Tatil Fırsatları Burada!
Yayınlanan: 2023-02-02Tuval dışı bir menü, web sitenizin kullanıcı arayüzünü güzelleştirir. Ayrıca ziyaretçilerinizi veya müşterilerinizi sitenizde tutabilme özelliğine de sahiptir. Bunların dışında bir Elementor tuval dışı menüsü de çeşitli iş fırsatlarına kapı aralıyor.
Bu nedenle, web sitenizin UI ve UX'inden ödün vermek istemiyorsanız, onu sitenize eklemek en büyük gereklilik haline gelir. Neyse ki, tamamen ücretsiz olan WordPress'te Elementor tuval dışı menüsünü ekleme seçenekleri var.
Bunlardan herhangi birini benimseyebilirsiniz. ElementsKit'i kullanmak, tuval dışı bir menüyü birkaç saniye içinde eklemenize izin verdiği için en uygun ve en kolay seçenek olsa da.
Öyleyse, ElementsKit'i kullanarak tuval dışı bir menü eklemenin en basit sürecini keşfedelim. Ancak ondan önce, bu tuval dışı menü ve önemi hakkında kısa bir özet yapın.
Elementor'da tuval dışı menü nedir?
Tuval dışı menü, bir simgeye, resme veya metne tıklandığında web sitenizin yanında görünen bir açılır menüdür . Bu, bir web sitesinin kullanıcı deneyimini mobil cihazlarda veya küçük ekranlarda artıran , üstbilgi bölümünü kullanarak basitleştirebileceğiniz ılımlı bir menüdür.
Elementor tuval dışı menüsünü neden kullanmalısınız?
Bu tuval dışı menünün ana avantajı, web sitenizde başlık menüsünü görüntülemek için ihtiyaç duyduğunuz çok fazla alan kazandırabilmesidir. Bu nedenle, daha iyi kullanıcı arayüzüne sahip web sitelerinin küçük ekranlarda görüntülenmesi durumunda, bu tuval dışı menüye ihtiyaç duymalısınız.
Ancak, bu tuval dışı menüde özel indirimlerin tanıtımını yapabilirsiniz. Ayrıca tuval dışı menüde indirimleri sergilemek, web sitenizin ziyaretçilerinin dikkatini çekebilecektir.
Bunların dışında, tuval dışı menüde belirli bölümlerin görüntülenmesi için de uygundur. Örneğin, belirli indirimli ürünleri gösterebilir ve promosyonunuzu daha dikkat çekici ve dönüştürücü hale getirebilirsiniz.
Web sitesinin ziyaretçilerinin yarısından fazlası bir siteyi ziyaret etmek için mobil cihaz kullandığından , iş fırsatlarınızı çoğaltmak için sitenizdeki bu tuval dışı menüyü kullanmalısınız. Ayrıca, tuval dışı menünün amacı, mobil kullanıcılar için kullanılması halinde yerine getirilmiş olacaktır.
Bunların yanı sıra tuval dışı bir menünün başka faydaları da vardır. Çeşitli amaçlar için kullanabilir ve uygun şekilde kullanarak iş hedeflerinize yön verebilirsiniz.
Off-canvas menünün tüm imkanlarını bildiğinize göre en kolay yöntemi izleyerek bunu sitenize ekleme sürecine geçelim.
Elementor tuval dışı menü oluşturma adımları
Elementor off canvas menüsünü kullanmanın sayısız avantajına sahip olmasına rağmen, onu WordPress sitenize eklemek için birkaç saniyeye ihtiyacınız olacak. Üstelik Elementor tuval dışı menüsünü ElementsKit kullanarak eklemek %100 ücretsizdir . Çünkü ElementsKit'te "Header Offcanvas" adlı ücretsiz bir widget bulacaksınız.
Bu parçacığı kullanarak tuval dışı bir menü eklemek sıfır kodlama gerektirecektir. Ayrıca bu menüyü herhangi bir sınırlama olmaksızın dilediğiniz gibi özelleştirebilirsiniz. Ayrıca sadece 4 adımdan oluşan en kolay yöntemi izleyerek tuval dışı bir menü ekleyebilirsiniz. 4 kolay adımdan geçin ve WordPress sitenize tuval dışı bir menü ekleyin :
Adım 1: Bir tuval dışı menü eklentisi kurun.
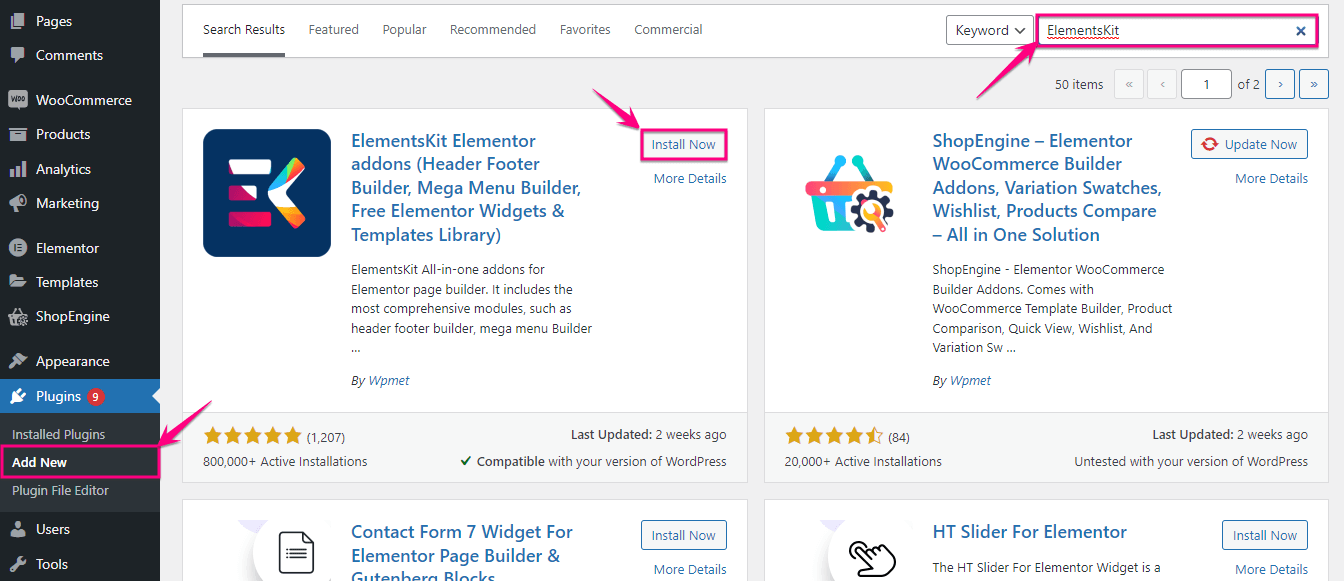
ElementsKit'in tuval dışı menü widget'ından yararlanmak için önce onu yüklemeniz gerekir. Tuval dışı menü eklentisini yüklemek için Eklentiler altındaki Yeni Ekle seçeneğini tıklayın ve arama kutusunda ElementsKit'i arayın. ElementsKit'i gördükten sonra Şimdi Yükle düğmesine basın ve daha sonra etkinleştirin .

Adım 2: Başlık dışı tuval widget'ını etkinleştirin.
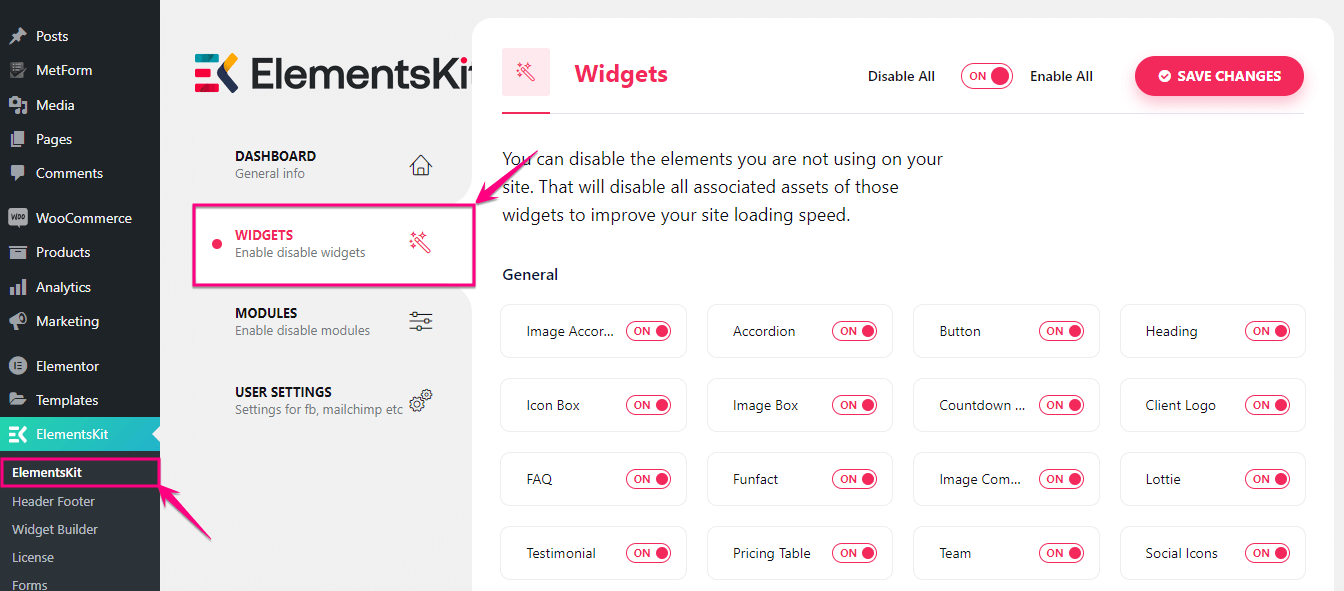
İkinci adımda ElementsKit >> ElementsKit'i ziyaret etmeniz ve WIDGETS bölümüne tıklamanız gerekiyor.

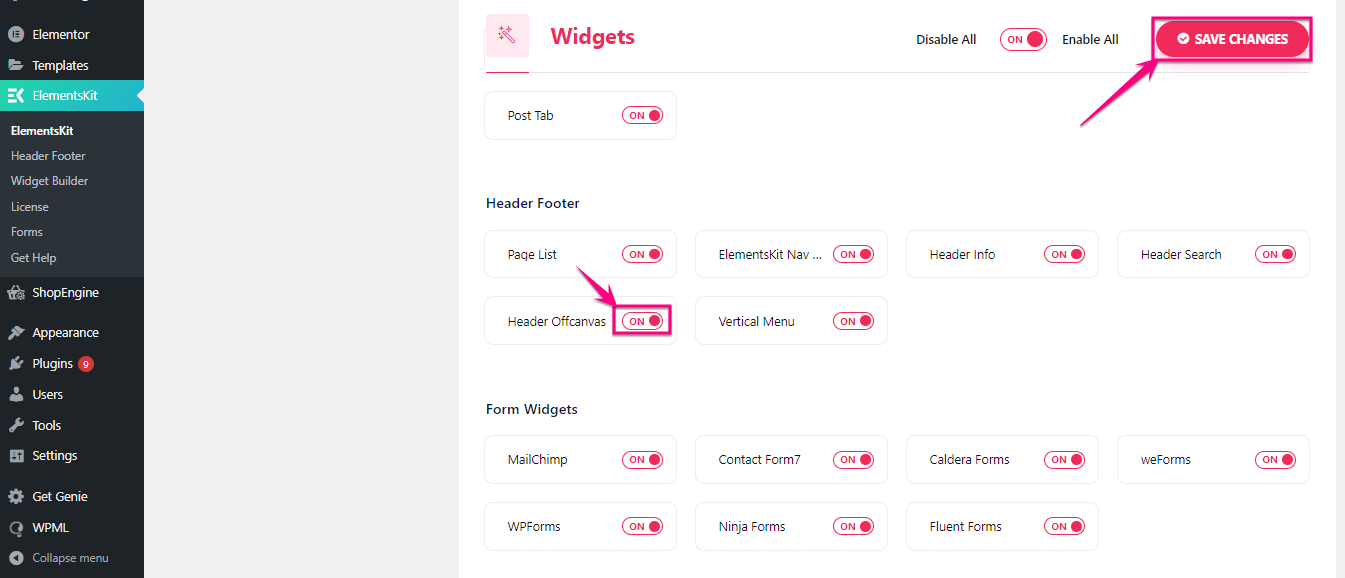
Widget alanından "Header Offcanvas" widget'ını etkinleştirin ve DEĞİŞİKLİKLERİ KAYDET düğmesine basın .

Adım 3: Tuval menüsünden Elementor'u ekleyin.
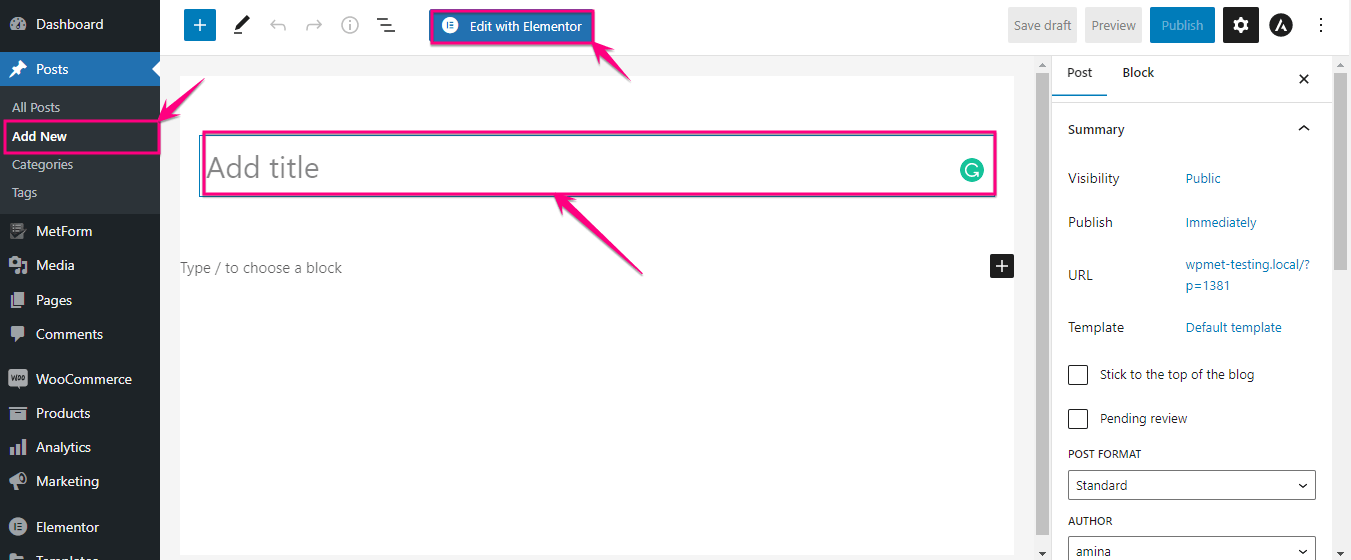
Şimdi, Elementor web sitenize tuval dışı bir menü eklemenin zamanı geldi. Bunu yapmak için Gönderiler altındaki Yeni Ekle seçeneğini tıklayın ve gönderiye bir başlık verin . Bundan sonra, tuval dışı menüyü WordPress'e eklemek için Elementor ile Düzenle düğmesini tıklayın.

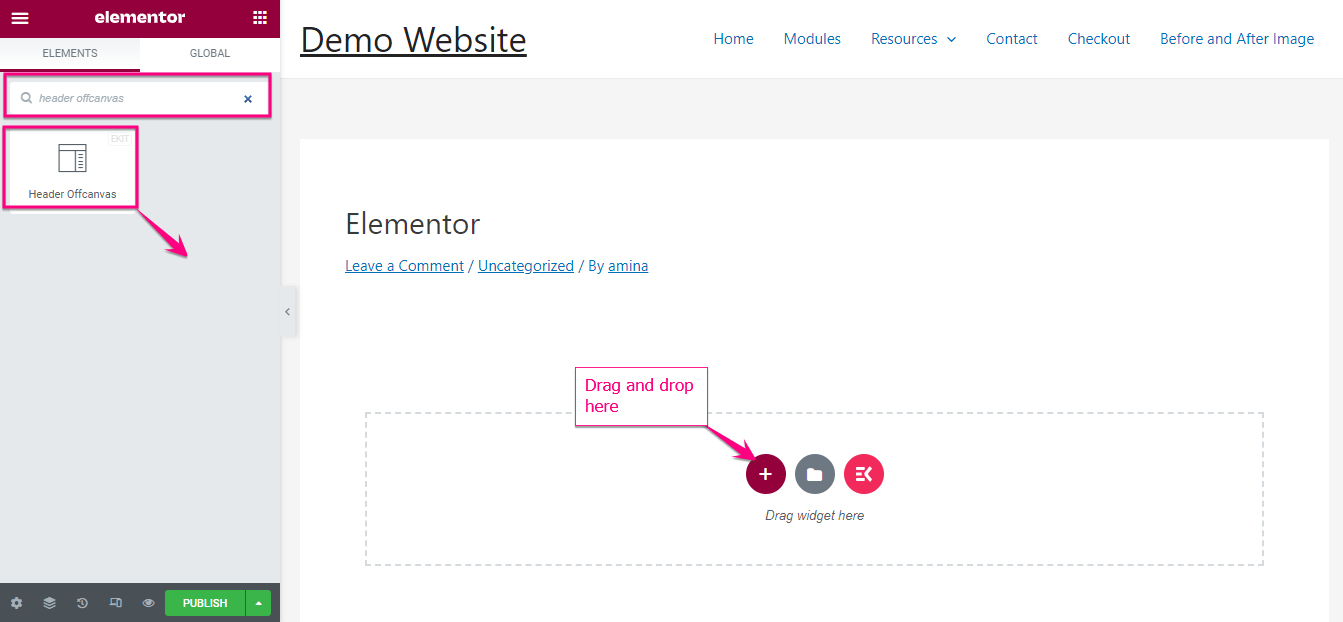
Bu sizi , Header Offcanvas widget'ını aramanız gereken ve bulduktan sonra artı simgesine sürükleyip bırakmanız gereken Elementor kontrol paneline yönlendirecektir.


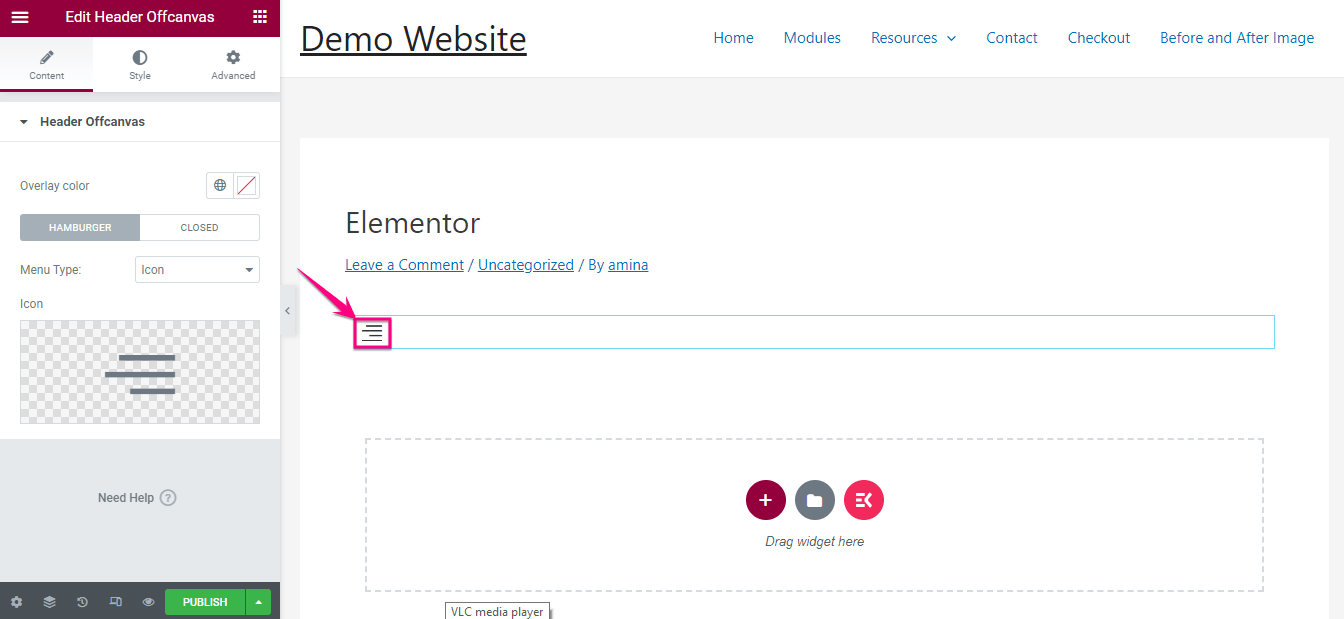
Şimdi tuval dışı menünüze menüler veya öğeler eklemek için hamburger simgesini tıklayın .

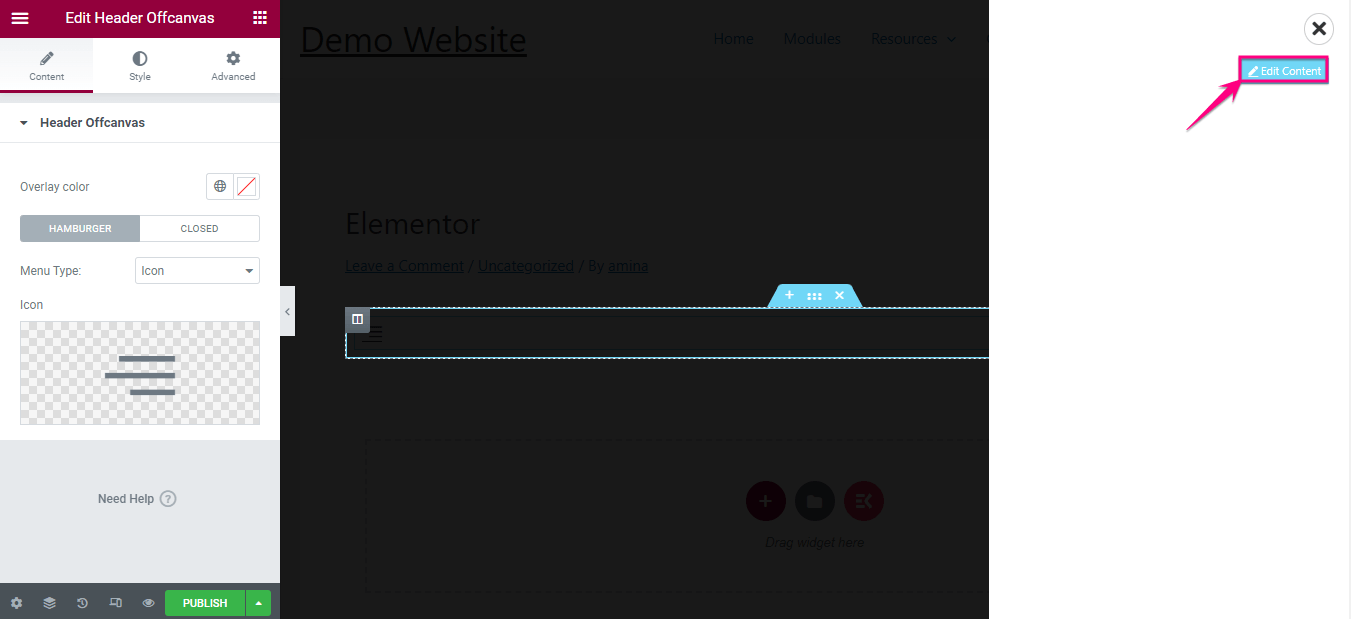
Ardından İçeriği Düzenle seçeneğini tıklayın ve menünüze istediğiniz öğeleri ekleyin. Varyasyonlar eklemek için tuval dışı menünüze farklı öğeler ekleyebileceğiniz widget alanına sizi götürecektir.

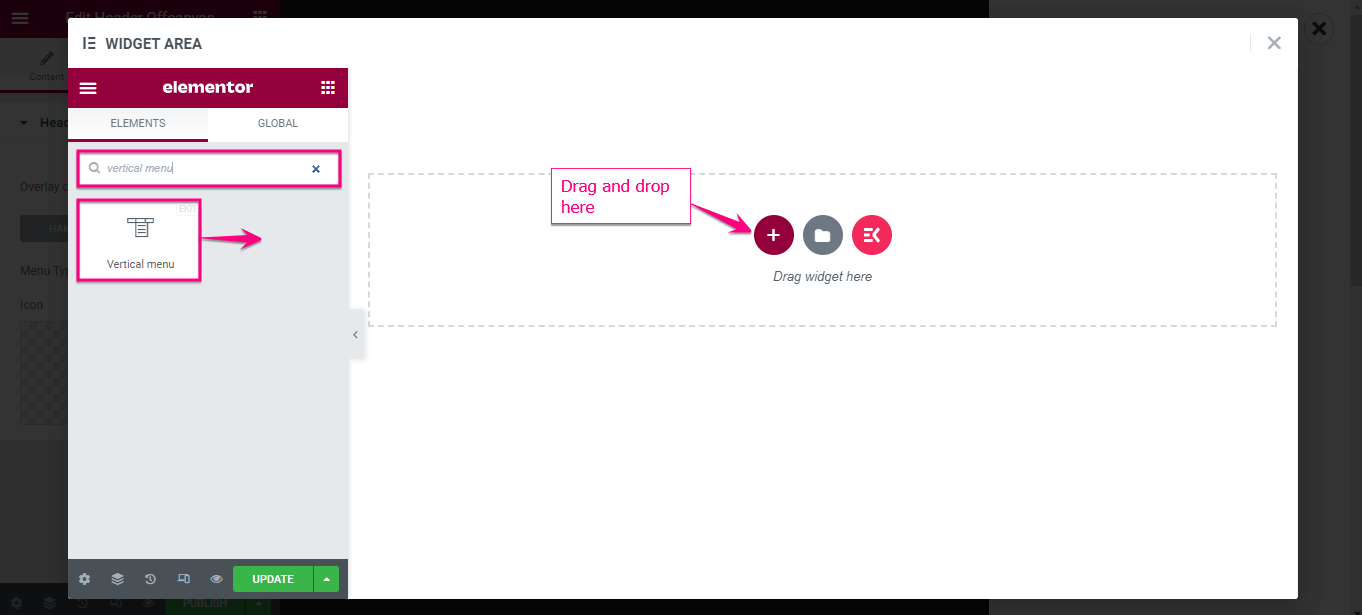
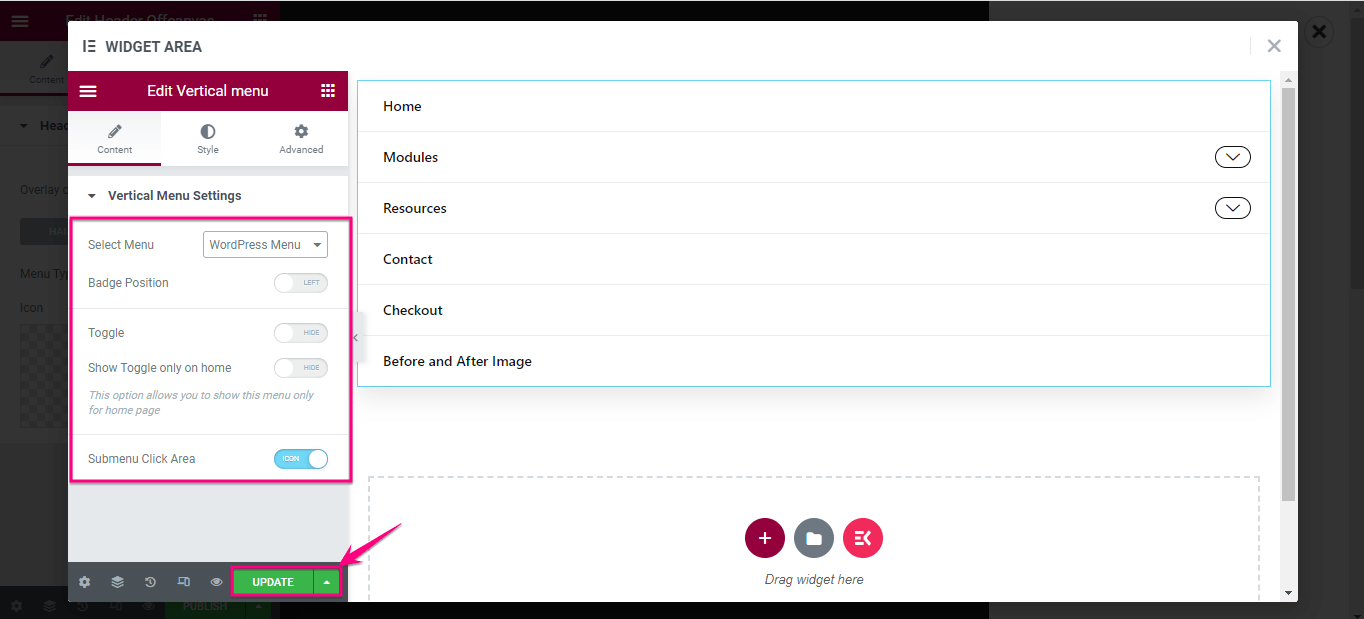
Örneğin, dikey menüyü arayın ve tıpkı tuval dışı başlık widget'ı gibi sürükleyip artı simgesine bırakın. Bundan sonra, tuval dışı menünüze herhangi bir öğe eklemek için aynı işlemi uygulayın.

Bir Dikey menü widget'ı ekledikten sonra, Elementor tuval dışı menünüzde göstermek istediğiniz menüyü seçin ve buna göre özelleştirin. Tüm özelleştirmeleriniz bittiğinde Güncelle düğmesine tıklayın.

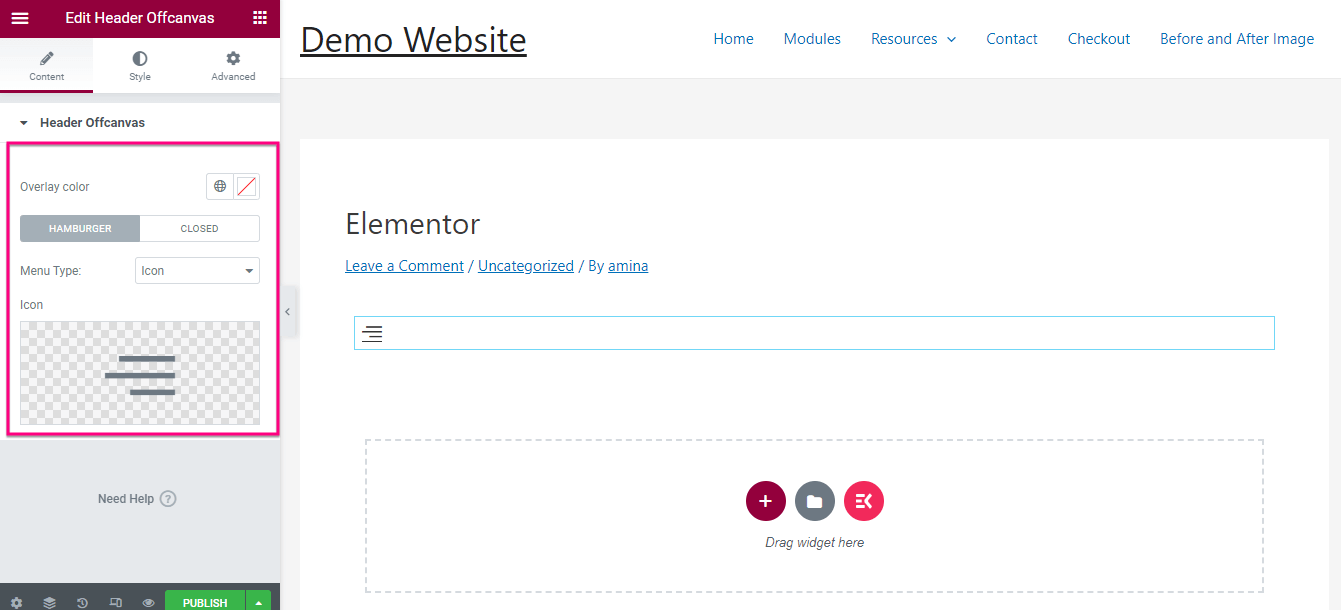
Tuval dışı başlığınıza öğeler ekledikten sonra, aşağıdaki alanları özelleştirebilir ve güncelleyebilirsiniz :
- Bindirme rengi: Buradan tuval dışı menünüzün rengini seçin.
- Menü Tipi: Metin seçenekleriyle simgeler, metin ve simgeler bulacaksınız. Tuval dışı menü başlığı yerine görüntülemek istediğiniz şeyi seçin.
- Simge: Menü Türü'nde simgeyi seçerseniz, simge seçmeniz gereken yerden bu bölüm görünecektir.

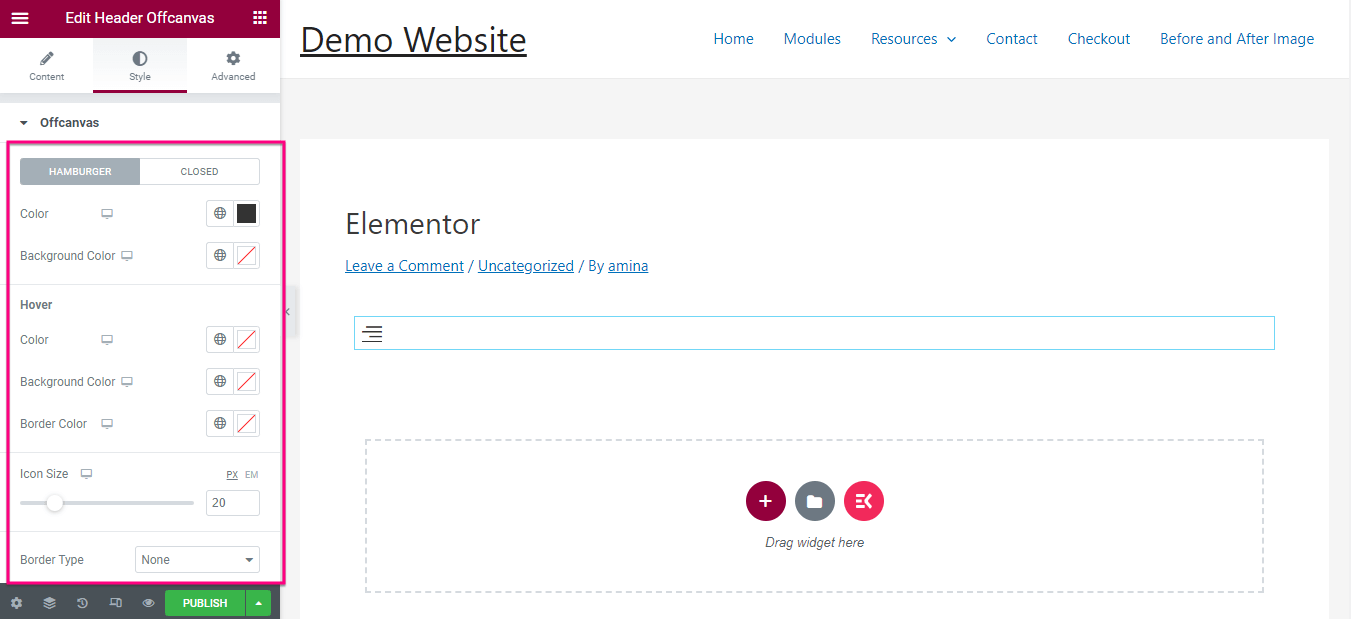
İçerik sekmesinin hemen yanında bir stil sekmesi bulacaksınız. Stil sekmesine tıklayın ve tuval dışı menünüz için aşağıdaki öğeleri özelleştirin:
- Renk.
- Arka plan rengi.
- Vurgulu renk.
- Fareyle üzerine gelindiğinde arka plan rengi.
- Vurgulu için kenarlık rengi.
- Simge boyutu.
- sınır tipi.
- hizalama.
- Kutu gölgesi.
- Sınır yarıçapı.
- Dolgu malzemesi.
- marj.

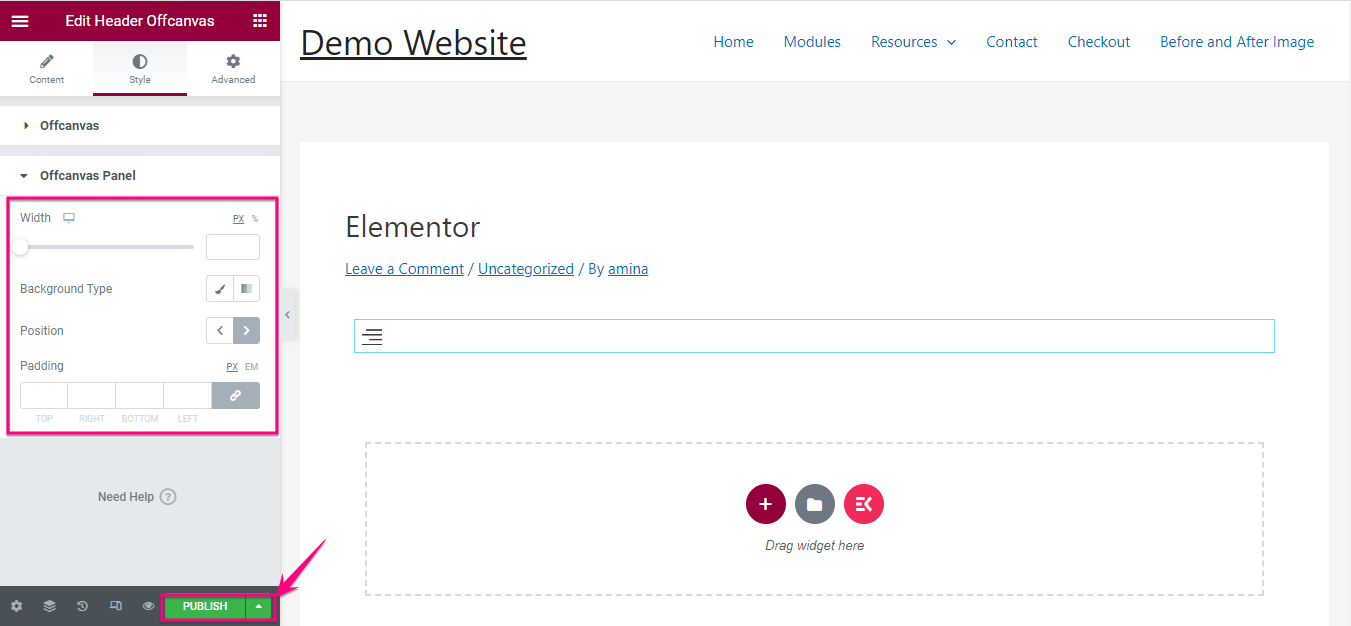
Tuval dışı düzenlemeden sonra; tuval dışı panelin Genişlik, Arka Plan türü, Konum ve Dolgu öğelerini düzenlemeniz gerekir. Son olarak, özelleştirmeyi bitirdiğinizde Yayınla düğmesine basın .


Adım 4: Tuval dışı üstbilgi menüsüne son bakış.
İşte ElementsKit ile hazırlanmış tuval dışı menünüzün genel görünümü veya örneği. Ancak, widget alanından tuval dışı menünüzü özelleştirerek daha fazla varyasyon ekleyebilirsiniz.

İlgili içerik:
1. WordPress'te ElementsKit kullanılarak dikey bir menü nasıl oluşturulur ?
2. Elementor ve ElementsKit kullanarak mega menü oluşturma yolları .
3. Elementor menüsüne nasıl öğe eklenir.
Başlık tuval dışı menüsünü kullanmaya başlayın
Tuval dışı bir menü kullanmak, WordPress sitenizde çok yer kazandırabileceğinden sitenizi daha etkileşimli ve ilgi çekici hale getirecektir. Ayrıca, küçük ekranlarda daha iyi UI ve UX'e sahip olmak için mükemmeldir. Bununla birlikte, tuval dışı bir menü eklemek çok kolay ve hızlıdır.
İhtiyacınız olan tek şey yukarıdaki dört adımı benimsemek ve tuval dışı üstbilgi menüsünün mükemmel avantajlarından ve fırsatlarından yararlanmaya hazırsınız. Yukarıda, bu menüyü eklemek için en kolay seçeneği sunduğu için ElementsKit'i kullandık.
Bununla birlikte, ElementsKit kullanıyorsanız birçok özellik bulacaksınız. Web sitenizi sorunsuz ve rekabetçi hale getirmek için her seçeneğe sahip, Elementor için hepsi bir arada bir eklenti olduğu için. Bu nedenle, Elementor web sitenize tuval dışı menü eklemek için en iyi eklentiyi kullanın.
