WordPress için AMP Dostu İletişim Formu Nasıl Oluşturulur
Yayınlanan: 2019-07-04AMP dostu bir iletişim formu oluşturmak ister misiniz? AMP veya Hızlandırılmış Mobil Sayfalar, web sayfalarınızı mobil cihazlarda hızlı bir şekilde yükleyen bir Google teknolojisidir.
Bu yazıda, AMP sayfalarınıza sorunsuz bir şekilde yüklenecek bir iletişim formunu nasıl oluşturacağınızı göstereceğiz. Ayrıca, spam göndericilerden korumak için AMP iletişim formunuza reCAPTCHA'yı nasıl ekleyeceğinizi de açıklayacağız.
WordPress'te AMP Dostu İletişim Formu Oluşturma
AMP (Hızlandırılmış Mobil Sayfalar), yavaş internet bağlantısı olan kişilere en iyi deneyimi sağlar. Sayfaları mobil cihazlarda daha hızlı yükler ve böylece web sitenize gelen trafiği iyileştirmenize yardımcı olur.
Ancak AMP, web sitesi sahipleri için bir takım zorluklarla birlikte gelir.
Bunlardan biri, sayfaların daha hızlı yüklenmesi için sınırlı kaynak kullanımına izin vermesidir. Bu nedenle, bazı işlevler AMP sayfalarınızda normalde olduğu gibi çalışmayacaktır.
Peki web sitenizdeki iletişim formuna ne olacak? Düzgün çalışacak mı?
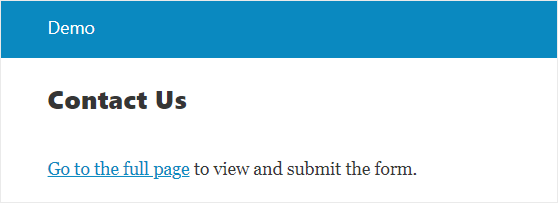
WPForms eklentisini kullanıyorsanız, formun bir AMP sayfasına yüklenip yüklenmediğini otomatik olarak algılar. Ardından, formu düzgün şekilde yüklemek için sayfanın AMP olmayan sürümünün bağlantısını görüntüler.

Ancak yukarıdaki mesajı göstermek yerine AMP sayfanıza bir form da ekleyebilirsiniz.
Bunu yapmak için WPForms Lite eklentisini kullanmanız ve ardından AMP ile tam uyumlu bir form oluşturmanız gerekir.
Sözü daha fazla uzatmadan, WordPress siteniz için AMP dostu bir iletişim formu oluşturmak için adım adım işleme bir göz atalım.
1. Adım: AMP Eklentisini Kurun
Yapmanız gereken ilk şey, WordPress için resmi Google AMP eklentisini kurmak ve etkinleştirmektir. Bu ücretsiz eklenti, web sitenize AMP desteği eklemek için gereklidir.

Ayrıntılı talimatlar için bir WordPress eklentisinin nasıl kurulacağına ilişkin adım adım kılavuza göz atabilirsiniz.
Bu eklenti etkinleştirildiğinde, sitenize otomatik olarak AMP desteği ekler. Ancak yine de Ayarlar » AMP sayfasını ziyaret ederek ayarlarda değişiklik yapabilirsiniz.
Daha fazla ayrıntı için, WordPress sitenizde Google AMP'yi nasıl düzgün bir şekilde kuracağınıza ilişkin kılavuzu takip edebilirsiniz.
2. Adım: Bir WordPress Formu Oluşturun
WPForms Lite eklentisinin yardımıyla bir iletişim formu oluşturmanın zamanı geldi.
İşleri başlatmak için WPForms Lite eklentisini yüklemeniz ve etkinleştirmeniz gerekir. Aktivasyon üzerine, yeni bir form oluşturmak için WPForms » Yeni Ekle'ye gitmeniz gerekir.
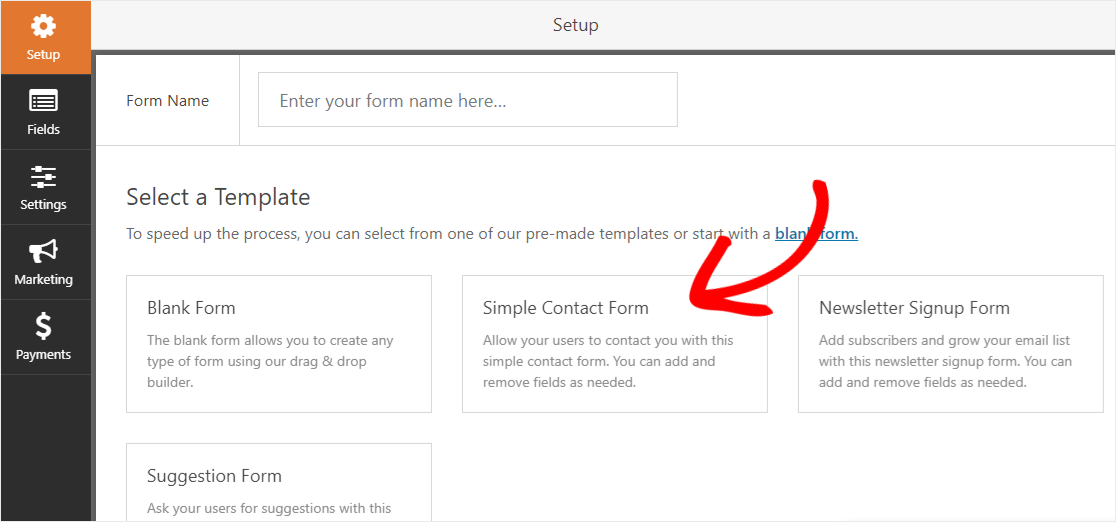
Kurulum sayfasında, bazı varsayılan form şablonları bulacaksınız. Bu şablonlar, form oluşturma sürecini hızlandırmanıza olanak tanır. Sıfırdan bir form oluşturmak için boş form şablonunu da kullanabilirsiniz.
Bir iletişim formu oluşturmak istediğimiz için devam edin ve Basit İletişim Formu şablonuna tıklayın.

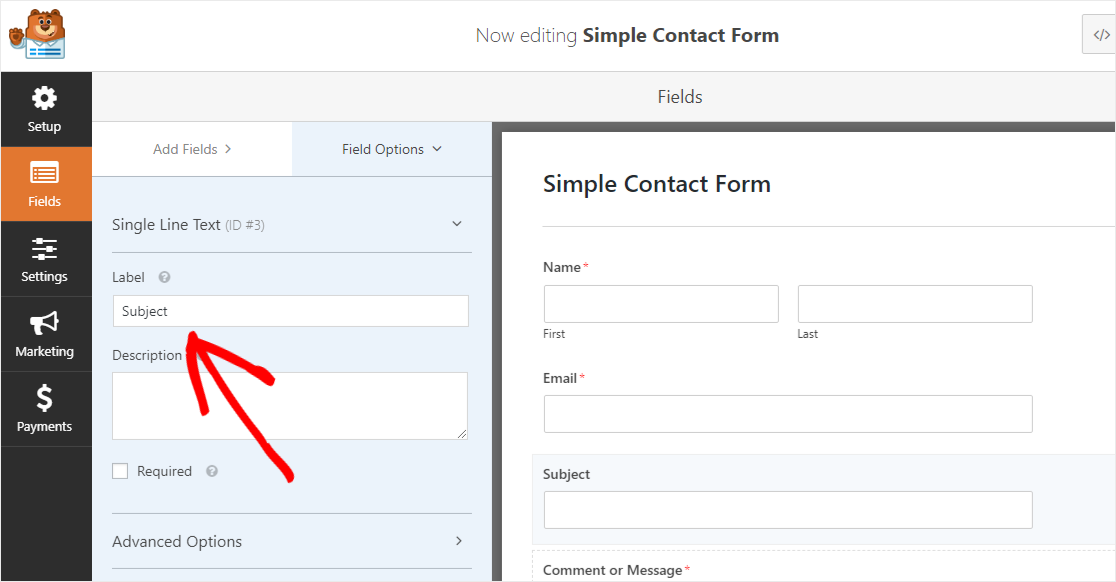
Bu, sizi kolayca bir alan ekleyebileceğiniz veya kaldırabileceğiniz Form Oluşturucu sayfasına götürecektir. Örneğin, bir konu alanı eklemek istiyorsanız, sol paneldeki Tek Satırlı Metin alanını formunuza sürükleyip bırakmanız yeterlidir.
Ve alan adını değiştirmek için sağ paneldeki alana tıklamanız ve ardından sol paneldeki etikette değişiklik yapmanız gerekir.

En iyi yanı, değişiklikleri canlı olarak görebileceksiniz. Harika, değil mi?
Aynı şekilde diğer form alanlarını da istediğiniz gibi düzenleyebilirsiniz. WordPress'te basit bir iletişim formunun nasıl oluşturulacağına ilişkin adım adım eğitimimizi de takip edebilirsiniz.
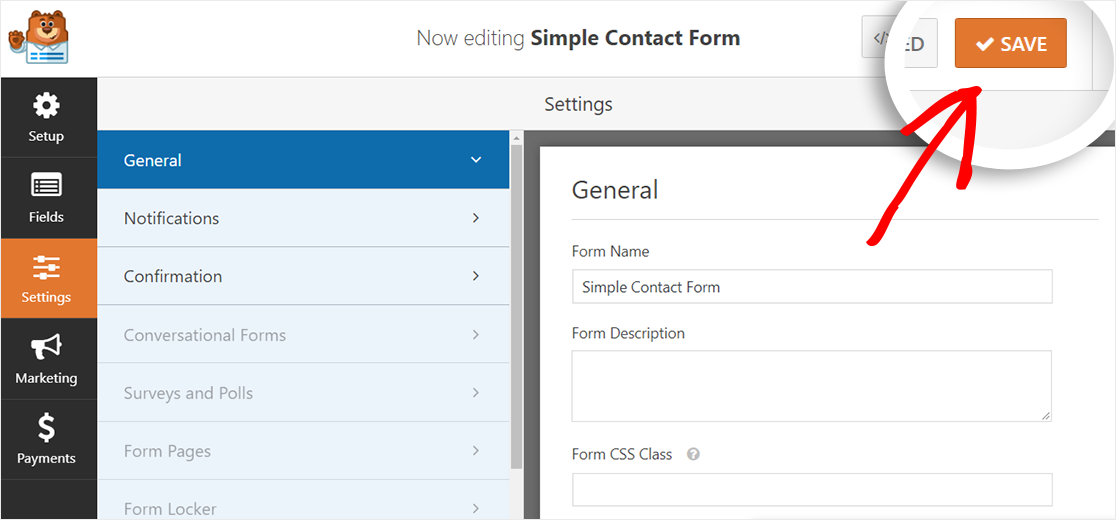
Özelleştirme bölümünü tamamladığınızda, form oluşturucunun sol kenar çubuğundan form Ayarları sayfasına gidebilirsiniz. Burada bildirim ve onay ayarlarını değiştirebileceksiniz.
Son olarak, ekranınızın sağ üst köşesinde bulunan Kaydet düğmesine tıklayarak değişiklikleri kaydetmeniz gerekir.

Bu kadar! Başka bir şey yapılandırmanıza gerek yok. WPForms Lite eklentisi, şimdi formunuza otomatik olarak tam AMP uyumluluğu ekleyecektir.
Ayrıca, spam göndericilerden korumak için AMP iletişim formunuza reCAPTCHA desteği ekleyebilirsiniz.
Bir sonraki adımda nasıl yapacağınızı gösterelim.
3. Adım: reCAPTCHA Anahtarlarını Almak için Web Sitenizi Kaydedin
İletişim formu spam'ini durdurmak için WPForms, formlarınız için 3 farklı CAPTCHA türünü destekler:
- Özel CAPTCHA
- reCAPTCHA
- hCaptcha
Bu eğitimde, Google'ın bir spam filtreleme hizmeti olan reCAPTCHA'ya odaklanacağız. Web sitenizi spam göndericilerden ve otomatik botlardan korumanıza yardımcı olur.

Sitenizde kullanmak için site anahtarını ve web sitenizin gizli anahtarını alabilmeniz için sitenizi Google reCAPTCHA web sitesine kaydettirmeniz gerekir.
Ardından, AMP uyumlu iletişim formunuza reCAPTCHA desteği eklemek için bunları kullanabilirsiniz.
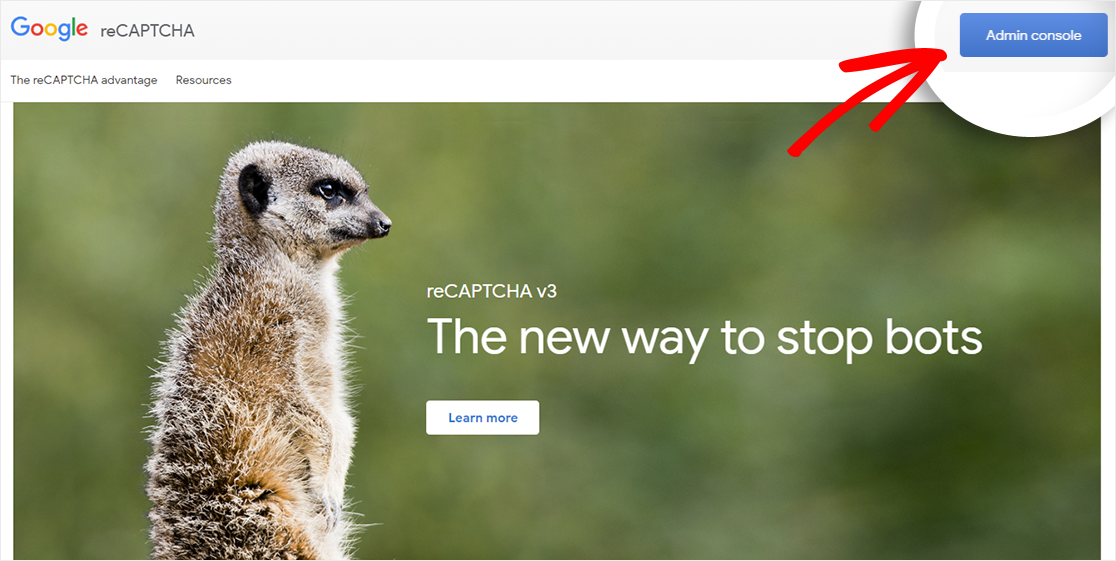
Bu nedenle, Google reCaptcha web sitesine gidin ve ardından ekranınızın sağ üst köşesinde bulunan Yönetici konsolu düğmesini tıklayın.

Google şimdi hesabınızda oturum açmanızı isteyecektir. Bundan sonra reCAPTCHA panosuna yönlendirileceksiniz.
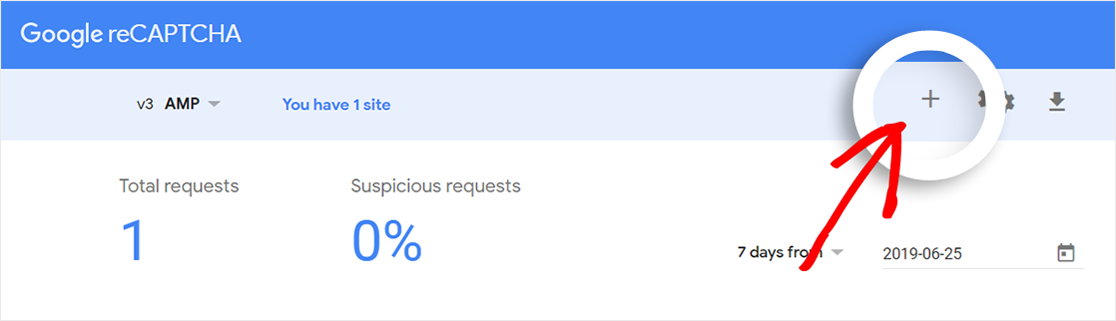
Bu hesapla daha önce bir reCAPTCHA yapılandırdıysanız, yeni sitenizi kaydetmek için artı (+) simgesini tıklamanız gerekir.

Ancak, bu hesabı ilk kez kullanıyorsanız, hesabınıza giriş yaptıktan sonra otomatik olarak “Yeni bir site kaydedin” sayfasını göreceksiniz.
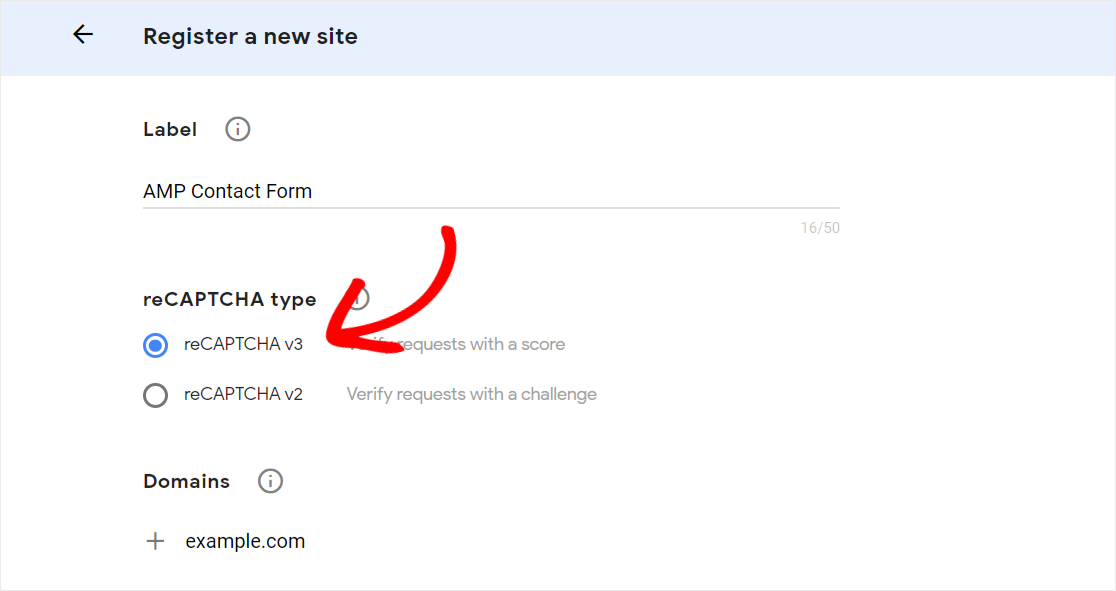
Bu sayfaya girdikten sonra, ileride başvurmak üzere Etiket alanına istediğiniz herhangi bir adı yazmalısınız.

Ardından, kullanmak istediğiniz reCAPTCHA türünü seçmeniz gerekir.
reCAPTCHA V2'nin AMP tarafından desteklenmediğini unutmamak önemlidir. Dolayısıyla, AMP uyumlu iletişim formunuza reCAPTCHA desteği eklemek için “reCAPTCHA V3”ü seçmeniz gerekecek.
Domain alanına reCAPTCHA desteği eklemek istediğiniz web sitenizin alan adını (http:// veya www olmadan) yazmalısınız. Artı (+) simgesine tıklayarak birden fazla alan adı veya alt alan da ekleyebilirsiniz.
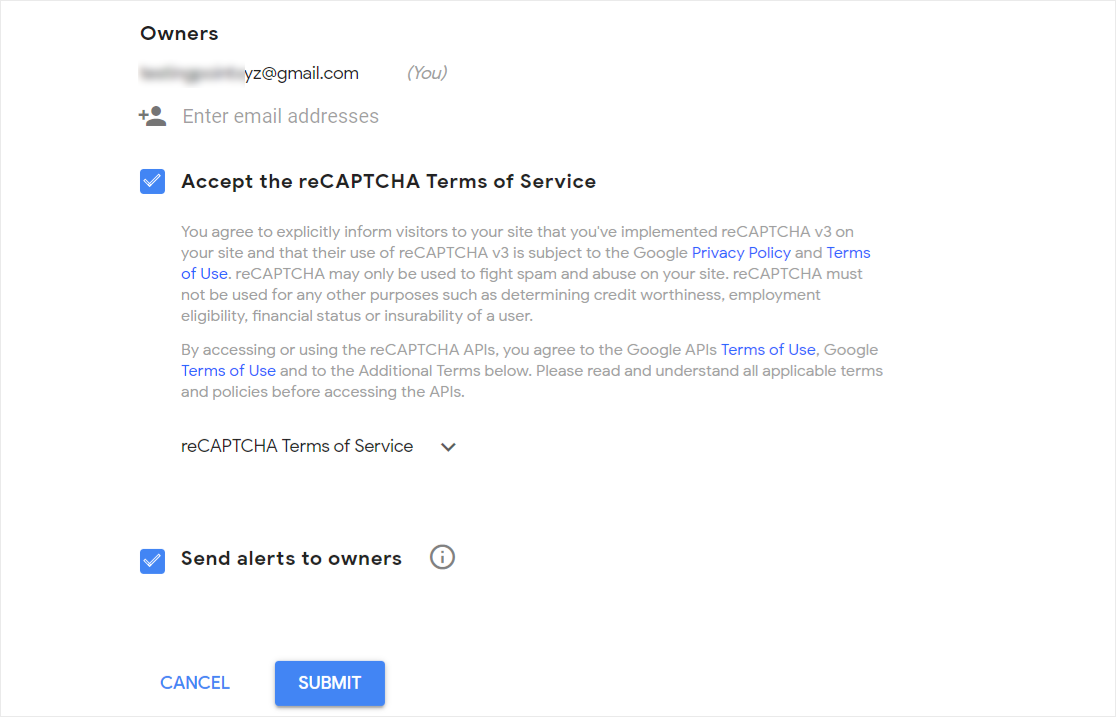
Sahipler alanı söz konusu olduğunda, e-posta adresiniz varsayılan olarak orada bulunacaktır. Ancak, isterseniz başka bir e-posta adresi ekleyebilirsiniz.
Son olarak, "reCAPTCHA Hizmet Şartlarını Kabul Et" onay kutusunu seçin ve ardından Gönder düğmesine tıklamak için sayfanın en altına gidin.

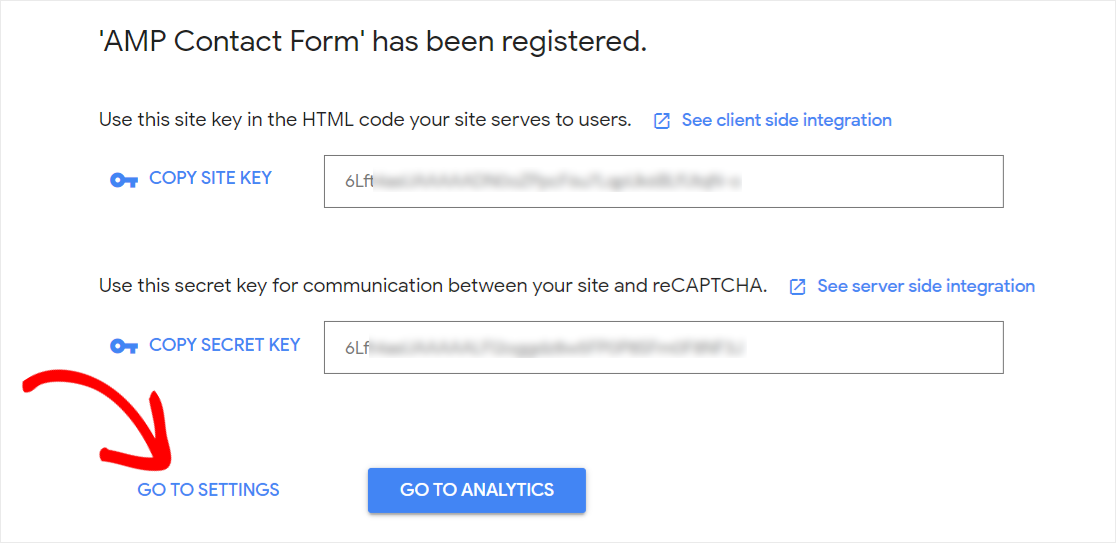
Artık site anahtarı ve web sitenizin gizli anahtarı ile birlikte bir başarı mesajı göreceksiniz. WordPress sitenizde kullanmanız gerekeceğinden bu anahtarları kopyalamanız gerekir.

Ama ondan önce, yapman gereken son bir şey var.
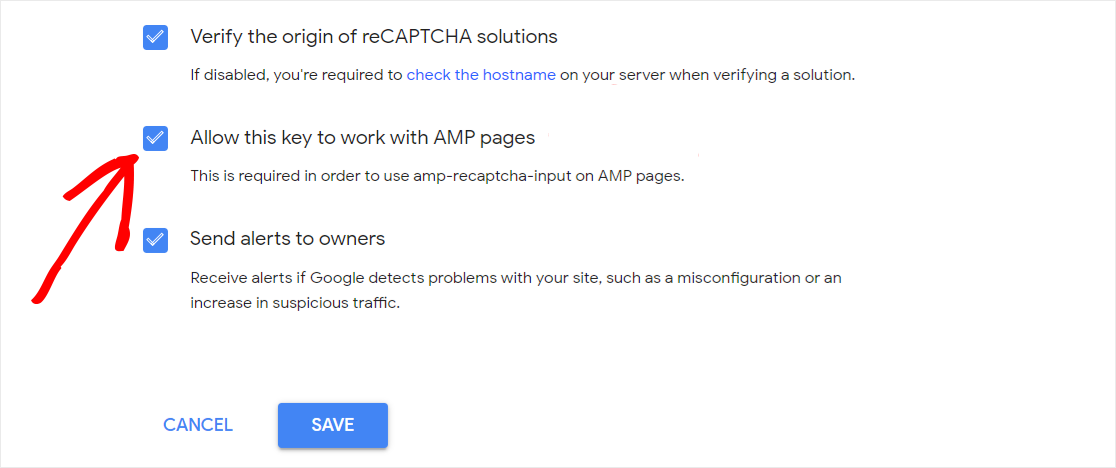
İlk olarak, Ayarlara Git bağlantısını tıklamanız gerekir. Ardından, sayfanın en altına gidin ve ardından "Bu anahtarın AMP sayfalarıyla çalışmasına izin ver" onay kutusunu seçin.

Bu, reCAPTCHA v3'ün AMP sayfalarında çalışmasını sağlamak için gereklidir. Tamamlandığında, değişiklikleri kaydetmek için Kaydet düğmesine tıklamanız gerekir.
4. Adım: İletişim Formunuza reCAPTCHA ekleyin
Başlamak için site anahtarını ve gizli anahtarı web sitenize eklemeniz gerekir.
Bu yüzden WordPress sitenize gidin ve WordPress yönetici panelinizin sol kenar çubuğundan WPForms » Ayarlar sayfasına gidin.
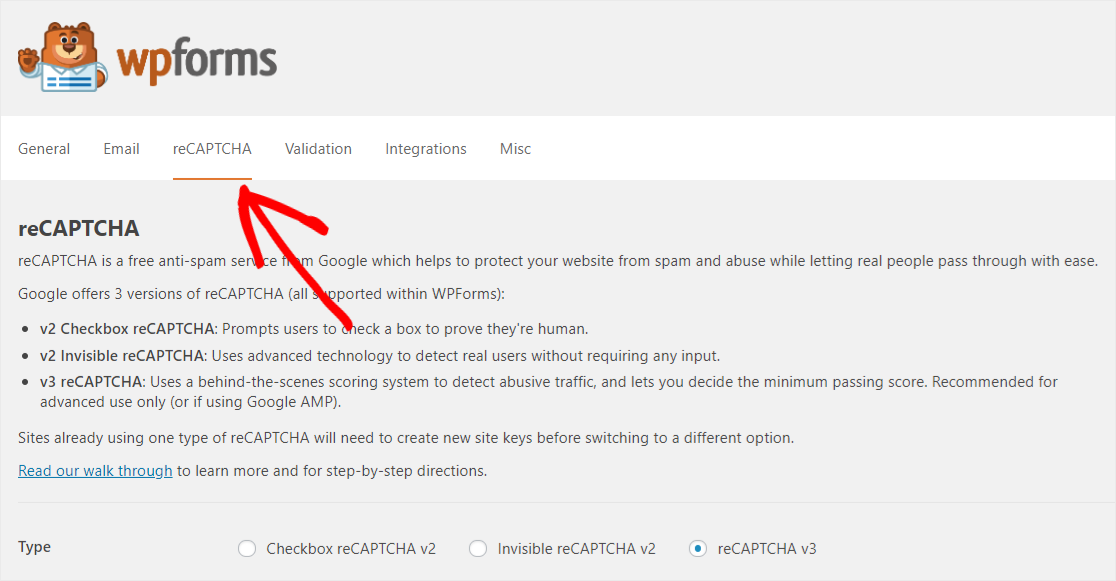
Ardından, ayarları değiştirmek için reCAPTCHA sekmesine tıklamanız gerekir.

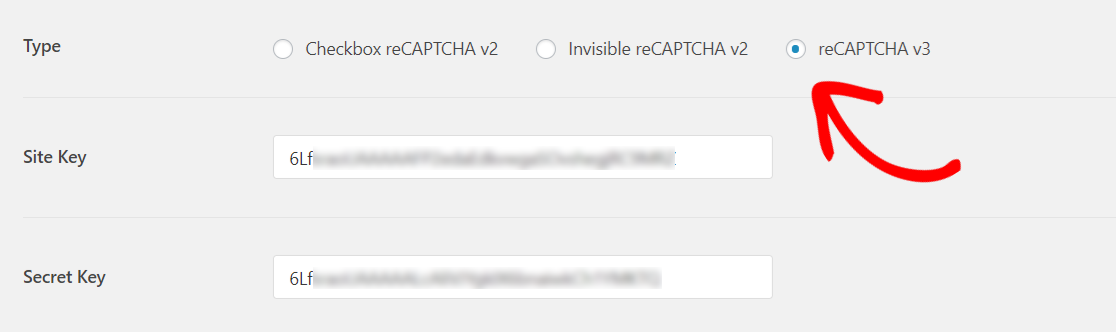
Burada, tür olarak “reCAPTCHA v3”ü seçmeniz ve ardından siteyi ve gizli anahtarları ilgili alanlara yapıştırmanız gerekir.

Tamamlandığında, değişiklikleri kaydetmek için aşağı kaydırmanız ve Ayarları Kaydet düğmesine tıklamanız gerekir.
AMP uyumlu iletişim formuna reCAPTCHA eklemenin zamanı geldi.
Bunu yapmak için, WPForms » Tüm Formlar'a gitmeniz ve ardından açmak için formunuzun başlığına tıklamanız gerekir.
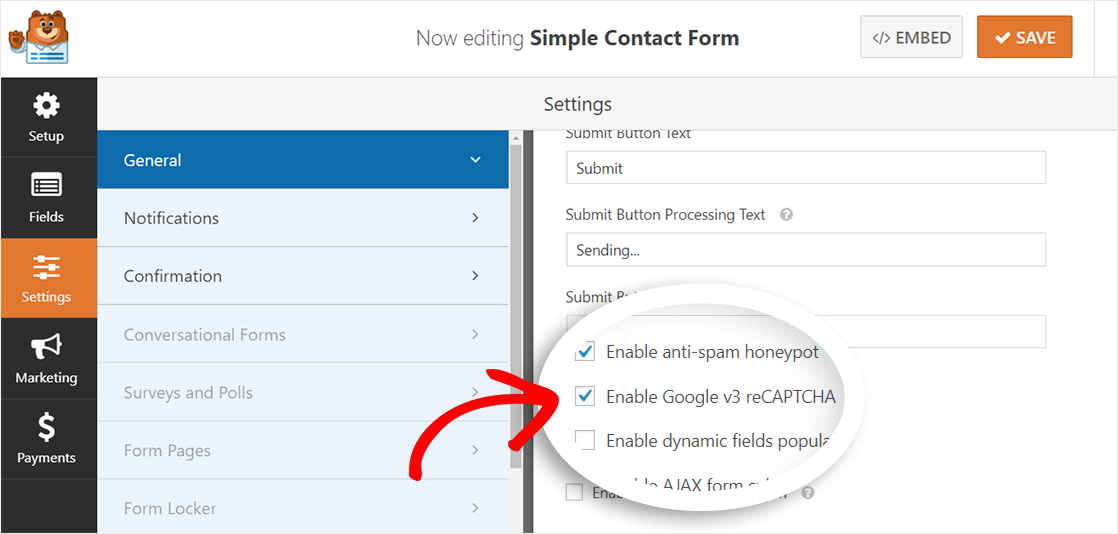
Ardından, Ayarlar » Genel sayfasına gidin ve ardından “Google v3 reCAPTCHA'yı Etkinleştir” seçeneğini işaretleyin. Ve değişiklikleri kaydetmek için Kaydet düğmesine tıklamayı unutmayın.

Son düşünceler
Tebrikler! WordPress siteniz için başarıyla AMP dostu bir iletişim formu oluşturdunuz. Ayrıca, spam göndericilerden korumak için bu forma reCAPTCHA eklediniz.
Bu makaleyi beğendiyseniz, WordPress'te basit bir anket formunun nasıl oluşturulacağına ilişkin adım adım eğitimimize de göz atmak isteyebilirsiniz.
Ayrıca, blogumuzdan güncellemeler almak için lütfen bizi Facebook ve Twitter'da takip edin.
