Elementor'da Mega Menü Nasıl Oluşturulur
Yayınlanan: 2022-03-31Bir WordPress sitesi ne kadar karmaşıksa, daha kapsamlı bir menüye ihtiyaç duyulur. Menüyü daha kapsamlı hale getirmek için popüler seçeneklerden biri mega menü. Mega menüler, her şeyin aynı anda görülebildiği büyük, genişletilebilir menülerdir. Bildiğimiz gibi, çoğu popüler web sitesi bu özelliği web sitelerinde kullanıyor, bu da mega menülerin çok kullanışlı olduğu anlamına geliyor.
Bu makale yazılana kadar Elementor, varsayılan olarak mega menülerin oluşturulmasını desteklemez, bu nedenle üçüncü taraf eklentilerin yardımına ihtiyacınız olacaktır. WordPress eklenti dizininde mega menü oluşturmak için birçok Elementor eklentisi var, ancak bazı eklentiler esnek değil. Bu eğitimde, Elementor'da Crocoblock tarafından JetMenu ile nasıl mega menü oluşturulacağını göstereceğiz. JetMenu, mega menüler oluşturma işlemini çok daha kolay hale getirecek.

JetMenu Kullanarak Elementor'da Mega Menü Nasıl Oluşturulur
Öğreticiye başlamadan önce aşağıdaki gibi yüklemeniz gereken üç eklenti var:
- eleman
- Elementor Pro (Tema Oluşturucu'yu kullanarak özel bir başlık şablonu oluşturmak istediğinizde Elementor Pro gereklidir)
- JetMenu (Tek bir eklenti için JetMenu'yu satın alabilir veya bir Crocoblock eklentisi paketi satın alabilirsiniz)
1. Adım: Mevcut Bir WordPress Menüsünü Kurun
Şimdi asıl menüyü oluşturma zamanı. Eklentinin ayarlarına gitmeden ve herhangi bir değişikliği uygulamaya başlamadan önce, WordPress sitenizde en azından bir menünüz olduğundan emin olmanızı istiyoruz. Henüz bir menünüz yoksa, bir tane oluşturmanız yeterlidir. WordPress'te menü oluşturmayı öğrenmek için bu makaleyi okuyabilirsiniz.
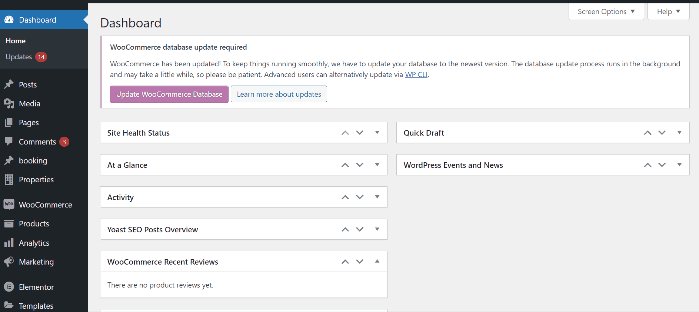
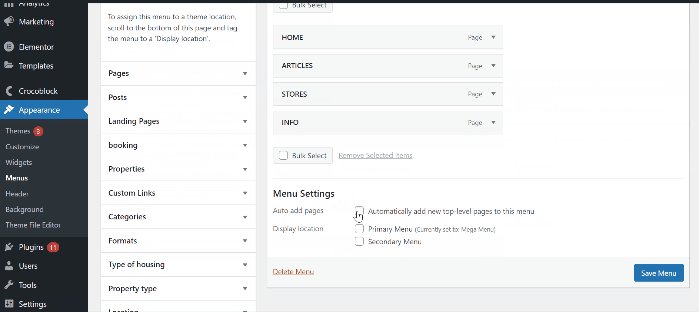
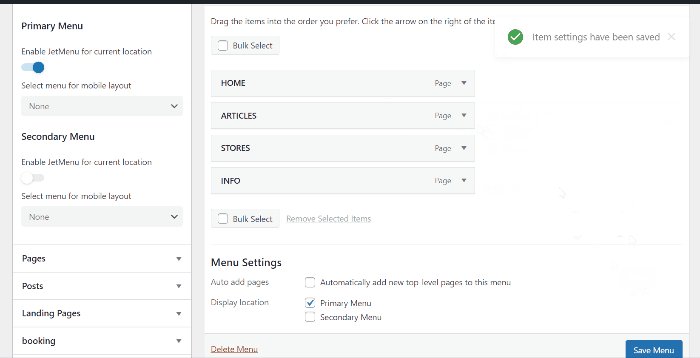
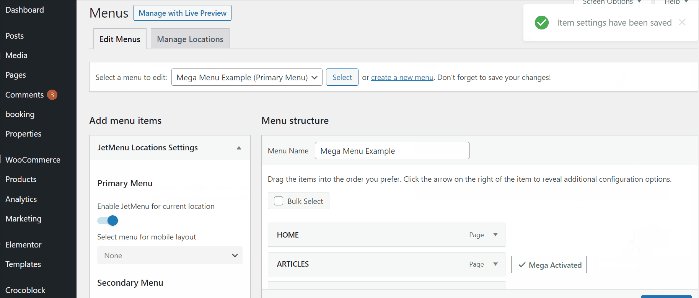
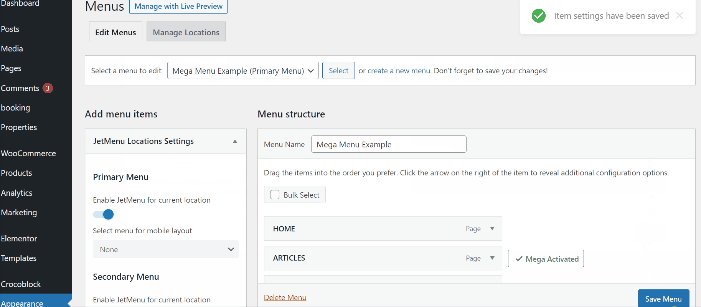
Mega menü için menünüzü ayarlamak için, WordPress panosuna giriş yapın ve Görünüm -> Menüler'e gidin ve mevcut menünüzün göründüğünü görebilirsiniz. Bu örnekte mevcut menümüz “Mega Menü Örneği”ni kullanıyoruz. Menü ana/birincil olarak ayarlanmalıdır. Menü Ayarlarında , Görüntüleme konumunu Ana Menü veya Birincil Menü olarak ayarlayın. Ardından, Menüyü Kaydet düğmesine tıklayarak menüyü kaydedin.

Adım 2: JetMenu Ayarlarını Yapın
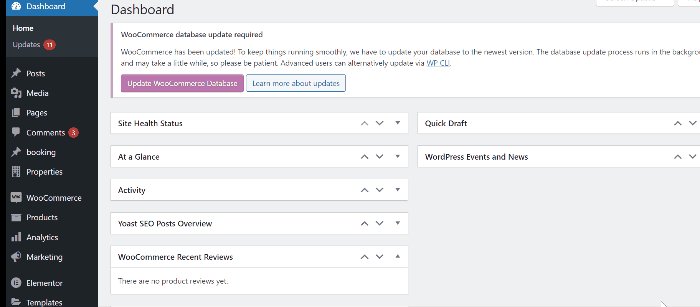
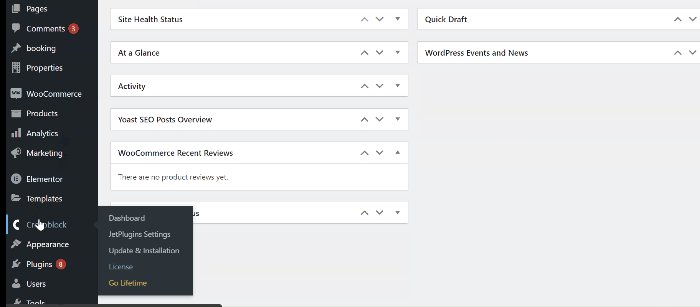
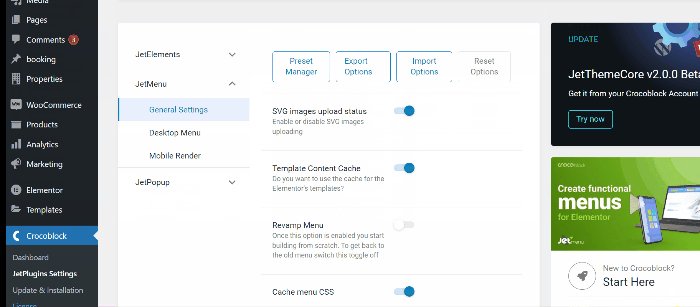
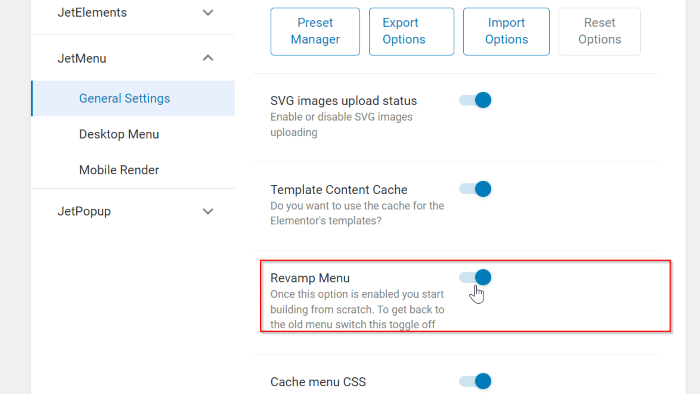
JetMenu ayarlarını açmak için kontrol panelinize giriş yapın ve Crocoblock > JetPlugins Ayarları > JetMenu > Genel Ayarlar'a gidin.

Genel Ayarlar sekmesinin üstünde, Ön Ayar Yöneticisi , Dışa Aktarma Seçenekleri , İçe Aktarma Seçenekleri ve Sıfırlama Seçenekleri gibi bazı seçenekler bulacaksınız. Bu seçeneklerin altında SVG Görsel Yükleme Durumu , Şablon İçeriği Önbelleği , Yenileme Menüsü ve Önbellek menüsü CSS gibi dört seçenek görebilirsiniz.
Burada değiştirmemiz gereken tek seçenek Yenileme Menüsü. Bu seçenek etkinleştirildiğinde, JetMenu panosunda yapılan tüm ayarlar yalnızca WordPress konumlarındaki menülere uygulanacaktır. Bu nedenle eski menünüzü bu ayarlarla kullanmak istiyorsanız bu seçeneği kapalı tutun. Ancak, bu öğreticide, bu öğreticide yapacağımız gibi sıfırdan yeni bir menü oluşturmak istiyoruz, geçişi AÇIK konumuna getirin.

JetMenu ayarlarında Desktop Menu ve Mobile Render olmak üzere iki seçenek daha var. Bu seçenekleri açabilir ve yaratıcılığınızla bu ayarlarla oynayabilirsiniz. Ancak bu eğitimde hiçbir şeyi değiştirmeyeceğiz.
Adım 3: JetMenu'yu Etkinleştirin ve Mega Menü Öğesini Ayarlayın
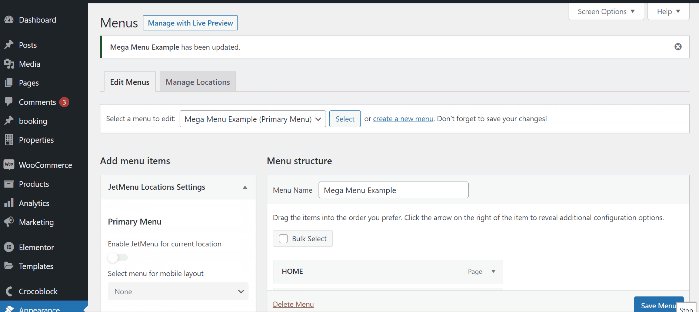
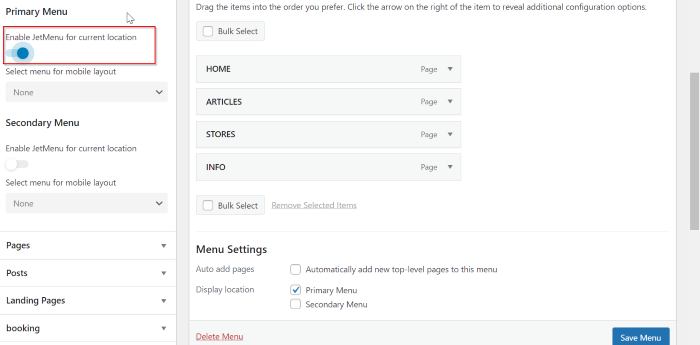
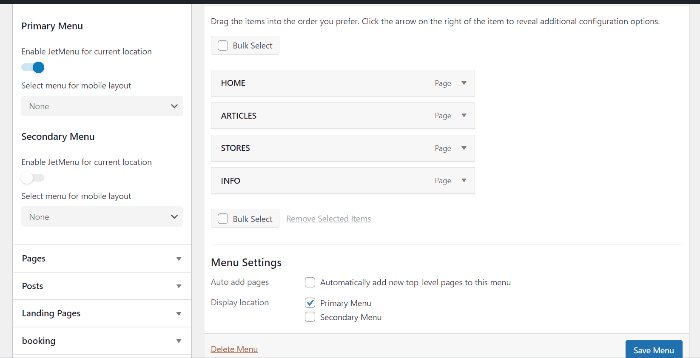
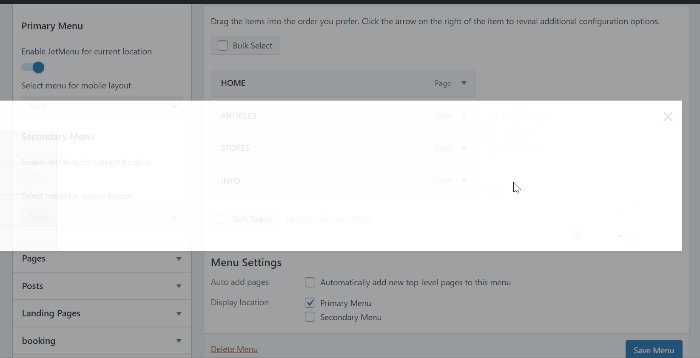
JetMenu'nun mega menü oluşturma işlemine devam etmesini sağlayacağız. WordPress kontrol panelinizde Görünüm -> Menüler seçeneğine gidin. Ardından, JetMenu Konum Ayarları bloğunu açın ve Birincil Menü altındaki geçerli konum için JetMenu'yu Etkinleştir düğmesini değiştirin.

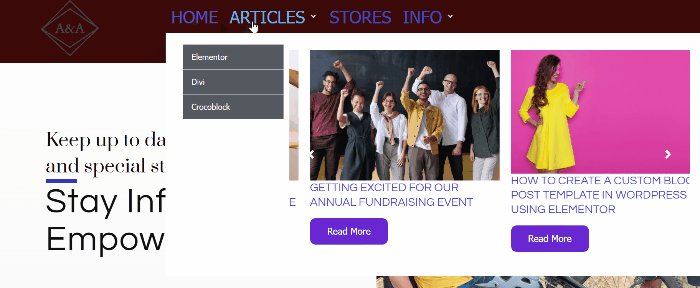
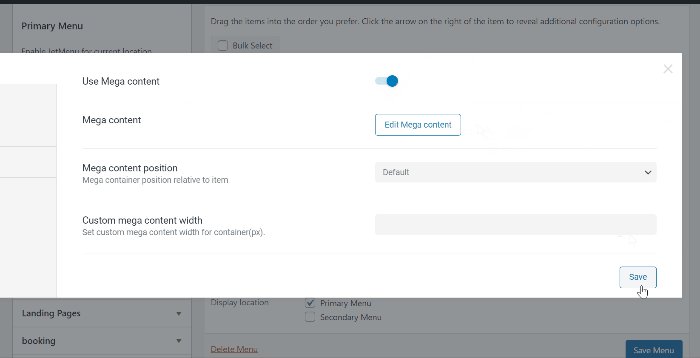
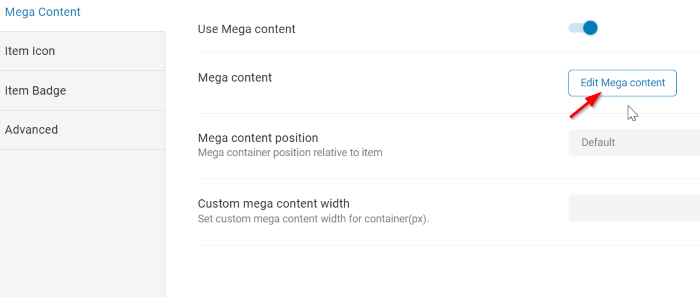
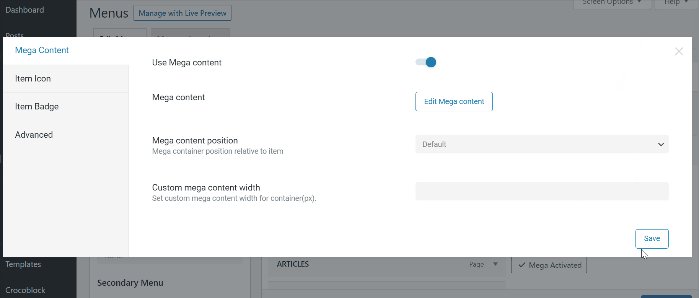
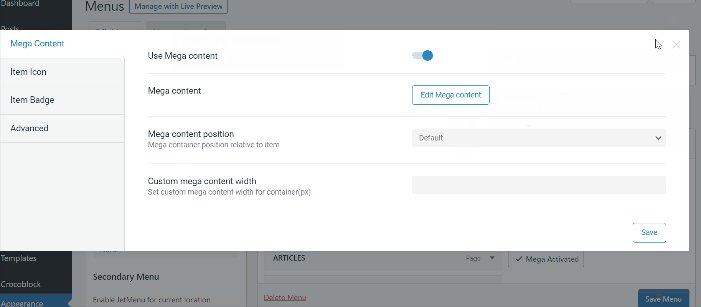
Ardından, mega menünüzü tetiklemesini istediğiniz bir menü öğesinin üzerine gelin, ardından menü öğesinin sağında Ayarlar düğmesi görünecektir. Bu örnekte mega menü için tetikleyici olarak iki menü öğesi seçiyoruz, “ARTICLES” ve “INFO” var. Ayarlar “düğmesine tıklayın ve açılır pencereyi göreceksiniz. Açılır pencerede bazı ayarlar göreceksiniz. Bu öğreticide, mega içeriği etkinleştiren yalnızca bir ayar için yapılandırıyoruz. Bu nedenle, Mega içerik kullan seçeneğindeki geçişi sağa çevirin. Değişiklikleri kaydetmek için Kaydet düğmesine tıklamayı unutmayın.

.
Adım 3: Elementor'da Mega Menüyü Tasarlayın
Ardından, Elementor düzenleyicisini başlatacağız, Mega içeriği düzenle düğmesine basacağız ve Elementor düzenleyici bir pencerede açılacaktır.

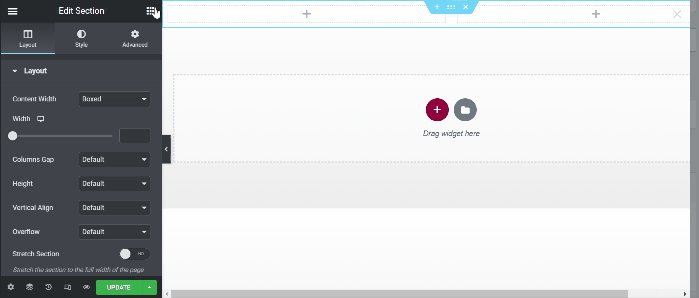
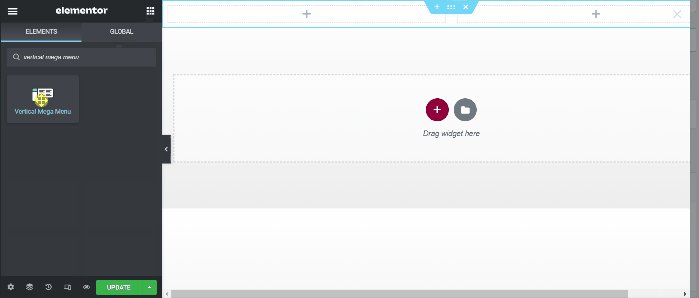
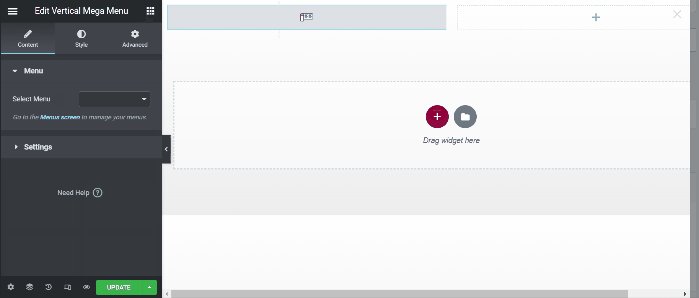
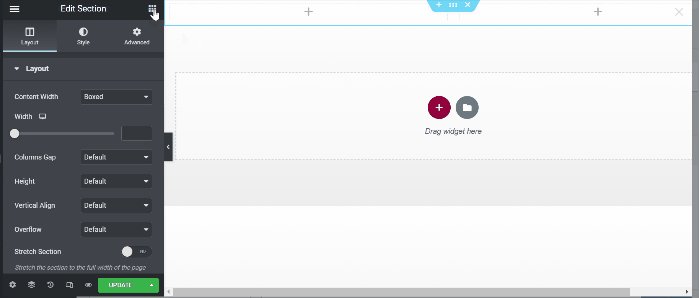
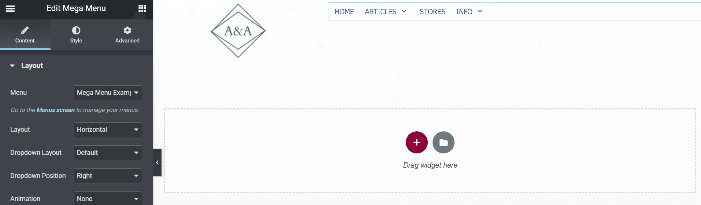
Artık yaratıcılığınızla mega menüyü tasarlayabilirsiniz. İlk olarak, ilk menü maddesi olan “ARTICLES”i tasarlayacağız. Bu örnekte, iki sütunlu bir bölüm oluşturmaya başlıyoruz. Widget panelinden istediğiniz herhangi bir widget'ı seçebilirsiniz. Burada Dikey Mega Menü widget'ını ekleyeceğiz. Arama kutusuna Dikey Mega Menüyü yazın ve ardından tuval alanına (ilk sütun) sürükleyip bırakın.


Blok ayarında aşağıdaki gibi bazı değişiklikler uyguladık:
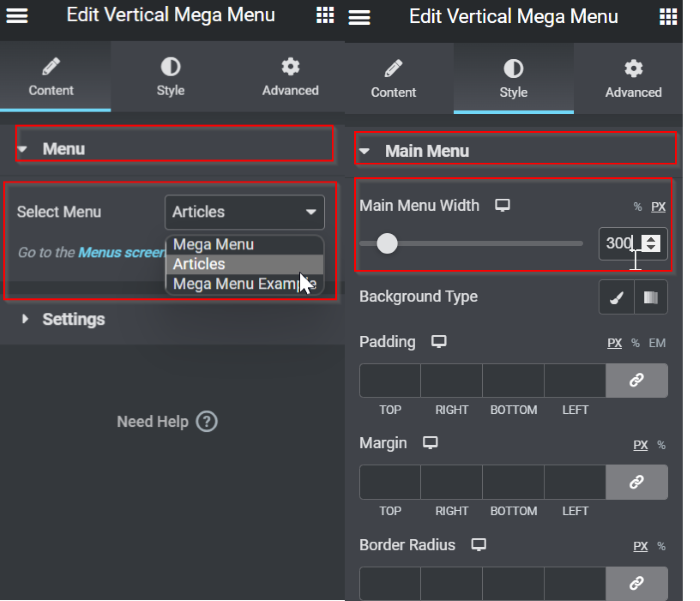
İçerik:
- Menü: Makaleler (Daha önce oluşturduğunuz mevcut menüyü seçebilirsiniz)., Eğer yoksa yeni bir menü oluşturmanız ve ardından öğreticiye devam etmek için buraya geri dönmeniz gerekir.
stil
- Ana Menü: Ana Menü Genişliğini 300 olarak ayarlayın

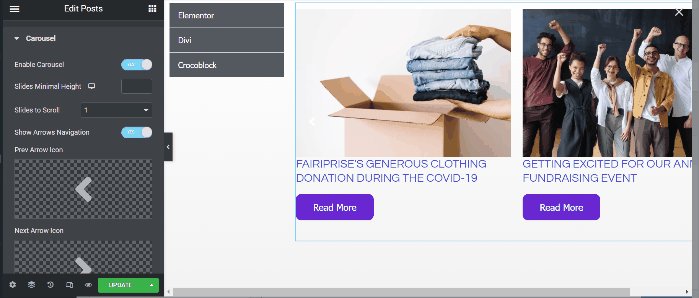
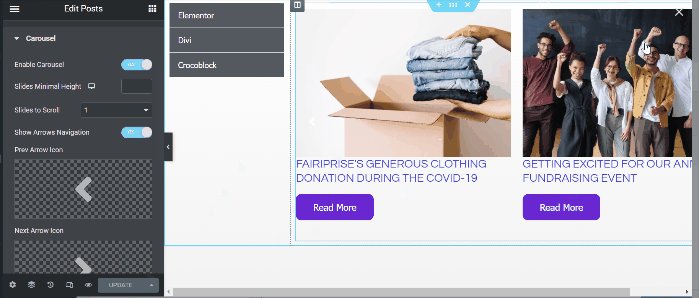
Ardından, ikinci sütuna devam ediyoruz. Bu örnekte, Gönderiler widget'ını ekleyeceğiz. Gönderileri Seçin Widget'ı menü çubuğundan seçin ve ardından onu tuval alanına (ikinci sütun) sürükleyip bırakın.

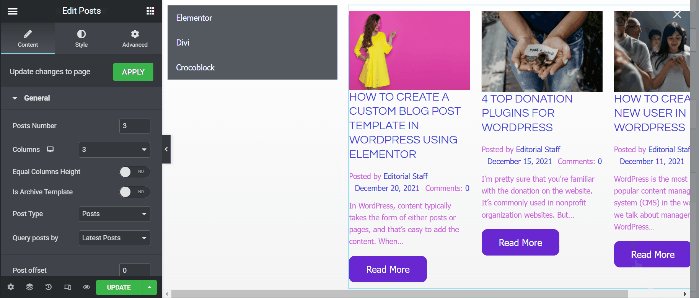
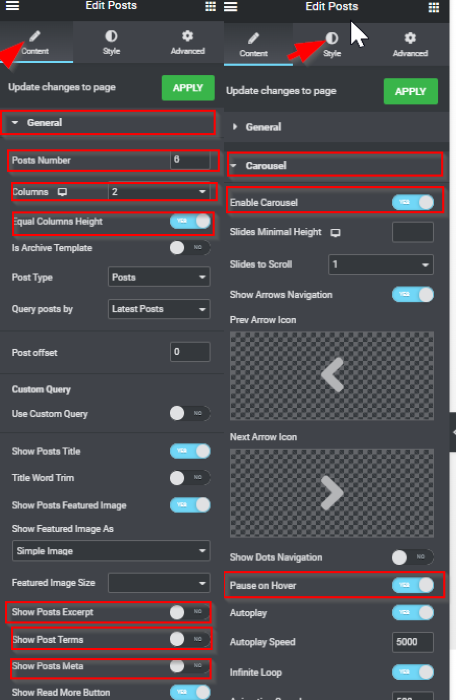
Ayarlar bloğunda aşağıdaki gibi bazı ayarlar uyguladık:
İçerik -> Genel
- Mesaj Sayısı: 6
- Sütunlar: 2
- Eşit Sütun Yüksekliği: EVET
- Gönderilerden Alıntıyı Göster: HAYIR
- Gönderi Şartlarını Göster: HAYIR
- Mesajları Göster Meta: HAYIR
İçerik > Döngü
- Döngü Etkinleştir: EVET
- Hover'da Duraklat: EVET

Düzenlemeyi bitirdikten sonra GÜNCELLE düğmesine tıklayarak güncelleyin. (X) simgesine tıklayarak Elementor düzenleyicisinin penceresini kapatın. Menü öğesi ayarına geri döndüğünüzde Kaydet düğmesine tıklamayı unutmayın.

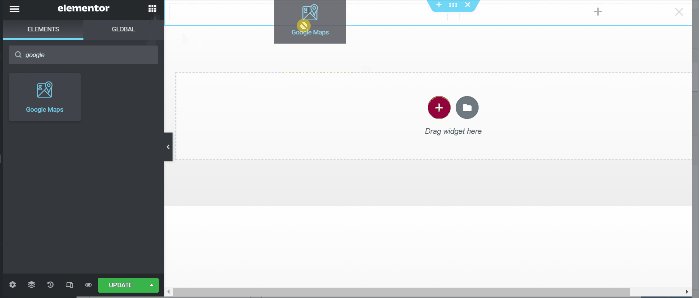
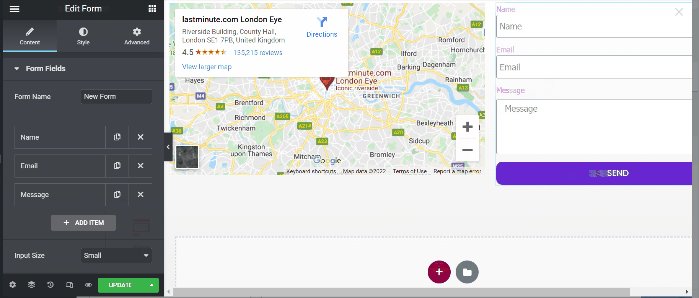
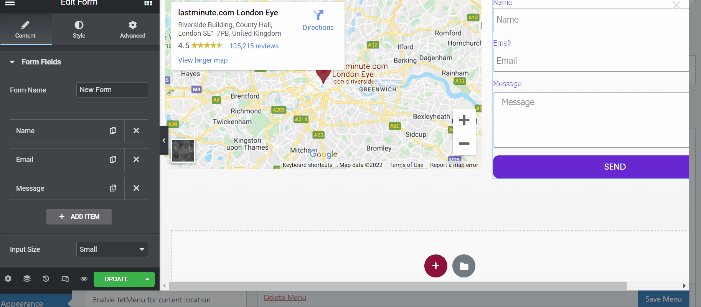
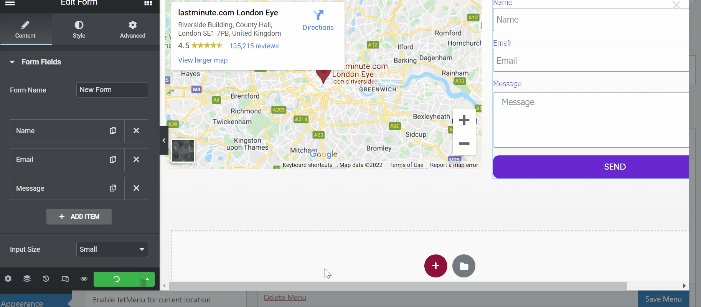
Ardından, ikinci menü öğesi olan “INFO”ya geçiyoruz. Mega içeriği düzenle düğmesini tıklayın. Elementor düzenleyici penceresine girdikten sonra iki sütunlu bir bölüm ekleyin. İlk sütunda Google Haritalar widget'ını ekleyeceğiz. Menü çubuğunda Google Haritalar widget'ını seçin ve ardından tuval alanına (ilk sütun) sürükleyip bırakın. İçerik sekmesinde, Haritalar Konumunuzu, Yakınlaştırmanızı ve Yüksekliğinizi düzenlemek için bazı seçenekler bulacaksınız. Bu nedenle, ayarları tercihinize göre düzenleyin.

Ardından ikinci sütuna geçiyoruz. Bu sütunda, Formu ekleyeceğiz Elementor Pro'nun yerleşik widget'larından biri olan widget. Bu widget'ı bulun ve ardından tuval alanına (ikinci sütun) sürükleyip bırakın.

Düzenlemeniz bittiğinde, GÜNCELLE düğmesine tıklayarak güncelleyin. (X) simgesine tıklayarak Elementor düzenleyicisinin penceresini kapatın. Menü öğesi ayarına geri döndüğünüzde Kaydet düğmesine tıklamayı unutmayın.

Adım 4: Elementor Pro'nun Tema Oluşturucusunu Kullanarak Başlık Şablonu Oluşturun
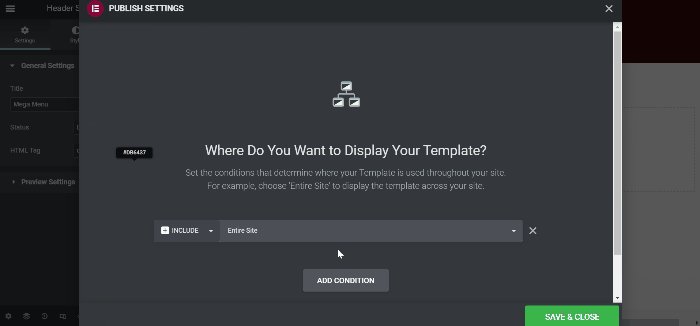
Şimdi, Elementor Pro tarafından Theme Builder'ı kullanarak başlık şablonu olarak az önce oluşturduğunuz mega menüyü uygulama zamanı.
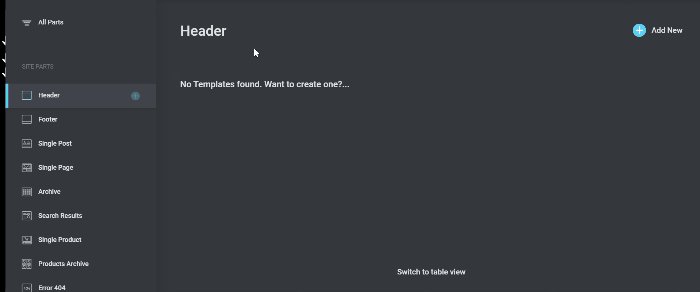
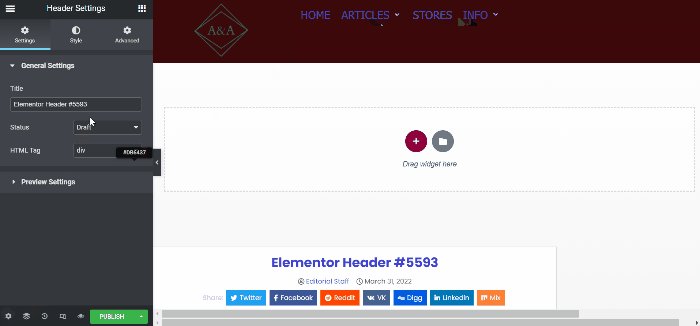
Kontrol panelinizde Templates -> Theme Builder'a gidin. Bu sizi şablonu oluşturmak için birçok seçenek içeren bir pencereye götürecektir. Başlık sekmesine tıklayın ve ardından Yeni Ekle düğmesine tıklayarak yeni bir başlık şablonu oluşturun. Başlık ön ayarları kitaplığını göreceksiniz. Bu örnekte, sıfırdan bir başlık oluşturacağız. Kitaplık penceresini kapatın ve Elementor düzenleyicisine gireceksiniz.

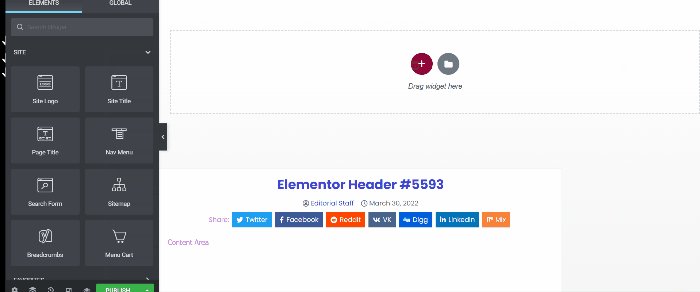
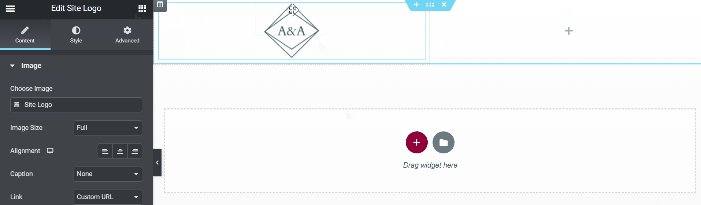
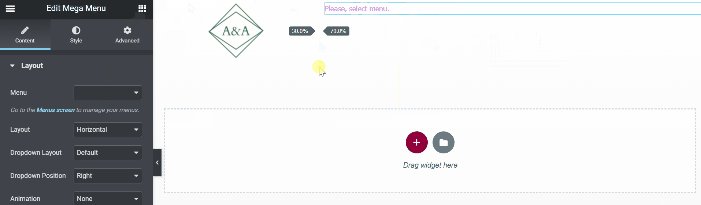
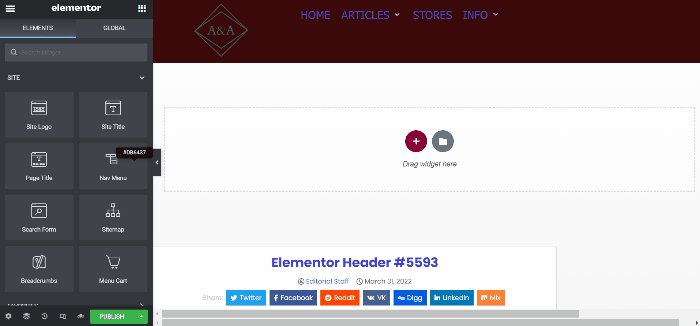
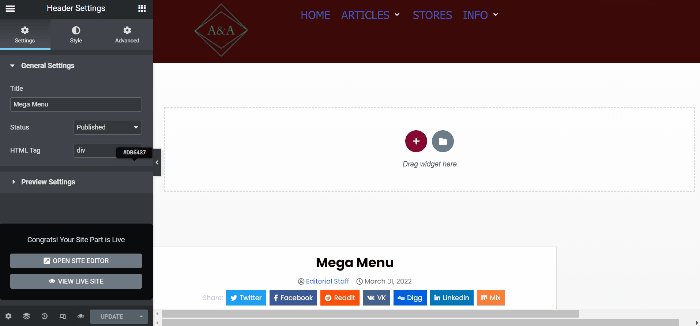
Elementor düzenleyicisine girdikten sonra iki sütunlu yeni bir bölüm oluşturun. Site logosu için kullanacağımız ilk sütun ve yeni oluşturduğumuz mega menü için ikinci sütun. Site Logosunu Seçin widget panelinde, ardından tuval alanına (ilk sütun) sürükleyip bırakın. Ardından, widget panelindeki Mega Menü widget'ını seçin ve tuval alanına (ikinci sütun) sürükleyip bırakın.

Ardından, başlığa bazı değişiklikler uygulama zamanı. Ayarlarla oynayabilir ve yaratıcılığınızla şekillendirebilirsiniz. Herhangi bir fikriniz yoksa, aşağıda ayarlarımızı görebilirsiniz:
Site Logosu
Stil sekmesinde Yüksekliği 100 olarak ayarlayın.
Mega Menü
Stil sekmesinde Öğe Tipografisini düzenleyin ve Boyutu 20 olarak ayarlayın.

Tamam, bitti. Başlık şablonunuzu yayınlamadan önce, başlık ayarları düğmesine tıklayarak başlık şablonunuzu yeniden adlandırmayı unutmayın, ardından yeniden adlandırabilirsiniz. Başlık şablonunuzu yayınladığınızda, yeni mega menünüz sitenize uygulanacaktır.

Alt çizgi
Yazma sırasında (31 Mart 2022), Elementor'un mega menü oluşturmak için varsayılan bir özelliği yoktur. Bir mega menü oluşturmanın tek yolu, üçüncü taraf bir eklenti kullanmaktır. JetMenu, Elementor destekli bir WordPress'te mega oluşturmak için özel olarak tasarlanmış Crocoblock'tan bir Elementor eklentisidir. Sınırsız tasarım seçenekleri sunan Elementor düzenleyicisini kullanarak mega menüyü oluşturursunuz. Dilediğiniz içeriği mega menünüze ekleyebilirsiniz. Resimden, haritalardan, WooCommerce ürünlerinden, blog gönderilerinden vb.
