Özel Elementor Blog Gönderisi Şablonu Nasıl Oluşturulur
Yayınlanan: 2022-01-14İyi biçimlendirilmiş tek bir gönderi sayfası, okuyucularınıza gönderinizi okuduklarında iyi bir his verir. Ayrıca sitenize yeni veya mevcut ziyaretçileri çekmenize, hemen çıkma oranını düşürmenize, site sayfa görünümünüzü iyileştirmenize ve daha pek çok şeye yardımcı olur. Bu nedenle, tek gönderi sayfa tasarımınıza odaklanmanız gerekir.
Elementor kullanarak özel bir tek gönderi sayfası oluşturmak için ideal bir rehber arıyorsanız, aşağıdaki rehber sizin için mükemmel olacaktır.
Bu kılavuzda, Elementor blog yazısı şablonunu veya sayfasını sıfırdan nasıl tasarlayacağınızı göstereceğiz. Bundan önce, neden özel bir tek gönderi sayfası oluşturmanız gerektiğine dair net bir fikriniz olmalıdır.
Başlayalım:
Neden Özel Elementor Blog Gönderisi Şablonunuzu Tasarlamanız Gerekiyor?

En popüler WordPress temalarının kendi tek gönderi tasarım çerçevesi vardır. Ancak temanızın varsayılan tek yazı tasarım biçimi ihtiyaçlarınızı karşılamayabilir. Tek gönderi sayfanıza özel bir açılır pencere eklemeniz gerektiğini, ancak sitenizi tasarlamak için kullandığınız temanın yapmanıza izin vermediğini varsayalım.
Sonra ne yaparsın? Bu açıdan, ihtiyacınız olan özellikleri eklemek için özel bir tek gönderi sayfası tasarlamanız gerekir. Ancak, web siteniz için özel bir blog yazısı sayfası oluşturmak için göz önünde bulundurabileceğiniz bazı önemli hususlar vardır. Dikkat çeken gerçekler şunlardır:
- Daha iyi kullanıcı deneyimi sağlayın
- Hemen çıkma oranını azaltın
- Tek gönderi sayfası tasarımını iyileştirin
- Özel özellikler ekleyin
- Daha iyi gönderi görünümü sağlayın
Özel Elementor Blog Gönderisi Şablonu Oluşturmanın 2 Yolu
Özel bir Elementor blog gönderisi şablonu iki basit yolla oluşturabilirsiniz.
- Yöntem 1: Sıfırdan Elementor Blog Gönderisi Şablonu Oluşturun
- Yöntem 2: Hazır Elementor Şablonunu Kullanarak Tek Gönderi Sayfası Oluşturun
Web sitenize hem Elementor (Ücretsiz) hem de Elementor Pro eklentisini yüklediğinizden ve etkinleştirdiğinizden emin olun.
Elementor'da yeniyseniz, Elementor'u doğru şekilde nasıl kullanacağınızla ilgili bu kullanışlı bloga bakın.
Yöntem 1: Sıfırdan Elementor Blog Gönderisi Şablonu Oluşturun
Sıfırdan kendi tek gönderi şablonunuzu tasarlamak istiyorsanız, bunu Elementor widget'larını kullanarak yapabilirsiniz.
Adım 1: Sütun ve Bölüm Ekle
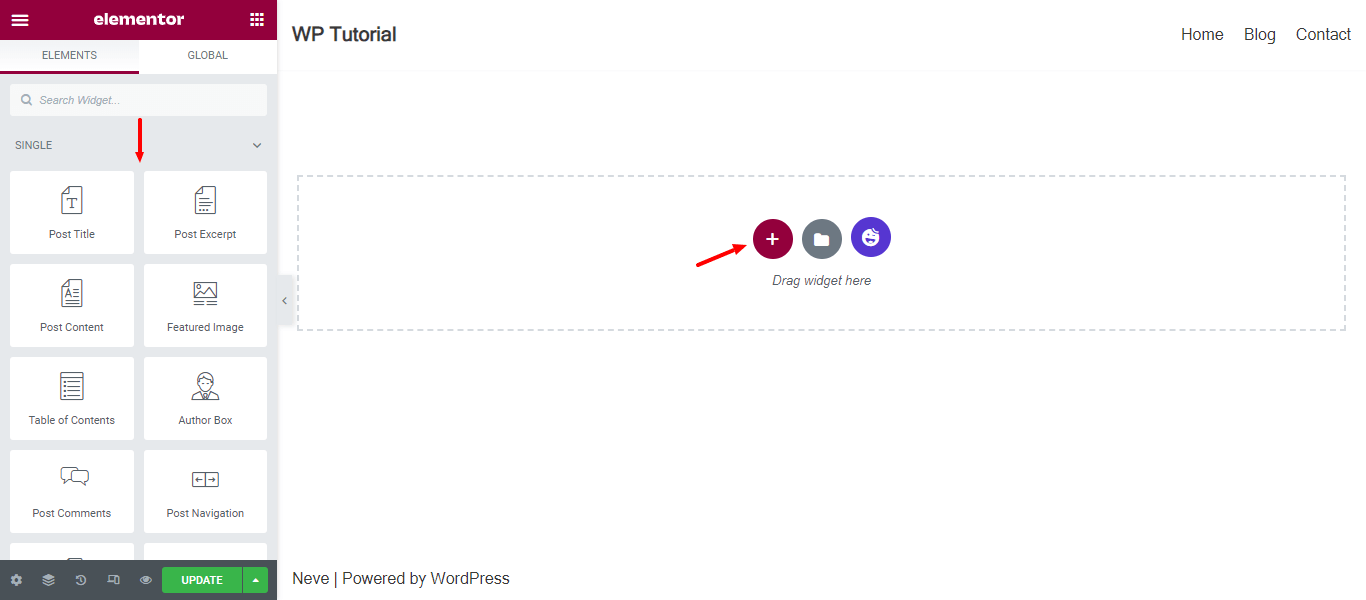
Öncelikle, bir bölüm eklemeniz ve ihtiyacınıza göre bir sütun eklemeniz gerekir. Bunun için (+) ikonuna ve sütuna tıklamanız gerekmektedir.

2. Adım: Özellik Resmi Widget'ı ekleyin
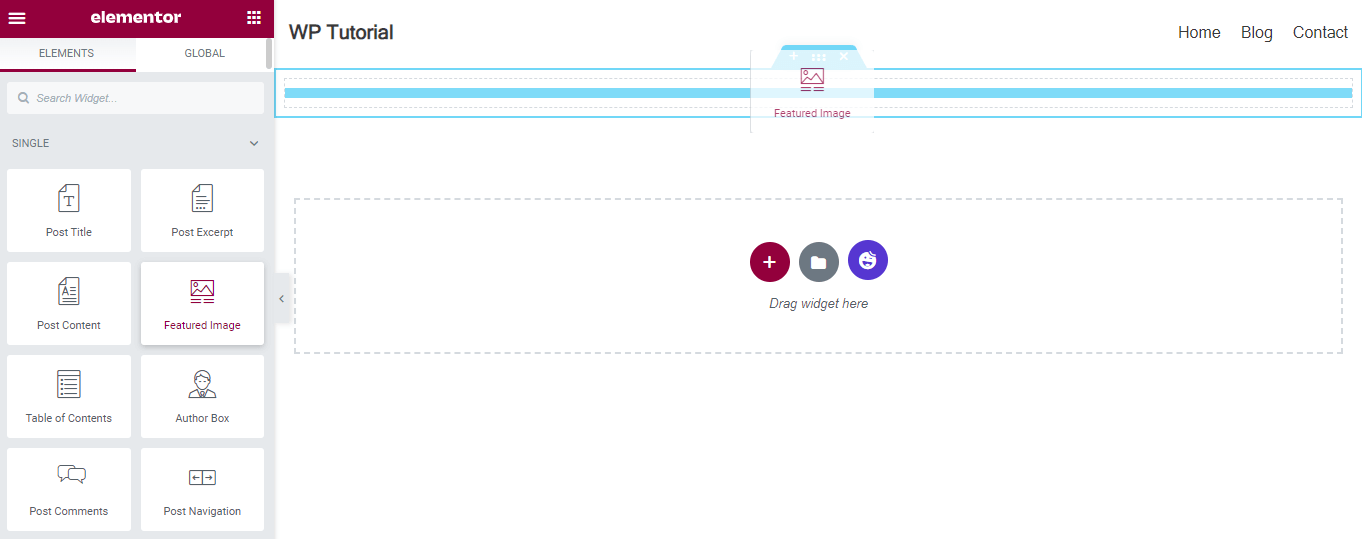
Bundan sonra, gerekli widget'ları sütuna ekleyebilirsiniz. Burada, yayın özelliği resmimizi görüntülemek için Öne Çıkan Resim widget'ını ekliyoruz. Widget'ı sol taraftaki menüden bulabilir ve widget'ı doğru yere sürükleyip bırakabilirsiniz.

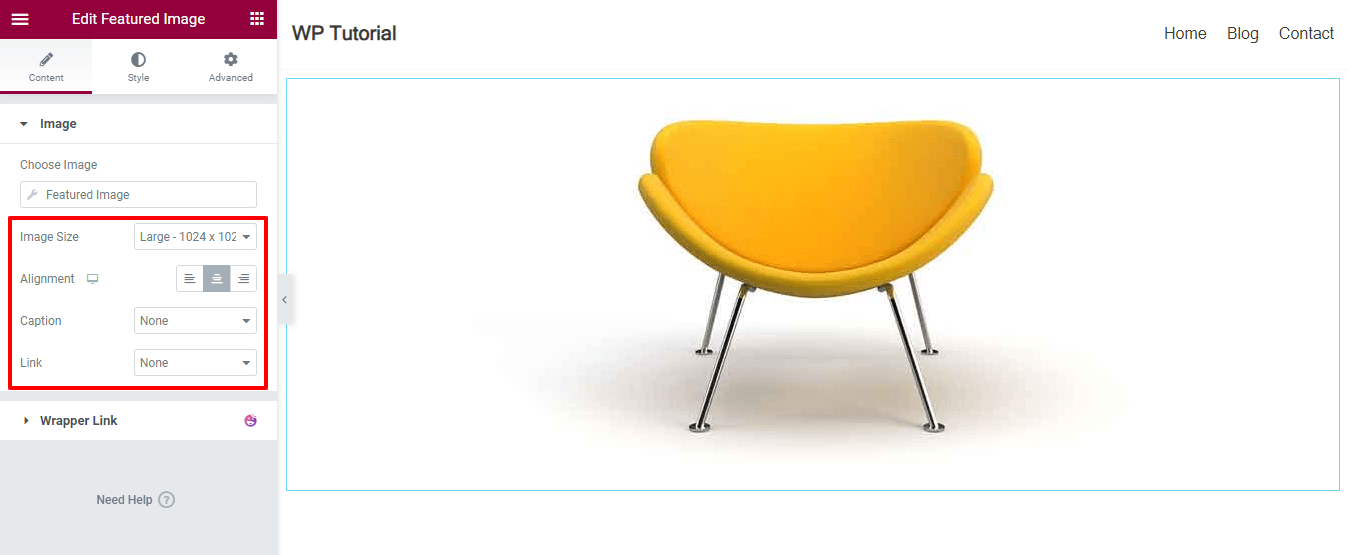
Özellik Resminin İçeriği
Özellik görüntüsünü İçerik alanında yönetebilirsiniz. Görüntü Boyutunu değiştirebilir, Hizalama ayarlayabilir, Altyazı ekleyebilir ve isterseniz bir Bağlantı ekleyebilirsiniz.

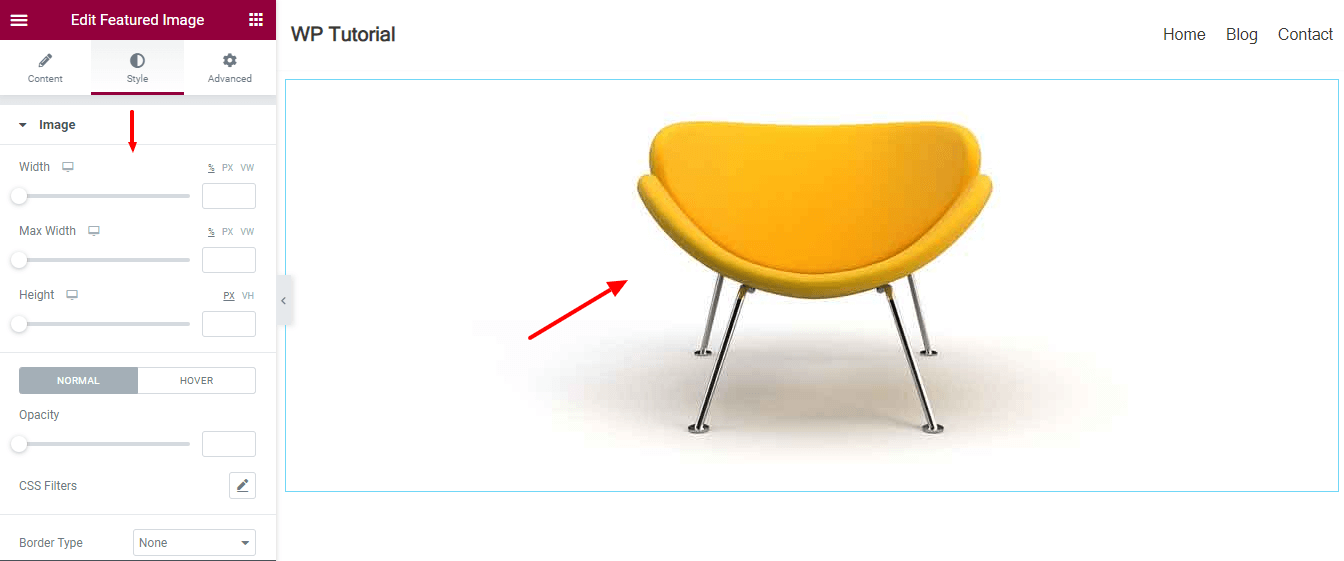
Stil Özellik Resmi
Stil seçeneklerini kullanarak görüntü tasarımını özelleştirebilirsiniz. Stil alanına gidin, özellik resminizi daha çekici hale getirmek için gerekli ayarları değiştirin.

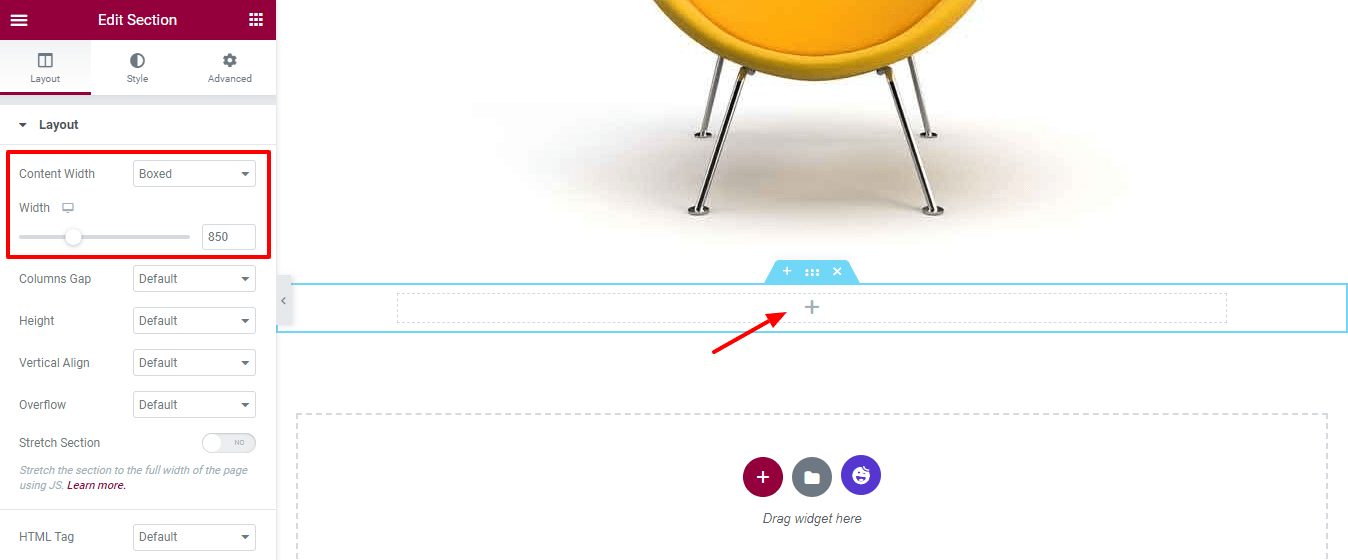
3. Adım: Yeni Sütun Ekle ve Düzeni Ayarla
Özellik Resmini ekledikten sonra diğer widget'ları eklemek istiyoruz. Bundan önce, yeni bir sütun eklemeyi ve Gelişmiş ayarı kullanarak düzeni ayarlamayı seviyoruz. Aşağıdaki resmi kontrol edin, Content Width->Boxed ayarını yaptığımızı ve Width'i 850px olarak tanımladığımızı görüyorsunuz .
Diğer widget'ları bu sütuna ekleyelim.

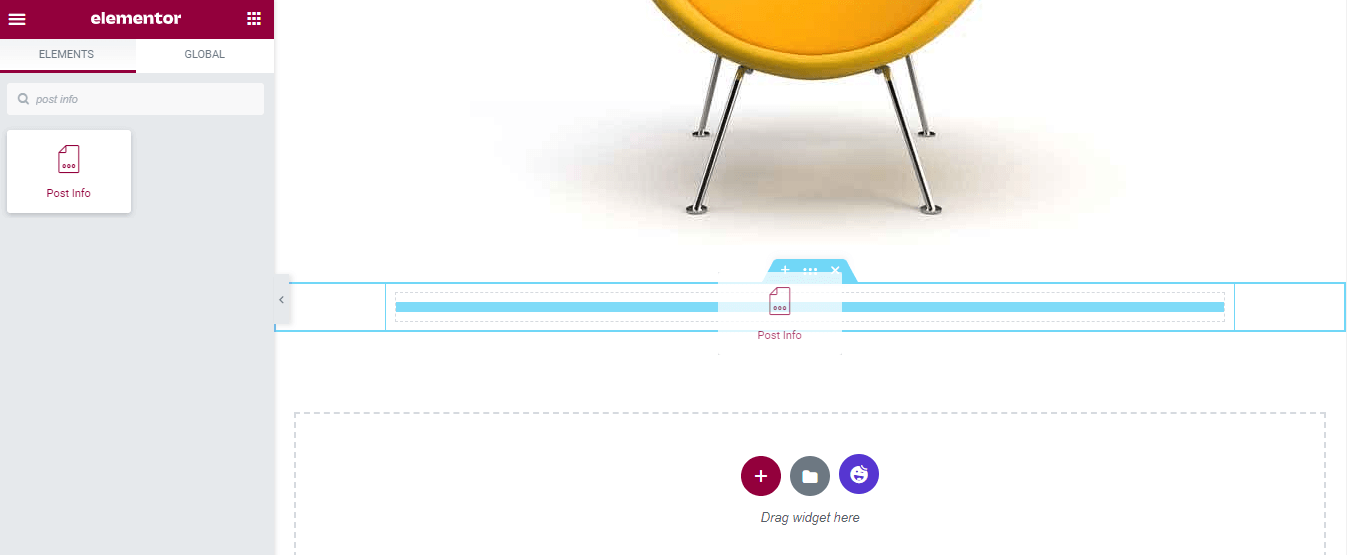
4. Adım: Gönderi Bilgileri Widget'ı ekleyin
Gönderi meta verilerimizi görüntülemek için Gönderi Bilgileri widget'ını ekliyoruz. Widget'ı bulun ve sütuna bırakın.

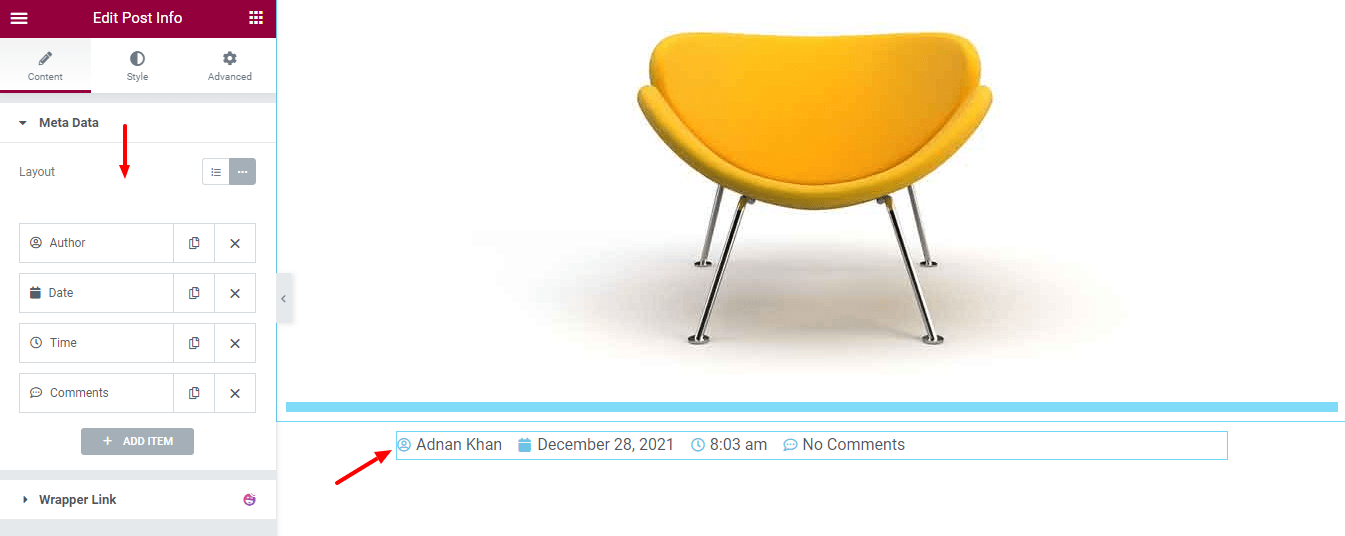
Gönderi Bilgileri Widget'ının İçeriği
İçerikte, Gönderi Bilgileri pencere aracının Meta Verilerini kontrol edebilirsiniz.

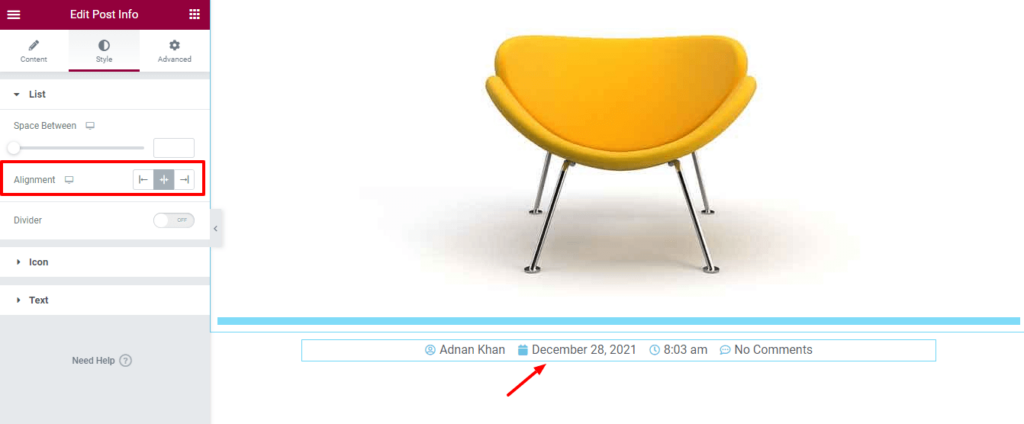
Gönderi Bilgisi Widget Hizalamasını Ayarla
Gönderi bilgisi tasarımını özelleştirmek istiyorsanız, bunu burada Stil alanında yapabilirsiniz. Burada, post meta içeriğinin Hizalamasını ayarlıyoruz.

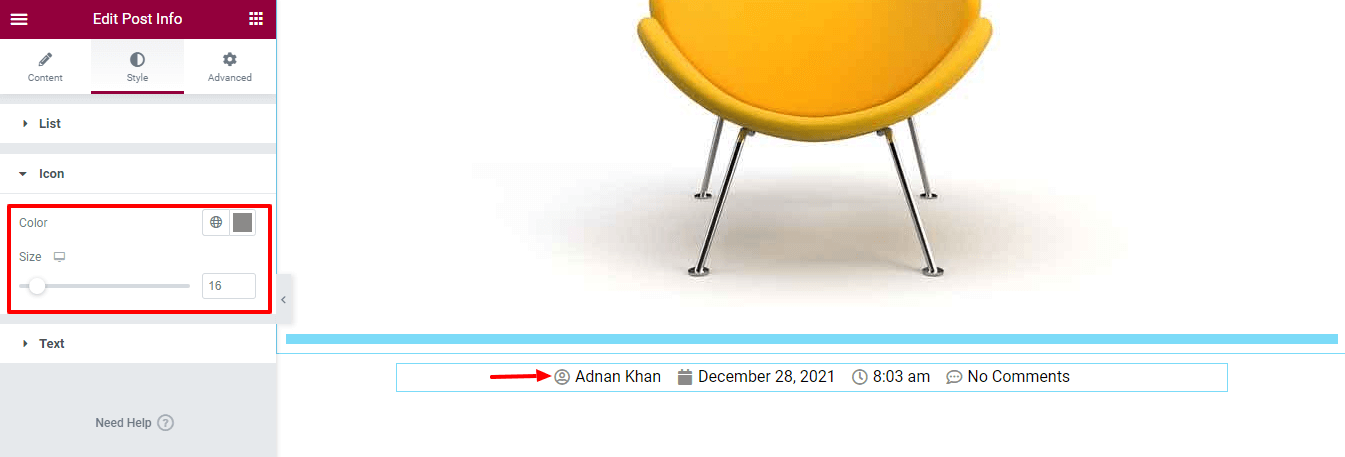
Gönderi Bilgisi Simge Rengini ve Boyutunu Değiştir
Simge rengini ve boyutunu da değiştiriyoruz. Stil->Metin alanına giderek Metin tasarımını değiştirebilirsiniz. Ancak varsayılan metin tasarımında sorun yok.

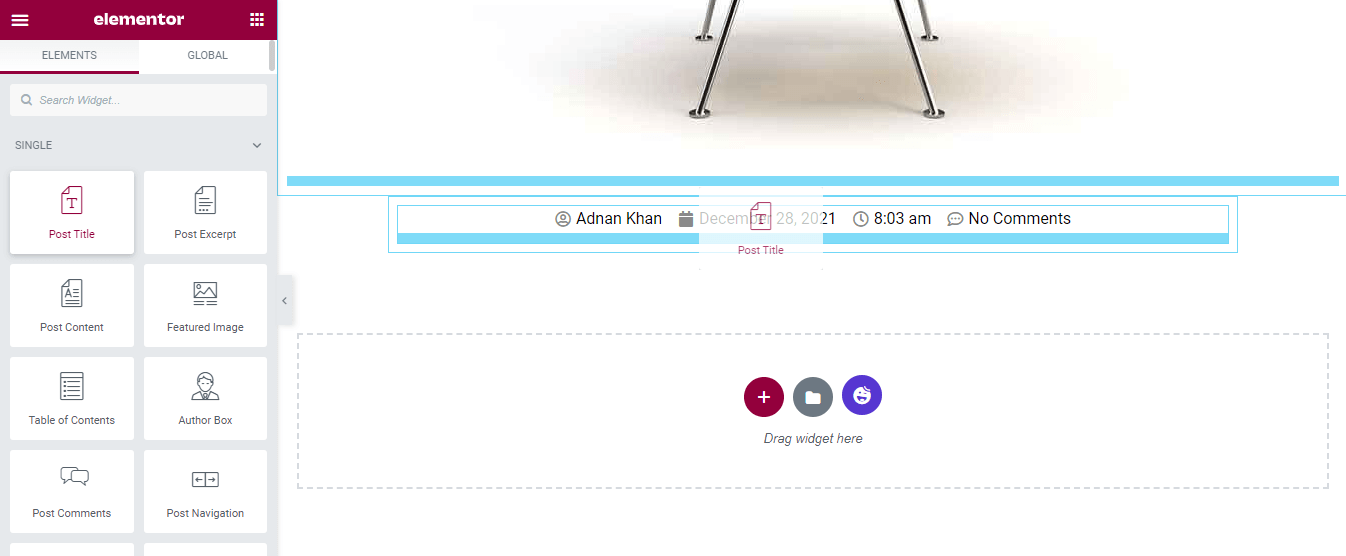
Adım 5: Gönderi Başlığı Widget'ı Ekle
Yazı Başlığı widget'ı ekleyin ve blog başlığını görüntüleyin. Widget'ı yukarıdaki prosedürü izleyerek ekleyebilirsiniz.

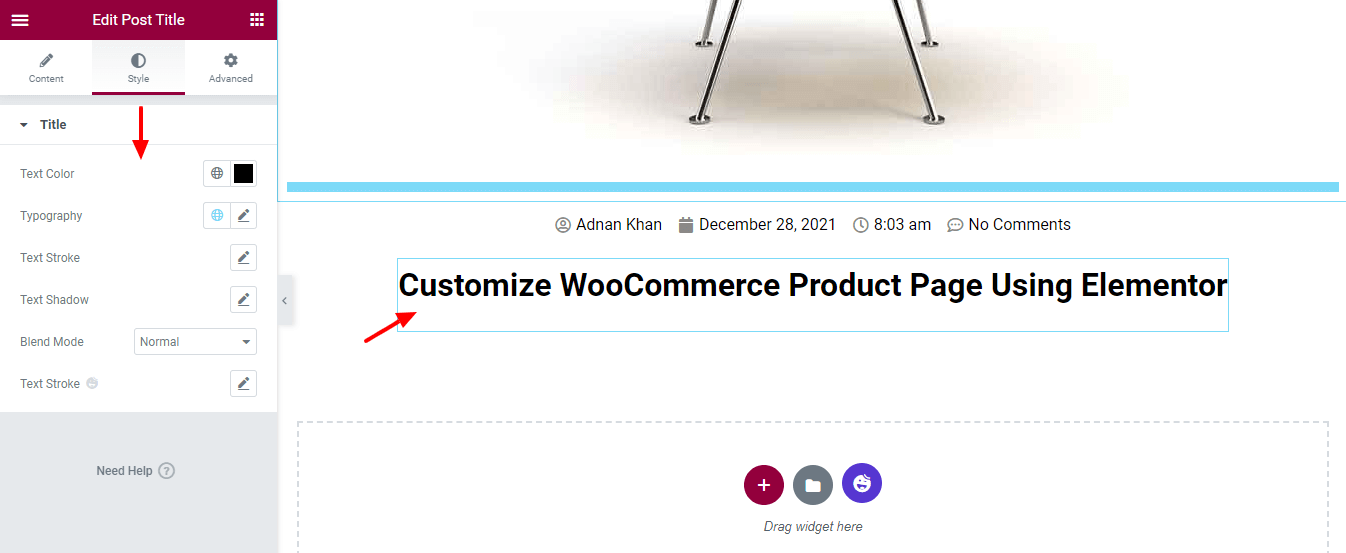
Stil Yazı Başlığı
Başlık stilini Stil alanına giderek de yönetebilirsiniz. Burada, Yazı Başlığının Metin Rengini, Tipografisini, Metin Gölgesini ve Karışım Modunu özelleştirebilirsiniz.

Not: Sitenize Happy Addons eklentisini yüklediyseniz, Metin Darbesi seçeneğini alırsınız.
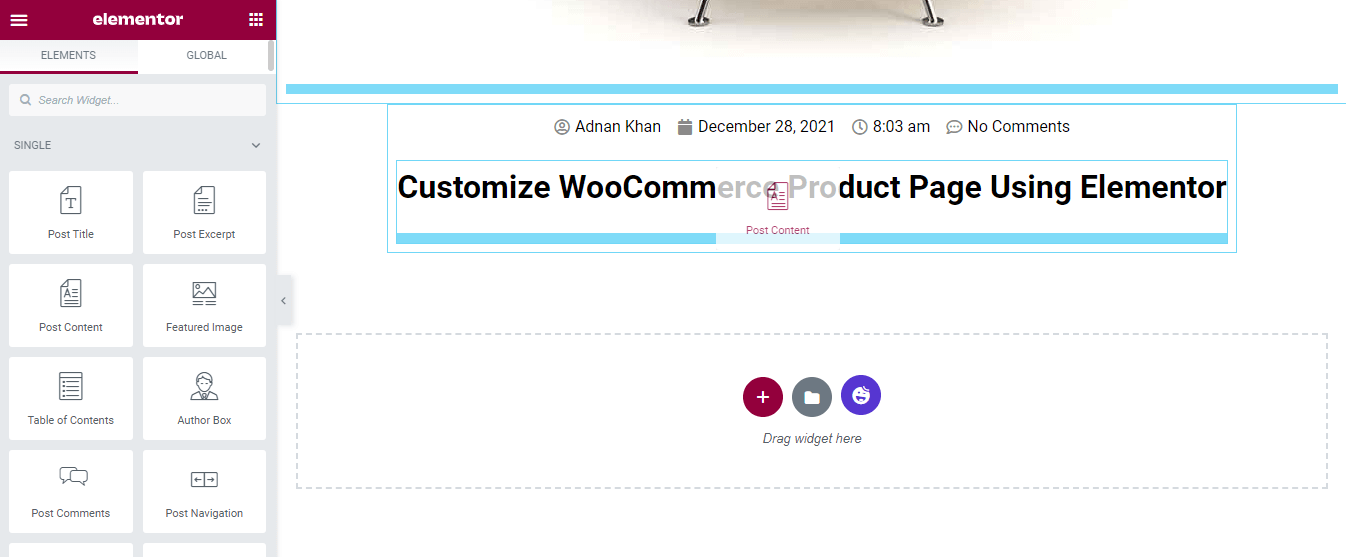
6. Adım: Gönderi İçeriği Widget'ı ekleyin
Şimdi tüm yazı içeriğini sayfamıza ekleme zamanı. Bunun için sayfaya İçerik Gönderme Widget'ı ekliyoruz.

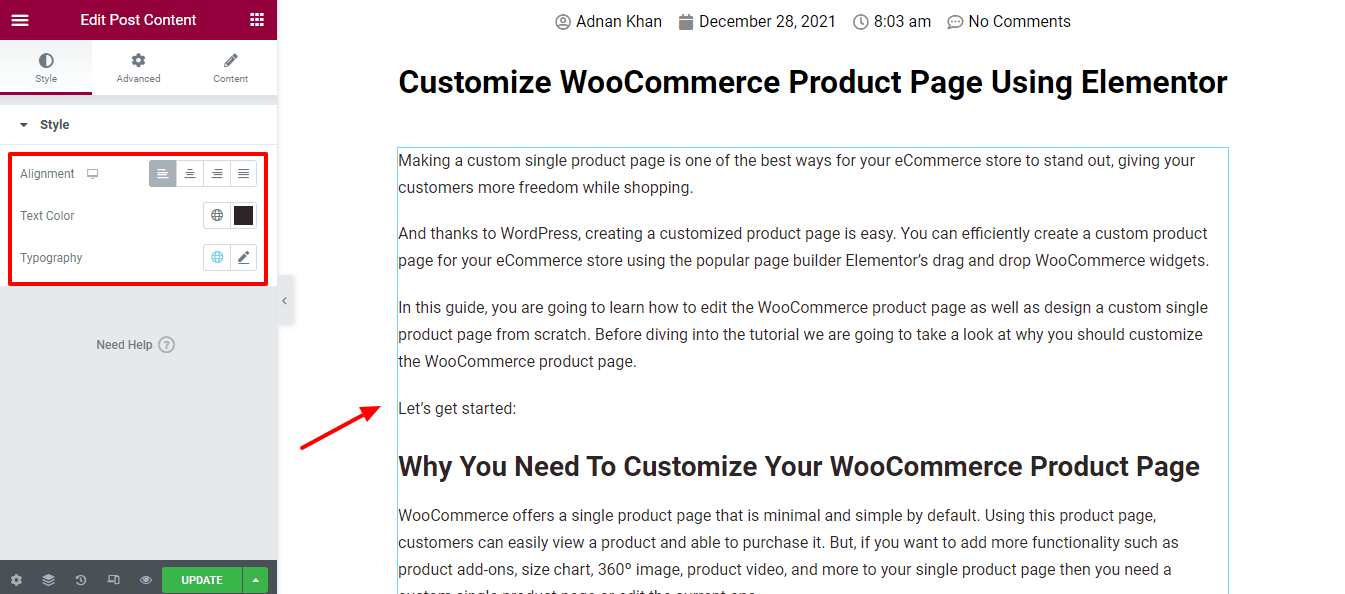
Stil Gönderi İçeriği
İçeriğin Hizalamasını, Metin Rengini ve Tipografisini ayarlayabilirsiniz.

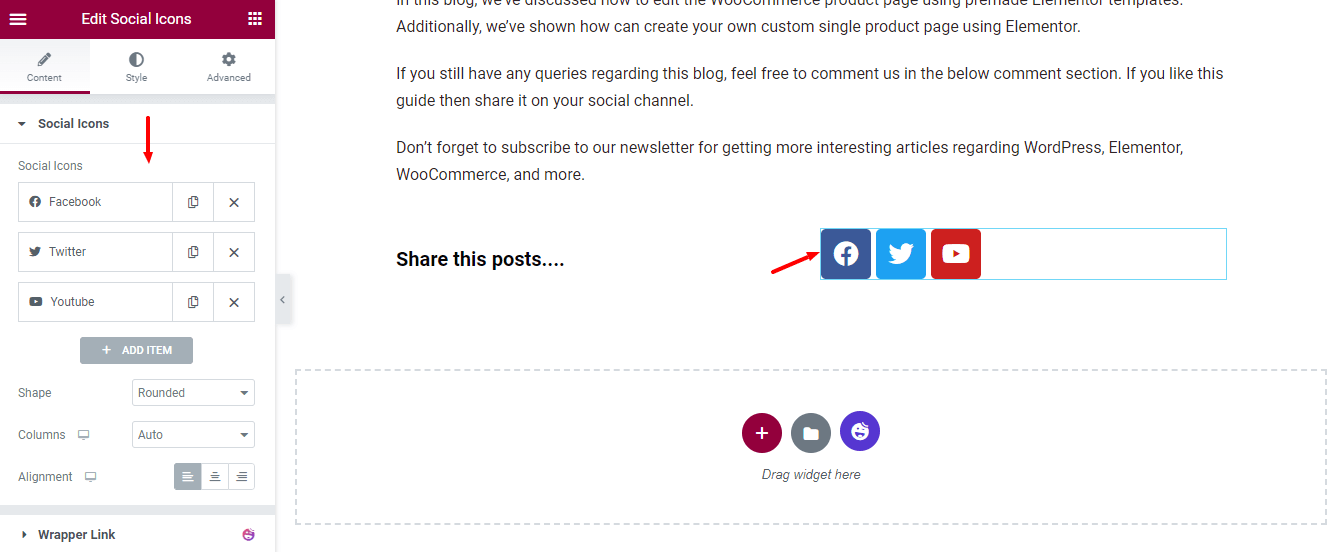
7. Adım: Sosyal Paylaşım Widget'ı ekleyin
Gönderiyi paylaşmak için Sosyal Paylaşım düğmesini ekledik.

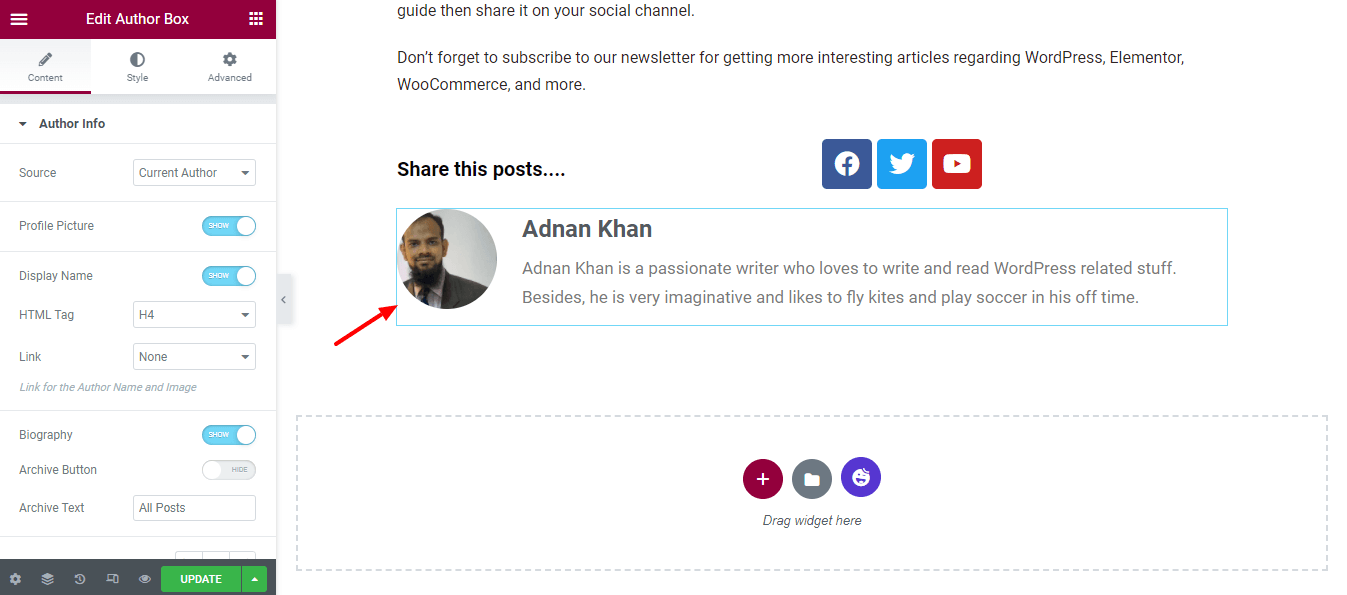
8. Adım: Yazar Bilgisi Widget'ı ekleyin
Ayrıca, yazar ayrıntılarını göstermek için Yazar Bilgisi pencere öğesini de ekledik.

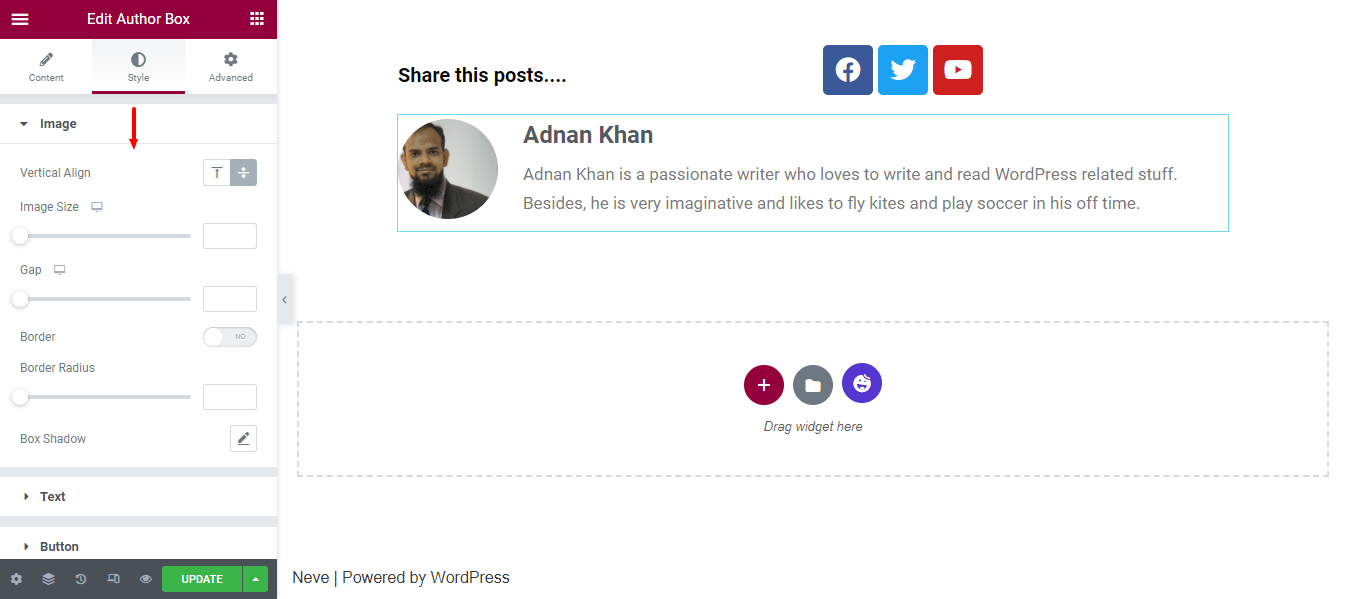
Stil Yazar Kutusu
İhtiyacınıza göre, Stil seçeneklerini kullanarak Yazar Bilgisi varsayılan tasarımını değiştirebilirsiniz. Burada, Görüntü, Metin ve Düğmeyi özelleştirmek için farklı seçenekler elde edersiniz.

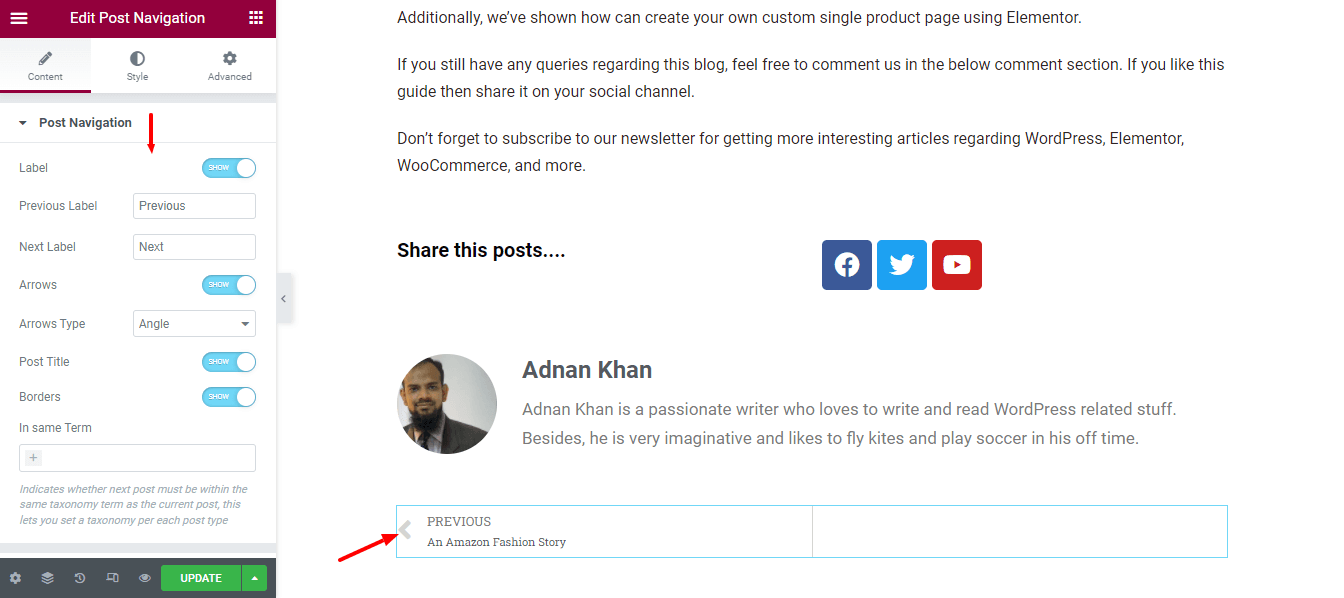
9. Adım: Sayfalama Sonrası Widget'ı Ekle
Posta navigasyonunu yapmak için, Post Pagination widget'ını ekledik. Artık gönderiler arasında kolayca gezinebilirsiniz.

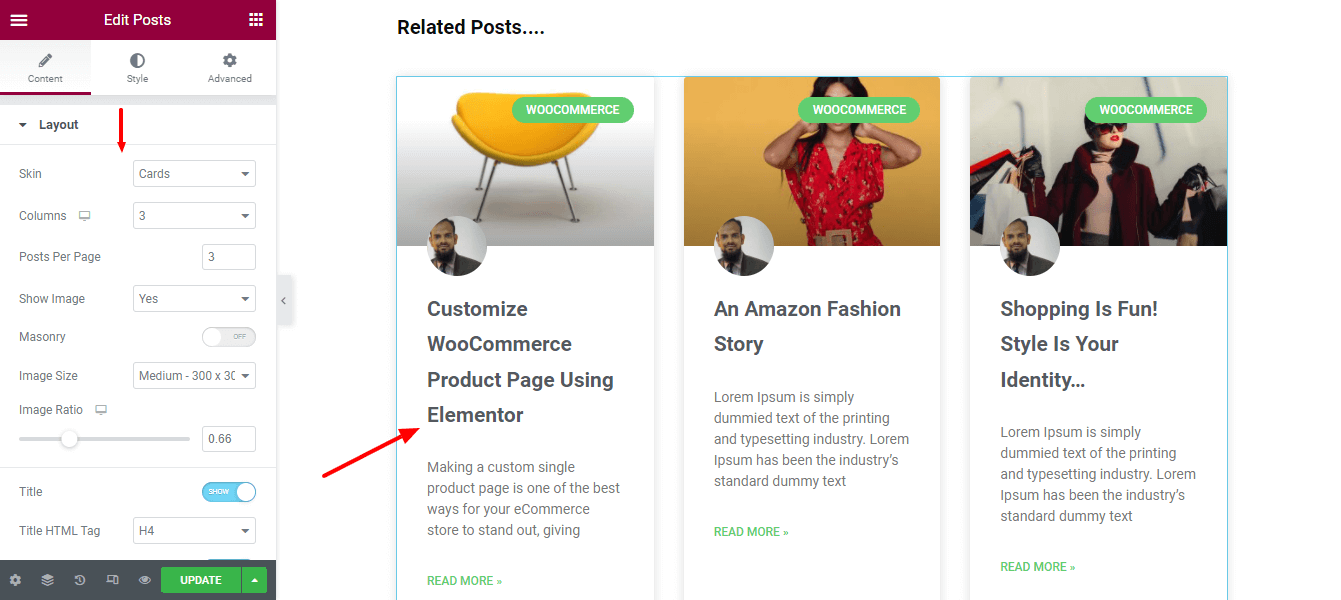
Adım 10: İlgili Yazıları Ekleyin
Tek bir blog gönderisinin altında sıklıkla gördüğünüz çok yaygın bir özelliktir. Bu nedenle, İlgili Yazılar widget'ını sayfamıza eklemeye karar verdik. Ayrıca Düzeni belirledik ve widget'ların Sütunları, Sayfa Başına Gönderileri ve diğer gerekli gönderi ayarlarını tanımladık.

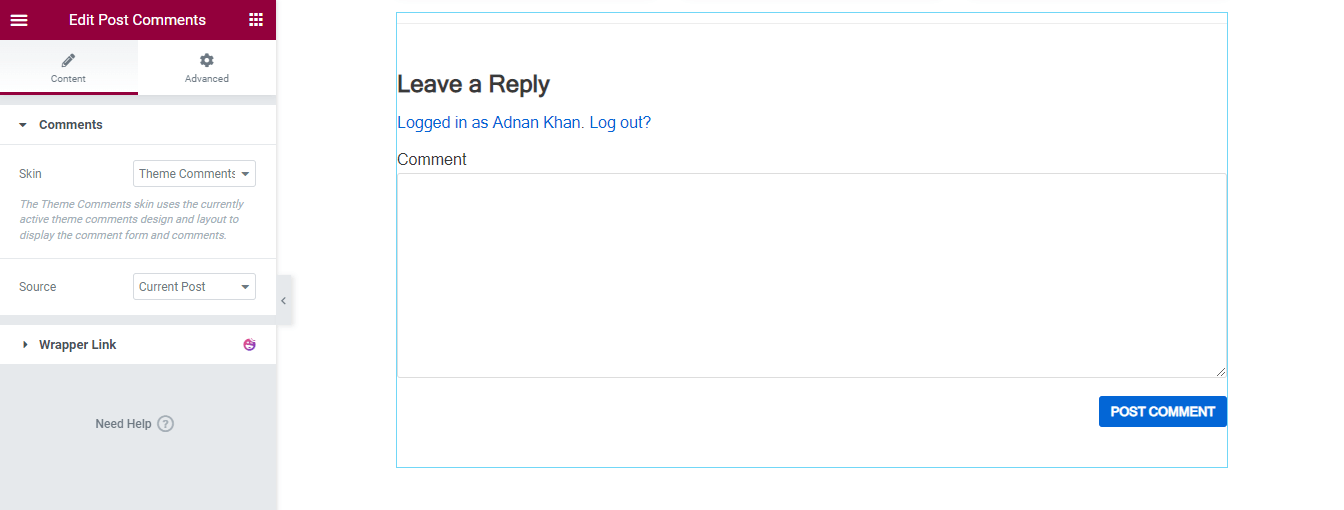
Adım 11: Yorum Gönder Widget'ı Ekle
Yorum Gönder widget'ını ekleyerek yorum seçeneğini gönderi sayfanıza kolayca uygulayabilirsiniz. İçerik seçeneğini kullanarak yorum Dış Görünümü ve yorum Kaynağını ayarlayabilirsiniz.


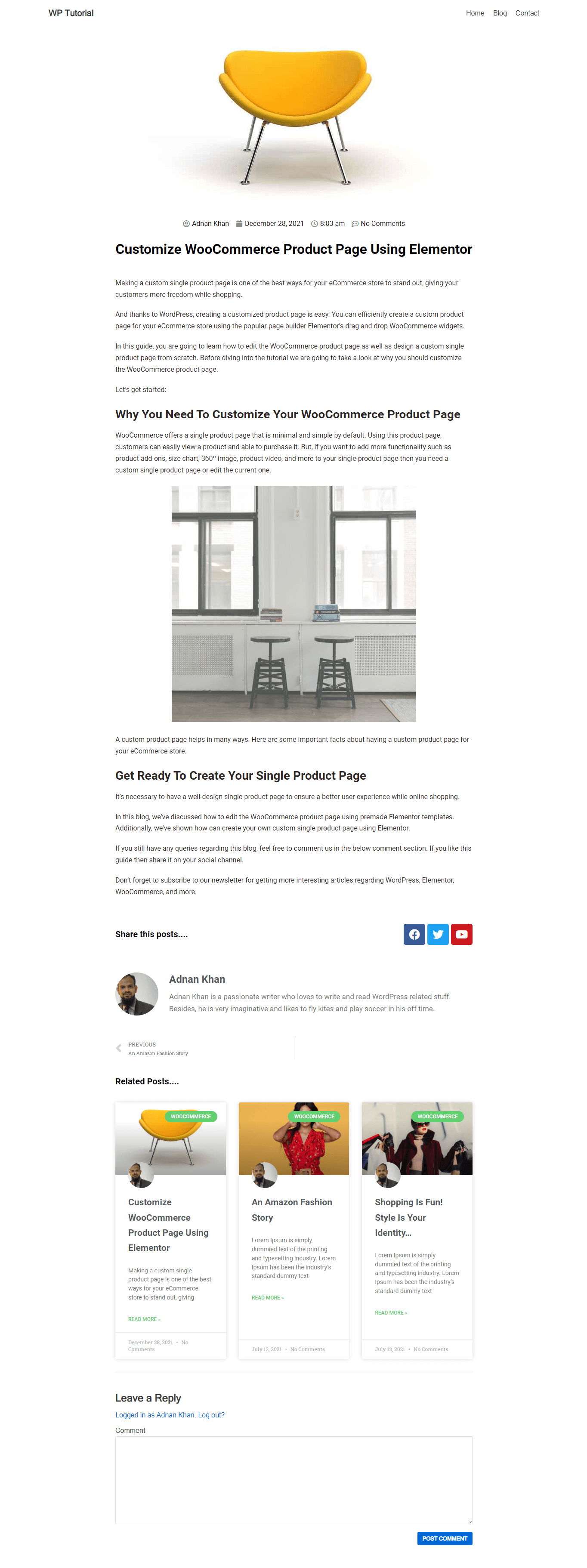
Elementor Tekli Post Tasarımının Son Önizlemesi
Gerekli tüm widget'ları ekledikten ve tasarımı özelleştirdikten sonra, bu, tek gönderi sayfamızın şu anki tasarımıdır.

Yöntem 2: Hazır Elementor Şablonunu Kullanarak Tek Gönderi Sayfası Oluşturun
Blogumuzun bu bölümünde, Elementor Tema Oluşturucu'yu kullanarak tek bir gönderi şablonunun nasıl oluşturulacağını göstereceğiz.
Başlayalım:
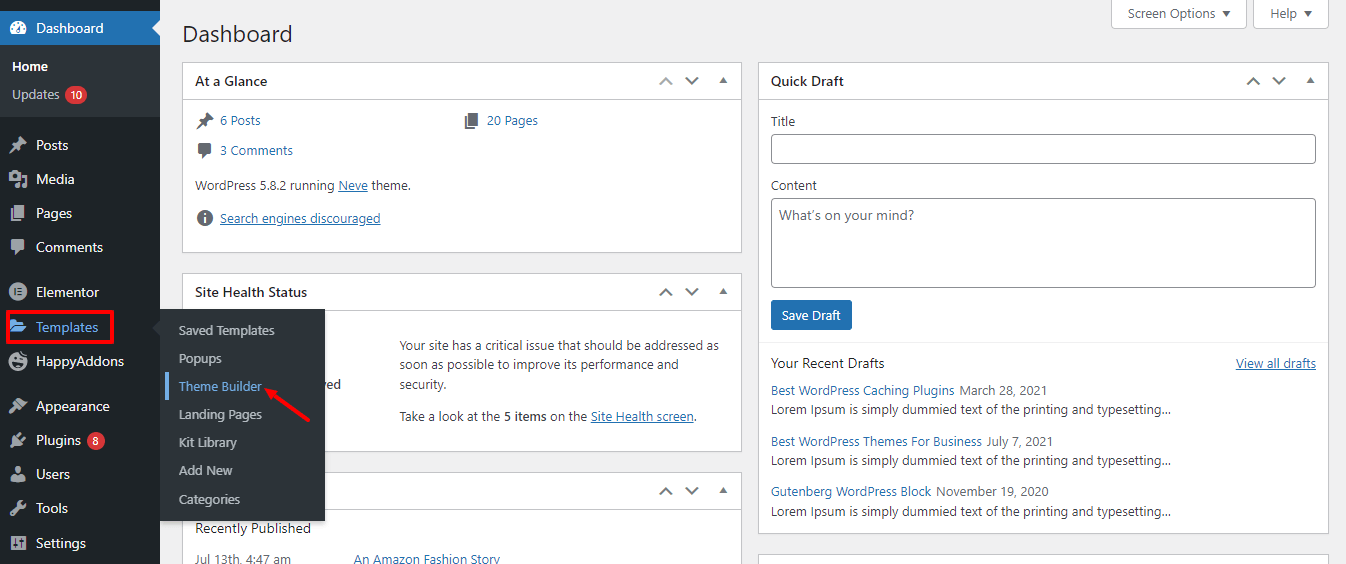
Tempalte Teme Builder'a gidin
İlk olarak, yeni bir tek gönderi şablonu oluşturmak için Şablonlar->Tema Oluşturucu'ya gitmeniz gerekir.

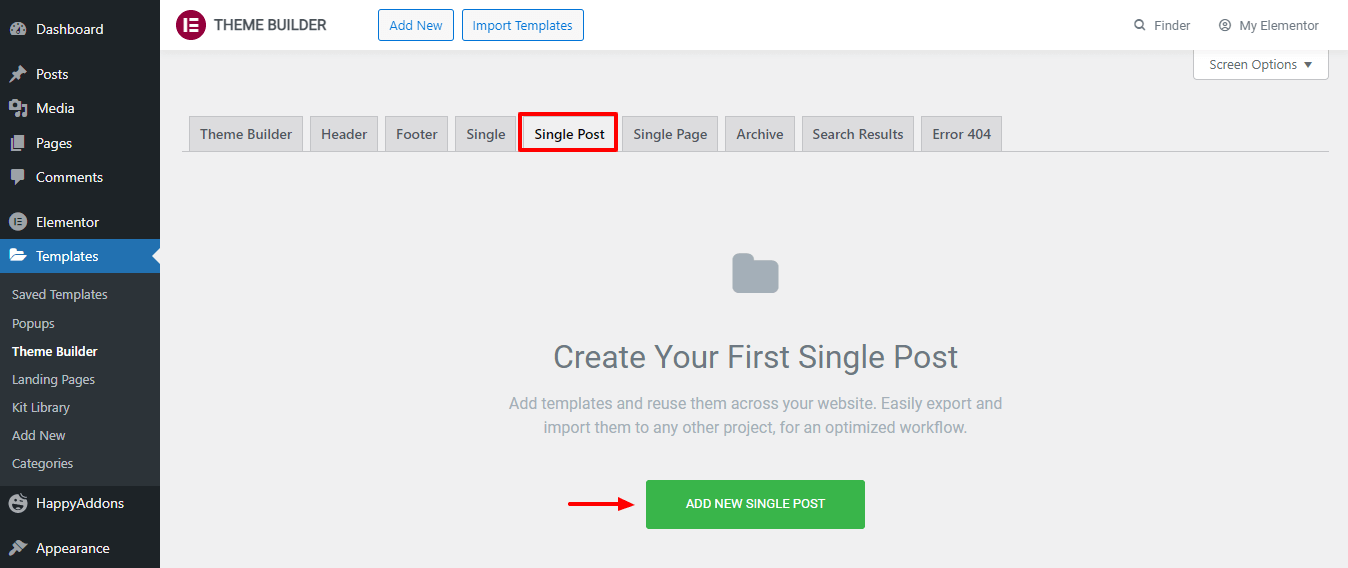
Yeni Tek Gönderi Ekle
Bir sonraki sayfada, birkaç seçenek elde edersiniz. Tek Gönderi sekmesini tıklayın. Ardından Yeni Tek Gönderi Ekle düğmesine tıklayın.

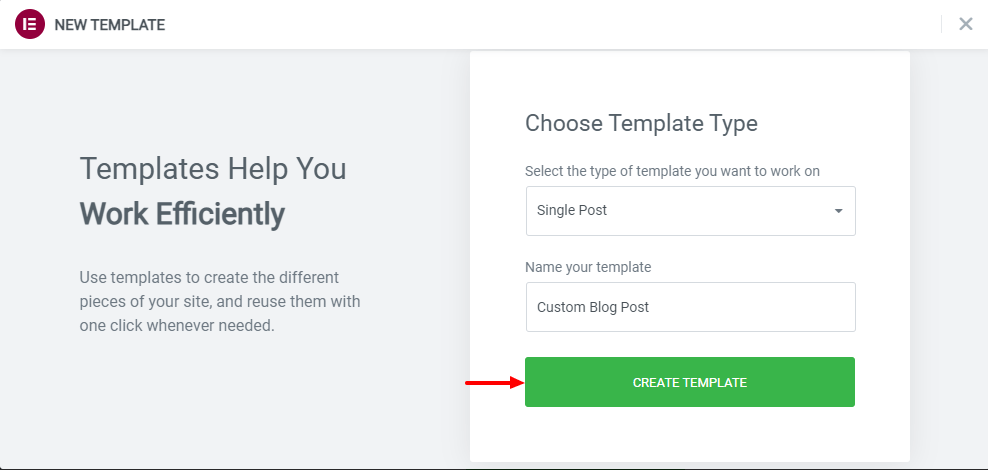
Tek Gönderi Şablonu Oluştur
Bundan sonra, şablonunuzu oluşturma seçeneğini bulacaksınız. Şablon Adını yazın ve Şablon Oluştur düğmesine tıklayın ve gelecek sayfayı bekleyin.

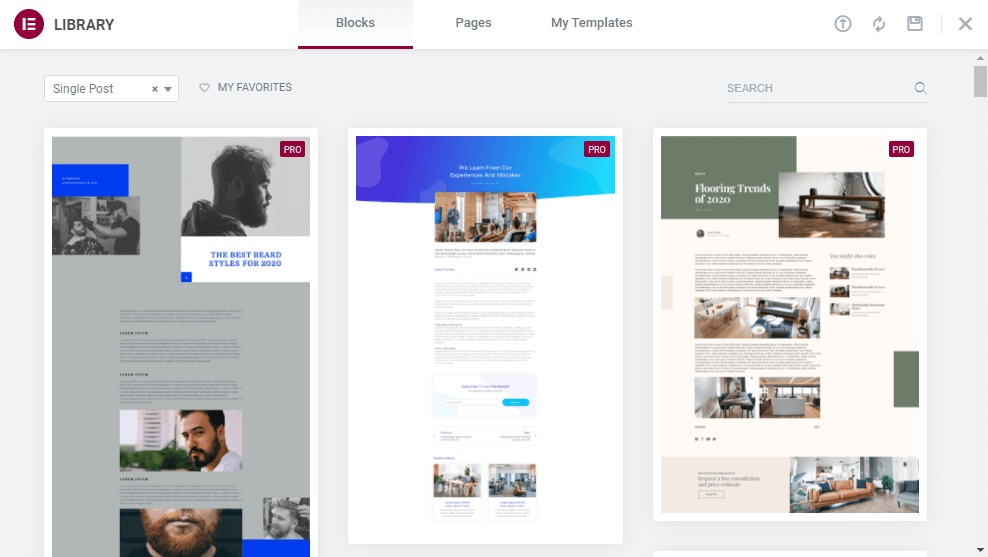
Uygun Bir Önceden Tasarlanmış Gönderi Şablonu Seçin
Şimdi, blog sayfanız için önceden hazırlanmış uygun bir blog şablonu seçme zamanı. Sadece şablonu yükleyin ve kullanın.

Not: Ayrıca önceden hazırlanmış şablonu ihtiyacınıza göre özelleştirebilirsiniz.
Bu kadar.
Mutlu Eklentilerin Gönderi Widget'ları ile Özelleştirme Yeteneğinizi Geliştirin
Hafif ve hızlı büyüyen Elementor eklentilerinden biri olan Happy Addons, güçlü gönderi widget'larını kullanarak özel bir tek gönderi sayfası tasarlamanıza olanak tanır. Şu anda, kullanımı kolay ve tamamen özelleştirilebilir 8 gelişmiş gönderi widget'ı ile birlikte geliyor.
Bunları neden denemeniz gerektiğini anlayabilmeniz için bu widget'lar hakkında kısa bir bilgi verelim.
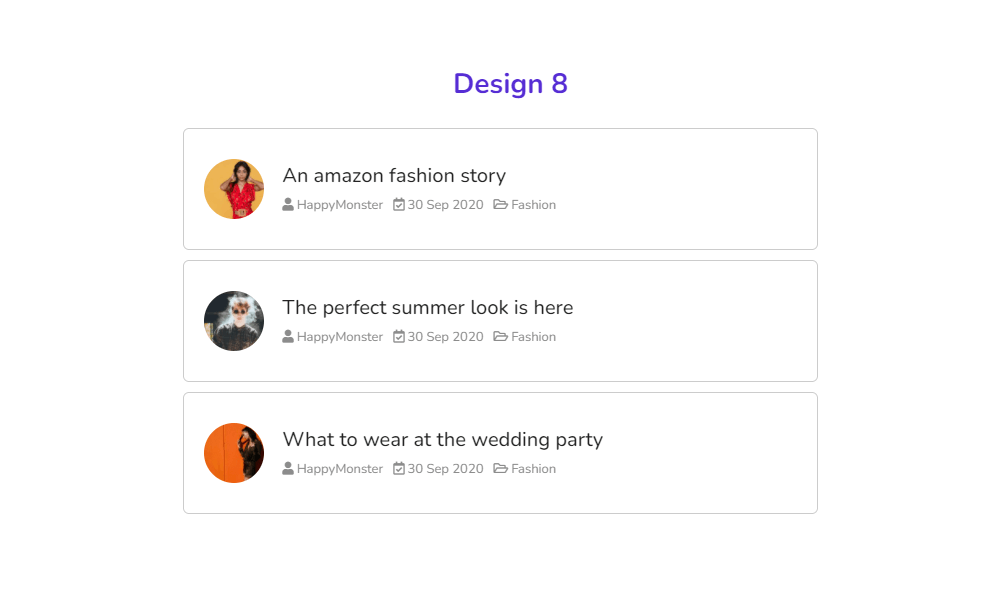
Gönderi Listesi (Ücretsiz)
Blog yazılarınızı bir listede sergilemek ister misiniz? Mutlu Eklentiler'in yeni Posta Listesi ücretsiz widget'ı, blog kutularınızı liste halinde görüntülemenize olanak tanır. Bu widget'ı deneyin ve yazı tasarımınızı özel yapın.

Gönderi Listesi pencere öğesi belgelerine bakın.
Gönderi Sekmesi (Ücretsiz)
Birçok web sitesinin gönderilerini bir sekme kullanarak görüntülediğini fark edebilirsiniz. Ve bunu yapmak istiyorsanız, Mutlu Eklentiler'in ücretsiz Gönderi Sekmesi widget'ı bu tasarım için mükemmel bir araç olacaktır.

Sekme Gönderi widget'ının belgelerini okuyun ve nasıl kullanılacağını öğrenin.
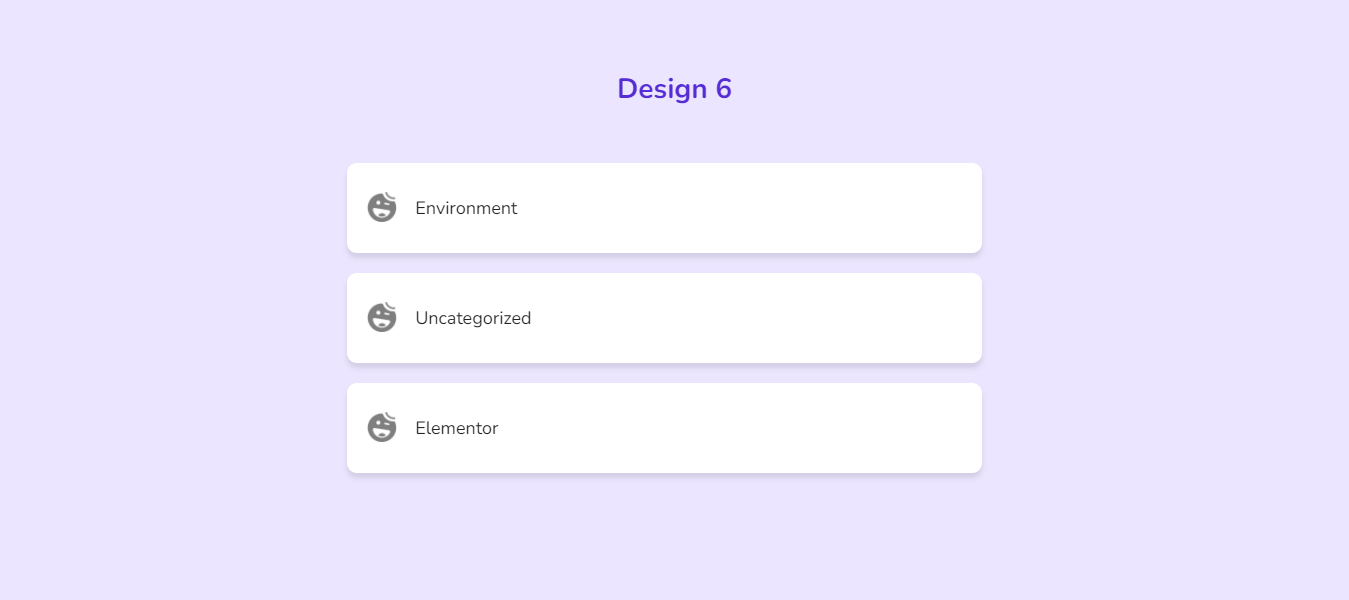
Taksonomi (Ücretsiz)
Post taksonominizi modernize etmek mi istiyorsunuz? Mutlu Eklentiler'in ücretsiz Taksonomi widget'ını şimdi deneyin, Taksonomi yazınızı daha düzenli bir şekilde verimli bir şekilde dekore edebilirsiniz.

Taksonomi widget'ının tam belgelerine bakın.
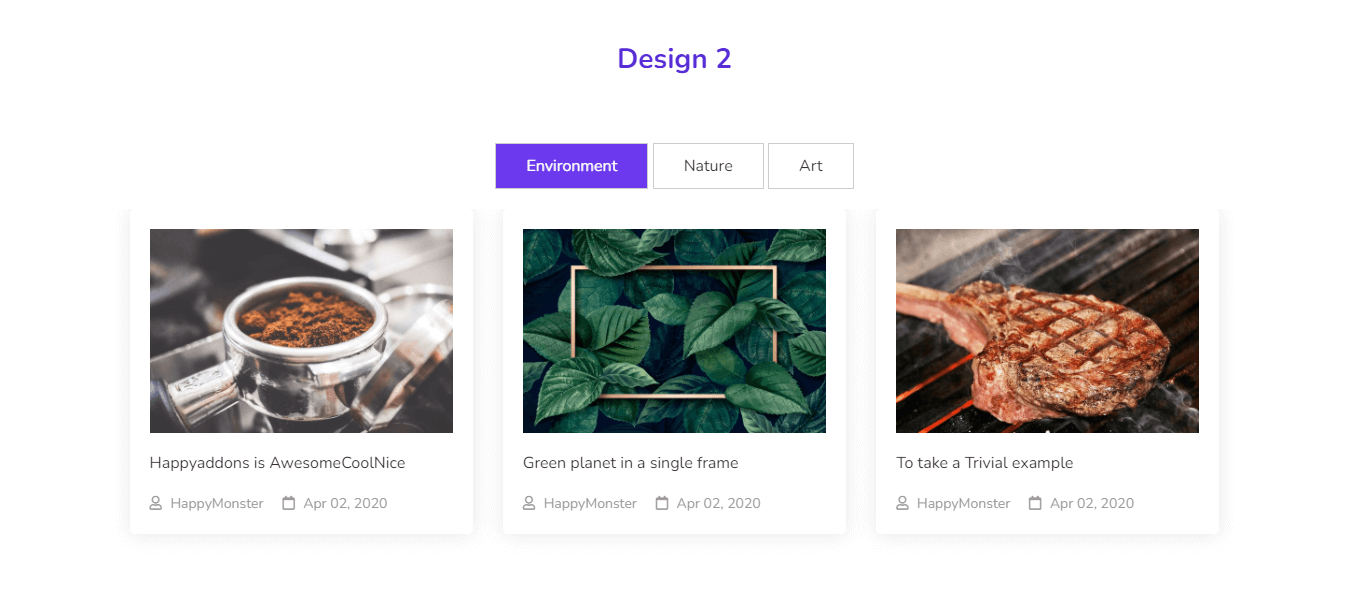
Izgara Sonrası (Pro)
Blog yazılarınızı bir ızgara düzeninde göstermek için sağlam bir araç arıyorsanız, Mutlu Eklentiler Gönderi Izgarası widget'ını denemelisiniz. Bu yaratıcı pencere öğesi, bu tür web öğelerini tasarlarken size zaman kazandırır ve blog sayfanızı daha çekici hale getirir.

Izgara Sonrası widget'ının tam belgelerini okuyun.
Fayans Sonrası (Pro)
Happy Addons' Post Tiles Widget'ı, gönderileri daha düzenli bir şekilde görüntülemenizi sağlayan başka bir gelişmiş araçtır. Aynı anda birden fazla gönderi ekleyebilir ve bunların genişliğini ve yüksekliğini yönetebilirsiniz. Kullanımı kolaydır ve tamamen özelleştirilebilir.

Fayans Gönderi widget'ının belgelerini takip edin ve bu harika aracı nasıl kullanacağınızı öğrenin.
Akıllı Gönderi Listesi (Pro)
Bu özel Akıllı Gönderi Listesi widget'ı ile, Elementor web sitenizdeki blog gönderilerini her zamankinden daha verimli bir şekilde listeleyebilirsiniz. Kategorilere ayrılmış gönderi listelerini görüntüleme özelliği ile yapışkan gönderilerinizi ekleyebilirsiniz.

Akıllı Posta Listesi belgelerine bakın.
Atlıkarınca Sonrası (Pro)
Bu benzersiz Mutlu Eklentiler widget'ı, blog gönderilerinizi bir atlıkarınca düzeninde öne çıkarmanıza olanak tanır. Post Carousel widget'ını deneyin ve gönderi tasarımınızı ziyaretçileriniz için daha çekici hale getirin.

Post Carousel belgelerini okuyun ve bununla nasıl çalışacağınızı öğrenin.
Yazar Listesi (Pro)
Yazarınızın güzel bir listesini yapmak ve kaç gönderi yazdıklarını göstermek için Yeni Mutlu Eklentiler Yazar Listesi pencere aracını deneyin.

Belgeleri okuyarak Yazar Listesi pencere aracı hakkında daha fazla bilgi edinin.
Özel Elementor Blog Gönderisi Şablonunuzu Tasarlamaya Hazır mısınız
Şimdi Elementor kullanarak kendi tek gönderi sayfanızı oluşturma zamanı.
Yukarıdaki talimatları izlerseniz, sıfırdan özel bir Elementor tek gönderi sayfasının nasıl tasarlanacağına dair doğru bir fikir edineceksiniz. Ayrıca HappyAddons Gönderi Widget'larını kullanarak gönderi sayfanıza nasıl daha fazla değer ekleyeceğinizi tartıştık.
Elementor blog yazısı şablonu tasarımıyla ilgili hâlâ sorularınız varsa, aşağıdaki yorum kutusunu kullanarak sorabilirsiniz. Sorununuzu en kısa sürede çözmeye çalışacağız.
Bu faydalı kılavuzu beğendiyseniz, sosyal kanalınızda paylaşın. WordPress ve Elementor hakkında daha ilginç kılavuzlar almak için bültenimize katılın.
Haber bültenimize abone ol
Elementor ile ilgili en son haberleri ve güncellemeleri alın
