WordPress'te Karşılaştırma Tablosu Nasıl Oluşturulur
Yayınlanan: 2022-09-13İçeriğe bir karşılaştırma tablosu entegre etmek, onu daha kullanıcı dostu hale getirir. İster e-Ticaret web siteniz olsun, ister satış ortağı ürünleriniz olsun, benzer ürünler arasındaki karşılaştırmayı kolayca paylaşabilirsiniz. Veya ayrıntılı bir karşılaştırma göstermek istediğiniz herhangi bir veri türü olabilir.
İşin iyi yanı, WordPress'te bir karşılaştırma tablosu oluşturmanın kolay olmasıdır.
WordPress'te bir karşılaştırma tablosu oluşturmak için iki seçenek vardır - WordPress'in varsayılan Gutenberg editörü ve karşılaştırma tabloları için WordPress eklentileri.
Ancak, WordPress'in varsayılan tablosunun bazı sınırlamaları vardır. Düzeni özelleştirmek zor. Bu yüzden işleri kolaylaştıran bir eklenti kullanmanızı tavsiye ederim.
Karşılaştırma tablosu oluşturmak için adım adım kılavuz
Bu adım adım kılavuzda tüm süreci birkaç adımda paylaştım. Her adımı izleyin ve kullanıcı dostu bir karşılaştırma tablosuna sahip olacaksınız. İster ürün karşılaştırması olsun, ister başka bir şey, paylaştığım yöntemle sonsuz fırsatlara sahip olacaksınız.
Adım 1: Gerekli eklentileri yükleyin
Bahsettiğim gibi, özelleştirme veya yeni kod yazma zahmetinden kaçınmak için WordPress eklentilerini kullanmalısınız. Farklı karşılaştırma tablosu eklentileri mevcut olsa da, kullanabileceğiniz en iyi eklenti ElementsKit'tir. Kullanıcıların birkaç tıklamayla çok çeşitli web sayfaları oluşturmasına olanak tanıyan bir Elementor eklentisidir.
Düzenlemek -
- eleman
- ElementsKit
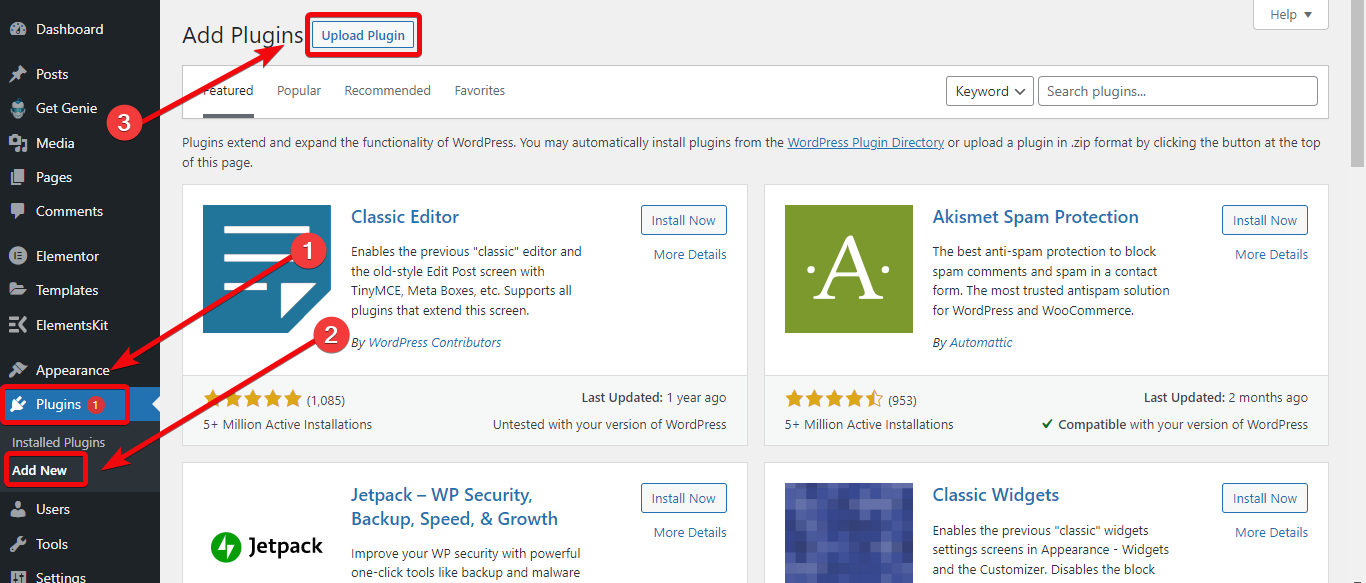
Bunları, diğer WordPress eklentilerini kurar gibi kurabilirsiniz. İlk olarak, WordPress kontrol panelinizden Eklentiler > Yeni ekle > Eklentiyi yükle seçeneğine gidin. Ardından eklentiyi kurun ve etkinleştirin.

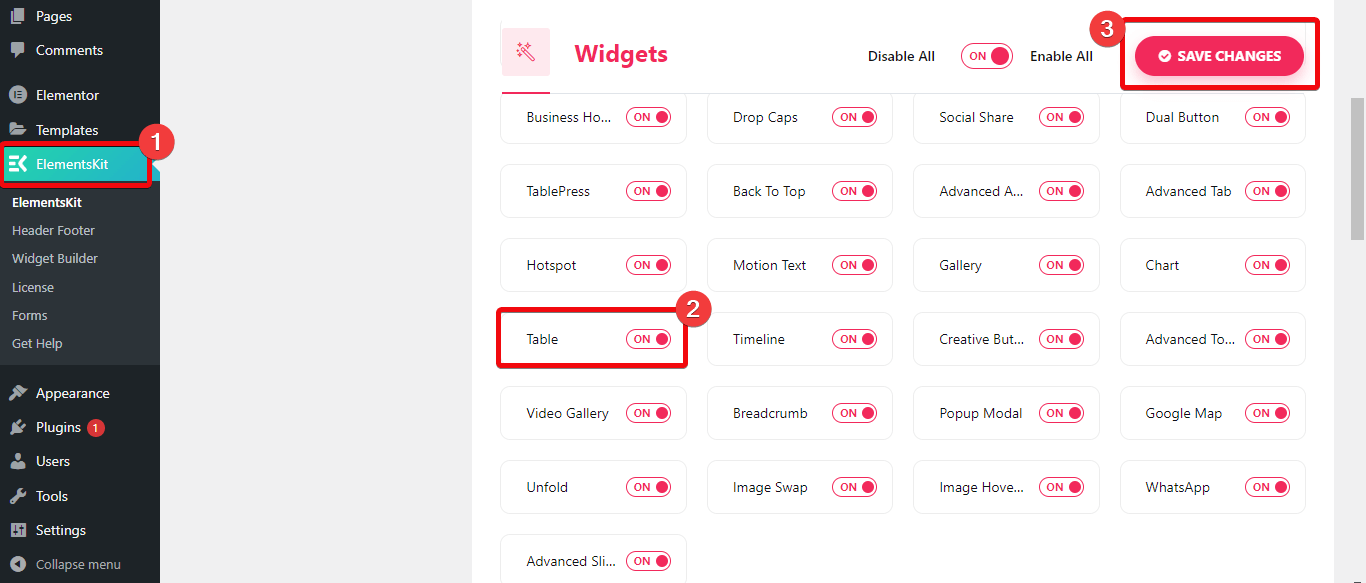
ElementsKit eklentisini yükledikten sonra, tablo widget'ını etkinleştirmeniz gereken yerden eklenti için bir kontrol paneli alacaksınız. ElementsKit'in kontrol paneli > Pencere Öğeleri'ne gidin ve tablo pencere öğesini etkinleştirin.

2. Adım: Yeni bir sayfa oluşturun
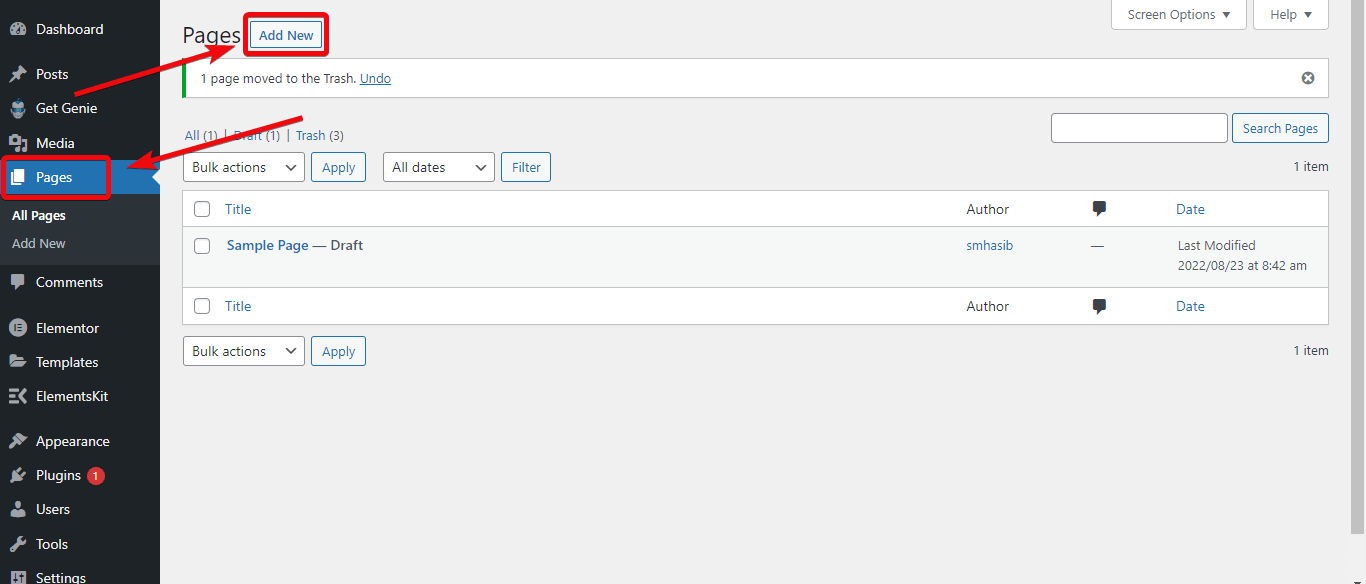
Şimdi karşılaştırma tablosunu entegre etmek istediğiniz sayfayı seçmeniz gerekiyor. Karşılaştırma tablosunu yeni bir sayfaya dahil etmek istiyorsanız, WordPress panonuz > Sayfalar > Yeni ekle'ye gidin. Şimdi yeni bir sayfa oluşturun ve Elementor ile düzenle'yi seçin.

Karşılaştırma tablosunu mevcut bir sayfaya entegre etmek istiyorsanız, sayfalara gidin ve karşılaştırma tablosu eklemek istediğiniz sayfayı seçin ve Elementor ile düzenle'yi seçin.
3. Adım: Karşılaştırma tablosunu oluşturun
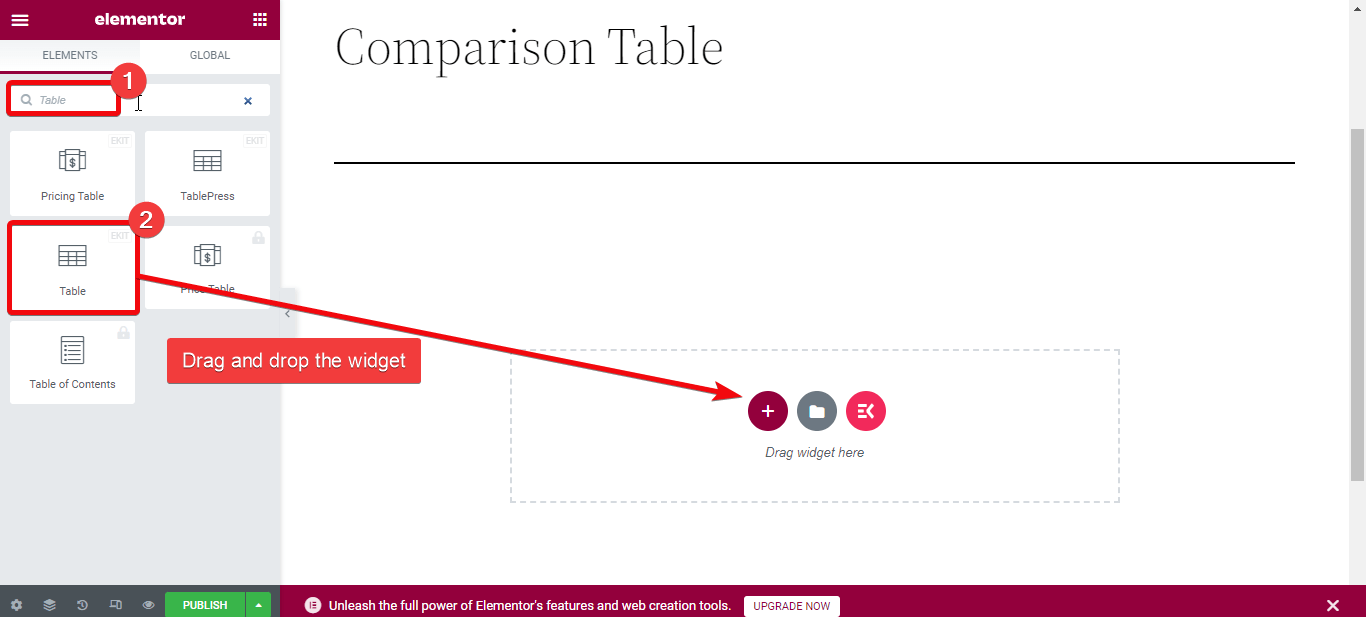
Sayfa düzenleyicideyseniz, Tabloyu sayfanın içine ekleyebilirsiniz. Bunun için sayfa düzenleyicinin sol tarafındaki widget kitaplığına gidin. Tablo arayın ve ElementsKit'in tablo widget'ını göreceksiniz. Widget'ı sayfa düzenleyiciye sürükleyip bırakın.

Karşılaştırma tablosu oluşturmak için iki seçeneğiniz olacaktır: verilerle birlikte bir CSV dosyası yükleyin veya özel bir tablo oluşturun.

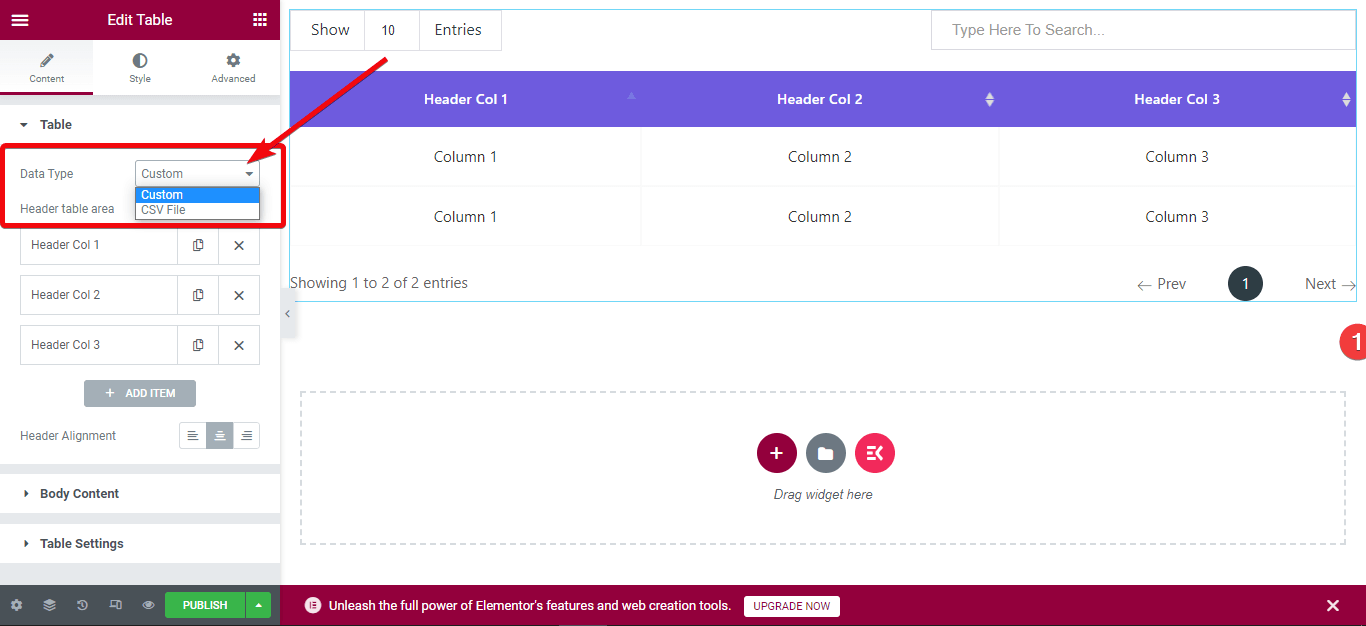
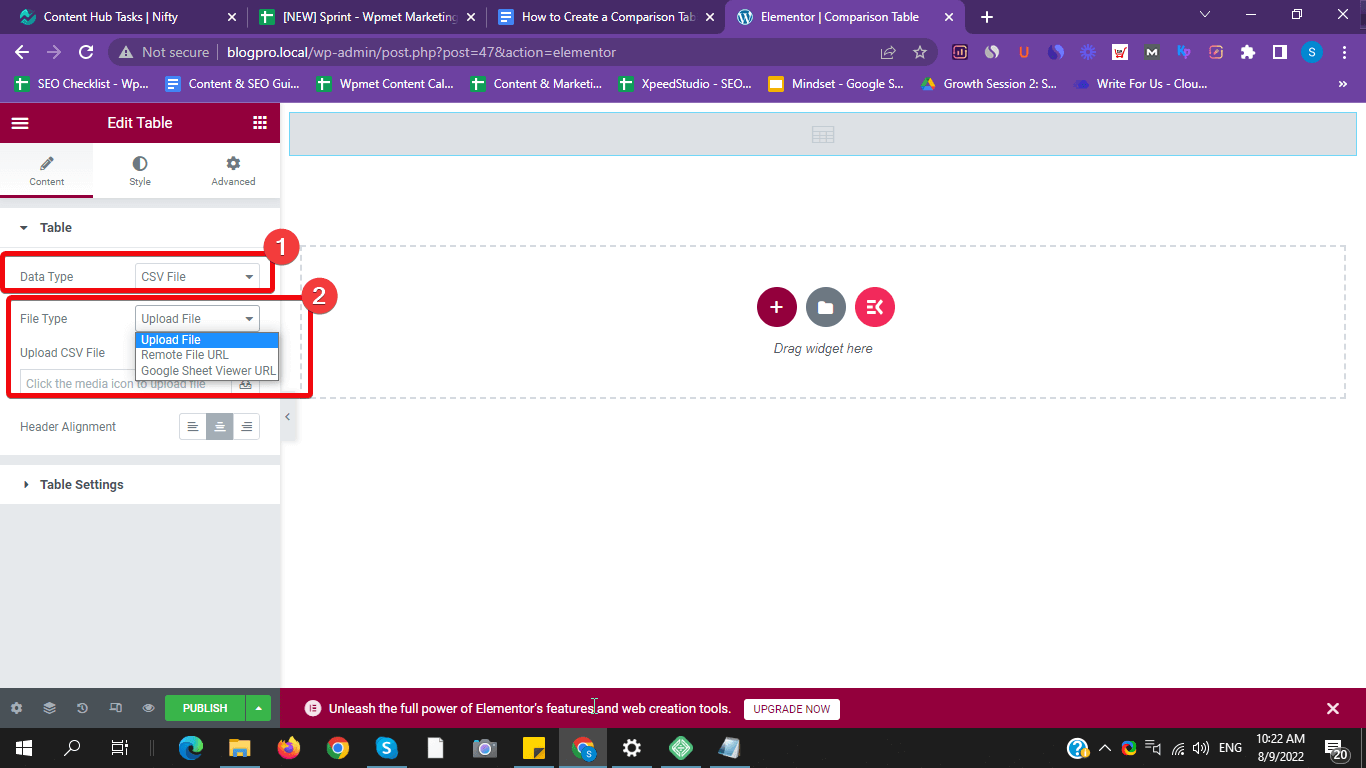
En iyi yanı, ürünler için verileri düzenlediyseniz ve bunları bir CSV dosyasına eklediyseniz, bir tablo oluşturmak için dosyayı doğrudan yükleyebilirsiniz. Bunun için sayfa düzenleyiciye gidin ve düzenle'yi seçin. Şimdi içerik sekmesinden veri türünü CSV olarak seçin.
Tablo verilerini yüklemek için iki seçenek vardır: google Sheets'in uzak bir URL'sini seçin veya doğrudan WordPress medya kitaplığınıza bir CSV dosyası yükleyin .

Karşılaştırma verilerini eklediğiniz CSV dosyasını seçin ve yükleyin. Otomatik olarak bir karşılaştırma tablosu oluşturulacaktır. Veya uzak URL alanına bir Google sayfası genel bağlantısı ekleyin.
Özel bir tane için sonraki adımı kontrol edin.
4. Adım: Özel karşılaştırma tablosunu özelleştirin
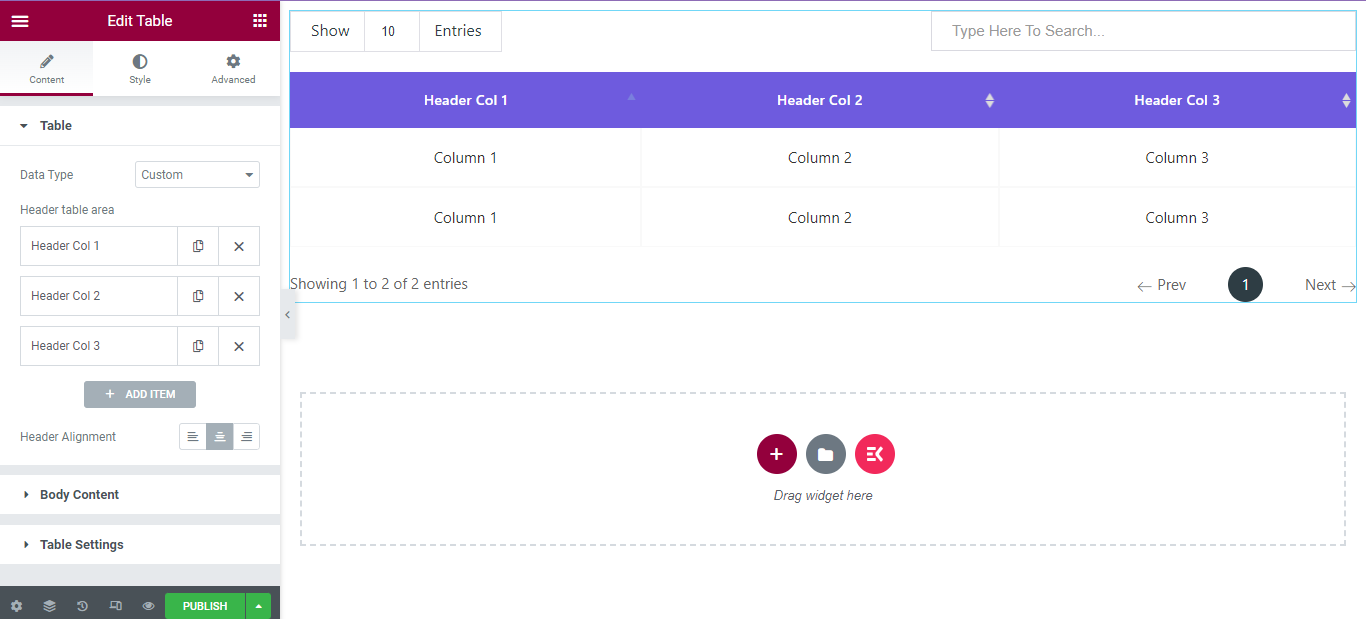
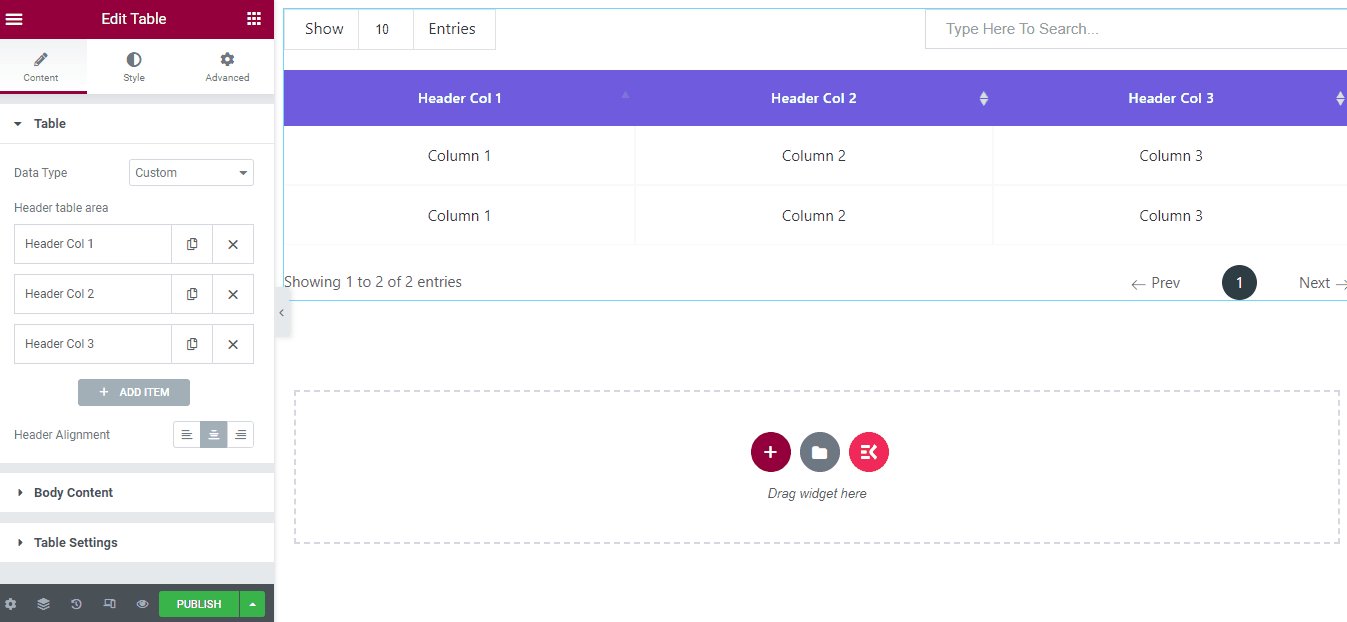
WordPress'te özel bir karşılaştırma tablosu oluşturmak istiyorsanız, veri türü olarak 'özel' seçeneğini seçin. Sayfanın içinde varsayılan bir tablo oluşturulacaktır. Daha sonra tablo alanında sınırsız özelleştirme yapabilirsiniz. Örneğin, satırlar, sütunlar, resimler ve daha fazlasını ekleyebilirsiniz.


Karşılaştırma tablosunu çekici hale getirmek için renkleri, aralığı, kenarlığı ve daha fazlasını kod yazmadan özelleştirebilirsiniz.
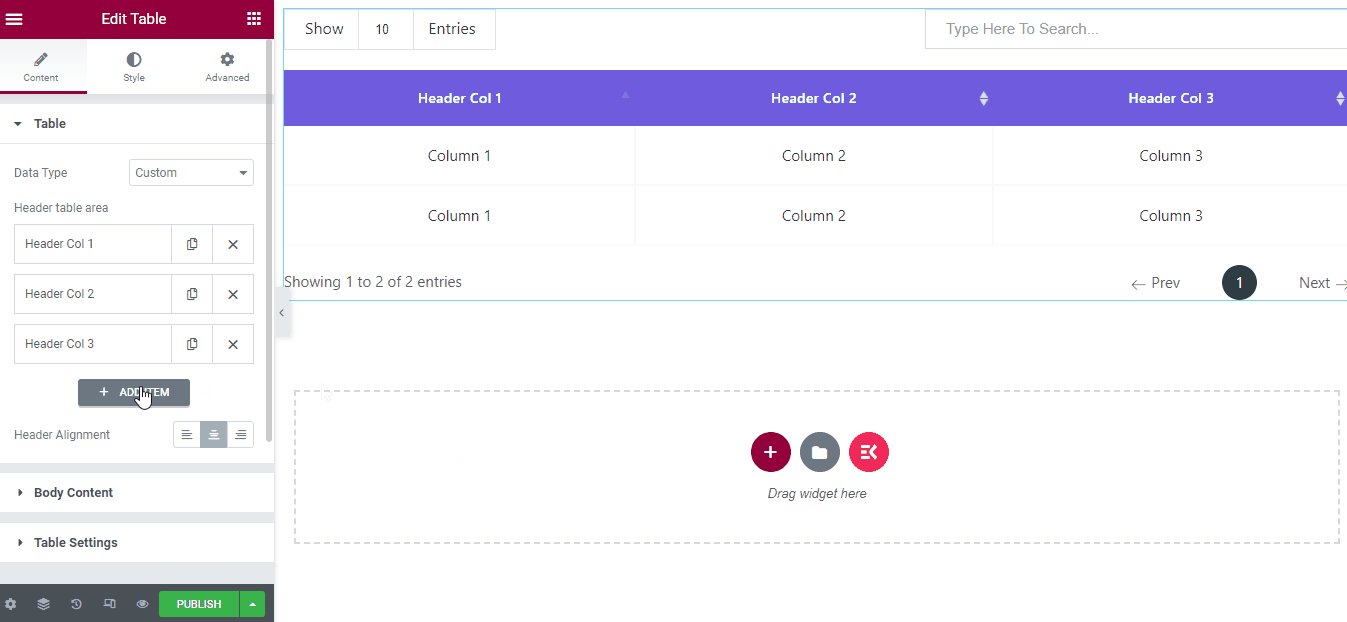
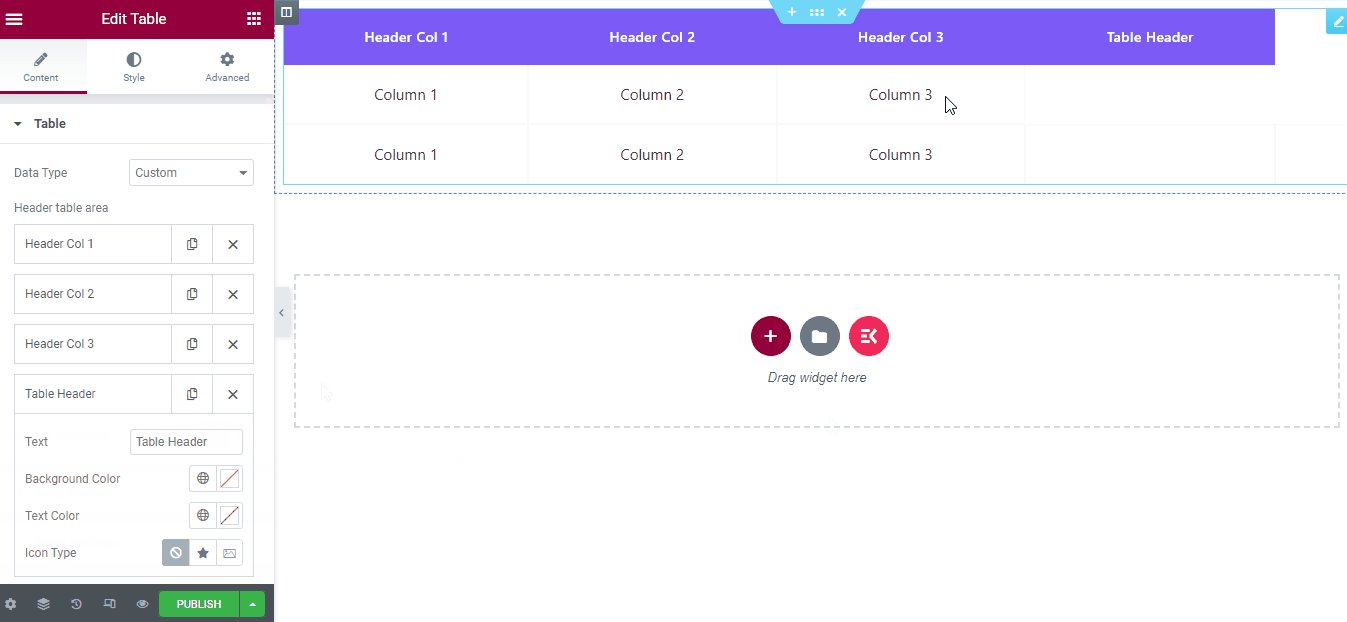
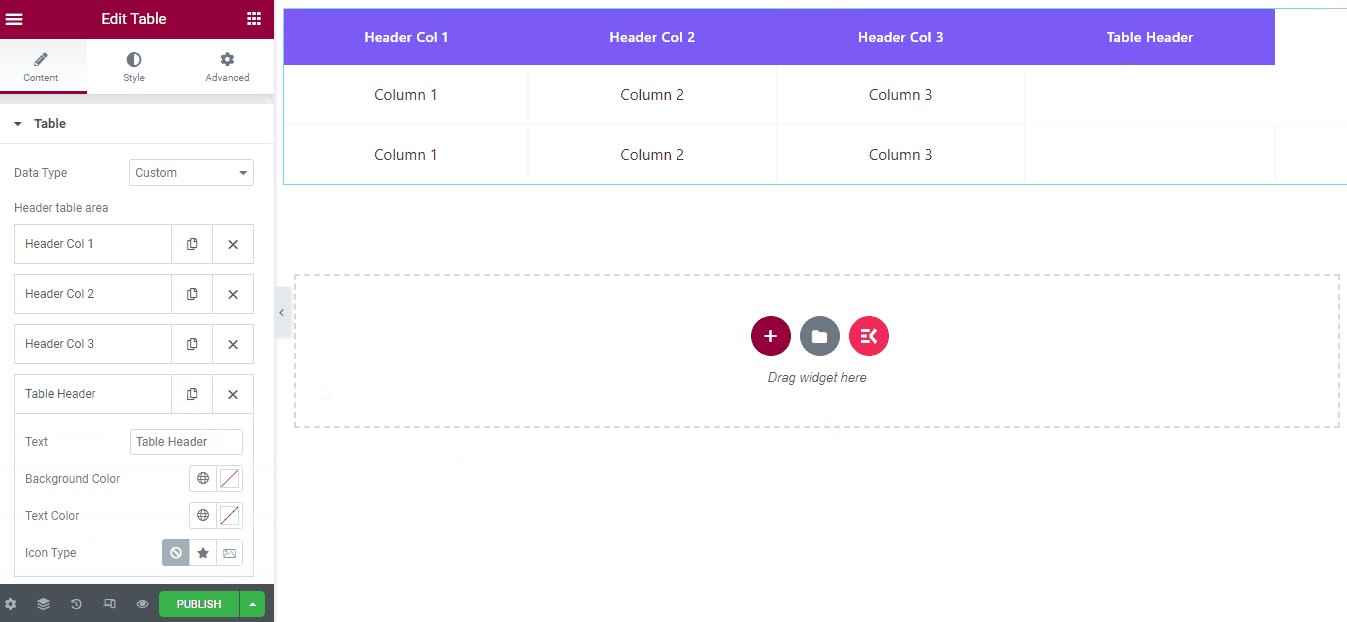
Özel tabloya yeni bir sütun eklemek istediğinizi varsayalım. Bunun için widget'ın editör bölümüne gidin. Tablo bölümünün altında, 'ÖĞE EKLE'yi tıklayın. Yeni bir sütun oluşturulacak. Benzer şekilde, daha fazla sütun ekleyebilirsiniz.

Yeni satırlar eklemek için 'Gövde İçeriği' sekmesine gidin ve 'ÖĞE EKLE'yi tıklayın. Ardından ayarlardan yeni bir satırı etkinleştirin ve yeni bir satır oluşturulacaktır. Satır sekmesinin altında, metinleri ekleme seçeneğini göreceksiniz.
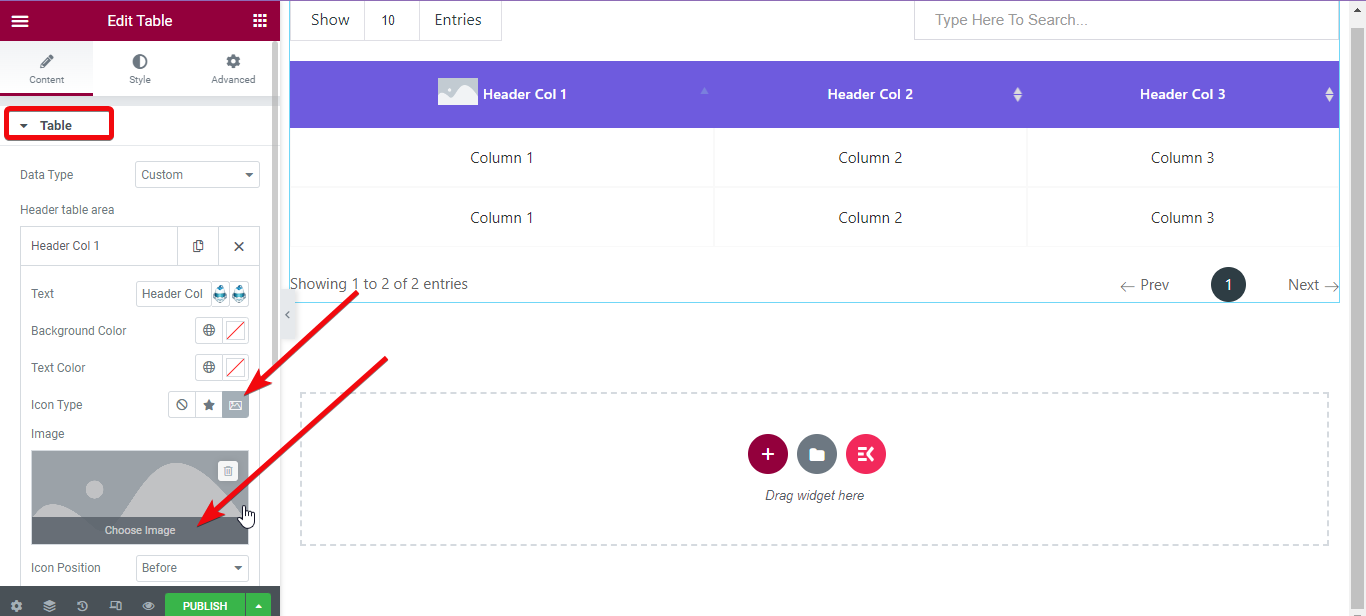
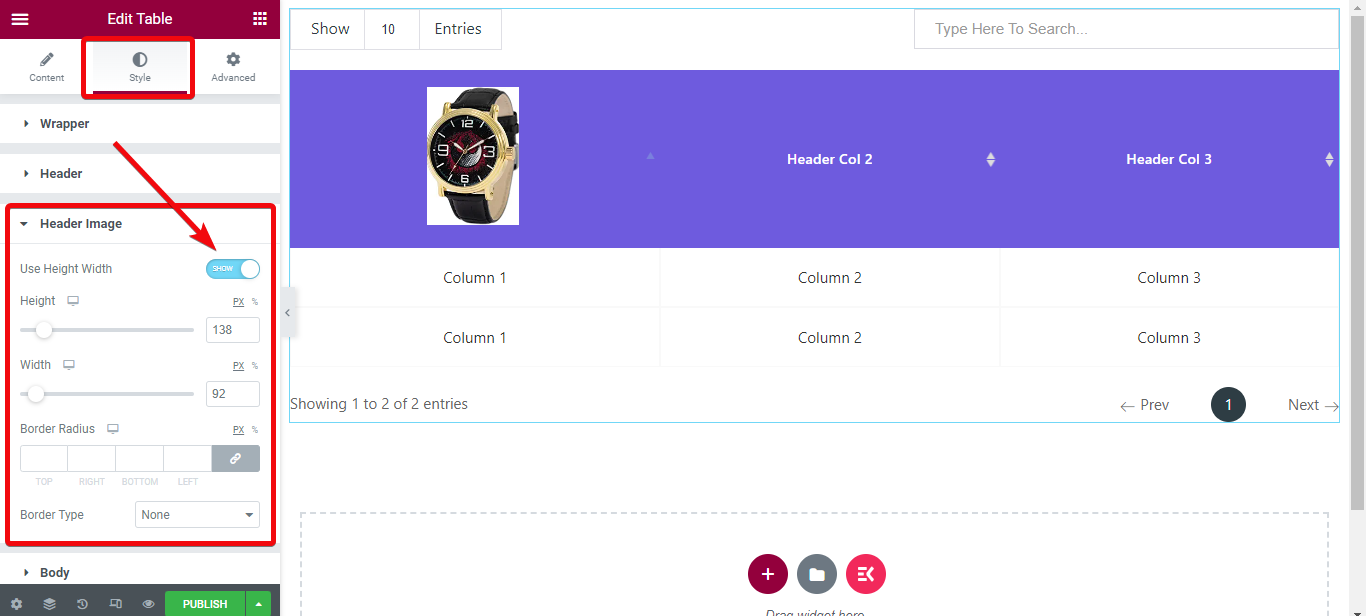
Ürün karşılaştırma tablosu oluşturmak için ürün resimleri eklemek isteyebilirsiniz. Diyelim ki başlığa resim eklemek istiyorsunuz. Bunun için tablo ayarlarına gidin ve görseli eklemek istediğiniz sütuna tıklayın. Şimdi göstermek istediğiniz resmi seçin.

Görüntü dolgusunu, kenar boşluğunu ve diğer ayarları değiştirmek için, widget düzenleyiciden Stil sekmesi > Başlık Görüntüsü > Yükseklik Genişliğini Etkinleştir'e gidin . Şimdi görüntü boyutunu ayarlayın.
Ürün resimlerini tek tek seçin ve yükleyin.

5. Adım: Önizleyin ve yayınlayın
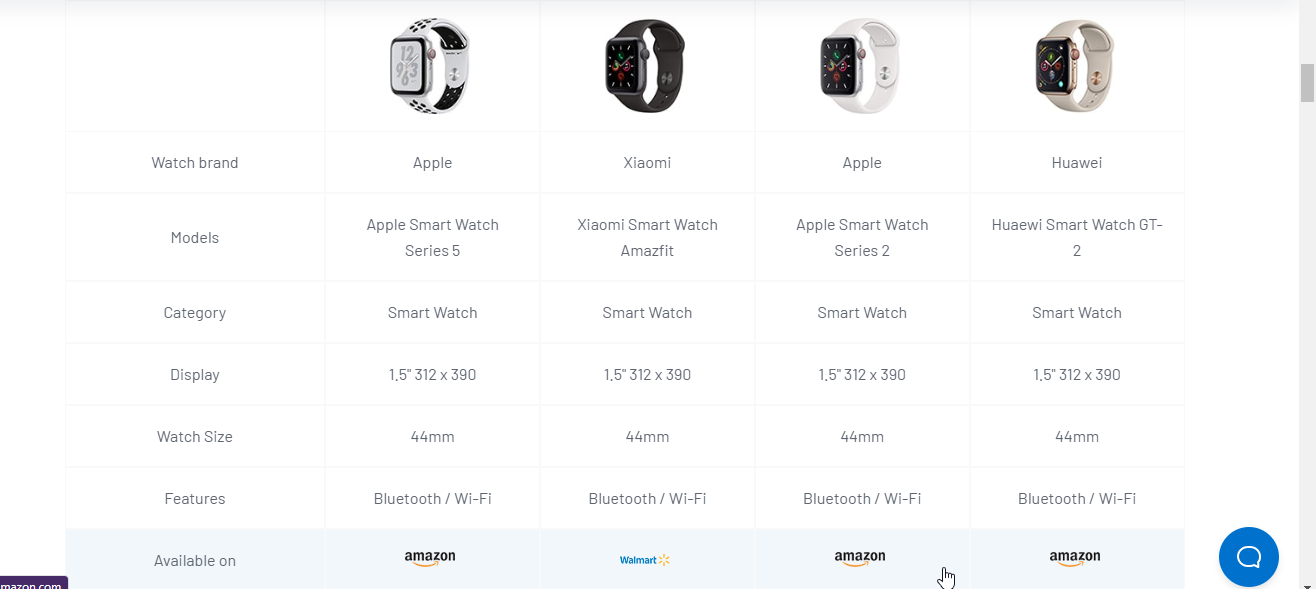
Son olarak, oluşturulan karşılaştırma tablosunu kontrol etmenin zamanı geldi. Sayfa düzenleyicinin alt kısmında önizleme adında bir seçenek vardır. Bu düğmeye basın ve oluşturduğunuz tabloyu kontrol edin.
ElemetsKit sayfa oluşturucu eklentisiyle tasarlanmış daha fazla tablo stilini kontrol edin.

WordPress karşılaştırma tablosu nedir?
Karşılaştırma tablosu, çoğunlukla veri içeren standart bir tabloyla aynı görünür. Ancak karşılaştırma tablosu, ürün özellikleri arasında ayrıntılı bir karşılaştırmayı gösterir.
Karşılaştırma tablosu göstermenin faydaları
Site ziyaretçileriniz için neden bir karşılaştırma tablosu göstermeniz gerektiğini mi merak ediyorsunuz? Eh, belirli bir niş bir müşteri için birden fazla ürüne sahip olduğunda, müşterinin kafasının karışması yaygındır. Karşılaştırma tablosu, müşterinin her seçeneğin ayrıntılı özelliklerini görerek karar vermesine yardımcı olur.
Bağlı kuruluş pazarlaması için, incelediğiniz ürünler arasında ayrıntılı bir karşılaştırma yapmak çok önemlidir. Çünkü okuyucular genellikle bir ürünle ilgili ayrıntılı metinleri okumakla ilgilenmezler.
Bunun yerine, her şeyi bir tabloda göstermek, verileri okumalarını ve gerekli bilgileri almalarını daha rahat hale getirir. Kullanıcı dostu bir karşılaştırma tablosu, 'Tıklama Oranı'nı ve dönüşüm oranını da artırır.
Eklenti olmadan bir karşılaştırma tablosu oluşturabilir misiniz?
Birisi bir sayfada herhangi bir özelleştirme için bir eklenti kullanmanızı önerdiğinde, aklınıza gelen ilk düşünce nedir? “Eklenti olmadan yapmaya ne dersiniz!” Sağ?
Sana bir şeyi açıklığa kavuşturmama izin ver. Herhangi bir eklenti olmadan WordPress içinde her zaman sayfalar ve farklı bölümler oluşturabilirsiniz. Ancak özelleştirme seçeneği sınırlı olacaktır. Bu yüzden belirli bir eklentiyi kullanmak en iyi çözümdür. Özellikle ElementsKit sayfa oluşturucu eklentisiyle sınırsız seçeneğiniz olacak.
Neden ElementsKit WordPress'te bir karşılaştırma tablosu oluşturmalı?
ElementsKit, daha hızlı yüklenmesi için seçenekleri açıp kapatabileceğiniz en hafif Elementor eklentilerinden biridir. İsterseniz tek bir özelliği kullanabilir ve diğer özellikleri kapatabilirsiniz ve eklenti yükleme sırasında bu işlevleri çağırmaz.
Bir karşılaştırma tablosu oluşturmanın yanı sıra birçok başka şey de yapabilirsiniz. Aslında, ElementsKit sayfa oluşturucuyu kullanarak herhangi bir kod yazmadan tamamen yeni bir WordPress web sitesi tasarlayabilirsiniz.
Portföy web sitesi, işletme web sitesi, stoksuz satış web sitesi, SaaS web sitesi ve daha fazlasını tasarlayabilirsiniz.
Ayrıca ElementsKit'in işlevi yalnızca tablo oluşturmakla sınırlı değildir. Tablo widget'ı gibi 85'den fazla widget'a, hazır şablonlara, 15'ten fazla modüle ve daha fazlasına sahiptir.
Sarmak
Yukarıdaki adım adım kılavuzu izlediyseniz, WordPress'te kullanıcı dostu bir karşılaştırma tablosu oluşturdunuz. Tablo için geniş bir stil yelpazesine gidebilir ve onlarla test edebilirsiniz. Kullanıcılara en iyi deneyimi sunmaya çalışın.