Özel WordPress Eklentisi Nasıl Oluşturulur
Yayınlanan: 2022-02-24Özel bir WordPress eklentisi oluşturmanın yollarını mı arıyorsunuz? Bu eğitimde, WooCommerce ürün sayfalarından bazı öğeleri kaldırmanıza izin verecek bir WP eklentisini sıfırdan nasıl oluşturacağınızı göstereceğiz.
İşleme geçmeden önce, neden özel bir WordPress eklentisi oluşturmanız gerekebileceğine bir göz atalım.
WordPress'te Neden Özel Eklenti Oluşturmalısınız?
WordPress'te çok sayıda ücretsiz ve ücretli eklenti olduğunu hepimiz biliyoruz. Hepsi, web sitenizin işlevselliğini artırmak için çeşitli özelliklerle geliştirilmiştir. Ancak, eklentinin bazı özellikleri web siteniz için gereksiz olabilir ve çerçeveniz için ek bir ağırlık görevi görebilir.
Bazen tek ihtiyacınız olan çok özel bir özelliğe sahip bir araçtır. Ancak bazı eklentiler, ek özelliklerle o kadar aşırı yüklenmiştir ki, onları tam potansiyelleriyle kullanamazsınız. Bu durumlarda, kendinize ait özel bir WordPress eklentisi oluşturabilirsiniz.
Örneğin, özel bir eklenti kullanarak ürün sayfanızdaki veya diğer WooCommerce sayfalarındaki öğeleri kaldırmak istediğinizi varsayalım. Çoğu eklenti, öğeleri kaldırmak dışında size bazı ek özellikler sağlayacaktır. Bu, eklenti boyutunun yanı sıra web sitenizin performansını da engelleyebilecek web sitesi depolama alanını artıracaktır.
Elbette, öğeleri kaldırmak için CSS komut dosyası veya WooCommerce kancalarını da kullanabilirsiniz. Ancak WordPress temanızı uygun yürütmeler olmadan güncellerseniz, web sitenize bazı sorunlar getirebilirler. Ancak özel bir eklenti oluşturursanız, değişikliklerin hiçbir koşulda web sitenizi engelleme olasılığı daha düşüktür.
Özel WordPress Eklentisi Nasıl Oluşturulur?
Özel bir WordPress eklentisi oluşturma sürecinin tamamı düşündüğünüzden oldukça kolaydır. Ancak, özel bir eklenti oluşturmadan önce aklımızda tutmamız gereken birkaç şeyle başlayalım.
1. Başlamaya hazırlanmak
Özel bir WordPress eklentisi oluşturmak için karşılamanız gereken bir takım gereksinimler vardır. Bunlar:
- Localhost sunucusunda WordPress kurulumu
Canlı bir sunucuda bir eklenti geliştirebilseniz de, web sitesi çevrimiçiyken bunu yapmak çok kötü bir uygulamadır. Web sitesinde gereksiz değişiklikler yaparsanız, bazı ciddi sorunlar yaşayabilirsiniz. Bunları önlemek için, henüz yoksa özel bir WordPress eklentisi oluşturmak için bir yerel ana bilgisayar test ortamı kurmanız gerekecek.
- Bir kod düzenleyici kullanın
WordPress, eklentileriniz için kod eklemek ve değiştirmek için yerleşik bir eklenti düzenleyiciyle birlikte gelir. Özel bir WordPress oluşturmak için de onunla çalışabilirsiniz. Ancak Sublime Text, Visual Studio Code veya benzer düzenleyiciler gibi bir kod düzenleyici (IDE) kullanmanızı öneririz.
Özel bir eklenti oluşturmak için gereken birden fazla araç ve özelliğe sahiptirler. Bu nedenle, WP kod düzenleyicisini kullanmaktan çok daha iyi olacağından, bir IDE ile çalışmak çok daha rahattır.
- Bazı temel WP geliştirme bilgileri.
Özel bir WordPress eklentisi oluşturmak için WP kancalarını, PHP işlevlerini kullanacağız ve kendi işlevlerimizi tanımlayacağız. Bu nedenle, yalnızca temel WordPress geliştirme bilgisine sahipseniz bu eğitime devam etmenizi öneririz. Aksi takdirde, kendi başınıza özel bir eklenti geliştirmeniz çok zor olabilir.
Bunlar, özel bir eklenti oluşturmak için ihtiyaç duyduğunuz temel gereksinimlerden ve kaynaklardan bazılarıdır. Eğiticiye geçmeden önce tüm bu gereksinimlerin karşılandığından emin olun.
2. Özel WordPress Eklentisi için Ana Dosyayı Oluşturun
Özel bir WordPress eklentisi oluşturmanın ilk adımı, eklentinin ana dosyasını oluşturmaktır. Aslında, bir eklenti oluşturmak için yalnızca tek bir ana dosya gerekir. Eklenti adıyla birlikte yorumlanmış bir bloğu olmalıdır.
Bu, WP tarafından gerekli olan tek değerdir, böylece bunun bir eklenti olduğunu anlayabilir. Ancak, iyi uygulamaları takip etmek ve sorunlardan kaçınmak için buraya başka bilgiler girmemiz gerekiyor.

Öyleyse üzerinde çalışmaya başlayalım ve bu dosyayı oluşturalım.
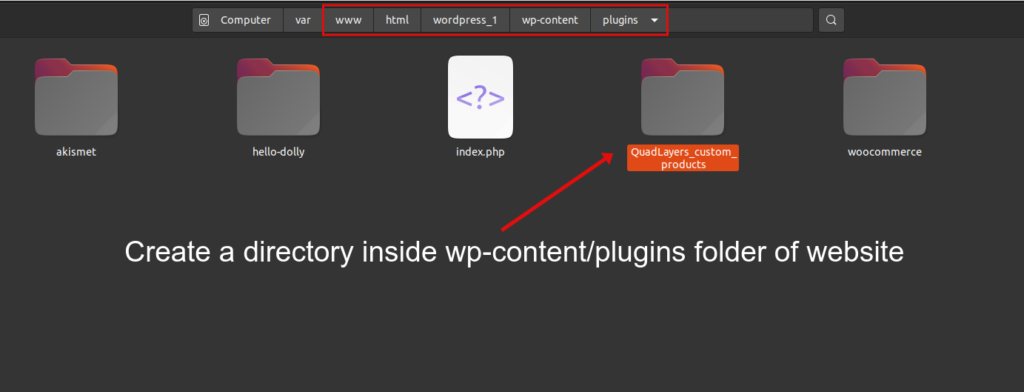
localhost ortak klasörünüzü açın ve üzerinde çalışacağınız WP kurulumuna gidin. Ardından, “ wp-content/plugins ” klasörüne gidin ve orada kurulu tüm eklentileri göreceksiniz.
Buraya yeni özel eklenti dosyamızı ekleyeceğiz.
WP kurulumunuzun wp-content/plugins klasörü altında yeni bir klasör oluşturun. Kolay anlaşılması için bu eğitimde eklentiye QuadLayers_custom_products adını verdik.

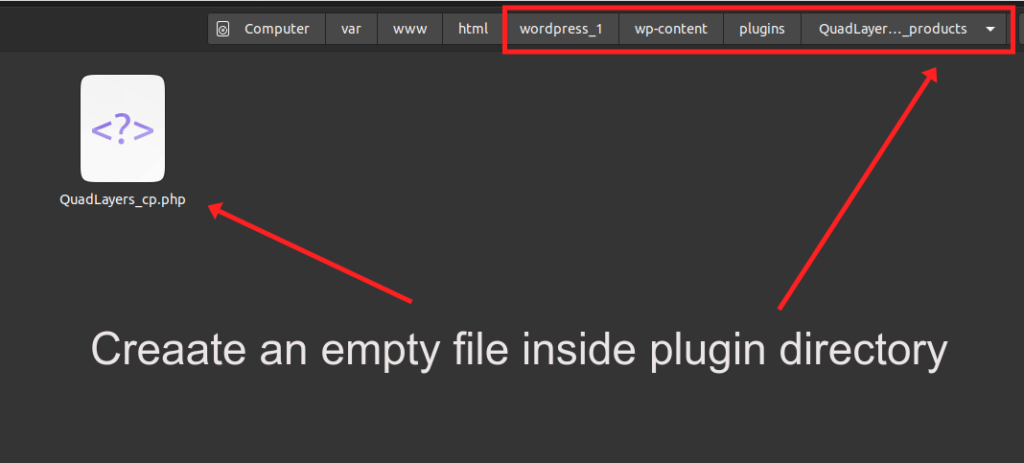
Bu klasörün içinde tüm eklenti dosyalarınız bulunacaktır. O halde şimdi oluşturduğumuz klasörün içine ana dosyamızı oluşturalım. .php dosya formatında olmalıdır

QuadLayers_cp.php adını verdiğimiz bu ana dosya, her şeyin başladığı yer. Eklentinin kapısıdır. Dosyayı oluşturmak için kod düzenleyiciyi kullanabilirsiniz, ancak dosyanın PHP uzantısına sahip olduğundan ve bir PHP dosyası olarak düzgün biçimde biçimlendirildiğinden emin olun.
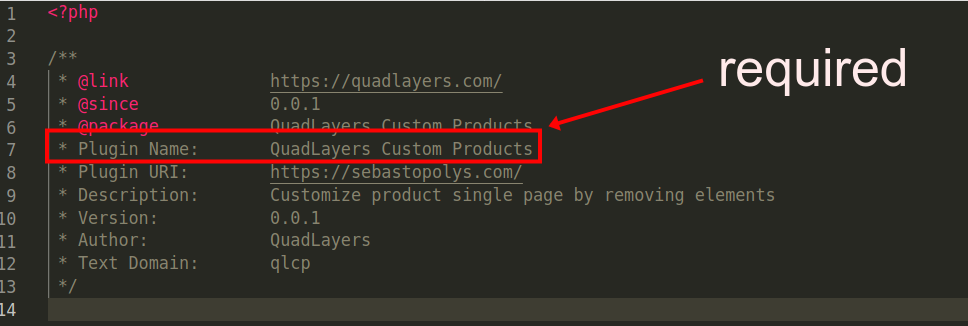
Bu kodu kopyalayıp dosyaya yapıştırın:
<?php
/**
* @link https://quadlayers.com/
* @0.0.1'den beri
* @package QuadLayers Özel Ürünleri
* Eklenti Adı: QuadLayers Özel Ürünler
* Eklenti URI'si: https://quadlayers.com/
* Açıklama: Öğeleri kaldırarak ürün tek sayfasını özelleştirin
* Sürüm: 0.0.1
* Yazar: QuadLayers
* Metin Alanı: qlcp
*/
if(!defined('KESİNLİKLE')){die('-1');}
fonksiyon başlat(){
if(is_admin()==true){
plugin_dir_path( __FILE__ ).'includes/Backend/QuadLayers-backend-init.php';
}
plugin_dir_path( __FILE__ ).'includes/Frontend/QuadLayers-frontend-init.php';
}
function runit(){
add_action('init','başlat');
}
runit();
Gördüğünüz gibi, buradan iki dosya daha çağırıyoruz: QuadLayers-frontend-init.php ve QuadLayers-backend-init.php . Açıkçası, biri ön uçta, diğeri ise arka uçta çalışacak. Dosya adlarından açıkça çıkarabilirsiniz.
Bunların dışında, is_admin() işleviyle bir koşullu kullandığımız için arka uç dosyasının yalnızca arka uçta çalışmasını sağlayabiliriz. Bu, yalnızca yönetici WP yönetici panosundayken tetikleneceği anlamına gelir.
Şu anda web sitenizde bazı hatalar olacak çünkü hem ön uç hem de arka uç dosyaları henüz mevcut değil. Öyleyse devam edelim ve onları yaratalım.
Eklenti dizini içinde includes adlı yeni bir klasör oluşturun. Ardından içine iki klasör daha ekleyin: backend ve frontend .
Yanlış yol hatalarından kurtulmak için, her biri bu klasörlerin her birinin içinde olmak üzere iki boş dosya oluşturun: Backend klasöründe QuadLayers-backend-init.php ve frontend klasöründe QuadLayers-frontend-init.php .
Bu bizim son eklenti dosya yapımız olacaktır:
QuadLayers_custom_products
__QuadLayers_cp.php
__içerir
__Arka uç
__QuadLayers-backend-init.php
__Ön
__QuadLayers-frontend-init.php3. Arka Uç Seçenekleri
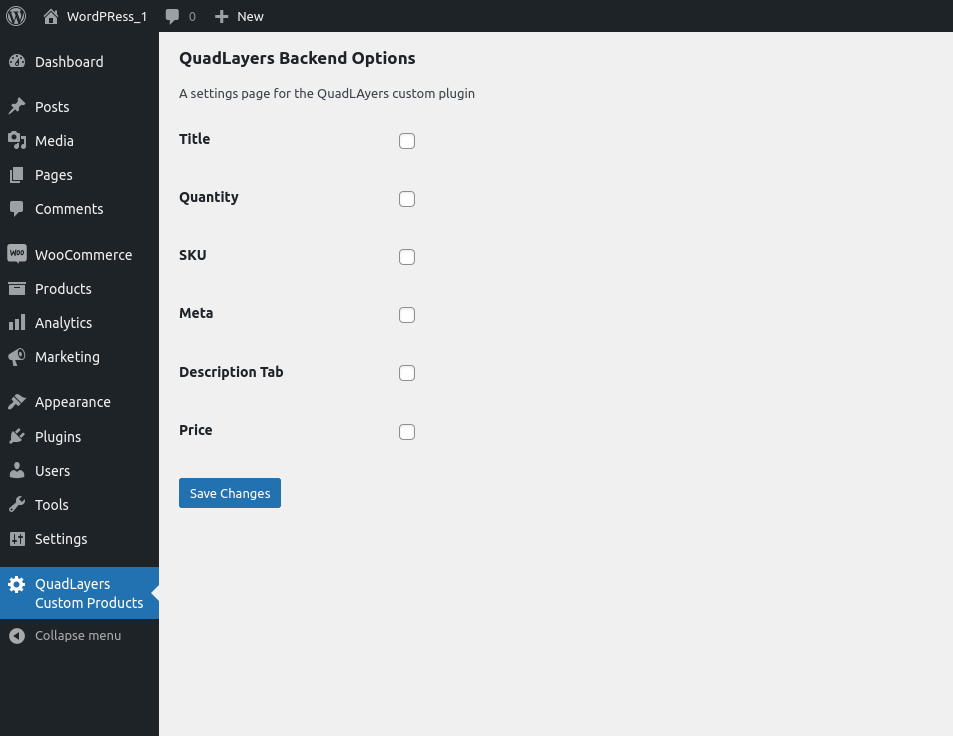
Ana dosyayı ekledikten sonra eklentinin arka uç seçeneklerini eklemeye başlayabiliriz. Burada, WP yönetici panosunda bir eklenti menüsü sekmesi oluşturacağız. Bu, kullanıcıların ön uçtaki öğeleri gizlemek veya görüntülemek için bazı seçenekleri seçmesine olanak tanır.
Bu gösteri için WP tarafından sağlanan ayarlar API'sini kullanacağız. Bunu henüz anlamadıysanız endişelenmeyin çünkü öğrenmesi o kadar da zor değil ve bununla ilgili birçok belge var.
Bununla ilgili daha fazla bilgi edinmek istiyorsanız, burada WP Ayarları API'si için eksiksiz bir kılavuz bulunmaktadır.
Şimdilik, aşağıdaki kodu kopyalayıp QuadLayers-backend-init.php dosyasına yapıştırmanız yeterlidir.
<?php
add_action('admin_init', 'QuadLayers_display_options');
add_action('admin_menu', 'QuadLAyers_cp_AdminMenu');
function QuadLAyers_cp_AdminMenu(){
add_menu_page( __('QuadLayers Özel Ürünler', 'qlcp'), __('QuadLayers Özel Ürünler', 'qlcp'), 'manage_options', 'qlcp', 'QuadLayersOptionsPage');
}
function QuadLayersOptionsPage() {
?> <form action="options.php" method="post"> <?php
settings_fields('plugin_QL_Page');
do_settings_sections('plugin_QL_Page');
send_button();
</form><?php
}
function QuadLayers_display_options(){
register_setting('plugin_QL_Page', 'qlcp_options', 'callbackValidation');
add_settings_section(
'QuadLayers_pluginPage_section',
__('QuadLayers Arka Uç Seçenekleri', 'qlcp'),
'QuadLayersSettingsSectionCallback',
'plugin_QL_Page'
);
add_settings_field(
'QuadLayers_checkbox_field_1',
esc_attr__('Başlık', 'qlcp'),
'QuadLayersCheckboxRender_1',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_2',
esc_attr__('Miktar', 'qlcp'),
'QuadLayersCheckboxRender_2',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_3',
esc_attr__('SKU', 'qlcp'),
'QuadLayersCheckboxRender_3',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_4',
esc_attr__('Meta', 'qlcp'),
'QuadLayersCheckboxRender_4',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_5',
esc_attr__('Açıklama Sekmesi', 'qlcp'),
'QuadLayersCheckboxRender_5',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
add_settings_field(
'QuadLayers_checkbox_field_6',
esc_attr__('Fiyat', 'qlcp'),
'QuadLayersCheckboxRender_6',
'plugin_QL_Page',
'QuadLayers_pluginPage_section'
);
}
function QuadLayersSettingsSectionCallback(){
echo wp_kses_post('QuadLAyers özel eklentisi için bir ayar sayfası');
}
function QuadLayersCheckboxRender_1(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_1]" type="onay kutusu" />
kontrol edildi <?php } ?>değer = "1">
}
function QuadLayersCheckboxRender_2(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_2]" type="onay kutusu" />
kontrol edildi <?php } ?>değer = "1">
}
function QuadLayersCheckboxRender_3(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_3]" type="checkbox" />
kontrol edildi <?php } ?>değer = "1">
}
function QuadLayersCheckboxRender_4(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_4]" type="onay kutusu" />
kontrol edildi <?php } ?>değer = "1">
}
function QuadLayersCheckboxRender_5(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_5]" type="onay kutusu" />
kontrol edildi <?php } ?>değer = "1">
}
function QuadLayersCheckboxRender_6(){
$options = get_option('qlcp_options');
?>
<input name="qlcp_options[QuadLayers_checkbox_field_6]" type="onay kutusu" />
kontrol edildi <?php } ?>değer = "1">
}
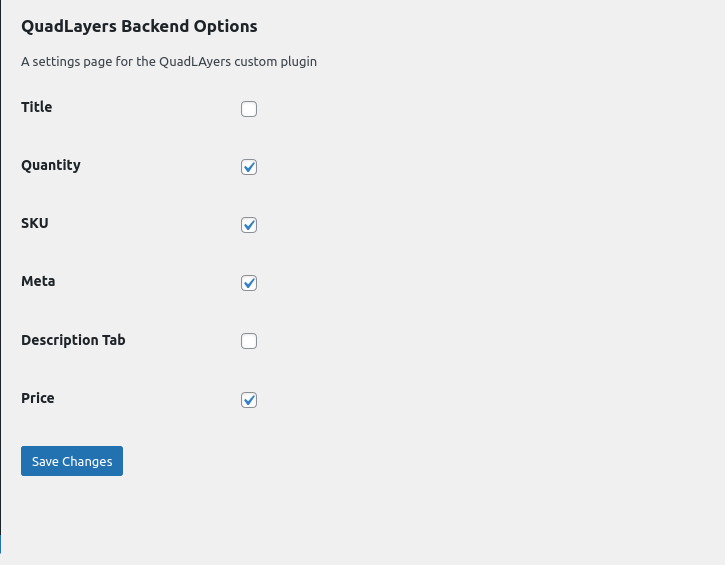
Şimdi, arka uç ekranını yeniden yükleyin veya eklentinizi etkinleştirin; pano menüsü kenar çubuğunda yeni bir sekme göreceksiniz.


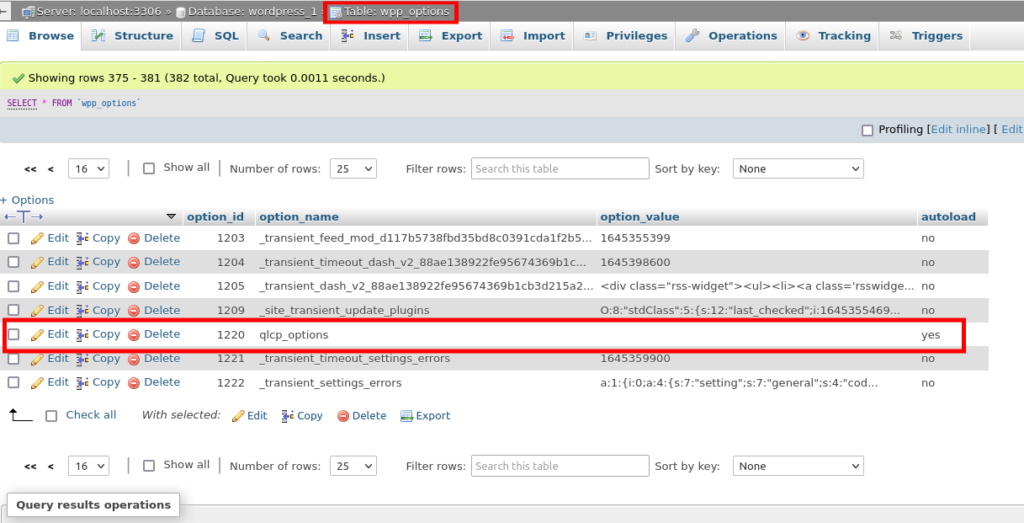
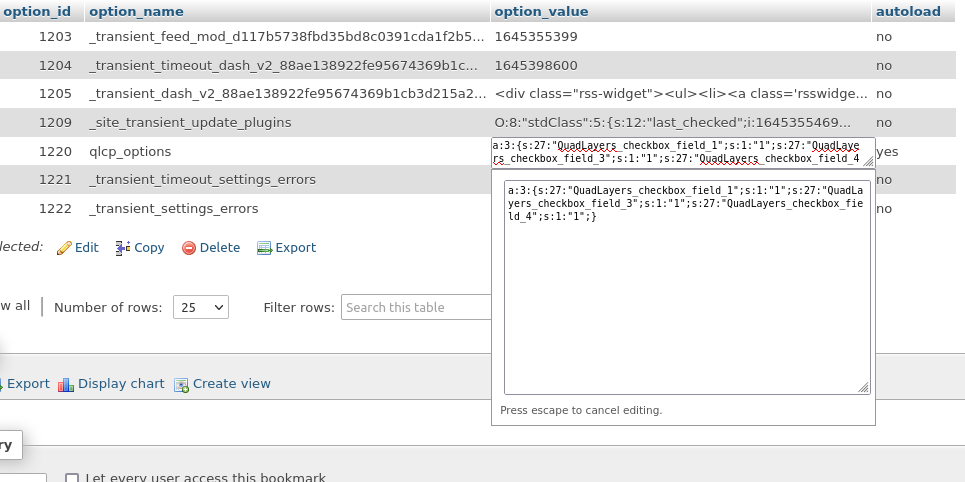
WP settings API, wp_options veritabanı tablosunda tüm bu seçeneklere sahip bir dizi depolayacaktır. PHPMyAdmin'i localhost'unuzda açıp masada arayarak kontrol edebilirsiniz.
Bu yeni oluşturulan veri olduğundan, tablonun sonunda bulunmalıdır.

Tabii ki, yukarıdaki ekran görüntüsündeki veritabanında qlcp_options dizisi boş. Bunun nedeni, şu anda tüm onay kutularının işaretlenmemiş olmasıdır. Bazılarını kontrol etmeyi deneyebilir ve WP settings API'nin verileri nasıl sakladığını görmek için PHPMyAdmin'e geri dönebilirsiniz.

Artık options dizisini veritabanında saklayabileceğimize göre, bu seçenekleri alıp ön uçta kullanmamız gerekiyor. Bu seçenekler, kullanıcıların web sitenizin çeşitli öğelerini gizlemesine veya göstermesine olanak tanır.
4. Ön Uç Seçenekleri
Ön uç seçeneklerini eklemek için aşağıdaki kodu kopyalayıp QuadLayers-frontend-init.php dosyasına yapıştırmanız yeterlidir.
Bu, arka uç dosyası tarafından bir dizide depolanan veritabanındaki verileri alacaktır.
Bundan sonra, seçenekler dizisinde hangi seçeneklerin doğru olduğuna bağlı olarak ürün sayfasının belirli öğelerini gizleyecektir.
<?php
$options = get_option('qlcp_options');
if(!is_string($seçenekler)):
// Başlık
if(isset($options['QuadLayers_checkbox_field_1'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 );
}
// Miktar
if(isset($options['QuadLayers_checkbox_field_2'])){
add_filter('woocommerce_is_sold_individual',
işlev ( $dönüş, $ürün ) {
true döndür;
}, 10, 2
);
}
// SKU
if(isset($options['QuadLayers_checkbox_field_3'])){
add_filter('wc_product_sku_enabled',
işlev ( $ etkin ) {
$etkin döndür;
}
);
}
// Meta
if(isset($options['QuadLayers_checkbox_field_4'])){
remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 );
}
// Açıklama Sekmesi
if(isset($options['QuadLayers_checkbox_field_5'])){
add_filter('woocommerce_product_tabs',
fonksiyon ( $sekmeler ) {
unset( $tabs['açıklama']);
$sekmelerini döndür;
}, 11
);
}
// Fiyat
if(isset($options['QuadLayers_checkbox_field_6'])){
add_filter('woocommerce_get_price_html',
işlev ($fiyat){
dönüş ;
}
);
}
endif;
Tüm kodu bir if(is_string($options)) koşullu içine alıyoruz. Bu nedenle, işaretli onay kutuları olup olmadığını kontrol edebiliriz, bu durumda veritabanı değeri bir dize olacaktır. O zaman, bu kodu hiç çalıştırmamıza gerek yok.
Ayrıca, anonim işlevler kullandığımızı unutmayın. Adlandırılmış işlevlerle tamamen aynı şekilde çalışır. Ancak, yeni başlayanlara yönelik bu rehber için daha kısa bir kod oluşturduk.
Bu nedenle, veritabanında depolanan bazı değerler varsa, bu kodun işlevlerinin her biri, mevcut veritabanı dizisinin belirli dizinine bağlı olarak belirli bir öğeyi kaldıracaktır.
Yeni başlayan biri olarak sizin için veritabanıyla nasıl etkileşim kurduğumuzu anlamanız önemlidir. İki dosyamız onunla etkileşime giriyor, ancak bu dosyalar aralarında hiçbir şekilde bağlı değil. Hatta bir dosyayı kaldırabilirsiniz ve diğeri çalışmaya devam edecektir çünkü veritabanı hala gerekli değerlere sahip olacaktır.
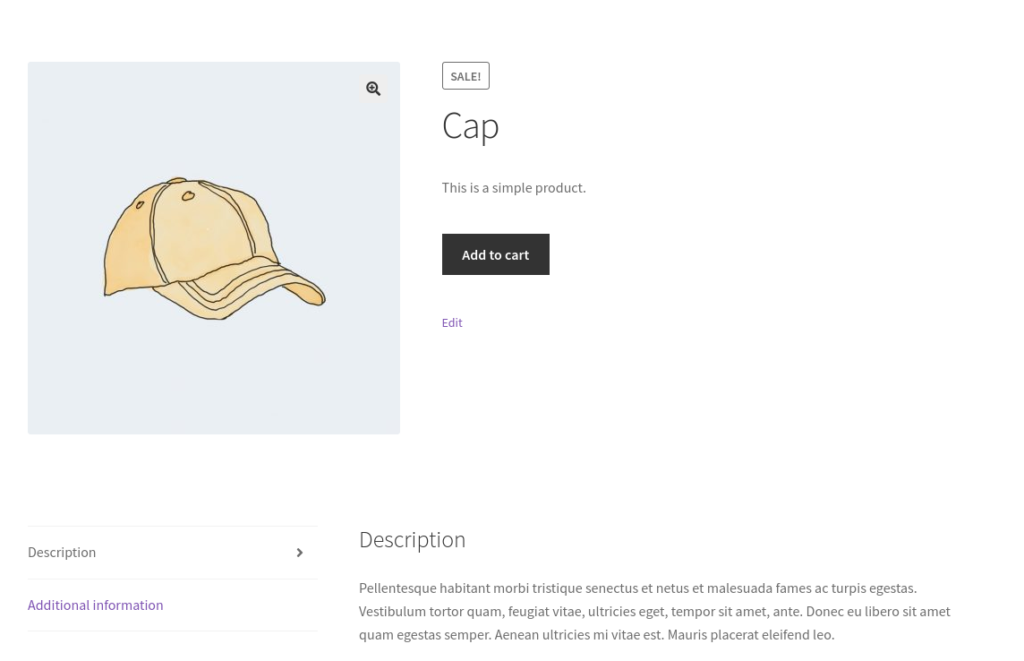
Ve hepsi bu. Bu noktada, ürün sayfasında hangi öğelerin gizleneceğini veya görüntüleneceğini seçmek için özel bir WordPress eklentisi oluşturabilmelisiniz.
arka uç

Başlangıç aşaması

Çözüm
Bu, özel bir WordPress eklentisinin nasıl oluşturulacağına ilişkin kılavuzumuzdur. Web siteniz için çok özel özelliklere sahip olmak istiyorsanız ve sitenizi özel WP eklentilerinin ezici özellikleriyle karıştırmak istemiyorsanız, özel eklentiler çok yararlıdır.
Özetlemek gerekirse, özel bir eklenti oluşturmanın ana adımları şunlardır:
- Ana Eklenti Dosyasını Oluşturun
- Arka Uç Seçenekleri Ekle
- Ön Uç Seçenekleri Ekle
Ana eklenti dosyasının kendisi, özel eklenti için arka uç ve ön uç dosyalarını içermelidir. Ardından, eklentinin arka uç seçeneklerini ve ardından ön uç seçeneklerini ekleyebilirsiniz. Ürün sayfasının öğelerini gizlemek için özel bir eklenti oluşturduk. Ancak, ihtiyacınız olan belirli özelliklere sahip eklentiyi oluşturmak için bu dosyaları daha fazla değiştirebilirsiniz.
Bununla birlikte, yine de özel bir eklenti kullanmak istiyorsanız, bunu da yapabilirsiniz. Ancak ücretli bir eklenti olması durumunda, eklentiyi manuel olarak yüklemeniz gerekir. Ödeme sayfası gibi diğer sayfalardaki öğeleri gizlemek için WooCommerce Direct Checkout ve WooCommerce Checkout Manager gibi eklentileri bile kullanabilirsiniz.
Bu arada, ilginizi çekebilecek diğer yayınlarımızdan bazıları:
- En İyi WooCommerce Ödeme Eklentileri
- WooCommerce Doğrudan Ödeme Bağlantısı Nasıl Oluşturulur
- WooCommerce Siparişlerini Otomatik Tamamlamak için En İyi Eklentiler
WooCommerce'de artık herhangi bir sorun yaşamadan özel bir eklenti geliştirebileceğinizi umuyoruz. Lütfen deneyimlerinizi yorumlarda bizimle paylaşın.
