Divi'de Yüzen Banner Nasıl Oluşturulur (Eklentisiz)
Yayınlanan: 2024-10-08Yüzen banner'lar, kullanıcının dikkatini etkili bir şekilde çeker ve genel kullanıcı deneyimini bozmadan önemli veya önemli mesajları sunar. Kaydırmalı bir tetikleyiciyle birleştirildiğinde bu banner'lar, ziyaretçiler sayfada gezindikçe dinamik olarak görünür ve doğru anda zamanında bilgi sunarak kullanıcı etkileşimini artırır.
Bu makale, herhangi bir ek üçüncü taraf eklentinin yardımı olmadan Divi'de görsel olarak çekici ve etkili bir kayan banner oluşturma konusunda size rehberlik edecektir. Görünümünü özelleştirmekten kaydırma davranışına göre görüntülenmesini tetiklemeye kadar, kaydırma sırasında kayan banner'ların görünümünü stratejik olarak zamanlayabilirsiniz. Aynı zamanda teklifleri, duyuruları veya harekete geçirici mesajları sorunsuz bir şekilde etkili bir şekilde tanıtabilirsiniz.

Divi'de Kaydırma Davranışına Dayalı Kayan Banner Nasıl Oluşturulur (Eklentisiz)
1. Adım: Özel Gövde Şablonu Oluşturun veya Düzenleyin
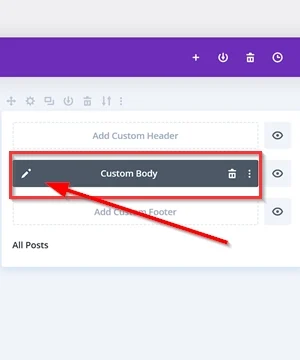
WordPress kontrol panelinizde Divi -> Tema Oluşturucu'ya gidin. Tema Oluşturucu sayfasında, Genel veya Özel Gövde Ekle düğmesini tıklatarak veya değiştirmek istediğiniz şablonu seçerek yeni bir gövde şablonu oluşturun veya mevcut olanı düzenleyin.
Bu örnekte, kayan banner'ı tek bir gönderi şablonunda görüntüleyeceğiz, bu nedenle düzenlemek için Tüm Gönderiler şablonumuzu seçiyoruz.

Yeni Bölüm Ekle
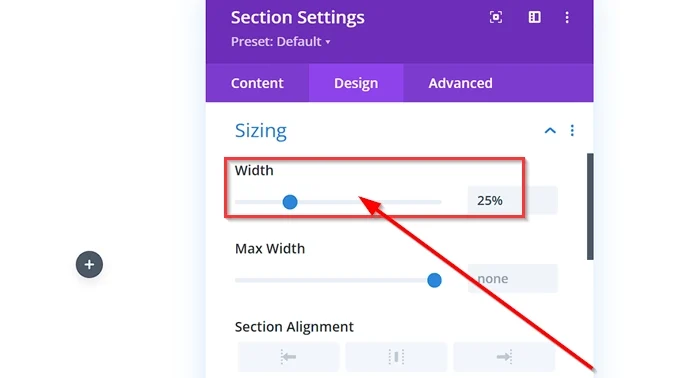
Özel Gövde şablonu düzenleyicisine girdikten sonra sayfanız için yeni bir bölüm oluşturun. Kayan banner öğesinin sayfanızda orantılı görünmesi ve çok büyük olmaması için bölümün boyutunu %25 genişlik olarak ayarladık.

2. Adım: Kayan Banner İçeriğini Ekleyin
Modül Ekle
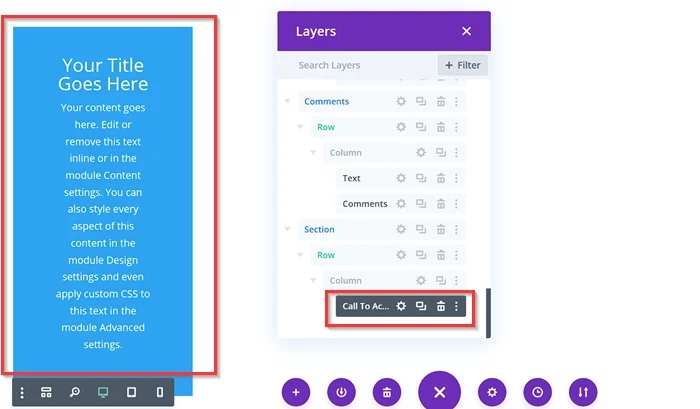
Daha sonra, kayan banner içeriğini ekleyeceğiz. Yeni bir modül eklemek için bölümün içindeki “ + ” butonuna tıklayın . Daha sonra, Metin, Düğme, Harekete Geçirici Mesaj modülü vb. gibi kayan banner içeriği olarak görünmesini istediğiniz herhangi bir modülü seçin. Bu örnek için Harekete Geçirici Mesaj modülünü seçiyoruz.

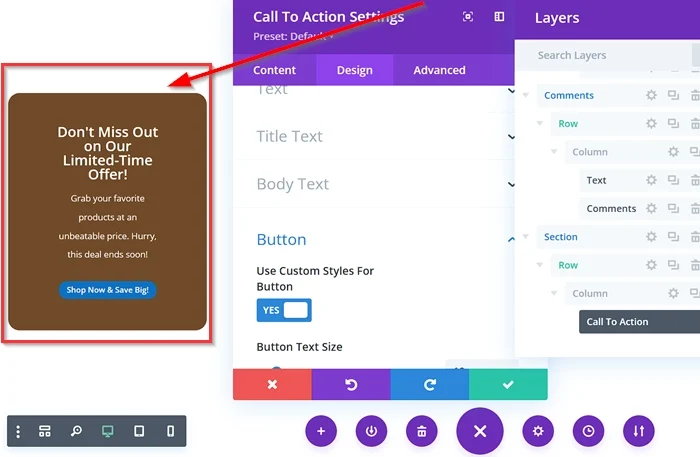
Modülü özelleştirin
Kayan banner içeriğinizi görüntülemek için kullanmak istediğiniz modülü ekledikten sonra yapacağımız bir sonraki şey, modülü ayarlamak ve biçimlendirmek olacaktır. Modülü tercihinize göre özelleştirebilirsiniz, bu örnekte (Call to Action modülü), metin başlığını ve gövdesini değiştirmek, düğme ve bağlantı URL'si eklemek, arka plan modülünün rengini değiştirmek, kenar boşluğu eklemek gibi bazı değişiklikler uyguluyoruz, kenarlık yarıçapı vb. ekleme

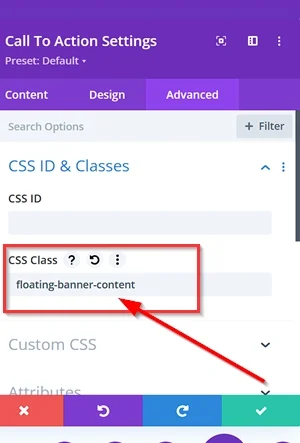
- CSS sınıfını ekleyin
Daha sonra modülün gelişmiş sekmesine " floating-banner-content " adı verilen özel bir CSS sınıfı ekleyin.

Kayan banner içeriğini tasarlamayı bitirdikten sonra tüm değişiklikleri kaydetmeyi unutmayın.
3. Adım: Özel CSS ve JavaScript Parçacığını ekleyin
Daha sonra, özel CSS ve JavaScript pasajını Divi Tema Seçeneklerine ekleyeceğiz.
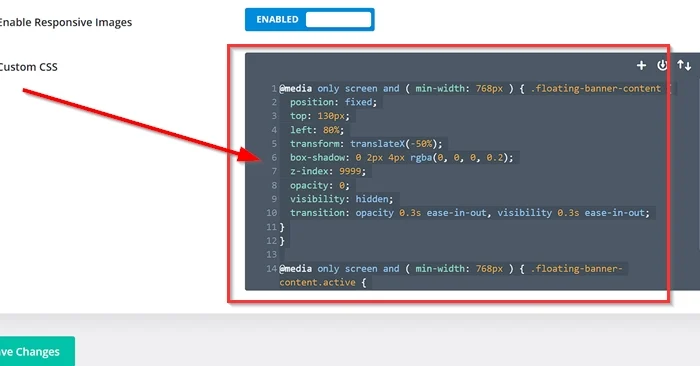
Özel CSS'yi ekleyin
Divi Tema Seçenekleri'nize gidin ve Özel CSS'yi seçin (WordPress kontrol paneli -> Divi -> Divi Tema Seçenekleri -> Genel -> Özel CSS ). Daha sonra aşağıdaki CSS pasajını kopyalayıp mevcut alana yapıştırın.

@media yalnızca ekran ve (minimum genişlik: 768px) { .floating-banner-content {
konum: sabit;
üst: 130 piksel;
sol: %80;
dönüştürme: TranslateX(-%50);
kutu gölgesi: 0 2px 4px rgba(0, 0, 0, 0.2);
z-endeksi: 9999;
opaklık: 0;
görünürlük: gizli;
geçiş: opaklık 0,3 sn'lik giriş-çıkış kolaylığı, görünürlük 0,3 sn'lik giriş-çıkış kolaylığı;
}
}
@media yalnızca ekran ve (minimum genişlik: 768 piksel) { .floating-banner-content.active {
opaklık: 1;
görünürlük: görünür;
}
} 
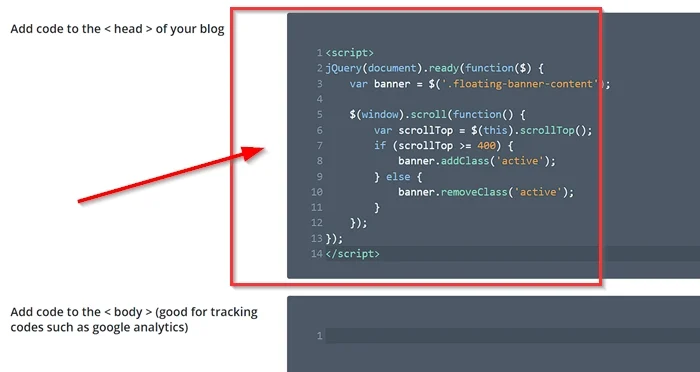
JavaScript Kodunu ekleyin
Divi Them Seçenekleri sayfasında Entegrasyon sekmesine gidin. Daha sonra aşağıdaki JavaScript kod parçasını blogunuzun < head > alanına kod ekleyin alanına yapıştırın.
<script>
jQuery(document).ready(function($) {
var banner = $('.floating-banner-content');
$(pencere).scroll(function() {
var ScrollTop = $(this).scrollTop();
if (scrollTop >= 400) {
banner.addClass('aktif');
} başka {
banner.removeClass('aktif');
}
});
});
</script> 
Özel CSS ve JavaScript parçacıkları eklendikten sonra Değişiklikleri Kaydet düğmesini tıklayarak değişiklikleri uygulayın.
Sonucu görmek için gönderilerinizden veya sayfalarınızdan birinin ön izlemesini yapabilirsiniz (kayan banner öğesini nereye yerleştirdiğinize bağlı olarak).

CSS ve JavaScript kodu ne yaptı?
CSS Kod Dağılımı
-
@media only screen and ( min-width: 768px ):- Bu medya sorgusu özellikle minimum ekran genişliği 768 piksel olan cihazları (yani tabletler ve daha büyük) hedefler. Kayan banner'ın, onu rahatça görüntüleyebilecek cihazlara göre uyarlanmasını sağlar.
-
.floating-banner-content:- Bu seçici, banner içeriğini içeren modüle uygulanan "floating-banner-content" sınıfına sahip öğeleri hedefler.
-
.floating-banner-contentiçin stiller:-
position: fixed;: Kullanıcı sayfayı kaydırdığında bile yerinde kalacaktır. -
top: 130px;: Banner'ın üst konumunu, görünümün üst kısmından itibaren 130 piksele ayarlar. -
left: 80%;: Banner'ı görüntü alanı genişliğinin %80'ine kadar sol kenardan konumlandırır. -
transform: translateX(-50%);: Banner'ı %50 sola çevirerek yatay olarak ortalar. -
box-shadow: 0 2px 4px rgba(0, 0, 0, 0.2);: Derinlik sağlamak için banner'a hafif bir gölge ekler. -
z-index: 9999;: Banner'ın sayfadaki diğer öğelerin üstünde görünmesini sağlar. -
opacity: 0;: Başlangıçta opaklığını 0'a ayarlayarak banner'ı gizler. -
visibility: hidden;: Görünür hale getirilene kadar banner'ın içeriğini gizler. -
transition: opacity 0.3s ease-in-out, visibility 0.3s ease-in-out;: Banner'ın opaklığı ve görünürlüğü değiştiğinde yumuşak bir geçiş efekti uygular.
-
-
.floating-banner-content.active:- Bu seçici, aynı zamanda "
active" sınıfına sahip olan "floating-banner-content" sınıfına sahip öğeleri hedefler. Bu sınıf görünür olması gerektiğinde banner'a eklenir.
- Bu seçici, aynı zamanda "
-
.floating-banner-content.activeöğesinin stilleri:-
opacity: 1;: Opaklığını 1'e ayarlayarak banner'ı görünür hale getirir. -
visibility: visible;: Banner'ın içeriğini görüntüler.
-
JavaScript Kod Özeti
Bu JavaScript kodu, kullanıcının kaydırma konumuna bağlı olarak kayan banner'ın görünürlüğünü etkili bir şekilde kontrol eder.
Kullanıcı belirli bir eşiği (bu durumda 400 piksel ) aştığında banner görünür hale gelir.
Kullanıcı eşiğin üzerine tekrar kaydırdığında banner kaybolur. Bu davranış, dinamik ve ilgi çekici bir kullanıcı deneyimi sağlar.
Sonuç olarak
Bu makalede, Divi'de ek eklentiler olmadan dinamik ve ilgi çekici bir kayan banner'ın nasıl oluşturulacağını keşfettik. Adım adım kılavuzu izleyerek görsel olarak çekici bir banner oluşturmayı, görünümünü özelleştirmeyi ve kaydırma davranışına göre görünürlüğünü nasıl kontrol edeceğinizi öğrendiniz.
Kayan banner, önemli mesajları iletmenizi, önemli teklifleri vurgulamanızı veya web sitenizin genel kullanıcı deneyimini geliştirmenizi sağlar. Biraz yaratıcılık ve özelleştirme ile web sitenizin tasarımına kusursuz bir şekilde entegre olan ve ziyaretçilerinizi büyüleyen kayan bir banner oluşturabilirsiniz.
