Beaver Builder ile Sayfalarınızı Nasıl Oluşturursunuz (5 Adımda)
Yayınlanan: 2022-02-11Üst düzey bir web sitesi oluşturmak, temel sayfa tasarımıyla başlar. Ancak, başlamak biraz zor olabilir. Neyse ki, Beaver Builder var . Kullanımı kolay görsel arayüzümüzle, kısa sürede profesyonel sayfalar oluşturmaya başlayabilirsiniz.
Bu yazıda sizi Beaver Builder eklentimizle tanıştırıyoruz. Ardından, sayfalarınızı sadece beş basit adımda nasıl oluşturacağınızı gösteriyoruz. Hemen dalalım!
Beaver Builder'a Giriş
Sayfa oluşturucular, herhangi bir web sitesi sahibi veya tasarımcısı için önemli bir araçtır. Bunun nedeni, sayfalarınızdaki içeriği oluşturmayı ve yönetmeyi kolaylaştırmalarıdır.
Tahmin edebileceğiniz gibi, konu bir site tasarlamaya geldiğinde ele alınması gereken çok fazla alan var. Bu nedenle, çok fazla güçlük çekmeden sayfa düzenleri oluşturabilen yüksek kaliteli bir eklenti seçmek önemlidir. Beaver Builder burada devreye giriyor:

Beaver Builder lider bir sayfa oluşturucudur. Sürükle ve bırak işlevi sayesinde, bu güçlü ürünün kullanımı çok kolaydır ve tek satır kod yazmanıza gerek kalmadan profesyonel bir site oluşturmanıza yardımcı olabilir.
Ayrıca, son sayfalarınız arka uç taslaklarınızla neredeyse aynı görünecek. Bu sayede, sayfalarınızı tasarlarken önizlemeler arasında geçiş yapmayacağınız için çok zaman kazanabilirsiniz.
Ve başka bir faydası daha var: sezgisel tasarım. Sayfanızı oluştururken nihai sonucunuzu görerek, hedef kitlenizin ne göreceği konusunda daha iyi bir fikre sahip olursunuz.
Beaver Builder'a 30'dan fazla farklı içerik modülü, ayrıca özellikle WooCommerce gibi popüler eklentiler için ekstra içerik modülleri veya ayarları ve ayrıca özel gönderi türleri ekledik. WordPress widget'larını içerik düzeninizin herhangi bir yerine yerleştirme olanağınız bile var. Böylece, sayfalarınızı oluşturmak için kullanabileceğiniz çeşitli yaratıcı seçeneklere sahipsiniz. Sonuç, neredeyse hiçbir sınırlama olmaksızın yaratıcı bir süreçtir.
Ek olarak, Beaver Builder, Beaver Builder Theme dahil olmak üzere diğer araçlarımızla iyi çalışır . Bu temayı sayfa oluşturucumuzla sorunsuz çalışacak şekilde optimize ettik. Ancak, onu kullanmanıza gerek yoktur - uyumlu başka bir tema seçmekte özgürsünüz.
Ayrıca Beaver Themer adlı başka bir ürün sunuyoruz :

Beaver Themer, sayfanın üstbilgiler, altbilgiler, blog gönderisi arşiv sayfaları ve tek gönderiler, arama sonuçları sayfaları ve 404 sayfalar gibi içerik alanının dışındaki kısımlarını kapsar.
Beaver Builder tek başına içerik alanlarını tasarlamak için harikadır. Beaver Themer'ın eklenmesi, WordPress sitenizin her santimini güzel özel düzenlerle kaplamanıza yardımcı olur.
Beaver Builder ile Sayfalarınızı Nasıl Oluşturursunuz (5 Adımda)
İster basit ister karmaşık sayfalar oluşturmak isteyin, Beaver Builder size yardımcı olabilir. İşte sadece beş kolay adımda nasıl başlayacağınız.
Adım 1: Yeni Sayfanızı Ekleyin
Temel bilgilerle başlayalım. İlk olarak, Beaver Builder'ı sitenizde kurun ve çalıştırın. Basit bir sürüm sunarken , premium seçenek daha gelişmiş özellikler sunar. Ayrıca 30 günlük para iade garantisi ile birlikte gelir.
Seçiminizi yaptıktan sonra eklentiyi kurun ve etkinleştirin . Seçtiğiniz tema için de aynısını yaptığınızdan emin olun.
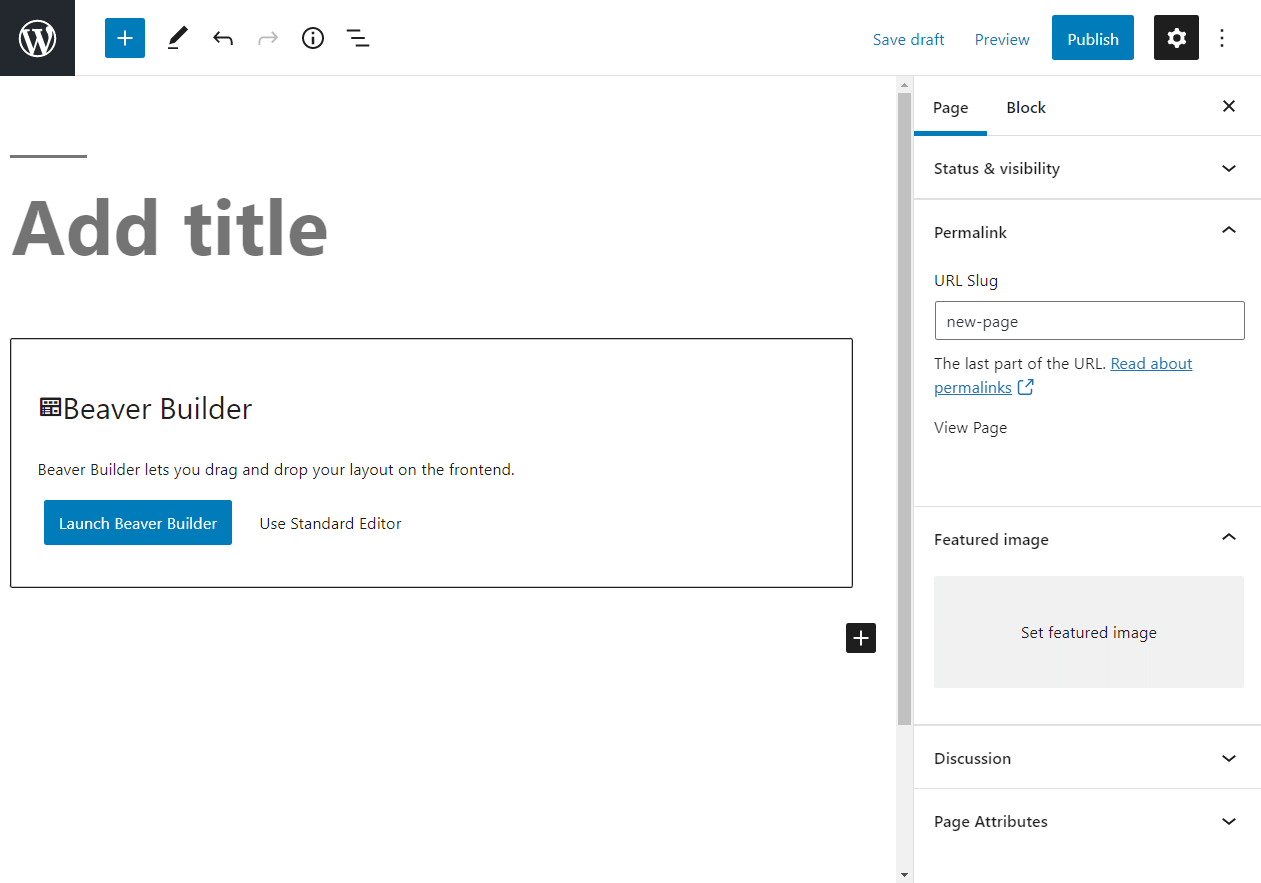
Ardından, temel bir WordPress sayfası oluşturun. WordPress yönetici kenar çubuğu menüsünde Sayfalar > Yeni Ekle'ye giderek başlayabilirsiniz . Beaver Builder'ı yüklediyseniz, şuna benzeyen bir sayfa görmelisiniz:

Beaver Builder'ı başlatmadan önce, birkaç temel bilgiyi aradan çıkaralım. Bu adımlar aşırı basit görünebilir, ancak bunun gibi küçük eylemler Arama Motoru Optimizasyonu (SEO) için çok önemli olabilir .
Bir başlık ekleyerek başlayın. Birden fazla sayfa oluşturuyorsanız, bunları etiketlemek süreç için önemlidir. Sayfa başlıklarını daha sonra istediğiniz zaman değiştirebilirsiniz.
Ardından, sağ kenar çubuğunda sayfanın kalıcı bağlantısını kontrol edin ve gerekirse içeriği doğru şekilde yansıtacak şekilde ayarlayın. Sümüklü böcekleri mümkün olduğunca basit tutmaya çalışın.
Son olarak, hazır bir görseliniz varsa öne çıkan bir görsel ekleyin. Ardından Kaydet'i tıklayın .
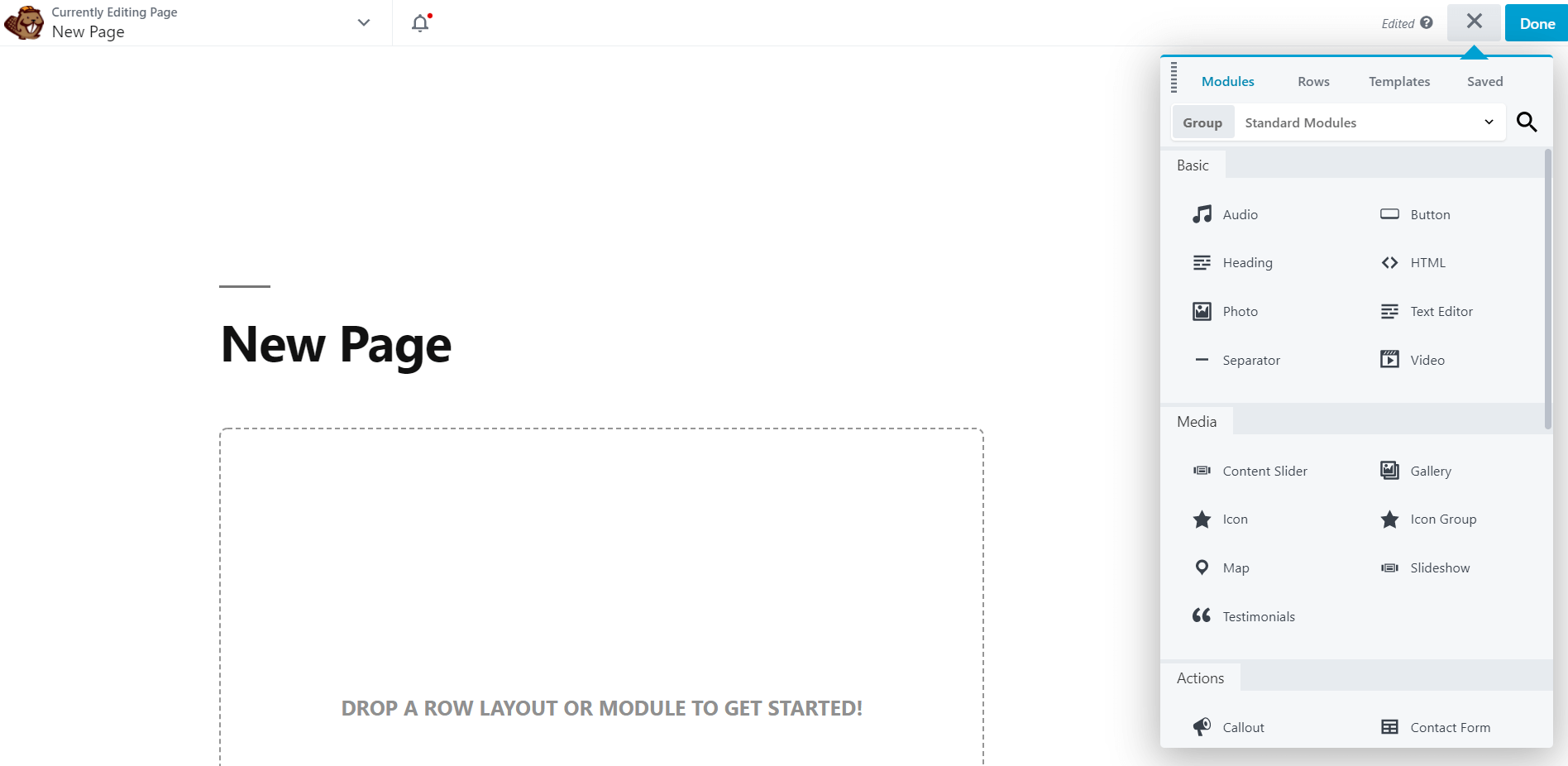
Şimdi, içeriğiniz üzerinde çalışma zamanı. Ekranın ortasında, Beaver Builder'ı Başlat etiketli düğmeyi tıklayın . Bu sizi aşağıdaki gibi görünmesi gereken varsayılan arayüze götürür:

Başlangıçta oldukça boş olacak. Beaver Builder editörünün kullanıcı arayüzünü keşfetmek için buraya biraz zaman ayırmaktan çekinmeyin .
2. Adım: Bir Şablon Seçin
Boş bir sayfayla çalıştığımız için nereden başlayacağınızdan emin olamayabilirsiniz. Yerleşim şablonlarımızın yardımcı olabileceği yer burasıdır.
Düzen şablonları temel olarak başlangıç sayfalarıdır. Kendi yaratıcı sürecinize rehberlik etmek için bunları kullanabilirsiniz. Onlar hakkında istediğiniz kadar az veya çok değişiklik yapabilirsiniz – bu size kalmış.
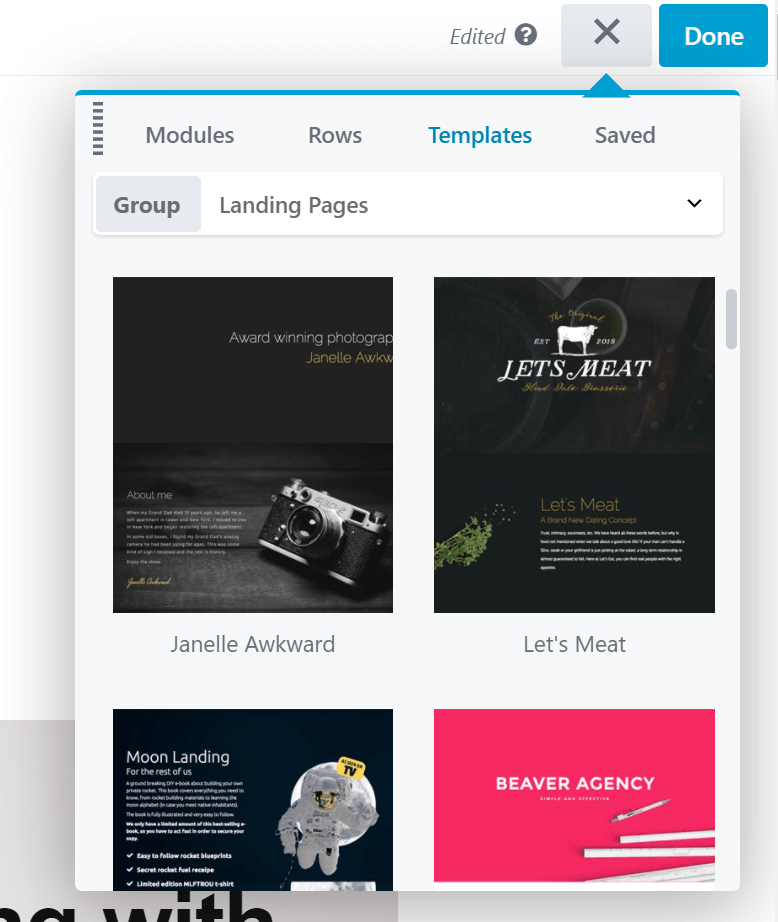
Sağ üst köşedeki artı simgesini bularak başlayın. İçerik panelini açmak için üzerine tıklayın, ardından Şablon sekmesine tıklayın. Daha sonra bu menüyü görmelisiniz:

Açılır menüden ne tür içerikle çalışmak istediğinizi seçebilirsiniz. Bir seçenek, Açılış Sayfaları'dır . Bunlar, kullanıcıları daha fazla potansiyel müşteri toplamak için gönderebileceğiniz bağımsız alanlardır. Açılış Sayfası şablonları, ana sayfanız için başlangıçlar olarak da işe yarar.
Diğer herhangi bir şablon türü için İçerik grubunu seçin. Ayrıca Kayıtlı Şablonlar etiketli bir seçenek göreceksiniz . Beaver Builder'ı ilk kez kullanıyorsanız bu boş olacaktır. Bu özelliği daha sonra ele alacağız.
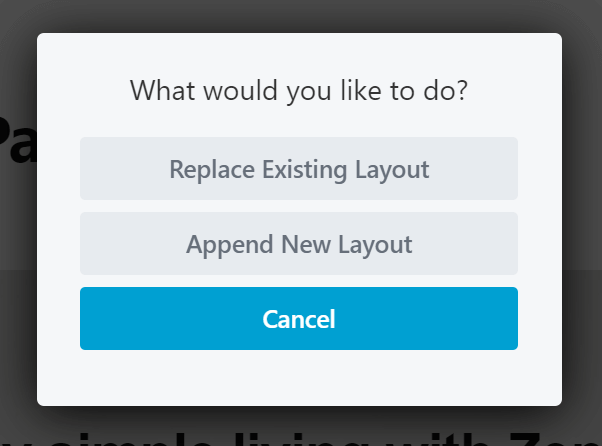
Artık şablon seçeneklerine göz atabilirsiniz. Pek çok olasılık var, bu yüzden sizin için doğru şablonu bulmak için zaman ayırmanızı öneririz. Kullanmak istediğiniz bir şablon bulduğunuzda, üzerine tıklayın. Daha sonra şu mesajı görürsünüz:

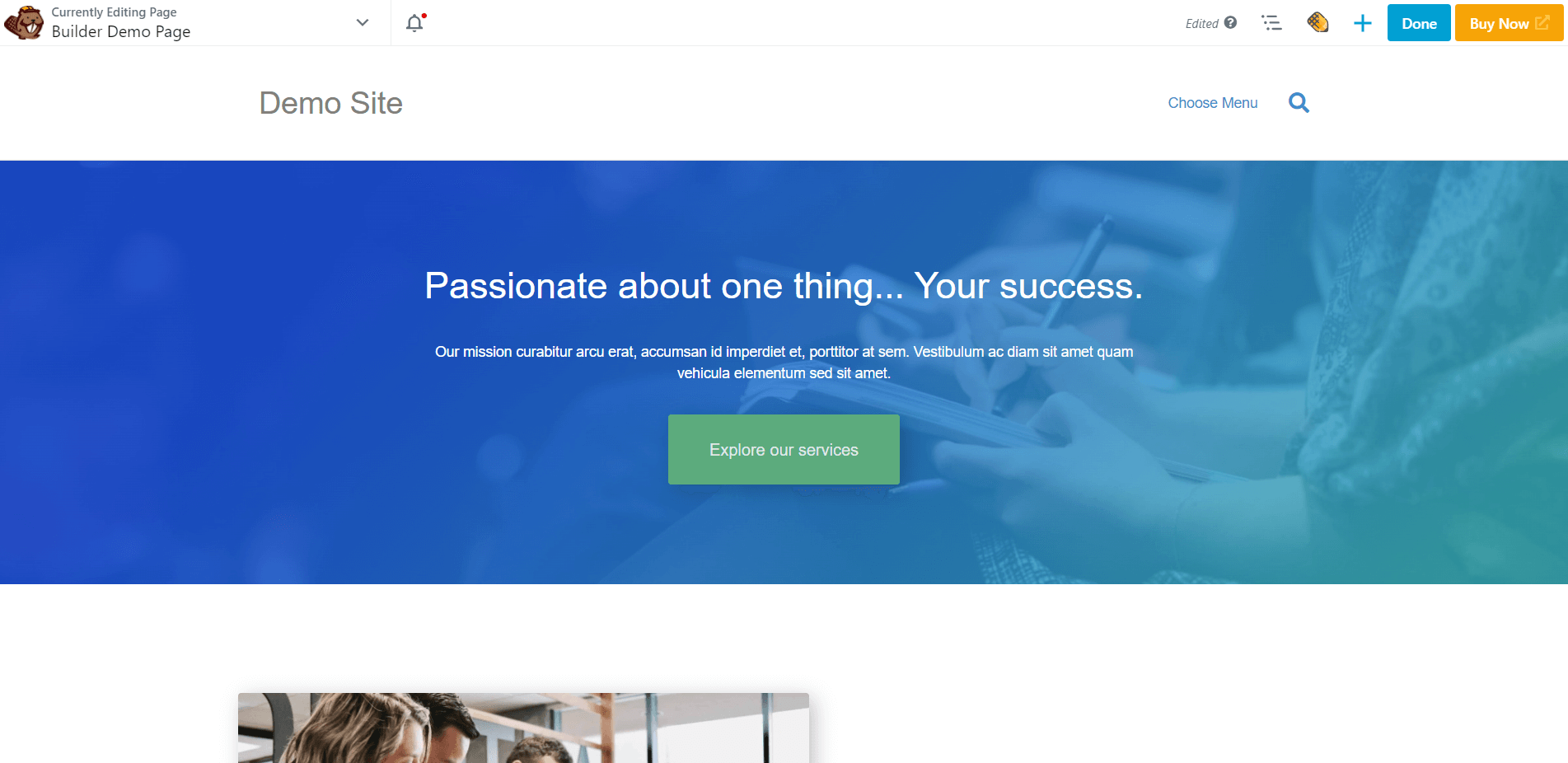
Yeni Düzen Ekle'ye tıklarsanız, bu şablonu üzerinde çalıştığınız her alana eklersiniz. Ancak, yeni bir başlangıç yapmak istiyoruz, bu nedenle Mevcut Düzeni Değiştir'i seçeceğiz . Seçiminizi onayladıktan sonra yeni düzen şablonunuzu görmelisiniz:

Her düzen şablonu önceden hazırlanmış satırlar, sütunlar ve modüllerle birlikte gelir. Bu öğeleri ayarlamak için herhangi bir alana tıklamanız yeterlidir. Ayarları istediğiniz gibi çoğaltabilir, silebilir veya değiştirebilirsiniz.

Kendi özelliklerinizi ekleyerek daha da özelleştirebilirsiniz . Bununla ilgili daha fazla bilgi için üçüncü adıma geçin.
3. Adım: Sütunlar ve Önceden Oluşturulmuş Satırlarla Düzeni Yeniden Düzenleyin
Artık özelleştirmeye geçtiğimize göre, boşluk bırakarak başlayalım. Sütunlar bunu yapmanın basit bir yoludur. Ayrıca sayfalarınızın düzenini standart hale getirmek için de yararlıdırlar.
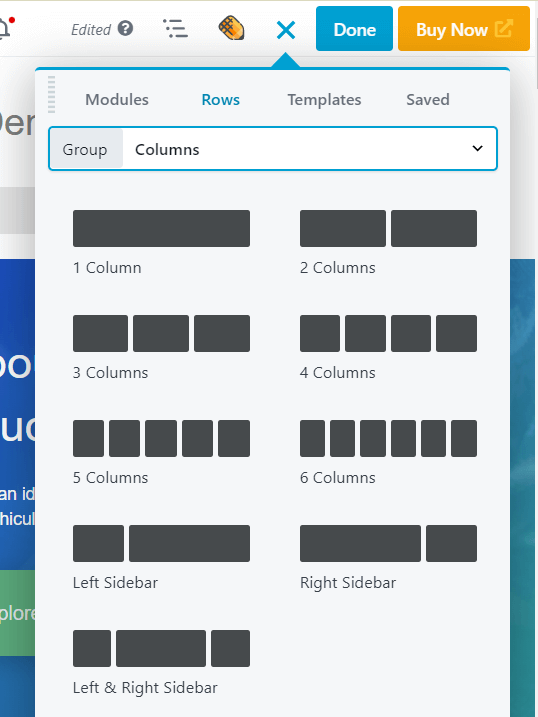
Artı simgesine bir kez daha tıklayın. İçerik panelinde Satırlar sekmesini tıklayın ve Sütunlar grubunu seçin :

Sütunları istediğiniz yere sürükleyip bırakmanız yeterlidir. Ziyaretçinizin gözünü yönlendirmek için sütunları kullanmayı düşünün.
Buradaki boşlukları denemekten korkmayın. Fareyi bir sütunun üzerine getirirken sürükleme tutamaçlarına tıklayıp sürükleyerek sütun genişliklerini değiştirebilirsiniz.
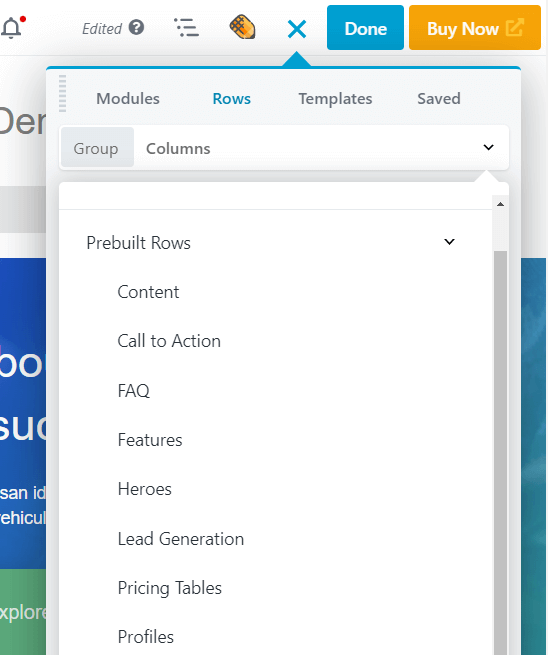
Yeni yapılar oluşturmak için satırları da kullanabilirsiniz. Boş sütunlara sahip satırları nasıl ekleyeceğinizi gördünüz, ancak önceden oluşturulmuş 100 satır şablonu arasından da seçim yapabilirsiniz. İçerik panelindeki Satırlar sekmesine geri dönün , Önceden Oluşturulmuş Satırlar grubunu seçin. Ardından, aralarından seçim yapabileceğiniz bir dizi önceden oluşturulmuş satır içeriği türü göreceksiniz:

Bir tür seçin, ardından beğendiğiniz bir satırı seçin ve sayfanıza ekleyin. Düzen şablonları gibi, önceden oluşturulmuş satırlar da özellikle zaman sıkıntısı çekiyorsanız yararlı olabilir.
Bu öğeleri eklerken son sayfa tasarımınızı aklınızda bulundurun. Örneğin, mükemmel bir satış sayfası oluşturduğunuzu varsayalım . Tasarım hakkında zaten bir fikriniz varsa, sıfırdan inşa etmek yerine benzer yerleşim şablonları ve satırlarıyla başlayabilir ve bunları ince ayar yapabilirsiniz.
Daha fazla işlevsellik eklemeye hazır olduğunuzda bir sonraki adıma geçin.
Adım 4: Ek Modüller Ekleyin
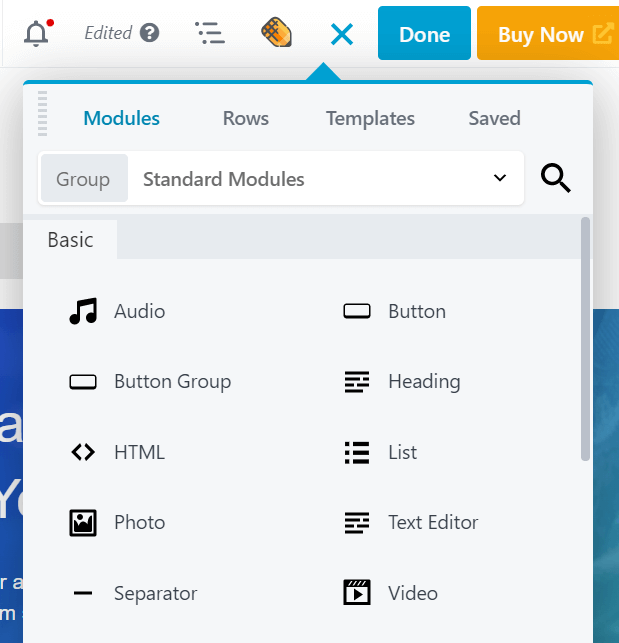
Bu noktada, birkaç sütun ayarlamalısınız. Artık bunları içerik modülleriyle doldurmaya başlayabilirsiniz. Beaver Builder, aralarından seçim yapabileceğiniz geniş bir modül yelpazesi sunar. Bunları görmek için İçerik panelinde Modüller sekmesine tıklayın:

En üstte birkaç grup seçeneği göreceksiniz. Standart Modüller , Beaver Builder'a özel tüm modülleri içerir. Kaydedilen Modüller bölümü, ilk defa yapıyorsanız boş olacaktır. Düzeninize WordPress widget'ları eklemek istiyorsanız, WordPress Widget'larına da geçebilirsiniz . Beaver Builder'da kendi özel modülleriyle birlikte gelen üçüncü taraf entegrasyonlarınız varsa, bunları ayrı gruplar olarak görürsünüz.
Seçeneklerinizi görmek için standart modüller arasında aşağı kaydırın. Örneğin Slayt Gösterisi gibi modülleri görmek için Medya bölümünü ziyaret edebilirsiniz . Bu, seçtiğiniz fotoğrafları navigasyon, hız ve geçiş türü için birçok seçenekle birlikte dönen bir programda görüntüler.
Alternatif olarak, biraz daha pratik eylemler için modülleri kullanabilirsiniz. Örneğin, Abone Ol Formu modülü, ön uçta ad ve e-posta adresi için bir form sağlar ve arka uçta, yeni aboneleri otomatik olarak kaydetmek için çok sayıda posta abonelik hizmetinden birine bağlayabilirsiniz. Bunu bir sonraki bölümde anlatıldığı gibi global modül olarak kaydederseniz sitenizde birden fazla yerde kullanabilirsiniz ve bir konumda değişiklik yaparsanız modül her yerde güncellenir.
Çeşitli modüllerle neler yapabileceğinizi anlamak için nihai modül kılavuzumuza göz atmanızı ve sitenizi oluştururken bunu referans olarak kullanmanızı öneririz.
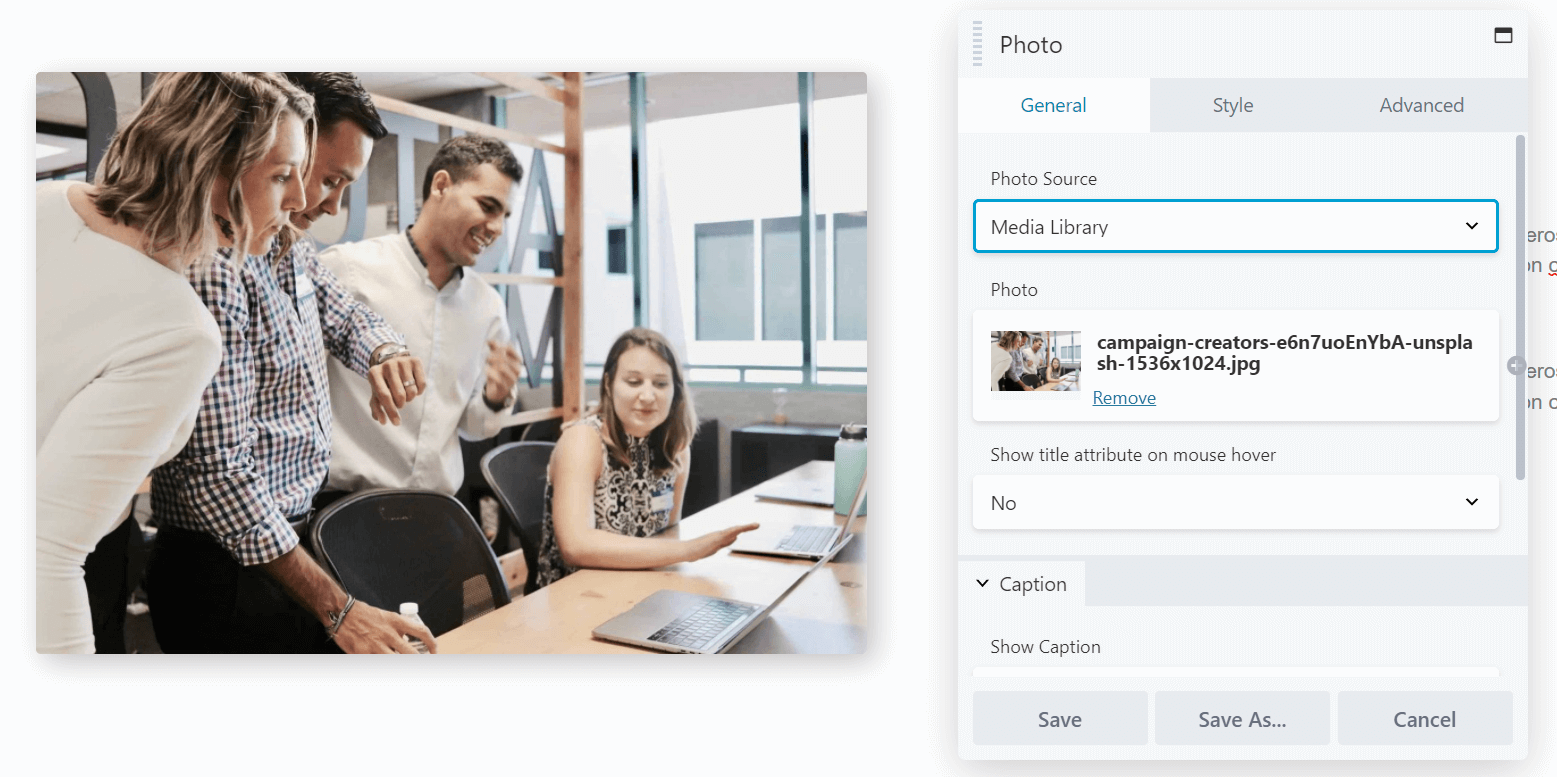
Sayfanıza bir modül eklemek için onu düzeninize sürükleyip bırakmanız yeterlidir. Ardından, ayarlarını açmak için bir modüle tıklayın. Örneğin, bir Fotoğraf modülü için düzenleme ekranı şöyle görünür:

Genel sekmesi , fotoğraf seçme, bağlantı ekleme ve metin ekleme gibi temel seçenekleri içerir. Stil ; kırpma, hizalama ve renkler gibi tasarım seçeneklerini içerir. Gelişmiş , kenar boşluklarını değiştirmenize, animasyon eklemenize, modülün görüntüleneceği cihaz boyutlarını seçmenize ve özel HTML eklemenize olanak tanır.
Düzenlemelerinizi yapın. Ardından, düzenlemek istediğiniz her modül için işlemi tekrarlayın.
Adım 5: Gelecekte Kullanım için Satırları, Sütunları ve Modülleri Kaydedin
Bu noktada, muhtemelen neredeyse tamamlanmış bir sayfanız var. Ancak, kaydetme seçeneklerimizi kullanarak gelecekte kendinize biraz zaman kazandırabilirsiniz. Bunlar, daha sonra geri dönebilmeniz için belirli şablonları, satırları ve sütunları kaydetmenizi sağlar.
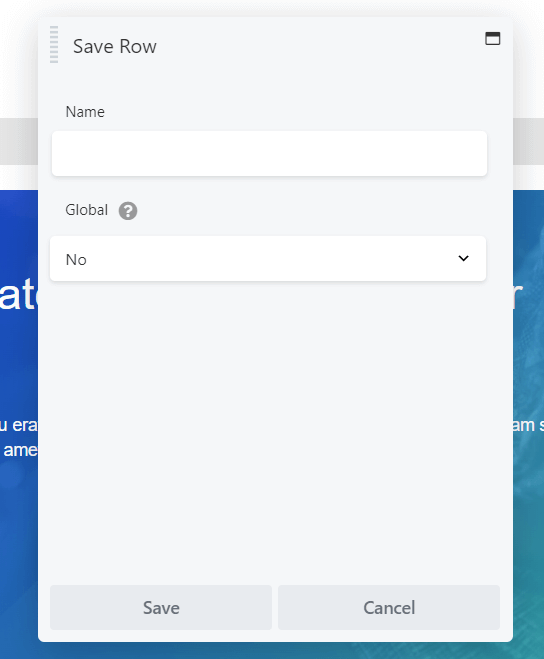
Tek yapmanız gereken, kaydetmek istediğiniz öğeyi düzenlemek üzere açmak için İngiliz anahtarı aracını tıklatmak ve ardından ayarların altındaki Farklı Kaydet'i tıklamaktır. Bu sizi aşağıdaki ekrana getirir:

Kullanmak istediğiniz adı girin ve ardından Kaydet'e tıklayın .
Global seçeneğini belirlerseniz, bu kaydedilen öğenin her örneği bağlanır. Bu, gelecekte yapacağınız her düzenlemenin, o modülün sitenizde kullanıldığı tüm durumlar için geçerli olduğu ve son bölümde Abone Ol Formu modülünün örneğini kullandığımız anlamına gelir.
Dezavantajı, tek tek global öğelerdeki ayarları değiştirememenizdir, ancak gelecekte bir global modülün örneklerini ayırmak istiyorsanız, modülü yerleşiminizde çoğaltabilir ve ardından global sürümü silebilir, ardından oluşturabilirsiniz. yeni modülde özel değişiklikler.
Çalışmanızı kaydettikten sonra, bu öğeler İçerik panelinde ilgili Kaydedilen alanlarında görünür veya WordPress yönetici kenar çubuğunda Beaver Builder'ı tıklayarak kayıtlı satırlara, sütunlara ve modüllere erişebilirsiniz.
Çözüm
En iyi web sitesi tasarım portföylerinin tümü güzel sayfalarla başlar. Ancak, varsayılan WordPress arayüzü ile kendinizinkini oluşturmak zor olabilir. Neyse ki Beaver Builder rekor sürede birinci sınıf bir web sitesi oluşturmanıza yardımcı olabilir.
Bu makalede, Beaver Builder ile sayfalarınızı beş adımda nasıl oluşturacağınızı gösterdik:
- Beaver Builder'ı web sitenize kurun ve yeni bir sayfa ekleyin.
- Size tasarım fikirleri vermek veya zamandan tasarruf etmek için bir düzen şablonuyla başlayın.
- Yerleşim düzeninizi sütunlar ve satırlarla özelleştirin.
- Modüllerle içerik ekleyin.
- Öğelerinizi içerik ve ayarlarla birlikte ileride kullanmak üzere kaydedin.
Beaver Builder ile sayfa oluşturma hakkında sorularınız mı var? Aşağıdaki yorumlar bölümünde bize bildirin!
