Beaver Themer ile Yapışkan Başlık Nasıl Oluşturulur (4 Kolay Adımda)
Yayınlanan: 2022-12-02Sayfa oluşturucu şablonlarını ve tasarım varlıklarını buluta kaydedin! Assistant.Pro'yu kullanmaya başlayın


WordPress sitenizde nasıl yapışkan bir başlık oluşturacağınızı mı merak ediyorsunuz? Yapışkan başlıklar, kullanıcılar sayfayı aşağı kaydırırken bile web sitenizin gezinmesine kolayca erişmelerini sağlar. Gereksiz kaydırmayı ortadan kaldırarak web sitenizin Kullanıcı Deneyimini (UX) geliştirirsiniz.
Bu gönderide, sizi yapışkan başlıklarla tanıştıracağız. Ardından, Beaver Themer'ı kullanarak dört basit adımda nasıl oluşturacağınızı göstereceğiz. Hadi hadi bakalım!
İçindekiler:
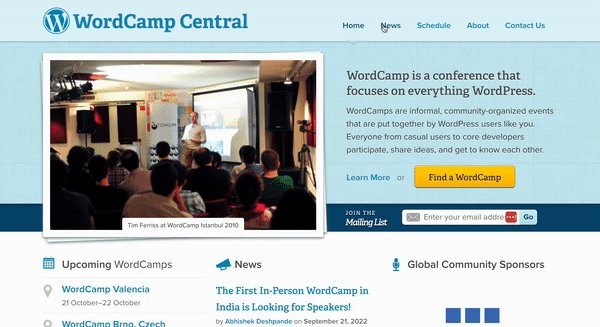
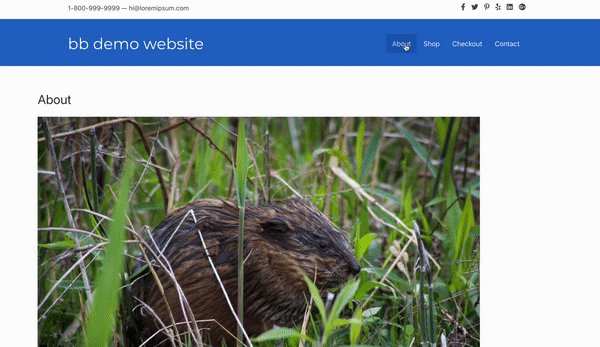
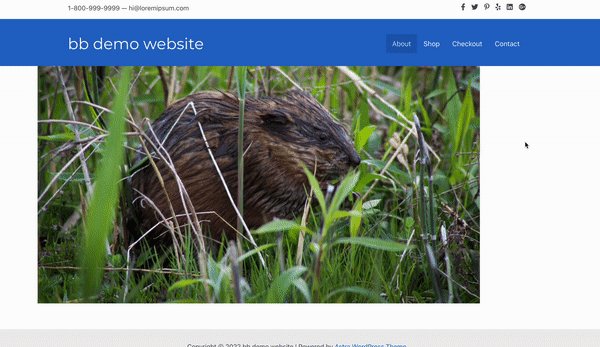
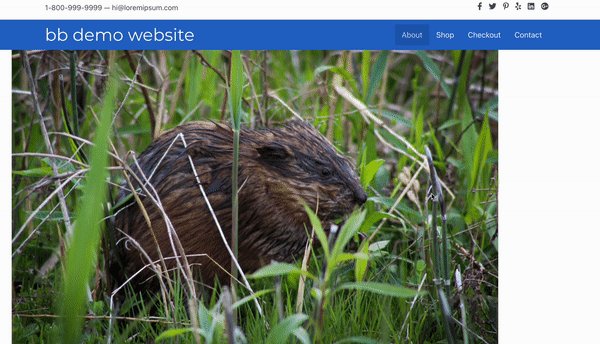
Yapışkan bir başlığın nasıl göründüğüne dalmadan önce, geleneksel, yapışkan olmayan bir başlığa bakalım:

Yukarıdaki örnekte, web sitesinin başlığı, diğer sayfalara bağlantılar içeren düzgün bir gezinme menüsüne sahiptir. Bunlar soldan sağa: Ana Sayfa , Haberler , Program , Hakkında ve Bize Ulaşın .
Bu, en solda göz alıcı bir logoya sahip olmasına rağmen basit ve etkili bir başlıktır. Ancak, ekranı aşağı kaydırdığınızda başlık tamamen kaybolur.
Bu, kullanıcıların menüye tekrar erişmek için sayfayı sonuna kadar kaydırmaları gerekeceği anlamına gelir. Bu düzen, özellikle siteniz çok fazla içeriğe sahipse, olumsuz bir kullanıcı deneyimi oluşturabilir.
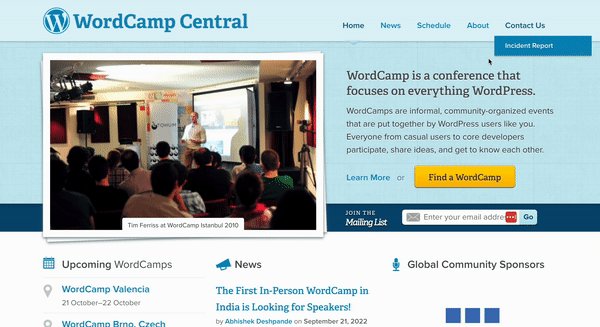
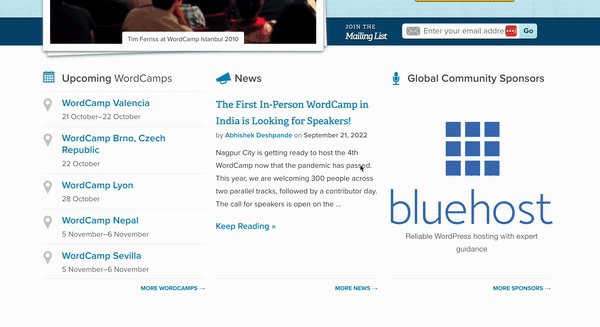
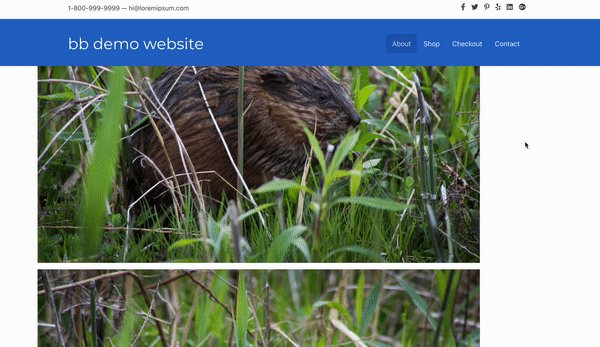
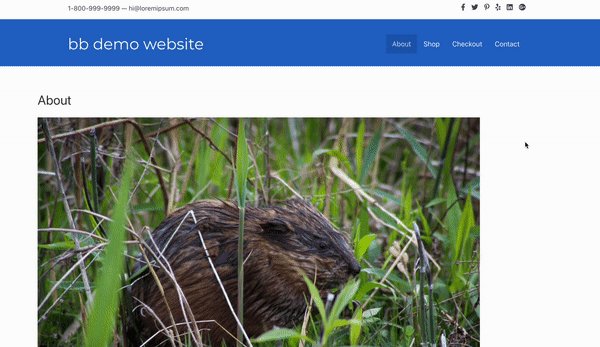
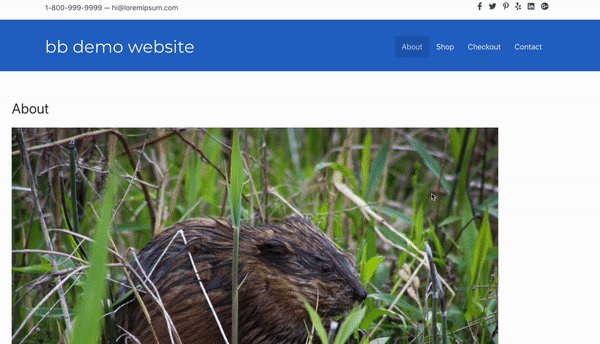
Girin: yapışkan başlıklar. Kalıcı veya sabit başlık olarak da bilinen "yapışkan" başlık, kullanıcı bir web sayfasında aşağı (veya yukarı) kaydırdığında hareket etmez. Adından da anlaşılacağı gibi, ekrandaki kalıcı konumuna, genellikle üstte "yapışır":

Genellikle yapışkan başlıkların özellikle e-ticaret mağazaları arasında oldukça popüler olduğunu göreceksiniz. Bunun nedeni, çevrimiçi mağazaların genellikle ana sayfalarında birden çok popüler kategoriyi veya ürünü tanıtmasıdır.

Bir e-ticaret sitesi için kaydırma, fiziksel bir mağazada dolaşmayı ve göz atmayı simüle edebilir. Metafora devam etmek için, yapışkan bir başlık, adımlarınızı tekrarlamadan anında belirli bir konuma dönmenize (veya yeni bir yer bulmanıza) olanak tanır.
Yapışkan başlıklar, kar amacı gütmeyen kuruluşlardan eğitim kurumlarına kadar hemen hemen her tür büyük web sitesine fayda sağlayabilir. Daha küçük işletmeler, mobil sitelerinde yapışkan başlıklar uygulamak bile isteyebilir. Genel olarak, yapışkan bir başlık, sitenizin kullanıcı deneyimini önemli ölçüde artırabilir.
Artık yapışkan başlıklar ve avantajları hakkında biraz daha bilgi sahibi olduğunuza göre, nasıl yapılacağını keşfedelim. Bu eğitim için, Beaver Builder eklentimizi ve Beaver Themer eklentimizi kullanarak yapışkan bir başlık oluşturacağız. Bu özelliği kullanmak için premium sayfa oluşturucu planlarımızdan birine ihtiyacınız olacağını unutmayın.
Yapışkan başlığımızı Beaver Themer'da yapılandırmadan önce, bir menü oluşturarak başlayacağız.
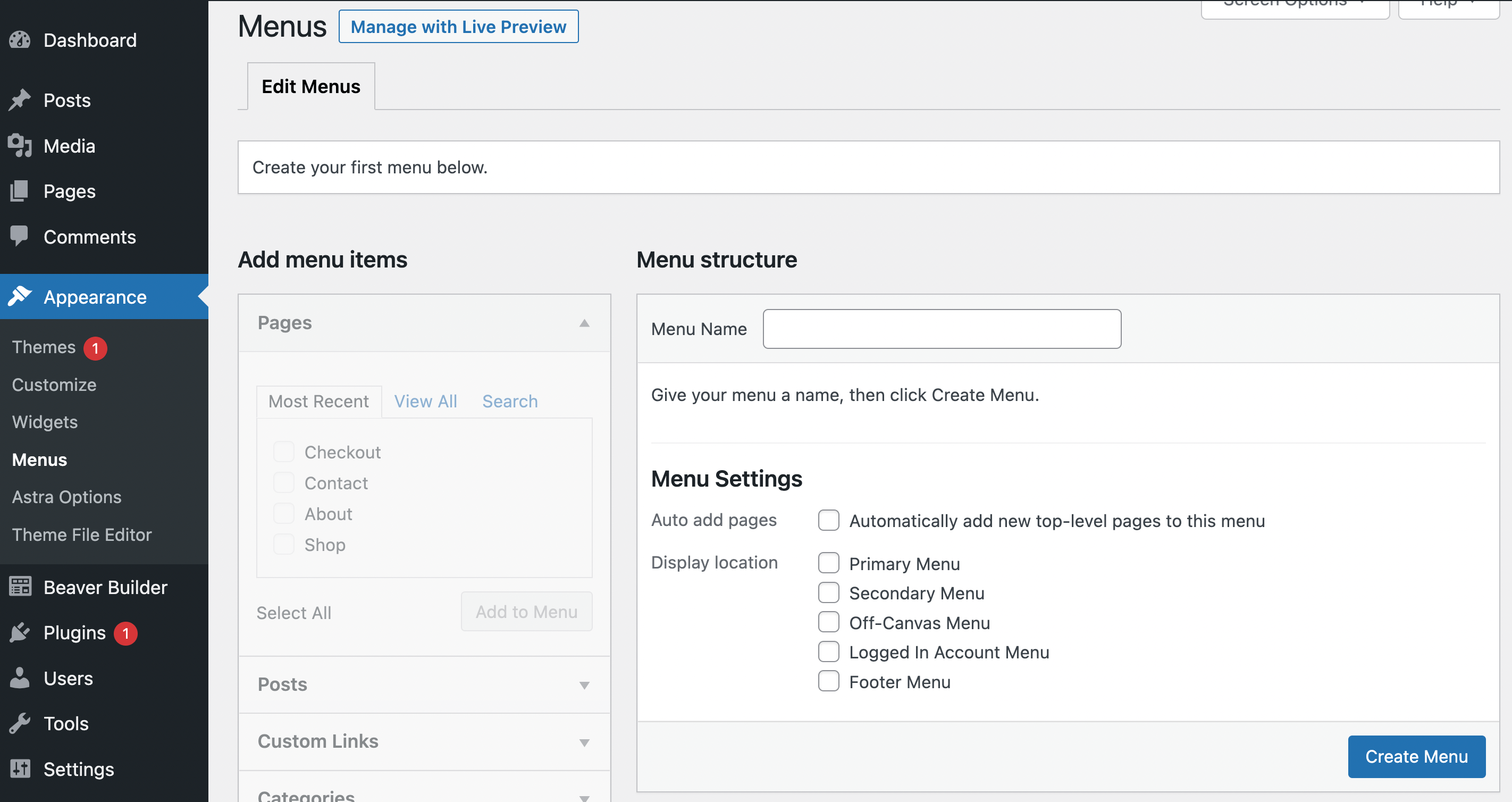
Bir menü eklemek için WordPress panonuza gidin ve Görünüm > Menüler'e gidin:

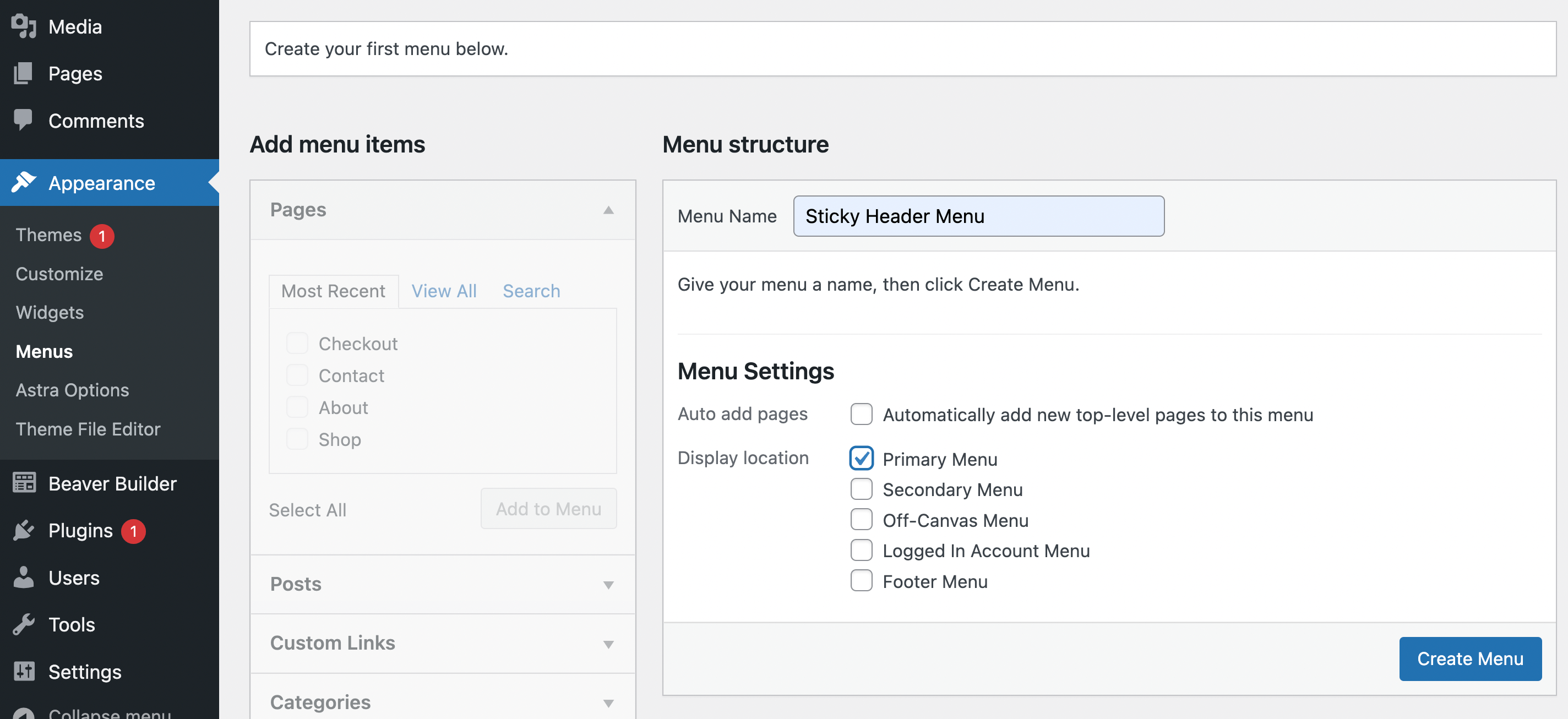
Menünüze bir isim verin ve nerede olmasını istediğinizi seçin. Bu durumda, Birincil Menü ile gideceğiz, böylece başlığımızda görünecektir. Ardından, Menü Oluştur'a tıklayın:

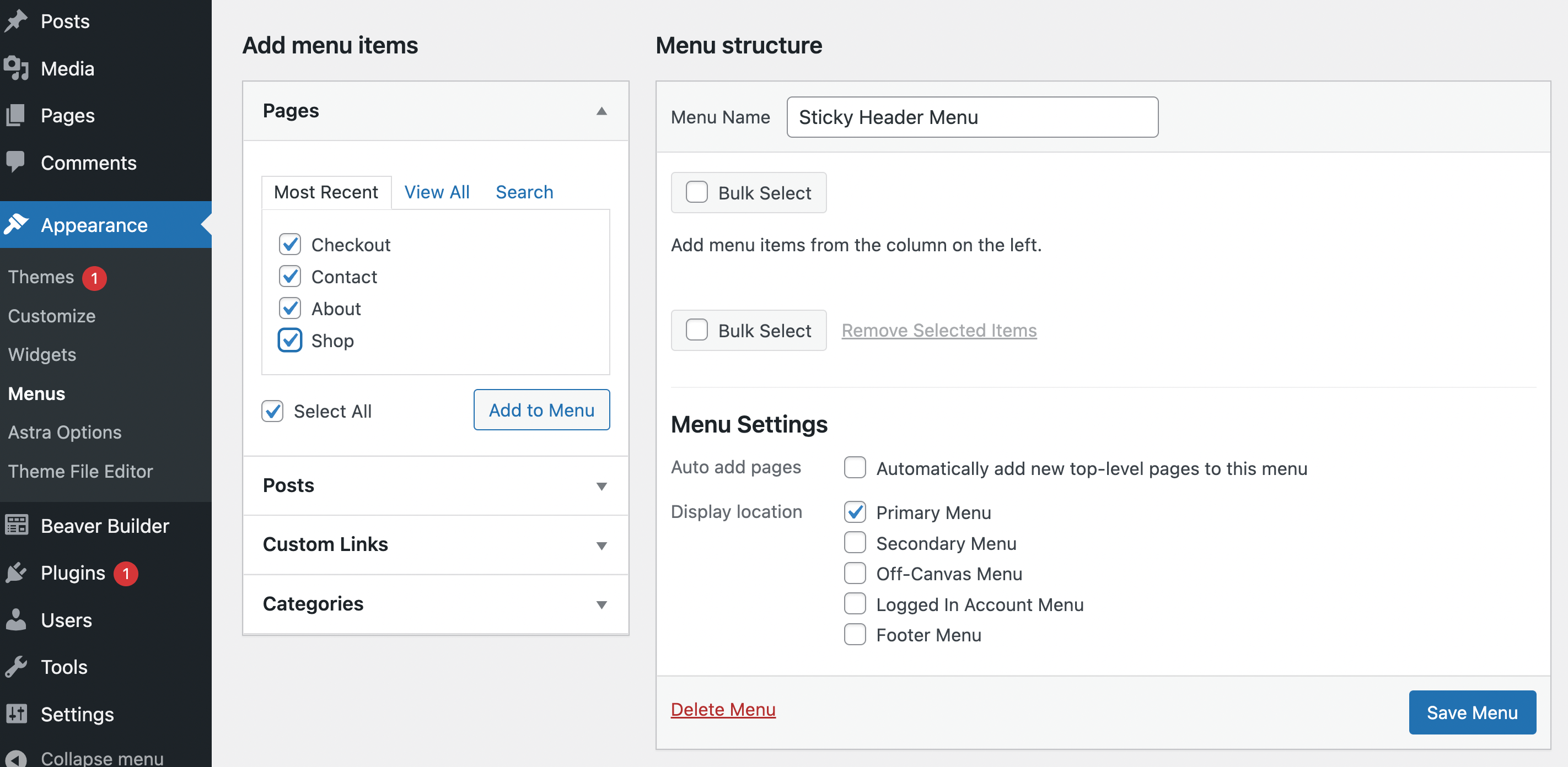
Şimdi menü öğeleri eklemeniz gerekecek. Soldaki Sayfalar panelinizden menünüze dahil etmek istediğiniz sayfaları seçin. En Son Listemizdeki dört sayfayı da ekleyeceğiz:

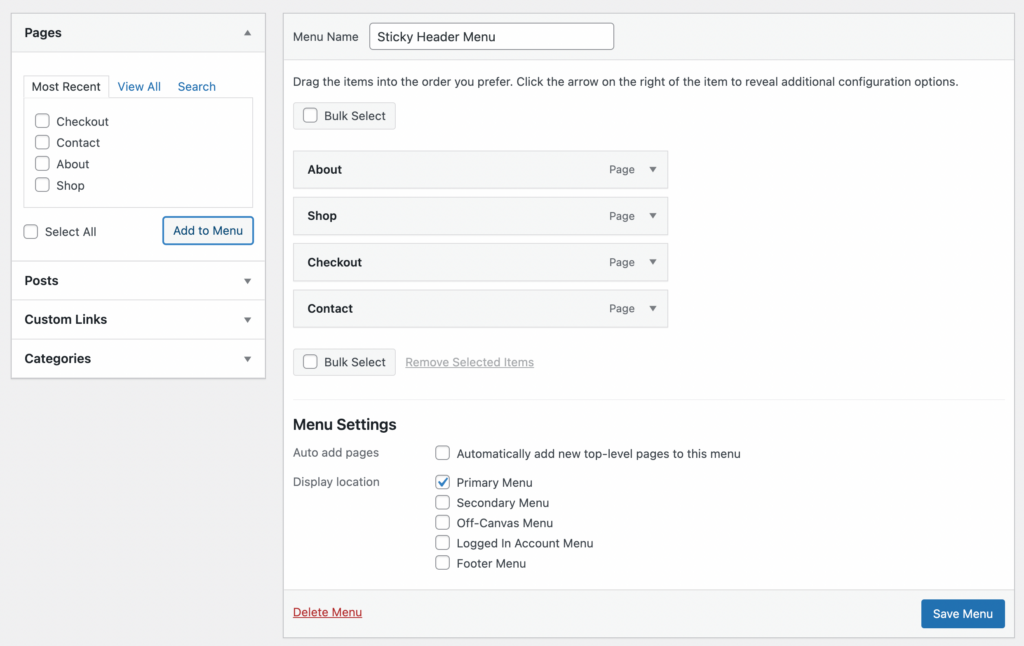
Seçimlerinizi yaptıktan sonra Menüye Ekle'yi tıklayın. Sayfalarınızı ekledikten sonra, artık onları sağ tarafta görmelisiniz:

Bu noktada, devam edip sayfaları görünmelerini istediğiniz sırayla düzenlemek için sürükleyip bırakabilir (veya okları kullanabilirsiniz). Ardından sağ alt köşedeki Kaydet Menüsüne basın.
Bu menüyü yapışkan hale getirmeden önce her zaman Beaver Builder'da özelleştirebileceğinizi unutmayın. Örneğin, menü öğelerinizi düğmelere dönüştürmek için özel CSS uygulayabilirsiniz. Tüm özelleştirmeleri tamamladıktan sonra bir sonraki adıma geçebilirsiniz!
Şimdiye kadar yalnızca standart WordPress kontrol panelinde çalıştık, ancak bundan sonra Beaver Themer'a ihtiyacınız olacak. Araca aşina değilseniz endişelenmeyin! Son derece erişilebilir ve yeni başlayanlar için uygundur. Artı, tüm süreç boyunca size yol göstereceğiz.
Yine de kullanmadan önce biraz pratik yapmak isterseniz ücretsiz Tema Oluşturma Kursumuza her zaman göz atabilirsiniz. Aksi takdirde, Beaver Builder > Themer Layouts > Add New seçeneğine gidin:

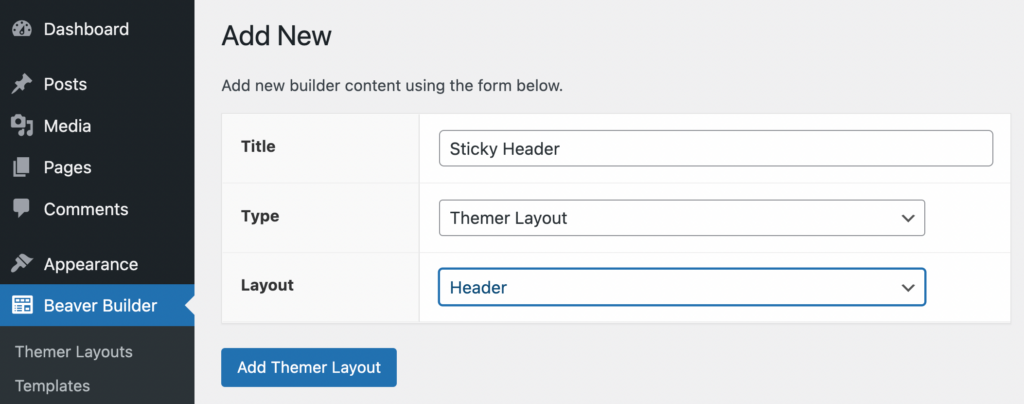
Bu ekranda, yeni Themer düzeninize bir ad vermeniz gerekecek. Ardından, Type altında Themer Layout öğesinin ve Layout için Header öğesinin seçildiğinden emin olun:

Bundan sonra, Tema Düzeni Ekle'ye tıklayın.
Düzen açılır menüsündeki seçeneklerden herhangi birinin yanında Desteklenmiyor ifadesini görürseniz, bunun nedeni muhtemelen temanızın Beaver Themer veya Beaver Builder ile uyumlu olmamasıdır.
Bu sorunu önlemek için, tüm Beaver Builder araçlarımızla çalışmak üzere özel olarak tasarlanmış kendi Beaver Builder Temamız gibi uyumlu bir WordPress teması kullanmanızı öneririz.
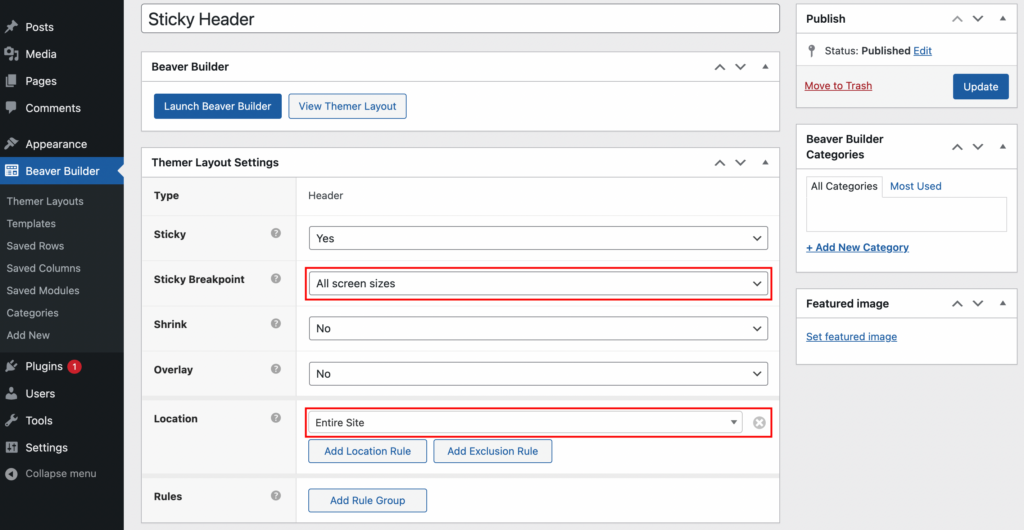
Yeni başlık Themer düzeninizi oluşturduktan sonra, otomatik olarak ayarlarını düzenleyebileceğiniz bir ekrana yönlendirileceksiniz:

Düzeninizi yapışkan hale getirebileceğiniz yer burasıdır. Themer Düzeni Ayarları panelini bulmanız yeterlidir. Ardından, Yapışkan'ın yanındaki açılır menüden Evet'i seçin:

Ayrıca mizanpajınızın Yapışkan Kesme Noktası ve Konumu gibi temel yapılandırmaları da seçmeniz gerekecek. Bu örnek için, yapışkan başlığımızı Tüm ekran boyutları için uygulayacağız ve Tüm Sitemizde görünmesini sağlayacağız :

Yapışkan başlığınızın nasıl davranacağını belirleyen daha gelişmiş kurallar (veya kural grupları) bile oluşturabilirsiniz. Burada seçimlerinizi yapmayı bitirdiğinizde Yayınla'yı tıklayın.
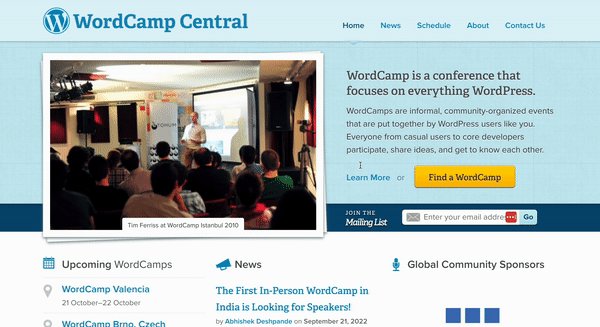
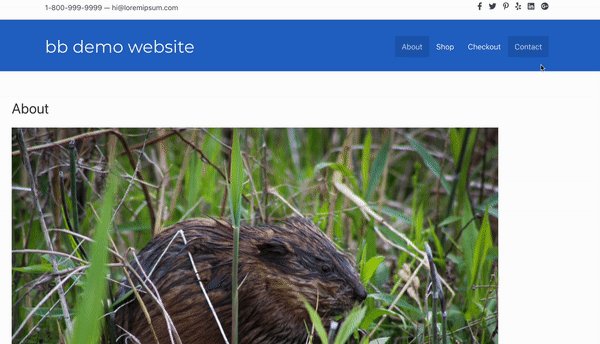
Ardından, sonuçlarınızı görmek için sitenizi ön uçta önizleyebilirsiniz:

Örneğimizde görebileceğiniz gibi, başlık artık yapışkan! Unutmayın, sonuçlardan tamamen memnun değilseniz, her zaman geri dönüp Themer düzeninizi daha fazla düzenleyebilirsiniz. Aksi takdirde, yapışkan başlığınızın ayarlarını özelleştirme zamanı gelmiştir.
Bahsettiğimiz gibi, Beaver Themer yalnızca başlığınızı yapışkan yapmanızı sağlamakla kalmaz, aynı zamanda gelişmiş yapışkan başlık özelliklerini kullanmanızı sağlar. Örneğin, yapışkan başlığınızı küçültebilirsiniz.
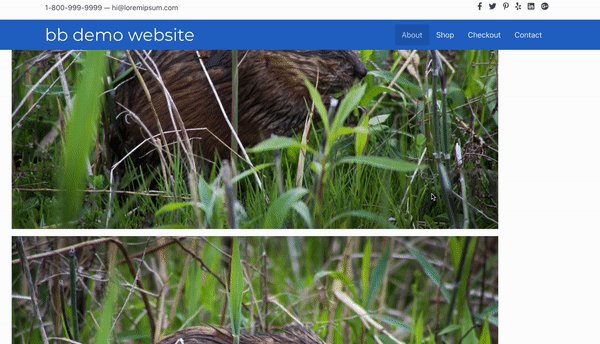
Bunu yapmak için Themer düzeni ayarları ekranınıza dönün ve Küçült öğesinin yanındaki açılır menüden Evet'i seçin. Bu senaryoda, yapışkan başlığınız şöyle görünür:

Gördüğünüz gibi, mavi yapışkan başlığımız kaydırma davranışına bağlı olarak küçülür ve genişler. Bu özellik, daha profesyonel görünmesini sağlayarak sitenizi anında yükseltebilir. Ayrıca, bu küçülen başlık, kullanıcıların aynı anda ekranın daha fazlasını görmesine olanak tanır.
Alternatif olarak, Tema düzeni ayarlarınıza dönebilir ve bir kaplama efekti uygulayabilirsiniz. Bu, başlığa şeffaf bir arka plan verecektir. Değişikliklerinizi kaydetmek için sağ üst köşedeki Güncelle'ye tıklamayı unutmayın.
Yapışkan başlıklar, sitenizin kullanıcı deneyimini iyileştirmenin harika bir yolu olabilir, çünkü sayfanın hangi bölümüne göz atıyorlarsa baksınlar, başlık gezinmenizi kullanıcılara sunarlar.
Özetlemek gerekirse, Beaver Themer ile dört adımda şu şekilde yapışkan bir başlık oluşturabilirsiniz:
Beaver Builder Teması'nda yapışkan bir başlığı etkinleştirmek istiyorsanız Özelleştir > Başlık > Başlık düzeni seçeneğine gidin . Size hem üstbilginiz hem de altbilginiz üzerinde gelişmiş kontrol sağlar.
Sitenizde birçok sayfa varsa, yapışkan başlık menünüzü bir mega menüye dönüştürmeyi düşünebilirsiniz. Beaver Builder Mega Menu eklentisini kullanarak bir tane ayarlayabilirsiniz. Ayrıca, içeriğinize bağlantı bağlantıları eklemek, ziyaretçilerin sayfalarınızda hızlı ve kolay bir şekilde gezinmesine yardımcı olabilir.