Brizy'de Dinamik İlerleme Çubuğu Nasıl Oluşturulur
Yayınlanan: 2022-07-29Bazen verileri bir grafik tasarımda göstermeniz gerekir. Peki, ilerleme çubuğu çözüm olabilir. Genellikle ilerleme çubuğu, indirme/yükleme dosya aktarımı, disk belleği, işlemci, kurulum vb. gibi genişletilmiş bir bilgisayar işleminin ilerlemesini görselleştirmek için kullanılır. Bugün, bir ilerleme çubuğu yalnızca bir bilgisayar işlemini göstermek için değildir. Yaratıcılığınızla, web sitenize uygulayabileceğiniz birçok şey için ilerleme çubuğu kullanılabilir.
Aşağıdaki web sitesindeki ilerleme çubuğunun kullanımları aşağıdadır:
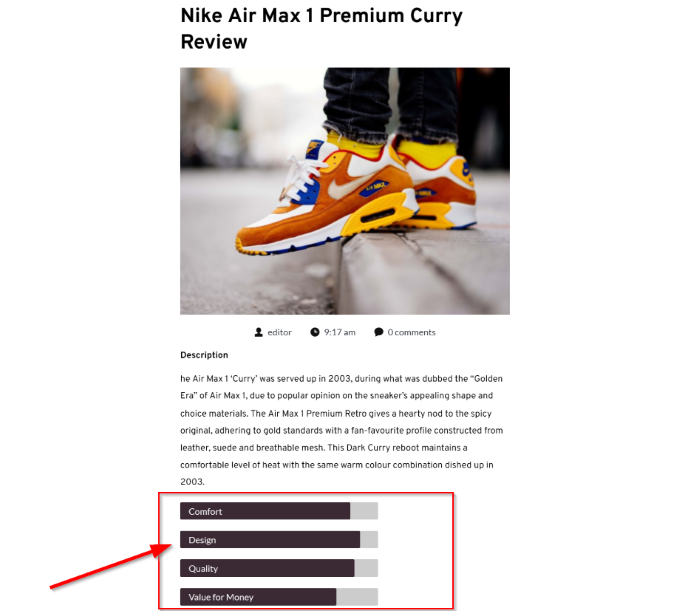
- İncelemeler
- Verilerin Tablolanması
- İyileştirmelerin Göstergesi
- Proje İlerleme Göstergesi
- Vb.
Brizy ile çok kolay bir şekilde bir ilerleme çubuğu oluşturabilirsiniz. Özel alan verilerini görüntüleme özelliğiyle, ilerleme çubuğu da dahil olmak üzere içeriğinize dinamik olarak özel öğeler ekleyebilirsiniz. Bu makale size Brizy'de dinamik bir ilerleme çubuğunun nasıl oluşturulacağını gösterecektir.

Brizy'de Dinamik İlerleme Çubuğu Nasıl Oluşturulur
1. Adım: Özel Alanları Oluşturun
İlk olarak, özel alanlar oluşturmalı ve alan türünü bir sayıya ayarlamalısınız. Varsayılan olarak, WordPress'in özel bir alan özelliği yoktur. Bu nedenle, önce indirip yüklemeniz gerekir. WordPress dizininde birçok WordPress özel alan eklentisi vardır. Bu eğitimde, özel alan WordPress eklentimiz olarak ACF kullanıyoruz. ACF'den hoşlanmıyorsanız, Pod'ları veya sayı alanını destekleyen diğer ACF alternatiflerini kullanabilirsiniz.

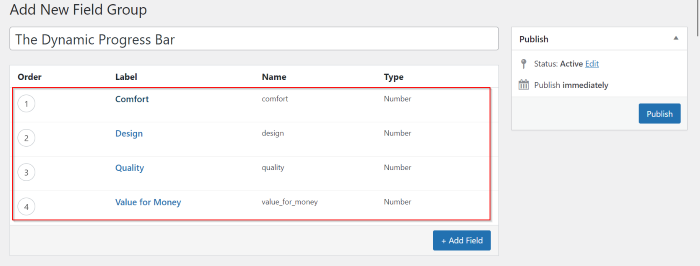
ACF eklentisini WordPress'inize indirip yükledikten sonra, WordPress kontrol panelinizde yeni bir özel alan grubu oluşturmak için Özel Alanlar -> Yeni Ekle'ye gidin. Özel alan grubunuza bir ad verin ve yeni bir alan eklemek için Alan Ekle düğmesini tıklayın.

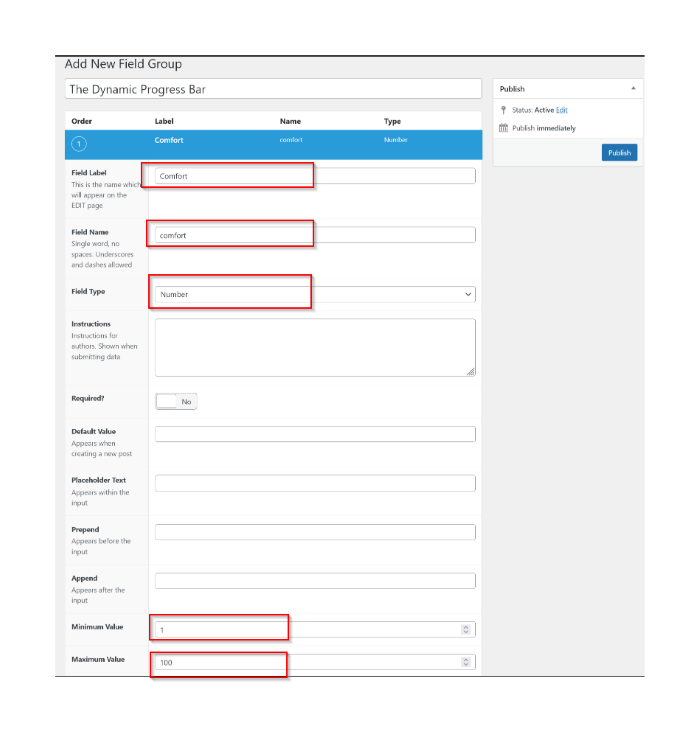
Ardından, Alan Etiketi ve Alan Adı alanlarında alan etiketini ve alan adını ayarlayabilirsiniz. Alan Türü alanında Sayı olarak ayarlayın ve ardından Minimum Değer ve Maksimum Değer alanlarında minimum değeri ve maksimum değeri ayarlayabilirsiniz. Bu örnekte, minimum değeri 1 ve maksimum değeri 100 olarak ayarladık.

Daha fazla alan eklemek için Alan Ekle düğmesini tıklayın ve yukarıdaki adımları tekrarlayın. Bu örnek, spor ayakkabı incelemesi için dinamik bir ilerleme çubuğu oluşturacaktır. Bu nedenle, spor ayakkabı reytingiyle ilgili bazı alanlar ekledik.

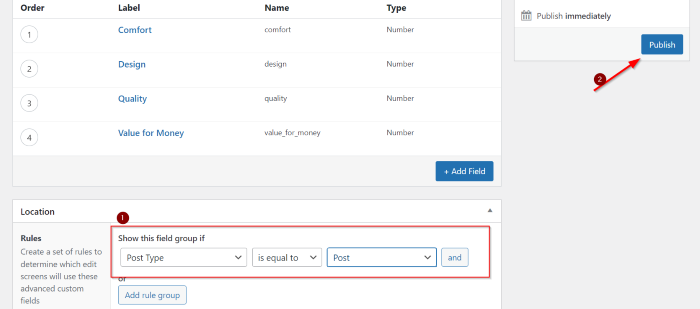
Özel alanları ekledikten sonra, özel alanlar grubunun nereye atanacağını belirlemek için Konum bölümüne gidin. Blog gönderilerine özel alanlar grubunun verilmesini istiyorsanız varsayılan kuralı kullanabilirsiniz. Özel alanlar grubunu yayınlamak için Yayınla düğmesini tıklayın.

2. Adım: Blog Gönderisi için Özel Şablonu Oluşturun
Özel şablon oluşturma özelliği Brizy'nin ücretsiz sürümünde mevcuttur, ancak Brizy'nizi pro sürüme yükseltmenizi öneririz, bu, öğeler panelindeki tüm öğelere erişmenizi sağlar. Brizy Pro ile özel şablonunuz en üst düzeye çıkarılabilir.
Tamam, özel alanlarınız hazır olduğunda, dinamik ilerleme çubuğuna eklemek istediğiniz makale türleri için özel şablonlar oluşturabilirsiniz. Halihazırda bir şablonunuz/ şablonlarınız varsa, doğrudan mevcut şablonunuza gidebilir ve onu düzenleyebilirsiniz. Bu eğitimde, mevcut şablonumuzu düzenleyeceğiz. Ancak, Brizy'de yeniyseniz ve özel bir şablon oluşturmayı öğrenmek istiyorsanız, "Brizy Kullanarak WordPress'te Özel Tekli Gönderi Şablonu Nasıl Oluşturulur" makalesini okuyabilirsiniz.

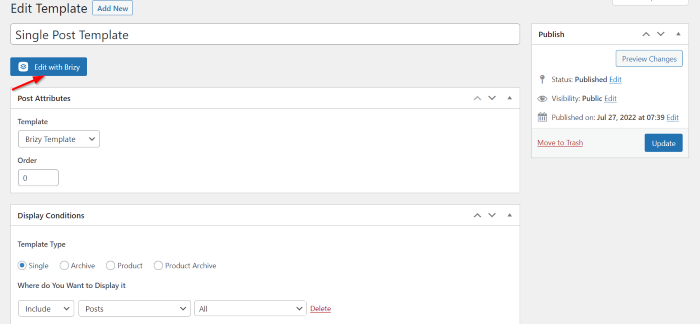
Mevcut şablonunuza gidin ve sizi Brizy düzenleyicisine getiren Brizy ile Düzenle düğmesini tıklayın.

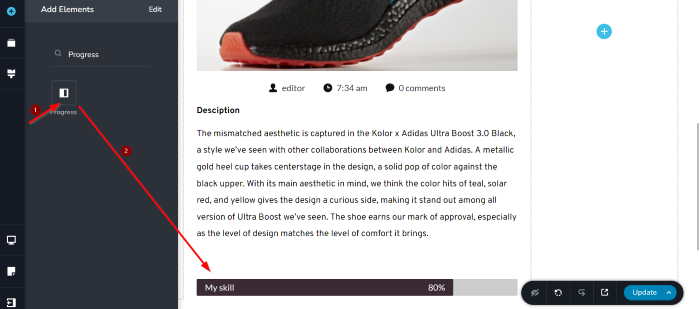
Pekala, ilerleme çubuğunu şablonunuza eklemenin zamanı geldi. Brizy düzenleyicinizde, öğeler panelinden İlerleme öğesini seçin ve ardından bunu tuval alanına sürükleyip bırakın. İlerleme öğesini istediğiniz yere yerleştirebilirsiniz. Bu örnekte İlerleme öğesini İçerik öğesinin altına yerleştireceğiz.

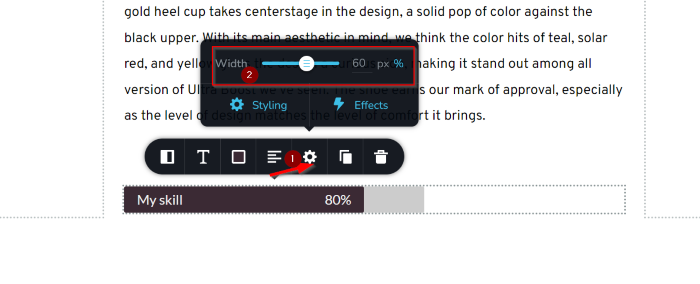
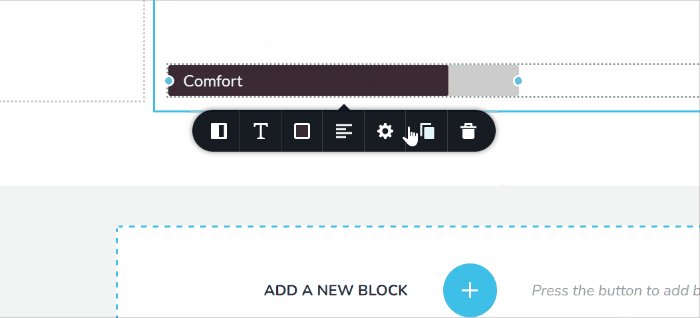
Ardından, ilerleme çubuğunu düzenleme ve stil oluşturma zamanı. İlk olarak, ilerleme çubuğunun genişliğini düzenlemek istiyoruz. İlerleme çubuğunun seçenekler araç çubuğunda Ayarlar'a gidin ve tıklayın. Bu örnekte, Genişliği %60 olarak ayarladık.

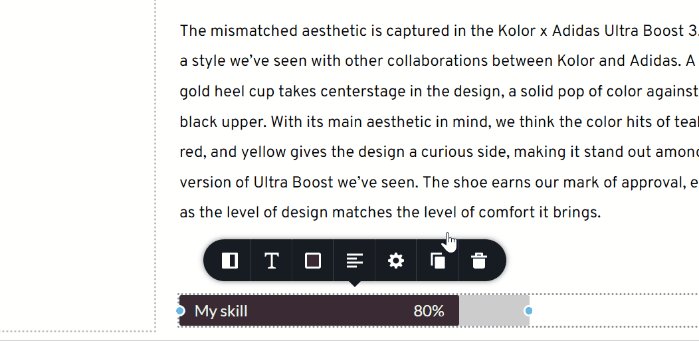
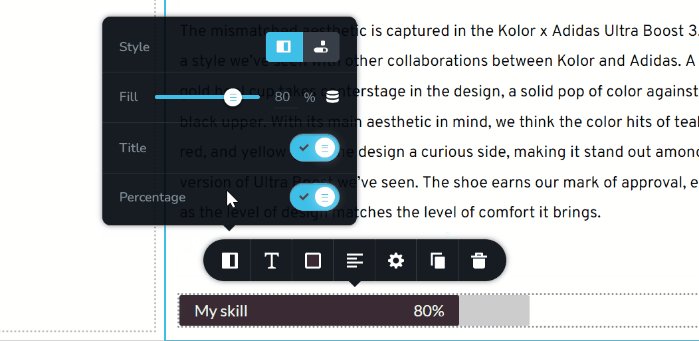
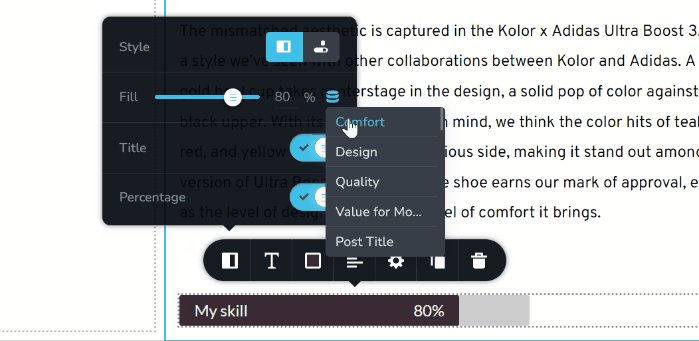
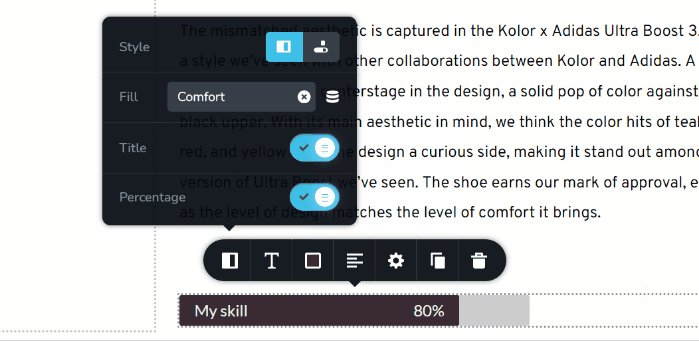
İlerleme çubuğunun genişliğini düzenledikten sonra, seçenekler araç çubuğunun en soluna gidin ve tıklayın. Burada yapabileceğiniz bazı ayarlar var. Stil, Dolgu, Başlık ve Yüzde vardır. Önce Doldurma ayarlarına gidin, hamburger simgesini tıklayın (GIF'ye bakın) ve az önce oluşturduğunuz özel alanlara bir alan etiketi atayın.

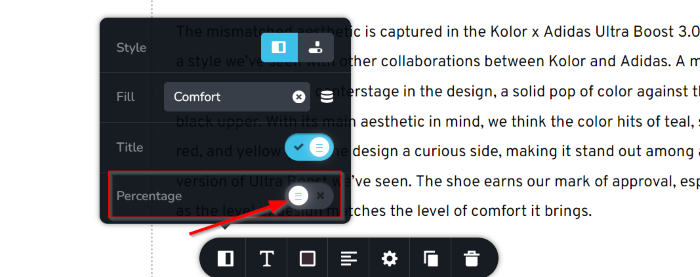
Bahsettiğimiz gibi spor ayakkabı incelemesi için dinamik bir ilerleme çubuğu oluşturacağız. Bu nedenle, Yüzde geçişini sola kaydırarak yüzde seçeneğini devre dışı bırakmak istiyoruz.

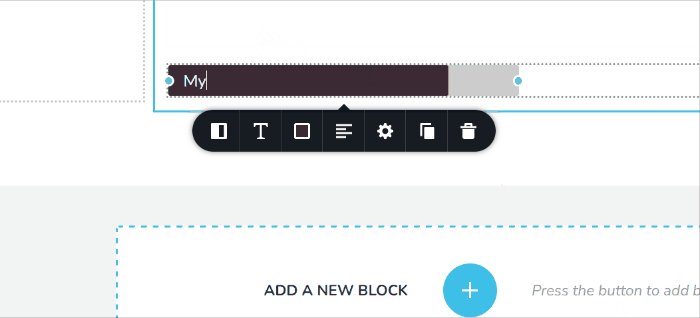
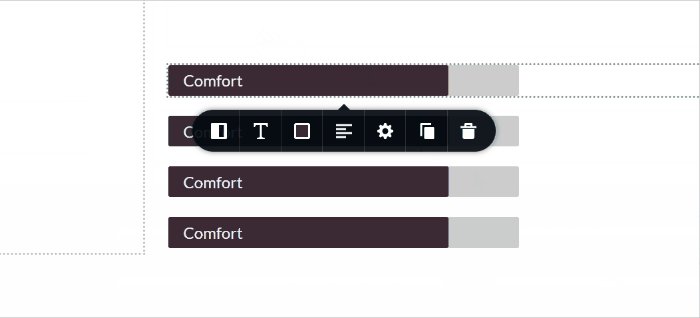
Ardından, Doldurma ayarlarında atadığınız alan etiketine göre ilerleme çubuğunun başlığını düzenleyin. Başlığı düzenledikten sonra, Çoğalt düğmesini tıklayarak ilerleme çubuğunu çoğaltabilirsiniz. Özel alanların dört alan etiketine sahip olduğumuz için ilerleme çubuğunu üç kez çoğaltıyoruz.

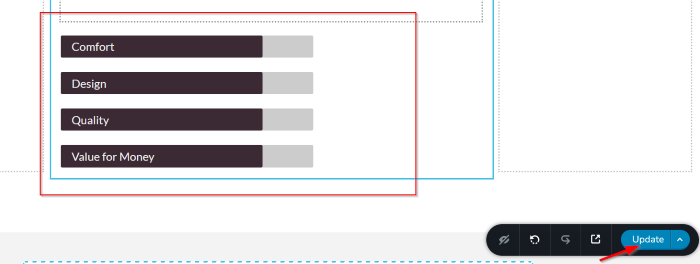
Şimdi, ilk ilerleme çubuğunda yaptığınız gibi diğer ilerleme çubuklarını düzenleyebilirsiniz (Doldurma ayarlarında bir alan etiketi atama ve ilerleme çubuğunun başlığını düzenleme). Bu ilerleme çubuklarını düzenledikten ve biçimlendirdikten sonra, Güncelle düğmesini tıklayarak tek gönderi şablonunuzu güncelleyin.

3. Adım: Yeni Bir Blog Gönderisi Oluşturun
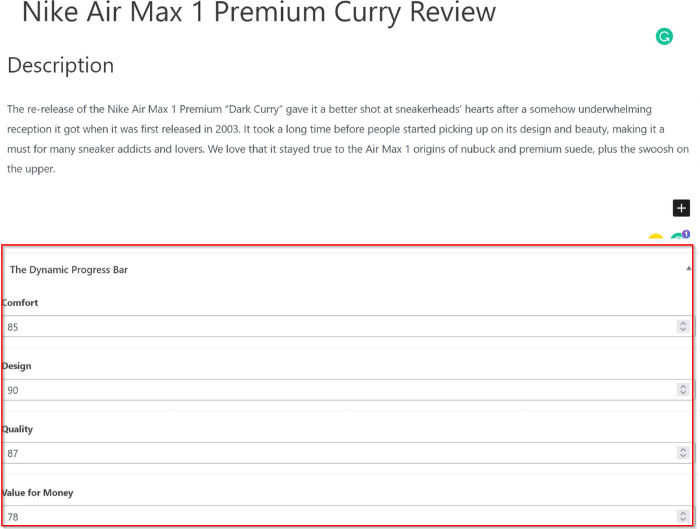
Pekala, her şey hazır olduğunda yeni bir blog yazısı oluşturabilirsiniz. Yukarıdaki birinci adımda oluşturduğunuz özel alanlara değerleri eklediğinizden emin olun. Verilen değerler, çubukların dolgularını ayarlamak için kullanılacaktır.

Son olarak, kategoriyi atandığı özel şablonun kategorisine göre ayarladığınızdan emin olun (2. adım).

Alt çizgi
Bu makale, Birizy'de dinamik bir ilerleme çubuğunun nasıl oluşturulacağını gösterir. Brizy, web siteleri, bloglar ve çevrimiçi mağazalar oluşturmak için en kolay araçlardan biridir. Brizy ve özel alanlar WordPress eklentisi arasındaki entegrasyon, sitemiz için dinamik bir ilerleme çubuğu oluşturmamızı mümkün kılar. İlerleme çubuğunun yanı sıra, değeri dinamik olarak ayarlama seçeneği sunan herhangi bir Brizy öğesine dinamik içerik ekleyebiliriz. Derecelendirme öğesi, dinamik bir yıldız derecelendirmesi oluşturmak için kullanabileceğiniz başka bir örnektir.
