WordPress ve Elementor Kullanarak Restoran Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2021-02-11Konukların %90'ının yemek yemeden önce bir restoranı internette araştırdığını biliyor muydunuz? Aslında, diğer tüm sektörlerden daha yüksek bir sayıdır.
Bu nedenle, bunu öğrendikten sonra restoranınız için bir web sitesi oluşturmak istemeniz sürpriz olmayacaktır. Ancak bu aslında restoranınız için bir web sitesi oluşturmayı düşünmenizin tek nedeni değil.
Bir restoran web sitesi, ağız sulandıran menünüzü sergilemek için mükemmel bir yer olabilir.
Bunun da ötesinde, insanların bazı çarpıcı fotoğraflarla zarif restoranınızın iç mekanını kontrol etmelerine de izin verebilirsiniz. Müşterilerinize mümkün olan her şekilde daha fazla kolaylık sağlamak için başarılı olursanız, onlara doğrudan kişisel cep telefonlarından veya bilgisayarlarından bir masa ayırtma rahatlığını sunmamanız için hiçbir neden yoktur.
Bir restoran web sitesi oluşturmakla ilgileniyorsanız, bu sizin için mükemmel bir blog olabilir. Ayrıca, ilham alabileceğiniz ve kendinizinkini tasarlayabileceğiniz harika restoran web sitesi tasarım örnekleri ekledik.
Bu yüzden bitiş çizgisine kadar takip edin, çünkü bu eğlenceli olacak.
Restoran Web Sitesi Oluşturmak için Neden WordPress ve Elementor Kullanmalısınız?

Bir restoran web sitesi oluşturmaya karar verdiniz mi? Tebrikler, en zorlu engeli aştınız.
Bir web sitesi oluşturmanın karmaşık bir görev olduğu yaygın bir algıdır. Gerçek çok daha farklı. Bir web sitesi oluşturmanın karmaşık yolları olsa da, çok daha basit yollar da vardır.
Bir restoran web sitesi oluşturmanın daha kolay yollarından biri WordPress kullanmaktır ve onu tasarlamak için Elementor'dan daha iyi bir seçenek yoktur.
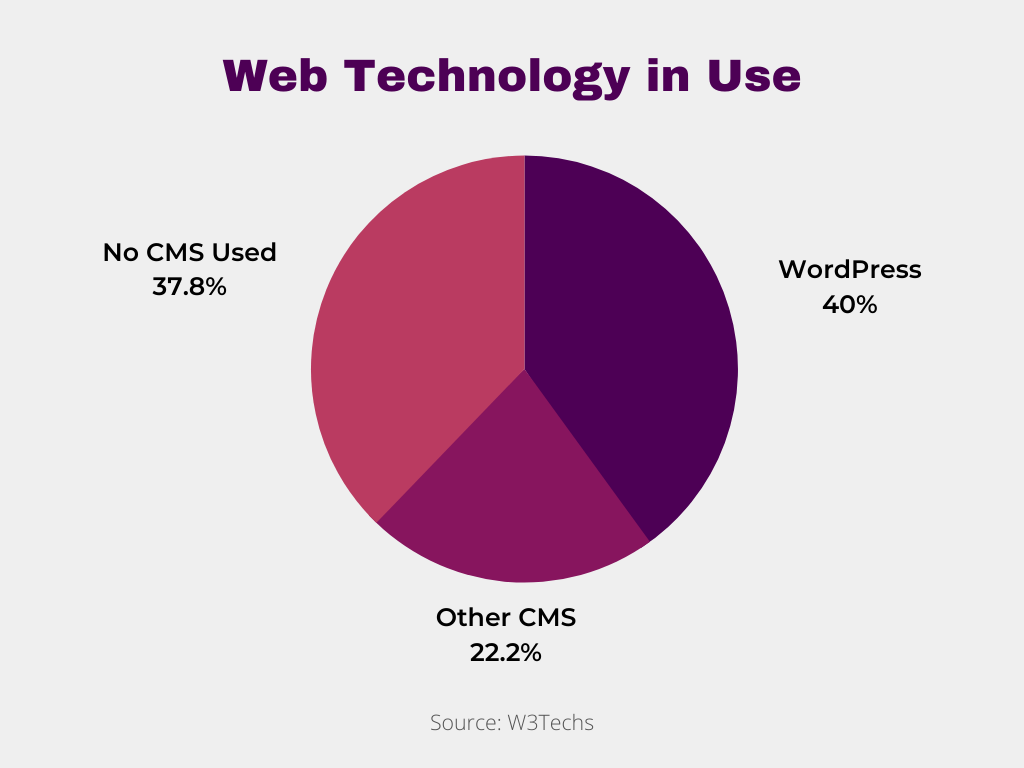
Bu, günümüzde oldukça popüler olan bir kombinasyon. Tüm çevrimiçi web sitelerinin %40 kadarı W3Techs'e göre WordPress kullanılarak oluşturulmuştur.

WordPress kullanarak web sayfaları tasarlamanın en popüler yollarından biri Elementor'dur. Bu sayfa oluşturucu şimdi beş milyondan fazla aktif kuruluma sahip.
WordPress ve Elementor kullanarak potansiyel müşterilerinize daha kolay ulaşmanıza yardımcı olacak bir restoran web sitesi oluşturmak mümkündür.
WordPress, herhangi bir kodlama becerisine sahip olmadan bir web sitesi oluşturmanıza izin veren ücretsiz bir web sitesi oluşturucusudur. Evet, bunu kullanarak bir web sitesi oluşturmak için herhangi bir kodlama deneyimi öğrenmenize gerek yok. Üstelik, hem ücretsiz hem de premium sürümlerde bulunan bir WordPress eklentisi olan Elementor, tek bir kod satırı olmadan göz alıcı sayfalar tasarlamanıza yardımcı olacaktır.
Son olarak, Happy Addons, bazı güzel görünümlü tasarımlar yapmak için kesinlikle denemeniz gereken Elementor'a bir eklentidir.
Bu nedenle, restoran web sitenizi oluşturmak için WordPress ve Elementor'un en iyi kombinasyon olduğunu düşünüyoruz. Şimdi durun ve restoranınız için çarpıcı bir web sitesi oluşturmanıza yardım etmemize izin verin.
Elementor'da Restoran Web Sitesi Oluşturmak İçin 7 Kolay Adım
Öyleyse işe başlayalım. Restoran web siteniz hazır olacak şekilde ayarlandı. Başlamak için aşağıdaki ön koşulları karşılamamız gerekir. (Endişelenme, yeni isim yok!)
- Bir WordPress Sitesi
- Elementor Sayfa Oluşturucu (Ücretsiz)
- Mutlu Eklentiler (Ücretsiz)
- Mutlu Eklentiler (Pro)
WordPress herhangi bir barındırma sağlayıcısına yüklenebilir, ancak WordPress barındırma hizmetiniz varsa bu en iyisidir. Bundan sonra, Elementor sayfa oluşturucuyu ve Happy Addons'u yükleyin ve restoran web sitenizi oluşturmaya hazırsınız.
Videoda WordPress ve Elementor kullanarak bir WordPress web sitesini nasıl oluşturabileceğinizi tam olarak burada bulabilirsiniz.
Adım 1 – Yeni Bir Sayfa Oluşturun
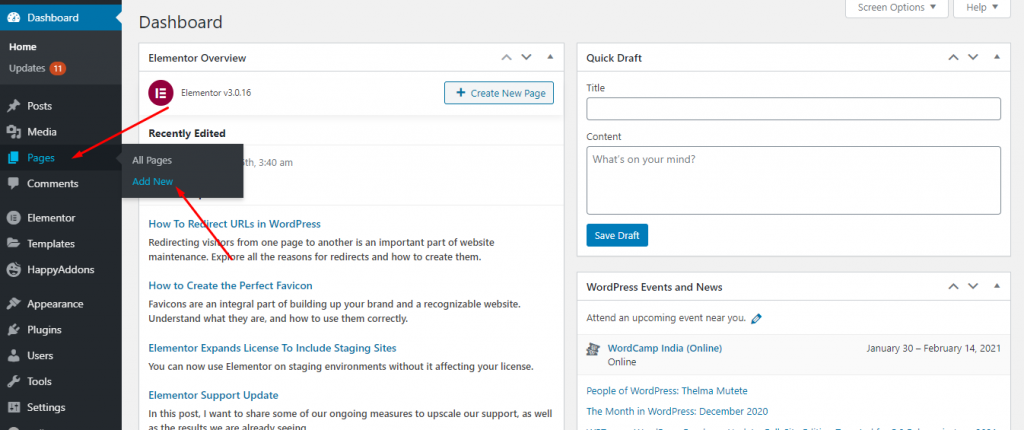
İlk olarak, WP Yönetici Panonuza giriş yapın ve Sayfalar > Yeni Ekle'ye gidin.

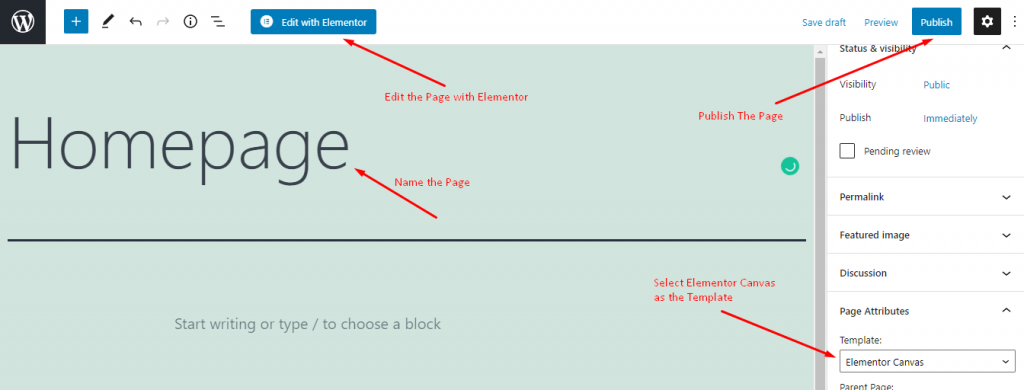
Burada yeni bir sayfa oluşturabilirsiniz. Bizim yaptığımız gibi ona bir isim verin. Bu sayfayı ana sayfamız olarak kullanacağımız için sayfamıza “ Ana Sayfa ” adını verdik. Ayrıca, tüm sayfayı Elementor ile oluşturmak istediğimiz için varsayılan şablonu “ Elementor Canvas ” olarak ayarlayacağız. Tüm sayfayı menü olmadan özelleştirmenize izin verecek olan Elementor Full Width öğesini seçebilirsiniz.
Bundan sonra, sayfayı sağ kenar çubuğundan yayınlayın. Sayfa yayınlandığında ve özelleştirilmeye hazır olduğunda, “ Elementor ile Düzenle ”ye tıklayın ve Elementor sayfa oluşturucuya yönlendirileceksiniz.

Adım 2 – Restoran Web Siteniz için Uygun Şablonu Seçin
Elementor sayfa oluşturucu ile artık sayfayı istediğiniz şekilde değiştirebilirsiniz. Ancak Elementor'un birçok ücretsiz ve profesyonel şablonu olduğundan, sayfaları sıfırdan oluşturmanıza bile gerek yoktur. Sadece mevcut bir şablonu seçebilirsiniz.
Ancak, Happy Addons'tan güzel bir Happy Template kullanacağız. Happy Addons, Elementor sayfa oluşturucunun bir eklentisi olarak çalıştığından, sayfanızı tasarlamak için varsayılan Elementor şablonları yerine Happy Templates'i kolayca kullanabilirsiniz.
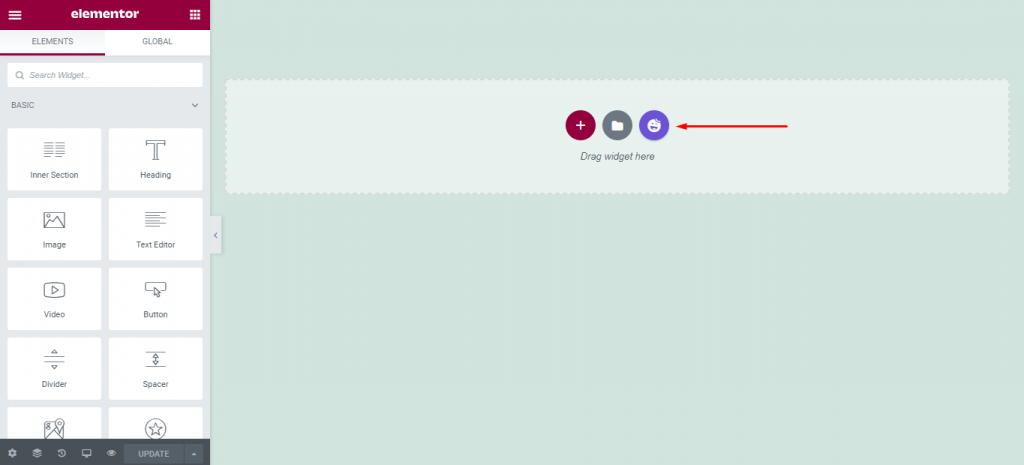
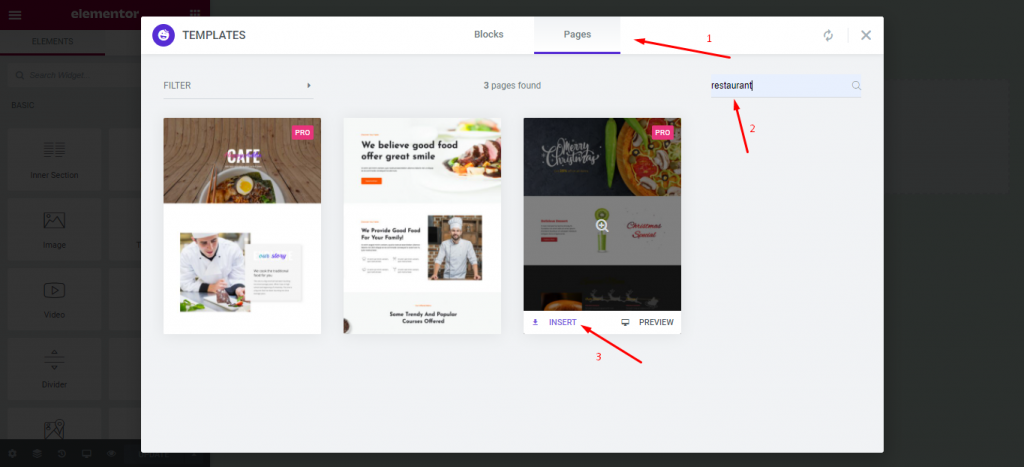
Bunu yapmak için Mutlu simgesine tıklayın ve sayfalar sekmesinden işinize uygun şablonu arayın ve seçin.

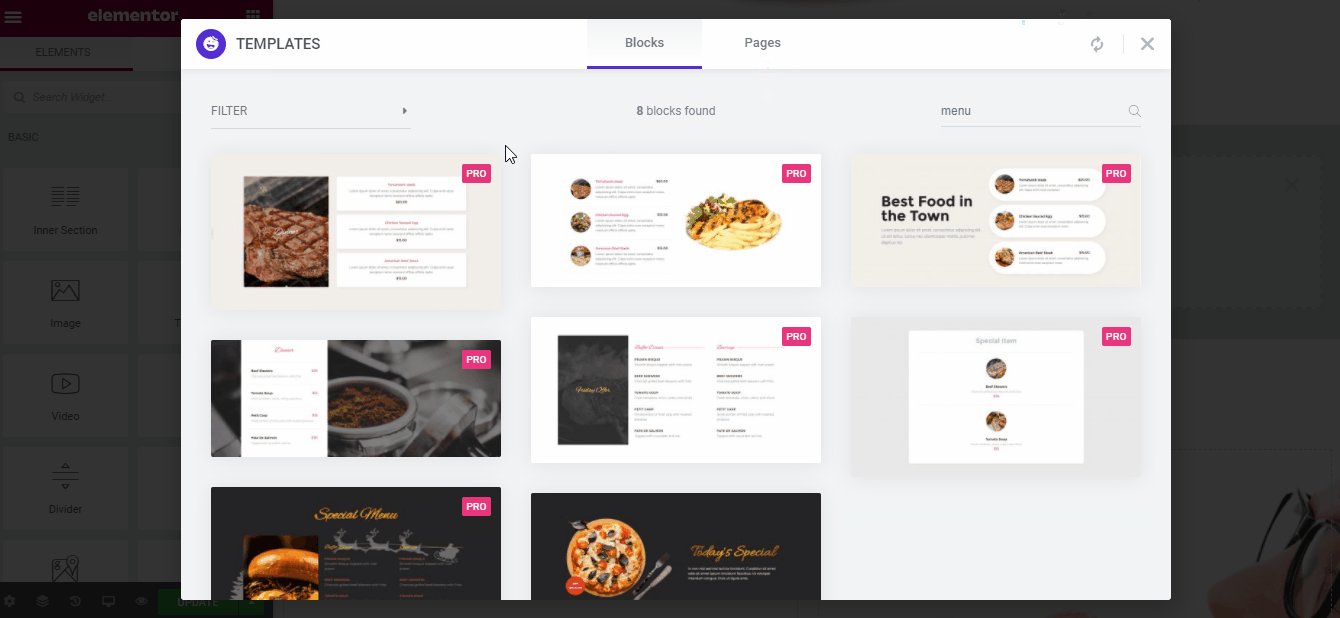
Restoran için “Restoran” terimini aradık ve 3 muhteşem tasarım elde ettik. Ancak, şablonlardan herhangi birini seçebilir ve bunları ihtiyacınıza göre özelleştirebilirsiniz.

Gördüğünüz gibi, şablonu ana sayfamıza ekleyecek olan son olarak Ekle düğmesine tıklıyoruz.
3. Adım – Restoran Web Sitenize Bir Başlık Ekleyin
Şablonları ekledikten sonra sayfa hazır olacak ve onu restoranınız için kullanmak üzere özelleştirebilirsiniz.
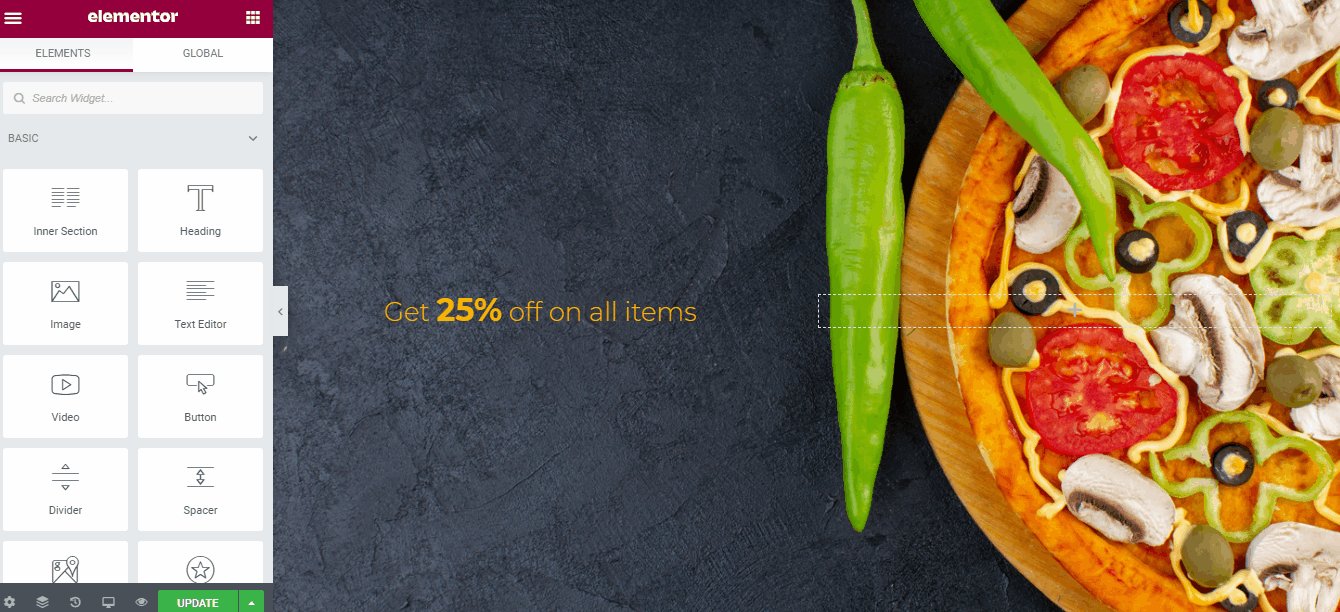
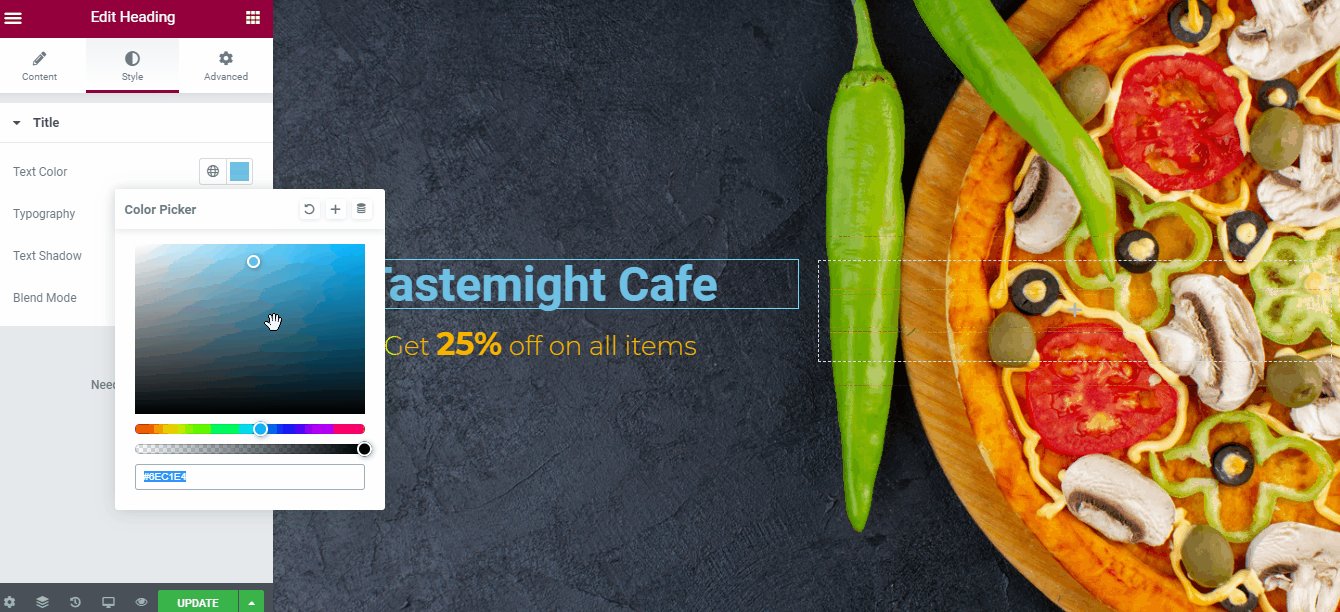
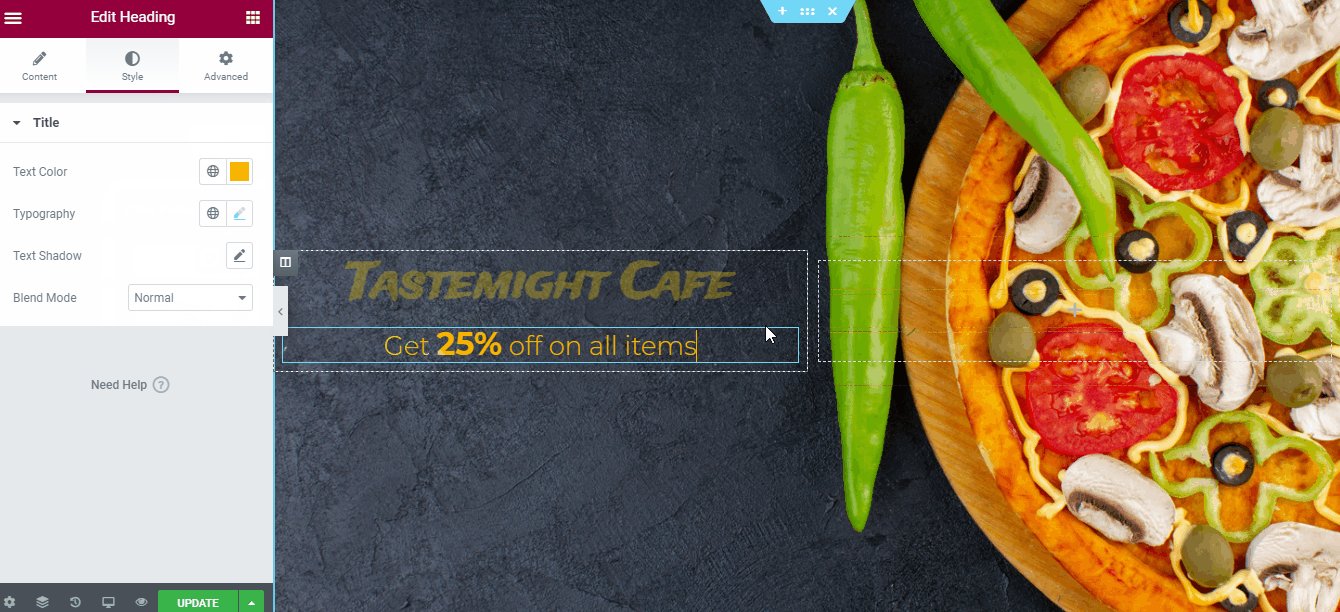
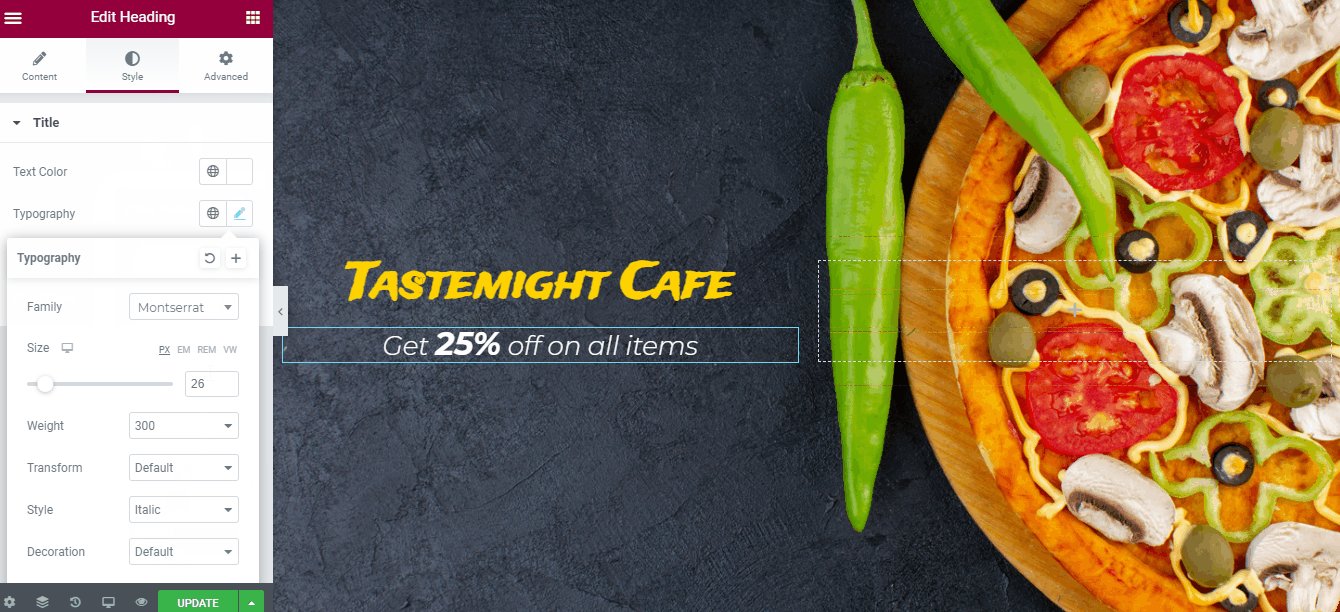
Sayfaya restoranımızın adını ve sloganını gösterecek bir başlık ekleyerek başlayacağız. Bunu sadece sürükleyip bırakarak ve biraz stil uygulayarak nasıl yapabileceğiniz aşağıda açıklanmıştır.

Bir başlık eklemek çok önemlidir, çünkü ziyaretçileriniz web sitenize girdiğinde marka kimliğinizi anında görüntülemenize yardımcı olur. Başlığı özelleştirdikten sonra şimdi ana sayfanın gövdesini özelleştireceğiz.
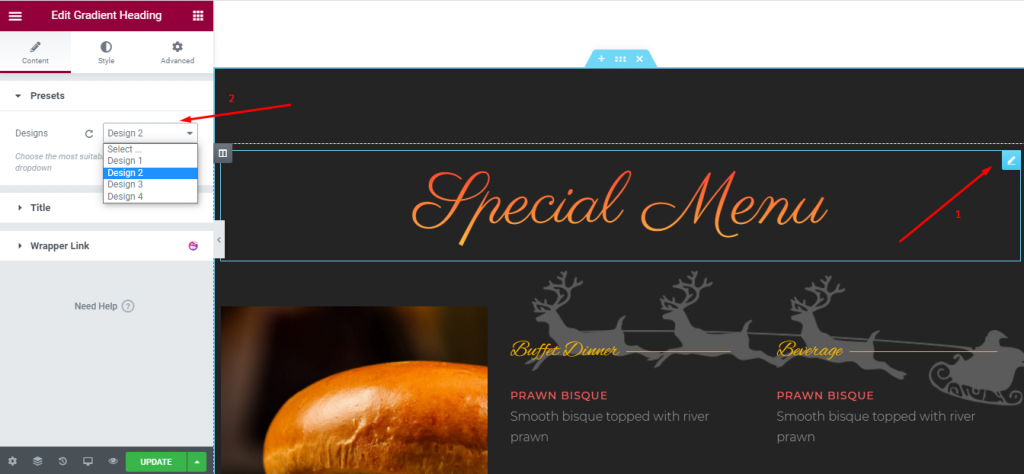
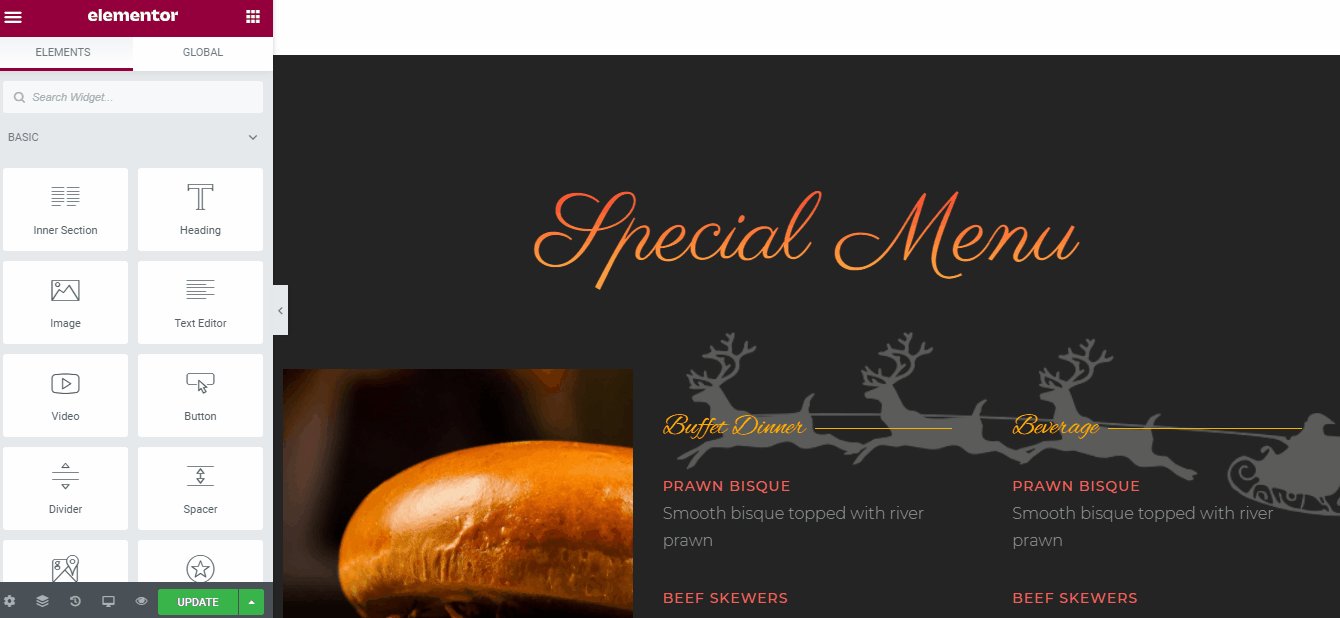
Adım 4 – Lezzetli Menü Bölümünüzü Oluşturun
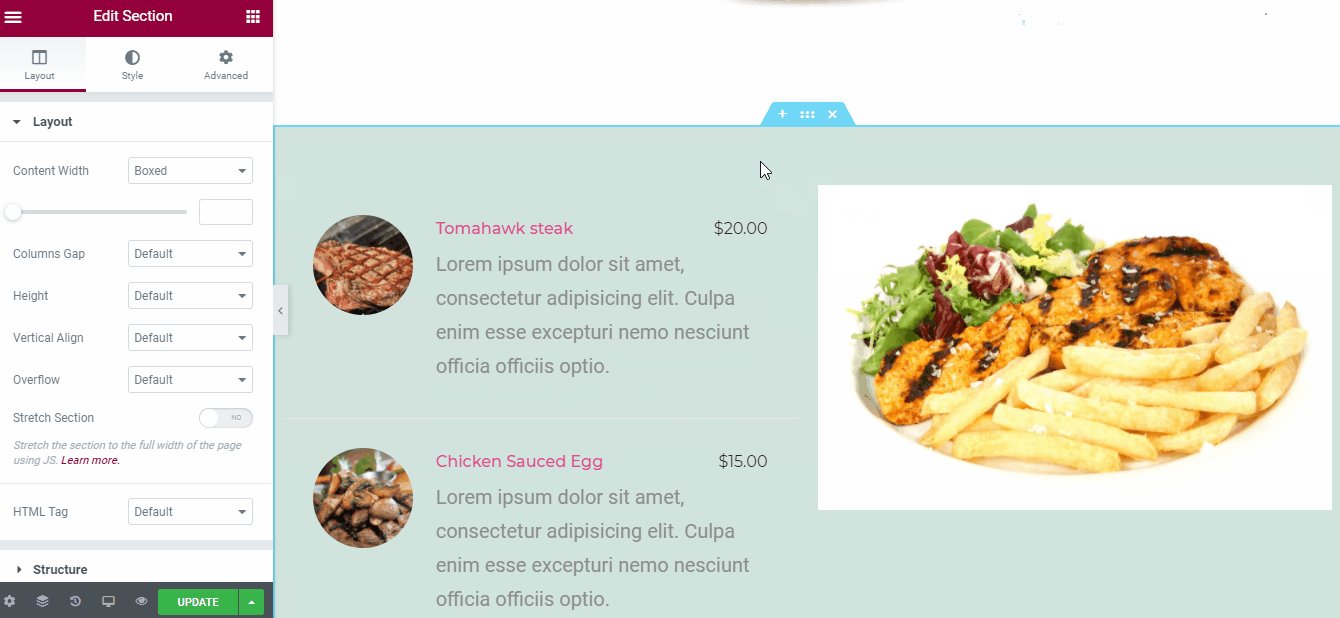
Menü bölümü olmayan bir restoran sayfası eksiktir. Şablonumuz zaten bir menü bölümü ile geldiğinden, şimdi onu beğenilerimize göre özelleştireceğiz.

Yukarıdaki resimde görebileceğiniz İçerik ve Stil sekmesinden hazır hazır ayarlardan seçim yapabilir, hatta yazı tipini, renkleri ve boyutları özelleştirebilirsiniz.
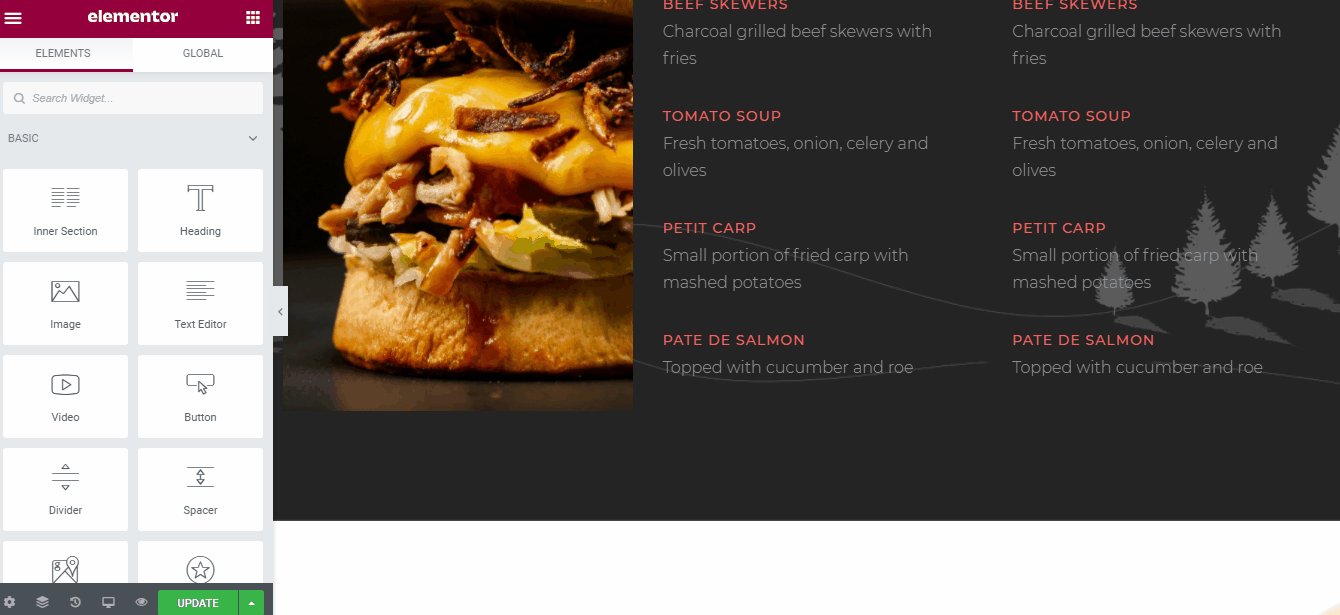
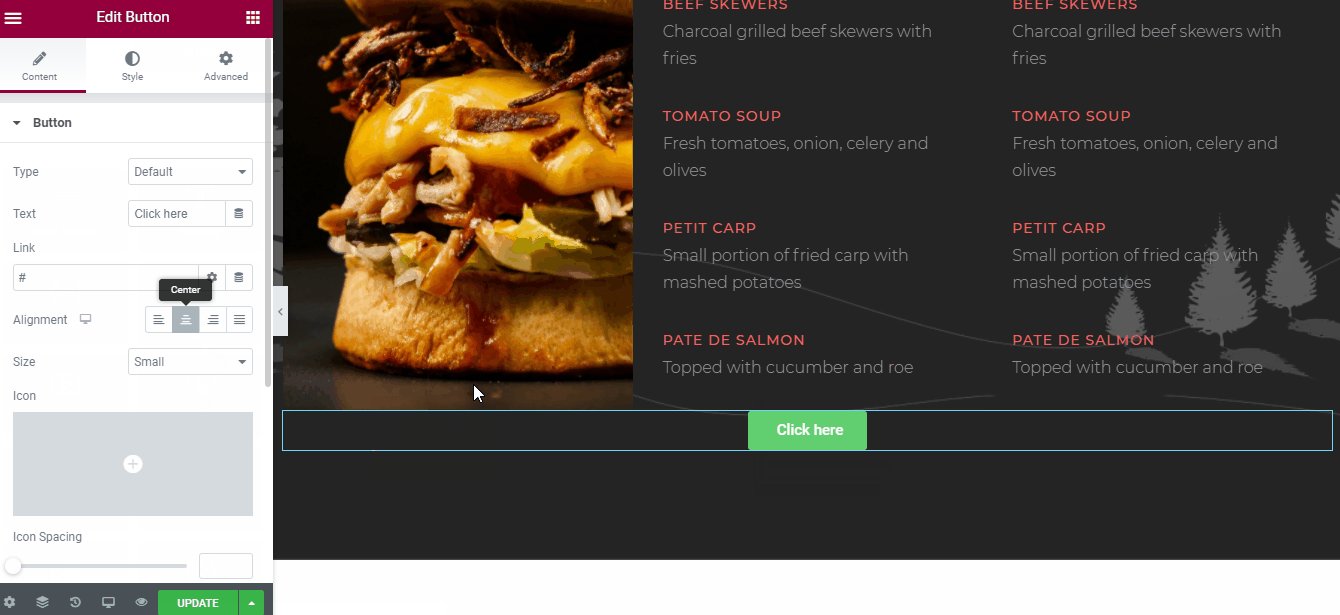
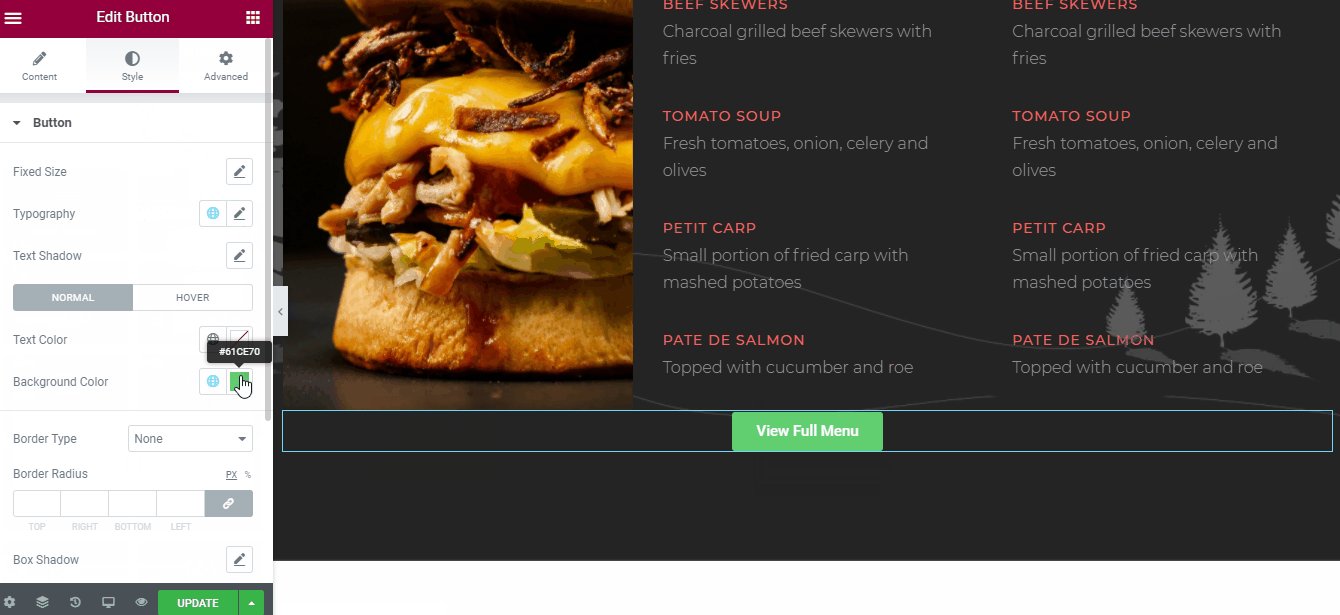
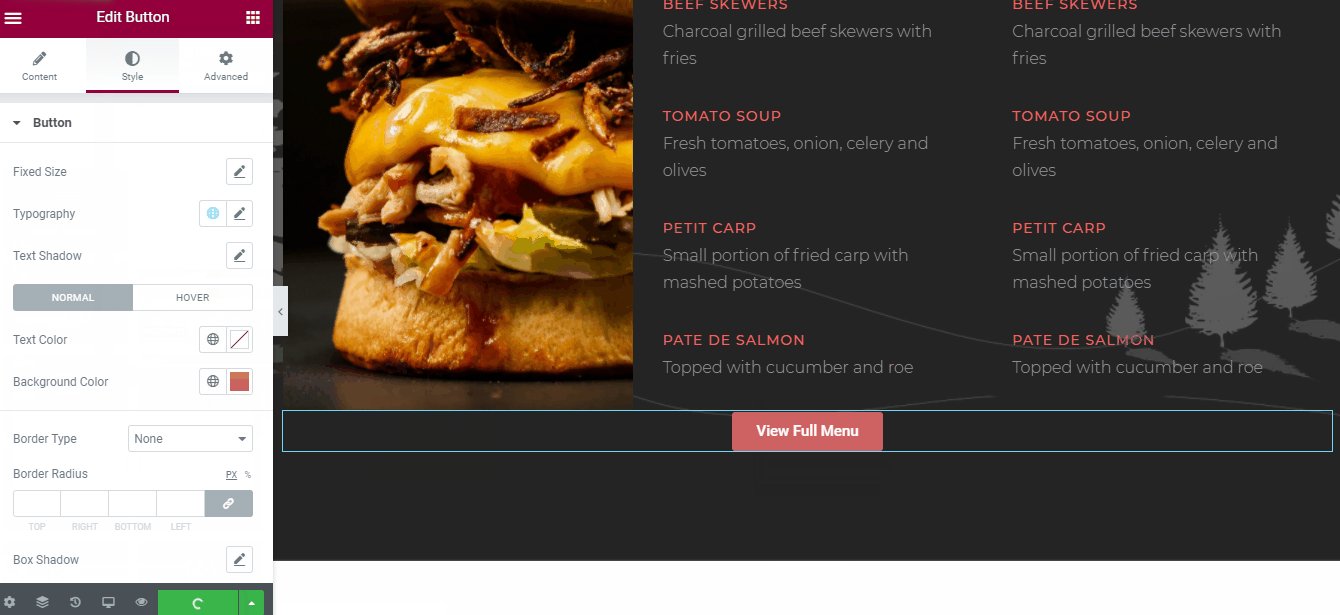
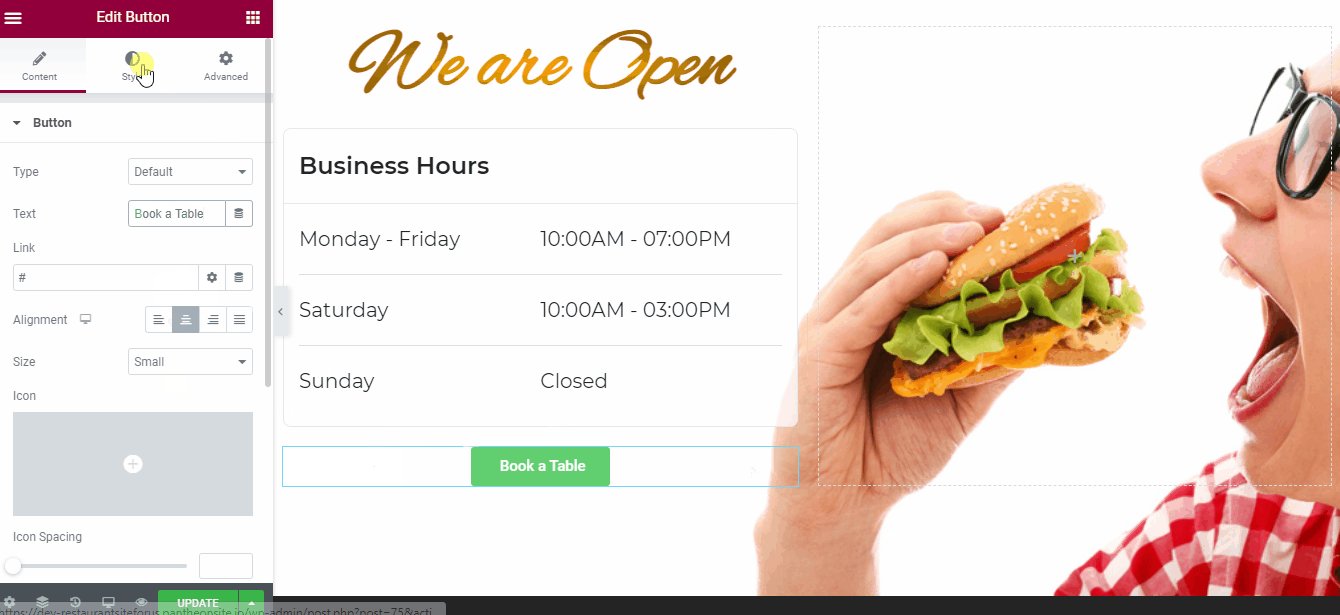
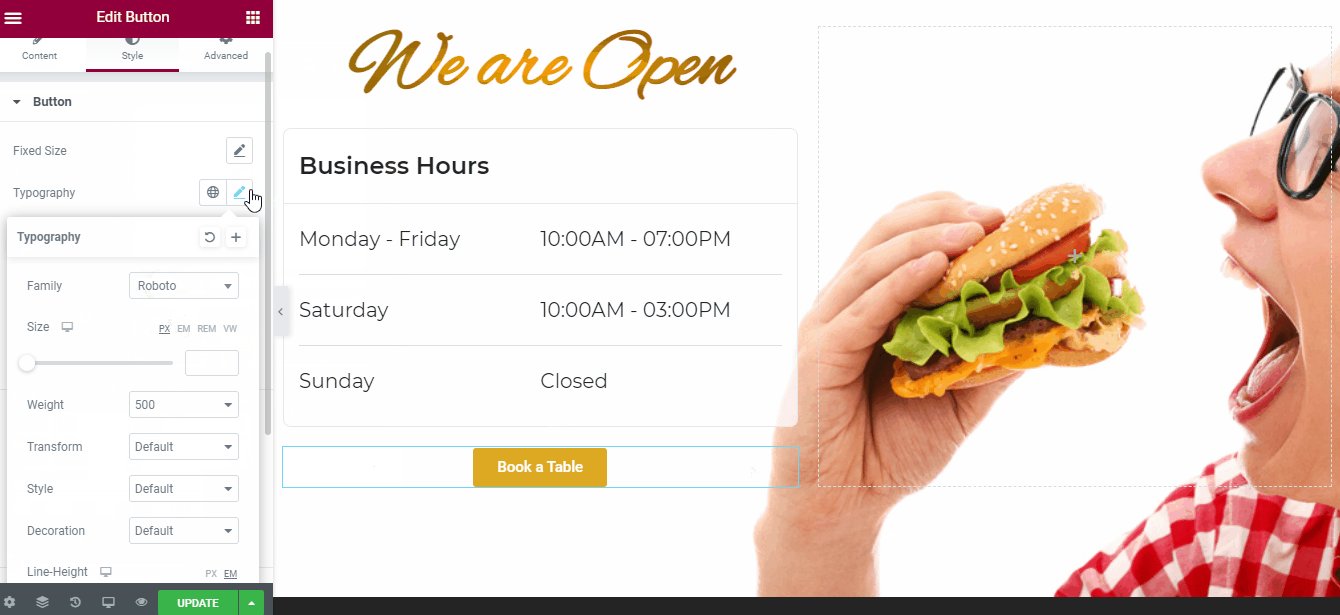
Ardından, ziyaretçinin restoranın sunduğu lezzetli menüyü kolayca kontrol edebilmesi için menünün sonuna bir düğme ekleyeceğiz.

Gördüğünüz gibi, kullanıcının tüm menü sayfasına erişebilmesi için kısa menü bölümünün sonuna bir buton ekledik. Bir düğme tasarlamak oldukça kolaydır, tek yapmanız gereken onu Elementor öğeleri sekmesinden sürükleyip bırakmak ve ardından yukarıdaki resimdeki gibi özelleştirmek.
Hizalama, metin, renkten kelimenin tam anlamıyla her şeye geçebilirsiniz. Henüz menü sayfasını oluşturmadığımız için bağlantı bölümünü göz ardı ettik. Ancak, bizim sayfamızda görünen # düğmesi yerine bağlantıyı menü sayfanıza ekleyebilirsiniz.
Dahası, Happy Addons'un restoran menüsü için birkaç Happy Block'u olduğu için başka hazır menüler bile ekleyebilirsiniz. Bunu nasıl yapabileceğiniz aşağıda açıklanmıştır.

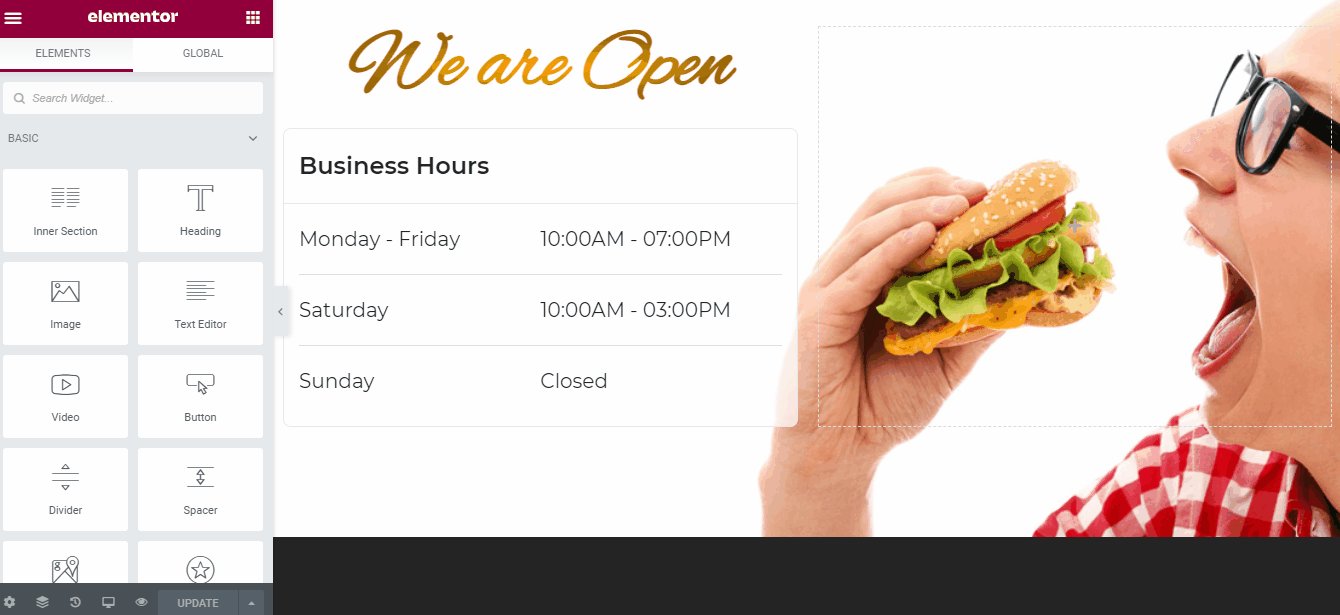
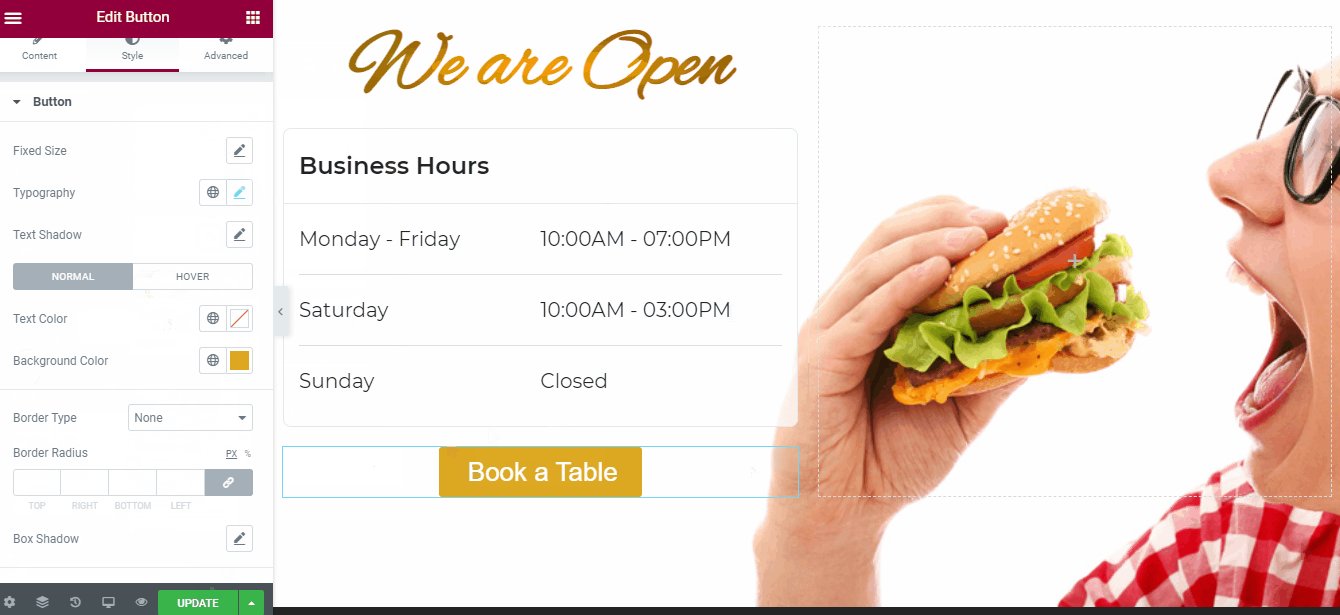
Adım 5 – Çalışma Saatleri ve Rezervasyon Bölümünü Ekleyin
Restoran açılış saati, restoran web sitesinin bir diğer önemli parçasıdır. Mutlu Eklentiler şablonumuz ayrıca bir Çalışma Saatleri bölümü ile donatılmıştır. Sadece bir düğme ekleyeceğiz ve onu restoran rezervasyon sayfasına bağlayacağız, böylece kullanıcılar doğrudan web sitesinden bir masa ayırtabilecekler.


Elementor kullanarak ne kadar kolay şık küçük bir düğme oluşturduğumuzu gördünüz mü?
Adım 6 – Bir İletişim Formu Ekleyin
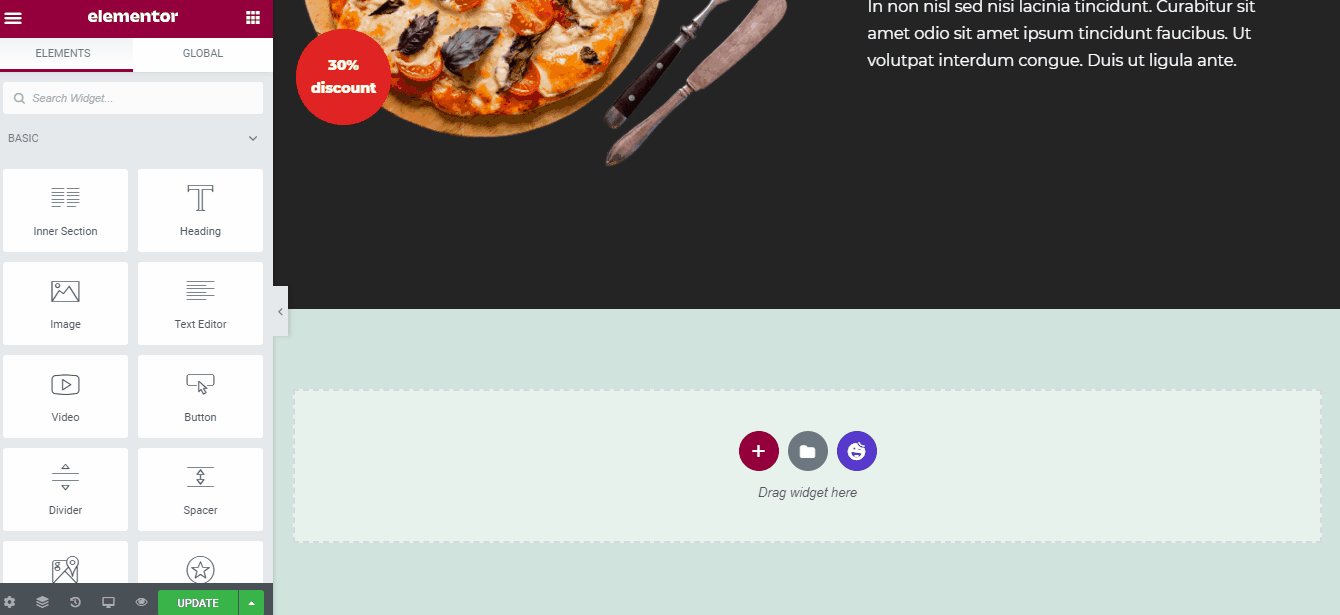
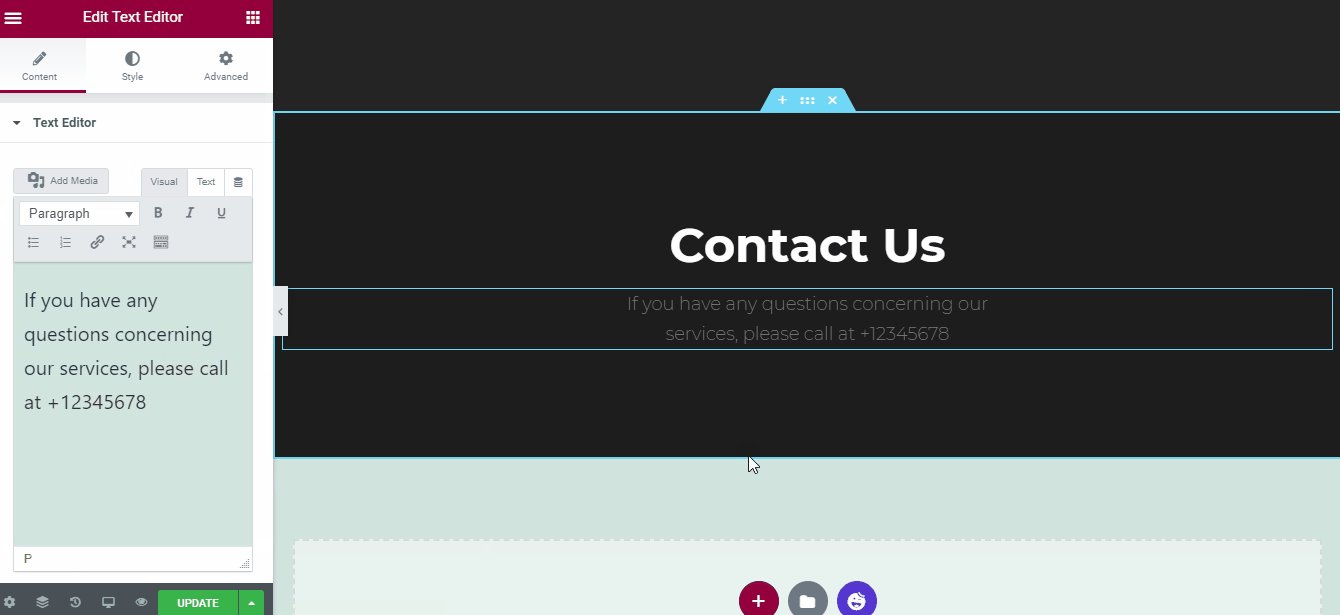
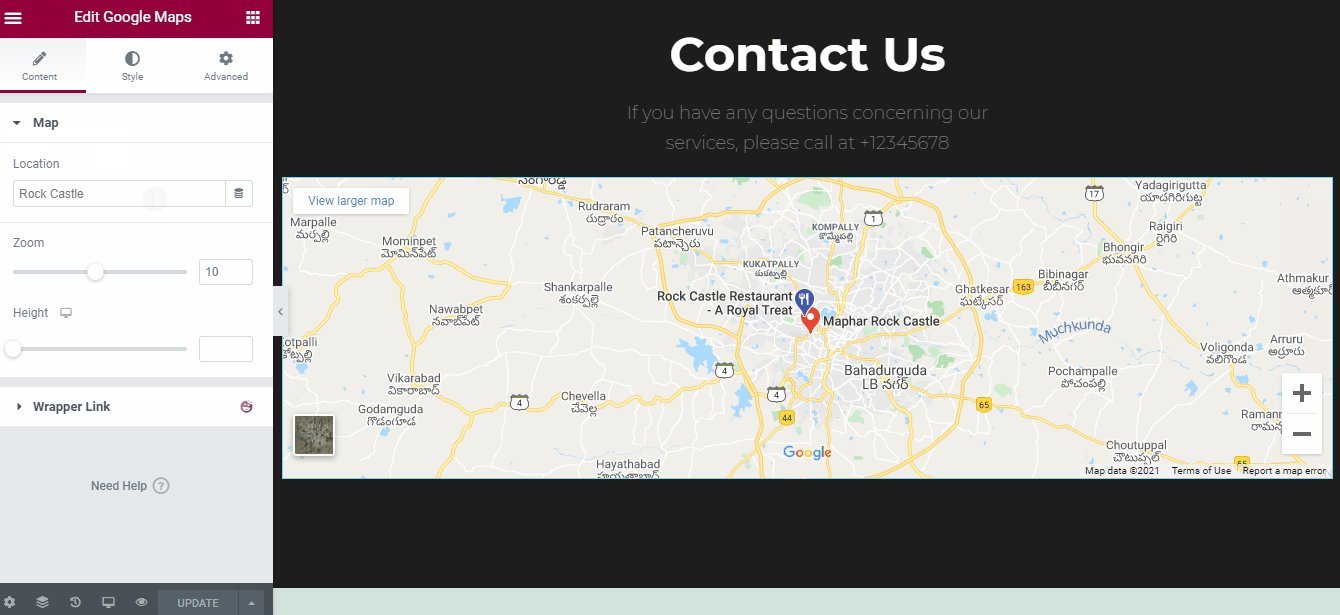
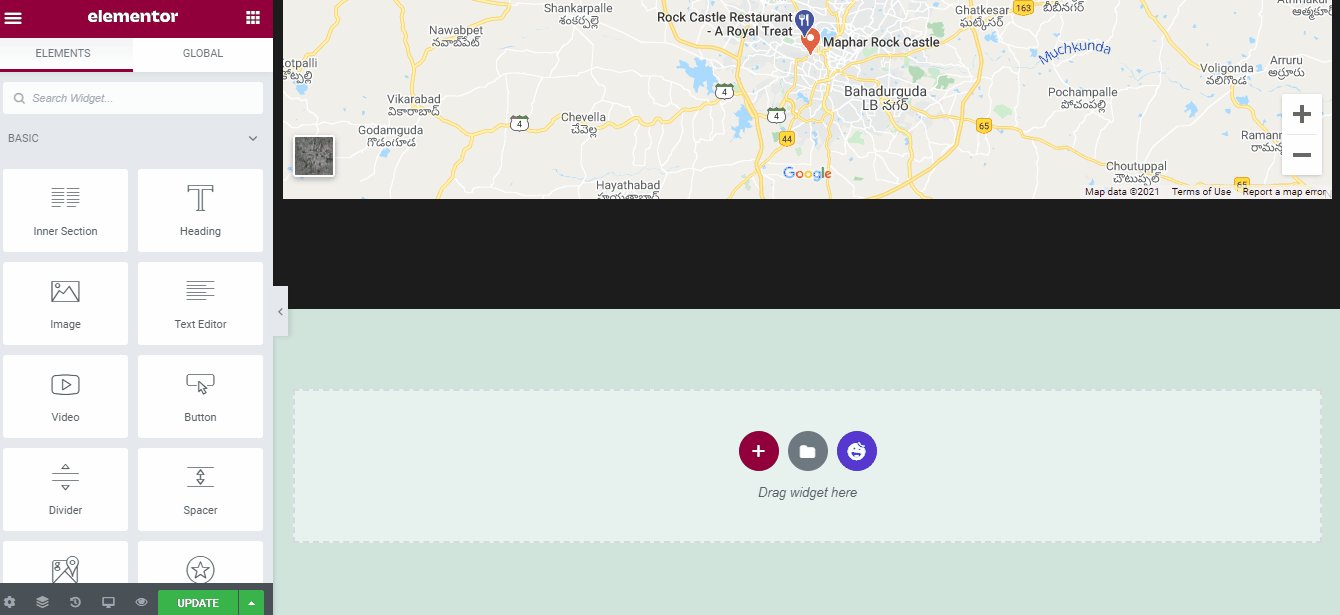
Sırada web sayfamız için bir iletişim bölümü oluşturacağız. İşte bunu nasıl yapabiliriz.
Bunu yapmak için, en iyi tasarlanmış bloklardan bazılarına sahip olduğu için Mutlu Eklentileri tekrar kullanacağız.

Restoran konumumuzu tam olarak belirlemek için yalnızca bir iletişim bölümü değil, Elementor'dan bir konum bloğu da ekledik. Yukarıdaki animasyonlu görseli takip ederseniz çok kolay.
Adım 7 – Web Sitenize Altbilgi Ekleyin
Son olarak, web sayfamıza bir altbilgi ekleyeceğiz. Kullanabileceğiniz Happy Addons şablonlarında birkaç zarif görünümlü hazır alt bilgi bölümü vardır. Aşağıda, Happy Addons koleksiyonundan bir altbilgi şablonu ekledik. Web sitemiz için önceden hazırlanmış şablonu özelleştireceğiz.

Evet, artık restoran web sitemiz yayına hazır. Kontrol etmek ister misin?
Web sitemiz şu şekilde ortaya çıktı -

Güzel, değil mi?
WordPress ve Elementor kullanarak bir restoran web sitesi oluşturmak işte bu kadar kolay. Kendiniz denemeye cesaretiniz var mı?
Pekala, bunu kolayca yapabilirsiniz.
Ve bunu yaparken başarısız olursanız, nerede zorlandığınızı bize bildirin, size yardımcı olmaktan mutluluk duyarız. Ama şimdilik, ilham alabileceğiniz bazı harika restoran web sitesi tasarımlarına göz atalım.
Not Alabileceğiniz 7 Harika Restoran Web Sitesi
Artık restoran web sitenizi oluşturmaya karar verdiyseniz, öğreticimiz sizi birkaç dakika içinde hazır hale getirmelidir. Ancak, web sitesini daha iyi özelleştirmek için bazı harika tasarım örnekleri fikir üretmek için kullanışlı olabilir.
İşte size web siteniz için harika bir tasarım yaratmanız için ilham verebilecek bazı harika tasarımlar. Dahası, hepsi Elementor kullanılarak tasarlandı!
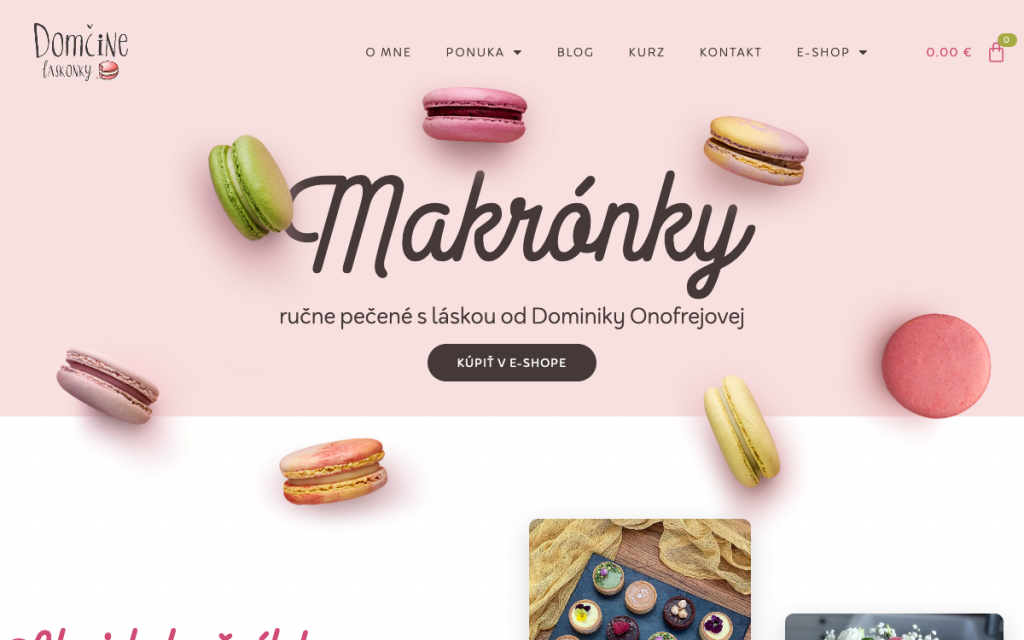
1. Domcine Laskonky

Basit tasarımların insanları çekmediğini kim söyledi?
Bu Slovak şekerleme sitesi başlı başına bir sanattır. Yemeğin parlak renkleri ve kristal netliğinde görüntüleri, bu restoranı ziyaret etmek isteyen herkesi cezbedebilir.
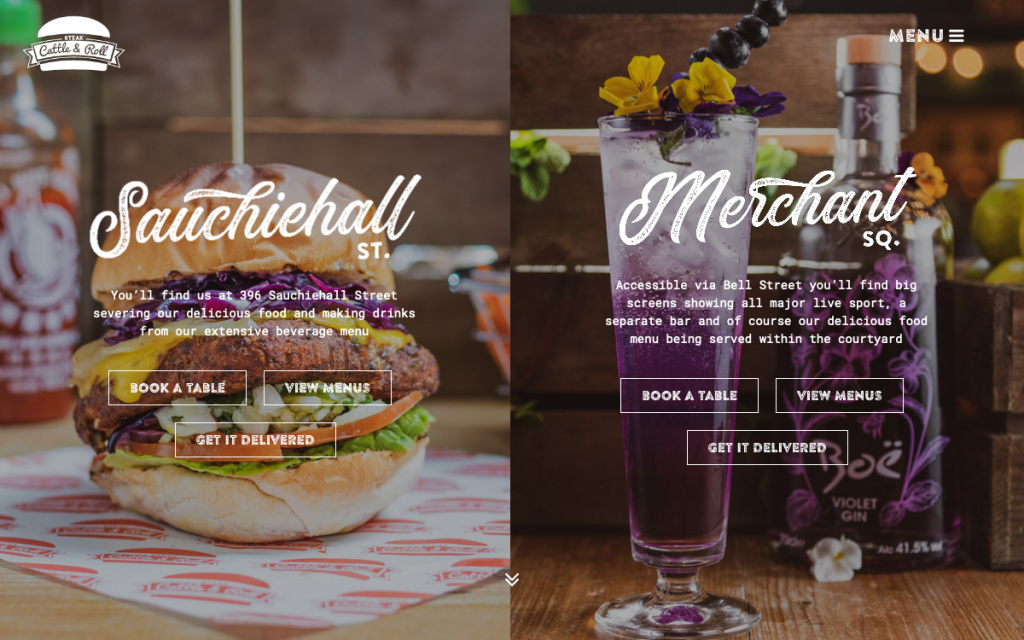
2. Biftek Sığır ve Rulo

Daha da gösterişli yemek görüntüleri ile gösterişli renkler. Steak Cattle & Roll, Amerikan yemekleri sunan bir restorandır ve hiçbir tasarım onların ambiyansını bu web sitesinden daha iyi temsil edemez.
Bu web sitesi Elementor tarafından özelleştirilmiş Jüpiter X temasını kullanır.
3. Sanat Akademisi

Öne çıkan bir tasarım yaratabiliyorsanız, trendi takip etmenize gerek yok.
Bir İtalyan restoranı olan Sanat Akademisi'nin web sitesi gözümüze çarptı. Bunun nedeni, yalnızca bir restoran web sitesinin sahip olması gereken her şeye sahip olması değil, ayırt edici özelliğidir.
Bu aynı zamanda Elementor ile tek bir kodlama satırı bile olmadan ne kadar yaratıcı bir tasarım oluşturabileceğinizin en iyi örneğidir.
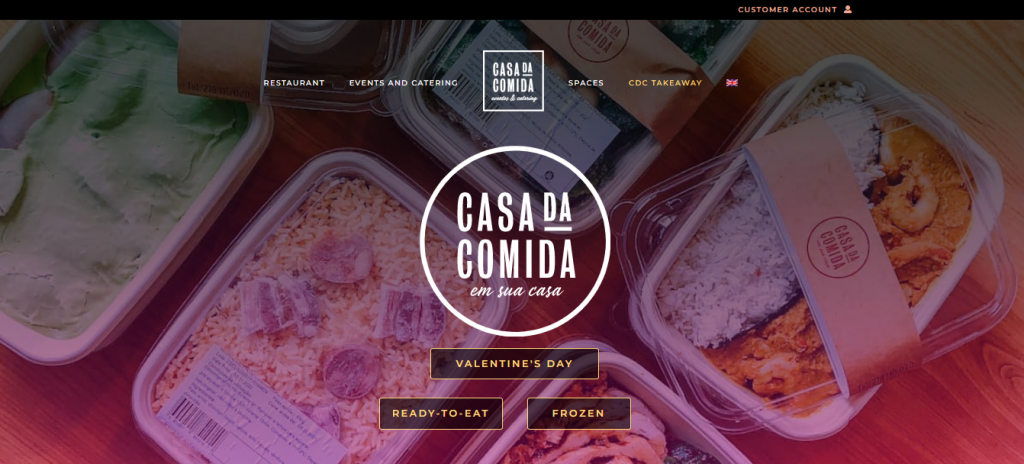
4. Casa Da Comida

İlham almak istiyorsanız, şimdiye kadar karşılaştığımız en klas restoran web sitelerinden birinden daha iyi ne olabilir.
Casa Da Comida restoran web sitesi tasarımı modaya uygun ve tam da birinci sınıf bir restoran web sitesinin nasıl görünmesi gerektiği. Merak ediyorsanız, bu aynı zamanda Elementor tarafından tasarlanmış bir web sitesidir.
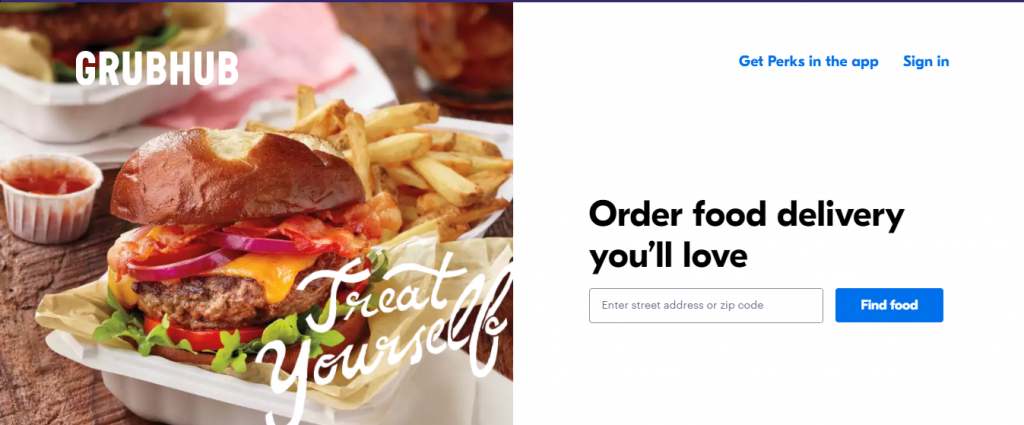
5. Grubhub

Grubhub başlı başına bir restoran sitesi değil, yemek dağıtım sitesidir. Ancak basit ama akılda kalıcı tasarımı, oluşturabileceğiniz restoran web sitesine bir örnek olabilir.
Endişelenmeyin, bu web sitesi de Elementor kullanılarak tasarlanmıştır.
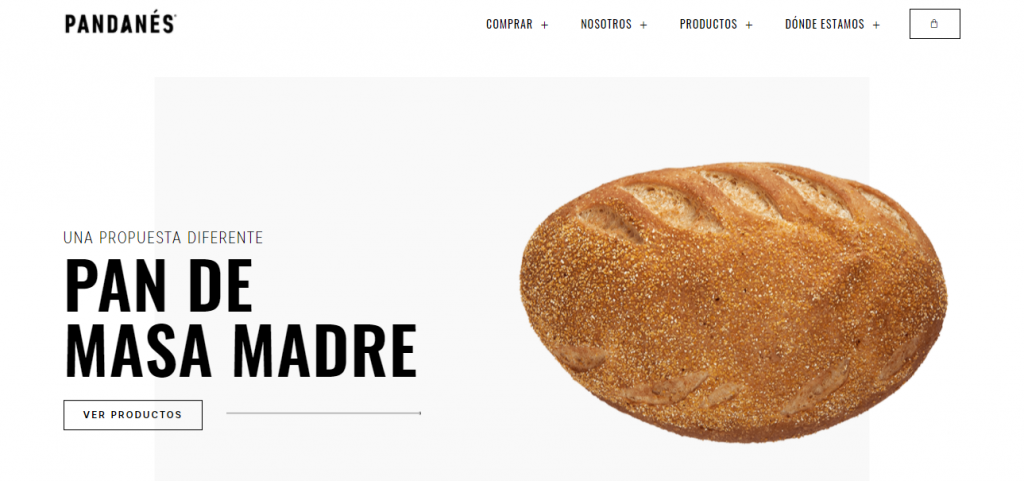
6. Pandanlar

Pandanes, ekmek fikrinde devrim yaratmayı ve onu sağlıklı ve besleyici hale getirmeyi amaçlayan Arjantinli bir gıda zinciridir.
Web siteleri iddialı ve marka kimliğiniz onlarınkine çok benziyorsa, kesinlikle zarif tasarımlarından ilham alabilirsiniz.
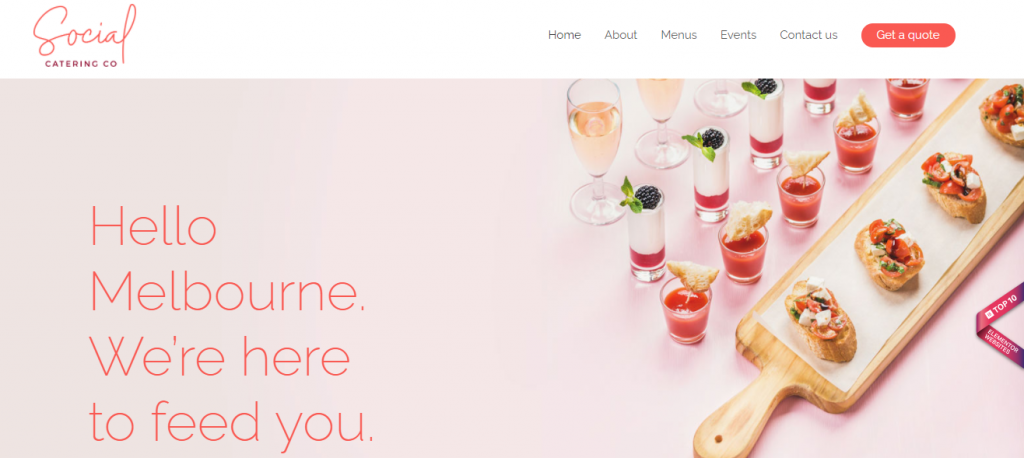
7. Sosyal İkram A.Ş.

Social Catering Co., tam olarak bir restoran web sitesi değil, buna benzer bir şey olan başka bir harika web sitesidir. Canlı bir tasarım ve yumuşak geçişlerle dolu Avustralya merkezli bir yemek sitesidir.
Elementor kullanılarak tasarlandığı için tasarımlarını örnek olarak takip edebilirsiniz.
Restoran Web Sitenizi Bugün Oluşturmaya Başlayın
Restoranınızın bir web sitesi olmalı mı? Pekala, bu artık bir soru değil, uymanız gereken bir gerçek. Ve restoranınız için bir web sitesi oluşturmak istiyorsanız, WordPress ve Elementor'dan daha iyi bir yol yoktur.
Bu yazıda, restoranınız için kolayca bir web sitesi oluşturabileceğiniz bir restoran web sitesi oluşturma konusunda 7 adımlık bir kılavuz paylaştık. 7 kolay adım -
- Yeni bir sayfa oluşturma
- Uygun bir şablon seçme
- Başlık ekleme
- Menü bölümü oluşturma
- Rezervasyon veya masa rezervasyonu bölümü ekleme
- Bir iletişim seçeneği ekleme
- Ve son olarak, iyi görünümlü bir altbilgi ekleyerek.
Ancak nasıl bir tasarım istediğinize takılırsanız, paylaştığımız tasarım örneklerine göz atabilirsiniz.
Ayrıca, web sitesi tasarımınızı diğerlerinden daha da ayırt etmek için Happy Addons'u kullanabilirsiniz. Öyleyse neden bekleyelim? Restoran web sitenizi bugün oluşturun, bunu yapmak sadece birkaç dakikanızı alır!

