WordPress'te Görüntü Değiştirme Efekti Nasıl Oluşturulur (3 Adımda Eğitim)
Yayınlanan: 2023-06-07Görüntüler, ziyaretçinizin dikkatini çekmede ve mesajlarınızı onlara iletmede hayati bir rol oynar. Şans eseri, dünyanın en popüler içerik yönetim sistemi olan WordPress ile web sitenizin görünümünü ve görünürlüğünü sayısız şekilde geliştirme gücüne sahipsiniz. İşte imaj takası, WordPress'in sınırsız özellikleri ve özelleştirmesi arasında etkili stratejilerden biridir.
Bununla birlikte, WordPress'in çok yönlü olanakları nedeniyle, tek bir kişinin hepsini keşfetmesi çok zor.
Dolayısıyla, bu eğitim tamamen WordPress'te görüntü takas efektinin nasıl oluşturulacağı ile ilgilidir. Ayrıca, bu adım adım kılavuz, çarpıcı bir görüntü takas efekti oluşturmak için size gerekli bilgi ve araçları sağlayacaktır. Öyleyse, web sitenizin görünürlüğünü artırmak için görüntüleri sergilemenin çarpıcı bir yöntemine geçelim.
WordPress'teki görüntü takas etkisi nedir?
Görüntü değiştirme efekti, görüntü üzerinde belirli bir eylem (tıklama, üzerine gelme vb.) gerçekleştirildiğinde görüntünün değiştiği görsel bir tekniği ifade eder. Kitlenizle etkileşimi ve etkileşimi artırmanın çekici bir yolu.
Neden WordPress'te görüntü takası eklemelisiniz?
WordPress görüntü takasları, esas olarak karşılaştırmadan önce ve sonra sergilemek için kullanılır. Siteniz için etkileşimli ve ilgi çekici görüntüler oluşturmanıza olanak tanır. Bunların dışında, WordPress'e görüntü takası eklemenin daha fazla faydası vardır:
- Görüntü değiştirme, ürün özelliklerini net bir şekilde göstermenize yardımcı olur. Müşteriler veya ziyaretçiler, iletmeye çalıştığınız bilgileri kolayca anlayabilir.
- Ziyaretçiler veya müşteriler, hızlı satın alma kararları vermeye yardımcı olan ürün veya hizmetlere ilişkin net bir genel bakış elde ettikçe dönüşümü optimize eder .
- Görüntü Değiştirme harika bir hikaye anlatıcı olabilir ve zaman içinde ürün ilerlemesini gösterebilir.
- Görüntü değiştirme efekti , web sitenizin genel kullanıcı deneyimini ve kullanıcı arayüzünü artırabilir ve sitenizi hedef kitleniz için daha kolay hale getirebilir.
- Siteniz için benzersiz ve etkileşimli görüntüler oluşturduğu için bu görüntü takas efektini ekleyerek rakiplerinizi yenebilirsiniz .
Bunlar, WordPress'te görüntü takas efektleri eklemenin en büyük faydalarıdır. Şimdi, onu eklemenin yollarını mı arıyorsunuz? Cevabınız evet ise, sonuna kadar okumaya devam edin.
WordPress'te Görüntü takas efekti oluşturma adımları
WordPress'te Görüntü Değiştirme efekti eklemenin iki yolu vardır. Biri kodlama yoluyla, diğeri ise Image Swap eklentisini kullanmaktır. Görüntü takas eklentisi kullanmak, görüntülere takas efekti eklemenin en iyi ve en kolay yoludur. Ancak, bundan önce, uygun bir Görüntü Değiştirme eklentisi seçmelisiniz.
ElementsKit , bunun dışında görüntü maskeleme , kupon kodu , içerik şeridi vb. birçok özellikle birlikte gelen en uygun görüntü takas eklentilerinden biridir. Ayrıca, tüm popüler eklentiler ve temalarla mükemmel uyumluluğa sahiptir.
Bu nedenle, WordPress'te görüntü takas efekti eklemek için ElementsKit'i kullanacağız. Bu nedenle, WordPress'te görüntü takas efektinin nasıl oluşturulacağına ilişkin adım adım kılavuza göz atın :
Adım 1: Bir resim takas eklentisi indirin.
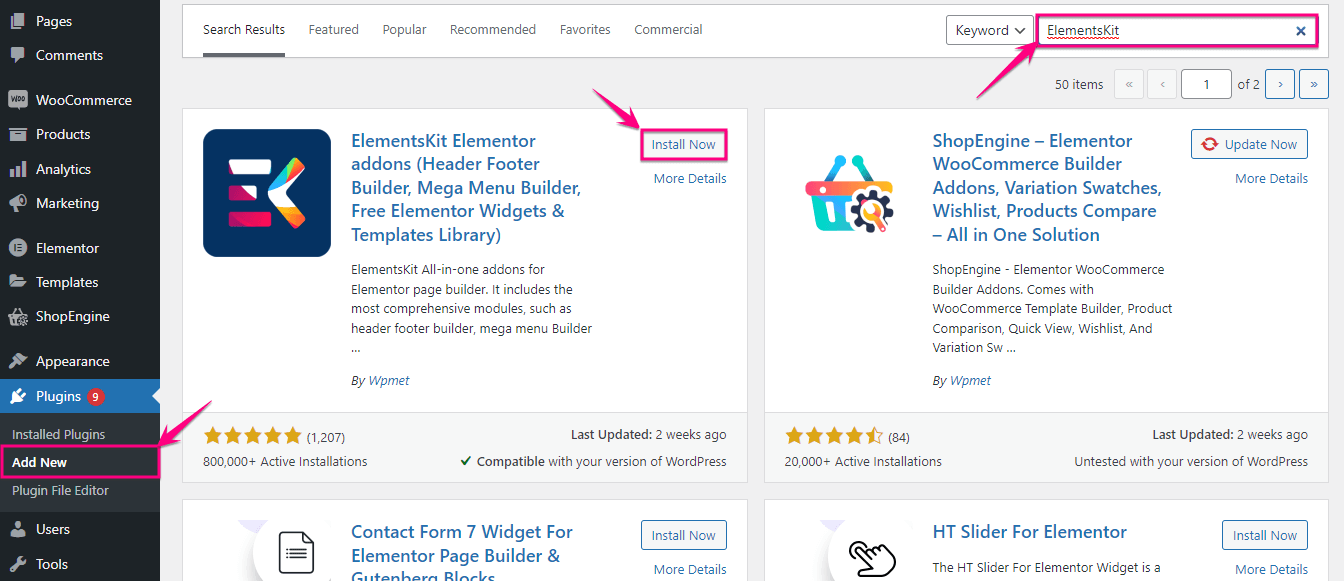
İlk önce, WordPress web sitenize bir resim takas eklentisi olan ElementsKit'i indirin. Ayrıca, ElementsKit'in mükemmel Görüntü Değiştirme özelliğinin keyfini çıkarmak için Elementor'u indirmelisiniz. Elementor kurulumundan sonra, indirmek için arama kutusunda ElementsKit'i arayın ve "Şimdi Kur" düğmesine basın. Ardından, ElementsKit'i etkinleştirmek için "Şimdi Etkinleştir" düğmesine tıklayın .


Adım 2: WordPress'te görüntü takası ekleyin.
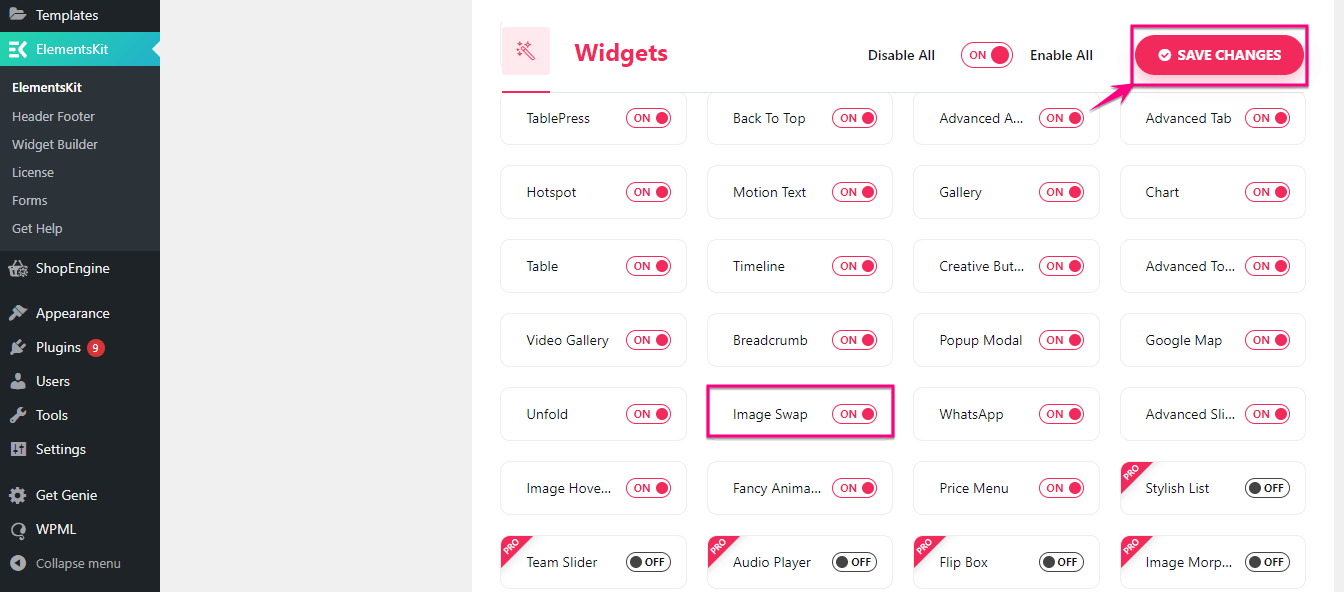
İkinci adımda, ElementsKit>> ElementsKit adresini ziyaret ederek görüntü takas widget'ını etkinleştirmeniz gerekir. Şimdi, "Widget'lar" sekmesine tıklayın ve Görüntü Değiştirme'yi etkinleştirin . Bundan sonra, "Değişiklikleri Kaydet" düğmesini tıklayın .

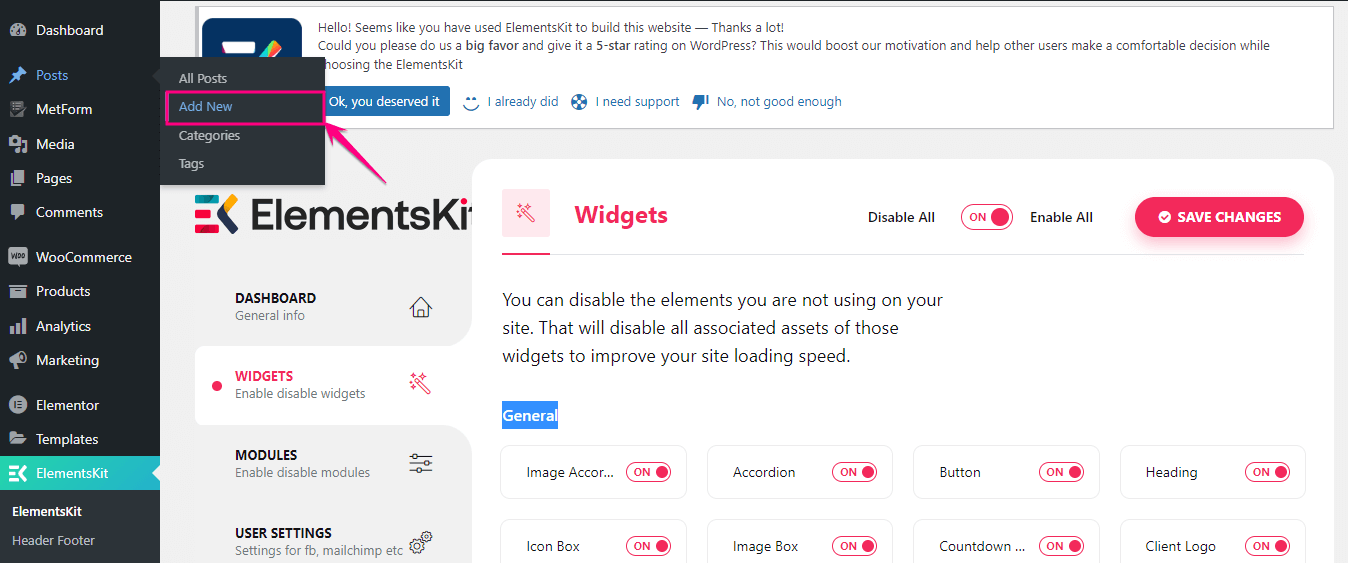
Görüntü Değiştirmeyi etkinleştirdikten sonra, gönderi sekmesinin altındaki “Yeni Ekle” seçeneğine tıklayarak yeni bir gönderiye gidin.

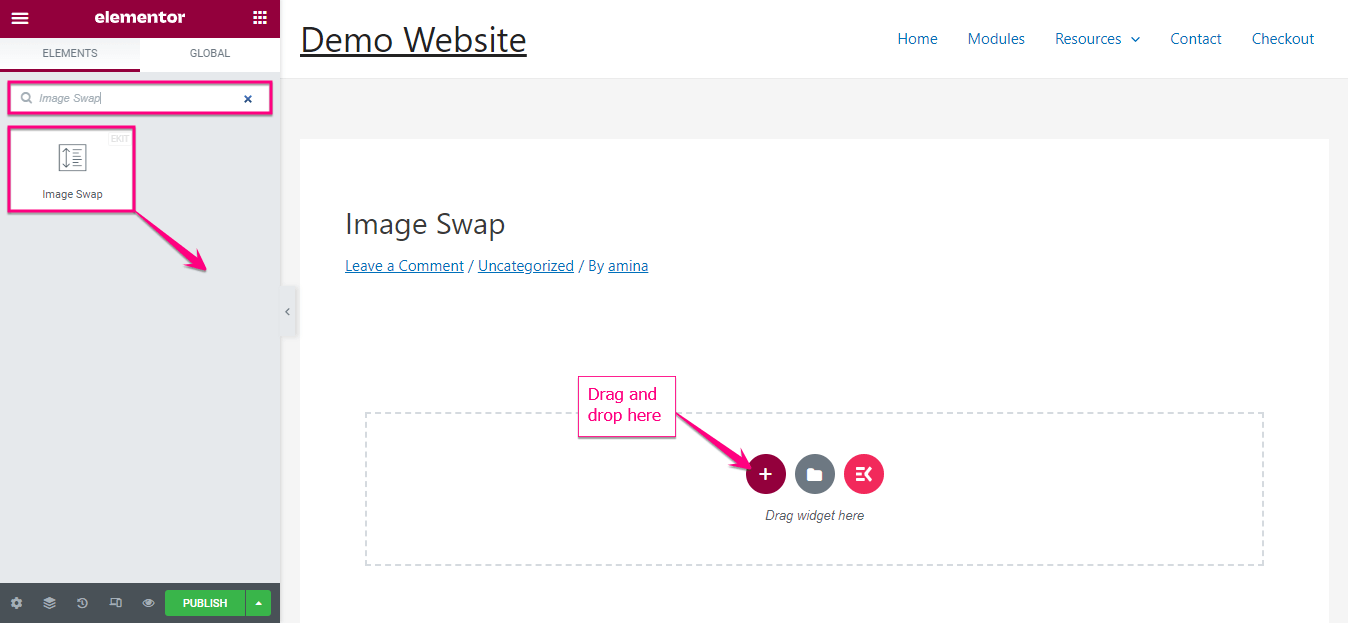
Bu sizi bir Başlık eklemeniz gereken yeni bir sayfaya götürecek ve "Elementor ile Düzenle" düğmesini tıklatacaktır . Ardından, Görüntü Değiştirme widget'ını arayın ve sürükleyip bıraktıktan sonra artı simgesine ekleyin .

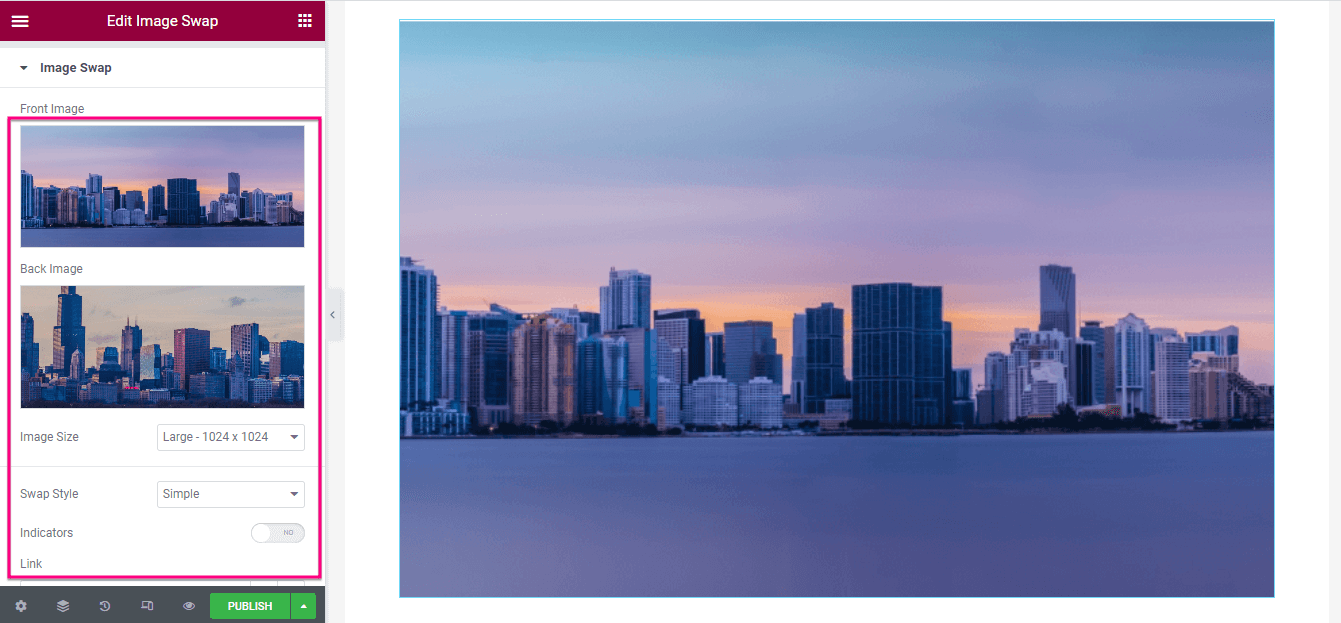
Bir görüntü takası ekledikten sonra, sol tarafta ayarlar seçeneğini bulacaksınız. Burada, aşağıdakileri oradan ayarlamanız gerekir:
- Ön Görüntü: Görüntü Değiştirme için bir ön görüntü ekleyin.
- Arka Resim: Buraya bir arka resim girin.
- Görüntü Boyutu: Görüntünün yüksekliğini ve genişliğini buradan ayarlayabilirsiniz.
- Stili Değiştir: Görüntünüz için takas stilini ayarlayın.
- Göstergeler: Etkin bir görüntüyü ve bir arka görüntüyü belirtmek için bir gösterge ekleyin.
- Bağlantı: Resminizle bağlantı eklemek istiyorsanız URL girin.

Ayrıca, görüntü takasınız için Görüntü Maskeleme'yi etkinleştirebilirsiniz . Etkinleştirdikten sonra, Şekil Türü, Şekil seçimi, Konum, Tekrar ve Boyut düzenleme seçeneklerini bulacaksınız. Çekici bir WordPress Görüntü Değiştirme efekti eklemek için her şeyi ayarlayın.

3. Adım: WordPress görüntü takasını yayınlayın.
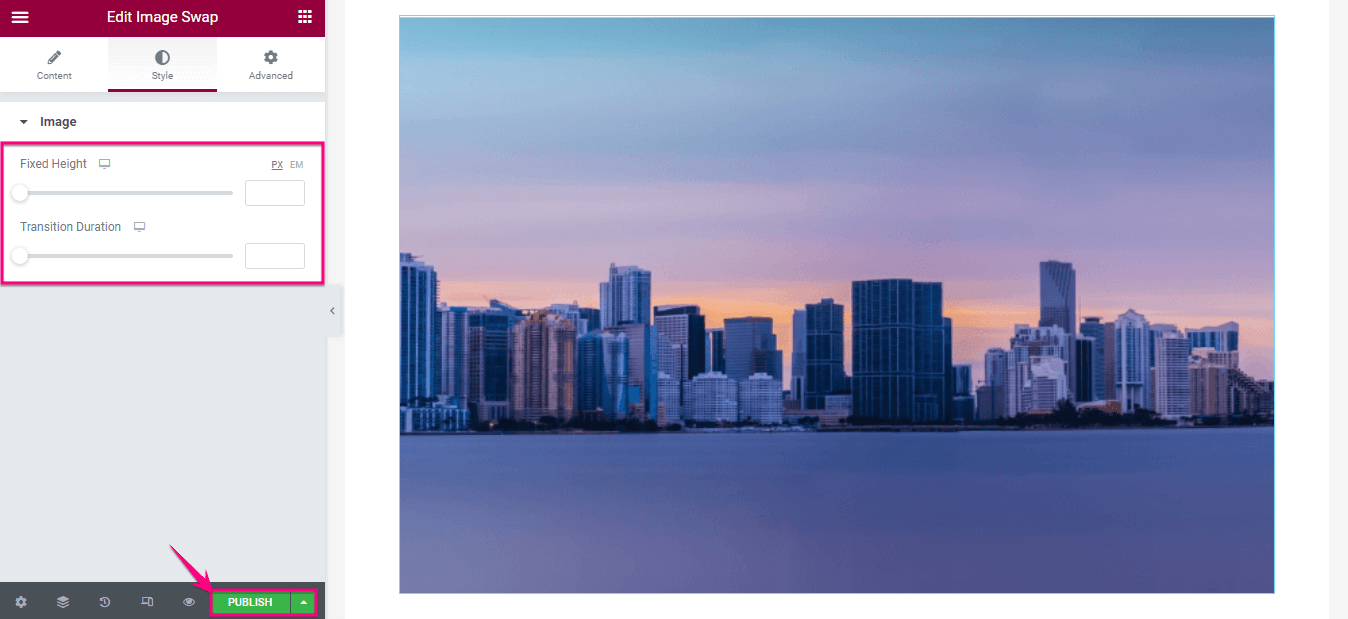
İçerik yapılandırmasını tamamladıktan sonra, Stil sekmesini ziyaret edin ve görüntünün Yükseklik ve Geçiş Süresini ayarlayın.
Son olarak, Görüntü Değiştirme efektinin düzenlemesini tamamladıktan sonra yayınla düğmesine tıklayın .


WordPress'te görüntü takasına başlayın
WordPress'te görüntü takas efekti eklemek birkaç yöntemle mümkündür. Ancak, bir WordPress eklentisi kullanmak, yukarıda gösterdiğimiz en uygun yöntemdir. Bu nedenle, ElementsKit'i kullanarak resimlerinizin görsel deneyimini geliştirmek için üç kolay adımı izleyin.
