Elementor ile Mega Menü nasıl oluşturulur? Gezinme Menüsünü Kullanma!
Yayınlanan: 2020-10-31Elementor kullanıyor ve sitenize bir mega menü eklemek mi istiyorsunuz? Doğru yere geldiniz! Bu kılavuzda, Nav Menüsünü kullanarak Elementor ile nasıl mega menü oluşturacağınızı göstereceğiz.
Mega menüler günümüzde çok popüler. Bu zengin menüler, sitenizdeki gezinmeyi iyileştirmenize yardımcı olur ve kullanıcılarınızın içeriğinize göz atmasını ve aradıklarını bulmasını kolaylaştırır. Bu kullanıcı dostu menüler, özellikle birçok kategori ve ürüne sahip çevrimiçi işletmeler ve e-ticaret mağazaları için kullanışlıdır.
Durumunuz buysa, sitenize bir mega menü eklemenizi öneririz. Birçok seçenek ve bağlantıya sahip oldukları için mega menülerin oluşturulması zor görünüyor. Ancak Elementor ile mega menünüzün tüm içeriğini yalnızca birkaç dakika içinde ekleyebilir ve yönetebilirsiniz. Bu yüzden bu kılavuzda, Elementor ve Elementor's Nav Menu ile mega menülerin nasıl oluşturulacağını göstereceğiz.
Elementor ile neden bir Mega Menü oluşturmalısınız?

WordPress web siteniz için bir mega menü kullanma gereksinimlerini ve kolaylık, konfor ve sitede gezinme gibi birçok avantajını daha önce ele aldık. Ama neden özellikle bir mega menü eklemek için Elementor'u kullanıyorsunuz?
Elementor , oradaki en popüler sürükle ve bırak sayfa oluşturucularından biridir. Site özelleştirmesi ve öğe oluşturma açısından Elementor ile sahip olduğunuz kolaylık eşsizdir. Ek olarak, WooCommerce ile derin entegrasyon seviyesi, mağazanız için mükemmel mega menüyü oluşturmanıza olanak tanır. Kullanıcılarınıza en iyi alışveriş deneyimini sağlamak için WooCommerce sayfalarını, mağaza öğelerini, alışveriş sepeti sayfalarını ve çok daha fazlasını kolayca entegre edebilirsiniz.
Ek olarak Elementor, ihtiyaçlarınıza en uygun olanı seçebilmeniz için bir mega menüyü etkinleştirmek için çok sayıda seçenek sunar. Bu kılavuz için Nav Menüsünü kullanacağız. Öyleyse, Elementor ile bir mega menü oluşturmak için izlemeniz gereken temel adımlara ve Nav menüsünü nasıl etkinleştirebileceğinize bir göz atalım.
Nav Menu kullanarak Elementor ile bir mega menü nasıl oluşturulur
Elementor ile bir Mega Menü oluşturmak için Gezinme Menüsünü kullanmanızı öneririz. Elementor'un ücretsiz olarak sunulan Mega Menü çözümü. Ancak kullanmadan önce, Nav Menu ile entegre edebileceğiniz basit bir menü tasarımı kurmanız gerekiyor.
Menü oluştur
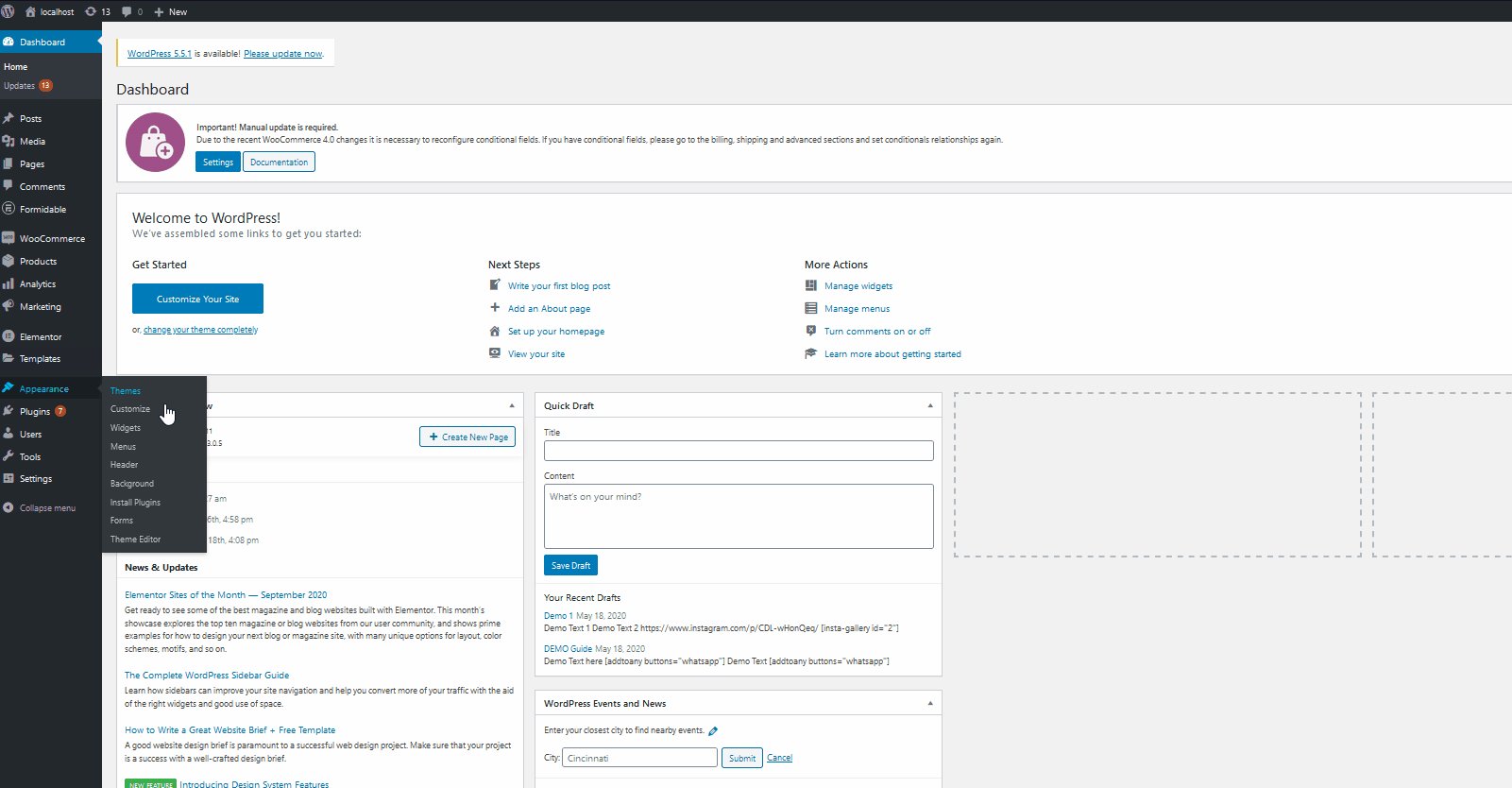
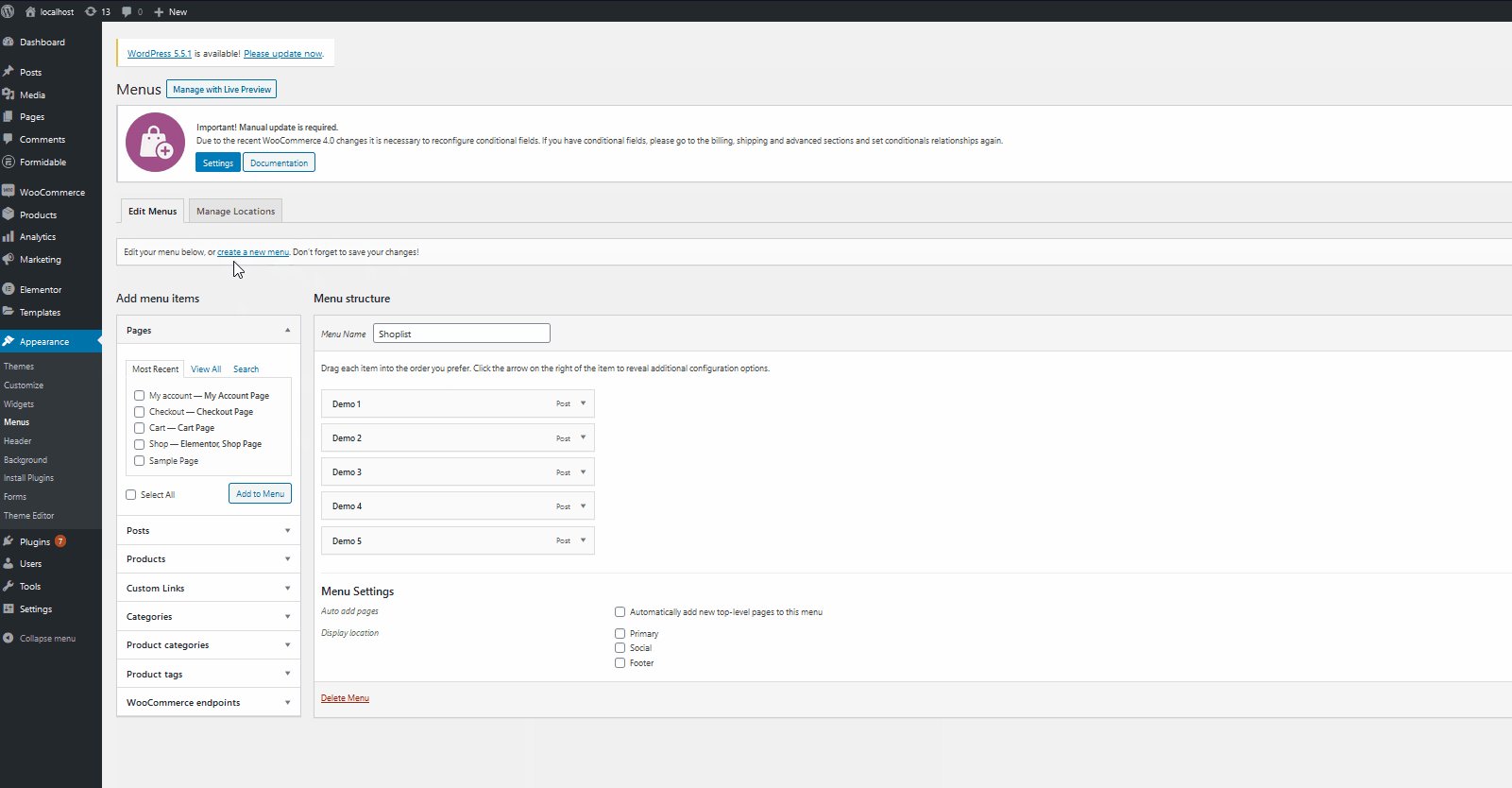
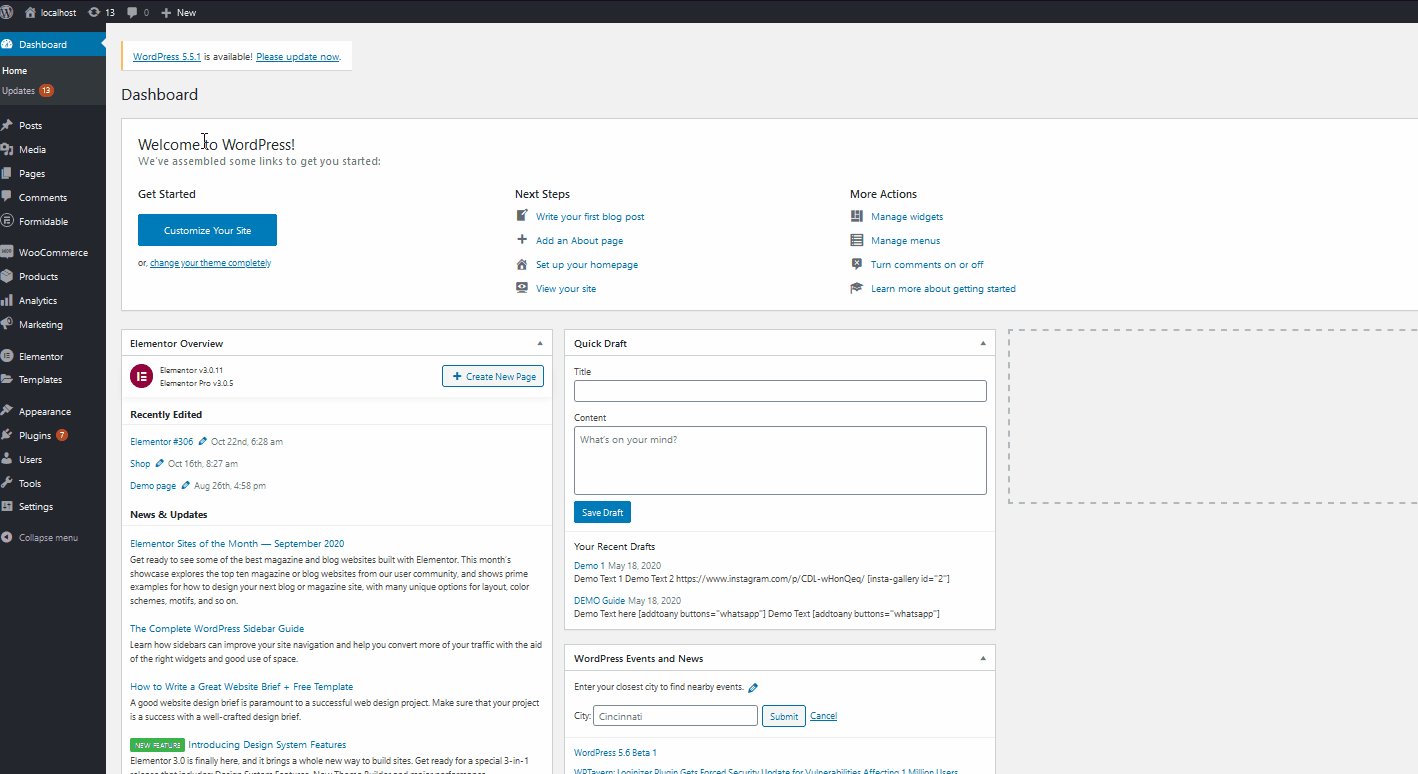
Web siteniz için doğru menüyü oluşturma süreciyle başlayalım. İlk olarak, WordPress Admin Dashboard'unuzu açın ve Görünüm > Menüler'e gidin .

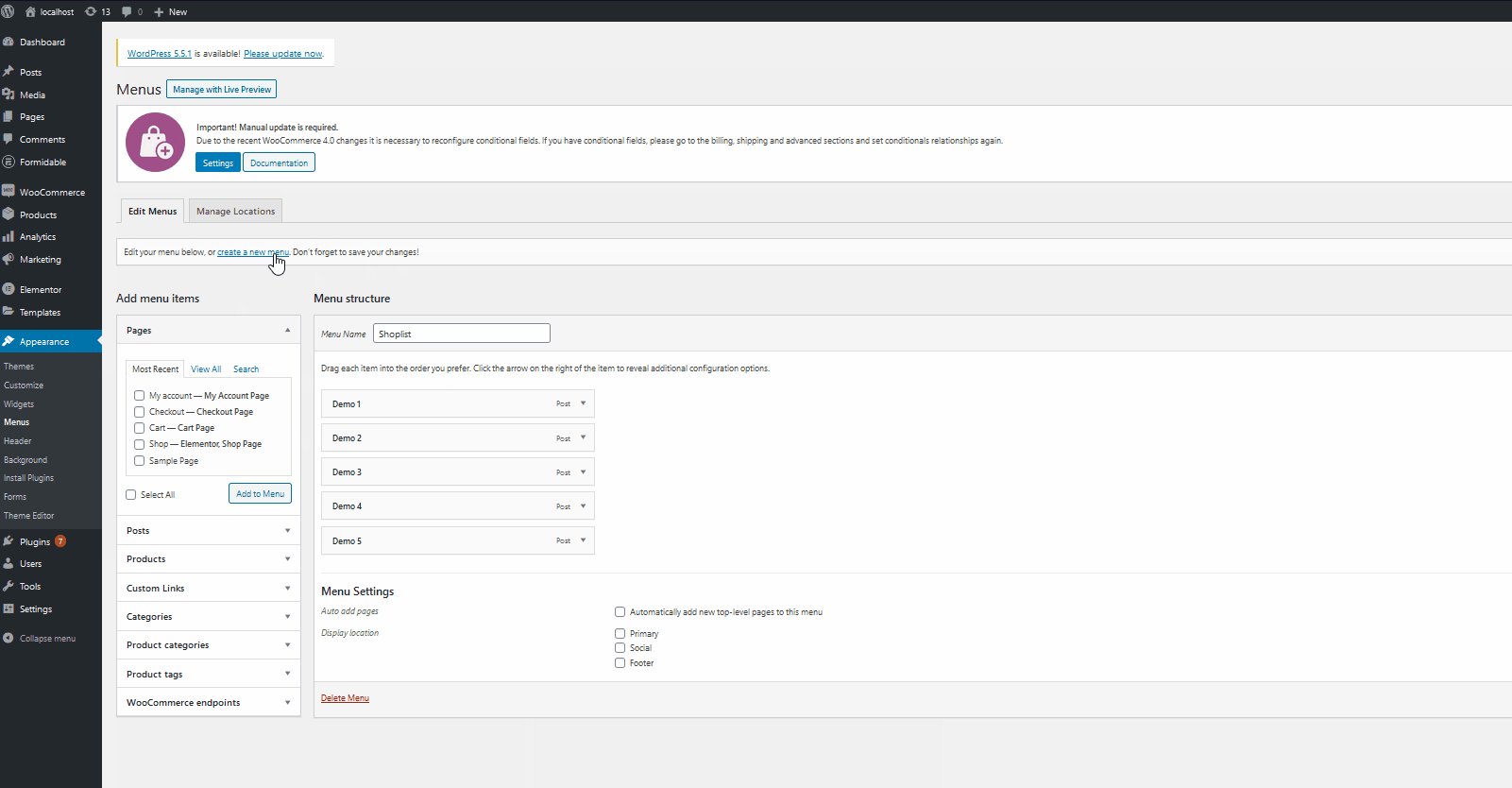
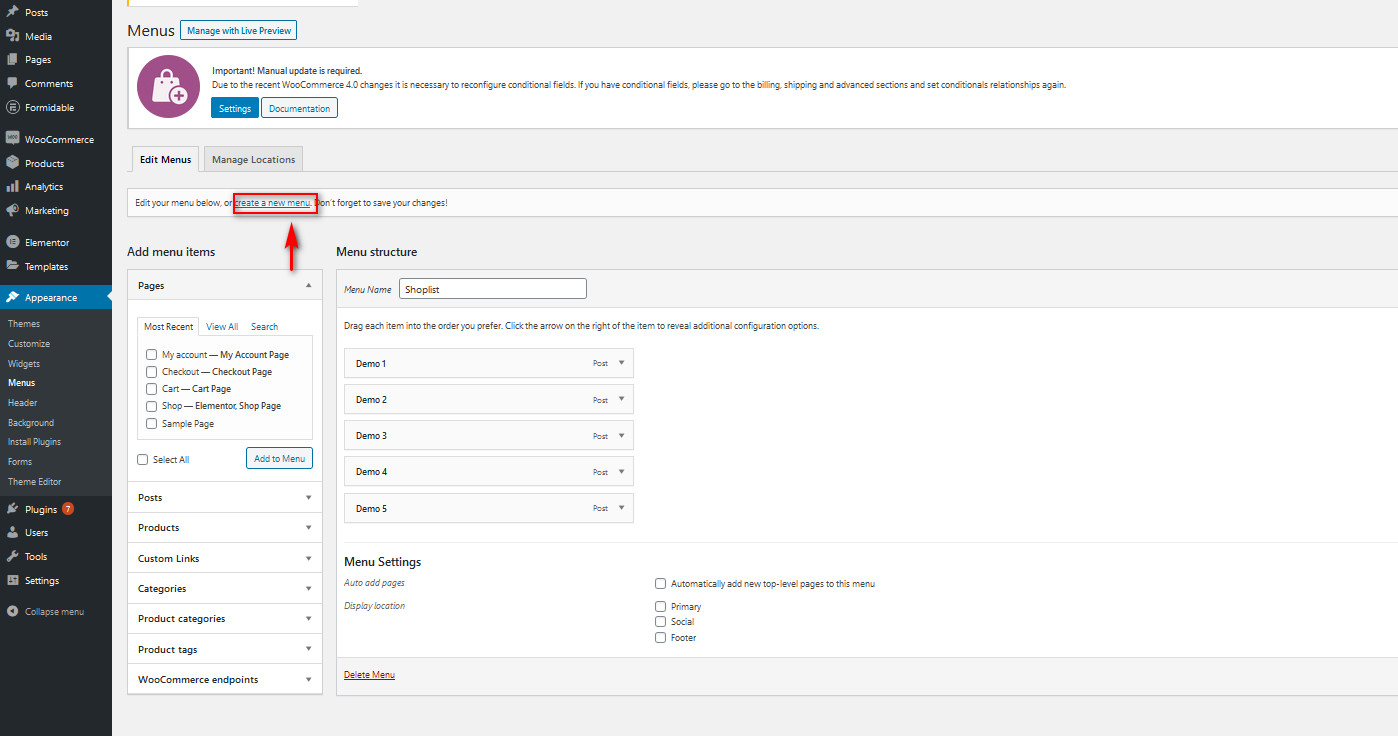
Menü oluşturma ekranında mevcut menünüzü özelleştirebilir veya yeni bir menü oluşturabilirsiniz. Yeni Menü Oluştur'a basarak yeni bir menü oluşturalım.

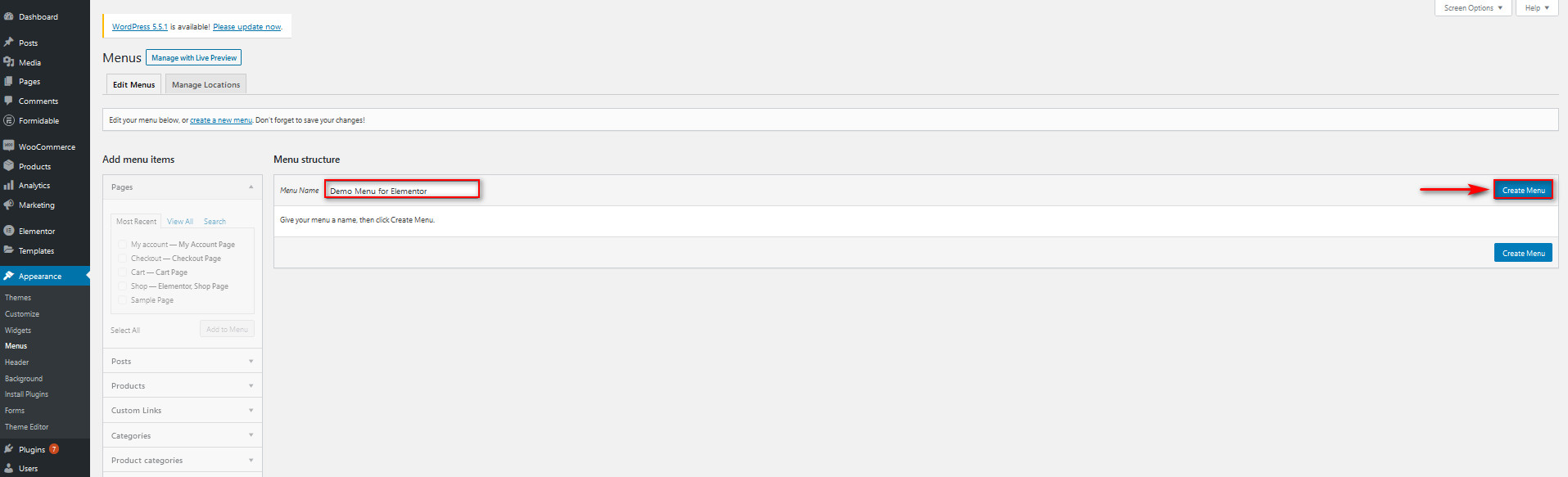
Ardından Mega Menünüze bir isim verin ve Menü Oluştur düğmesine tıklayın.

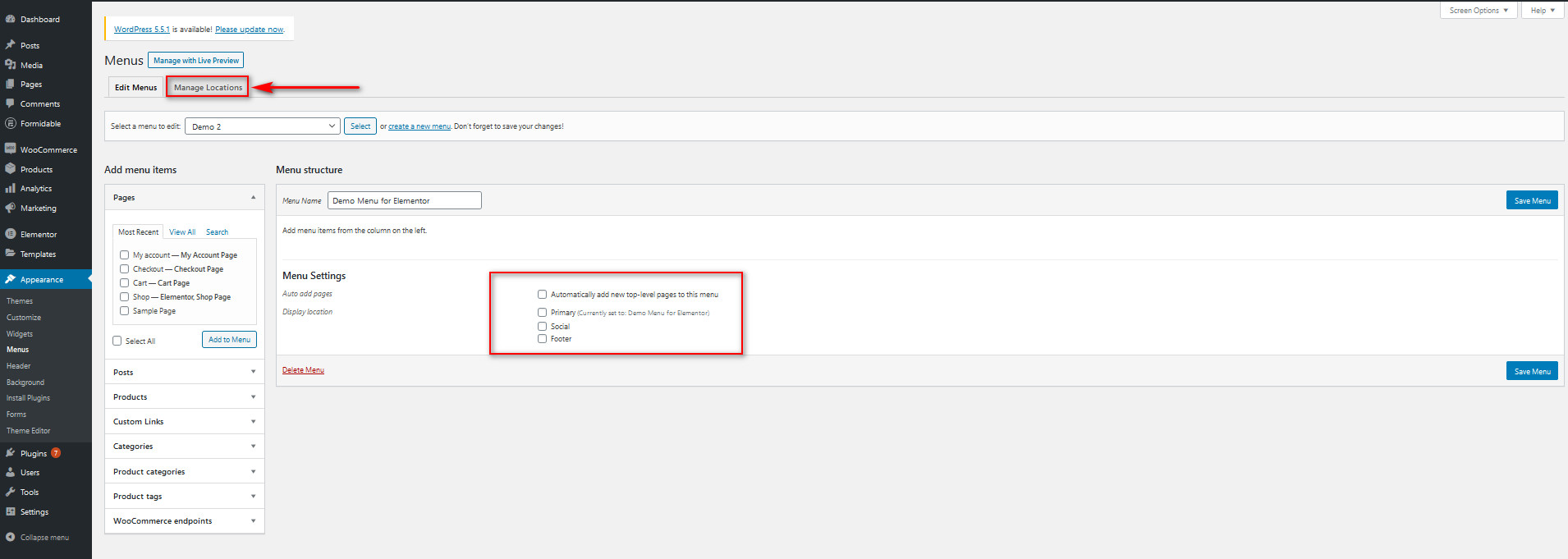
Bir menü konumu girmeniz istenebilir, ancak Elementor Mega menümüzü kullanacağımız için herhangi bir menü konumu ayarlamayın. Ayrıca Menü konumları sekmesinden menü konumlarınızdan herhangi bir menüyü kaldırabilirsiniz.

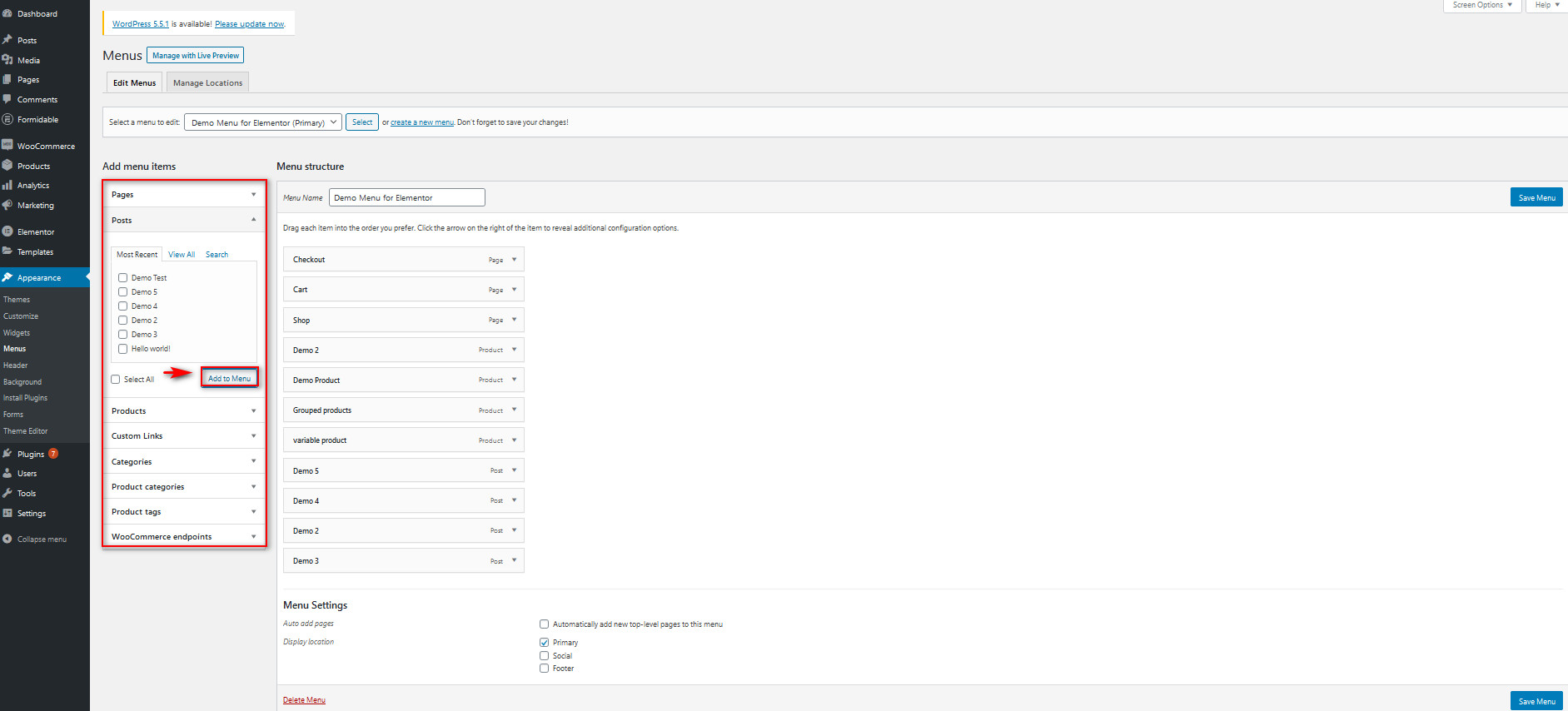
Şimdi, Mega Menünüze Sayfalar veya Gönderiler eklemek için, mega menünüze eklemek istediğiniz sayfaları veya gönderileri seçin ve Menüye Ekle'yi tıklayın. WooCommerce ürünlerinizi, belirli ürün kategorilerinin, etiketlerin ve hatta Hesap sayfası ve diğerleri gibi WooCommerce uç noktalarının yanı sıra menüye de ekleyebilirsiniz.

Şimdilik, sadece WooCommerce Ürünleri ve önemli WooCommerce sayfaları ile basit bir Shop mega menüsü oluşturalım.
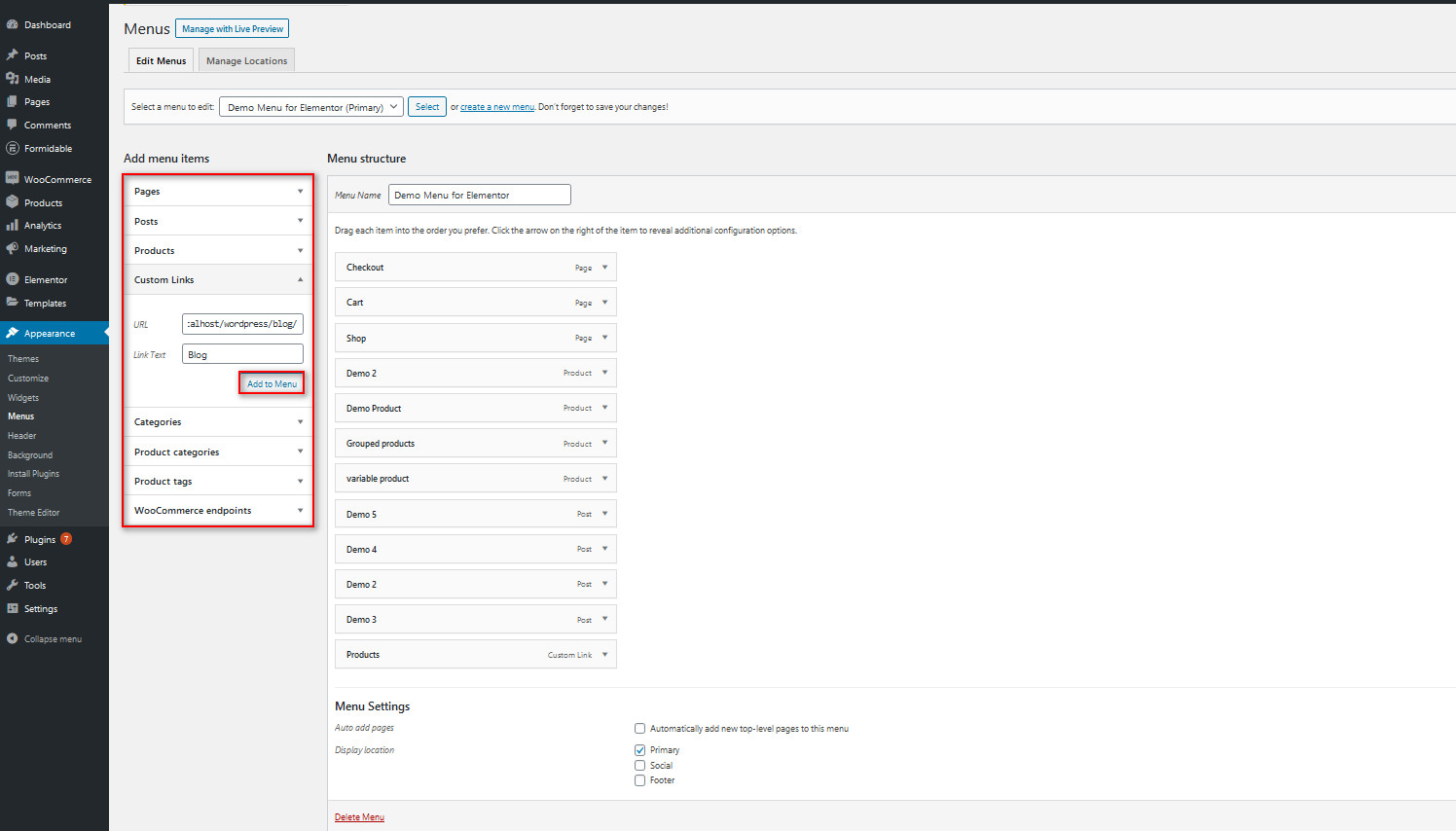
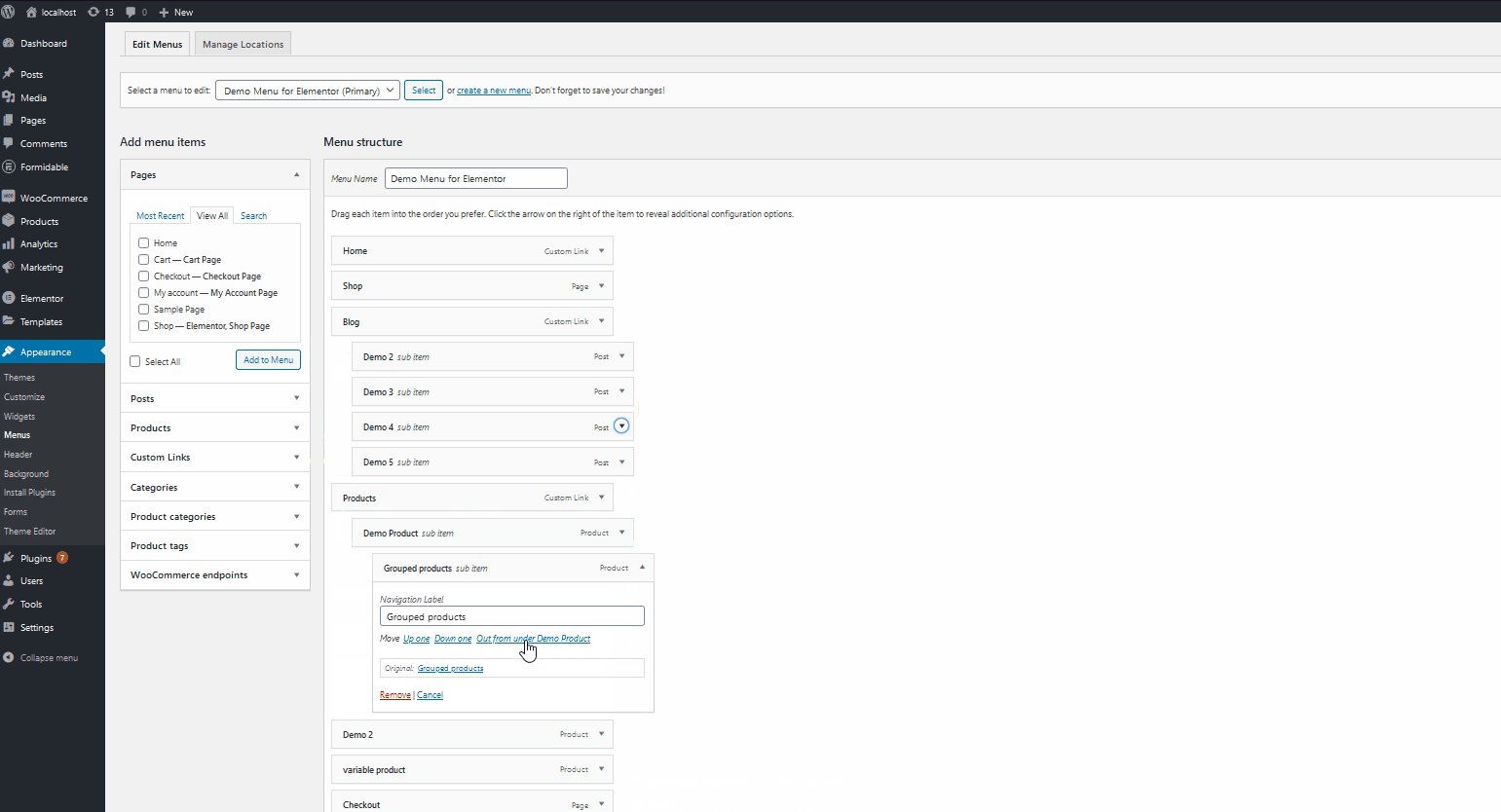
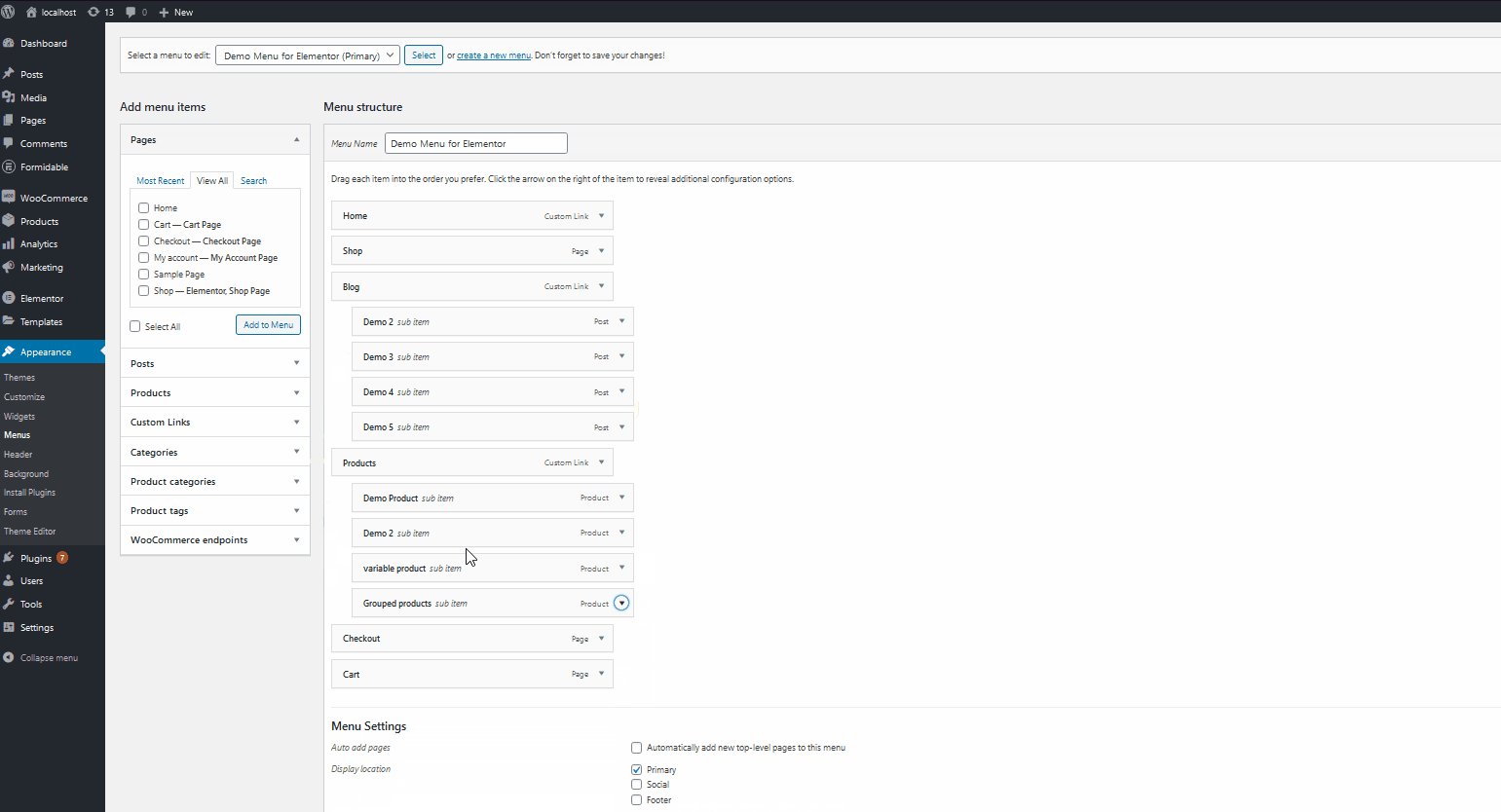
Tüm doğru öğeleri ekledik, ancak menü henüz hazır değil, o yüzden bazı öğeleri sürükleyip bırakarak özelleştirelim. Blog menüsünü en popüler blog gönderilerine bağlayan özel bir URL menü öğesi ekleyelim. Bunun üzerine Shop sayfasının altına tüm Shop ürünlerini içeren bir Açılır liste ekleyelim.

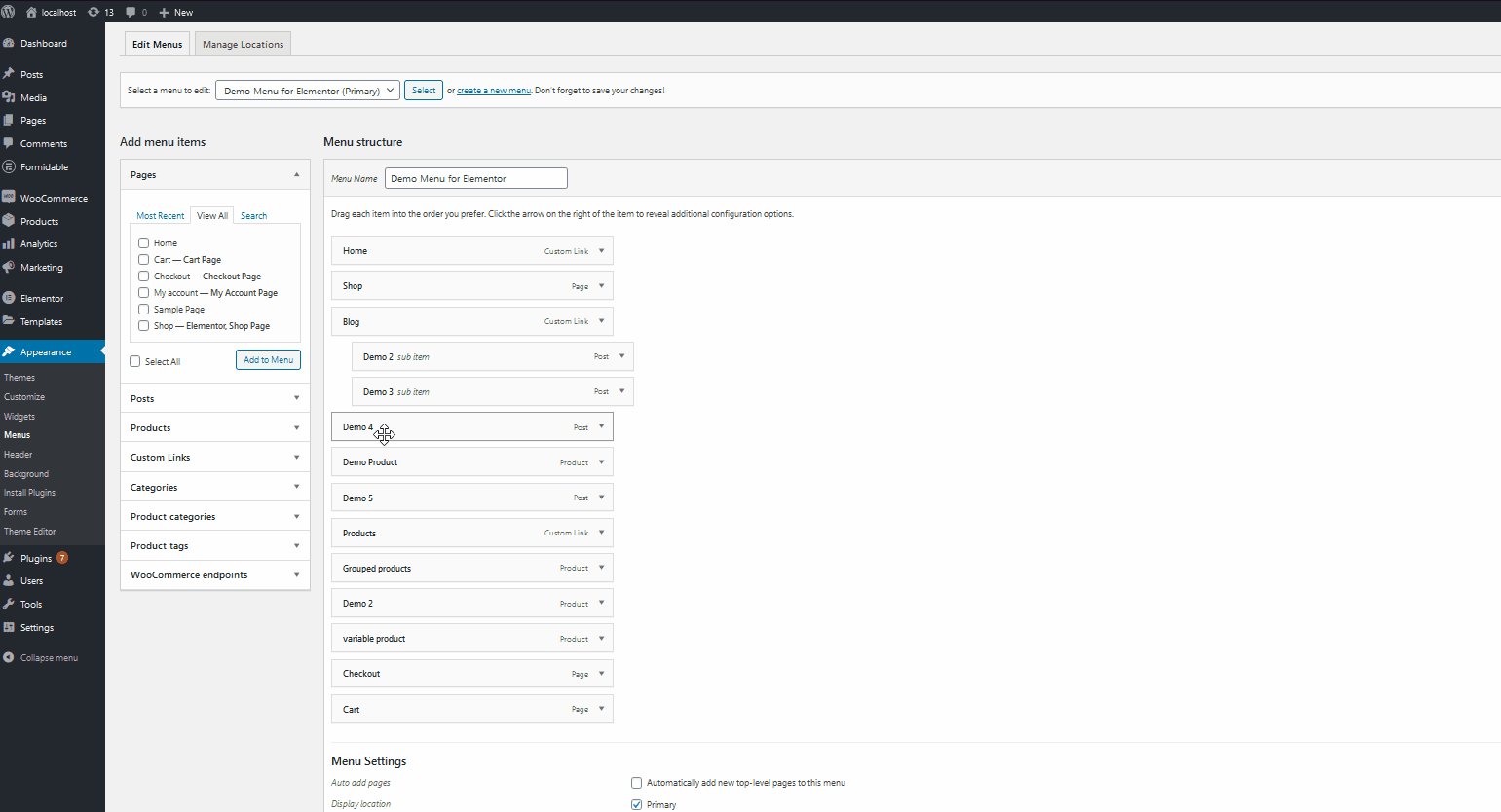
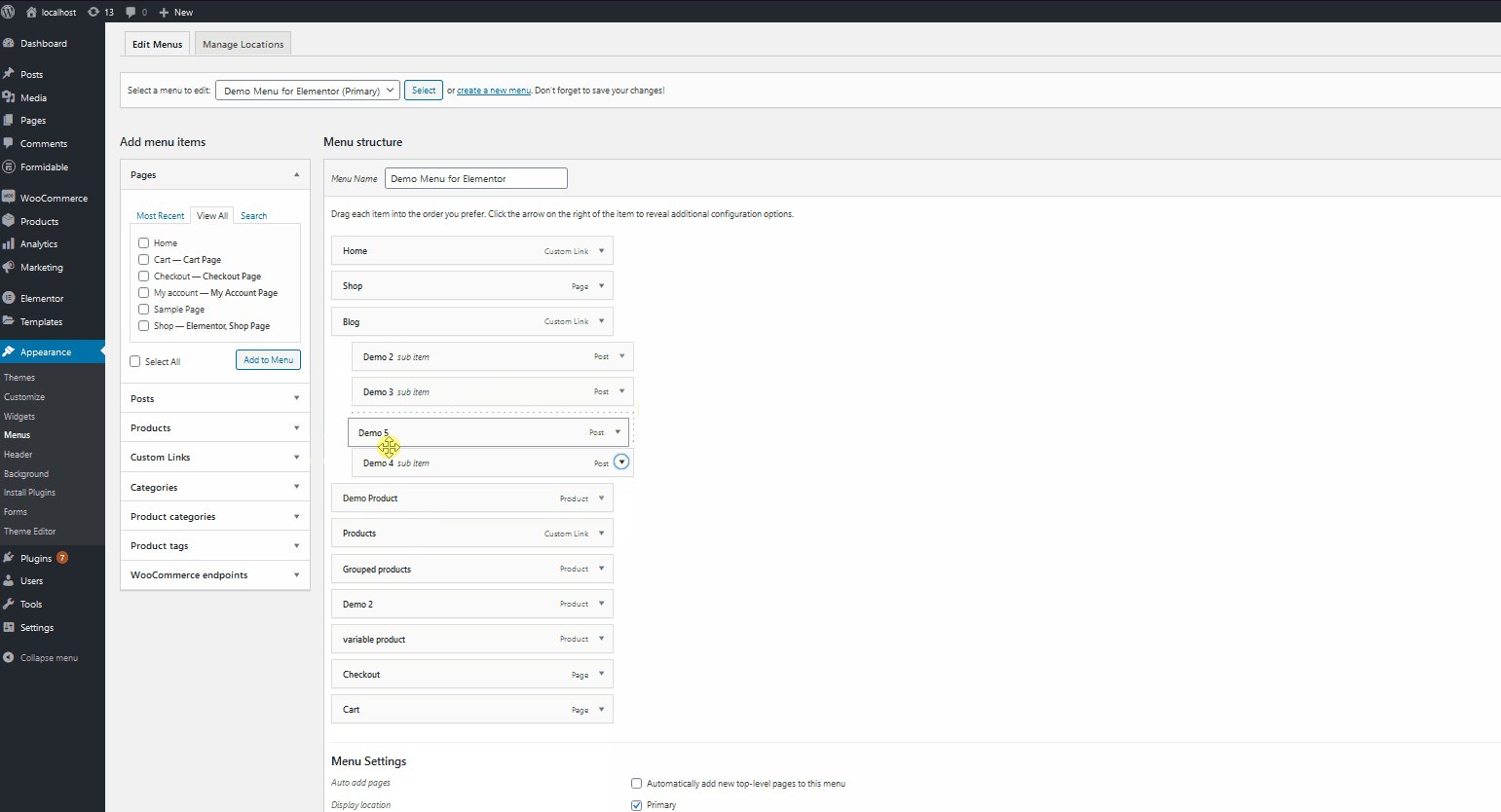
Etkili bir açılır menü oluşturmak için Ürün öğesinin altındaki tüm WooCommerce Ürünlerini ve Blog öğesinin altındaki tüm blog sayfalarını sürükleyin. Blogların/ürünlerin sırasını basitçe sürükleyip bırakarak seçebilirsiniz.

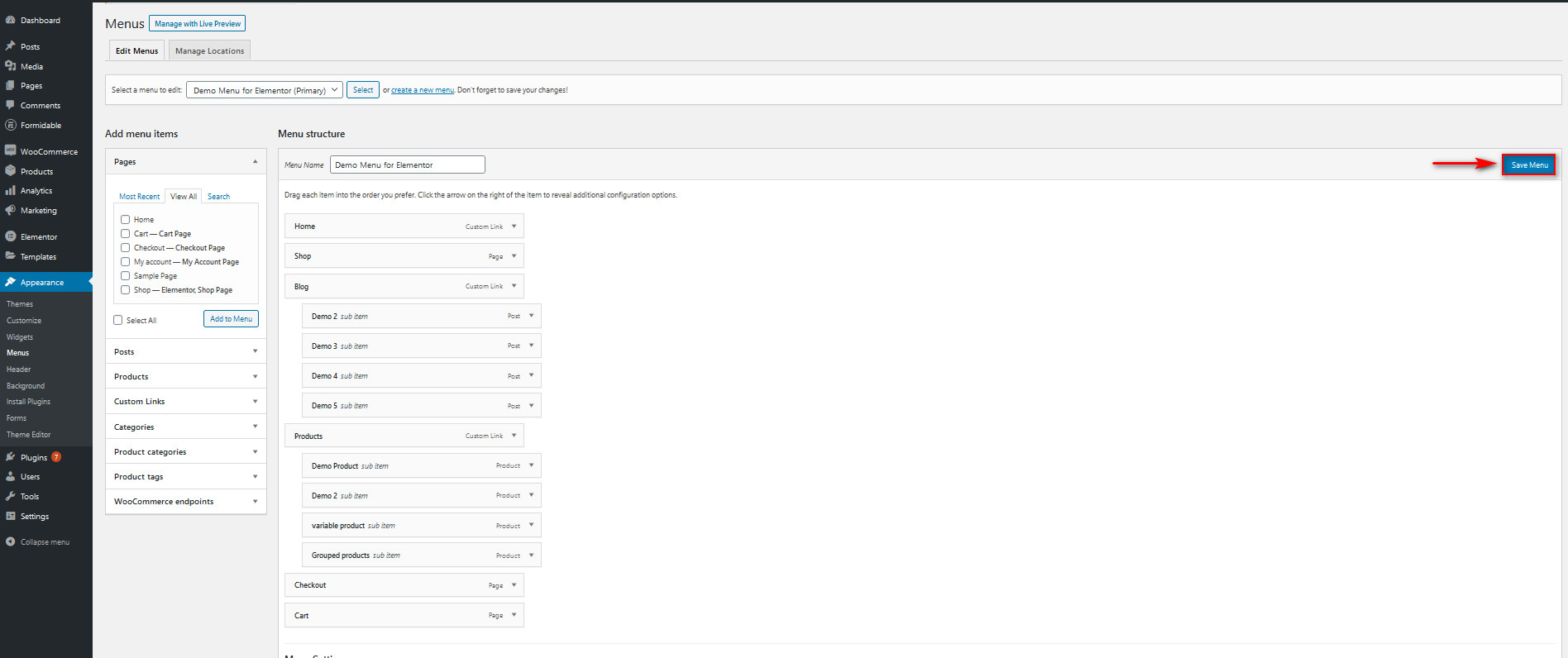
Şimdi birincil menümüzü oluşturduğumuza göre devam edelim ve Kaydet menü düğmesine tıklayarak kaydedelim.

Elementor için Nav Menüsünü Ayarlama
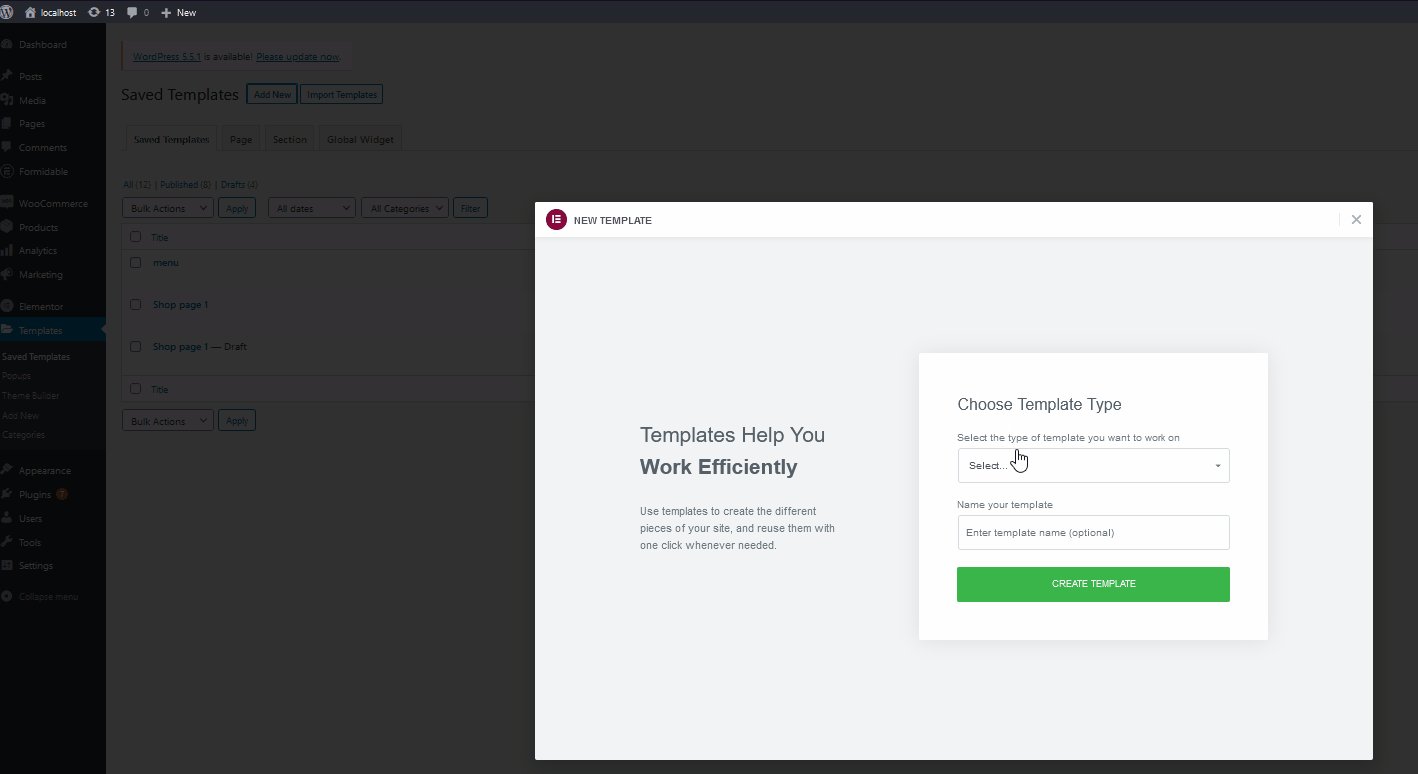
Menüyü eklediğimize göre, Elementor'da Mega menüyü oluşturmaya başlamanın zamanı geldi. Bunun için yeni bir şablon oluşturalım. WordPress Yönetici Panonuz > Şablonlar > Yeni Şablon Ekle seçeneğine gidin. Ardından Şablon türünü Başlık olarak seçin, bir ad verin ve Şablon Oluştur'a tıklayın.

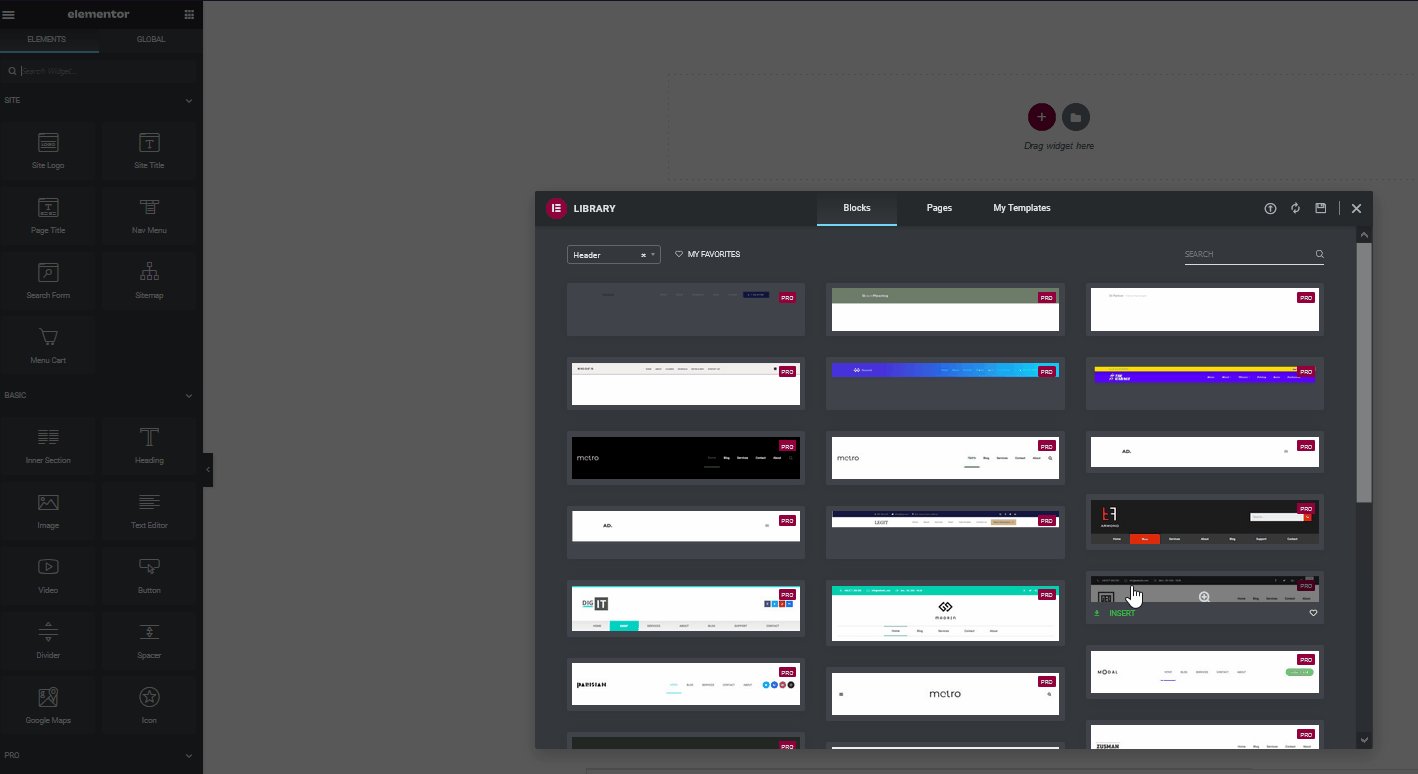
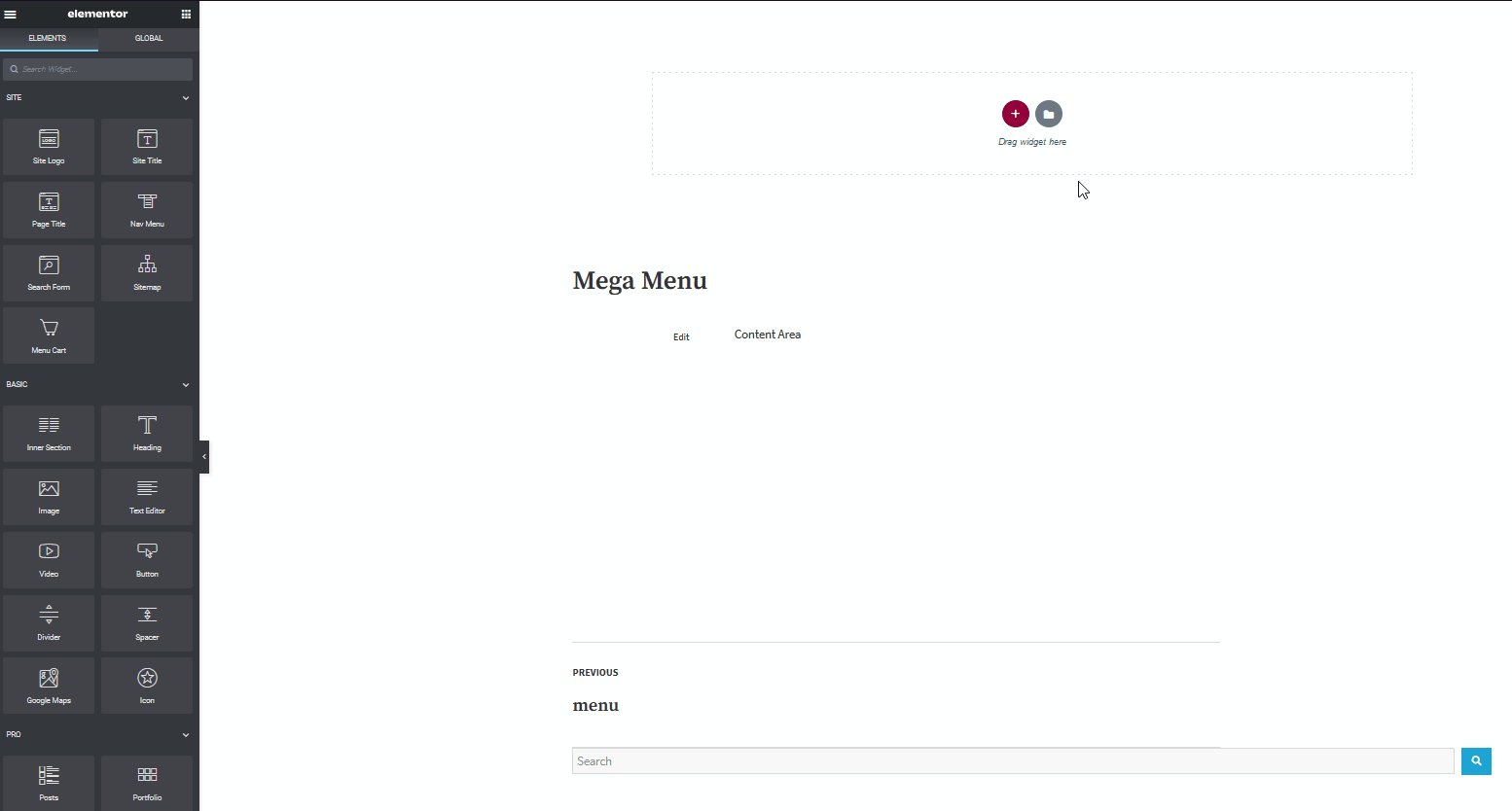
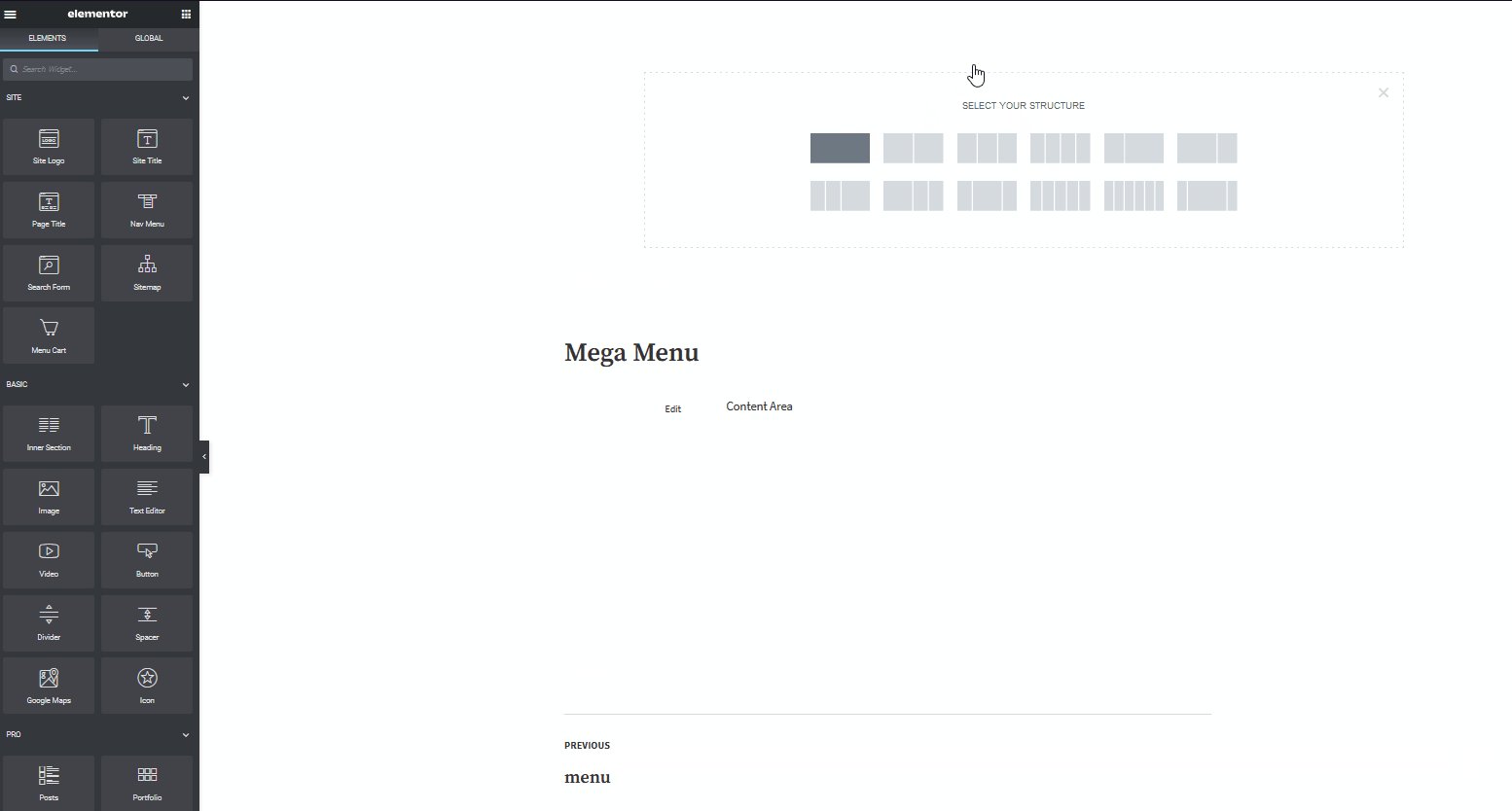
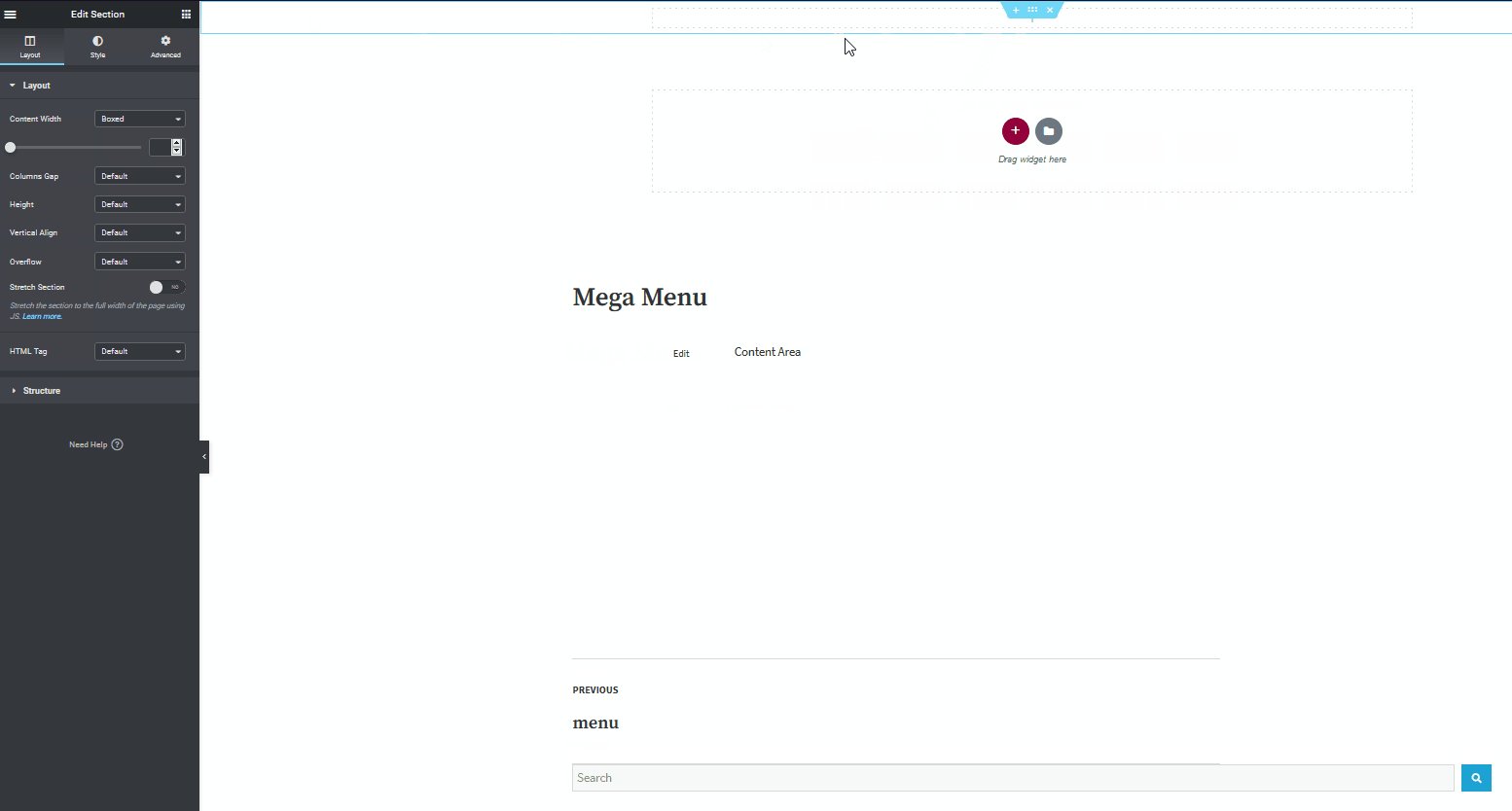
Ardından, Widget'ı Buraya Sürükle alanında Yeni Bölüm Ekle düğmesine basın. Burada, Yapınızı Seçmeniz gerekecek . Oluşturmak istediğiniz menüye bağlı olarak seçebileceğiniz birkaç seçenek var ama şimdilik 1×1 yapı kullanacağız.


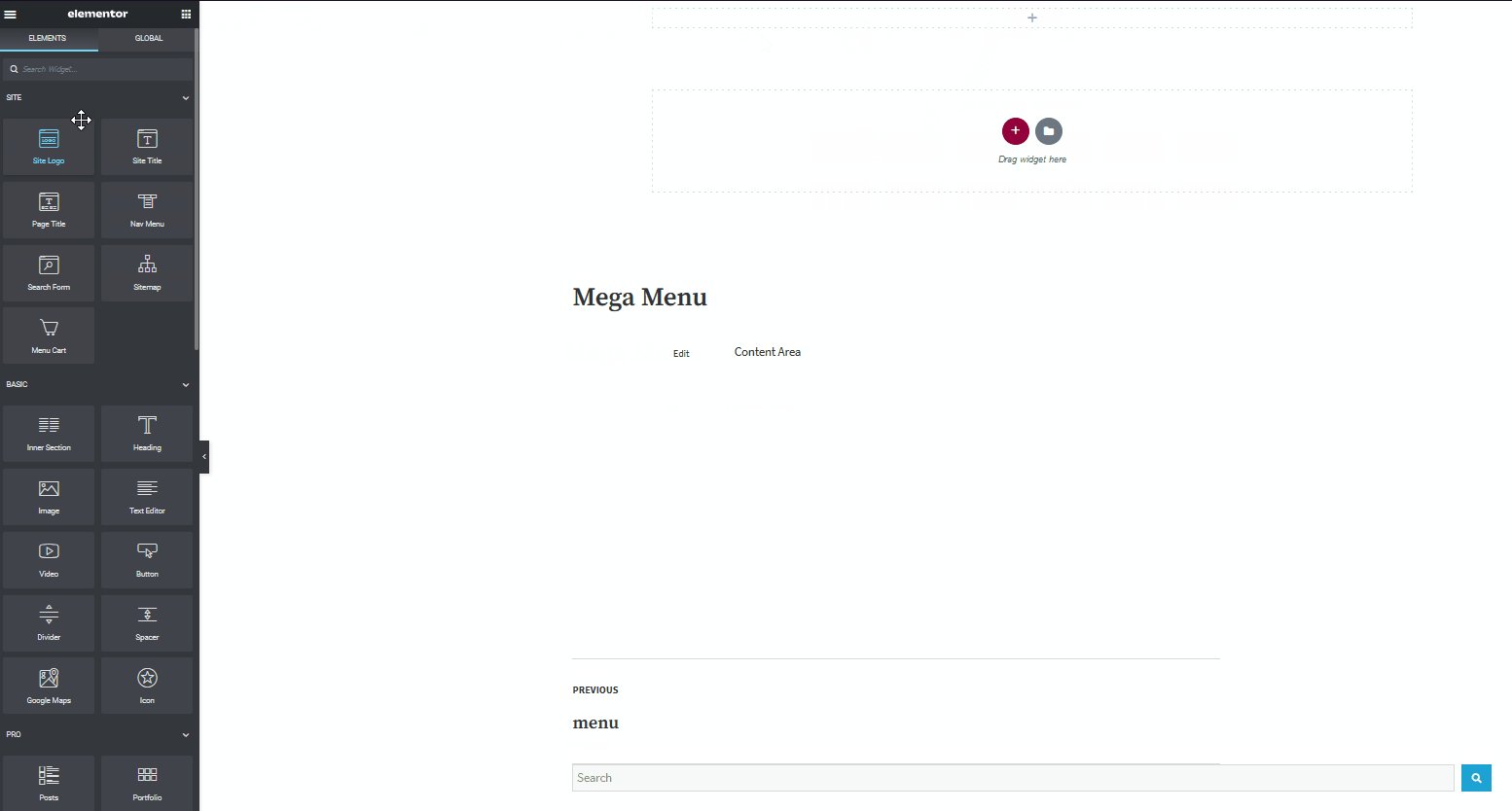
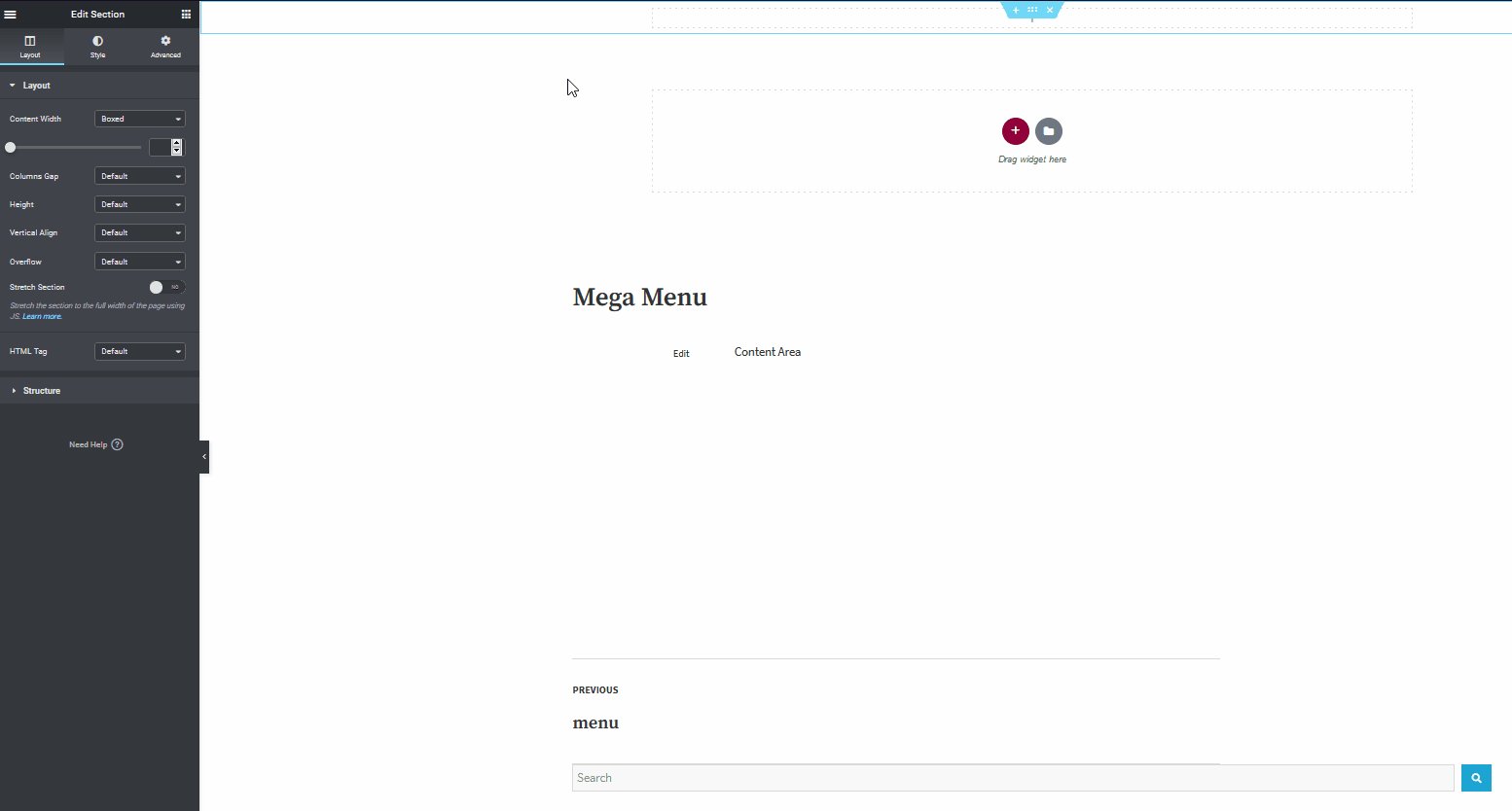
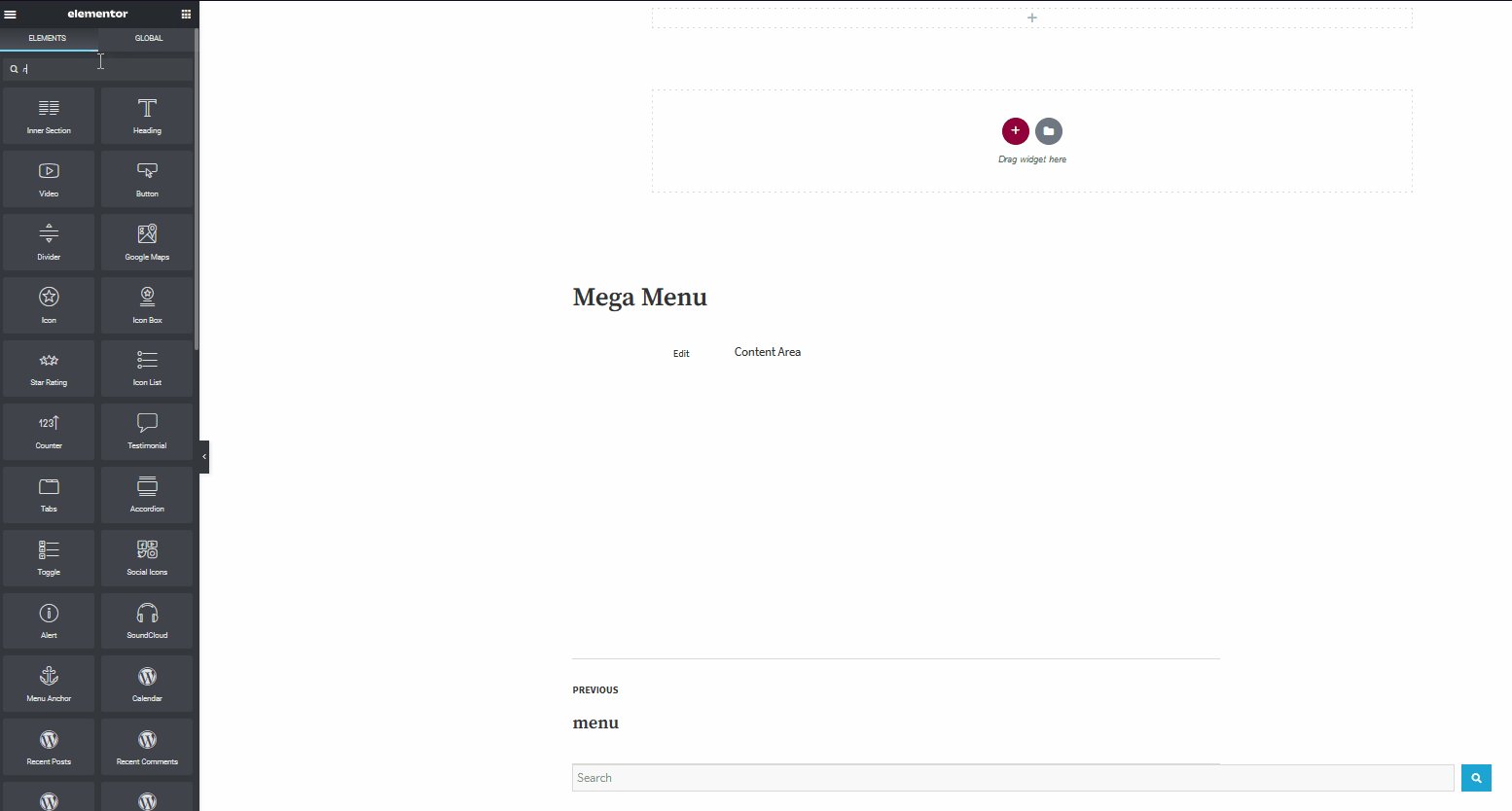
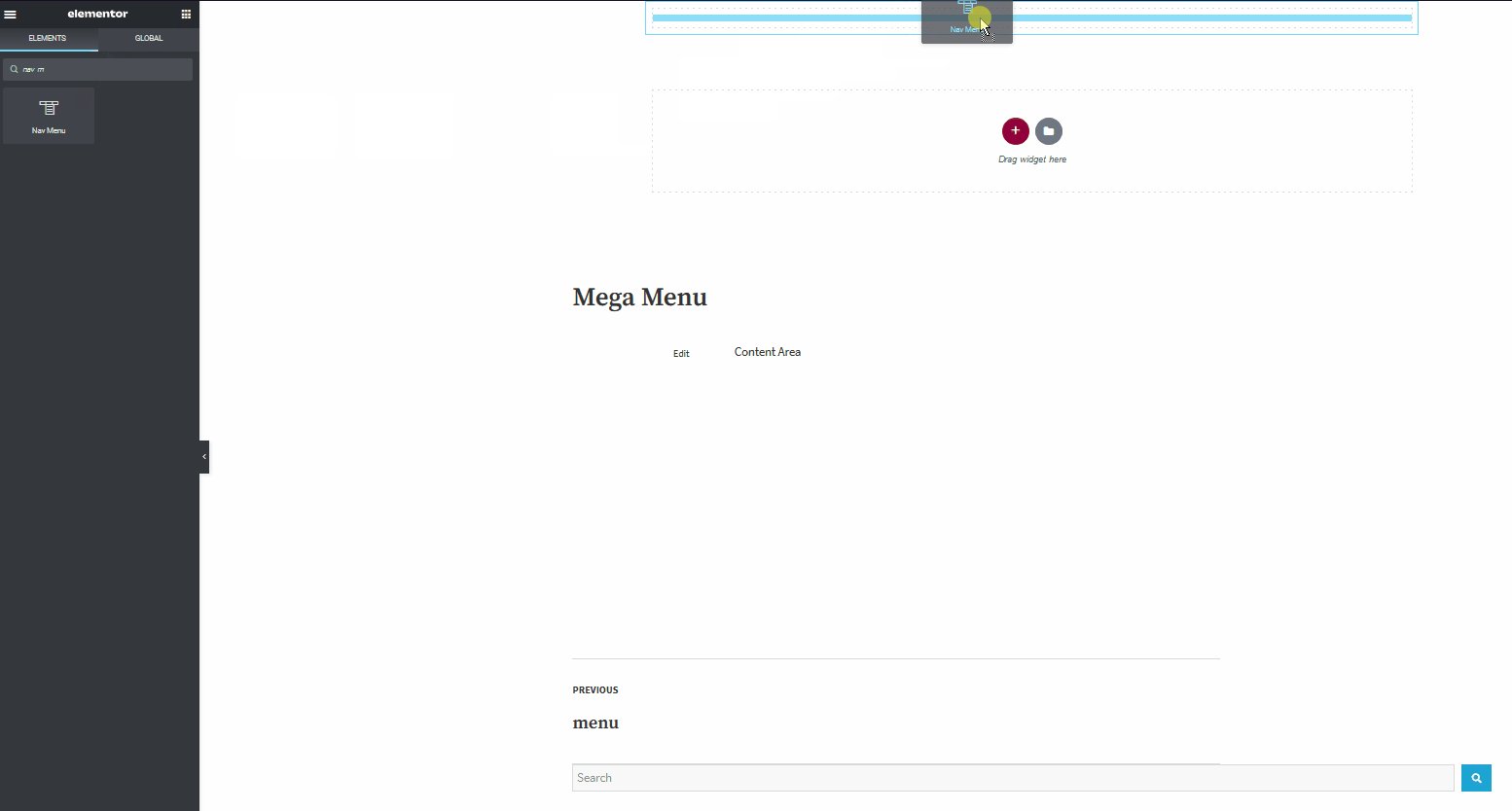
Şimdi, sol kenar çubuğunu kullanın ve kenar çubuğunun sağ üst köşesindeki ızgara simgesine tıklayın. Bu sizi widget seçim ekranına götürecektir. Ardından, Nav Menu'yü aramak için arama çubuğunu kullanın ve bu widget'ı yeni oluşturduğunuz widget alanınıza sürükleyin.

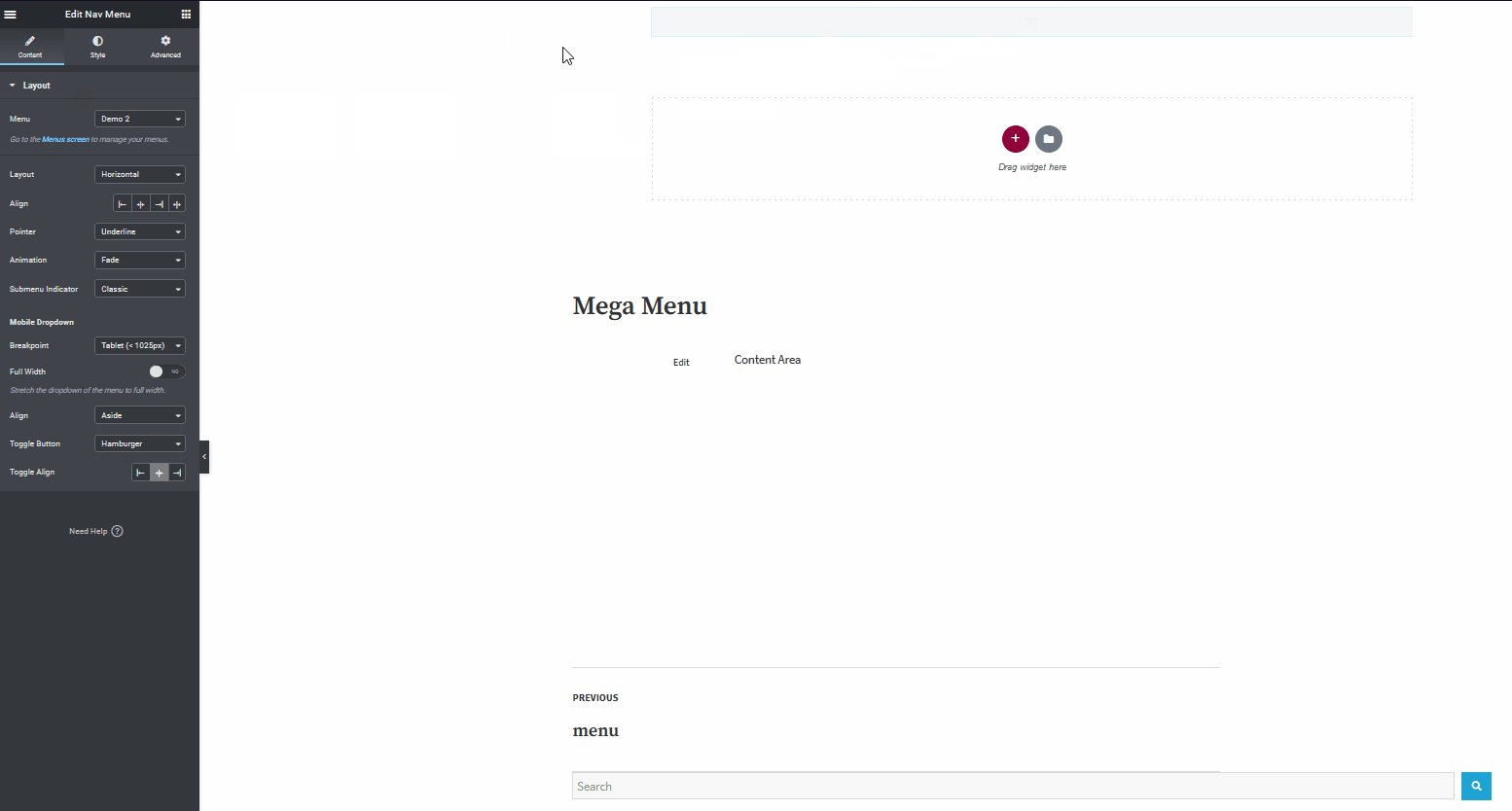
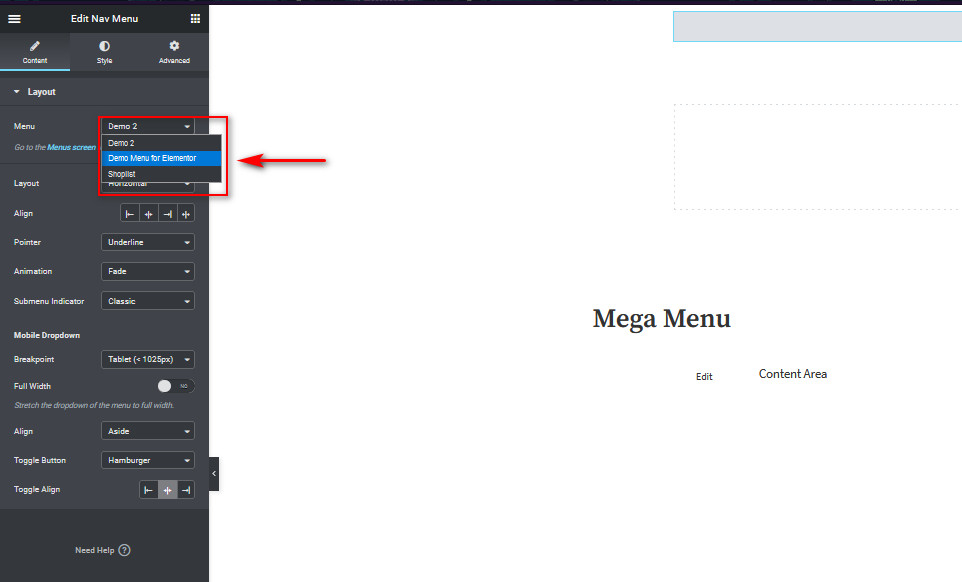
Şimdi, düzen altında, Elementor Mega Menünüz için hangi menüyü kullanacağınızı seçmeniz gerekecek. Menü seçeneğini kullanın ve widget için az önce oluşturduğunuz menüyü seçin. Ve bu menünüzü ayarlamalı. Ancak Elementor ve Gezinme Menüsü ile yapabileceğiniz daha pek çok şey var.

Öyleyse devam edelim ve Mega menünüze birkaç animasyon ve özellik daha ekleyelim.
Mega Menünüzü Elementor ile Özelleştirme
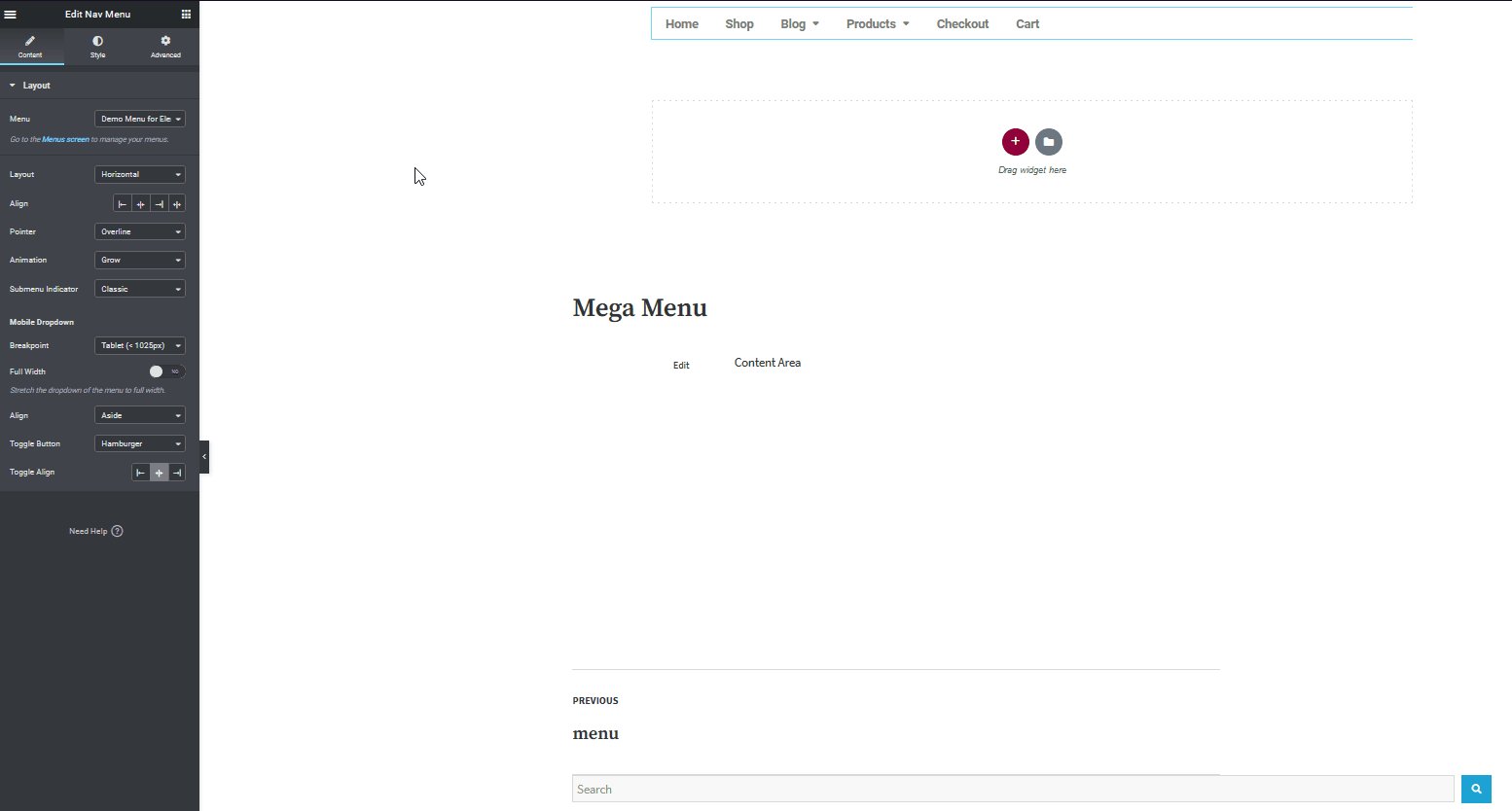
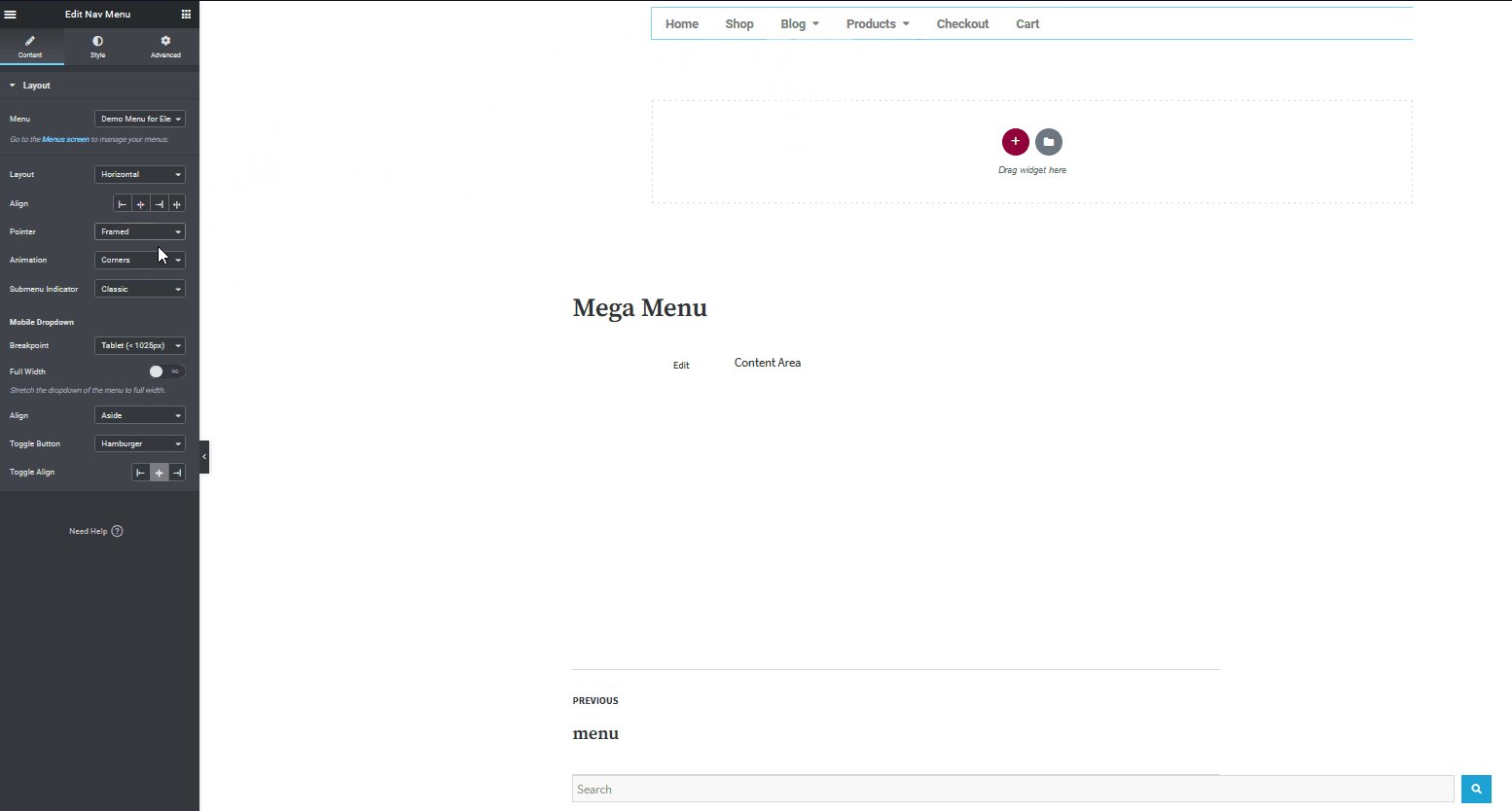
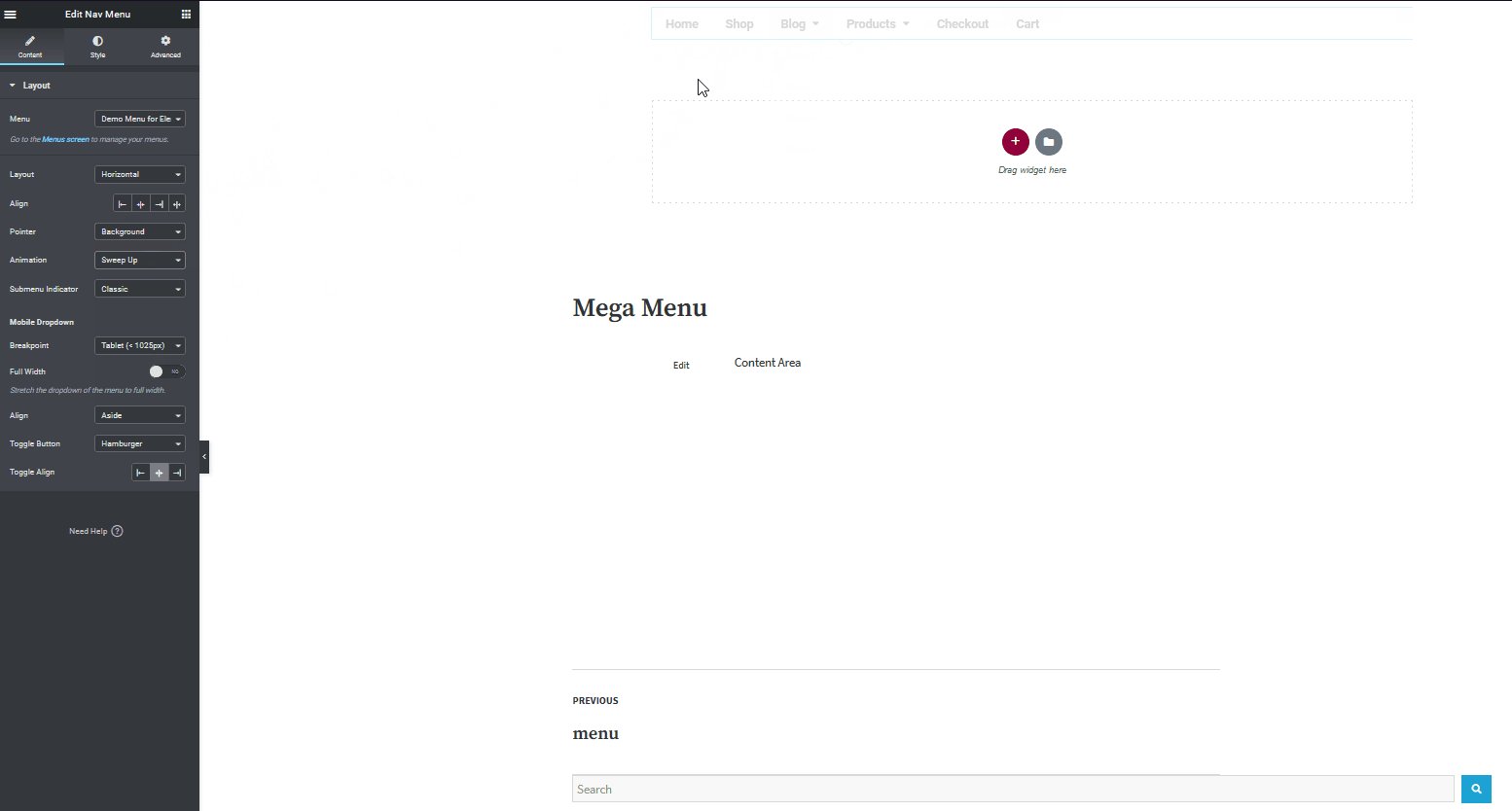
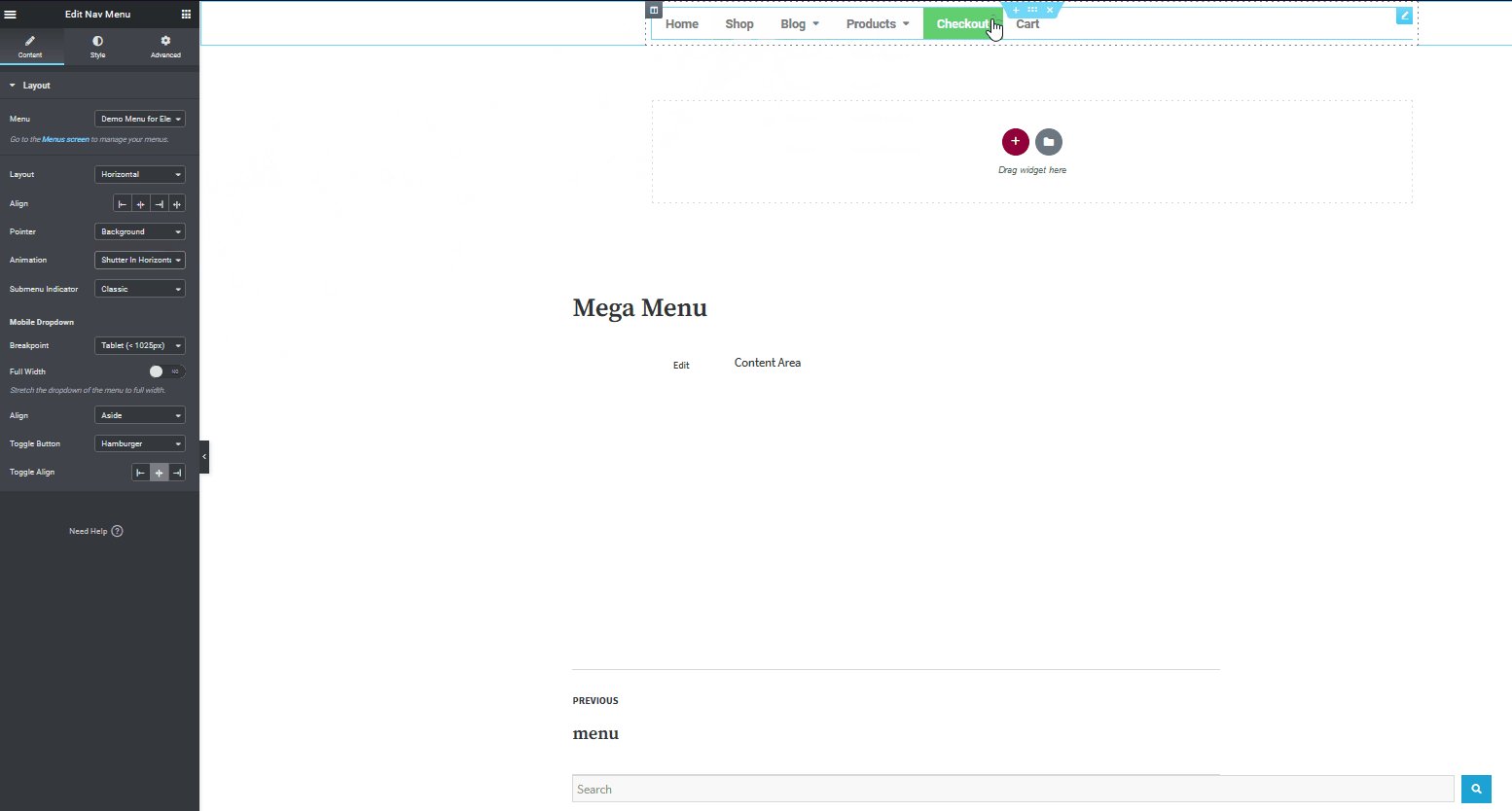
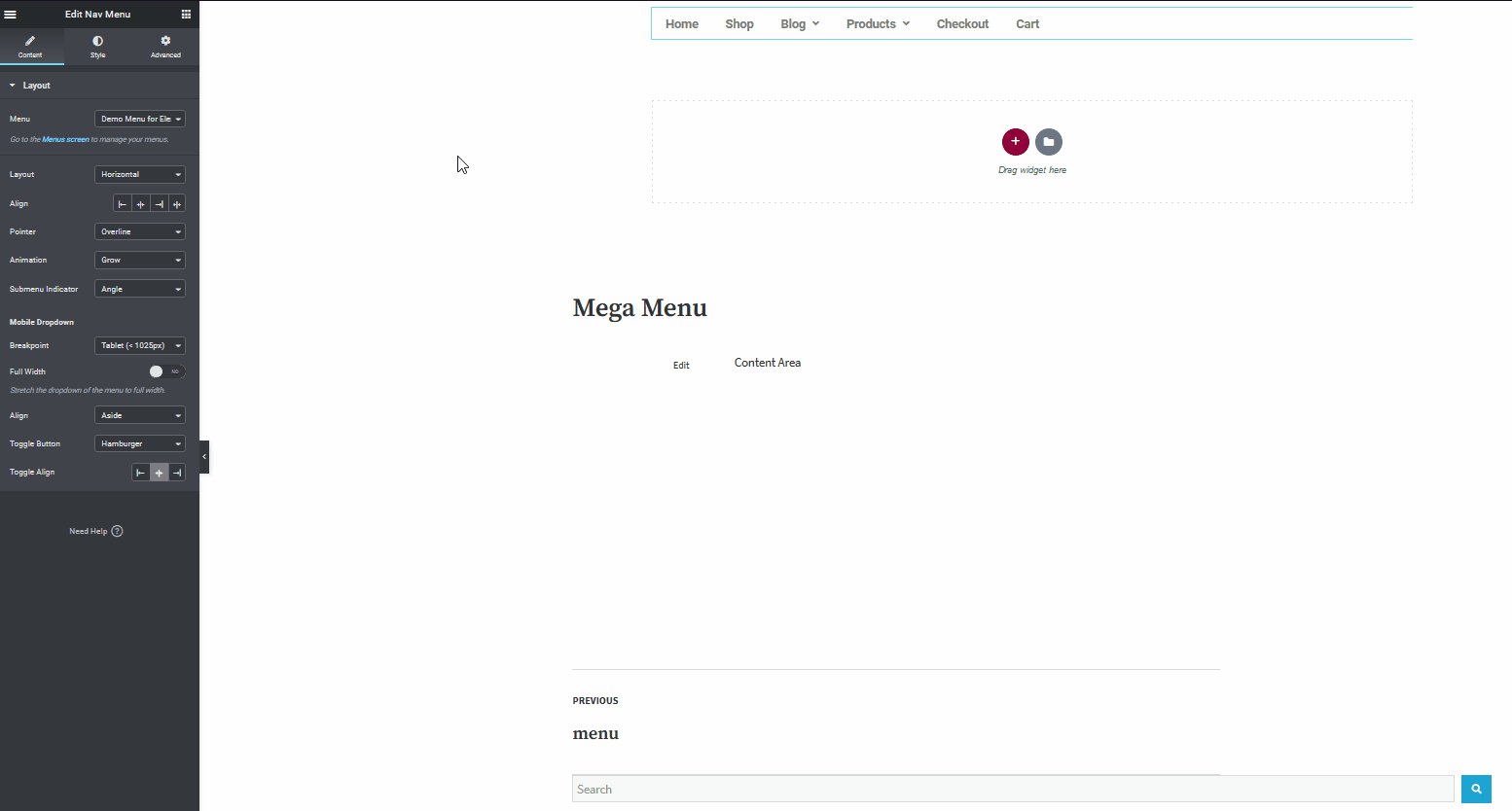
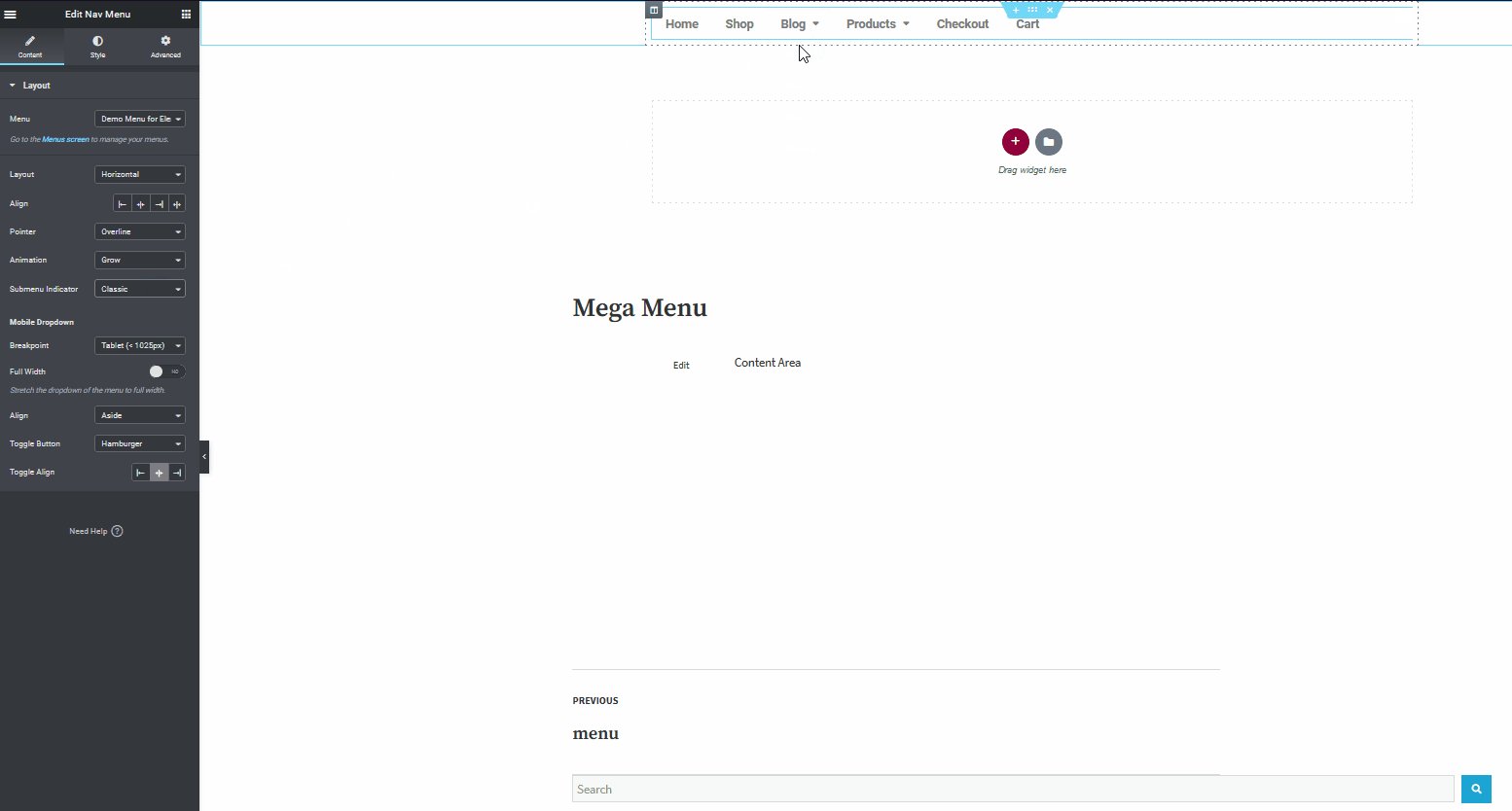
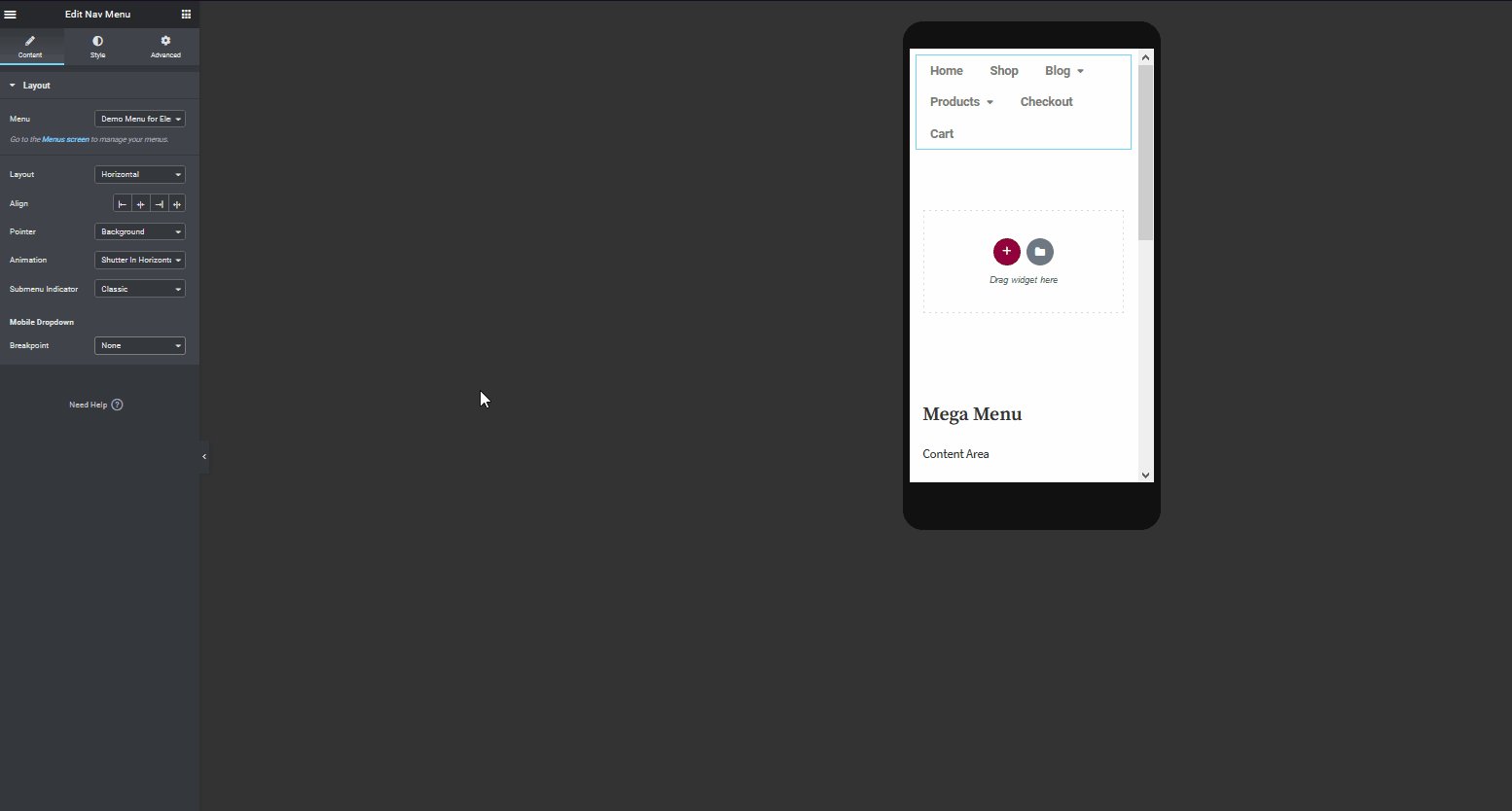
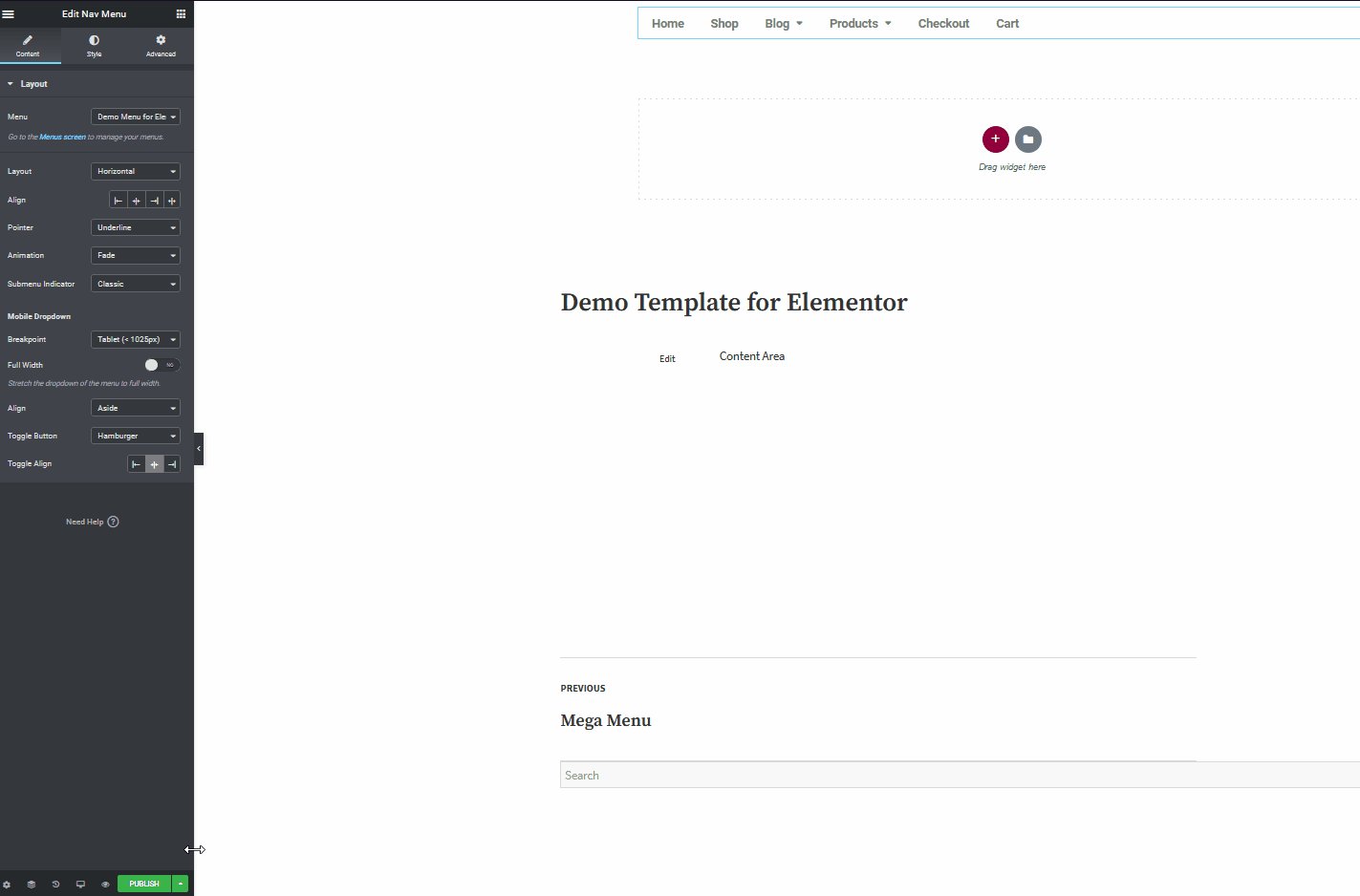
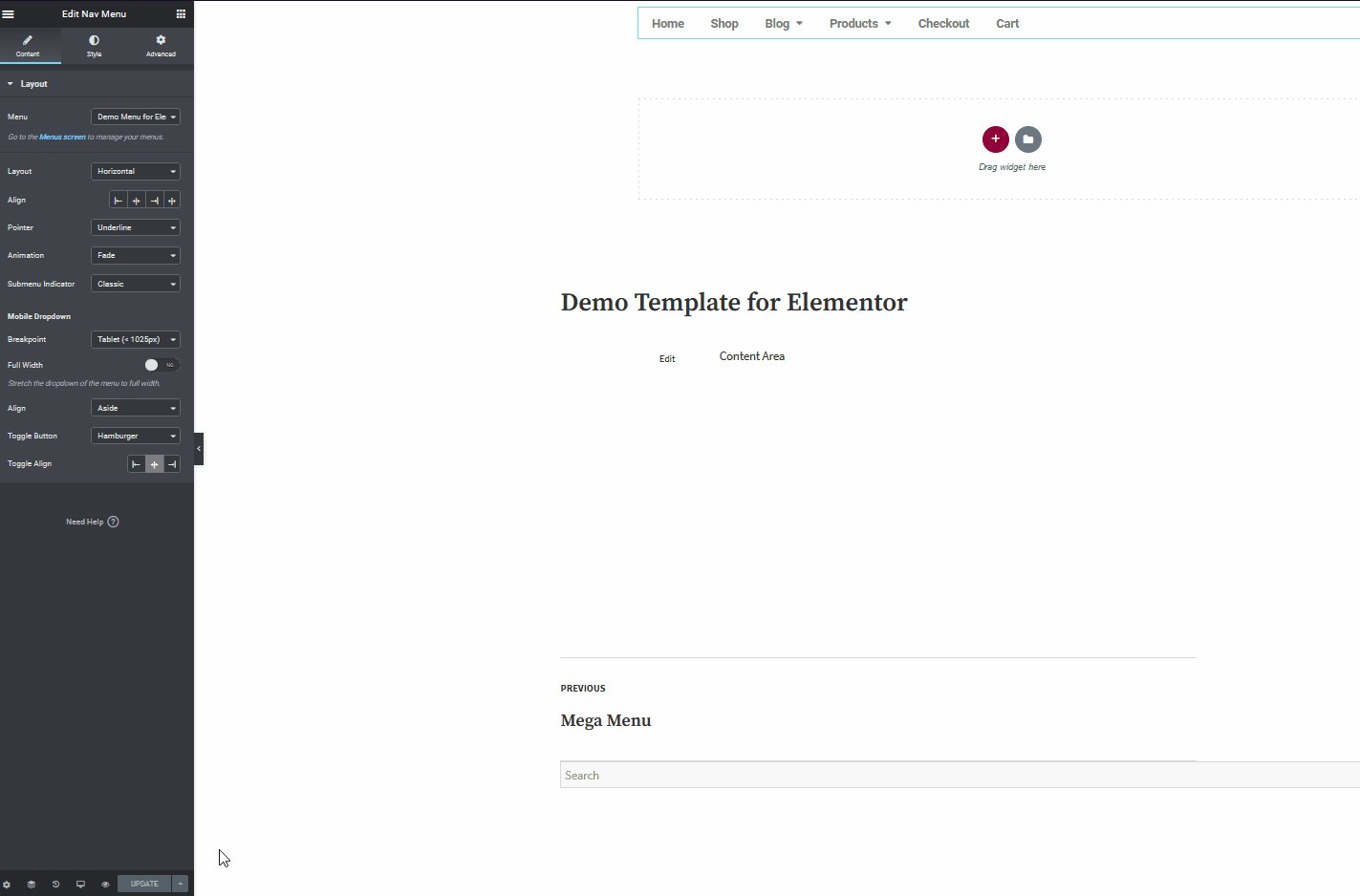
Elementor'daki Mega Menüye tıklamak sizi anında sol kenar çubuğundaki özelleştirme seçeneklerine götürecektir. Devam edelim ve bazı seçenekleri değiştirelim.
Birincisi, web sitenize daha iyi uyması için menü öğelerinin hizalanmasını seçebilirsiniz. Kullanıcılar menü öğelerinin üzerine geldiğinde gösterilecek olan menü öğesine özelleştirilmiş bir işaretçi de ekleyebilirsiniz. Ek olarak, Elementor mega menünüze biraz çekicilik katmak için seçebileceğiniz ve hatta her işaretçi için özel bir animasyon ekleyebileceğiniz birkaç seçenek vardır.

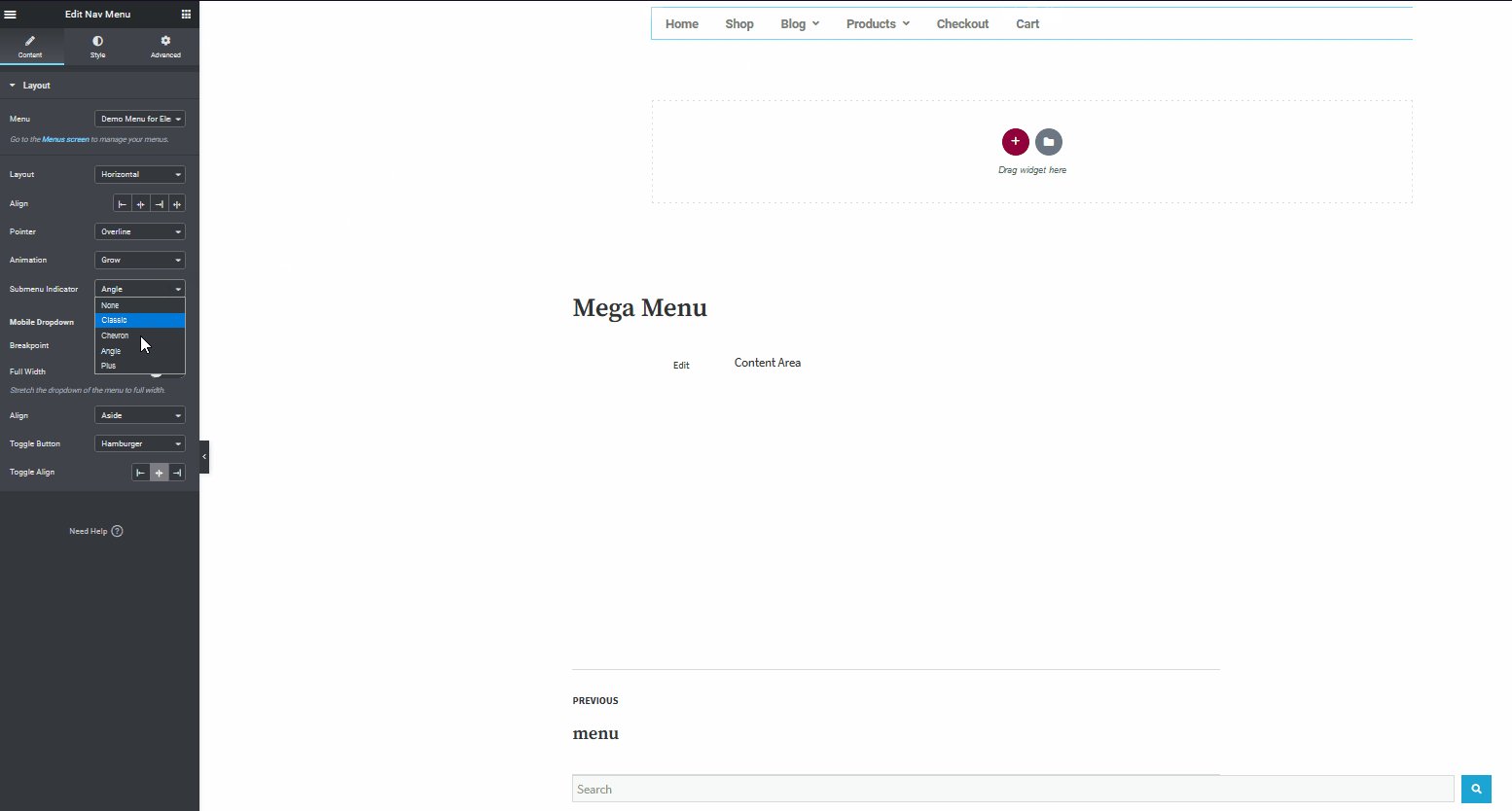
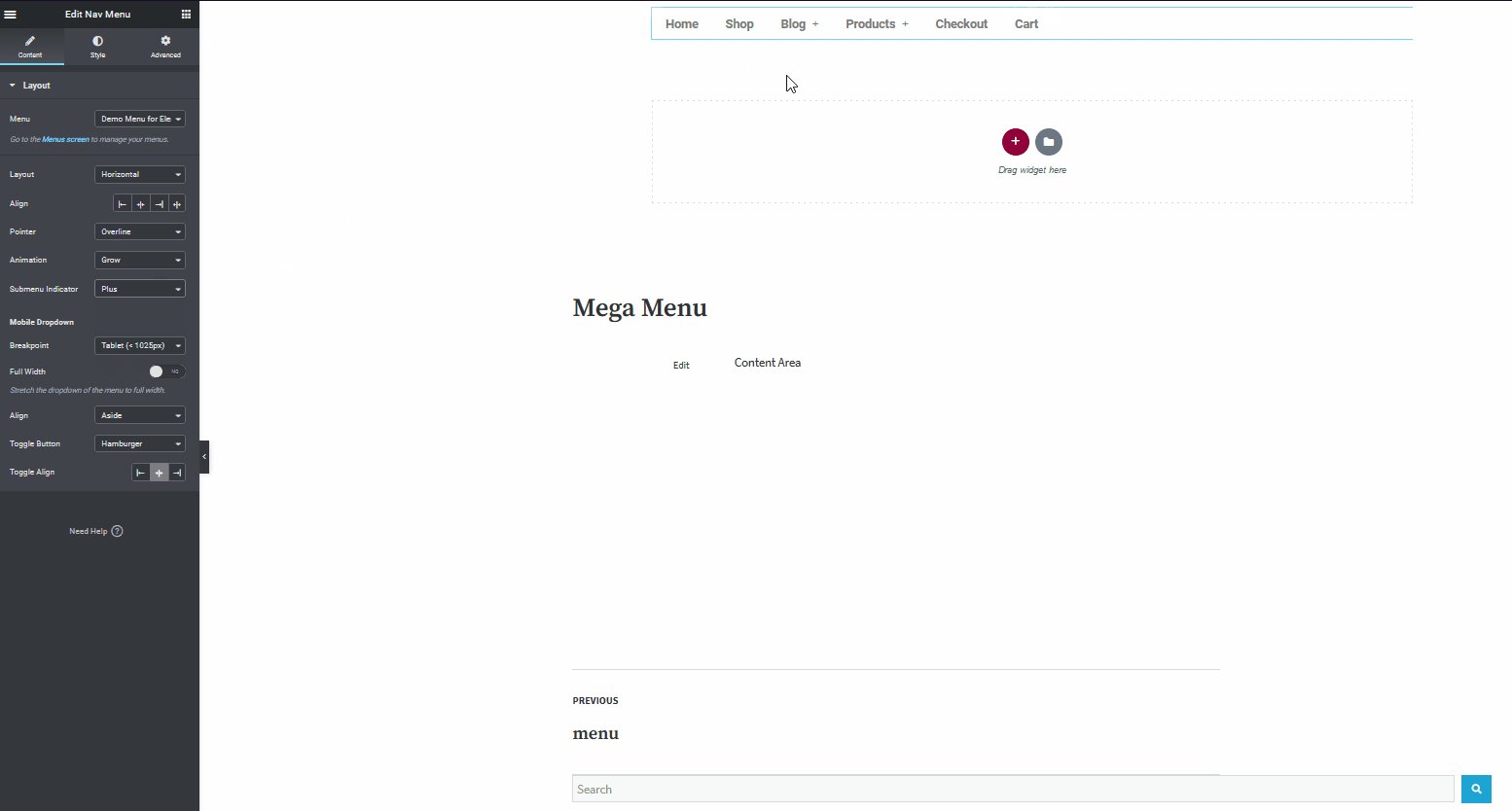
Alt menü göstergeleri için farklı simgeler de seçebilirsiniz.

Elementor ile Mega Menünüzü mobil cihazlar için optimize etme
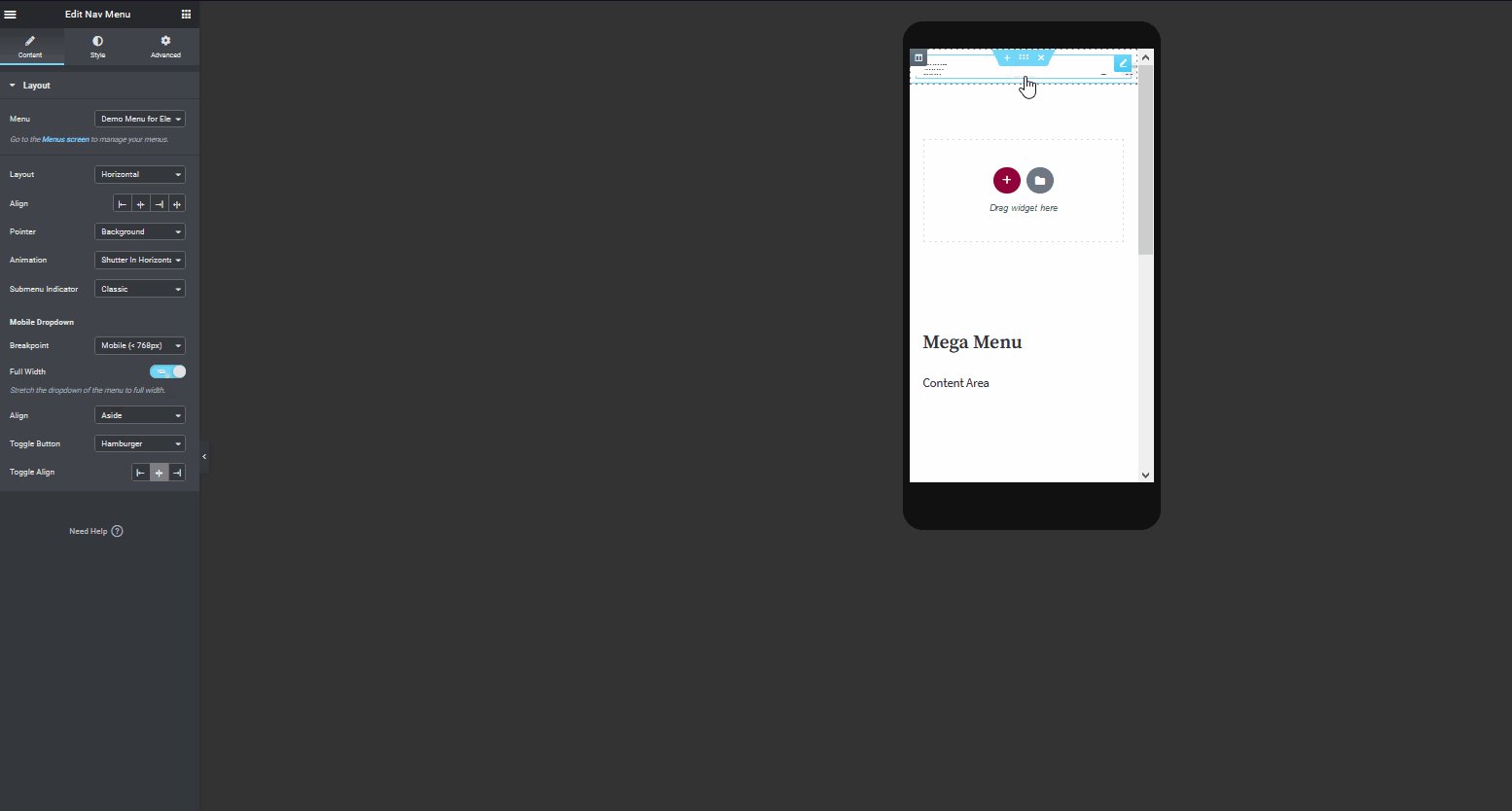
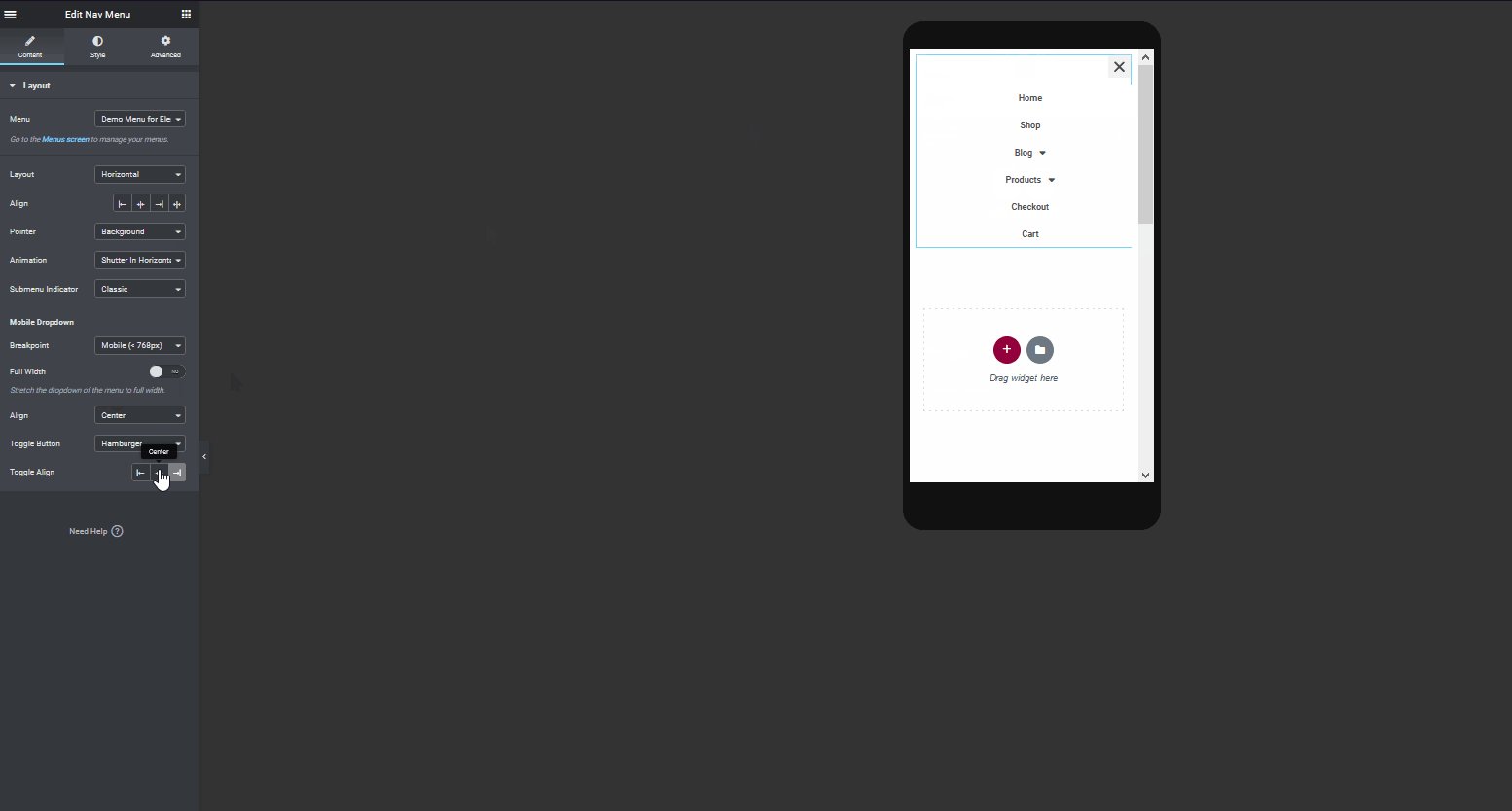
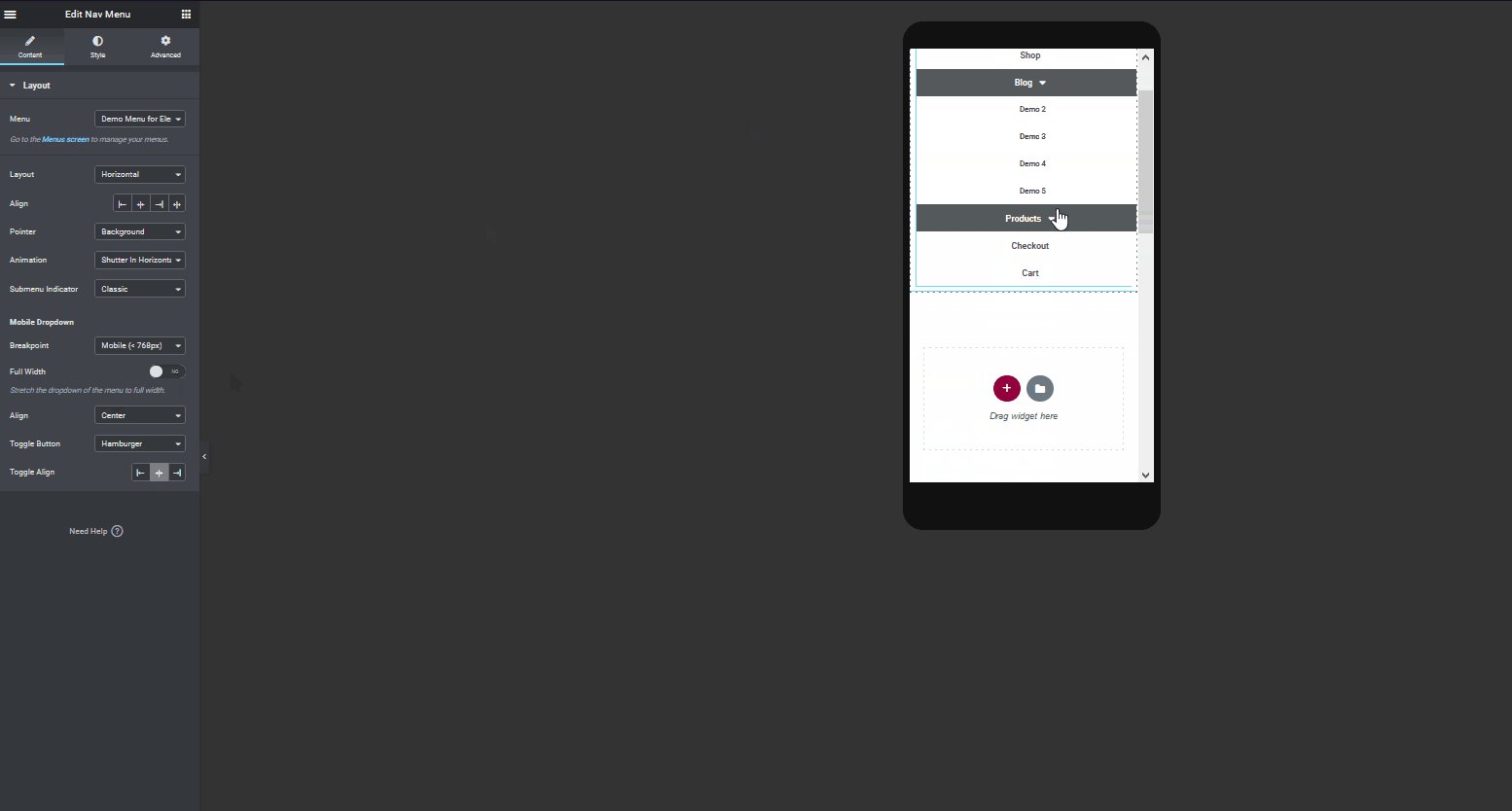
Cep telefonlarından İnternet'te kaç kullanıcının gezindiğini göz önünde bulundurarak, mega menünüzü mobil görüntüleme için optimize etmek için ek seçenekleri özelleştirmek iyi bir fikirdir. Bu, Mega menünüzü açmak için bir hamburger düğmesi eklemeyi, menü hizalamalarını değiştirmeyi ve hamburger düğmesini içerir.

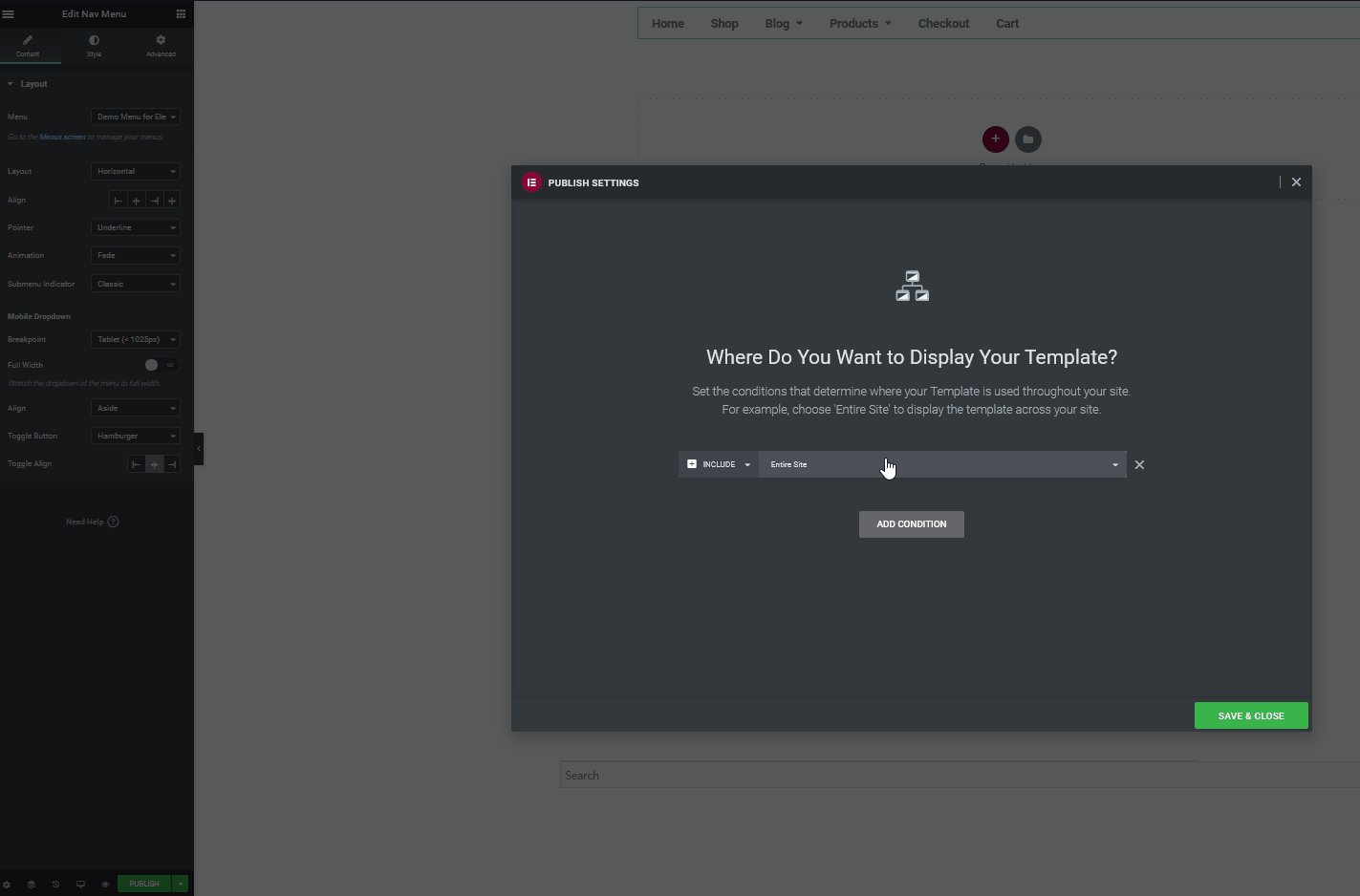
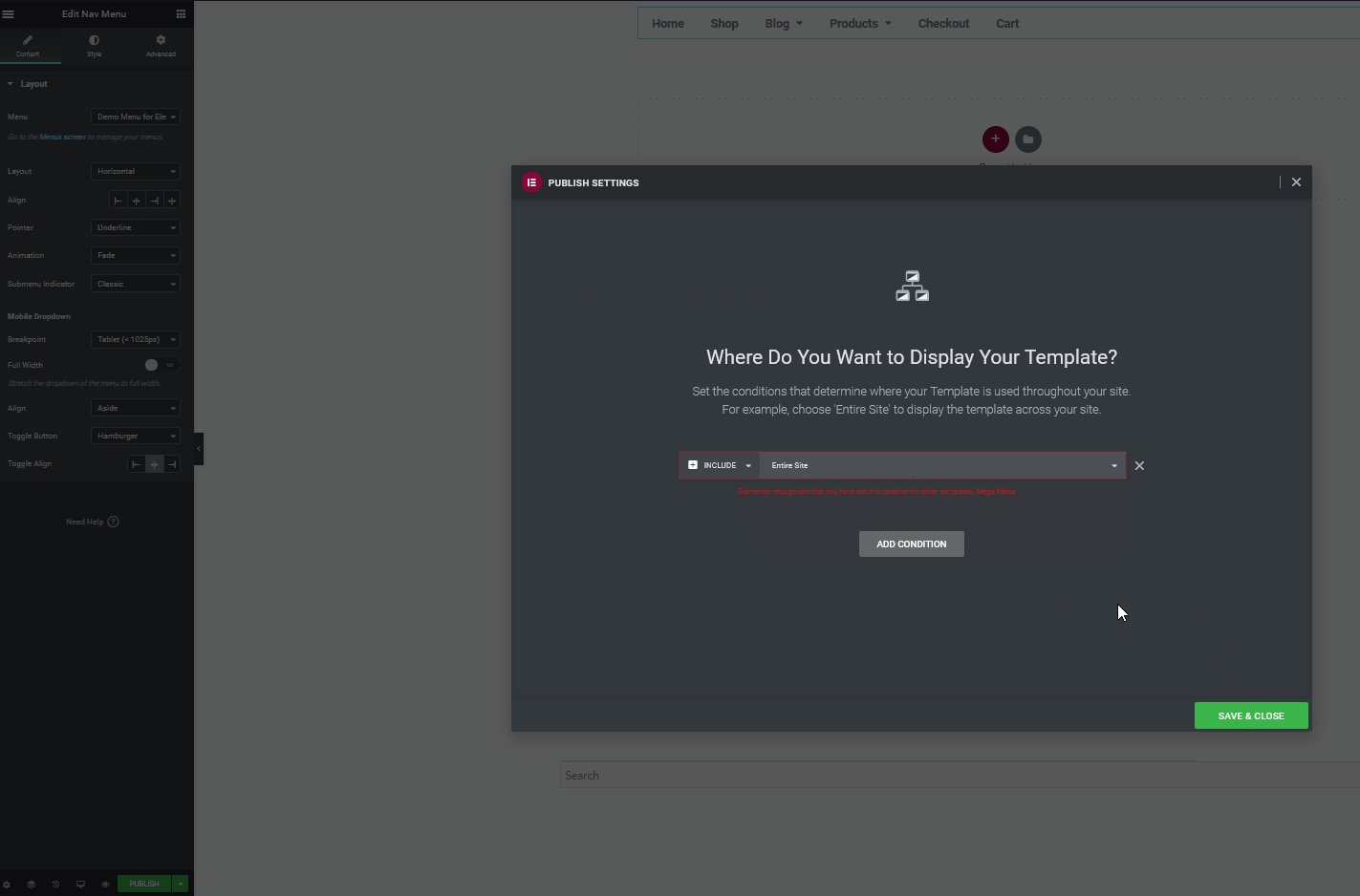
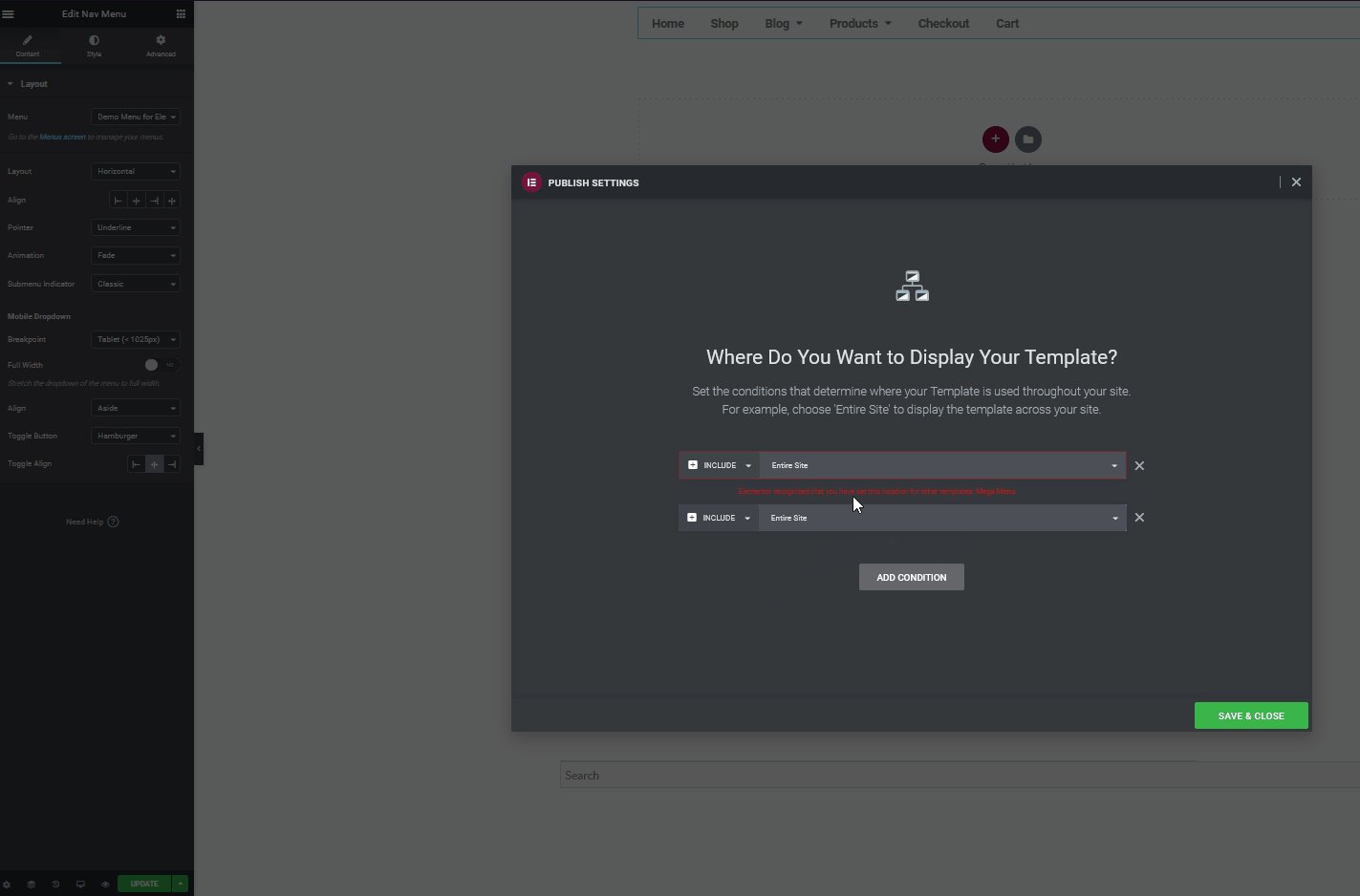
Elementor Mega Menünüzü özelleştirmeyi tamamladığınızda, Yayınla 'yı tıklayın ve bir Görüntüleme Koşulu sağlamanız gerekir. Bu seçenek, yeni oluşturulan şablonunuzu ve tüm tasarımlarını nerede görüntülemek istediğinizi seçmenize olanak tanır. Bu mega menünün sitemizin her yerinde görünmesini istediğimiz için, onu tüm web sitesinde görüntüleme seçeneğini seçeceğiz.
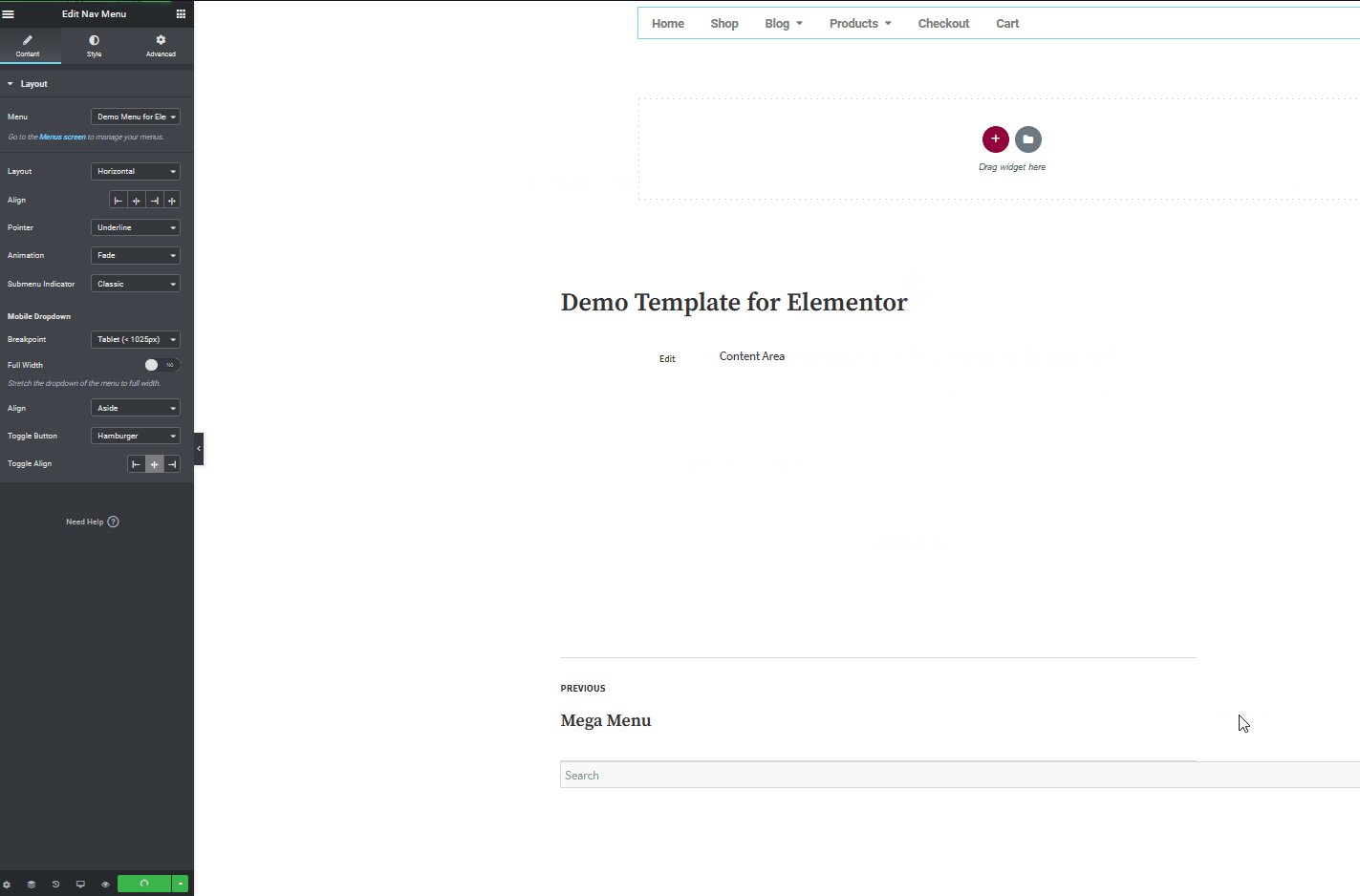
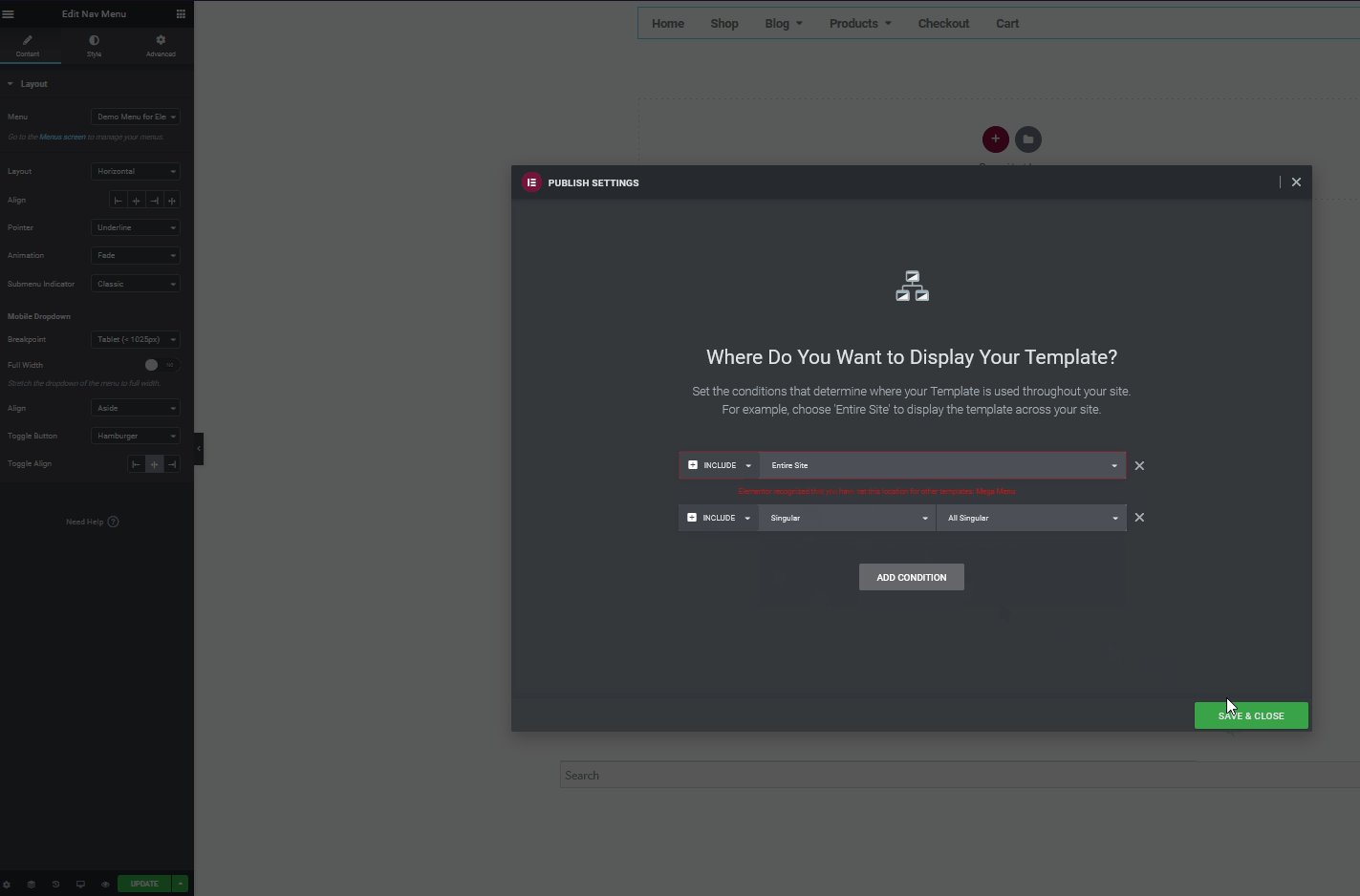
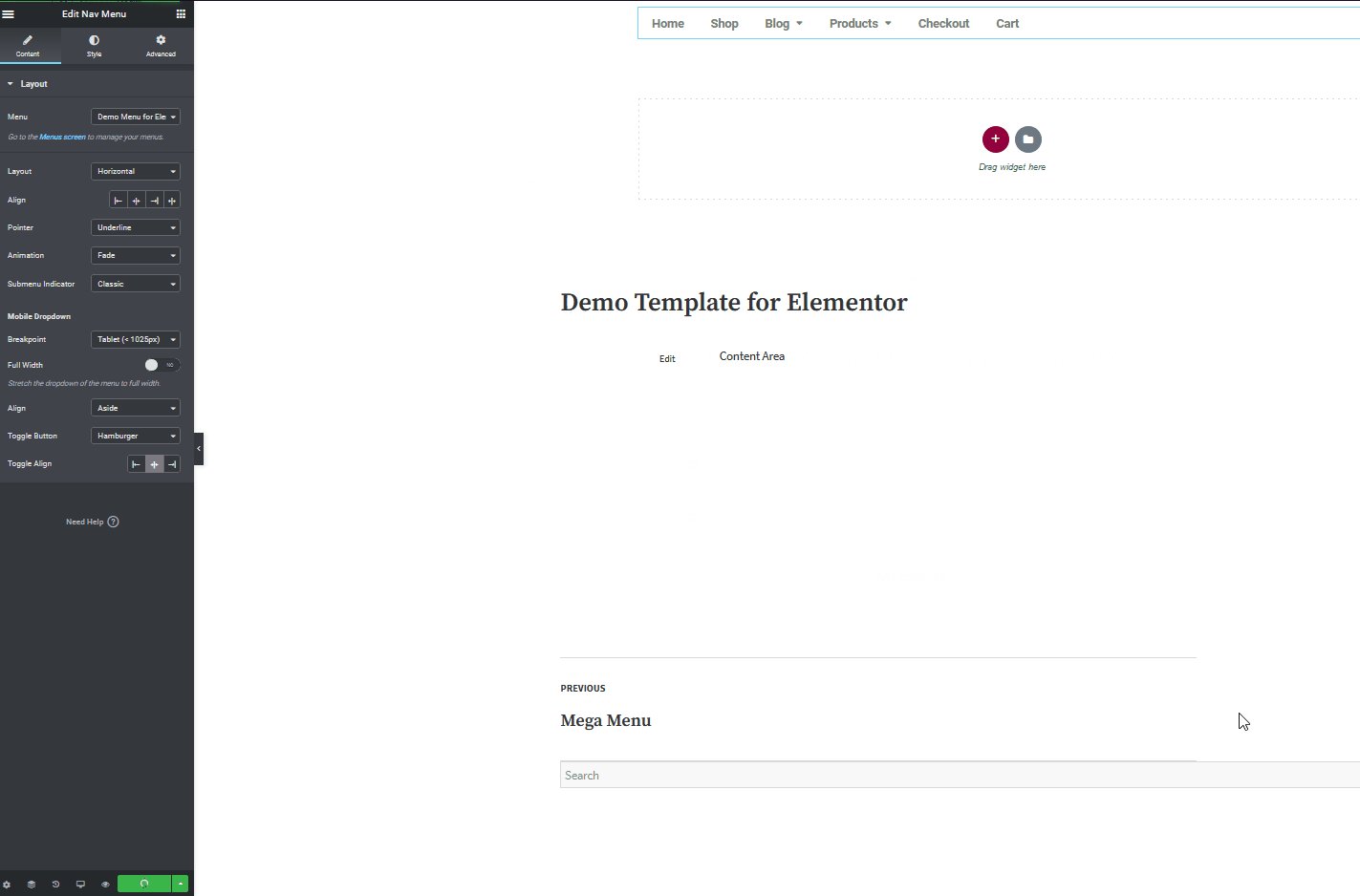
Bu nedenle, Koşul Ekle'ye basın ve Dahil et altındaki Tüm site seçeneğini seçin. Ardından, Kaydet ve Kapat 'ı tıklayın ve şablonunuz sitenizin her yerinde görüntülenecektir. Elbette, Elementor ile mega menüyü belirli sayfalarda gizlemeyi veya göstermeyi seçebilirsiniz. Tek yapmanız gereken sayfaları hariç tutmak veya dahil etmek için koşul eklemek.

Örneğin, daha fazla seçenek eklemek için Yayınla düğmesinin yanındaki Seçenekleri kaydet düğmesine tıklayın ve Koşulları görüntüle'ye basın. Menüyü belirli bir sayfada hariç tutmak için başka bir koşul ekleyebilirsiniz ve şablon buna göre gizlenecektir.

Bu sadece buzdağının görünen kısmı. Mega menünüzü geliştirmek için Elementor ile yapabileceğiniz daha birçok şey var. Şimdi devam edin ve sitenizden en iyi şekilde yararlanmak için Mega menünüzle oynayın.
Son sözler
Sonuç olarak, mega menüler, web sitenizde gezinmeyi geliştirmek için mükemmel araçlardır. Kullanıcıların içeriğinize göz atmasına yardımcı olmak için birçok kategoriyi ve ürünü organize bir şekilde görüntülemenize olanak tanırlar.
Sitenize mega menü eklemek için bir eklenti kullanabilir veya rehberimizi takip ederek Elementor ile Mega Menü oluşturabilirsiniz . Kendiniz oluşturmaya karar verirseniz, Elementor'un yerleşik Nav Mega Menü seçeneği, işi verimli bir şekilde yapmanıza yardımcı olacak en iyi seçenektir. Eklenti basittir, kurulumu ve özelleştirmesi çok zaman almaz ve kullanımı çok kolaydır.
Bu nedenle, süreci özetlemek için, Elementor mega menünüzü ayarlamak için yapmanız gerekenleri not edelim:
- WordPress Menünüzü oluşturun ve özelleştirin
- Bir Başlık Şablonu oluşturun ve Mega Menü widget'ınızı buna ekleyin
- Mega menü widget'ınızı özelleştirin
- Başlık şablonunuza görüntüleme koşulları ekleyin ve yayınlayın
Ve bu mega menünüzü ayarlamalı. Gezinti Menüsü, Mega menü widget'ınız için tek seçenek değildir. İhtiyaçlarınıza daha iyi uyan başka menü eklentileri/widget'ları da var. Nav Menu basit, minimal ve kullanımı çok kolay olsa da, daha gelişmiş özelliklerden yoksundur.
Mega menülerle yeni başlıyorsanız, Nav Menu mükemmel bir seçimdir. Ancak, daha gelişmiş işlevler istiyorsanız QuadMenu'yu öneririz. Nav Menu ile elde ettiğiniz tüm özellikleri daha da fazla özelleştirme seçeneğiyle ekler. Mobil cihazlarla ilgili belirli seçeneklerden tam renk ve arka plan özelleştirmesine ve web sitenize eklenecek ek öğeler ve simgelere kadar her şey. Benzer şekilde, Clever Mega menüsü gibi diğer eklentiler, mağaza öğelerini dahil etmek ve web sitenizi daha uyumlu hale getirmek için daha da fazla seçenek sunar.
Daha fazla Elementor aracı için WordPress için en iyi Elementor Eklentileri hakkındaki makalemize göz atabilirsiniz.
Elementor Mega menünüzü Nav Menüsünü kullanarak mı oluşturdunuz? Başka hangi yöntemleri kullanıyorsunuz? Aşağıdaki yorumlar bölümünde bize bildirin!
