WordPress'te Etkileşimli Görüntü Haritası Nasıl Oluşturulur
Yayınlanan: 2022-07-14Detay, detay, detay… Bir sürü önemli küçük ürün detayını detaylı bir metin duvarı ile müşterilerinizi yabancılaştırmadan iletmek zor. Bir nesneyi, odayı veya alanı tam olarak belirlemek ve ayrıca web sitenizin farklı bölümlerine göndererek müşterinin yolculuğunu kesintiye uğratmadan ayrıntılı bilgi sağlamak istiyorsanız, o zaman bir WordPress resim haritası tam size göre.
Bir WordPress resim haritası, güzel resimlerinizi sergilemenin ve efekti bozmadan birçok ayrıntıyı etkili bir şekilde eklemenin en iyi yoludur. En küçük miktarda internet gayrimenkulünde sıkıştırılmış maksimum bilgi elde edersiniz - ancak güzel bir şekilde yapılır.
E-ticaret mağazalarındaki resimler için yakınlaştırma işlevi, sorunla zarif bir şekilde ilgilenir, ancak bir WooCommerce mağazası kurmak, fotoğrafları için fazladan "çekiciliğe" ihtiyaç duyan işletmeler için çözüm değildir.
WP Draw Attention eklentisiyle WordPress'te etkileşimli görüntü haritaları oluşturmanın ne kadar kolay olduğunu öğrenmek için ayrıntılı kılavuzumuzu okuyun.
WordPress resim haritalarına ve WP Draw Attention'a genel bakış
WordPress görüntü haritası, tıklanabilir alanlar içeren etkileşimli bir grafik öğesidir.
Bariz bir kullanım, mülk geliştiricileri, emlakçılar ve misafirhane veya otel sahipleridir. Her alana iliştirilmiş güzel görüntülerle etkileşimli kat planlarını sergilemek için görüntü haritalarını kullanırlar.
Ancak, WP Draw Attention resim haritası aracı tarafından kanıtlandığı gibi, WordPress'teki resim haritalarının daha fazla avantajı vardır. Tamirciler, zanaatkarlar, zanaatkarlar, sanatçılar ve diğer internet tüccarları için hızlı bir şekilde gizli bir pazarlama aracı tercihi haline geliyor.
 Dikkat Çekin: Etkileşimli Görüntü Haritası Eklentisi
Dikkat Çekin: Etkileşimli Görüntü Haritası EklentisiMevcut Sürüm: 1.9.32
Son Güncelleme: 16 Haziran 2022
dikkat çekmek.1.9.32.zip
WP Draw Attention'ın etkileşimli görüntüsü (örneğin bir kat planı), müşterilerinizin inanılmaz ayrıntılara yakınlaştırmalarına olanak tanır. Ürününüzün benzersiz özelliklerini vurgulamak için her alan için ayrıntılı bir açıklama, metin, sayı, resim ve hatta video ekleyebilirsiniz. Ziyaretçiyi bir metin duvarı ile boğmadan ürününüzün tüm avantajlarını detaylandırabilirsiniz.
WP Draw Attention eklentisi ile oluşturulan duyarlı görüntü haritaları, girdinize göre kendi meta verilerini oluşturur ve bu nedenle başlangıçtan itibaren SEO dostudur.
Aşağıda ücretsiz ve premium WP Draw Attention planları arasındaki farklardan bahsedeceğiz, ancak size ücretsiz eklentinin bu harika özelliğinden bahsetmemiz gerekiyor… Site başına yalnızca bir etkileşimli çizim alırsınız, ancak karşı konulmaz faktör, istediğiniz herhangi bir şeyi ekleyebilirsiniz. o çizimin detay alanlarının sayısı .
Örnek olarak bir kat planı kullanalım. Kat planındaki alanları her odanın fotoğraflarına bağlayabilirsiniz, ancak genel kat planında belirli ilgi alanlarını da özetleyebilirsiniz. Sanat eseri, antikalar, çiçek aranjmanları ve sabunun ayrıntılı fotoğraflarına sahip olabilirsiniz… hepsi tek bir ücretsiz temel resminize bağlı.
Lafı fazla uzatmadan rehberimize başlayalım!
WP Draw Attention ile WordPress'te bir resim haritası nasıl oluşturulur
WP Draw Attention eklentisi ile etkileşimli bir portföy oluşturmak oldukça kolaydır. Her çizimde stil ile ilgileneceksiniz.
Adım 1: WP Draw Attention'ı kurun
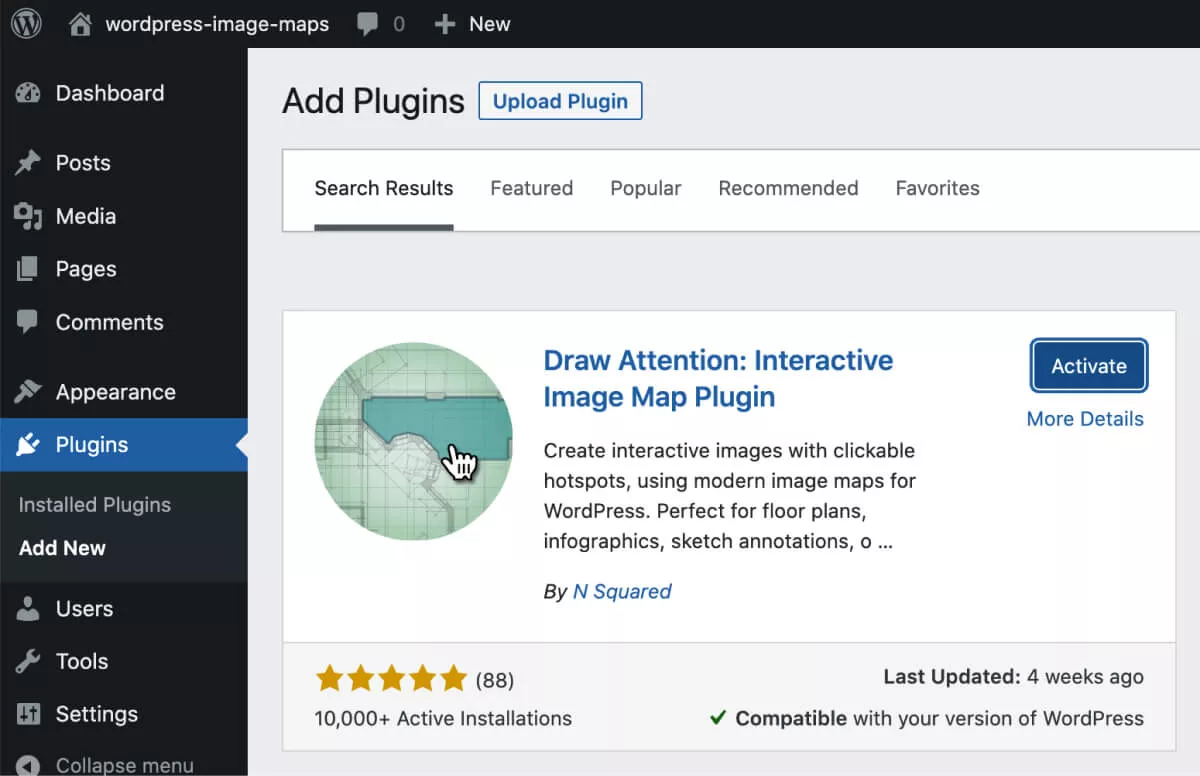
WordPress eklenti kitaplığından veya WordPress kontrol panelinizden ücretsiz Draw Attention eklentisini edinin.
WordPress'te Eklentiler → Yeni Ekle seçeneğine gidin. "Dikkat Çekin" ifadesini arayın. Eklentiyi kurun ve ardından etkinleştirin. Aktivasyondan sonra soldaki menüden (Ayarlar → WP Draw Attention) erişin.

2. Adım: İlk görüntü haritanızı oluşturun
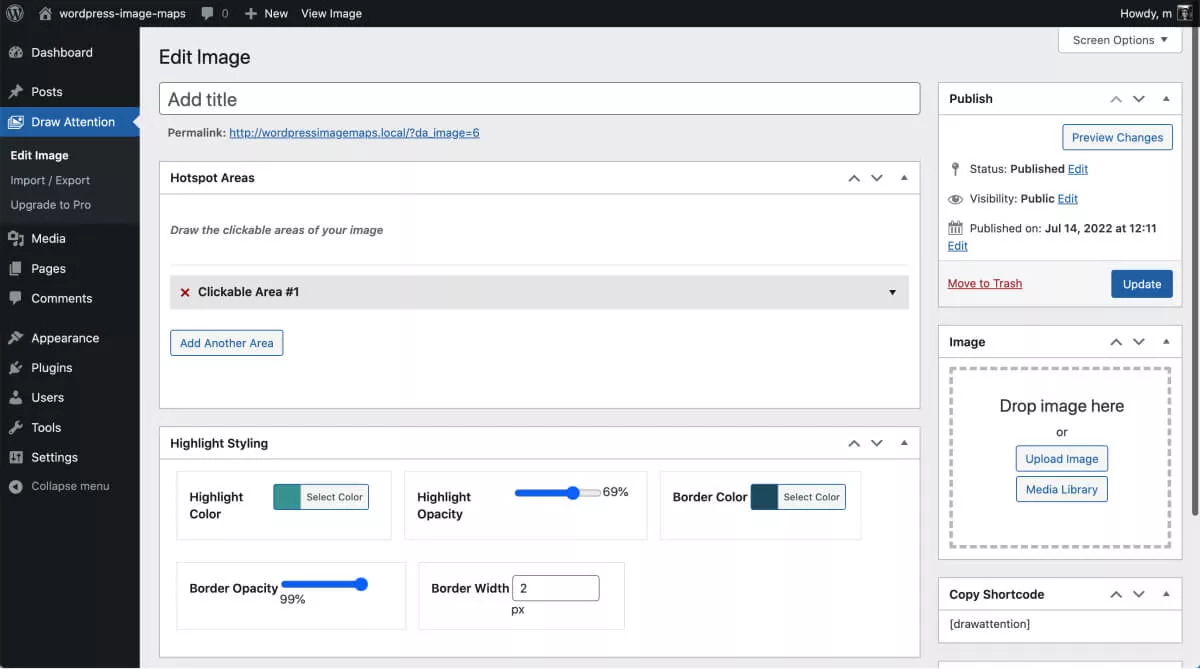
Kurulduktan sonra, başlamak için “Dikkat Çek” menü öğesine tıklayın.
Ücretsiz sürüm yalnızca bir resim haritası oluşturmanıza izin verdiğinden, aşağıda daha yakından inceleyeceğimiz bir “Resmi düzenle” seçeneği göreceksiniz.

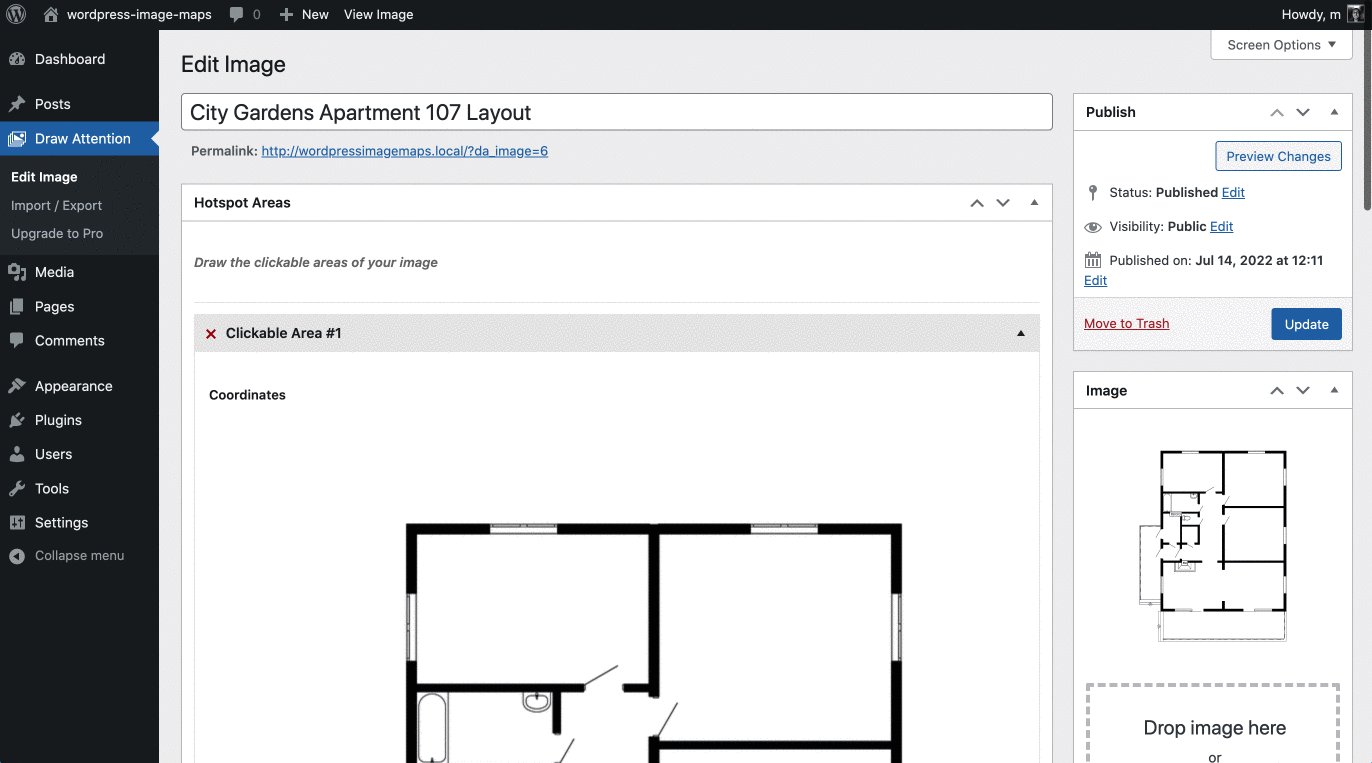
Bu "Resmi Düzenle" sayfasında, yeni etkileşimli resminiz için bir başlık (ad) yazın. Web sitenizde görünür olacak, bu nedenle açıklayıcı, SEO dostu bir ad seçin.
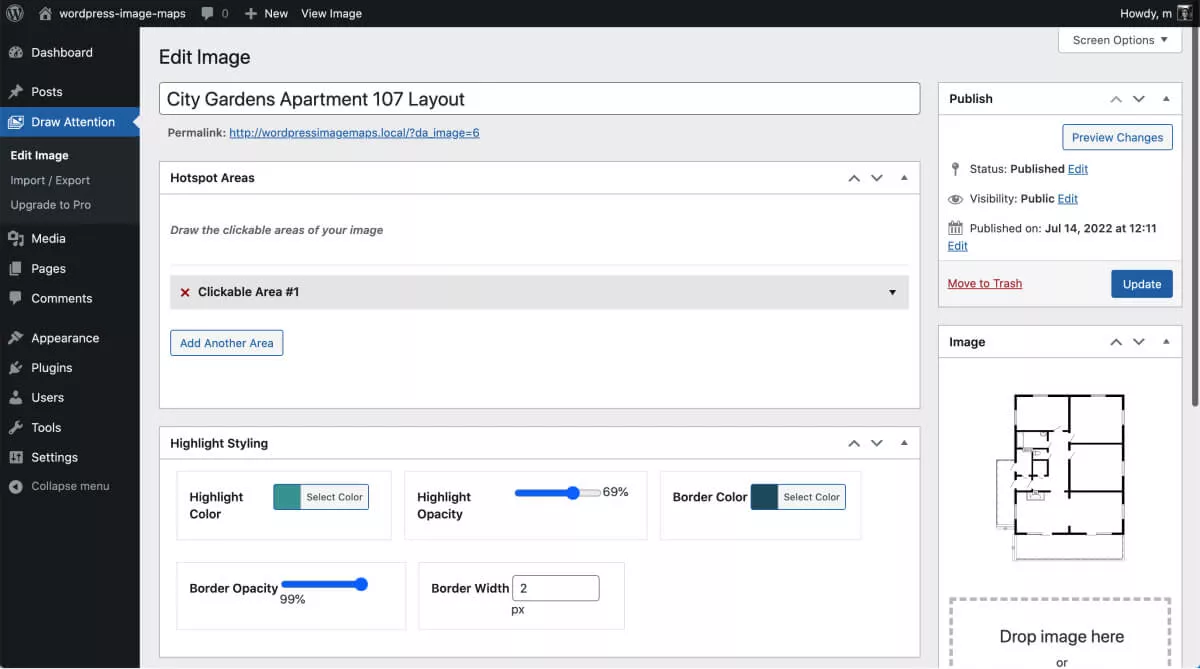
3. Adım: Temel resmi yükleyin ve bir etkin nokta alanı ekleyin
Temel resminizi seçmek veya yüklemek için ekranın sağ tarafındaki "Görüntüyü buraya bırak" bölümüne tıklayın.
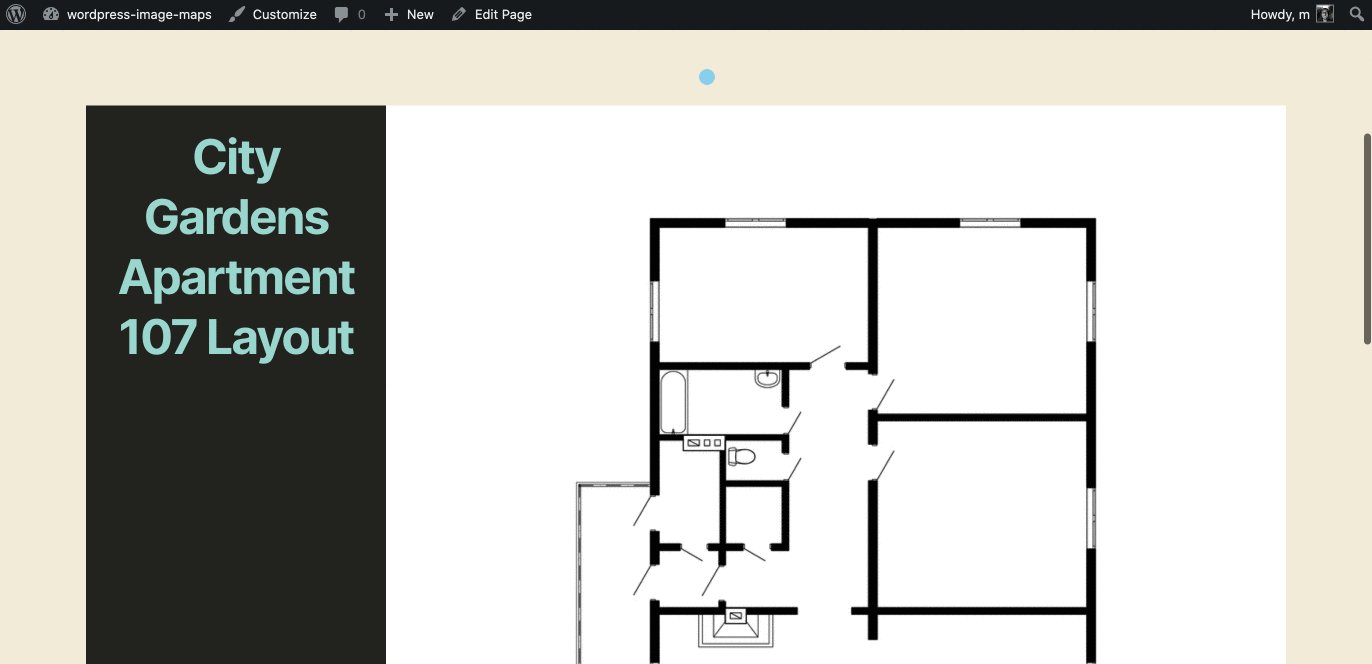
Aşağıdaki örneğimizde, bir müteahhit, mimar ve hatta iç mimarın belirli bir mülkün tasarımlarını nasıl sergileyebileceğinin bir örneği olarak bir apartman planı yükledik.

"Hotspot" bölümünde, "resmin tıklanabilir alanlarını çizme" talimatıyla birlikte az önce yüklediğiniz resmi göreceksiniz.
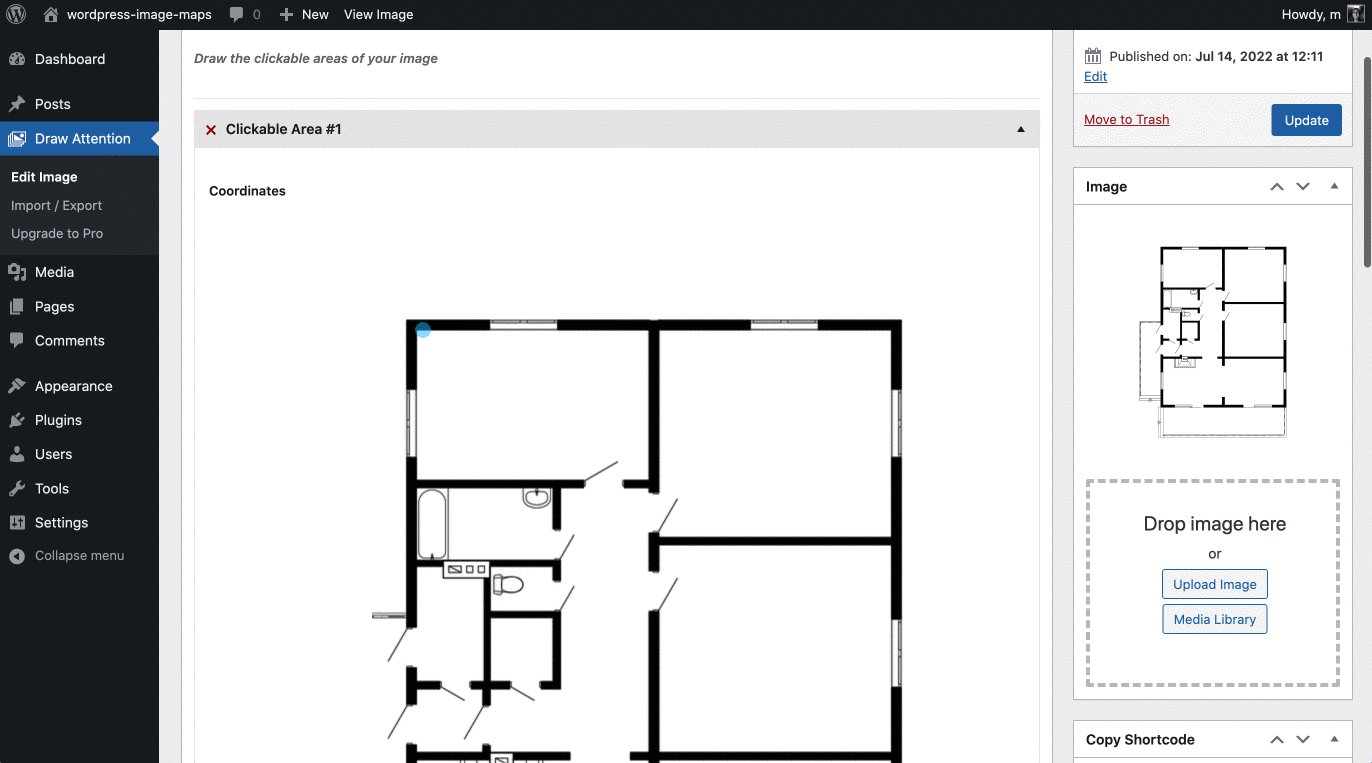
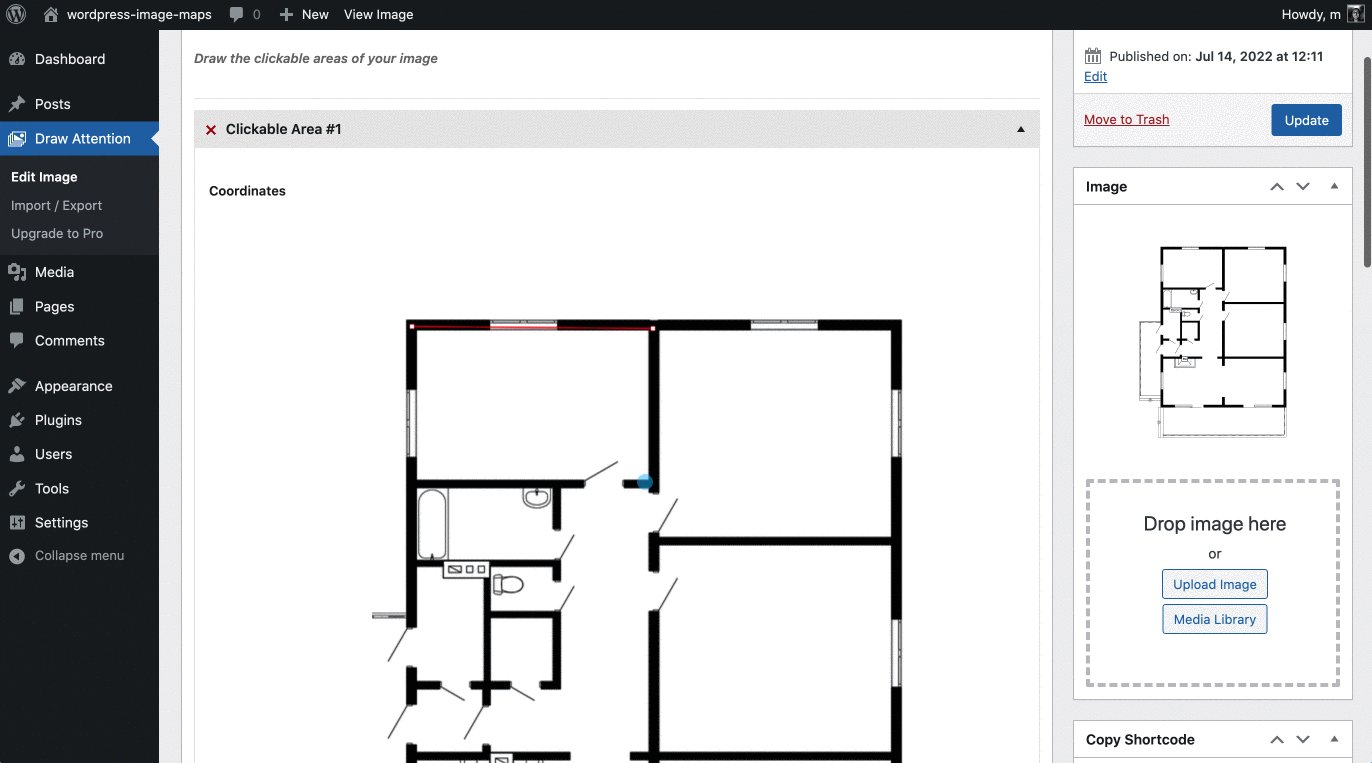
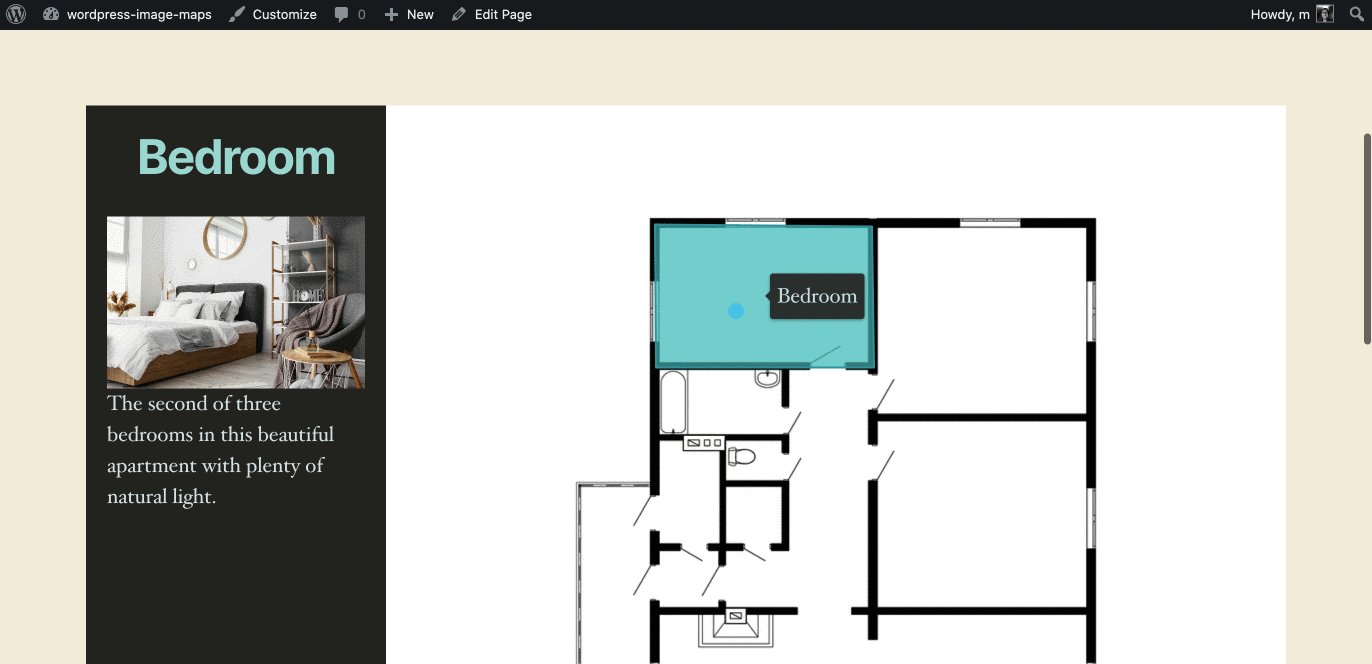
Ardından, daha fazla bilgiye bağlamak istediğiniz her bölümü vurgulayın. Bunu yapmak için, aşağıda yaptığımız gibi, interaktif resim haritasında vurgulamak istediğiniz alanın her bir noktasına tıklayın.

İmleci görüntüyü izlemek için sürüklemek için içgüdüsel olarak farenizi kullanmak isteyebilirsiniz, ancak bir çizim yerine noktalardan oluşan bir anahat oluşturmanız gerekir. İmlecinizi vurgulamak istediğiniz alanın ilk noktasına getirin. Tıklayın ve bir sonraki noktaya gidin. Alanın bir taslağını oluşturana kadar tekrarlayın.

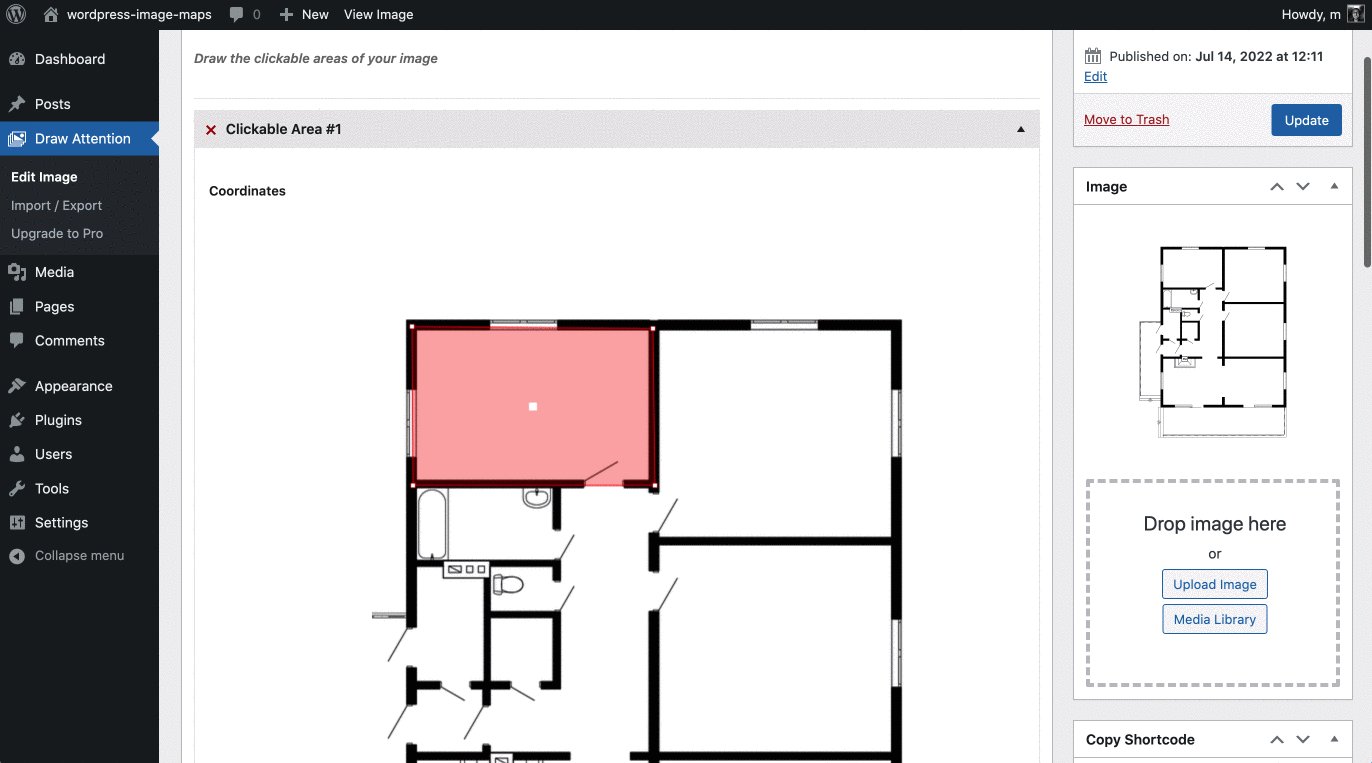
Üç noktayı işaretledikten sonra, anahattı bir köşeden yakalayabilir, anahatta daha fazla nokta ekleyebilir, bloğu hareket ettirebilir ve aksi takdirde diyagramınızla içgüdüsel bir şekilde oynayabilirsiniz.
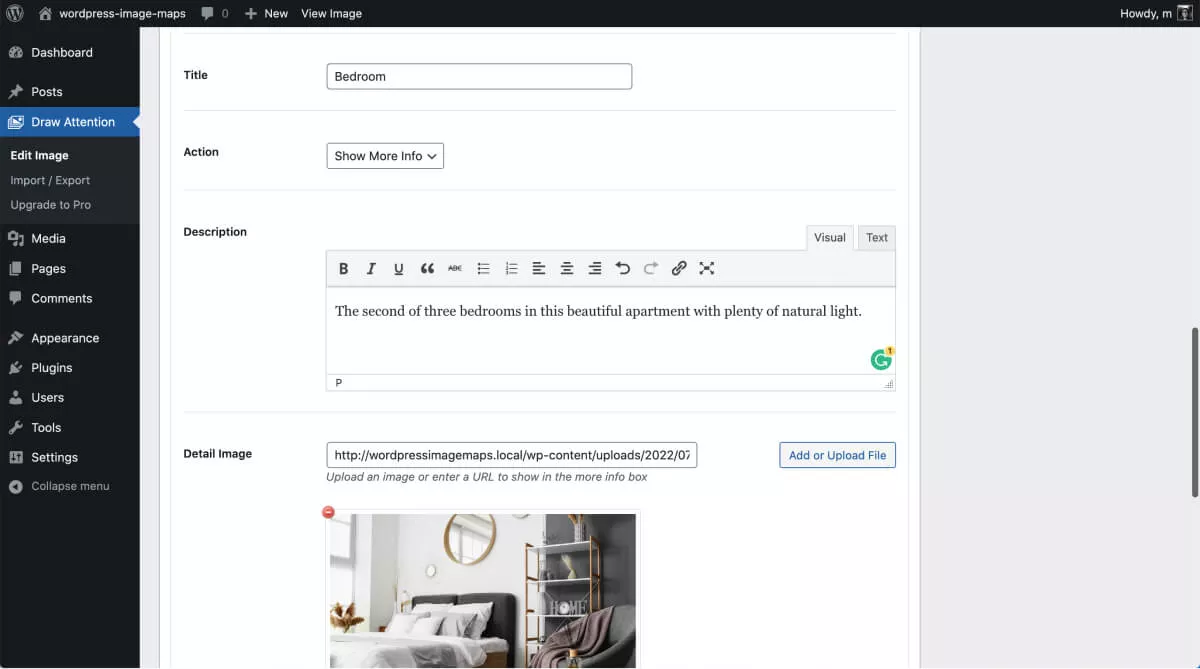
Çizimin altındaki "başlık" kutusuna gidin. Vurgulanan alanın adını yazın (yukarıdaki örnekte dairenin yatak odası).

Ardından, oda veya nesnenin daha ayrıntılı bir açıklamasını ekleyin. Ardından, medya kitaplığınızdaki (veya dış URL'deki) fotoğrafa, biri görüntü haritanıza tıkladığında veya dokunduğunda açılmasını istediğiniz bir bağlantı ekleyin.
Bir sonraki adıma geçmeden önce resim haritasını kaydedin (sağ üst köşedeki WordPress Yayıncılık bölümüne gidin).
İşte bu - temel resminize ilk tıklanabilir alanı eklediniz!
4. Adım: Daha fazla etkin nokta alanı ekleyin ve önizleme yapın
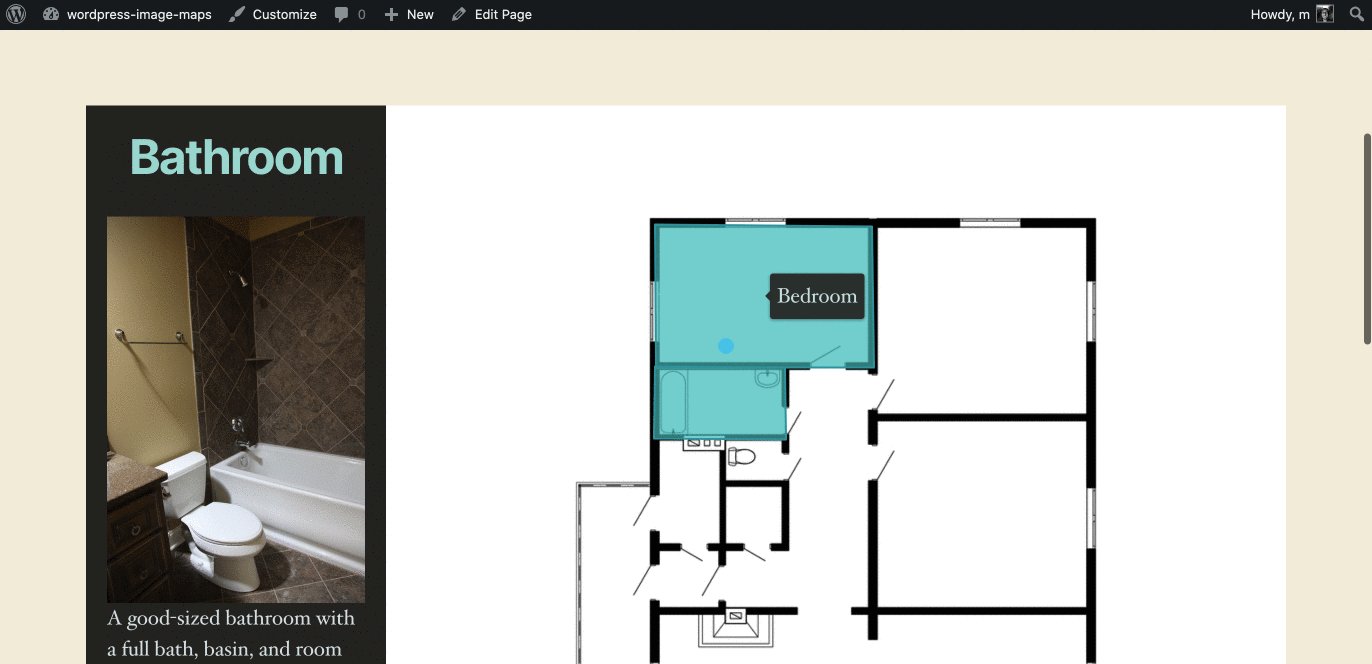
"Sıcak nokta alanı" bölümünde kalın. Şimdi “Tıklanabilir Alan #2” adlı bir sonraki açılır alana tıklayın.
Vurgulamak istediğiniz alanın ana hattı boyunca bir dizi tıklama yapma adımlarını tekrarlayın. Harita görüntüsünü adlandırın (bu durumda “banyo”), alanı seçtiğiniz fotoğrafa bağlayın ve kaydedin.
Tüm alanları kaplayana ve tüm etkin noktalarınızı adlandırıp birbirine bağlayana kadar devam edin. Resminizi kaydedin ve yayınlayın.
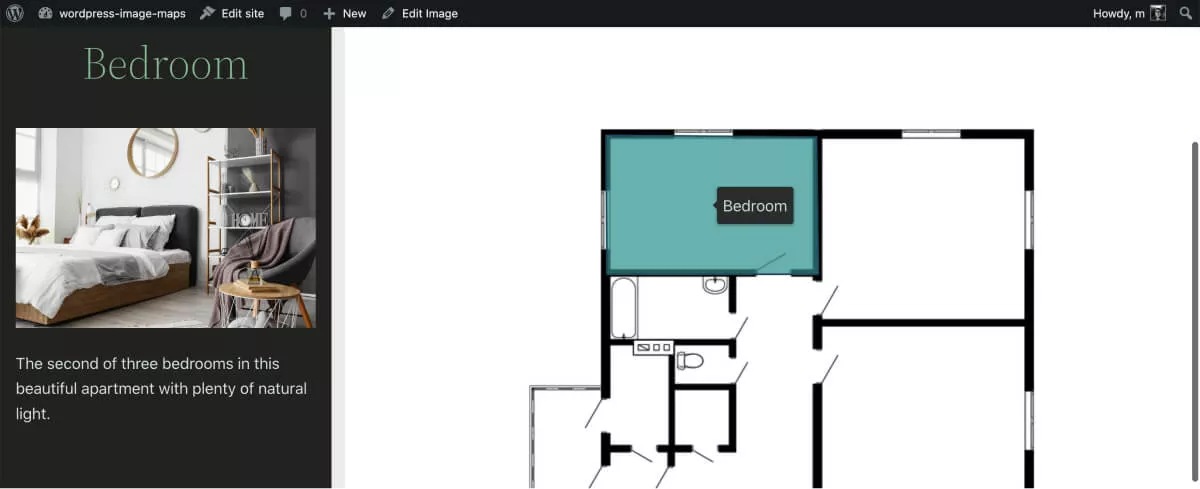
Artık web sitenizde nasıl görünebileceğini görmek için resim haritasını önizleyebilirsiniz.

Adım 5: Etkileşimli resminize stil verin
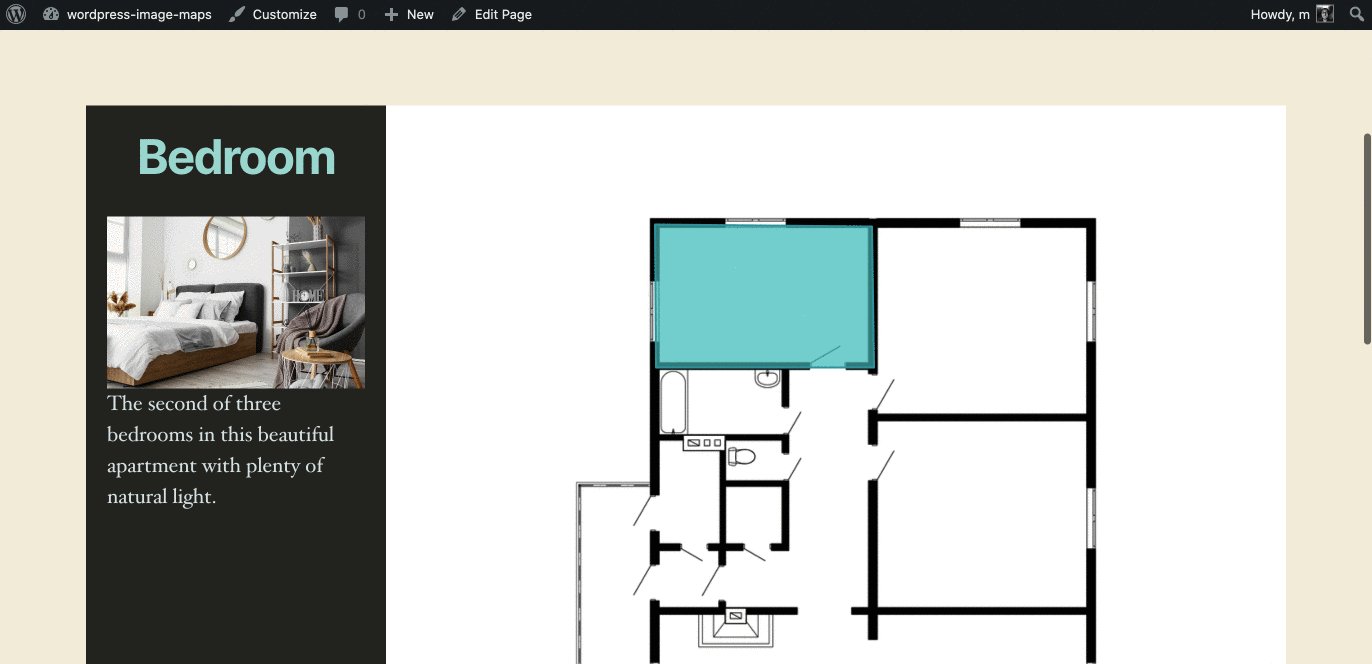
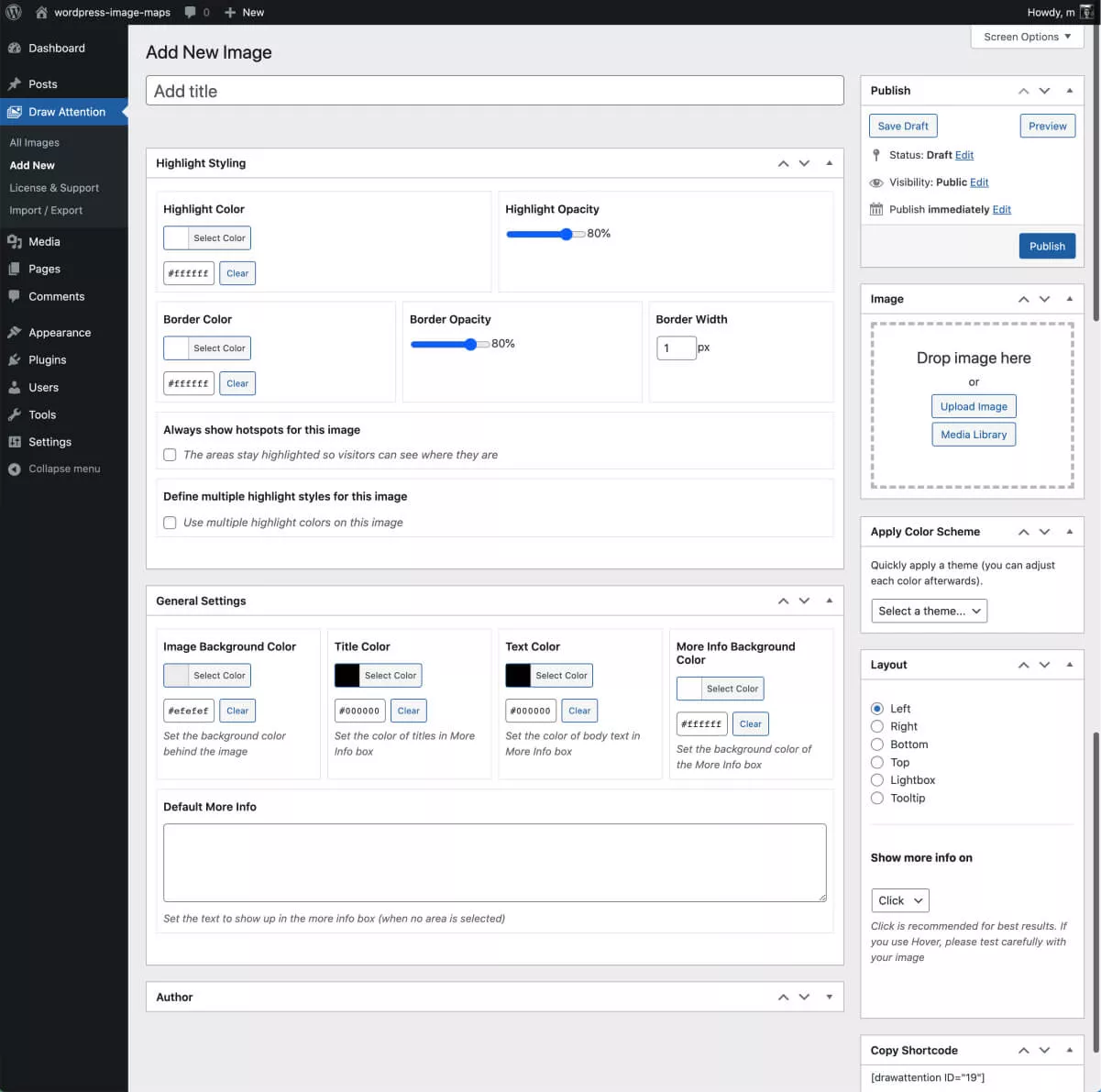
Sayfanın üst kısmında resminizin adı altında görünen otomatik bağlantıyı takip etmek için “Etkileşimli Resmi Düzenle”ye tıklayın. Etkileşimli resminizle yeni bir sayfa açar. Görüntü başlangıçta varsayılan WP Draw Attention stiline sahiptir.

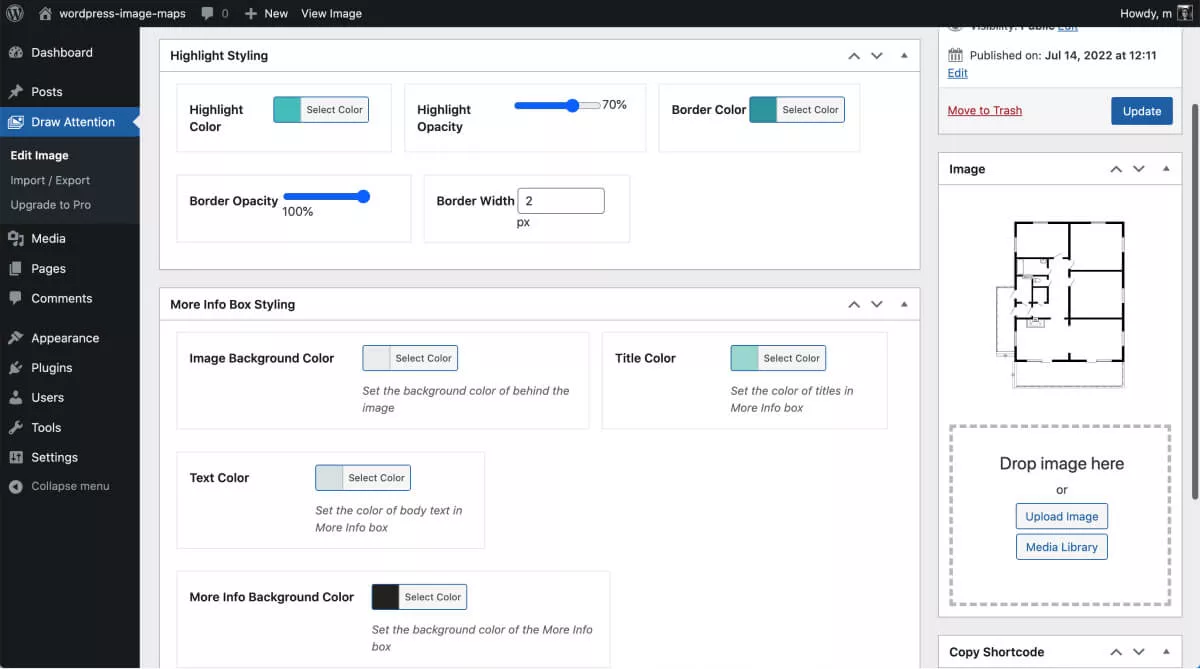
Sayfanızdaki "Daha Fazla Bilgi Kutusu Stili" özelliğini açın/genişletin. Görüntü arka plan rengini, bağlantılı görüntünün üzerinde görünecek olan başlığın rengini ve metin açıklama rengini seçin.
“Daha Fazla Bilgi Arka Plan Rengi” kutusu, ek bilgileri içeren WordPress bloğunun rengini ifade eder. Ayrıca "vurgu" stilini de düzenleyebilirsiniz. Temel görüntünüzde göründüğü şekliyle vurgulanan alanın rengi budur. Premium sürüm, hızlı şekillendirme için çok çeşitli önceden ayarlanmış temalarla birlikte gelir.
Değişiklikleri güncelleyin. Ardından, yepyeni WordPress resim haritanızı yeni bir sayfaya ekleyeceğiz.
6. Adım: Etkileşimli resim haritasını web sitenize ekleyin
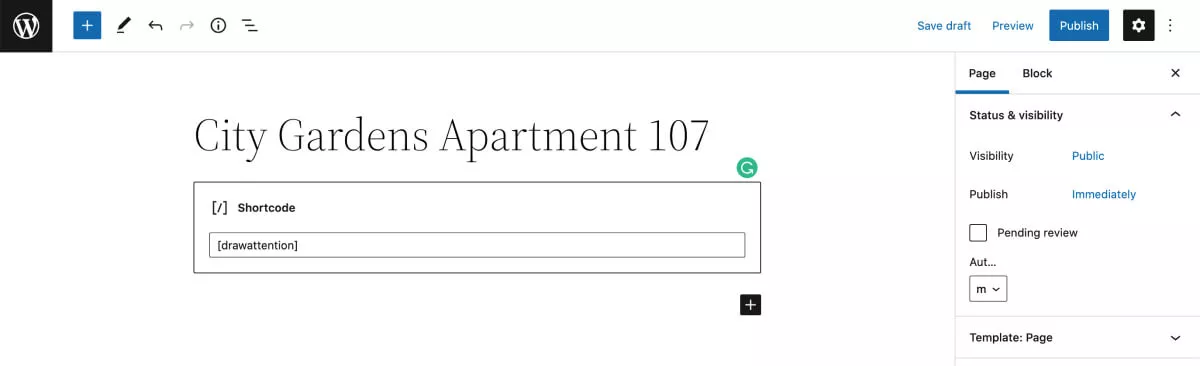
Kısa kod, düzenleme ekranınızın sağ tarafında, "Resim Ekle" kutusunun altında görünür. Ücretsiz eklenti yalnızca bir etkileşimli diyagram sunduğundan, yalnızca “Kısa Kodu Kopyala” okur. Bu, premium eklentiyi kullanırsanız ve birden fazla etkileşimli görüntünüz varsa değişir.
Kısa kodu kopyalayın, web sitenizde yeni bir sayfa oluşturun ve bir kısa kod bloğuna ekleyin.

Bu kadar.
Resim haritası artık WordPress sitenizde görülebilir ve aşağıdaki videoda da görebileceğiniz gibi, ziyaretçiler istedikleri zaman onunla etkileşim kurabilir.

Daha fazla özellik için WP Draw Attention Pro'ya yükseltin
WP Draw Attention Pro'daki sınırsız sayıda görüntü haritasının yanı sıra, bu üç özel özellik, bilgili dijital pazarlamacılar için anlaşmayı perçinleyebilir:
- Etkileşim türünü "fareyle üzerine gelme" veya "tıklama" olarak değiştirebilirsiniz.
- Görüntü için etkin noktaları "her zaman gösterebilirsiniz". Vurgulanan alan vurgulanmış halde kalır, böylece ziyaretçiler hangi alanı keşfettiklerini anında görebilir.
- Ayrıca, görüntülerin farklı bölümlerinde farklı vurgu renkleri kullanabilirsiniz. Görüntü haritalarınızın etkileşimli görüntüler olarak anında tanınmasını sağlar.
Aşağıdaki ek stil seçeneklerine bir göz atın ve soldaki Gösterge Tablosu menüsünde "Tüm resimler" seçeneğinin nasıl olduğuna dikkat edin. WordPress'te sınırsız resim haritası oluşturma seçeneğinin kilidini açtınız.

Genel stil seçenekleri, önceden ayarlanmış birkaç tema seçeneğiyle artar ve daha kolay hale gelir. Web sayfanızdaki her bir resim haritasının hizalamasını da düzeltebilirsiniz.
Vurgulamak istediğiniz birkaç farklı kat planınız veya biriminiz varsa, WP Draw Attention Pro, yalnızca sınırsız sayıda görüntü haritası elde ettiğiniz için değil, aynı zamanda temel sürümden bile daha iyi görünecekleri için harika bir yatırımdır. .
İşte bu kadar. WP Draw Attention ile WordPress'te resim haritaları oluşturmak bu kadar kolay.
