Elementor ile Kolay Dijital İndirme Alternatifi Nasıl Oluşturulur
Yayınlanan: 2022-10-07WordPress ile satmak istediğiniz dijital ürünleriniz mi var? Aklınıza gelen bir eklenti Easy Digital Downloads (EDD) olabilir. Elementor ile kendi Easy Digital Downloads alternatifinizi oluşturabileceğinizi biliyor muydunuz? Bu yazıda size bunun nasıl yapılacağını göstereceğiz.
Ama önce, Easy Digital Downloads'ın ne olduğunu öğrenelim.
Easy Digital Downloads, WordPress sitenizi WooCommerce gibi bir e-ticaret web sitesine dönüştürmenize izin veren bir eklentidir. Aradaki fark, Easy Digital Downloads'ın dijital ürünler satmaya odaklanmış olmasıdır.
Genel olarak, Easy Digital Downloads'ın çalışma şekli oldukça basittir. İlk olarak, ödemeleri ayarlarsınız. Ardından, satmak istediğiniz ürünleri eklemeye başlayabilirsiniz. Yeni bir ürün eklerken ürün fiyatını ve dosya URL'sini ekleyebilirsiniz. Hem ürün fiyatı hem de dosya URL'si aslında özel alanlardır ACF, Pods ve JetEngine gibi eklentileri kullanarak kendinizi oluşturabilirsiniz.
Element Pro, bildiğiniz gibi, özel alan verilerini görüntüleme yeteneğine sahiptir. Tema Oluşturucu özelliğiyle birlikte, özel bir gönderi türü ve özel alanlar oluşturarak bir DIY Kolay Dijital İndirme alternatifleri oluşturabilir, ardından özel gönderi türü için özel bir şablon oluşturabilirsiniz.
Ödeme ne olacak?
PayPal Düğmesi veya Şerit Düğmesi widget'ını (veya her ikisini de) kullanabilirsiniz. PayPal Düğmesi ve Şerit Düğmesi, Elementor Pro'da bulunan yerel widget'lardır.
Elementor ile Kolay Dijital İndirmeler Oluşturma Adımları
Öncelikle Elementor Free'de Theme Builder özelliği bulunmadığından Elementor Pro ile yalnızca aşağıdaki adımları uygulayabileceğinizin altını çizmek isteriz. Ayrıca, ödeme widget'ları (PayPal Düğmesi ve Şerit Düğmesi) Elementor Free'de mevcut değildir ( Okuyun: Elementor Free vs Pro).
1. Adım: Özel Bir Gönderi Türü Oluşturun
Yapmanız gereken ilk şey, özel gönderi türünü (CPT) oluşturmaktır. Bireysel dijital ürünleri barındırmak için bu CPT'ye ihtiyacınız var. Özel gönderi türünü oluşturmak için CPT UI eklentisini kullanabilirsiniz. Ücretsiz bir eklentidir, böylece ekstra bütçe harcamanıza gerek kalmaz.
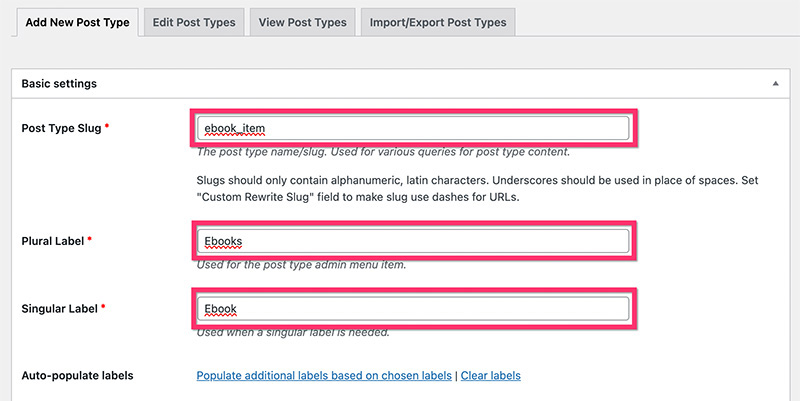
CPT UI eklentisini kurup etkinleştirdikten sonra, WordPress kontrol panelinizde CPT UI -> Gönderi Türlerini Ekle/Düzenle'ye gidin. Yeni Yazı Tipi Ekle sekmesinin altındaki Temel Ayarlar bloğunda, yazı bilgisi, çoğul etiket ve tekil etiket gibi gerekli ayarları ekleyin.

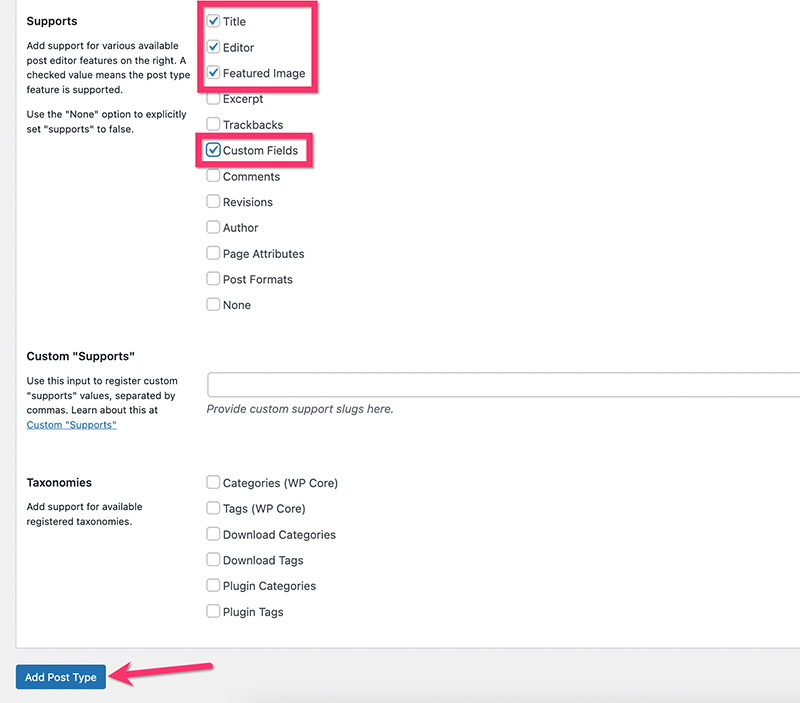
Özel gönderi türünüz için ek etiketler ayarlamak istiyorsanız, Ek etiketler bloğunu açabilirsiniz. Ardından, bazı ek ayarlar yapmak için Ayarlar bloğuna gidin. Destekler bölümünde, aşağıdaki bileşenleri etkinleştirdiğinizden emin olun ve Gönderi Türü Ekle düğmesini tıklayın:
- Başlık
- Editör
- Özellikli resim
- Özel alan

Özel gönderi türü oluşturulduktan sonra, WordPress kontrol panelinizdeki menü kenar çubuğunda yeni bir menü öğesi göreceksiniz.

2. Adım: Özel Taksonomiler Oluşturun
Taksonomiler, içeriğinizi daha iyi düzenlemenizi sağlar. WordPress'te iki varsayılan sınıflandırma vardır: kategori ve etiket. Bu varsayılan sınıflandırmalar yalnızca varsayılan gönderi türünde (blog gönderisi) kullanılabilir. Bu nedenle, dijital ürünlerinizi düzenlemek için özel taksonomiler oluşturmanız gerekir.
Özel gönderi türü oluşturmaya ek olarak, CPT UI ayrıca özel taksonomiler oluşturmanıza da olanak tanır. Bu örnekte, yukarıda oluşturduğumuz özel gönderi türü için özel kategori ve özel etiket oluşturacağız.
– Özel Kategori
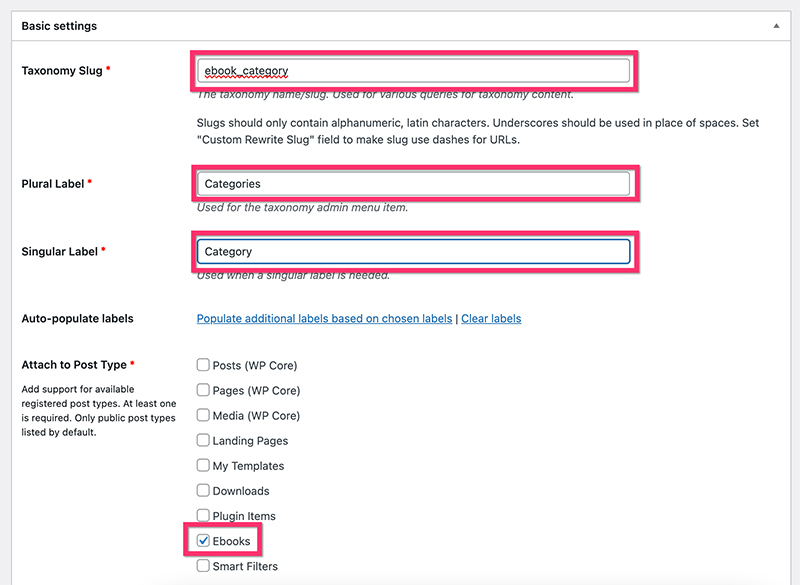
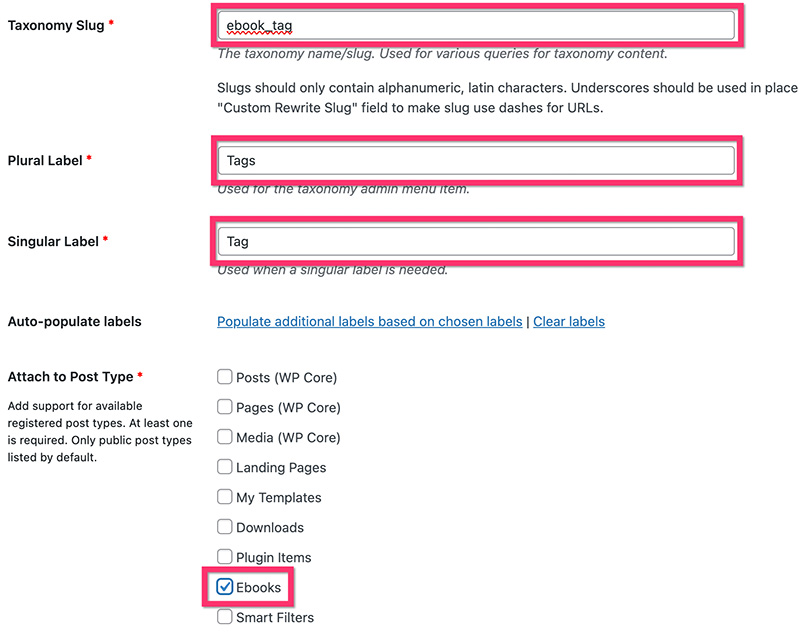
WordPress kontrol panelinizde CPT Kullanıcı Arayüzü -> Gönderi Taksonomilerini Ekle/Düzenle'ye gidin. Yeni Taksonomi Ekle sekmesinin altındaki Temel Ayarlar bloğunda, bilgi, çoğul etiket ve tekil etiket gibi gerekli ayarları yapın. Yukarıda Gönderi Türüne Ekle bölümünde oluşturduğunuz özel gönderi türünü seçtiğinizden emin olun.

Ek etiketleri ayarlamak istiyorsanız Ek etiketler bloğuna gidin.
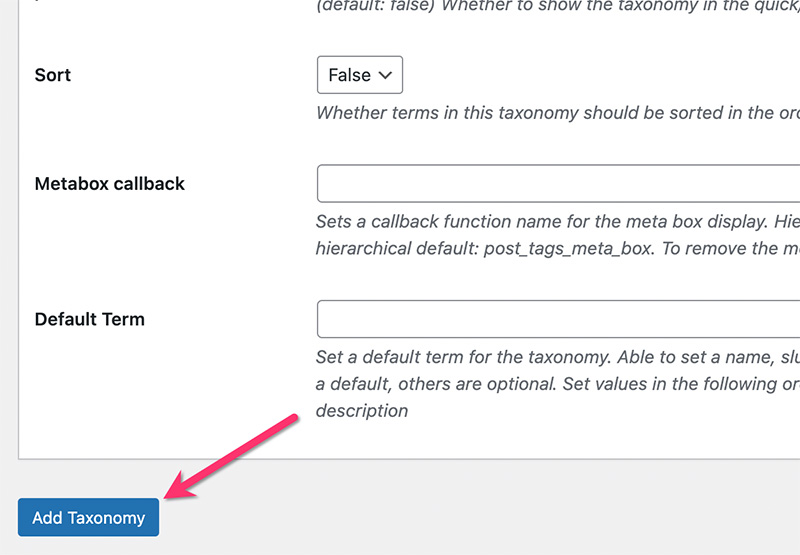
Ardından, bazı ek ayarlar yapmak için Ayarlar bloğuna gidin. Bu örnekte, aşağıdaki ayarları kullanıyoruz:
- Kamu: Doğru
- Genel Sorgulanabilir: Doğru
- Hiyerarşik: Doğru
- Kullanıcı Arayüzü Göster: Doğru
- Menüde göster: Doğru
- Gezinme menülerinde göster: Doğru
- Sorgu Var: Doğru
- Yeniden Yaz: Doğru
- Önden Yeniden Yaz: Doğru
- Hiyerarşik Olarak Yeniden Yaz: Yanlış
- Yönetici Sütununu Göster: Yanlış
- REST API'de göster: Doğru
- Etiket bulutunda göster: Yanlış
- Hızlı/toplu düzenleme panelinde göster: Yanlış
- Sıralama: Yanlış
Özel kategoriyi eklemek için Taksonomi Ekle düğmesini tıklayın.

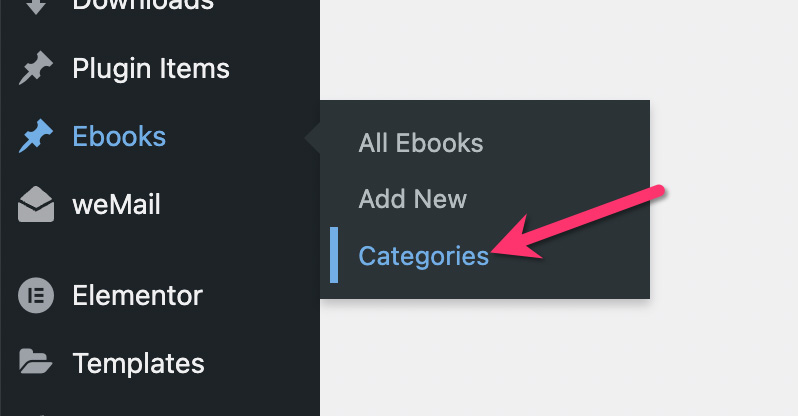
Özel kategori oluşturulduktan sonra, WordPress panonuzdaki özel gönderi türü menünüzde yeni bir öğe (Kategori) göreceksiniz.

– Özel Etiket
Özel etiket oluşturmak için WordPress kontrol panelinizde CPT Kullanıcı Arayüzü -> Gönderi Taksonomileri Ekle/Düzenle'ye gidin. Özel etiketi, yukarıda daha önce oluşturduğunuz özel gönderi türüne eklediğinizden emin olun.

Daha fazla etiket eklemek için Ek etiketler bloğunu açın. Ardından, gerekli ayarları eklemek için Ayarlar bloğunu açın. Bu örnekte, aşağıdaki ayarları kullanıyoruz:
- Kamu: Doğru
- Genel Sorgulanabilir: Doğru
- Hiyerarşik: Yanlış
- Kullanıcı Arayüzü Göster: Doğru
- Menüde göster: Doğru
- Gezinme menülerinde göster: Doğru
- Sorgu Var: Doğru
- Yeniden Yaz: Doğru
- Önden Yeniden Yaz: Doğru
- Hiyerarşik Olarak Yeniden Yaz: Yanlış
- Yönetici Sütununu Göster: Yanlış
- REST API'de göster: Doğru
- Etiket bulutunda göster: Yanlış
- Hızlı/toplu düzenleme panelinde göster: Yanlış
- Sıralama: Yanlış
Özel etiketi eklemek için Taksonomi Ekle düğmesini tıklayın.
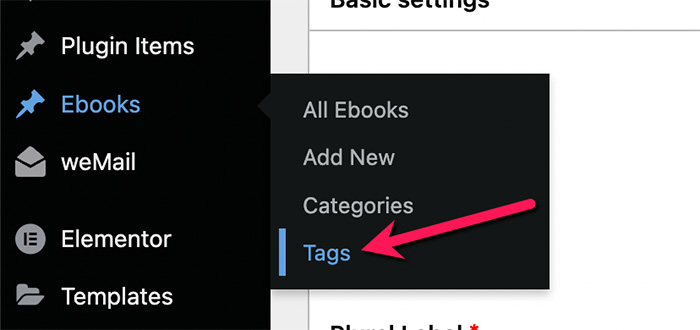
Özel etiketi oluşturmayı tamamladığınızda, WordPress panonuzdaki özel gönderi türü menünüzde yeni bir öğe (etiket) göreceksiniz.

3. Adım: Özel Alanları Oluşturun
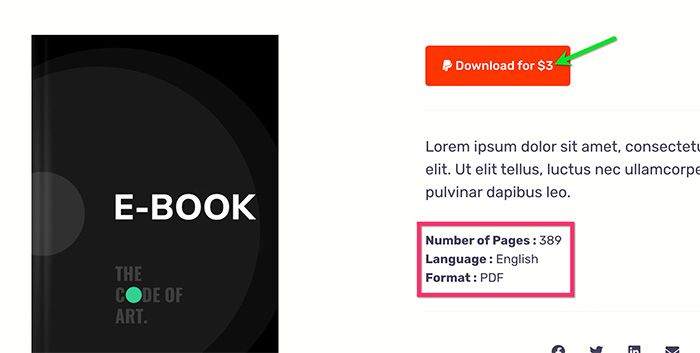
Bu eğitim için, özellikle e-kitap satmak için tasarlanmış özel bir şablon oluşturduk. Şablondaki bazı öğeler için özel alanlar oluşturacağız:
- Ürün fiyatı
- Ürün fiyat etiketi (düğme metninde kullanılacaktır)
- Ürün URL'si
- Ürün özeti
- Sayfa sayısı
- Dil
- Biçim

Özel alanlar oluşturmak için kullanacağımız eklenti ACF. Seçtiğiniz başka bir eklentiyi kullanabilirsiniz, ancak metin, sayı ve URL alanlarını desteklediğinden emin olun.
Aşağıda kullanacağımız alan türleri ücretsiz sürümde mevcut olduğundan aşağıdaki adımları takip etmek için ACF'nin ücretsiz sürümünü kullanabilirsiniz. Devam etmeden önce ACF eklentisini kurduğunuzdan ve etkinleştirdiğinizden emin olun.
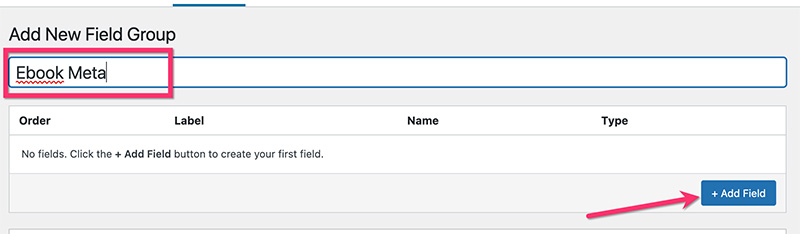
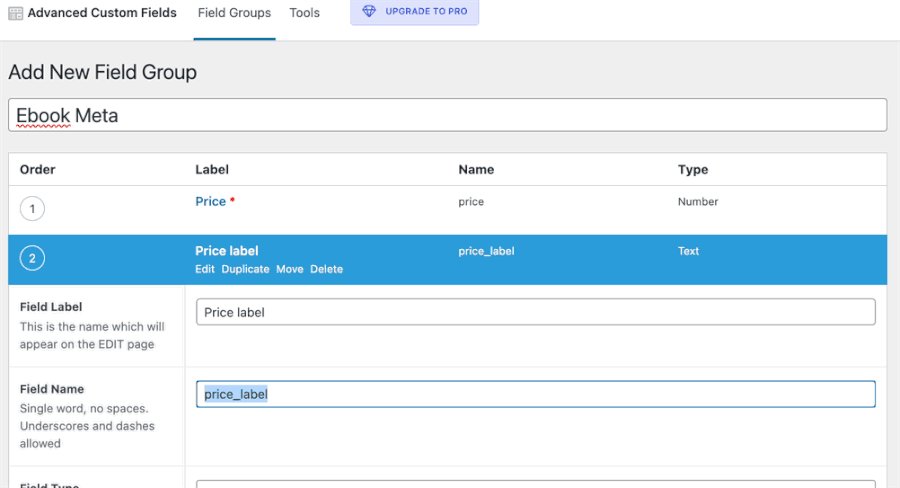
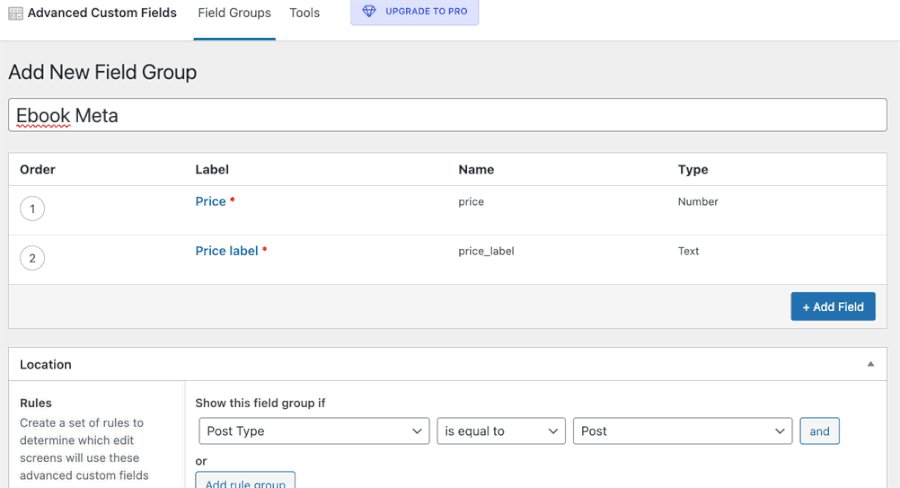
Özel alanlar oluşturmaya başlamak için WordPress kontrol panelinizde Özel Alanlar -> Yeni Ekle'ye gidin. Özel alanlar grubunuza bir ad verin ve ilk özel alanınızı eklemek için Alan Ekle düğmesini tıklayın.

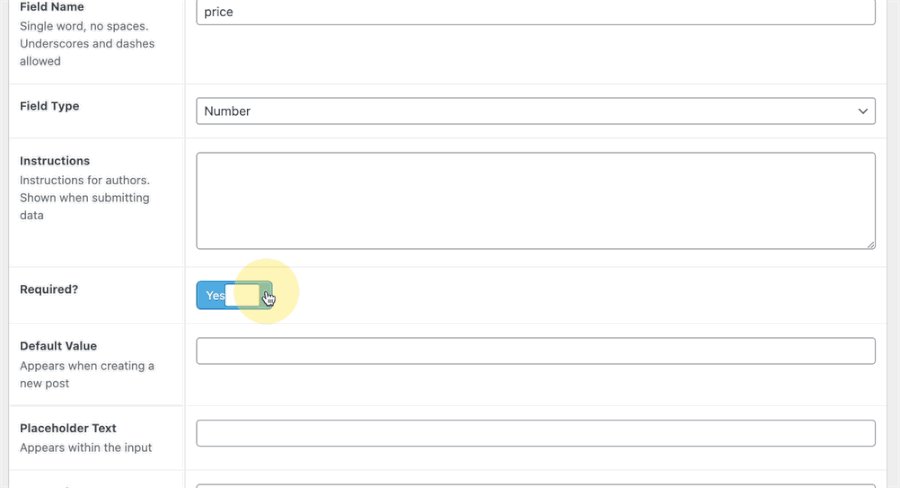
İlk özel alanınıza bir etiket verin ve alan türünü ayarlayın. Bunu gerekli bir alan yapmak istiyorsanız, Gerekli seçeneğini etkinleştirmeniz yeterlidir. Daha fazla özel alan eklemek için Alan Ekle düğmesini tıklayın.

- Ürün fiyatı: Sayı
- Ürün fiyat etiketi: Metin
- Ürün URL'si: URL
- Ürün Özeti: Metin Alanı
- Sayfa sayısı: Sayı
- Dil: Seçin
- Biçim: Seç
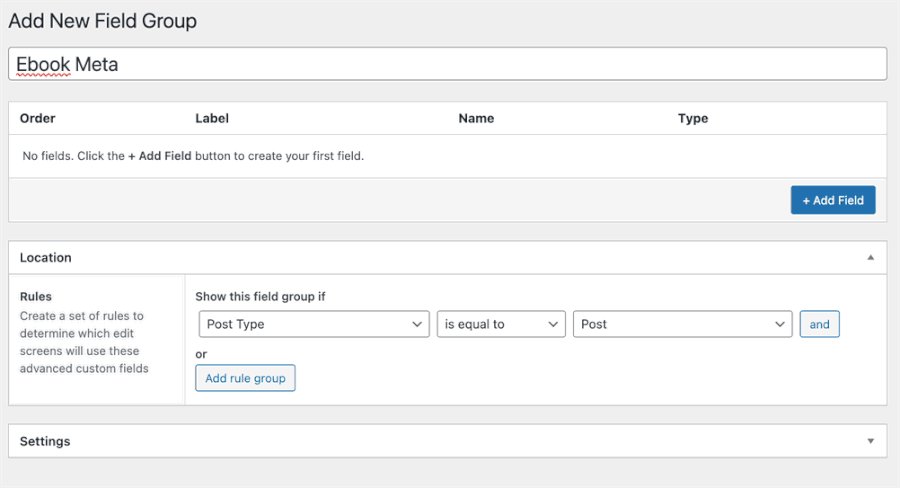
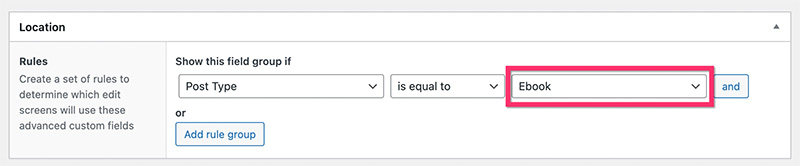
Özel alanları eklemeyi bitirdikten sonra, özel alanları atamak için Konum bloğuna gidin. Yukarıdaki 1. adımda oluşturduğunuz özel gönderi türüne atadığınızdan emin olun.


4. Adım: İlk Dijital Ürününüzü Ekleyin
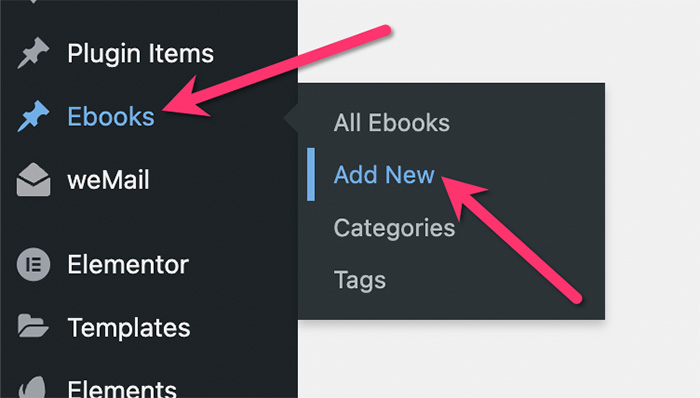
Özel gönderi türü, özel taksonomiler ve özel alanlar oluşturmayı tamamladığınızda, ilk dijital ürün öğenizi eklemeye başlayabilirsiniz. WordPress kontrol panelinizdeki kenar çubuğu menüsüne gidin ve özel yazı tipi menü etiketinizi seçin -> Yeni Ekle .

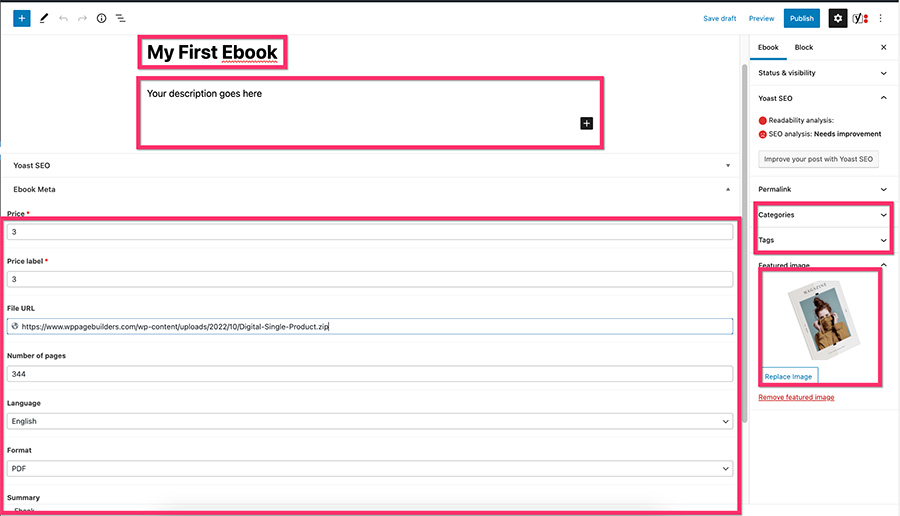
Ürününüze bir başlık ve açıklama verin. İşiniz bittiğinde, yukarıda daha önce oluşturduğunuz özel alanların verilerini girmek için özel alanlar bloğuna gidin. Ayrıca öne çıkan görseli, kategoriyi ve etiketi ayarlayın.


İçeriği eklemeyi bitirdikten sonra dijital ürününüzü yayınlayın.
Not: Fiyat ve fiyat etiketi için aynı sayıyı/metni yazdığınızdan emin olun.
Dijital ürününüzü yayınladıktan sonra özel alan verilerini görmezseniz endişelenmeyin. WordPress, dijital ürününüzü temanızdaki varsayılan özel gönderi türü şablonuna göre görüntüler. Aşağıdaki bir sonraki adımda kısa süre içinde Elementor kullanarak özel şablonu oluşturacağız.
Adım 5: Özel Gönderi Türü için Özel Şablonu Oluşturun
Son olarak, özel gönderi türü için özel şablon oluşturmanın zamanı geldi. Daha önce de belirttiğimiz gibi, bu makale için özel bir şablon oluşturduk. Buradan indirebilirsiniz.
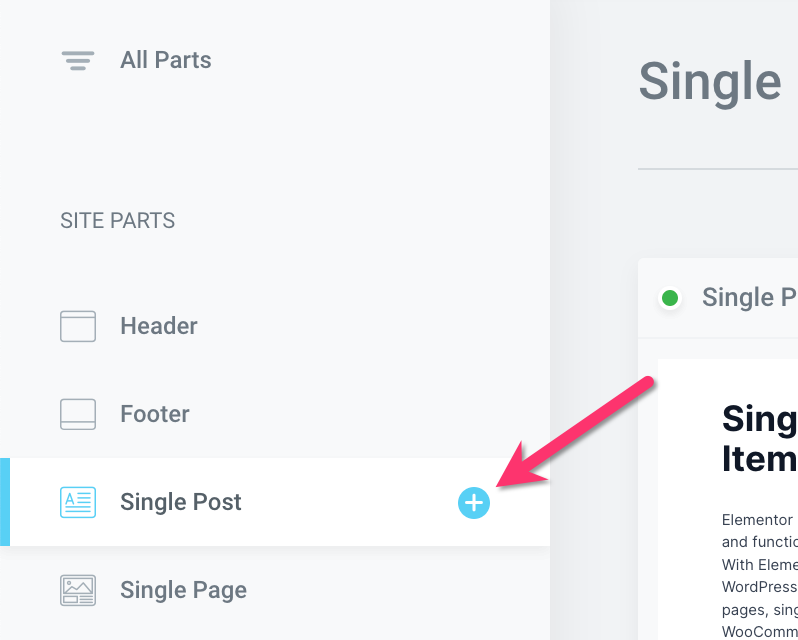
Özel şablonu oluşturmaya başlamak için WordPress kontrol panelinizde Şablonlar -> Tema Oluşturucu'ya gidin. Tema Oluşturucu ekranında, farenizi Tek Gönderi sekmesinin üzerine getirin ve yeni bir özel şablon oluşturmak için artı simgesine tıklayın.

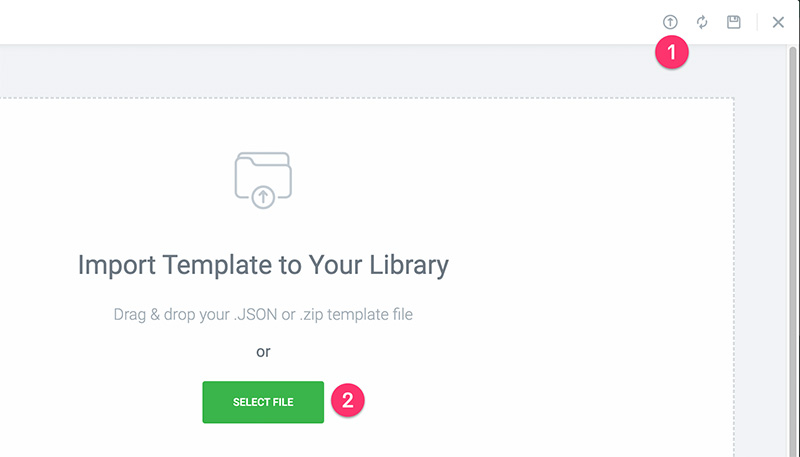
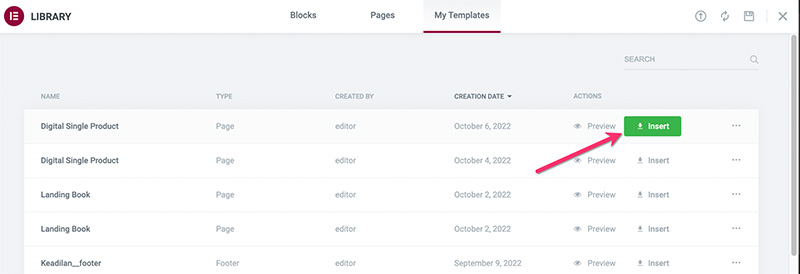
Açılan şablon kitaplığı penceresinde yukarı ok simgesine tıklayın ve indirdiğiniz özel şablonun JSON dosyasını seçin.

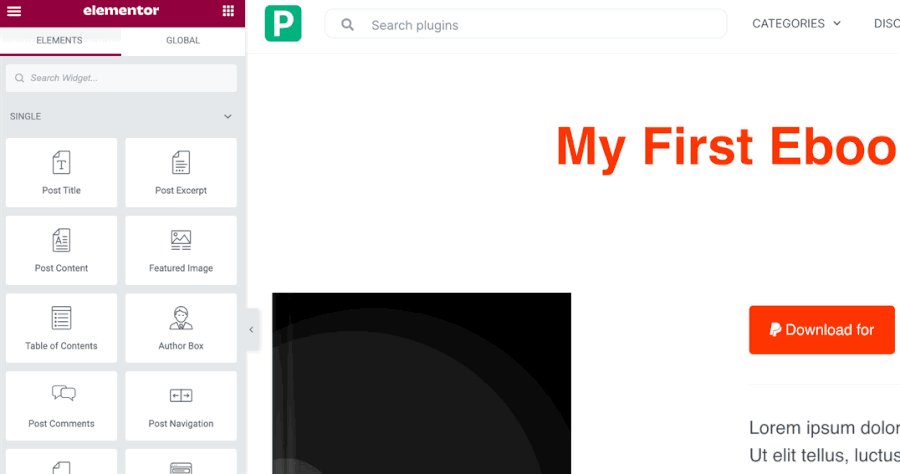
Az önce içe aktardığınız şablonu bulun ve Elementor düzenleyicisine içe aktarmak için Ekle düğmesini tıklayın.

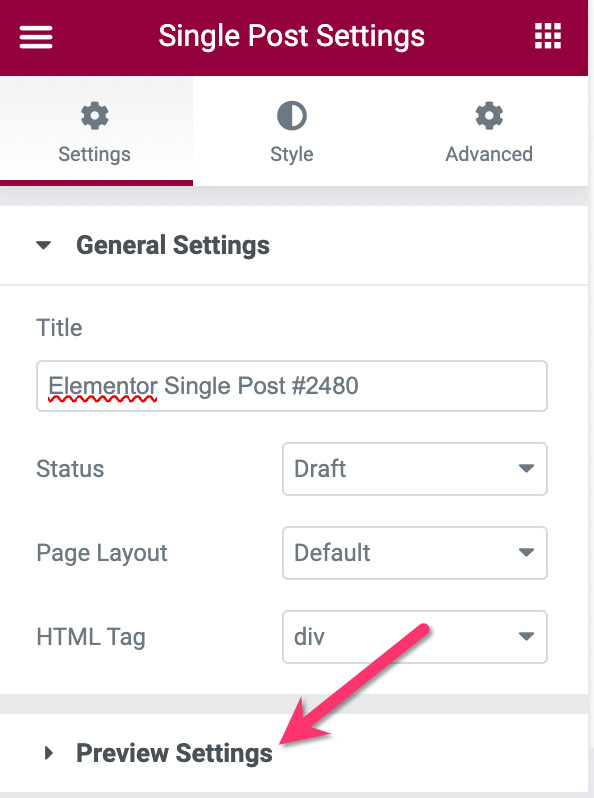
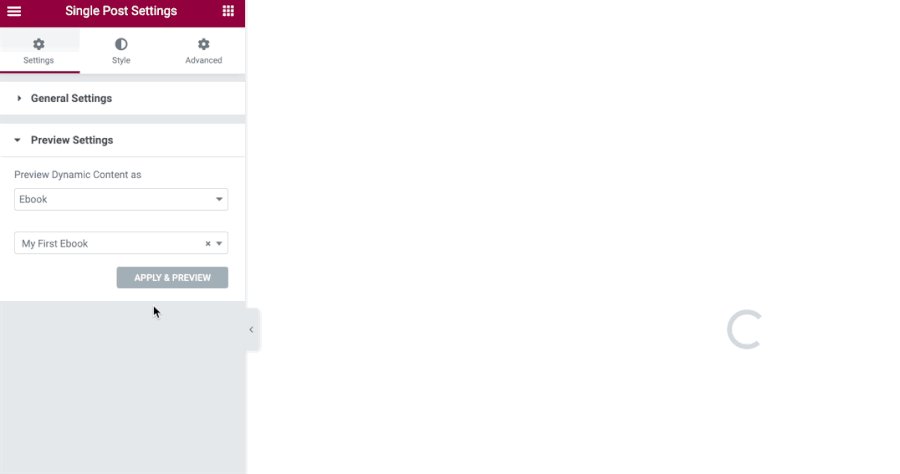
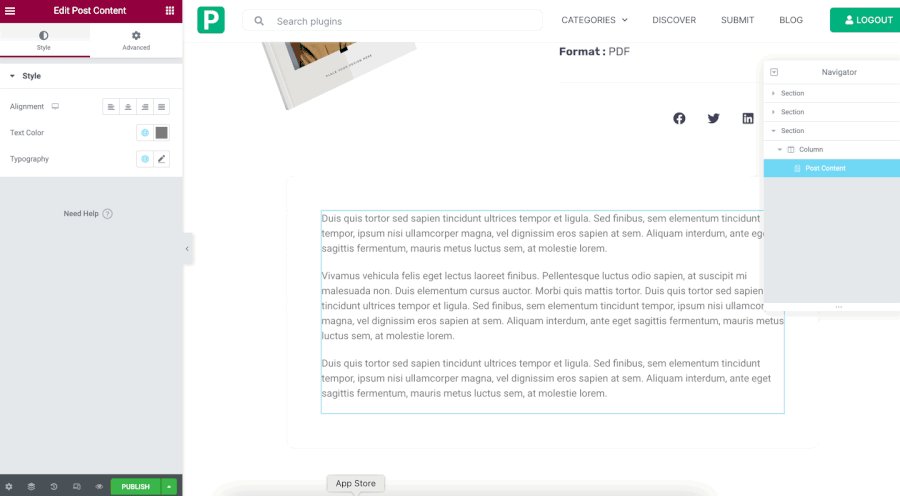
İçeriğini dinamik olarak ayarlamanız gereken bazı widget'lar var. Ancak şablonu düzenlemeye başlamadan önce önizleme ayarını değiştirebilirsiniz. Elementor ayarları panelinde, alttaki dişli simgesine tıklayın ve Önizleme Ayarları bloğunu açın.

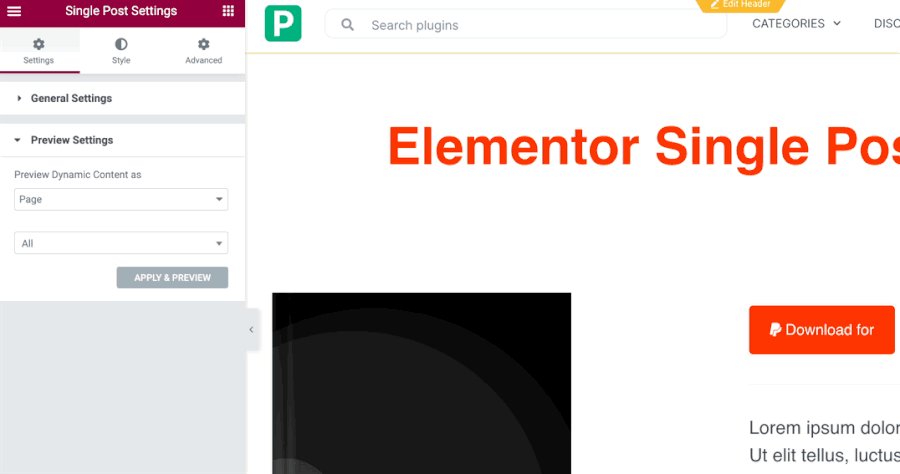
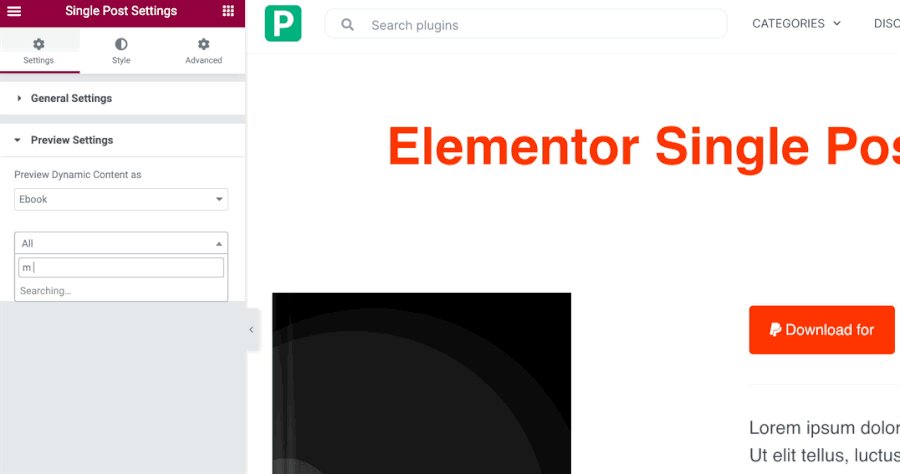
Önizleme dinamik içeriğini özel gönderi türünüze ayarlayın ve yayınladığınız öğelerden birini yazın ve UYGULA & ÖNCEDEN İZLE düğmesini tıklayın.

– Başlık
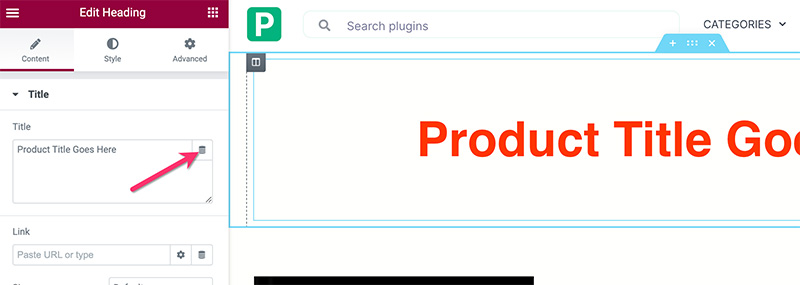
Bu pencere öğesi, dijital ürün öğelerinizin başlığını dinamik olarak görüntülemeye adanmıştır. Bunu yapmak için, düzenlemek üzere widget'ı tıklayın. Ayarlar paneline gidin ve İçerik sekmesinin altındaki Başlık alanında bulunan Dinamik Etiketler simgesine tıklayın.

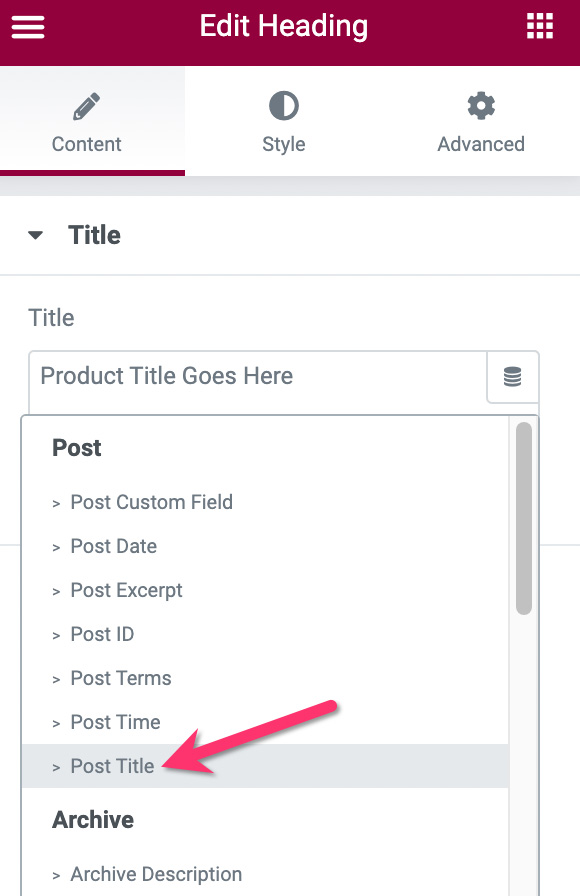
Açılır listeden Gönderi Başlığı'nı seçin.

– Resim
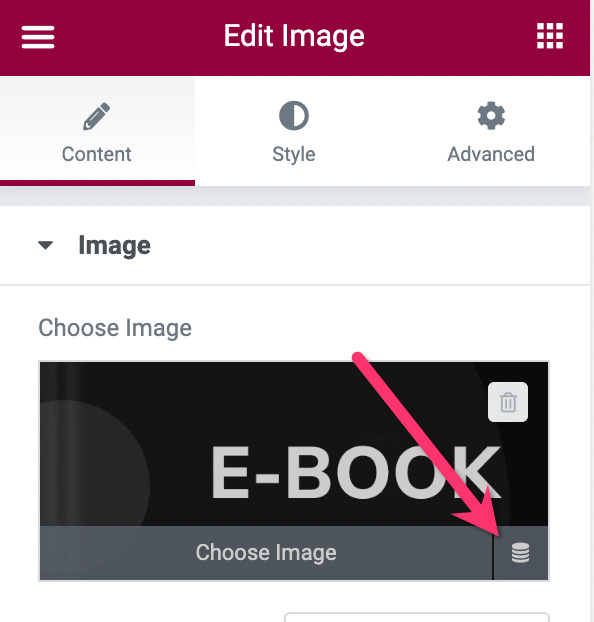
Düzenlemek için Görüntü widget'ına tıklayın ve ayarlar paneline gidin. Ayarlar panelinde imlecinizi resmin üzerine getirin ve Dinamik Etiketler simgesini tıklayın.

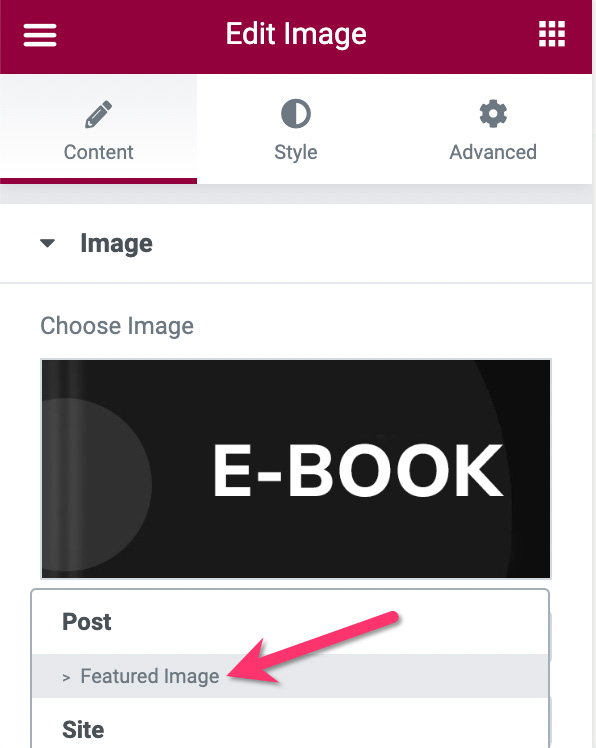
Açılır listeden Öne Çıkan Görsel'i seçin.

– PayPal Düğmesi
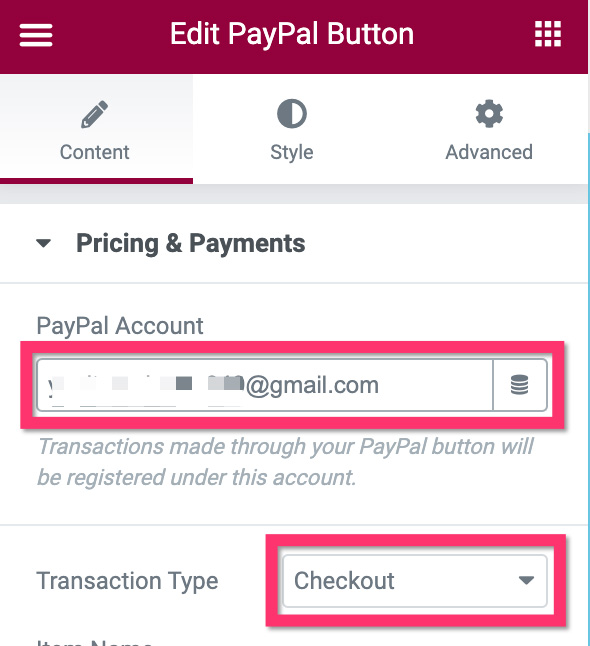
PayPal düğmesi buradaki anahtar widget'tır. Düğmede fiyat, fiyat etiketi ve ürün adı gibi dinamik olarak ayarlamamız gereken bazı öğeler vardır. Ancak önce PayPal hesabınızı (e-posta adresi) eklediğinizden ve işlem türünü Checkout olarak ayarladığınızdan emin olun.

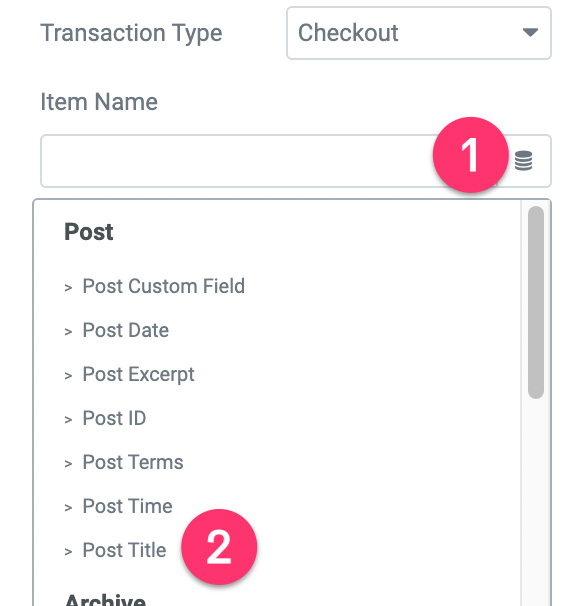
Ardından, Öğe Adı alanına gidin ve bunu Gönderi Başlığı olarak ayarlayın.

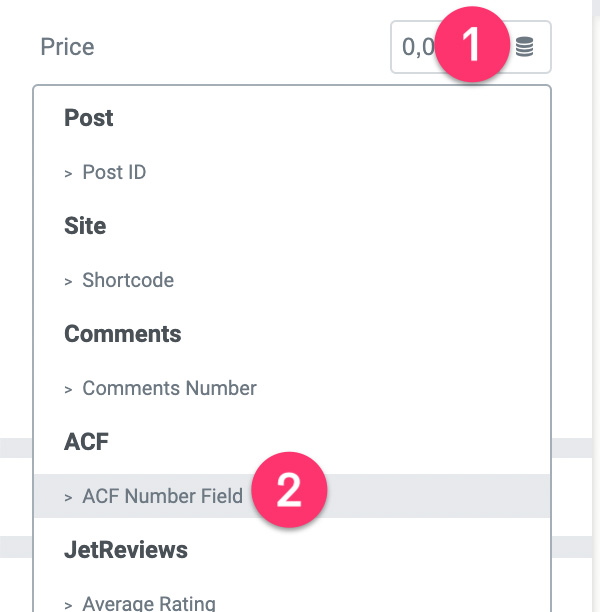
Fiyatı belirleme zamanı. Fiyat alanında Dinamik Etiketler simgesini tıklayın ve ACF Numarası Alanı öğesini seçin.

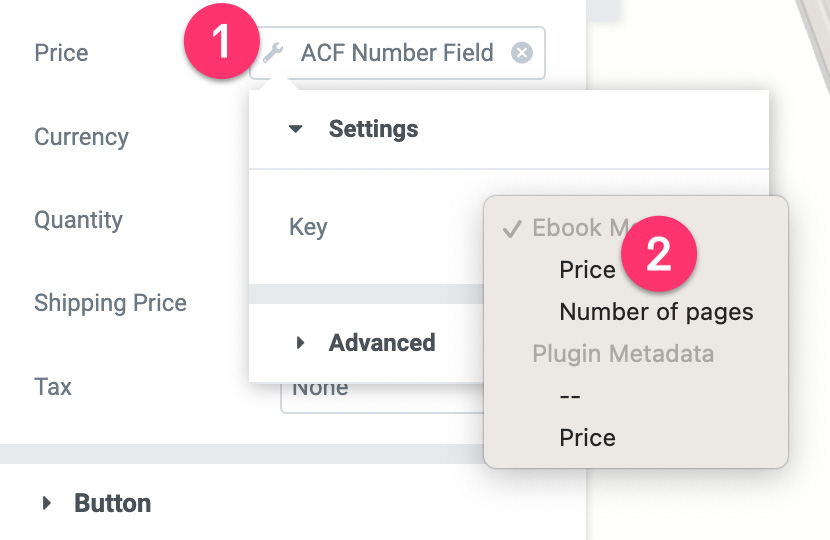
İngiliz anahtarı simgesini tıklayın ve Fiyat'ı seçin.

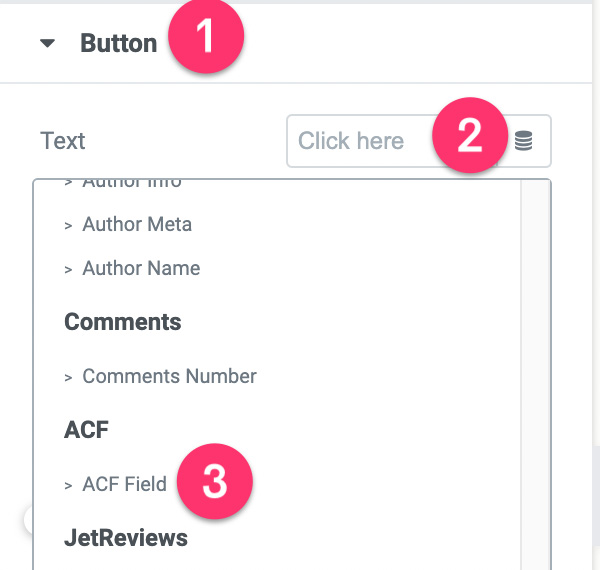
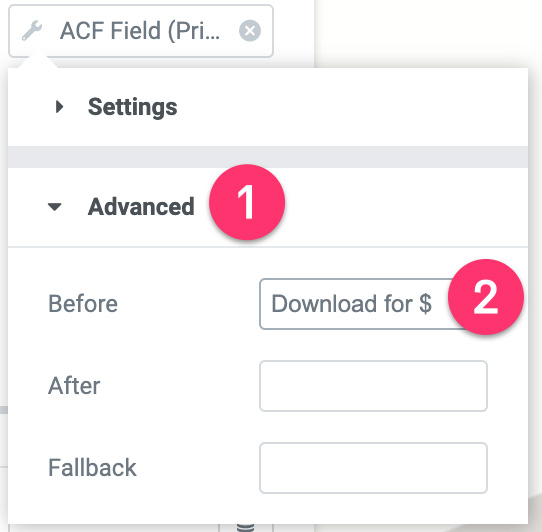
Ardından, düğme metnini ayarlamak için Düğme ayarları bloğunu açın. Metin alanında Dinamik Etiketler simgesini tıklayın. ACF Alanı'nı seçin.

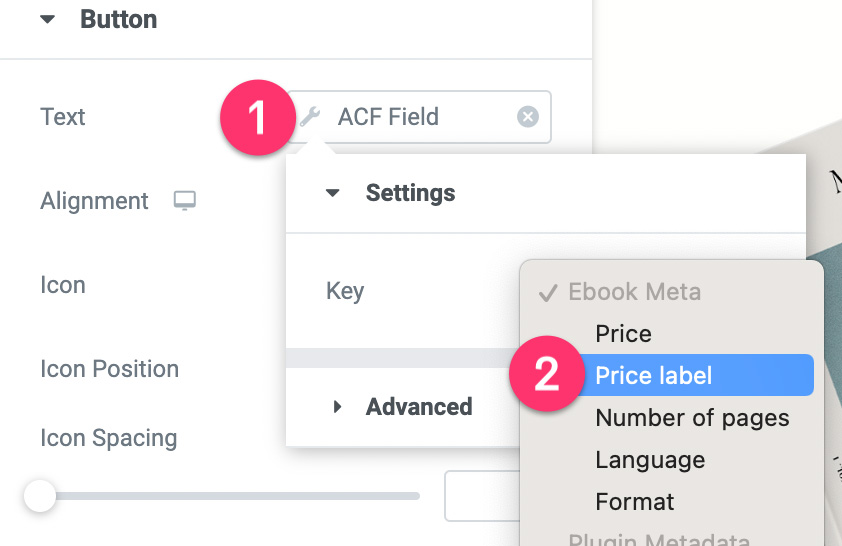
İngiliz anahtarı simgesini tıklayın ve Fiyat Etiketi'ni seçin.

Gelişmiş bloğu açın ve bir önek ekleyin. “$ için indir” gibi bir şey.

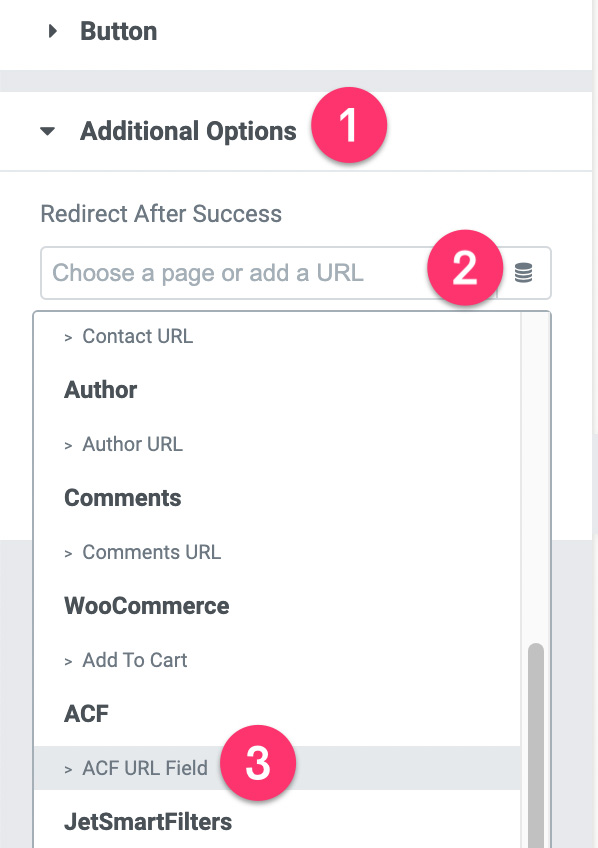
Ardından Ek Seçenekler ayarları bloğunu açın. Başarıdan Sonra Yeniden Yönlendir alanındaki Dinamik Etiketler simgesini tıklayın ve ACF URL Alanı'nı seçin.

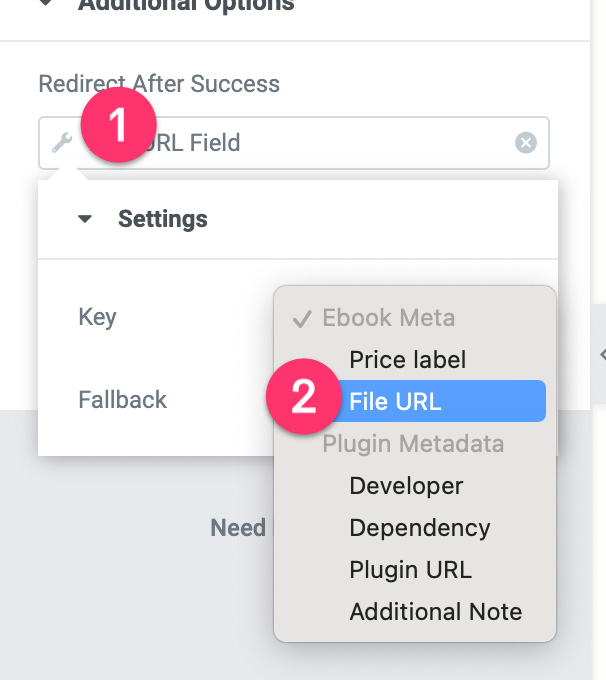
İngiliz anahtarı simgesini tıklayın ve Dosya URL'sini seçin.

- Metin düzeltici
Metin Düzenleyici widget'ı, dijital ürününüzün özetini görüntülemek için kullanılır. Özel alanlar grubunuzdaki Ürün Özeti alanından alınan özetin içeriği.
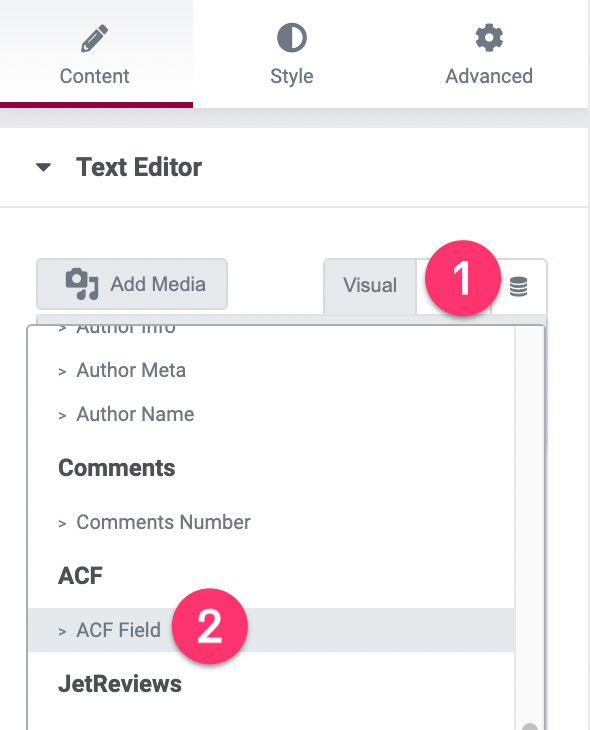
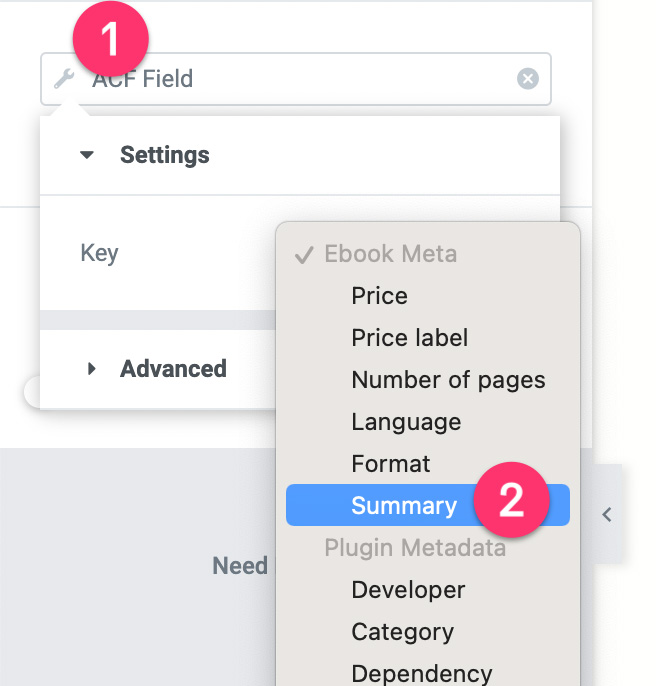
Düzenlemek için Metin Alanı widget'ına tıklayın. Ayarlar paneline gidin ve Metin Düzenleyici alanındaki Dinamik Etiketler simgesini tıklayın. ACF Alanı'nı seçin.

İngiliz anahtarı simgesini tıklayın ve Özet'i seçin.

– Simge Listesi
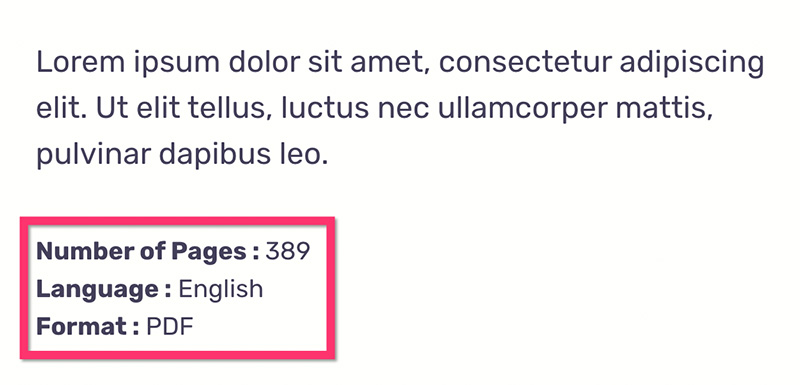
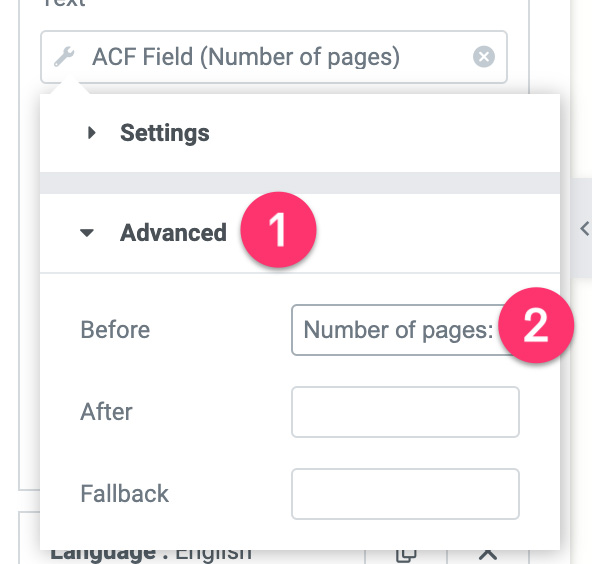
Sayfa sayısını, dili ve e-kitap biçimini görüntülemek için Simge Listesi pencere aracını kullanıyoruz.

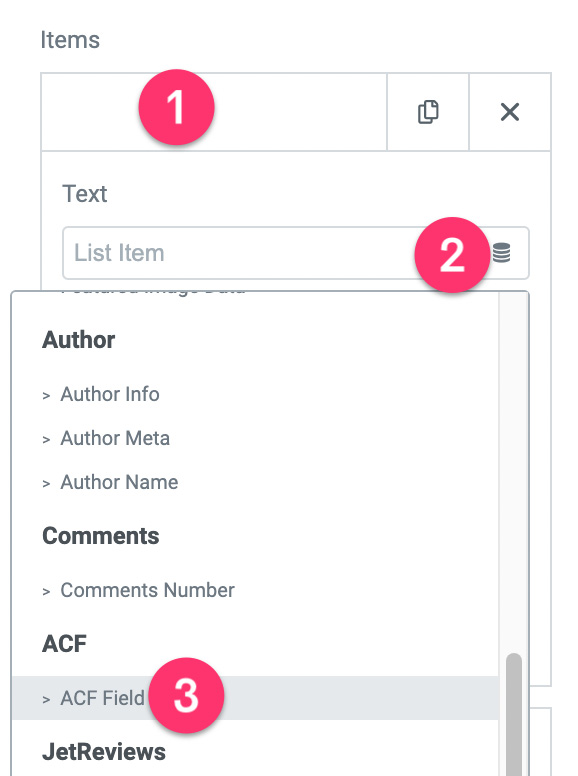
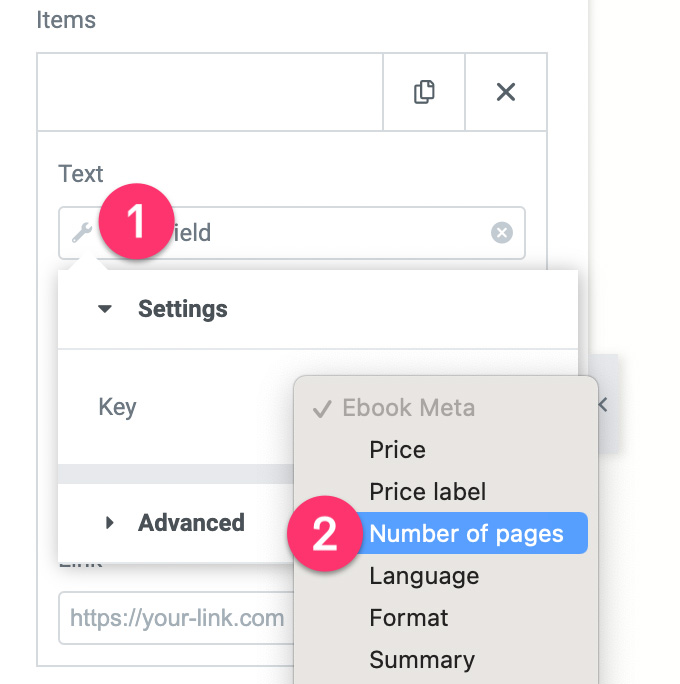
Düzenlemek için Simge Listesi widget'ına tıklayın. Ayarlar panelinde, ilk öğeyi açın ve Metin alanındaki Dinamik Etiketler simgesini tıklayın. ACF Alanı'nı seçin.

İngiliz anahtarı simgesini tıklayın ve Sayfa Sayısı'nı seçin.

Gelişmiş bloğu açın ve öneki ekleyin. "Sayfa sayısı:" gibi bir şey

Simge Listesi widget'ındaki diğer öğeler için yukarıdaki adımları tekrarlayın.
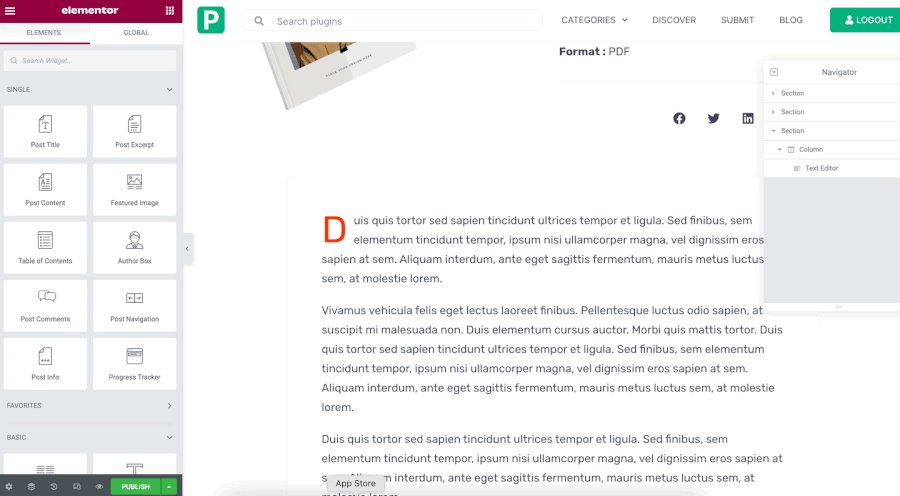
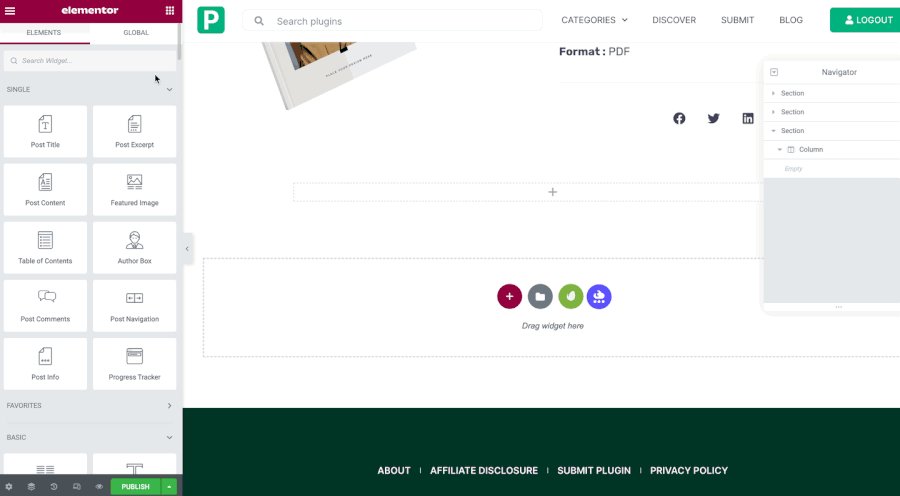
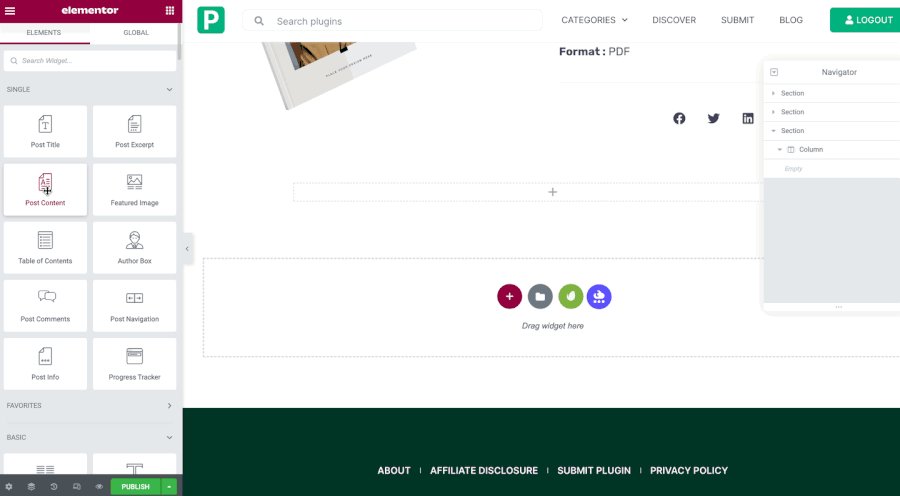
- Mesaj İçeriği
Özel şablonun üçüncü bölümünde başka bir Metin Düzenleyici widget'ı bulabilirsiniz. is'i silebilir ve bunu İçerik Gönder widget'ıyla değiştirebilirsiniz.

İçerik Gönderi widget'ı için aşağıdaki ayarları kullanabilirsiniz.
- Metin rengi: #44405A
- Yazı tipi ailesi: Rubik
- Yazı tipi boyutu: 18px
- Yazı tipi ağırlığı: 400 piksel
- Satır yüksekliği: 31 piksel
Şablonu beğeninize göre değiştirebilirsiniz. Bittiğinde, ayarlar panelinin alt tarafındaki YAYINLA düğmesine tıklayın.

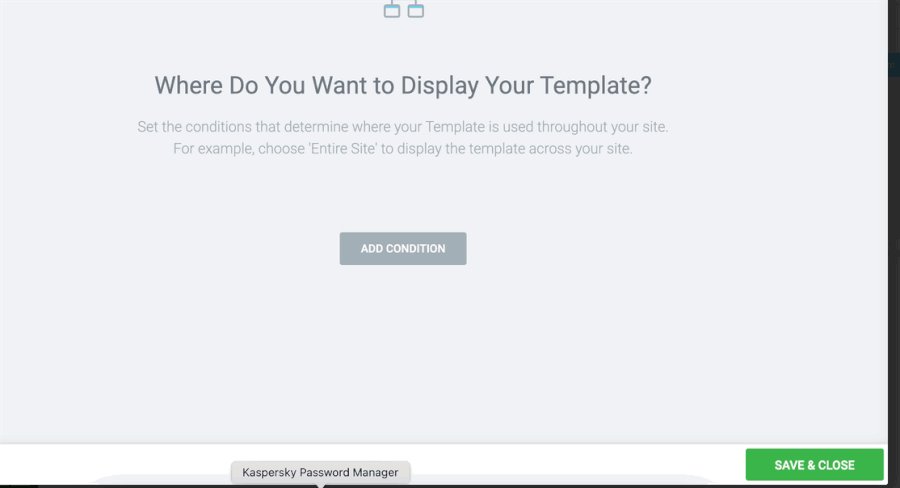
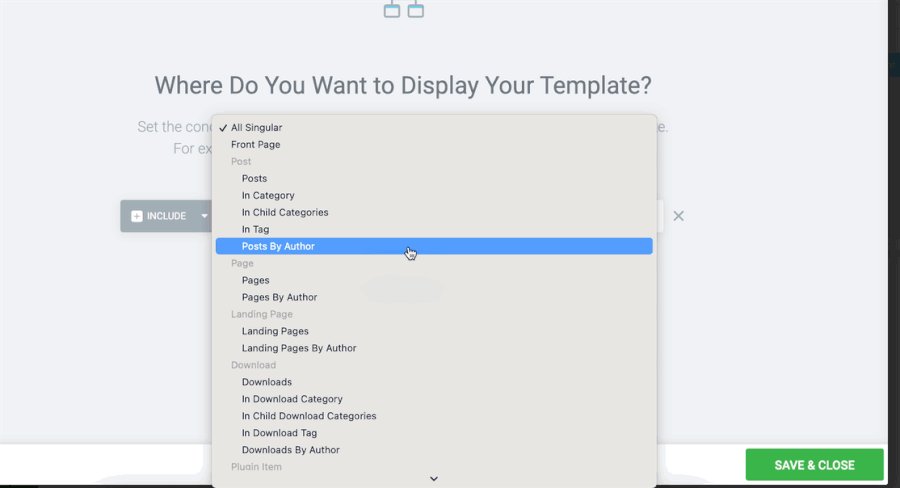
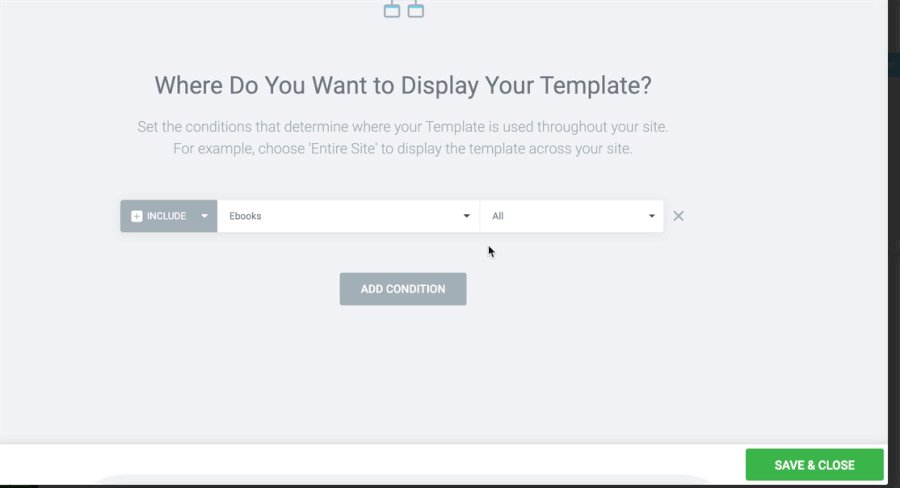
Görünen pencerede, görüntü koşulunu eklemek için DURUM EKLE'ye tıklayın. Yukarıdaki 1. adımda oluşturduğunuz özel gönderi türünü seçin ve KAYDET & KAPAT düğmesini tıklayın.

Özel gönderi türü için özel şablon oluşturulduktan sonra, web sitenize satmak istediğiniz diğer ürünleri eklemeye başlayabilirsiniz.
6. Adım: Bir Mağaza Sayfası Oluşturun
Satacak çok sayıda dijital ürününüz varsa, sattığınız tüm ürünleri görüntülemek için özel bir mağaza sayfası (tıpkı WooCommerce mağaza sayfası gibi) oluşturmak harika bir fikirdir. Dijital öğelerinizi görüntülemek için Elementor'un Gönderiler widget'ını kullanabilirsiniz.
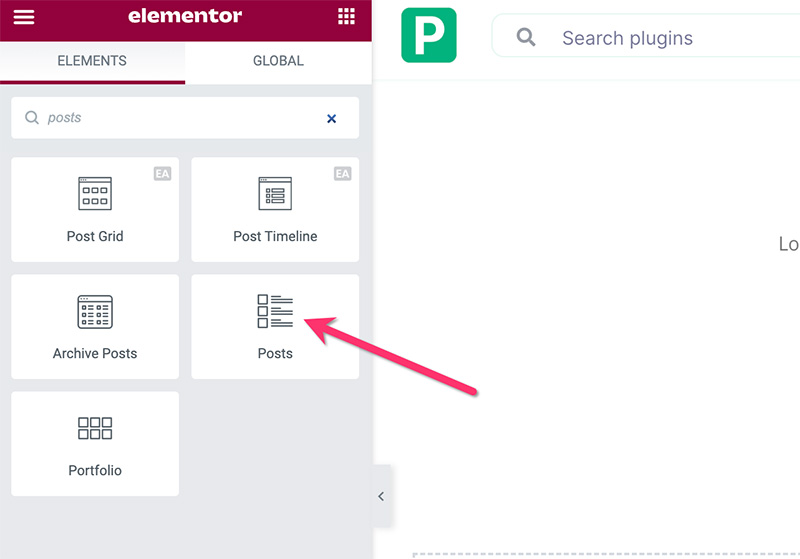
İlk önce yeni bir sayfa oluşturun ve Elementor ile düzenleyin. Elementor düzenleyicide, Yayınlar pencere öğesini tuval alanına ekleyin.

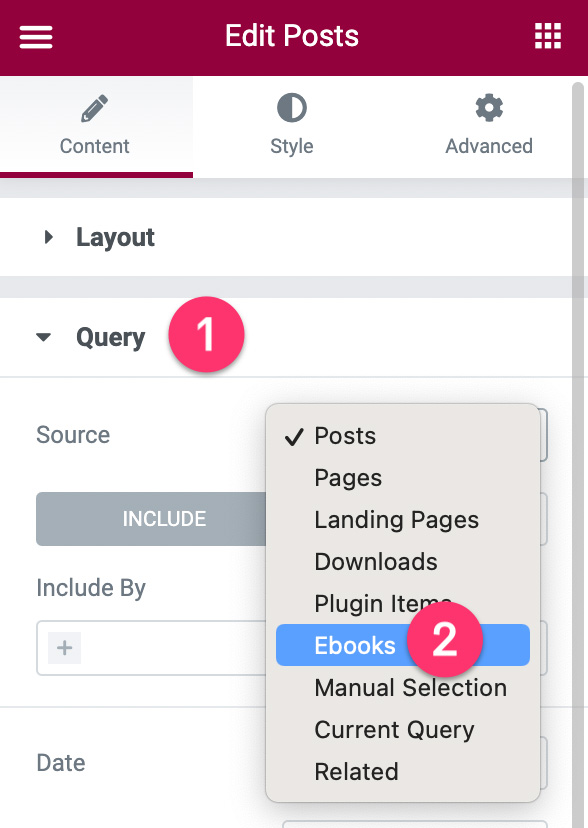
Gönderiler widget'ı eklendikten sonra ayarlar paneline gidin ve Sorgu ayarları bloğunu açın. İçerik kaynağını, yukarıdaki 1. adımda oluşturduğunuz özel gönderi türüne ayarlayın.

Gönderiler widget'ına stil eklemek için Stil sekmesine gidin. Gönderiler widget'ının nasıl kullanılacağına ilişkin daha ayrıntılı eğitim için bu gönderiyi okuyabilirsiniz. Düzenlemeyi bitirdikten sonra sayfanızı yayınlayın.
Tamamlandı!
Alt çizgi
Easy Digital Downloads, özellikle dijital ürünler satmak için tasarlanmış popüler bir WordPress e-ticaret eklentisidir. E-kitaptan şablonlar, resimler, videolar, illüstrasyonlar vb. Dijital ürünlerinizi satmak harika olsa da, bireysel ürünler için özel şablon oluşturma seçeneğiniz yoktur. Başka bir deyişle, tek ürün sayfası için sınırlı tasarım seçeneğiniz vardır.
Elementor destekli bir WordPress web siteniz varsa ve satacak bazı dijital öğeleriniz varsa, DIY Kolay Dijital İndirme alternatifleri oluşturmak için Tema Oluşturucu özelliğini kullanabilirsiniz. Elementor'un iki ödeme aracı vardır - PayPal Düğmesi ve Şerit Düğmesi - ödemeleri kabul etmek için kullanabilirsiniz. Elementor sınırsız tasarım seçenekleri sunduğundan, site tasarım şemanızla uyumlu özel bir tek ürün sayfası ve mağaza sayfası oluşturabilirsiniz.
