WordPress'te Çok Yakında ve Yapım Aşamasında Sayfaları Nasıl Oluşturulur
Yayınlanan: 2022-03-31Çok yakında sayfalar harika. Beklenti oluşturmanıza, potansiyel müşteriler toplamanıza ve geliştirmekte olduğunuz bir ürünün parçalarını sergilemenize izin verirler.
Ancak WordPress'te çok yakında sayfaları nasıl oluşturabilirsiniz? Çok yakında sayfasını iyi yapan nedir? Yakında ve yapım aşamasında olan sayfalar farklı mı?
Bu ve diğer birçok soruyu bu yazıda cevaplayacağız.
Sadece beş basit adımda, WordPress'te çok yakında çıkacak çarpıcı bir sayfa oluşturmayı öğreneceksiniz.
Ve neden orada dursun?
Hedef kitlenizi bilgilendirmek, ilgilenmek ve ürün lansmanınızı beklemek için bu sayfayı bir adım öteye taşıyacağız ve bu sayfayı potansiyel müşteri yaratma makinesine dönüştüreceğiz!
O halde lafı fazla uzatmadan konuya geçelim!
Çok Yakında veya Yapım Aşamasında Sayfa Nedir ve Neden Bir Sayfa Oluşturmalısınız?
Bir web sitesi veya ürün sayfası henüz yapım aşamasındayken ziyaretçilere çok yakında veya yapım aşamasında olan bir sayfa gösterilir.
İkisi de aynı şey olduğundan ve her ikisinin de söylenmesi oldukça ağız dolusu olduğundan, bundan sonra sadece yakında gelecek sayfaya değineceğiz.
Çok yakında bir sayfa oluşturmanın birincil nedeni, ziyaretçilere sitenizin kapalı olmadığını ve henüz geliştirme aşamasında olduğunu iletmektir.
Ancak çok yakında çıkacak bir sayfaya çok daha fazlası var.
Ziyaretçiler bu sayfaya ulaştığında sizinle, işletmenizle veya ürününüzle ilgilenirler. Pazarlama çabanız, kişinin üzerinde hiçbir şey olmadığında bile o sayfayı almasına yardımcı oldu.
Bu noktada ziyaretçileri bir huninin içine çekmek iyi bir pazarlamacının işidir.
Kullanıcı ürününüzle ilgilendiğinde, onları şu şekilde çekmeniz gerekir:
- E-posta bülteni oluşturma
- Düzenli güncellemeleri paylaşma
- Yarışmalar oluşturma
- bekleme listeleri
Bu, ziyaretçilerinizin lansmanınızla etkileşimde kalmasına yardımcı olur.
Yakında çıkacak bir sayfa, daha fazla özelliğe yatırım yapmaya başlamadan önce lansmanınız için beklenti oluşturmanıza ve ürününüze olan ilgiyi ölçmenize yardımcı olur.
Bu, çok yakında iyi bir sayfa oluşturmak için zaman harcamanızın başlıca nedenlerinden biridir.
Ürünün ziyaretçilerle bağlantı kurmasını sağlamak için mesajlarınızı, görsellerinizi ve ürün özelliklerini iyileştirmeye başlayabilirsiniz.
Ürün pazarına uygun hale geldikten sonra, lansmanın biraz ilgi çekeceğinden ve sadece cırcır böceklerini duymayacağınızdan emin olabilirsiniz!
Peki iyi sayfalar nasıl oluşturulur?
WordPress Web Sitenizde Ne Zaman Çok Yakında Bir Sayfa Oluşturmalısınız?
Çok yakında sayfaları, yeni bir web sitesi, ürün veya hizmet sunmaya hazırlanan işletme sahipleri tarafından yaygın olarak kullanılmaktadır.
Çok yakında bir sayfa, ziyaretçilere web sitenizin ne hakkında olduğu hakkında biraz bilgi vermek için de kullanılabilir ve yaklaşan lansmanınız için erken bir vızıltı oluşturabilir.
Yakında çıkacak bir sayfanın oluşturmaya değer olmasının birkaç nedeni olabilir:
- Ürün lansmanları: Ürününüzü piyasaya sürmeden önce ilk benimseyenlere pazarlama planlarınız varsa, yakında çıkacak bir sayfa önemli olabilir.
- Web sitesi yenilemeleri : Web sitenize zaten düzenli bir trafiğiniz olduğunda ve ziyaretçileri ilerleme konusunda bilgilendirmek istediğinizde.
- Etkinlikler için müşteri adayı oluşturma: Başka bir neden, bir etkinlik planladığınız ve olası satışlar oluşturmak istemenizdir.
Ayrıca, web sitenizde beklenenden daha uzun süren ve ziyaretçilerinize sitenin kapalı olmadığını bildirmek için bir yola ihtiyaç duyan değişiklikler yapıyor olabilirsiniz.
Çok yakında açılacak bir sayfa, ziyaretçilerinizin bilgilendirilmesine yardımcı olur ve ilgilenenlerden potansiyel müşteriler elde etmenin harika bir yoludur.
Bu nedenle, beklenti oluşturmayı planlıyorsanız, web siteniz için çok yakında bir sayfa oluşturmalısınız!
WordPress'te çok hızlı ve kolay bir şekilde kurulabilirler ve çarpıcı bir sayfa oluşturmak için kullanabileceğiniz birkaç farklı eklenti ve tema vardır.
4 Etkili Çok Yakında ve Yapım Aşamasında Sayfalarına Örnek
Ürün lansmanları için hazırlanmış, yakında çıkacak en etkili sayfalardan bazılarına göz atalım.
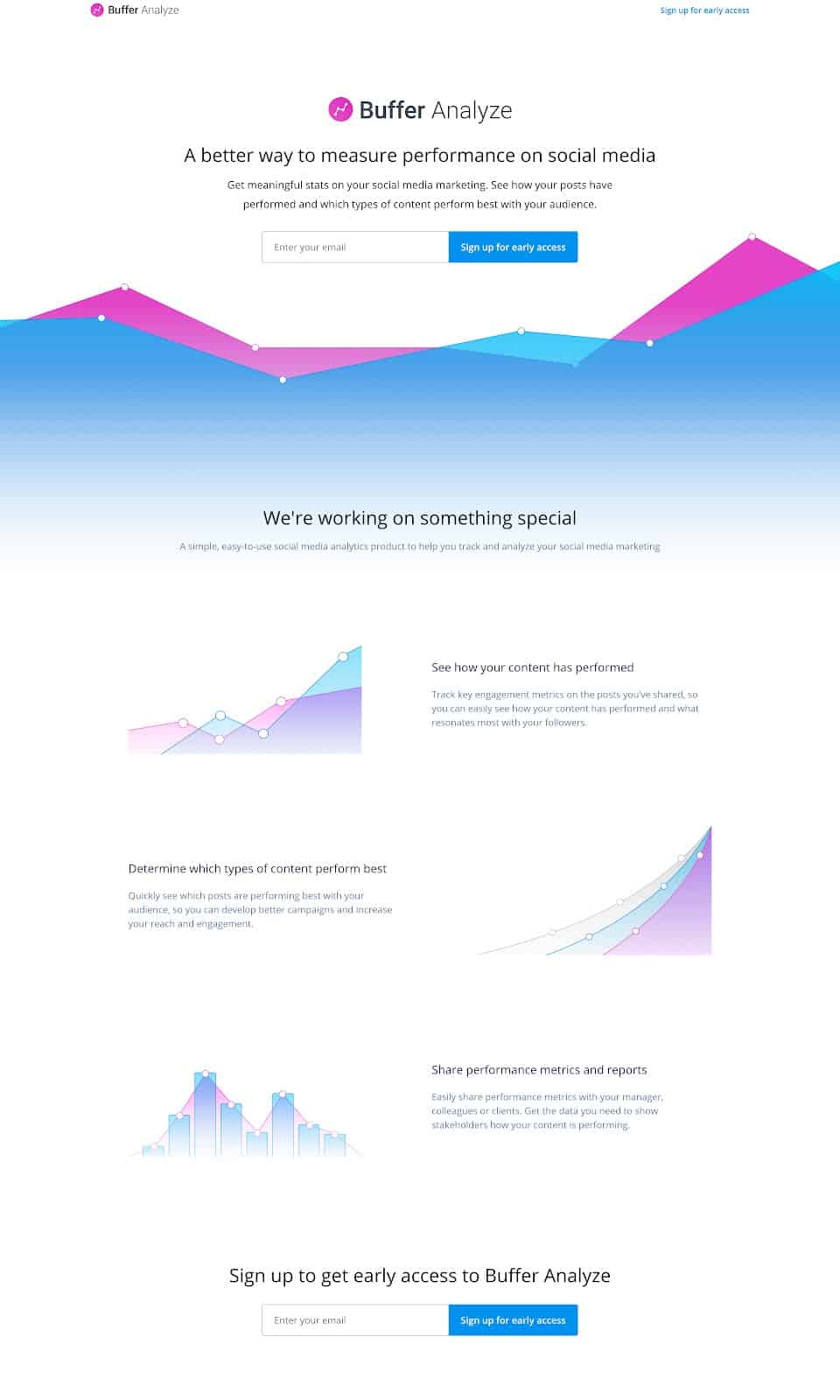
1. Tampon Analizi

Kaynak
Buffer Analyze bir ölçüm ve analiz ürünüdür.
Sayfa, ürünün neyle ilgili olduğunu açıkça belirtir ve kullanıcıların ürüne kaydolmasına olanak tanır. Ayrıca Buffer Analyze'ın tüm bireysel özelliklerini açıklar ve kullanıcıların ihtiyaçlarına uygun olup olmadığını belirlemelerine yardımcı olur.
Son olarak, ziyaretçi özellik listesinden geçtikten sonra başka bir kayıt istemiyle sona erer.
2. Duolingo Yeni Dil Sürümü
Kaynak
Duolingo, maskotu yeşil baykuş Duo'nun yer aldığı ilginç pazarlama kampanyalarıyla ünlüdür.
Bu yakında çıkacak olan sayfa, Fransızca dil kursunun yayınlanması içindir. Alttaki çubuk, Fransız ekibi yeni rotalarını oluşturmaya devam ederken yumurtadan çıkan maskotunu gösteriyor.
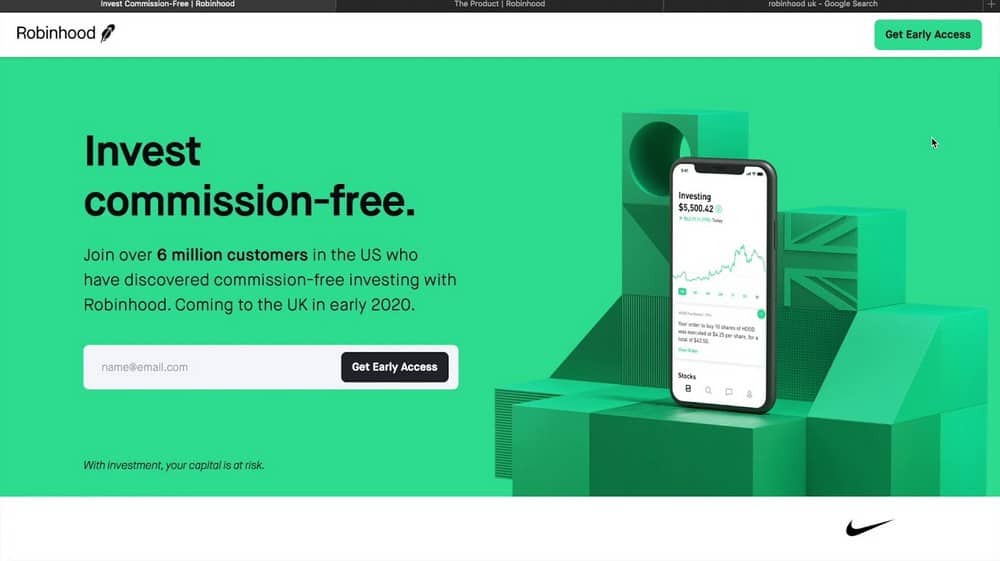
3. Robinhood

Kaynak
Robinhood, Amerika Birleşik Devletleri'ndeki en popüler hisse senedi yatırım şirketlerinden biridir.
Birleşik Krallık'ta piyasaya sürülmek üzereyken, Robinhood, yaptıklarını aktaran ve ziyaretçilerin platforma erken erişim için kaydolmalarını sağlayan bu çok yakında gelecek sayfasını oluşturdu.
Geri sayım sayacı olmasa da, bu çok yakında sayfası, insanların zaten bildiği Robinhood gibi büyük bir marka için iyi çalışıyor.
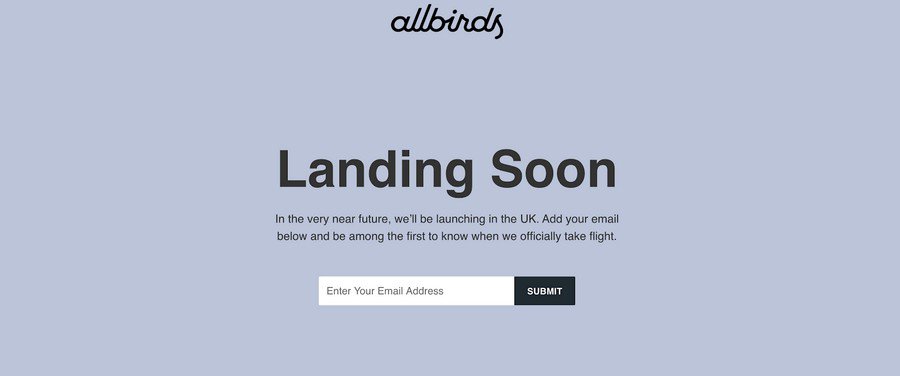
4. Allbirds Sürdürülebilir Giyim
Kaynak
Allbirds, ünlü bir sürdürülebilir giyim markasıdır. Bu, Birleşik Krallık'ta ürün gruplarını piyasaya sürerken oluşturacakları yakında çıkacak olan sayfadır.
Güncellemeler için bir abone bölümü eklemenin tipik düzenine dikkat edin. Bu, bir markanın yeni lansmanına olan ilgiyi ölçmesine ve lansman kampanyalarını buna göre değiştirmesine yardımcı olur.
Etkili Bir Çok Yakında Sayfası Oluşturmak için Adım Adım Kılavuz
Bir sonraki ürün lansmanınız veya web sitesi yenilemeniz için mükemmel çok yakında sayfasını oluşturmak için bu beş basit adımı izleyin.
1. Gerekli Araçları Yükleyin
Öncelikle gerekli eklentileri yüklemeniz gerekir. Bu eklentiler, web siteniz için çok yakında bir sayfa oluşturmanıza hızlı ve kolay bir şekilde yardımcı olacaktır.
İhtiyacınız olacak eklentiler şunlardır:
- Astra – Web sitemizin esnekliğini ve özelleştirilebilirliğini sağlamak için Astra temasını kullanacağız.
- Elementor – Elementor, bir sürükle ve bırak oluşturucu olduğundan bir sayfa oluştururken bize zaman kazandıracak.
- Mailchimp – Mailchimp'i e-posta servis sağlayıcımız olarak kullanacağız, ancak halihazırda kullandığınız ve Elementor ile uyumlu olan diğer pazarlama eklentilerini de kullanabilirsiniz.
Astra, Elementor'u kullanan bir Başlangıç Teması seçerseniz, Elementor'u otomatik olarak yükler, böylece endişelenecek bir şey kalmaz.
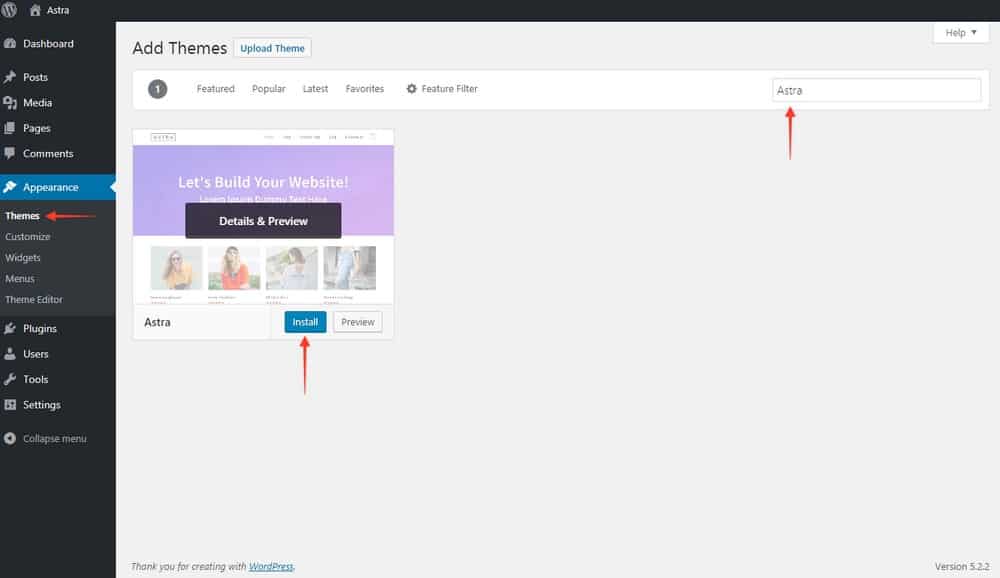
Astra temasını yüklemek için aşağıdaki adımları izleyin:

- WordPress Kontrol Panelinizde oturum açın.
- Görünüm > Temalar'a gidin.
- Temalar sayfasında Yeni Ekle'yi tıklayın.
- Arama çubuğunu kullanarak Astra'yı arayın veya Popüler sekmesi altında bulun.
- Astra'yı kurun ve Etkinleştir'e tıklayın.
Ardından, pazarlama eklentisini yüklemeniz gerekir:
- Eklentiler > Yeni Ekle'ye gidin.
- Arama çubuğunu kullanarak eklenti adını arayın ve Enter'a basın . Bu örnekte 'Mailchimp'i arayacağız.
- Eklentiyi bulduktan sonra, Yükle'ye ve ardından Etkinleştir'e tıklayın.
Her eklentinin, bunları yapılandırmak için izlemeniz gereken farklı bir dizi adımı vardır.
Örneğin, Mailchimp eklentisi, hesabınızı web sitenizdeki formlara bağlamanıza yardımcı olur.
Başlamak için Mailchimp'te (veya tercih ettiğiniz pazarlama aracında) bir abone listesi oluşturmanız, API anahtarlarını oluşturmanız ve bunları Elementor'a ve eklenti ayarlarına eklemeniz gerekir.
Bir sonraki adıma geçmeden önce çalıştığından emin olmak için kurulum sürecini gözden geçirin.
2. Elementor Kullanarak WordPress'te Temel Bir Çok Yakında Sayfası Tasarlayın
Her şey yüklendikten sonra, yakında gelecek sayfanızı tasarlamaya başlayabilirsiniz.
Bunu yapmanın en kolay yolu Elementor eklentisini kullanmaktır. Herhangi bir kodlama olmadan çarpıcı sayfalar oluşturmayı kolaylaştıran, sürükle ve bırak WordPress sayfa oluşturucusudur.
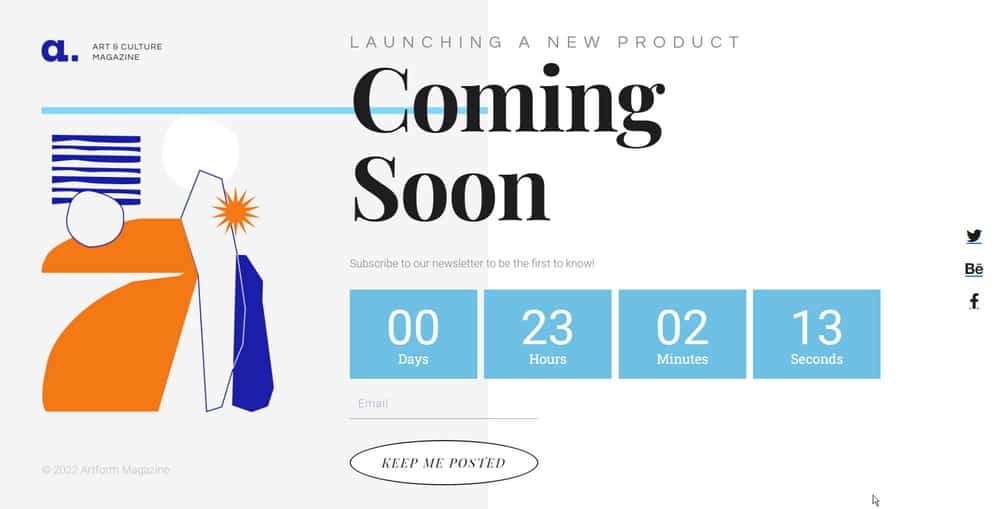
İlk adım, yeni bir sayfa eklemek ve ardından “ Çok Yakında ” şablonunu seçmektir.
Bu şablon, gerekli tüm öğelerin zaten yerinde olduğu, yakında çıkacak sayfanız için temel bir düzen sağlayacaktır.
Daha sonra metninizi, resimlerinizi ve logonuzu ekleyerek sayfayı özelleştirebilirsiniz.
Bir şablon eklemek ve çok yakında temel bir sayfa oluşturmak için aşağıdaki adımları izleyin:
Sayfalar > Yeni Ekle'yi tıklayın.

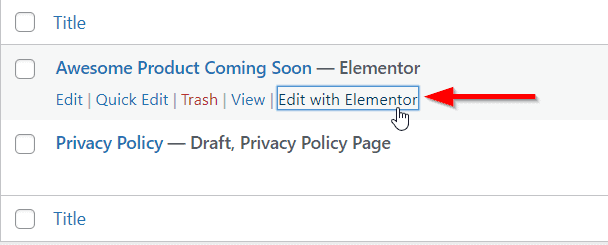
Ardından, çok yakında sayfanızın başlığını girin ve ardından en üstteki Elementor ile Düzenle'yi tıklayın.

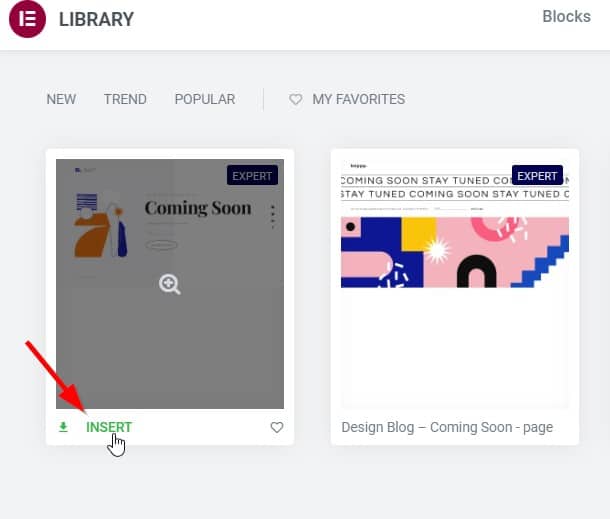
Ardından, boş Elementor sayfasındaki klasör simgesine tıklayın.

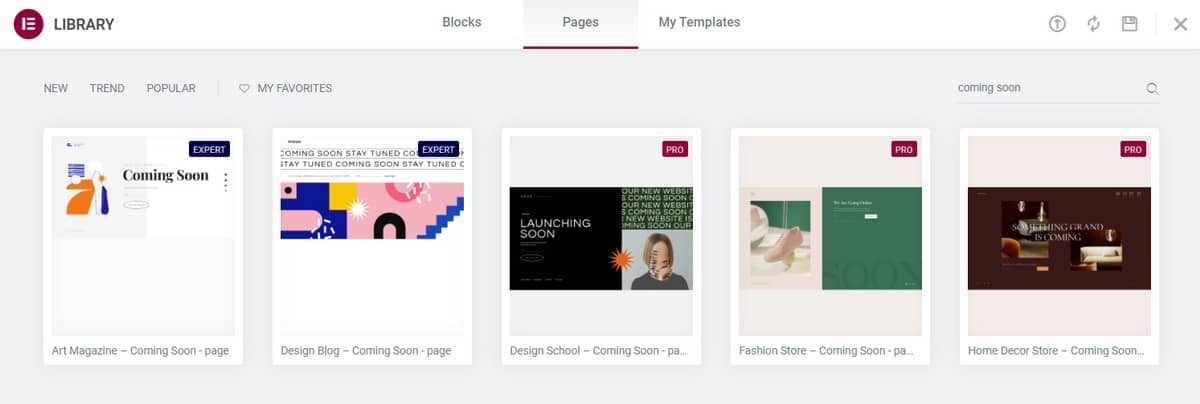
Başlamak için şablonlar listesinden yakında çıkacak bir sayfa şablonu seçin.
Alternatif olarak, Artı simgesine tıklayarak Elementor'u kullanarak çok yakında kendi sayfanızı sıfırdan oluşturabilirsiniz.

EKLE'ye tıklayın ve şablonun sayfanızda değişiklik yapmasına izin verin


Çok yakında gelecek sayfanız şimdi içe aktarılmalı ve düzenlenmeye hazır olmalıdır.
Ardından, bir geri sayım sayacı oluşturalım ve sayfamıza ekleyelim, böylece kaydolmak için bir aciliyet hissi uyandırır.
3. Çok Yakında Sayfanıza Geri Sayım Sayacı Ekleyin
Geri sayım sayacı, yaklaşan bir lansman için heyecan ve aciliyet yaratmanın harika bir yoludur.
Elementor'u kullanarak bir dakikadan kısa sürede bir geri sayım sayacı ekleyebilirsiniz.
- Elementor Editörünün sol kenar çubuğuna Geri Sayım yazın ve geri sayım sayacı öğesini arayın.
- Bu öğeyi sayfanızda sürükleyin ve geri sayımın görüntülenmesini istediğiniz yere bırakın.
- Zamanlayıcı Ayarları'nı kullanarak renkleri, günleri, yazı tipini ve zamanlayıcı boyutunu özelleştirin.

Tamamlandığında, zamanlayıcı sayfanızda görüntülenecek ve seçtiğiniz tarih ve saate kadar geri sayacaktır!
4. Kayıt Formunu Elementor Formlarını Kullanarak Yapılandırın
Seçtiğimiz şablon zaten bir kayıt formu içeriyor. Varsayılan olarak, Elementor formu gönderileri toplar ve bunları Elementor > Gönderimler altına kaydeder.
Yalnızca e-postaları kabul ediyorsanız verileriniz şöyle görünür:

Adını ve soyadını da sorarsanız, ana sütunun altındaki e-posta adresine tıklayarak her giriş için ayrı verileri görüntüleyebilirsiniz.
Ancak bu veriler web sitenizde saklanır – Elementor formlarını Mailchimp veya başka bir e-posta hizmetiyle nasıl entegre edersiniz?
Bunu yapmak için adımlara geçelim:
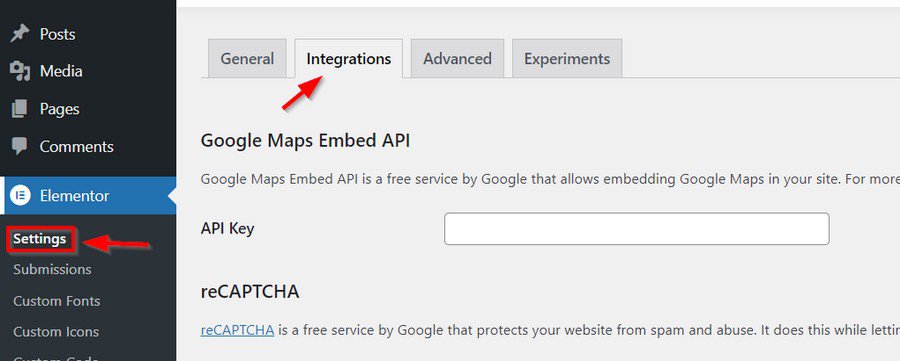
Kontrol panelinizde Elementor > Ayarlar'a tıklayın.

Ardından Entegrasyonlar sekmesine tıklayın ve e-posta servis sağlayıcınızın görüntülendiği yere gidin. Bu örnekte Mailchimp'i kuracağız.

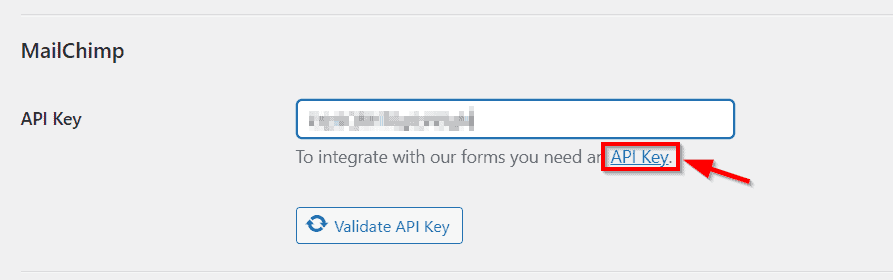
E-posta servis sağlayıcınız için gösterilen API Anahtarı bağlantısını tıklayın. Bu sizi sağlayıcınız için API anahtarını bulma eğitimine götürecektir.
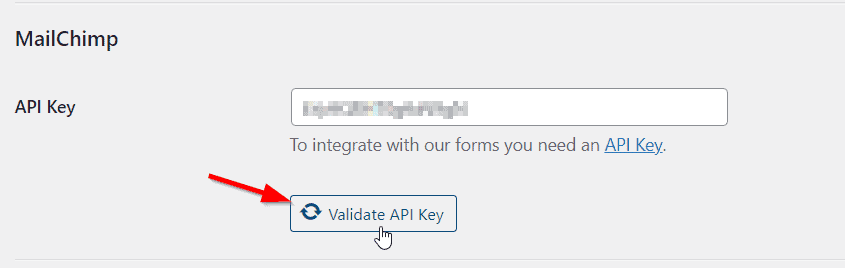
API anahtarını kutuya girin ve API Anahtarını Doğrula'yı tıklayın. Anahtarın geçerli olduğunu gösteren bir onay işareti göstermelidir.

Bu kadar! Artık sayfanın en altına gidebilir ve Değişiklikleri Kaydet'e tıklayabilirsiniz.
Artık entegrasyon tamamlandığına göre, yakında çıkacak sayfadaki formun da verileri Mailchimp hesabınıza gönderdiğinden emin olmamız gerekiyor.
Bu kısım çok basit:
Sayfalar > Tüm Sayfalar'a gidin ve yakında çıkacak sayfa için Elementor ile Düzenle'ye tıklayın.

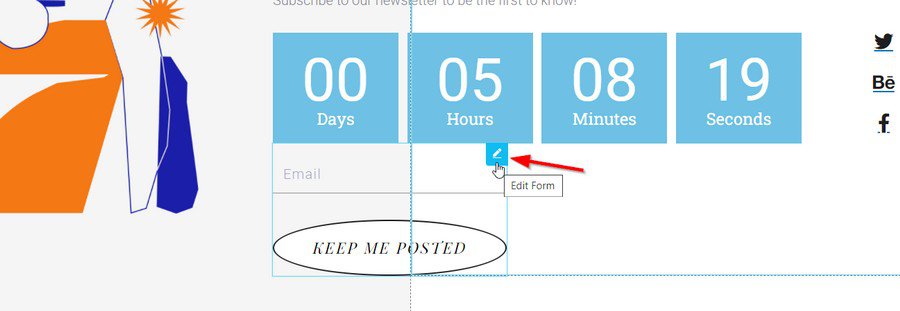
Kaydolma formunuzun üzerine gelin ve düzenle düğmesini tıklayın .

Formu düzenledikten sonra, sol kenar çubuğu formunuz için ayarları görüntüler.
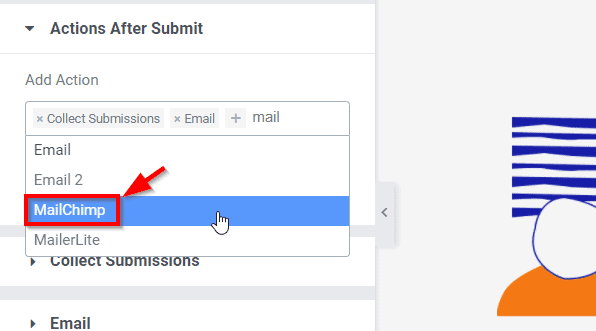
Gönderdikten Sonra Eylemler'e tıklayın ve Mailchimp'i veya önceki adımda API anahtarlarını eklediğiniz e-posta servis sağlayıcısının adını girin.

Bu, Mailchimp'i eylemler listesine eklemelidir. Şimdi Yayınla'ya basabilirsiniz ve form güncellenmiş ayarlarla yayında. Tüm yeni girişler bundan sonra Mailchimp hesabınıza da yönlendirilecektir.
Ve bu kadar!
Elementor ve Mailchimp veya tercih ettiğiniz e-posta hizmeti ile entegrasyonunuzu başarıyla kurdunuz.
Artık yeni kayıtlarınız için lansmanınızla ilgilenmeye devam etmelerini ve ürün yayına girene kadar beklemelerini sağlamak için e-posta dizileri ayarlayabilirsiniz!
5. Çok Yakında Sayfanızı Yayınlayın ve Test Edin
Çok yakında gelecek sayfanızı tasarlamayı bitirdikten sonra, yayınlayabilir ve test edebilirsiniz.
İyi göründüğünden ve düzgün çalıştığından emin olmak için sayfayı farklı cihazlarda ve tarayıcılarda test ettiğinizden emin olun.
İşte yapmanız gereken birkaç şey:
- Formun amaçlandığı gibi çalışıp çalışmadığını kontrol edin – E-posta adreslerini toplayıp e-posta servis sağlayıcınıza gönderdiğini kontrol edin.
- Ziyaretçiler formu gönderdikten sonra e-posta dizilerinizin düzgün şekilde tetiklenip tetiklenmediğini kontrol edin .
- Geri sayım sayacının doğru tarihe ayarlandığını onaylayın .
- Tüm öğelerin düzgün bir şekilde görünür olduğundan emin olmak için , farklı boyutlardaki cihazlardan çok yakında gelecek sayfasını ziyaret edin .
- Yakında çıkacak sayfanızın URL'sinin doğru olduğunu doğrulayın .
Tüm sonuçlardan memnun kaldığınızda, sayfayı canlı hale getirin.
Artık olası satışları toplamak için sayfanıza yeni kullanıcılar getirmeye başlayabilirsiniz!
Çok Yakında Sayfanızı Potansiyel Müşteri Oluşturma Makinesine Dönüştürmek İçin İpuçları
Artık çok yakında hazır bir sayfanız var, nasıl daha da iyi hale getirirsiniz? Ziyaretçilerin yalnızca güncellemelerinize abone olmalarını değil, aynı zamanda lansmana kadar devam etmelerini sağlamak için ne yapabilirsiniz?
Ziyaretçilerin ürün lansmanınız için kaydolup geri gelmesini sağlayan ilgi çekici bir lansman oluşturmak için kullanabileceğiniz birçok ipucu olduğu ortaya çıktı.
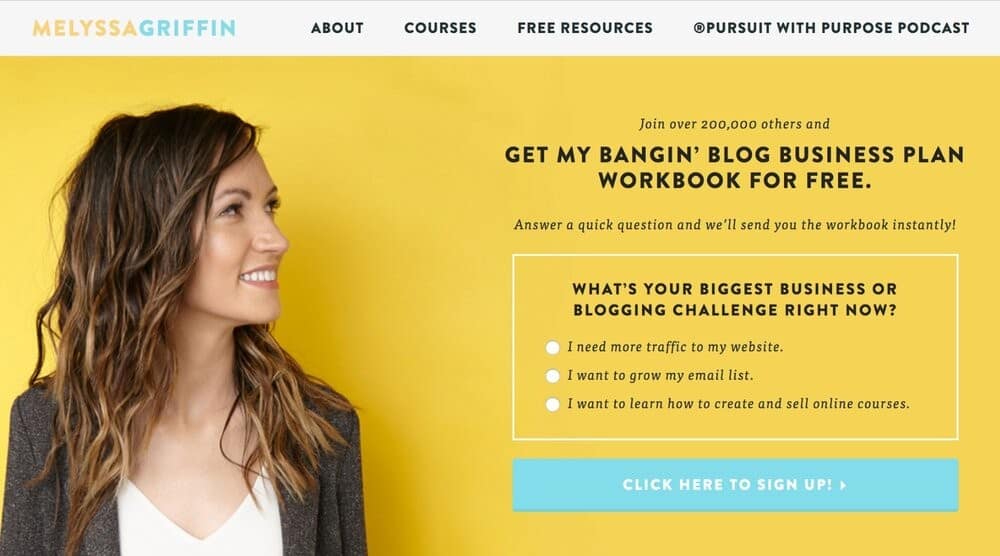
1. Bir Bedava Teklif Edin

Kaynak
E-posta adreslerini toplamanın en iyi yollarından biri, e-posta adresleri karşılığında bir bedava teklif vermektir.
Hedef kitlenize hitap edeceğini düşündüğünüz ücretsiz bir e-Kitap, kurs, şablon veya başka türde bir ücretsiz teklif sunabilirsiniz.
Basit bir kayıt formuna sahip olmak iyi sonuç verir, ancak bir freebie eklemek dönüşümler için harikalar yaratabilir.
Ücretsiz bir katma değerli ürün sunan veya piyasaya çıktığında ürününüze ücretsiz erişim sunan bir kayıt formu oluşturun.
Bu, kaydolma işlemlerini teşvik edecek ve kullanıcıları lansmanınızı bekletecektir.
2. Lansman Öncesi Kullanıcıları Etkileşimde Tutmak için E-posta Sıralarını Ayarlayın
E-posta adreslerini topladıktan sonra, lansmana kadar insanları meşgul etmek için e-posta dizileri göndermeye başlayabilirsiniz.
Bu, onları ürün veya hizmetinizle tanıtan ve kullanmanın faydalarını açıklayan bir dizi e-posta olabilir.
İşte ilk e-postanıza eklemeniz gereken birkaç şey:
- Abonelerinize katıldığınız için teşekkür ederiz.
- Kendinizi tanıtın ve ardından bu yeni ürünü veya hizmeti neden piyasaya sürdüğünüz hakkında konuşun.
- Lansmanınızın durum güncellemesini ve mümkünse tarihi paylaşın.
- Bu lansmanı beklemeye değer kılan şeyin ayrıntılarını paylaşarak beklenti yaratın.
- Yaklaşan e-postalarınıza ve onlara ne söyleyeceğinize bir göz atın.
- E-postayı sonlandırmak ve etkileşim oluşturmak için bir soru sorun.
Bundan sonra, ilki ile bağlantı kuran e-postalar oluşturmakta özgürsünüz ve beklentileri birbiri ardına artırarak her seferinde bir özelliği ortaya çıkarıyorsunuz.
3. Daha Fazla Tanıtım için Yarışmalar veya Bekleme Listesi Sıralamaları Yoluyla Paylaşımı Teşvik Edin

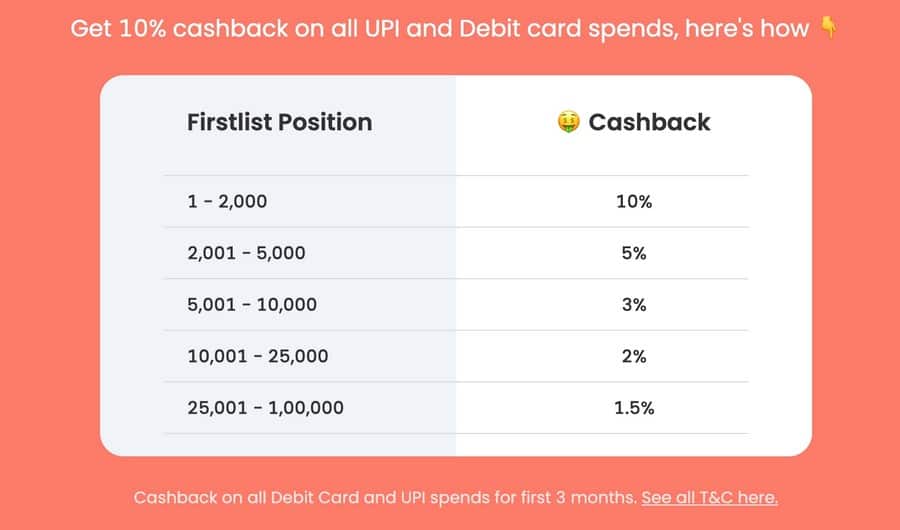
Kaynak
Yarışmalar düzenleyerek veya çoğu paylaşım için ödüller vererek ziyaretçileri yakında gelecek sayfanızı paylaşmaya teşvik edebilirsiniz.
Ayrıca, yaklaşan lansmanınız için kullanıcılara bekleme listesinde daha üst sıralarda yer vererek sayfanızın görünürlüğünü artırabilirsiniz.
Bu, daha fazla insanı sayfanızı arkadaşları ve takipçileriyle paylaşmaya teşvik etmelidir.
Yukarıdaki Jüpiter bankasından bir bekleme listesi örneği, kullanıcıların paylaşımda bulunmaları ve daha fazla kullanıcı çekmeleri durumunda daha fazla geri ödeme kazanmalarına olanak tanır.
İlk 2000 sıralaması, ilk üç ay boyunca her işlemde %10 geri ödeme alır.
4. Ürün Güncellemelerini ve Lansman İstatistiklerini Düzenli Aralıklarla Paylaşın
Müşterileriniz ve takipçileriniz nasıl olduğunuzu bilmek istiyor. Ürün güncellemelerinizi ve lansman istatistiklerinizi düzenli aralıklarla paylaşın, böylece ilerlemenizi görebilirler ve başarınıza yatırım yaptıklarını hissedebilirler.
Bu aynı zamanda potansiyel müşterilerle güvenilirlik ve güven oluşturmaya da yardımcı olacaktır.
Ürününüzü piyasaya sürdüğünüzde, müşterilerinize ve takipçilerinize haber verdiğinizden emin olun.
Destekleri için heyecanınızı ve minnettarlığınızı paylaşın. Bu, başarılı olmanıza yardımcı olan insanlarla ilişkiler kurmanın harika bir yoludur.
Çözüm
Çok yakında bir sayfa oluşturmak, yaklaşan lansmanınızın görünürlüğünü artırmanın harika bir yoludur.
Lansman öncesi kullanıcıları ürün veya hizmetiniz için meşgul ve heyecanlı tutmak için bir geri sayım sayacı, kayıt formu ve e-posta dizileri kullanabilirsiniz.
Ziyaretçileri sayfanızı arkadaşları ve takipçileriyle paylaşmaya teşvik etmek için yarışmaları veya bekleme listesi sıralamalarını da kullanabilirsiniz.
Ama orada durma!
Sizin ve hedef kitleniz için en iyisinin ne olduğunu görmek için yakında çıkacak sayfanız için farklı biçimleri test etmeye devam edin. Hedef kitlenizde başka yerde ele alınmayan çok daha iyi çalışan teknikler bulabilirsiniz.
Belki yakında çıkacak sayfanıza bazı açılış sayfası teknikleri uygulayın ve bunun sizin için nasıl çalıştığını görün!
Yakında ve yapım aşamasında sayfaları oluşturmaya yönelik en iyi uygulamalarınız var mı? Lansman öncesi kullanıcıları nasıl etkileşimde tutarsınız? Aşağıdaki yorumlarda bize bildirin!