Tek Sayfalık Site Oluşturmanın Faydaları (ve Nasıl Yapılır)
Yayınlanan: 2023-03-11Bazı web siteleri, geniş ve ayrıntılı yapılar, birden çok sayfa ve kapsamlı gezinme gerektirir. Ancak, bu evrensel olmaktan uzaktır. Aslında, konu dönüşüm oluşturmaya geldiğinde en başarılı sitelerden bazıları yalnızca tek bir sayfadan oluşur.
Tek sayfalık bir web sitesi, başka bir yere tıklamanıza gerek kalmadan ürününüz veya hizmetinizle ilgili her şeyi içermesi açısından bir açılış sayfasına benzer şekilde çalışır. Böyle bir site, ziyaretçilerinizi dönüşüm huniniz boyunca yönlendiren doğrusal bir anlatı oluşturmanıza olanak sağladığından, pek çok avantajla birlikte gelir.
Bu yazıda, tek sayfalık bir web sitesi oluşturmanın avantajlarına bakacağız. Ayrıca böyle bir sitenin gereksinimlerinden de bahsedeceğiz ve bunu kendi başınıza nasıl yapabileceğinizi size göstereceğiz. Başlayalım!
Tek Sayfalık Site nedir?
Her şeyden önce, tek sayfalık bir site, bir açılış sayfasıyla kesinlikle aynı şey değildir. Bu özellikle, sitenizde bir ürün veya hizmet gibi belirli bir konuya ayrılmış tek bir sayfa anlamına gelir. Ayrıca, bir site herhangi bir sayıda açılış sayfası içerebilir.
Buna karşılık, tek sayfalık bir site, kulağa şuna benzer: tek bir sayfada tüm site. Bu, işletmenizle ilgili bilgiler, ürün özellikleri, iletişim bilgileri ve resim galerileri gibi normalde birden fazla sayfaya yayacağınız her şeyin tek bir yerde mevcut olduğu anlamına gelir.
Tek Sayfalık Site Oluşturmanın Faydaları
Neden bu kadar çok bilgiyi tek bir sayfaya sığdırmak istediğinizi merak ediyor olabilirsiniz. İyi soru! Devam etmeden önce, tek sayfalık bir site kullanmanın bazı temel faydalarına bakalım:
- Oluşturması ve yönetmesi daha kolay. Site yapısı ve gezinme hakkında neredeyse çok fazla endişelenmeniz gerekmediğinden, zaman içinde bir araya getirmek ve sürdürmek çok daha az zaman alır.
- Hikayenizi anlatmanıza yardımcı olur. Tek bir sayfa kullanmak, üzerinde tam kontrole sahip olduğunuz doğrusal bir anlatım oluşturmanızı sağlar.
- Mesajınızı basitleştirir. Önemli olan her şeyi tek bir yerde toplayarak, kullanıcılar ihtiyaç duydukları tüm bilgileri siteden ayrılmadan alabilirler.
- Dönüşümleri artırmaya yardımcı olur. Site etkili bir şekilde dönüşüm hunisi olduğundan, kullanıcıları doğru sayfaya yönlendirme konusunda endişelenmenize gerek yoktur.
- Mobil cihazlar için optimize edilmiştir. Duyarlı bir siteye sahip olmak her zamankinden daha önemli ve tek sayfalık tasarımlar her ekran boyutu için mükemmel.
Açıkçası, tek sayfalık tasarımlar her site için ideal değildir. Örneğin, bloglar, mağazalar veya topluluk siteleri gibi karmaşık bir yapı veya sık güncellemeler gerektiren herhangi bir site, tek bir sayfada iyi çalışmaz.
Ancak iş siteleri, serbest portföyler ve ürün vitrinleri gibi siteler bu tür bir tasarım için mükemmeldir. Bunun nedeni, ziyaretçilerinizin dikkatini kaybetmeden mesajınıza odaklanmanıza ve ilgili tüm bilgileri vurgulamanıza izin vermeleridir.
Tek Sayfalık Site Nasıl Oluşturulur (ve Neleri İçermelidir)
Tek sayfalık bir sitenin tam olarak ihtiyacınız olan şey olduğu sonucuna vardıysanız, planlama yapmanın zamanı geldi. Sitenizi oluşturmaya başlamadan önce, tam olarak neleri eklemeniz gerektiğini dikkatlice düşünmeniz gerekir.
Size yardımcı olmak için, sitenizi oluşturmadan önce ve oluşturma sırasında göz önünde bulundurmanız gereken birkaç önemli konuyu ele alacağız. Doğal olarak, sitenizin gereksinimleri ne tür içeriğe ihtiyacınız olduğunu etkileyecektir, ancak aşağıdaki noktalar hemen hemen her tek sayfalık site için geçerli olacaktır. Hadi hadi bakalım!
1. Güçlü Bir Anlatım Yaratın
Tek sayfalık sitenizi bir hikaye olarak düşünmenin iyi bir yolu. Bu nedenle, sitenin bir kişi, marka, işletme veya belirli bir ürün olarak sizin için olup olmadığı, anlatmak istediğiniz hikayeyi dikkate almanız önemlidir. Bu anlamda, tek sayfalık bir site neredeyse tam anlamıyla bir dönüşüm hunisidir. Ayrıntılara inmeden önce en tepede farkındalık ve arzu yaratırsınız.
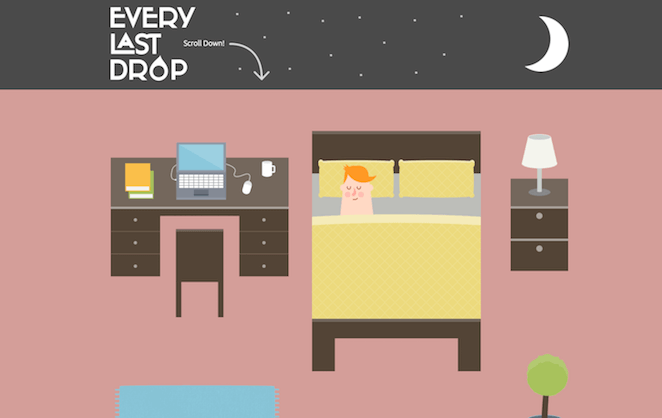
Öncelikle sitenizin anlatısını tanımlamanız, hangi içeriğe ihtiyacınız olduğuna ve bunun nasıl düzenlenmesi gerektiğine karar vermeyi çok daha kolaylaştırır. Örneğin, tasarımı kelimenin tam anlamıyla bir hikaye anlatmak için kullanabilirsiniz, Every Last Drop'daki bu şaşırtıcı örnek gibi, siz ilerledikçe değişen:

Kalan bölümler boyunca, bunu nasıl daha spesifik olarak yapabileceğinize dair bazı örnekleri tartışacağız. Ancak, doğal olarak sitenizin yapısının ve hikayesinin özel gereksinimlerinize uygun olduğundan emin olmalısınız.
2. Dikkat Çekici Bir Başlık Ekleyin
İlk izlenimler son derece önemlidir. Ziyaretçilerinizin dikkatini çekmeyi başaramazsanız, muhtemelen sitenizden çıkıp bir daha geri dönmeyeceklerdir. Güçlü, dikkat çekici bir başlık bölümü, herhangi bir tek sayfalık sitenin zorunlu bir özelliğidir.
İnsanların kaydırmaya devam etmesini sağlayacak iyi bir başlık oluşturmak başlı başına bir sanattır, ancak yüksek kaliteli ve çekici bir kahraman görseli başlamak için iyi bir yerdir. Buna iyi bir örnek, Angry Bear'daki şu çizimdir:

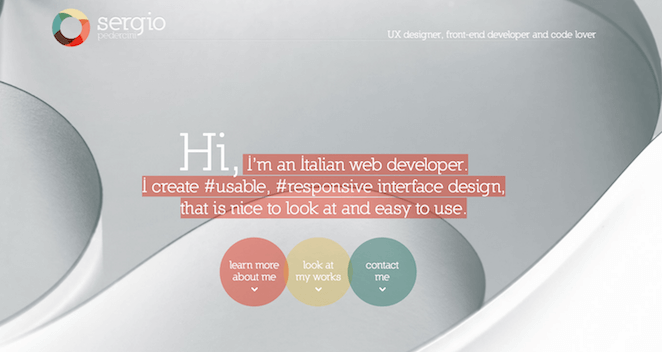
Burada metni minimumda tutmaya çalışmalı ve tek, güçlü bir ana mesajı iletmeye odaklanmalısınız. Sitenizin ne olduğunu, kullanıcıya faydalarının neler olduğunu açıkça belirtmeniz ve sitenizi kaydırmaya devam etmeleri için onlara bir neden vermeniz gerekir. Sergio Pedercini'nin sitesi bunun nasıl yapılabileceğini gösteriyor:


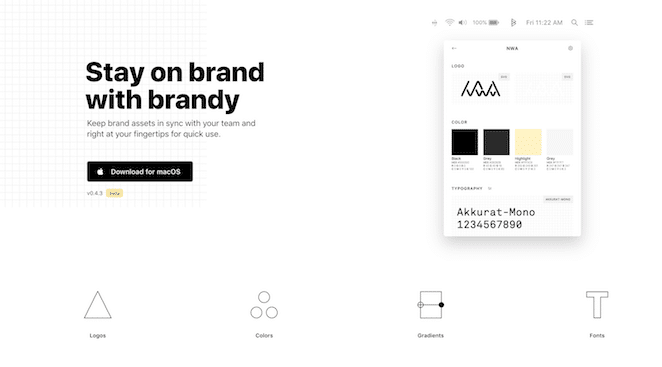
Burası ayrıca bir Harekete Geçirici Mesaj (CTA) eklemek için iyi bir yerdir. Başlığa bir CTA eklemek, başlığı daha görünür hale getirir ve tıklama olasılığını artırır. Mesajın net olması gerekirken CTA'nın kendisinin görsel olarak öne çıkmasını isteyeceksiniz. Bunun nasıl başarılacağına dair iyi bir örnek için Brandy'ye bakın:

Bu, tasarımın geri kalanıyla çatışmadan öne çıkıyor. Bunun gibi bir CTA uygulamak, dönüşümlerinizi artırmak için büyük ölçüde yardımcı olacaktır.
3. Ürünlerinizi veya Hizmetlerinizi Sergileyin
Elinizin altında yalnızca tek bir sayfa olduğunda, alanı iyi kullanmak önemlidir. Bu, siteniz neye adanmış olursa olsun, onu net bir şekilde sergilemek isteyeceğiniz anlamına gelir. Örneğin, serbest çalışan bir web tasarımcısıysanız, tasarım becerilerinizi ve önceki projelerinizi öne çıkarmak isteyeceksiniz.
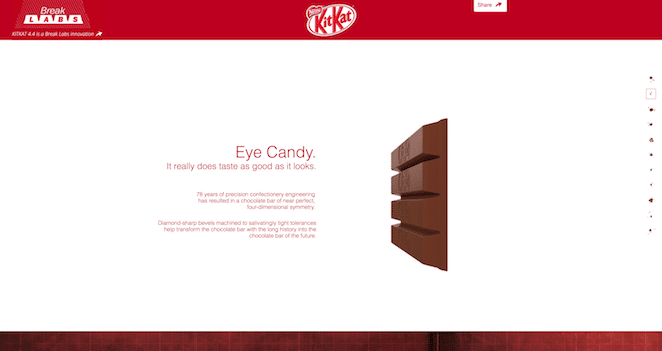
Benzer şekilde, çikolata satıyorsanız, KitKat'ın kendi sitesinde yaptığı gibi, onları tüm görkemiyle sergilemek isteyeceksiniz:

Bunu yapmanın en iyi yolu doğal olarak resim ve video gibi görseller eklemektir. KitKat sitesi ayrıca siz kaydırdıkça değişen, ekstra yetenek katan ve sayfayla etkileşimi daha eğlenceli hale getiren dinamik öğeler kullanır.
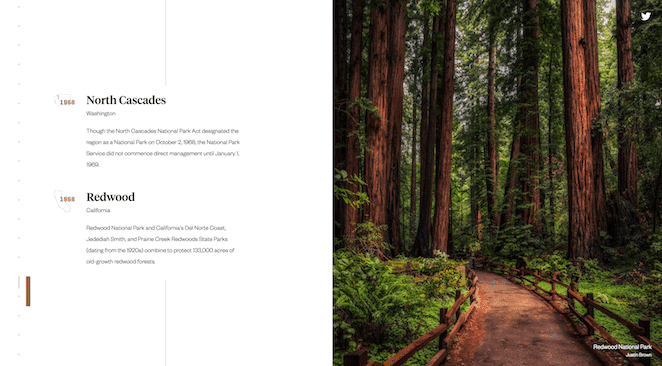
Baştan sona ilgili bilgileri eklemek de önemlidir. Bunun müthiş bir örneği Milli Parkların 100 Yılı Hizmet sitesidir:

Gördüğünüz gibi, bu sayfa, çok fazla söze gerek duymadan veya dağınıklığa kapılmadan, bilmeniz gereken her şeyi açıklayan kısa, temiz paragraflar kullanıyor. Bu daha kısa snippet'lere bağlı kalarak, kullanıcıyı sıkmadan tüm ilgili ayrıntıları iletebilirsiniz.
4. İnsan Öğelerini Dahil Edin
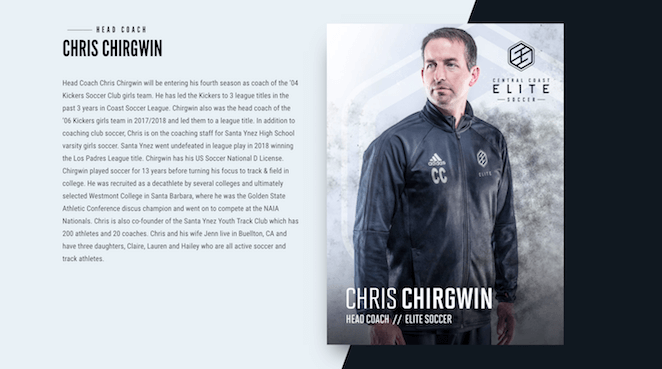
İnsanlar insanlara güvenir, bu nedenle çalışmalarınızı ve başarılarınızı sergilemek önemli olsa da, bazı insan unsurlarını da dahil etmeniz gerekir. Bu, sizinle veya Central Coast Elite gibi ekip üyelerinizle ilgili bir bölüm eklemek anlamına gelebilir:

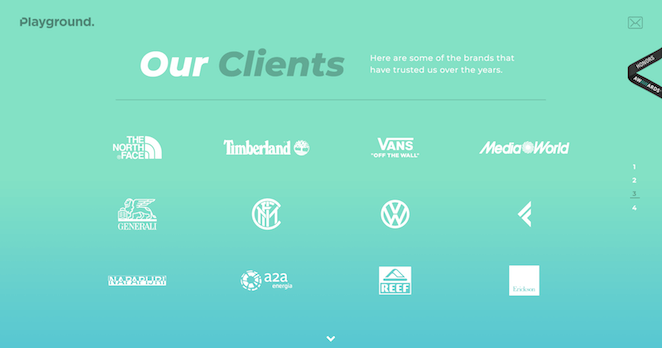
Mevcut ve eski müşterilerinizi sergilemek de iyi bir fikirdir. Playground Digital Agency'den alınan bu örnek, bunun nasıl yapılabileceğini gösteriyor:

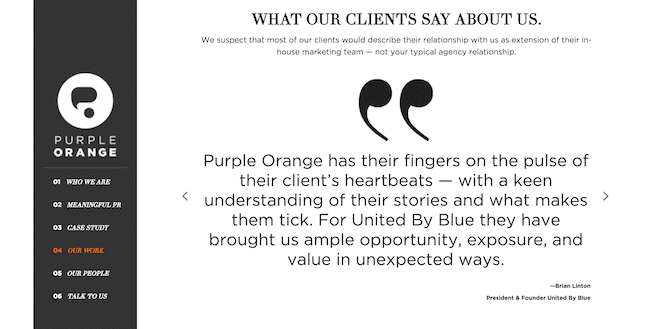
Ancak, daha önce birlikte çalıştığınız kişilerin müşteri referanslarını dahil etmek genellikle daha iyi bir fikirdir. Purple Orange, basitçe alıntılar ekleyerek bunun nasıl yapılabileceğini gösterir:

Bunlar küçük dokunuşlar gibi görünebilir, ancak sitenizi daha güvenilir ve kişisel hale getirmeye yardımcı olurlar. Günün sonunda, markanın arkasındaki insanlar hakkında fikir sahibi olan ziyaretçilerin iletişime geçme olasılığı daha yüksektir. Hangisinden bahsetmişken, şimdi buna bakalım!
5. Bir İletişim Formu Uygulayın
Kullanıcı sitenizin tamamını yuttuktan sonra, umarız size ulaşmaya istekli olacaktır. İster size bir soru sormak ister hizmetleriniz hakkında bilgi almak olsun, bunu mümkün olduğunca kolaylaştırmanız gerekir.
Neyse ki, WordPress'te harika bir iletişim formu uygulamanıza yardımcı olacak pek çok araç var. İş için en popüler eklentilerden biri Contact Form 7'dir:

Bu, basit bir formu kolayca bir araya getirmenize ve bir kısa kod kullanarak sitenizin herhangi bir yerine eklemenize olanak tanır. Soru, formunuza ne eklemeniz gerektiğidir ve bu, doğal olarak sitenizin amacının ne olduğuna bağlı olacaktır.
Bununla birlikte, ana tavsiyemiz tek sayfalık zihniyete bağlı kalmaktır: kısa ve net tutun. Yalnızca adları, e-posta adresleri ve kısa bir mesaj gibi en önemli öğeleri ekleyin. Bu, ilk temas için olan engeli olabildiğince düşük hale getirir ve bu da daha fazla dönüşüm elde etmenize yardımcı olur!
Çözüm
Bazen daha az gerçekten daha fazladır. Bazı siteler düzgün çalışması için birden fazla sayfa gerektirse de, sitenizin amacına bağlı olarak size en iyi şekilde tek bir sayfa hizmet verebilir. Tek sayfalık bir site, daha fazla dönüşüm elde etmenize ve işinizi veya markanızı mümkün olan en ideal ışıkta sunmanıza yardımcı olabilir.
Bu yazıda, size bu tür bir siteyi kendi başınıza nasıl oluşturacağınızı da gösterdik. Basitçe aşağıdakileri göz önünde bulundurun:
- Güçlü bir anlatı oluşturun.
- Dikkat çekici bir başlık ekleyin.
- Ürünlerinizi veya hizmetlerinizi sergileyin.
- İnsan unsurlarını içerir.
- Bir iletişim formu uygulayın.
