WordPress'te Animasyonlu Particle.js Arka Planları Nasıl Oluşturulur
Yayınlanan: 2023-04-27WordPress web sitenize animasyonlu bir parçacık arka plan efekti eklemek ister misiniz?
Particle.js ile sitenize bir arka plan ekleyerek, önemli içeriğin öne çıkmasını sağlayabilir ve WordPress sitenizin etkileşimini artırabilirsiniz. Bu yazıda, herhangi bir WordPress sayfasına nasıl kolayca parçacık arka planı ekleyeceğinizi göstereceğiz.
Particle.js Nedir?
Particle.js, web sayfanızda küçük parçacıklar oluşturmanıza ve canlandırmanıza izin veren bir JavaScript kitaplığıdır. Bu parçacıklar, web sitenizin tasarımını ve kullanıcı deneyimini geliştiren ilginç görsel efektler oluşturmak için boyut, şekil, renk ve hareket olarak özelleştirilebilir.
Her parçacığın, kullanıcı etkileşimlerine veya sayfadaki diğer olaylara yanıt olarak hareket edebilen ve renk değiştirebilen küçük bir havai fişek gibi olduğu dijital bir havai fişek gösterisi gibi düşünün.
Neden Particle.js Arka Planlarını WordPress'e Eklemelisiniz?
Parçacıklı arka planlar, WordPress sitenize ekstra bir görsel ilgi ve etkileşim katmanı ekleyerek siteyi ziyaretçiler için daha ilgi çekici ve akılda kalıcı hale getirebilir.
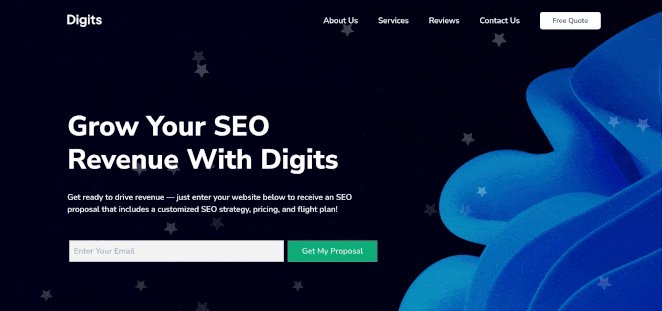
Örneğin, bir kreatif ajansı veya tasarım portföyü işletiyorsanız, yaratıcılığınızı ve tasarım becerilerinizi sergileyen göz alıcı bir görsel efekt oluşturmak için Particle.js'yi kullanabilirsiniz. Başlığınız, kahraman bölümünüz veya başka herhangi bir site bölümü için dinamik ve görsel olarak çekici bir arka plan oluşturmak için parçacık arka planlarını kullanabilirsiniz.

Particle.js, sitenizin yüklenmesini beklerken ziyaretçilerin ilgisini çekmek ve eğlendirmek için benzersiz ve yaratıcı yükleme animasyonları da oluşturabilir. Bu, daha yavaş bağlantılarda yüklenmesi biraz zaman alabilen büyük resim veya videoların bulunduğu alanlar için özellikle önemlidir.
Genel olarak, Particle.js, WordPress sitenize bir etkileşim ve dinamizm duygusu eklemenin harika bir yoludur, bu da onu ziyaretçileriniz için daha ilgi çekici ve akılda kalıcı hale getirir.
Particle.js Arka Planlarını WordPress Siteme Nasıl Eklerim?
Yeni başlayan biri olsanız bile, WordPress sitenize parçacıklı arka planlar eklemenin birkaç yolu vardır.
İlk olarak, yerleşik parçacık efekti özelliklerine sahip bir WordPress Particle.js eklentisi veya WordPress sayfa oluşturucu kullanabilirsiniz. Bu seçeneği yeni başlayanlar için öneriyoruz çünkü genellikle sıfır kodlama bilgisi veya teknik beceri gerektirir.
Sitenize partikül efektleri eklemenin başka bir yolu da partikül.js içeren bir WordPress teması kullanmaktır. Bu, yeni bir site başlatıyorsanız ve hala bir WordPress temasına ihtiyacınız varsa kullanışlıdır.
Son seçenek, web sitenize manuel olarak parçacık efektleri eklemek için özel kod kullanmaktır. Bu seçeneği yalnızca kodlama konusunda rahatsanız öneririz.
Bu kılavuzda, en kolay seçeneğe bağlı kalacağız: bir WordPress eklentisi kullanmak. Hadi hadi bakalım!
- SeedProd Kullanarak WordPress Bölümlerine Parçacık Arka Planı Ekleyin
- Particle Background WP Eklentisini Kullanın
- Sıkça Sorulan Sorular
SeedProd Kullanarak WordPress Bölümlerine Parçacık Arka Planı Ekleyin
Öncelikle, işlevselliğinde yerleşik olan partition.js kitaplığıyla bir WordPress sayfa oluşturucu eklentisi kullanacağız: SeedProd.

SeedProd, 1 milyondan fazla kullanıcısı olan WordPress için en iyi web sitesi ve sayfa oluşturucudur. Özel WordPress temaları, açılış sayfaları, WooCommerce web siteleri ve diğer herhangi bir düzeni kod yazmadan oluşturmak için sürükle ve bırak oluşturucusunu kullanabilirsiniz.
Yüzlerce önceden hazırlanmış sayfa şablonu, tasarım öğeleri ve yerleşik parçacık arka planları ile çarpıcı parçacık animasyonları oluşturmak yalnızca birkaç dakika sürer.
SeedProd ile sitenize parçacık arka planları eklemek için aşağıdaki adımları izleyin.
Adım 1. SeedProd'u Kurun ve Etkinleştirin
Öncelikle, SeedProd'u kullanmaya başlamak ve eklentiyi indirmek için buraya tıklayın. Ardından eklentiyi WordPress web sitenize kurun ve etkinleştirin.
Bununla ilgili yardıma ihtiyacınız varsa, SeedProd kurulumuyla ilgili belgelerimize bakabilirsiniz. Kurulum sürecinde ve eklenti lisans anahtarınızı bulup etkinleştirirken size yol gösterir.
2. Adım. Hazır Bir Şablon Seçin
Bir sonraki adımınız, önceden hazırlanmış bir şablon seçmektir. Seçtiğiniz şablon türü, bir WordPress teması mı yoksa açılış sayfası mı yapmak istediğinize bağlıdır.
SeedProd'un Tema Oluşturucusu ile sıfırdan eksiksiz bir WordPress teması oluşturabilirsiniz. Ancak, bu seçeneğin seçilmesi mevcut web sitesi tasarımınızın üzerine yazacaktır.
Alternatif olarak Açılış Sayfası Oluşturucu, mevcut temanıza dokunmadan herhangi bir sayfa oluşturmanıza olanak tanır. Bu kılavuz için, bu seçenekle gideceğiz.
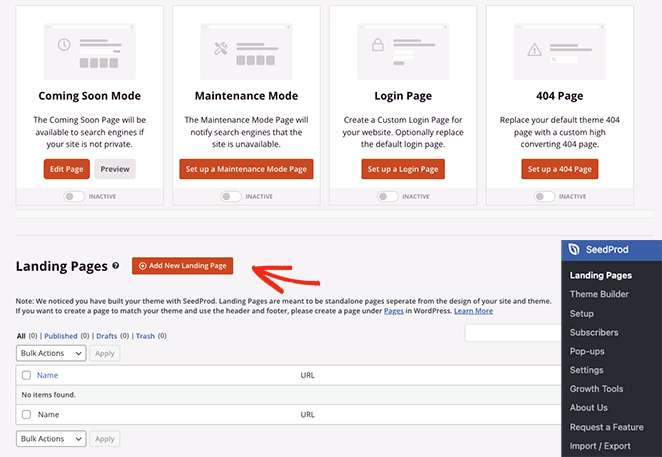
WordPress yönetici kontrol panelinizden SeedProd » Açılış Sayfalarına gidin. Bu sayfada, üstte çeşitli sayfa modları ve kendi özel sayfanızı oluşturma seçeneği göreceksiniz.

Devam edin ve Yeni Açılış Sayfası Ekle düğmesini tıklayın.
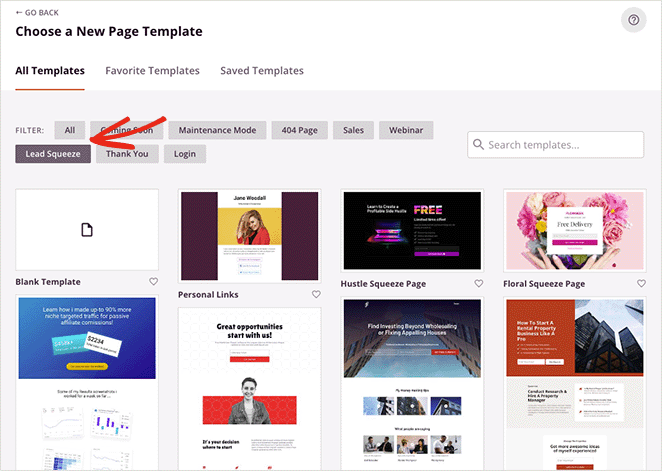
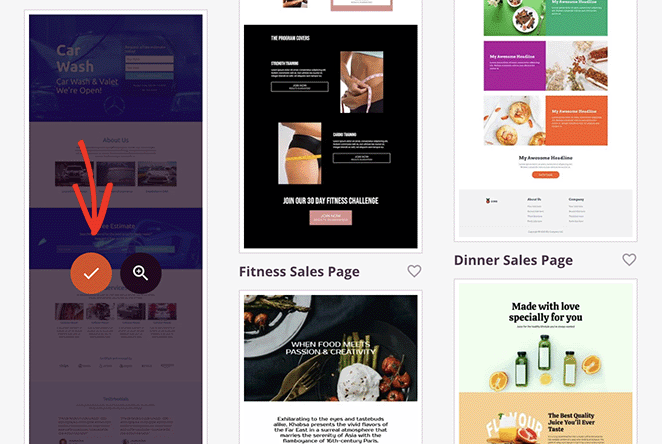
Burada, önceden hazırlanmış yüzlerce açılış sayfası şablonu arasından seçim yapabilirsiniz.

Üst kısımdaki sekmeleri tıklayarak bunları türe göre filtreleyebilirsiniz, örneğin:
- Yakında gelecek
- Bakım Modu
- 404 Sayfa
- Satış
- Web Semineri
- Kurşun Sıkma
- Teşekkür ederim
- Giriş yapmak
Bir şablon tasarımı seçmek için turuncu onay işareti simgesini tıklayın.

Bu, açılış sayfanızın adını girebileceğiniz bir açılır pencere açar. SeedProd sizin için açılış sayfası bilgisini (URL) otomatik olarak oluşturur, ancak isterseniz bunu değiştirebilirsiniz.

Bu ayrıntılardan memnun olduğunuzda, Kaydet ve Sayfayı Düzenlemeye Başla düğmesini tıklayın.
Sayfa Oluşturucu'da gezinme
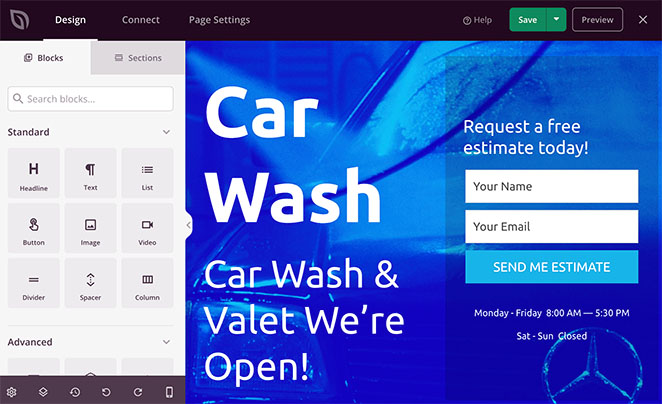
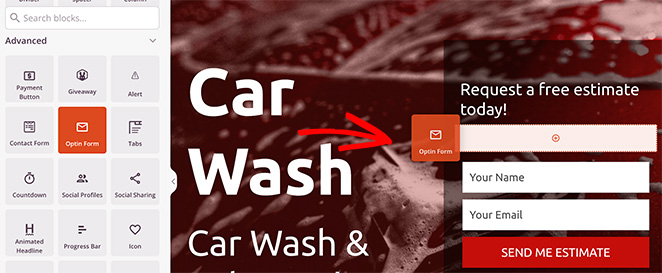
Şablonunuz şimdi SeedProd'un sürükle ve bırak görsel düzenleyicisinde açılacaktır. Sol tarafta bloklar, bölümler ve ayarlar içeren bir panel ve sağ tarafta canlı önizleme göreceksiniz.

Önizlemede herhangi bir yere tıklamak, o öğenin ayarlarını görüntülemenizi ve özelleştirmenizi ve değişiklikleri gerçek zamanlı olarak görmenizi sağlar.
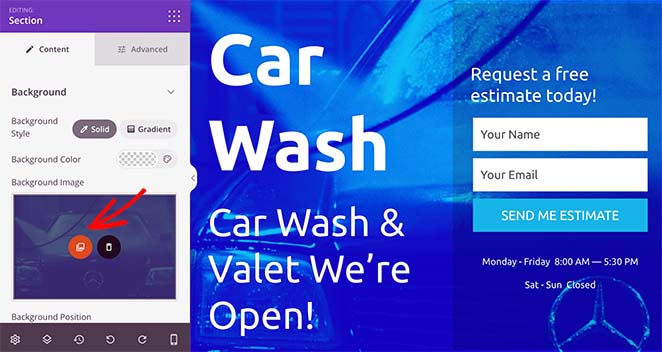
Örneğin, ana başlık bölümüne tıklandığında sol taraftaki panelde ayarları açılır. Oradan yeni bir arka plan görüntüsü seçebilir, farklı bir arka plan konumu seçebilir ve arka planı bir renk kaplamasıyla karartabilirsiniz.

Ek olarak, sol taraftaki bloklar panelinden sürükleyip yerlerine bırakarak şablonunuza yeni öğeler ekleyebilirsiniz.

Adım 3. Parçacık Arka Planlarını Etkinleştirin ve Özelleştirin
Daha önce de belirttiğimiz gibi, SeedProd'un sayfa oluşturucu ayarlarında yerleşik partikül.js vardır. Şu anda, bu özelliği herhangi bir sayfa bölümünde kullanabilirsiniz.
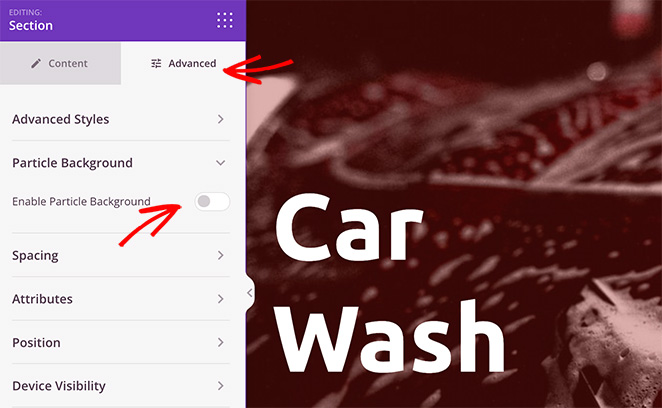
Bunu yapmak için mor bir kenarlık görene kadar herhangi bir bölüme tıklayın, ardından Gelişmiş sekmesini seçin.

Şimdi Parçacık Arka Planı başlığını bulun, genişletin ve Parçacık Arka Planını Etkinleştir anahtarını açık konuma getirin.
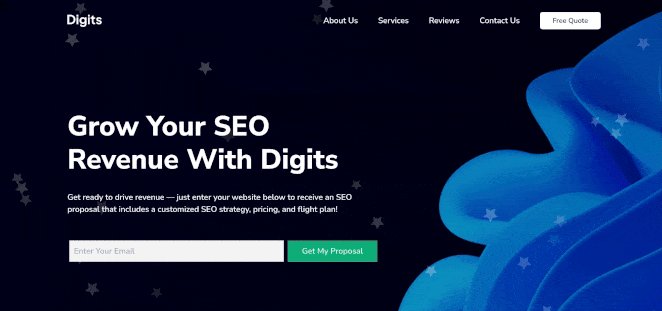
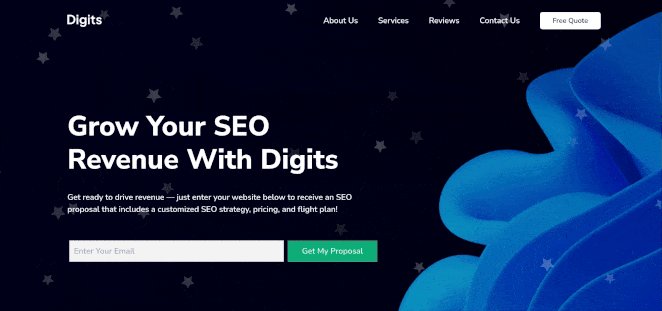
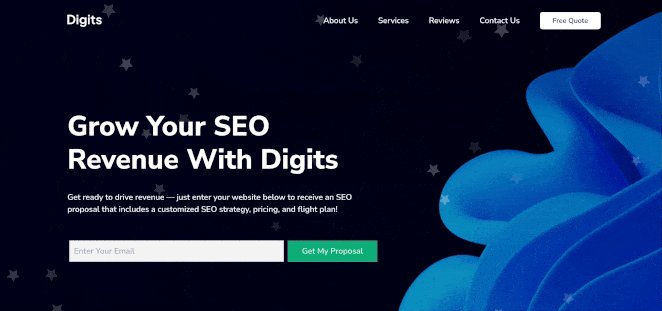
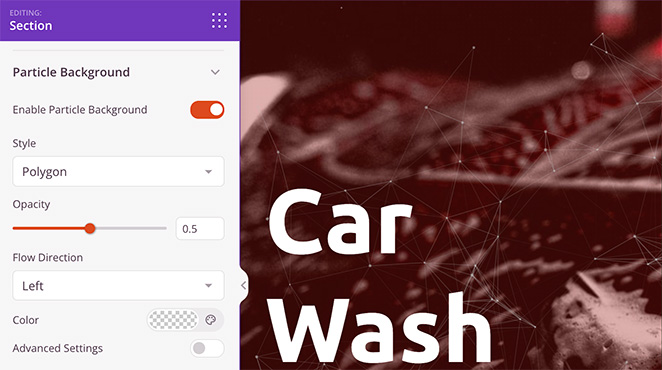
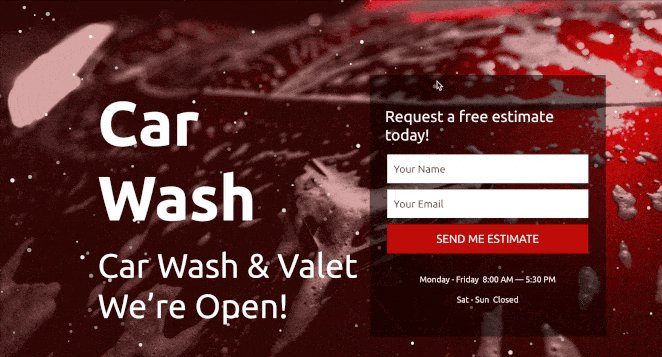
Hemen, bölüm arka planında bir Çokgen animasyon efekti göreceksiniz.

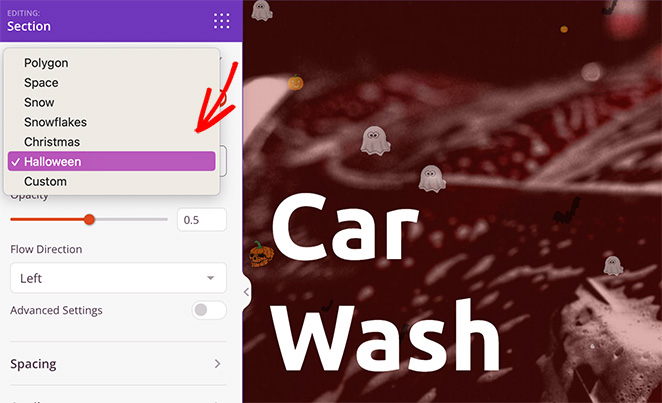
'Stil' açılır menüsünü tıklarsanız, parçacıkları şu şekilde değiştirebilirsiniz:
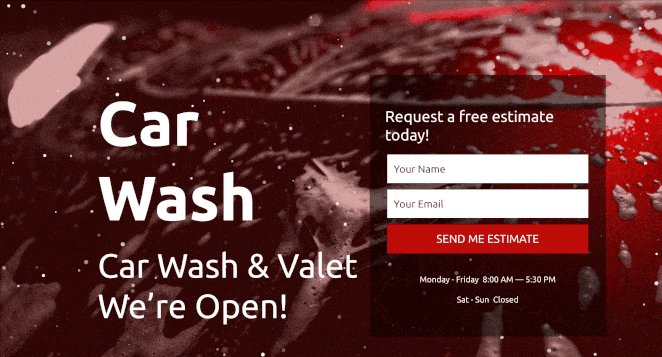
- Uzay
- Kar
- kar taneleri
- Noel
- cadılar bayramı
- Gelenek

Parçacık stilini seçtikten sonra parçacık opaklığını, akış yönünü ve rengini ayarlayabilirsiniz.

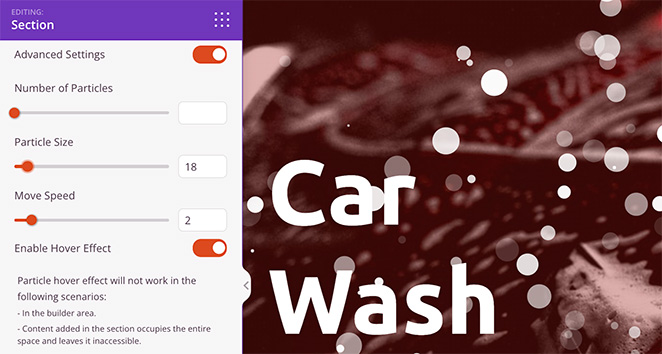
Parçacık özelleştirme üzerinde daha fazla kontrol istiyorsanız, Gelişmiş Ayarlar geçişini etkinleştirin.
Burada parçacık sayısını artırabilir, parçacık boyutunu değiştirebilir ve parçacık hareket hızını ayarlamak için seçiciyi kullanabilirsiniz.

Not: Parçacık sayısını artırmak, sayfa hızınızı etkileyebilir. En iyi performans için bu ayarı olabildiğince düşük tutmak en iyisidir.
Aynı panelde, parçacık vurgulama efektlerini etkinleştirmek için bir seçenek bulunur. Etkinleştirirseniz, imlecinizi üzerlerine getirdiğinizde parçacıklar dağılır. Ancak, bu efekti yalnızca sayfanızı sayfa oluşturucunun dışında önizlerken görebilirsiniz.
Özel Parçacık Arka Planları Ekleme
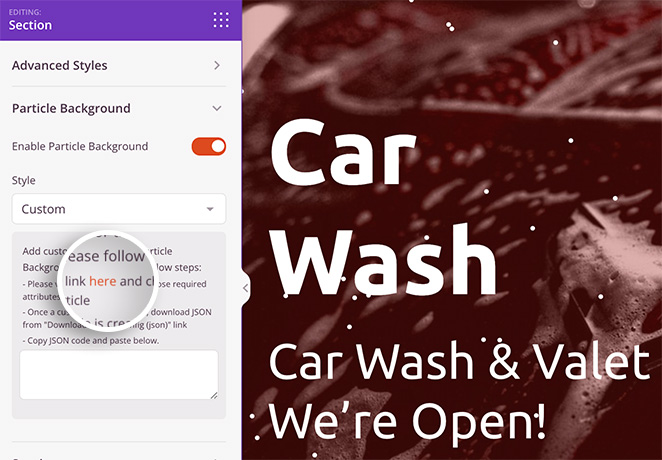
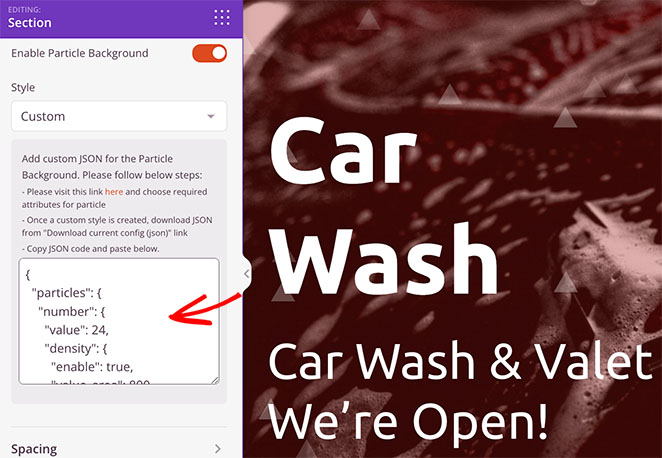
Özel parçacık efektleri eklemek istiyorsanız, Stil açılır menüsünden Özel seçeneğini belirlemeniz yeterlidir. Gördüğünüz gibi talimatlar, özel bir JSON dosyası eklemeniz gerekeceğini gösteriyor.

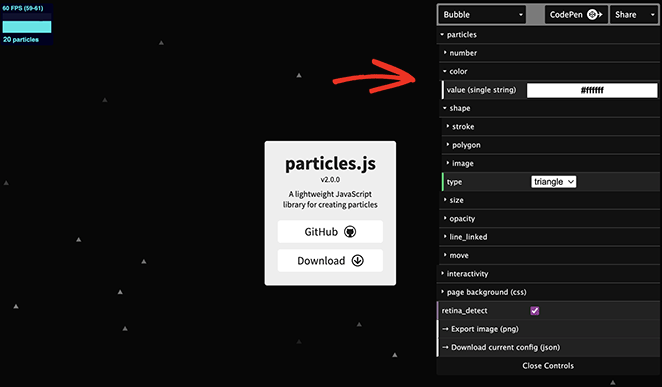
Neyse ki talimatlar, işaret edip tıklayarak parçacık arka planınız için özel nitelikler belirlemenize olanak tanıyan bir JavaScript kitaplığı olan vincentgarreau.com/particle.js bağlantısını içerir.
Partikül json yapılandırma panelinde özel şekiller, yoğunluklar, boyutlar, hızlar, renkler ve daha fazlasını seçebilirsiniz. Ayrıca arka plan için özel CSS ayarlayabilir ve hareket efektlerini etkinleştirebilirsiniz.

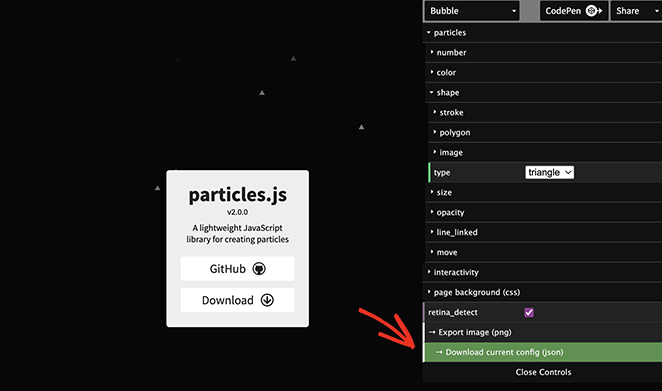
Parçacık ayarlarınızdan memnun olduğunuzda, 'Geçerli yapılandırmayı indir' başlığını tıklayın. Bu, yapılandırma dosyasını bilgisayarınıza indirecektir.

Şimdi dosyayı açıp kodu kopyalayın ve sayfa oluşturucunuzdaki boş kutuya yapıştırın.

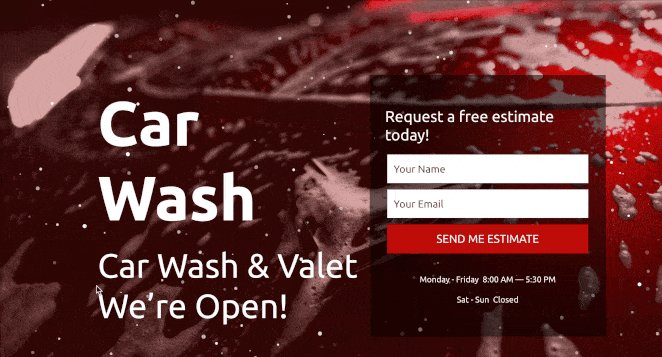
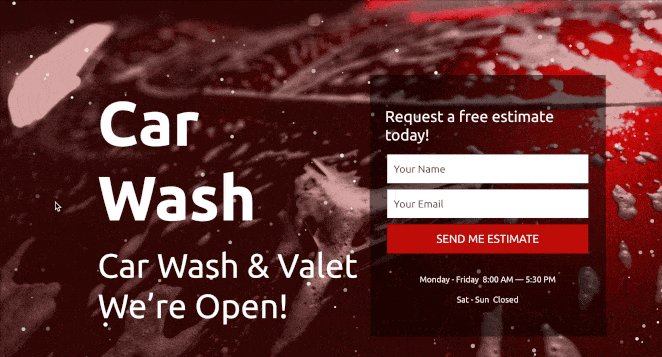
Özel parçacık arka planınız anında görünecek!
Oradan, tam olarak istediğiniz gibi görünene kadar açılış sayfanızı özelleştirmeye devam edin. Değişikliklerinizi saklamak için Kaydet'i tıklamayı unutmayın.
4. Adım. Değişikliklerinizi Yayınlayın
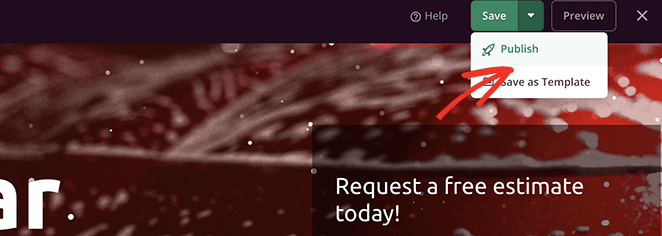
Açılış sayfanızdaki özelleştirmelerden memnun kaldığınızda, onu yayınlamaya hazırsınız demektir.
Bunu yapmak için, Kaydet açılır okunu tıklayın ve Yayınla'yı tıklayın.

Artık parçacık arka planınızı çalışırken görmek için açılış sayfanızı ziyaret edebilirsiniz.

Particle Background WP Eklentisini Kullanın
WordPress sitenize parçacık arka planları eklemenin başka bir yolu da Particle Background WP eklentisini kullanmaktır.
Bu ücretsiz bir WordPress partikül.js eklentisidir. Ancak özelleştirme seçenekleri SeedProd kadar kolay veya kapsamlı değildir.
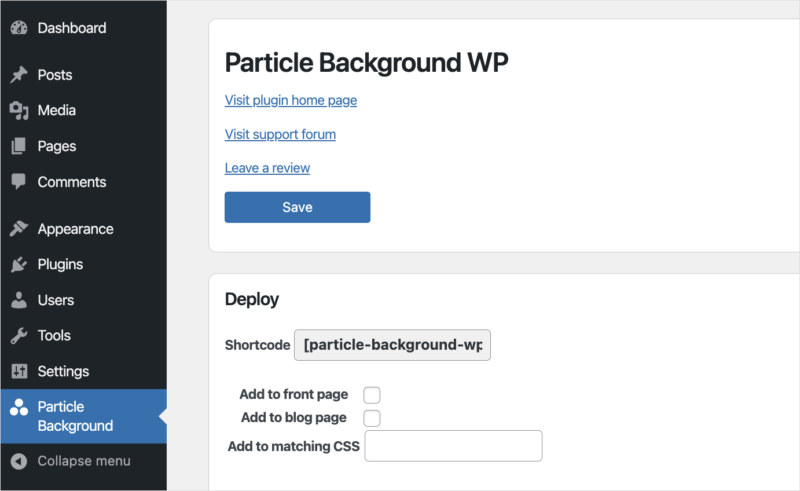
Öncelikle, WordPress web sitenize Particle Background WP'yi yüklemeniz ve etkinleştirmeniz gerekir. Ardından, WordPress yönetici panelinizdeki Parçacık Arka Planı menü öğesini tıklayın.

İlk panelde ön ve blog sayfalarınızda partikül arka plan banner'ını veya kısa kod ile gösterebilirsiniz. Blog sayfamız için banner'ı etkinleştirdik.
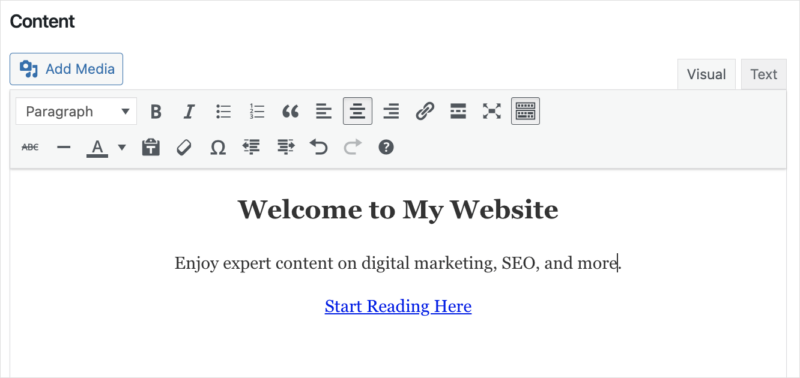
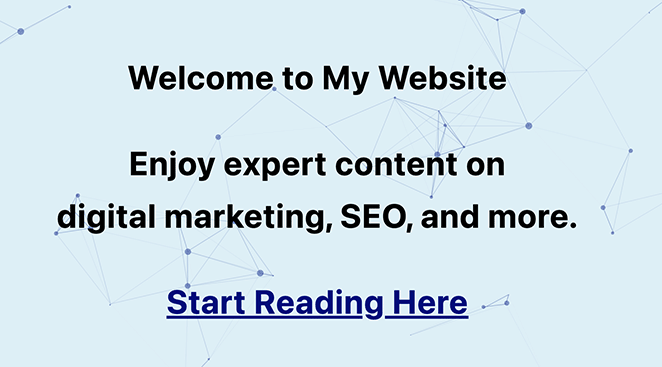
Bunun altında, WYSIWYG düzenleyicisiyle özelleştirebileceğiniz bir içerik alanı var. Buraya banner'ınız için bir başlık, bir açıklama ve harekete geçirici mesaj girebilirsiniz.

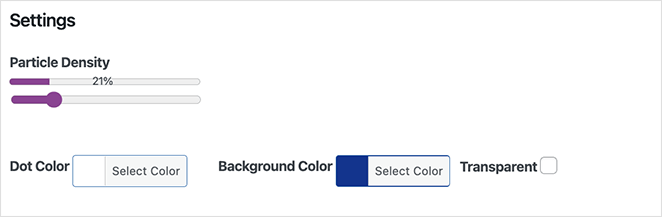
Bir sonraki panel, yoğunluk, renk ve arka plan rengi dahil olmak üzere parçacık özelleştirme seçeneklerini içerir. Özel CSS de girebilirsiniz.

Değişikliklerinizi kaydettikten sonra blog sayfanızı ziyaret edebilir ve partikül arka planlı banner'ı yerinde görebilirsiniz.

Aynı başlığı herhangi bir sayfaya veya gönderiye eklemek için kısa kodu da kullanabilirsiniz. Ancak, başlığınızın SeedProd'da olduğu gibi içeriğin arkasında değil, üzerinde oturacağına dikkat etmek önemlidir.
Particle.js'yi WordPress'e Eklemenin Diğer Yolları
Hâlâ WordPress sitenize partikül.js eklemenin başka yollarını arıyorsanız, aşağıdaki araçları faydalı bulabilirsiniz:
- Ultimate Addons for Elementor: Bu eklenti ile Elementor sayfa oluşturucu eklentisini kullanarak oluşturduğunuz sayfalara parçacık efektleri ekleyebilirsiniz.
- Beaver Builder için Ultimate Eklentiler: Beaver Builder eklentisi kullanılarak oluşturulan sayfalara parçacık animasyonları ekleyin.
- Manuel olarak : Bu yaklaşımı yalnızca HTML, PHP, JavaScript ve diğer kodlama dillerinde rahatsanız öneririz.
Nihayetinde, Parçacık Arka Planlarını WordPress'e eklemenin en kolay yolu SeedProd'dur. Kullanımı kolaydır, sıfır kodlama gerektirir ve birkaç tıklamayla kurulabilen tonlarca özelleştirme seçeneğine sahiptir.
Sıkça Sorulan Sorular
Hayır, WordPress'e parçacık arka planları eklemek için kodlama deneyimine ihtiyacınız yoktur. SeedProd, sitenize efekt eklemeyi kod olmadan kolaylaştırmak için kodsuz bir arayüze sahiptir.
partikül.js arka planları görsel olarak çekici olabilse de, ek JavaScript gerektirir ve web sitenizin yüklenme süresini yavaşlatabilir. Hızlı yüklenmesini ve kullanıcı deneyimini olumsuz etkilememesini sağlamak için sitenizi optimize etmek önemlidir.
Sitenizin en önemli alanlarında yalnızca düşük yoğunluklu parçacıklı arka planlar kullanmanızı öneririz.
Evet! SeedProd, web sitenizde benzersiz ve görsel olarak çekici bir etki yaratmak için parçacığın rengini, şeklini, yoğunluğunu ve diğer parametrelerini özelleştirmenizi sağlar.
Evet, partikül.js arka planları, uygun şekilde optimize edilirse mobil uyumlu olabilir. Bununla birlikte, parçacık arka planınızı farklı cihazlarda ve ekran boyutlarında test etmek, kullanıcı deneyimini olumsuz etkilememesini sağlamak için çok önemlidir. Bunu SeedProd'un yerleşik mobil önizleme özelliği ile yapabilirsiniz.
Parçacıklı arka planlara ek olarak, WordPress sitenizde paralaks kaydırma, video arka planları ve animasyonlu gradyanlar dahil olmak üzere başka animasyonlu arka plan türleri de kullanabilirsiniz. Bu efektler, görsel olarak ilgi çekici ve dinamik bir deneyim oluşturmaya yardımcı olur.
İşte aldın!
Umarız bu kılavuz, WordPress'te Parçacık Arka Planları oluşturmayı öğrenmenize yardımcı olmuştur. Yeni parçacık arka planlarınızı tamamlamak için en iyi WordPress fotoğraf galerisi eklentileri hakkındaki bu kılavuzu da beğenebilirsiniz.
Okuduğunuz için teşekkürler. İşinizi büyütmenize yardımcı olacak daha fazla yararlı içerik için lütfen bizi YouTube, Twitter ve Facebook'ta takip edin.