Elementor'da sadece 5 dakikada Yapışkan başlık oluşturun!!
Yayınlanan: 2022-08-28Bir başlığın bir web sitesi için çok önemli bir parça ve hayati bir faktör olduğu çok iyi bilinmektedir. Ve şimdi, hemen çıkma oranlarını önlemek için Elementor'da yapışkan bir başlık çok önemlidir. Elementor'da yapışkan bir başlık kullanmak uzmanlar için çok kolaydır. Ama yeni kullanıcılar için? Hiç de zor değil! Bu yazıda Elementor'daki yapışkan başlık hakkında sizi bilgilendireceğiz.
Elementor'daki yapışkan bir başlık, kendisine daha fazla trafik getiren bir web sitesi için çok faydalıdır ve siteniz için sorunsuz bir şekilde kullanabilirsiniz.
İşte bir durum- çevrimiçi dolaşan ziyaretçiler sitenizin başlığından etkileniyor ve içeride ne olduğunu görmek için üzerine atlıyor.
Ve bundan sonra, sitede bulundukları herhangi bir konumdan başka bir bağlantıya veya menüye geçmek isteyebilirler ve bunu yapmak için uzun bir yol yukarı kaydırmak zorunda kalırlarsa, bu onlar için rahatsız edici ve tehlikeli olacaktır ve anında ayrılacaktır. Elementor'da yapışkan bir başlık kullanılmışsa bu gerçekleşmeyebilir.
Bu yüzden web siteniz için yapışkan bir başlığa çok ihtiyaç vardır. Şimdi, daha fazla ziyaretçi yetiştirmenize yardımcı olacak yapışkan başlıktan bahsedeceğiz.
Hadi başlayalım!
Elenemtor'da yapışkan bir Başlık nedir
Elementor'daki yapışkan bir başlık veya kalıcı bir başlık, aynı yerde kalan ve sitedeki herhangi bir konumda kullanıcının erişiminin yakınında görünmeye devam eden başlıktır.
Elementor'daki yapışkan başlığı kullanarak, kullanıcılar diğer bağlantılara veya menülere hızlıca gidebilirler. Elementor'daki yapışkan başlığın günümüzde bir trend olduğunu ve daha hızlı büyüdüğünü söylemeye gerek yok.
Elementor'da yapışkan bir başlık oluşturmanın basit ve kolay yolları
Elementor'da birkaç saniye içinde normal bir başlığı yapışkan bir başlığa dönüştürebilirsiniz! Bunu yapmanın bazı basit ve kolay yolları var. Hem Elementor Pro ile hem de ücretsiz olarak yapabilirsiniz. Prosedürler aşağıda gösterilmiştir:
Elementor Pro ile yapın
Elementor Pro ile Elementor'da yapışkan bir başlık oluşturabilirsiniz. Bunu yapmak için aşağıdaki adımları uygulamanız yeterlidir:
1. Adım: Tema oluşturucuya gidin

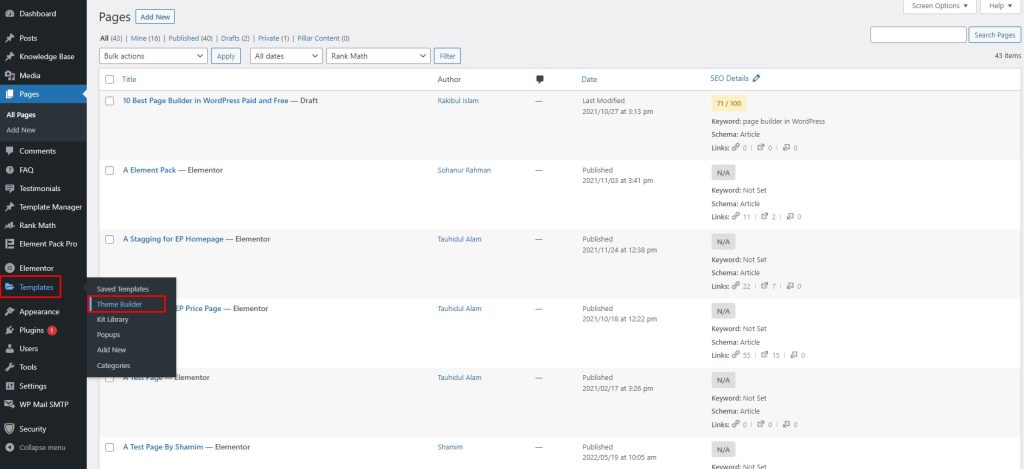
Önce kontrol paneline gidin, ardından menü çubuğuna gidin. Bundan sonra Şablonlar'a gidin, ardından Tema Oluşturucu'ya gidin.
2. Adım: Yeni Ekle'ye gidin

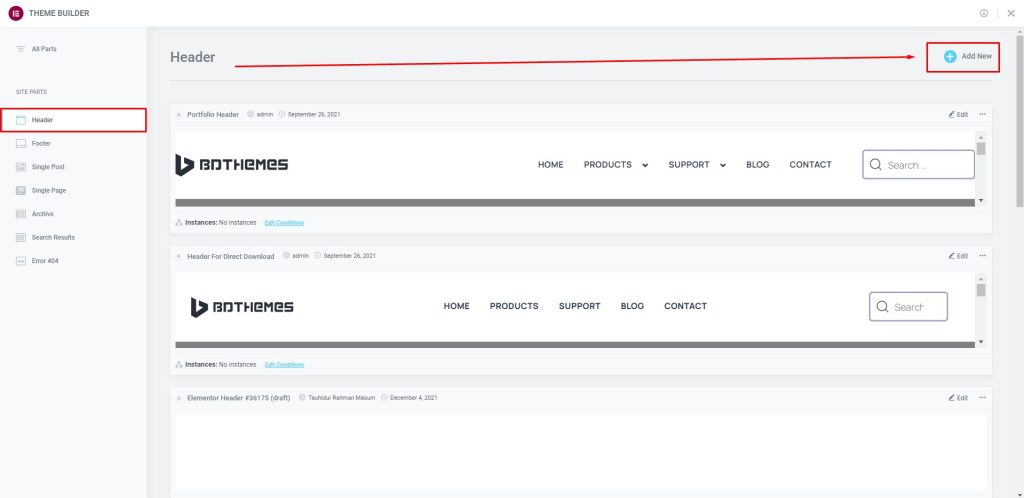
Ardından, Başlığa gidin, ardından Yeni Ekle'ye gidin.
3. Adım: Widget'ı yerleştirin

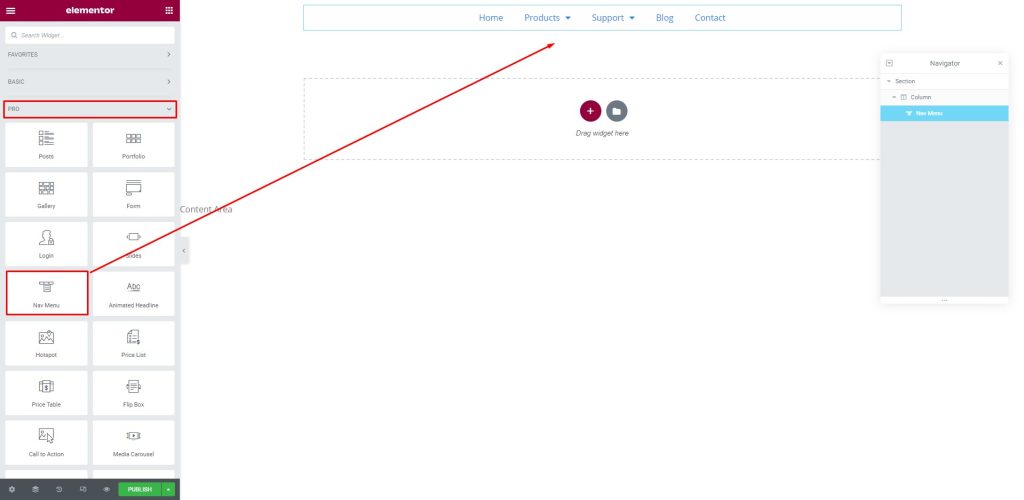
Şimdi, Pro sekmesinin altındaki widget menüsüne gidin. Ardından, Yeni Menüyü metin alanına sürükleyip bırakın.
Adım 4: Başlığı en üste ayarlayın

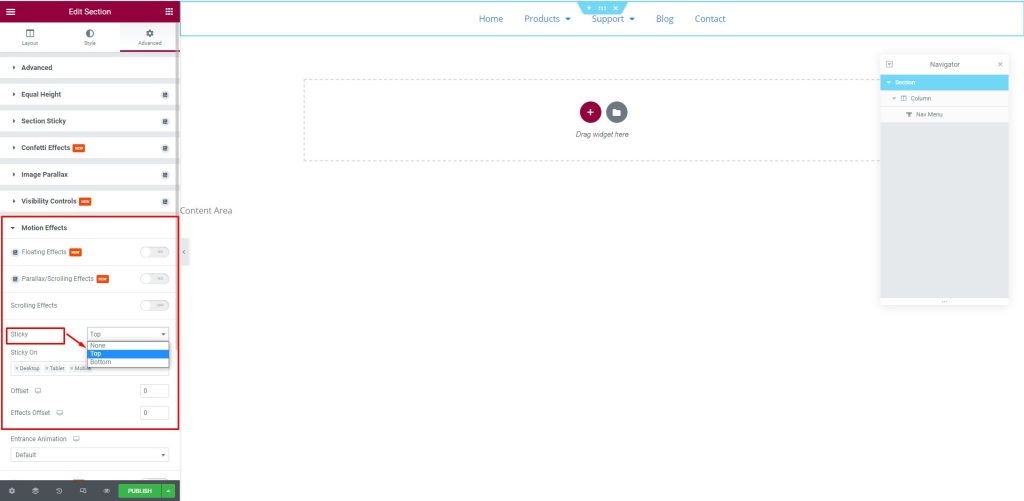
Ardından, Gelişmiş sekmesine gidin. Bundan sonra, Hareket Efektleri menüsüne gidin, ardından Yapışkan alt menüsüne gidin, başlığı en üste ayarlamak için Üst'ü seçin.
Adım 5: Yapışkan başlık sonucunu görün

Tüm işlemleri yaptıktan sonra, Elementor Pro'daki yapışkan başlık ekranda görünecektir.
Elementor ile ücretsiz yapın
Elementor free ile de yapabilirsiniz. Burada, bunu yapmak için üçüncü taraf desteği kullanmanız gerekir. ElementsKit Lite'tan yardım alıyoruz. Şimdi, aşağıdaki adımları izleyin:
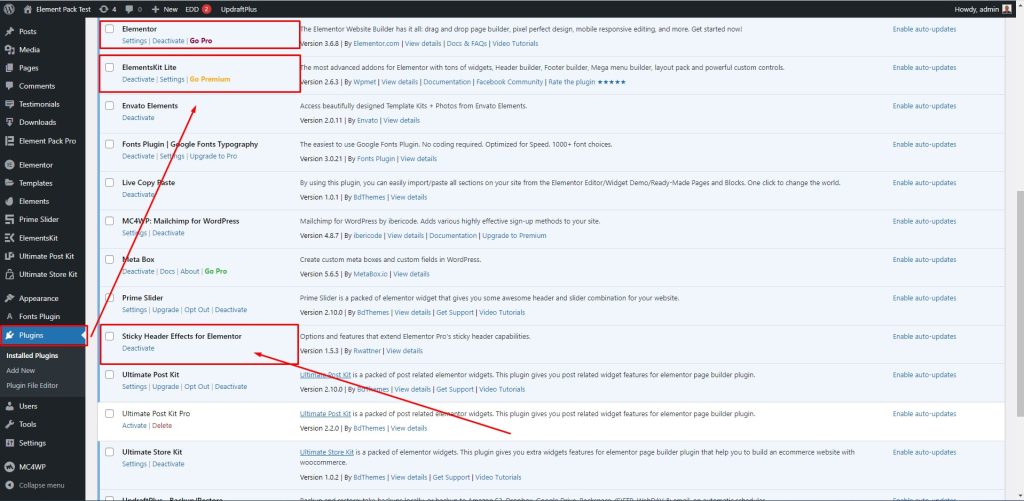
Adım 1: Eklentiye gidin

Önce menü çubuğuna, ardından Eklentiler'e, ardından ElementsKit Lite'a gidin. Bundan sonra, Elementor için Yapışkan Başlık Efektlerini seçin.
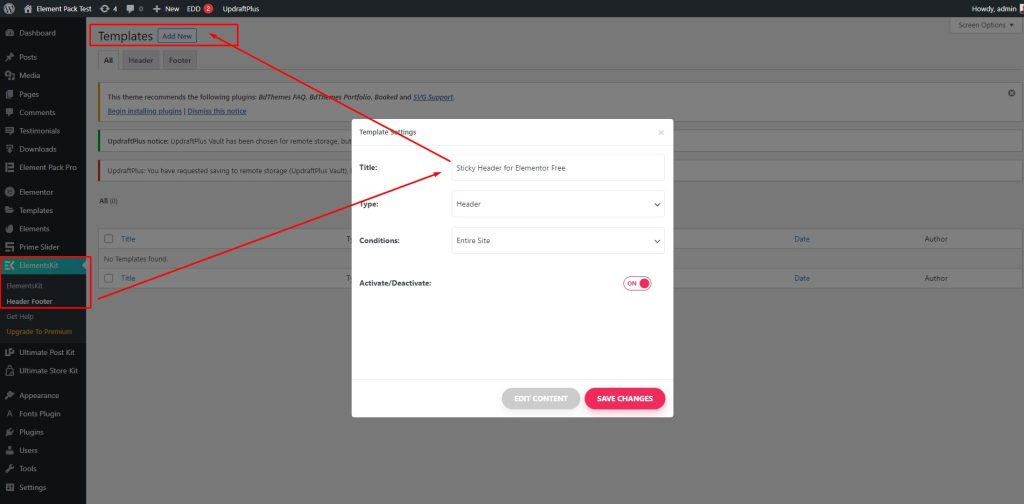
2. Adım: Şablonlara Git

Ardından, ElementsKit'e gidin, ardından Üstbilgi Altbilgisine gidin. Bundan sonra, Şablonlar'a gidin, ardından Yeni Ekle'yi seçin, bundan sonra ekranda bir kutu görünecektir. Buraya, Elementor Free için yapışkan başlık başlığını yazın, ardından Etkinleştir/Devre Dışı Bırak değiştiriciyi etkinleştirin ve Değişiklikleri Kaydet düğmesine basın.
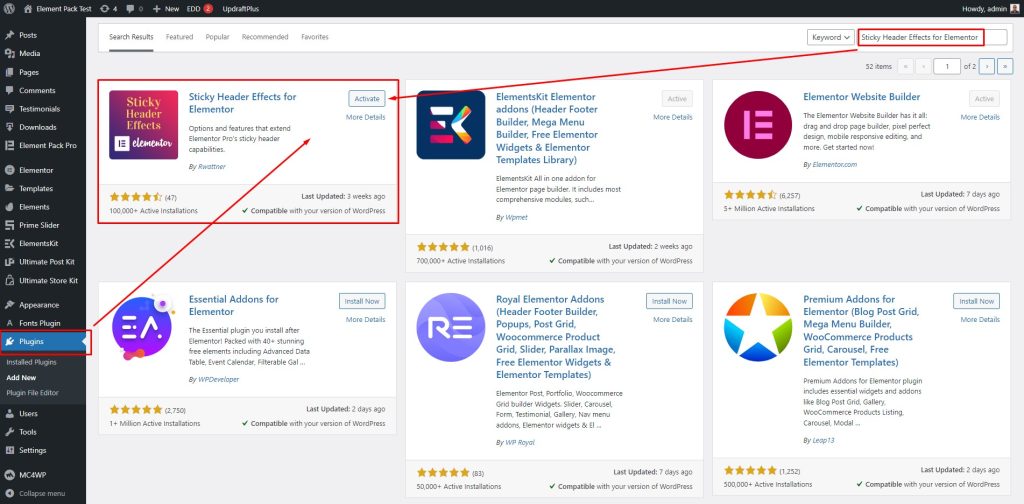
3. Adım: Eklentiyi etkinleştirin

Bundan sonra, Eklentiler'e gidin, ardından 'Elementor için Yapışkan Başlık Efektleri'ni arayın, ardından seçeneği etkinleştirmek için Etkinleştir düğmesine basın.
4. Adım: Anahtarlayıcıyı etkinleştirin

Bundan sonra, Gelişmiş sekmesine gidin, ardından Yapışkan Başlık Efektleri menüsüne gidin, ardından değiştiriciyi etkinleştirin.
Adım 5: Sonucu görün

Son olarak tüm işlemler yapıldıktan sonra yapışkan başlık bu şekilde görünecektir.
Bonus: Element paketi Pro ile yapabilirsiniz
Element Pack Pro ile Elementor'da yapışkan bir başlık da oluşturabilmeniz sevindirici bir konu. Element Pack Pro, işi daha çekici hale getirecek şekilde tamamlama seçeneğine sahiptir.
Bunu yapmak için aşağıdaki adımları izleyin:
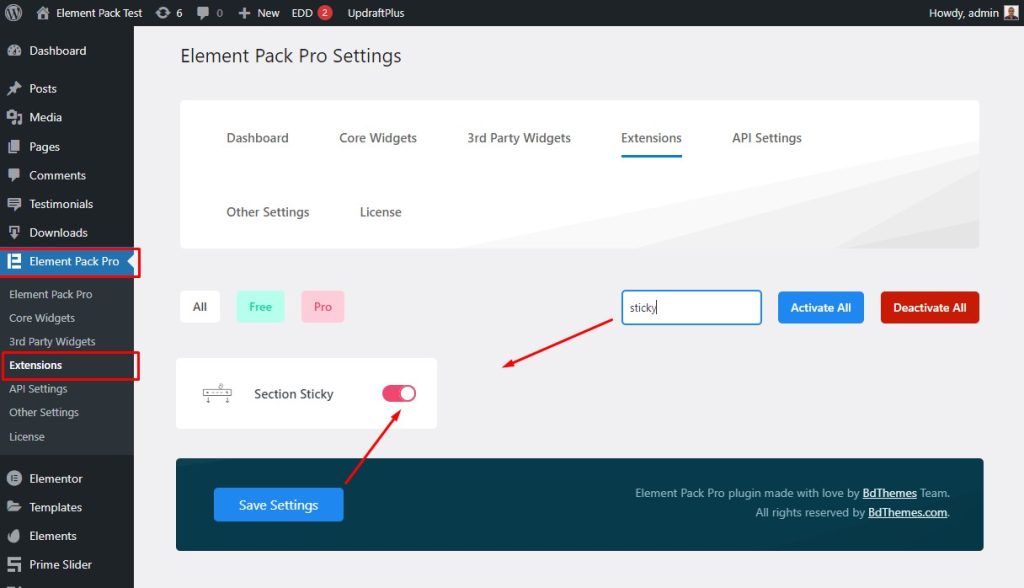
1. Adım: Uzantılar'a gidin

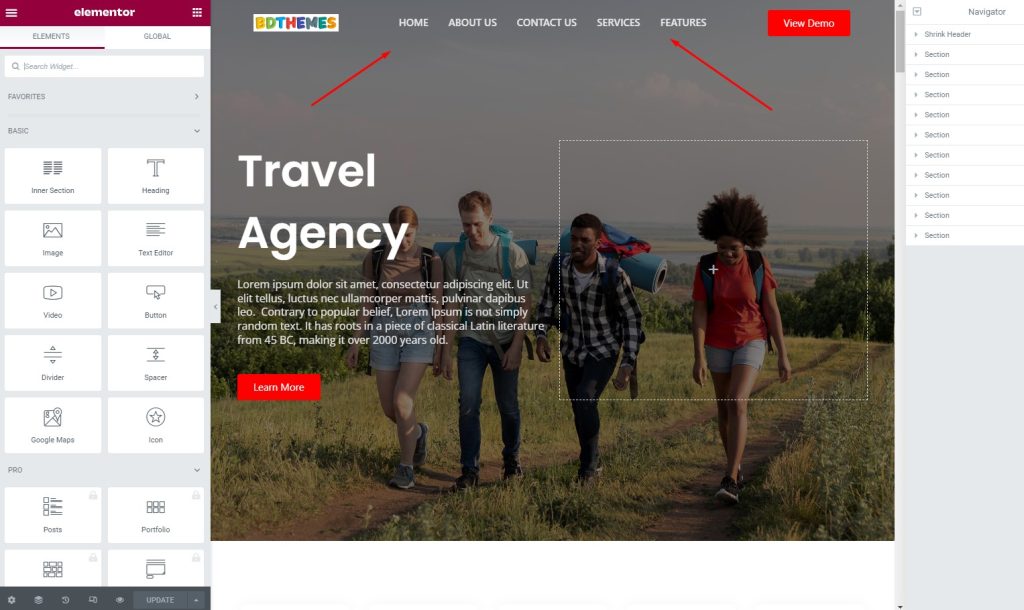
Önce menü çubuğuna gidin, ardından Element Pack Pro menüsüne gidin, ardından Uzantılar alt menüsüne gidin. Bundan sonra, Yapışkan'ı arayın, ardından Yapışkan Bölüm değiştiriciyi etkinleştirin ve Ayarları Kaydet düğmesine basın.
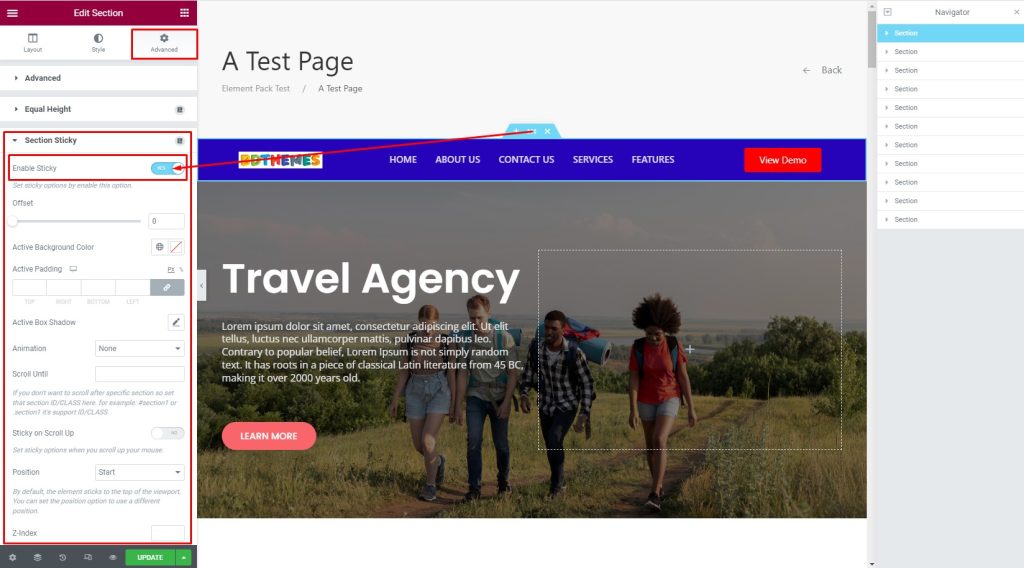
2. Adım: Bölüm Yapışkan değiştiriciyi etkinleştirin

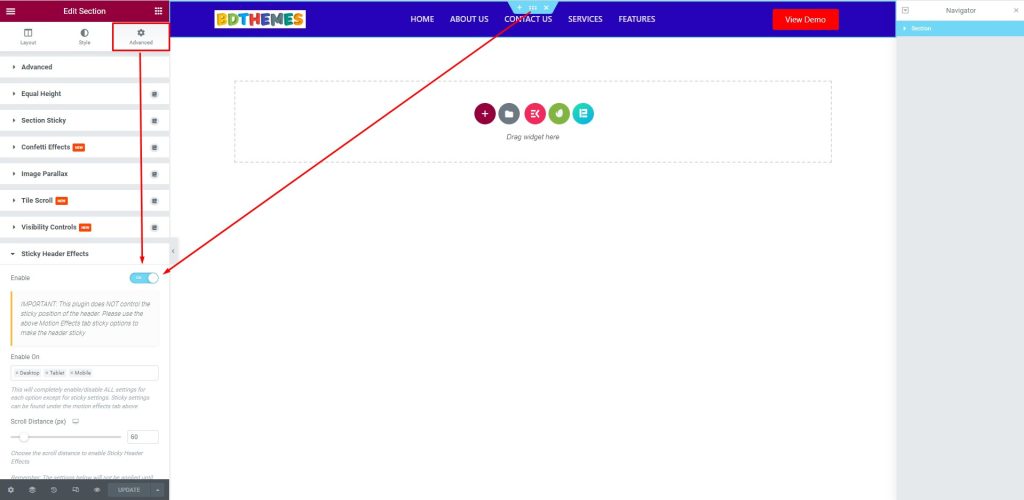
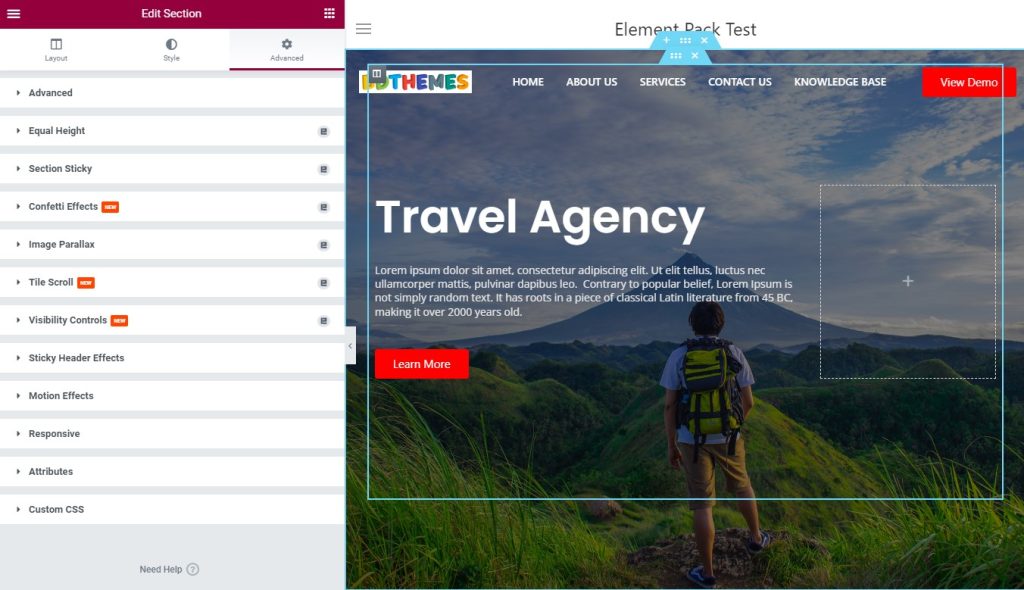
Şimdi, Gelişmiş sekmesine gidin, ardından Bölüm Yapışkan menüsüne gidin, ardından Yapışkanlığı Etkinleştir değiştiriciyi etkinleştirin.

3. Adım: Ekrandaki Yapışkan Başlığa bakın

Son olarak işlem tamamlandıktan sonra yapışkan başlık aşağıdaki gibi görünecektir.
Ek İpuçları: Yapışkan başlığın stilini özelleştirebilir ve çeşitli türlerde değiştirebilirsiniz. İşte kullanabileceğiniz bazı ipuçları.
Şeffaf yapışkan başlık yap
Yapışkan başlığı şeffaf yapışkan başlık haline getirebilirsiniz. Bunu yapmak için aşağıdaki adımları izleyin:
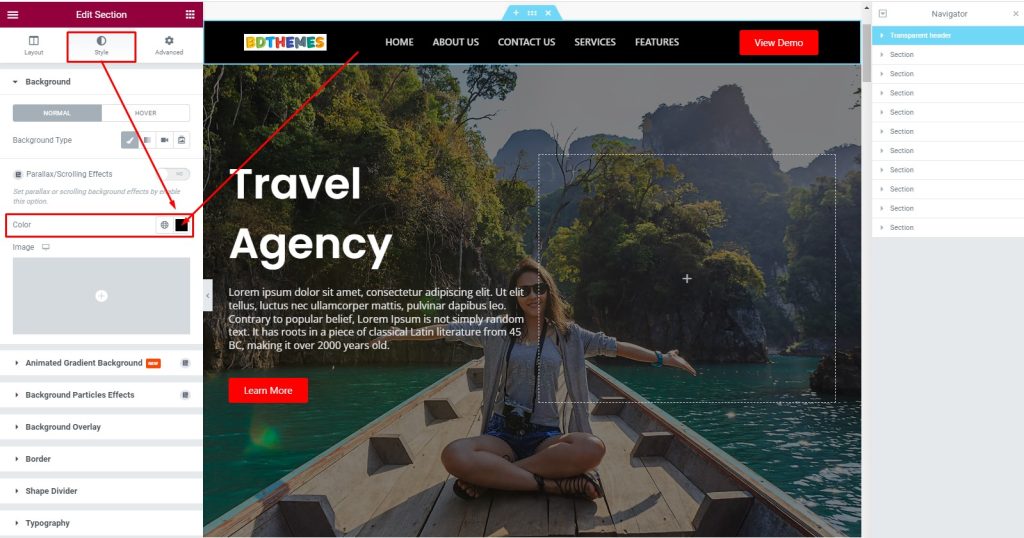
1. Adım: Yapışkan başlığın rengini değiştirin

Önce bölüm düzenleyiciye gidin, ardından Stil sekmesine gidin. Bundan sonra Arka Plan menüsüne gidin, ardından Renk seçeneğine gidin.
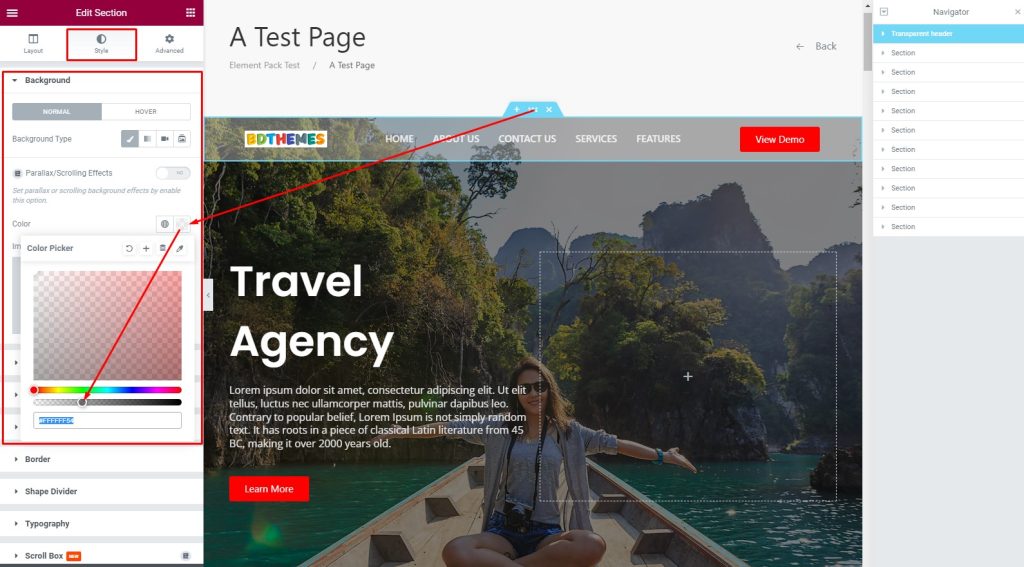
2. Adım: Bölümü özelleştirin

Bundan sonra açık bir renk seçin ve renk geçişini şeffaf olarak ayarlayın.
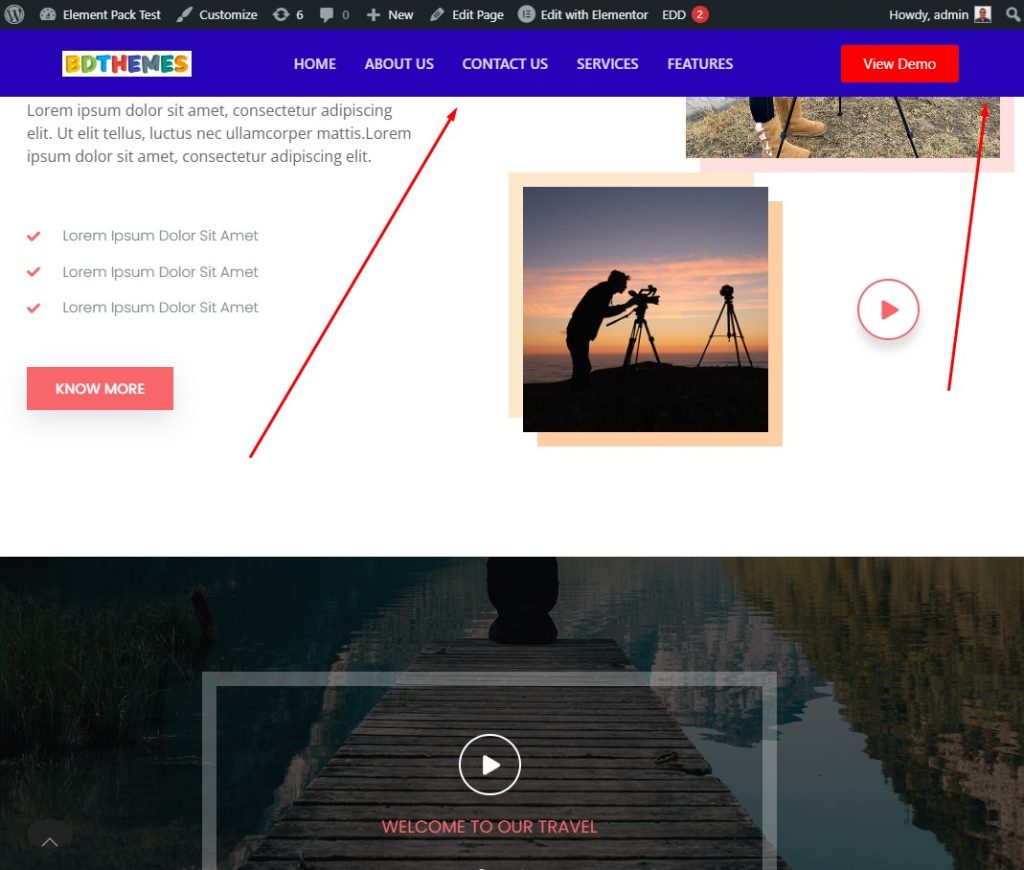
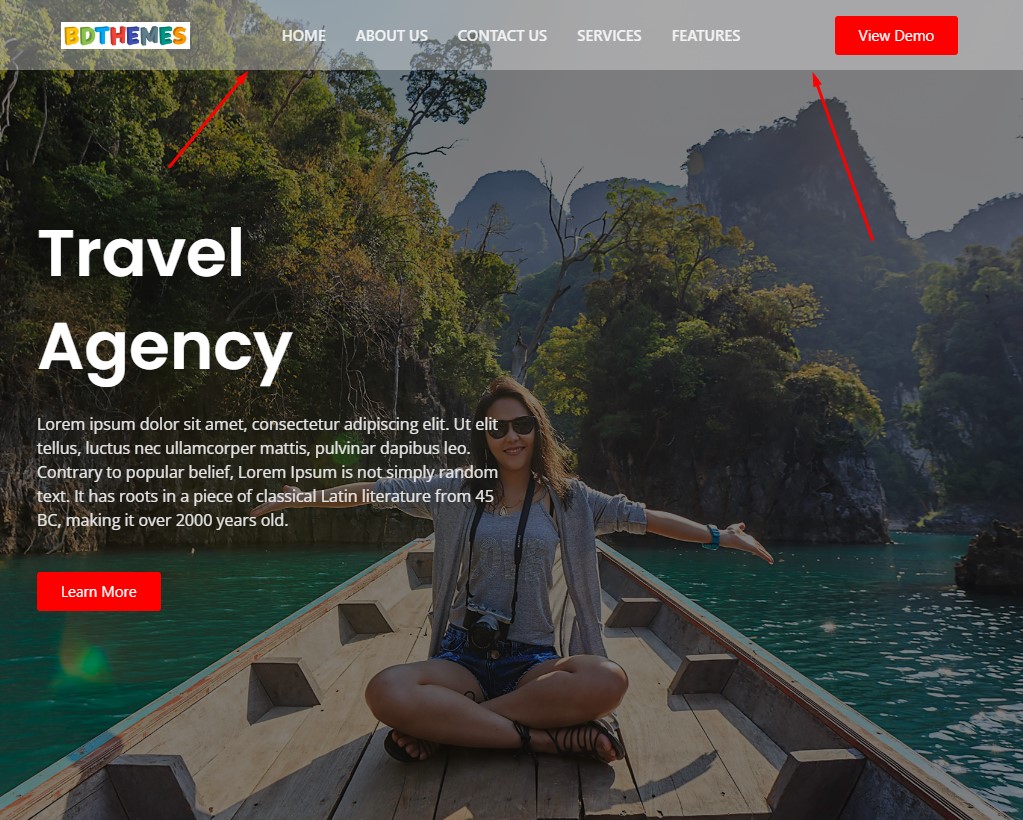
3. Adım: Sonucu görün

Bitti! Yapışkan başlığı başarıyla şeffaf yapışkan bir üstbilgiye dönüştürdünüz. Ekrandaki efekti görün.
Küçülen Yapışkan Başlık Yap
Yapışkan başlığı küçülen yapışkan başlık haline getirebilirsiniz. Bunu yapmak için aşağıdaki adımları izleyin:
Adım 1: Yapışkan başlığı görüntüleyin

İlk olarak, yapışkan başlığa bir göz atın.
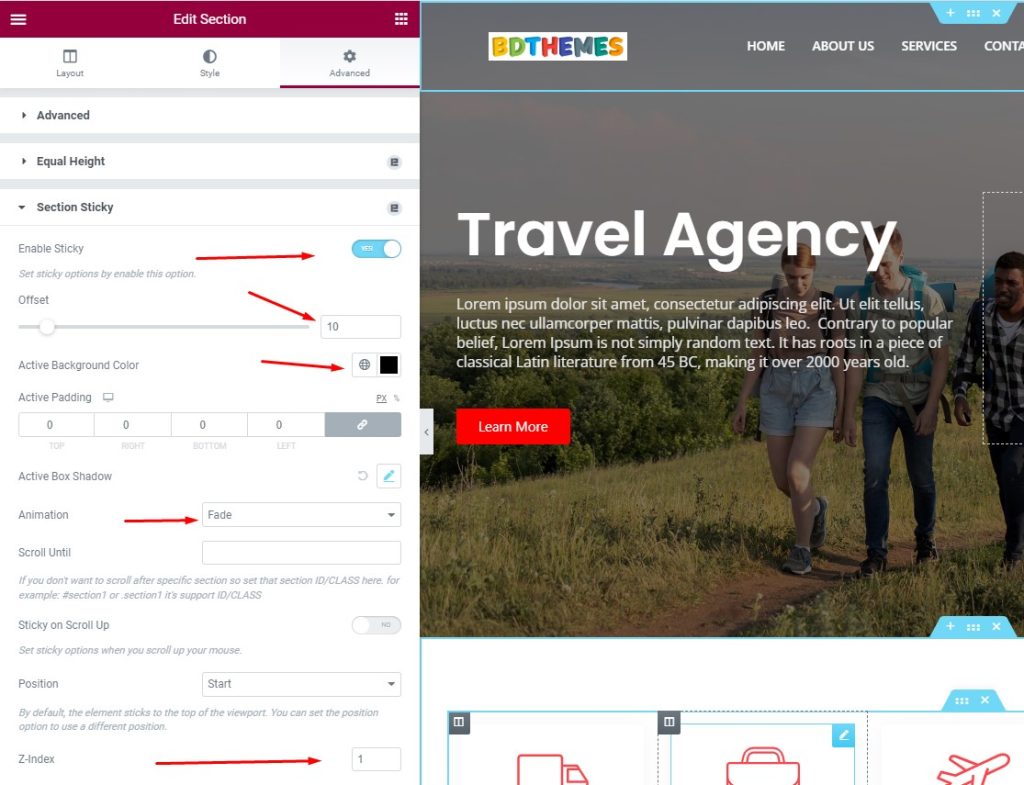
2. Adım: Gelişmiş sekmesine gidin

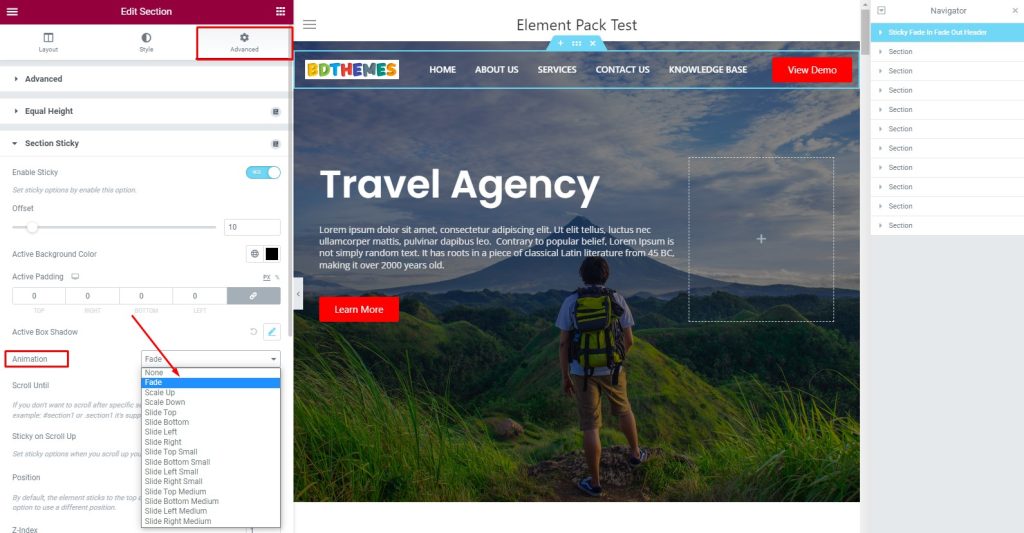
Ardından, Gelişmiş sekmesine gidin, ardından Yapışkan Bölüm menüsüne gidin, ardından Yapışkanlığı Etkinleştir değiştiriciyi etkinleştirin, ardından Ofset'i 10'a seçin. Bundan sonra, Etkin Arka Plan Rengi'ni seçin, ardından Soluk Animasyon'u seçin, ardından Z'yi ayarlayın. -indeks 1'de.
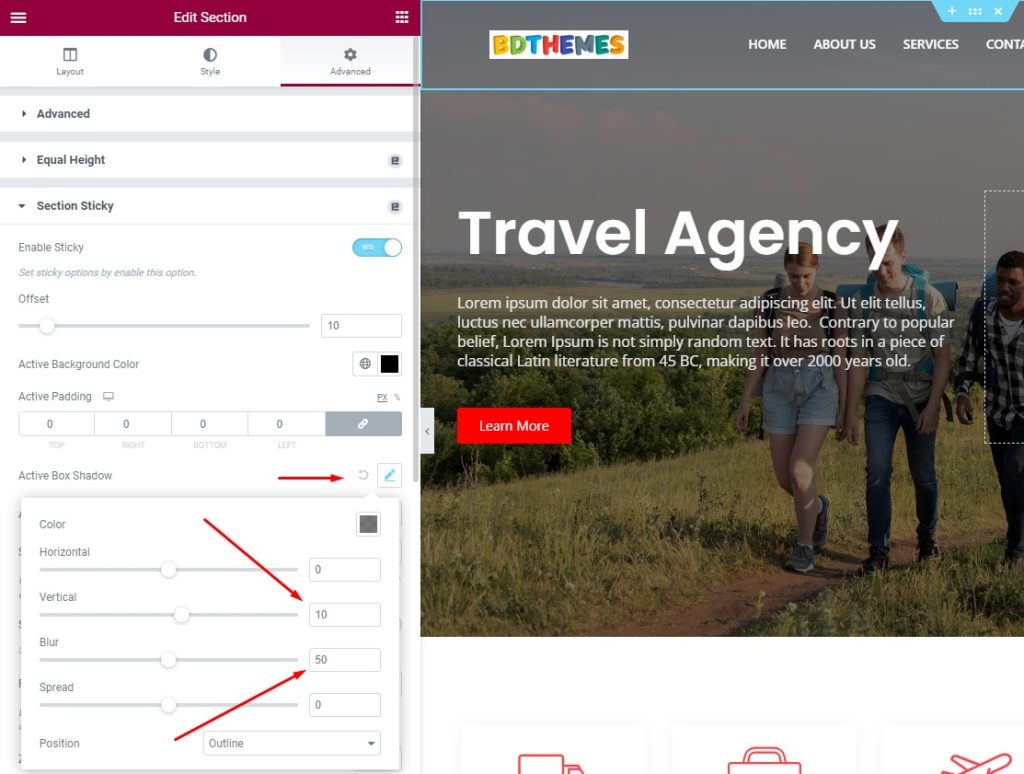
3. Adım: Başlığı özelleştirin

Ardından, Etkin Kutu Gölge menüsüne gidin, ardından Dikey'i 10'a, ardından Bulanıklaştırma oranını 50'ye ayarlayın.
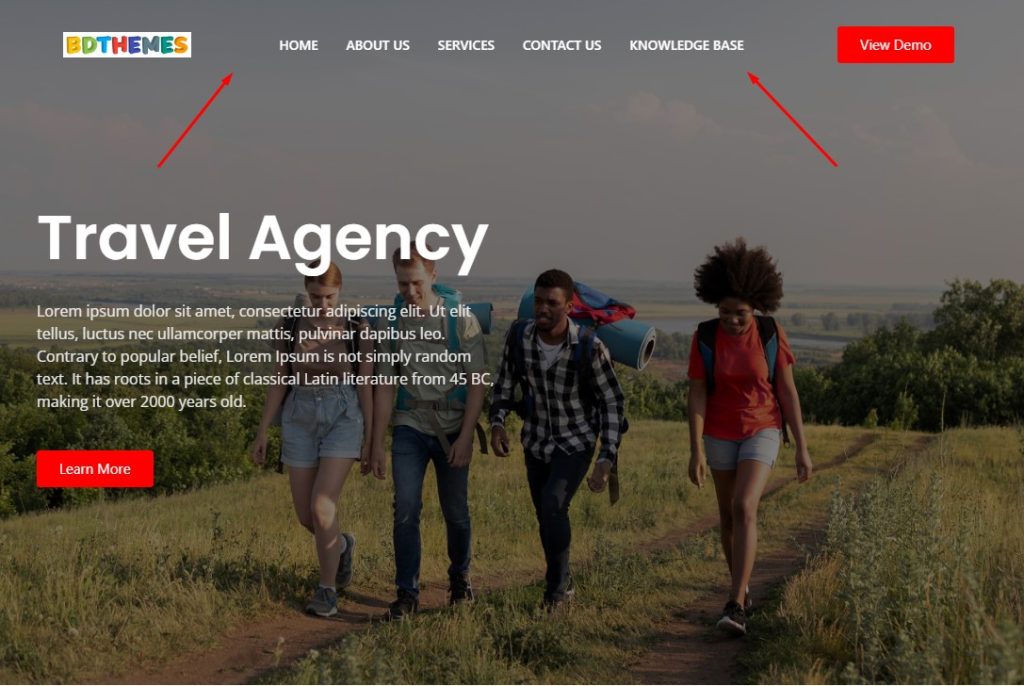
Adım 4: Yapışkan başlık ekranda normaldir

Yapışkan başlığın burada tam boyutlu olarak gösterildiğine dikkat edin.
Adım 5: Başlığın küçüldüğünü görün

Şimdi, yapışkan başlık ekranda küçültüldü.
Adım 6: Aşağı kaydırdıkça küçülmüş kalacaktır

Bu küçültülmüş yapışkan başlık, siz sürekli aşağı kaydırırken bu şekilde kalacaktır.
Arttırıp azaltmak
Evet! Elementor'da yapışkan başlığa geçiş ve solma gibi geçişler ekleyebilirsiniz. Bunu yapmak için aşağıdaki adımları uygulamanız yeterlidir:
Adım 1: Gelişmiş sekmesine gidin

Fade In ve Fade Out geçişi eklemek için Gelişmiş sekmesine gitmeniz gerekir.
Adım 2: Soldurma uygulamak için başlığı özelleştirin

Şimdi, Gelişmiş sekmesine gittikten sonra, Bölüm Yapışkan menüsüne gidin, ardından Animasyon bölümüne gidin ve açılır listeden Soldur'u seçin.
3. Adım: Geçiş efektini görün

Son olarak, yapışkan başlığa bakın ve etkisini görün!
Çözüm
Elementor'da yapışkan bir başlığın önemini ve bunun bazı prosedürlerini ve stillerini yukarıda tartıştık. Bunun, sitenizi ziyaretçiler için daha çekici hale getirmenize çok yardımcı olacağını umuyoruz.
Bu makaleyi sabırla okuduğunuz için teşekkür ederiz. İyi günler.
