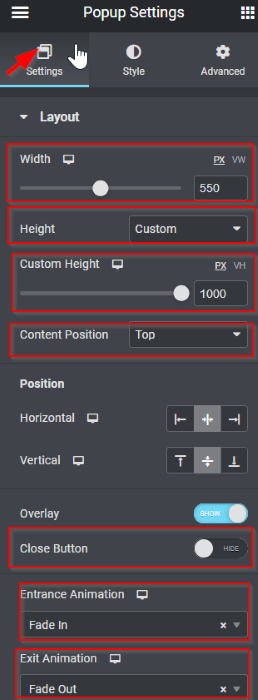
(️) düğmesine tıklayarak Açılır Pencere Ayarlarına gidin, ardından bazı değişiklikleri uygulayacağız. Aşağıdaki gibi görebilirsiniz:
Ayarlar sekmesi -> Düzen
- Genişlik : 550
- Yükseklik : Özel
- Özel Yükseklik : 1000 PX
- İçerik Konumu : Üst
- Kapat Düğmesi : GİZLE
- Giriş Animasyonu : Fade In
- Çıkış Animasyonu : Karartma

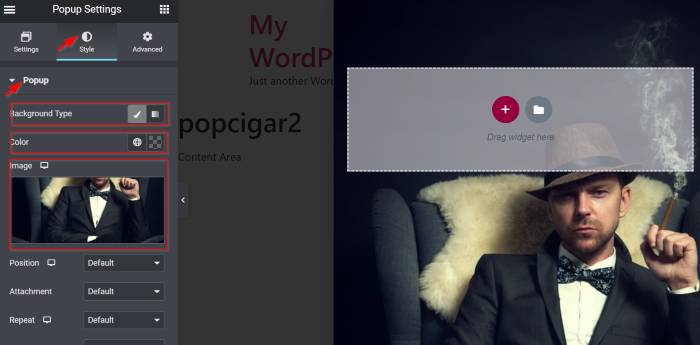
Stil sekmesi -> Açılır Pencere
- Arka Plan Türü : Klasik
- Renk : #02010100 (Şeffaf)
- Resim : Medya Ekle

Ardından, tek sütunlu yeni bir bölüm oluşturun. Widget panelinde Başlık widget'ını seçin, ardından onu tuval alanına sürükleyip bırakın.

Metni oluşturun ve yaratıcılığınızla tasarlamaya başlayın. Tercihiniz olarak aşağıdaki ayarlarımızı kontrol edebilirsiniz:
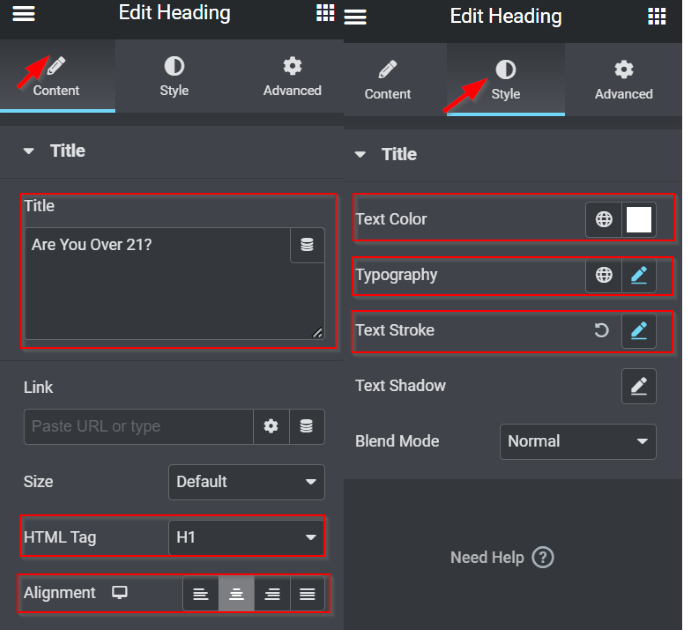
İçerik sekmesi -> Başlık
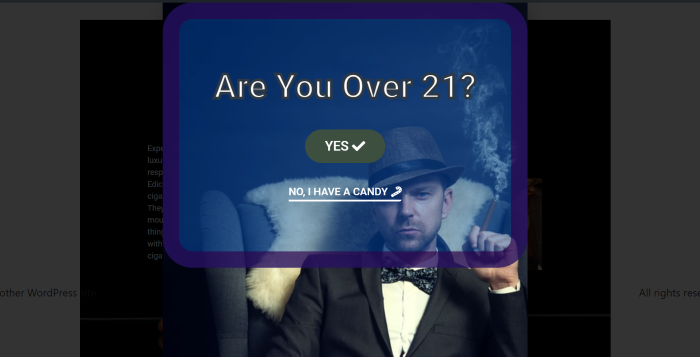
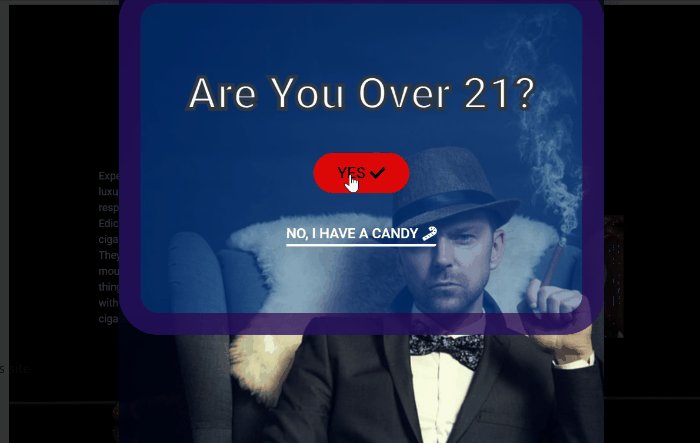
- Başlık : 21 Yaşından Büyük müsünüz?
- HTML Etiketi : H1
- Hizalama : Merkez
Stil sekmesi-> Başlık
- Metin Rengi : #FFFFFF
- Tipografi -> Boyut : 50 PX
- Metin Çizgisi: 5 PX, Çizgi Rengi: #252A2F

Şimdi düğmeleri ekleme zamanı. İlk düğmeyi tasarlamak istiyoruz. Widget panelinden Düğme widget'ını seçin, ardından onu tuval alanına (Başlık widget'ının altında) sürükleyip bırakın.

Düğmeyi tasarlamaya başlayalım. Tercihiniz olarak aşağıdaki ayarlarımızı kontrol edebilirsiniz:
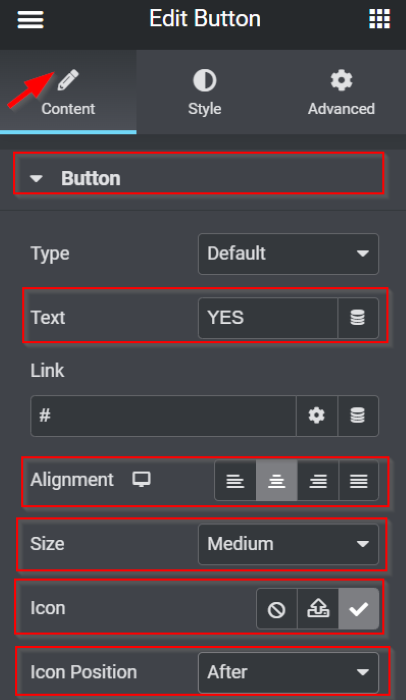
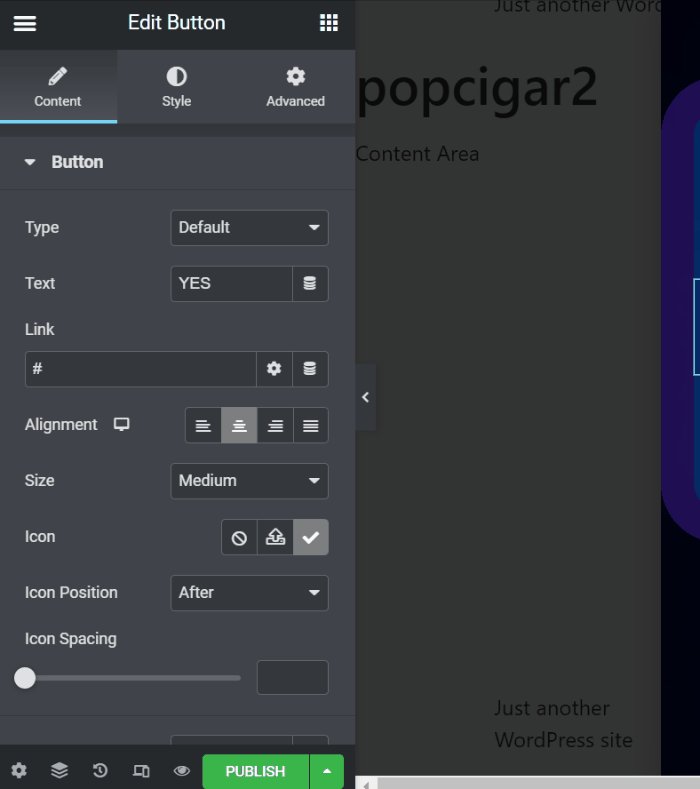
İçerik sekmesi -> Düğme
- Metin : EVET
- Hizalama : Merkez
- Boyut : Orta
- Simge: Çeki Seçin (️) Simge Kitaplığından simge
- Simge Konumu : Sonra

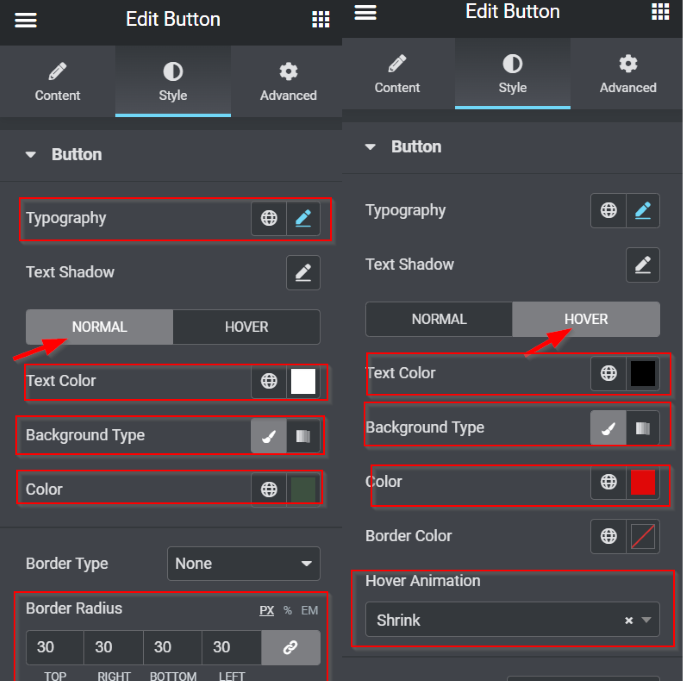
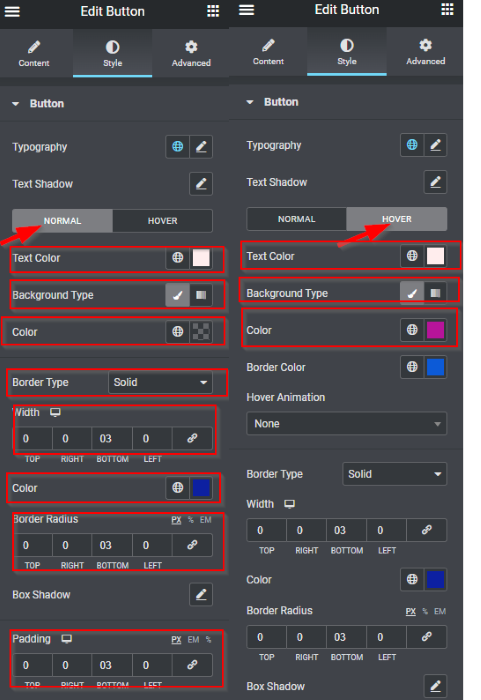
Stil sekmesi -> Düğme
- Tipografi -> Boyut : 20 PX
- NORMAL:
- Metin Rengi : #FFFFFF
- Arka Plan Türü : Klasik
- Renk : #3D5040
- HOVER :
- Metin Rengi : #000000
- Arka Plan Türü : Klasik
- Renk : #E00808
- Hover Animasyonu : Küçült
- Sınır Yarıçapı : 30 PX (Bağlantı değerleri birlikte)

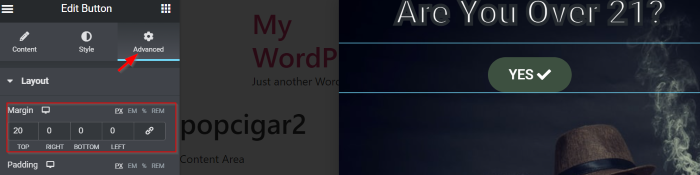
Gelişmiş sekmesi -> Düzen
- Marj : Değerlerin bağlantısını kaldırın; ÜST alanda 20 PX olarak ayarlayın

Ardından, ikinci düğmeyi ekleyeceğiz. Lütfen widget panelinden Düğme widget'ını seçin, ardından tuval alanına sürükleyip bırakın (ilk düğmenin altında). Aşağıdaki gibi uyguladığımız bazı değişiklikler var:

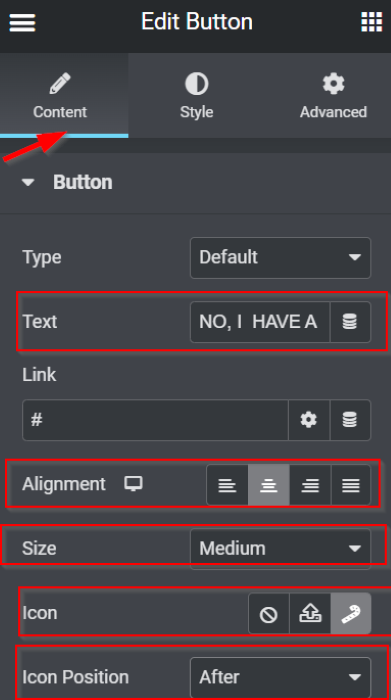
İçerik sekmesi -> Düğme
- Metin : HAYIR, BİR ŞEKERİM VAR
- Hizalama : Merkez
- Boyut : Orta
- Simge : Simge Kitaplığından Baston Şekeri seçin
- Simge Konumu : Sonra

Stil sekmesi -> Düğme
- NORMAL
- Metin Rengi : # FFFFFF
- Arka Plan Türü : Klasik
- Renk: #20121200 (Şeffaf)
- HOVER
- Metin Rengi : #FFEDEDBa
- Arka Plan Türü : Klasik
- Renk : #B7149A
- Bordür Tipi : Katı
- Genişlik: Değerlerin bağlantısını kaldırın; ALT alanında, 3 PX olarak ayarlayın
- Renk : #0D20A1
- Sınır Yarıçapı : Değerlerin bağlantısını kaldırın; ALT alanında, 3 PX olarak ayarlayın
- dolgu : Değerlerin bağlantısını kaldırın; ALT alanında, 3 PX olarak ayarlayın

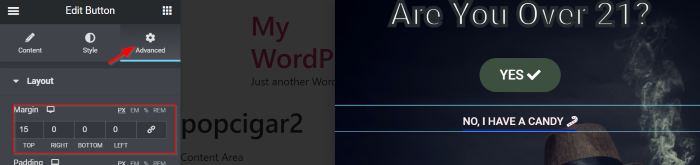
Gelişmiş sekmesi -> Düzen
- Marj : Değerlerin bağlantısını kaldırın; ÜST alanda 15 PX olarak ayarlayın

Butonların tasarımını bitirdikten sonra bölüm ayarına geçiyoruz. Tıkla bölümü düzenlemek için bölüm tutamacı, ardından ayarlarla oynayabilirsiniz. Referans olarak, burada uyguladığımız bazı değişiklikleri aşağıdaki gibi kontrol edebilirsiniz:
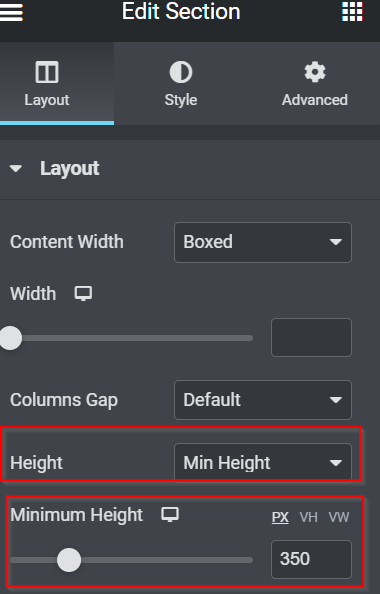
Düzen sekmesi -> Kapsayıcı
- Yükseklik: Minimum Yükseklik
- Minimum Yükseklik : 350 PX

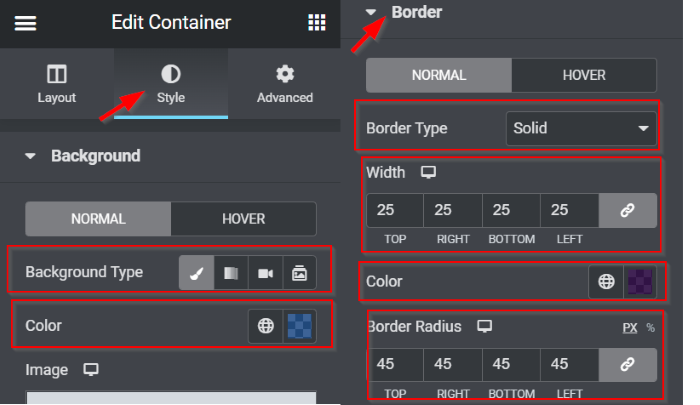
Stil sekmesi -> Arka Plan
- Arka Plan Türü: Klasik
- Renk: #0360D766
Stil sekmesi-> Kenarlık
- Bordür Tipi : Katı
- Genişlik : 25 PX (değerleri birbirine bağla)
- Renk : #2F004AA8
- Sınır Yarıçapı : 45 PX (değerleri birbirine bağla)

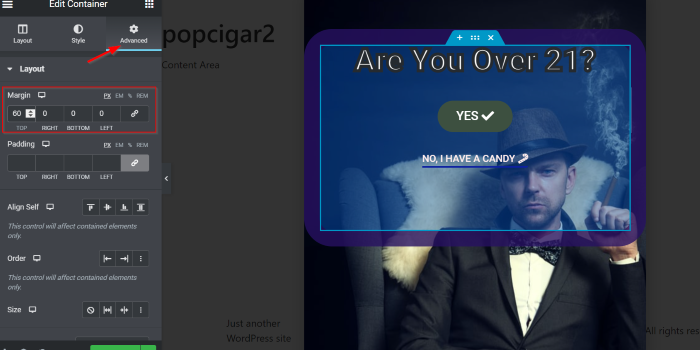
Gelişmiş sekmesi -> Düzen
- Marj : Değerlerin bağlantısını kaldırın; ÜST alanda 60 PX olarak ayarlayın

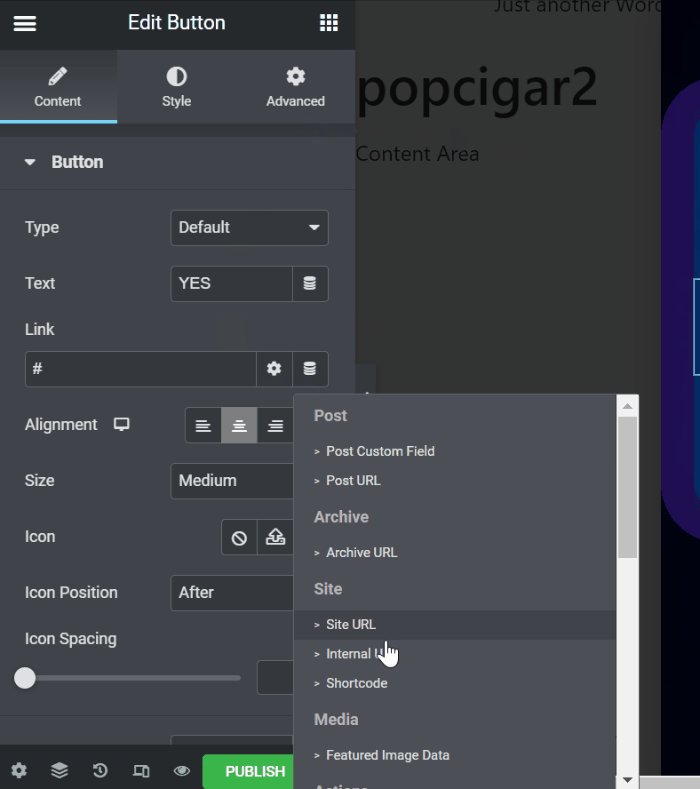
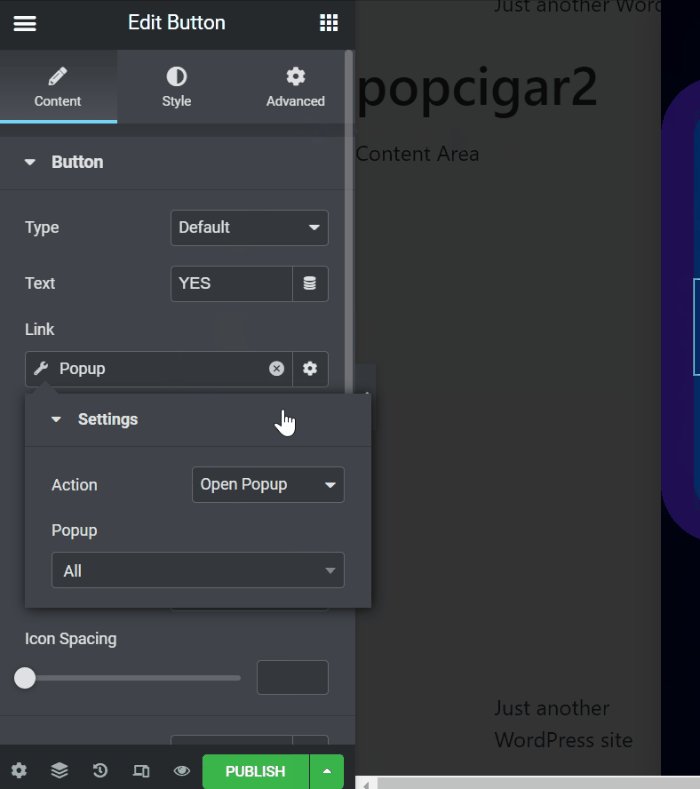
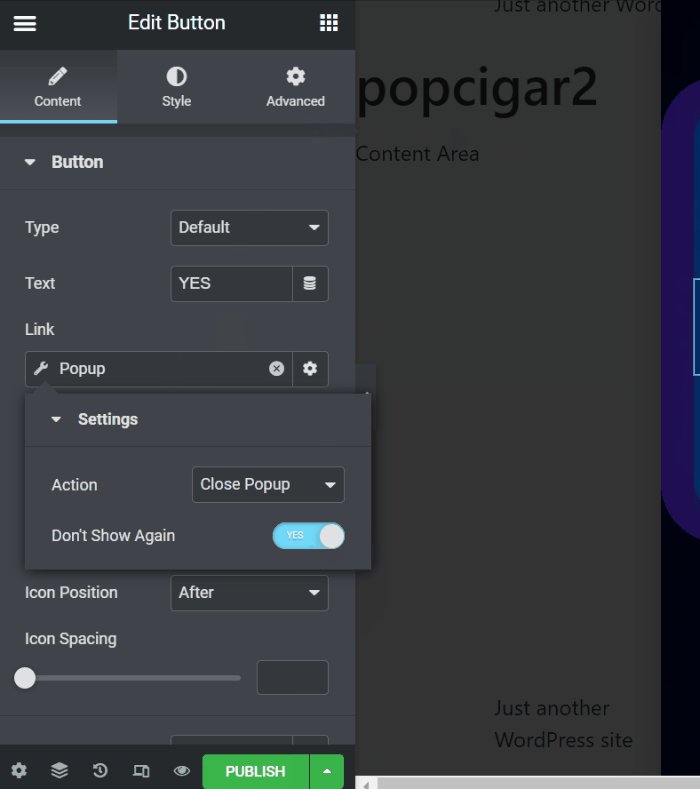
Ardından, düğmeleri hedefleyeceğiz. EVET butonu ile başlıyoruz; açılır pencereyi kapatmak için bu düğmeyi tetiklemek istiyoruz. Bağlantı seçeneğine gidin, ardından Dinamik Etiketler simgesini tıklayın . Bunun altında, Açılır pencere seçeneğini seçin ve ardından bazı ayarları görmek için İngiliz anahtarı simgesini tıklayın . Eylem seçeneğinde , Açılır Pencereyi Kapat olarak ayarlayın. Bundan sonra, Bir Daha Gösterme seçeneğinde, geçiş düğmesini sağa kaydırarak EVET olarak ayarlayın.

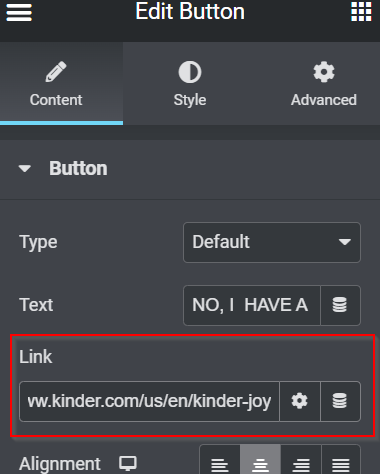
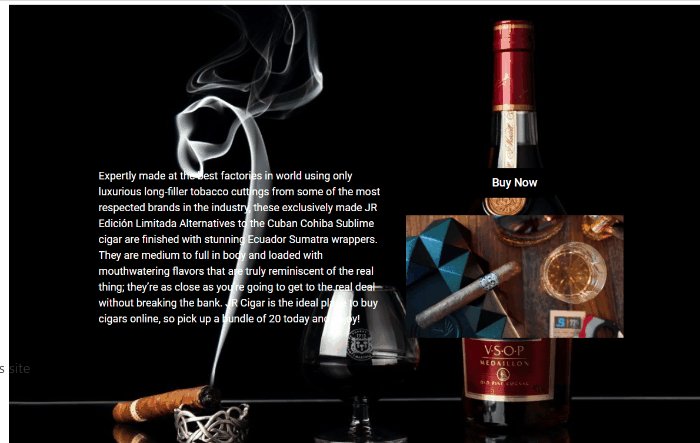
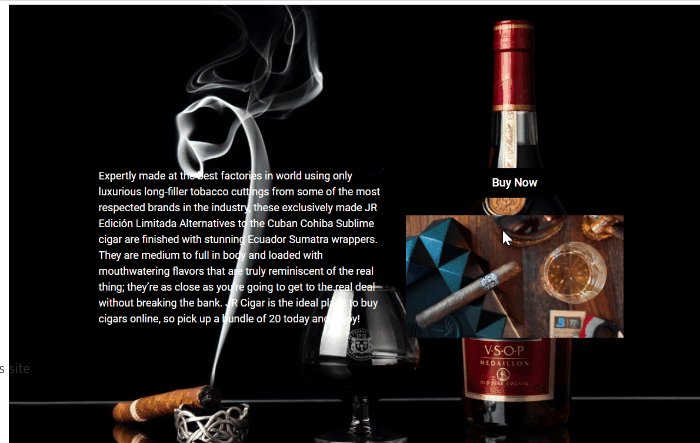
HAYIR düğmesini, yaşa uygun bir siteye navigasyon olarak ayarlayacağız. Bağlantı alanına gidin ve istediğiniz bağlantıyı ekleyin.

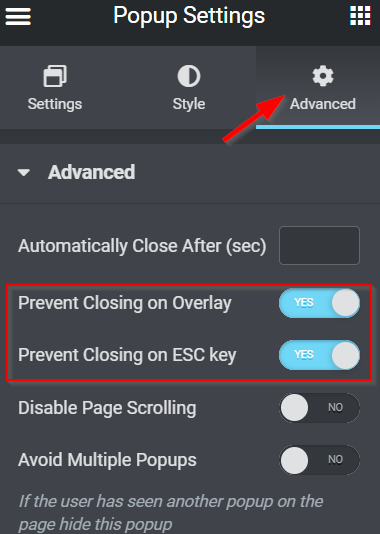
Ziyaretçilerinizin açılır pencerenize yanıt vereceğinden emin olmamız gerekiyor. Lütfen Açılır Pencere Ayarlarına geri dönün, ardından Gelişmiş sekmesine tıklayın. Burada birçok seçenek var, ancak değiştirmemiz gereken sadece iki seçeneğimiz var. Bindirme Üzerine Tıklamayı Engelle ve ESC Tuşlarına Tıklamayı Engelle seçeneklerinde, düğmeyi sağa kaydırarak lütfen bu seçenekleri EVET olarak ayarlayın.

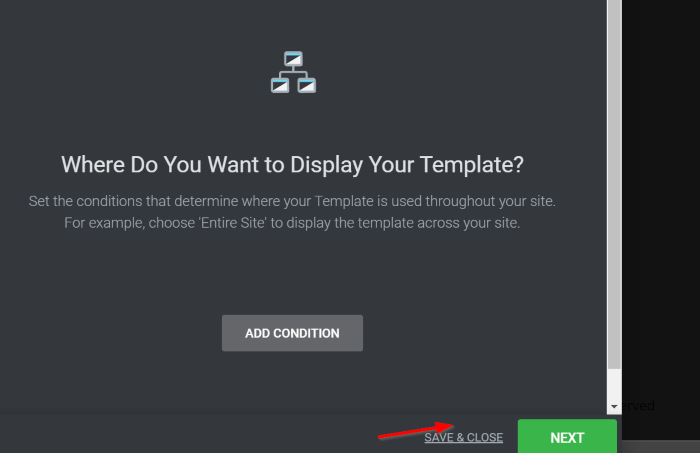
Bu açılır pencere, düğmeye tıklayarak görüntülendiğinden, herhangi bir koşul, tetikleyici veya gelişmiş kural ayarlamadan yayınlayabilirsiniz — YAYINLA'yı ve ardından KAYDET ve KAPAT düğmesini tıklayın.

Sayfaya Yaş Doğrulama Pop-up'ı Nasıl Uygulanır?
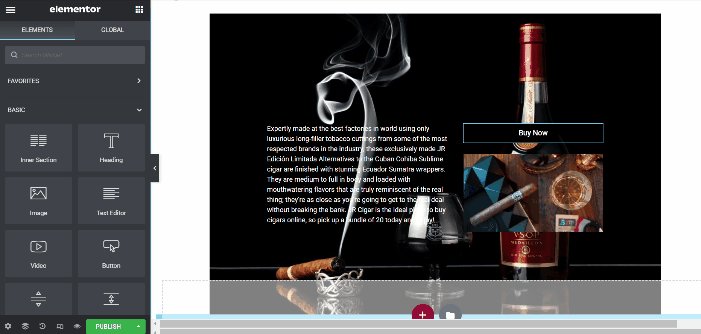
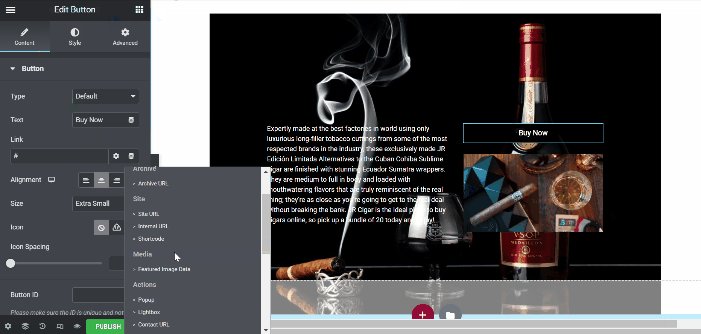
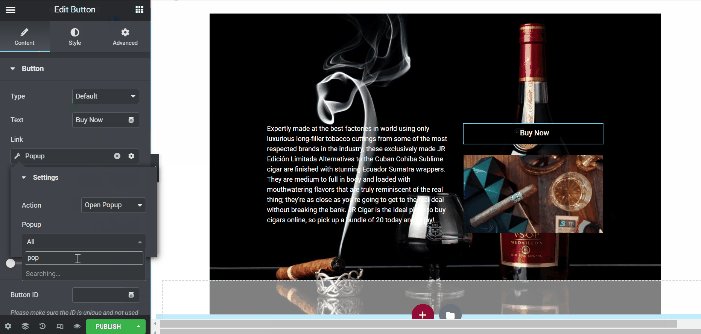
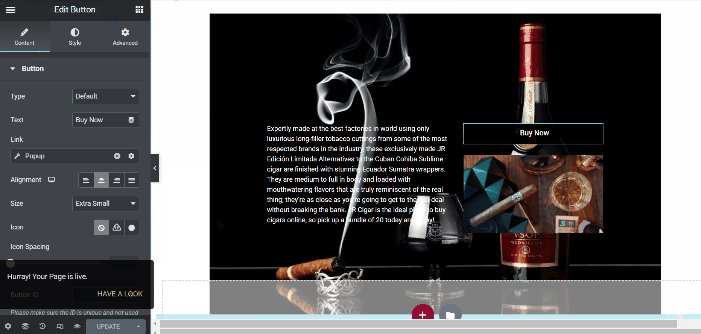
Mevcut sayfanızı veya yeni sayfanızı Elementor ile düzenleyin. Elementor düzenleyicisine girdikten sonra, widget panelindeki düğme widget'ını tuval alanına ekleyin. Düğmeye daha önce sahipseniz, doğrudan düğme ayarlarına gidebilirsiniz. Bağlantı seçeneğinde, Dinamik Etiketler simgesini tıklayın ve ardından Açılır Pencereyi seçin. Bundan sonra, bazı ayarları bulmak için Popup alanını tıklayın. Eylemi Açılır Pencereyi Aç olarak ayarlayın ve ardından az önce oluşturduğunuz açılır pencerenin adını yukarıda yazın.

işte. Eylemde görelim.

Alt çizgi
Yaşa duyarlı bir sektörde çalışıyorsanız, yaş doğrulaması bir zorunluluktur. Web sitenizi ülkenizdeki yasal kurum tarafından çıkarılan yasalara ve düzenlemelere uygun hale getirir; reşit olmayan kullanıcıların web sitenize erişmesini kısıtlamak için bir yaş doğrulama açılır penceresi kullanılır. Elementor Pro ile kolayca yaş doğrulama pop-up'ı oluşturabilir ve yaratıcılığınızla tasarım yapmanızı sağlayabilirsiniz.
