WordPress'te Başa Dön Düğmesi Nasıl Oluşturulur (2 Yol)
Yayınlanan: 2022-11-08Bazı araştırmalara göre (ilk sayfa Backlinko tarafından sıralanır ve okuyucuların Medium tarafından etkileşime geçmesini sağlar), uzun biçimli içeriğin SEO için daha ilgi çekici ve daha iyi olduğu kanıtlanmıştır. Ve uzun biçimli içerik, kelime sayısı ile geri bağlantılar arasında pozitif bir ilişki olduğu için size daha ayrıntılı bilgi ve daha fazla geri bağlantı almak için daha fazla fırsat iletmek için daha fazla fırsat verir. Bununla birlikte, okuyucuları sitenizde tutmanın en önemli yönlerinden biri olduğu için kullanıcı deneyimini (UX) göz ardı etmemeliyiz.
Sitenizde uzun biçimli içerik gönderileriniz varsa, web sitenizin gönderilerine başa dön düğmesini eklemek isteyebilirsiniz, çünkü bu, okuyucularınızın uzun bir içerik okumasından sonra sayfanın başına dönmesine yardımcı olacaktır. Navigasyon menüsünü görmek ve yeni bir hedef seçmek için sayfa
Divi gibi bir tema, Tema Seçenekleri'nden etkinleştirilmeye hazır yerleşik bir baştan sona düğmesiyle birlikte gelir. Veya Elementor gibi bir tema oluşturucu kullanıyorsanız, bu basit adımlarla web sitenize kolayca ekleyebilirsiniz. Ancak, varsayılan WordPress düzenleyicisini kullanıyorsanız endişelenmeyin, çünkü bu eğitim size WordPress web siteniz için nasıl başa dön düğmesinin ekleneceğini gösterecektir.
WordPress'te Başa Dön Düğmesi Ekleme
Artık web sitenize bir başa dön düğmesi eklemenin faydasını biliyorsunuz, bu eğitimde size göstereceğimiz iki yol var:
- Tema dosyasına manuel olarak özel kod ekleyin
- WordPress eklentisi kullanma
Başa Dön Düğmesini Manuel Olarak Ekleme (eklenti olmadan)
Güvenlik nedeniyle eklenti kullanmak istemiyorsanız veya sitenize daha fazla yük bindirmek istemiyorsanız bu yöntem tam size göre. Temanızı güncellerken ana temayı bozmamak veya değişikliklerinizi kaybetmemek için sitenizin yedeğini almak ve bir alt tema kullanmak isteyebilirsiniz, çünkü temanızın function.php dosyasına bazı kodlar eklemeniz ve eklemeniz gerekir. tema js klasörüne bir JavaScript dosyası.
1. Adım: WordPress Tema Dizininize Erişin
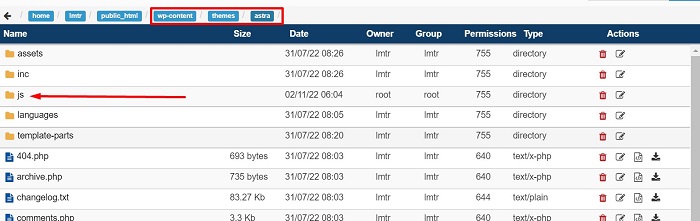
Hazır olduğunuzda, öncelikle WordPress web sitenizin dosyalarına Dosya Aktarım Protokolü (FTP) veya barındırma dosya yöneticiniz aracılığıyla erişmeniz gerekir. Ardından wp-content → temalar → temanız (başa dön düğmesini eklemek istediğiniz tema) → js klasörüne gidin. Temanızda js klasörü yoksa klasörü manuel olarak oluşturup o klasörü açabilirsiniz. Barındırma dosya yöneticimizde şöyle görünüyor.

2. Adım: Bir JS Dosyası Oluşturun
js klasörüne girdikten sonra, adı topbutton.js olan bir javascript dosyası oluşturun. Dosyayı açıp aşağıdaki JQuery kodunu buraya yapıştırarak devam edin.
jQuery(belge).ready(işlev($){
var ofset = 100;
var hız = 250;
var süre = 500;
$(pencere).scroll(function(){
if ($(this).scrollTop() < ofset) {
$('.topbutton') .fadeOut(süre);
} başka {
$('.topbutton') .fadeIn(süre);
}
});
$('.topbutton').on('tık', function(){
$('html, body').animate({scrollTop:0}, hız);
yanlış döndür;
});
});Yukarıdaki kod, sayfa kaydırıldığında düğmeye bir solma ve kararma animasyonu ekler ve sayfanızda başa dön düğmesi tıklandığında yukarı kaydırma animasyonu ekler.
Adım 3: Düğmeyi Hazırlayın
Bir sonraki adım, düğme görüntü dosyasının kendisini hazırlamaktır. Simgeyi sıfırdan oluşturabilir veya fontawesome.com veya flaticon.com gibi bir siteden indirebilirsiniz. Ardından görüntünün boyutunun çok büyük olmadığından emin olun (50 piksel boyutunda bir ok görüntüsü kullanıyoruz). Simge hazır olduğunda, görüntü dosyasını WordPress Medya Kitaplığı aracılığıyla yükleyin ve daha sonra CSS parçacığı için URL'sini kopyalayın.

4. Adım: JS Dosyasını Sıraya Alın
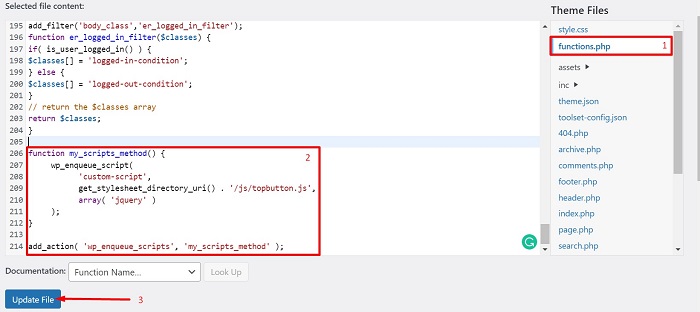
Görüntü hazır olduğunda, WordPress yönetici kontrol panelinizden Görünüm → Tema Dosyası Düzenleyicisine gidin ve Tema Dosyalarından functions.php'yi açarak daha önce oluşturduğunuz JavaScript'i WordPress'e kullanmak istediğinizi söylemek için Tema Düzenleyici sayfasını açın. , ardından aşağıdaki kodu dosyanın altına yapıştırın.

function my_scripts_method() {
wp_enqueue_script(
'özel komut dosyası',
get_stylesheet_directory_uri() . '/js/topbutton.js',
dizi('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');Kodu yerleştirdikten sonra, Dosyayı Güncelle düğmesini tıklayarak dosyayı kaydedin.

Adım 5: CSS Parçacıkları Ekleyin
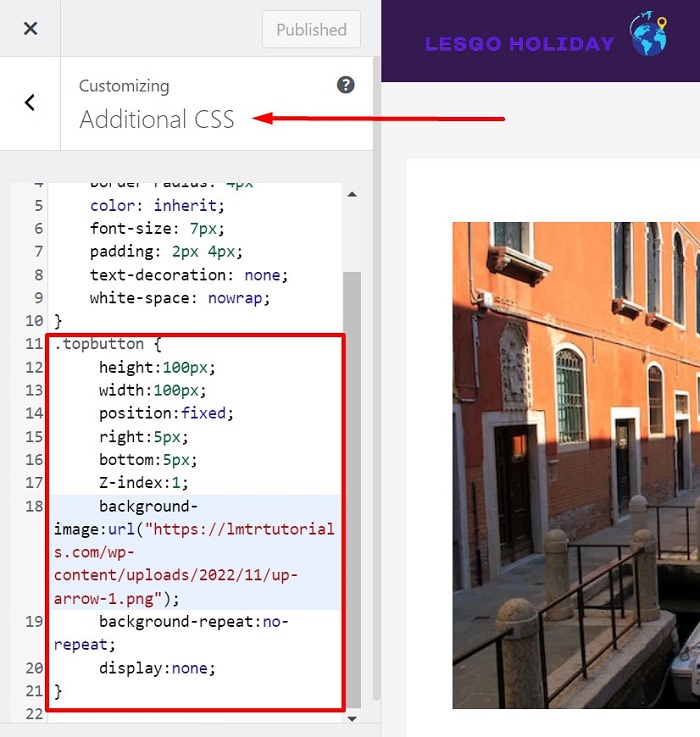
WordPress yönetici panonuzdan Görünüm → Özelleştir'de bulunan tema özelleştiriciye giderek devam edin ve ardından aşağıdaki CSS pasajını Ek CSS bloğuna yapıştırın. Başa dön düğmesinin örnek URL'sini (" http://yourimageurl.com/backtotop.png ") resim URL'nize göre değiştirin.
.En üstteki düğme {
yükseklik:50 piksel;
genişlik:50 piksel;
konum:sabit;
sağ:5 piksel;
alt:5 piksel;
Z-endeksi:1;
background-image:url("https://yourimageurl.com/backtotop.png");
arka plan-tekrar:tekrar yok;
görüntü yok;
}Yukarıdaki CSS parçacığı, hazırladığınız düğme görüntüsünü arka plan olarak ekleyecek ve düğmenin genişliğini ve konumunu ayarlayacaktır. CSS snippet'ini düzenleyicinin en altına yerleştirebilir ve snippet hazır olduğunda Yayınla düğmesine tıklayarak değişiklikleri kaydedebilirsiniz.

Adım 6: Düğmenin Alt Bilgi Alanında Görünmesini Sağlayın
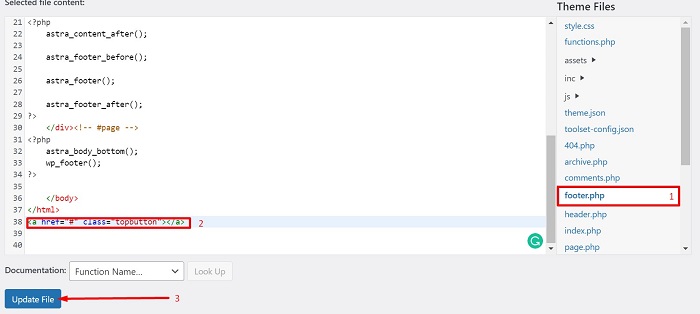
Son adım, düğmenin web sitenizin altında görünmesini sağlamaktır. Altbilgi alanını seçelim çünkü bu alan genellikle her web sayfamızın altında ve ana içerikten sonra görünür. Bunu yapmak için Tema Düzenleyici sayfasına geri dönün ve ardından aşağıdaki HTML parçacığını eklemek için Tema Dosyalarından footer.php dosyasını açın.
<a href="#" class="topbutton"></a>

İşte bu, başa dön butonunuz şimdiye kadar hazır olmalıdır. Alt bilgi alanı olan bir sayfa açmayı deneyin, ardından biraz aşağı veya tamamen aşağı kaydırın ve alt köşede tıklanmaya hazır düğmenin göründüğünü göreceksiniz.

WordPress Eklentisini Kullanarak Başa Dön Düğmesi Ekleyin
Sitenize bazı işlevler eklemek veya sitenizde yaşadığınız bazı sorunları çözmek için WordPress eklentisi kullanmak, deneyebileceğiniz en hızlı ve en kolay yöntemlerden biridir. Başa dön butonunu eklemek için WPFront Scroll Top eklentisini seçiyoruz,

WPFront Scroll Top eklentisi, yalnızca kullanıcı sayfayı aşağı kaydırdığında düğmeyi görüntülemek ve ona bir animasyon efekti eklemek gibi ek işlevlerle ziyaretçilerinizin sayfanın en üstüne kolayca geri kaydırması için bir düğme eklemenize olanak tanır. Ve eklentiyi wordpress.org'dan ücretsiz olarak alabilirsiniz. Eklentiyi yükleyerek ve etkinleştirerek başlayalım!
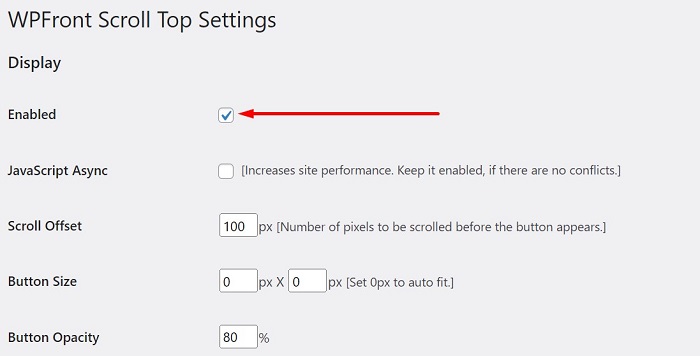
Eklenti yüklenip etkinleştirildikten sonra, WordPress yönetici kontrol panelinizden Ayarlar → Yukarı Kaydır seçeneğine giderek başlayın, ardından web sitenizin tüm sayfasına bir başa dön düğmesi eklemek için Etkin seçeneğini işaretleyin.

Düğme boyutunu değiştirmek, belirli bir süre geçtikten sonra düğmeyi otomatik olarak gizlemek, düğme konumunu değiştirmek, düğmeyi yalnızca bazı sayfalarda görünecek şekilde ayarlamak veya düğme bazı sayfalarda ve daha pek çoğunda görünmüyor.
Ayarlara karar verdikten sonra değişiklikleri uygulamak için Değişiklikleri Kaydet düğmesine tıklayın ve düğmenizi eyleme hazır hale getirin.

Alt çizgi
Uzun biçimli içerik, size daha ayrıntılı bilgi iletmek için daha fazla fırsat ve ayrıca kelime sayısı ile geri bağlantılar arasında pozitif bir ilişki olduğu için daha fazla geri bağlantı almak için daha fazla fırsat sunar. Bununla birlikte, okuyucuları sitenizde tutmanın en önemli yönlerinden biri olduğu için kullanıcı deneyimini (UX) göz ardı etmemeliyiz. Bu makale, gezinme menüsünü görmek için uzun okumanın sonuna ulaştıktan sonra kullanıcının sayfanın en üstüne geri dönmesine yardımcı olmak için sayfaya bir başa dön düğmesi ekleyerek siteniz için UX optimizasyonlarından birini gösterdi. ve yeni bir hedef seçin.
