WooCommerce için Ürün Kategorisi Kaydırıcısı Nasıl Oluşturulur
Yayınlanan: 2024-10-03WooCommerce mağazanızın herhangi bir yerine Ürün Kategorisi Kaydırıcısı eklemek, müşterilerin web sitenizin herhangi bir bölümündeki ürünlere kolayca göz atmasına ve keşfetmesine olanak tanıyarak kullanıcı deneyimini önemli ölçüde iyileştirebilir.
İster ana sayfaya, ister ürün sayfalarına, ister özel sayfalara yerleştirin, kaydırıcı, kategorilerinizi sergilemek ve ürün görünürlüğünü artırmak için kusursuz bir yol sunar.
Bu blog yazısında, sitenizdeki herhangi bir sayfaya WooCommerce Ürün Kategorisi Kaydırıcısı oluşturma ve ekleme adımlarında size yol göstereceğim.
Neden WooCommerce'e Ürün Kategorisi Kaydırıcısı Eklemelisiniz?
WooCommerce varsayılan olarak ürün kategorilerini mağaza bölümünde görüntüler, ancak web sitenizin diğer bölümlerine Ürün Kategorisi Kaydırıcısı eklemek etkileşimi artırabilir ve dönüşümleri artırabilir.
Bu kaydırıcıyı ana sayfanıza, açılış sayfalarınıza veya blog yayınlarınıza yerleştirmek, ziyaretçilerin çeşitli ürün kategorilerini keşfetmesini ve keşfetmesini kolaylaştırarak onları daha verimli bir şekilde göz atmaya ve satın alma işlemi yapmaya teşvik eder.
WooCommerce'de Ürün Kategorisi Kaydırıcısı Nasıl Eklenir?
İçindekiler
Elementor için Elemento Eklentisi ile Ürün Kategorisi Kaydırıcısı eklemek kolaydır. Bu güçlü araç, WooCommerce mağazanız için dinamik ve ilgi çekici kaydırıcılar oluşturmanıza olanak tanıyarak ürün keşfini ve kullanıcı deneyimini geliştirir.

Elementor için Elemento Eklentisi Hakkında:
Elementor için Elemento Eklentisi, güzel ve işlevsel WooCommerce bölümleri oluşturmanıza yardımcı olacak çok yönlü bir eklentidir.
Ürün Kategorisi Kaydırıcısı da dahil olmak üzere çeşitli widget'lar sunarak, ürün kategorilerini sitenizin herhangi bir yerinde zahmetsizce sergilemenize olanak tanır.
1. Adım: WooCommerce ve Elementor'u Kurun ve Etkinleştirin
WordPress web sitenizde WooCommerce ve Elementor'un kurulu ve etkinleştirildiğinden emin olun.


Yüklemediyseniz Eklentiler > Yeni Ekle'ye gidin, “WooCommerce” veya “Elementor”u arayın ve Şimdi Yükle ve Etkinleştir'e tıklayın.
Adım 2: Elemento Addons Eklentisini Kurun ve Etkinleştirin
Elemento Addons eklentisini ThemeHunk'tan indirin.

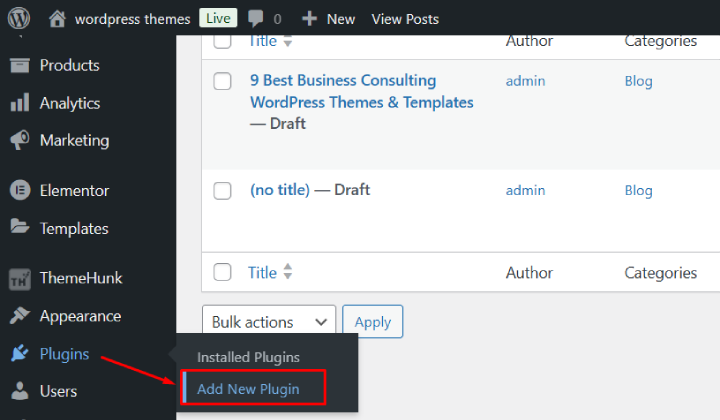
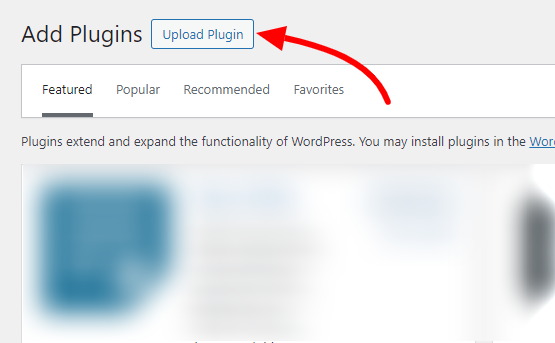
WordPress kontrol panelinizde Eklentiler > Yeni Ekle seçeneğine gidin.

Eklentiyi Yükle düğmesini tıklayın, ardından indirilen zip dosyasını seçin.

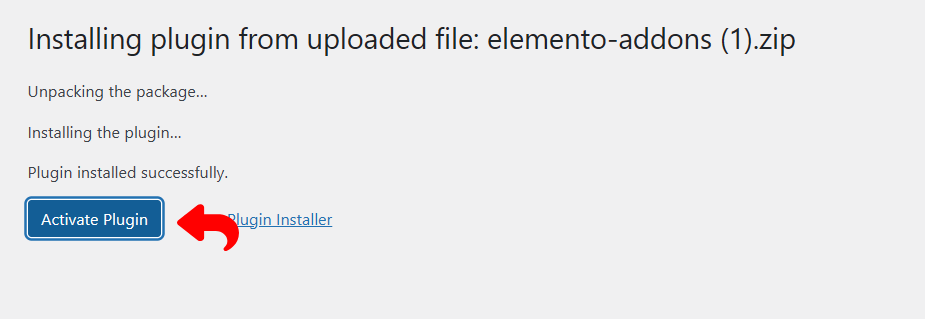
Şimdi Kur'a ve ardından Eklentiyi Etkinleştir'e tıklayın.
3. Adım: Elementor ile Yeni Bir Sayfa Oluşturun

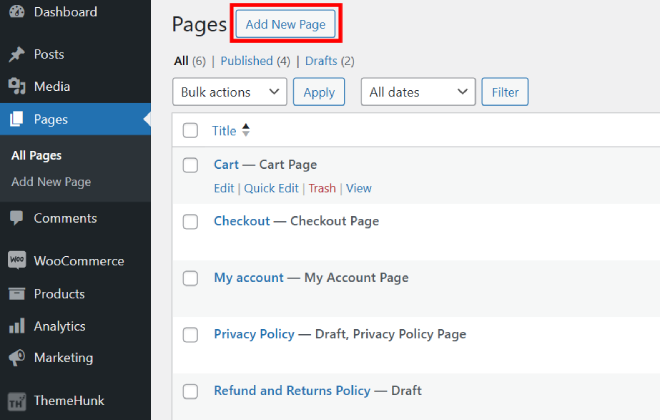
Yeni bir sayfa oluşturmak için Sayfalar bölümüne gidin ve “ Yeni Ekle ”yi tıklayın. Bir şeyi değiştirmek istiyorsanız düzenlemek için mevcut bir sayfayı da seçebilirsiniz.
Ayrıca, ürünlerinizi güzel bir şekilde görüntülemek için herhangi bir sayfaya kolayca bir ürün kategorisi kaydırıcısı ekleyebilirsiniz.


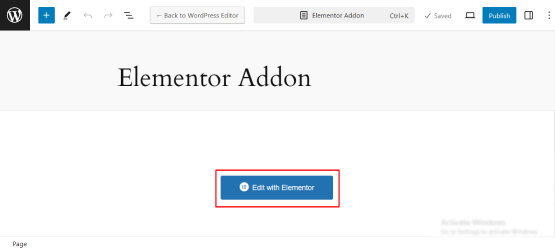
Elementor sayfa oluşturucusunu açmak için Elementor ile Düzenle'ye tıklayın.
Elementor düzenleyicisine girdikten sonra yeni bir bölüm eklemek için + simgesine tıklayın.
Kaydırıcı bölümünüz için istediğiniz yapıyı seçin (örneğin, tek sütunlu düzen).
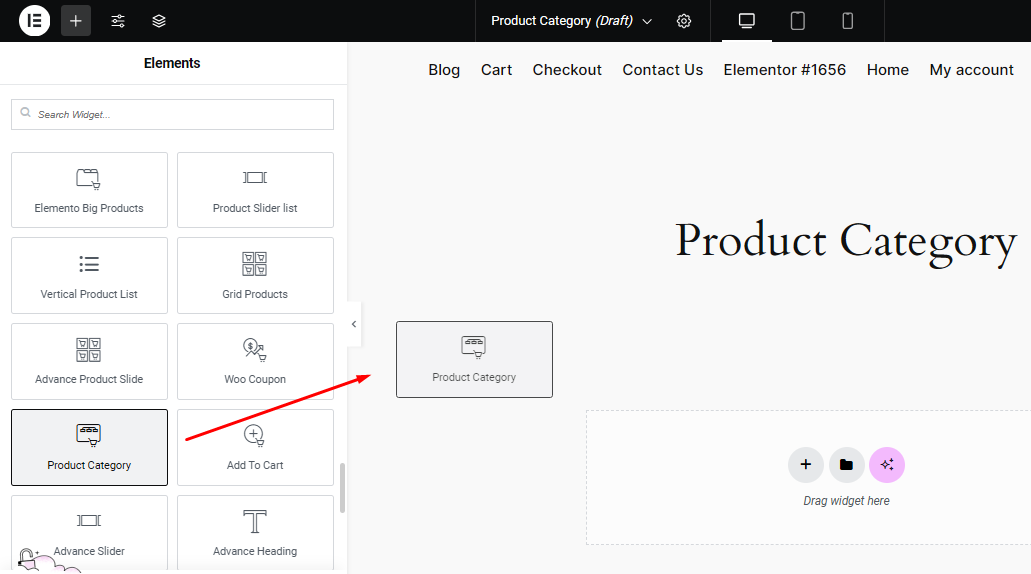
Adım 5: Ürün Kategorisi Kaydırıcı Widget'ını arayın

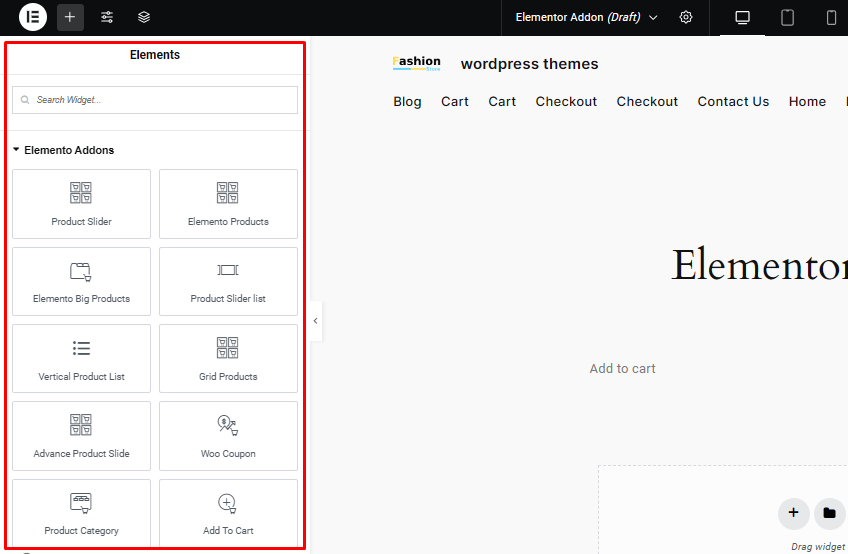
Elementor panelinde "Ürün Kategorisi Kaydırıcısı" nı arayın (bu widget , Elemento Eklentileri'nde mevcuttur).

Ürün Kategorisi Kaydırıcısı widget'ını oluşturduğunuz bölüme sürükleyip bırakın.
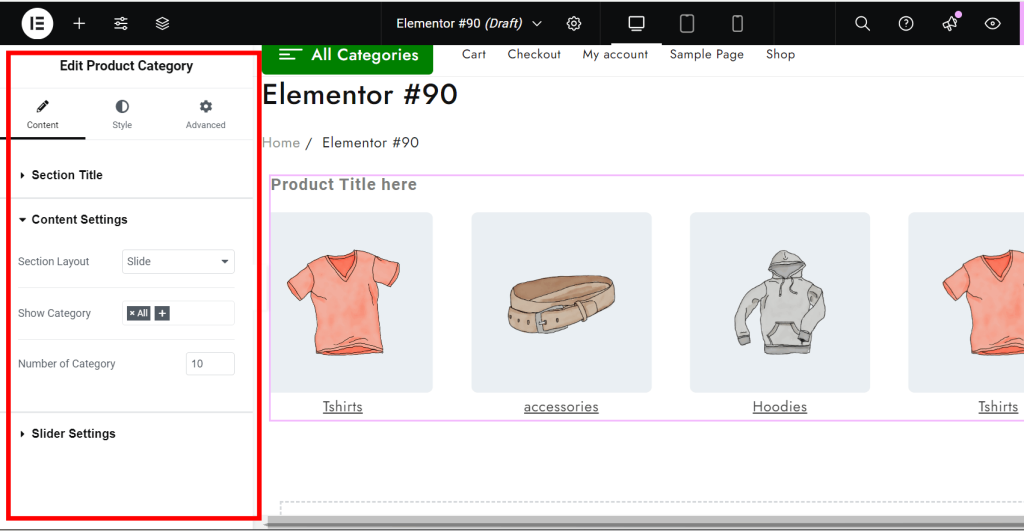
6. Adım: Ürün kategorisi kaydırıcısını özelleştirin

Widget'ı ekledikten sonra solda özelleştirme seçenekleri görünecektir.
İçerik sekmesinin altında kaydırıcıda görüntülemek istediğiniz WooCommerce ürün kategorilerini seçin.
Düzen ve Stil sekmelerinde slayt başına ürün sayısını, düzen seçeneklerini, kaydırıcı hızını ve daha fazlasını özelleştirebilirsiniz.
Ek olarak, okların veya noktaların etkinleştirilmesi de dahil olmak üzere gezinme ayarlarını yapılandırın.
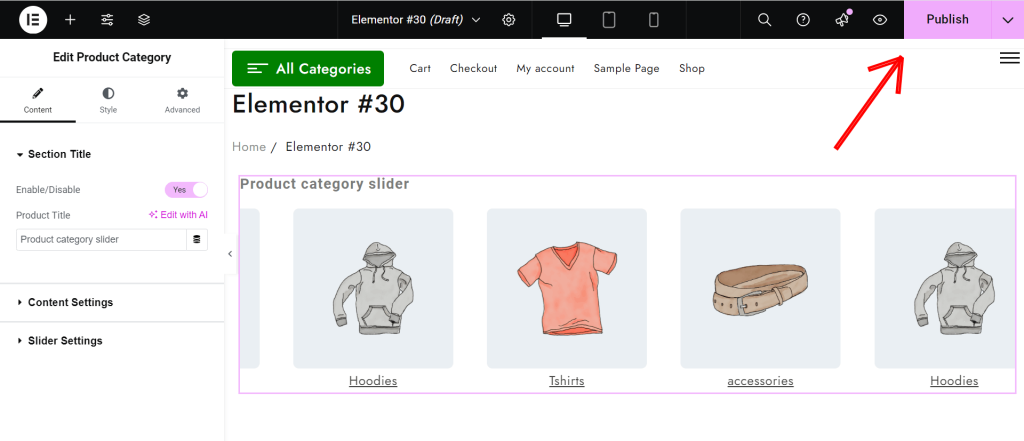
7. Adım: Yayınlayın ve Önizleyin

Yapılandırmadan memnun kaldığınızda sayfayı yayınlamak için Yayınla'yı tıklayın.

Ürün kategorisi kaydırıcınız artık yeni oluşturulan sayfada görünecektir.
SSS
S: WooCommerce'deki ürün kategorisi kaydırıcısı nedir?
Cevap: Ürün kategorisi kaydırıcısı, bir e-Ticaret web sitesindeki, farklı ürün kategorilerini kayan formatta görüntüleyen ve kullanıcıların çeşitli kategorilere kolayca göz atmasına olanak tanıyan görsel bir öğedir.
S: Kategori kaydırıcısının görünümünü özelleştirebilir miyim?
Cevap: Evet, çoğu kaydırıcı eklentisi aşağıdakiler de dahil olmak üzere özelleştirme seçenekleri sunar:
Kaydırıcı boyutu ve geçişler
Arka plan renkleri
Metin stilleri ve düğme düzenleri
Ok gezinme ve sayfalandırma stilleri
S: Kategori kaydırıcım yoksa ne yapmalıyım?
Cevap: Eklentinin yüklendiğinden ve etkinleştirildiğinden emin olun.
Görünürlük seçenekleri için kaydırıcı ayarlarınızı kontrol edin.
Görüntülenen kategorilere atanmış ürünlerin olduğundan emin olun.
Önbelleğe alma eklentilerini veya tarayıcı önbelleğinizi temizleyin
Çözüm
WooCommerce mağazanıza bir ürün kategorisi kaydırıcısı eklemek, kullanıcı deneyimini geliştirmenin, ürün görünürlüğünü iyileştirmenin ve dönüşümleri artırmanın mükemmel bir yoludur.
Elementor için Elemento Eklentisi ile görsel olarak çekici ve etkileşimli bir kaydırıcı oluşturmak basit ve etkilidir.
Ürün kategorilerinizi dinamik bir formatta sergileyerek müşterilerin tekliflerinizi keşfetmesini kolaylaştırır, daha fazla etkileşimi teşvik eder ve web sitenizdeki satışları artırırsınız.
Bu makaleyi yararlı bulduysanız, lütfen arkadaşlarınızla paylaşın. Herhangi bir sorunuz varsa aşağıya bir yorum bırakın, size yardımcı olacağız. Okuduğunuz için teşekkürler!
Lütfen YouTube Kanalımıza abone olun, oraya harika içerikler de yüklüyoruz ve bizi Facebook ve Twitter'da da takip edin
Daha Faydalı Okumalar:
- "Güncelleme Başarısız Oldu." Sorunu Nasıl Düzeltilir? WordPress'te Yanıt Geçerli Bir JSON Yanıtı Değil
- WooCommerce Eklentisi Yüksek Performanslı Sipariş Depolamayı Uyumlu Hale Getirme
