Beaver Themer ile Üstbilgi ve Altbilgi Nasıl Oluşturulur
Yayınlanan: 2024-10-03Tüm Beaver Builder Ürünlerinde %25 İndirim... Acele Edin İndirim Yakında Sona Eriyor! Daha fazla bilgi edin


Sayfa oluşturucular güzel sayfalar oluşturmak için harikadır ancak özelleştirmeyi genellikle üstbilgi ve altbilgileri kapsayacak şekilde genişletmezler. Bu sınırlama, kullanıcı deneyimini (UX) ve marka bütünlüğünü olumsuz yönde etkileyen görsel tutarsızlıklara yol açabilir.
Neyse ki Beaver Themer tema oluşturma eklentimiz, özel üstbilgiler ve altbilgiler tasarlamanın kolay bir yolunu sunarak sitenizin tamamını görsel olarak tutarlı tutar.
Bu kılavuzda Beaver Themer ile üstbilgi ve altbilgi oluşturmak için dört basit adımı inceleyeceğiz. Hadi dalalım!
İçindekiler
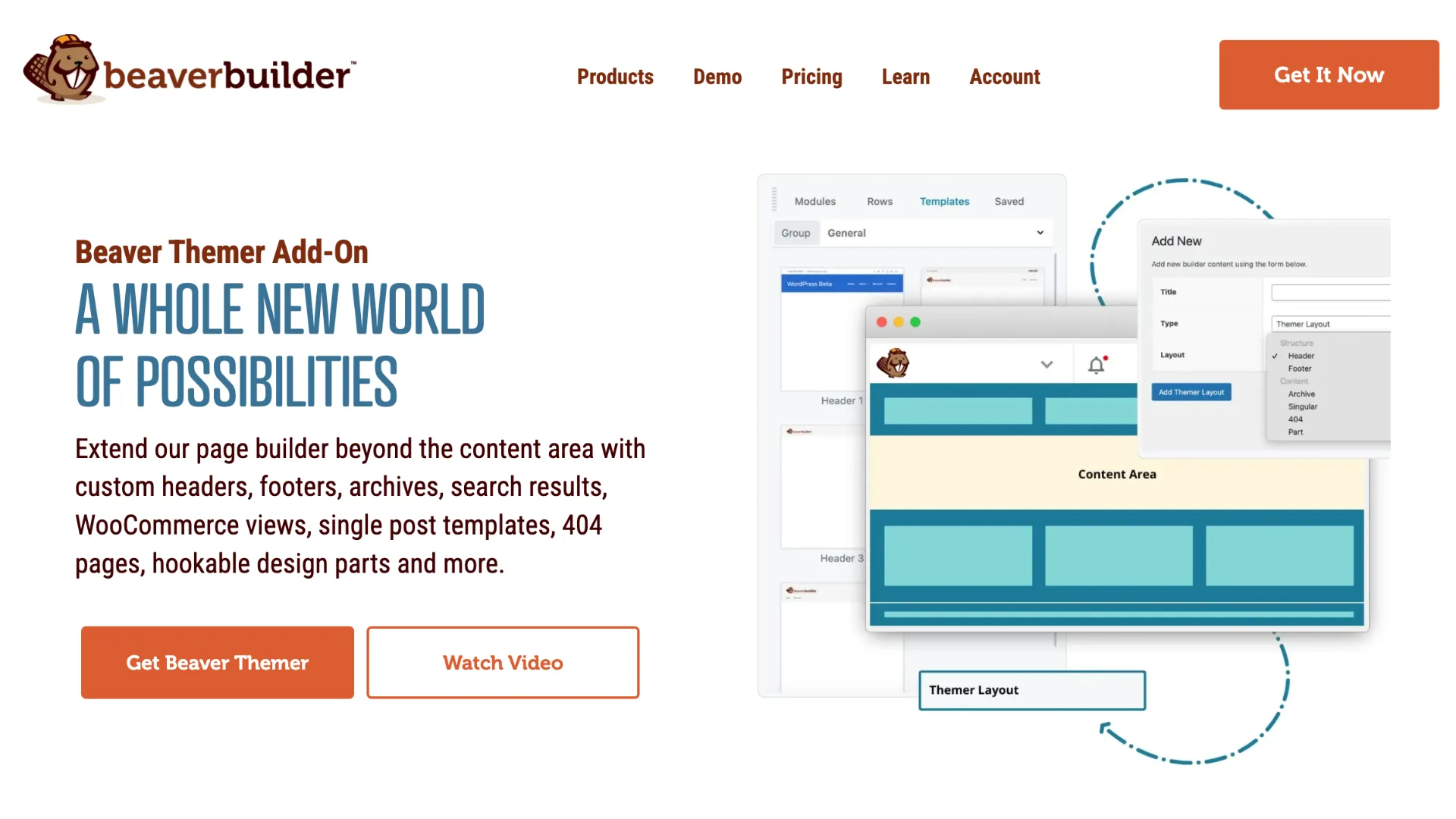
Beaver Themer, üstbilgiler, altbilgiler ve daha fazlası gibi genellikle temanız tarafından tanımlanan site alanlarını özelleştirmenize olanak tanıyarak sayfa oluşturmayı tamamen yeni bir düzeye taşıyor. Bu, sitenizin tamamında uyumlu, markalı bir görünüm olasılığının önünü açar:

Beaver Themer ile şunları yapabilirsiniz:
Beaver Builder'ın sürükle ve bırak düzenleyicisi ile öğeleri eklemek ve stillendirmek, renk seçenekleri, düzenler ve düğmeler ve iletişim formları gibi modüllerle tamamlanmış standart bir sayfa oluşturmak kadar kolaydır.
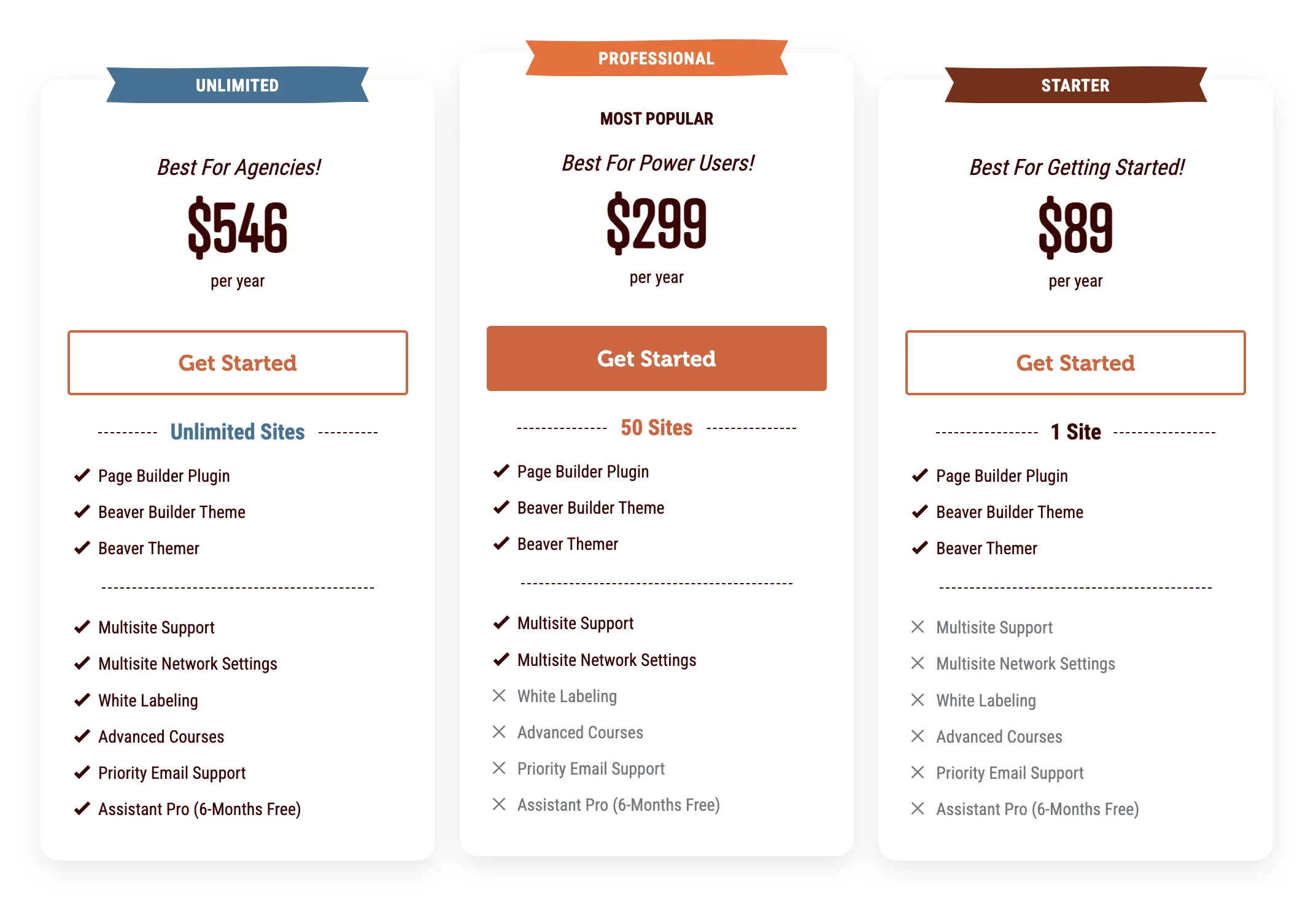
İyi haber şu ki Beaver Themer her premium Beaver Builder planına dahil:

Bu, premium plana yatırım yaptığınızda gelişmiş özelleştirme seçeneklerine erişim kazanacağınız anlamına gelir.
Artık Beaver Themer'ın avantajlarını araştırdığımıza göre, Beaver Themer ile adım adım başlık oluşturma sürecine geçelim.
Özel bir başlık, markanızı sergilemenize, sitenizde gezinmeyi kolaylaştırmanıza ve önemli CTA'ları vurgulamanıza yardımcı olabilir. Beaver Themer ile nasıl bir tane oluşturacağınız aşağıda açıklanmıştır:
Başlamak için premium Beaver Builder sayfa oluşturucunun ve Beaver Themer eklentilerinin kurulu, etkinleştirilmiş ve lisanslı olduğundan emin olun. Ayrıca WordPress panosunda Görünüm > Menüler bölümüne giderek siteniz için bir menü oluşturun.
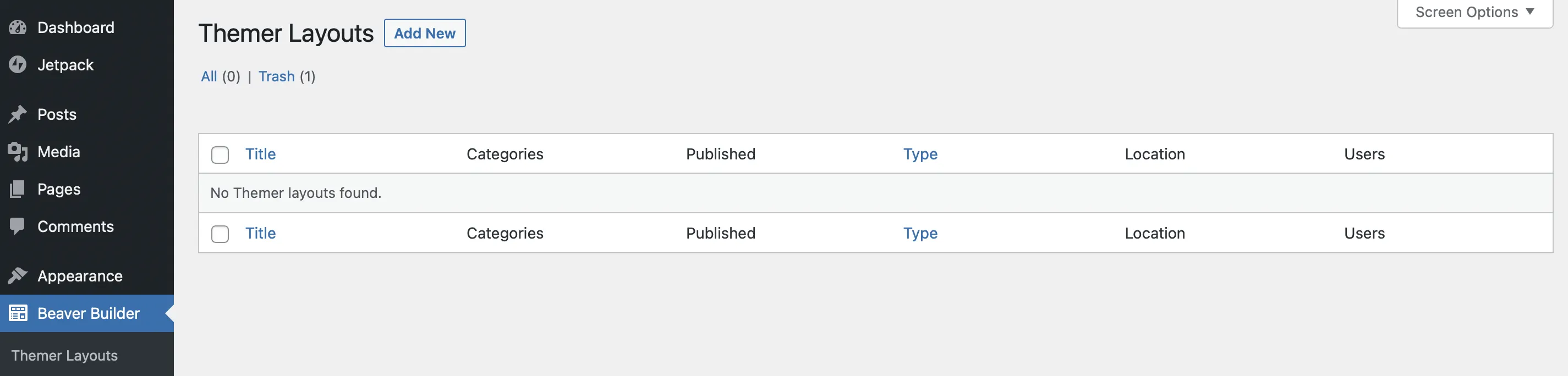
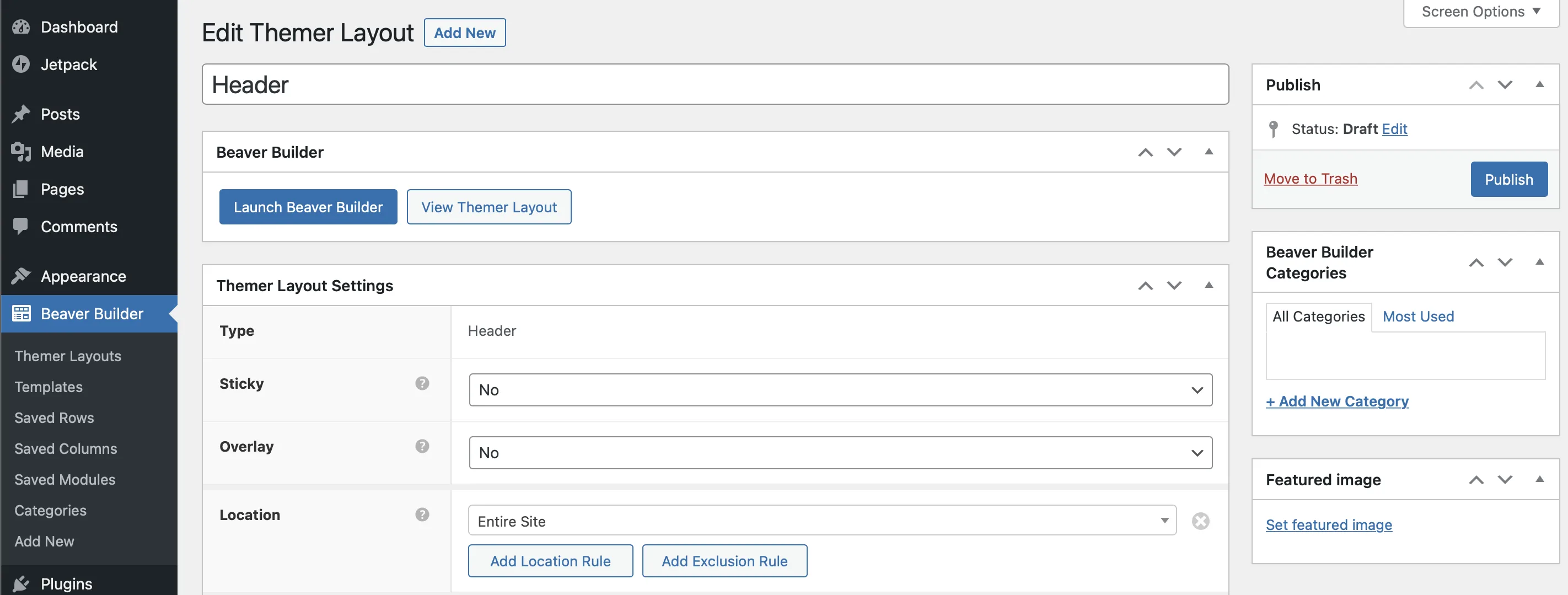
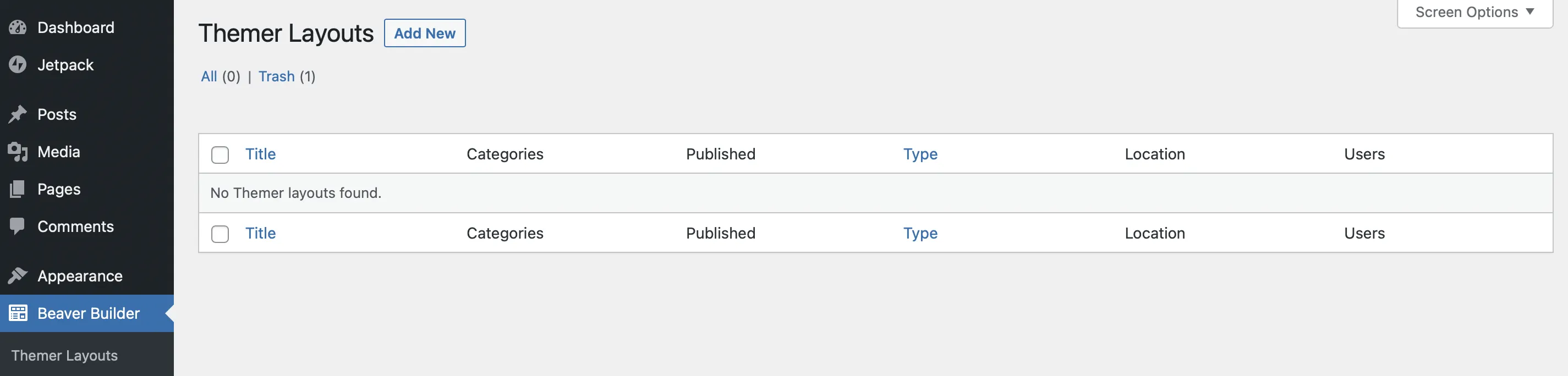
Yeni bir Themer düzeni oluşturmak için Beaver Builder > Themer Düzenleri'ne tıklayın WordPress yönetici alanınızdan. Ardından Yeni Ekle'yi seçin:

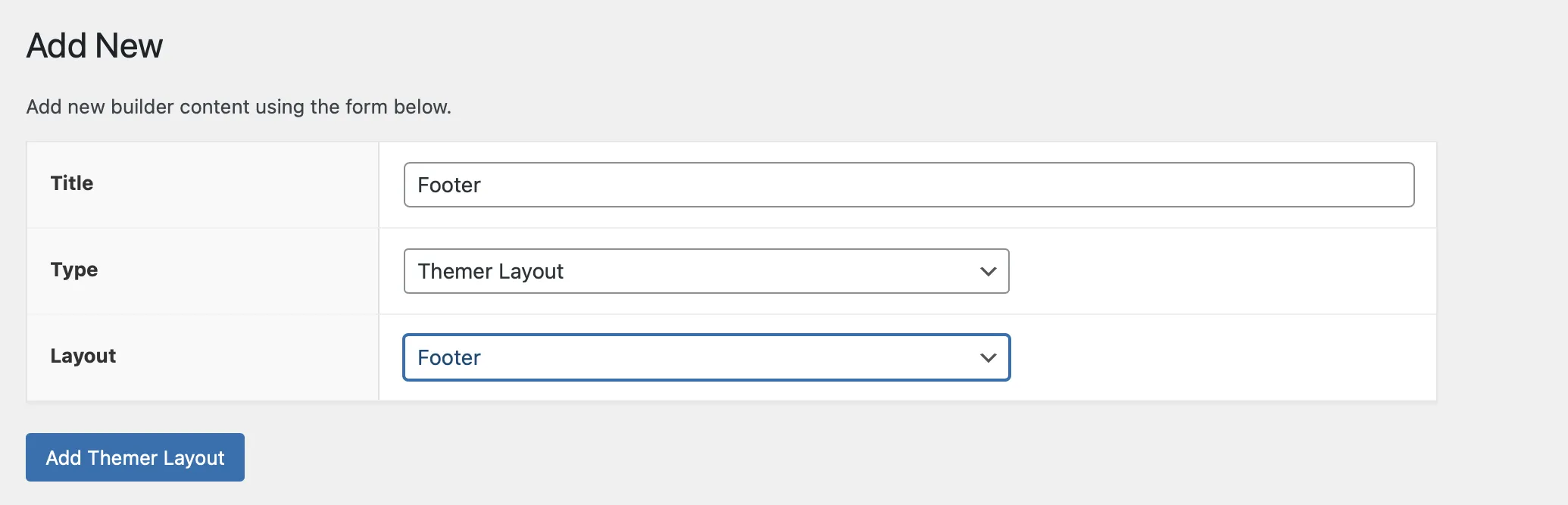
Burada düzeninize bir Başlık verebilirsiniz:

Tür için Tema Düzeni'ni seçin. Düzen için, Başlık'ı seçmek üzere açılır menüyü kullanın. Devam etmek için Themer Düzeni Ekle'ye tıklayın.
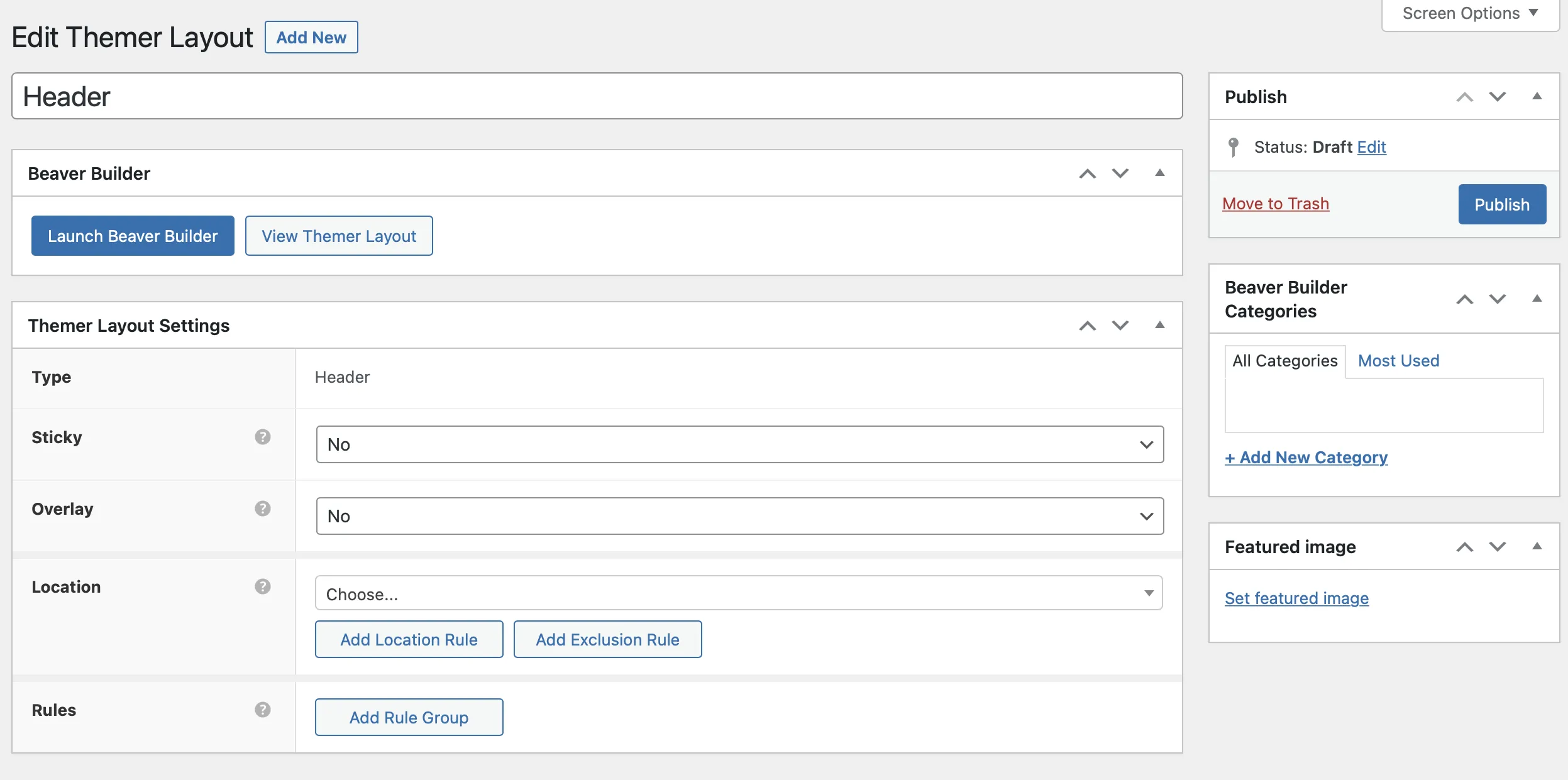
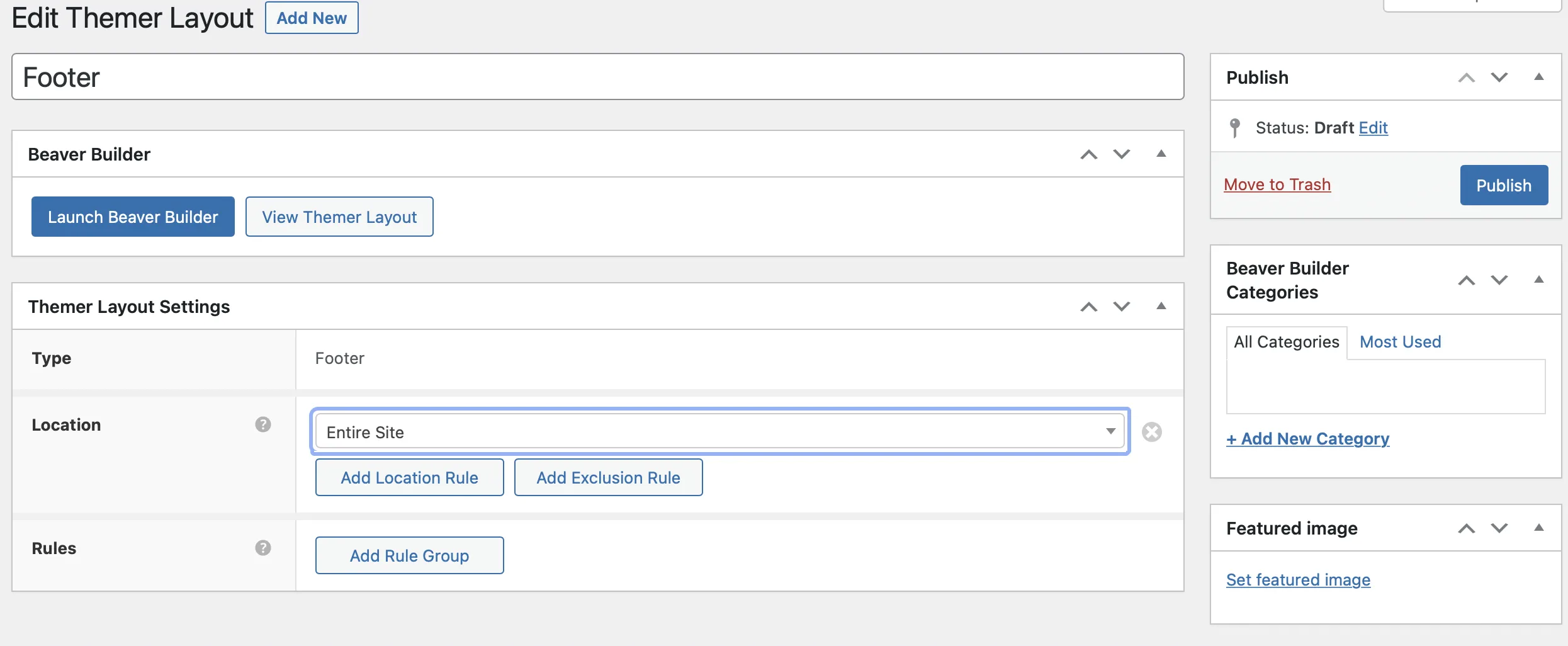
Daha sonra, ayarlar sayfasında başlığın nerede ve nasıl görüntüleneceğini tanımlayın:

Bu ayarları kaydetmek için Yayımla'yı tıklayın.
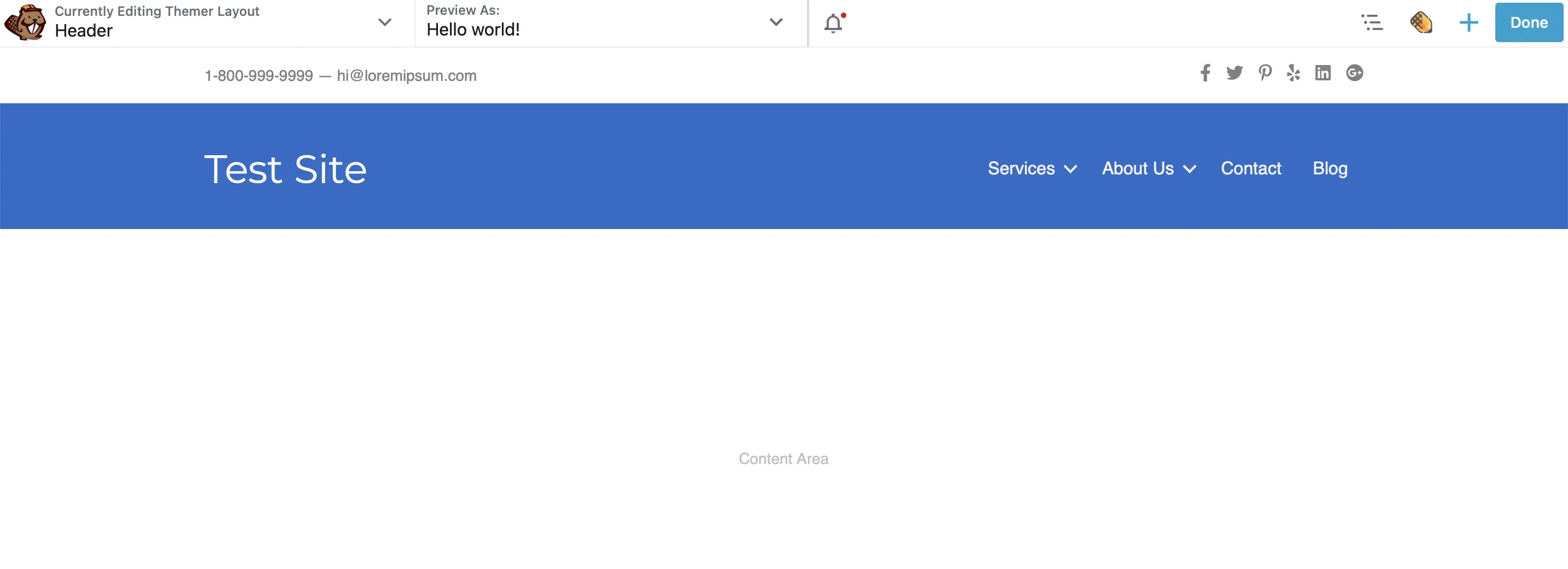
Artık ayarlarınız yapılandırıldığına göre, düzenleyicide yeni başlığınızı açmak için Beaver Builder'ı Başlat'a tıklayın:

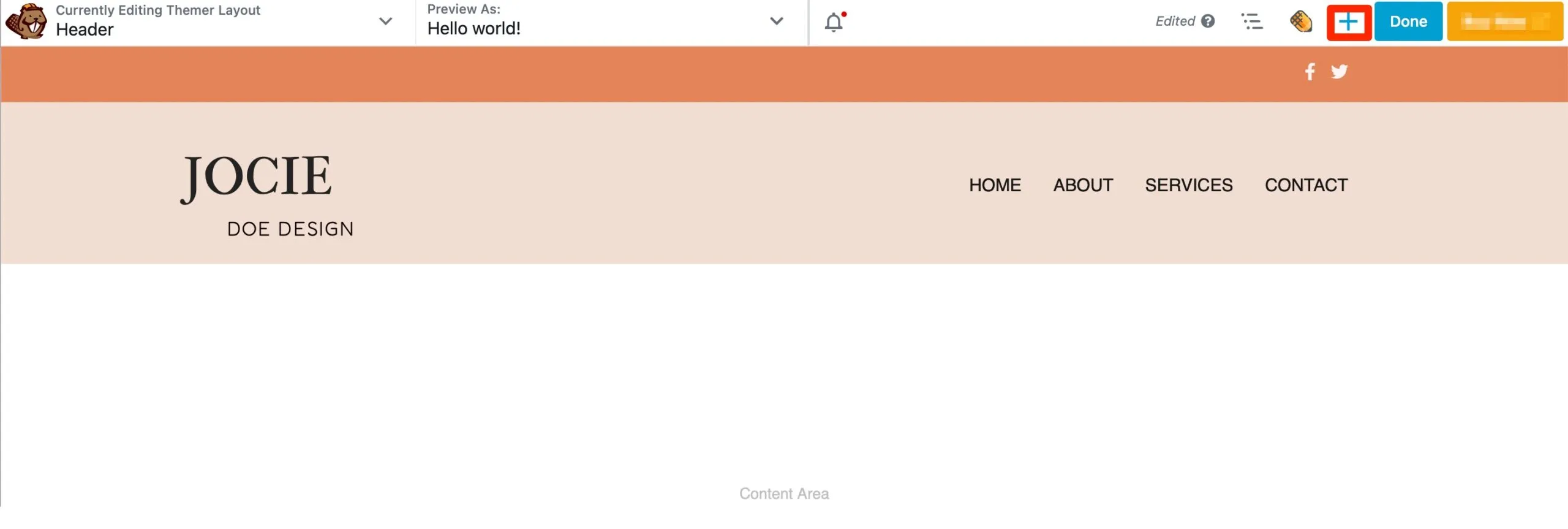
Burada, Beaver Builder otomatik olarak size iletişim ayrıntıları, sosyal simgeler, başlık ve menü dahil çeşitli modüller içeren varsayılan bir başlık şablonu sağlar:

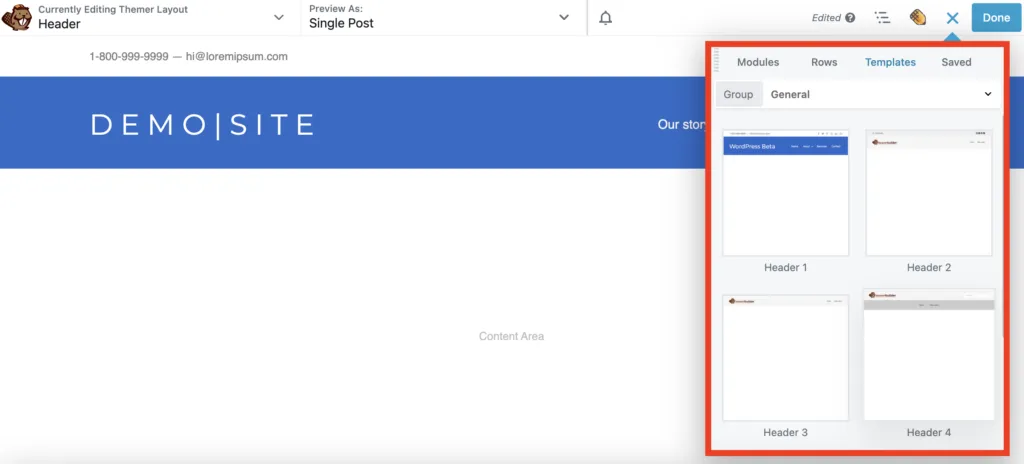
Başlığınızı sıfırdan oluşturmak için bu modülleri silebilir veya isterseniz İçerik panelinde bulunan, önceden tasarlanmış farklı bir başlık şablonuyla başlayabilirsiniz:

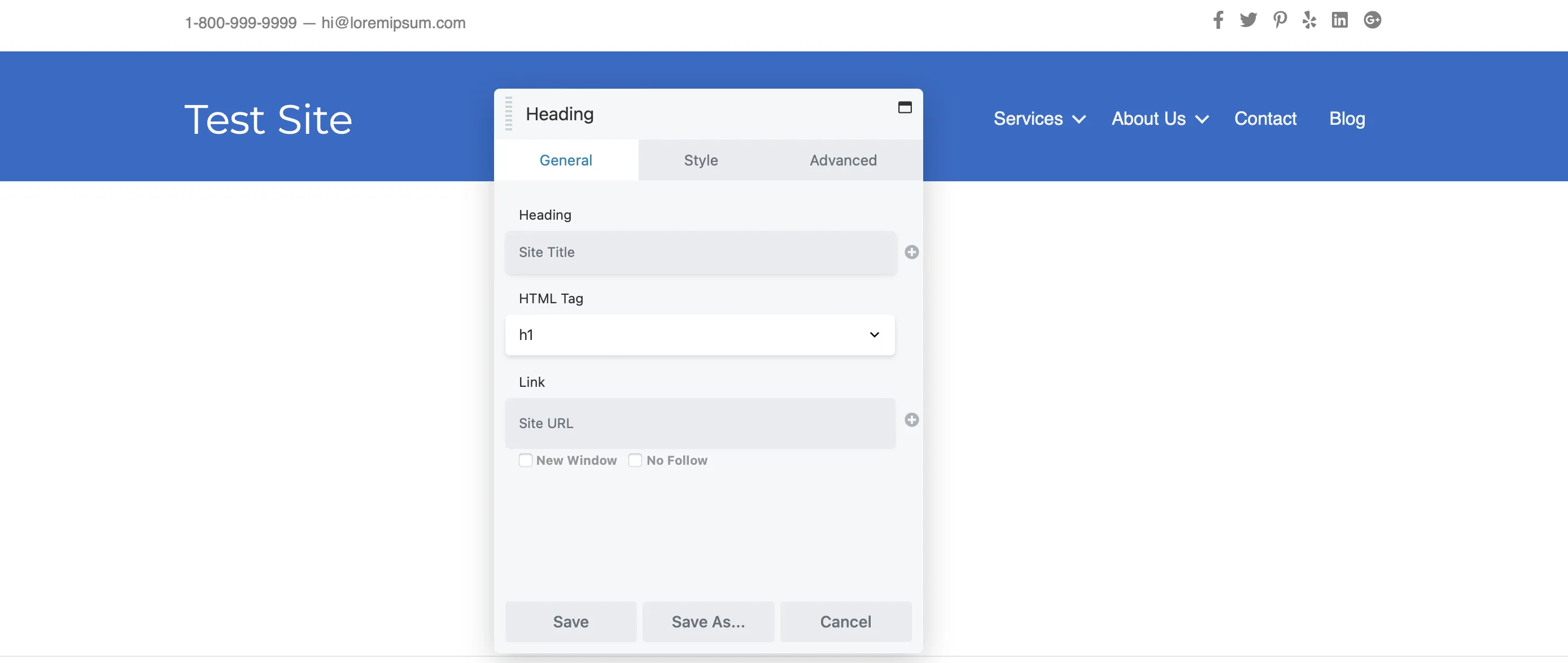
Ayrıca her modülü kendi bilgilerinizle kişiselleştirebilirsiniz. Örneğin sosyal hesaplarınıza bağlantılar ekleyebilir veya web sitesinin başlığını düzenleyebilirsiniz. Düzenlemek istediğiniz modüle tıklamanız yeterlidir; kolay özelleştirme için ayarlar açılır kutusu görünecektir.

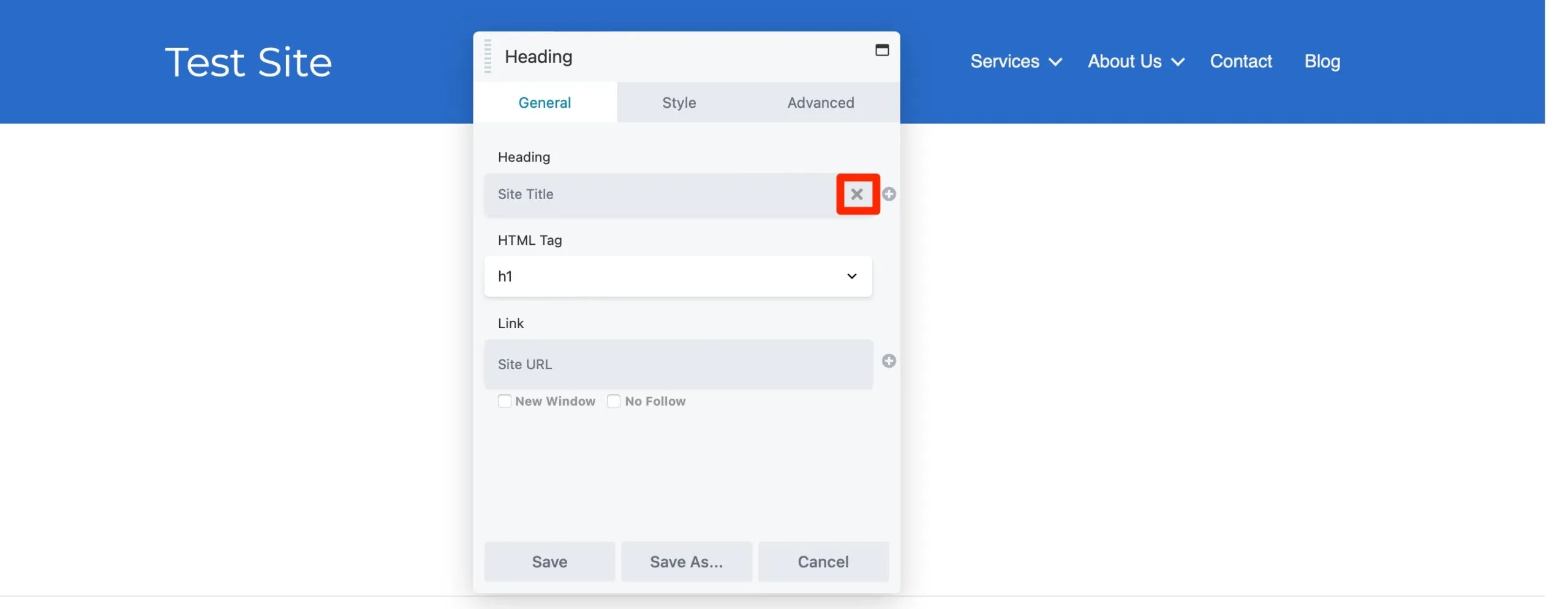
Bazı modüller dinamik olarak içerik oluşturmak için saha bağlantısı kullanır. Örneğin, web sitenizin başlığı WordPress ayarlarındaki Site Başlığınızdan otomatik olarak alınabilir. Bu saha bağlantısını kaldırmak için yanındaki “X” işaretini tıklamanız yeterlidir.

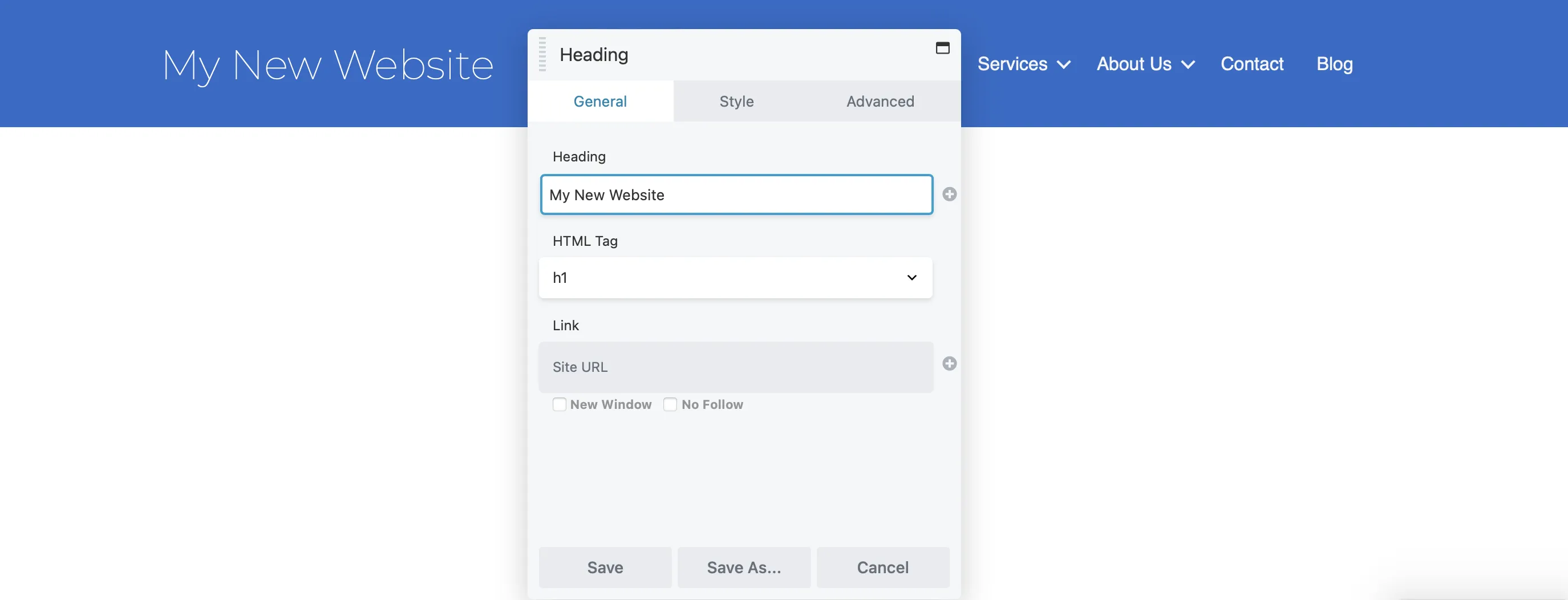
Ardından, tercih ettiğiniz başlığı Başlık metin alanına yazmanız yeterlidir:

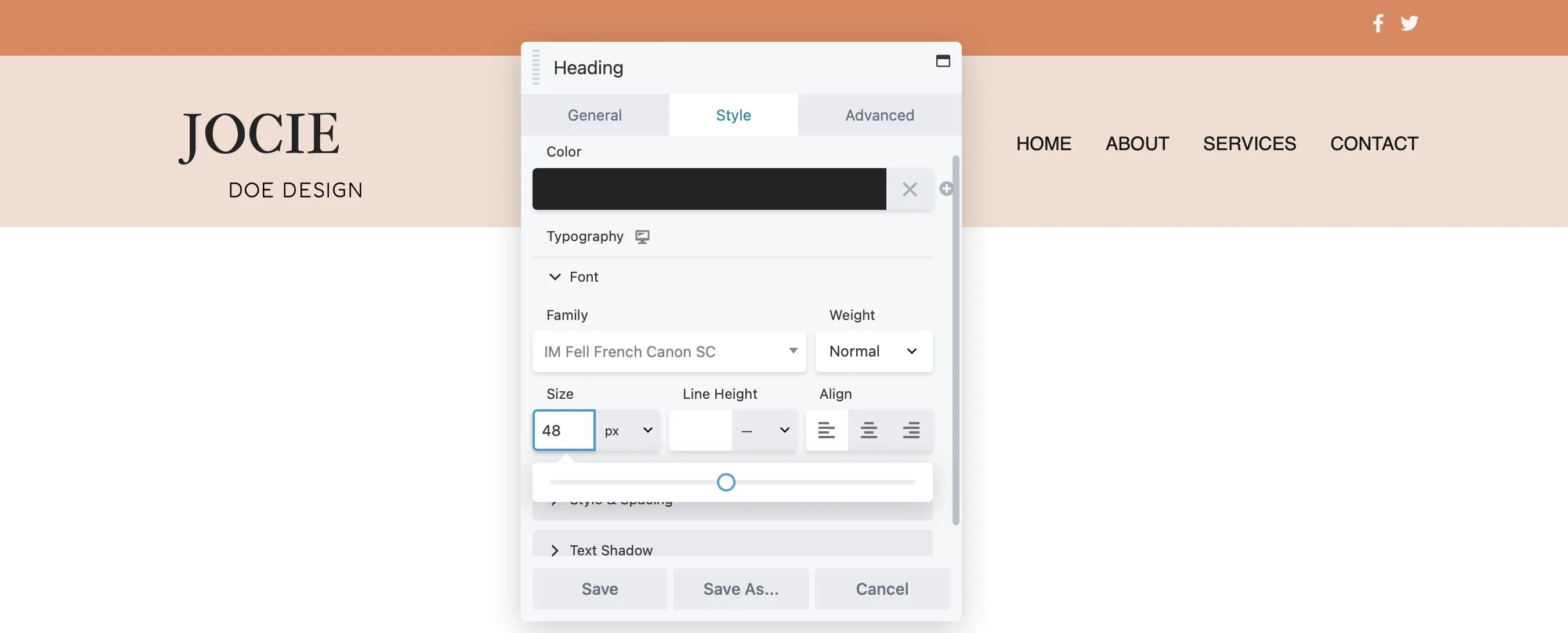
Stil sekmesinde renkleri, yazı tiplerini ve daha fazlasını markanızın görünümüne uyacak şekilde ayarlayabilirsiniz. İdeal rengi seçmek için renk seçiciyi kullanın ve markanızın kişiliğine uygun bir yazı tipi seçin. Son olarak, mükemmel uyum için kaydırıcıyı kullanarak yazı tipi boyutunu ayarlayın.

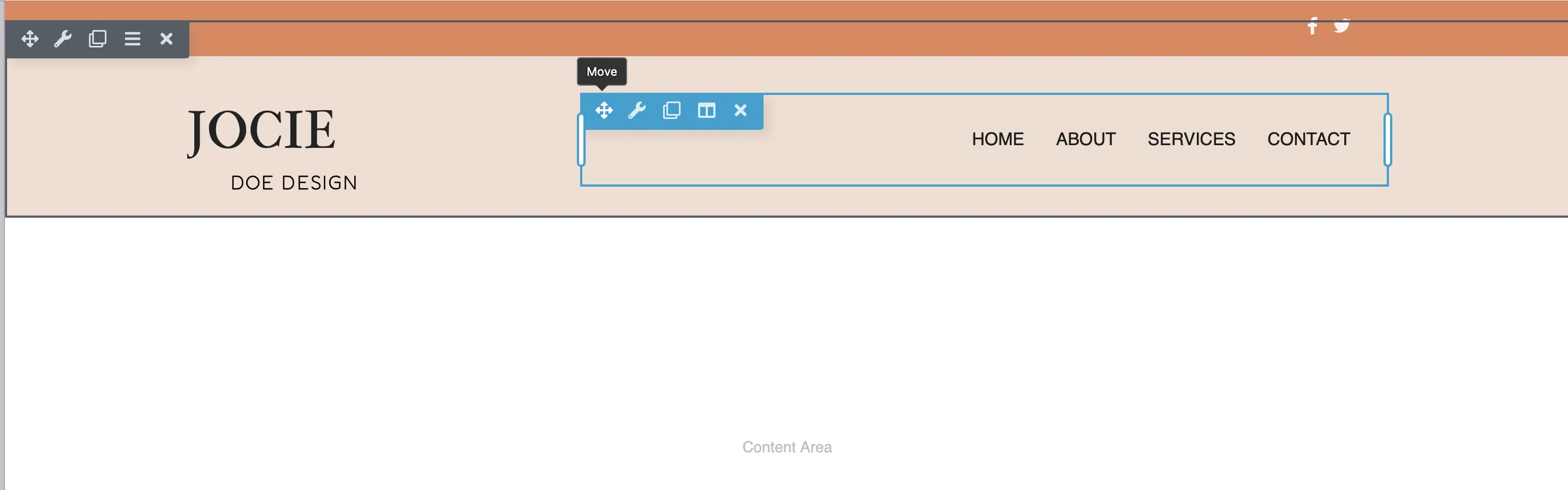
Başlığınızdaki modülleri yeniden düzenlemek isterseniz, Taşı simgesini tıklamanız ve her modülü düzen içinde tercih ettiğiniz konuma sürüklemeniz yeterlidir:

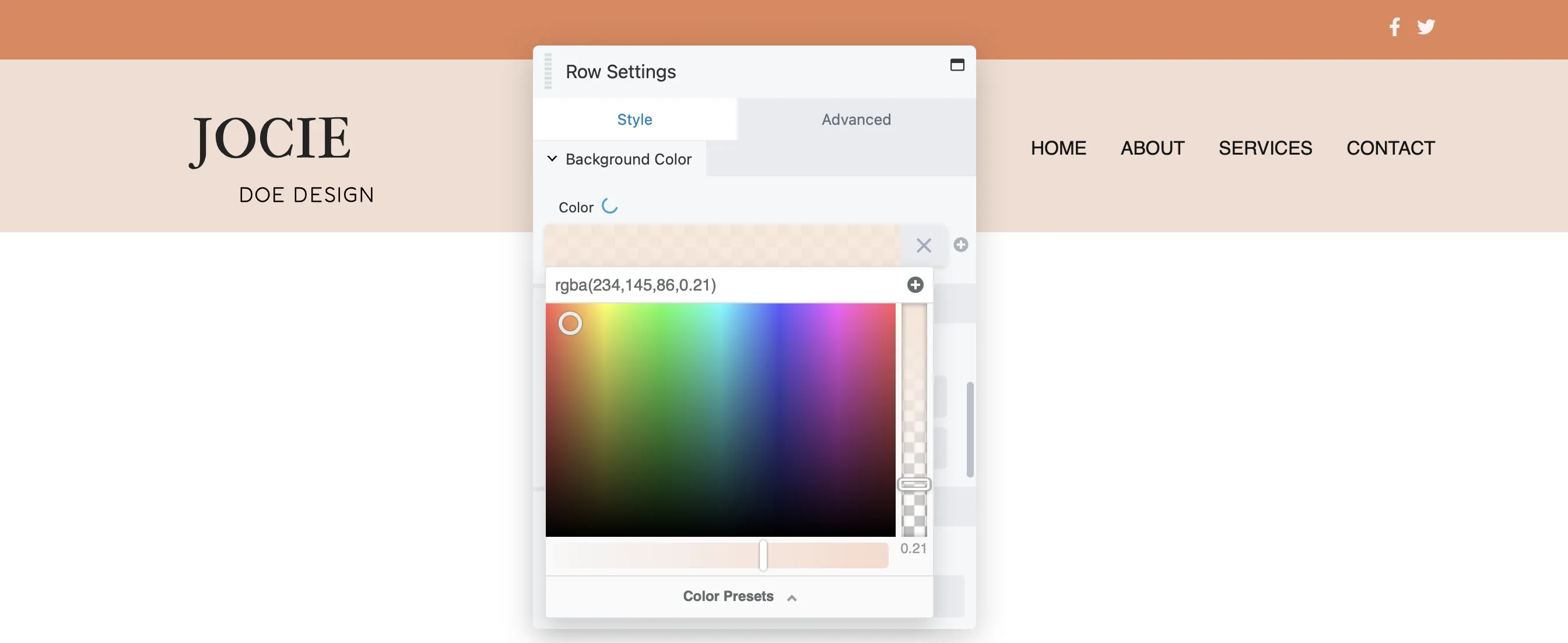
Satırınızın arka plan rengini güncellemek için İngiliz anahtarı simgesini tıklayın. Satır Ayarları açılır penceresinde Stil sekmesine gidin, ardından Arka Plan Rengi'ne gidin ve istediğiniz gölgeyi seçin:

İngiliz anahtarı simgesini tıklayarak herhangi bir satırı, sütunu veya modülü aynı şekilde düzenleyebileceğinizi unutmayın.
Başlığınıza daha fazla modül eklemeyi de düşünebilirsiniz. Daha önce de belirtildiği gibi Beaver Builder, saha bağlantıları aracılığıyla dinamik içeriğe izin verir.

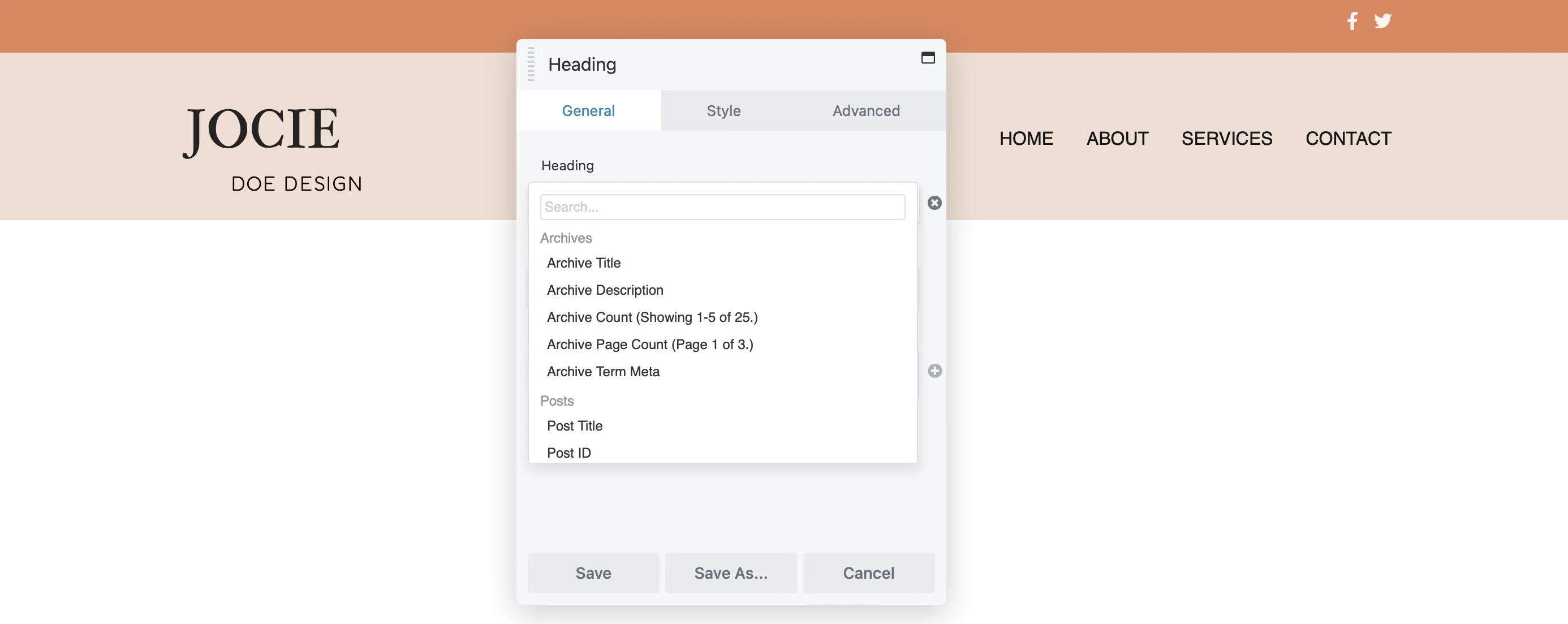
Kendi saha bağlantılarınızı kurmak için, mevcut alanları görüntülemek üzere kutunun yanındaki + simgesini tıklamanız yeterlidir:

Ardından dinamik içeriğinizi oluşturmak için Bağlan'a tıklayın.
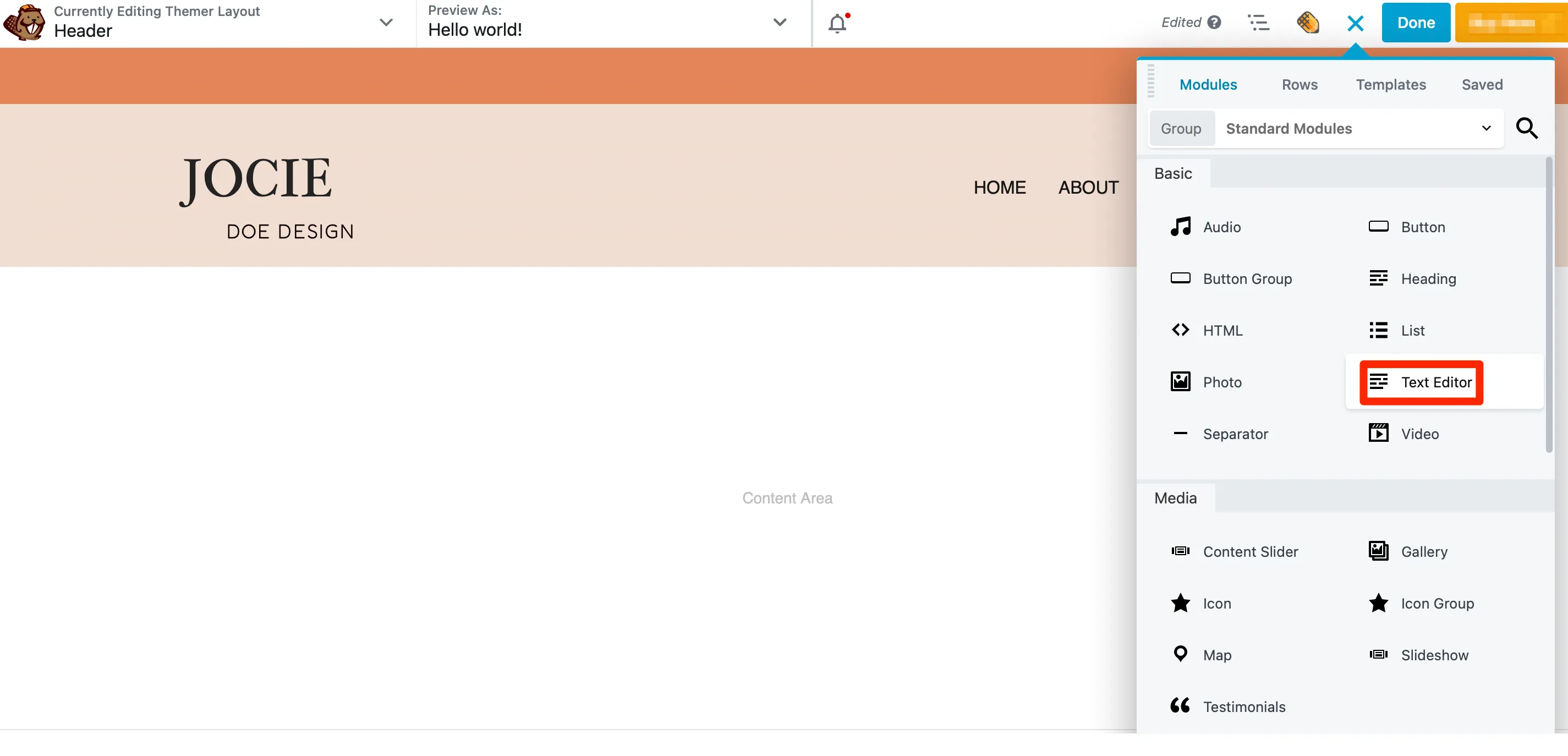
Beaver Builder ile başlık oluşturmanın en iyi kısımlarından biri, başlığınıza eklenecek modüllerden herhangi birini seçebilmenizdir. Mevcut modüllerinize erişmek için + simgesine tıklamanız yeterlidir:

Bu eylem İçerik panelini açar. Başlığa şirket sloganınızı eklemek istiyorsanız Metin Düzenleyici modülünü bulup düzeninize sürüklemeniz yeterlidir:

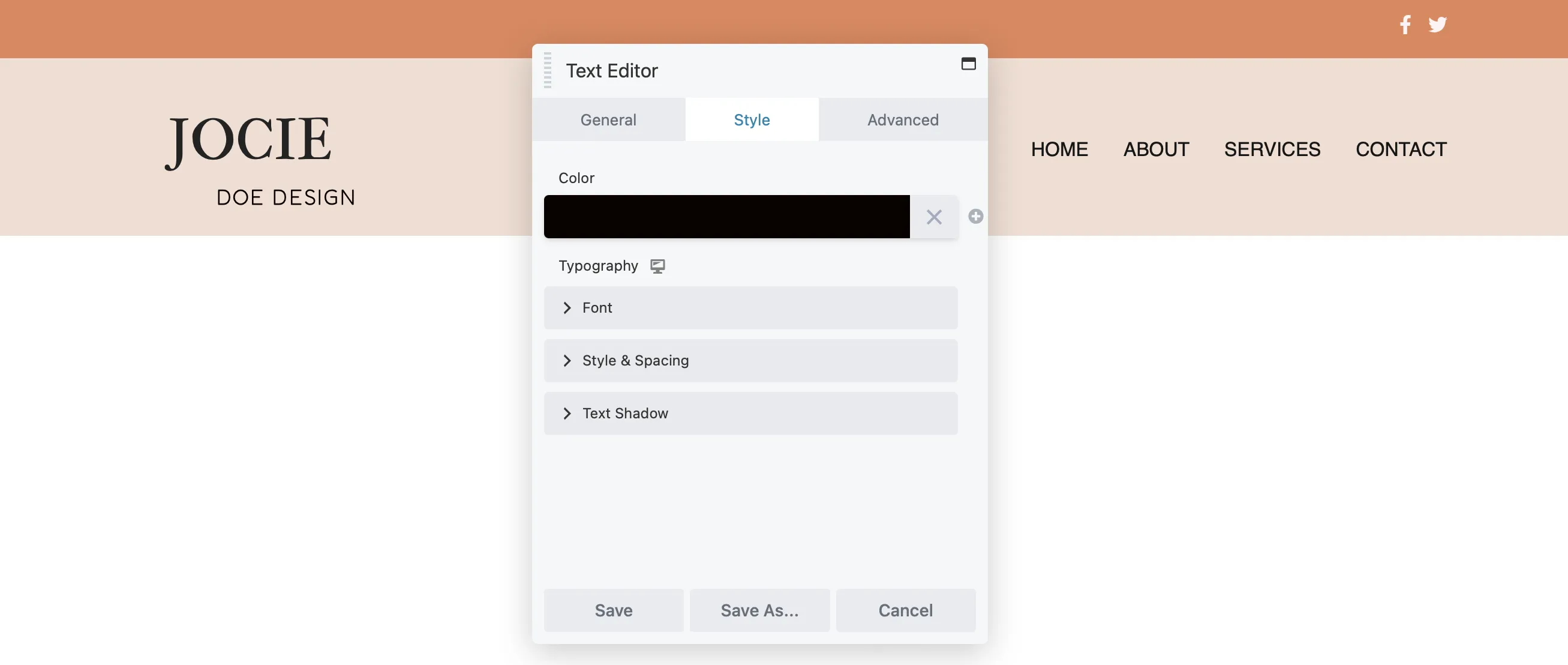
Sayfaya bıraktığınızda metninizi ekleyebileceğiniz bir açılır pencere görünecektir. Ardından metninizin yazı tipini, rengini ve boyutunu değiştirmek için Stil sekmesine geçin:

Dolguyu ayarlamak, özel CSS eklemek veya metin modülünüze animasyonlar eklemek için Gelişmiş sekmesine tıklayın.
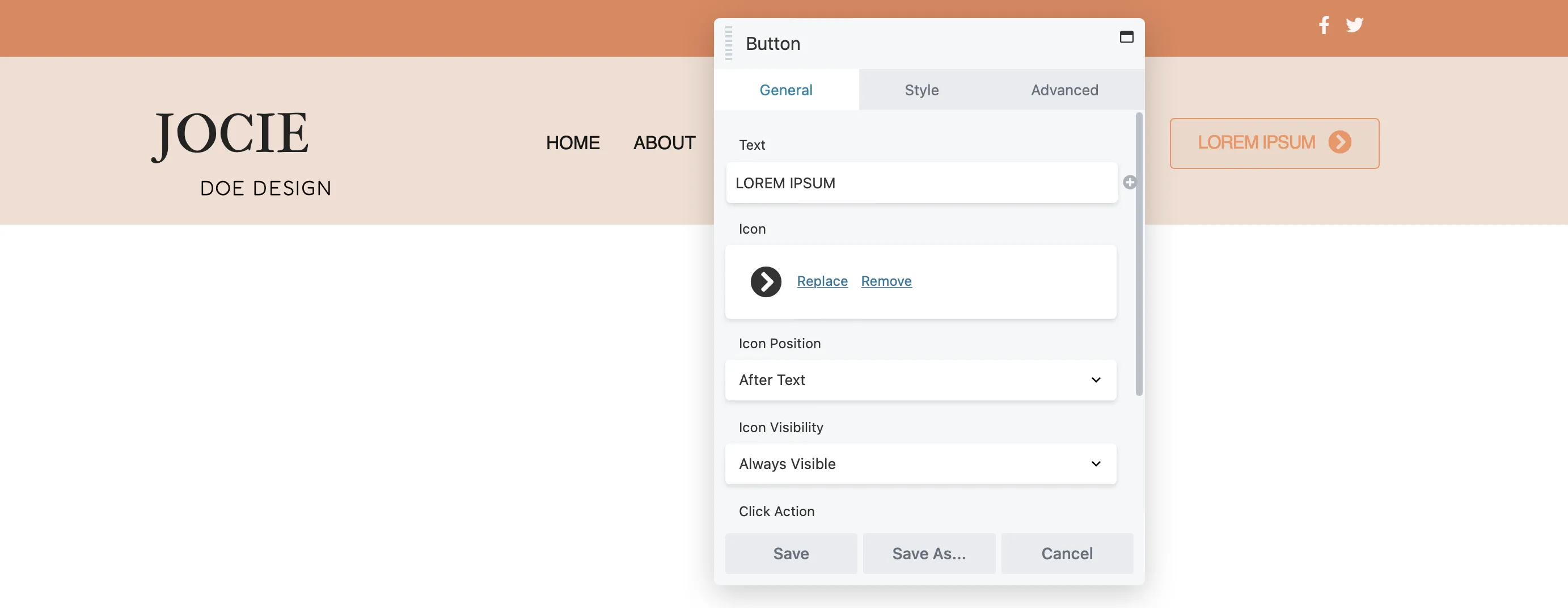
Ayrıca başlığınıza bir CTA eklemek isteyebilirsiniz. Bunu yapmak için bir Düğme modülü ekleyin, ardından metni özelleştirmek, bağlantınızı eklemek ve bir simge eklemek için Genel sekmesini kullanın:

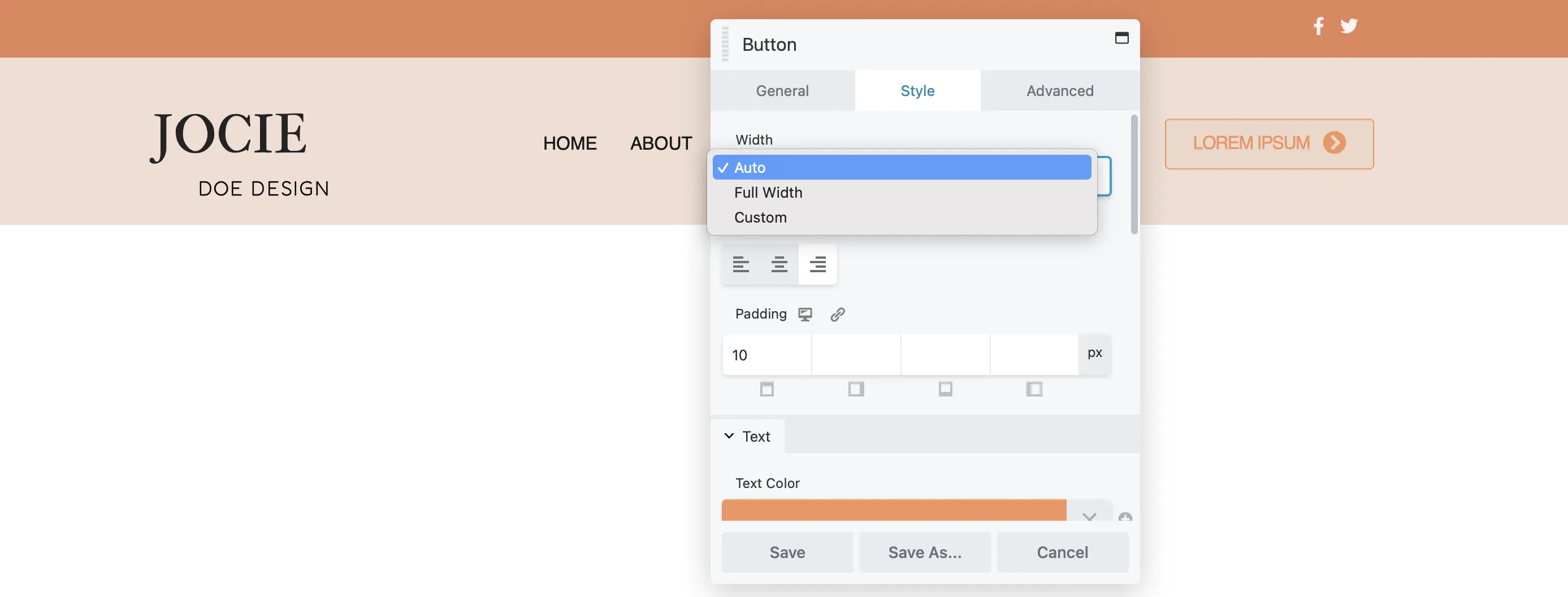
Stil sekmesinde genişliği ayarlayabilir, metin ve arka plan renklerini (vurgu renkleri dahil) seçebilir ve hizalamayı ve dolguyu değiştirebilirsiniz:

İster bir fotoğraf, ister bir atlıkarınca veya bir geri sayım sayacı eklemek isteyin, süreç tüm modüllerde tutarlıdır.
Web siteniz için özel bir altbilgi tasarlamak da akıllıca bir harekettir. Mevzuat uyumluluğuna yardımcı olabilir ve kullanıcı deneyimini geliştirebilir. Örneğin kişisel bilgi topluyorsanız gizlilik politikanıza bir bağlantı eklemeniz faydalı olacaktır. Bir site haritası eklemek, kullanıcıların sitenizde gezinmesini de kolaylaştırabilir.
Ayrıca iletişim bilgilerinizi tüm sayfalarda görüntüleyerek kolayca erişilebilir hale getirebilirsiniz. Dönüşümleri teşvik etmek için bir kayıt formu eklemeyi bile düşünebilirsiniz.
Özel altbilginizi oluşturmak için, Beaver Themer ile birlikte premium Beaver Builder sayfa oluşturucu eklentisini kullanarak başlığınızı oluştururkenkine benzer bir süreci izleyeceksiniz.
Tıpkı üst bilginizde olduğu gibi, alt bilginiz için bir düzen oluşturarak başlayacaksınız. Beaver Builder > Tema Düzenleri'ne gidin ve Yeni Ekle'ye tıklayın.

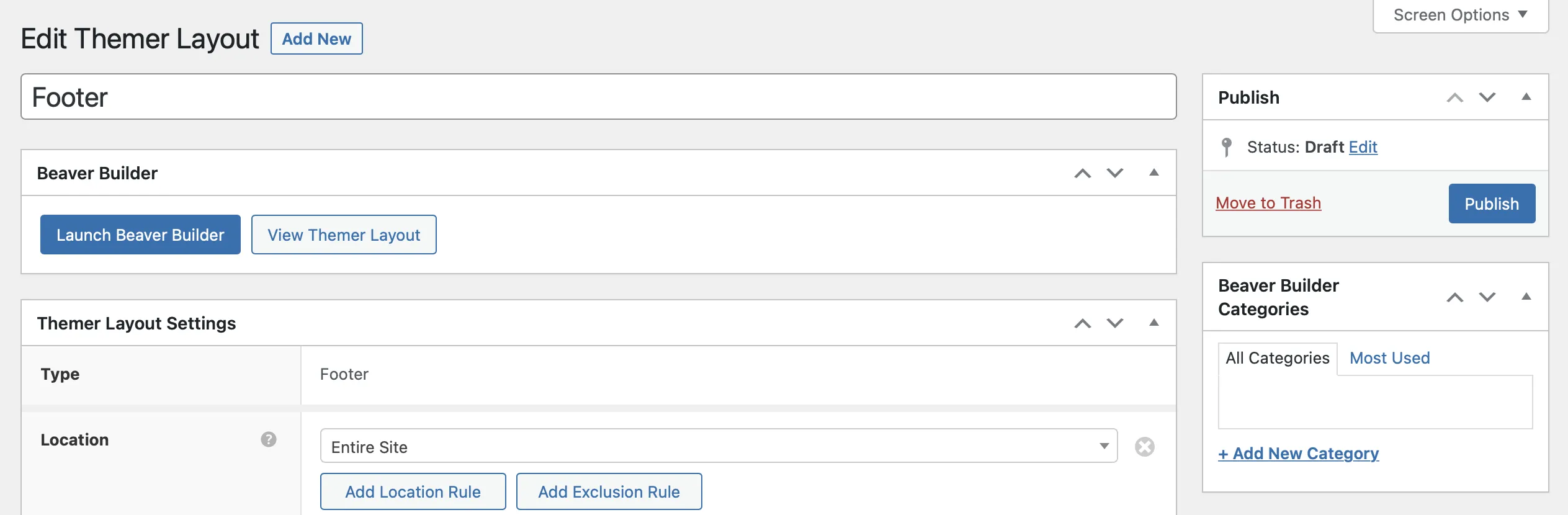
Adımlar hemen hemen öncekilerle aynıdır; altbilginize bir ad verin, Tür için Tema Düzeni'ni seçin ve Düzen için Altbilgi'yi seçin:

Ardından Themer Düzeni Ekle'ye tıklayın.
Altbilgi düzeninizi düzenlemek için yeni bir sayfaya ulaşacaksınız. Bu ayarlar başlığınkinden daha basittir.
Altbilginizin web sitenizde nerede görüntülenmesini istediğinizi seçin. Bunu ayarlamak için Konum açılır menüsünü kullanın:

Konum ve hariç tutma kuralları eklemek için ilgili düğmeyi tıklayın. Dahil etmek veya hariç tutmak istediğiniz belirli sayfaları seçin.
Bunu Kurallar bölümünde tekrarlayın. Altbilgi ayarlarınızdan memnun olduğunuzda Yayınla'yı tıklayın.
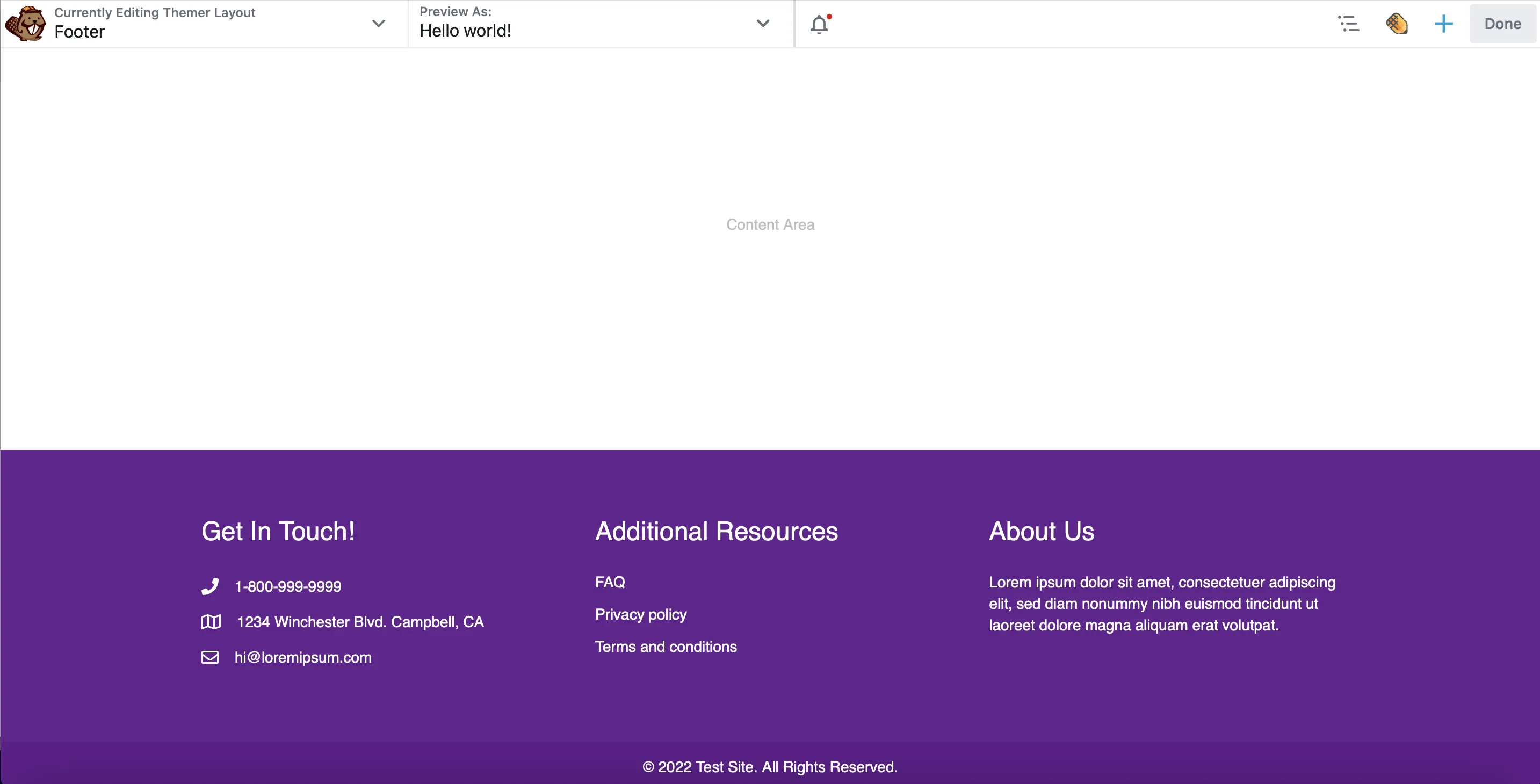
Şimdi düzenleyiciyi açmak için Beaver Builde r'yi Başlat'ı seçin:

Başlıkta olduğu gibi, Beaver Builder altbilginiz için de varsayılan bir düzen şablonu sağlamıştır:

Örneğin, şirketinizin iletişim bilgilerini, yararlı kaynaklara yönlendiren bağlantıları ve işletmenizin kısa bir açıklamasını ekleyebileceğiniz bir bölüm vardır. Bu sütunları silebilir ve altbilginizi sıfırdan oluşturabilir veya mevcut içeriği değiştirebilirsiniz.
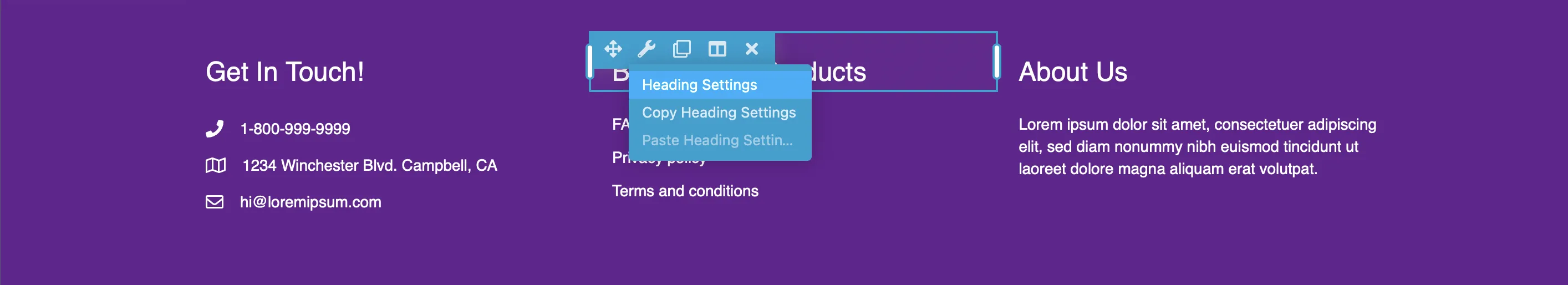
Örneğin Ek Kaynaklar yerine en popüler blog yazılarınızı veya ürün sayfalarınızı öne çıkarmak isteyebilirsiniz. Bunu İngiliz anahtarı simgesine gidip Başlık Ayarları'nı seçerek yapabilirsiniz:

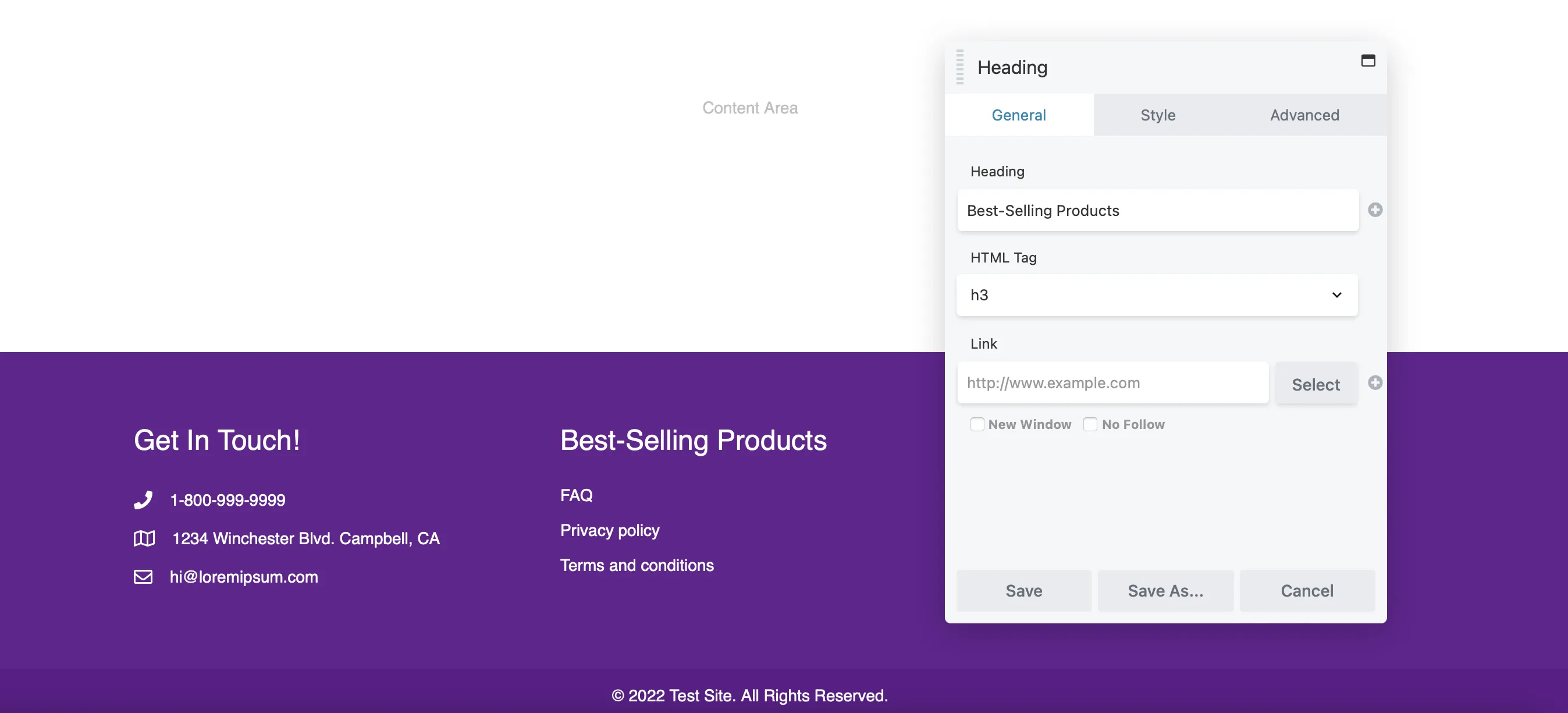
Daha sonra Genel sekmesinde yeni başlığınızı yazabilirsiniz. Özel renkler uygulamak, benzersiz yazı tipleri seçmek ve başlığın boyutunu ayarlamak için Stil sekmesine geçin:

Değişikliklerinizi uygulamak için Kaydet'e tıklayın.
Şimdi bağlantılarınızı aşağıdaki metin kutusuna eklemeniz gerekecek. Tekrar İngiliz anahtarı simgesinin üzerine gelin ve Metin Düzenleyici Ayarları 'nı seçin.
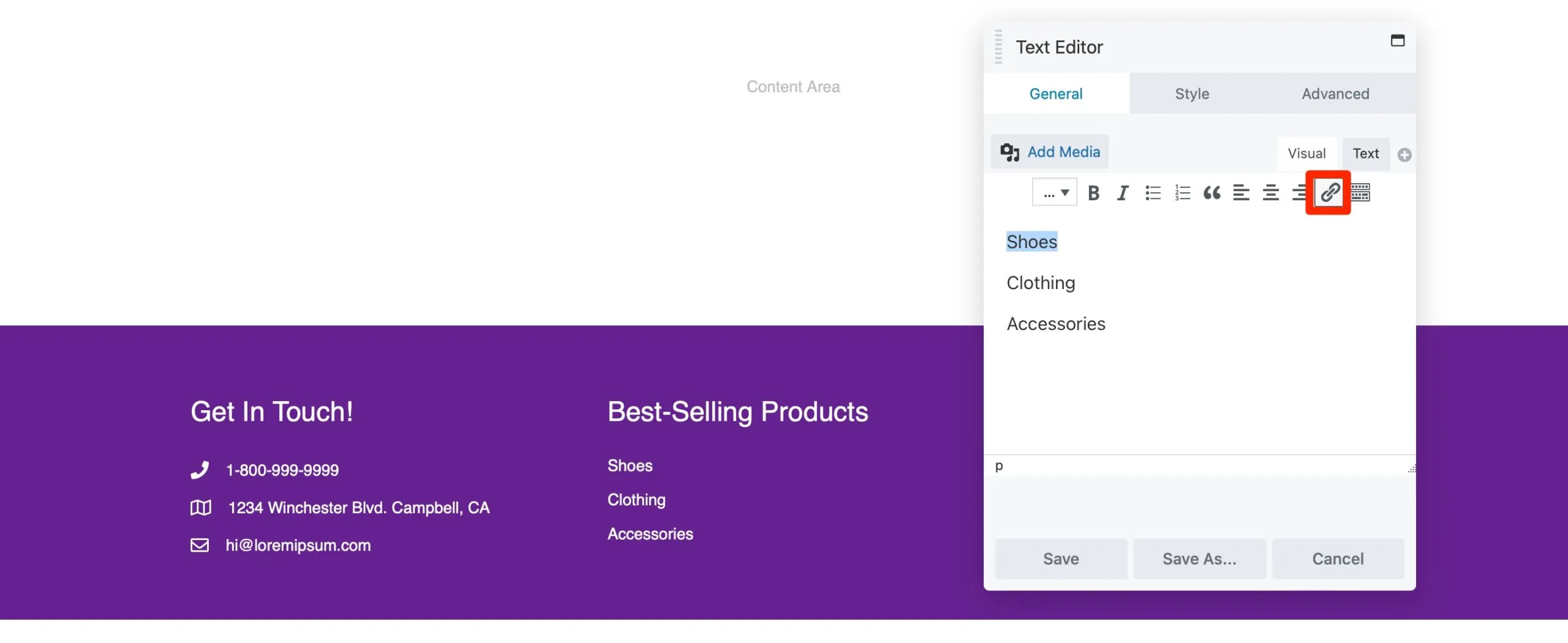
Burada mevcut girişleri silebilir ve bunları kendi sayfalarınızla değiştirebilirsiniz. Metin düzenleyicide, Bağlantı simgesini tıklayarak sayfalarınızın başlıklarını ve bağlantılarınızı ekleyebilirsiniz:

URL'nizi yapıştırın ve Kaydet'i seçin. Aynı şekilde iletişim numaranızı ve şirket e-posta adresinizi de ekleyebilirsiniz.
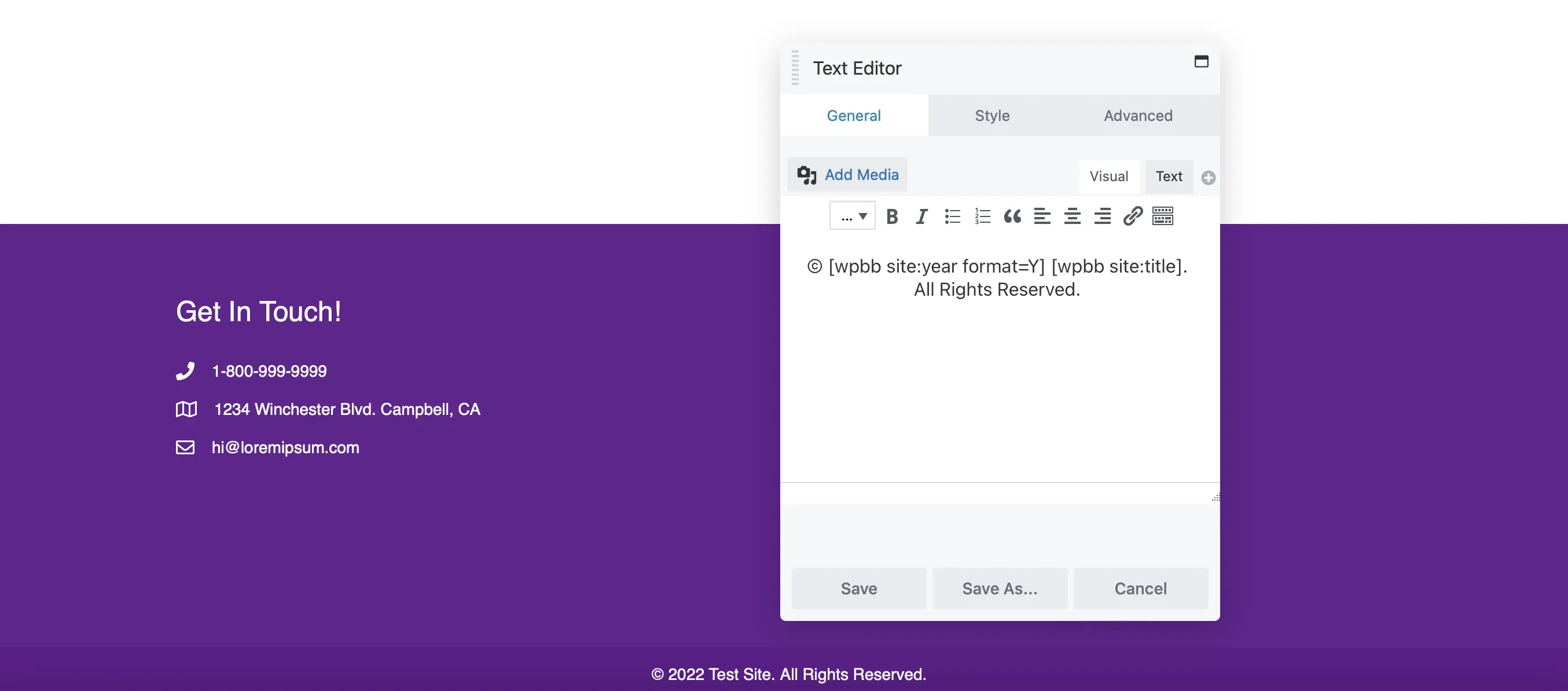
Beaver Builder varsayılan olarak bir telif hakkı bildirimi içerir. Modüle tıklayarak ve kendi ifadenizi ekleyerek ayarlayın:

Altbilgi düzeniniz ayarlandığında, gezinmeyi ve kullanıcı deneyimini geliştiren içerik eklemenin zamanı geldi.
İletişim bilgileri, kaynak bağlantıları ve telif hakkı bildirimi gibi temel bilgileri ele aldık. Ancak altbilgi düzeninizi geliştirmek için herhangi bir Beaver Builder modülünü ekleyebilirsiniz.
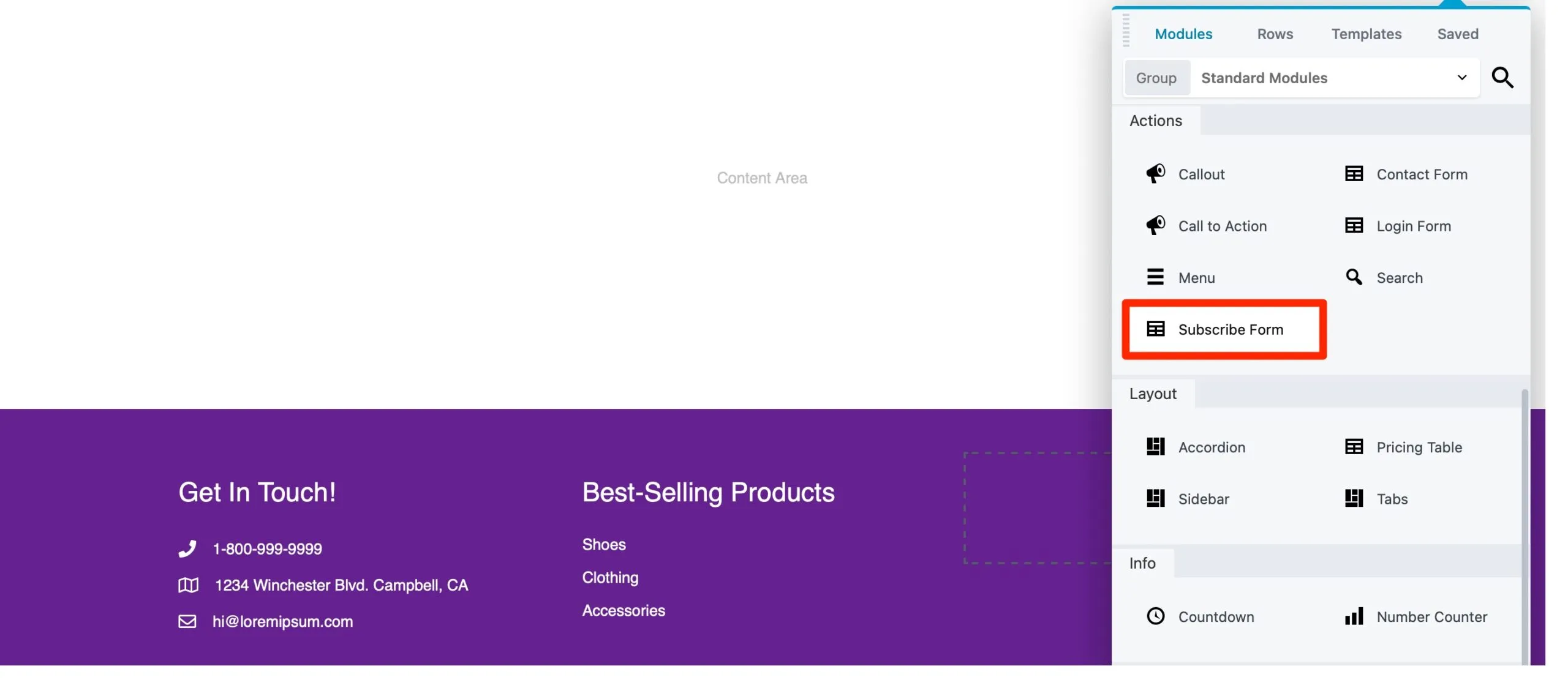
Örneğin, katılımı artırmak için bir kayıt formu eklemeyi düşünün. Abonelik Formu modülünü bulun ve altbilginize sürükleyin:

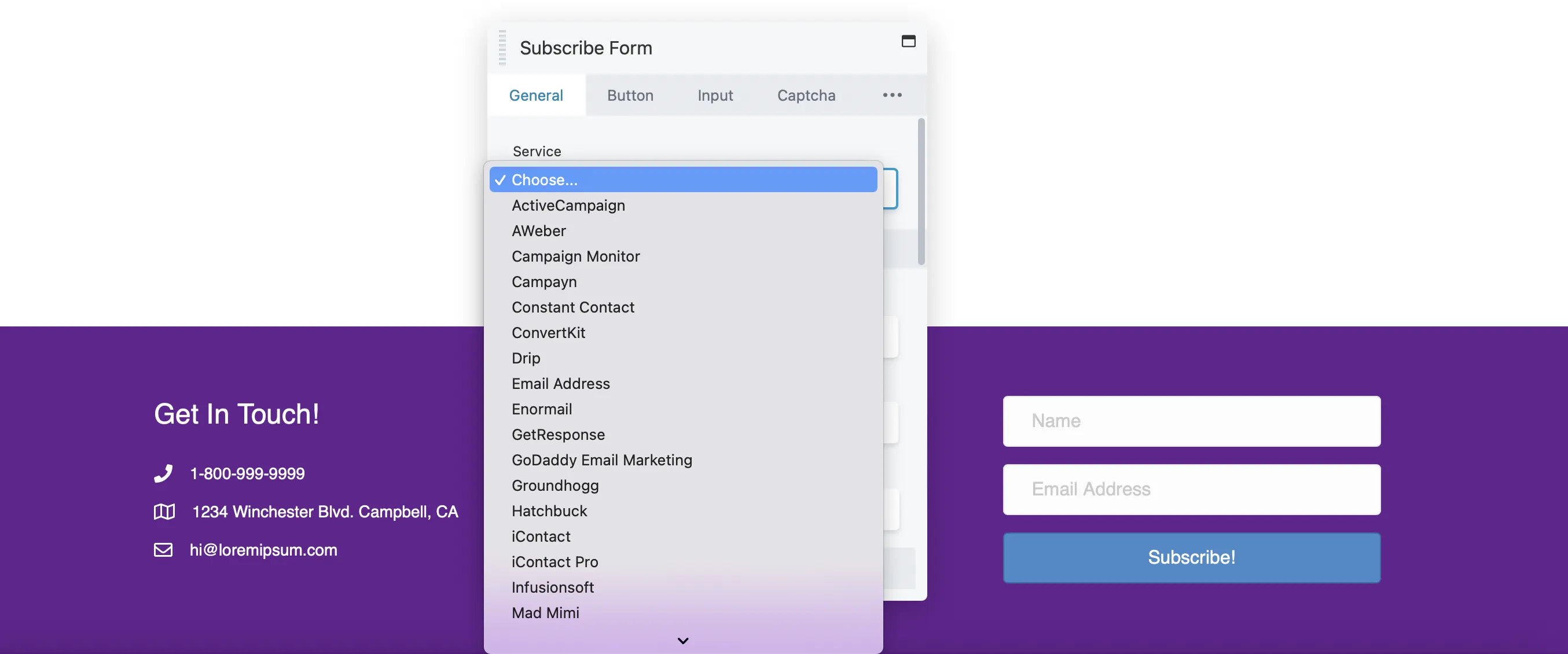
Beaver Builder, birçok e-posta pazarlama sağlayıcısıyla entegre olarak açılır menüden tercih ettiğiniz hizmeti seçmenize olanak tanır:

Bu sekmede şartlar ve koşullar onay kutusu ekleyebilir veya kullanıcıların abone olduktan sonra göreceği mesajı özelleştirebilirsiniz.
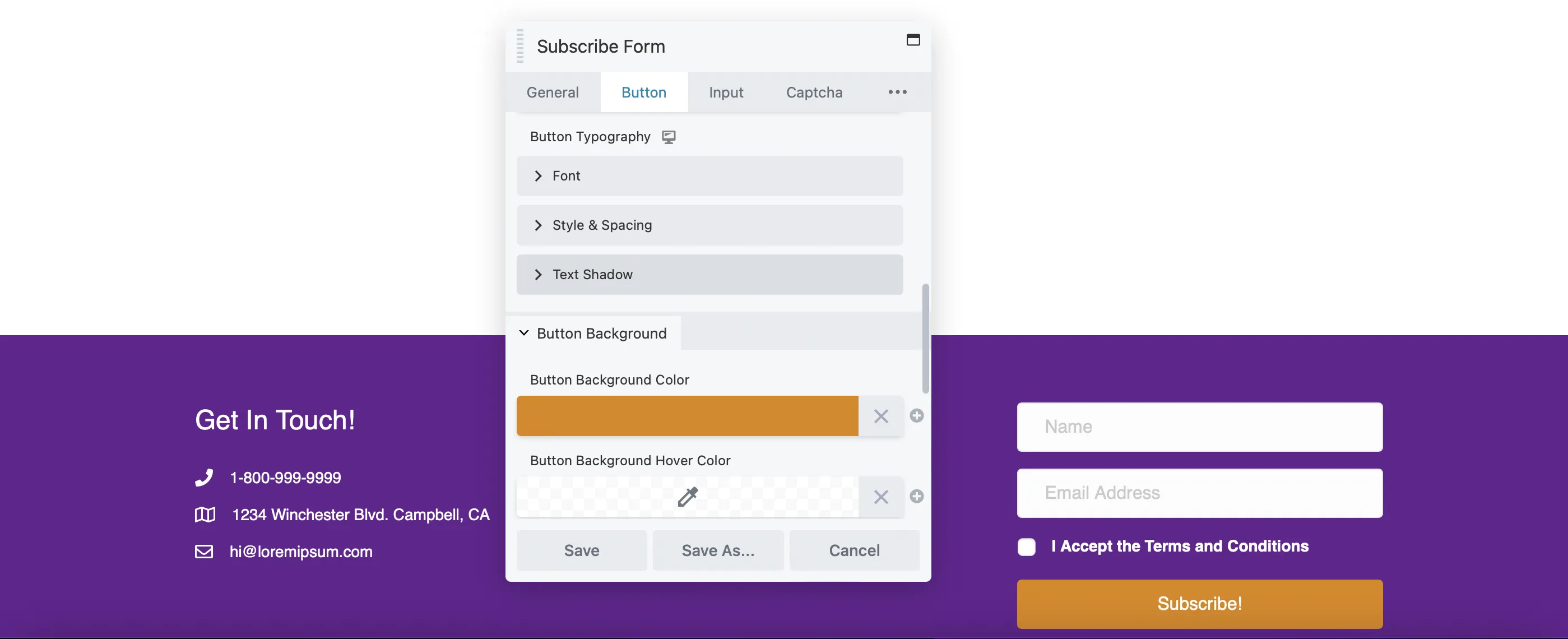
Düğme metnini düzenlemek, renkleri ayarlamak, dolgu eklemek ve daha fazlasını yapmak için Düğme sekmesine geçin:

Kullanıcıların bot olmadıklarını doğrulamasını istiyorsanız Captcha sekmesini yararlı bulabilirsiniz.
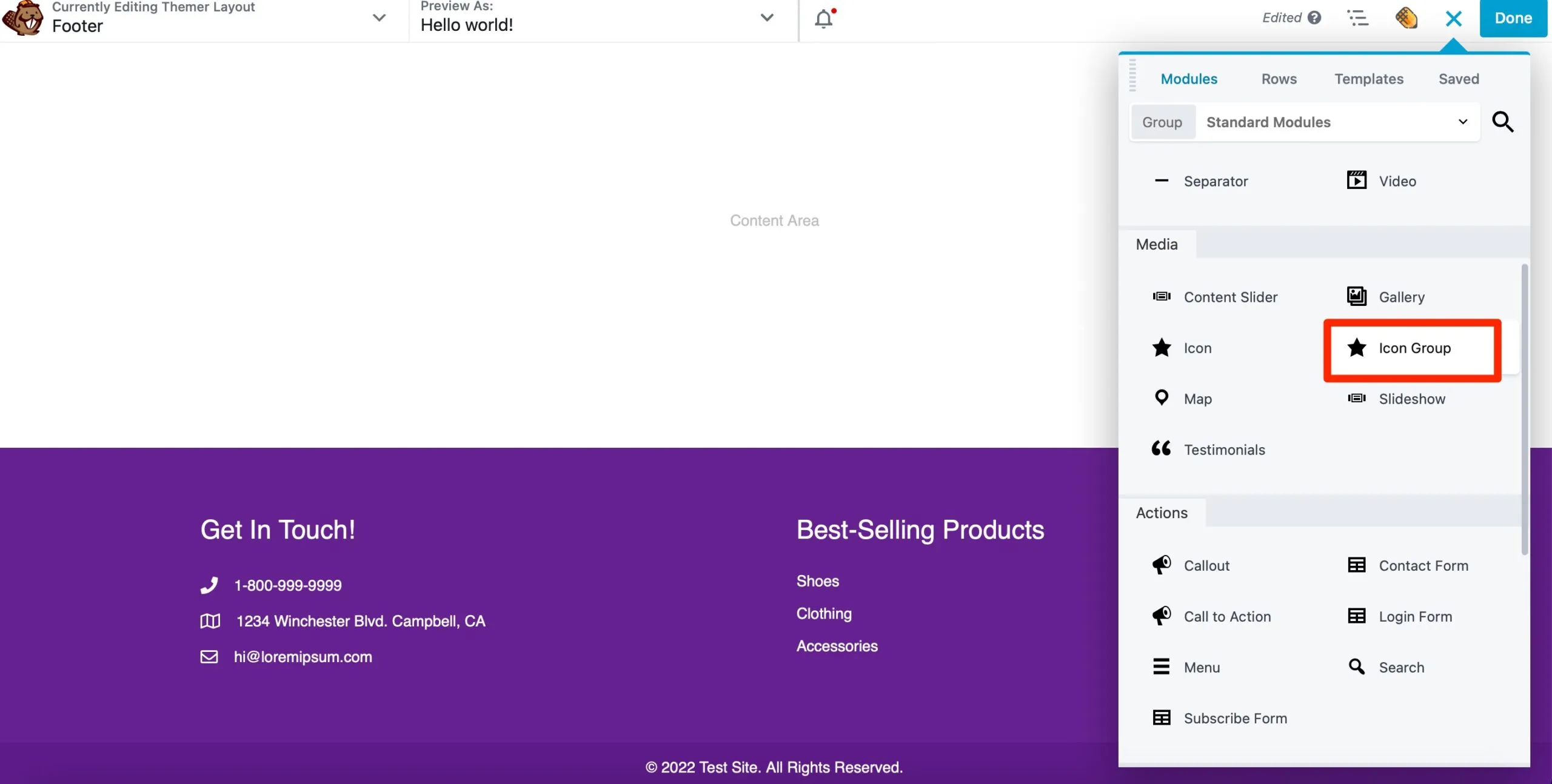
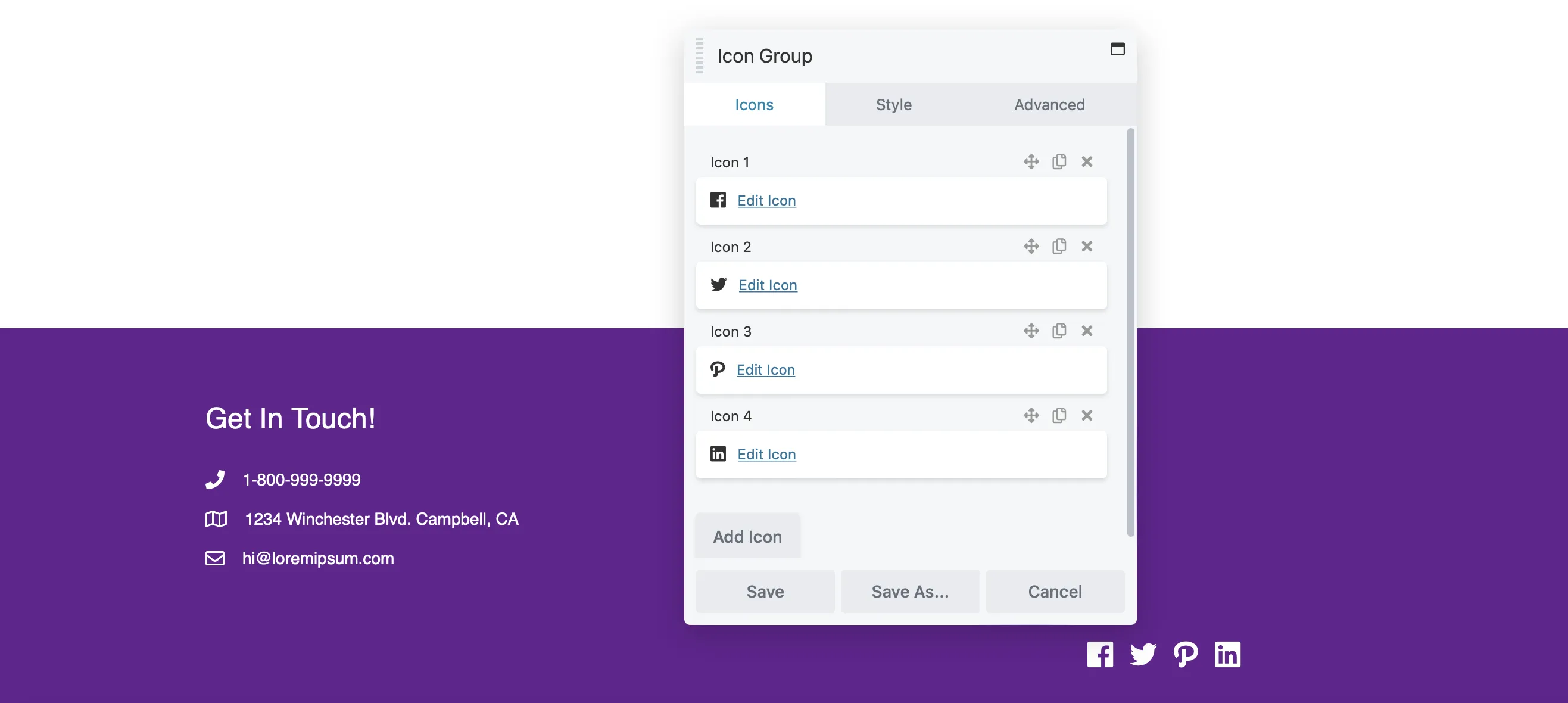
Sosyal hesaplarınıza da bağlantılar eklemeyi düşünün. Simge Grubu modülünü kullanın ve altbilginize sürükleyin:

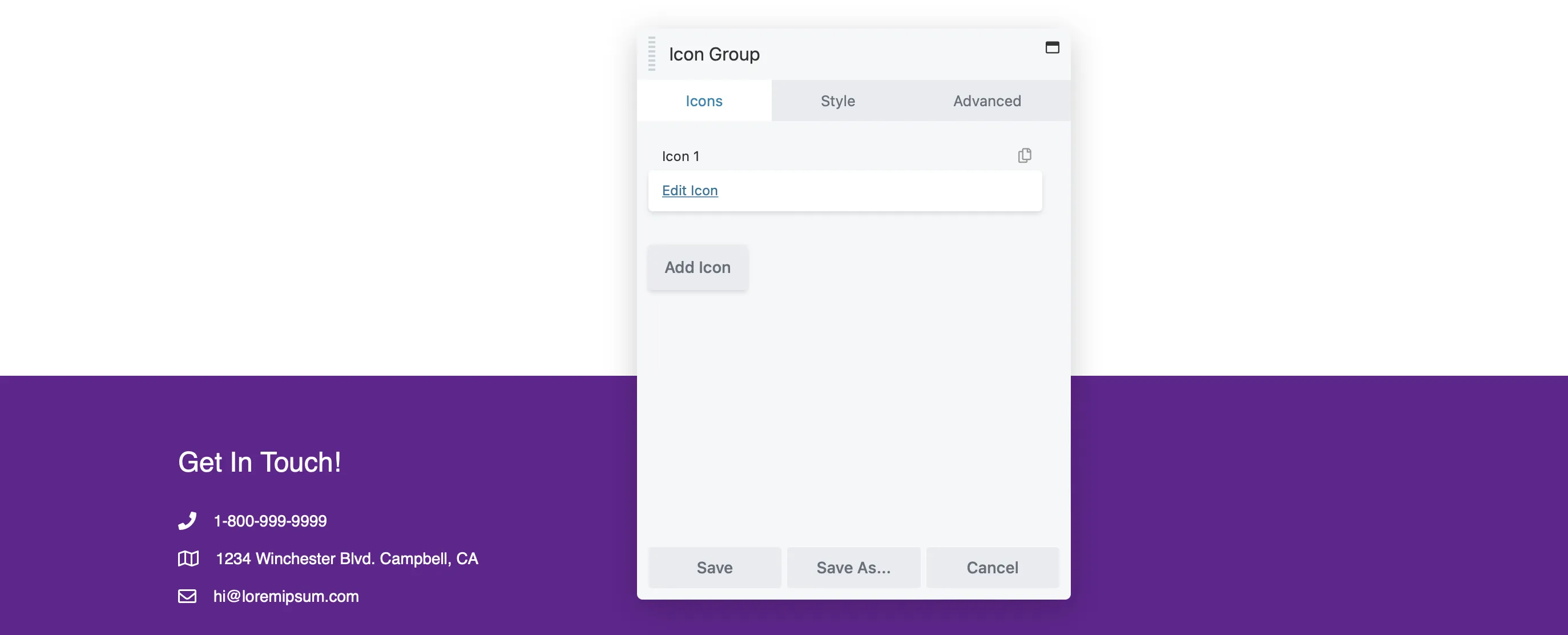
Ardından, açılır pencerenizin Simgeler sekmesinde Simgeyi Düzenle'ye tıklayın:

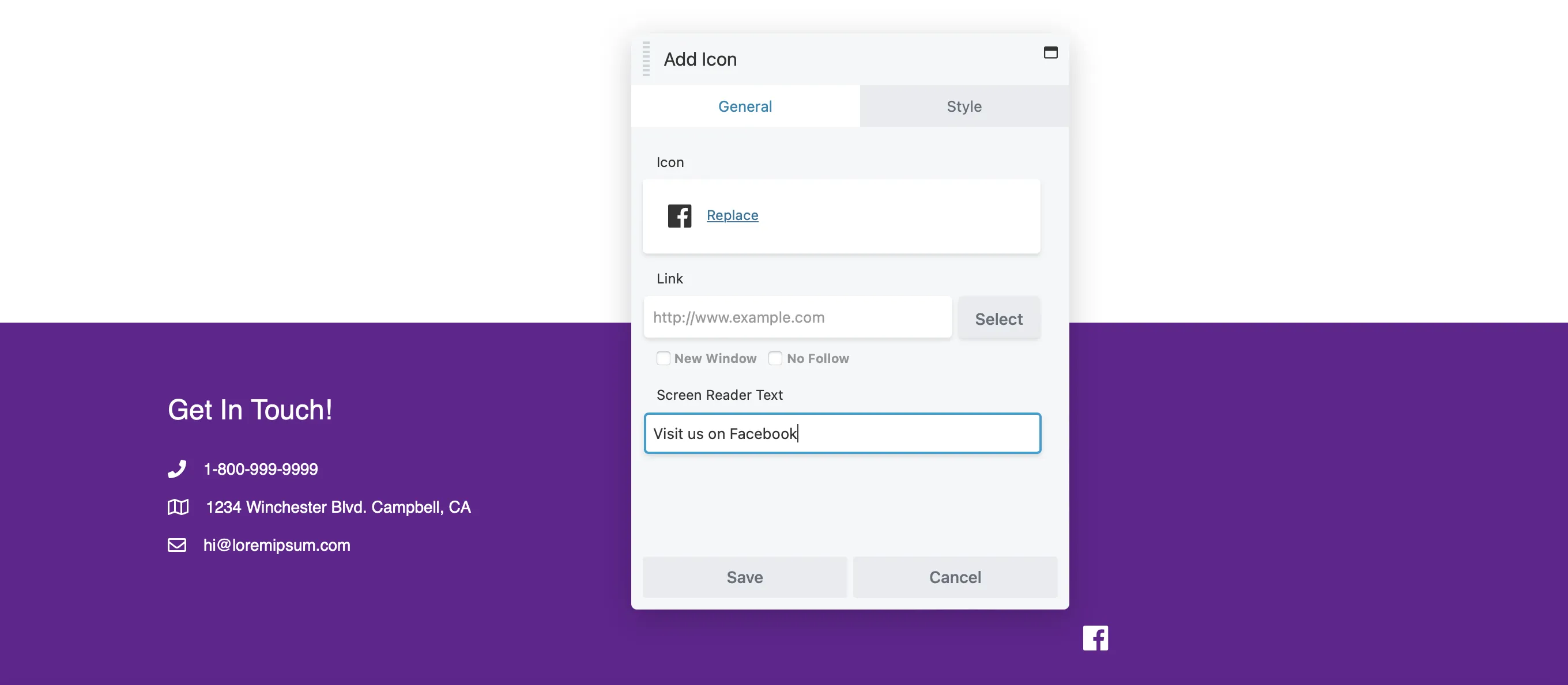
İlgili olanı seçmek için Simge Seç'e tıklayın. Facebook, LinkedIn ve Twitter gibi büyük sosyal medya platformlarına ilişkin simgeler bulacaksınız. Daha sonra bağlantıyı profilinize ekleyin:

Geri kalan sosyal bağlantılarınızı ekleyebileceğiniz yere geri dönmek için Kaydet'i tıklayın:

Altbilginize modüller eklemeye devam edin. Düzenden memnun kaldığınızda Bitti > Yayınla'yı tıklayın .
Sayfa oluşturucular, gönderilerin ve sayfaların tasarımını basitleştirir, ancak genellikle üstbilgi ve altbilgilerin özelleştirilmesini sınırlar. Neyse ki Beaver Themer, web sitenizin tasarımı üzerinde size tam kontrol sağlıyor.
Beaver Themer ile üstbilgi ve altbilgilerin nasıl oluşturulacağına dair kısa bir özet:
Bu adımlarla web sitenizin işlevselliğini artırabilir ve benzersiz marka kimliğinizi yansıtmasını sağlayabilirsiniz.
Beaver Themer, markanıza uygun benzersiz üstbilgiler ve altbilgiler oluşturmanıza olanak tanıyan kapsamlı özelleştirme seçenekleri sunar. Düzenler üzerinde kontrol ve dinamik içeriği kolayca entegre etme yeteneği sağlar.
Beaver Themer, web sitenizin tasarımı üzerinde size tam kontrol sağlar. Üstbilgileri, altbilgileri, 404 sayfaları ve diğer önemli bölümleri kolayca düzenleyebilirsiniz. Yeni bir Themer düzeni oluşturarak ve içeriğinizin nasıl görüntüleneceğini yönetmek için ayarları yapılandırarak başlayın. Bundan sonra renkleri özelleştirin ve sitenizin görünümünü geliştirmek için çeşitli modüller ekleyin
Başlığınızı mobil uyumlu hale getirmek için Beaver Builder'daki duyarlı ayarları kontrol edin. Kullanılabilirliği artırmak için düzeni ve yazı tipi boyutlarını mobil cihazlara özel olarak ayarlayabilirsiniz.