Happy Eklentileri Kullanarak Elementor Web Sitenizde Fiyat Tablosu Oluşturun
Yayınlanan: 2021-09-08Web sitenizin ziyaretçileri fiyatlandırma sayfasından uzaklaşıyor ve beklenen dönüşüm oranını mı kaybediyorsunuz?
Web siteniz için yeni bir fiyatlandırma tablosu oluşturmak için Happy Addons' Fiyatlandırma Tablosu widget'ını deneyin. Veya kullanıcı deneyiminizi iyileştirmek ve sonuçta dönüşüm oranını artırmak için mevcut olanı yeniden tasarlayın.
Fiyat tablosu, ürün veya hizmet sunan her web sitesi için önemli bir özelliktir. İyi tasarlanmış bir fiyatlandırma tablosu, bir web sitesinin dönüşüm oranını artırmaya yardımcı olabilir.
Bu blogda, fiyatlandırma tablosu tasarımınızı geliştirmek için Mutlu Eklentiler Fiyatlandırma Tablosu widget'ını nasıl kullanabileceğiniz konusunda size yol göstereceğiz.
Başlayalım.
Mutlu Eklentilerin Fiyatlandırma Tablosu Widget'ını Neden Kullanmalısınız?

Elinizde doğru araca sahipseniz, Elementor web siteniz için bir fiyat tablosu oluşturmak çok kolaydır. Elementor, güzel tablolar tasarlamak için bir Fiyat Tablosu widget'ı sunar. Elementor ile, bir fiyatlandırma tablosunun ortak özellikleri olan Başlık Başlığı, Fiyat, Para Birimi ve Dönem, Satış Modu, Özellikler Listesi, CTA Düğmesi ve Özel Şerit tablosunu ekleyebilirsiniz.
Ancak, farklı tabloların yüksekliklerini yönetmek, Araç İpuçları eklemek, SVG görüntüleri yüklemek gibi daha gelişmiş seçeneklere ihtiyacınız varsa, en önemlisi ilgi çekici bir fiyatlandırma tablosu tasarlarken sınırsız olanaklar istiyorsanız, Mutlu Eklentiler Fiyatlandırma Tablosu widget'ını göz önünde bulundurmalısınız.
Bu kullanışlı widget, sıfırdan özel bir tablo oluşturmanıza olanak tanır. Ayrıca, fiyatlandırma planını göstermek ve değerli zamandan tasarruf etmek için önceden oluşturulmuş şablonlarını da kullanabilirsiniz.
Fiyatlandırma Tablolarını Dakikalar İçinde Tasarlamak ve Özelleştirmek için Happy Addons Widget'ı Nasıl Kullanılır
Happy Addons, 90'dan fazla ücretsiz ve profesyonel widget ve tonlarca önceden oluşturulmuş blok ve şablonla gelen en iyi Elementor eklentilerinden biridir.
Hayalinizdeki web sitesini tasarlamak için Elementor ile birlikte Happy Addons'ın gücünü kullanabilirsiniz.
Şimdi blogumuzun sonraki bölümünde, her ikisi de Happy Addons'un gücünü kullanarak bir fiyatlandırma tablosunu iki basit yolla nasıl tasarlayacağınız konusunda size rehberlik edeceğiz.
- Mutlu Eklentiler Widget'ını Kullanarak Fiyat Tablosu Ekle
- Happy Addonts Hazır Şablon Bloklarını Kullanarak Sitenize Fiyat Tablosu Oluşturun
Ayrıca, fiyatlandırma tablonuzu tasarlamaya başlamadan önce web sitenizde aşağıdaki eklentilerin olması gerekir.
- Elementor (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler Profesyonel
Happy Addons'un hem Ücretsiz hem de Premium sürümünü yüklediğinizden ve etkinleştirdiğinizden emin olun.
İlk Yol: Happy Addons Widget'ını Kullanarak Fiyat Tablosu Ekleyin
Mutlu Eklentiler Fiyatlandırma Tablosu widget'ının içeriğini nasıl yöneteceğinizi ve bunlarla nasıl çalışacağınızı gösterelim. Tasarımın yapısını oluşturmak için önce Elementor tuvaline üç sütun ekledik.
Bunun için gidelim.
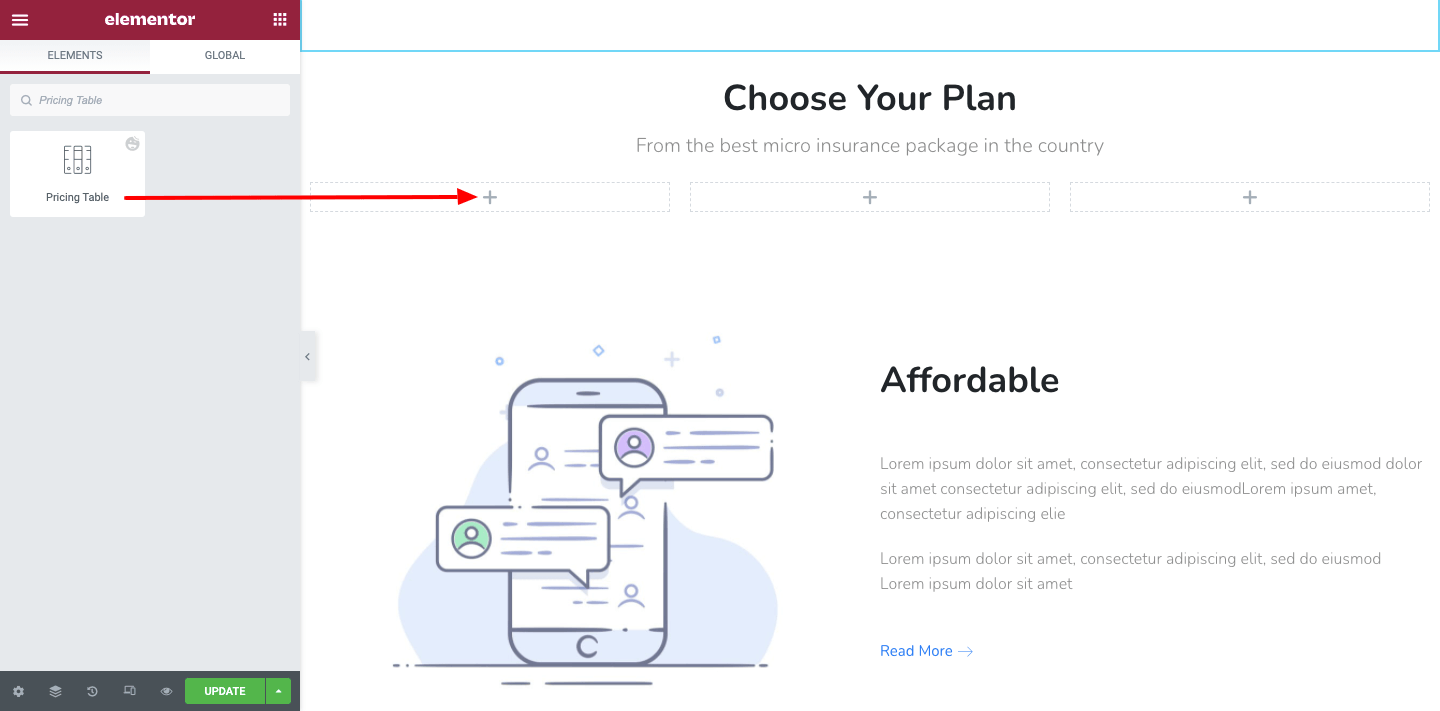
Fiyatlandırma Tablosu Widget'ı Ekle
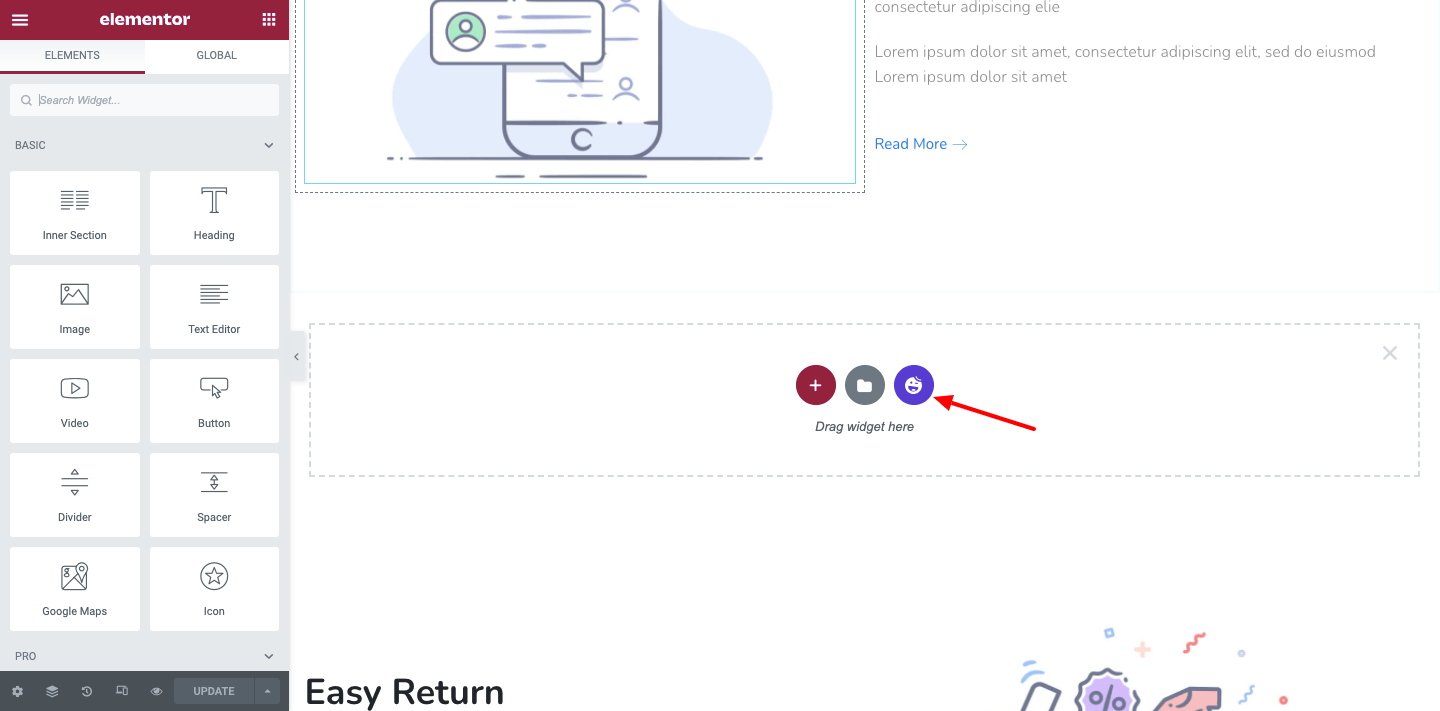
İlk olarak, sayfanın tercih edilen bölümüne Fiyatlandırma Tablosu widget'ını eklemeniz gerekir. Sol taraftaki widget alanından bulabilirsiniz.

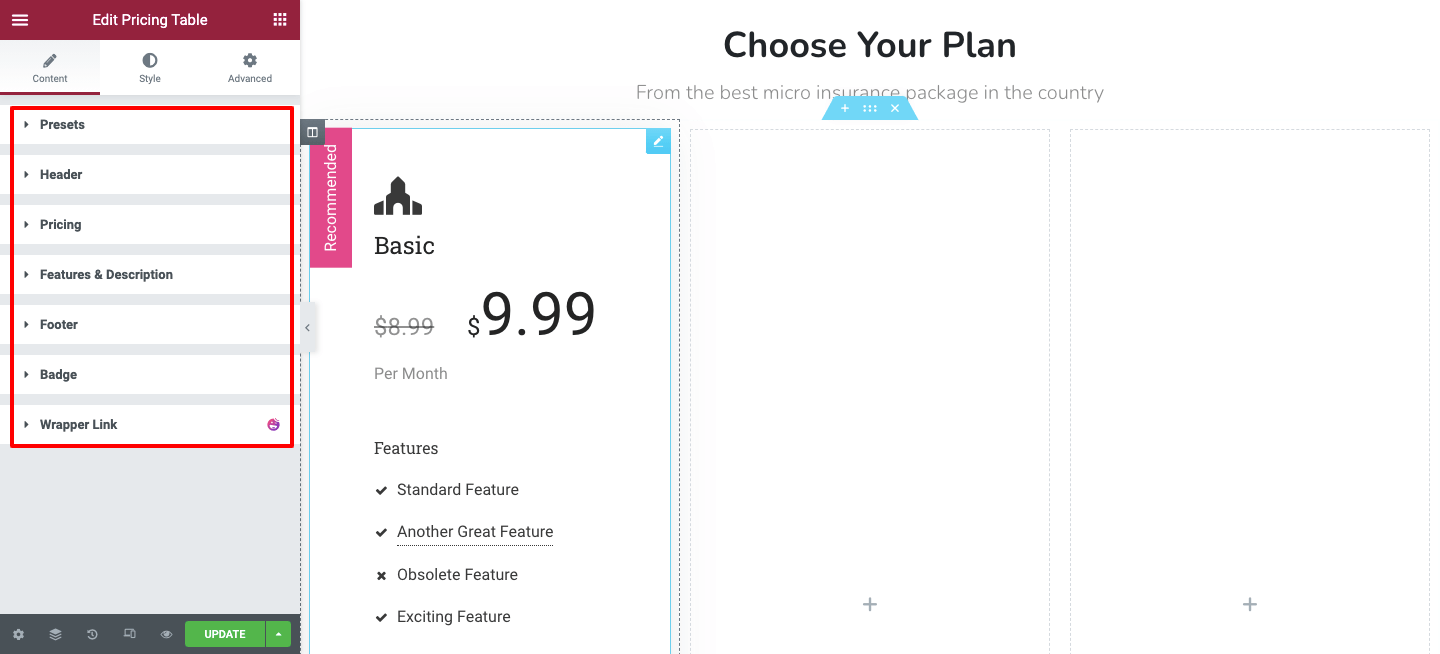
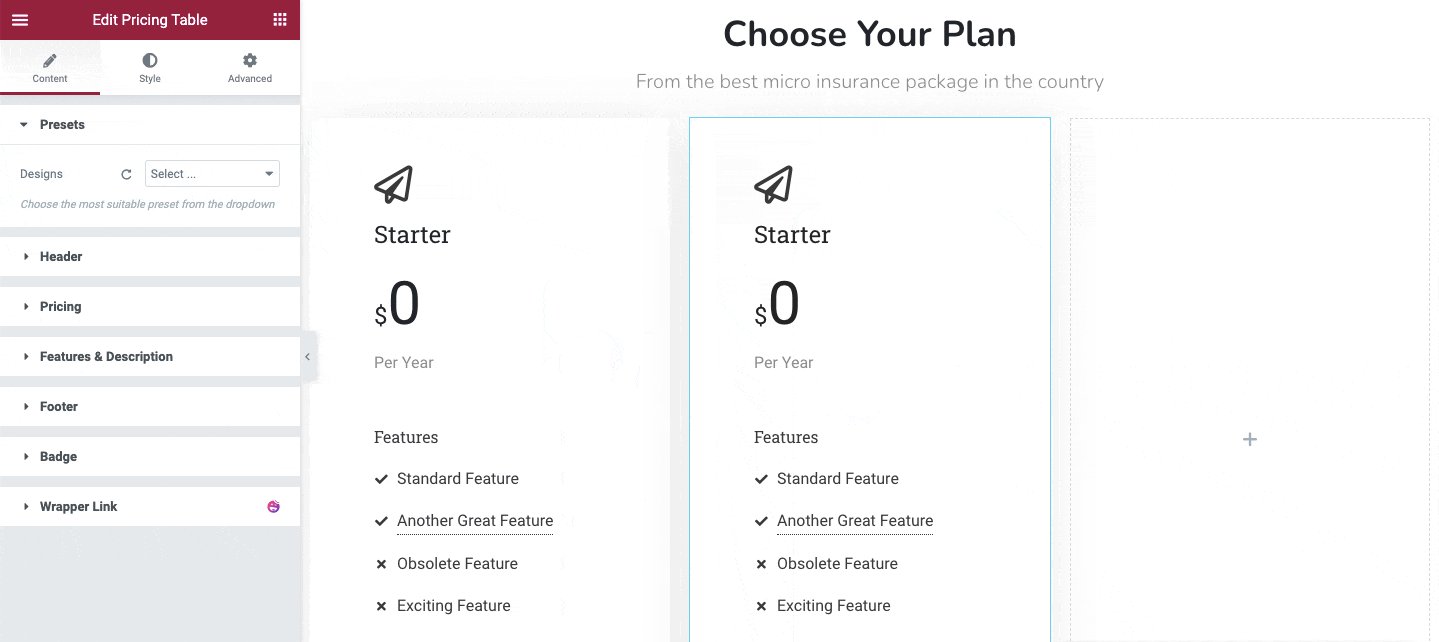
Widget'ı ekledikten sonra, varsayılan fiyatlandırma tablosu tasarımını göreceksiniz ve bunu burada İçerik alanında kendi başınıza özelleştirebilirsiniz. Bunlar, tablo içeriğini yönetmenize yardımcı olabilecek seçeneklerdir.
- ön ayarlar
- başlık
- fiyatlandırma
- Özellikler ve Açıklama
- altbilgi
- rozet

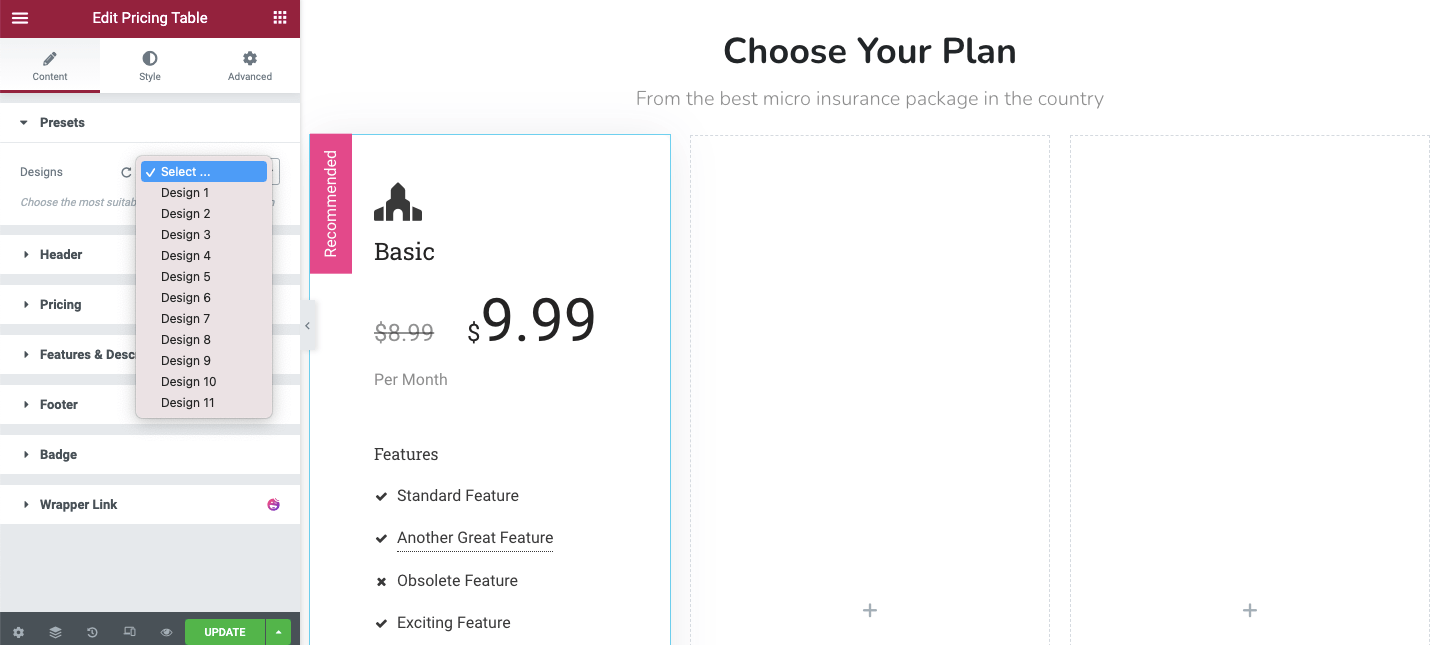
Ön Ayar Tasarımı
Content-> Presets içinde tablo tasarımını ayarlayabilirsiniz. Burada 11 Tasarım alacaksınız. İhtiyacınıza göre tercih ettiğinizi seçin.

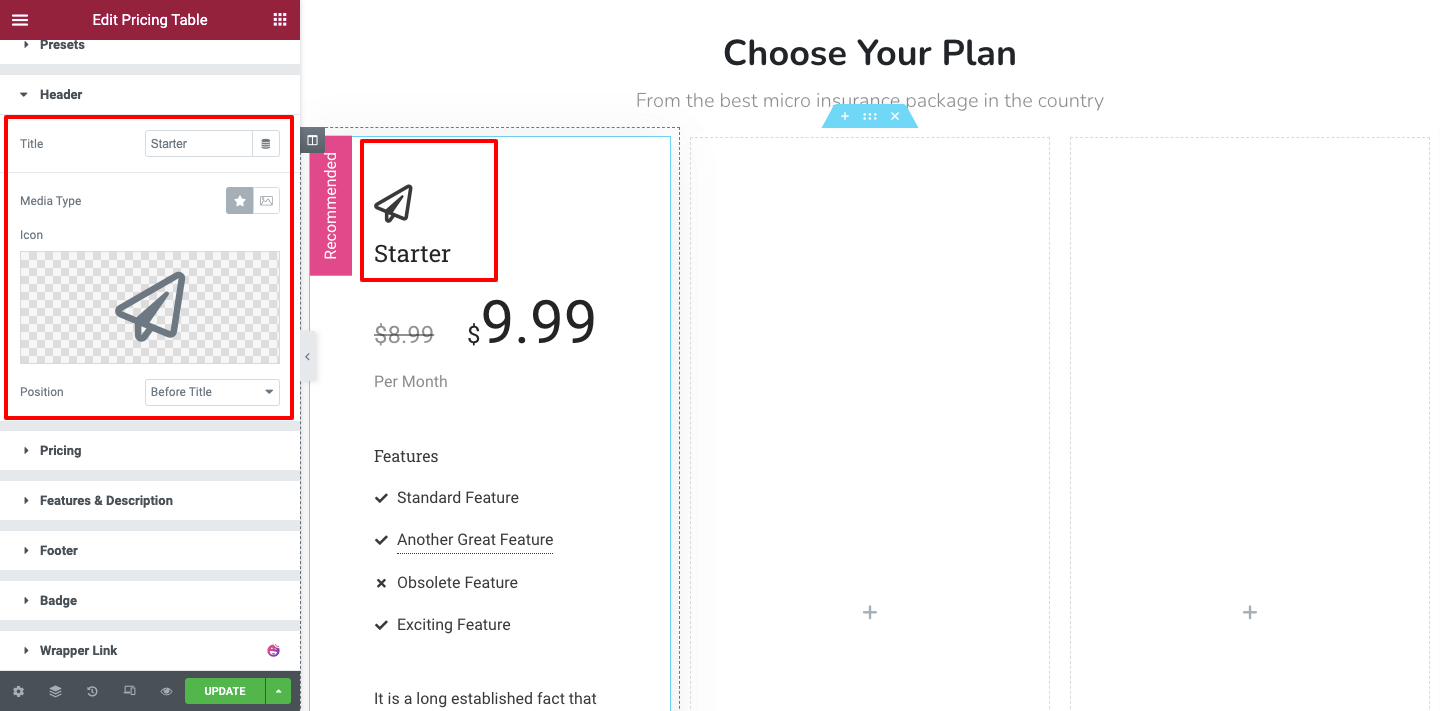
Başlık İçeriğini Yönet
Tablo başlığını yönetmek için Başlık alanına gidin. Burada başlık içeriğinin başlığını, simgesini ve konumunu ekleyebilirsiniz.

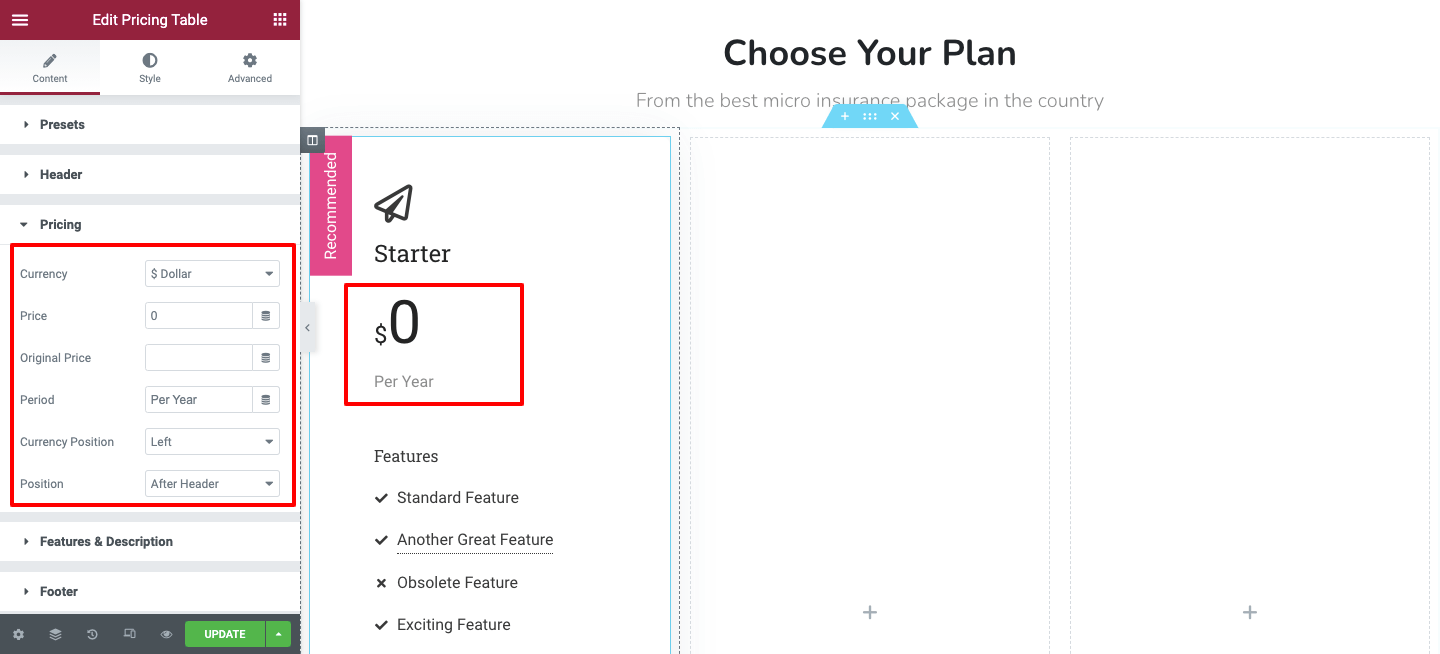
Fiyatlandırma İçeriğini Belirle
Artık İçerik-> Fiyatlandırma alanında fiyatlandırma planını belirleyebilirsiniz. Burada para birimi, fiyat, orijinal fiyat ekleyebilir, para birimi pozisyonunu ve tüm fiyatlandırma pozisyonunu ayarlayabilirsiniz.

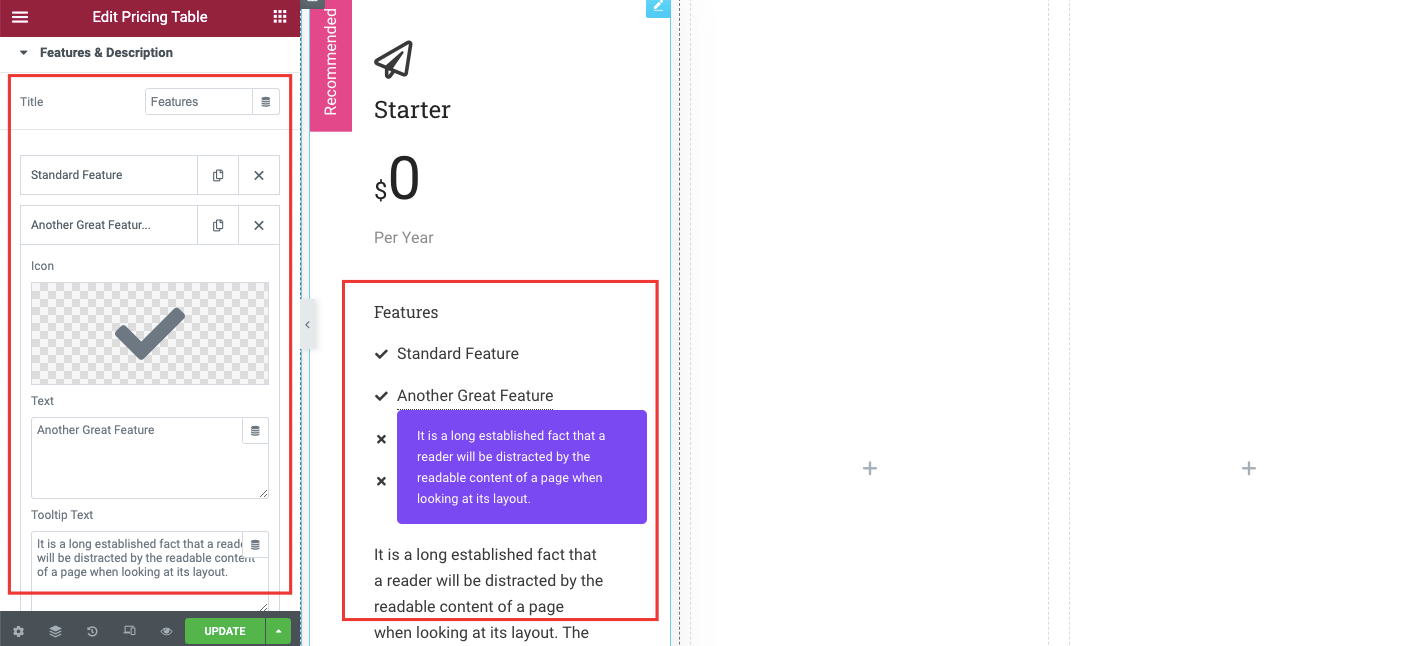
Özellikler ve Açıklamalar
Özellik ve Açıklama seçeneği, fiyatlandırma planı ayrıntılarınızı eklemenize yardımcı olur. Birden çok öğe ve belirli bir açıklama ekleyebilirsiniz. Ayrıca bir Araç İpucu metni yazabilir ve Özellik Hizalamasını kendi yolunuzla tanımlayabilirsiniz.

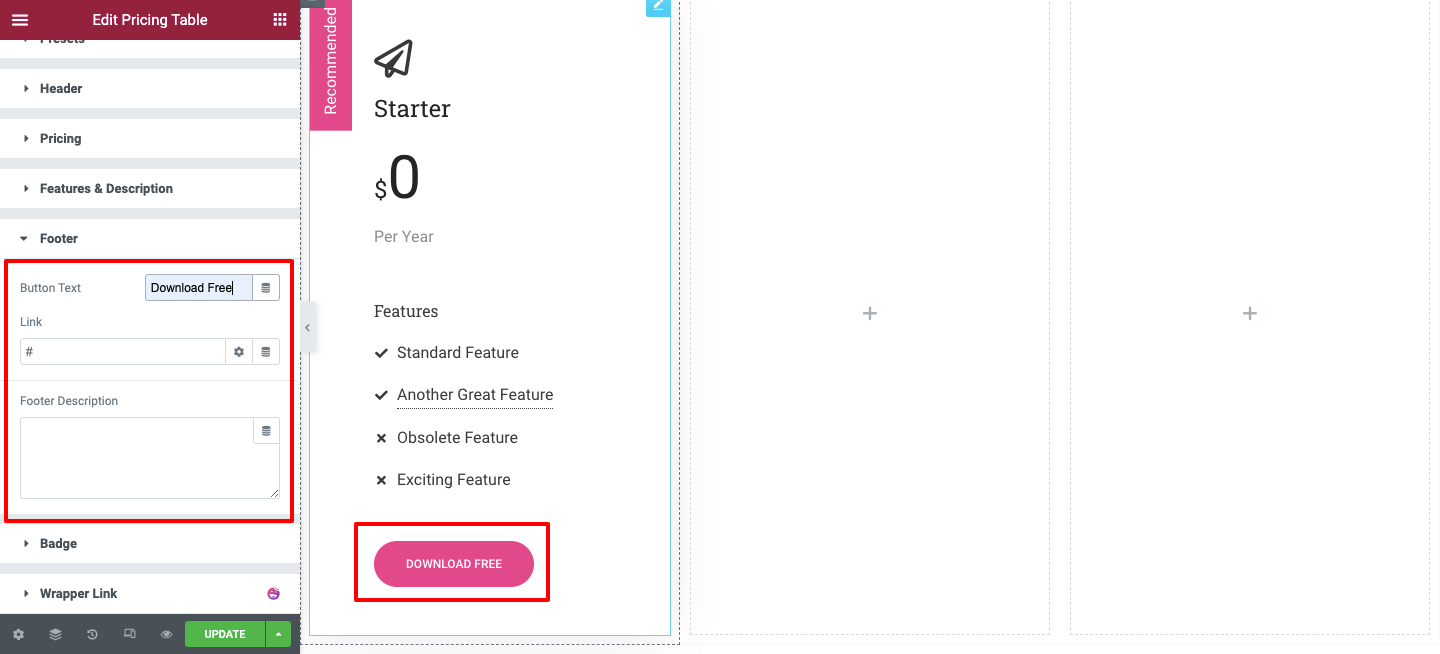
Fiyatlandırma Tablosu Altbilgi İçeriği
Fiyatlandırma tablosunun buton içeriğini değiştirmek isterseniz, buradan Footer bölümünden yapabilirsiniz. Düğme metni, özel bağlantılar ve alt bilgi açıklaması da ekleyebilirsiniz.


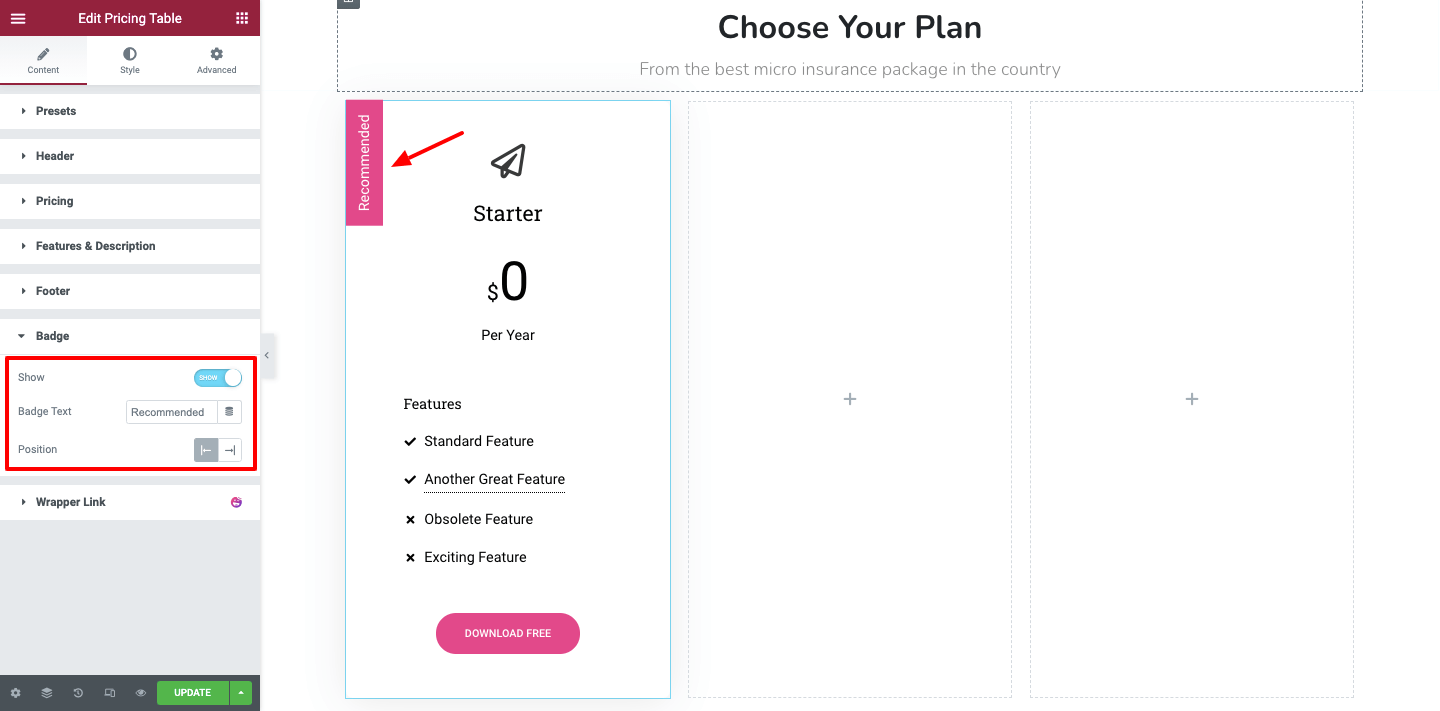
rozet
Bir planı öne çıkarmak için bir rozet göstermek ister misiniz? Bunu, Rozeti Rozet seçeneğinden gösterip gizleyerek yapabilirsiniz. Rozetin metnini yazarsınız ve konumunu da ayarlarsınız.

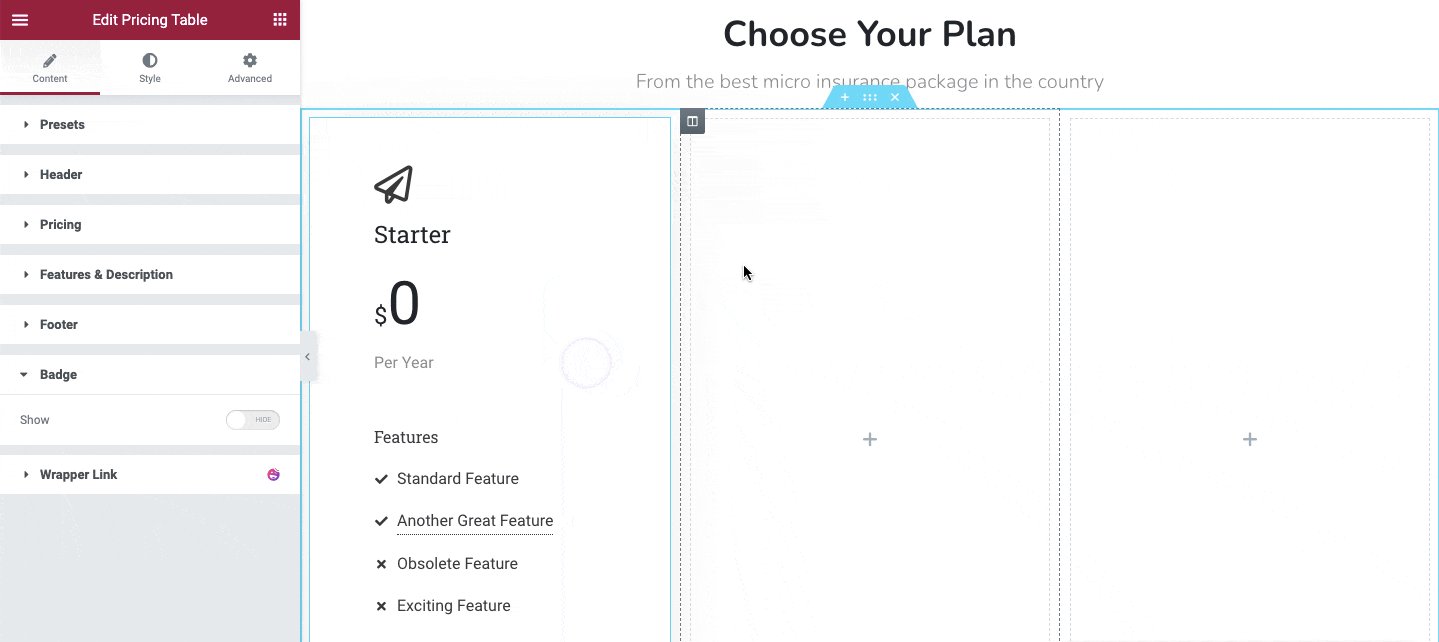
Tüm tablolarda (planlarda) hemen hemen aynı türde veriler var, bu yüzden tüm tabloyu kopyaladık ve sonraki sütunlara da yapıştırdık. Her tabloda farklı içeriğiniz varsa, bunu sıfırdan oluşturmak için yukarıdaki yöntemi tekrar izleyin.
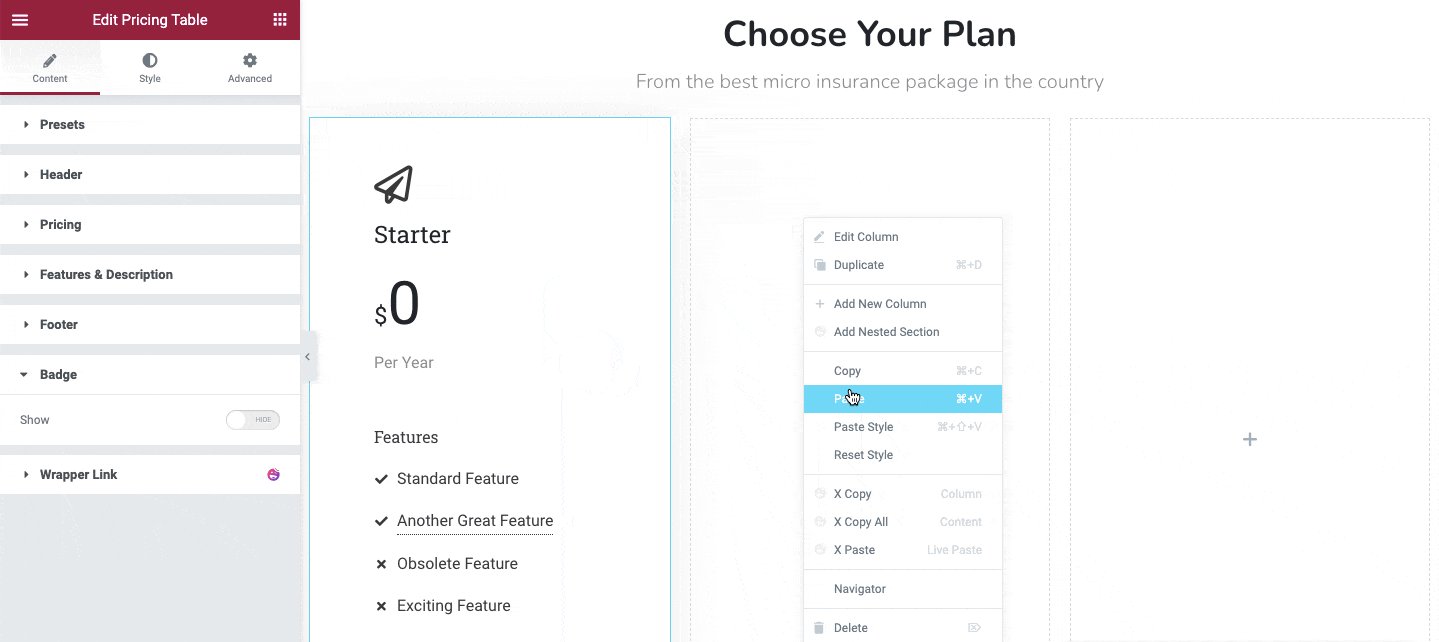
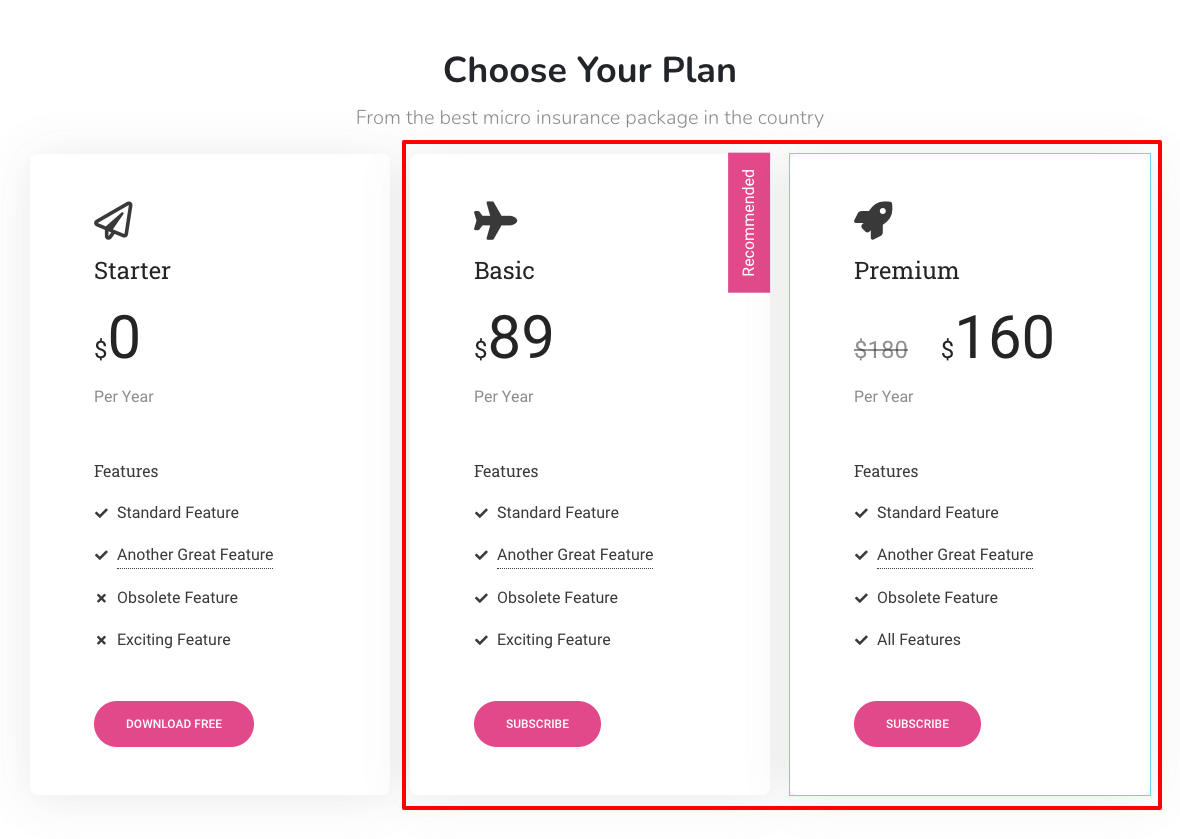
Her tabloda bizim gibi benzer içerikler varsa, tek tek sütunlar bölümüne sağ tıklayın ve tasarımı kopyalayın ve diğer sütuna yapıştırın. Aşağıdaki görseli takip edebilirsiniz.

Diğer iki tabloyu ekledikten sonra, tüm tablomuz nasıl görünüyor.

Fiyatlandırma Tablosunu Özelleştirme
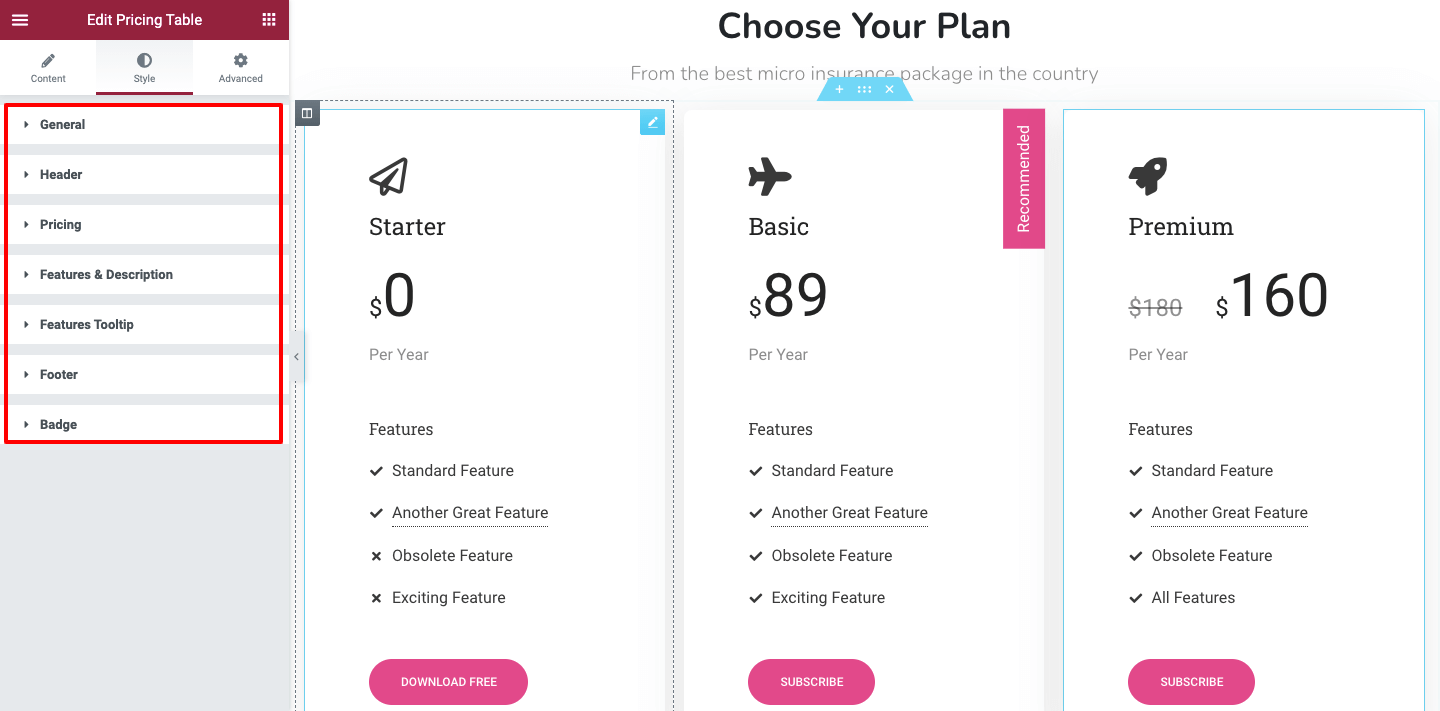
Stil bölümünde, fiyatlandırma tablonuzun tasarımını özelleştirmek için gerekli tüm stil seçeneklerini alacaksınız. Bunlar size yardımcı olacak ayarlardır.
- Genel : Genel bölüm, tablonun genel içeriğini özelleştirmenize yardımcı olacaktır.
- Başlık : Bu seçenek ile başlık içeriğini yeniden tasarlayabilirsiniz.
- Fiyatlandırma : Fiyatlandırma alanı, varsayılan fiyatlandırma içeriğini yeniden biçimlendirmenize olanak tanır.
- Özellikler ve Açıklama : Alandaki özellik ve açıklama içeriğini süsleyebilirsiniz.
- Özellikler Araç İpucu : Bu alanda araç ipucu tasarımını düzenleyebilirsiniz.
- Altbilgi : Burada, altbilginin geçerli stilini değiştirebilirsiniz.
- Rozet : Rozeti kendi tarzınıza göre şekillendirebilirsiniz.

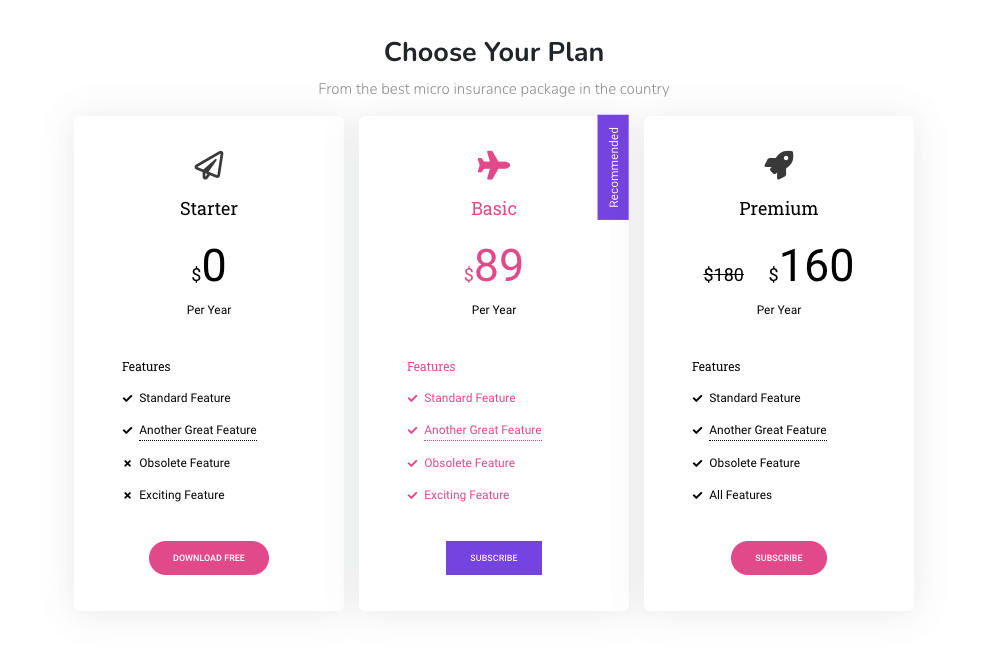
Son Önizleme
Fiyatlandırma tablomuzun temel stillerini değiştirdik ve tablonun son görünümü aşağıdaki resimdeki gibi görünüyor.

Bu kadar.
İkinci Yol: Happy Addons Hazır Şablon Bloklarını Kullanarak Sitenize Fiyat Tablosu Oluşturun
Şimdiye kadar size sıfırdan nasıl bir fiyat tablosu oluşturabileceğinizi gösterdik. Blogumuzun bu bölümünde, Elementor web siteniz için fiyatlandırma tabloları oluşturmanın diğer yolunu öğreneceksiniz.
Sıkı bir programınız varsa ve malzemeleri sıfırdan tasarlamak için yeterli zamanınız yoksa, kullanışlı önceden oluşturulmuş fiyatlandırma bloklarını kullanabilirsiniz.
Şimdi, web sitenize çarpıcı bir fiyatlandırma tablosu eklemek için önceden hazırlanmış Happy Addons' fiyatlandırma bloğunu nasıl kullanabileceğinizi göstereceğiz.
Haydi Yapalım şunu.
Mutlu Şablonu Bul
İlk olarak, Elementor tuvalinden Mutlu Şablon Simgesine tıklayın ve Bloklar ve Şablonlar alanını açın.

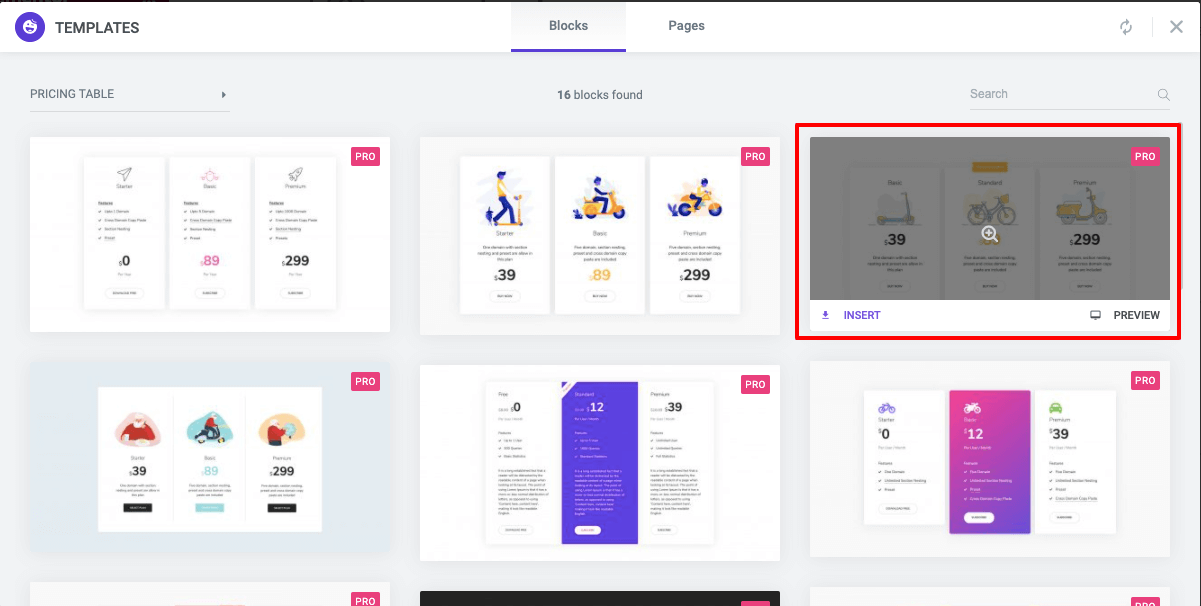
Uygun Fiyatlandırma Tablosu Şablonu Ekle
Bir sonraki ekranda, tüm Blokları bulacaksınız. Fiyatlandırma Tablosu bloklarını seçin veya arama çubuğunu kullanarak arayabilirsiniz. Son olarak, en uygun olanı seçin ve web sitenize yükleyin .

Bundan sonra, içeriği ihtiyacınıza göre değiştirin!
Bu kadar. Siteniz güzel bir fiyat tablosu ile donatılmıştır.
Bu videoyu da izleyebilirsiniz.
Siteniz İçin Fiyat Tablosu Oluşturmaya Hazır mısınız?
Basit ve düzenli bir WordPress fiyatlandırma tablosu, müşterilere fiyatlandırma planınızın mükemmel bir resmini verir. İhtiyaçlarına göre uygun planı kolayca seçmelerine yardımcı olur.
Bu blogda, Happy Addons widget'ının gücüyle bir Elementor fiyatlandırma tablosunun nasıl oluşturulacağını tartıştık. Ayrıca, ilgi çekici bir tablo tasarlamak için hazır şablon bloklarını nasıl kullanabileceğinizi de gösterdik.
Bu eğitimle ilgili herhangi bir sorunuz varsa, bunu aşağıdaki yorum kutusuna yazabilirsiniz.
Bu makaleyi beğendiniz mi? Elementor, WordPress ve Happy Addons hakkında birçok faydalı öğretici blog yazdık. Tüm bunları ÜCRETSİZ olarak almak için bültenimize katılabilirsiniz.
