Elementor'da Yapışkan Başlık Nasıl Oluşturulur
Yayınlanan: 2022-09-08Üstbilgi ve altbilgi, bir web sitesinin en önemli bölümlerinden biridir. Web sitenizin başlığı, bir ziyaretçinin sitenize girerken fark ettiği ilk şeydir. Başlık, işletme logosunu, tüm önemli sayfalara bağlantıları, herhangi bir CTA'yı ve bir telefon numarası veya e-posta adresi aracılığıyla sizinle iletişim kurmanın bir yolunu gösteren gezinme çubuğuna atıfta bulunur.
İyi yapılandırılmış bir başlık, web siteniz için çok önemlidir ve herhangi bir mesajın veya promosyonun reklamını yapmak için kullanılabilir. Potansiyel müşterilerin web sitesini keşfetmesini kolaylaştırır. İyi bir başlık, iyi bir satıcı gibi çalışır; örneğin, sadece bugün için %20 indirimli harekete geçirici mesajı kullanmak, kullanıcıları ürününüzü satın almaya teşvik edecektir.
Bir başlık, yapışkan veya sabit gibi belirli türlerde olabilir. Yapışkan başlık, sabit başlık olarak da bilinir. Ziyaretçi aşağı kaydırdıkça sayfanın üst kısmındaki ana menüyü sabitleyen akıllı bir gezinme aracıdır.
Yapışkan Başlığın Önemi
Yapışkan başlık, kullanıcıların sayfanın en üstüne gitmeden aramaya ve tüm önemli sayfalara hızlı bir şekilde erişmesini sağlayan sabit bir başlıktır. Bir araştırmaya göre , internet kullanıcılarının %22'si yapışkan başlıklara sahip web sitelerinde gezinmenin daha kolay olduğunu söyledi. Başka bir araştırma, bir e-ticaret web sitesinde yapışkan bir başlık kullanmanın dönüşümleri %3 oranında artırdığını buldu.
Elementor'da yapışkan bir başlık oluşturmak, özellikle ilk kez bir web sitesi oluşturuyorsanız kolay değildir. Bu nedenle, Elementor ile tek bir kod satırı yazmadan yapışkan bir başlık tasarlamanıza yardımcı olacak adım adım bir kılavuz oluşturduk.
Başlayalım!
1. Elementor Pro Kullanarak Yapışkan Başlıklar Nasıl Oluşturulur
Yapışkan bir başlık, web sitenizin kullanıcıları için kolaylık yaratmanın çok etkili bir yoludur. Elementor Pro'da birinci sınıf bir özellik olarak gelen Elementor tema oluşturucusunu kullanarak nasıl hızlı bir şekilde yapışkan bir başlık tasarlayabileceğimizi görelim.
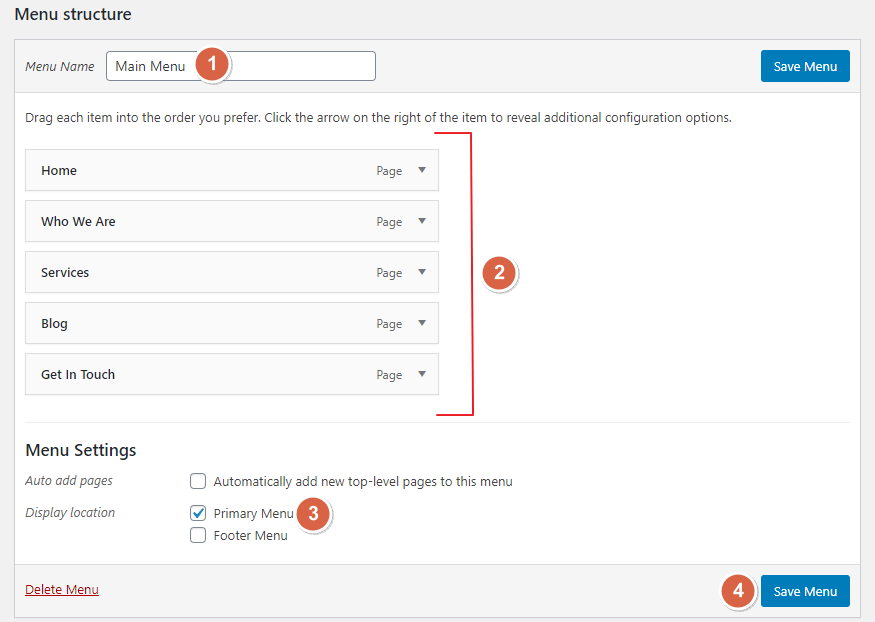
Adım 1: Bir Ana Menü Oluşturun

Web siteniz için yapışkan başlık oluşturmadan önce öncelikle wp-admin > Görünüm > Menüler kısmından Ana Menü oluşturmanız gerekmektedir. Başlığınızda göstermek istediğiniz tüm önemli sayfalar burada listelenmelidir.
2. Adım: Tema Oluşturucu'yu açın

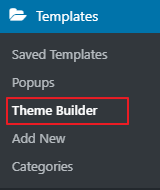
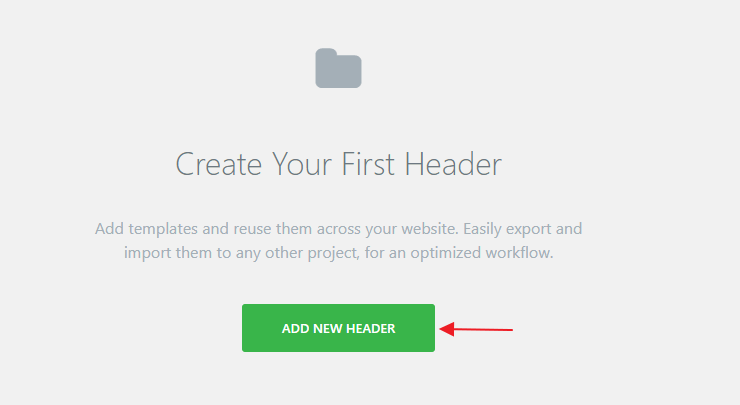
Ana menüyü oluşturduktan sonra Elementor Şablonları > Tema Oluşturucu'ya gidin. Tema oluşturucu sayfasında Başlık bölümüne tıklayın ve “Yeni Başlık Ekle”yi seçin.

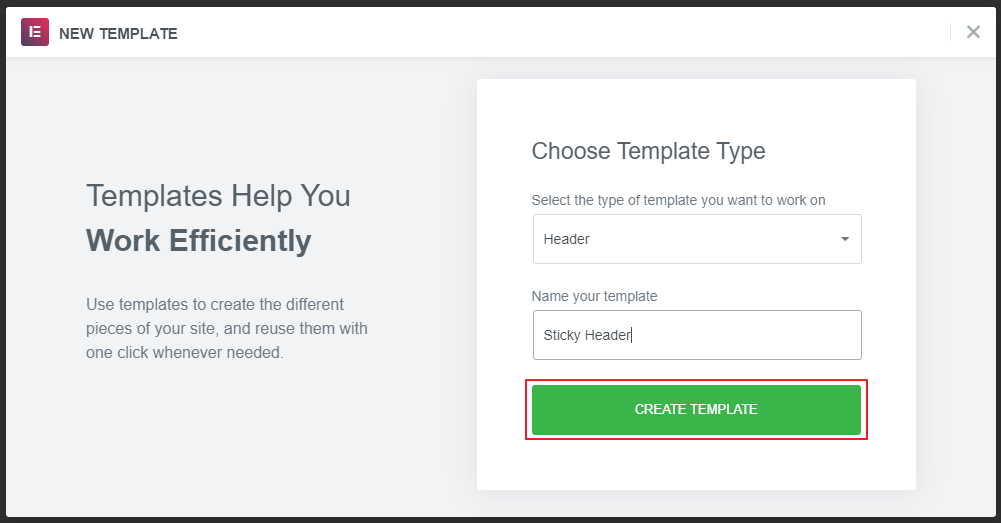
Bundan sonra bir açılır pencere görünecektir; başlık şablonunun adını yazın ve “Şablon Oluştur”a tıklayın.

Şimdi Elementor Düzenleyici sayfasına yönlendirileceksiniz. Bu sayfada, önceden oluşturulmuş herhangi bir başlık şablonu seçebilir veya kendinizinkini oluşturabilirsiniz. Burada sıfırdan yapışkan bir başlık oluşturacağız.
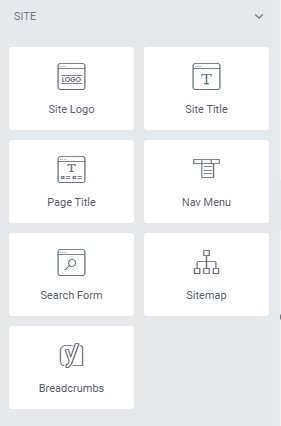
Başlığı oluşturmaya başlamadan önce, Elementor'un başlığınızı oluşturmak için kullanabileceğiniz 7'den fazla widget sunduğunu vurgulamak önemlidir.

3. Adım: Elementor'da Bir Başlık Şablonu Oluşturun
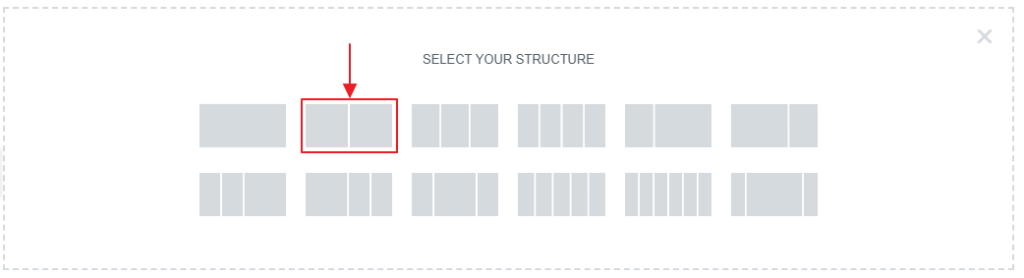
Şimdi iki sütunlu yapıyı seçin (bir sütun logo için, diğeri yatay menü için).

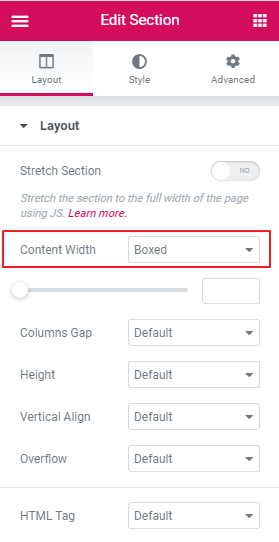
Ardından düzene gidin ve içerik genişliğinde kutulu seçeneği seçin.

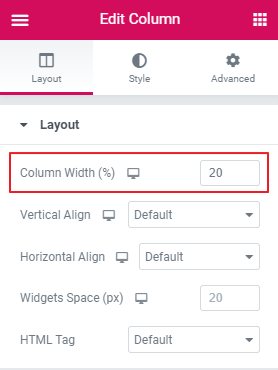
"Sütunu Düzenle" altında sütun genişliğini %20 olarak seçin.

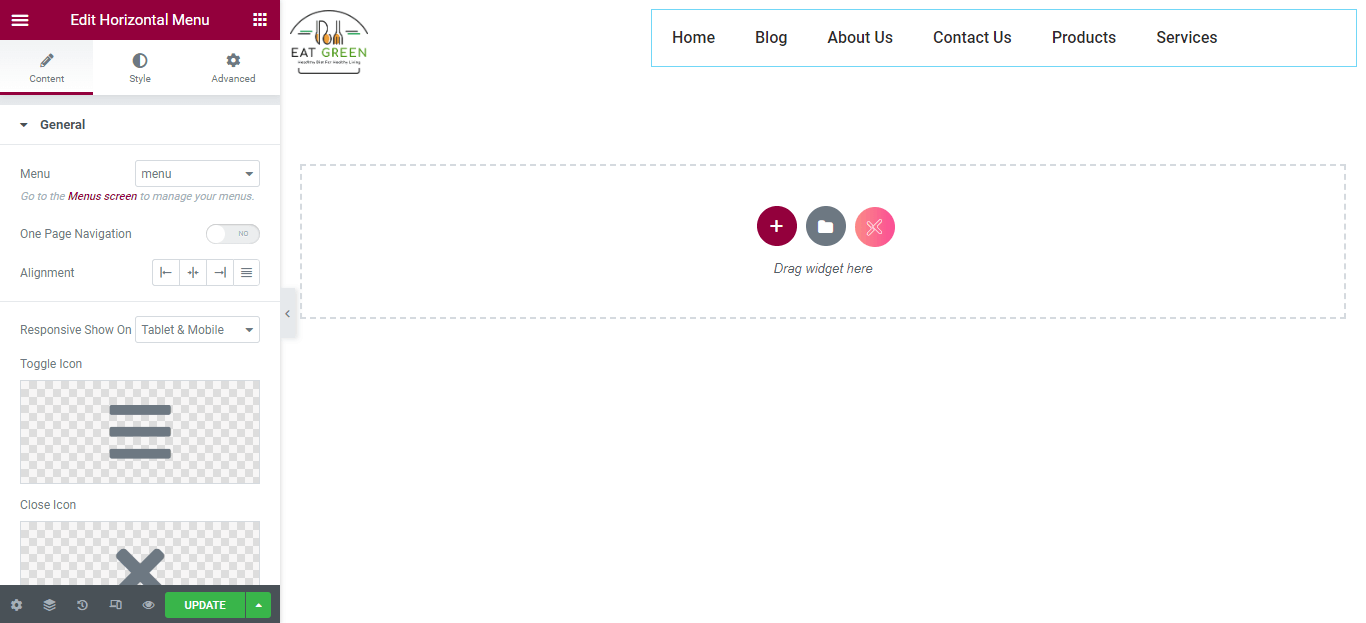
Şimdi sol sütuna web sitenizin logosunu ekleyin ve sola hizalamayı seçin. Ardından sağ sütuna Nav Menu'yü ekleyin ve 1. adımda oluşturduğunuz menüyü seçin. Şimdi ana menüyü sağ tarafa hizalayın.

Bu eğitimde, temel bir başlık oluşturuyoruz. Fareyle üzerine gelme animasyon efektleri, arka plan rengi ve düğmeler ekleyerek daha şık bir başlık oluşturabilirsiniz.
Adım 4: Elementor Başlığınızı Yapışkan Yapın
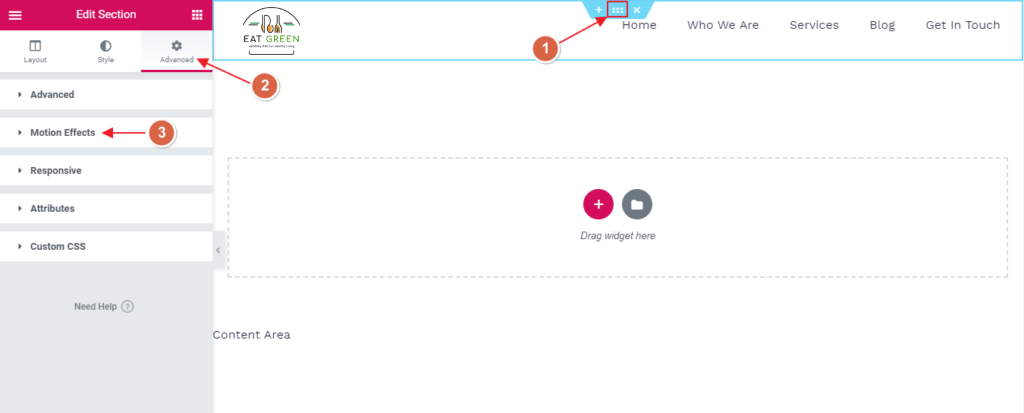
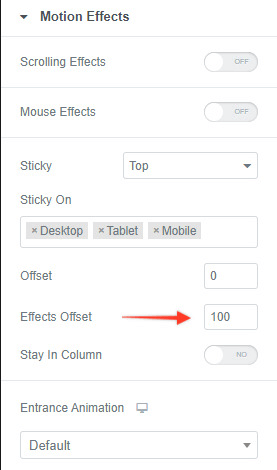
Artık temel bir başlık tasarladığınıza göre, onu yapışkan hale getirmenin zamanı geldi. Düzeltmek için Düzenle bölümüne tıklayın ve Gelişmiş > Hareket Efektleri'ne gidin.

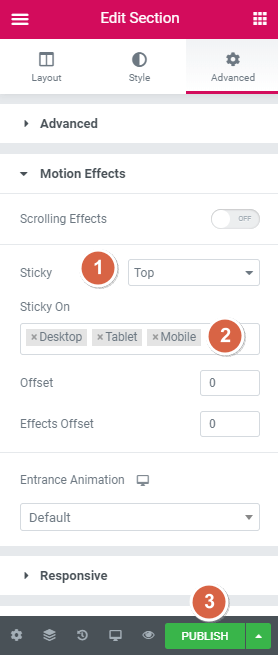
Gelişmiş bölümün altında, açılır menüden 'üste' yapışkan öğesini seçin, yapışkan başlığınızı görüntülemek istediğiniz cihazları seçin ve yayınla düğmesine tıklayın.

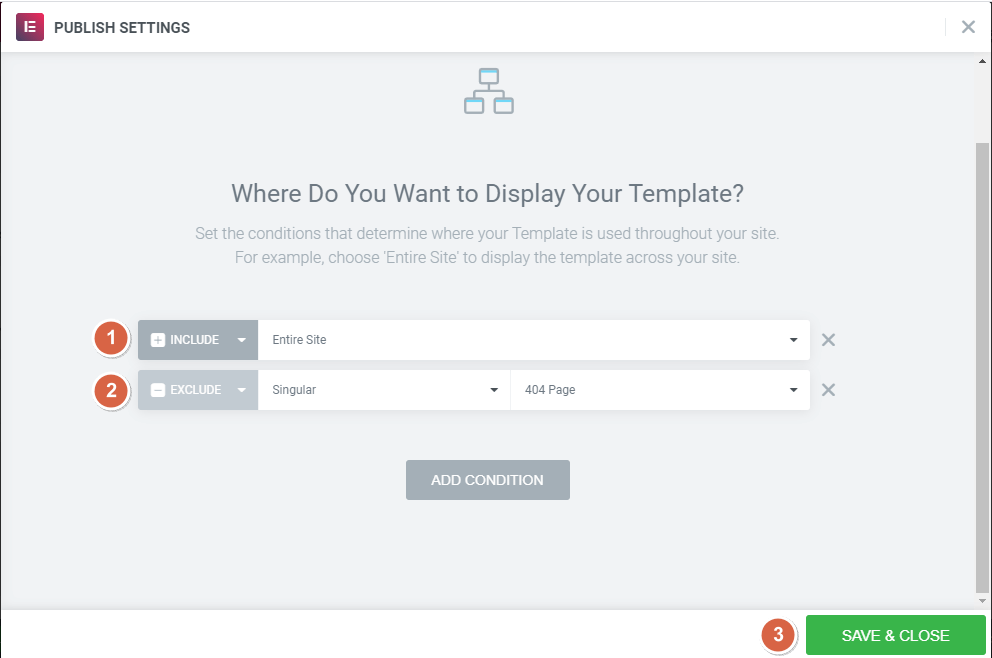
Yayınlandıktan sonra, başlığınız için 'Koşul Eklemenizi' isteyen yeni bir açılır ekran görünecektir. Koşulları belirlemek, başlığınızın web sitenizde nerede kullanılacağını belirler. Örneğin, sitenizde görüntülemek için "Tüm Site"yi seçin.

İşte bu, artık Elementor'da birkaç adımda nasıl yapışkan bir başlık oluşturacağınızı biliyorsunuz.
Özel CSS ile Daha Fazla Stil Ekleyin
Özel bir CSS sınıfı kullanarak Elementor yapışkan başlığınızı daha şık hale getirebilirsiniz. Arka plan rengi, yükseklik, yapışkan efekt ve geçiş efektleri ekleyebilirsiniz. Bunu nasıl başarabileceğimize bir bakalım.
"Düzenleme bölümüne" geri dönün ve Gelişmiş > Hareket Efektleri'ne gidin.
Hareket Efektleri altında “Efekt Ofseti”ne gidin ve 100 değerini girin. Bir kullanıcı web sitenize geldiğinde kaydırma efektinin göründüğü kaydırma mesafesidir.

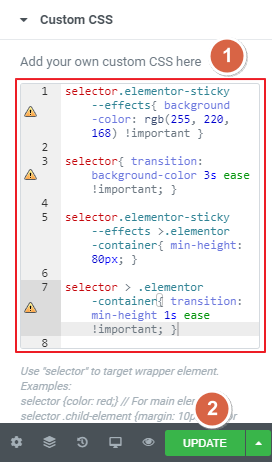
Aşağı kaydırın ve “Özel CSS” açılır menüsünü açın. Aşağıda verilen CSS sınıfını yapıştırın. Ayrıca bu CSS'yi istediğiniz gibi tasarlamak için düzenleyebilirsiniz.


Özel CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Xpro Elementor Theme Builder'ı kullanarak Ücretsiz Yapışkan Başlık Menüsü oluşturun
Tam bir yaratıcı tasarım deneyimine sahip yapışkan bir başlık oluşturmak için ÜCRETSİZ Xpro Elementor Tema Oluşturucu'yu da kullanabilirsiniz. Premium başlık şablonları ve tema oluşturucu widget'larını kullanarak size yapışkan bir başlık oluşturma işlevselliği sağlayan ücretsiz bir Elementor eklentisidir.
Bu tema oluşturucu eklentisini kullanarak Elementor'da nasıl yapışkan bir başlık oluşturabileceğimizi görelim.
1. Adım: Xpro Theme Builder Plugin'i yükleyin
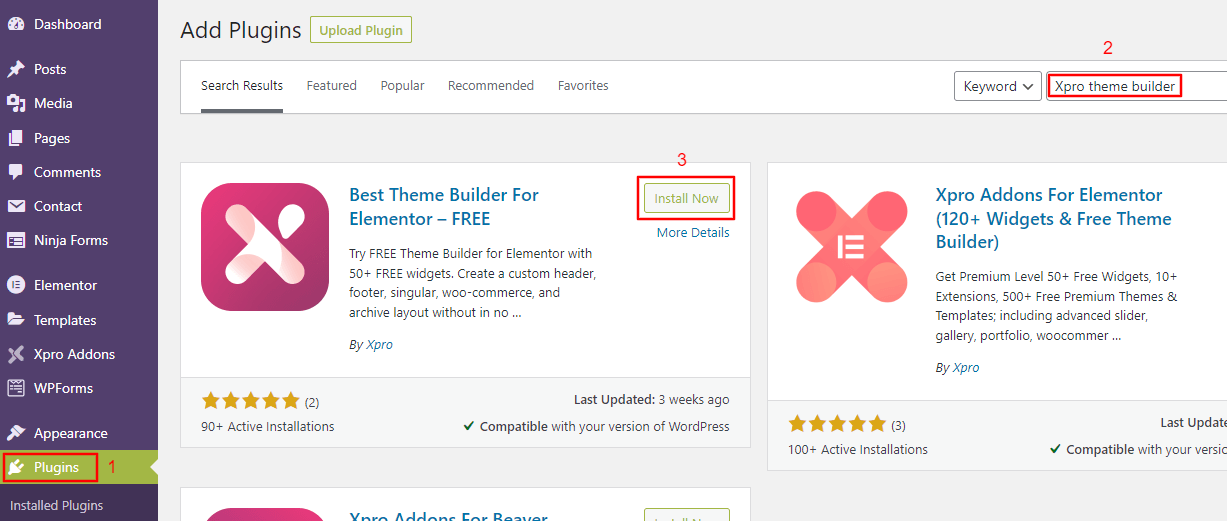
WordPress Panonuz > Eklentiler > Yeni Ekle'ye gidin.
Şimdi, Xpro Elementor tema oluşturucusunu arayın, “Şimdi Kur” düğmesine tıklayın ve yüklendikten sonra “Etkinleştir”.

Eklentiyi etkinleştirdikten sonra, panonuzun kenar çubuğunda “Xpro Eklentileri” seçeneğini göreceksiniz.ss
2. Adım: Yapışkan Bir Başlık Oluşturun
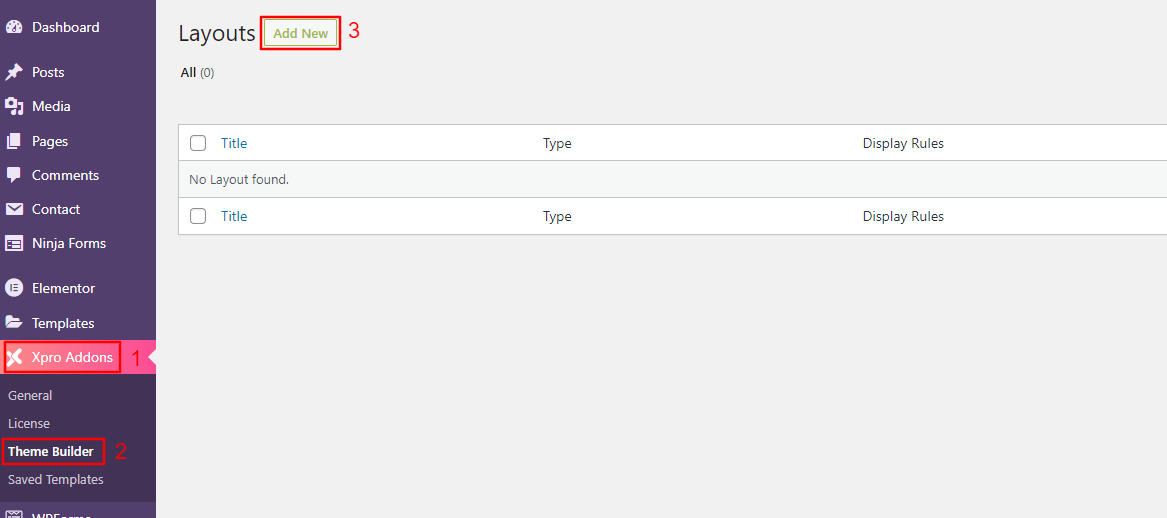
Yapışkanı oluşturmak için Xpro Eklentileri > Tema Oluşturucu > Yeni ekle'ye gidin.

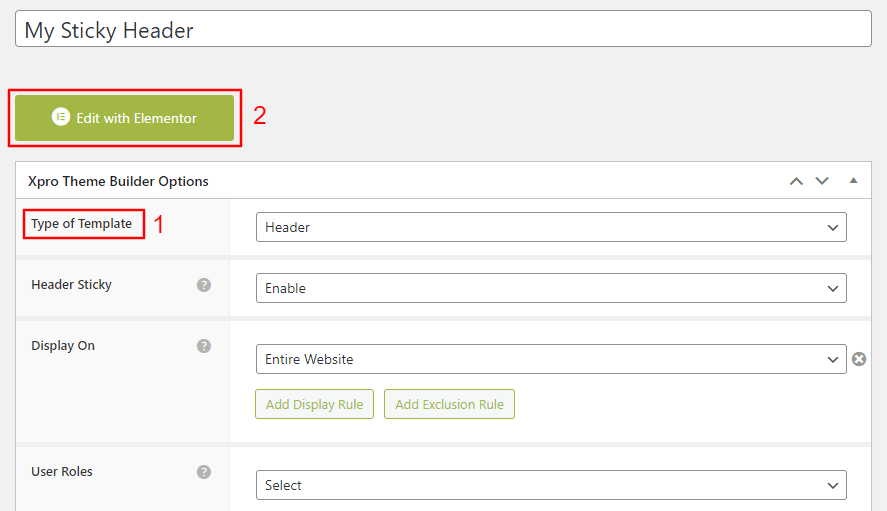
Yapışkan başlığınızın başlığını ekleyin. "Şablon türü" açılır menüsünden "Başlık" seçeneğini seçin.
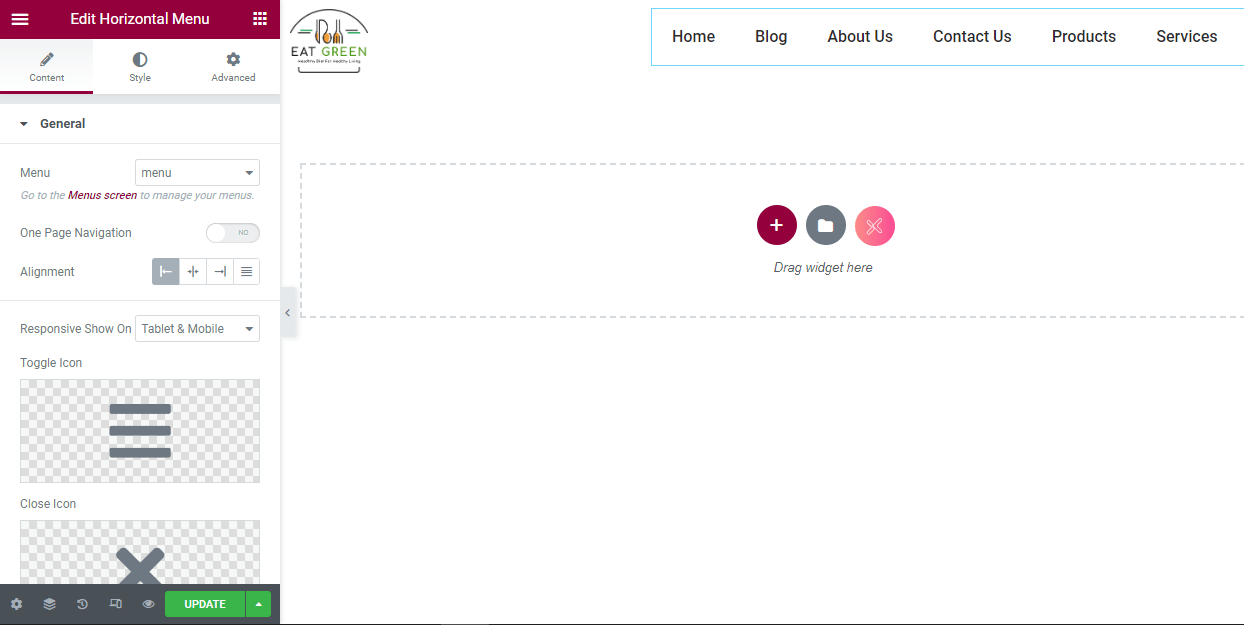
“Başlık Yapışkanlığı” seçeneğinden “Etkinleştir”i seçin ve ayarınızı kaydettikten sonra “Elementor ile Düzenle” düğmesine tıklayın. Ayrıca tercihinize göre diğer ayarları da değiştirebilirsiniz.

Şimdi Elementor düzenleyici sayfasına yönlendirileceksiniz. Bu sayfada, önceden oluşturulmuş modern şablonlardan herhangi birini seçebilir veya kendinizinkini oluşturabilirsiniz. Burada sıfırdan yapışkan bir başlık oluşturacağız.
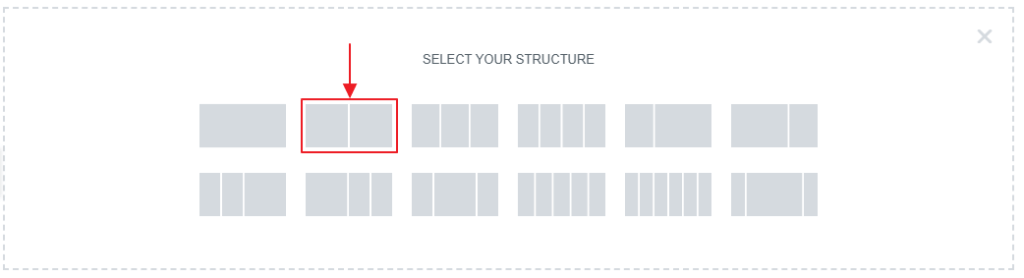
Biri logo, diğeri menü için olmak üzere iki sütunlu yapıyı seçin.

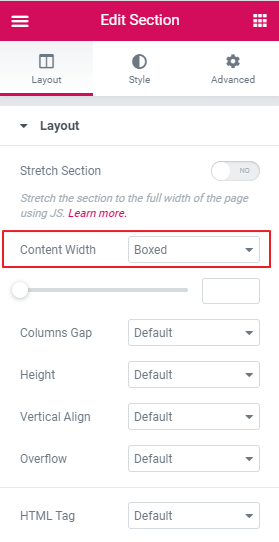
Şimdi “Düzen” seçeneğinden içerik genişliğinizi “Kutulu” olarak ayarlayın.

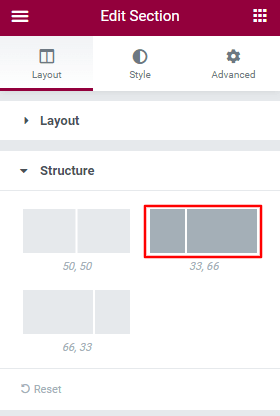
Yapı açılır menüsünden yapıyı "33,66" oranıyla ayarlayın.

Sol sütuna web sitenizin “Site Logosu”nu ekleyin ve Genel açılır menüsünden sola hizalama seçeneğini seçin. Ardından sağ sütunda Nav Menüsünü ekleyin ve “Ana Menü”yü seçin. Şimdi ana menüyü sağ tarafa hizalayın.

Şimdi güncellemeye tıklayın, başlığınız sitenizde yayınlanacak.

3. myStickymenu ile bir Yapışkan Başlık Menüsü oluşturun
myStickymenu, Elementor web siteniz için güzel bir özelleştirilmiş başlık oluşturmak için kullanılabilecek başka bir WordPress eklentisidir. Duyurular için bir karşılama çubuğu oluşturabilir, promosyonlar için geri sayım ekleyebilir ve daha fazlasını yapabilirsiniz.
myStickymenu ile yapışkan bir menü oluşturalım.
Adım 1: Eklentiyi Kurun
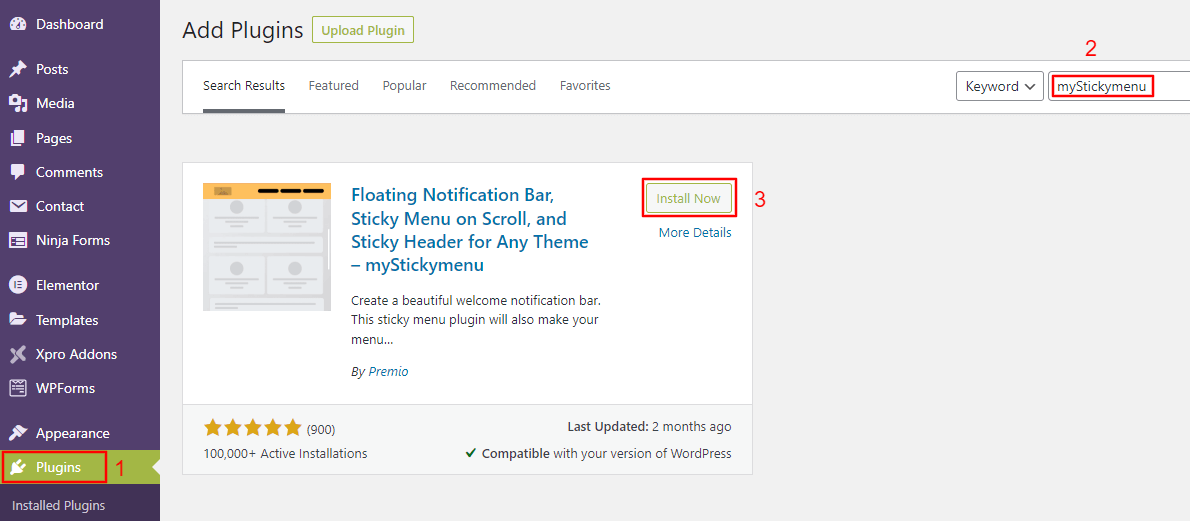
Eklentiyi kurmak için WP Kontrol Panelinize > Eklentiler > Yeni Ekle'ye gidin.

Şimdi myStickymenu'yu arayın, “Şimdi Kur”a tıklayın ve ardından “Etkinleştir”e tıklayın.
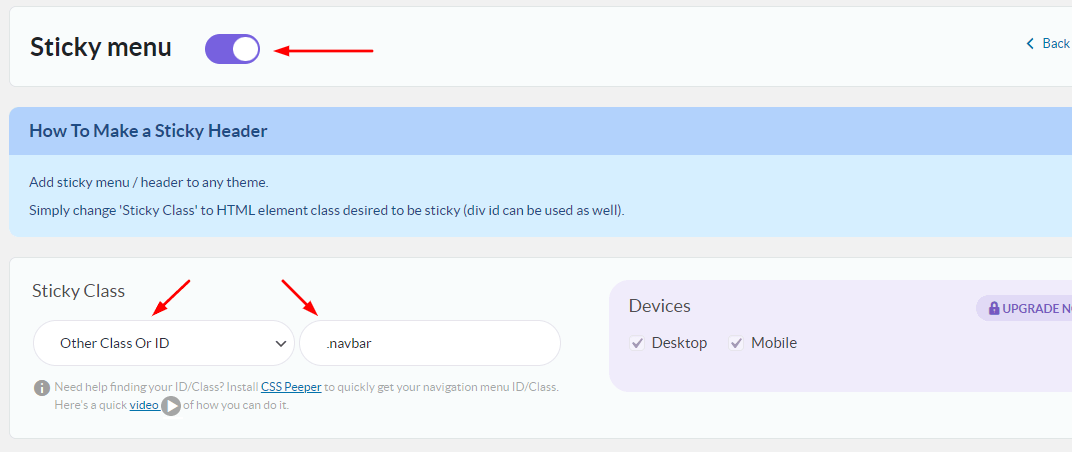
2. Adım: Yapışkan Ayarları Etkinleştirin
Ayarlar > myStickymenu'ye gidin. Yapışkan menü düğmesini değiştirin ve Yapışkan Sınıf altındaki açılır menüden “Diğer Sınıf veya Kimlik” seçeneğini seçin.

Opaklık veya arka plan rengi gibi diğer ayarları web tasarım hedeflerinize göre değiştirin. Şimdi aşağı kaydırın ve “kaydet” düğmesine tıklayın. Yapışkan başlığı çalışırken görmek için web sitenizi yenileyin.
myStickymenu, yapışkan bir başlık oluşturmak için iyi bir eklentidir, ancak bir dezavantajı vardır. Bununla yalnızca temel bir yapışkan başlık yapabilirsiniz. Daha fazla özelleştirme seçeneği elde etmek için planınızı yılda 25 ABD dolarından başlayan fiyatlarla yükseltmeniz gerekir.
4. WordPress'te bir CSS Yapışkan Gezinti Çubuğu oluşturun
Blogumuzdaki Elementor'da yapışkan bir başlık oluşturmak için son seçenek, WordPress temanızda özel CSS kullanmaktır. CSS kullanarak yapışkan bir gezinme çubuğu oluşturmak için WordPress panonuza giriş yapın ve aşağıdaki adımları izleyin.
1. Adım: WordPress Özelleştirici'yi açın
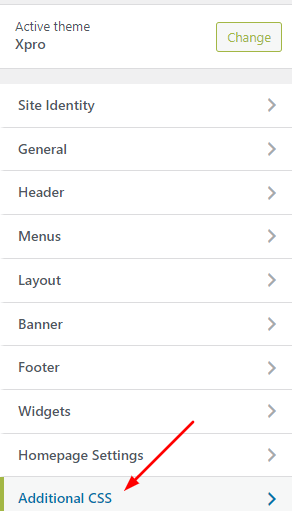
Görünüm > Özelleştir > Ek CSS'ye gidin.

2. Adım: CSS Kodu Ekle
Aşağıdaki CSS kodunu ekleyin.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Artık başlığınızı beğeninize göre özelleştirebilirsiniz, ancak bu, HTML ve CSS hakkında sağlam bilgi gerektirir. Temaların çoğu bu özelliği premium bir işlev olarak sunar. Ancak, örnek olarak Xpro ücretsiz temasını kullandık.
Siteniz uzun biçimli içerik sunuyorsa, yapışkan bir gezinme başlığı eklemek kullanıcı deneyimini iyileştirmeye yardımcı olabilir. Elementor Pro ve Xpro Elementor tema oluşturucu ile yapışkan bir başlık oluşturmak, bu blogda vurgulanan diğer yöntemlerle karşılaştırıldığında oldukça kolaydır. Xpro tarafından sunulan, ayrıca ücretsiz Xpro eklentileri ile birlikte gelir. Sonunda, Elementor web siteniz için uygun bulduğunuz herhangi bir yöntemi seçmek sizin seçiminizdir.
Elementor'da nasıl yapışkan bir başlık oluşturduğunuzla ilgili herhangi bir sorunuz varsa, yorum bölümünde bize bildirin. Size memnuniyetle yardımcı olacağız.
