Eklentiler Olmadan WordPress'te Pop-up'lar Nasıl Oluşturulur?
Yayınlanan: 2022-12-14Açılır pencereler, web sitenizin yapısındaki faydalı seçeneklerdir. Birçok boyutta, şekilde ve renkte gelirler. Bazen videolar, GIF görüntüleri, JPIG görüntüleri veya harekete geçirici mesaj içeren basit metinlerdir.
Her ne iseler, onları web sitenize entegre etmeniz gerekir. Öyleyse, WordPress'te eklentiler olmadan nasıl açılır pencereler oluşturabileceğinizi görelim.
İçindekiler
- Açılır Pencereler Nedir?
- Neden Açılır Pencereler Kullanılır?
- Seyircinin Dikkatini Çekmek
- E-posta Adreslerini Alma
- İnsanları Harekete Geçmeye Teşvik Etmek
- Eşantiyonlar
- Terk edilmiş Arabalar
- Sosyal Medya Promosyonu
- Bir Anket Gerçekleştirin
- Eklenti Olmadan WordPress'te Açılır Pencereler Oluşturmanın İki Yöntemi Nelerdir?
- Üçüncü Taraf Uygulama veya Web Sitesi Kullanma
- Kodu Kullanma
- Son düşünceler
Açılır Pencereler Nedir?
Açılır pencere, web sitenizi görüntüleyenlerin web sitesini yükledikten bir süre sonra ekranda görünen bir penceredir. Genellikle pazarlama hizmetleri için kullanılırlar ve kullanıcıdan bir şeyler yapmasını isterler.
Her web sitesi sahibi, web sitesinin bir açılır pencereye sahip olmasını istemez. Bunlar kullanıcıya can sıkıcı gelebilir ve bazıları bunu riske atmak istemez. Öte yandan, açılır pencerelerin web siteniz ve pazarlama çabalarınız için belirli işlevleri vardır.
Neden Açılır Pencereler Kullanılır?
Seyircinin Dikkatini Çekmek
Göstermek istediğiniz yeni bir ürününüz veya blogunuzda daha fazla ilgiye ihtiyaç duyduğunuz yeni bir makaleniz varsa, onu açılır pencerede sunabilirsiniz. Kullanıcıların açılır pencereye bakıp kapatmaktan başka seçeneği yoktur. Önünüzdeki bir şeye tıklamak çok daha cazip.
E-posta Adreslerini Alma
Postalar, müşterilerle iletişim kurmanın harika bir yoludur. E-posta pazarlama, dijital pazarlamanın en karlı yöntemlerinden biri olarak kabul edilir.
Kitleniz açılır kutuya e-posta adresini girdiğinde, bunu pazarlama çalışmalarınızda kullanabilir veya müşterilerinize bilgilendirici e-postalar gönderebilirsiniz.
İnsanları Harekete Geçmeye Teşvik Etmek
İndirim kampanyanız var mı? Sınırlı bir teklif mi? Bunu açılır pencerede belirterek mesajı hedef kitleye çok daha hızlı bir şekilde ulaştırabilirsiniz.
Ayrıca, açılır pencerelerin video veya GIF versiyonu, kullanıcıların resmi tıklamasını daha fazla isteyen bir aciliyet duygusu yaratabilir.
Eşantiyonlar
Bir başka etkili pazarlama stratejisi, hedef kitleniz için bazı eşantiyonlar hazırlamaktır. Bu hediyeleri kullanarak hem ilgilerini hem de e-posta adreslerini elde edebilirsiniz.
Bu eşantiyonlardan bazıları ücretsiz e-kitaplar, indirim kodları, özel teklifler ve ürün örnekleri olabilir. Sadece pop-up'ınızda eşantiyonlardan bahsedin, gerisi kendiliğinden gelecektir.
Terk edilmiş Arabalar
Terk edilmiş bir alışveriş sepeti, çevrimiçi işletmelerin uğraşması gereken en sinir bozucu sorunlardan biridir. İnsanlar sadece alışveriş sepetlerine ürün ekler ve sonra unuturlar.
Bir açılır pencere kullanarak insanlara bu öğeleri onlar için ayırdığınızı ve kartın kısa süre sonra sona ereceğini hatırlatabilirsiniz. Bu, müşterilerin onları bir satın alma işlemi yapmaya zorlamaları için ihtiyaç duydukları aciliyet duygusunu yaratacaktır.
Sosyal Medya Promosyonu
Web sitenizi sosyal medya platformlarına bağlamak zaten sayfanın üstündeki veya altındaki düğmeler aracılığıyla gerçekleşir. Ancak sebebi daha fazla vurgulamak istiyorsanız, açılır pencerenizi Instagram, Facebook, LinkedIn veya Twitter'daki en son gönderinizin reklamını yapmak için kolayca kullanabilirsiniz.
Bir Anket Gerçekleştirin
Veri, işinizi üzerine inşa edebileceğiniz yapı taşıdır. Bu nedenle, hedef kitleniz ve potansiyel müşterileriniz hakkında ne kadar çok bilgiye sahip olursanız, geleceğinizi o kadar iyi planlayabilir ve hizmetlerinizi sunabilirsiniz. Müşterilerinizin yaşı, mesleği veya ürünlerinizle ilgili tercihleri hakkında kısa bir anket yapmaya ne dersiniz?
Eklenti Olmadan WordPress'te Açılır Pencereler Oluşturmanın İki Yöntemi Nelerdir?
Web siteniz için bir açılır pencere oluşturmanın en basit yolu, yerel bir WordPress eklentisi kullanmaktır. Ancak, bu eklentiler herkesin bildiği gibi ağırdır ve web sitenizin yavaşlamasına neden olabilir.
Bu nedenle birçok web sitesi yöneticisi, WordPress platformlarına bu tür eklentileri eklemek konusunda isteksizdir ve mümkün olduğunca minimum düzeyde devam eder. Bununla birlikte, WordPress'te eklentiler olmadan Pop-up'lar oluşturmanın iki yöntemi vardır. Hadi bir bakalım:
Üçüncü Taraf Uygulama veya Web Sitesi Kullanma
1. Açılır akıllı
PopupSmart, hızını veya yükleme süresini etkilemeden yenilikçi bir açılır pencere tasarlamanıza ve web sitenize eklemenize olanak tanıyan çevrimiçi bir araç setidir. PopupSmart ile elde ettiğiniz nihai sonuç, web sitenize eklemeniz gereken tek bir kod satırıdır ve işte açılır pencereniz buradadır.
Bu platformun, her biri size belirli özellikler sağlayan birkaç ödeme planı vardır:
| Özgür | Özgür | · 1 açılır pencere · 1 web sitesi · 5000 sayfa görüntüleme · Duyuru açılır pencereleri · E-posta toplama açılır pencereleri · Form koleksiyonu açılır pencereleri · x saniye sonra · Çıkış niyetinde · Etkinlik sensöründe · Aşağı kaydırdıktan sonra · Belirli sayfalara göz atma · Yeni ve geri dönen · Tarama dilleri · Çerez değeri hedefleme · Coğrafi konum · HTML hedefleme · Amazon AWS üzerinden %99,99 Çalışma Süresi · AdBlock ve GDPR Güvenli · SEO ve Google Şikayeti · E-posta desteği |
| Temel | $24/ay | · Tüm ücretsiz özellikler artı: · Sınırsız açılır pencere · Sınırsız web sitesi · 100.000 sayfa görüntüleme · Analitik · AI ile Akıllı Mod · Alt Hesaplar · 15 Dakika İçinde Sohbet Desteği · 8 Saat İçinde E-posta Desteği · Kupon Açılır Pencereleri · Çerez Onayı Açılır Pencereleri · Öneri Açılır Pencereleri · Vazgeçme Sepeti Hatırlatıcı Açılır Pencereleri · Oyunlaştırma Açılır Pencereleri · Telefon Görüşmesi Kampanyaları · Trafik Kaynakları · Ekran Frekansı · İşletim sistemi · Öncelikli Müşteri Desteği |
| profesyonel | $66/ay | · Tüm temel özelliklere ek olarak: · 500.000 sayfa görüntüleme |
| Gelişmiş | $108/ay | · Tüm özellikler artı: · 1.000.000 sayfa görüntüleme · CRO Danışmanlığı · Özel CRO Uzmanı |
PopupSmart kullanarak WordPress'te bir açılır pencere oluşturma adımları:
- PopupSmart web sitesine kaydolun. Kayıt sürecinden geçebilir veya Google hesabınız üzerinden giriş yapabilirsiniz.

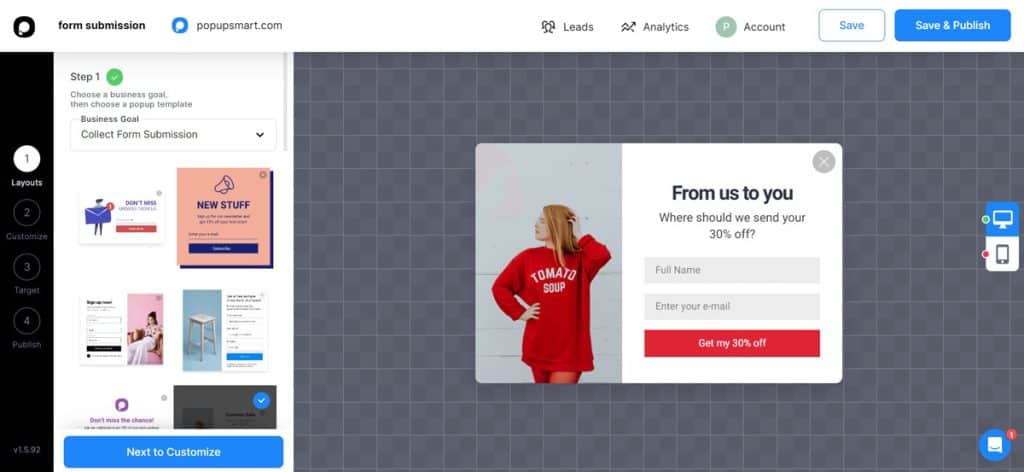
- Yeni bir açılır pencere oluştur düğmesine tıklayarak açılır pencere oluşturma işleminizi başlatın.

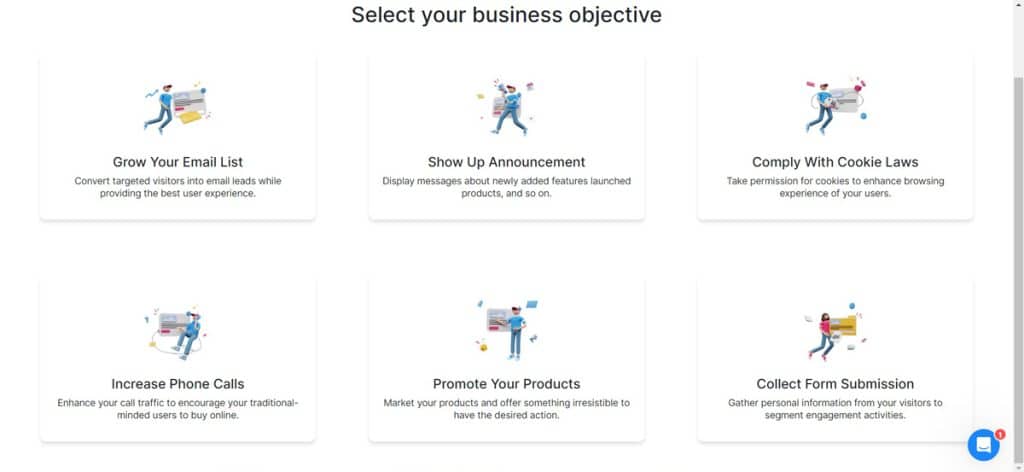
- Açılan bir sonraki pencerede, açılır pencereniz için aklınızdaki amacı seçmelisiniz. İşte seçenekler: e-posta listenizi büyütün, duyuruları gösterin, çerez yasalarına uyun, telefon çağrılarını artırın, ürünlerinizi tanıtın ve form gönderimlerini toplayın.

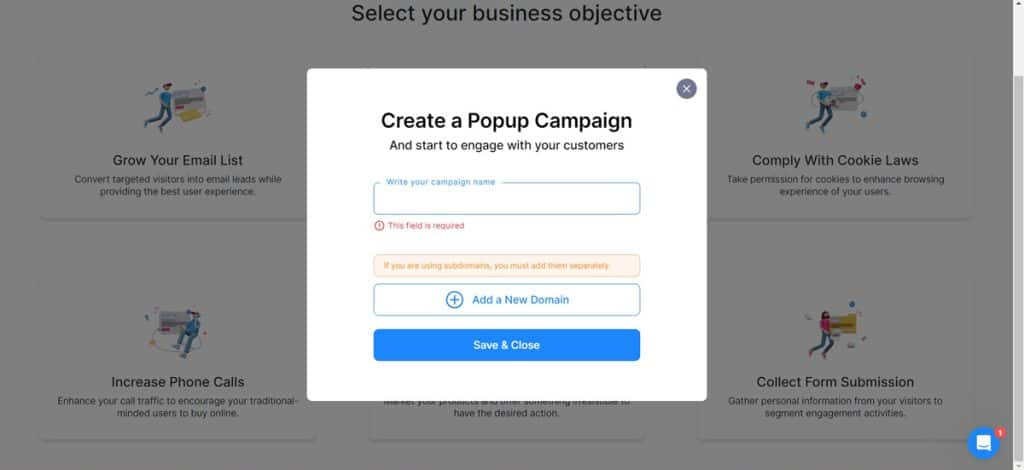
- Bir sonraki adımda, bir kampanya adı, alan adı ve alt alan adları vermeniz istenecektir.

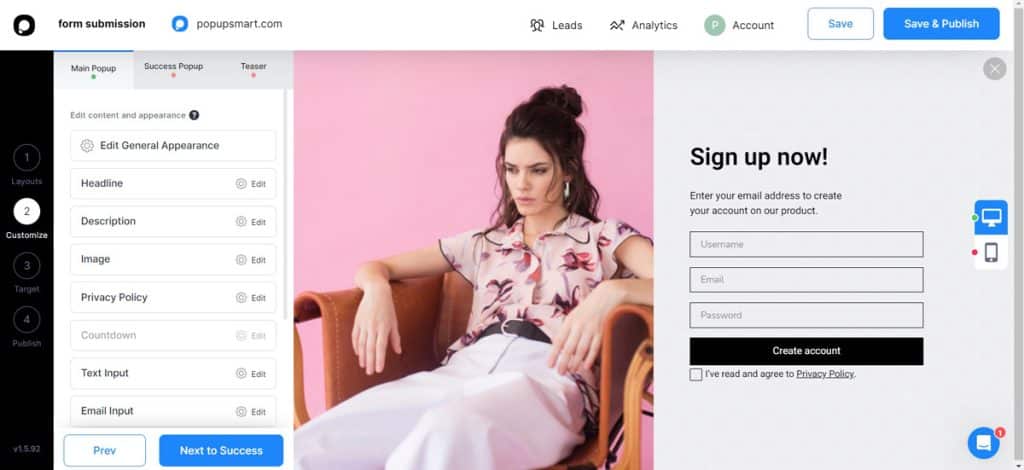
- Tasarım sayfasında, düzeninizi, açılır pencere türünü, başarılı açılır pencereyi ve reklam tanıtımını seçmeniz için yönlendirilirsiniz.

- Özelleştirme menüsünde başlığı, açıklamayı, resmi, gizlilik politikasını, metin girişini, e-posta girişini seçin ve bir hesap oluşturun.

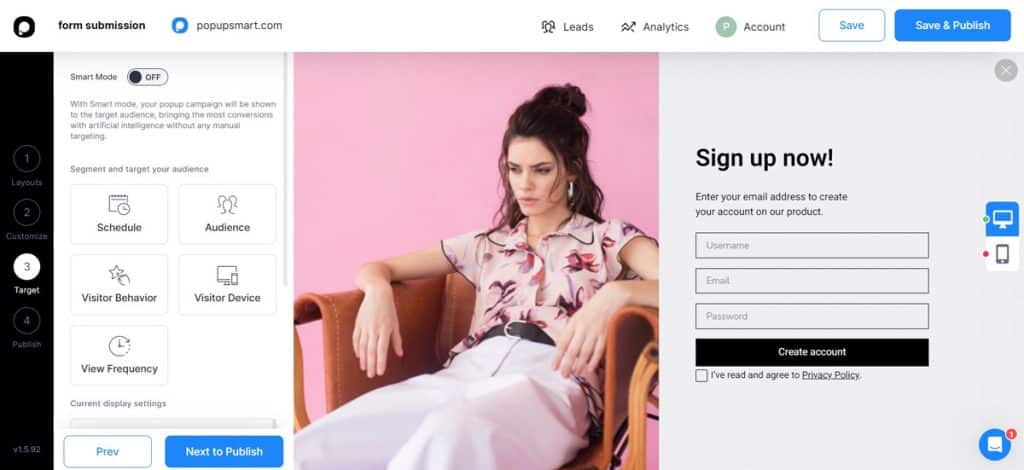
- Aşağıdaki menüde planlama, hedef kitle, ziyaretçi davranışı, ziyaretçi cihazı ve ziyaret sıklığı gibi diğer seçenekleri özelleştirebilirsiniz.

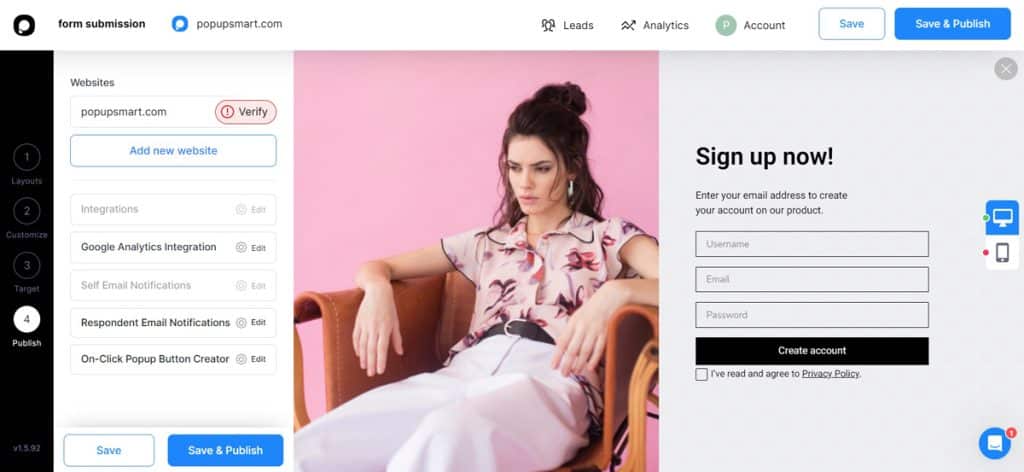
- Son olarak, açılır pencerenizi yayınlama zamanı. Açılır pencere için kullanmak istediğiniz URL'yi doğruladıktan sonra yerleştirme kodunu alacaksınız.

- Bu kodu kopyalayın ve WordPress hesabınızın tema düzenleyicisine gidin. Gezinme çubuğunda footer.php'yi bulun.
- Embed kodunu </body> etiketinin önüne yapıştırın ve kodu güncelleyin.
- İşlemin doğru yapıldığından emin olmak istiyorsanız, PopupSmart penceresine geri dönün ve ileri'ye basın.
- Yeni pencere, kodun web sitenize eklendiğini doğrular ve hedef kitleye nasıl görüneceğinin bir ön izlemesini gösterir.
2. Elementor

Elementor, bir web sitesi sayfasının öğelerini bölümlere ayıran ve her öğeyi (bölümü) ayrı ayrı düzenlemenize ve özelleştirmenize olanak tanıyan bir web yaratıcısıdır. Elementor'un bir başka harika özelliği de web sayfanızı basit bir sürükle ve bırak hareketiyle tasarlayabilmenizdir. Ek olarak, Elementor'un açılır pencere oluşturucu gibi özel özelliklere sahip profesyonel bir planı vardır.

| Tema + Düzenleyici + Barındırma | 79 $/yıl | · Google Cloud Platform tarafından desteklenen barındırma · Cloudflare'dan SSL ve CDN · Aylık Ziyaretler: 100K · Bant genişliği/ay: 100 GB · Depolama: 20GB · Ücretsiz özel alan bağlantısı · 100'den fazla önceden tasarlanmış web sitesi · Hello teması ve önceden yüklenmiş WP · Sürükle ve bırak, kod düzenleyici yok · Birinci sınıf destek |
Belirtildiği gibi, Elementor, web siteniz için eklenti olmadan bir açılır pencere oluşturabilen yerleşik bir açılır pencere oluşturucuya sahiptir. İşte bunu yapmak için adımlar.
- Elementor kullanarak açılır pencere oluşturmak için web sitenizdeki herhangi bir sayfayı açmanız ve CTRL + E tuşlarına basmanız gerekir. bu, Elementor bulucuyu açar.
- Arama kutusuna yeni açılır pencere ekle yazın. Pop-up oluşturucuyu yeni bir sekmede açmalısınız, bu nedenle CTRL'ye basmanız ve oluşturucuya tıklamanız gerekir.
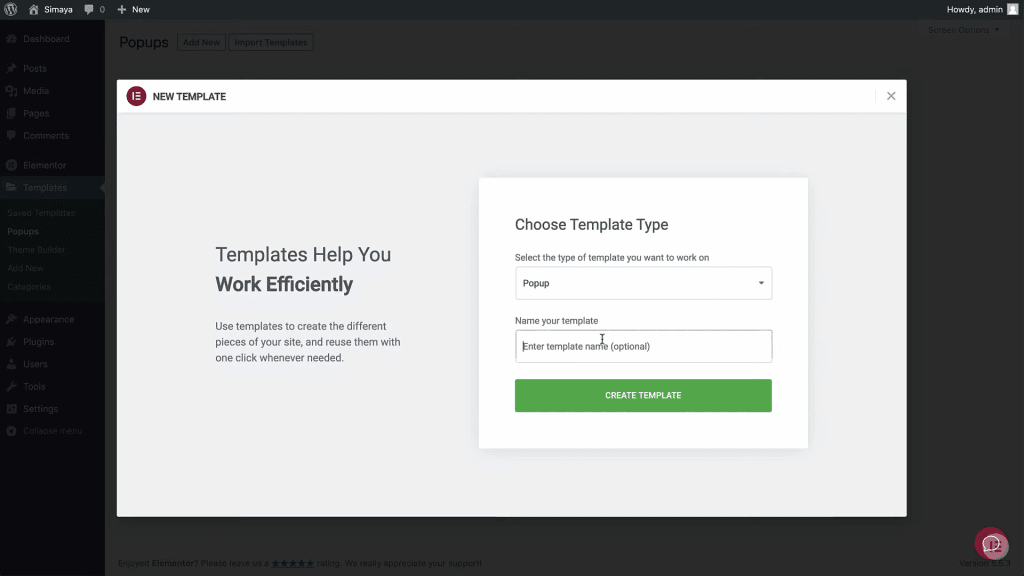
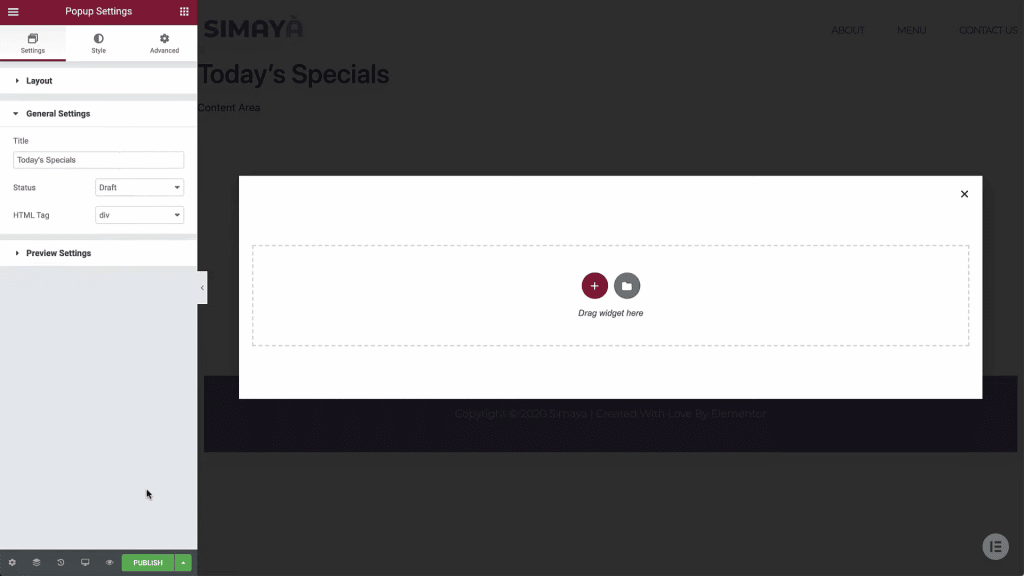
- Bu, açılır şablonunuzu oluşturabileceğiniz penceredir. Bu şablonun bir ada ihtiyacı var, bu yüzden adı yazın.

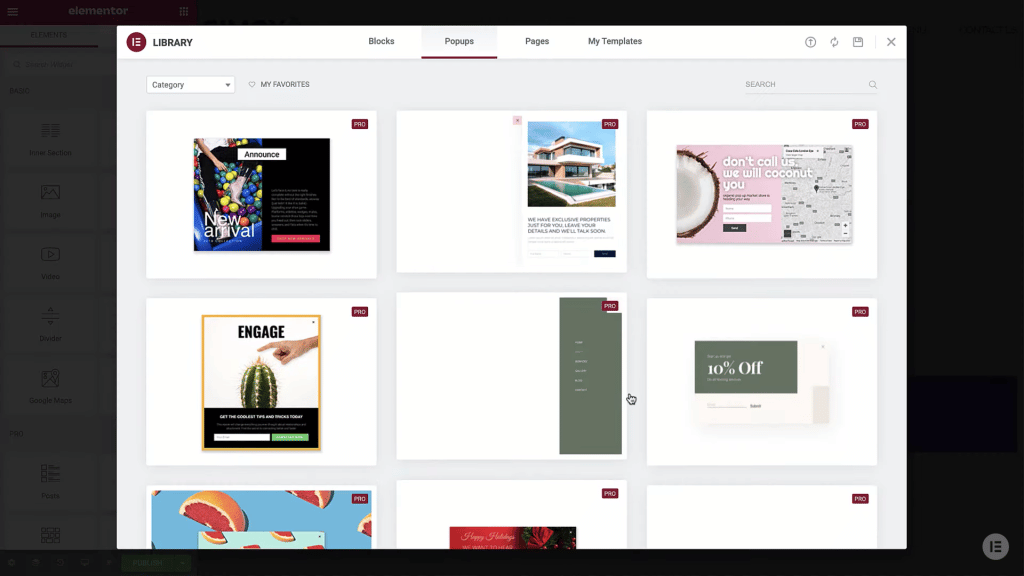
- Elementor, kullanabileceğiniz hazır açılır şablonlardan oluşan bir kitaplığa sahiptir. İhtiyaçlarınıza uygun bir şablon bulursanız, yüklemek için kur'a tıklayabilirsiniz.

- Değilse, kendi şablonunuzu oluşturabilirsiniz, bu nedenle kitaplıktan çıkın ve oluşturucu sayfasına girin.

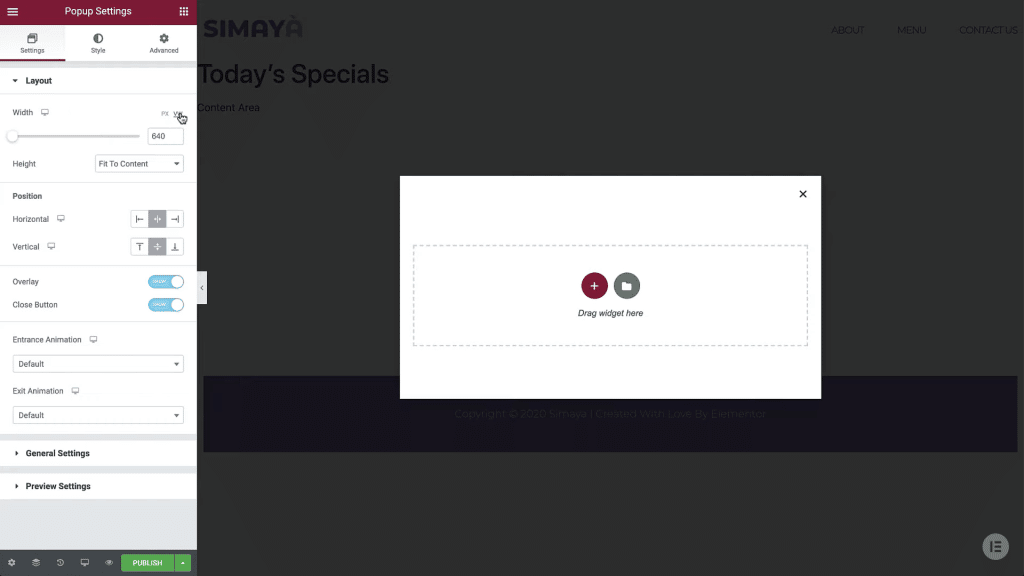
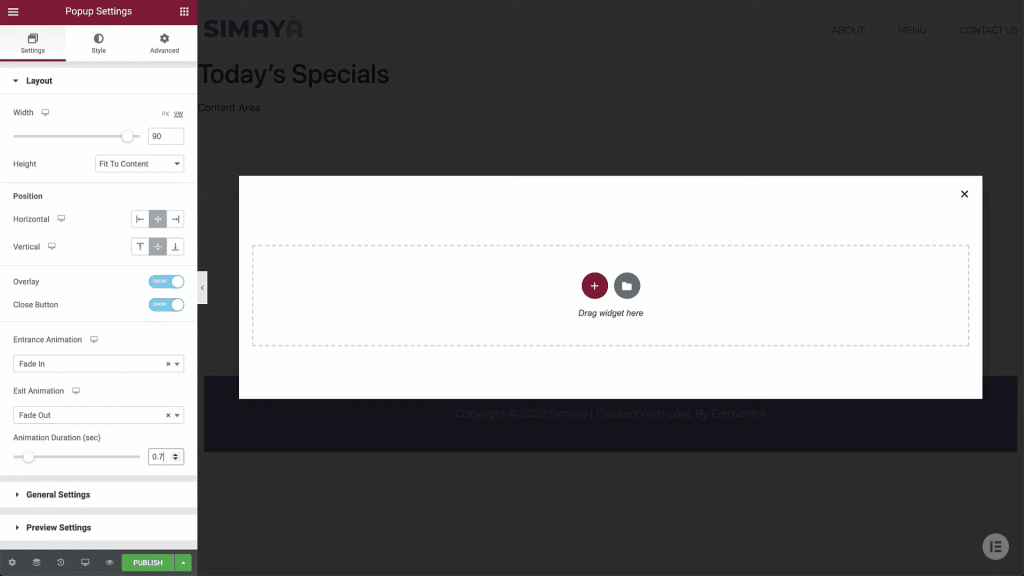
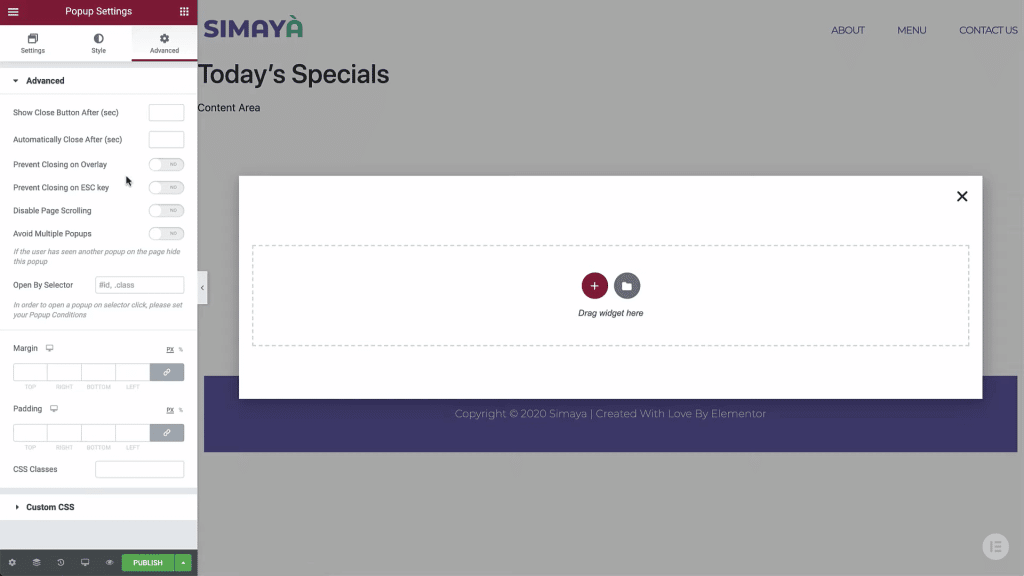
- Öncelikle, açılır pencerenizin ayarlarını yapmanız gerekir. Sol alt köşede, ayarlar menüsünü seçin ve açılır pencerenizin genişliğini ve uzunluğunu seçin.

- Bir sonraki özelleştirme seçeneği, açılır pencerenizin yatay veya dikey olabilen konumudur.

- Ardından kaplamaları ve kapat düğmesini gizlemek veya göstermek isteyip istemediğinizi seçin. Ayrıca, metninizin çıkışı ve girişi için animasyon formunu seçme seçeneği de vardır.

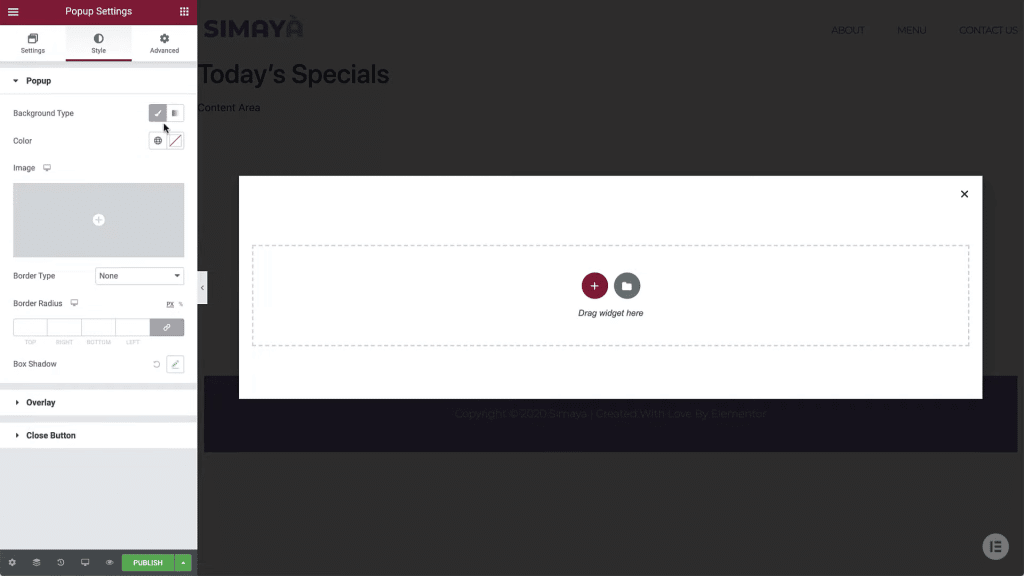
- Stil sekmesinde açılır pencerenizin tasarımında şu özelleştirmeleri yapabilirsiniz: arka plan rengi, kenarlıklar, kenarlık yarıçapı, kutu gölgesi, kaplamanın opaklığı ve çıkış düğmesinin konumu, boyutu ve rengi.

- Ardından gelişmiş sekmesine gidin. Bu sekme, kaydırmayı devre dışı bırakmak da dahil olmak üzere bazı ekstra açılır davranış seçenekleri sunar.

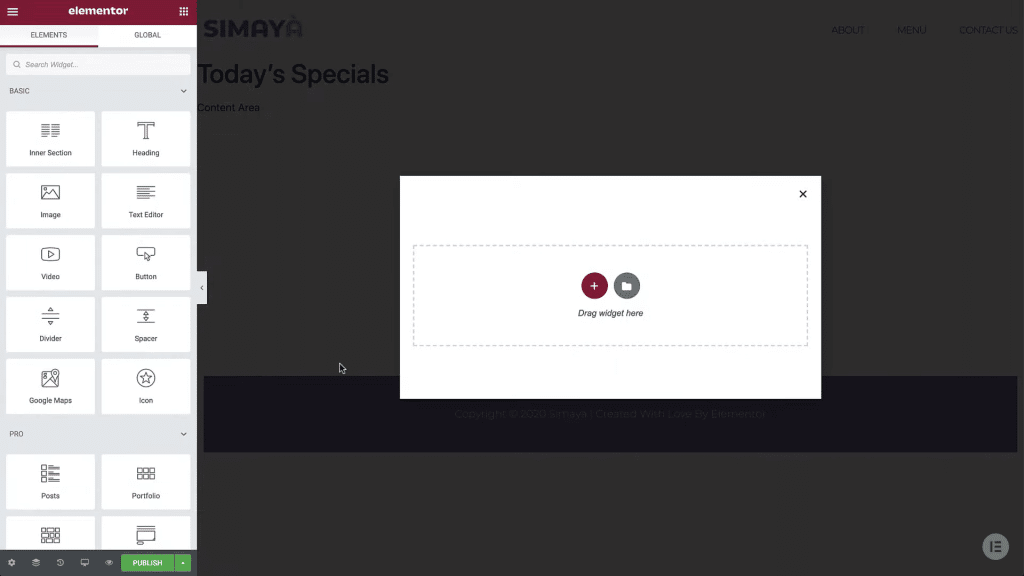
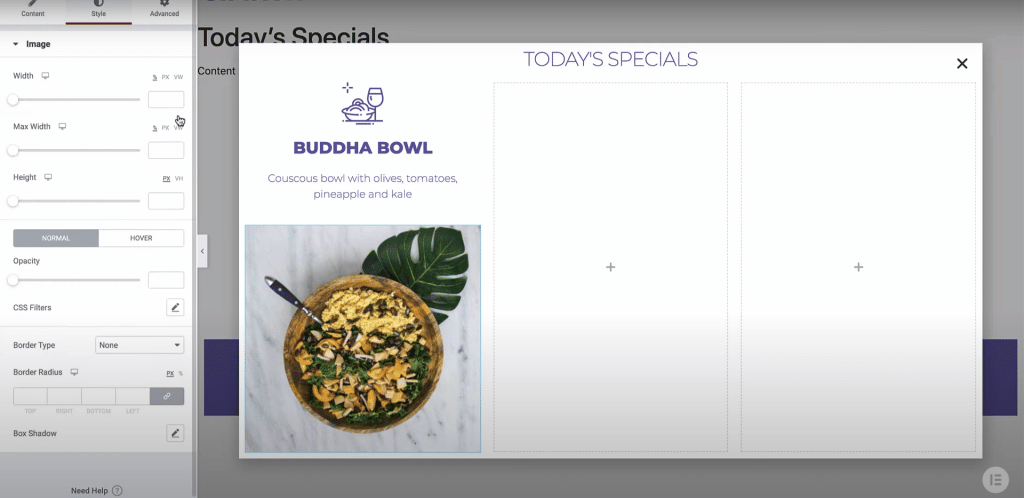
- Şimdi açılır pencereyi tasarlama zamanı. Açılır pencerenizin yapısını seçmek için sayfanın ortasındaki artı işaretini tıklayın.
- Widget menüsünden açılır pencereye bir başlık ekleyin ve istediğiniz başlığı yazın.
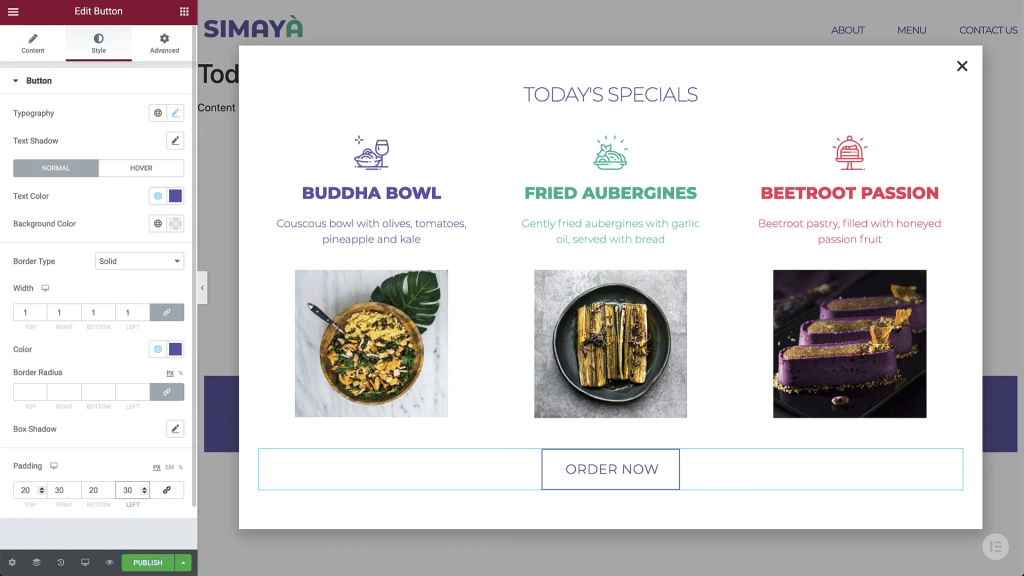
- Çeşitli bölümler, resimler, başlıklar ve açıklamalar ekleyebilir ve tüm boyutları ve yazı karakterlerini istediğiniz gibi özelleştirebilirsiniz.

- Tasarımınız hazır olduğunda, açılır pencereye bir harekete geçirici mesaj düğmesi ekleyin ve hedef kitlenizi yönlendirmek istediğiniz sayfaya bağlayın. Kullanıcı fareyle üzerine geldiğinde farklı bir arka plan görüntülemek için fareyle üzerine gelme seçeneklerini bile değiştirebilirsiniz.

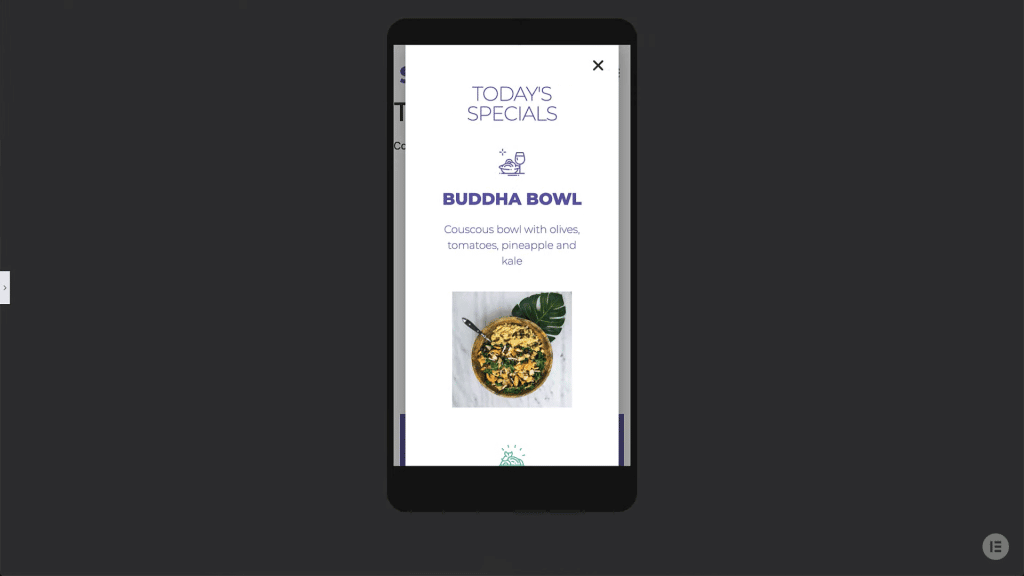
- Açılır pencerenizin mobile uyumlu olup olmadığını kontrol etmek için ekranın sol alt köşesinden responsive menüye tıklayıp mobil seçimini yapabilirsiniz. Paneli gizlerseniz, açılır pencerenizin mobil sürümünün tam önizlemesine sahip olabilirsiniz.

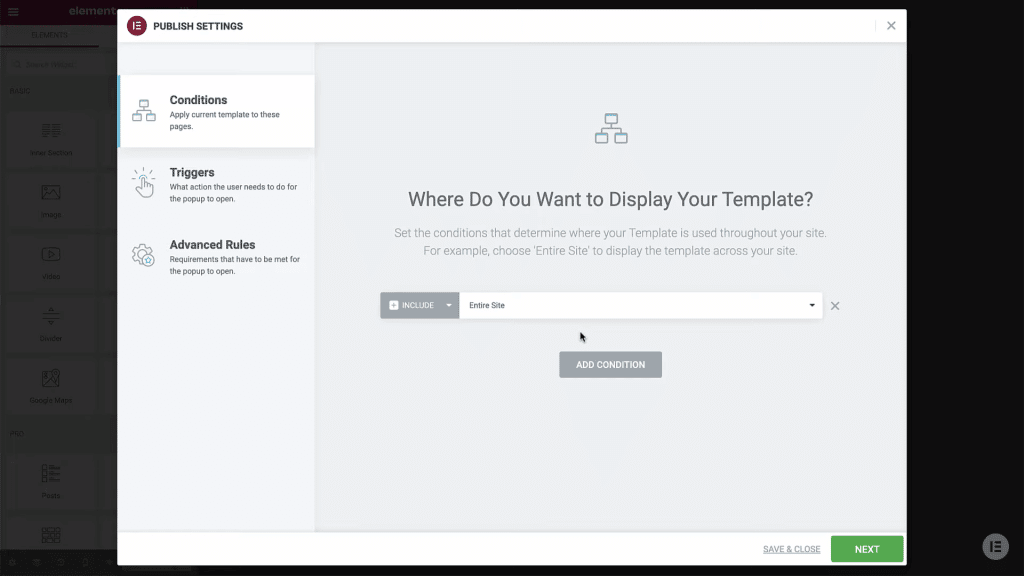
- Her şey bittiğinde, yayınla'yı tıklayın ve koşulları ayarlayın. Bu koşullar, web sitesinin hangi bölümlerinde açılır pencerenin görüntüleneceğini belirler. Yalnızca ana sayfada görüntülenecek şekilde ayarlayabilir veya birkaç sayfada göstermeyi seçebilirsiniz.

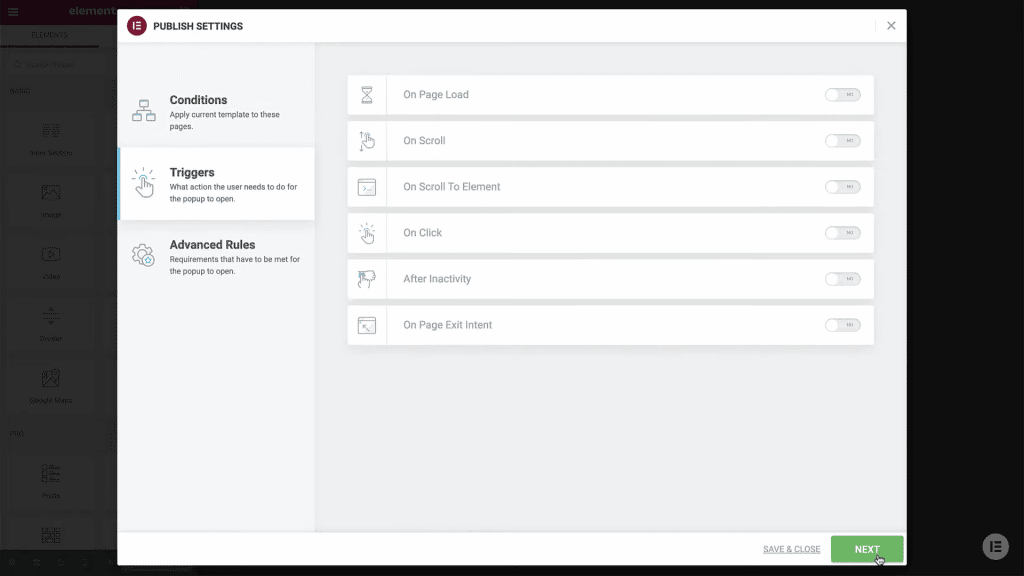
- Tetikleyiciler menüsünde, açılır pencerenin görüntülenmesi için gereken süreyi ve açılır pencereye tıklama veya kapatma koşullarını seçebilirsiniz.

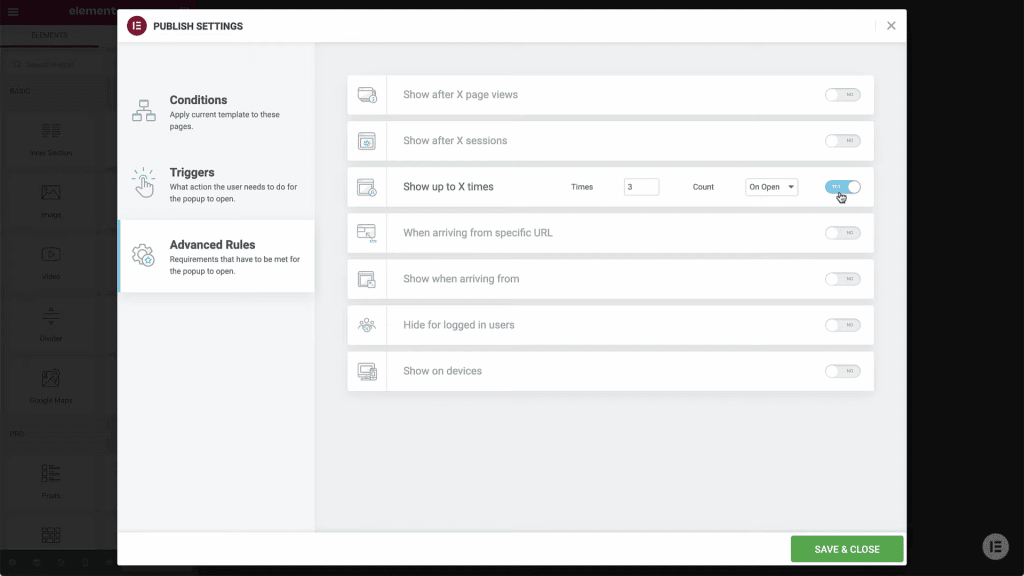
- Ardından, tek bir kitlenin bir açılır pencereyi kaç kez göreceğini seçmenize izin veren gelişmiş seçenekler vardır. Her şey istediğiniz gibi olduğunda kaydedip çıkabilirsiniz.

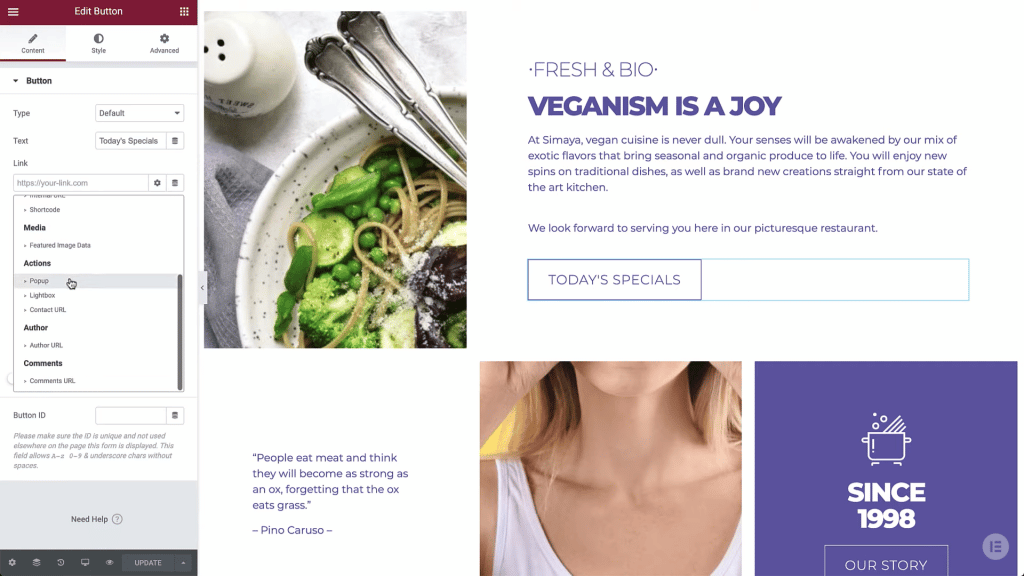
- Son olarak, pop-up'ı tekrar görmek isteyen izleyiciler için ekranın yan tarafında bir düğmeyi basılı tutarak, pop-up'ı görüntülemeyi isteğe bağlı hale getirmeyi seçebilirsiniz. Bu işlev, bağlantının dinamik sekmesinde ayarlanır.

Kodu Kullanma
Profesyonel bir geliştiriciyseniz ve HTML, CSS ve JavaScript kodlarıyla çalışma deneyiminiz varsa, kodları kullanarak WordPress'te eklentiler olmadan açılır pencereler oluşturabilir ve bunları web sitenizin temasına ekleyebilirsiniz. Ardından, kodunuz hazır olduğunda, WordPress Yönetici pencerenizi açmanız ve kodu sayfanın altındaki HTML bloğuna yapıştırmanız yeterlidir.
Kodunuzu girebileceğiniz diğer yer, WordPress panosunun tema düzenleyicisidir. Bu durumda, kodunuzu en alttaki functions.php dosyasına yapıştırmanız gerekir. Tüm açılır pencere ayarlarını kodunuza yazmayı unutmayın.
Bu ayarlar şunları içerir: Açılır pencere kaç kez görüntülenmeli? Sayfaya girdikten ne kadar sonra görünüyor? Açılır resim ve metin nedir? Ve kullanıcının yönlendirilmesi gereken URL nedir?
Son düşünceler
Açılış sayfalarınızda bir açılır pencere kullanmak birçok amaca hizmet edebilir. Ancak, kitlenizi web sitenizden uzaklaştırmakla onlara pop-up olarak görmek isteyebilecekleri bir şey sunmak arasında ince bir çizgi vardır. Bu nedenle, hedef kitleniz ve onların beğenip beğenmedikleri hakkında mümkün olduğunca çok veri toplamalısınız.
Dahası, eklenti sayınızı azaltarak web sitenizi olabildiğince hafif ve hızlı tutmalısınız. Bu nedenle, WordPress'te eklentiler olmadan nasıl açılır pencereler oluşturulacağını bilmek çok önemlidir. Bu makaledeki bilgileri kullanarak web sitenizde profesyonel görünümlü bir açılır pencere tasarlayabilir ve yayınlayabilirsiniz.
