Kodlamadan Güzel CSS3 Düğmeleri Nasıl Oluşturulur
Yayınlanan: 2019-03-11Bugün CSS3 düğmelerinin nasıl oluşturulacağını öğrenin çünkü – düğmeler yalnızca bir web sitesindeki renkli kutular değildir; bunlar muhtemelen herhangi bir web sitesindeki en önemli unsurdur çünkü dikkat çeker ve bir ziyaretçinin bir şeyler yapmasına neden olur: Web sitenize kaydolun ve giriş yapın, gönderileri paylaşın, gönderin veya düzenleyin, ürünlerinizi satın alın, kaydedin ve çok daha fazlasını yapın.
Özellikle tarayıcılar arası işlevselliği göz önünde bulundurarak, sıfırdan düğmeler oluşturmak çocuk oyuncağı değildir. HTML ve CSS'ye aşina olanlar, güzel CSS3 butonları oluşturmanın ne kadar inatçı olabileceğini bilirler, WordPress CMS ve MaxButtons WordPress eklentisi sayesinde web sitenizdeki en güzel butonlardan bazılarını sergileyeceksiniz.
MaxButtons kullanarak, tek bir kod satırına dokunmadan CSS3 düğmeleri oluşturabiliriz.
Eklentiyi WordPress web sitesi yönetici alanından yükleyerek başlayacağız. Dosyaları indirmeyi tercih ederseniz, onları yazarın WordPress eklenti sayfasından buradan indirin.
Maxbuttons nedir?

Maxbuttons, tek bir kod satırına dokunmak zorunda kalmadan WordPress web sitenizdeki sayfalarınıza, gönderilerinize ve hatta widget'larınıza ekleyebileceğiniz harika CSS3 düğmeleri oluşturmanızı kolayca sağlayacak harika bir WordPress eklentisidir. Eğer istersen.
Bununla, sosyal paylaşım düğmeleri, şimdi satın alın, bizimle iletişime geçin ve daha fazlası gibi çoklu kullanımlar için mükemmel olan CSS3 harekete geçirici mesaj düğmeleri oluşturabilirsiniz.
Eklentinin Temel Özellikleri
- Kullanımı kolaydır, kullanmak için kodlama becerisi gerekmez.
- İçeriğinizin herhangi bir yerine yerleştirilebilen düğme kısa kodları - sayfalar, gönderiler ve hatta widget'lar.
- Sınırsız sayıda CSS3 düğmesi oluşturun.
- Diğer tarayıcılarla uyumluyken, tüm modern tarayıcılarla çalışır.
- Başkalarını oluşturmak için bir temel olarak yeniden kullanılabilir düğmeler.
- Metin gölgeleme, kutu gölgeleme, degradeler vb. ile tamamen uyumlu CSS3.
- Sınırsız renk kombinasyonu için renk seçici.
- Düğmelerinizi farklı renkli arka planlarda görün.
- Diğerleri arasında.
CSS3 düğmeleri oluşturma
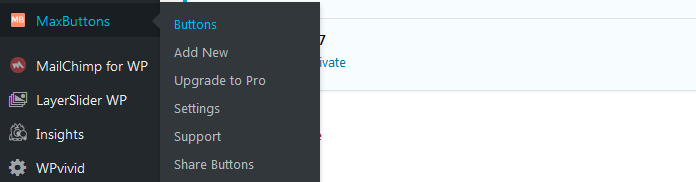
1.Sol Yönetici Menüsünden, MaxButtons'a ve ardından Yeni Ekle'ye tıklayın.

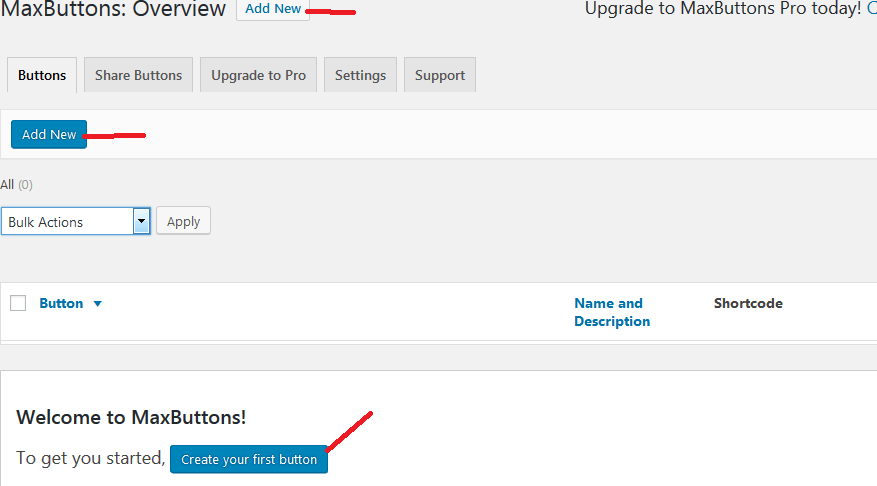
2. Veya düğmeler panosundan Düğmeler'i ve Yeni Ekle'yi tıklayabilirsiniz. İlk düğmenizi oluşturmadan önce, yeni bir CSS3 düğmesi oluşturmak için tıklayabileceğiniz 3 düğmeniz olacak. Yeni Ekle'yi tıklayın.

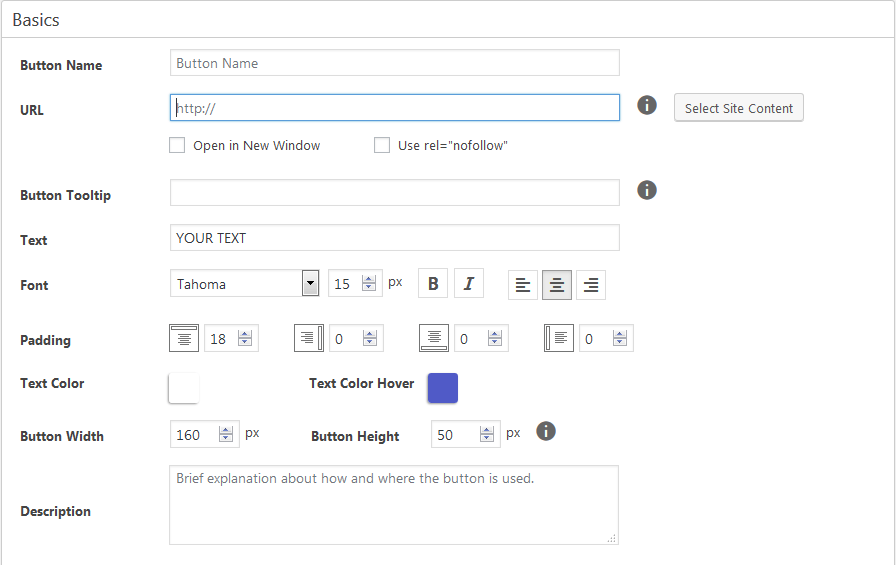
3.Bir sonraki ekranda, düzenleyiciyi kullanarak CSS3 düğmesini istediğiniz gibi oluşturun ve özelleştirin.

Düğmelerinizi kişiselleştirme seçenekleri oldukça fazladır ve bunaltıcı görünebilir, ancak aslında değil. Varsayılan düğme ayarlarıyla başlayabilir, hedef URL'yi, düğme adını ve Metni değiştirmeniz yeterlidir.
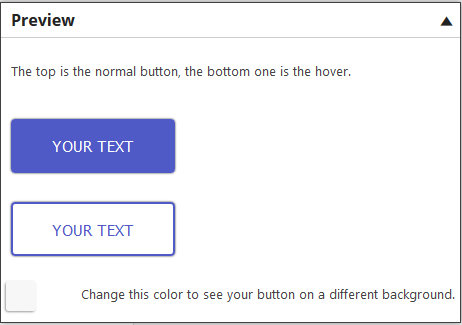
Ancak deney yaparken ne yaptığınızı önizleyebilir ve beğeninize göre ayarlamaya devam edebilirsiniz.
Düğme önizleme alanı, eklenti sayfasının sağ üst köşesinde bulunur. Ok tuşuna tıklayarak görüntülemek veya gizlemek arasında geçiş yapabilirsiniz.

4. İşiniz bittiğinde Kaydet'i tıkladığınızdan emin olun.
İçeriğe CSS3 düğmeleri ekleme
1.Yukarıda oluşturduğunuz düğme için düğme kısa kodunu kopyalayın
![]()
2.Bu kısa kodu sayfanızın, yayınınızın veya widget'ınızın herhangi bir yerine yapıştırın ve düğme orada görünmelidir.


3.Maxbuttons, ekstra harika bir özellikle birlikte gelir.
Aynı süreçten geçmek zorunda kalmadan oluşturduğunuz CSS3 düğmelerini yeniden kullanabilme.
Bu, tutarlılığın önemli olduğu web sitelerinin tipik bir örneğidir.
CSS3 düğmelerini yeniden kullanmanın iki yolu vardır
1.İlk olarak, görsel düzenleyici ile yazınızı veya sayfanızı oluştururken – MB'ye tıklayın.
Bir widget'a bir düğme eklemek istiyorum ve şu anda kullandığımız gibi görsel düzenleyiciyi kullanmayı tercih ediyorum, o zaman bir Görsel Düzenleyici widget'ı kullanmanız gerekecek, başlangıç kılavuzumuzdan daha fazlasını öğrenebilirsiniz: Widget'ları WYSIWYG Görsel Düzenleyici ile WordPress'te Düzenle .

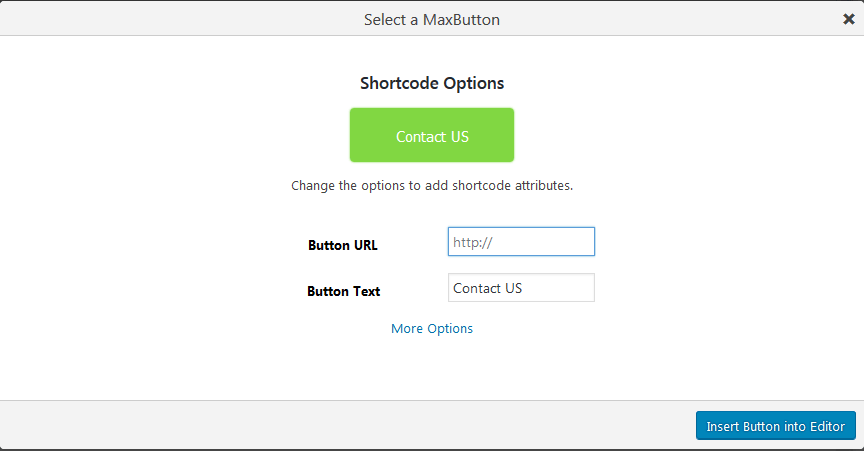
Açılan formda içeriğinize eklemek istediğiniz butona tıklayın.

Düğmeniz için istediğiniz tüm seçenekleri ayarlayın, yeniyi, metni, birinin düğmeye tıkladığında yönlendirileceği sayfanın bağlantısını ve daha fazlasını tanımlayın.
Seçeneklerinizi tanımlamayı tamamladığınızda, düzenleyiciye tıklayın, ekle düğmesini tıklayın.

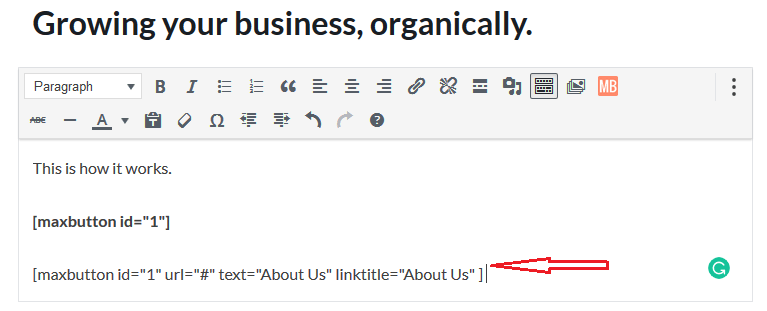
İçerik düzenleyicimiz, eklenen kısa kodlarla şöyle görünür. İkinci kısa kod, son adımda eklediğimiz koddu.

2. Kısa kodlu düğmeleri eklemenin alternatif yolu, parametreleri kısa koda geçirmektir.
Yaptığınız tasarımla bir css3 düğmesi oluşturmak için kullanabileceğiniz parametreler.
- Buton adını [maxbutton name=”Bize Ulaşın”] kullanarak bir buton ekleyin
- Farklı bağlantıya sahip aynı düğme [maxbutton id=”1″ url=”http://yoururl”]
- Farklı metinle aynı düğme [maxbutton id=”1″ text=”yourtext”]
- Tüm olası kısa kod seçenekleri [maxbutton id=”1″ text=”yourtext” url=”http://yoururl” linktitle=”tooltip” window=”new” nofollow=”true”]
Işığı gölgeleyelim ve bu parametreleri anlamlandıralım
Maxbutton kimliği – bu, Maxbutton ile bir css3 düğmesi oluşturduğunuzda atanan benzersiz kimliktir.
Metin – düğmede görüntülenecek metindir.
URL – bir kullanıcının düğmeye tıkladığında yönlendirileceği sayfa veya web sitesine bağlantıdır.
Bağlantı başlığı – Birisi bir düğmenin üzerine geldiğinde bir araç ipucu gösterilir, metni burada ayarlarsınız.
Pencere – varsayılan olarak bir düğme, geçerli penceredeki hedef sayfayı açacaktır. Kısa kodunuza window=" new" parametresini ilettiğinizde, butona tıklandığında URL yeni bir pencerede açılacaktır.
Parametreleri kısa koda geçirmenin, CSS3 düğmesini oluşturduğunuzda yaptığınız varsayılan ayarları geçersiz kılacağını unutmayın.
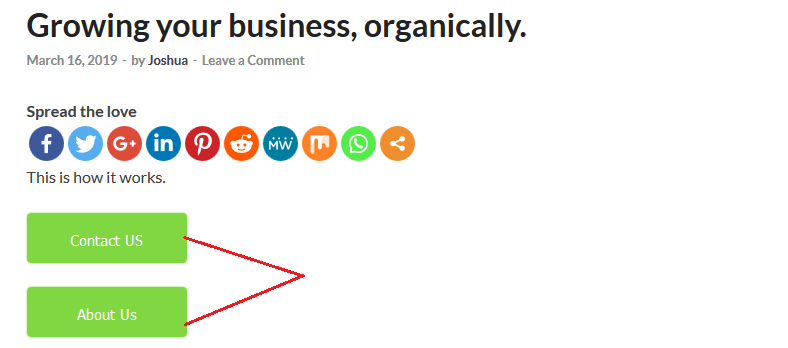
Her şey bittiğinde içeriğimiz butonları göstermelidir.

Maxbutton WordPress eklentisi ile, herhangi bir teknik kodlama bilgisi olmadan, içeriğinize eklemeniz gereken herhangi bir harekete geçirici mesaj için yeterli olacak güzel CSS3 düğmeleri oluşturabilirsiniz.
Temel eklentinin sizin için yapabileceklerini seviyorsanız, eklentileri eklentiyle çok daha fazlasını yapmak için düşünebilirsiniz.
Kullanmak için bir eklenti satın alıyorsanız, o zaman sadece diğerlerini düşünmek akıllıca olur. İşte birkaç eklenti daha.
- Düğmeler Kısa Kod ve Widget
- Kısa Kod Düğmelerini Unutun - evet, bu, sayfanızın içindeki CSS3 Oluştur düğmeleridir veya kısa kod olmadan yayınlayın.
Umarım bu, CSS3 düğmelerini kolayca oluşturmanıza yardımcı olmuştur, ayrıca WordPress siteniz için nasıl haber bülteni/abonelik widget'ı oluşturacağınızı öğrenmek isteyebilirsiniz.
