Divi temasında İletişim Formu nasıl oluşturulur? (Videodaki Örnek Form)
Yayınlanan: 2023-03-20
Bu blog yazımda Divi temasında iletişim formu nasıl oluşturulur adım adım anlatacağım. Hızlı bir şekilde anlamanız için örnek olarak bir Divi iletişim formu yapmak için bir video eğitimi de yakaladım. Gelelim konuya.
WordPress'teki temel bir site, ana sayfa, hakkında, iletişim ve sorumluluk reddi sayfalarını içerir. Yalnızca metinsel oldukları için çoğu sayfayı kolayca oluşturabilseniz de, bir iletişim formu oluşturmak bir güçlüktür. Her mesajın abonelerinize ulaşmasını sağlamak için bir form yerleştirmeli ve e-postayı yapılandırmalısınız.
Yeni başlayanlar, bu iletişim formu oluşturma sürecini önemli bir zorluk olarak görürler ve doğrudan bir e-posta adresi ekleme eğilimindedirler. Formu yerleştirmezler ve evet, WordPress iş sitenizin profesyonelliğini ve güvenilirliğini etkileyecektir.
WordPress siteniz için Divi temasını kullanıyorsanız, birkaç dakika içinde profesyonel bir iletişim formu oluşturmak roket bilimi değildir. Daha ne? Ayrıca, bu formları sitenize özgü hale getirmek için özelleştirebilirsiniz.
Başlamadan önce, iş bağlantılarınıza ulaşmak için iyi tasarlanmış bir formu entegre etmenin avantajlarını size anlatayım!
İyi Tasarlanmış Bir İletişim Formuna Sahip Olmanın Yararları
Web sitenize iyi tasarlanmış bir iletişim formu eklemek size ve web sitenizin ziyaretçilerine fayda sağlayabilir!
1. Başlıca faydalarından biri, ziyaretçilerin sizinle iletişim kurmasını kolaylaştırmasıdır. Ziyaretçiler bir e-posta adresi veya telefon numarası aramak yerine formu doldurabilir ve mesajlarını doğrudan size gönderebilir. Bu yaklaşım, müşteri katılımını artırır.
2. İyi tasarlanmış bir iletişim formunun bir başka yararı da, web sitenizin genel kullanıcı deneyimini iyileştirmeye yardımcı olabilmesidir. Net ve kullanımı kolay bir form sağlayarak, ziyaretçilerin sitenizde olumlu bir deneyim yaşaması ve geri gelme olasılığı daha yüksektir.
3. İyi bir iletişim formu, spam ve istenmeyen mesajların azaltılmasına da yardımcı olabilir. CAPTCHA veya diğer anti-spam önlemleri (Divi temasında olduğu gibi) gibi özellikler ekleyerek aldığınız mesajların yasal ve alakalı olmasını sağlamak.
4. İyi tasarlanmış bir iletişim formu, ziyaretçileriniz hakkında adları, e-posta adresleri ve sizinle iletişim kurma nedenleri gibi değerli bilgiler de sağlayabilir. Bu bilgiler, kitlenizi daha iyi anlamak ve web sitenizi veya işletmenizi onların ihtiyaçlarına göre uyarlamak için kullanılabilir.
Divi İletişim Formu Oluşturmak İçin Adım Adım Yönergeler
WordPress sitenizde bir iletişim formu oluşturmanın ilk adımı Divi temasını satın almaktır. Tam sürümüne eriştiğinizde, çok çeşitli özellikleri ve sayfa oluşturucu seçenekleriyle oynayın.
Divi temasında bir iletişim formu eklemeye başlayalım. Bir PRO gibi yapılandırmak için adım adım bizi takip edin!
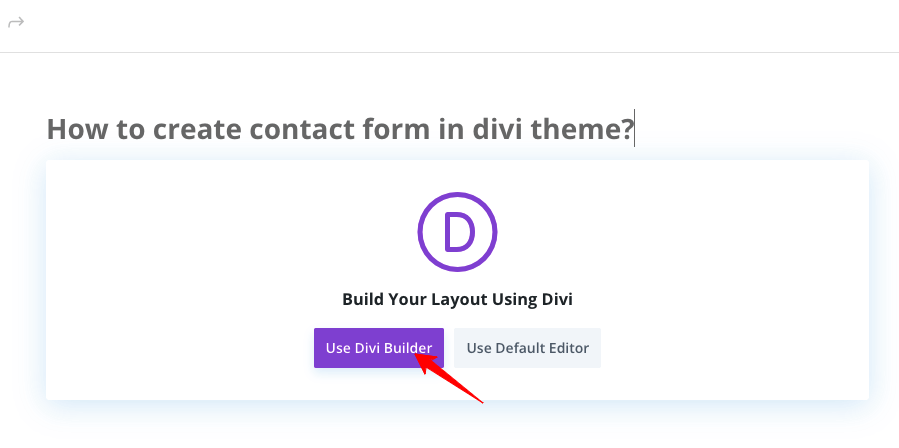
Adım 1: WordPress Dashboard hesabınızda yeni bir sayfa oluşturun ve bunu bir İletişim sayfası olarak kaydedebilirsiniz.
" Divi oluşturucuyu kullan " ı tıklayın; sizi Divi görsel oluşturucu sayfasına yönlendirecektir.

Adım 2: İletişim sayfanızın görünümüne karar verin. Divi temasında iletişim formunuzun boş bir sayfasını gördüğünüzde, size üç seçenek sunan "+" simgesini tıklayın - Sıfırdan oluşturun , önceden hazırlanmış düzenleri kullanın veya mevcut bir düzeni klonlayın. " Sıfırdan inşa et "i seçin.
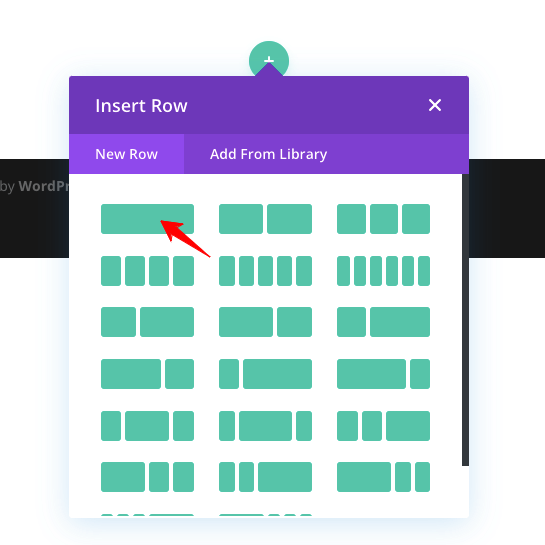
İlk adım, sayfa düzenini (Form) seçmektir. Sizden bir Satır eklemenizi istediğinde, tek satıra tıklayın (İhtiyaçlarınıza göre yapıyı seçebilirsiniz). Sitenizde özelleştirmek ve yayınlamak için yalnızca bir satır içeren bir yer tutucu oluşturacaktır.

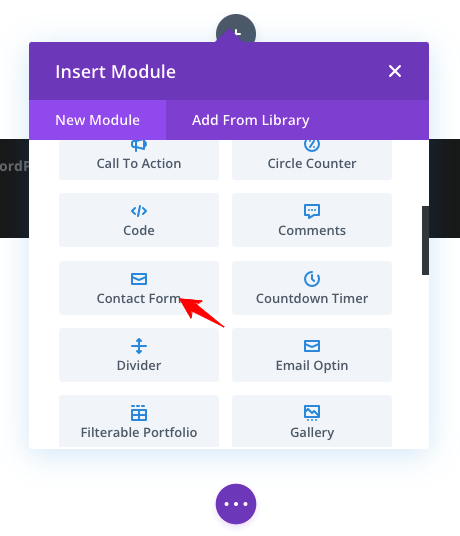
Adım 3: Satıra dokunarak bir modül ekleyebilirsiniz. İletişim Formu yazın ve Divi temasında özel bir modül var. Size Divi temasının içinde her şeyin olduğunu söylememiş miydik?

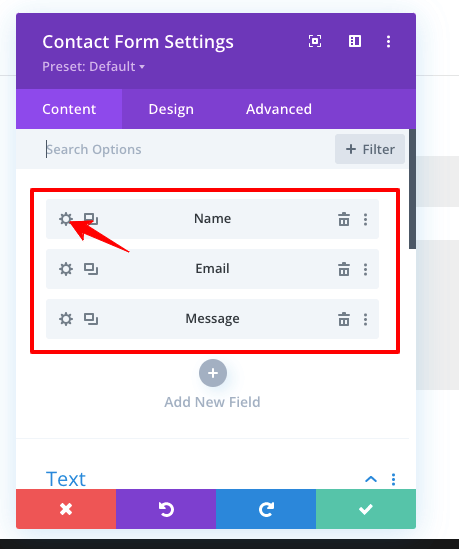
4. Adım: Sayfa, Divi temasında depolanan varsayılan iletişim formuyla güncellendi ve üç alan içeriyor: ad, e-posta ve mesaj. Formun Ayarlar simgesine tıklayın ve aşağıdaki görüntüdeki gibi her form alanını özelleştirme seçeneğini görün.

Divi iletişim formunuzu ayarlamak için her alanı özelleştirmeye başlayın. Bitirene kadar tekrarlayın.

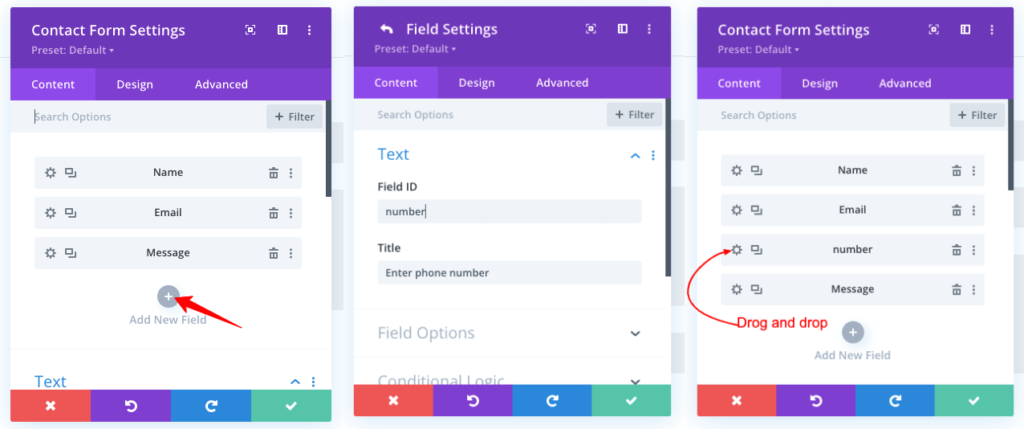
Adım 5: Telefon numaraları gibi fazladan alanlar eklemek istiyorsanız, " Yeni Alan Ekle " yi tıklayın (yukarıdaki ekran görüntüsündeki seçeneğe bakın). Alan bilgilerini girin ve ardından doğru şekilde oturduğundan emin olmak için yeni alanı sürükleyip bırakın. Örneğin, önce bir telefon numarası istemek ve ardından bir e-posta adresine geçmek isteyebilirsiniz. Alanı uygun şekilde sürükleyin.

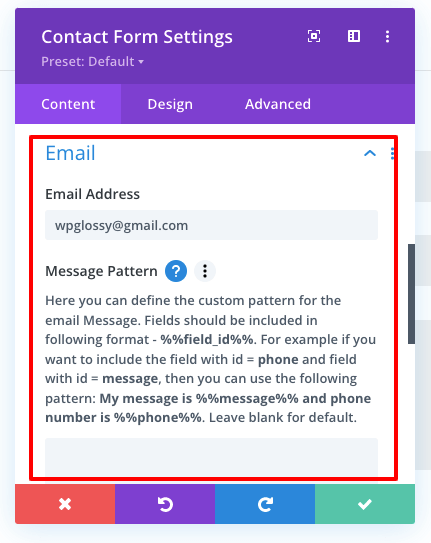
Adım 6: İletişim formunun ayarlar iletişim kutusuna bakın; e-posta adresinizi yapılandırmak için bir seçenek de vardır. “ E-posta ” seçeneğini tıklayın ve ardından e-posta adresinizi yazın.
Not: Forma girilen ve kullanıcı tarafından gönderilen tüm ayrıntılar bu e-posta adresine gönderilecektir.

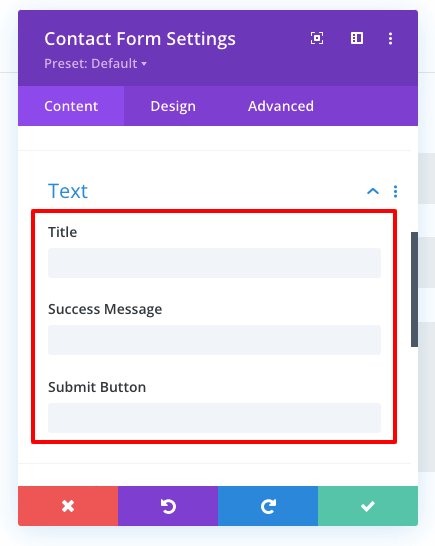
Adım 7: E-posta yapılandırıldıktan sonraki adım, gönderilen mesaj bildiriminin yapılandırılmasıdır. Birisi bazı bilgiler gönderdiğinde Formunuz ne göstermelidir? "Mesajınız gönderildi" kadar basit olabilir.
Başarı mesajını yazın ve gerekirse gönder düğmesini yeniden adlandırın.

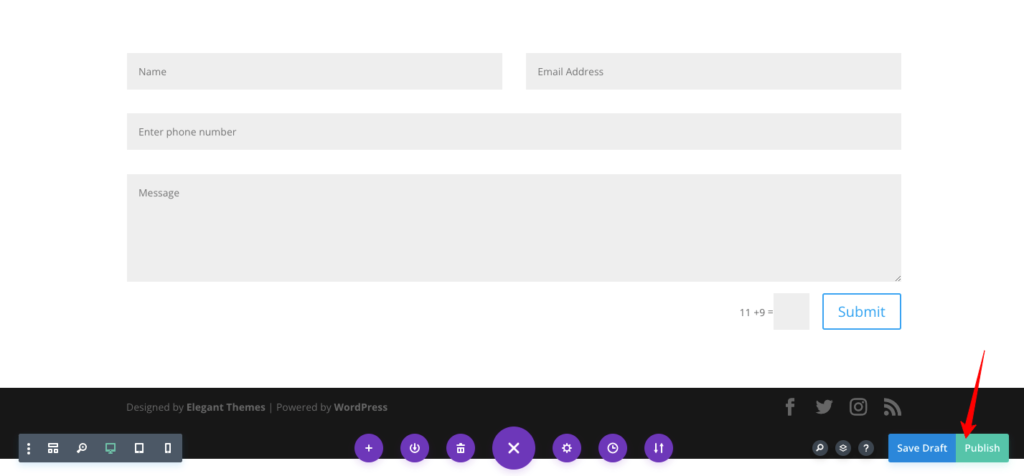
8. Adım : Alanlar, e-postalar ve onay mesajları yapılandırıldığında, her şeyin doğru olup olmadığını tekrar teyit etme zamanı. Bu nedenle sayfanın alt kısmındaki alana bakıp Yayınla'ya tıklayın.

Şimdi sitenizdeki iletişim formunu açın: websitename.com/contact . Web'de yayınlamadan önce Formu her alandan ve işlevsellikten emin olun.
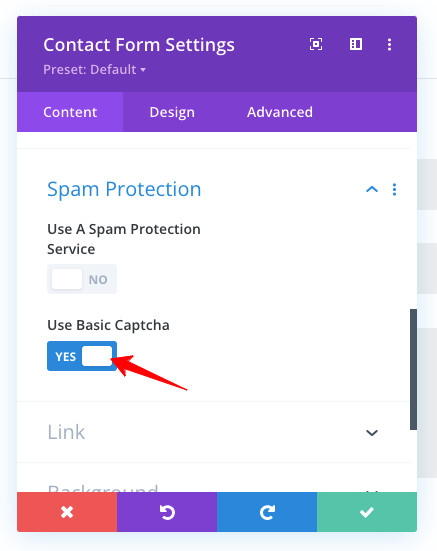
Bonus: Divi İletişim Formu ayarlarında spam koruması bölümüne gidin. Temel güvenlik kodunu iletişim formunuzda etkinleştirebilir/devre dışı bırakabilirsiniz. Divi temasında iletişim formunuza bir captcha eklemek, kötü amaçlı yazılımları ve spam girişlerini azaltır. Açmanız önerilir!

Her şey açık mı? Divi İletişim formunu özelleştirmeyle ilgili herhangi bir şüpheniz varsa, lütfen istediğiniz zaman benimle iletişime geçin. Göz alıcı bir form oluşturabilmeniz için işleri daha iyi düzeltmenize yardımcı olacağım.
Divi Temasında İletişim Formu Oluşturmak İçin Video Eğitimi
Divi temasında iletişim formu oluşturmak için yönergelerimi takip etmekte zorlanıyorsanız, anlamanız için hazırladığım video eğitimini izleyin.
Çözüm
İletişim formu, her işletme sitesi için kritik öneme sahiptir. Güvenilirliği ve özgünlüğü artırmak için Google'ın yaptığı yeni algoritma güncellemeleri sayesinde, site sahipleri web sitesi iletişim formlarını oluşturmaya öncelik vermelidir. Bu konuda yeniyseniz, Divi teması, neredeyse anında bir form oluşturmak için sahip olmanız gereken şeydir. İletişim formunuzu tasarlamak için kodlama bilgisine ihtiyacınız yok.
Bir iletişim formu kullandığınızda, alanları değiştirmek, düzeni iyileştirmek ve spam girişlerini kontrol etmek belki de mümkündür. Yine de bu, müşteri adaylarınızı ve kullanıcı etkileşimi seviyelerinizi artırmanıza yardımcı olabilir. Divi temasında ayar seçeneklerini kullanarak nasıl iletişim formu oluşturacağınızı öğrendiniz. Herhangi bir tema özelleştirme yardımına ihtiyacınız varsa, lütfen yorum bölümünden bana ulaşın.
Diğer Divi Tema Eğitimleri
Divi Teması Altbilgisini Düzenle
Google Haritalar'ı Divi'ye Ekleyin
Divi Temasında Kenar Çubuğunu Kaldır
Divi'ye Özel Yazı Tipleri Ekleyin
Divi'de Logo Ekle/Değiştir
Divi Temasına Kısa Kod Ekleme
