Spectra ve WordPress Blok Düzenleyiciyi Kullanarak Harika Açılış Sayfaları Nasıl Oluşturulur
Yayınlanan: 2023-09-13İşletmenizin çevrimiçi varlığını mükemmel kılan şeyin ne olduğunu hiç merak ettiniz mi? Yeni başlayanlar için, web sitenizin başarısının önemli bir yönü, ziyaretçileri potansiyel müşterilere veya müşterilere dönüştüren ilgi çekici bir açılış sayfasına sahip olmaktır.
Son araştırmalar, özel bir açılış sayfasına sahip olmanın dönüşüm oranlarını %43'e kadar artırabildiğini buldu. Bu, özel bir açılış sayfasına sahip işletmelerin ziyaretçileri müşteriye dönüştürme olasılığının daha yüksek olduğu anlamına gelir.
Uzun biçimli açılış sayfaları, ekranın üstündeki harekete geçirici mesaja (CTA) kıyasla %220'ye kadar daha fazla potansiyel müşteri oluşturabilir.
Bu nedenle bugün sizi, blok düzenleyiciyi kullanarak harika açılış sayfaları oluşturmak için mükemmel olan, WordPress için harika bir görsel web sitesi oluşturucu olan Spectra'yı tanıtacağız.
Spectra ve blok düzenleyiciyle hedef kitlenizin ilgisini canlı tutan ve onları harekete geçmeye teşvik eden göz alıcı ve yüksek performanslı açılış sayfaları tasarlayabilirsiniz.
Öyleyse bir açılış sayfasının nasıl oluşturulacağını ve bu güçlü kombinasyondan en iyi şekilde nasıl yararlanılacağını öğrenme dünyasına dalalım.
- Açılış Sayfası Nedir?
- Açılış Sayfanız için Neden Spectra'yı Seçmelisiniz?
- Spectra ile WordPress Sitenizi Kurma
- Blok Düzenleyiciyi Kullanarak Açılış Sayfası Nasıl Oluşturulur
- Elementor Sayfalarını Blok Düzenleyici ve Spectra ile Çoğaltmak
- WordPress ile Açılış Sayfasını Optimize Etme ve Oluşturma İpuçları
- Hızı ve Performansı Artırmaya Yönelik İpuçları
- WordPress'te Açılış Sayfası Nasıl Yapılır? Elbette Blok Düzenleyici ve Spectra ile!
Açılış Sayfası Nedir?
Açılış sayfası, özellikle pazarlama veya reklam kampanyaları için oluşturulmuş bağımsız bir web sayfasıdır.
Ziyaretçilerinizin bir e-posta, reklam veya arama motoru sonucundaki bir bağlantıya tıkladıktan sonra "bulunduğu" yerdir.
Bir açılış sayfasının temel amacı, ziyaretçileri belirli bir işlem yapmaya teşvik ederek potansiyel müşterilere veya müşterilere dönüştürmektir.
Bu eylemler bir bültene kaydolmayı, bir ürün satın almayı veya bir etkinliğe kaydolmayı içerebilir.
Açılış sayfaları herhangi bir çevrimiçi işletme için çok önemlidir çünkü aşağıdakilere yardımcı olurlar:
- Potansiyel müşteriler yaratın ve e-posta listenizi büyütün
- Dönüşümleri ve satışları artırın
- Arama motoru sıralamalarınızı iyileştirin
- Hedef kitlenize hedefli ve kişiselleştirilmiş bir deneyim sunun
Ancak bir ana sayfa da bunların çoğunu yapmıyor mu? Bir nevi.
Bu iki sayfa türü arasındaki farklar hakkında konuşmaya biraz zaman ayıralım.
Açılış Sayfası ve Ana Sayfa – Fark Nedir?
Hem açılış sayfaları hem de ana sayfalar web sitenizde önemli roller üstlense de farklı amaçlara ve yapılara sahiptirler.
- Açılış sayfaları : Potansiyel müşteri oluşturmak veya bir ürünü tanıtmak gibi belirli bir amaç için tasarlanmıştır. Tek bir harekete geçirici mesaja (CTA) odaklanırlar ve genellikle dikkat dağıtıcı unsurları en aza indiren basit bir düzene sahiptirler. Açılış sayfaları genellikle web sitenizin ana navigasyonunun bir parçası değildir ve pazarlama kampanyalarıyla birlikte kullanılır.
- Ana Sayfalar : Web sitenizin merkezi merkezi olarak hizmet verin. İşletmenize genel bir bakış sağlarlar ve çeşitli bölümlere ve sayfalara kolay erişim sağlarlar. Ana sayfalar genellikle birden fazla CTA'ya sahiptir ve farklı ilgi ve ihtiyaçlara sahip daha geniş bir kitleye hitap edecek şekilde tasarlanmıştır.
İşte ikisinin hızlı bir karşılaştırması:
Açılış sayfası | Ana sayfa |
|---|---|
Tek bir hedefe veya CTA'ya odaklanıldı | İşletmenize genel bir bakış sunar |
Minimal dikkat dağıtıcı unsurlar ve basit düzen | Çoklu CTA'lar ve daha karmaşık bir düzen |
Ana navigasyonun parçası değil | Merkezi merkez ve ana navigasyonun bir parçası |
Temel bilgilerin anlatıldığı ve umarım açık olduğu şekilde, Spectra ve WordPress blok düzenleyicisini kullanarak WordPress'te nasıl bir açılış sayfası oluşturulacağını keşfedelim!
Açılış Sayfanız için Neden Spectra'yı Seçmelisiniz?
WordPress'te açılış sayfalarını tasarlamaya gelince, birçok tema ve web sitesi oluşturucu mevcuttur. Peki neden Spectra'yı seçmelisiniz?

Spectra, çok sayıda avantaj sunan bir web sitesi oluşturucusudur. Etkili açılış sayfaları oluşturmak için ideal seçimdir.
Spectra'nın sağladığı belirli avantajlara bakalım:
1. Gelişmiş Hız ve Performans
Günümüzde hızlı bir web sitesi kritik öneme sahiptir. Yavaş yüklenen bir açılış sayfası, yüksek hemen çıkma oranlarına, daha düşük dönüşümlere ve kötü bir kullanıcı deneyimine yol açabilir.
Spectra, açılış sayfalarınızın tüm cihazlarda hızlı ve sorunsuz bir şekilde yüklenmesini sağlayacak şekilde hız ve performansı ön planda tutarak oluşturulmuştur.
2. Blok Düzenleyici ve Elementor ile Uyumluluk
Spectra, hem WordPress blok düzenleyicisi (Gutenberg olarak da bilinir) hem de Elementor ile tamamen uyumludur. Bu, sizin için en uygun düzenleme deneyimini seçebileceğiniz ve gerektiğinde bunlar arasında geçiş yapmanın kolay olduğu anlamına gelir.
Ayrıca Spectra'nın bu araçlarla kusursuz entegrasyonu, herhangi bir kodlama bilgisine gerek kalmadan görsel olarak etkileyici ve ilgi çekici açılış sayfaları oluşturmanıza olanak tanır - bonus!
3. Canlı Düzenleme
Spectra, editör ile önizleme modu arasında geçiş yapmak zorunda kalmadan web sitenizi canlı olarak tasarlamanıza olanak tanıyan görsel bir WordPress web sitesi oluşturucusudur.
Temel WordPress düzenleyicisini canlı bir ön uç düzenleyiciyle değiştirerek görsel olarak karmaşık düzenler oluşturmanıza olanak tanır. Düzenleyici ve önizleme modu arasında geçiş yapmak yok; yalnızca değişiklikleriniz her zaman canlı görünecek şekilde önünüzde.
4. Özelleştirilebilir Tasarım Seçenekleri
Spectra, marka kimliğinizle uyumlu, benzersiz ve kişiselleştirilmiş bir açılış sayfası oluşturmanıza yardımcı olmak için çok çeşitli özelleştirme seçenekleri sunar.
Tipografi ve renk şemalarından üstbilgi ve altbilgi düzenlerine kadar sayfanızın tasarımının her yönü üzerinde tam kontrole sahip olursunuz.
Bu esneklik, hedef kitlenizde yankı uyandıran ve mesajınızı etkili bir şekilde ileten bir açılış sayfası oluşturmanıza olanak tanır.
5. Önceden Oluşturulmuş Şablonlar
Açılış sayfası tasarımınızı başlatmak için Spectra, ihtiyaçlarınıza uyacak şekilde kolayca özelleştirebileceğiniz önceden oluşturulmuş şablonlardan oluşan bir koleksiyonla birlikte gelir.

Şablonlar, kayıt formları, düğmeler ve referanslar gibi bileşenleri pazarlama stratejinize dahil ederek dönüşümleri optimize etmenize yardımcı olmak için oluşturulmuştur.
6. Mobil Duyarlı Tasarım
Giderek daha fazla kullanıcının internete mobil cihazlardan eriştiği göz önüne alındığında, tüm ekran boyutlarında iyi görünen ve iyi çalışan bir açılış sayfasına sahip olmak çok önemlidir.
Spectra tamamen duyarlıdır ve açılış sayfanızın otomatik olarak herhangi bir cihaza uyacak şekilde ayarlanmasını sağlayarak tüm ziyaretçileriniz için mükemmel bir kullanıcı deneyimi sağlar.
7. Kullanımı Kolay Arayüz
Spectra'nın kullanıcı dostu arayüzü, teknik becerileri ne olursa olsun herkesin profesyonel görünümlü açılış sayfaları oluşturmasını kolaylaştırır.
Sezgisel özelleştirme seçenekleri ve blok düzenleyiciyle uyumluluk sayesinde, açılış sayfanızı doğrudan yerel WordPress arayüzünde hızlı bir şekilde tasarlayabilir ve başlatabilirsiniz.
Tüm bu avantajlarla Spectra'nın WordPress'te harika açılış sayfaları oluşturmak için ideal seçim olduğu açıktır.
Şimdi Spectra ve blok düzenleyiciyi kullanarak açılış sayfanızı ayarlamanın adım adım sürecine dalalım!
Spectra ile WordPress Sitenizi Kurma
Spectra ile açılış sayfası oluşturmak çok basittir. Bu bölümde, WordPress sitenizi Spectra ile kurma sürecinde size adım adım yol göstereceğiz
Adım 1: Spectra'yı Kurun ve Etkinleştirin
Ücretsiz WordPress Spectra eklentisini sitenize yüklemek için lütfen şu adımları izleyin:
- WordPress Kontrol Panelinize giriş yapın.
- Eklentiler > Yeni Ekle'ye gidin.
- “Spektra”yı arayın.
- Eklentiyi kurup etkinleştirin.
Gerçekten bu kadar basit!
2. Adım: Başlangıç Şablonları Eklentisini yükleyin
Spectra'da oluşturmak istediğiniz herhangi bir açılış sayfası için temel olarak kullanabileceğiniz önceden oluşturulmuş şablonlara erişmek istiyorsanız Başlangıç Şablonları eklentisini yüklemeniz gerekir.
Bunu yapmak için şu adımları izleyin:
- WordPress Kontrol Panelinize giriş yapın.
- Eklentiler > Yeni Ekle'ye gidin.
- “Başlangıç Şablonları”nı arayın.
- Eklentiyi normalde yaptığınız gibi yükleyin ve etkinleştirin.
Bunu yaptıktan sonra, önceden oluşturulmuş şablonlara WordPress kontrol panelinizde Görünüm > Başlangıç Şablonları altından erişebileceksiniz.
Blok Düzenleyiciyi Kullanarak Açılış Sayfası Nasıl Oluşturulur
Artık WordPress sitenizde Spectra'yı kurduğunuza göre, blok düzenleyiciyi kullanarak açılış sayfanızı oluşturmanın zamanı geldi.
Bunu yapmak için, açılış sayfanız için iyi bir başlangıç noktası sağlayacak bir Başlangıç Şablonu içe aktarmak isteyeceksiniz.
Bir web sitesi tasarımının tamamını içe aktarmak istiyorsanız bunu Görünüm > Başlangıç Şablonları'na gidip ihtiyaçlarınıza uygun olanı seçerek yapabilirsiniz.
Ancak bugün buradaki odak noktamız bir açılış sayfası oluşturmak olduğundan farklı bir yaklaşım benimsemek isteyeceksiniz.
Başlangıç Şablonunu içe aktarmak için şu adımları izleyin:
- WordPress kontrol panelinize giriş yapın.
- Sayfalar > Yeni Ekle'ye gidin.
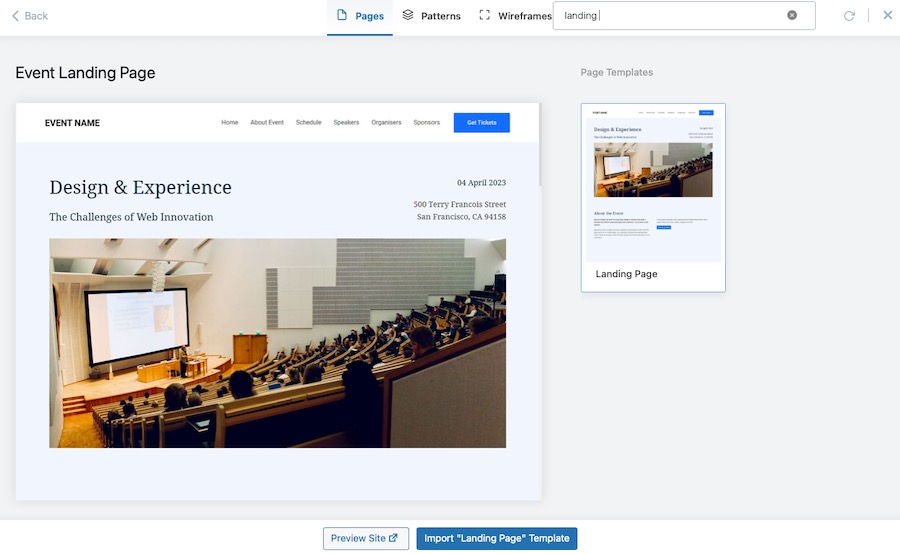
- Sayfanın üst kısmında , Şablon Kitleri yazan Spectra logosunun bulunduğu mavi düğmeye tıklayın.
- Kullanmak istediğiniz şablonu seçin. Bu örnek için Etkinlik Açılış Sayfası şablonunu seçtik. "Açılış Sayfası" Şablonunu İçe Aktar'ı tıklayın.

- İçerik ekleyerek, renkleri özelleştirerek ve farklı bileşenleri test ederek açılış sayfanızı düzenleyin.
- Açılış sayfanızı düzenlemeyi tamamladığınızda, sitenizde yayınlanmasını sağlamak için Yayınla'yı tıklayın!
Ve bu kadar! Spectra ve blok düzenleyiciyi kullanarak WordPress sitenizde başarılı bir şekilde etkileyici bir açılış sayfası oluşturdunuz.

Elbette bundan biraz daha fazlası var. En azından açılış sayfanızın etkili olmasını istiyorsanız.
Amaçlarımız açısından tam sayfa bir şablon yerine şablon kalıpları yüklemek muhtemelen daha iyi bir fikirdir.
Elementor sayfalarından pek çok ilham alabilir ve tasarımınızı aslında bunlara dayandırabilirsiniz. Bundan sonra tartışacağımız şey budur.
Elementor Sayfalarını Blok Düzenleyici ve Spectra ile Çoğaltmak
Elementor, WordPress için kullanıcıların güzel ve karmaşık sayfa tasarımlarını kolaylıkla oluşturmasını sağlayan popüler bir sayfa oluşturucu eklentisidir.
Ancak blok düzenleyicinin gelişiyle benzer sonuçlara ulaşabileceğinizi görebilirsiniz. Spectra'nın yardımıyla daha da fazla seçeneğiniz var.
Bu bölümde size Elementor sayfalarını blok düzenleyiciyi ve Spectra'yı kullanarak nasıl kopyalayacağınızı göstereceğiz.
1. Adım: Elementor Sayfanızı Analiz Edin
Başlamak için yapı olarak çoğaltmak istediğiniz Elementor sayfasına bir göz atın ve düzenini, tasarım öğelerini ve biçimini dikkatle analiz edin.
Tasarımda kullanılan belirli bölümlere ve sütunlara dikkat edin. Bu, blok düzenleyicide karşılık gelen blokları ve düzen seçeneklerini tanımlamanıza yardımcı olacaktır.

2. Adım: Yeni Bir Sayfa Oluşturun
Ardından, Sayfalar > Yeni Ekle seçeneğine giderek WordPress kontrol panelinizde yeni bir sayfa oluşturun.
Sayfanın üst kısmındaki + simgesine tıklayarak blok düzenleyiciyi açın.
3. Adım: Düzeni Oluşturun
Blok düzenleyicinin düzen bloklarını kullanarak Elementor sayfanızın düzenini yeniden oluşturun:
- Sütunlar : Çok sütunlu düzenler oluşturmak için Sütunlar bloğunu kullanın. Sütun sayısını ve genişliklerini Elementor tasarımınıza uyacak şekilde ayarlayın.
- Gruplandır : Bir dizi bloğa tutarlı stil veya arka plan uygulamak için blokları birlikte gruplayın.
- Aralayıcı : Tasarımınızın aralığını ve düzenini kontrol etmek için blokların arasına boşluk ekleyin.
Adım 4: Desen Bloklarını Kullanın
Veya bu tasarım sürecini kolaylaştırmak için Spectra desen bloklarını kullanabilirsiniz.
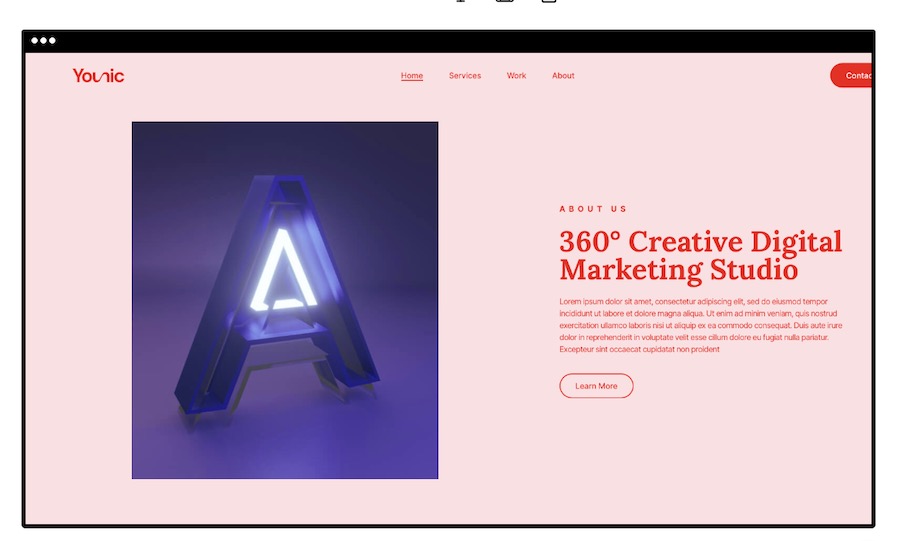
Bir Hero modeli seçmek sayfanın üst kısmı için mükemmel bir seçim olacaktır:

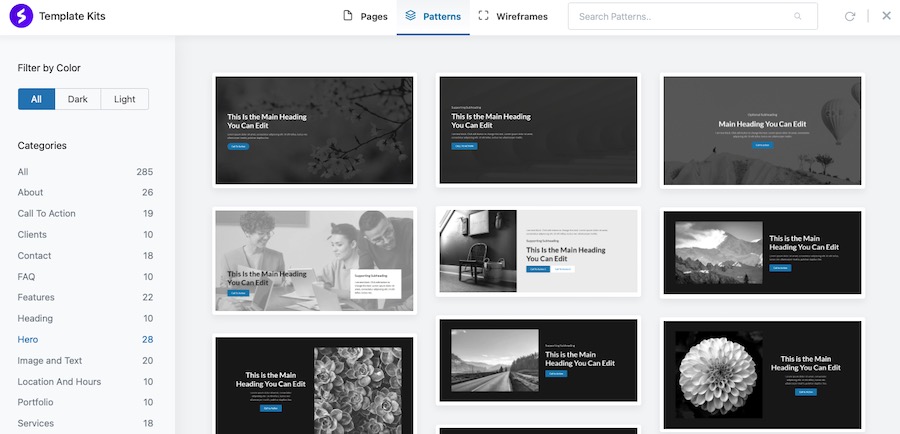
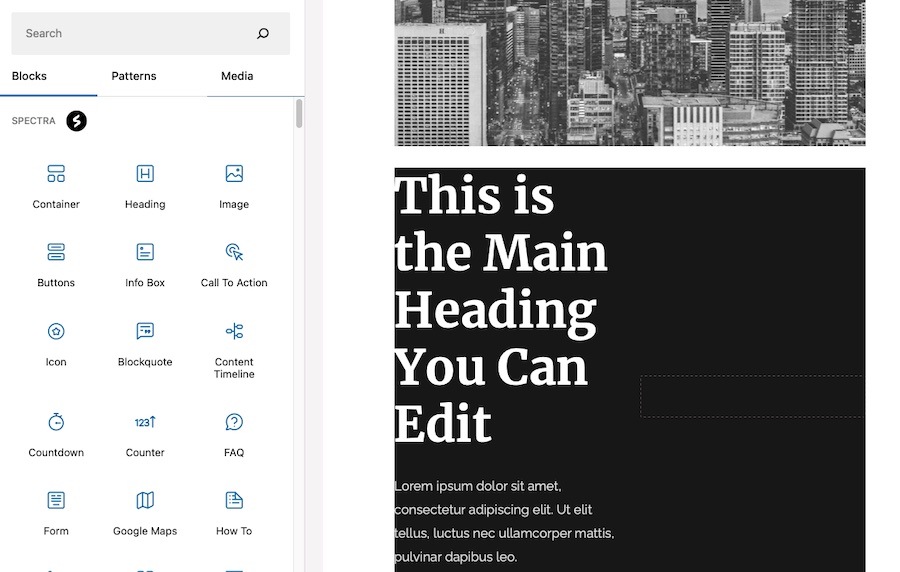
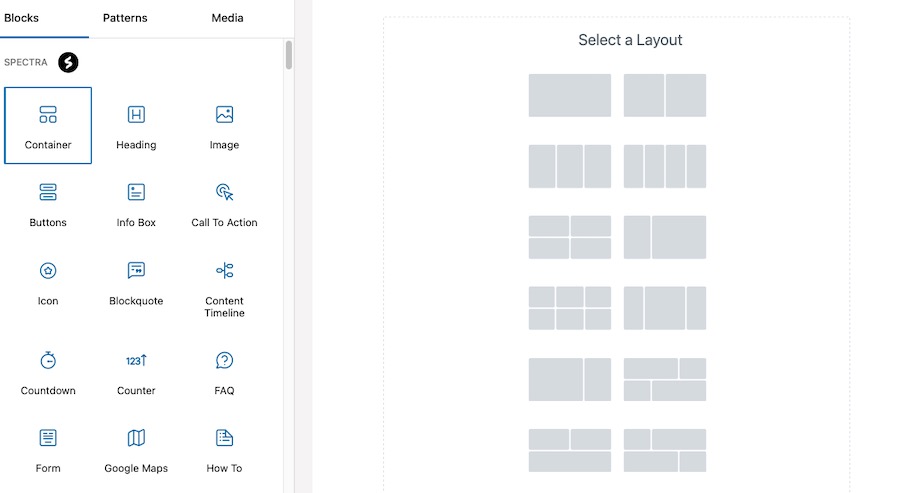
Daha sonra doğrudan altındaki + işaretini tıklayın ve daha fazla blok seçeneği görmek için Tümüne Gözat'ı tıklayın.


Daha sonra aralarından seçim yapmanız gereken tüm Spectra bloklarını göreceksiniz.

Bu örnekte, daha fazla seçenek sunan Konteyner bloğunu seçtik.

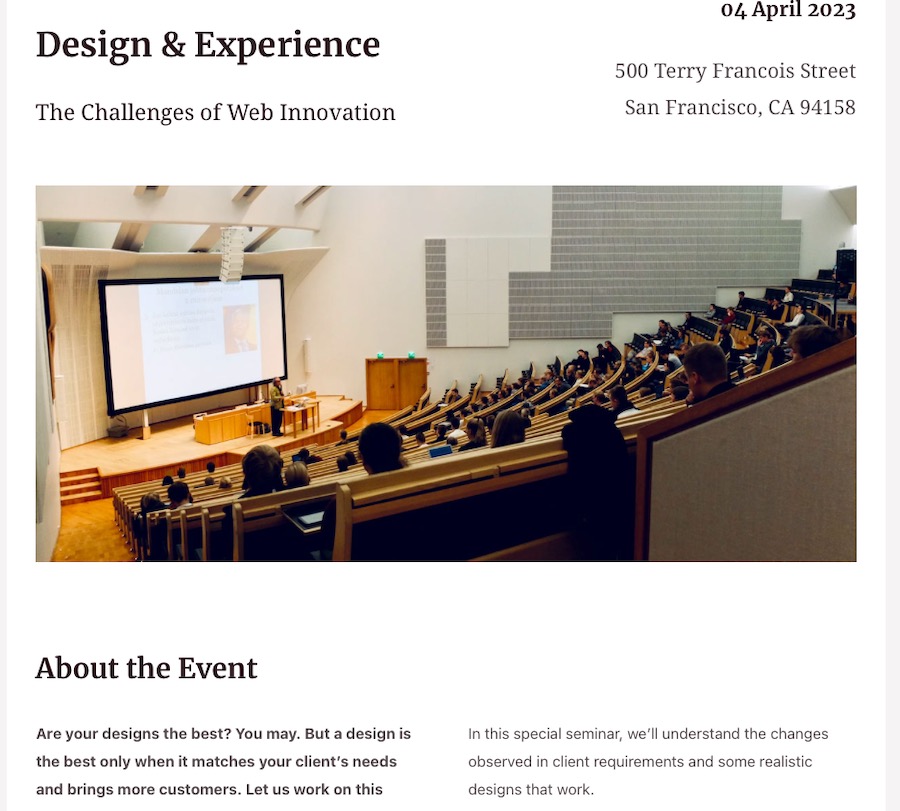
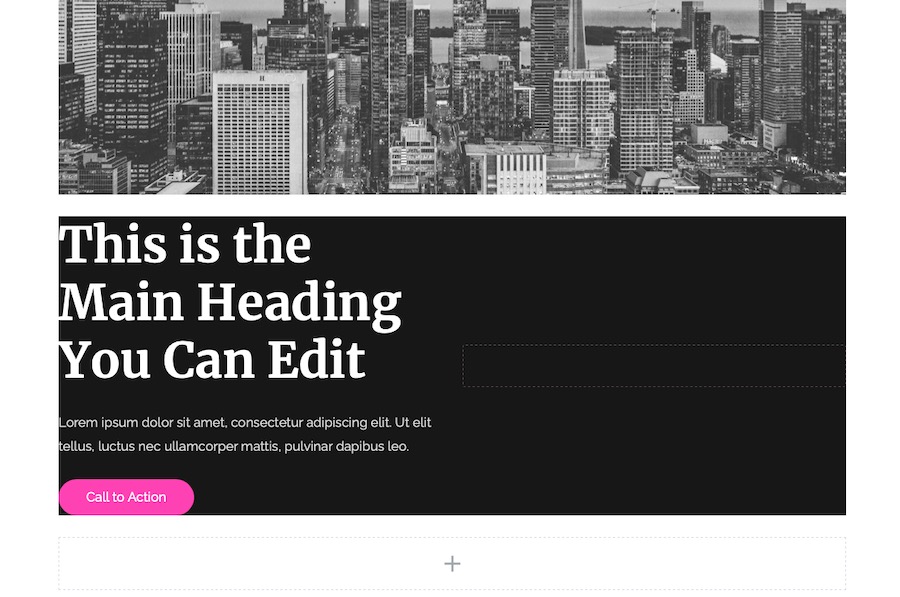
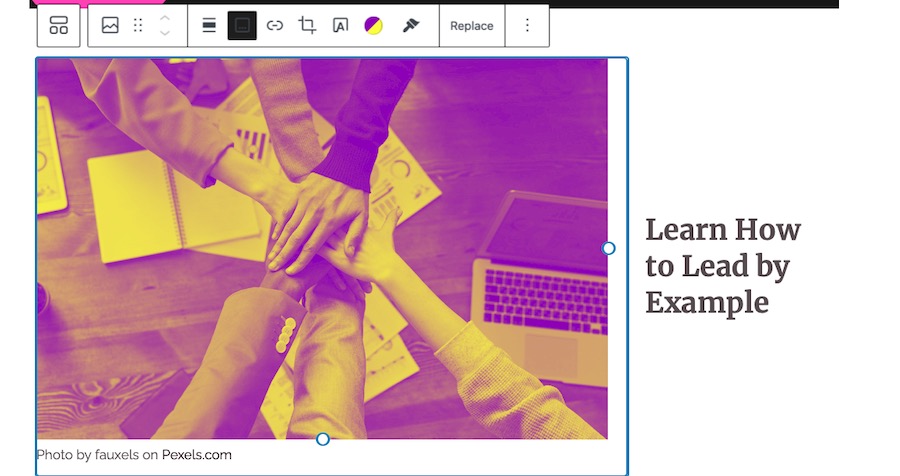
Daha sonra her konteyner noktasına blok eklemeye devam edebilirsiniz. Burada bir görsel ekledik ve üzerine çift ton filtre uyguladıktan sonra başlık ekledik.

Blok eklemeyi bitirdikten sonra bir harekete geçirici mesaj ekleyerek işlemi tamamlayın. Onsuz düzgün bir açılış sayfası olmazdı!

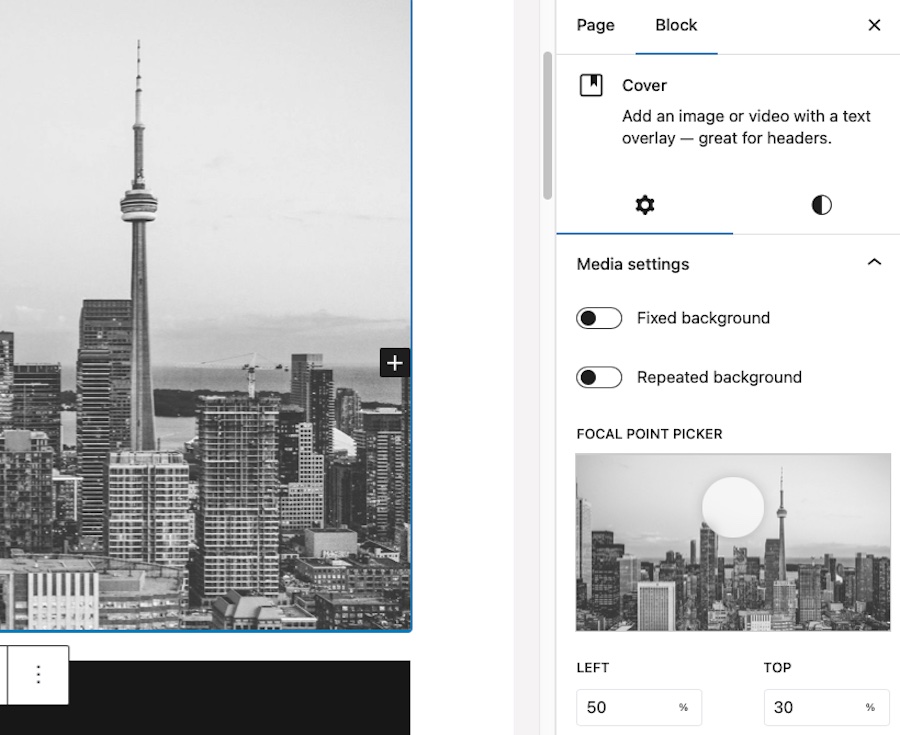
Adım 5: Blokları Özelleştirin
Bloklarınızın görünümünü ve davranışını Elementor sayfasının tasarımına uyacak şekilde özelleştirin. Her blok, yazı tipi, boyut, renk ve hizalama gibi kendi özelleştirme seçenekleriyle birlikte gelir.
Bu özelleştirmeyi nasıl başarabileceğinize dair ayrıntılı bir dökümü burada bulabilirsiniz:
1. Bloğu Seçin
Özelleştirmek istediğiniz bloğa tıklayın. Blok araç çubuğu bloğun üzerinde görünecek ve özelleştirme seçenekleri sağ kenar çubuğunda Blok sekmesi altında görünecektir.

2. Tipografi
Yazı tipi boyutunu ve ağırlığını Elementor sayfasının tasarımına uyacak şekilde ayarlayın.
Boyutu değiştirmek için S, M, L veya XL arasından seçim yapın. Ayrıca Görünüm açılır menüsüne tıklayıp Açık veya Yarı Kalın gibi tercih ettiğiniz bir ağırlığı da seçebilirsiniz.
Ayrıca burada harf büyüklüğünü de ayarlayabilirsiniz.
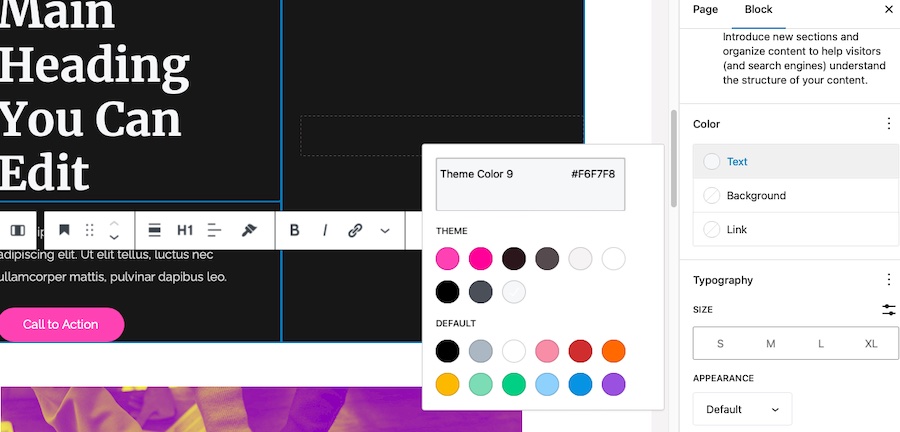
3. Metin Rengi
Metin rengini değiştirmek için Renk bölümünün altındaki Metin'e tıklayın ve paletten bir renk seçin veya özel bir renk kodu girin.
Renk seçicinin yanındaki kaydırıcıyı kullanarak da metin opaklığını ayarlayabilirsiniz.

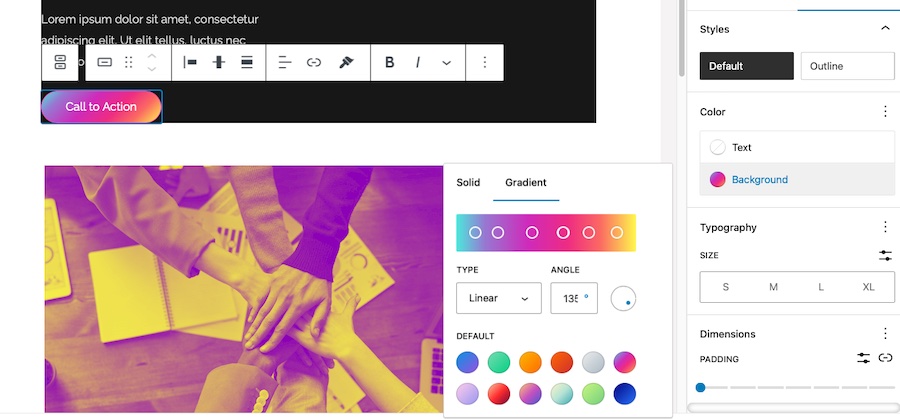
4. Arka Plan Rengi
Düğmeler ve kaplar gibi bazı blokların arka plan rengi seçenekleri vardır. Arka plan rengini değiştirmek için değiştirmek istediğiniz öğeye tıklayın ve ardından Stiller sekmesine tıklayın.

Arka Plan'a tıklayın ve paletten düz bir renk seçin veya degrade bir arka plan seçin.
5. Hizalama
Blok araç çubuğundaki Hizala simgesine tıklayarak bloğunuzun hizalamasını ayarlayın.
Tasarım gereksinimlerinize bağlı olarak sola, ortaya, sağa veya iki yana hizalamayı seçebilirsiniz. Bazı bloklarda geniş genişlik ve tam genişlik seçenekleri de sunulmaktadır.
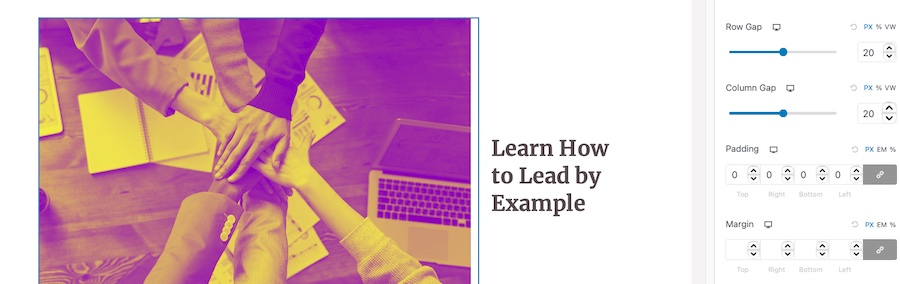
6. Aralık
Elementor sayfasının düzenine uyacak şekilde dolgu ve kenar boşlukları gibi öğeler arasındaki boşluğu özelleştirin.
Sağ kenar çubuğundaki Stil sekmesine tıklayın ve ardından Aralık bölümüne doğru aşağı kaydırın.

Tıkladığınızda Margin ve Padding değerlerini ayarlayabilirsiniz. Belirli değerleri girebilir veya aralığı görsel olarak ayarlamak için kaydırıcıları kullanabilirsiniz.
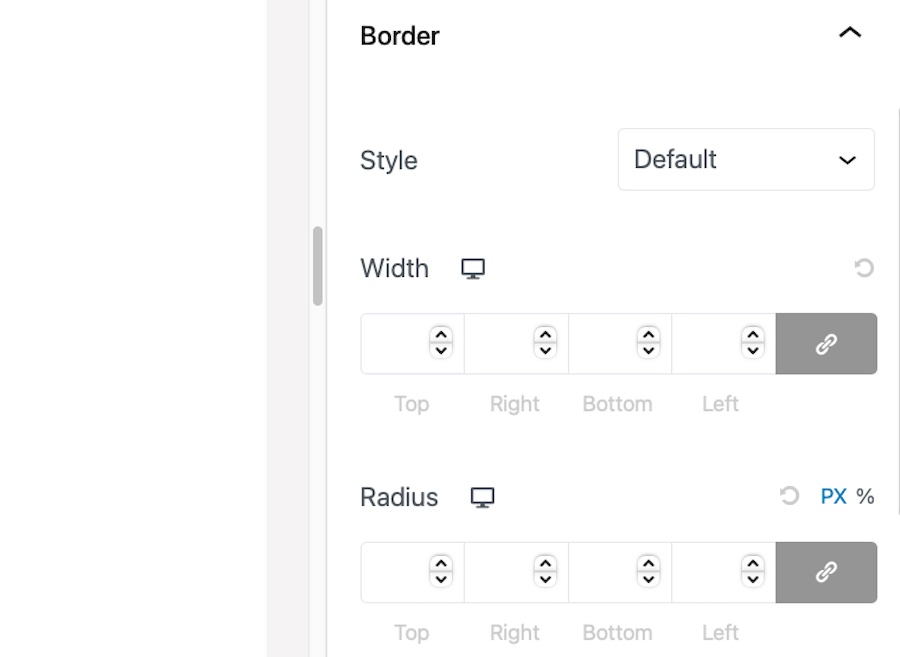
7. Sınırlar
Sağ kenar çubuğundaki Stil > Kenarlıklar'a tıklayarak bloğunuz için kenarlıklar ekleyin veya değiştirin. Kenarlık genişliğini, stilini, rengini ve yarıçapını ayarlayabilirsiniz.

Aynı kenarlık stilini tüm kenarlara uygulamak için kenarlık genişliği ve yarıçap alanlarının yanındaki Bağlantı simgesini etkinleştirin.
8. Özel CSS
Gelişmiş özelleştirme için bloklarınıza özel CSS sınıfları veya satır içi stiller ekleyebilirsiniz.
Sağ kenar çubuğundaki Gelişmiş sekmesine tıklayın ve özel CSS sınıflarınızı veya satır içi stillerinizi sağlanan alanlara girin.
Spectra'yı burada kullanmanın en güzel yanı, Elementor sayfasıyla nasıl karşılaştırıldığını görmek için sayfanızı sürekli olarak önizlemenize gerek olmamasıdır.
Özelleştirmenin doğru olduğundan emin olmak için düzenleme yaparken canlı sitede görüneceği şekilde görüntüleyebilirsiniz.
Tasarımdan memnun kaldığınızda bir sonraki bloğa geçin ve tüm bloklar Elementor sayfasının tasarımıyla eşleşecek şekilde özelleştirilinceye kadar bu adımları tekrarlayın.
6. Adım: Test Edin ve Optimize Edin
Son olarak, farklı cihazlarda iyi göründüğünden ve çalıştığından emin olmak için yeni sayfanızı çeşitli cihazlarda ve tarayıcılarda görüntüleyin. Tasarımı, düzeni ve yanıt verme hızını iyileştirmek için gerekli ayarlamaları yapın.
Elementor sayfalarını kolayca kopyalamak için blok düzenleyiciyi ve Spectra'yı kullanabilirsiniz; bu, görsel olarak çekici ve yüksek performanslı açılış sayfalarını hızlı bir şekilde oluşturmanıza yardımcı olacaktır.
WordPress ile Açılış Sayfasını Optimize Etme ve Oluşturma İpuçları
Yüksek dönüşüm sağlayan bir açılış sayfası oluşturmak için aşağıdaki tasarım en iyi uygulamalarını göz önünde bulundurun:
- Kesin ve konuya odaklı başlık : Başlığınız ziyaretçinin dikkatini çekmeli ve teklifinizin değerini açıkça ifade etmelidir. Kısa, ilgi çekici ve hedef kitlenizle alakalı olduğundan emin olun.
- Güçlü harekete geçirici mesaj (CTA) : CTA'nız dikkat çekici, bulunması kolay ve ilgi çekici olmalıdır. Ziyaretçileri istenen eylemi gerçekleştirmeye teşvik etmek için eylem odaklı bir dil, zıt renkler ve bir düğme veya bağlantı kullanın.
- Görsel hiyerarşi : Ziyaretçinin gözünü en önemli öğelerden en az önemli olanlara doğru yönlendirerek içeriğinizi mantıksal ve takip edilmesi kolay bir şekilde düzenleyin. Net bir görsel hiyerarşi oluşturmak için başlıkları, boşlukları ve zıt renkleri kullanın.
- Mobil yanıt verme : Açılış sayfanızın tüm cihazlarda iyi göründüğünden ve çalıştığından emin olun. Tutarlı bir kullanıcı deneyimi sağladığından emin olmak için tasarımınızı farklı ekran boyutlarında ve tarayıcılarda test edin.
- Dikkat dağıtıcı unsurları minimum düzeyde tutun: Açılış sayfanızı birincil hedefe odaklayın ve ziyaretçilerin dikkatini CTA'nızdan uzaklaştırabilecek gereksiz unsurları kaldırın. Karmaşık düzenlerden, aşırı bağlantılardan ve aşırı karmaşık gezinmeden kaçının.
- Görsellerin kullanımı : Mesajınızı destekleyen ve hedef kitlenizin ilgisini çeken yüksek kaliteli görseller, videolar ve diğer görsel öğeleri ekleyin. Görsellerinizin alakalı, göz alıcı olduğundan ve hızlı yükleme için optimize edildiğinden emin olun.
- Sosyal kanıt : Ziyaretçilerde güven ve güvenilirlik oluşturmak için referansları, vaka çalışmalarını veya diğer sosyal kanıt türlerini ekleyin. Bu, onlara teklifinizin dikkate alınmaya değer olduğu konusunda güvence vermelerine yardımcı olacaktır.
- Yükleme hızı : Görüntüleri sıkıştırarak, hafif tasarım öğeleri kullanarak ve ağır komut dosyaları veya eklentilerin kullanımını en aza indirerek açılış sayfanızı hızlı yükleme süreleri için optimize edin.
- A/B testi : Hangi tasarım öğelerinin ve metnin en iyi performansı gösterdiğini belirlemek için açılış sayfanızın farklı sürümlerini düzenli olarak test edin. Açılış sayfanızı sürekli olarak iyileştirmek ve dönüşümleri artırmak için testlerden elde edilen bilgileri kullanın.
Tasarımdaki en iyi uygulamalara bağlı kalarak Spectra'yı ve blok düzenleyiciyi kullanarak ziyaretçileri etkili bir şekilde potansiyel müşterilere veya müşterilere dönüştüren bir açılış sayfası oluşturabilirsiniz.
Hızı ve Performansı Artırmaya Yönelik İpuçları
Hızlı yüklenen bir açılış sayfası, kullanıcı deneyimi ve dönüşüm oranları için çok önemlidir. Spectra ve blok düzenleyiciyle, yüksek düzeyde optimize edilmiş açılış sayfalarını hemen oluşturabilirsiniz.
Ancak sayfanızın hızını ve performansını daha da artırmak için atabileceğiniz ek adımlar vardır.
Daha hızlı ve daha etkili bir açılış sayfasına ulaşmanıza yardımcı olacak bazı ipuçlarını burada bulabilirsiniz:
1. Görselleri Optimize Edin
Çok büyük ve optimize edilmemiş görseller web sayfanızın yavaş yüklenmesine neden olabilir.

Resimlerinizin daha hızlı yüklendiğinden emin olmak için şu ipuçlarını izleyin:
- Görselleri web sitenize yüklemeden önce TinyPNG veya ImageOptim gibi çevrimiçi araçları kullanarak bunları sıkıştırın.
- Lütfen dosyalarınız için doğru dosya biçimini kullandığınızdan emin olun. Örneğin, fotoğraflar için JPEG formatını, şeffaf grafikler için PNG formatını kullanın.
- JPEG ve PNG formatlarına kıyasla üstün sıkıştırma ve kalite sunan WebP görsellerini kullanmayı düşünün.
2. Önbellek Eklentisi Kullanın
Önbelleğe alma eklentileri, sayfaların statik sürümlerini depolayıp bunları kullanıcılara sunarak, sunucu yükünü ve yanıt sürelerini azaltarak sitenizin performansını önemli ölçüde artırabilir.
WordPress için WP Rocket, W3 Total Cache ve WP Super Cache gibi göz atmak isteyebileceğiniz birçok iyi bilinen önbellek eklentisi vardır.
3. CSS ve JavaScript Dosyalarını Küçültün
Sitenizin CSS ve JavaScript dosyalarını küçültmek, dosya boyutlarını küçülterek sayfa yükleme sürelerinin daha hızlı olmasını sağlayabilir.

Birçok önbellek eklentisi küçültme özellikleri sunar veya Autoptimize gibi bağımsız eklentileri kullanabilirsiniz.
4. İçerik Dağıtım Ağı (CDN) kullanın
Bir CDN, statik dosyalarınızı (resimler, CSS ve JavaScript gibi) dünya çapında dağıtılmış bir sunucu ağından sunarak sitenizin performansını artırabilir.
Bu, içeriğinizin kullanıcılara konumlarına en yakın sunucudan teslim edilmesini sağlayarak gecikmeyi azaltır ve yükleme sürelerini iyileştirir. Popüler CDN seçenekleri arasında Cloudflare, Amazon CloudFront ve KeyCDN bulunur.
5. Veritabanı Performansını Optimize Edin
WordPress veritabanınızı düzenli olarak temizlemek ve optimize etmek sitenizin performansını artırmanıza yardımcı olabilir.

Revizyonlar, çöpe atılmış öğeler ve süresi dolmuş geçici durumlar gibi gereksiz verileri kaldırmak ve veritabanı tablolarınızı optimize etmek için WP-Optimize veya WP-Sweep gibi eklentileri kullanın.
6. Yüksek Performanslı Bir Barındırma Sağlayıcısı Seçin
Web barındırma sağlayıcınız sitenizin performansında önemli bir rol oynar. Hızlı sunucu yanıt süreleri, katı hal sürücüleri (SSD'ler) ve ani trafik artışlarıyla başa çıkmak için ölçeklenebilirlik sunan saygın bir barındırma sağlayıcısını seçin.
Performanslarıyla bilinen bazı popüler barındırma sağlayıcıları arasında SiteGround, Kinsta ve Bluehost bulunur.
7. Resimler ve Videolar için Geç Yüklemeyi Kullanın
Tembel yükleme, görsellerin ve videoların yüklenmesini kullanıcının görünüm alanında görünene kadar geciktirir. Bu, özellikle büyük miktarda medya içeriğine sahip sayfalarda, ilk sayfa yükleme sürelerini önemli ölçüde artırabilir.
WP Rocket gibi birçok önbellek eklentisi, yavaş yükleme özellikleri içerir veya a3 Lazy Load gibi bağımsız eklentileri kullanabilirsiniz.
Bu hız ve performans optimizasyonu ipuçlarını kullanırsanız açılış sayfanız daha hızlı yüklenir ve daha iyi çalışır, böylece kullanıcılar daha iyi bir deneyim yaşar ve dönüşüm oranlarınızı artırabilirsiniz.
WordPress'te Açılış Sayfası Nasıl Yapılır? Elbette Blok Düzenleyici ve Spectra ile!
Bugün, WordPress'te çarpıcı, yüksek performanslı açılış sayfaları oluşturmaya yönelik güçlü ve esnek bir çözümün ana hatlarını çizdik.
Blok düzenleyicinin ve Spectra'nın yeteneklerinden yararlanarak ve tasarım, hız ve performans optimizasyonuna yönelik en iyi uygulamaları birleştirerek, WordPress'te yalnızca harika görünmekle kalmayıp aynı zamanda hızlı ve verimli bir şekilde yüklenen bir açılış sayfasının nasıl oluşturulacağını öğrenebilirsiniz.
Bu sizin için daha fazla dönüşüm anlamına gelir.
İyi şanlar!
