WordPress'te Özel Başlık Widget'ı Nasıl Oluşturulur
Yayınlanan: 2021-11-16Sitenizde bir başlık widget'ı oluşturmanın yollarını mı arıyorsunuz? Doğru yere geldiniz. WordPress'te nasıl kolayca özel bir başlık widget'ı oluşturabileceğinizi göstereceğiz.
Çekici bir başlığa sahip olmak, ziyaretçileriniz üzerinde bir izlenim bırakmanın anahtarıdır. Ek olarak, sınırlı süreli teklifleri veya özel fırsatları görüntülemek için mükemmel bir yer olabilir. Temanız bu widget alanını desteklemiyorsa, manuel olarak bir tane oluşturabilirsiniz. Bu kılavuzda, WordPress'te özel bir başlık widget'ının nasıl oluşturulacağını göstereceğiz.
Nasıl yapılacağını görmeden önce, özel başlık widget'larının faydalarını daha iyi anlayalım.
WordPress'te Neden Özel Başlık Widget'ı Oluşturun?
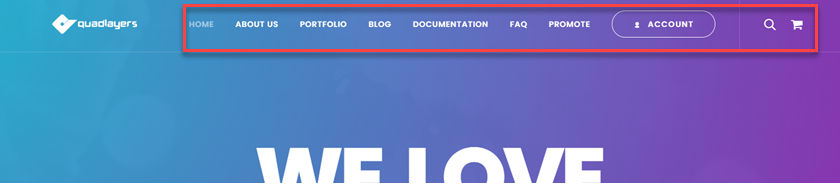
Başlık, ziyaretçilerin web sitenize geldiklerinde gördükleri ilk şeydir. Bu, kullanıcıların daha fazla dikkat ettiği şeylerden biridir, bu nedenle çoğu site, özel teklifler ve menüler gibi en önemli içeriklerini başlıklarda gösterir.

Kullanıcıların dikkat ettiği yer orasıysa, oraya çok fazla içerik eklemek cezbedicidir. Ancak, birincil menünüzde (başlık) çok fazla bağlantı bulunmasından kaçınmalısınız. Başlık menüsünde çok fazla içerik bulunması, kullanıcıların kafasını karıştırabileceği ve sitenizin kötü görünmesine neden olabileceği için önerilen bir uygulama değildir. Bir başlık widget'ının yardımcı olabileceği yer burasıdır. Ana gezinme çubuğunun altına özel bir başlık widget'ı ekleyebilir ve ana menüyü sıkıştırmadan bu alana ekstra widget'lar ekleyebilirsiniz.
Özel bir başlık widget'ı oluşturmak, reklam, haber bülteni widget'ı, afiş, metin içeriği, WooCommerce teklifleri ve özel widget'lar gibi her şeyi sorunsuz bir şekilde görüntülemenize olanak tanır. Bu şekilde, düzenli tutarken başlığınıza içerik ekleyebilirsiniz.
Artık özel bir başlık pencere öğesinin önemini daha iyi anladığımıza göre, en az çabayla nasıl oluşturulacağını öğrenelim.
WordPress'te Özel Başlık Widget'ı Nasıl Oluşturulur
WordPress üstbilgisini özelleştirmek için daha önce farklı yöntemler görmüştük. Ancak bu bölümde, özel bir başlık widget'ı oluşturarak başlığın nasıl düzenleneceğini öğreneceğiz. Bunun için PHP ve CSS parçacıkları kullanacağız.
NOT : İlerlemeden önce, bazı çekirdek dosyaları düzenleyeceğimizden, web sitenizin tam bir yedeğini almanızı ve bir alt tema yüklemenizi öneririz. Bir alt tema oluşturmak için bu öğreticiyi takip edebilir veya bu özel eklentilerden herhangi birini kullanabilirsiniz.
Bunu yaptıktan sonra bir sonraki bölüme geçin.
1) Özel Widget Oluşturma
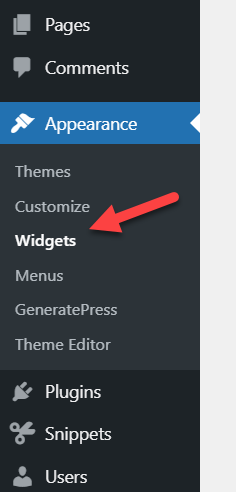
İlk olarak, yeni bir widget alanı oluşturmanız gerekir. Bunun için WordPress kontrol panelinizde Appearance > Widgets'a gidin.

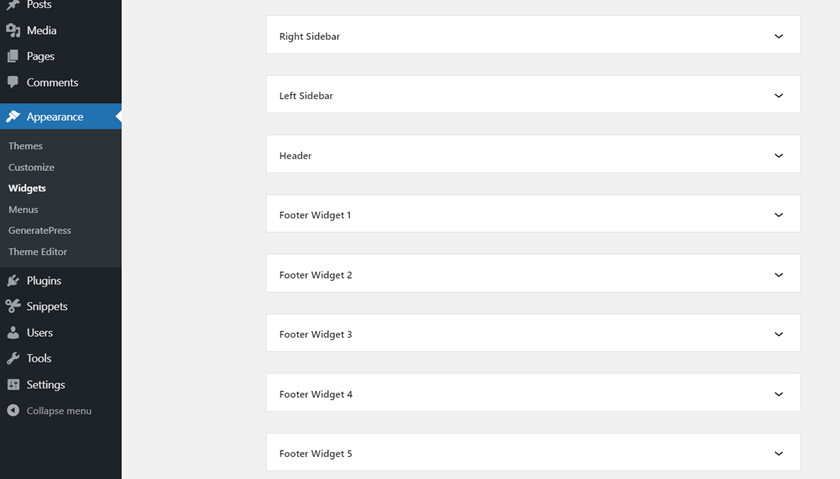
Bir kez orada, aktif temanızda bulunan tüm widget alanlarını göreceksiniz. Bu, temanıza bağlı olarak değişebilir, ancak çoğu durumda burada birkaç alan görürsünüz. Bu demo için GeneratePress kullanıyoruz ve zaten kayıtlı ve stillendirilmiş birçok widget alanıyla birlikte geliyor.

Özel başlık widget'ımızı ekleyeceğimiz yeni bir widget alanı oluşturmanız gerekiyor. Bunu yapmak için, alt temanızın function.php dosyasında ince ayar yapmanız gerekir. Bunun için dosyayı doğrudan kullanabilir veya Code Snippets gibi bir eklenti kullanabilirsiniz.
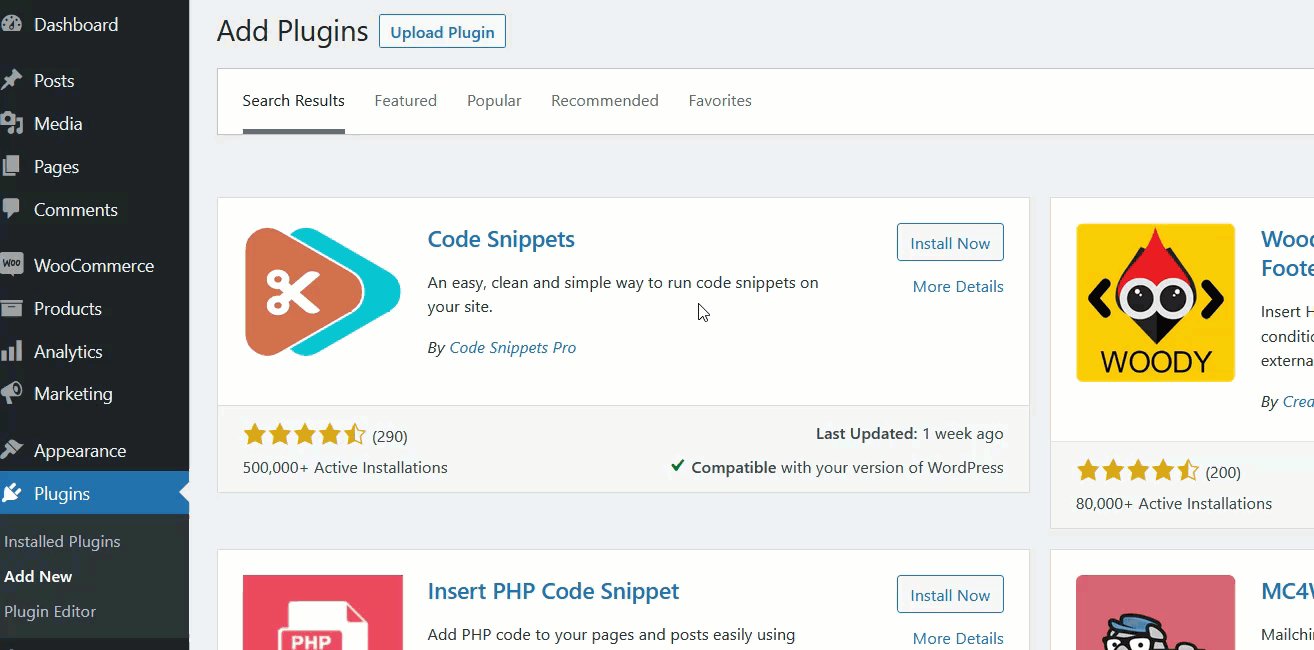
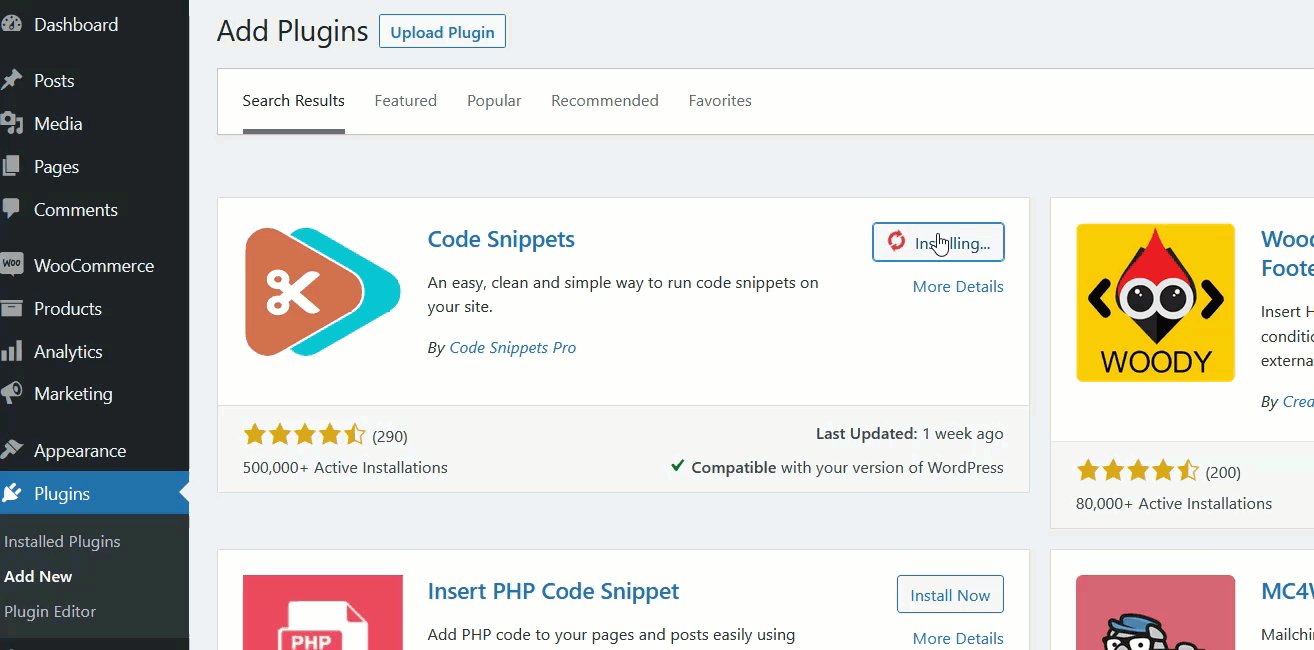
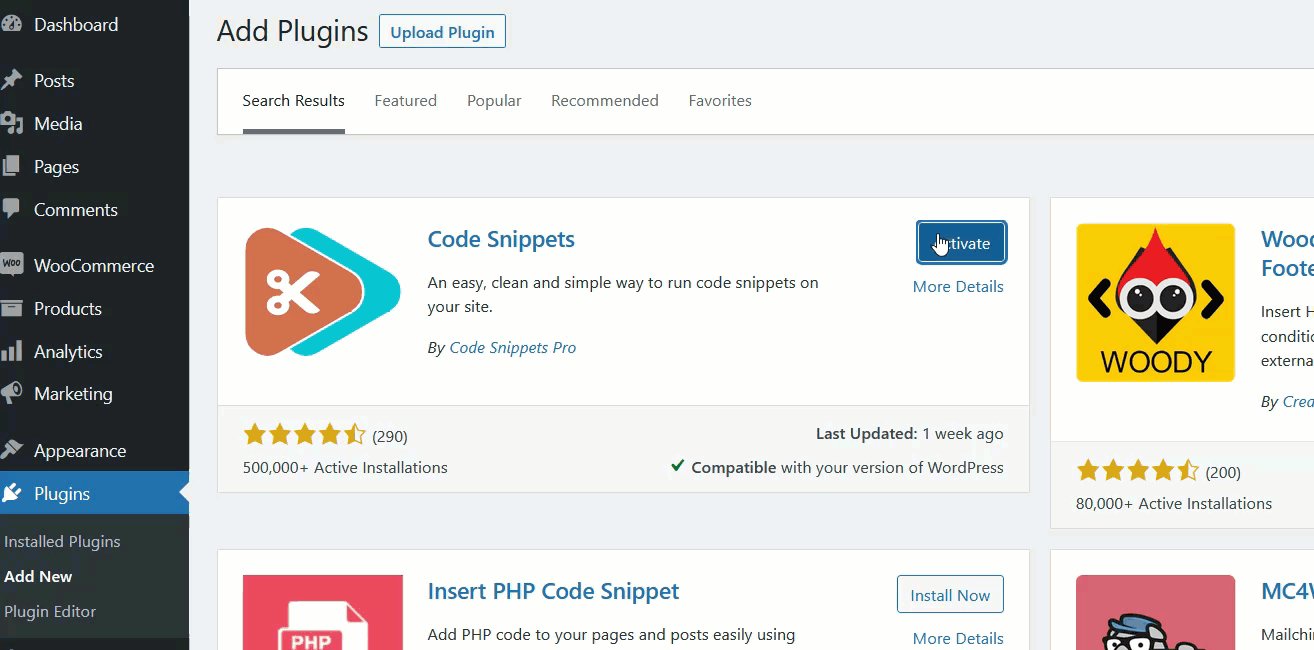
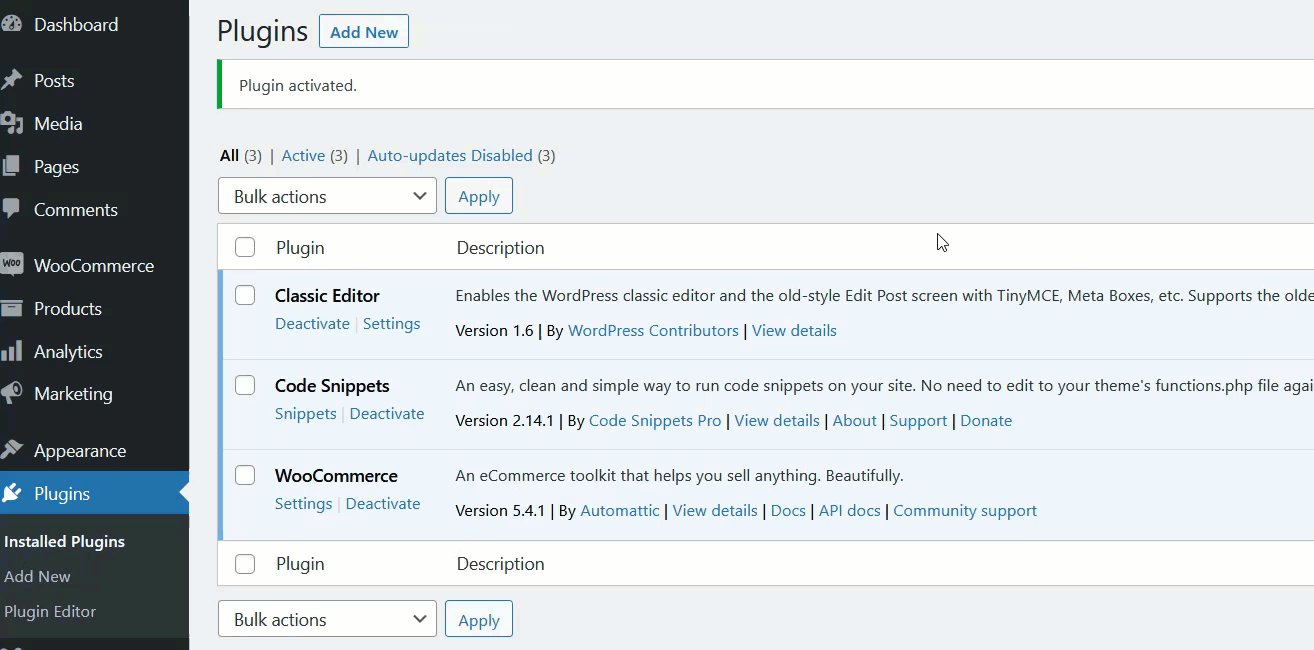
Bu gösteri için Kod Parçacıklarını kullanacağız, bu yüzden Eklentiler > Yeni Ekle'ye gidip Kod Parçacıkları eklentisini arayacağız. Daha sonra aşağıda gösterildiği gibi kuruyoruz ve aktif hale getiriyoruz.

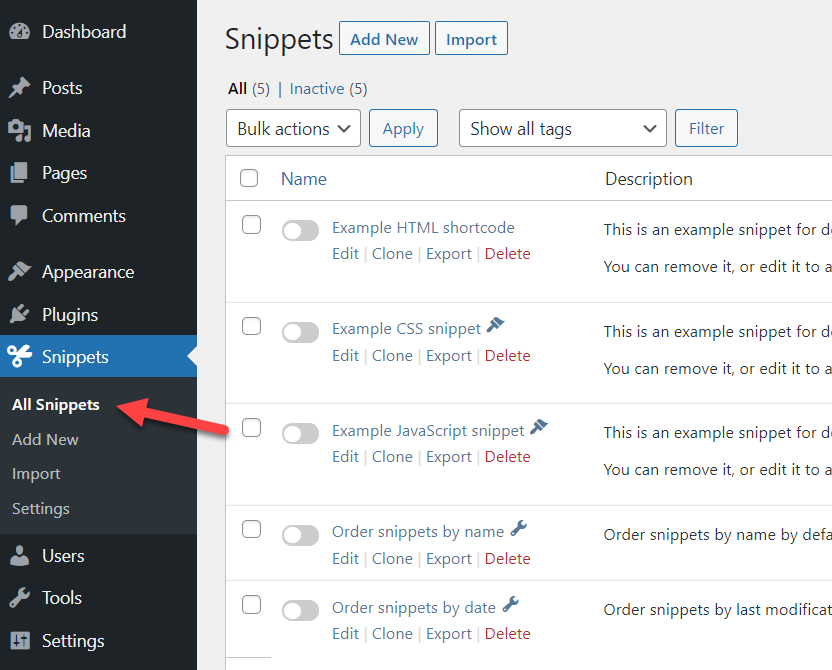
Aktivasyondan sonra sol tarafta eklentinin ayarlarını göreceksiniz. Tüm Parçacıklar'a gidin ve yeni bir parça oluşturmak için Yeni Ekle'ye basın.

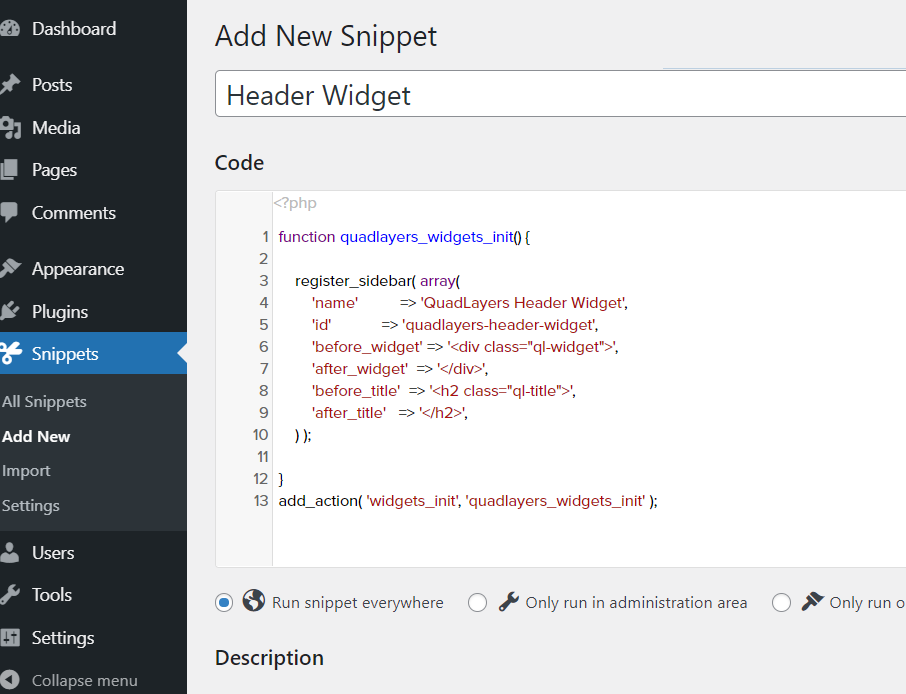
Parçaya bir ad verin ve ardından aşağıdaki parçacığı Kod bölümüne yapıştırın:
işlev quadlayers_widgets_init() {
register_sidebar( dizi(
'name' => 'QuadLayers Başlık Widget'ı',
'id' => 'quadlayers-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
) );
}
add_action('widgets_init', 'quadlayers_widgets_init');Bu snippet, WordPress sitenizde Quadlayers Header Widget adlı yeni bir widget oluşturur.

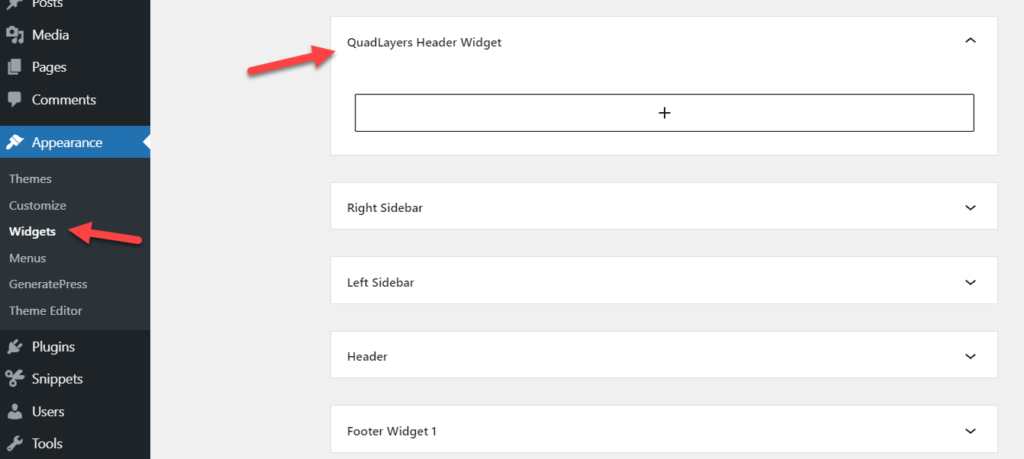
Ardından değişiklikleri kaydedin ve etkinleştirdikten sonra WordPress widget'ları bölümünün altında yepyeni bir widget alanı göreceksiniz.


Bu şekilde yeni bir widget kaydedebilirsiniz. Bundan sonra, widget'ı web sitenizin başlığına eklemelisiniz. Bunu nasıl yapacağımıza bir bakalım.
2) Widget'ı Başlığa Ekleme
Web sitenizde başarıyla yeni bir widget oluşturdunuz, ancak konumu belirtmediniz. Bu bölümde, bu yeni özel widget'ı WordPress başlığına nasıl ekleyeceğinizi göstereceğiz.
Bunu yapmak için header.php dosyasını düzenlemeniz gerekir. Bu dosyayı, Görünüm > Tema Düzenleyici > Tema başlığına (header.php) giderek tema dizininde bulabilirsiniz. Dosyayı düzenlemeden önce bir alt tema kullandığınızdan emin olun. Alt temanızın bir header.php dosyası yoksa, ana temanın klasörünü açın, buradan header.php dosyasını indirin ve ardından onu alt tema klasörüne yükleyin.
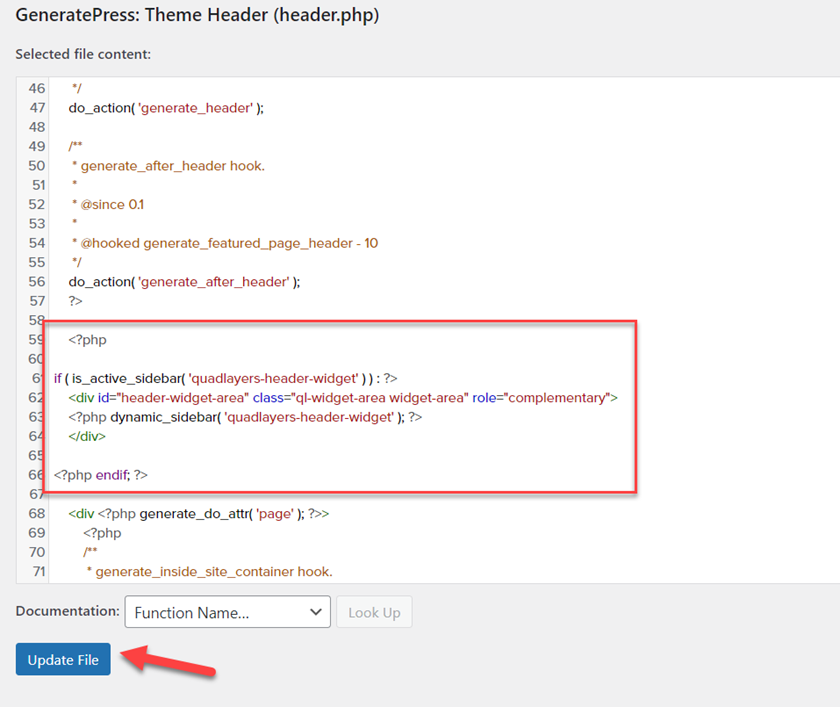
Bundan sonra, aşağıdaki kodu header.php dosyasına yapıştırın:
<?php
if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?>
<div class="ql-widget-alanı widget-alanı" role="tamamlayıcı">
<?php dynamic_sidebar('quadlayers-header-widget'); ?>
</div>
<?php endif; ?>
Kodu yapıştırdıktan sonra dosyayı güncelleyin.

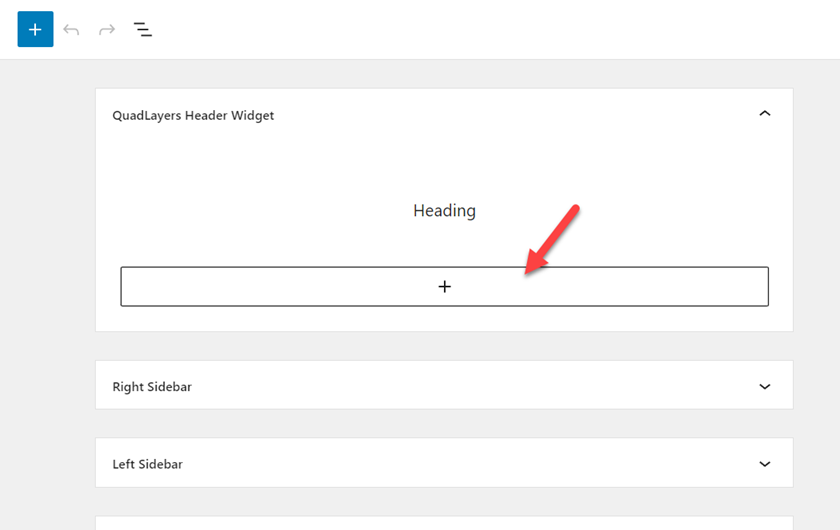
Kodu nereye ekleyeceğinizden emin değilseniz, farklı konumları test edebilir veya temanızın destek ekibiyle iletişime geçerek ihtiyaçlarınıza göre en iyi konumu isteyebilirsiniz. Kodu ekledikten sonra, bir widget ekleyerek widget alanını test edin. Bu örnekte, bazı yapay içeriğe sahip bir paragraf bloğu ekledik.

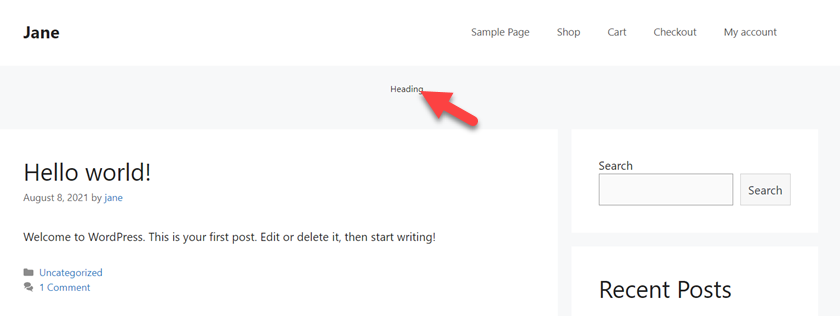
Web sitesinin ön ucunda, aşağıda gösterildiği gibi başlığı göreceksiniz.

Bu, widget ve kodun çalıştığı anlamına gelir. Harika!
WordPress'te özel bir başlık widget'ını bu şekilde ekleyebilirsiniz. Bu alanı bir banner, reklamlar, sınırlı süreli bir teklif veya istediğiniz herhangi bir şeyi görüntülemek için kullanabilirsiniz.
Ama hepsi bu değil. Widget işlevseldir ancak yine de geliştirebilirsiniz. Widget'ı sitenizin görünümüne ve hissine uyacak şekilde biraz CSS ile nasıl şekillendirebileceğimizi görelim.
3) Widget'ı CSS ile özelleştirme
Widget'ı başlık dosyasına ekledikten sonra, biraz CSS ile daha iyi görünmesini sağlamanın zamanı geldi. CSS kodunuzu temanın style.css dosyasına girebilir veya WordPress Özelleştirici'yi kullanabilirsiniz. Her iki yöntem de işe yarar, ancak CSS kodunu yönetici panosundaki Ek CSS bölümünü kullanarak eklemenizi öneririz. Bu sayede canlı önizleme sihirbazındaki değişiklikleri anında göreceksiniz. Ancak,
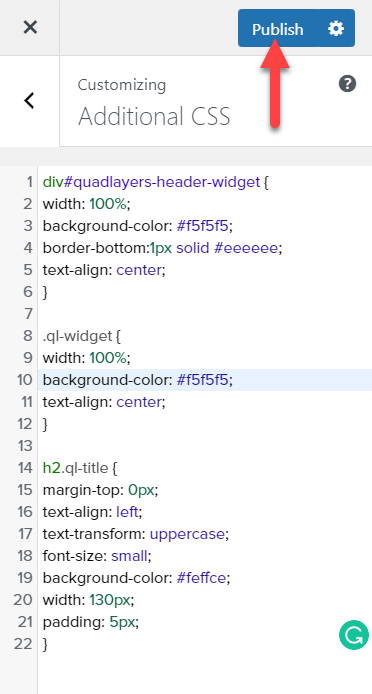
Şimdi, bir önceki bölümde oluşturduğunuz özel başlık pencere öğesini özelleştirebilmeniz için örnek bir komut dosyasına bakalım. Aşağıdaki kodu kopyalayın, Görünüm > Tema Düzenleyici > Ek CSS'ye gidin ve yapıştırın.
div#quadlayers-header-widget'ı {
genişlik: %100;
arka plan rengi: #f5f5f5;
kenarlık-alt:1px düz #eeeeee;
metin hizalama: merkez;
}
.ql-widget'ı {
genişlik: %100;
arka plan rengi: #f5f5f5;
metin hizalama: merkez;
}
h2.ql-başlığı {
üst kenar boşluğu: 0px;
metin hizalama: sola;
metin dönüştürme: büyük harf;
yazı tipi boyutu: küçük;
arka plan rengi: #feffce;
genişlik: 130 piksel;
dolgu: 5 piksel;
} 
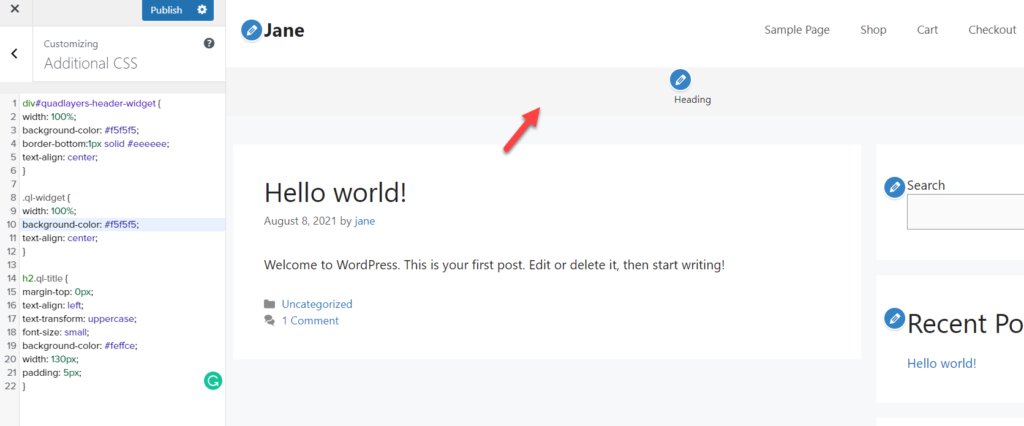
CSS'yi güncelledikten sonra şöyle görünecektir:

Bu sadece bir örnek koddur. Bunu temel alabilir ve web sitenizin stiline ve gereksinimlerine uyarlamak için özelleştirebilirsiniz.
Bu kadar! WordPress'te biraz kod içeren özel bir başlık widget'ını bu şekilde oluşturabilirsiniz. O kadar da zor değildi, değil mi?
Çözüm
Özetle, başlık, herhangi bir web sitesinin en belirgin bölümlerinden biridir ve ziyaretçilerin görmesini istediğiniz önemli içeriğe sahip olmanız gerekir. Bu nedenle, bir başlık pencere öğesi eklemek, kullanıcının dikkatini çekmek ve sınırlı süreli bir anlaşmayı, sitenizin en önemli bölümlerini vb. görüntülemek için mükemmel bir seçenektir.
Bu gönderide, size özel bir başlık pencere öğesinin nasıl oluşturulacağını ve onu biraz kodla nasıl özelleştirileceğini gösterdik. Programlama becerileriniz olmasa bile öğreticiyi takip edebilir ve widget'ı sitenize ekleyebilirsiniz. Ancak, stilini değiştirmek için bazı temel CSS bilgisine ihtiyacınız olabilir. Header.php dosyasını düzenlemek temanıza bağlı olarak zor olabilir, bu nedenle herhangi bir sorunla karşılaşırsanız tema yazarınızla iletişime geçebilirsiniz.
Bir başlık widget'ı oluşturdunuz mu? Deneyimin nasıldı? Aşağıdaki yorumlar bölümünde bize bildirin.
Başlığınızı özelleştirmenin daha fazla yolu için aşağıdaki kılavuzlara göz atın:
- WordPress'te başlığı özelleştirmek için 3 Yöntem
- Divi başlığı nasıl yapışkan hale getirilir
