Eklenti Kullanmadan WordPress'te Giriş Sayfası Nasıl Oluşturulur
Yayınlanan: 2022-01-03 Eklenti olmadan ve varsayılan WordPress giriş sayfasını özelleştirmeden WordPress'te giriş sayfası oluşturmanın en iyi yolunu mu arıyorsunuz? Popüler WordPress giriş eklentilerini kullanmadan WordPress'te giriş sayfası oluşturmak istiyorsanız, giriş kodunu bir kısa koda veya özel bir sayfa şablonuna ekleyerek yapabilirsiniz.
Eklenti olmadan ve varsayılan WordPress giriş sayfasını özelleştirmeden WordPress'te giriş sayfası oluşturmanın en iyi yolunu mu arıyorsunuz? Popüler WordPress giriş eklentilerini kullanmadan WordPress'te giriş sayfası oluşturmak istiyorsanız, giriş kodunu bir kısa koda veya özel bir sayfa şablonuna ekleyerek yapabilirsiniz.
Bu eğitimde, bir kısa kod işlevi kullanarak WordPress'te nasıl giriş sayfası oluşturabileceğinizi ve ayrıca özel bir sayfa şablonunda giriş işlevini kullanarak WordPress'te nasıl bir giriş sayfası oluşturabileceğinizi göstereceğim.
Bu yolların her biri, herhangi bir WordPress teması veya herhangi bir WordPress barındırma ortamı ile sorunsuz bir şekilde çalışmalıdır.
Eklentisiz WordPress'te Giriş Sayfası Oluşturun
Bu öğreticinin amacı, giriş yaptıktan sonra WordPress panosuna erişmenizi sağlayan varsayılan WordPress girişi gibi bir giriş sayfası oluşturmanıza yardımcı olmaktır.
İdeal olarak, bu özel oturum açma sayfası, site kullanıcılarının oturum açtığı bir ön uç oturum açma sayfası olmalıdır. Girişte bahsettiğim gibi, bu eğitimde ele alacağımız iki yol vardır;
- Giriş sayfası kısa kodu
- Özel sayfa şablonu girişi
Giriş Sayfası Kısa Kodu Oluştur
WordPress'te herhangi bir yerde giriş sayfası oluşturmak istediğimizde ilk adım bir kısa kod kullanmaktır. Kısa kod, herhangi bir sayfaya veya herhangi bir gönderiye, hatta bir widget'a ve özel bir sayfa şablonuna eklenebilir.
Bu adımda, WordPress'teki herhangi bir sayfada veya bir gönderide giriş formunu yayınlamak için kullanılacak olan giriş formu için bir kısa kod oluşturacağız. Bu yaklaşım, kullanıcıya sitelerinin herhangi bir bölümünde bir giriş sayfası oluşturma esnekliği verir.
Kısa kodu oluşturmak için aşağıdaki kodu kullanacağız:
// Giriş formu kısa kodu oluştur
function njengah_add_login_shortcode() {
add_shortcode('njengah-login-form', 'njengah_login_form_shortcode');
}Kısa kodu daha sonra başlatabilmemiz için bir fonksiyona ekledik. add_shortcode işlevi, WordPress'te bir kısa kod oluşturur. add_shortcode() işlevinin genel ifadesi aşağıdaki gibidir:
add_shortcode( string $etiket, çağrılabilir $geri arama )
Gördüğünüz gibi bu fonksiyon aşağıdaki gibi iki parametreye sahiptir:
| Parametre | Açıklama |
| $ etiketi | Bu, kısa kodu yayınlamak için gönderi veya sayfa düzenleyicide kullanılacak metindir. Örneğin, bu durumda 'njengah-login-form' olarak elimizde var. Sayfaya eklediğimizde köşeli parantez içine alacağız: [njengah-login-form] |
| $geri arama | Bu, kısa kodun işlevlerini gerçekleştirecek olan geri arama işlevidir. Örneğin, bu durumda, aşağıdaki kodda paylaşıldığı gibi bu geri arama işlevinde oturum açma formunu görüntülemek için kodu ekleyeceğiz. |
// Adım 2: Kısa kod geri araması
function njengah_login_form_shortcode() {
if (is_user_logged_in())
'<p>Hoş geldiniz. Giriş yaptınız!</p>'; ?>
<div class ="njengah-login-tutorial" >
<?php dönüş wp_login_form(
sıralamak(
'echo' => yanlış,
'label_username' => __( 'Kullanıcı Adınız' ),
'label_password' => __( 'Şifreniz' ),
'label_remember' => __( 'Beni Hatırla' )
)
); ?>
</div>
<?php
}Kodu dikkatli bir şekilde kontrol ederseniz, kullanıcının WordPress'te oturum açıp açmadığının nasıl kontrol edileceğine ilişkin gönderide açıkladığım gibi, kullanıcının oturum açıp açmadığını kontrol etmek için işlevi kullandığımızı fark edeceksiniz.
Kullanıcı oturum açmadıysa, oturum açma formunu görüntülemek için wp_login_form() işlevini kullanırız. Kullanıcı oturum açtıysa, oturum açma formunu göstermek yerine koşullu olarak karşılama mesajını o sayfada gösteririz.
WP İşlevi wp_login_form()
wp_login_form(), tema geliştiricilerine WordPress formunu herhangi bir yerde göstermenin bir yolunu sağlayan bir WordPress işlevidir. Bu fonksiyon genel olarak şu şekilde ifade edilebilir:
wp_login_form(dizi $args = dizi() )
$args, formun nasıl görüntüleneceğini kontrol eden bir dizi seçenek olabilir.
Aşağıdakiler, formun görüntülenme şeklini değiştirmek için dizide kullanabileceğiniz bağımsız değişkenlerdir.
| argüman $arg | Açıklama |
| Eko | Oturum açma formunu görüntülemek veya form HTML kodunu döndürmek için. Varsayılan doğru (eko). |
| yönlendirmek | Yönlendirilecek URL. “<a href=”https://example.com/mypage/”>https://example.com/mypage/</a>”de olduğu gibi mutlak olmalıdır. Varsayılan, istek URI'sine geri yönlendirmektir. |
| form_id | Formun kimlik özniteliği değeri. Varsayılan 'giriş bilgileri'. |
| etiket_kullanıcı adı | Kullanıcı adı veya e-posta adresi alanı için etiket. Varsayılan 'Kullanıcı Adı veya E-posta Adresi'. |
| etiket_şifresi | Şifre alanı için etiket. Varsayılan şifre'. |
| etiket_hatırla | Hatırlama alanı için etiket. Varsayılan 'Beni Hatırla'. |
| label_login | Gönder düğmesi için etiket. Varsayılan 'Giriş'. |
| id_username | Kullanıcı adı alanı için kimlik özniteliği değeri. Varsayılan 'user_login'. |
| id_password | Parola alanı için kimlik özniteliği değeri. Varsayılan 'user_pass'. |
| id_remember | Hatırlama alanı için kimlik özniteliği değeri. Varsayılan 'beni hatırla'. |
| id_submit | Gönder düğmesinin kimlik özniteliği değeri. Varsayılan 'wp-gönder'. |
| hatırlamak | Formda "hatırla" onay kutusunun görüntülenip görüntülenmeyeceğini kontrol eder |
| değer_kullanıcı adı | Kullanıcı adı alanı için varsayılan değer. |
| değer_hatırla | "Beni Hatırla" onay kutusunun varsayılan olarak işaretli olup olmadığını kontrol eder. Varsayılan yanlış (işaretlenmemiş) |
Örneğin, argümanlar dizisini ayarlayabilir ve bu fonksiyona aşağıdaki gibi iletebilirsiniz:
<?php wp_login_form( sıralamak( 'eko' => doğru, // Varsayılan 'yönlendirme' değeri, kullanıcıyı istek URI'sine geri götürür. 'yönlendirme' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 'form_id' => 'giriş formu', 'label_username' => __( 'Kullanıcı Adınız' ), 'label_password' => __( 'Şifreniz' ), 'label_remember' => __( 'Beni Hatırla'), 'label_log_in' => __( 'Giriş'), 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'beni hatırla', 'id_submit' => 'wp-gönder', 'hatırla' => doğru, 'değer_kullanıcı adı' => '', // "Beni hatırla" onay kutusunun işaretlenmesi için varsayılan olarak 'değer_hatırla'yı true olarak ayarlayın. 'value_remember' => yanlış, ); ); ?>
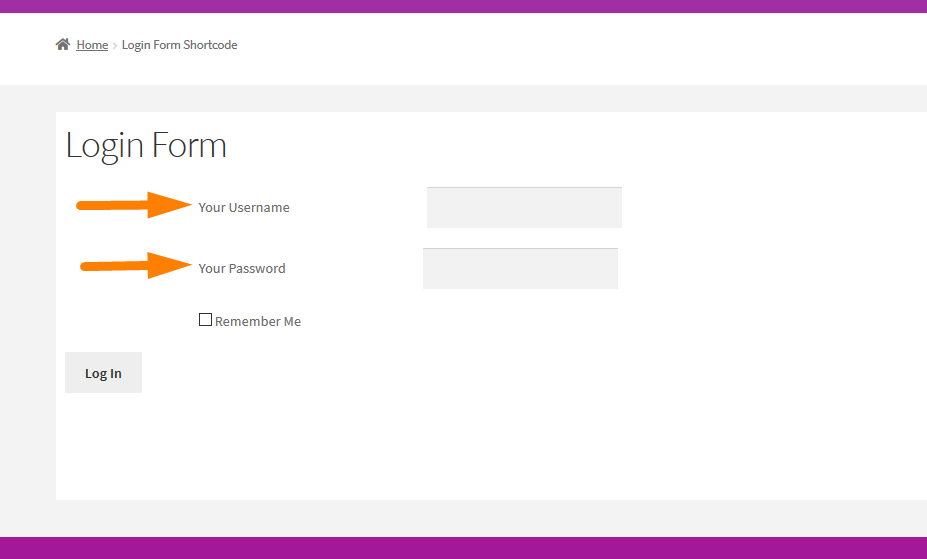
Form, varsayılan WordPress oturum açma formu etiketlerinin aksine diziye eklediğiniz yeni etiketlerle görüntülenecektir. Yukarıdaki kodda, kullanıcı adını Kullanıcı Adınız ve parolanızı Parolanız olarak değiştirdim.


Kısa kodu ve geri arama işlevini oluşturduktan sonra, özel oturum açma formunu eklemek için artık kısa kodu WordPress gönderisinde veya sayfasında herhangi bir yerde kullanabilmemiz için başlatmamız gerekiyor.
Giriş formu kısa kodunu başlatacak kod aşağıdadır:
// Adım 3 : Kısa kod fonksiyonunu başlatın
add_action('init', 'njengah_add_login_shortcode');
WordPress'te Giriş formu Kısa Kodu Oluşturmak için Tam Kod Parçacığı
Şimdi tüm bu kod parçacıklarını tek bir kod parçacığında bir araya getirebilir ve kodu etkin WordPress temasının function.php dosyasına ekleyebilir, ardından kısa kodu kullanarak WordPress oturum açma formunu görüntüleyebiliriz – [ njengah-login-form].
WordPress oturum açma formu kısa kodunu eklemek için function.php dosyasına eklemeniz gereken tam kod parçacığı aşağıdadır:
/**
* Eklentisiz Özel WordPress giriş formu oluşturun [WordPress Giriş formu Kısa Kodu]
* @yazar Joe Njengah
* @ özü - https://Gist.github.com/Njengah/fa96025717308df1b979e77e5da3eef2
*/
// Adım 1: Kısa kod oluşturun
function njengah_add_login_shortcode() {
add_shortcode('jay-login-form', 'njengah_login_form_shortcode');
}
// Adım 2: Kısa kod geri araması
function njengah_login_form_shortcode() {
if (is_user_logged_in())
'<p>Hoş geldiniz. Giriş yaptınız!</p>'; ?>
<div class ="njengah-login-tutorial" >
<?php dönüş wp_login_form(
sıralamak(
'echo' => yanlış,
'label_username' => __( 'Kullanıcı Adınız' ),
'label_password' => __( 'Şifreniz' ),
'label_remember' => __( 'Beni Hatırla' )
)
); ?>
</div>
<?php
}
// Adım 3 : Kısa kod fonksiyonunu başlatın
add_action('init', 'njengah_add_login_shortcode');
//Adım 4 : Giriş formunu bir sayfaya veya gönderiye yerleştirmek için [njengah-login-form] kısa kodunu kullanın
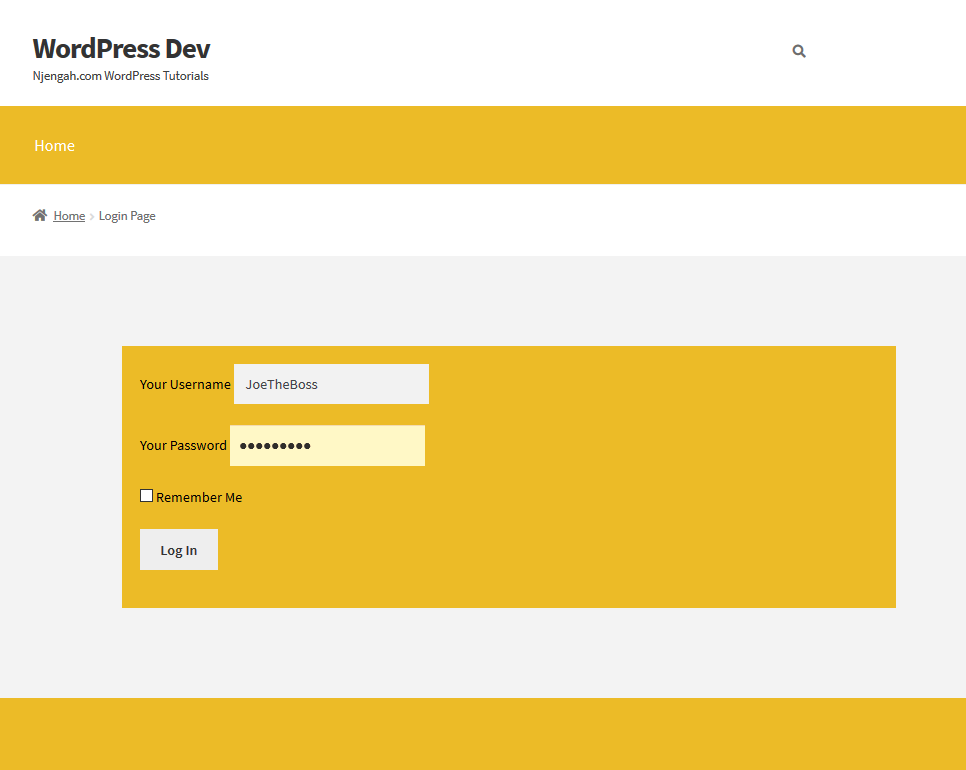
Bu kodu function.php'ye eklediğinizde, bir giriş sayfası oluşturmalı ve giriş formunu yayınlamak için kısa kodu [ njengah-login-form] eklemelisiniz. Giriş formu aşağıdaki resimde gösterildiği gibi görünmelidir:

WordPress Giriş Formu Stili
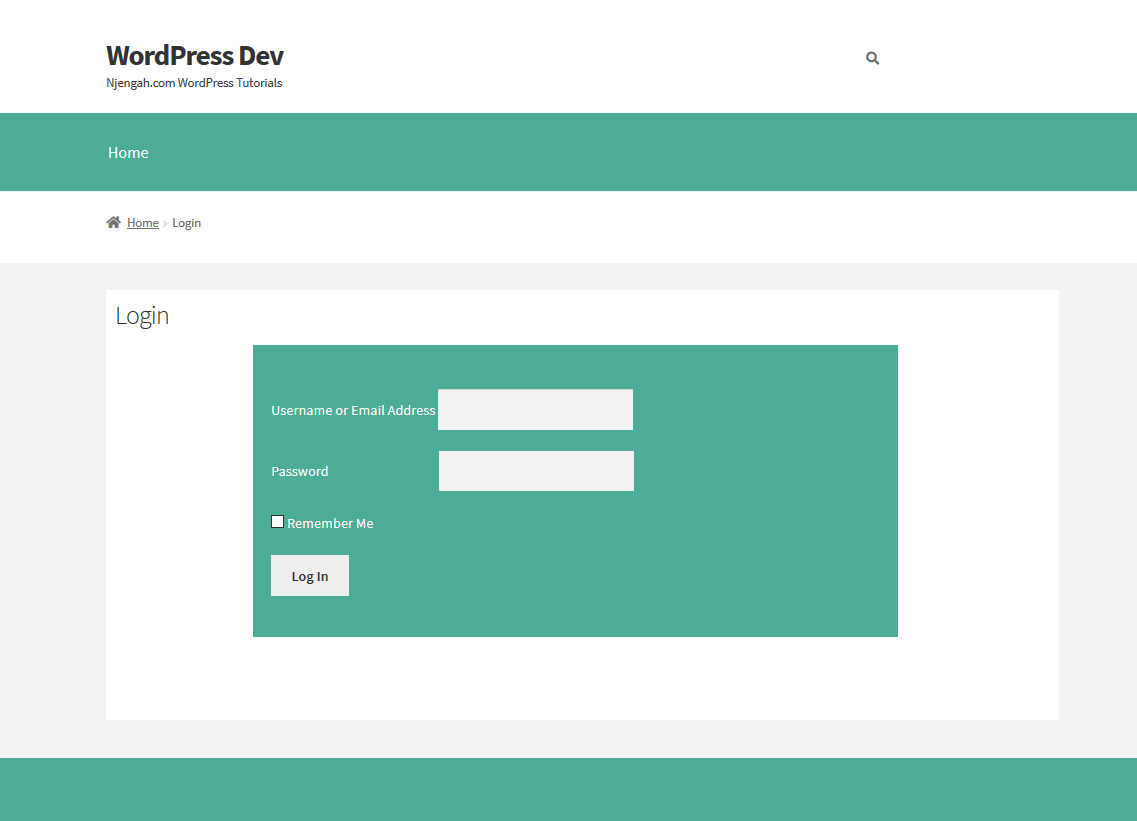
Giriş formunu çekici hale getirmek ve kullandığım temanın tasarımını almak için aşağıdaki stilleri ekledim:
.njengah-login-tutorial {
arka plan: #6379a4;
dolgu: 20 piksel;
maksimum genişlik: %70;
kenar boşluğu: 0 otomatik;
renk: #fff;
}
.login-şifre etiketi {
sağ kenar boşluğu: 120 piksel;
}
.Kullanıcı adını gir {
üst dolgu: 30 piksel;
}Giriş Formu Özel Sayfa Şablonu Oluşturun
WordPress'te eklenti olmadan oturum açma sayfası oluşturmanın alternatif bir yolu, özel bir sayfa şablonu oluşturmak ve bu sayfada oturum açma formunu yayınlamak için wp_login_form() işlevini kullanmaktır.
Özel sayfa şablonunda bulunan özel oturum açma sayfasını oluşturmaya yönelik kod aşağıdadır:
<?php
/**
* Şablon Adı: Giriş Sayfası
*/
get_header();
if (is_user_logged_in()){
echo '<p>Hoş geldiniz. Giriş yaptınız!</p>';
}Başka{
wp_login_form(
sıralamak(
'eko' => doğru,
// Varsayılan 'yönlendirme' değeri, kullanıcıyı istek URI'sine geri götürür.
'yönlendirme' => ( is_ssl() ? 'https://' : 'http://' ) . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'],
'form_id' => 'giriş formu',
'label_username' => __( 'Kullanıcı Adınız' ),
'label_password' => __( 'Şifreniz' ),
'label_remember' => __( 'Beni Hatırla'),
'label_log_in' => __( 'Giriş'),
'id_username' => 'user_login',
'id_password' => 'user_pass',
'id_remember' => 'beni hatırla',
'id_submit' => 'wp-gönder',
'hatırla' => doğru,
'değer_kullanıcı adı' => '',
// "Beni hatırla" onay kutusunun işaretlenmesi için varsayılan olarak 'değer_hatırla'yı true olarak ayarlayın.
'value_remember' => yanlış,
)
);
}
get_footer();
Bu kodu bir dosyaya kaydedin ve login-page.php olarak adlandırın ve WordPress temanızın kök klasörüne kaydedildiğinden emin olun.
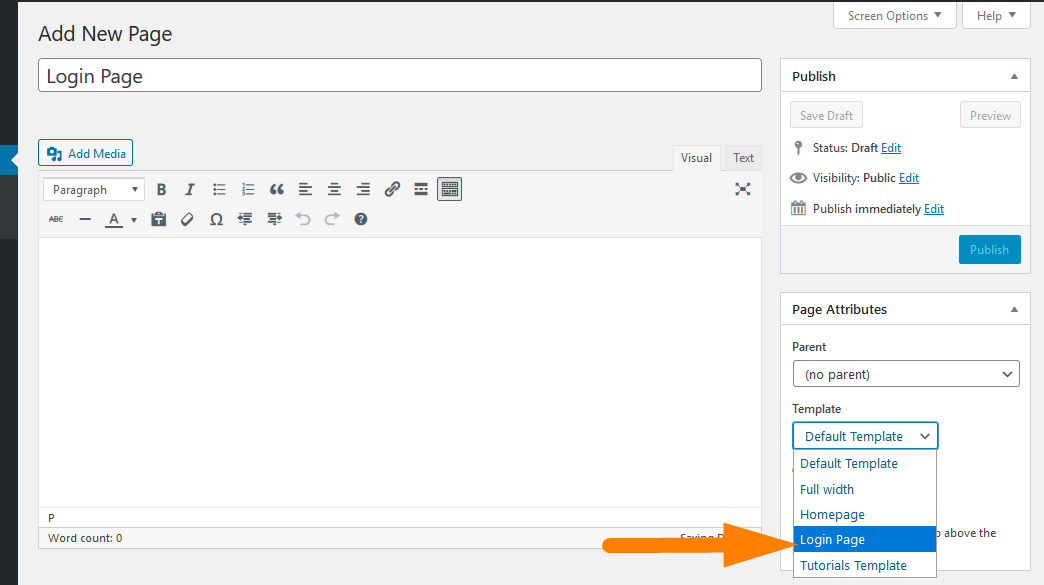
Yeni bir sayfa oluşturun ve oturum açma şablonunun aşağıda gösterildiği gibi sayfa özellikleri şablonu seçeneğinde mevcut olduğunu göreceksiniz:

Şablonu seçin ve sayfayı yayınlayın. Ön ucu kontrol ettiğinizde, oturum açmamış kullanıcılar için oturum açma formunun görüntülendiğini ve oturum açmış kullanıcılar için hoş geldiniz mesajı görüntülendiğini görmelisiniz.

Çözüm
Bu yazıda, WordPress sayfasına giriş formunu eklemenin iki yolunu özetledim. Bir WordPress giriş formu kısa kodu oluşturmak için bir kısa kod işlevi kullanabilir veya WordPress'te eklenti olmadan giriş sayfası oluşturmak için özel bir sayfa şablonu kullanabilirsiniz. Umarım şimdi WordPress sitenizde özel bir ön uç giriş formu oluşturmak için bu yöntemlerden birini uygulayabilirsiniz.
Benzer Makaleler
- Özel Gönderi Türleri için WordPress Sayfalandırması Nasıl Oluşturulur
- Sitenizi Korumak için En İyi 30 WordPress Güvenlik Eklentisi
- WordPress'te Programlı Olarak Sayfa Nasıl Oluşturulur
- WordPress Yönetici Panosuna Nasıl Erişilir veya WordPress Panonuza Nasıl Giriş Yapılır?
- Alınan Özel Sipariş Sayfası Nasıl Oluşturulur WooCommerce
- Printful'u WooCommerce'e Nasıl Bağlarsınız?
- WooCommerce Uzantıları Nasıl Güncellenir
- Sayfanın Üstü Vitrin Temasına Arama Kutusu Nasıl Eklenir
- Kolay İletişim için 40+ En İyi WordPress İletişim Formu Eklentisi
- WordPress WooCommerce'de Kategorize Edilmemiş Kategori Nasıl Kaldırılır
- WordPress Sayfasından Kenar Çubuğu Nasıl Kaldırılır veya WordPress Kenar Çubuğunu Gizleyin
- Bir Örnekle WordPress'te Özel Sorgu Sayfalandırması Nasıl Oluşturulur
- WooCommerce vs Magento: En İyi E-Ticaret Platformu Hangisi?
- WooCommerce Veritabanı Nasıl Yedeklenir
- En İyi 30+ En İyi WordPress Form Eklentisi » En İyi WordPress Form Eklentisi
- WooCommerce'de Ayrı Giriş ve Kayıt Sayfaları Nasıl Oluşturulur
- 35+ En İyi Ücretsiz Biçim Eklentisi WordPress
- Shopify'dan WooCommerce'e Nasıl Geçilir?
