Elementor ile Özel Bir WordPress Panosu Oluşturun
Yayınlanan: 2019-11-29Bir Elementor kullanıcısı veya WordPress Geliştirme Şirketi olarak, kendi veya müşterinizin karşılama paneline özel bir WordPress Dashboard ekleme esnekliğine sahipsiniz. Sitenizin iş akışına göre site panonuzu düzenleyebilirsiniz. Sonuç olarak, kullanıcılar siteyle etkileşim kurmak için kolay bir arayüz elde edecekler.
Ayrıca, hem teknik bilgili hem de teknik olmayan kişilerle uyumludur. Ayrıca şirket tanıtımınızı, iletişim formunuzu, önemli videolarınızı veya her türlü faydalı içeriği tercihinize göre panoya ekleyebilirsiniz.
En şaşırtıcı olanı, WordPress karşılama panosunu Elementor kullanarak kolayca özelleştirebilirsiniz. Bu sayfa oluşturucu, kendi içeriğinizle tasarlamanız için kontrol paneliniz üzerinde tam kontrol sağlar.
Bu makalede, Elementor ve ücretsiz bir Elementor Eklentisi ile nasıl Özel WordPress Kontrol Paneli oluşturacağınızı göstereceğiz. Tek yapmanız gereken önce bir düzen oluşturmak ve ardından bunu kullanıcılara atamak. Ayrıntıları keşfetmek için derinlere dalın!
Özel bir WordPress Panosu Oluşturma

WordPress'te özel bir pano ile müşterilerinize kolaylık sağlamak harika değil mi? Burada karşılama alanını sıcak selamlar, herhangi bir özel mesaj veya siteyi işletmek için yardımcı bir kılavuz ile dekore edebilirsiniz. Ayrıca, bir iletişim formu, her tür medya dosyası ve eklemek istediğiniz herhangi bir öğe veya bölüm olabilir. Yine de alanları müşterinizin tercihine göre düzenleyebilirsiniz.
Bu nedenle, tahtada benzersiz bir parmak izi bırakmanıza izin verir. Siteye giriş yaptıktan sonra sizin veya müşterilerinizin geldiği girişi yönetebilirsiniz.
Ayrıca, marka değerinizi hızlandıracak ve müşteri memnuniyet seviyenizi artıracaktır. Bu sayede WordPress Dashboard'unuza benzersiz bir kimlik vererek ürün ve hizmetlerinizi kişiselleştirebilirsiniz.
Böylece, hoş geldiniz bölgenize aşağıdakileri görüntülemek için özel bir pano ekleyebilirsiniz:
- bir karşılama mesajı
- Siteyi çalıştırmak için faydalı talimat
- Daha fazla sorgu veya yardım için bir iletişim formu
- Şirket detayları ve iletişim bilgileri
- Hizmet ve ürün detayları
- öğretici videolar
- Sık sorulan SSS'lerin yanıtları
- Önemli bağlantı, güncellemeler ve haberler
Müşterilerinizin şunları yapmasını sağlayacaktır:
- Önemli bağlantılara ve güncellemelere hızlıca göz atın
- Sitede gezinmek için kapsamlı kılavuz
- İş prosedürlerine göre kişiselleştirilmiş bir gösterge panosuna sahip olun
Hense, Elementor ile birkaç kolay adımı izleyerek WordPress karşılama paneli üzerinde tam kontrol sahibi olacaksınız.
Elementor için Özel Pano Nasıl Oluşturulur

Elementor ile Özel bir WordPress Panosu oluşturmak çocuk oyuncağı gibidir. Elementor, yalnızca geliştiricilerin site oluşturabileceği kavramını zaten azalttı. Artık herkes, basit bir sürükle ve bırak arabirimi kullanarak her tür son derece işlevsel sayfa düzenini veya içerik yapısını oluşturabilir.
Halihazırda bir WordPress siteniz varsa, tasarımınıza başlamak için aşağıdaki eklentilere sahip olmanız gerekir:
- Elementor Ücretsiz veya Elementor Pro
- Elementor için Kontrol Paneline Hoş Geldiniz (Ücretsiz)
En şaşırtıcı şey, farklı kullanıcı rolleri için farklı panolar tasarlayabilmenizdir. Örneğin, müşterinizin tercihine göre müşterinizin yönetimine ayrı bir karşılama paneli ve diğerlerine bir tane daha hoş geldiniz paneli görüntüleyebilirsiniz.
Şimdi yukarıdaki eklentileri kurun ve etkinleştirin ve WordPress Kontrol Panelinizi özelleştirmek için adım adım kılavuzu izleyin.
- Elementor ile bir şablon oluşturun
- Kullanıcı rolünü belirli bir Elementor düzenine atayın
- Ayarı kaydet

Adım 1: Yeni Bir Elementor Şablonu Tasarlayın
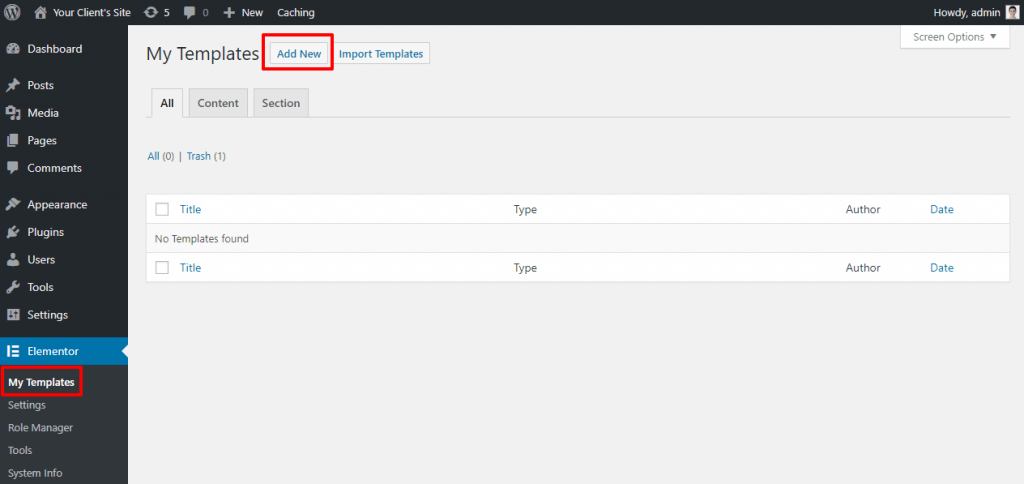
İlk olarak, WordPress panonuza giriş yapın ve yeni bir Elementor Şablon Düzeni oluşturmak için Elementor → Şablonlarım → Yeni Ekle'ye gidin.

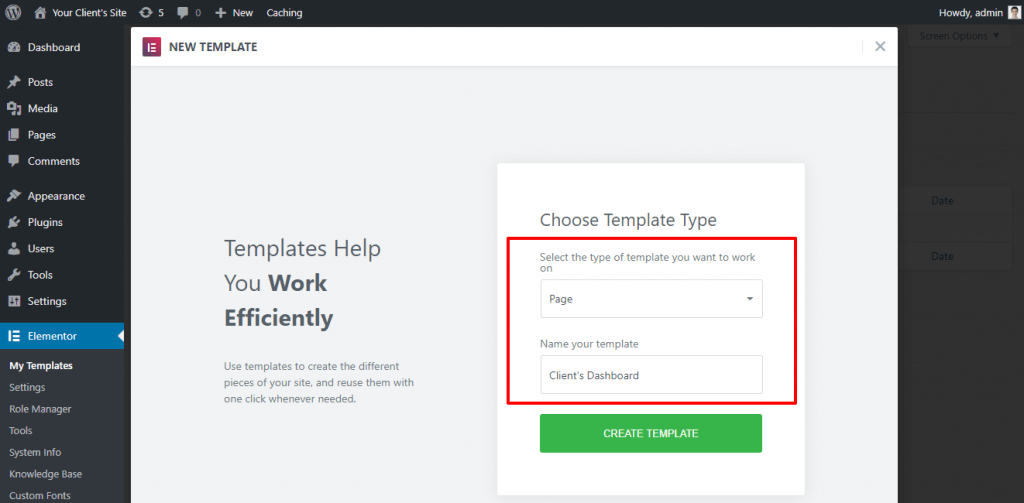
Şimdi bir ekran gelecek. Açılır menüden Sayfa seçeneğini seçin ve şablonunuz için bir ad belirleyin.

Ardından Şablon Oluştur düğmesine tıklayın ve devam edin.
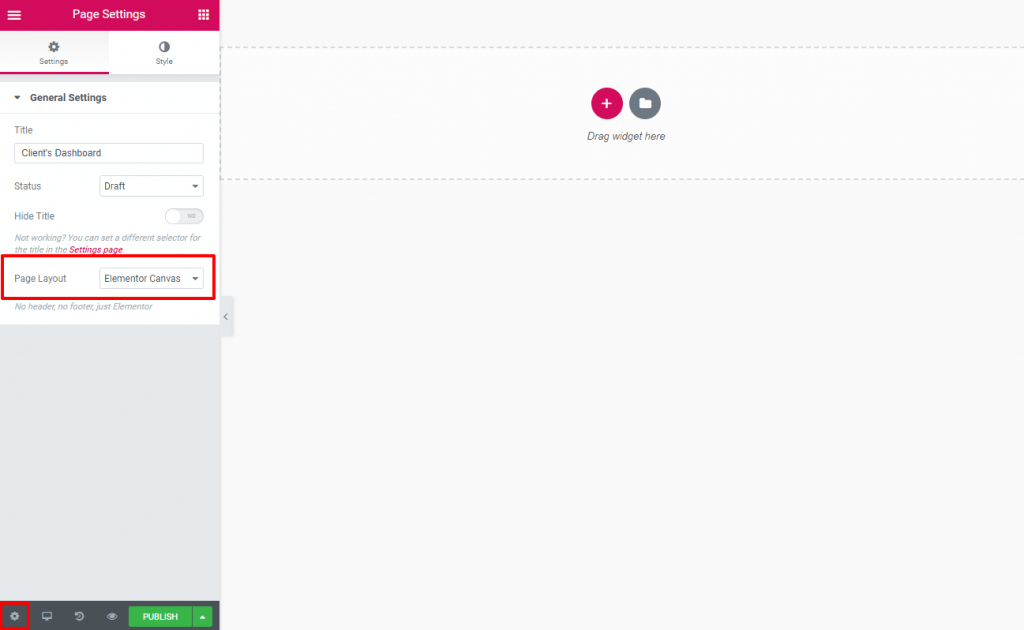
2. Adım: Sayfa Düzenini Elementor Canvas olarak değiştirin
Şimdi Dashboard'u Eliminator kullanarak tasarlayacağız. Müşterinizin panosunun arka ucunu tasarlarken, hoş geldiniz panelinizde görünen temanın varsayılan üstbilgisini, altbilgisini veya kenar çubuğunu göstermenize gerek yoktur.
Bu nedenle, sayfa düzeninizi Elementor Canvas'a ayarlayın. İlk başta Elementor Ayar Panelinin sol alt köşesindeki dişli simgesine tıklayın. Ardından, Sayfa Ayarı Panelindeki Sayfa Düzeni açılır menüsünden Elementor Canvas'ı seçin.

Düzeni atadıktan sonra ana tasarım alanına atlayın.
3. Adım: Özel WordPress Kontrol Panelinizi Tasarlayın
Şimdi tahtanızı yenilikçi fikirlerle boyamanın en şaşırtıcı kısmı. Elementor ile burada hayal gücünüze göre herhangi bir tasarım oluşturabilirsiniz. Elementor tasarımında yeniyseniz, Elementor'un Nasıl Kullanılacağına dair hızlı bir yolculuğa çıkın. Elementor ile profesyonel bir site oluşturmak için sıfır kodlama bilgisine ihtiyacınız var.

Sayfayı, farklı bölümler ve öğeler oluşturan Elementor widget'ları ile tasarlayın. Yenilikçi fikirleriniz ve müşteri tercihinizle gösterge tablosunu kişiselleştirebilirsiniz. Bir iletişim formu, video, resim, önemli haberler, bağlı kuruluş bağlantıları vb. ekleyebilirsiniz.
Ancak, müşterinizin kontrol panelinin düzenini geliştirirken, onu basit ve anlaşılması kolay tutun. Ayrıca, izleyiciye net bir mesaj iletmelidir.
Özel panonuzu tasarlamak için somut bir kural yoktur. Ancak, aşağıdaki taktikleri düşünebilirsiniz:
- Basit ve temiz tutun. Kullanıcılar tarafından kolayca okunabilmesi için siyah metin ve beyaz arka plan kullanın.
- Varsayılan WordPress panosuyla aynı büyük ekran çözünürlükleriyle uyumlu yeterli beyaz alan kullanın.
- Marka değerinize, müşterinin ihtiyaçlarına ve tema düzenine uygun profesyonel bir görünüm kazandırın.
- Yalnızca seçici ve önemli bilgileri görüntüleyin. Çok fazla unsurla karıştırmayın.
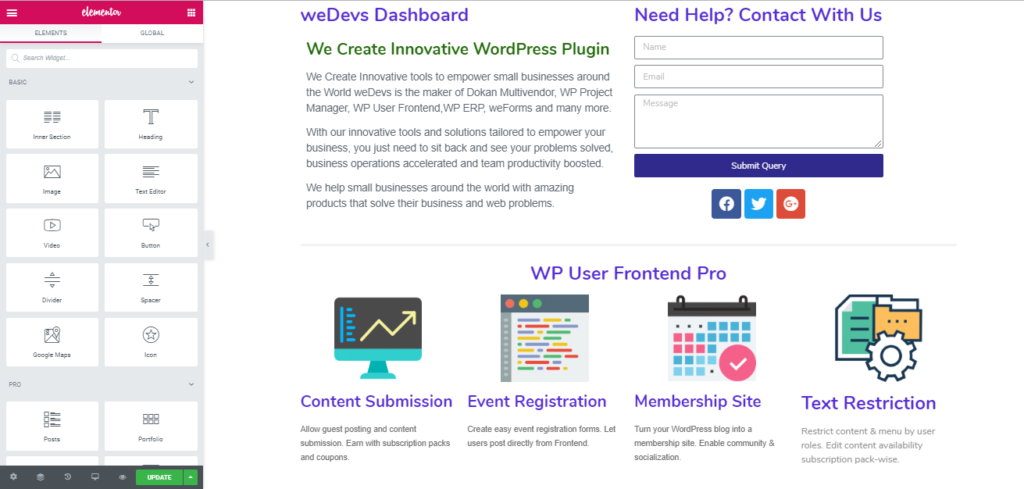
İşte profesyonel bir Özel WordPress Panosu örneği.

Bu örnek şunlardan oluşur:
- Sol taraftaki hoş geldiniz mesajı
- Sağ tarafta sosyal simge ile birlikte basit bir iletişim formu
- Belirli bir proje kapsamındaki hizmetlere bir bakış
Gösterge tablonuzu, resimler, eğitim videoları, logo veya istediğiniz herhangi bir şey dahil olmak üzere tasarlayabilirsiniz. Tasarımı tamamladıktan sonra yayınlamak için Yayınla düğmesine basın.
Adım 4: Kullanıcı Rolleri için Özel Elementor Şablonu Atama
Harika! Elementor Şablonunuz artık hazır. Şimdi düzeni müşterilerinize görünür hale getirme zamanı.
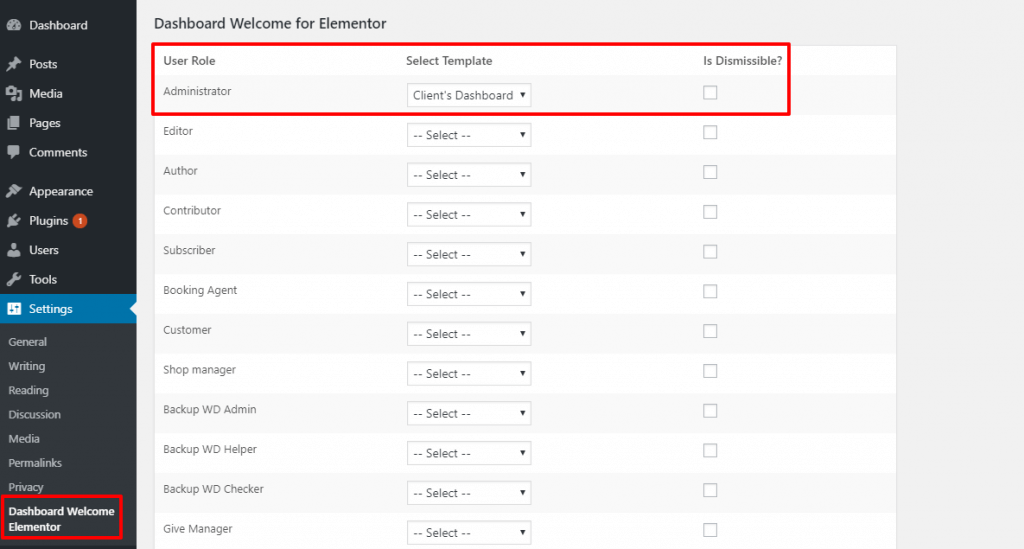
Bunu, WordPress Dashboard'dan Ayarlar → Dashboard Welcome Elementor'a giderek yapabilirsiniz.
Burada, birkaç kullanıcı rolüne sahip bir panel alacaksınız. Şimdi, koşula göre bir kullanıcı rolüne karşı açılır menüden Elementor ile oluşturduğunuz şablonu seçin. Örneğin, müşterinizi Yönetici olarak atamak istiyorsanız, bu rolü buna göre seçmelisiniz:

Burada, her bir kullanıcı rolü için " kapatılabilir " seçeneğinin altında bir onay kutusu göreceksiniz. Kutuyu işaretlerseniz, kullanıcı isterse karşılama ekranını kaldırmak için sağ üst köşede bir çarpı işareti (X) alır. Öte yandan, kutuyu işaretlemezseniz, kullanıcı karşılama ekranından kaçamaz ve bu her zaman WordPress Panolarında görünür.
Tüm görevleri tamamladıktan sonra Değişiklikleri Kaydet düğmesine tıklayın.
WordPress Kontrol Paneli ekranına geri dönebilir ve oradaki değişiklikleri kontrol edebilirsiniz.
Artık müşterileriniz WordPress Panolarına giriş yaptıklarında, en üstte özel panonuzu görecekler. Diğer pano widget'ları hala oradadır - sadece ekranın aşağısına itilirler.
Adım 5: Tekrarlayın (Gerekirse)
Farklı kullanıcı rolü için ayrı Hoş Geldiniz Paneli tasarlamak istiyorsanız, geri dönün ve adım 1 ila adım 4'ü tekrarlayın. Bu şekilde, istediğiniz her kullanıcı rolü için yalıtılmış bir pano oluşturabilir ve atayabilirsiniz.
Tüm yapmanız gerekenler:
- Yeni bir Elementor şablonu ekleyin
- Alternatif pano düzeninizi tasarlayın
- Bu panoyu başka bir kullanıcı rolüne atayın
- Değişiklikleri kaydedin ve yayınlayın
Tebrikler! özel WordPress Kontrol Panelinizi başarıyla oluşturdunuz ve görüntülediniz.
Tasarım Becerinizi Mutlu Eklentilerle Yükseltin

Bu güçlü uzantı, hayal gücünüzü yükseklere uçmasına ve sitenizi bir sonraki seviyeye taşımasına olanak tanır. Gelişmiş işlevselliğe sahip güzel ve profesyonel bir kişisel veya ticari web sitesi oluşturabilirsiniz.
HappyAddons, Elementor destekli web sitenize ekstra özellikler ekleyecektir. Bu özenle hazırlanmış widget'lar iyi tasarlanmış, esnek ve her türlü web sitesi tasarımıyla uyumludur.
Etkileyici ve güçlü "Happy Effect" eklentisi, tasarımınıza tek bir satır kodu yazmadan yüksek kaliteli hareket efekti ve animasyon eklemenizi sağlar. Şimdi, hayal edebileceğiniz her şeyi yaratabilirsiniz.
Elementor ve Happy eklentilerinin en iyi kombinasyonu ile son derece işlevsel bir medya dosyası oluşturabilirsiniz. Nesneleri daha önce hiç görülmemiş şekilde x ekseni, y ekseni ve z ekseninde canlandırabilir ve döndürebilirsiniz ve web sitelerinizin diğerlerinden öne çıkmasına yardımcı olacak güzel efektler getirir.
Özel WordPress Kontrol Panelinde Son Karar
WordPress ve Elementor, muazzam sağlamlıkları ve özelleştirme seçenekleriyle bilinir. Burada hiçbir şey somut değil, size ve işinize uyan her şeyi değiştirebilir ve şekillendirebilirsiniz.
Bu süreklilikte, kişisel değerlendirmeniz veya müşterinizin kolay gezinmesi için arka uç WordPress Dashboard'un görünümünü bile değiştirebilirsiniz. Bir geliştirici olarak, WordPress varsayılan panosu size tanıdık gelebilir, ancak müşterileriniz onu çalıştırmakta zorluk çekebilir.
Endişelenecek bir şey yok! Artık sitenizin arka ucunu yönetebilir ve marka değerinizi ve müşteri memnuniyetini değerlendirmek için WordPress'te özel bir pano oluşturabilirsiniz.
