Beaver Builder Kullanarak Mega Menü Nasıl Oluşturulur (2 Yol)
Yayınlanan: 2022-11-11Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


Ziyaretçilerin web sitenizde kolaylıkla gezinmesine nasıl yardımcı olacağınızı mı merak ediyorsunuz? Bazı siteler, kullanıcı deneyimi için ideal olmayan aşırı açılır menüler kullanır. Neyse ki, bunun yerine bir mega menü oluşturabilirsiniz. Bu, tüm sayfalarınıza tek bir yerden anında erişilebilmesini sağlar. Ayrıca web sayfalarınızı görüntülemek için temiz ve şık bir yol sunar.
Bu yazıda, mega menünün ne olduğuna daha yakından bakacağız ve birini kullanmanın bazı önemli faydalarını keşfedeceğiz. Ardından, Beaver Builder'ı kullanarak bir menü oluşturmanın iki yolunu paylaşmadan önce mega menünün web siteniz için iyi bir seçim olup olmadığına karar vermenize yardımcı olacağız. Başlayalım!
İçindekiler
Mega menü, sitenizdeki birden çok sayfaya bağlantıların tek bir yerde görünmesini sağlayan büyük, genişletilebilir bir menüdür. Oldukça sık, büyük e-ticaret mağazalarında veya çok sayıda kategori ve alt kategoriye sahip web sitelerinde kullanılırlar.
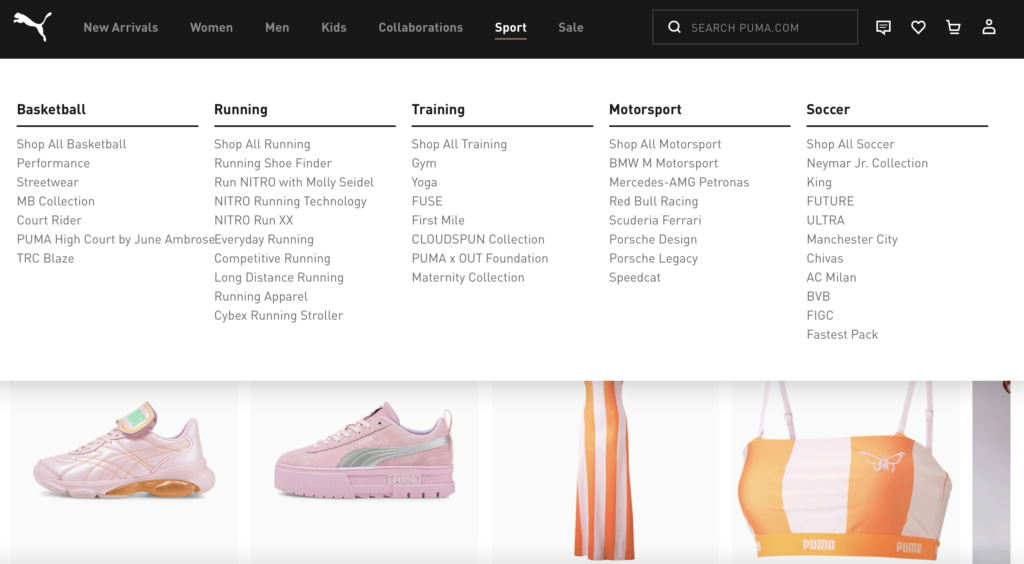
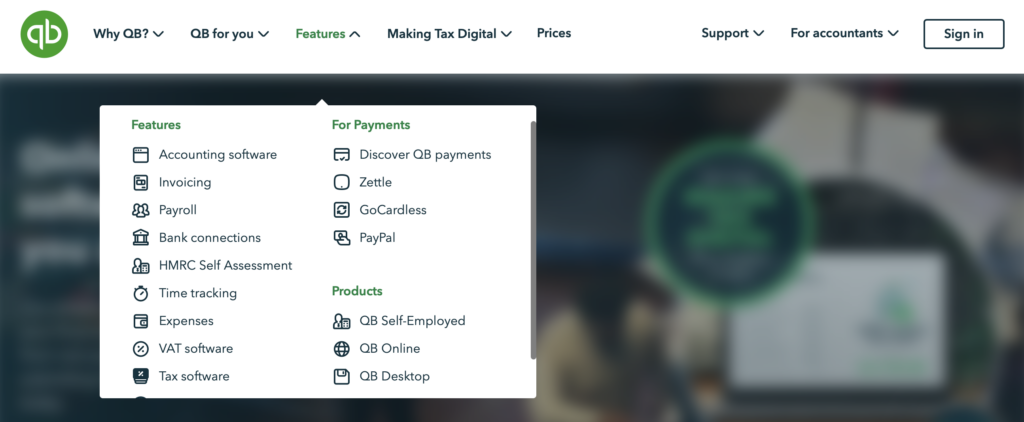
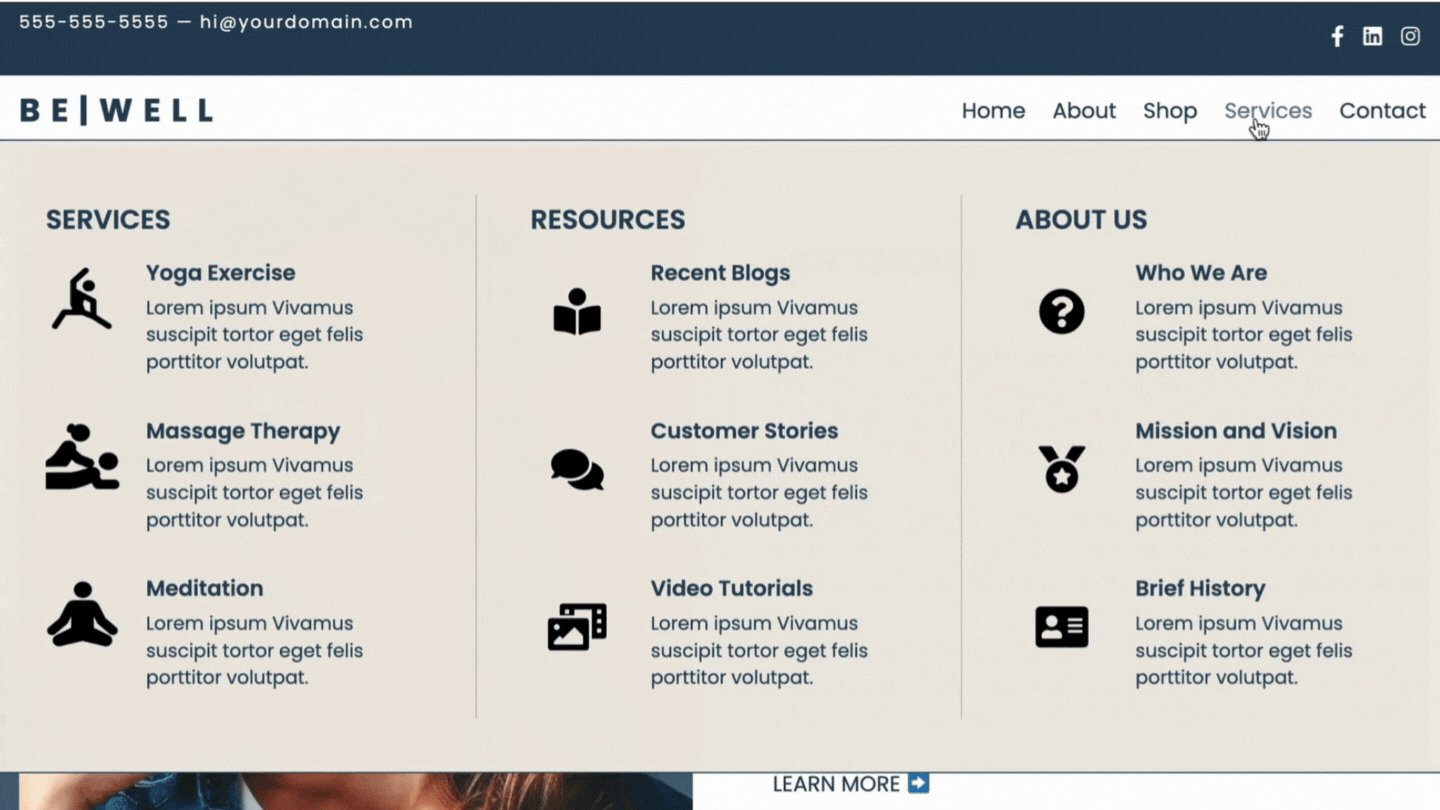
Ziyaretçiler bir mega menü kullanarak sayfalarınızdan herhangi birini hızlı ve kolay bir şekilde görüntüleyebilir ve seçebilir:

Bir sürü farklı açılır menünün aksine bir mega menüyü seçmenin birçok faydası vardır. Hem pratik hem de göz alıcı olabilirler.
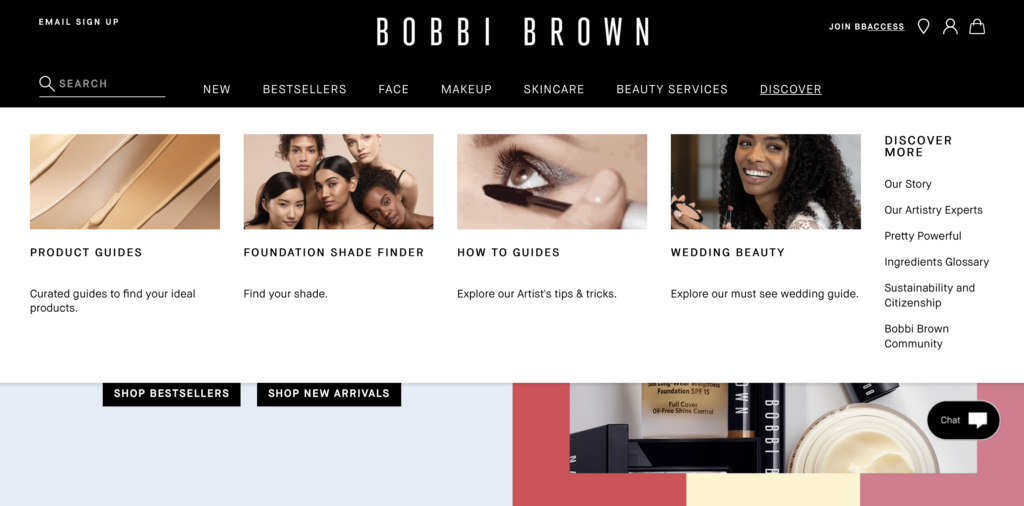
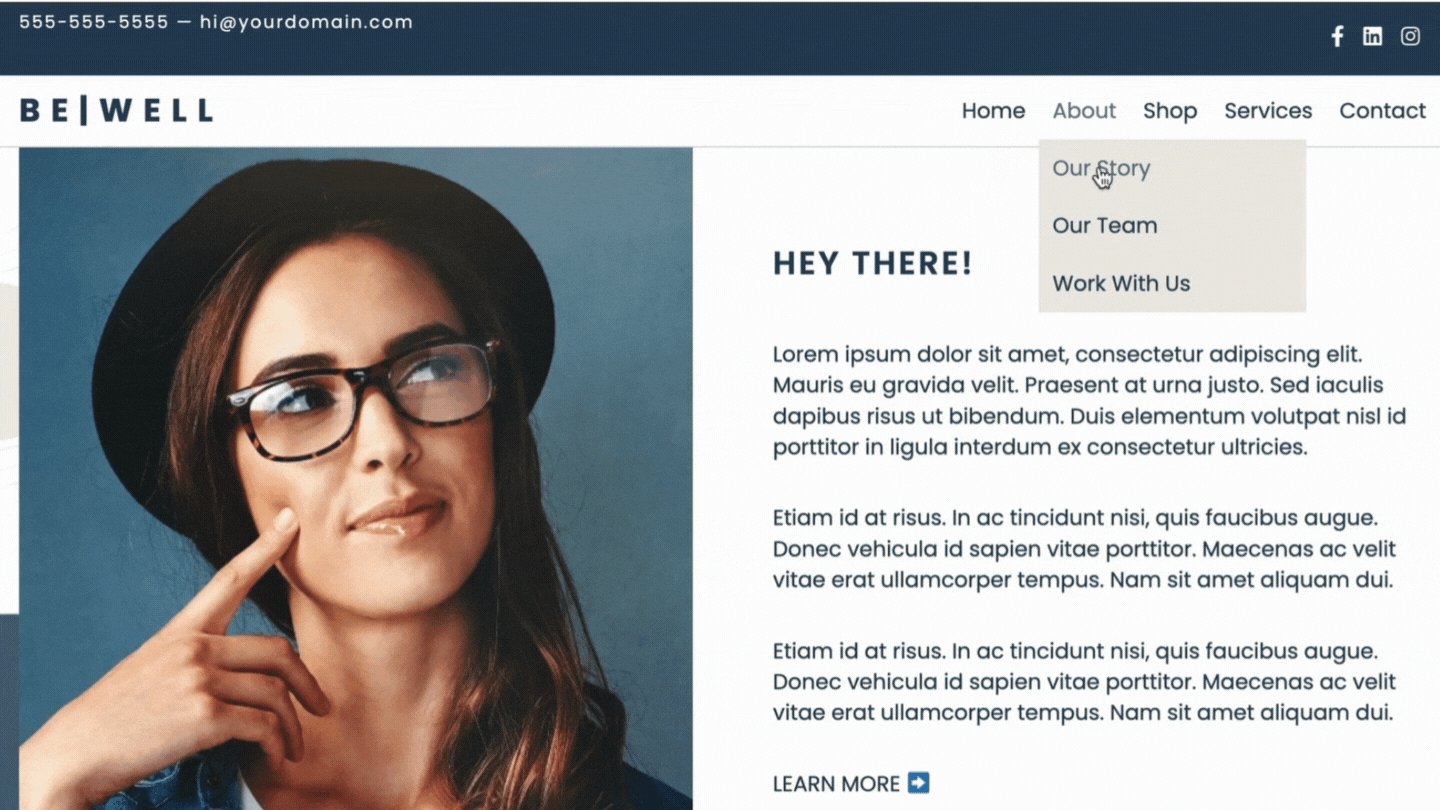
Şık mega menüler, modern ve şık düzenleri nedeniyle web sitenizin görünümünü iyileştirme potansiyeline sahiptir. Menünüzün fazla metin ağırlıklı olmasını önlemeye yardımcı olması için ilgi çekici resimler veya simgeler bile kullanabilirsiniz:

En önemlisi, mega menüler kapsamlıdır ve daha fazla sayfanızın sitenizin navigasyonuna dahil edilmesini sağlar. Bu etkiyi bir açılır menü ile elde etmek için siteniz kolayca dağınık hale gelebilir ve birçok kategoriyle yığılabilir.
Esasen mega menüler, geleneksel menülerden daha fazla alan sunarak web sitenizi düzenli ve keşfedilmesi kolay tutmanıza olanak tanır. Bu sayede ziyaretçiler aradıklarını hızlı bir şekilde bulabilirler.
Gezinmeyi ziyaretçiler için daha kolay ve sezgisel hale getirecekse, web sitenize bir mega menü eklemek iyi bir fikirdir. Müşterileri sitede daha uzun süre tutmanın yollarını arıyorsanız, bir mega menü de düşünebilirsiniz. Bunun nedeni, mega menülerle alışveriş yapanların ilgili öğeleri veya kategorileri keşfetme olasılıklarının daha yüksek olmasıdır.
Daha önce de bahsettiğimiz gibi mega menüler büyük ölçüde e-ticaret mağazalarında kullanılmaktadır. Ancak, bunlardan yararlanabilecek tek web sitesi türü bu değildir.
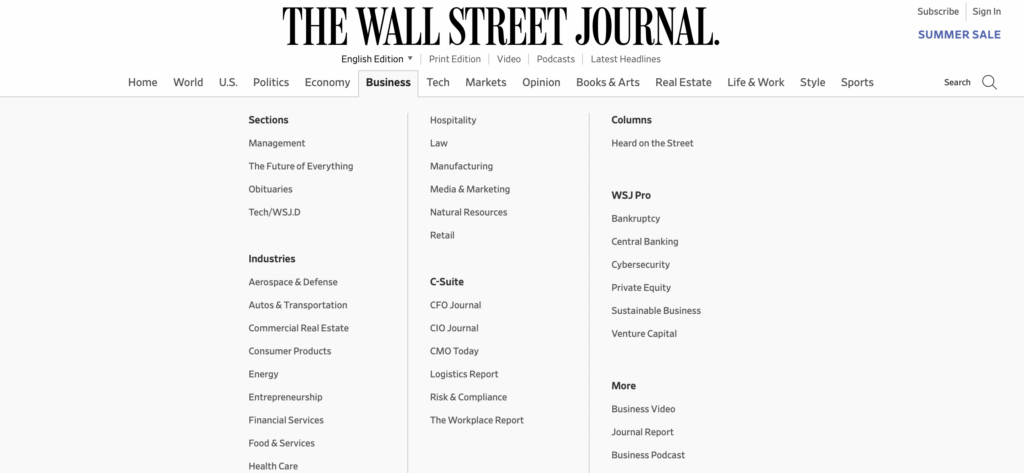
Aslında, gösterilecek çok fazla içeriğe sahip herhangi bir site, sağladıkları alan ve organizasyondan yararlanmak isteyebilir. Örneğin, haber siteleri, dergiler, içerik yayıncıları ve büyük bloglar bunları yararlı bulabilir:

Mega menüler sitenizin tasarımını iyileştirebileceğinden, ek içeriğe bağlantılardan daha fazlasını ekleme fırsatından en iyi şekilde yararlanabilirsiniz.
Örneğin, kullanıcıları diğer ürün sayfalarını ziyaret etmeye teşvik ederek kendinize satışları artırma şansı verebilirsiniz. Bu teşvik, müşterilere basit ve ilgi çekici bir deneyim sağlandığında çok daha güçlüdür:

Son olarak, bir mega menünün sizin için doğru olup olmadığına karar verirken web sitenizin boyutunu dikkate almak önemlidir. Mega menüler, e-ticaret siteleri için çok etkilidir çünkü çok sayıda ürün ve kategoriye sahiptirler.
Kullanıcıları, tonlarca listeyi aramalarına gerek kalmadan olmak istedikleri yere yönlendirmeye yardımcı olurlar. Ancak siteniz küçükse, muhtemelen menülerinize çok sayıda bağlantı ve kategori eklemeniz gerekmez. Bu durumda bir mega menü gerekli olmayabilir.
Beaver Builder eklentisi, web sitenizin tasarımı üzerinde size daha fazla kontrol sağlar. Örneğin, tema çerçevemizi kullanırken standart açılır menüleri kolayca mega menülere dönüştürebilirsiniz. Ayrıca, Beaver Themer eklenti eklentisi ile birleştirildiğinde, üstbilgiler, altbilgiler ve 404 sayfalar için çeşitli düzenler oluşturmak için kullanabilirsiniz.
Bir mega menünün web sitenize değer katacağına karar verdiyseniz, Beaver Builder'ı kullanarak bir tane oluşturmanın iki yolu burada.
Mega menü oluşturmanın ilk yolu Beaver Builder Theme'dir. Standart açılır menüleri mega menülere dönüştürmenizi sağlar.
Nasıl yapılacağını açıklayan bu eğitim videosunu izlemek isteyebilirsiniz:
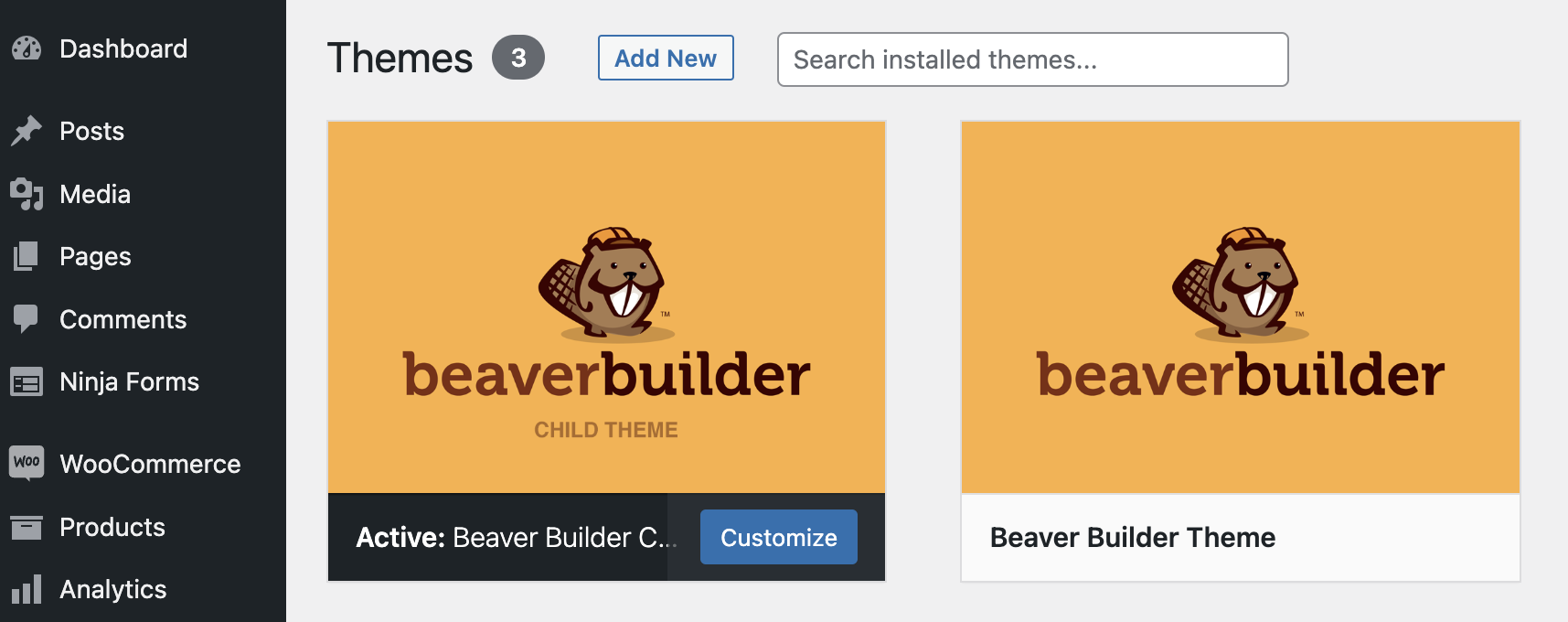
Başlamak için Beaver Builder Temasını indirin ve yükleyin:

Not: Mevcut bir sitede tema değiştiriyorsanız, başlamadan önce sitenizi yedeklemek her zaman iyi bir fikirdir.
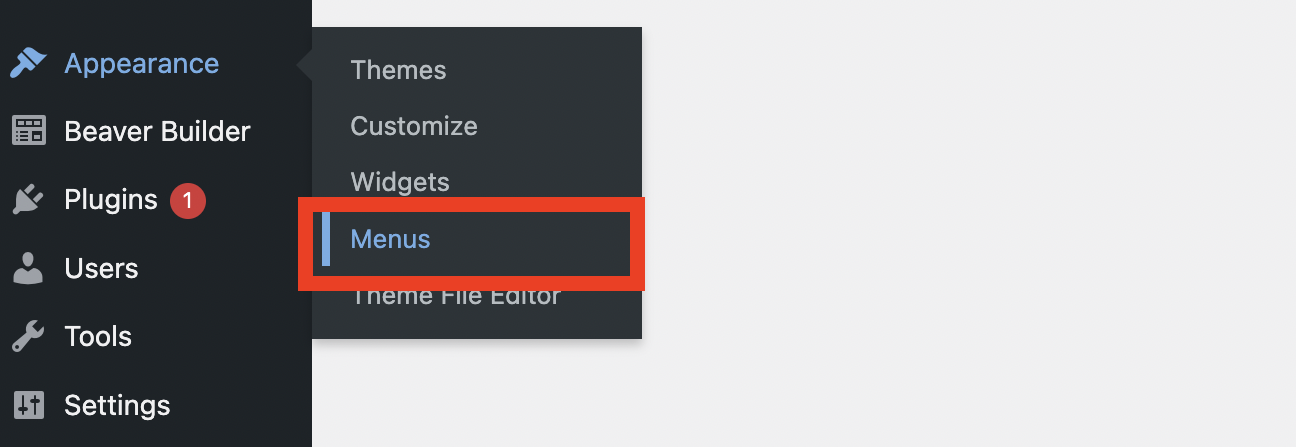
Ardından, WordPress kontrol panelinizde Görünüm > Menüler'e gidin:


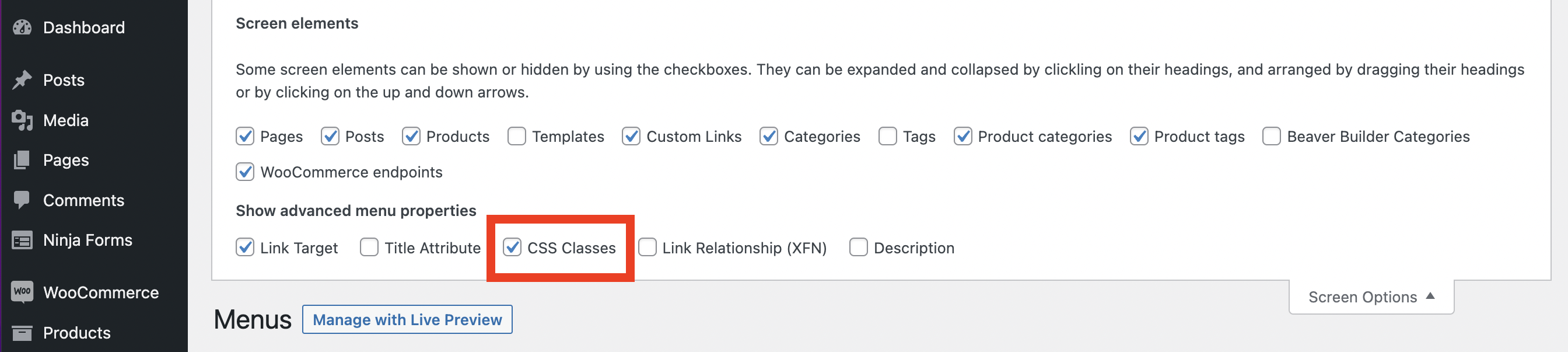
Sağ üst köşede, Ekran Seçenekleri'ne tıklayın ve CSS Sınıfları kutusunun işaretli olduğundan emin olun:

Ardından, menü öğelerinize gidin ve mevcut bir menüyü seçin veya yeni bir tane oluşturun:

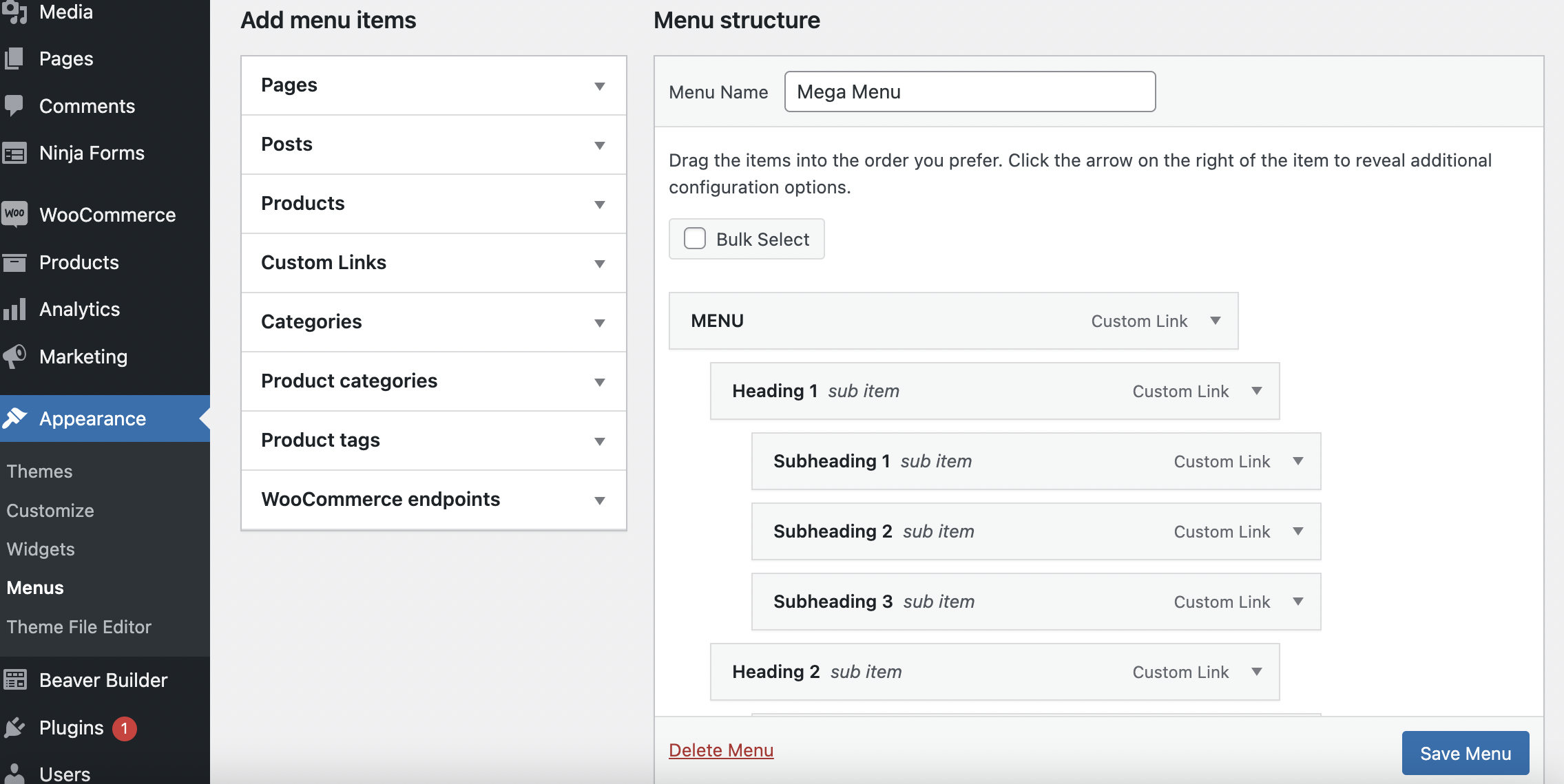
Artık, öğeleri farklı konumlara sürükleyip bırakarak menünüzü yeniden sıralayabilirsiniz. Ancak, ana kategorinizin en üst düzey menü öğesi olduğundan emin olmak isteyeceksiniz.
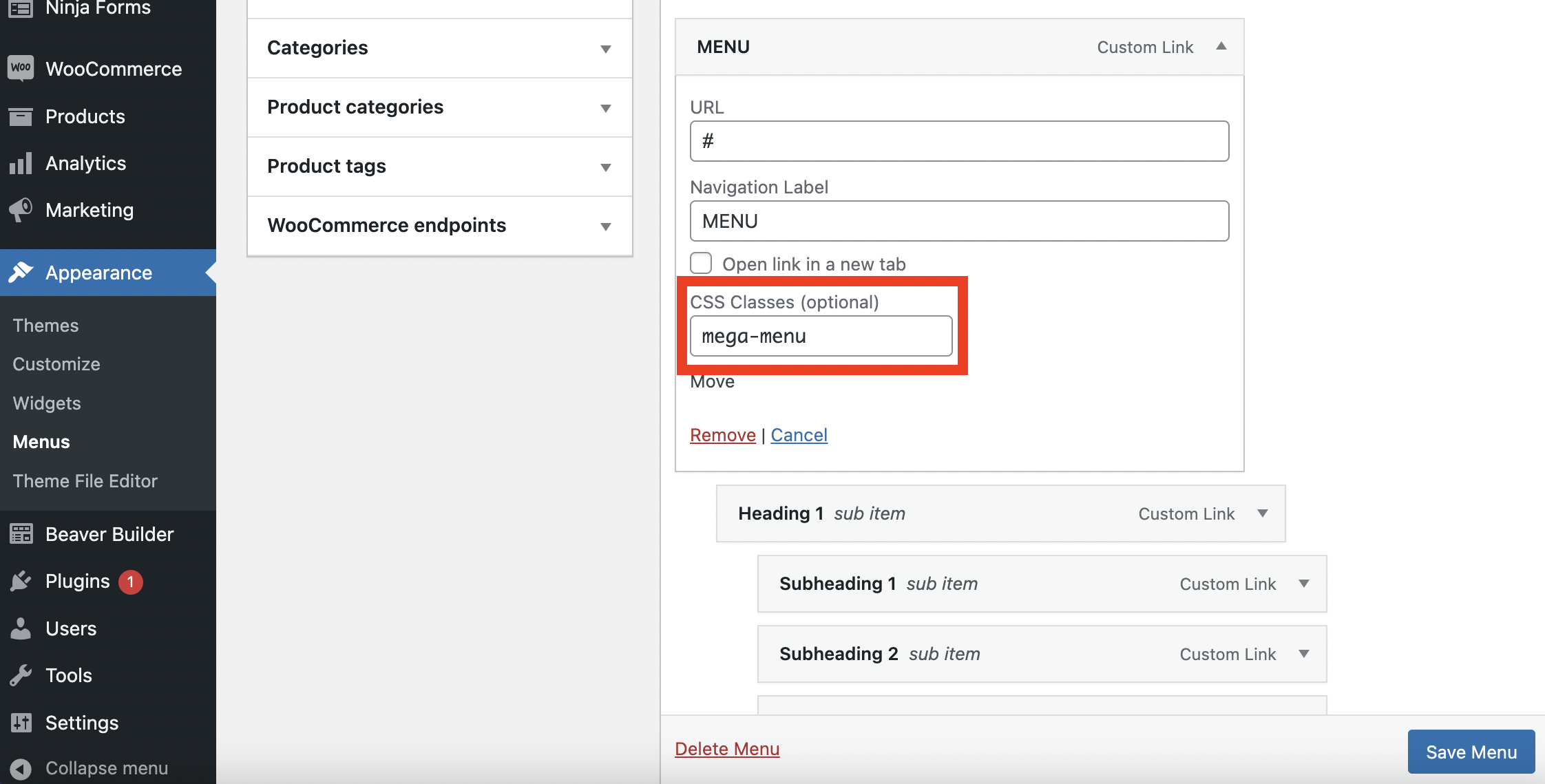
Ardından, bir menü öğesini genişletmek için aşağı oka tıklayın. CSS Sınıfları alanına “mega-menü” girin:

Mega menüye dönüştürmek istediğiniz menü öğelerinizin her biri için bu işlemi tekrarlayın. Bu örnekte, “ MENU ” olarak etiketlediğimiz sadece bir tane olacak.
Ekranınızı daha aşağı kaydırırsanız, menüyü sitenizde nereye yerleştirmek istediğinizi seçebilirsiniz. Başlığınızda görüntülemek muhtemelen en iyi seçeneğinizdir.
Menünüze otomatik olarak yeni üst düzey sayfalar ekleyen bir ayarı da etkinleştirebilirsiniz. Seçimlerinizi yapmayı bitirdiğinizde, Menüyü Kaydet'e tıklayın .
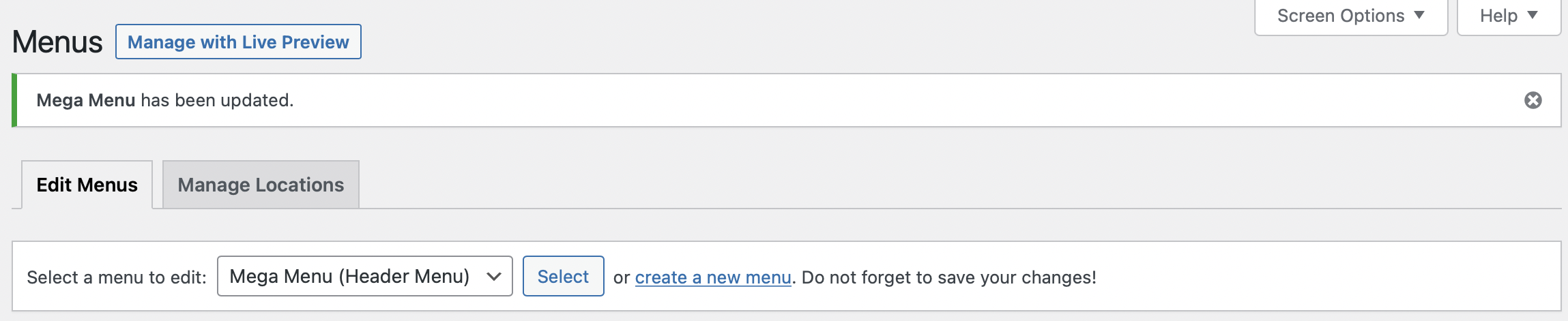
Son olarak, Canlı Önizleme ile Yönet'i tıklayarak mega menünüzü görüntüleyebilir ve düzenleyebilirsiniz:

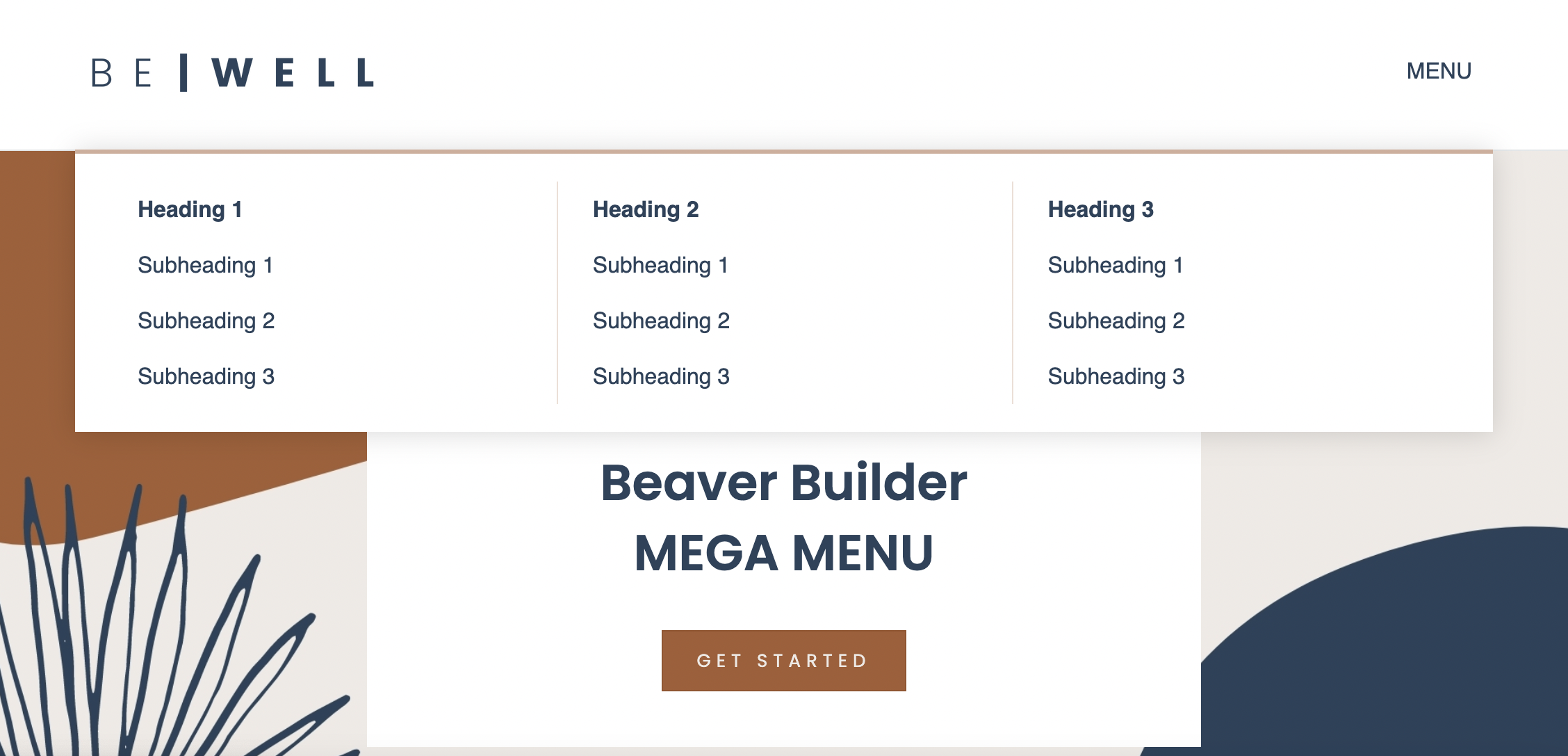
Aşağıdaki ekranda mega menünüzün sitenizin ön ucunda nasıl göründüğünü görebilirsiniz. Artık memnun kalana kadar menünüzü yeniden sıralamaya devam edebilirsiniz.
Ardından, değişikliklerinizi kaydetmek için sayfanın üst kısmındaki Yayınla'ya tıklayın. Değişikliklerinizi görmek için sayfayı yenilemeniz gerekebileceğini unutmayın:

Alternatif olarak, daha karmaşık ve özelleştirilmiş bir menü oluşturmak için Beaver Builder Mega Menü Eklentisini satın alabilirsiniz. Bu yöntem için WordPress sitenizde Beaver Builder sayfa oluşturucu eklentisinin ve Beaver Themer eklentisinin de yüklü olması gerekir.
Bu yöntemi kullanarak bir mega menünün nasıl oluşturulacağını adım adım açıklayan bu eğitim videosunu izlemek isteyebilirsiniz:
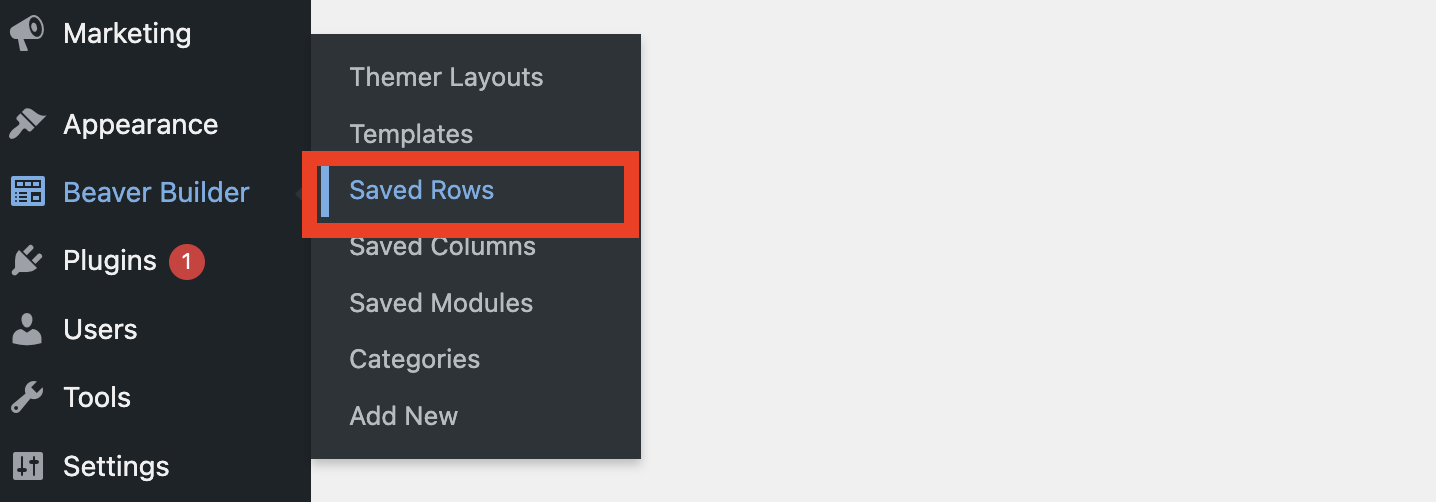
İlk olarak, her mega menü öğesi için bir Kaydedilmiş Satır oluşturmanız gerekir. Bunu yapmak için Beaver Builder > Saved Rows'a gidin:

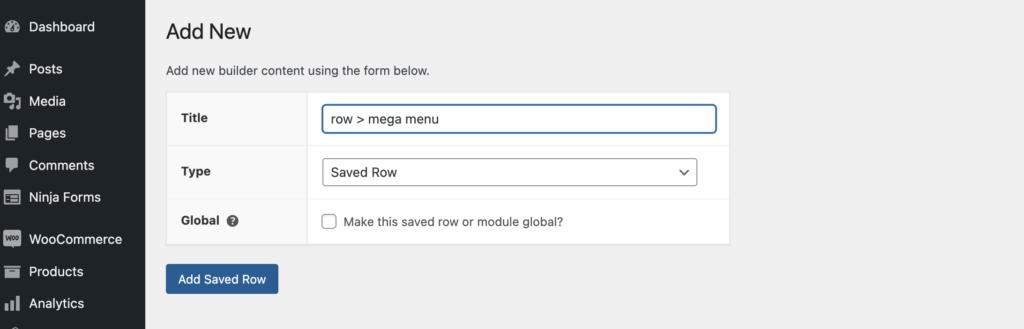
Ardından, Yeni Ekle'yi tıklayın. Burada, satırınıza bir başlık verin ve türünüz olarak Saved Row'u seçmek için açılır menüyü kullanın. Ardından, Kayıtlı Satır Ekle'ye tıklayın:

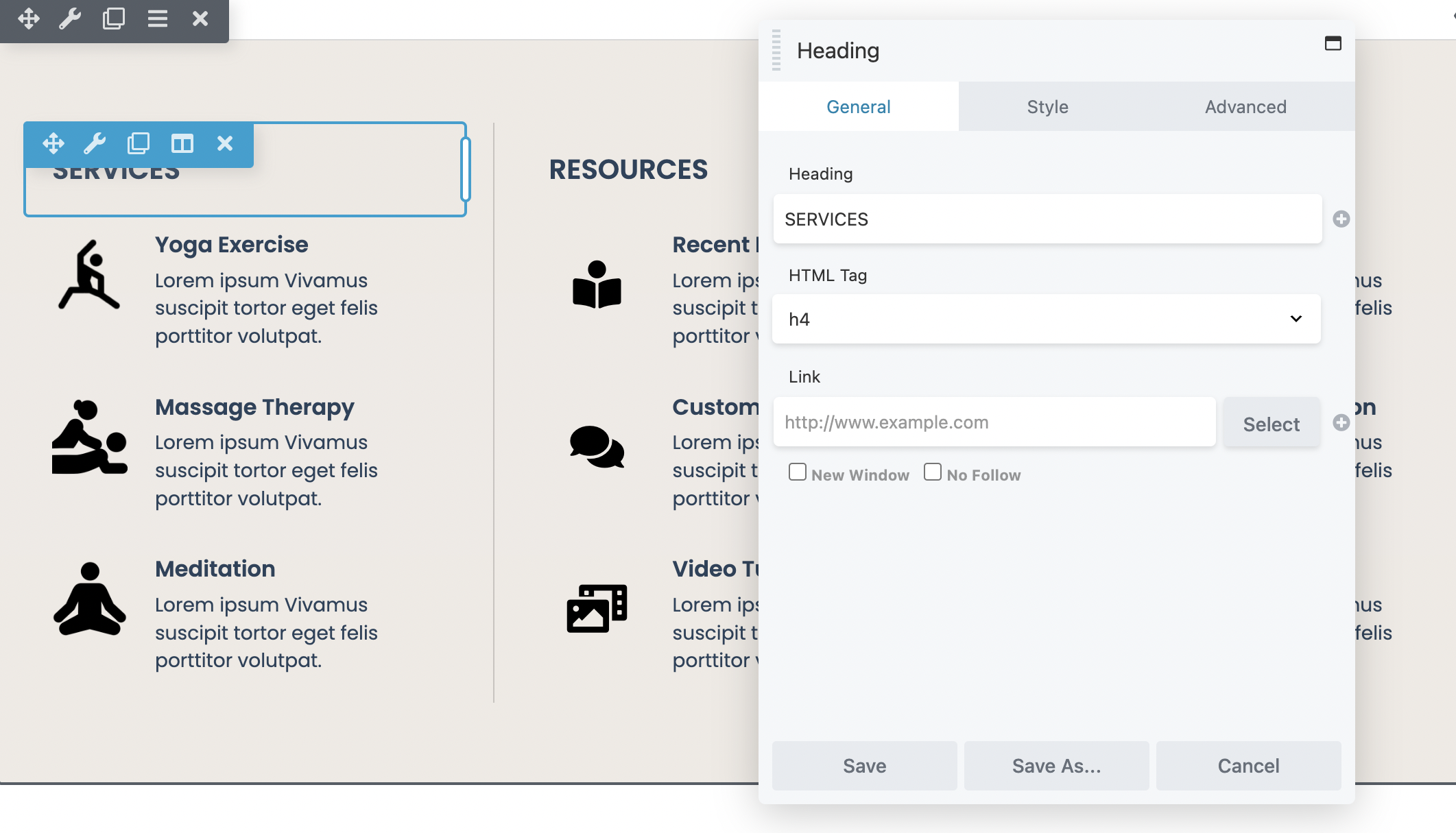
Bir sonraki pencerede, düzenleyiciyi açmak için Beaver Builder'ı Başlat'a tıklayın. Artık sayfa oluşturucuda satırınızı kolaylıkla düzenleyebilir ve özelleştirebilirsiniz. Örneğin, renkler ve arka planlar uygulayabilirsiniz. Ayrıca, satırlarınızı tam genişlikte veya sabit genişlikte yapabilir ve istediğiniz modülleri ekleyebilirsiniz:

Mega menü bağlantılarının her biri için kaydedilmiş bir satır oluşturduktan sonra, mobil menünüz olarak hizmet edecek ayrı bir gezinme menüsü oluşturmanın zamanı geldi. Bu, mobil navigasyonunuzda içermesini istediğiniz her sayfayı içermelidir. Görünüm > Menüler > yeni bir menü oluştur seçeneğine gidin:

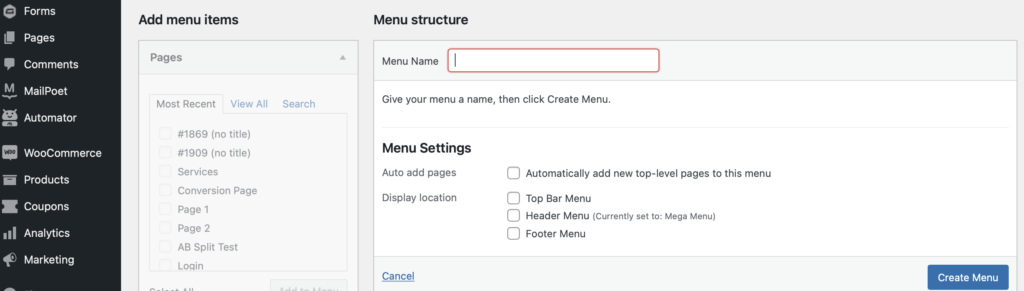
Menünüze bir ad verin ve ardından Menü Oluştur'u tıklayın:

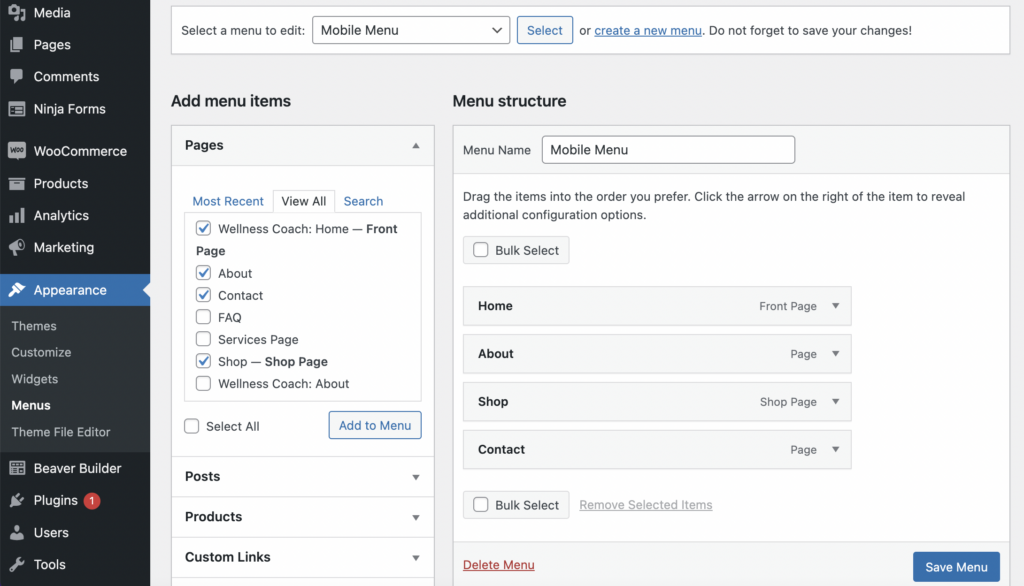
Ardından, eklemek istediğiniz öğelerin yanındaki onay kutularını işaretleyerek, ilk yöntemde yaptığınız gibi menü öğelerinizi (sayfaları) eklemeniz gerekecektir. Ardından, Menüye Ekle'yi seçin:

Tüm mobil menü öğelerinizi ekledikten sonra Menüyü Kaydet 'i tıklayın.
Mega menünüze geleneksel açılır menüleri de dahil etmek isteyebilirsiniz. Belki de sadece iki veya üç alt kategoriden oluşan bir Hakkımızda bölümünüz vardır. Bu durumda, bir mega menü yerine bir açılır menü kullanmak daha mantıklı olabilir.
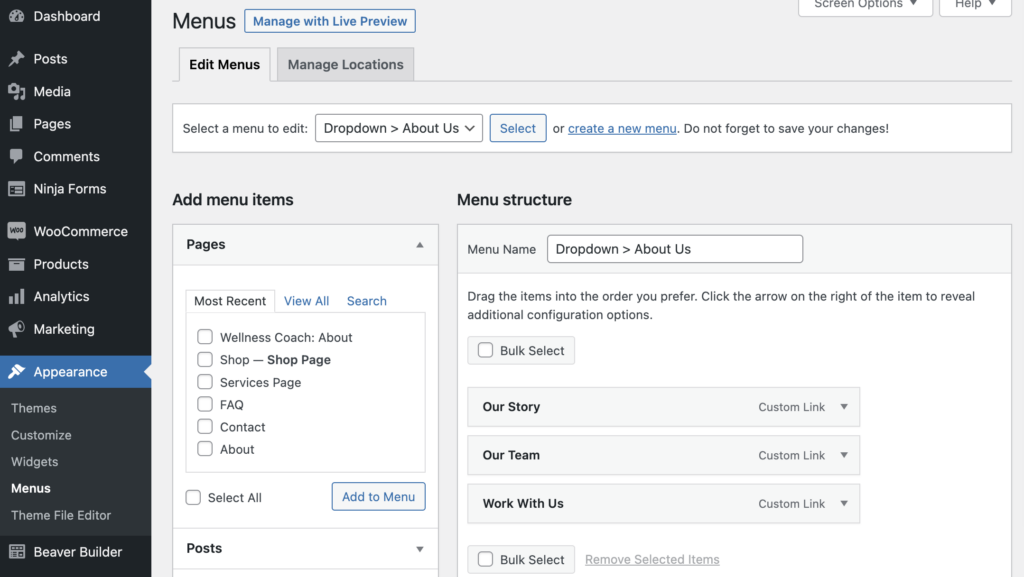
Menüler ekranınızda açılır menü öğelerinizin her biri için ayrı bir menü oluşturmanız gerekir. Bu örnekte, " Açılır menü > Hakkımızda " adını verdik ve açılır menüye Hikayemiz, Ekibimiz ve Bizimle Çalış sayfalarını ekledik:

İşiniz bittiğinde Menüyü Kaydet'e tıklayın.
Ardından, mega menüyü Beaver Themer düzeninize bir başlık olarak ekleyebilirsiniz.
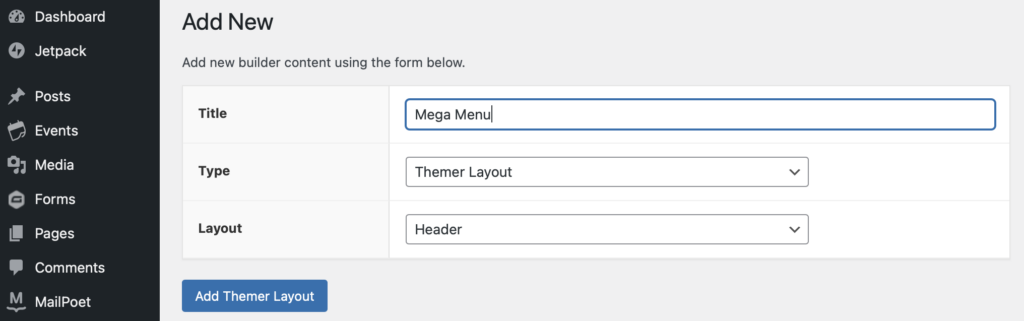
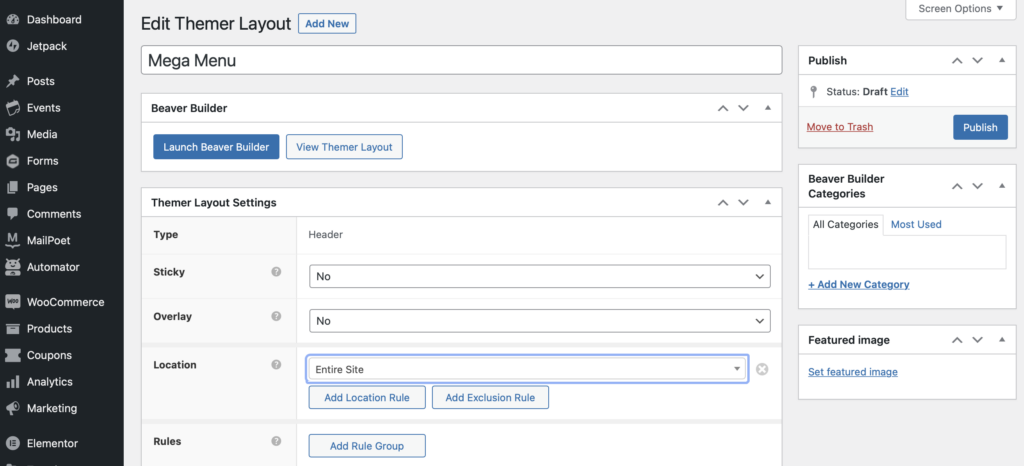
Bunu yapmak için Beaver Builder > Themer Layouts > Add New seçeneğine gidin. Mizanpajınıza bir başlık verin, türünüz için Themer Layout'u seçin ve mizanpajınız olarak Header'ı seçin. Ardından, Tema Düzeni Ekle'ye tıklayın:

Ayarları ihtiyaçlarınıza göre ayarlayabilirsiniz. Örneğin, düzeninizin konumunu değiştirebilirsiniz. Menüye tüm web sayfalarından erişilebilmesi için Tüm Siteyi seçmek için açılır menüyü kullandık.
Ardından, düzenleyiciyi açmak için Beaver Builder'ı Başlat'a tıklayın:

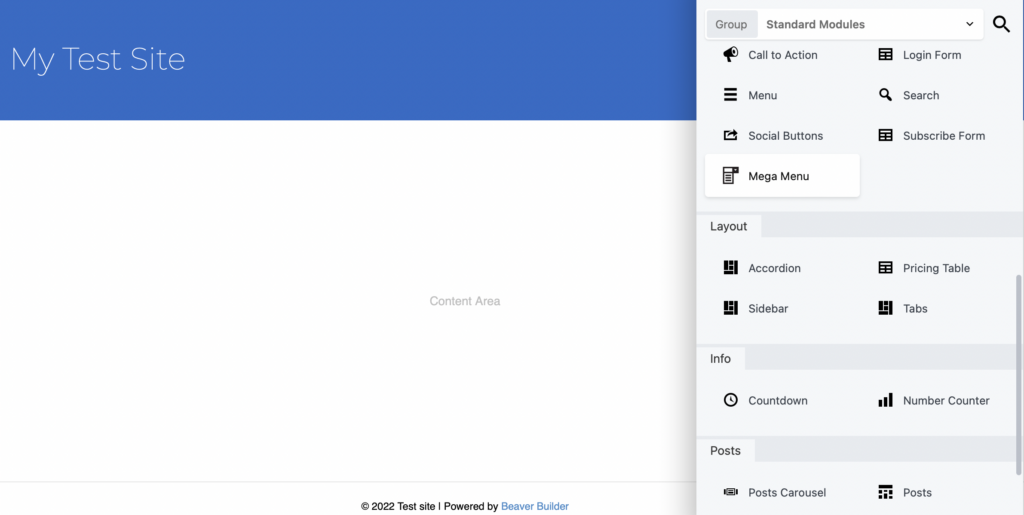
Artı sembolüne ( + ) dokunarak modüllerinize her zamanki gibi erişin. Mega menü eklentisini başarıyla yüklediyseniz, şimdi başlık düzeninize sürükleyebileceğiniz bir Mega Menü modülü göreceksiniz:

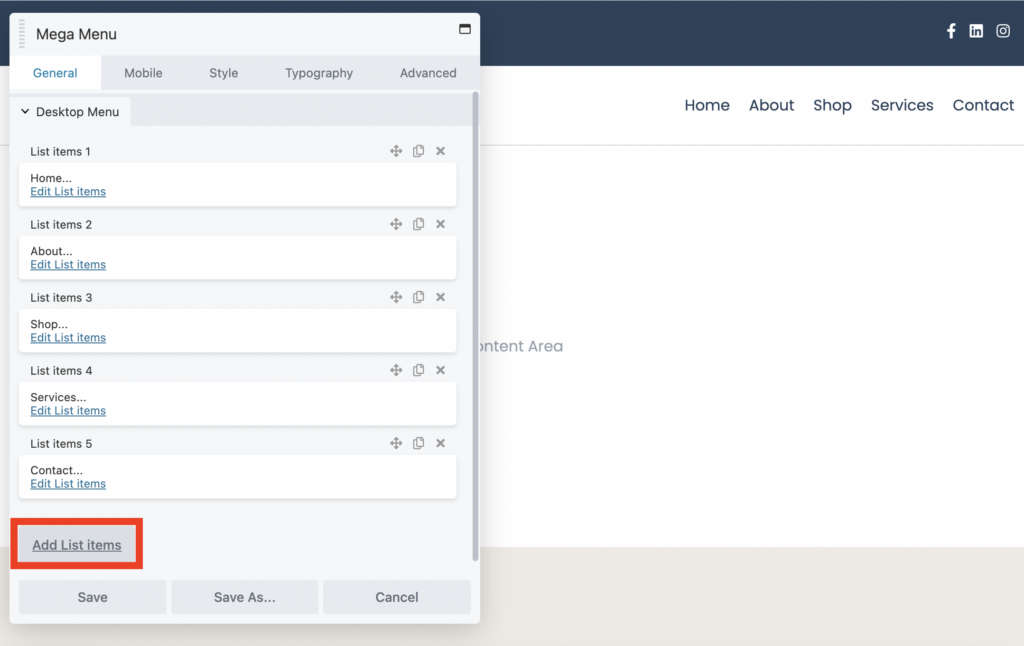
Genel sekmesinde, Liste Öğeleri Ekle'ye basarak menü öğeleri ekleyebilirsiniz:

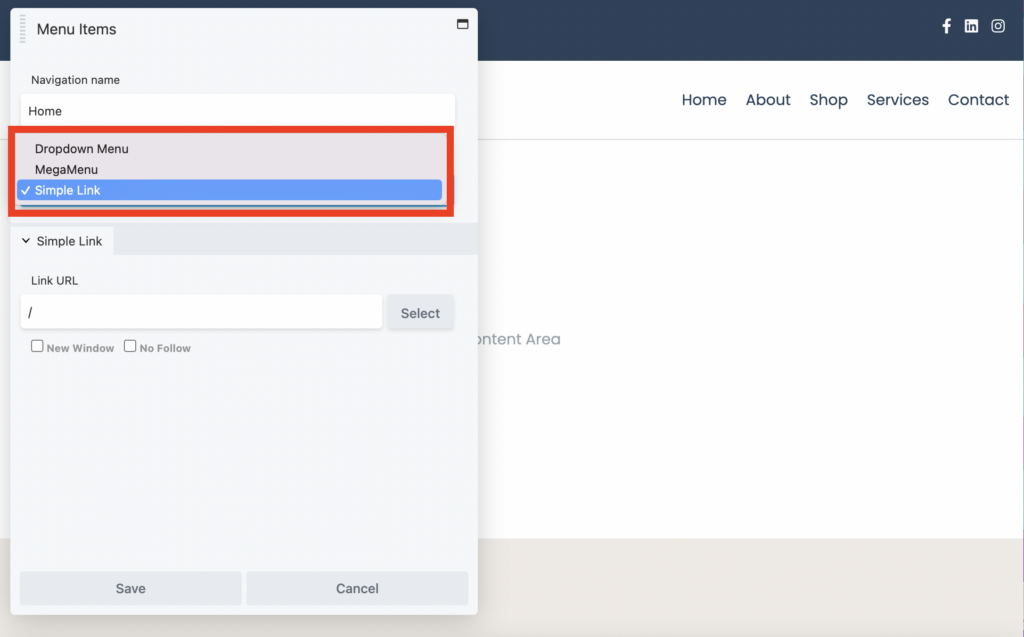
Ardından, her öğeye bir Gezinme adı ve Gezinme türü vermek için Liste öğelerini Düzenle'yi seçin. Örneğin, öğenizi bir mega menü, bir açılır menü veya basit bir bağlantı olarak eklemeyi seçebilirsiniz:

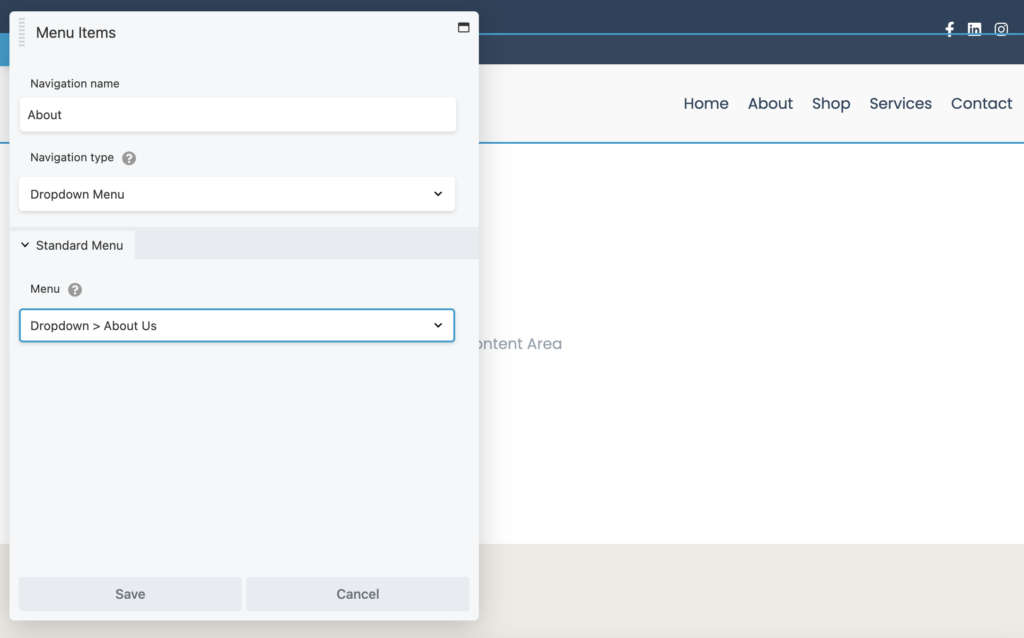
Daha önce oluşturduğunuz Hakkımızda açılır menüsünü seçmek istiyorsanız, gezinme türünüz olarak Açılır Menü'yü seçin. Ardından, Standart Menü altında, daha önce oluşturduğunuz gezinme menüsünü bulun ( Açılır Menü > Hakkımızda ):

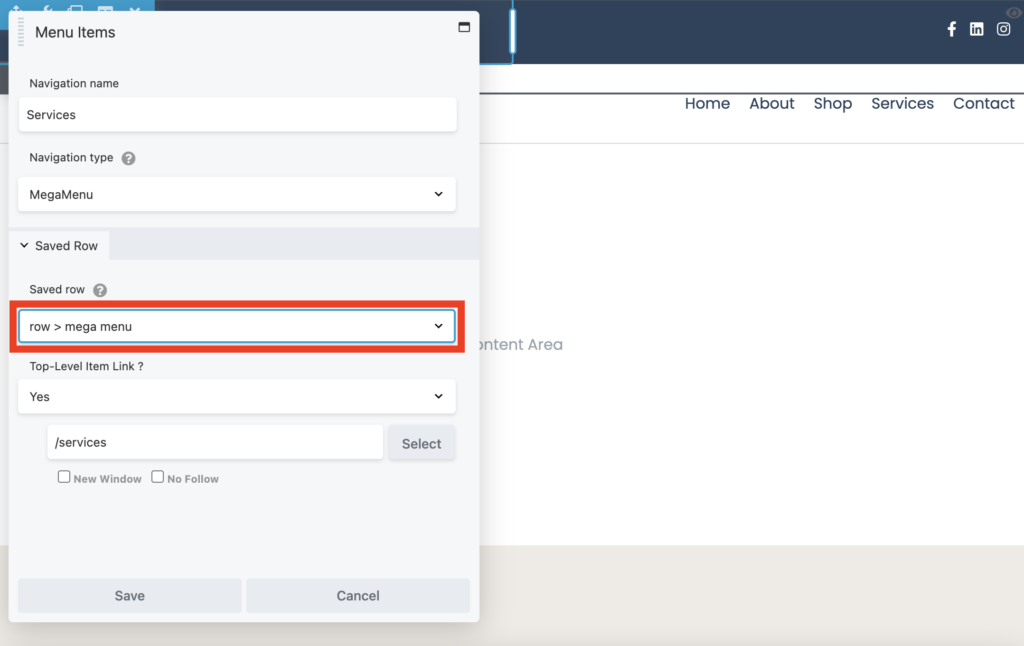
Aksi takdirde, gezinme türünüz olarak Mega Menü'yü seçin ve bu öğreticinin başında oluşturduğunuz Kaydedilen Satırı seçin:

Menü öğenizin üst düzey bir öğe olmasını isteyip istemediğinizi seçmek için açılır menüyü de kullanabilir ve o sayfanın URL'sini girmeniz yeterlidir. Ardından, Kaydet'e tıklayın.
Bir Mobil Menü Seçin
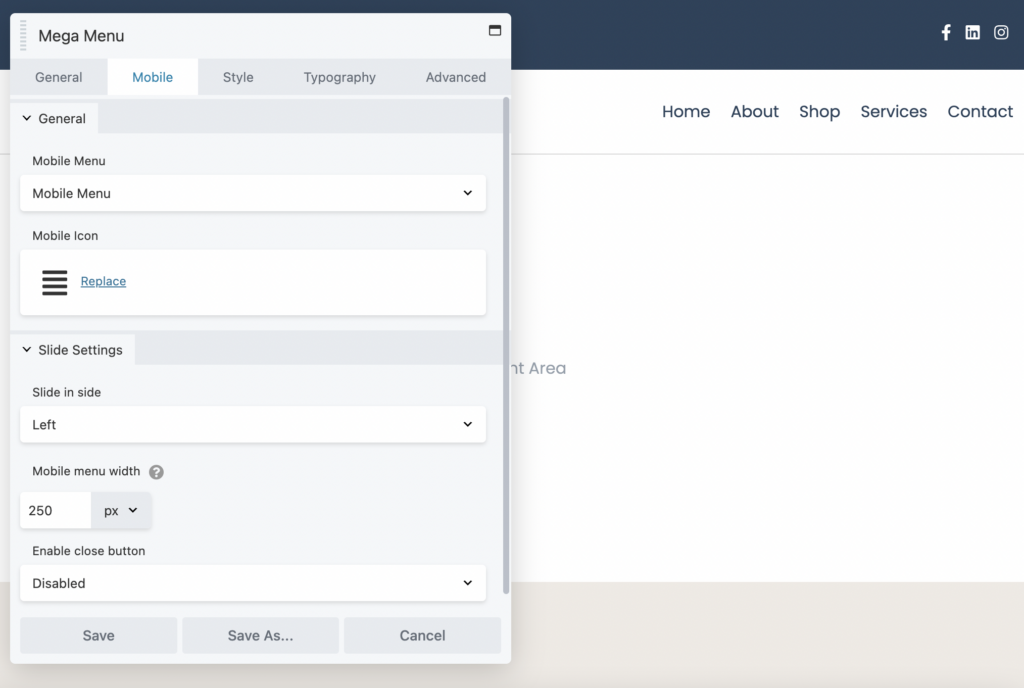
Bu aşamada, mega menünüz küçük cihazlarda görüntülenemeyecek kadar büyük ve hantal olacaktır. Bu nedenle, daha önce oluşturduğunuz mobil menüyü seçmek için şimdi Mobil sekmesine gitmek isteyeceksiniz:

Bu, daha küçük cihazlarda ziyaretçilerin kullanışlı, tuval dışı bir kaydırmalı menüyü görüntülemesini sağlar. Burada, mobil menünüzün genişliğini ayarlayabilir, hangi yoldan gireceğinizi seçebilir ve bir kapat düğmesi tanımlayabilirsiniz.
Stil sekmesi altında, üst düzey menünüz, açılır menünüz ve mobil menünüz için stil ayarlarını yapılandırabilirsiniz. Örneğin, özel renkler uygulayabilir, dolguyu değiştirebilir ve her menü öğesi için hizalamayı ayarlayabilirsiniz.
Menünüzün görünümünden memnun kaldığınızda, onu çalışırken görmek için Bitti'yi ve ardından Yayınla'yı tıklayın. Değişikliklerinizi görebilmeniz için düzenlemeden sonra sayfanızı yenilemenin önemli olduğunu unutmayın.
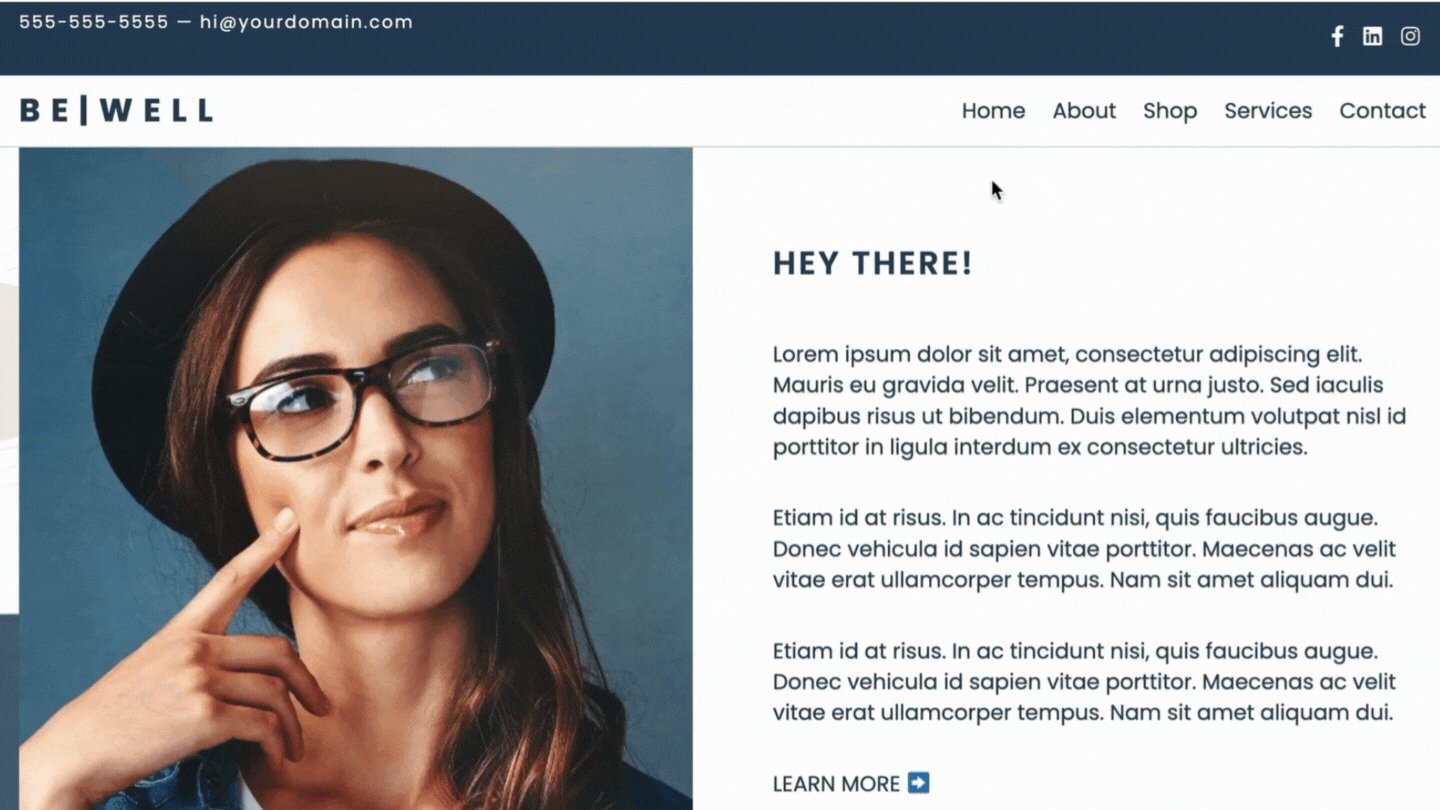
Ardından, çalışırken görmek için mega menünüzün üzerine gelin:

Açılır menüler yaygın olarak kullanılsa da, site ziyaretçileriniz için mutlaka en iyi kullanıcı deneyimini sağlamazlar. Mega menü ile daha fazla sayfayı görünür ve erişilebilir hale getirerek kullanıcıların aradıklarını hızla bulmalarını sağlayabilirsiniz. Ayrıca, sitenizin daha profesyonel görünmesine yardımcı olabilirler.
Özetlemek gerekirse, Beaver Builder'ı kullanarak bir mega menü oluşturmanın iki yolu:
Genel bir kural olarak, Beaver Builder Mega Menü Eklentisi, Beaver Themer ile çalışmak üzere tasarlanmıştır. Ancak, mevcut temanız mega menünün görünmesini istediğiniz konuma bir kısa kod (veya bir widget) eklemenize izin veriyorsa, orada da çalışabilir.
Beaver Builder Mega Menu eklentisi, özelleştirilebilir bir tuval dışı efekti olan mobil cihazlar için duyarlı bir menüye sahiptir. Mega menünün küçük veya orta ölçekli cihazlarda (tablet gibi) görünüp görünmediğini kontrol etmek istiyorsanız, Beaver Builder'ın Global Ayarlarına gidebilir ve kesme noktalarını değiştirebilirsiniz.