Adım Adım WordPress'te Slider Nasıl Oluşturulur
Yayınlanan: 2022-05-24WordPress kurulumundaki kaydırıcılar çok işlevseldir. Bir çevrimiçi mağaza işletiyorsanız veya kullanıcının dikkatini çekmeniz gerekiyorsa, bir tane eklemeyi denemelisiniz. Peki, WordPress'te bir kaydırıcı oluşturmak ister misiniz? Bu makale, tek bir kod satırına dokunmadan WordPress'te nasıl kaydırıcı oluşturulacağını gösterecektir!
Kaydırıcılar Nedir?
WordPress'te kaydırıcılar, etkileşimli ortamlar veya kullanıcıları özel bir sayfaya yönlendiren bağlantılardır. Ek efektler olmadan kullanıcının dikkatini çekmenin en iyi yollarından biridir. Kaydırıcılar birden fazla medyayı sergilemek için kullanılabilir ve çoğu web sitesi ve mağaza için mükemmel bir uyum sağlar. Ek olarak, WordPress kurulumunuza bir kaydırıcı eklerseniz tam kontrol sizdedir.
Kaydırıcının boyutunu, rengini, arka plan rengini ve içeriğini değiştirebilirsiniz. Web sitesi ziyaretçisinin bakış açısından kontrol ederseniz, Kaydırıcılar onlara mağaza yöneticisinin neler sunabileceğini hızlı bir şekilde söyleyecektir. Öte yandan, mağaza yöneticisi bakış açısıyla kontrol ederseniz, birden fazla ürünü tek bir Gutenberg bloğu üzerinden tanıtabilirsiniz.
Bu, yöneticinin tanıtım için gereken alanı azaltmasına ve sayfaya çok fazla widget veya blok eklemeden mevcut maksimum alanı kullanmasına yardımcı olacaktır.
WordPress'e Neden Kaydırıcı Eklemelisiniz?
Web sitenizin ziyaretçisinin dikkatini bazı ilgi çekici, duyarlı resimlere çekmeniz gerekiyorsa, WordPress web sitenize bir kaydırıcı eklemeyi düşünebilirsiniz. Birden fazla kaydırıcı türü mevcuttur. Örneğin, bazı insanlar bunları son gönderileri görüntülemek için kullanır ve bazıları videoları gösterirken, diğerleri özel galeriler görüntüler. Kaydırıcıların en iyi yanı, özelleştirilebilir ve kolay yönetilebilir olmalarıdır.
Bunun da ötesinde, e-ticaret mağazaları, bazı özel indirim tekliflerini veya yakında çıkacak ürünlerini görüntülemek için kaydırıcıları da kullanabilir. Bu nedenle, görünürlüğü ve etkileşimi artırmak için kaydırıcılar uygun bir ortamdır.
WordPress'te Slider Nasıl Oluşturulur?
WordPress'te bir kaydırıcı oluşturmak için üç yöntemimiz var.
- Bir WordPress eklentisi kullanarak
- Divi oluşturucu ile
- Tema seçenekleri aracılığıyla
Burada size tüm yöntemleri göstereceğiz. Böylece ihtiyaçlara göre tercih ettiğiniz birini seçebilirsiniz. Neyse lafı fazla uzatmadan konuya geçelim.
Bir Eklenti Kullanarak WordPress'te Kaydırıcı Oluşturun
Bu bölüm, bir kaydırıcı oluşturmak için bir WordPress eklentisinin nasıl kullanılacağını gösterecektir. En iyi WordPress kaydırıcı eklentileri için interneti kontrol ederseniz, birden fazla ücretsiz, ücretsiz ve premium seçeneğe ulaşacaksınız. Bu eğitim için Soliloquy kullanacağız. İyi özelliklere ve entegrasyonlara sahip ücretsiz bir WordPress eklentisidir.
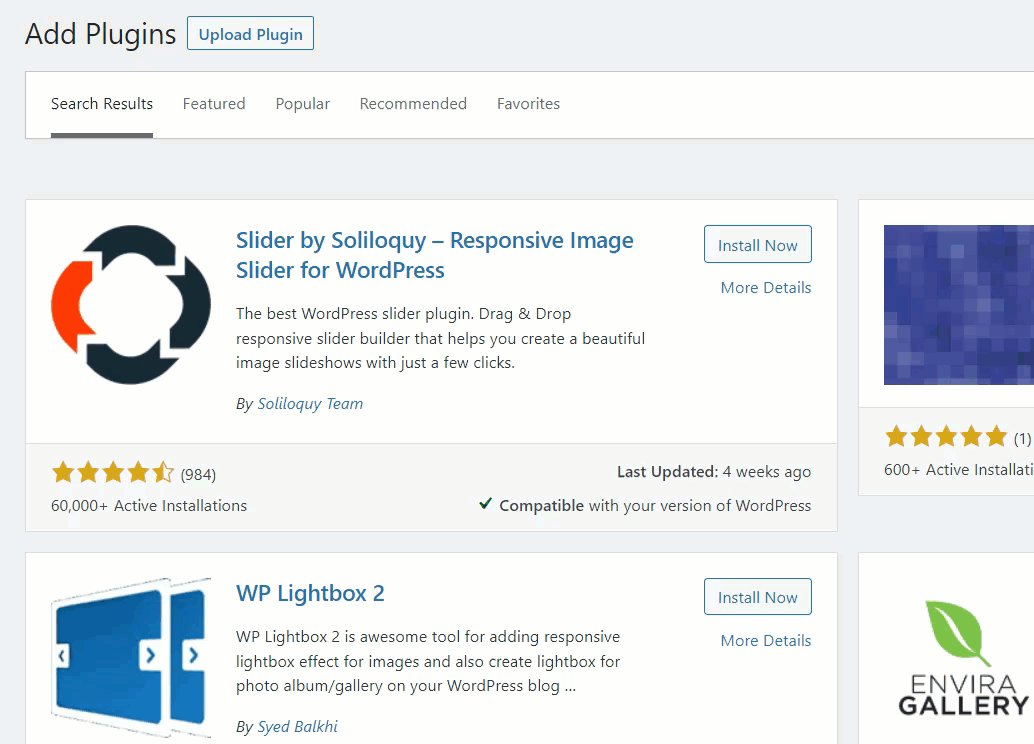
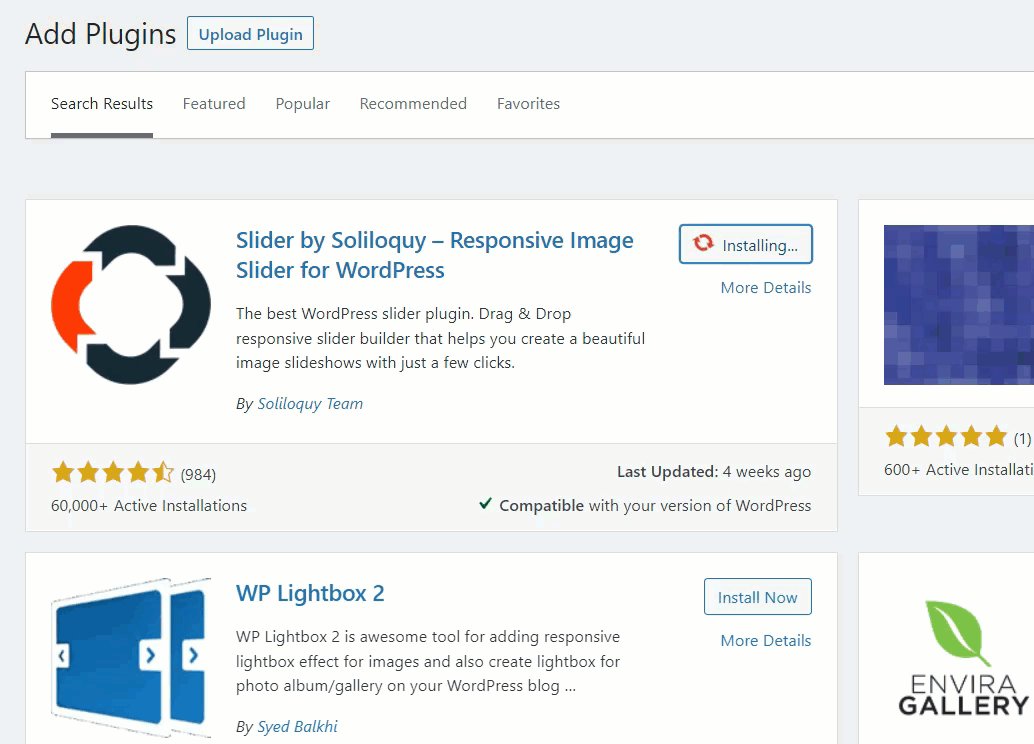
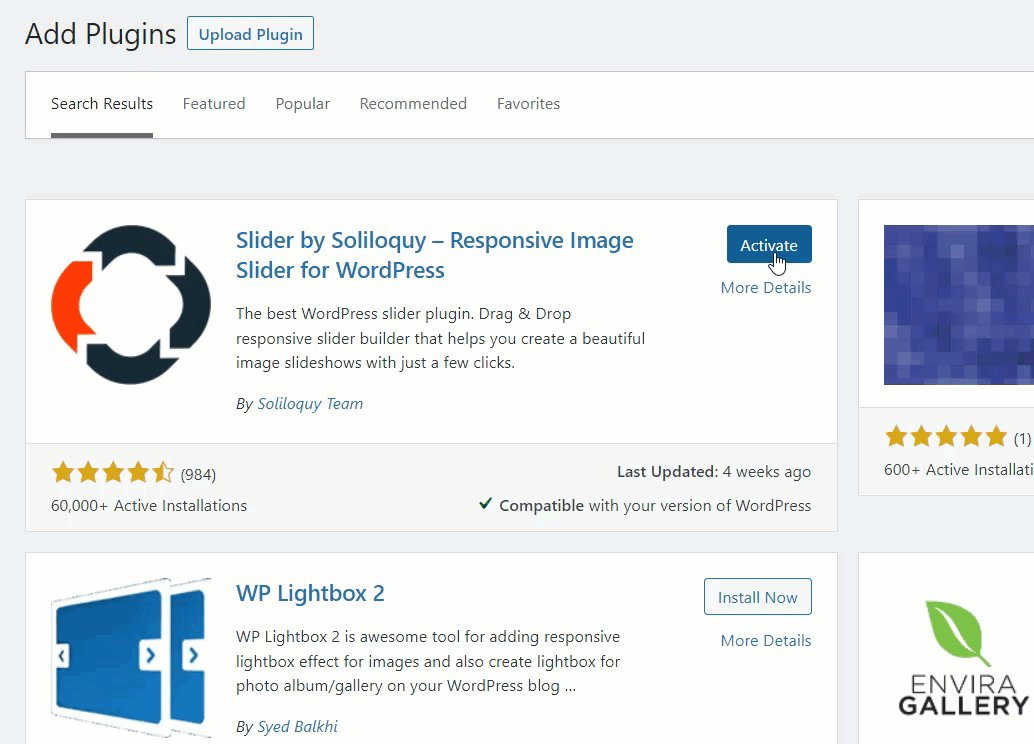
Bu yüzden yapmanız gereken ilk şey, WordPress arka ucunuza giriş yapın ve Yeni eklentiler Ekle alanına gidin. Orada, Soliloquy lite'yi arayın. Eklentiyi bulduktan sonra, web sitenize kurun ve etkinleştirin.

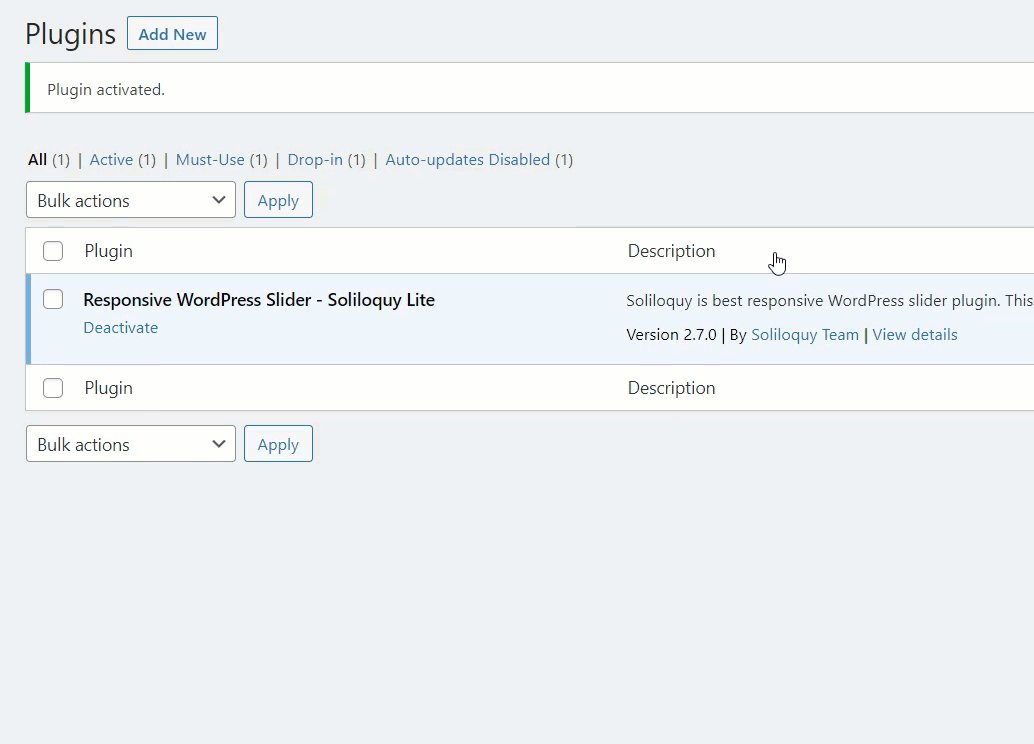
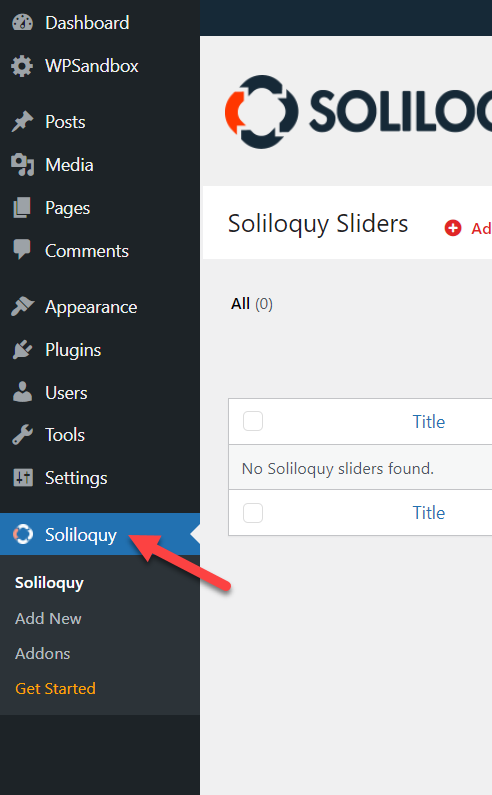
Lite sürüm eklentisini kullandığınız için herhangi bir kimlik doğrulaması yapmanıza gerek yoktur. Eklentiyi etkinleştirdikten sonra, yönetici panelinin sol tarafında eklentinin ayarlarını göreceksiniz.

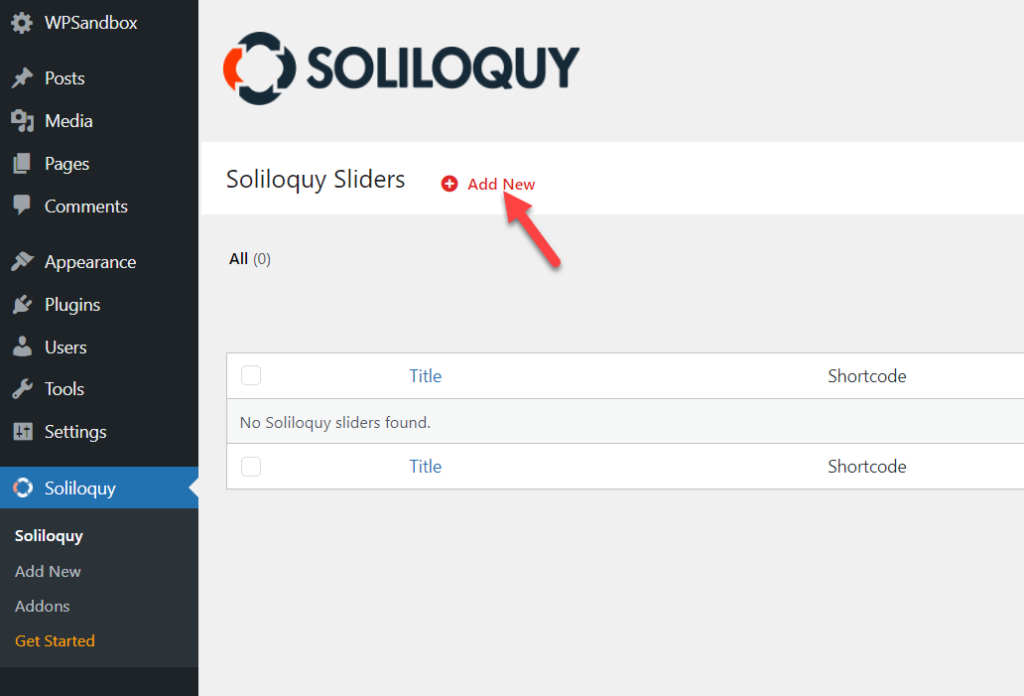
Yeni bir kaydırıcı oluşturmanız gerektiğinde, Yeni Ekle düğmesine tıklayın.

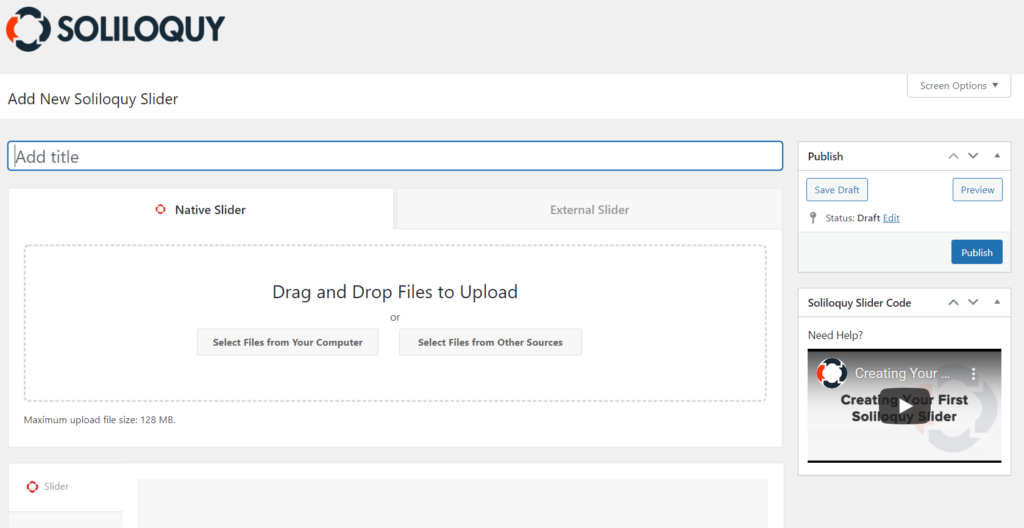
Yakında size kaydırıcı yapma sihirbazını gösterecekler.

Tek yapmanız gereken kaydırıcınıza bir ad vermek ve yükleyiciye bazı resimler bırakmak.
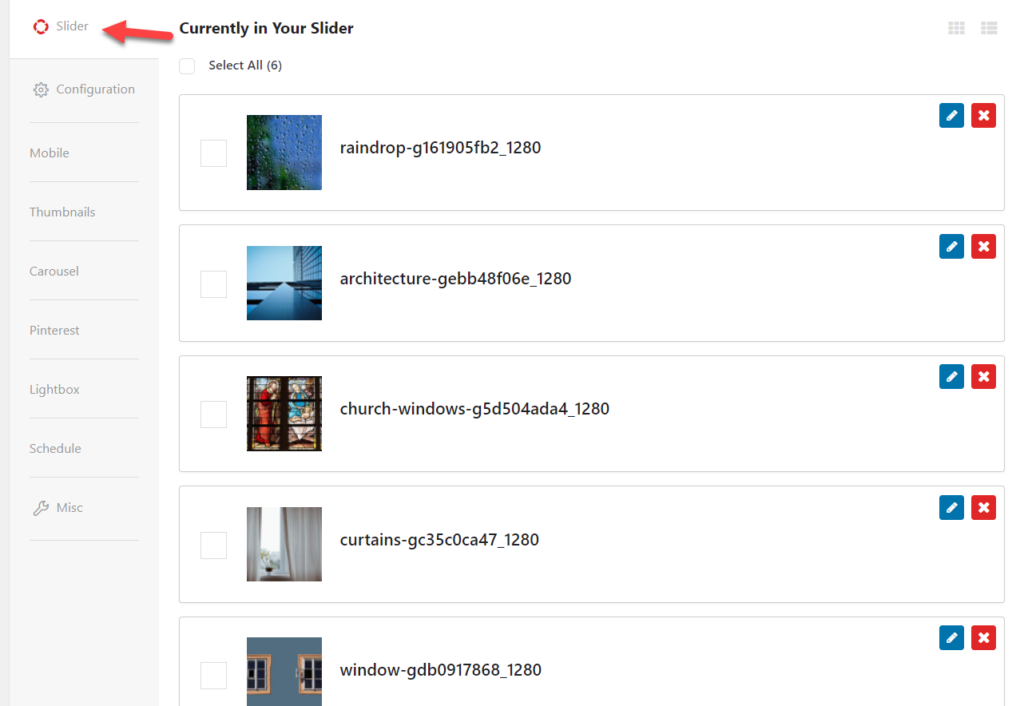
Resimleri yükledikten sonra Slider bölümünün altında göreceksiniz.

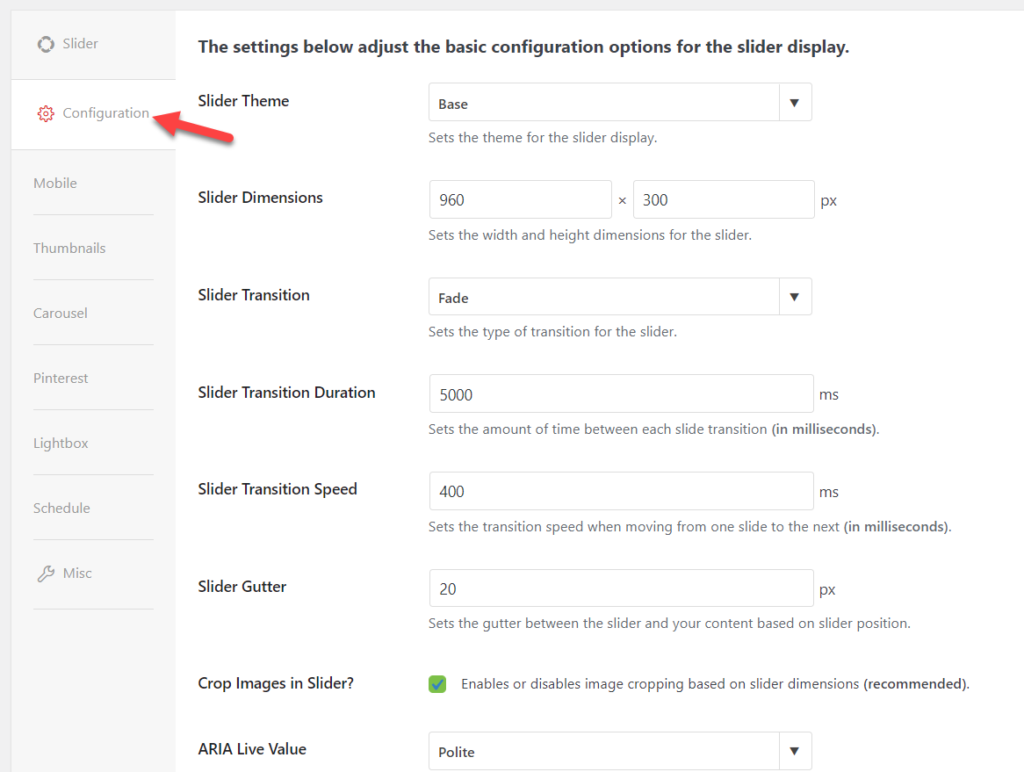
Görüntüleri oradan yeniden düzenleyebilir veya silebilirsiniz. Konfigürasyon bölümünün altında mevcut özelleştirme seçeneklerini görebilirsiniz.

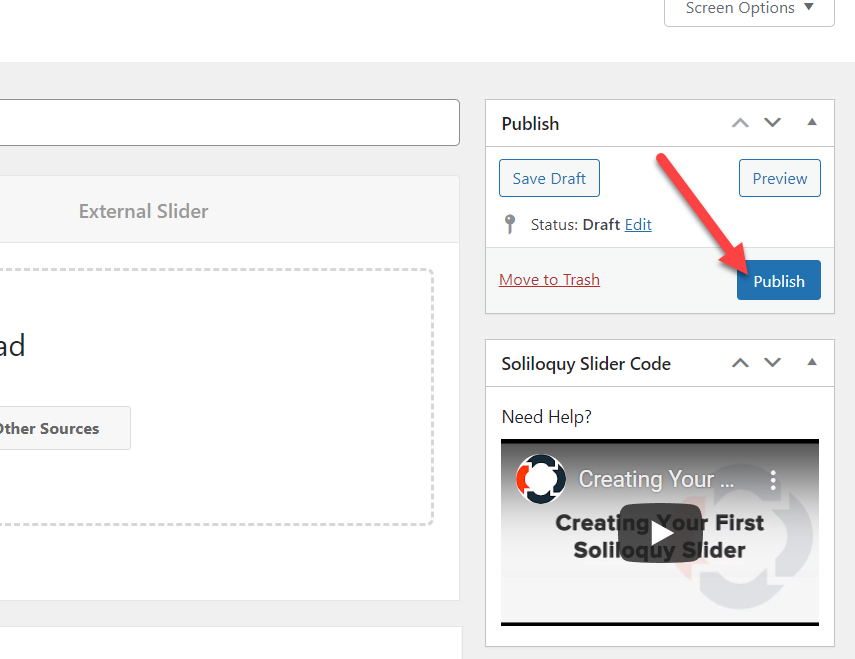
Eklenti, kaydırıcıya otomatik olarak bazı varsayılan yapılandırma seçenekleri ve değerleri ekleyecektir. Ancak kontrol tamamen sizde ve kaydırıcıyı istediğiniz gibi düzenleyebilirsiniz. Kaydırıcıyı değiştirdikten sonra yayınlayabilirsiniz.

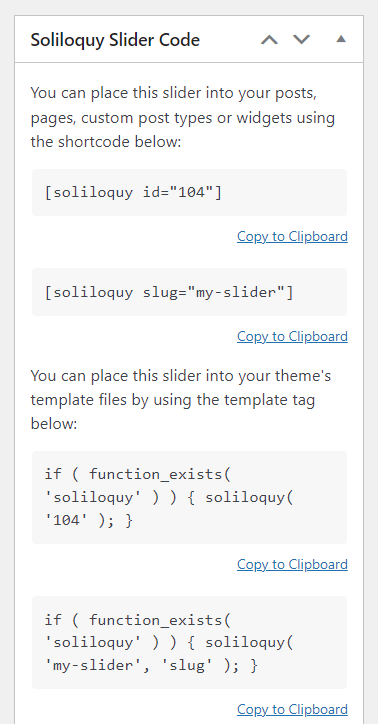
Kaydırıcı ayarlarının sağ tarafında, kaydırıcıyı görüntülemek için kullanabileceğiniz kısa kodu ve WordPress işlev parçacığını göreceksiniz.

Kaydırıcıyı herhangi bir sayfada görüntülemeniz gerektiğinde, kısa kod en iyi seçenektir. Tek yapmanız gereken kısa kodu oradan kopyalayıp sayfaya yapıştırmak. Öte yandan, herhangi bir şablonda kaydırıcıyı göstermek için snippet'i kullanın. Snippet'i temanın PHP dosyasının içine yapıştırabilirsiniz.
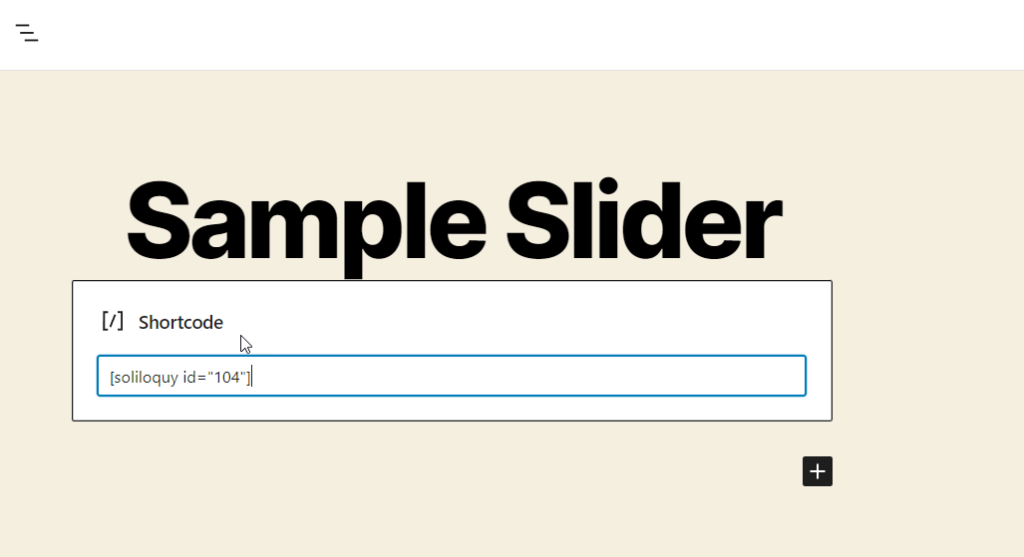
Bu durumda, kısa kodu yeni bir sayfaya yapıştıracağız. Ardından, kısa kodu yapıştırdıktan sonra sayfayı güncelleyin.

Sayfayı ön uçtan kontrol ederseniz, canlı eylemi göreceksiniz.

Kaydırıcı, yapılandırmanıza göre farklı medya görüntüleyecektir. Kullanıcılar ayrıca görüntüleri ön uçtan manuel olarak değiştirebilir. Kaydırıcıyı düzenlemeniz gerektiğinde, Soliloquy ayarlarına gidin, düzenlemeniz gereken kaydırıcıyı açın ve yapılandırma seçeneklerini veya değerlerini değiştirin.
Lite sürümü minimal özelliklerle birlikte gelir, bu nedenle daha benzersiz özellikler ve eklentiler almanız gerekiyorsa premium araçlarını kullanmayı düşünmelisiniz.
Başka bir WordPress kaydırıcı eklentisi denemeniz gerekiyorsa, en iyilerinin bir listesi burada.
- Akıllı Kaydırıcı
- Katman Kaydırıcısı
- TohumÜrün
- Kaydırıcı Devrimi
- Her Şeyi Kaydırın
Deneyebileceğiniz daha güvenilir kaydırıcı eklentileri görmek için bu makaleye göz atın.
Soliloquy ile bu şekilde bir kaydırıcı oluşturabilirsiniz. Canlı bir web sitesinde test etmeniz gerekmiyorsa, yerel olarak bir WordPress kurulumuna ev sahipliği yapmalısınız.
Divi Builder ile WordPress'te Kaydırıcı Oluşturun
Divi oluşturucu, güçlü bir WordPress sayfa oluşturucu eklentisidir. WordPress web sitelerinde kaydırıcılar oluşturmak için kullanılabilir. Ancak, bir sürükle ve bırak düzenleyicisi kullandığından, özel sayfalar ve tasarımlar oluşturmak çok kolay olacaktır. Ayrıca eklenti çoğu WordPress temasıyla da uyumludur. Yani hangi temayı kullanırsanız kullanın. Divi oluşturucu sizi korudu.
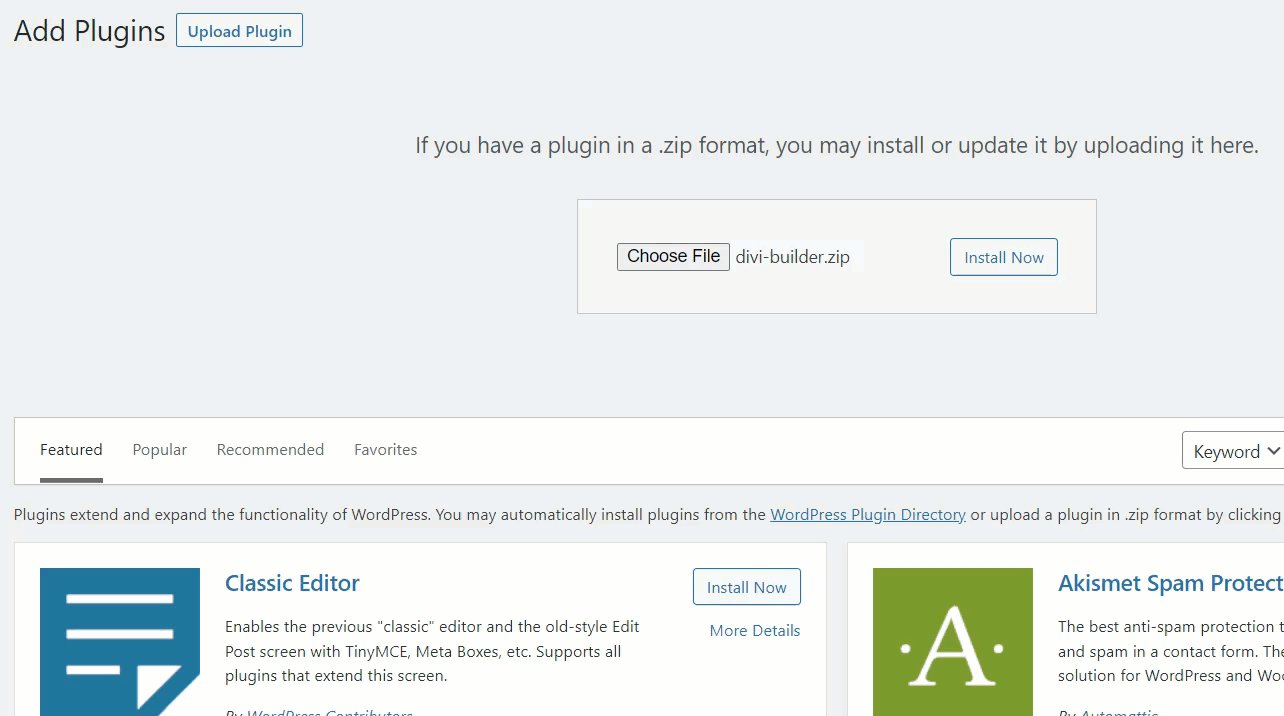
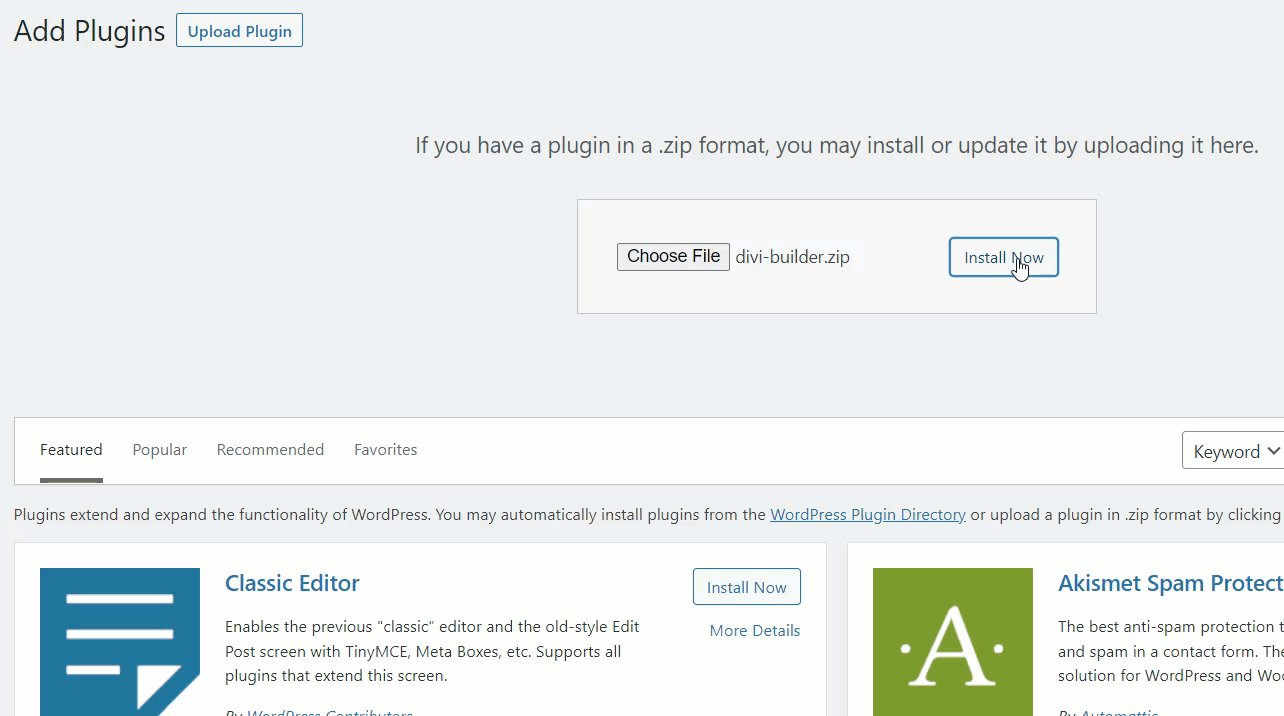
Bu bölüm size Divi oluşturucu ile nasıl kaydırıcı oluşturacağınızı gösterecektir. Öncelikle Elegant Themes'e gitmeli ve bir Divi Builder aboneliği satın almalısınız. Bunu yaptıktan sonra, WordPress web sitenize Divi oluşturucuyu kurun ve etkinleştirin.

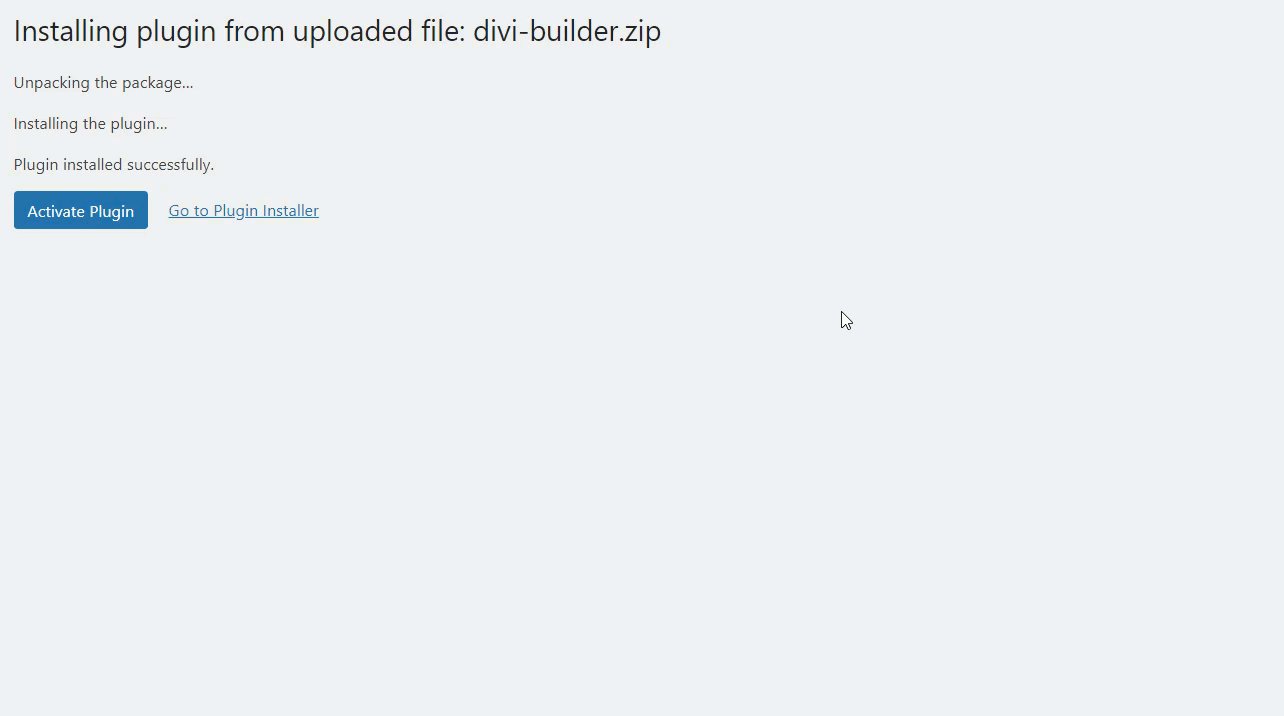
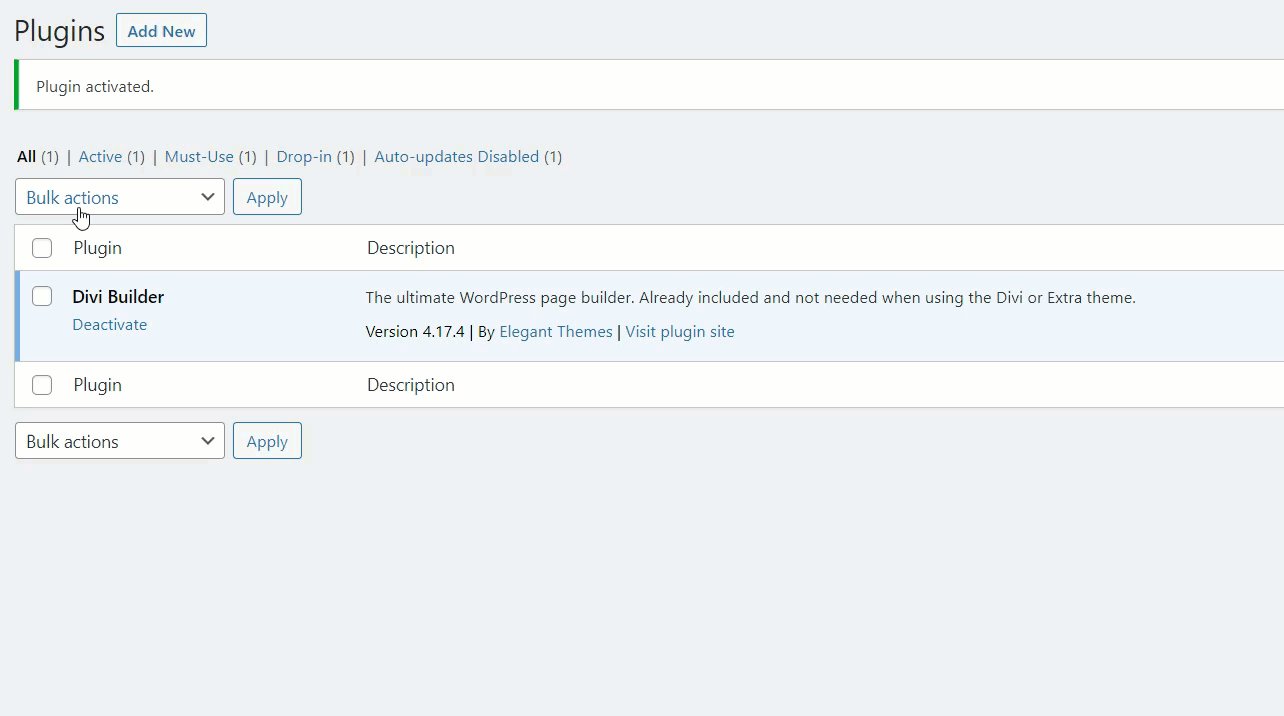
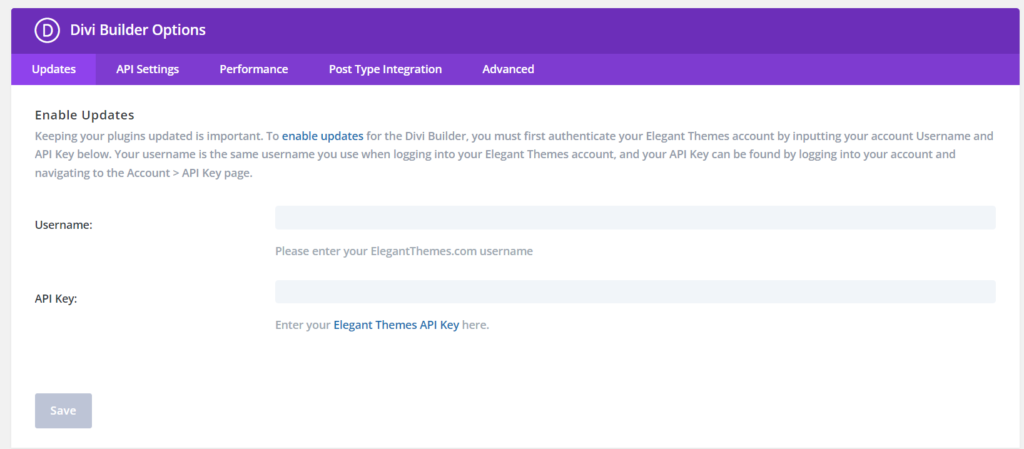
Ardından eklentinin ayarlarına gidin ve etkinleştirmeden sonra lisansı doğrulayın.

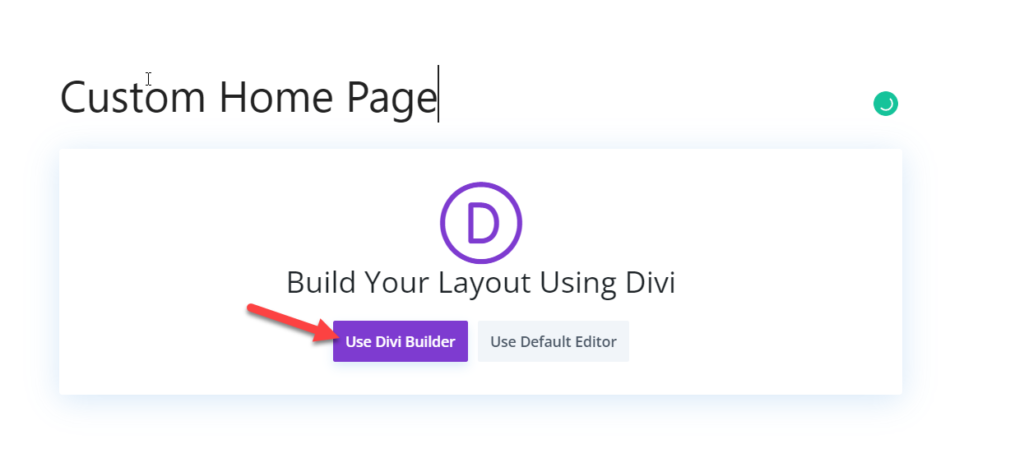
Şimdi bir sayfaya gidin (veya bir tane oluşturun) ve onu düzenlemek için Divi oluşturucuyu kullanın.

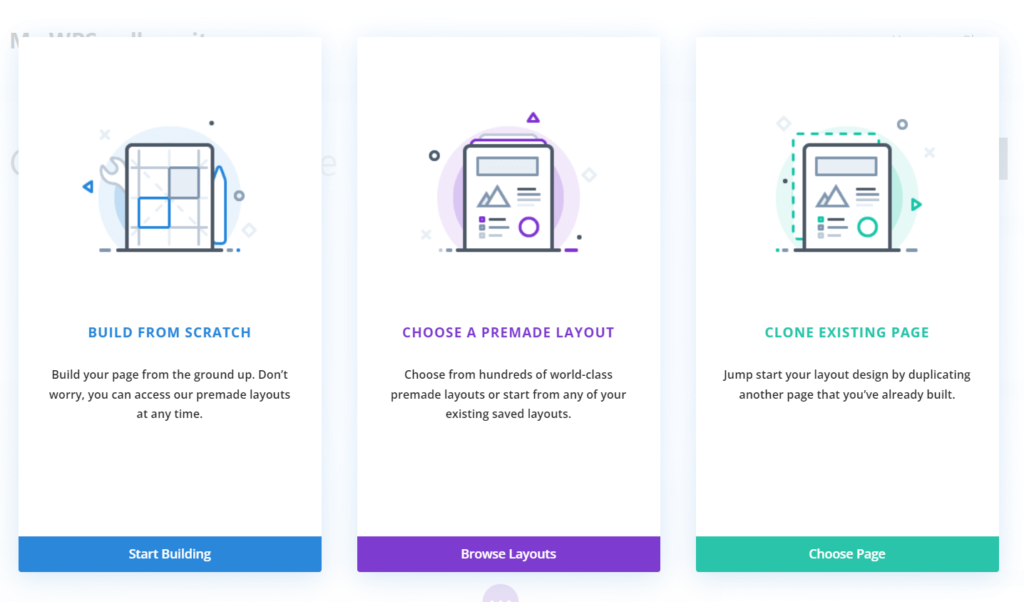
Yakında Divi görsel düzenleyicisine yönlendirileceksiniz.

Oradan, yapabilirsiniz
- Sıfırdan bir şablon oluşturun
- Hazır bir şablon seçin
- Mevcut bir sayfayı klonla
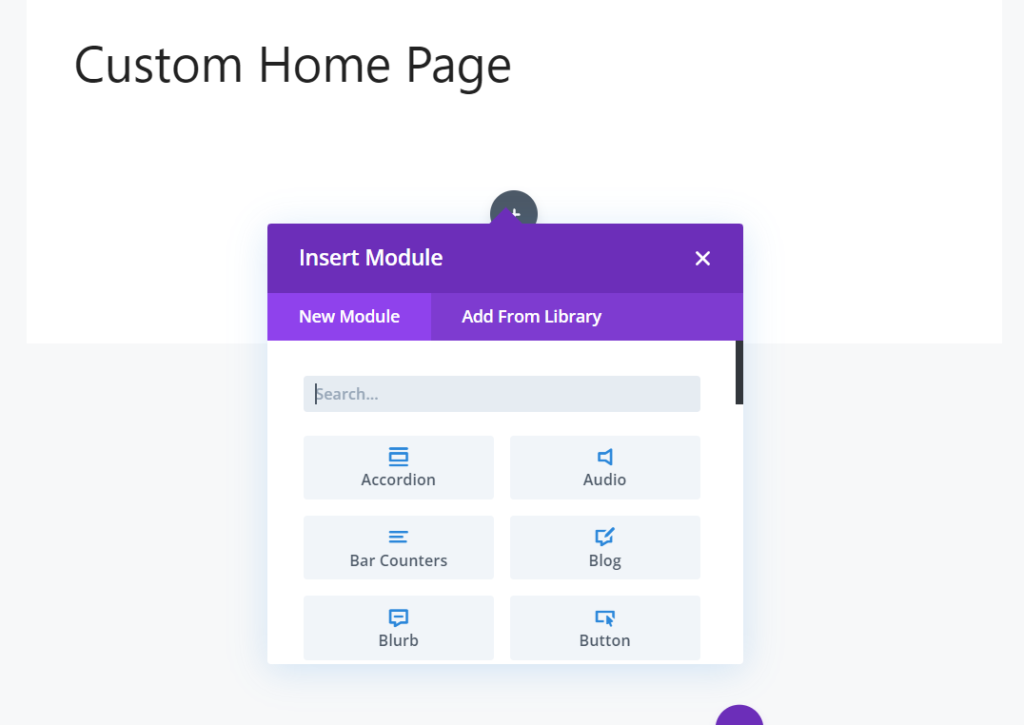
Seçenek tamamen size kalmış. Bu durumda, sıfırdan başlayacağız. Bir satır ekledikten sonra, özel modüller seçme seçeneği göreceksiniz.

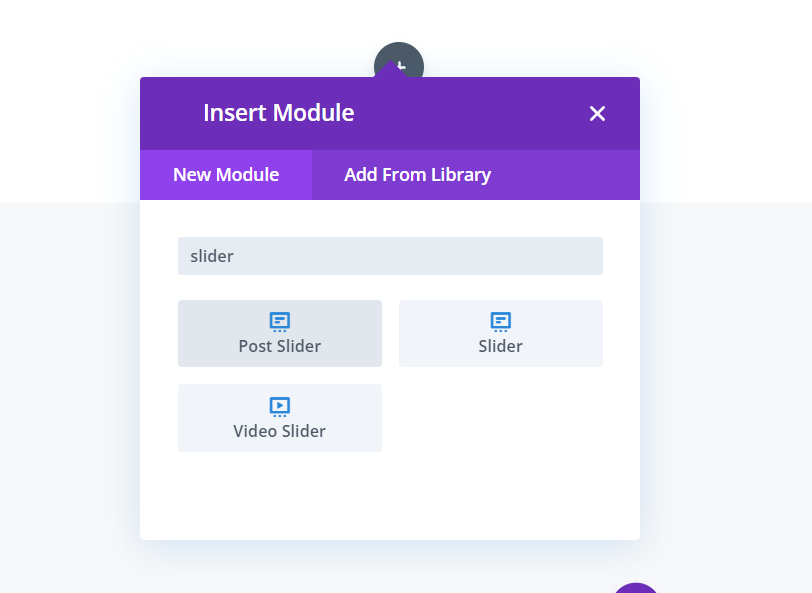
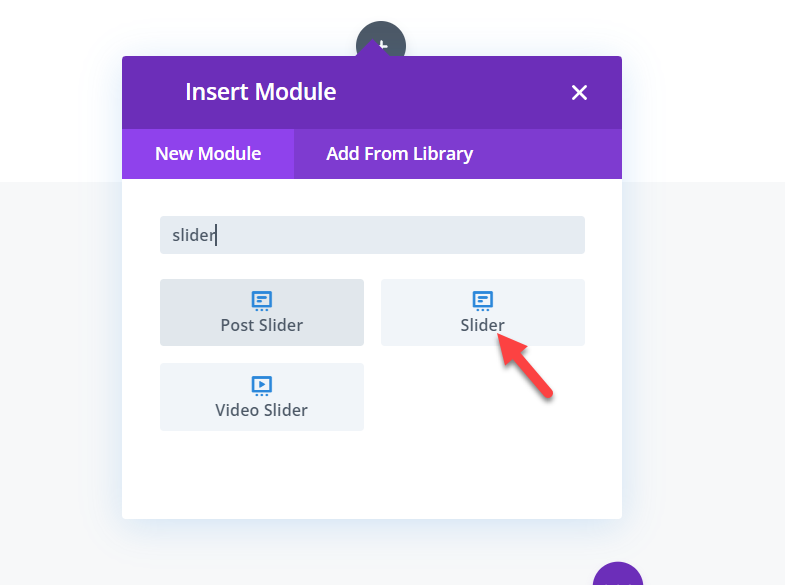
Orada, Slider'ı arayın.

Gibi birden fazla kaydırıcı seçeneği göreceksiniz
- Kaydırıcıları Gönder
- kaydırıcılar
- Video Kaydırıcıları
Gerekli olanı seçtikten sonra, onu satıra ekleyin. Bu durumda, varsayılan kaydırıcıyı kullanacağız. Bir grup resim veya özel metin görüntülemeniz gerekiyorsa, varsayılan kaydırma modülü doğru olanıdır.


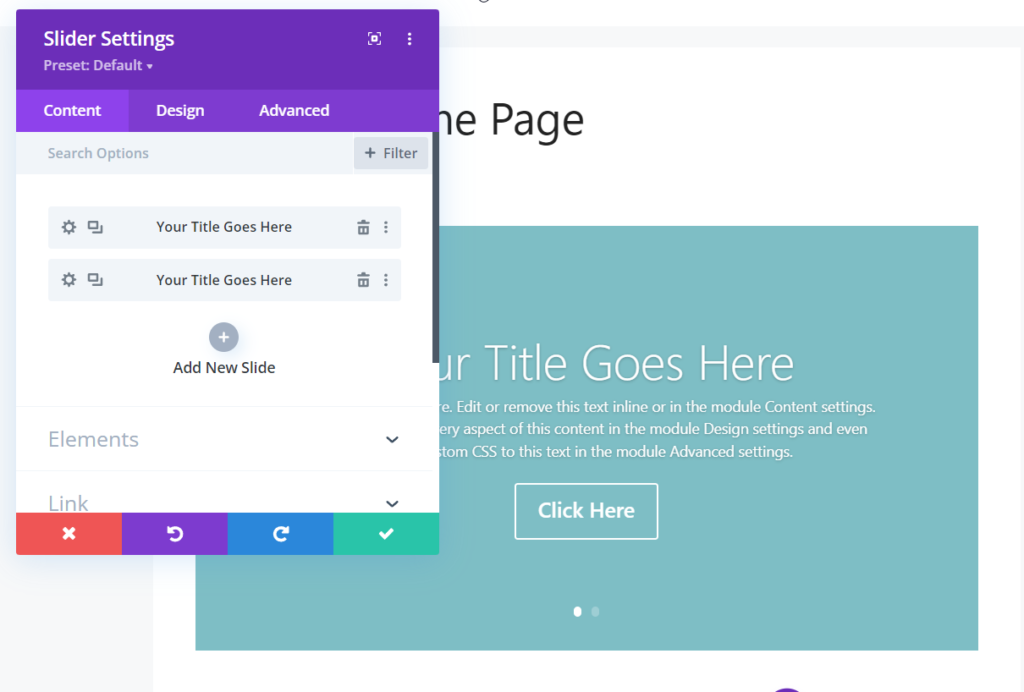
Kaydırıcıyı modül yapılandırma bloğu aracılığıyla yapılandırabilirsiniz.

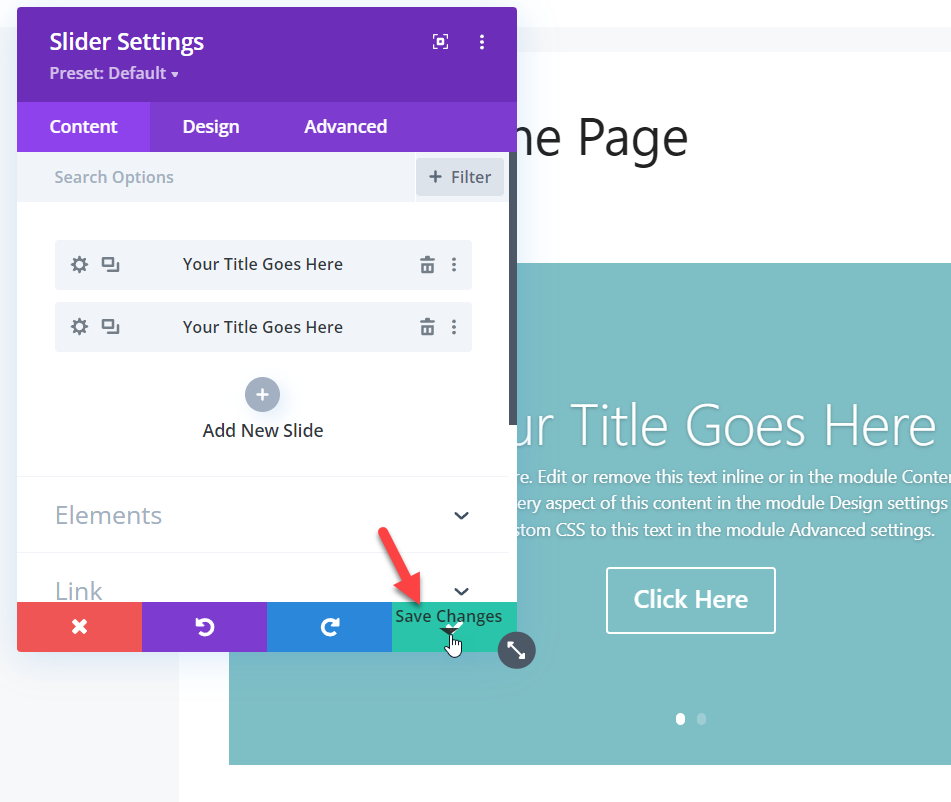
Burada istediğiniz kadar kaydırıcı ekleyebilirsiniz. Metin, bağlantı veya resim olabilir. Kaydırıcıyı değiştirdikten sonra modülü kaydedin.

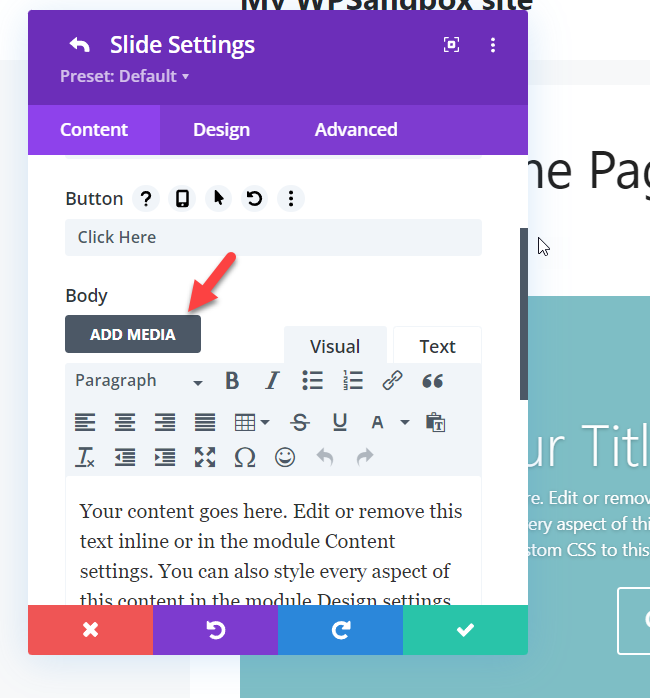
Bir görüntü kaydırıcısını görüntülemeniz gerekiyorsa, medya ekle düğmesini kullanın ve mevcut kaydırıcıları değiştirin.

Bu kadar.
Bu şekilde Divi oluşturucu ile kaydırıcılar oluşturabilirsiniz. Ayrıca şık Temalar, bir yerde takılırsanız 7/24 insan desteği sunar ve sorunlarınızı hızla çözebilirsiniz.
Tema Seçeneklerini Kullanarak WordPress'te Kaydırıcı Oluşturun
Bazı premium WordPress temaları ayrıca yerleşik kaydırıcı seçenekleriyle birlikte gelir. Dolayısıyla temanız bu özelliğe sahipse üçüncü taraf kaydırıcı eklentileri veya özel kodlar kullanmanıza gerek yoktur. Bunun yerine, doğrudan WordPress panonuzdan tema paneli aracılığıyla kaydırıcılar oluşturabilirsiniz.
Bu yöntemle çakışma yaşıyorsanız lütfen temanızın resmi destek ekibiyle iletişime geçin. Veya daha alakalı kılavuzlar için dokümantasyon bölümüne de bakabilirsiniz.
Bonus: WordPress'e Instagram Slider'ı ekleyin
Instagram, güzel anlarınızı sergilemek için mükemmel bir ortamdır. Instagram'da oldukça aktifseniz ve resim paylaşıyorsanız, bunları özel bir eklenti ile WordPress kurulumunuza kolayca aktarabilirsiniz. Neyse ki, gelişmiş özelliklere sahip son teknoloji bir araç oluşturduk ve buna Instagram Akış Galerisi deniyor.
Burada, WordPress'e Instagram kaydırıcılarını nasıl ekleyeceğinizi göstereceğiz.
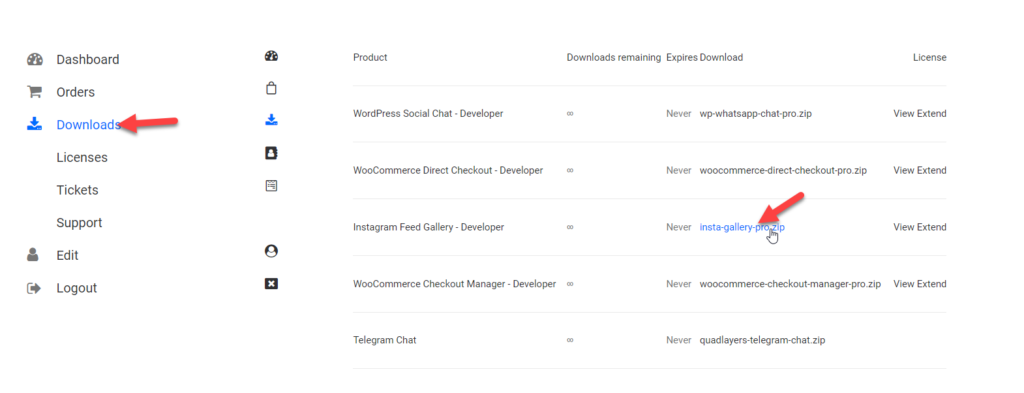
İlk olarak, Instagram Feed Gallery WordPress eklentimizi edinmeniz gerekiyor. Satın alma işlemini tamamladığınızda, QuadLayers hesabınızda oturum açabilecek ve premium eklenti dosyalarını indirebileceksiniz.

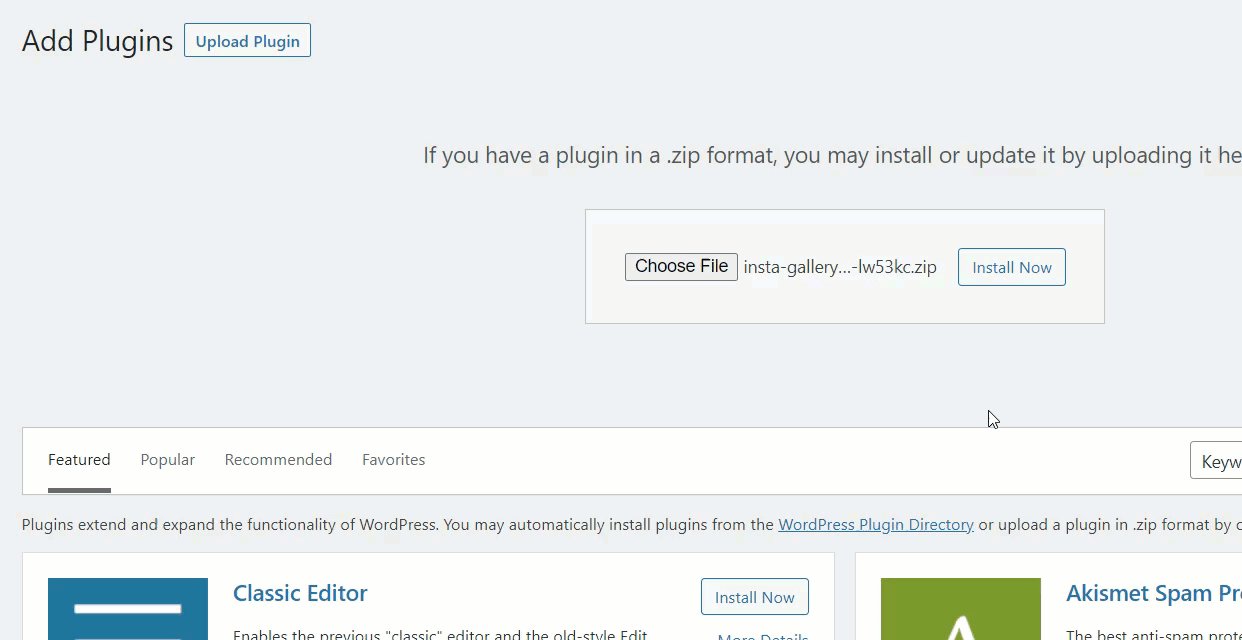
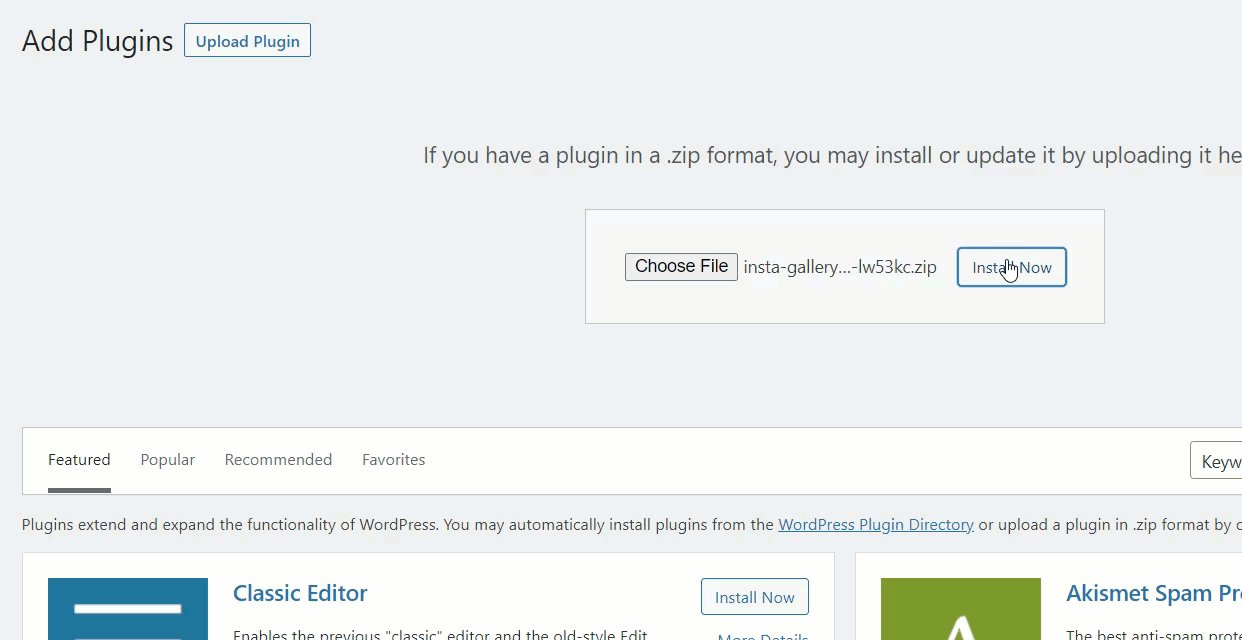
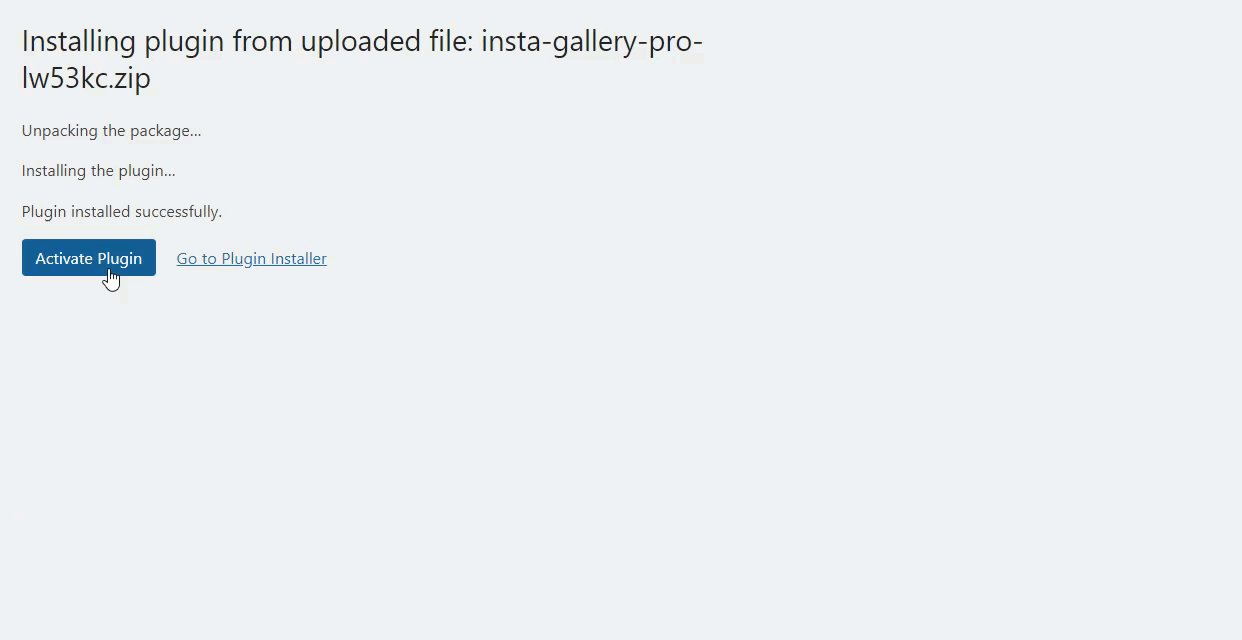
Eklentiyi WordPress web sitenize yükleyin.

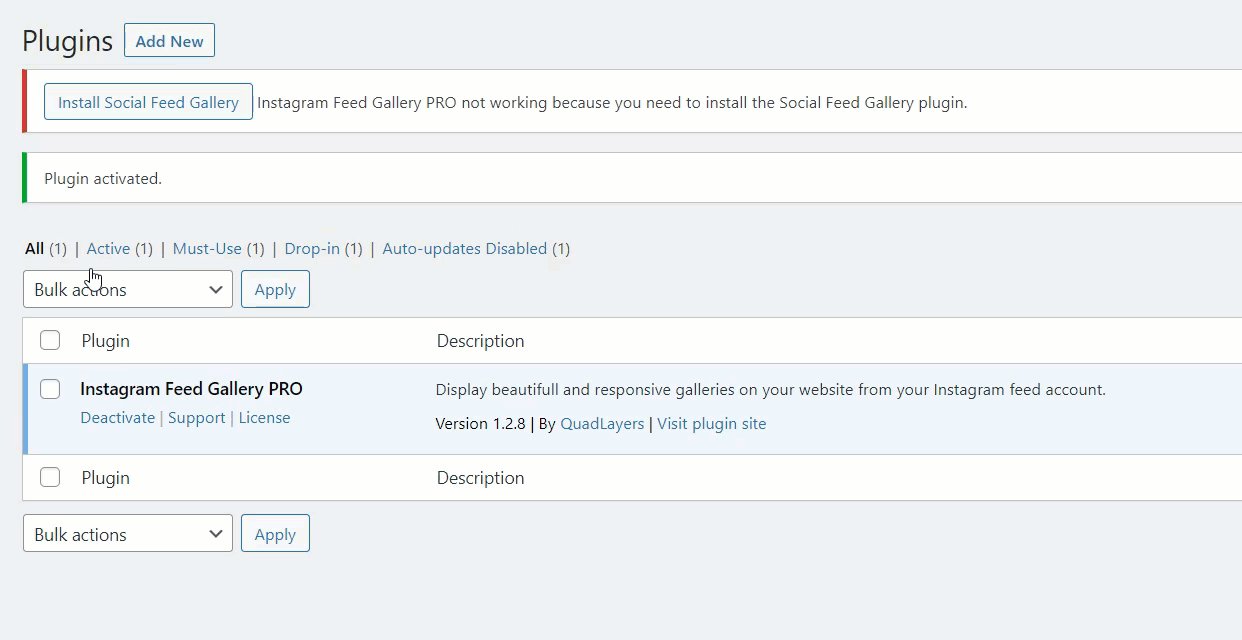
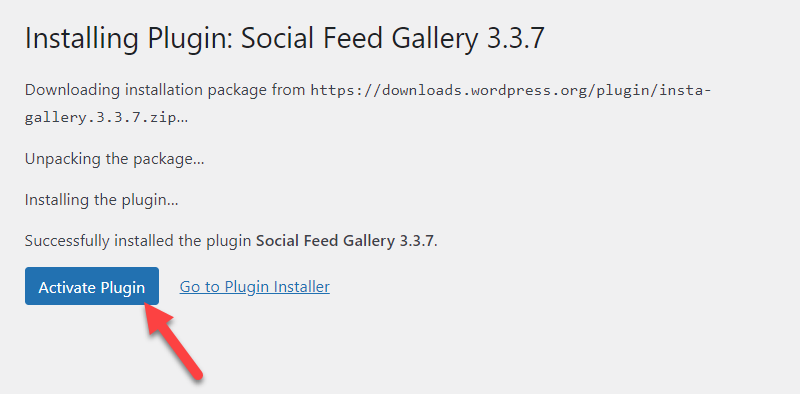
Eklentiyi etkinleştirdikten sonra, Social Feed Gallery'yi yüklemeniz ve etkinleştirmeniz gerekir. Düğmeye tıklayarak yükleyebilir ve etkinleştirebilirsiniz.

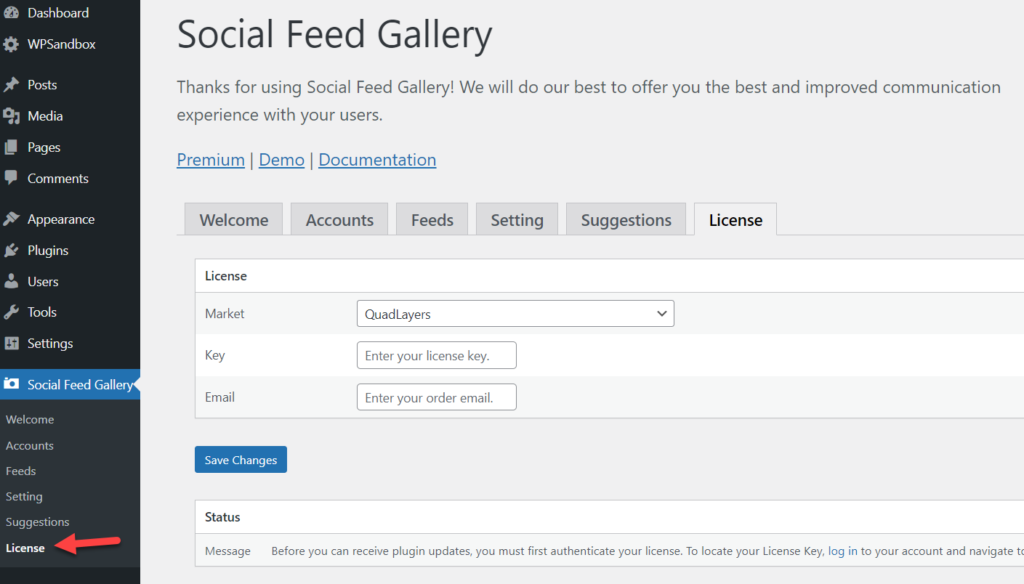
Yapmanız gereken bir sonraki şey, lisans anahtarını doğrulamaktır. Sosyal Besleme Galerisi ayarları altında, lisans doğrulama seçeneğini göreceksiniz.

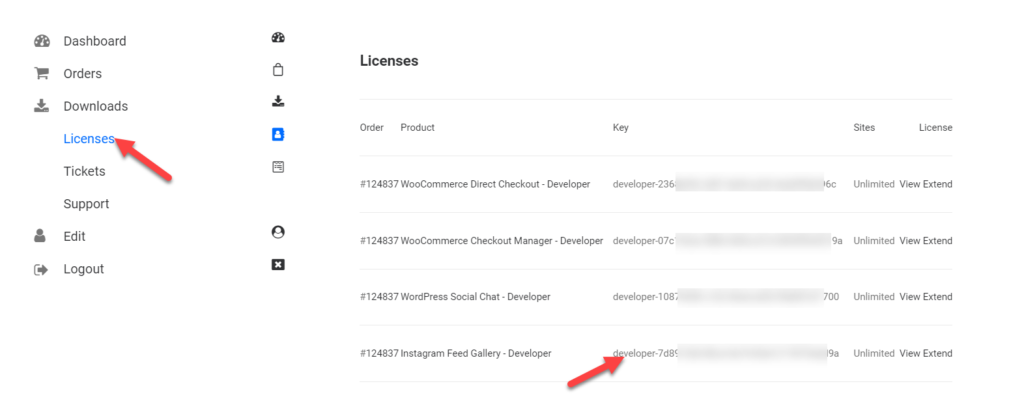
Lisans anahtarınızı almak ve lisanslar bölümüne gitmek için QuadLayers hesabınızda oturum açın. Orada, mevcut tüm lisans anahtarlarını göreceksiniz. Anahtarı oradan kopyalayın.

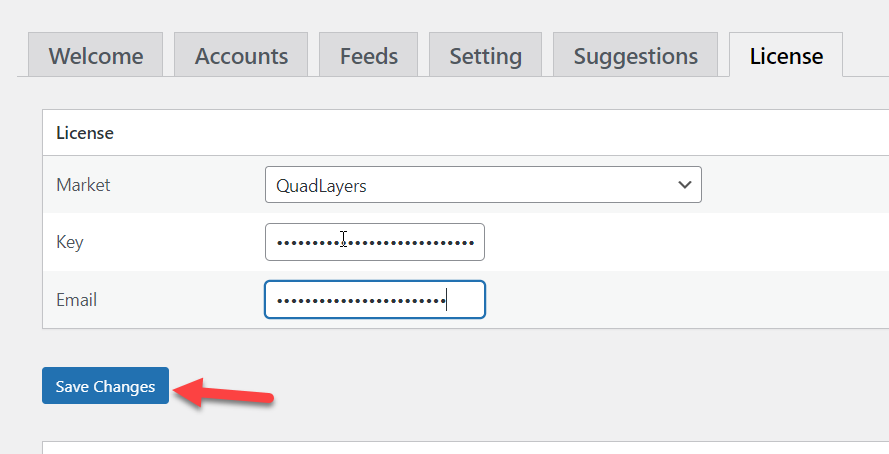
Şimdi, kayıtlı e-posta adresinizle lisans seçeneğinize yapıştırın ve Değişiklikleri Kaydet'e tıklayın .

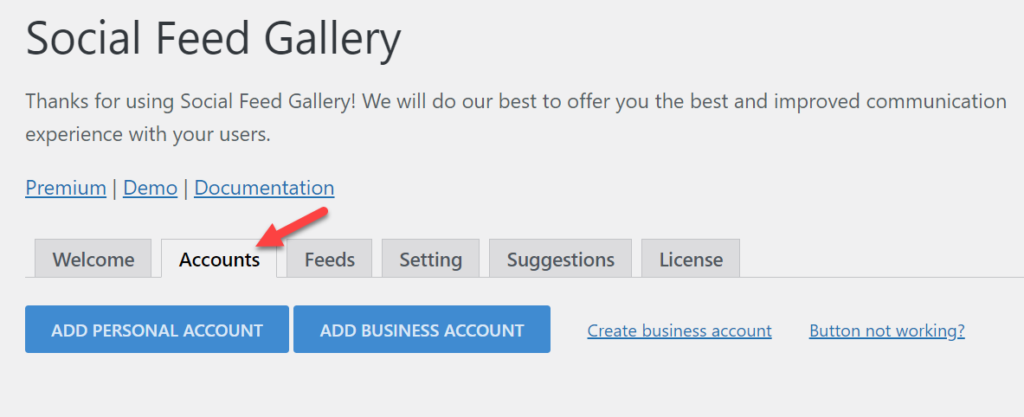
Artık eklentinin tüm potansiyelini ortaya çıkardınız. Şu andan itibaren, özel kaydırıcılar oluşturmaya başlayabilir ve bunları görüntüleyebilirsiniz. Ancak, önce hesap ayarlarını açın ve oradan bir hesap bağlayın.

Hesabınızı veya işletme hesabınızı ayarlardan bağlayabilirsiniz.

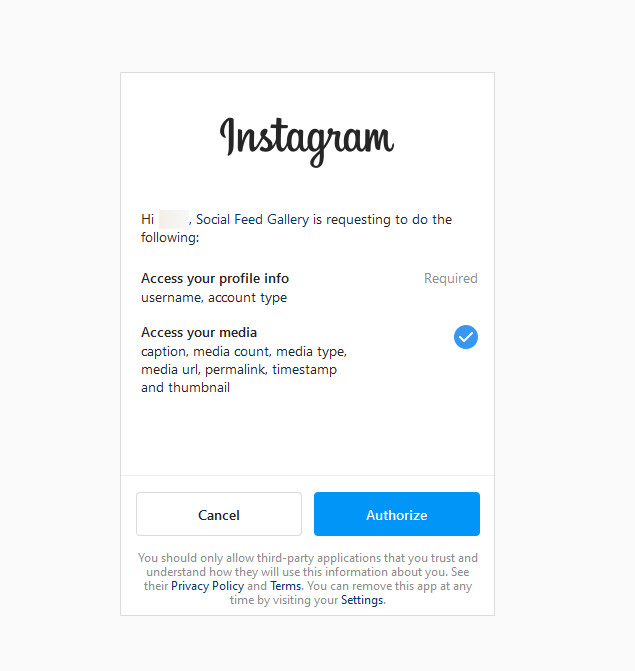
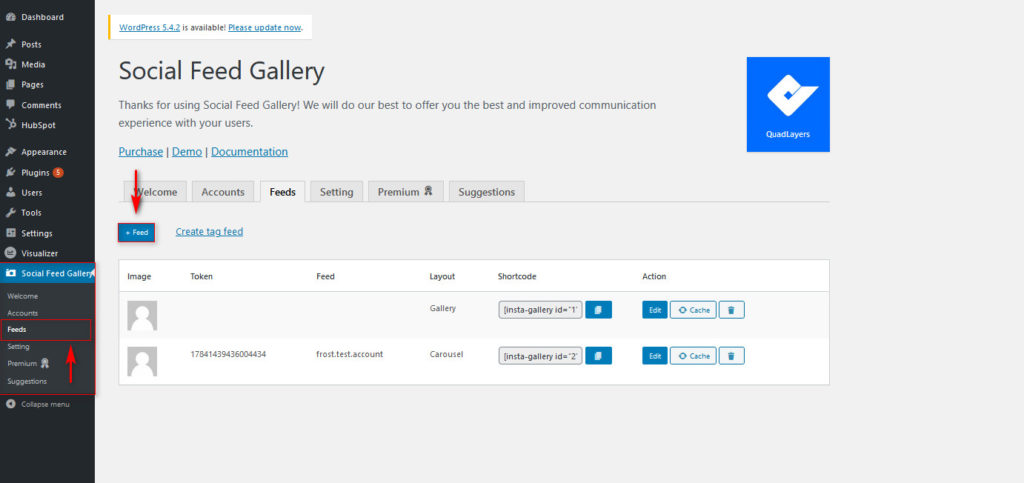
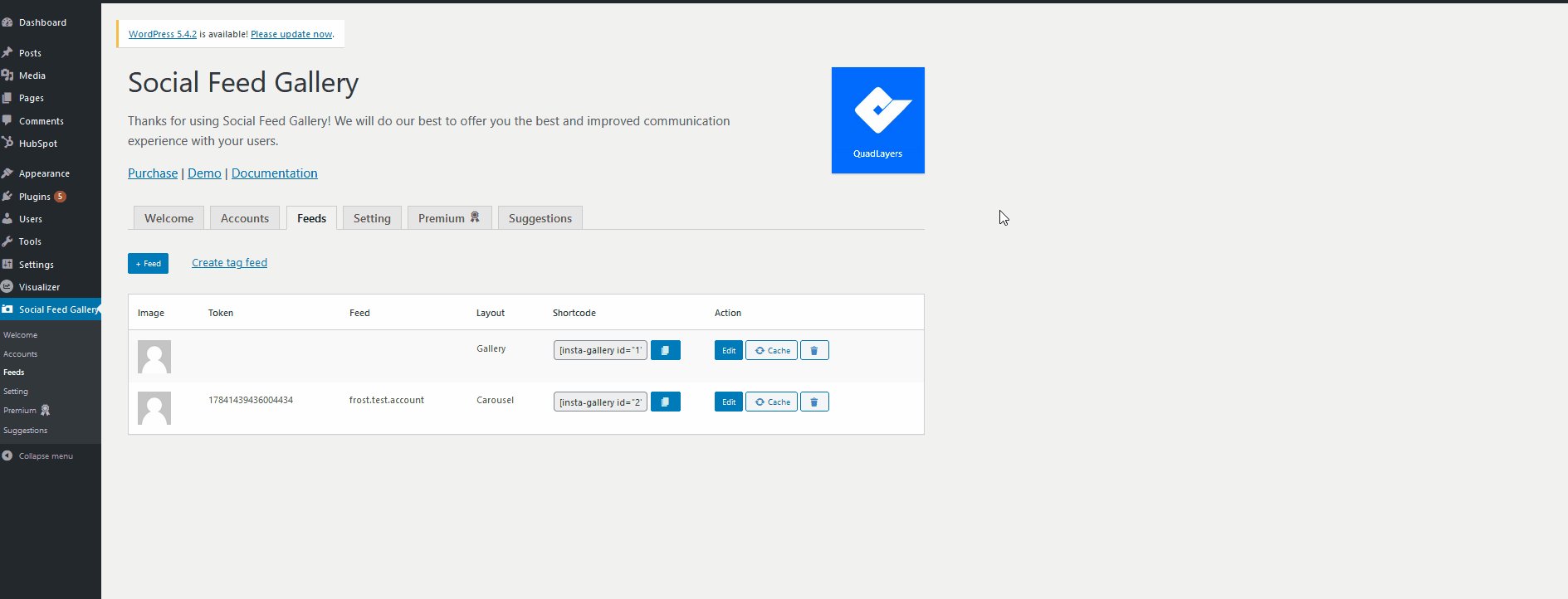
Yetkilendirmeyi tamamladıktan sonra yeni beslemeler oluşturmaya başlayabilirsiniz.

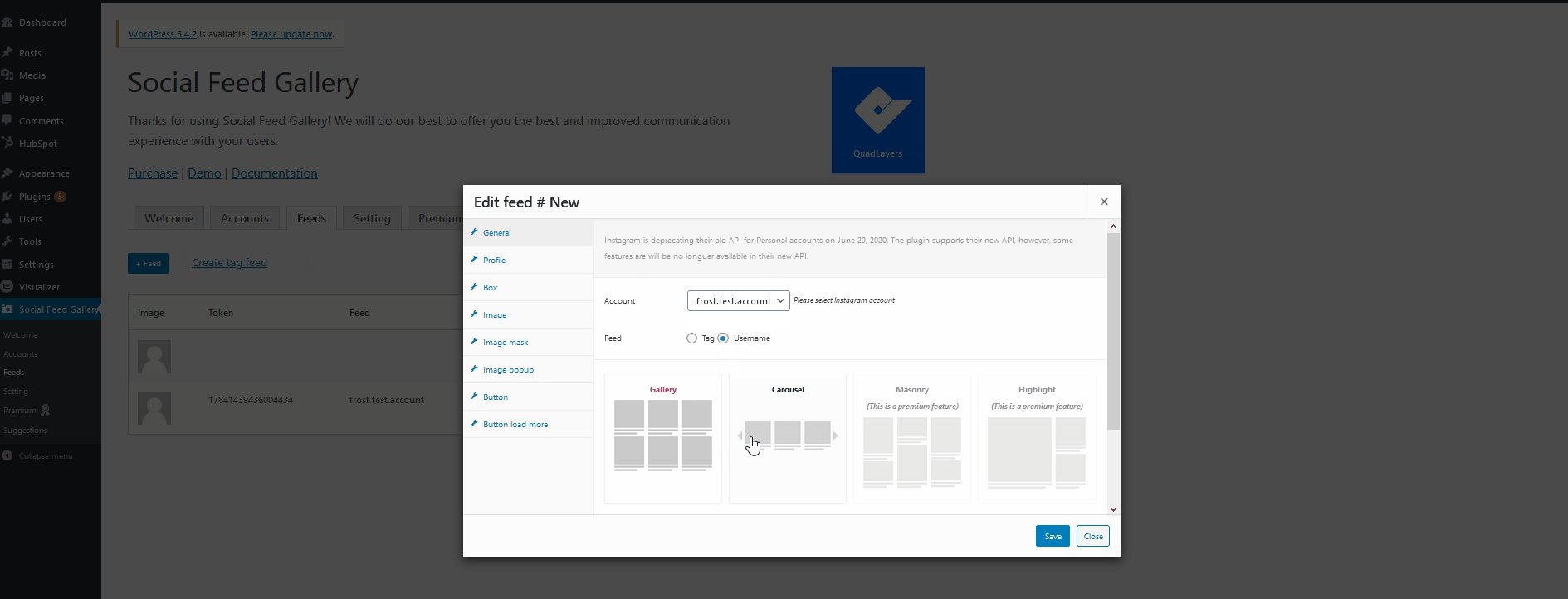
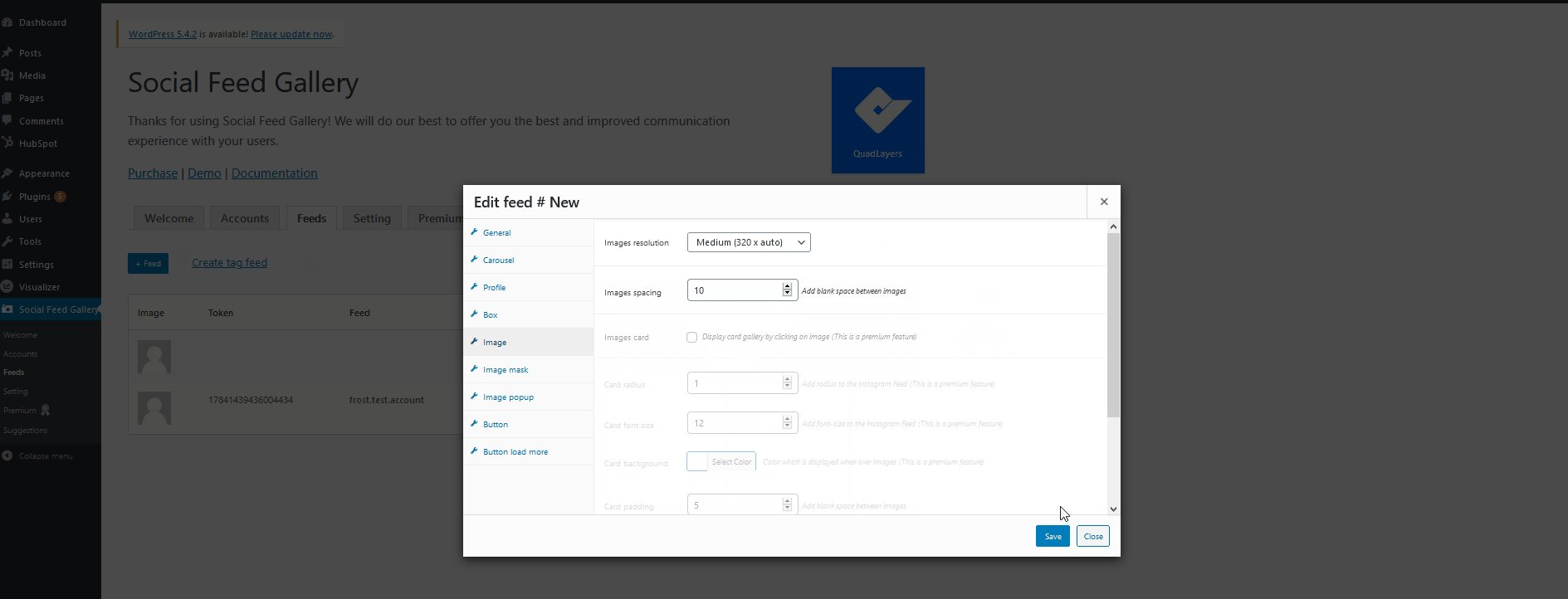
Bir sonraki adımdan, feed'inizi özelleştirebilirsiniz. Yine, birden fazla seçenek vardır, bu nedenle beslemeyi istediğiniz gibi değiştirmekten çekinmeyin.

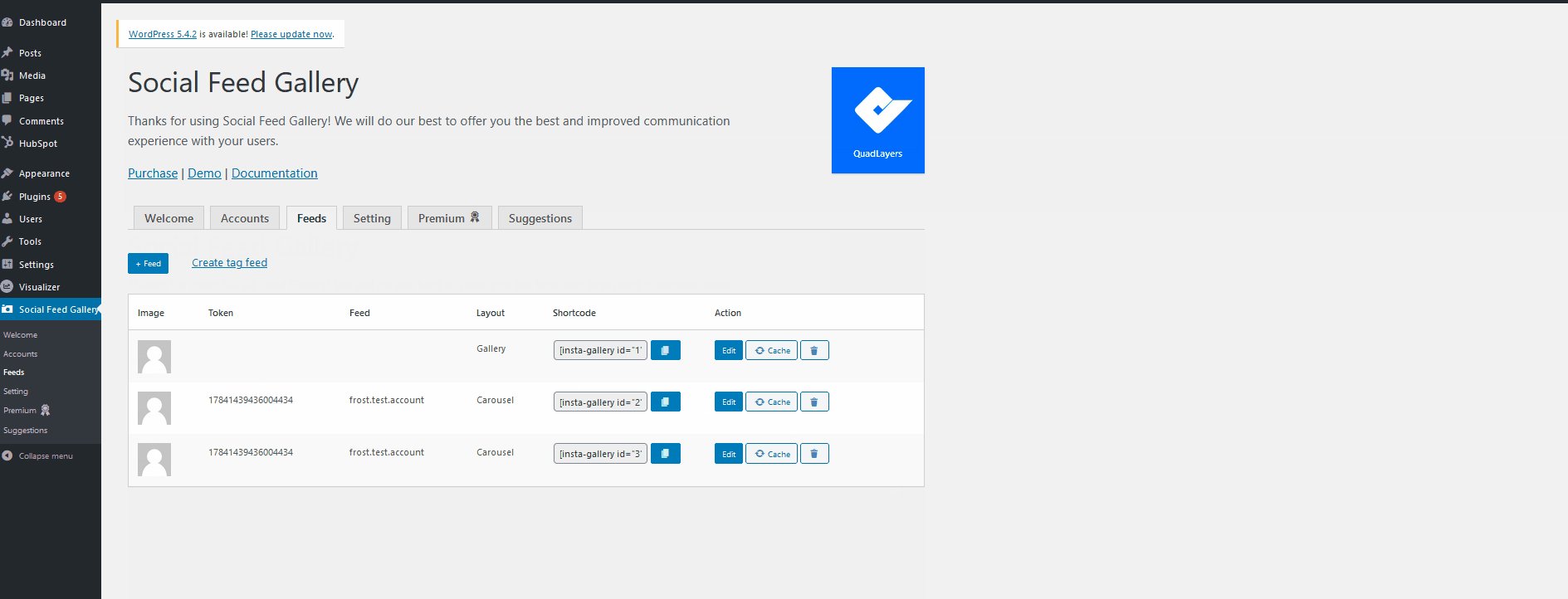
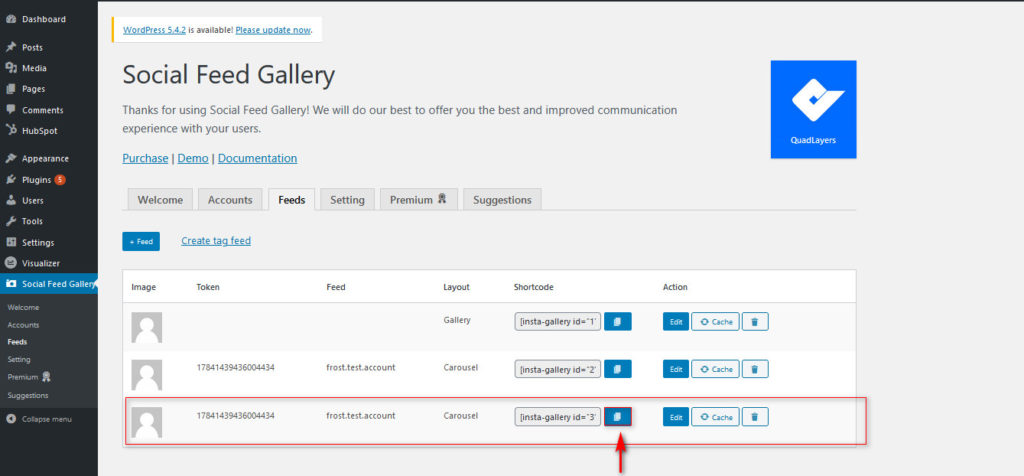
Bir besleme oluşturduktan sonra eklenti size benzersiz bir kısa kod verecektir.

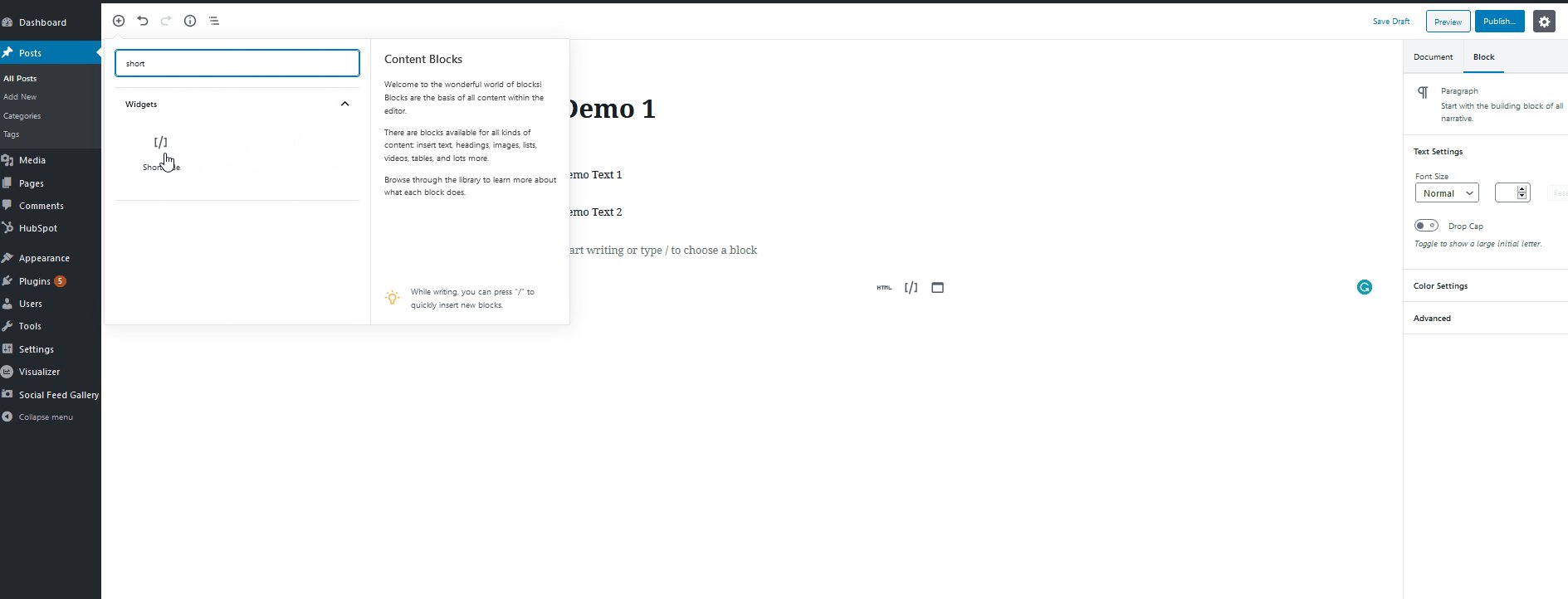
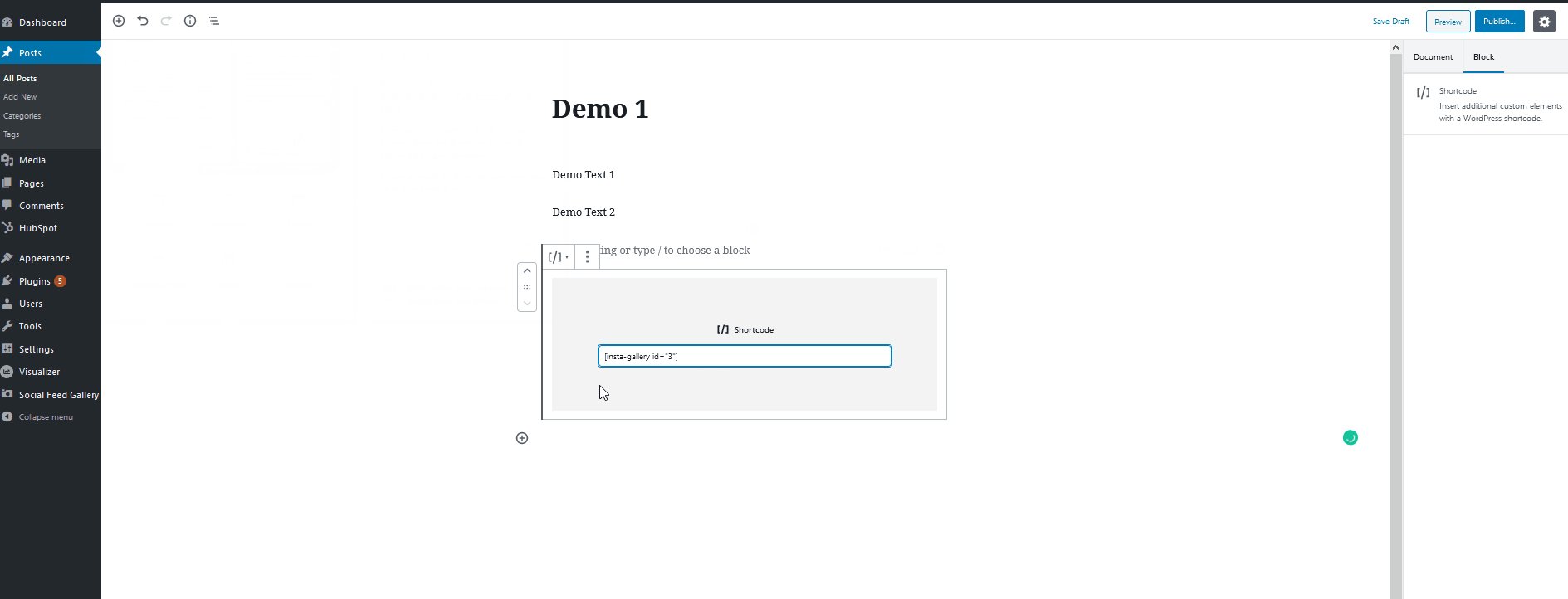
Ardından Klasik Düzenleyiciye veya Gutenberg düzenleyicisine gidin ve kısa kodu yapıştırın.

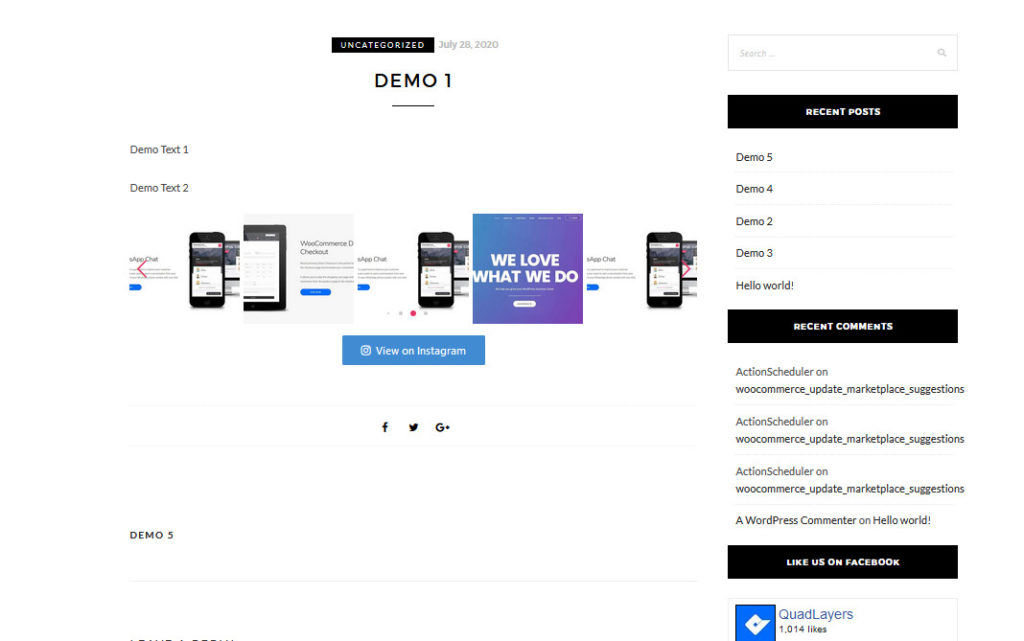
Sayfayı yayınladıktan veya güncelledikten sonra ön uçtan kontrol etmeniz gerekir. Orada kaydırıcıyı göreceksiniz.

Instagram resimlerinizi WordPress web sitenizde kaydırıcı veya galeri olarak görüntüleyebilirsiniz.
WordPress'te Tembel Yükleme Nasıl Etkinleştirilir?
WordPress kurulumunuza çok fazla resim eklediğinizde, ziyaretçiler sayfa yükleme süresinde hafif bir gecikme fark edeceklerdir; bir e-ticaret mağazası veya benzeri bir şey çalıştırırken yavaş sayfalara sahip olmak önerilmez. Bir WordPress önbelleğe alma eklentisi kullanmak, çoğu hız ve optimizasyon sorununu çözebilir. Ancak görsel sunumunuzu optimize etmeniz gerekiyorsa, tembel yüklemeyi etkinleştirmeniz gerekir.
Genellikle, bir kullanıcı sayfalarınızdan herhangi birine girdiğinde, web sunucusu tüm resimleri ve içeriği yükler ve görüntüler. Sayfada çok fazla resim varsa, biraz zaman alacaktır. Öte yandan, kurulumda tembel yüklemeyi etkinleştirdiğinizde, WordPress yalnızca kullanıcı kaydırmaya başladıktan sonra görüntüleri yükler.
Sayfayı saniyeler içinde yükleyebilir ve HTTP isteklerini azaltabilirsiniz. İyi bir özelliktir ve dünya çapında milyonlarca blogcu ve web sitesi tarafından kullanılmaktadır.
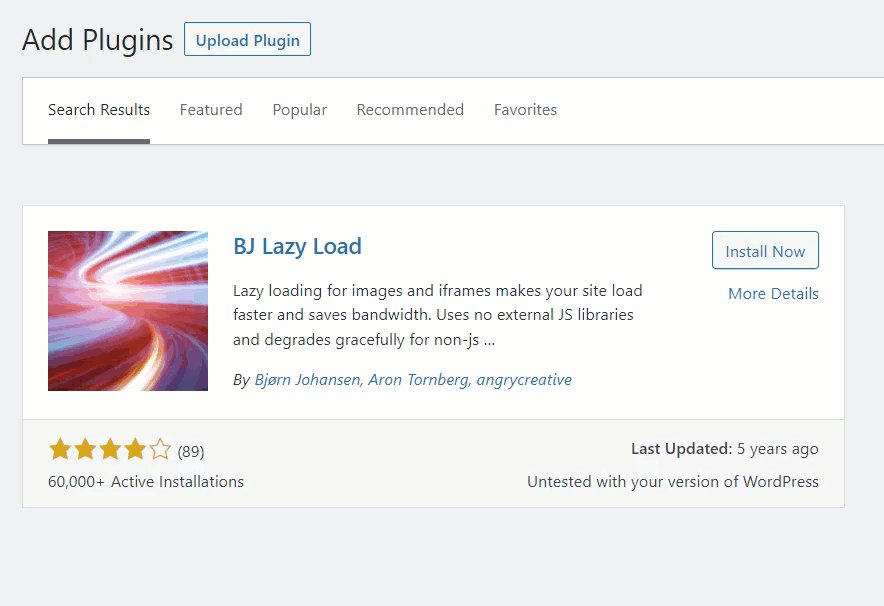
Ancak, bu bölümde BJ Lazy Load kullanarak WordPress'te tembel yüklemeyi nasıl etkinleştireceğinizi göstereceğiz.
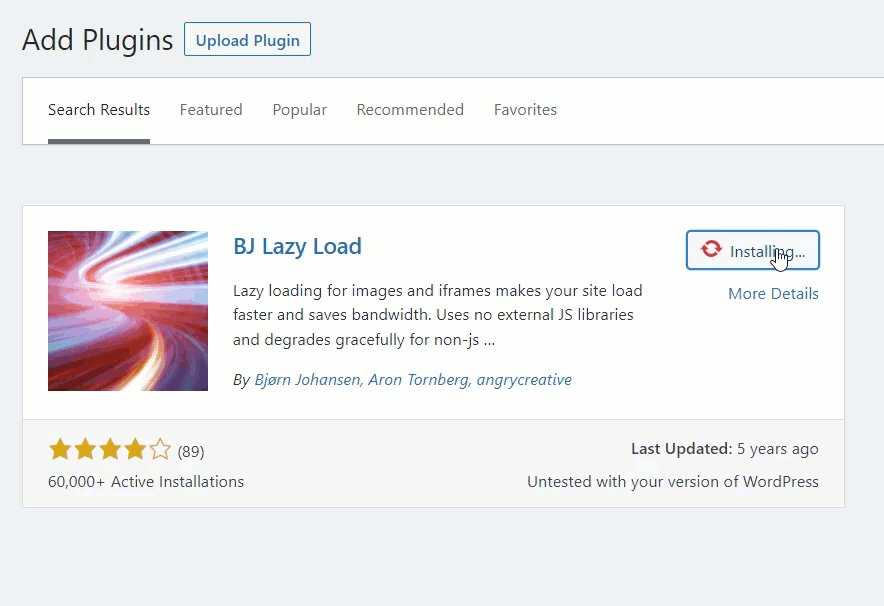
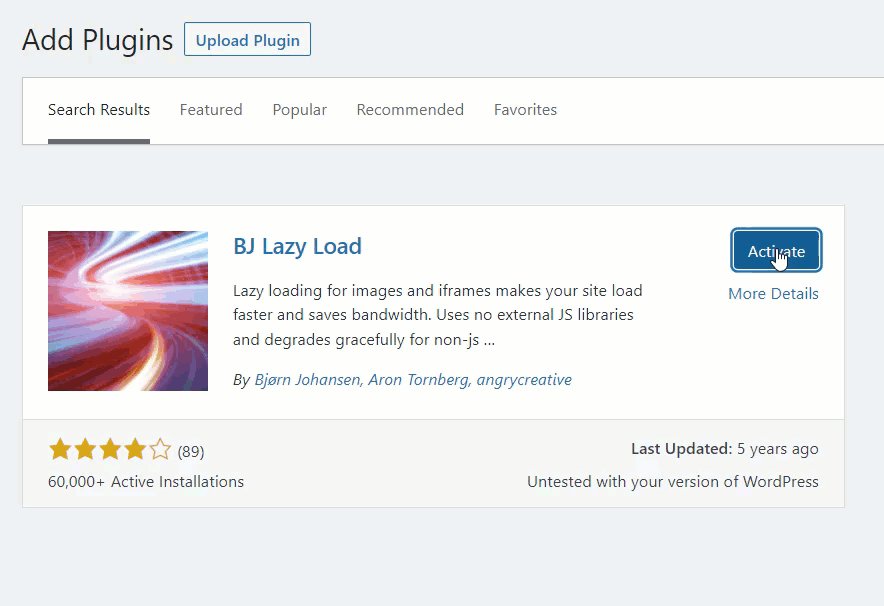
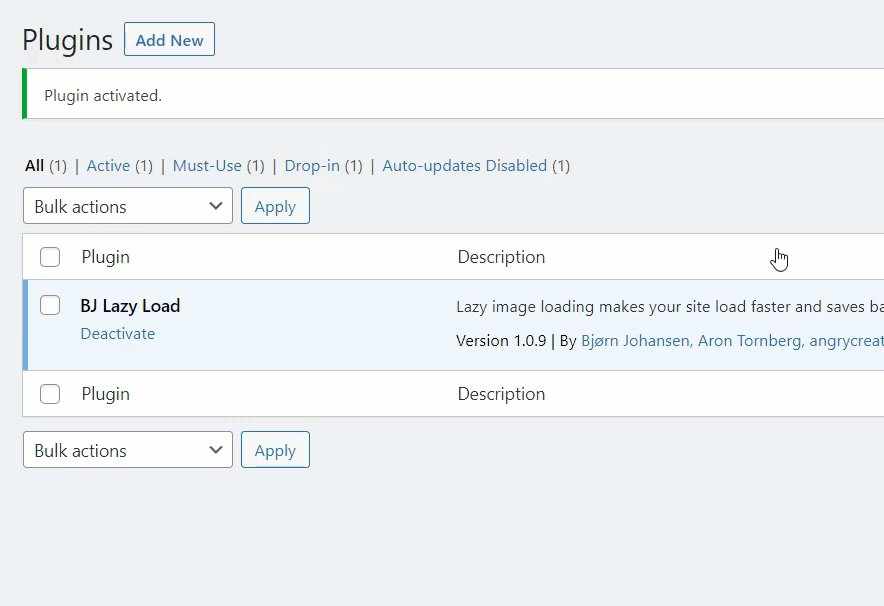
Yapmanız gereken ilk şey, WordPress kurulumunuzda BJ Lazy Load'u kurun ve etkinleştirin.

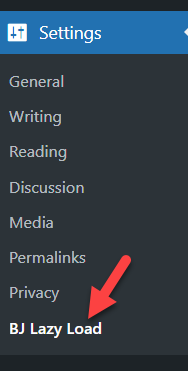
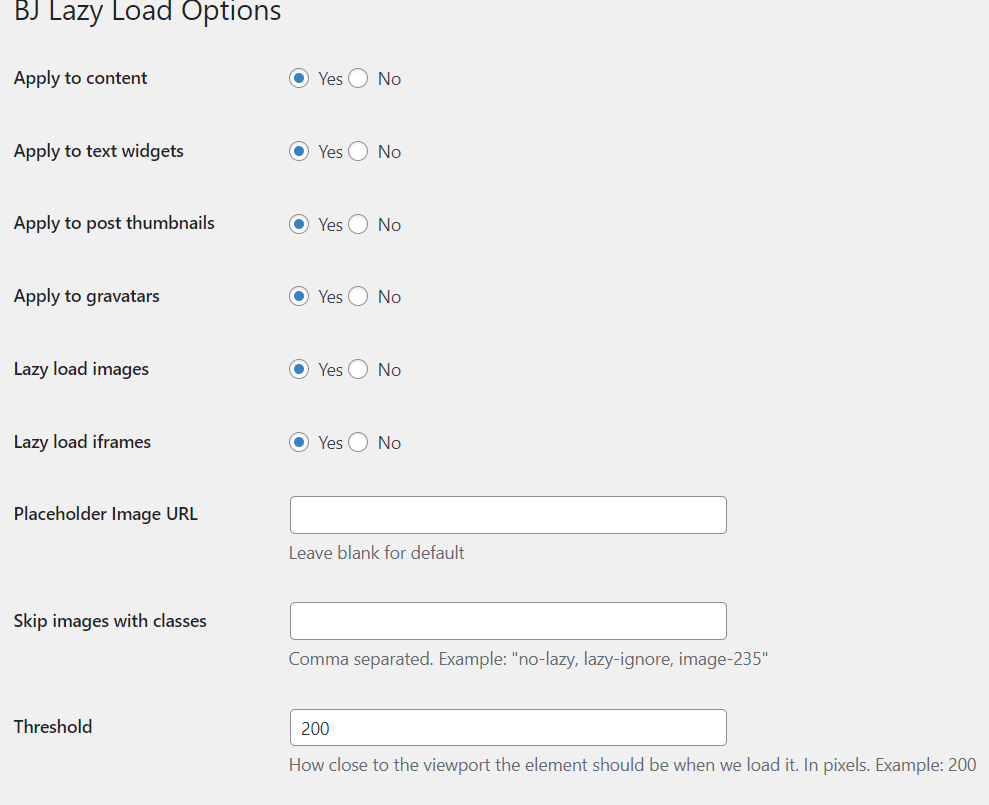
Kurulumdan sonra, WordPress ayarları altında eklentinin ayarlarını göreceksiniz.

Varsayılan ayarlar, standart bir WordPress kurulumu için oldukça iyidir.

İsterseniz seçenekleri değiştirebilirsiniz. Son olarak, yeniden yapılandırdıktan sonra ayarları kaydettiğinizden emin olun. Bu şekilde, WordPress web sitenizde Tembel Yüklemeyi yapılandırabilirsiniz.
NOT: Bazı WordPress önbelleğe alma eklentileri, yerleşik Tembel Yükleme özellikleriyle birlikte gelir. Dolayısıyla, önbelleğe alma eklentiniz bu özelliği destekliyorsa, ek araçlara veya hizmetlere güvenmeniz gerekmez.
Çözüm
Yukarıda görebileceğiniz gibi, WordPress kurulumunuzda bir kaydırıcı oluşturmak için üç yönteminiz var.
- Özel bir kaydırıcı eklentisi kullanın
- Divi oluşturucu ile
- Tema seçenekleri aracılığıyla
Kolay bir çözüm arıyorsanız, Soliloquy veya Divi oluşturucu eklentileri önerilir. Benzersiz özellikler ve entegrasyonlarla birlikte gelirler. Öte yandan, temanız yerleşik kaydırıcıları destekliyorsa, tema düzenleyiciyi kullanabilirsiniz. Bu şekilde, WordPress web sitenize yüklenen eklentilerin sayısını azaltabilirsiniz.
Kaydırıcıları oluşturduktan sonra, web sitesini daha iyi hız ve performans için optimize etmek için önbelleğe alma eklentisini doğru şekilde yapılandırdığınızdan emin olun.
Daha fazla yazı için blogumuza göz atabilirsiniz. Ancak, burada sizin için ilginç olabilecek, özenle seçilmiş makalelerimizden bazıları yer almaktadır.
- Divi Başlığı Nasıl Yapışkan/Sabit Yapılır (Adım Adım Kılavuz)
- WordPress güvenliği: Bilmeniz Gereken 10 Taktik
- WordPress'te Yardım Masası Nasıl Kurulur
