WordPress'te Resim Galerisi Nasıl Oluşturulur (Eklentili ve Eklentisiz)
Yayınlanan: 2024-02-03
WordPress Web Sitenize galeri eklemenin daha iyi bir yolunu mu arıyorsunuz?
Galeriler sitenizi görsel olarak daha çekici hale getirmenin harika bir yoludur. Dijital portföylerin hızlı bir şekilde sergilenmesine yardımcı olabilirler. Bu, yaratıcıların en iyi çalışmalarını potansiyel müşterilere takip edilmesi kolay bir şekilde sergilemelerine olanak tanır.
Ancak galeriler yalnızca portföy oluşturma konusunda harika değildir, aynı zamanda bunları görseller aracılığıyla hikaye anlatmak için de kullanabilirsiniz. Ziyaretçilerinizin görsel hikayeyi kolayca anlamasını sağlayarak görselleri bir sıraya göre sergilemenize olanak tanır.
Bu özellikler nedeniyle galeriler sitenizdeki etkileşimi artırabilir ve daha fazla sosyal paylaşımla sonuçlanabilir.
Bu yazımızda sitenize galerileri nasıl yerleştireceğinizi göstereceğiz. Ziyaretçilerinize en iyi deneyimi sunmak için galerilerinizi nasıl özelleştirebileceğiniz konusunda da size yol göstereceğiz.
Neden WordPress’te Galerileri Kullanmalısınız?
Belirtildiği gibi galeriler bir görsel koleksiyonudur, dolayısıyla hikaye anlatma veya çalışmalarınızı sergileme konusunda harikadırlar. Galerilerin diğer avantajlarına bakalım.
- Site Organizasyonu: Galeriler site görsellerinizi düzenlemenize yardımcı olarak ziyaretçilerinizin sitenizde kolayca gezinmesini sağlar.Sonuç olarak, kullanıcıların sitenizi keşfetme ve daha fazla içerik okuma olasılığı artar; bu da daha fazla etkileşime ve sayfa görüntülemelerine yol açar.
- Kolay İçerik Tüketimi: Bilgilendirici veya eğitici içeriği tüketmenin daha hızlı ve daha kolay yollarını arayan insanların sayısı arttıkça, galeriler harika bir görsel yardımcı olabilir. Öğretici bilgiler ve nasıl yapılır kılavuzları sunan bloglar ve web siteleri için özellikle yararlı olabilirler. Böyle durumlarda bilgileri yeni başlayanların bile anlayabileceği şekilde adım adım göstermenize yardımcı olabilirler.
- Pazarlama: Ürünlerinizi görsel ve anlaşılması kolay bir şekilde sergilemek için galerileri de kullanabilir, müşteri yolculuğu deneyiminizi geliştirebilirsiniz. Ziyaretçilerinizin sitenizdeki deneyimi ne kadar iyi olursa, sizden satın alma olasılıkları da o kadar artar.
- Markalaşma: Markalaşma, bir kimlik oluşturmak için görsellerin ve mesaj tutarlılığının kullanılmasıyla ilgilidir. Belirtildiği gibi galeriler, kullanıcı katılımını artırmanıza, bir hikaye anlatmanıza, portföyünüzü sergilemenize ve ürünlerinizi kolayca sergilemenize yardımcı olabilir. Bu özellikler galerileri marka oluşturmada da mükemmel kılar.
- SEO: İyi optimize edilmiş galeriler, görsel SEO'yu ve SEO'yu bir bütün olarak iyileştirmeye yardımcı olabilir. Bu, ziyaretçilerinizin sizi yalnızca yazılı metin değil, görsel arama yoluyla da organik olarak bulmasını sağlar.
Artık galerilerin avantajlarını anladığınıza göre, bunları WordPress sitenize nasıl ekleyebileceğinizi size açıklayalım.
Bu makalede kolayca gezinmenize yardımcı olmak için aşağıdaki bağlantılara tıklayarak yazının okumak istediğiniz bölümüne geçebilirsiniz.
- Bir eklentiyle WordPress'e galeri ekleme (önerilir)
- WordPress'e eklenti olmadan galeri ekleme
- Galerinizi geliştirmek için bonus ipuçları ve araçlar
Eklentiyle WordPress'e Galeri Ekleme (Önerilir)
Sitenize galeri eklemek için bir eklenti kullanmak, ne kadar basit olduğundan en iyi yaklaşımdır.
Ancak bir resim galerisi eklentisi kullanıyor olsanız bile yine de uygun fiyatlı ve kullanımı kolay olanı seçmelisiniz.
Bu eğitim için Envira Gallery'yi kullanmamızın nedeni budur.

Envira Gallery, kodlama veya tasarım deneyimi olmadan sitenize galeri eklemek için en iyi eklentidir. Galerilerinizi özelleştirmenize olanak tanıyan ve onlara benzersiz bir dönüş kazandıran basit bir sürükle ve bırak galeri oluşturucuyla birlikte gelir.
Galerileri daha fazla özelleştirme konusunda yardıma ihtiyacınız varsa Envira Galeri, bunları markanıza uyacak şekilde kişiselleştirmek için de kullanabileceğiniz temalarla birlikte gelir.
Üstüne üstlük, bu galeri eklentisi dahili görüntü sıkıştırma özellikleriyle birlikte gelir. Bunlar, sitenizdeki birçok galeride bile site performansını ve yükleme süresini korumanızı sağlar.
Bu WordPress fotoğraf galerisi eklentisi hakkında daha fazla bilgi edinmek istiyorsanız Envira Galeri incelememizin tamamına buradan göz atın.
Artık Envira Galeri hakkında daha fazla bilgi edindiğinize göre, onunla nasıl galeri ekleyeceğinizi size açıklayalım.
1. Adım: Envira Gallery'yi yükleyin
Öncelikle Envira Gallery'nin eklentinin hem premium hem de ücretsiz sürümünü sunduğunu belirtmekte fayda var.
Ücretsiz sürüm Envira Gallery Lite, kararınızı vermeden önce eklentiyi test etmenize olanak tanır.
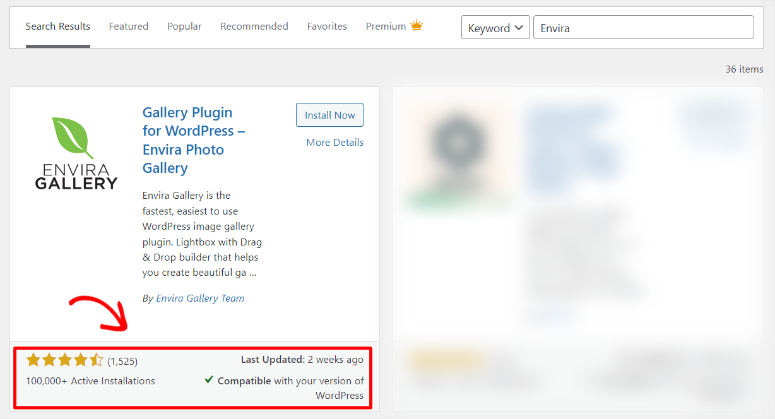
Kurulumu yapmak için WordPress kontrol panelinizde Eklentiler »Yeni Eklenti Ekle seçeneğine gitmeniz yeterlidir. Ardından eklenti deponuzda, eklentiyi bulmak için arama çubuğuna “Envira Gallery” yazacaksınız.
Doğru eklentiyi bulduğunuzdan emin olmak için eklentinin Envira Galeri Ekibi tarafından yapıldığından ve 4,5 puanla 1.500'den fazla incelemeye sahip olduğundan emin olun.

Eklentiyi yükledikten sonra, diğer eklentilerde olduğu gibi etkinleştirin; bu noktada kullanmaya hazır olmalısınız.
Ancak bu WordPress eğitimi için Envira Gallery Pro'ya odaklanacağız, böylece beklemeniz gereken tüm harika özellikleri tartışabiliriz.
Yani eklentinin Pro sürümünü edinmek için resmi sayfasına gideceksiniz. Burada kaydolacak ve başlamak için bir plan seçeceksiniz.
İyi haber şu ki Envira Gallery Pro, işletmeniz için en iyi paketi kolayca seçebilmeniz için 4 planla birlikte geliyor.
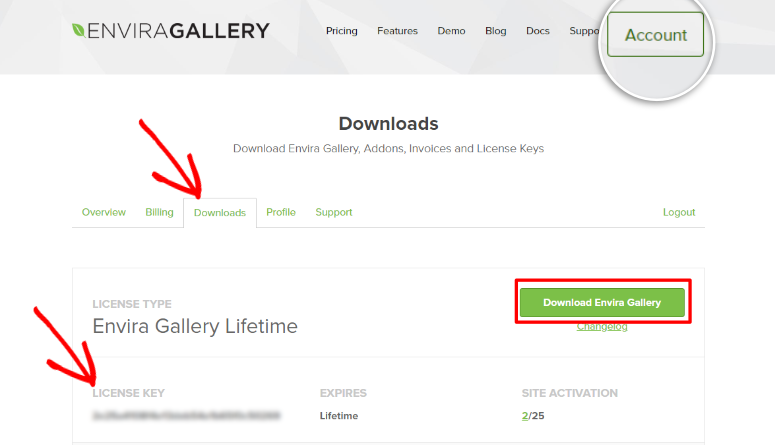
Bir profil oluşturup bir plan satın aldıktan sonra, bir sonraki adım Envira Galeri Kontrol Panelinize gidip Hesap'a geçmek olacaktır.
Daha sonra Evnira Gallery ZIP dosyasını indirmek için “İndirilenler” sekmesine gideceksiniz. Bu sekmedeyken, daha sonra premium eklentiyi etkinleştirmek için kullanacağınız Lisans Anahtarını da kopyalayın.

Ardından WordPress kontrol panelinizde Eklentiler »Yeni Eklenti Ekle seçeneğine gidin ve “Eklenti Yükle”yi seçin.
Daha sonra daha önce indirdiğiniz ZIP dosyasını sürükleyip bırakacak ve WordPress’e yükleyeceksiniz. Bundan sonra onu etkinleştireceksiniz ve sonuçta WordPress kontrol panelinizde “Envira Galeri” menü seçenekleri görünecek.
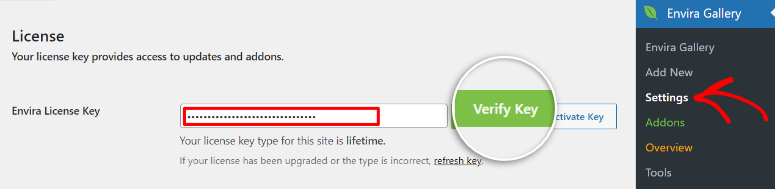
Şimdi Envira Gallery Pro'yu etkinleştirmek için Envira Galeri »Ayarlar'a gideceksiniz. Ayarlar sayfasında “Envira Lisans Anahtarı” çubuğunu bulacak ve daha önce kopyaladığınız kodu yapıştıracaksınız.
Son olarak Doğrulama Tuşuna basacaksınız ve bu galeri duvarı çevrimiçi aracını tam olarak yüklemiş ve etkinleştirmiş olacaksınız.

Herhangi bir sorunla karşılaşırsanız, WordPress eklentisinin nasıl kurulacağıyla ilgili bu eğitime göz atın.
Adım 2: İlk Eklenti Kurulumu
Envira Gallery, en iyi dönüşüm ve potansiyel müşteri yaratma eklentisi OptinMonster'ın ve en iyi WordPress kaydırıcı eklentisi Soliloquy'nin arkasındaki kişi olan Thomas Griffin tarafından oluşturuldu.
Bunlar, kullanım kolaylığı ve müşterinin ihtiyaçlarını ilk sıraya koymasıyla bilinen WordPress eklentileridir. Ve Envira Galerisi de bir istisna değil!
Bununla birlikte, WordPress galeri eklentisinin kullanımını kolaylaştırmak ve tutarlılığı sağlamak için Envira Gallery, ilk yapılandırmaları ayarlamanıza olanak tanır.
Bu yüzden önce Envira Galeri menüsü altındaki “Ayarlar”a gidin.
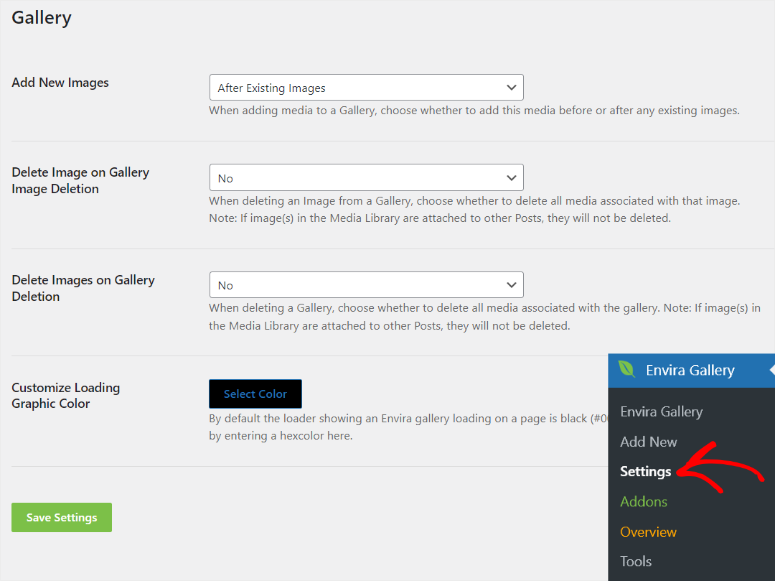
Ardından aktivasyon çubuğunun altında “Galeri” göreceksiniz. Bu galeri seçenekleri için basit bir açılır menüden istediğinizi seçerek bunu sizin için kolay ve kullanışlı hale getireceksiniz.
Galeri altında sahip olduğunuz seçenekler aşağıdakileri içerir.
- Yeni Görseller Ekle: Burada öncelikle eklentiyi, çevrimiçi fotoğraf galerinize yeni görseller eklediğinizde, mevcut görsellerden önce veya sonra görünecek şekilde ayarlayacaksınız.
- Galeri Görüntüsü Silindiğinde Görüntüyü Sil: Ardından, bir sonraki açılır menüde, bir galeriden bir görüntüyü sildiğinizde, o görüntüyle ilişkili tüm medyayı da silip silmeyeceğinize karar vereceksiniz.
- Galeri Silindiğinde Görselleri Sil: Bunun altında, bir galeriyi sildiğinizde galeriyle ilişkili tüm medyayı da silip silmeyeceğinize karar verin.
- Yükleme Grafiği Rengini Özelleştirin: Son olarak, WordPress galerilerinizi hedef kitleniz için daha iyi kişiselleştirmek için yükleme grafiği rengini de özelleştirebilirsiniz.

3. Adım: Görselleri Yükleyin
Kurulum ve ilk kurulum tamamlandıktan sonraki adım, görsellerinizi WordPress kontrol panelinize yüklemektir.
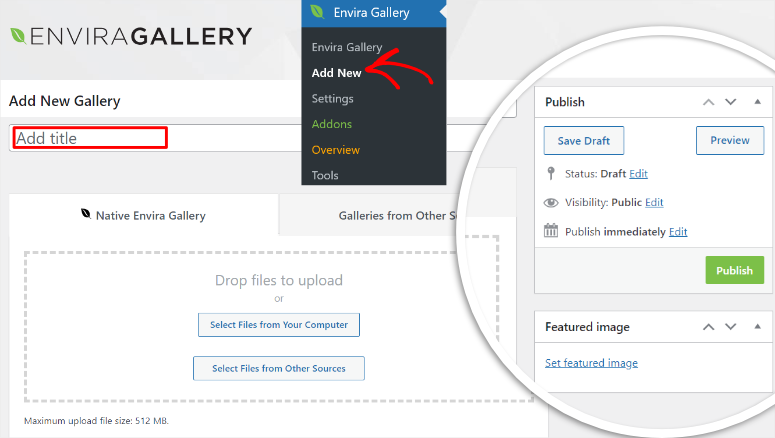
Bunu yapmak için Envira Galeri »Yeni Ekle seçeneğine giderek galeri düzenleyicisini açacaksınız.
Envira Galeri oluşturucusu, Klasik WordPress Düzenleyiciye benzeyen basit bir arayüze sahiptir ve öğrenme eğrisi yaşamamanızı sağlar.
Nostaljik çekiciliğin yanı sıra klasik düzenleyici tasarımı, tüm galeri özelliklerini bir bakışta kolayca bulmanızı sağlar.
Örneğin, en sağda hızlı bir şekilde Taslağı Kaydet, Önizleme ve Yayınla düğmelerini görüyorsunuz. Buna ek olarak, klasik WordPress Düzenleyiciyi kullanarak herhangi bir gönderi veya sayfaya yaptığınız gibi galerinin öne çıkan görselini kolayca ekleyebilirsiniz.
Bu basit tasarım aynı zamanda görüntüleri eklemeye başlamadan önce Galeri başlığını hızlı bir şekilde eklemenize de olanak tanır.

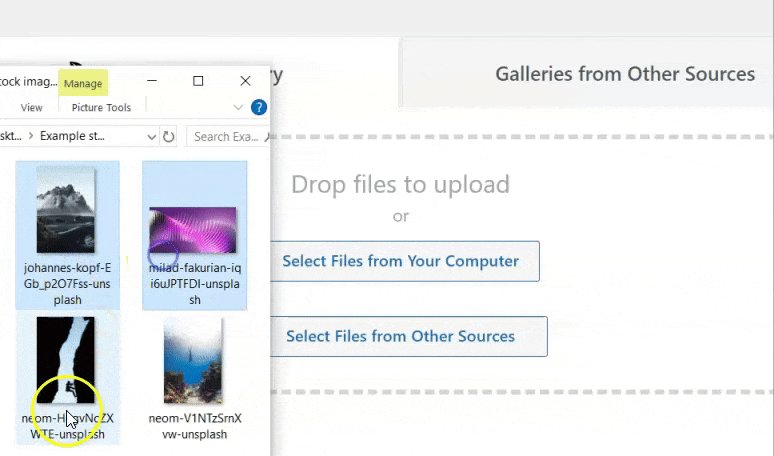
Artık yeni çevrimiçi resim galerinize görsel eklemek için bunları bilgisayarınızdan, Instagram'dan veya blogunuzun öne çıkan görsellerinden yükleyebilirsiniz.
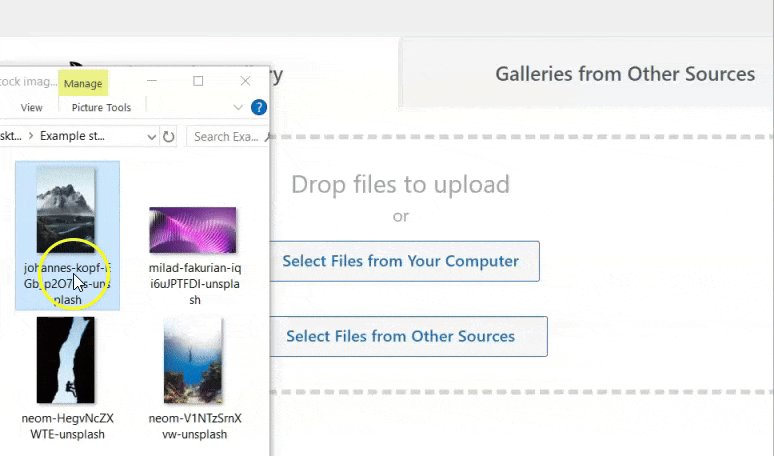
Bu eğitimde görüntüleri bilgisayardan yüklemeye odaklanacağız. Bu, Envira WordPress galerisine resim yüklemenin varsayılan yoludur.
Tek yapmanız gereken bilgisayarınızdan istediğiniz görselleri seçmek. Daha sonra bunları “Dosyaları Yüklenecek Dosyalara Bırak” alanına sürükleyip bırakacaksınız.
Bu kadar! Galeri görsellerinizi WordPress'e yüklediniz.

Birçok galeri eklentisinin sorunu, yalnızca küçük görseller yüklemenize izin vermeleridir. Bu, galerilerinizin sitenizi doldurmamasını ve site performansınızı veya hızınızı etkilememesini sağlamak içindir.
Ancak Envira Gallery, dahili sıkıştırma özelliklerine sahip olduğundan farklıdır. Bu, büyük resimler yükleseniz bile sitenizi etkilememelerini sağlar. Sonuç olarak Envira Gallery'nin 512 MB'a kadar medya dosyalarını yüklemenize izin verdiğini fark edeceksiniz.
4. Adım: Görsellerinizi Yapılandırın
Artık Envira Gallery, görsellerinizi markanıza ve tarzınıza uyacak şekilde özelleştirmenize de olanak tanıyor.
Buna ek olarak Envira Galeri eklentisi, tüm yapılandırmaların görüntüleri yüklediğiniz sayfada yapılmasını sağlayarak galerinizi kişiselleştirmenizi inanılmaz derecede kolaylaştırır.
Yani konfigürasyona erişmek için yükleme alanını geçecek ve dikey sekme menüsünü bulacaksınız.
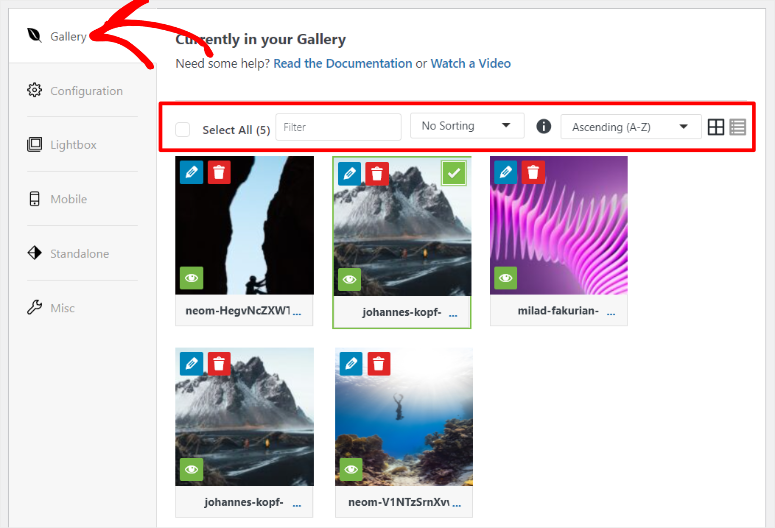
İlk önce “Galeri” sekmesine gideceğiz.
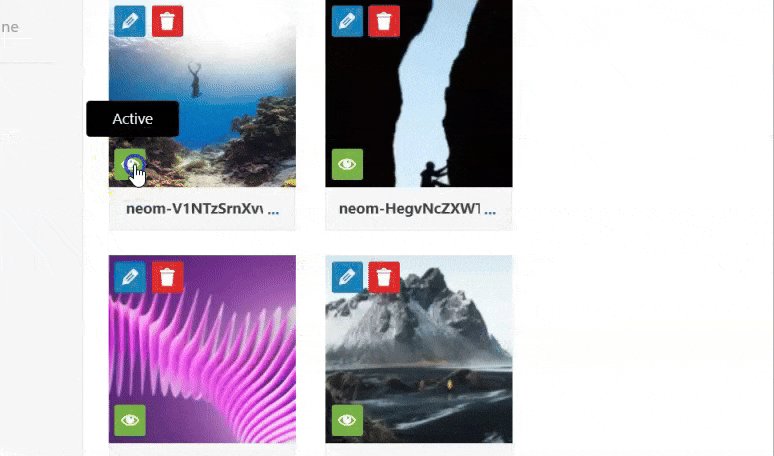
Burada görselleri galeride görünmesini istediğiniz şekilde düzenleyeceksiniz. Bir portföy galerisi veya hikaye anlatma galerisi oluşturuyorsanız bu özellikle önemlidir.
Resimleri istediğiniz konuma kolaylıkla taşımak için sürükle bırak arayüzünü kullanabilirsiniz.
Çok sayıda görseliniz varsa, Envira Galeri bunları bir "Filtre" seçeneği veya "Artan veya Azalan Sıralama" seçeneği aracılığıyla düzenlemenize olanak tanır.
Ayrıca “Sıralama” açılır menüsünü de kullanabilirsiniz. Burada görselleri rastgele, yayınlanma tarihi, başlık, resim yazısı, Alternatif metin, dosya adı ve URL'ye göre düzenleyebilirsiniz.

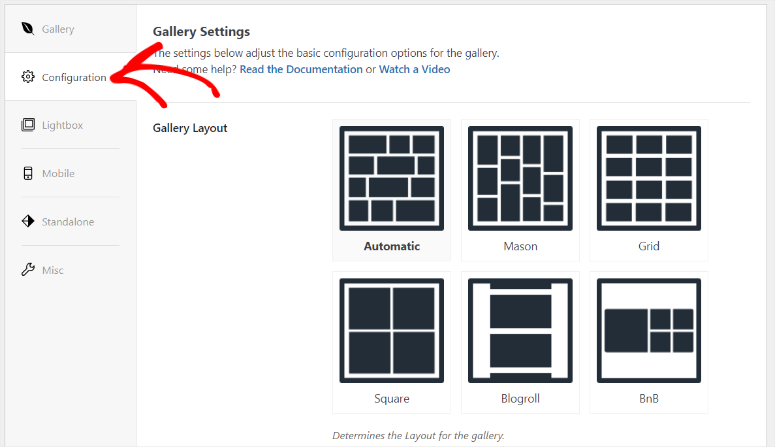
Sonra “Yapılandırma” sekmesine geçelim.
Bu sekmede öncelikle galeri düzenini ayarlayacaksınız. Envira Gallery, Otomatik, Mason, Izgara, Kare, Blogroll ve BnB dahil olmak üzere çeşitli seçenekler sunar.
Bu düzenlerin her biri kullanıcılarınıza farklı bir deneyim sunacaktır; böylece hedef kitleniz için hangisinin en iyi olduğunu görmek üzere denemeler yapabilirsiniz.

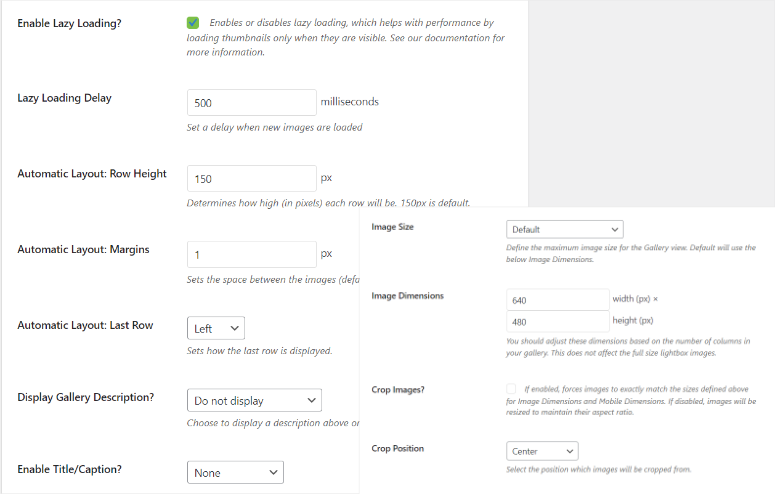
Düzen seçeneklerinin altında, öncelikle onay kutusunu işaretleyerek Tembel Yüklemeyi etkinleştirmek isteyip istemediğinize karar vereceksiniz.
Tembel yükleme, bir görseli yalnızca ihtiyaç duyulduğunda yükleyerek site kaynaklarınızı daha iyi kullanmanızı sağlar. Bu, sitenizin performansının etkilenmemesini sağlar.
Daha sonra bunu, resimleriniz için milisaniye cinsinden Tembel Yükleme Gecikmesini ayarlayarak takip edeceksiniz. Bu seçenek, bir sonraki görselin ilk görselden ne kadar süre sonra yüklenmeye başlayacağını ayarlayacaktır.
Okuyucularınızın yalnızca yüklenen belirli görsele odaklanmasını sağlarken site kaynaklarınızı da kullanmanın başka bir harika yoludur.
Daha sonra şunları kuracaksınız:
- Satır yüksekliği
- Görüntü boyutu
- Resim Boyutları
- Marjlar
- Resimleri Kırp
- Kırpma Konumu
- Son Satır Konumu
- Altyazıyı Etkinleştir
Enira Gallery, bu seçenekleri açılır menüler aracılığıyla veya yalnızca numarayı belirterek ayarlamayı kolaylaştırır.

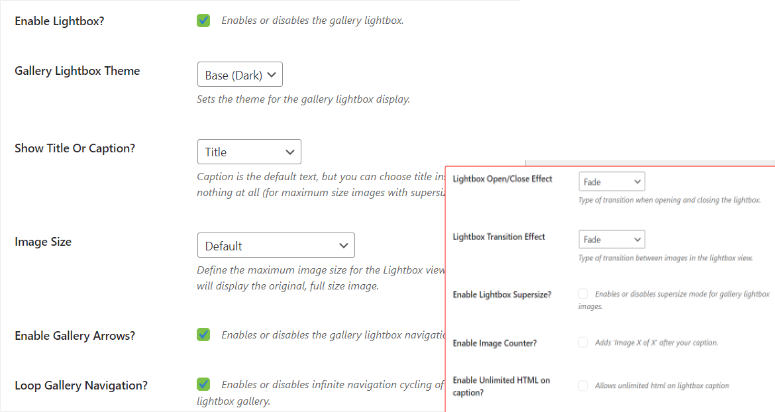
Şimdi “Işık Kutusu” sekmesine geçelim.
Lightbox galeri efekti, ziyaretçilerinizin resimleri tam ekranda görüntülemesini sağlar ve bu da onu daha kullanıcı dostu hale getirir.
Bu nedenle, ayarlamak için “Işık Kutusu” sekmesine gidecek ve “Işık Kutusunu Etkinleştir” onay kutusunu işaretleyeceksiniz. Ardından Lightbox'ınız için bir tema seçeceksiniz.
Ardından, ışık kutunuz için bir başlık mı yoksa resim yazısı mı istediğinize karar verin ve görsel boyutunu da ayarlayın.
Bu seçeneklerin altında Galeri Oklarını ve Döngü Galerisinde Gezinmeyi etkinleştirmek için onay kutuları bulacaksınız. Bu seçeneklerin her ikisi de gezinmeyi kolaylaştırarak kullanıcı deneyimini iyileştirme konusunda mükemmeldir.
Bu seçeneklerin dışında aşağıdakilere de karar vereceksiniz.
- Işık KutusuAçma/Kapatma Efekti
- Geçiş Etkisi
- Süper Boyutlu Resimler
- Görüntü Sayacı
- Altyazıda Sınırsız HTML'yi Etkinleştir

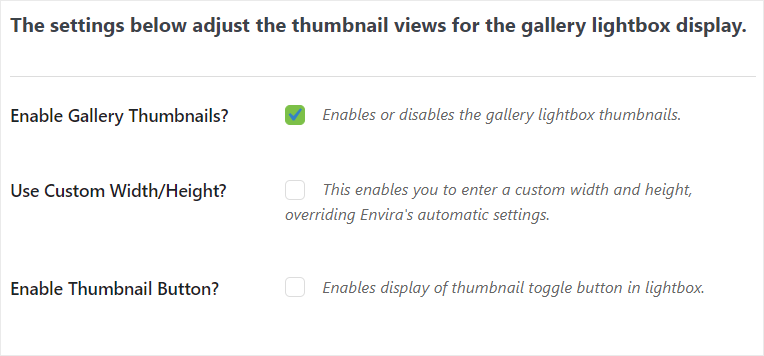
Bu seçeneklerin altında, basit bir onay kutusuyla ışık kutunuz için küçük resimler de ayarlayabilirsiniz. Lightbox görüntüsü ekranın tamamını kapladığından, küçük resimler eklemek gezinmeyi iyileştirebilir.
Ayrıca küçük resimlerin genişliğini ve yüksekliğini sitenize uygun olacak şekilde ayarlayabilirsiniz. Buna ek olarak, kullanıcılarınıza küçük resimleri bir düğmeyle açma veya kapatma esnekliğini verebilirsiniz.

Şimdi mobil galeriyi ayarlayalım.
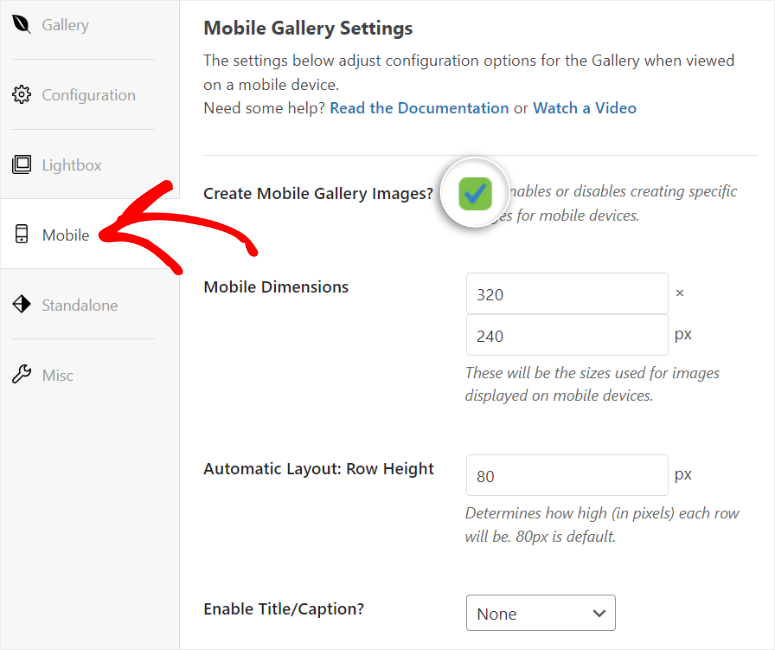
Bunun için kullanıcılarınızın küçük cihazlarda daha iyi bir galeri deneyimi yaşamasını sağlamak amacıyla “Mobil” sekmesine gideceksiniz.
Öncelikle “Mobil Galeri Görselleri Oluştur” seçeneğini bir onay kutusuyla etkinleştirecek ve boyutları belirleyeceksiniz. Daha sonra satırların piksel cinsinden ne kadar yüksek olacağını belirleyeceksiniz.
Bu seçeneğin altında, mobil galerinizin altyazı ve/veya başlığa sahip olmasını isteyip istemediğinize karar vermek için bir açılır menü kullanacaksınız.

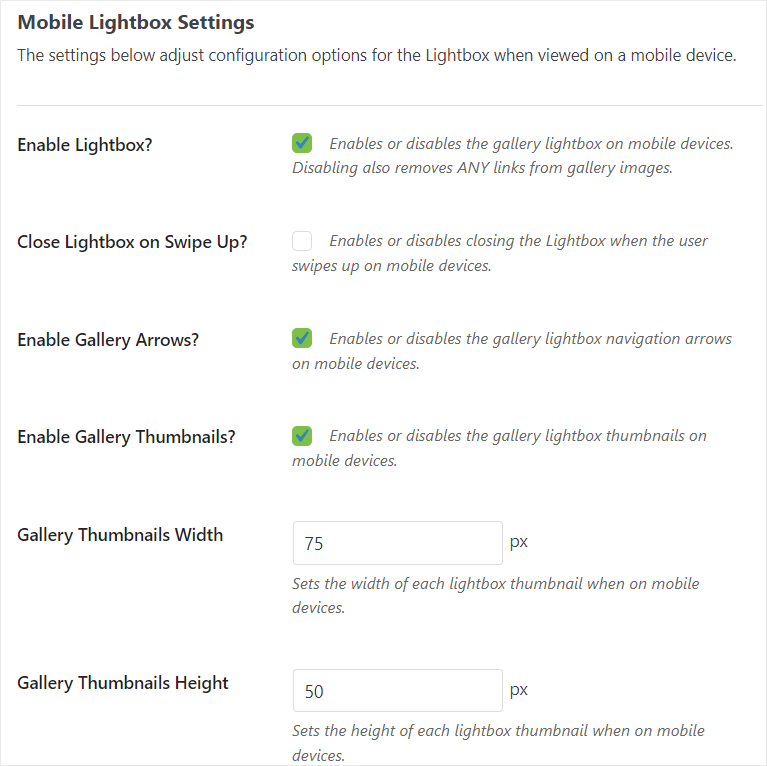
Sayfayı aşağı doğru kaydırdığınızda Lightbox için mobil galeri ayarlarını göreceksiniz.
Yine bir onay kutusuyla Lightbox efektini etkinleştireceksiniz. Buna ek olarak, çoğu mobil cihaz dokunmatik ekran olduğundan, Işık Kutusunu birisi yukarı kaydırdığında kapanacak şekilde ayarlayarak kullanıcı deneyimini iyileştirebilirsiniz.
Ardından onay kutularını tekrar kullanarak daha iyi mobil gezinme için galeri oklarını ve küçük resimleri ayarlayabilirsiniz.
Küçük resimleri etkinleştirirseniz Envira Galeri size daha fazla seçenek gösterecek, böylece bunların genişliğini ve yüksekliğini ayarlayabilirsiniz.

Son olarak galeri için çeşitli seçenekleri ayarlayalım.
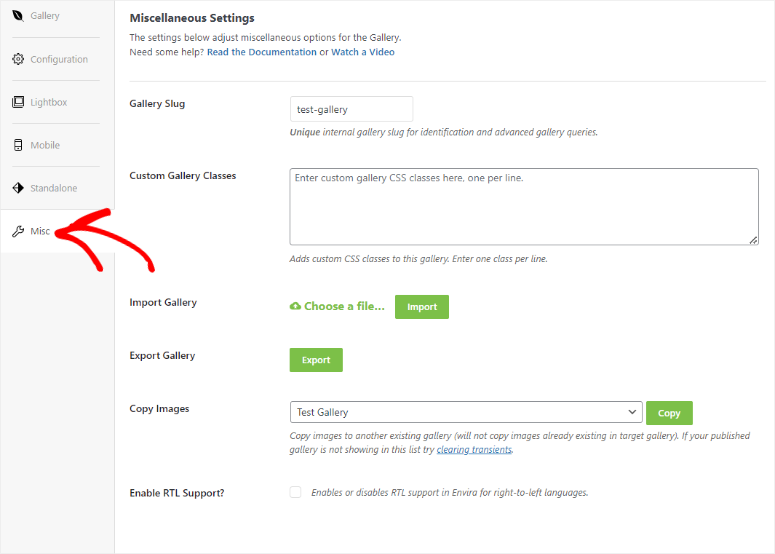
Bunu yapmak için "Çeşitli" sekmesine gidin; burada ilk olarak galeri tanımlama ve gelişmiş galeri sorgularına yardımcı olacak galeri bilgisini ayarlama seçeneğine sahip olacaksınız.
Daha sonra, daha deneyimli kullanıcılar için daha iyi galeri özelleştirmesi amacıyla özel galeri CSS sınıflarına satır biçiminde girebilirsiniz.
Ayrıca galerileri JSON formatında içe ve dışa aktarma seçeneklerini de göreceksiniz. Bu dosya formatı, galerilerin hafif olmasını ve yapının diğer çevrimiçi resim galerisi eklentileri tarafından kullanılabilmesini sağlar.

Buna ek olarak, başka bir fotoğraf galerisi eklentisinden geçiş yapmak istediğinizde içe/dışa aktarma işlevi çok faydalı olabilir. Örneğin, NextGen Gallery'den Envira Gallery'ye geçmek için bu özelliği kullanabilirsiniz.
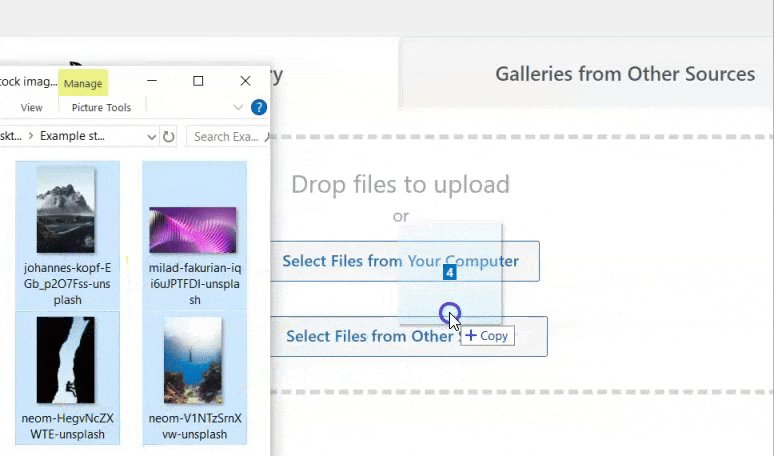
Daha sonra görüntüleri başka bir galeriye kopyalama seçeneğini göreceksiniz. Bu, galeriye görsellerin manuel olarak eklenmesiyle ortaya çıkan zamanı ve hataları azaltmak için kullanılabilecek harika bir özelliktir.
Son olarak bu sayfada RTL desteğini de etkinleştirebilirsiniz. Bu, Envira Gallery'nin Arapça ve Mandarin gibi sağdan sola yazılan dilleri desteklemesine olanak tanır.

Adım 5: Galerinizi WordPress'e Ekleyin
Galeriniz hazır ve kişiselleştirildiğinde, bir sonraki adım onu sitenize eklemek olacaktır.
Sitenize Envira galerisi eklemenin 3 yolu vardır.
- Envira WordPress galerisi kısa kodu aracılığıyla
- Envira Galeri Bloğu aracılığıyla (önerilir)
- Galeriyi şablon dosyalarına ekleyin.
WordPress galeri kısa kodunu nasıl kullanabileceğinizi tartışarak başlayalım.
Kısa kod kullanmak, aynı sayfaya birden çok galeri veya aynı galeriyi birden çok sayfaya kolayca eklemenizi sağlar. Buna ek olarak, kısa kod kullanmak, widget'ları kullanmadan galeriyi kenar çubuğuna kolayca eklemenizi sağlar.
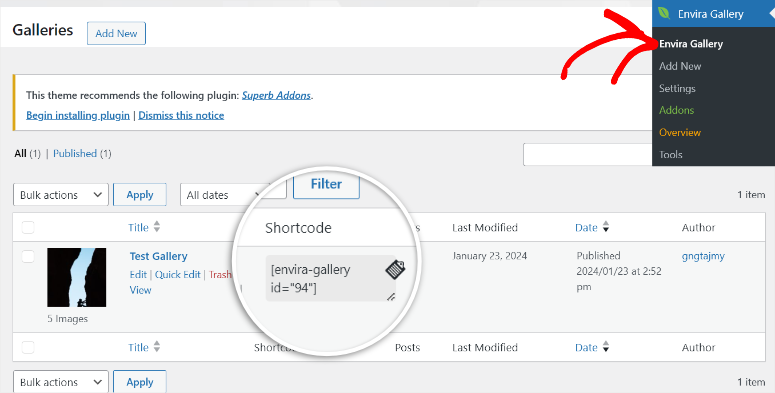
Bu yöntemle öncelikle “Envira Galeri” alt menüsünü seçeceksiniz, böylece tüm galerilerinizin listesini görüntüleyebilirsiniz.
Daha sonra eklemek istediğiniz galeriyi bulduğunuzda Kısa Kod sütunundan kodunu kopyalayacaksınız.

Galeri kısa kodunu aldıktan sonra yeni bir sayfa/gönderi veya mevcut bir sayfayı açacaksınız.
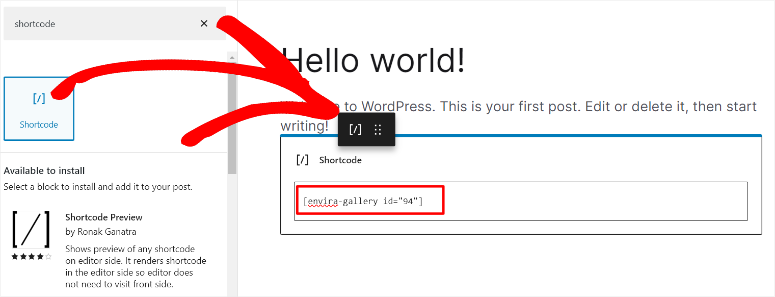
Daha sonra açtığınız Gutenberg blok düzenleyicisinde Artı (+) simgesini kullanarak arama çubuğunu açacaksınız. Bloğu bulmak için arama çubuğuna “kısa kod” yazacaksınız.
Bundan sonra kısa kod bloğunu galeriyi eklemek istediğiniz sayfada görünmesini istediğiniz yere sürükleyip bırakacaksınız.
Bloğu istediğiniz yere sürükleyip bıraktıktan sonra Envira Galerisi kısa kodunu sağlanan çubuğa yapıştırın.

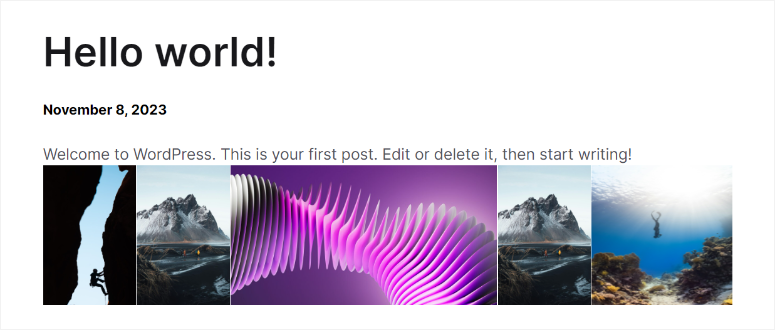
Son olarak WordPress resim galerisini eklemek için “Güncelle”ye tıklayın. Yayındaki sayfayı ziyaret ettiğinizde, galerinin tam olarak blok düzenleyicinizde kısa kodu bıraktığınız yerde görüntülendiğini görmelisiniz.

Tebrikler! Az önce WordPress kısa koduna sahip bir galeri eklediniz.
Şimdi Envira Gallery bloğu ile nasıl galeri ekleyebileceğinizi görelim.
Envira Galeri bloğunu kullanmak son derece kolaydır ve yeni başlayanlar için şiddetle tavsiye edilir. Bunun nedeni herhangi bir kodlama bilgisine, hatta kısa kod deneyimine bile ihtiyacınız olmamasıdır.
Başlamak için yeni bir sayfa açacak veya daha önce olduğu gibi mevcut bir sayfayı kullanacaksınız.
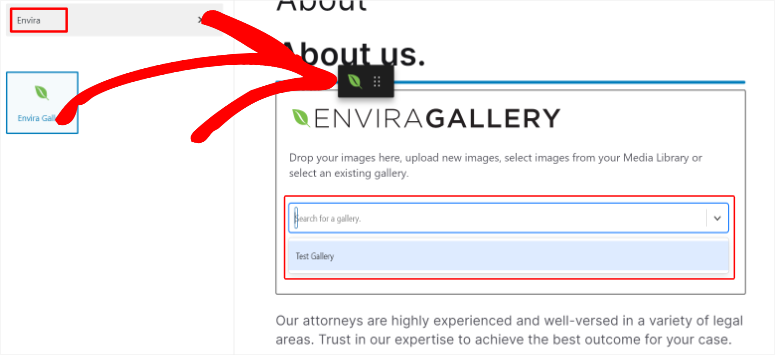
Ardından blok arama çubuğunu açmak için Artı (+) simgesine basın. Daha sonra “Envira Gallery” yazacaksınız ve bloğu görünmelidir. Daha sonra sayfada galeriyi eklemek istediğiniz yere sürükleyip bırakın.
Envira galeri bloğu açıldığında, arama çubuğunu kullanarak veya açılır menüden istediğiniz galeriyi seçebilmeniz gerekir.

Galeri eklemek için Envira bloğunu kullanmanın en iyi yanı, galeriyi doğrudan blok düzenleyicide düzenlemenize olanak sağlamasıdır. Bu, galeri eklemek için kısa kod kullandığınızda yapamayacağınız bir şeydir.
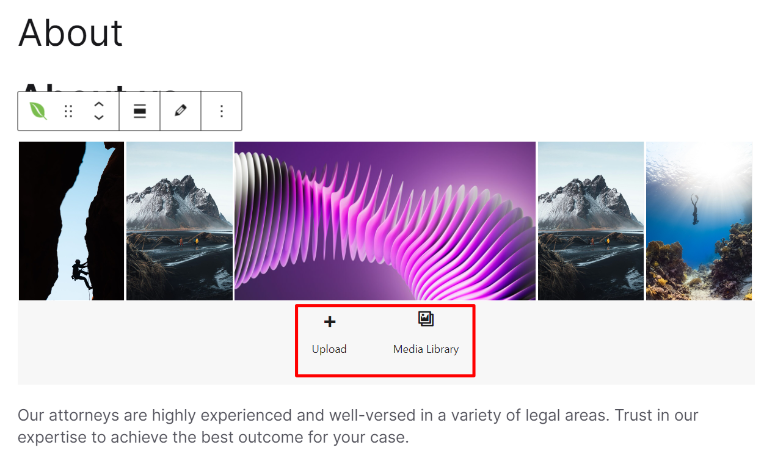
Ayrıca dizüstü bilgisayarınızdan veya medya kitaplığınızdan görsel yükleme seçeneğine de sahip olacaksınız, bu da ön uç düzenleyiciyle galeri oluşturmayı kolaylaştırıyor.

Tebrikler! Artık galerinizi eklemek için Envira Galeri bloğunu kullanabilirsiniz.
Unutmayın, şablon dosyaları üzerinden galeri eklemek istiyorsanız kodlama deneyimine ihtiyacınız olacak.
Doğrudan şablon dosyalarına bir galeri eklemek, galerilerinizi site tasarımınızla daha iyi entegre etmenizi sağlayarak görsel çekiciliği artırır.
Bu süreç karmaşık görünse de bu kodlama işlemini hızlı bir şekilde tamamlamanıza yardımcı olması için WPCode'u kullanabilirsiniz.

WPCode en iyi snippet eklentisidir çünkü birçok kodlama işlemini yalnızca birkaç tıklamayla ve hiçbir programlama deneyimi olmadan tamamlamanıza yardımcı olabilir.
WPCode'u edinmek için, premium sürümü edinmek üzere resmi sitesine gidecek veya WPCode lite'ye erişmek için WordPress Deponuz aracılığıyla ulaşacaksınız. Bir sonraki adıma geçmeden önce yüklediğinizden ve etkinleştirdiğinizden emin olun.
Ayrıca WPCode incelememizin tamamına buradan göz atabilirsiniz.
Artık WPCode kuruluyken Envira Galerisi alt menüsüne gidin. Ardından galeri listenizden kullanmak istediğinizi seçin.
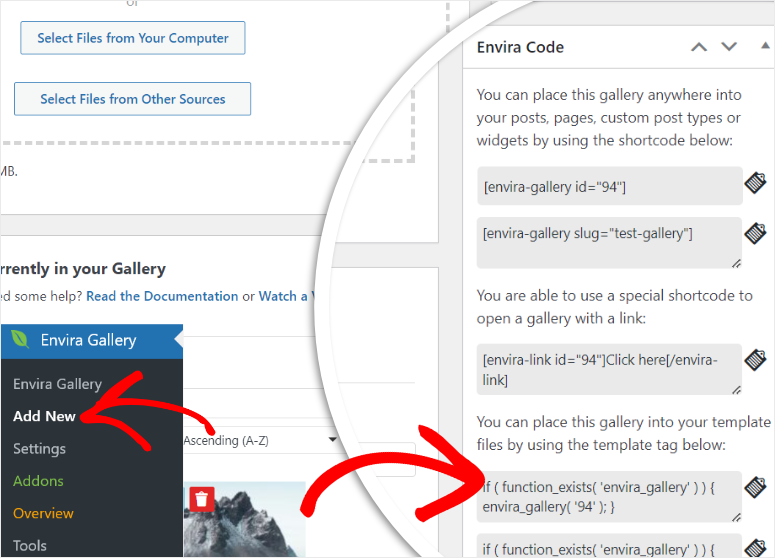
Şablon dosyalarına yeni bir galeri eklemek istiyorsanız Envira Galeri » Yeni Ekle seçeneğine de gidebilirsiniz.
Ardından galeri düzenleyicinizin en sağında “Envira Code” adlı bir bölüm göreceksiniz.
Bu kısa kod listesinin en altına gidin ve altındaki şablon dosyaları ve etiketlerden bahsedeni kopyalayın.

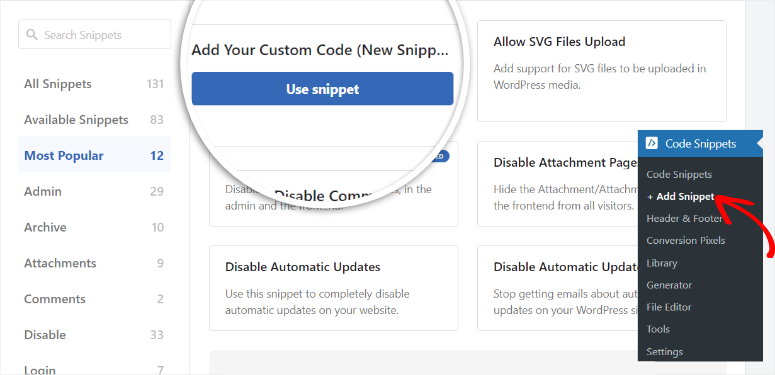
Kodunuz elinizdeyken, WPCode'un menü seçeneklerinde Kod Parçacıkları'na gidin ve "+Parçacık Ekle"yi seçin.
Şaşırtıcı olan şey, WPCode'un ücretsiz sürümde bile seçebileceğiniz çok sayıda snippet seçeneğine sahip olmasıdır. Öyle ki, istediğiniz parçayı bulmak için kullanabileceğiniz bir arama çubuğuna sahiptir. Aynı zamanda aradığınızı kolayca bulmak için bir snippet kategorisi de seçebilirsiniz.
Ancak bu durum için öncelikle “Özel Kodunuzu Ekleyin” seçeneğinin üzerine gelip buton yandığında Snippet Kullan seçeneğini seçeceğiz.

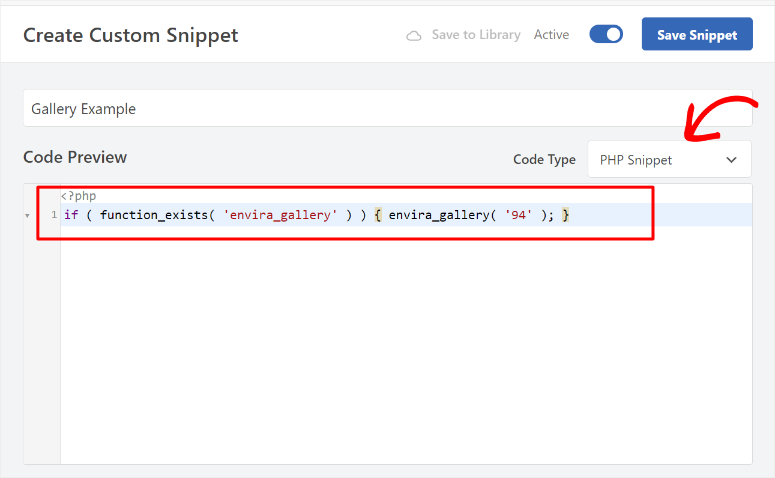
Bir sonraki sayfada, etkin/etkin değil geçiş düğmesini açacak ve kod pasajını kolayca bulabilmeniz için adlandıracaksınız.
Daha sonra kod türünü “PHP Snippet” olarak değiştireceksiniz. Bunu yaptıktan sonra daha önce Envira Gallery editöründen kopyaladığınız kodu ekleyip Kod Önizleme bölümüne ekleyeceksiniz.

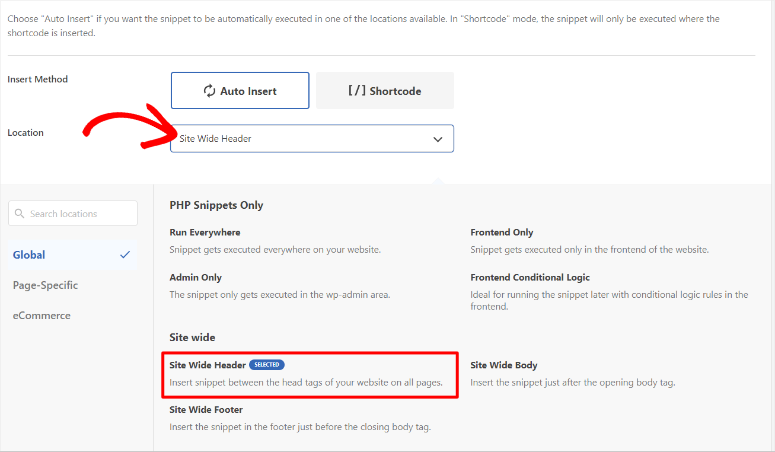
Ardından, Otomatik Ekle'yi seçeceğiniz “Ekleme Yöntemi”ni bulmak için kod önizleme ekranının altına kaydırın.
Ardından, Konum açılır menüsünde mevcut birçok seçenek arasından galeriyi nereye eklemek istediğinize karar verin. Karar vereceğiniz konum size bağlıdır; bu nedenle hedef kitlenize en uygun olanı seçin.
Bu WordPress eğitimi için “Site Genelinde Üstbilgi”yi seçtik.

Son olarak Kaydet'e basın ve galeriyi canlı sayfada görmek için sitenizi ziyaret edin.

Ve böylece şablon dosyalarınız aracılığıyla başarıyla bir galeri eklediniz.
Tebrikler! Artık eklentiyle galeri ekleyebilirsiniz. Şimdi eklenti olmadan nasıl galeri ekleyebileceğinizi görelim.
WordPress'e eklenti olmadan galeri ekleme
Bir eklenti kullanmak istemiyorsanız WordPress, galeri oluşturmak için kullanabileceğiniz varsayılan bir blok sunar. Ancak gerçek şu ki, yukarıda Envira Galeri'de gördüğünüz özelleştirme seçeneklerine sahip değil.
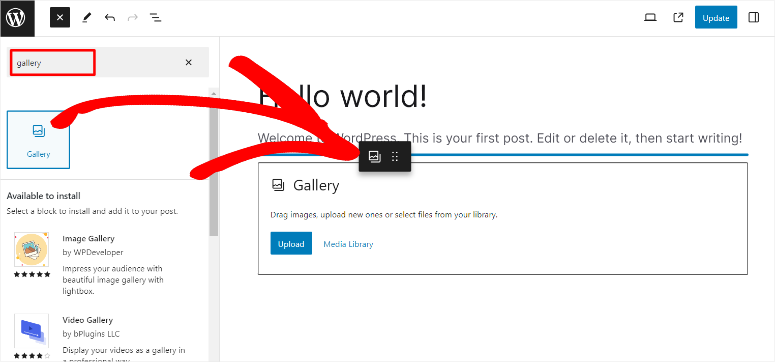
Bu nedenle, başlamak için yeni bir sayfa/gönderi oluşturacak veya mevcut olanı kullanacaksınız. Ardından sol üstteki Artı (+) simgesine basarak “galeri” yazacağınız arama çubuğunu açın.
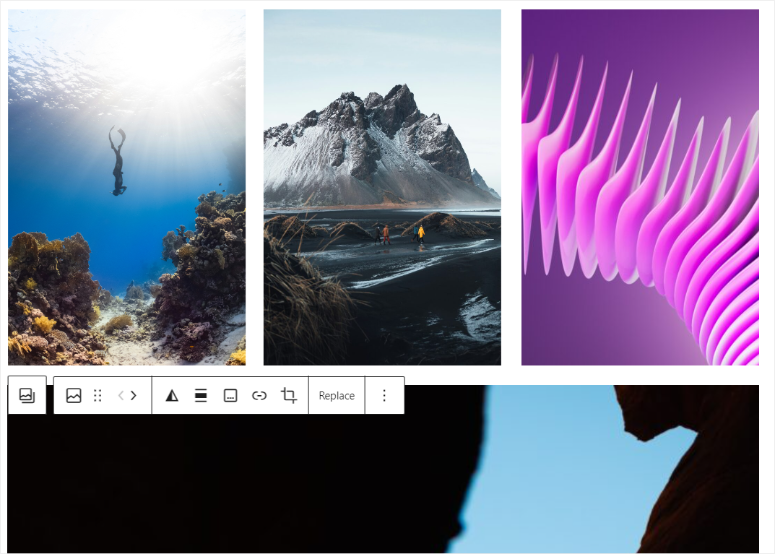
Varsayılan galeri bloğunu bulduğunuzda tek yapmanız gereken onu sayfada görünmesini istediğiniz konuma sürükleyip bırakmaktır.

Daha sonra galeri bloğu açıldığında galerinize fotoğraf eklemek için size 2 seçenek sunulacak. Görüntüleri bilgisayarınızdan yükleyebilir veya Medya Kitaplığınızdan seçebilirsiniz.
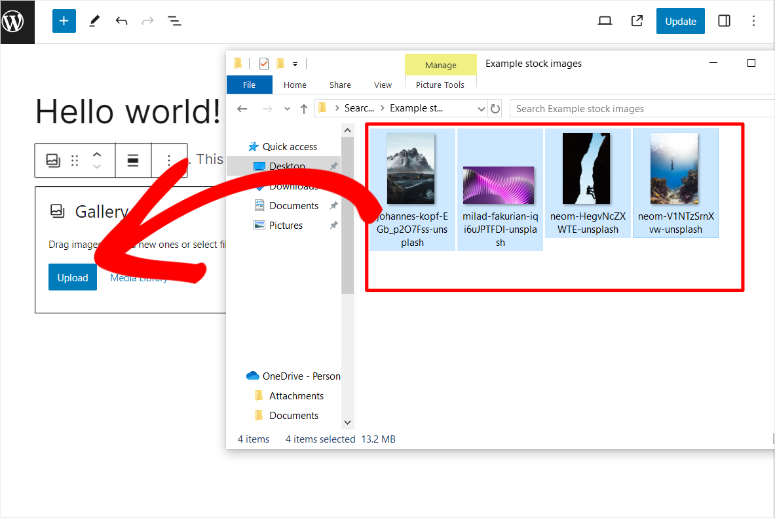
Bu eğitim için görselleri bilgisayarımızdan yükleyerek galeriye ekledik.
Bunu yapmak için PC'nizde görüntülerin bulunduğu klasöre gidin. Ardından seçilen resimleri galeri bloğunun yükleme alanına sürükleyip bırakın.

Görselleri yükledikten sonra, galeriyi düzenleyebilmeniz ve özelleştirebilmeniz için görselleri kırpma veya taşıma seçeneklerine sahip olacaksınız. Ayrıca tek tek resimlere veya galerinin tamamına başlık ekleyebilirsiniz.
Galerinizden memnun kaldığınızda, galeriyi canlı hale getirmek için blok düzenleyici sayfanızın en sağ köşesindeki "Güncelle" düğmesine basın.

Ancak bu yaklaşımın dezavantajı, eğer görseller yukarıda gösterilenlerden farklı boyutlarda ise, onları kırpsanız bile galeriniz estetik açıdan pek hoş olmayabilir.
Buna ek olarak görseller orijinal boyutlarını koruduğu için çok yer kaplayabilir ve sitenizin şişmesine neden olabilir.
Harika! Varsayılan galeri WordPress bloğunu kullanarak nasıl galeri ekleyeceğinizi öğrendiniz.
Şimdi bazı bonus ipuçlarına ve araçlara göz atalım.
Galerinizi Geliştirmek için Bonus İpuçları ve Araçlar
Artık eklentiyle ve manuel olarak nasıl galeri oluşturulacağını öğrendiğinize göre, bunları nasıl geliştirebileceğinizi tartışalım.
1. İpucu: Galeri Resimlerini Optimize Edin
Görüntü optimizasyonunu gerçekleştirmenin en iyi yollarından biri, her fotoğrafa bir ALT metni eklemektir. Bu, görsellerinizin sıralanmasına ve arama motorlarının onları bulmasına yardımcı olacak ve ziyaretçilerinizin içeriğinizi bulmaları için başka bir yol yaratacaktır.
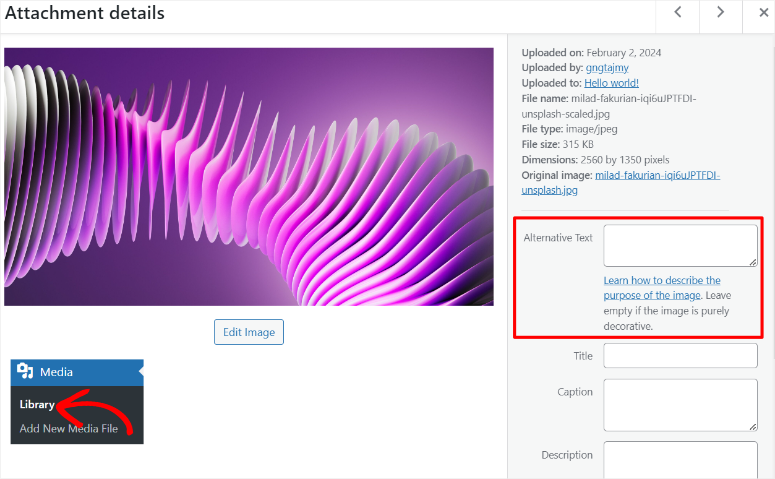
ALT metni eklemek için öncelikle Medya »Kütüphane'ye gidip bir fotoğraf seçerek “Ek Ayrıntıları” açılır penceresini açacaksınız. Ardından sağ tarafta başlık, başlık, açıklama ve en önemlisi ATL metni eklemek için metin kutuları göreceksiniz.
Hedef kitlenizi veya Google'ı yanıltmamak için ALT metninin görselle alakalı bir anahtar kelime olduğundan emin olun.

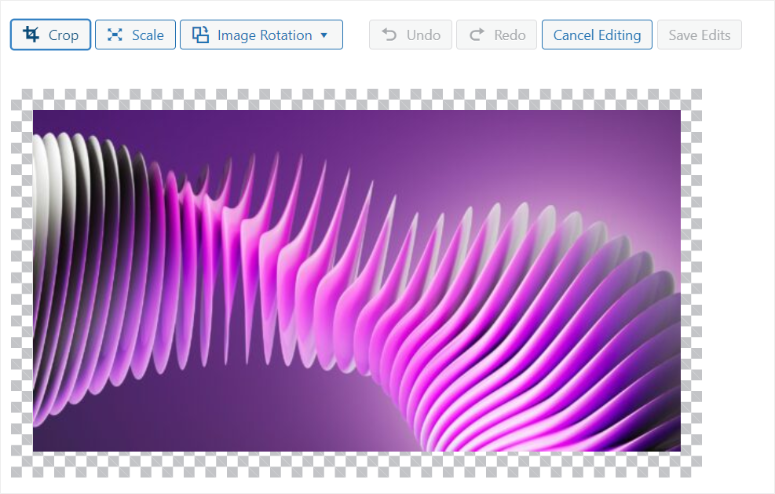
Artık hâlâ Ek Sayfasında, fotoğrafı düzenleyerek boyutunu, boyutlarını veya konumunu değiştirebilirsiniz. Bunu yapmak için “Resmi Düzenle”yi seçeceksiniz.
Bu sayfada Kırpma, Ölçeklendirme ve Görüntü Döndürmeyi gerçekleştirme seçeneklerini göreceksiniz. Tüm bu seçenekler, ziyaretçilerinize daha iyi bir deneyim sunmanıza yardımcı olmak için galeri görsellerinizi geliştirmenize yardımcı olabilir.

Ancak gördüğünüz gibi özellikle galeride çok sayıda görsel varsa bu süreç biraz uzun olabiliyor.
ATL metinlerini görsellerinize otomatik olarak eklemenin daha iyi bir yolu All in One SEO kullanmaktır.

AIOSEO en iyi SEO eklentisidir. Yukarıda anlattığımız uzun süreç olmadan, ALT metinlerini, resim başlıklarını, resim yazılarını ve daha fazlasını hızlı bir şekilde eklemenize yardımcı olabilir. Ayrıca resimleriniz için otomatik olarak XML site haritaları oluşturarak arama motorlarının bunları keşfetmesini ve dizine eklemesini kolaylaştırır.
Buna ek olarak AIOSEO, Facebook ve Twitter Kartları için OpenGraph ayarlarıyla birlikte gelir ve görsellerinizin sosyal medya platformlarında paylaşıldığında doğru şekilde görüntülenmesini sağlar.
AIOSEO incelememizin tamamına buradan göz atın.
2. İpucu: Galerilerinizi Düzenleme
Galerilerinizi düzenlemek, ziyaretçilerinizin galeri resimlerinizde hızlı bir şekilde gezinmesini sağlamanın harika bir yoludur. Buna ek olarak, SEO'nuzu geliştirerek arama motorları tarafından daha etkili bir şekilde indekslenebilirler.
Bunu akılda tutarak, WordPress'te içeriği düzenlemenin en iyi yollarından biri etiketleri kullanmaktır. Ancak ne yazık ki WordPress'in resimlere etiket eklemenin varsayılan bir yolu yoktur.
Bu konuda yardımcı olmak için Envira Galeri'yi kullanabilir ve Etiketler Eklentisini yükleyebilirsiniz.
Etiketler Eklentisi, ilgili görseller veya galeriler arasında bağlantı oluşturmanın harika bir yoludur. Bu, kullanıcılarınızın görsellerinizi hızlı bir şekilde filtrelemesine ve böylece istediklerini görebilmelerine olanak tanır. Resim etiketleri ayrıca kullanıcılarınızın aradıkları şeye özel, benzersiz bir görüntüleme deneyimi yaratmalarına da yardımcı olabilir.
Ancak galerilerinizin estetik çekiciliğini ve gezinmesini geliştirmek istiyorsanız albüm oluşturmayı düşünmelisiniz.
Bunun için Envira Galeri Albümleri eklentisi mükemmel bir çözümdür.
Galeri koleksiyonunuzu aynı sayfada düzenlemenize ve görüntülemenize olanak tanır. Bu, ziyaretçilerinizin birden fazla sayfayı dolaşmadan ilgili galerilerden oluşan bir koleksiyona kolayca göz atmasına yardımcı olabilir.
Artık etiketler ve albümler, galerilerinizin gezinmesini düzenleme ve iyileştirme konusunda harika olsa da, onları daha dinamik hale getirmek istiyorsanız kaydırıcılar oluşturmayı düşünün.
Bu nedenle en iyi WordPress kaydırıcı eklentisi olan Soliloquy'yi kullanabilirsiniz.

Soliloquy en iyi kaydırıcı eklentisidir çünkü görüntülere hareket ekleyerek statik galerileri dinamik içeriğe dönüştürmenize yardımcı olabilir. Sonuç olarak, galerilerinizi hikaye anlatmak veya belirli görselleri bir atlıkarıncada daha iyi vurgulamak için kullanabilirsiniz. E-Ticaret mağazanızdaki kullanıcı deneyiminizi ve ödeme sürecinizi iyileştirmeye yardımcı olmak için Soliloquy ile WooCommerce kaydırıcılarını da kullanabilirsiniz.
Bu eklenti hakkında daha fazla bilgi edinmek istiyorsanız buradan Soliloquy incelememize göz atın.
Bu kadar! Artık eklentili ve eklentisiz galeri eklemeyi daha iyi anladınız.
Ayrıca galerinizi geliştirmek için kullanabileceğiniz diğer araçlar hakkında da ek bilgiye sahip olursunuz. Daha fazla sorunuz varsa aşağıdaki SSS'lere göz atın.
SSS: WordPress'te Resim Galerisi Nasıl Oluşturulur
WordPress'te galeri ızgarası oluşturabilir miyim?
Evet, Envira Gallery, kodlamaya veya özel CSS deneyimine gerek kalmadan çarpıcı bir galeri ızgarası oluşturmanıza olanak tanır. Tek yapmanız gereken, galeri düzenleyicide “Izgara Düzeni”ni seçip istediğiniz sütun sayısını belirtmektir, bu kadar. Daha sonra, hedef kitleniz için daha çekici hale getirmek için galerinizi aynı sayfada daha da özelleştirebilirsiniz.
Aynı sayfaya birden fazla galeri ekleyebilir miyim?
Evet, Envira Galeri ile aynı sayfaya birden fazla galeri ekleyebilirsiniz. Bunu Envira WordPress galeri kısa kodunu kullanarak veya Envira Galeri bloğunu kullanarak yapabilirsiniz. Bu seçeneklerin her ikisi de galerileri aynı sayfada farklı konumlara sürükleyip bırakmanıza olanak tanır.
Envira Gallery ile dinamik bir galeri oluşturabilir miyim?
Evet, Envira Galeri güzel ve dinamik galeriler oluşturmanıza olanak sağlar. Bunu sosyal medya platformlarınızdan görseller çekerek veya blog yazılarınızın öne çıkan görsellerini kullanarak yapabilirsiniz.
Envira Galeri ücretsiz mi?
Evet, Envira Gallery Lite'ı ücretsiz olarak kullanabilirsiniz. Ancak daha gelişmiş özelliklere erişmek istiyorsanız eklentinin premium sürümünü satın almayı düşünmelisiniz.
Umarız WordPress'e nasıl galeri ekleyeceğinizi okumaktan keyif almışsınızdır. WordPress'inize resim eklemenin başka bir yolunu istiyorsanız Smash Balon incelememizi buradan okuyun; kesinlikle en iyi feed eklentisidir.
Buna ek olarak, okumak isteyebileceğiniz diğer makaleleri de burada bulabilirsiniz.
- İncelenen ve Karşılaştırılan En İyi 10 WordPress Galeri Eklentisi
- Envira Gallery vs. FooGallery – Hangisi Daha İyi? (Karşılaştırmak)
- WordPress Sitenizi Yinelenen İçeriklerden Nasıl Korursunuz?
İlk makale, tamamı test edilmiş ve gözden geçirilmiş en iyi 10 WordPress galeri eklentisini listeliyor. Bir sonraki yazı, alternatif arıyorsanız Envira Gallery ve FooGallery'yi karşılaştırıyor. Son makale, görseller gibi içeriğinizi kopyalanmaya ve çoğaltılmaya karşı nasıl koruyacağınızı öğretiyor.
