Elementor ile Stok Fotoğraf Web Sitesi Nasıl Oluşturulur
Yayınlanan: 2022-06-01Bir fotoğrafçılık hobisi misiniz ve hobinizden para kazanma planınız mı var? Eğer öyleyse, uygulayabileceğiniz fikirlerden biri bir stok fotoğraf web sitesi oluşturmaktır. Ziyaretçilerinizin bir fotoğrafı indirmeden önce abone olmalarını isteyerek stok fotoğraf web sitenizden para kazanabilirsiniz.
Bu eğitici yazıda, Elementor kullanarak WordPress'te bir stok fotoğraf web sitesinin nasıl oluşturulacağını göstereceğiz.
Elementor, bildiğiniz gibi, WordPress için en kapsamlı özelliklere sahip bir sayfa oluşturucu eklentisidir. Kodsuz bir yaklaşımla dinamik bir web sitesi oluşturmanıza olanak sağlamak için özel dinamik içeriği (özel alanlar ve özel gönderi türü) destekleyen bir Tema Oluşturucu özelliği ile birlikte gelir. Unsplash veya Pexels gibi bir stok fotoğraf web sitesi oluşturmak için bu özelliği kullanabilirsiniz. Stok fotoğraf web sitenizin özellikleri elbette bu iki popüler stok fotoğraf web sitesi kadar karmaşık olmayacaktır. En azından kendi fotoğraflarınızı görüntülemek için web sitenizi kullanabilirsiniz.
Picjumbo, WordPress ile oluşturulmuş başarılı bir stok fotoğraf web sitesinin mükemmel bir örneğidir. Bu eğitimin kendisi için En Düşük ISO'ya başvurabilirsiniz. Bu web sitesi Elementor ile oluşturulmuştur.
WordPress+Elementor (kodsuz yaklaşım) ile bir stok fotoğraf web sitesi oluşturmak için aşağıdaki eklentilere ihtiyacınız olacak:
- Elementor Pro (Ücretli)
- Gelişmiş Özel Alanlar (Ücretsiz)
- CPT Kullanıcı Arayüzü (Ücretsiz)
İsterseniz Gelişmiş Özel Alanları ve CPT UI'yi JetEngine ile değiştirebilirsiniz. Elbette, web siteniz için bir etki alanına ve barındırmaya da ihtiyacınız var. Bir alan adı ve barındırma almak için önerilen hizmetlerimiz şunlardır:
- mavi ana bilgisayar
- SiteGround
- DreamHost
Elementor'da yeniyseniz, Elementor'u nasıl kullanacağınızı öğrenmek için önceki makalemizi okuyabilirsiniz.
Burada oluşturacağımız stok fotoğraf web sitesi aşağıdaki bölümlerden oluşacaktır:
- Ana Sayfa
- Fotoğraf öğelerini görüntülemek için özel tek gönderi şablonu
- Fotoğrafları kategorilere ve etiketlere göre görüntülemek için özel arşiv sayfaları
- başlık
- altbilgi
İhtiyacınıza göre başka parçalar da ekleyebilirsiniz.
Başlayalım.
Elementor ile Stok Fotoğraf Web Sitesi Nasıl Oluşturulur
1. Adım: CPT Kullanıcı Arayüzü Kullanarak Özel Gönderi Türü Oluşturun
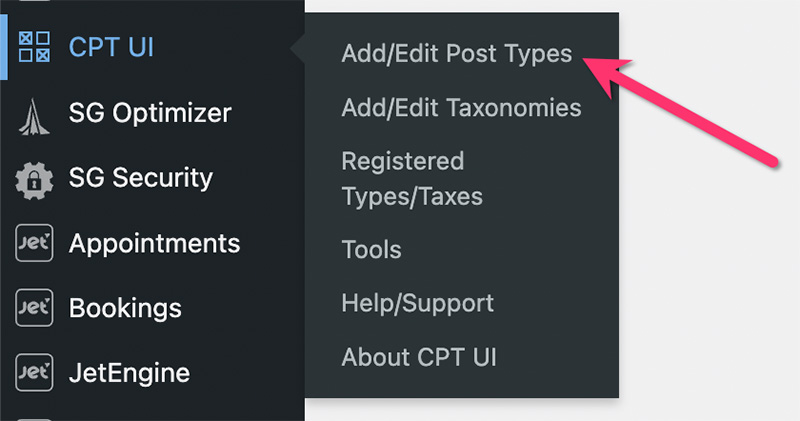
Web sitenize eklemek istediğiniz fotoğrafların içeriğini barındırmak için özel bir gönderi türü (CPT) oluşturmanız gerekir. Daha önce de belirtildiği gibi, bu eğitimde özel bir gönderi türü oluşturmak için CPT kullanıcı arayüzünü kullanacağız. Başlamadan önce, WordPress sitenize CPT UI eklentisini yüklediğinizden ve etkinleştirdiğinizden emin olun. Hazır olduğunuzda, özel gönderi türünü oluşturmak için WordPress panonuzdaki CPT Kullanıcı Arayüzü -> Gönderi Türlerini Ekle/Düzenle'ye gidin.

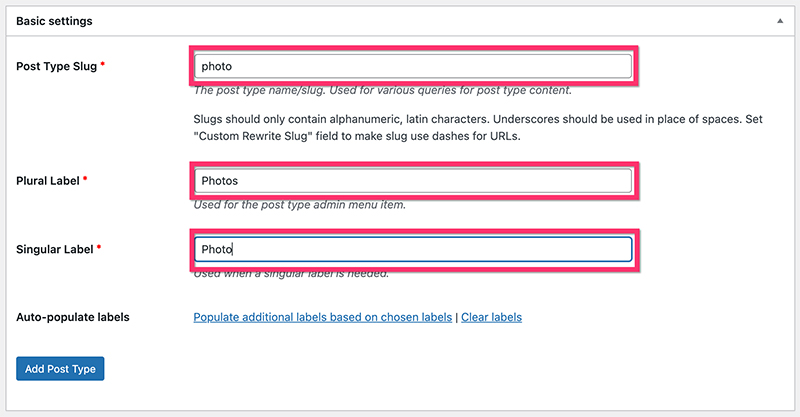
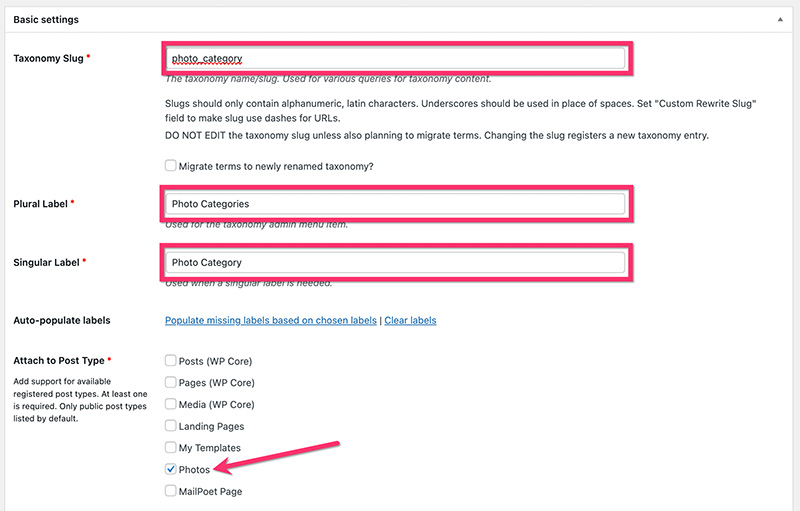
Bir sonraki ekranda, Temel Ayarlar bloğundaki tüm gerekli alanları doldurun.

Ek etiketler bloğunda, fotoğraflarınızı WordPress panosundan yönetmenizi kolaylaştırmak için özel etiketler ayarlayabilirsiniz. Bu bloktaki tüm alanlar isteğe bağlıdır.
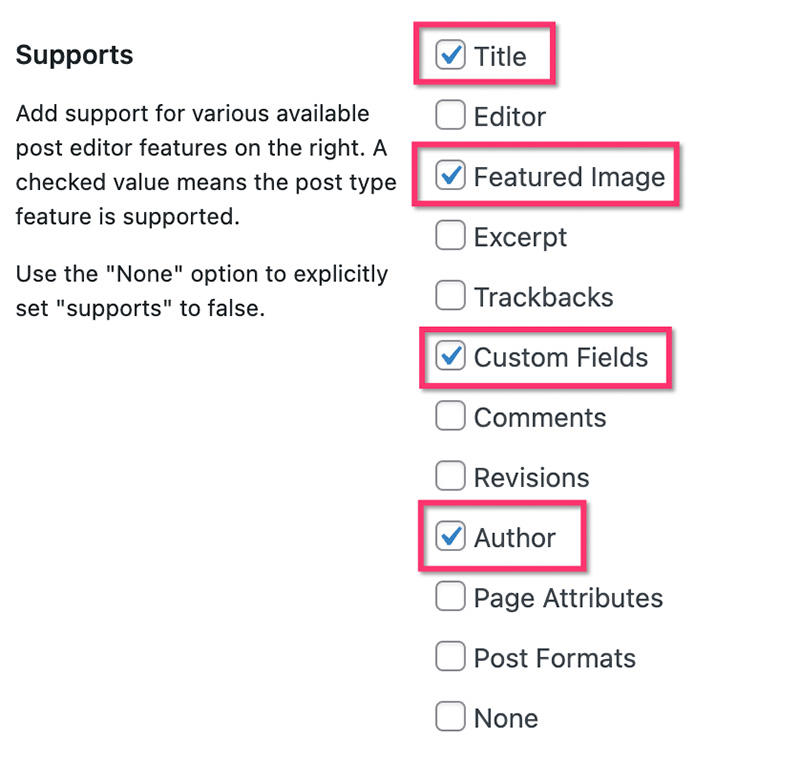
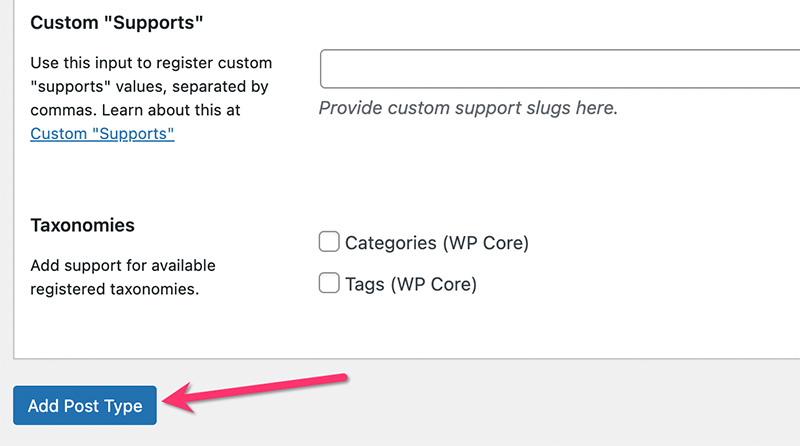
Ardından, Ayarlar bloğundaki temel ayarları yapın. Destek bölümünde, özel gönderi türünüze eklemek istediğiniz WordPress bileşenlerini seçin. Bu örnekte, aşağıdaki bileşenleri dahil ediyoruz:

Fotoğraflar için CPT için WordPress düzenleyicisine ihtiyacınız yoktur. Fotoğraf açıklaması eklemek için bunun yerine özel bir alan kullanacağız. Özel gönderi türünü oluşturmak için Gönderi Türü Ekle düğmesini tıklayın.

2. Adım: Özel Taksonomiler Oluşturun
Fotoğraflarınızı daha düzenli hale getirmek için özel taksonomiler oluşturmanız gerekir. Bu eğitimde, fotoğraflarınızı düzenlemek için iki özel sınıflandırma oluşturacağız:
- Fotoğraf Kategorisi
- Fotoğraf Etiketi
CPT kullanıcı arayüzünü kullanarak özel sınıflandırmalar oluşturabilirsiniz.
— Fotoğraf Kategorisi
WordPress kontrol panelinizde CPT UI -> Add/Edit Post Taxonomies seçeneğine gidin. Temel ayarlar bloğunda sınıflandırma bilgisini, çoğul etiketi ve tekil etiketi ayarlayın. Gönderi Türüne Ekle bölümünde, yukarıda oluşturduğunuz özel gönderi türünü seçin.

Ek etiketler bloğunda özel etiketleri ayarlayabilirsiniz. Bittiğinde, bazı ek ayarlar yapmak için Ayarlar bloğuna gidin. Örneğimizde aşağıdaki ayarları kullanıyoruz.
- Kamu: Doğru
- Genel Sorgulanabilir: Doğru
- Hiyerarşik: Doğru
- Kullanıcı Arayüzü Göster: Doğru
- Menüde göster: Doğru
- Gezinme menülerinde göster: Doğru
- Sorgu Var: Doğru
- Yeniden Yaz: Doğru
- Önden Yeniden Yaz: Doğru
- Hiyerarşik Olarak Yeniden Yaz: Yanlış
- Yönetici Sütununu Göster: Yanlış
- REST API'de göster: Doğru
- Etiket bulutunda göster: Yanlış
- Hızlı/toplu düzenleme panelinde göster: Yanlış
- Sıralama: Yanlış
Özel kategoriyi eklemek için Taksonomi Ekle düğmesini tıklayın.

— Fotoğraf Etiketi
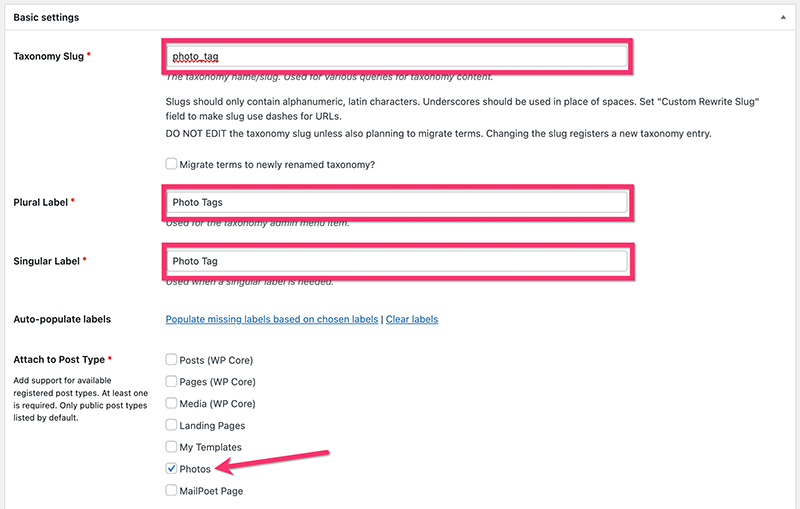
Yukarıdaki özel kategoriyle aynı şekilde, özel etiket oluşturmak için WordPress kontrol panelinizde CPT Kullanıcı Arayüzü -> Gönderi Taksonomileri Ekle/Düzenle'ye gidebilirsiniz. Özel etiketi, yukarıda oluşturduğunuz özel gönderi türüne eklediğinizden emin olun.

Ayarlar bloğunda aşağıdaki ayarları kullanabilirsiniz.
- Kamu: Doğru
- Genel Sorgulanabilir: Doğru
- Hiyerarşik: Yanlış
- Kullanıcı Arayüzü Göster: Doğru
- Menüde göster: Doğru
- Gezinme menülerinde göster: Doğru
- Sorgu Var: Doğru
- Yeniden Yaz: Doğru
- Önden Yeniden Yaz: Doğru
- Hiyerarşik Olarak Yeniden Yaz: Yanlış
- Yönetici Sütununu Göster: Yanlış
- REST API'de göster: Doğru
- Etiket bulutunda göster: Yanlış
- Hızlı/toplu düzenleme panelinde göster: Yanlış
- Sıralama: Yanlış
Özel etiketi eklemek için Taksonomi Ekle düğmesini tıklayın.
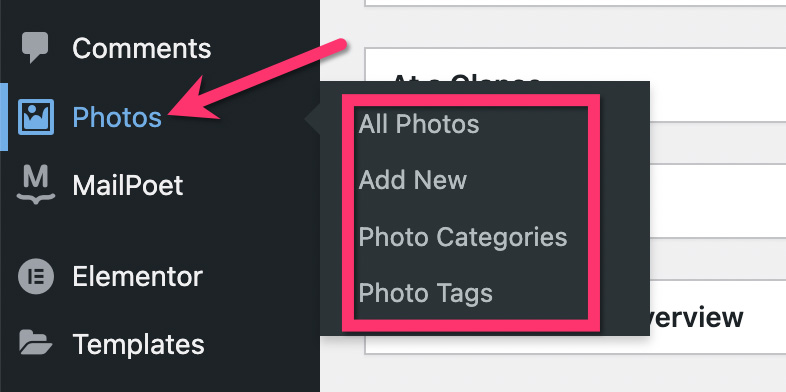
Yukarıdaki özel yazı tipi ve özel taksonomilerin oluşturulmasını tamamladıktan sonra, WordPress kontrol panelinizde aşağıdaki gibi yeni bir menü öğesi ve alt menü öğeleri göreceksiniz.

3. Adım: Özel Alanları Oluşturun
Özel gönderi türünü ve özel taksonomileri oluşturmayı tamamladıktan sonraki adım, özel alanları oluşturmaktır. Fotoğraflarınız hakkında fotoğraf açıklaması, fotoğraf konumu vb. gibi ek bilgileri depolamak için özel alanlara ihtiyacınız vardır. Daha da önemlisi, her fotoğraf öğesinin indirme bağlantısını yerleştirmek için özel bir alana ihtiyacınız var.
Özel alanlar oluşturmak için birkaç eklenti vardır. Bu eğitimde ACF'yi (Gelişmiş Özel Alanlar) kullanacağız. Temel özel alanlar oluşturmak için ACF'nin ücretsiz sürümünü kullanabilirsiniz.
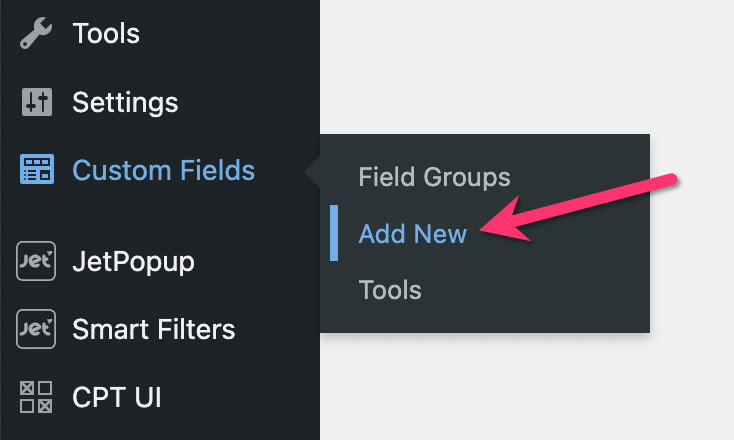
ACF eklentisi yüklenip etkinleştirildikten sonra, özel bir alan grubu oluşturmak için WordPress panonuzda Özel Alanlar -> Yeni Ekle'ye gidin.

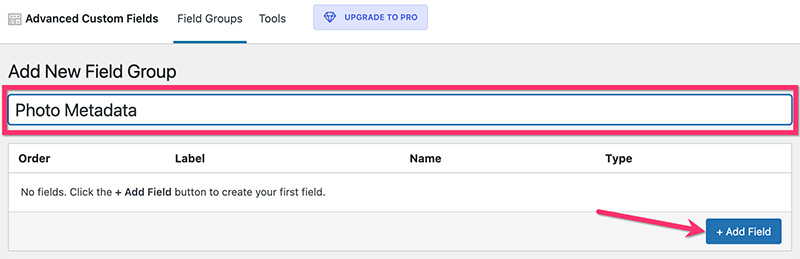
Özel alan grubunuza bir ad verin ve özel bir alan eklemek için Alan Ekle düğmesini tıklayın.

Özel alan grubunuza istediğiniz kadar özel alan ekleyebilirsiniz. Bu örnekte, aşağıdaki gibi yalnızca iki özel alan ekliyoruz:
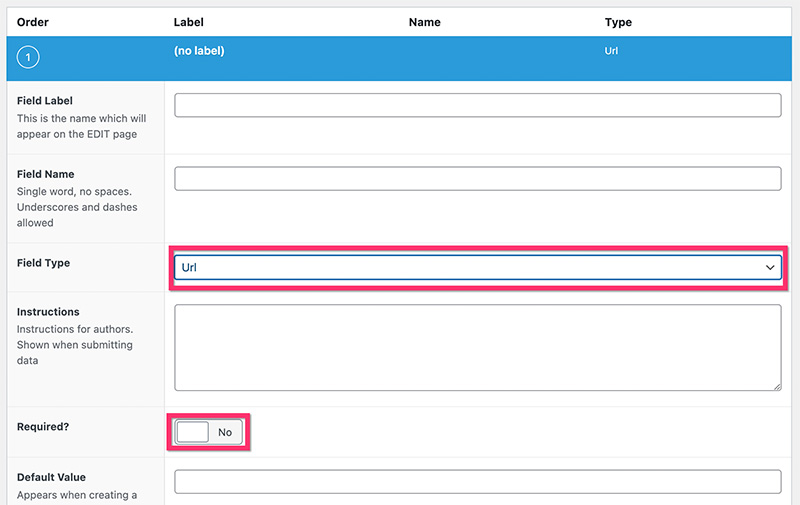
- İndirme: {link
Orijinal fotoğraf dosyasının (ziyaretçileriniz tarafından indirilecek dosya) URL'sini yerleştirmek için bu özel alanı kullanır. Bu alanın alan türünü Url olarak ayarlamanız gerekir. Ayrıca, her yeni fotoğraf eklediğinizde indirme bağlantısını kaçırmamanızı sağlamak için Gerekli seçeneğini etkinleştirin.

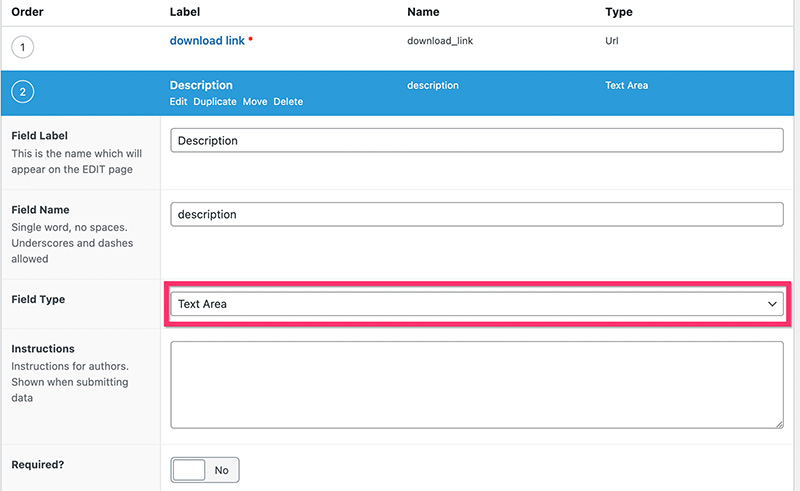
- Tanım
Fotoğrafınıza açıklama eklemek için bu alanı kullanabilirsiniz. Daha önce de söylediğimiz gibi, fotoğraf açıklaması eklemek için WordPress editörü (Gutenberg) yerine özel bir alan kullanacağız. Bu alan için alan türünü Metin Alanı olarak ayarlayabilirsiniz. Fotoğraf açıklaması isteğe bağlı olduğundan Gerekli seçeneğini etkinleştirmeniz gerekmez.

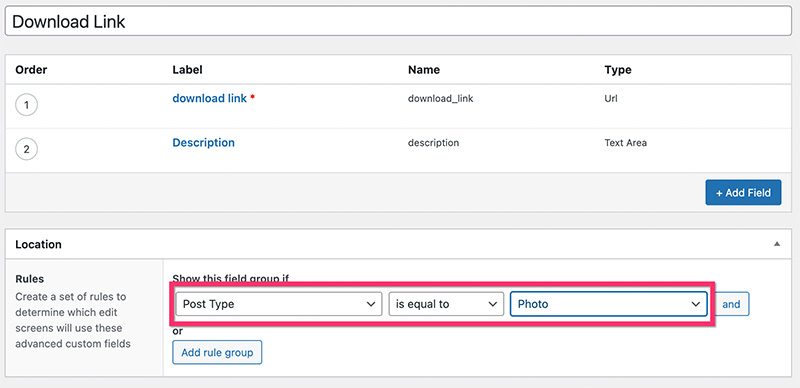
Özel alanları eklemeyi bitirdikten sonra, özel alanları yukarıda oluşturduğunuz özel gönderi türüne atamak için Konum bloğuna geçin.

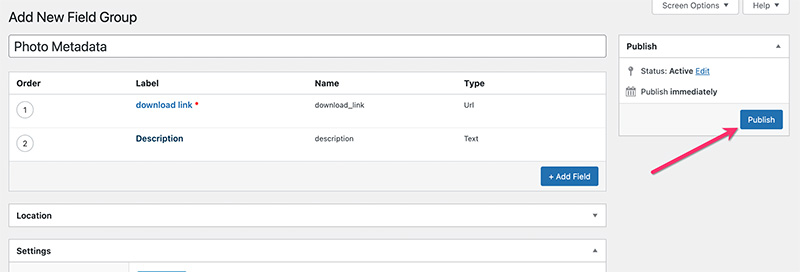
Ardından, özel alan grubunuz için bazı ek ayarlar yapmak istemeniz durumunda Ayarlar bloğuna geçin. İşiniz bittiğinde, özel alan grubunuzu yayınlamak için Yayınla düğmesini tıklayın.

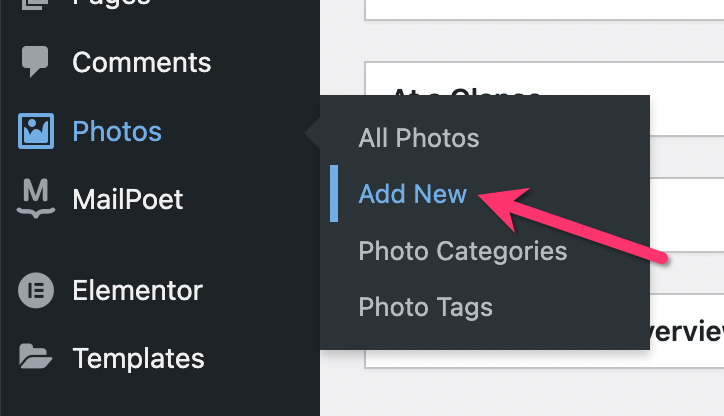
Buraya kadar fotoğraflarınızı eklemeye başlayabilirsiniz. Yeni bir fotoğraf eklemek için WordPress panonuzdaki özel gönderi türü etiketine tıklayın ve Yeni Ekle 'yi seçin. Bizim durumumuzda, etiket Fotoğraflar .

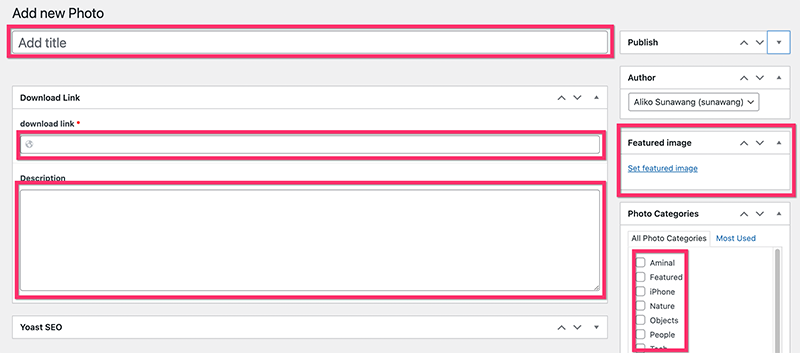
Fotoğrafınız, açıklamanız, öne çıkan görseliniz ve diğer öğeleriniz için bir başlık ekleyin. Önemli bir şey. Orijinal fotoğrafın bağlantısını eklemeyi asla unutmayın (fotoğraf orijinal boyutta/boyutta). Öne çıkan görsel için yaklaşık 900 piksel boyutunda bir fotoğraf kullanabilirsiniz.

Adım 4: Fotoğraf Öğeleri için Özel Tek Gönderi Şablonu Oluşturun
Özel gönderi türü ve özel alanlar ile işiniz bittiğinde, bir sonraki adım gerekli özel şablonları oluşturmaktır. Bu eğitimde, fotoğraf öğeleri ve arşiv sayfaları için tek bir gönderi için iki özel şablon oluşturacağız.
Fotoğraf öğeleri için özel şablonla başlayalım.
Oluşturacağımız özel tek gönderi şablonu dört bölümden oluşmaktadır:
- Bölüm 1: Fotoğraf önizlemesini/özellikli görüntüyü yerleştirmek için
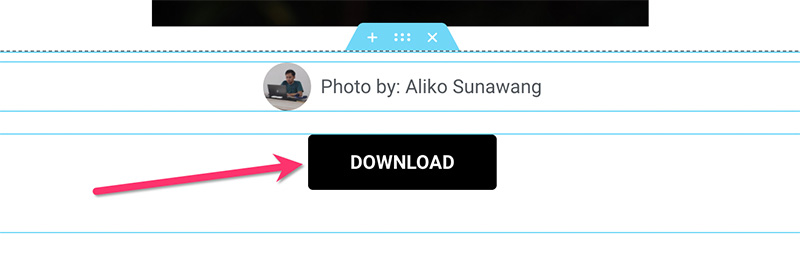
- Bölüm 2: Fotoğrafçı profil fotoğrafı yerleştirmek ve indirme düğmesi
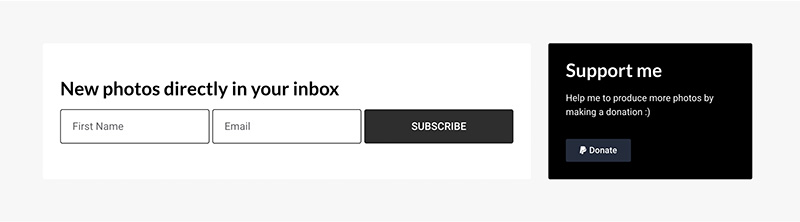
- Bölüm 3: Abonelik formu ve bağış düğmesi yerleştirmek için
- 4. Bölüm: İlgili fotoğrafları yerleştirmek için
Özel bir şablon oluşturmaya başlamak için WordPress kontrol panelinizde Şablonlar -> Tema Oluşturucu'ya gidin (Elementor Pro'yu yüklediğinizden emin olun). Tema Oluşturucu ekranında, imlecinizi Tek Gönderi sekmesinin üzerine getirin ve yeni bir şablon oluşturmak için artı simgesine tıklayın.

Stok fotoğraf için tasarlanmış önceden hazırlanmış tek bir gönderi şablonu yoktur, bu nedenle kendiniz bir tane oluşturmanız gerekir. Elementor düzenleyicisini açmak için görünen şablon kitaplığı penceresini kapatmanız yeterlidir.
- Bölüm 1
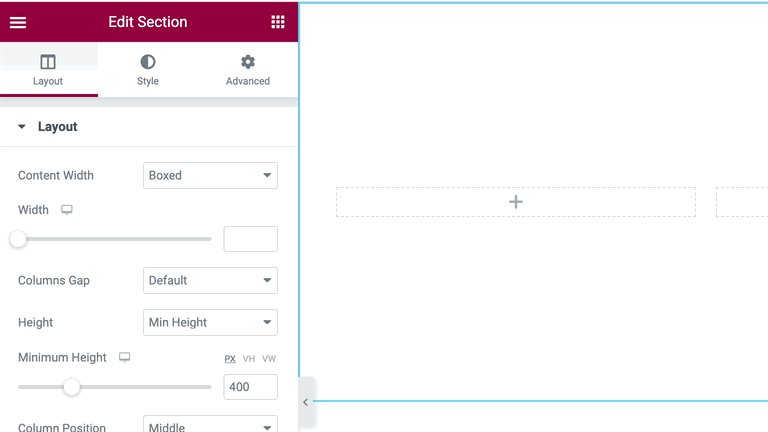
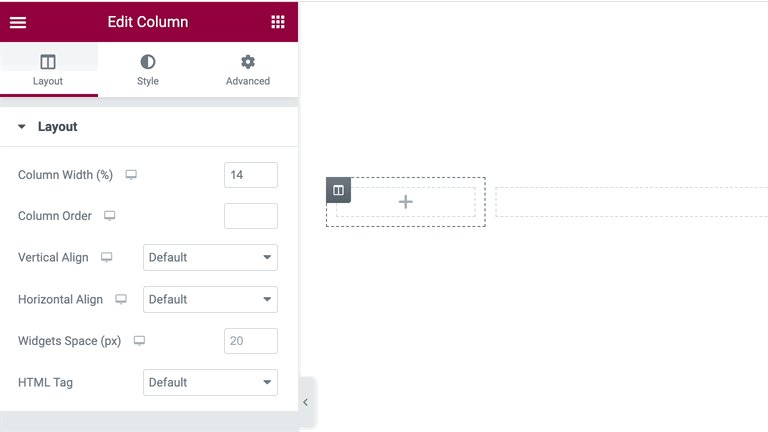
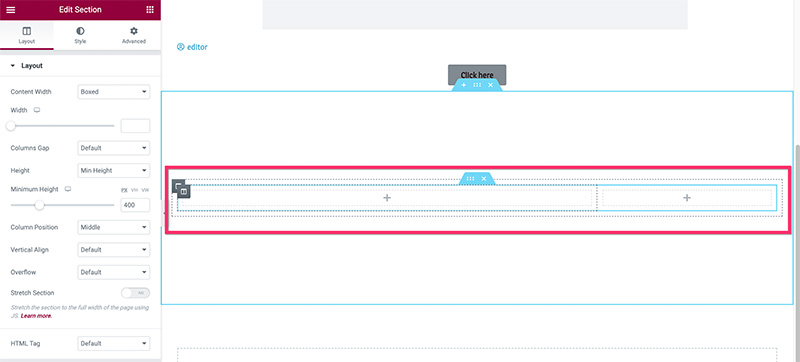
Yeni bir bölüm eklemek için tuval alanındaki artı simgesine tıklayın. Üç sütunlu yapıyı seçin. Aşağıdaki yapılandırmayla her sütunun genişliğini ayarlayın:
- İlk sütun: %14
- Orta sütun: %72
- Üçüncü sütun: %14
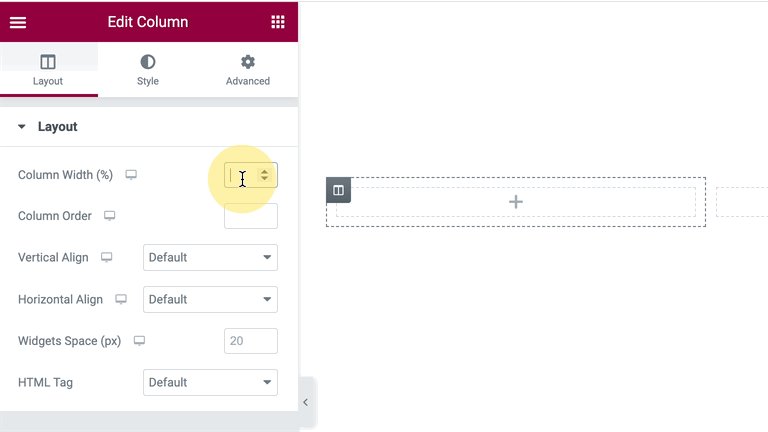
Sütun genişliğini ayarlamak için, düzenlemek üzere sütun tutamacına tıklayabilirsiniz. Ardından, ayarlar paneline gidin ve Mizanpaj bloğunun altındaki Sütun Genişliği alanına genişliği girin.

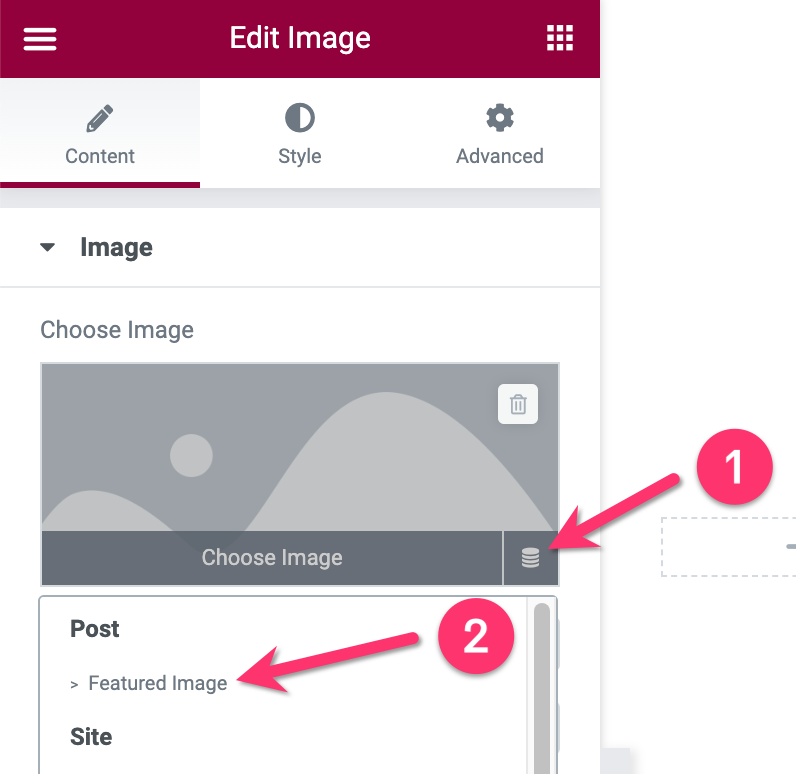
Sütunların genişliğini ayarlamayı bitirdikten sonra, Görüntü widget'ını orta sütuna ekleyin. Ayarlar panelinde, Görüntü bloğundaki Dinamik Etiketler simgesini tıklayın ve Öne Çıkan Görüntü öğesini seçin.

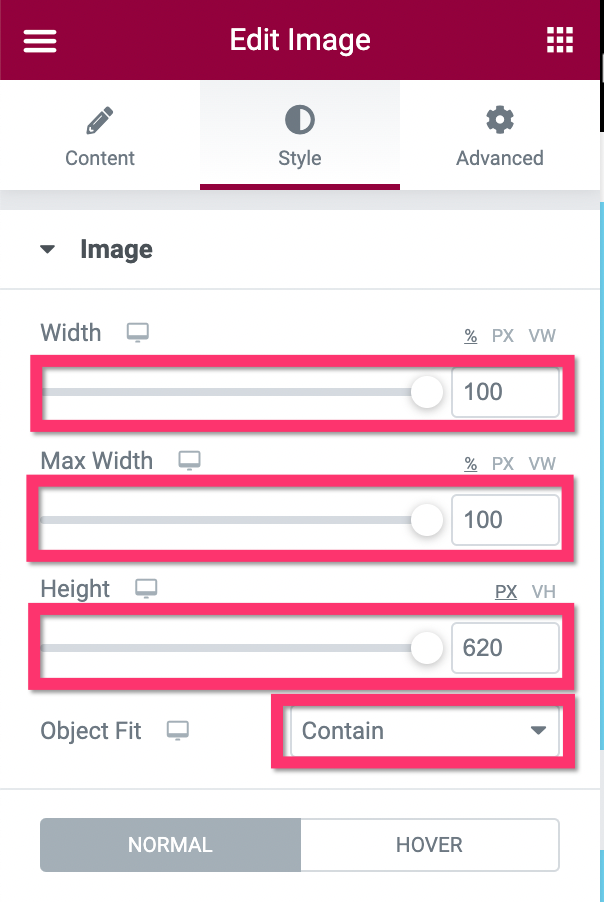
Öne çıkan görsele stil eklemek için Stil sekmesine gidin. Bu örnekte aşağıdaki ayarları kullanıyoruz:
- Genişlik: %100
- Maksimum Genişlik: %100
- Yükseklik: 620 piksel
- Nesne Sığdır: İçerir

- Bölüm 2
Daha önce de belirtildiği gibi, Bölüm 2, fotoğrafçının (sizin) profil resmini ve indirme düğmesini yerleştirmek için kullanılır. Kanvas alanındaki artı simgesine tıklayarak bölümü ekleyin. Bu sefer tek sütunlu yapıyı seçebilirsiniz.
- Bilgi Widget'ı Gönder
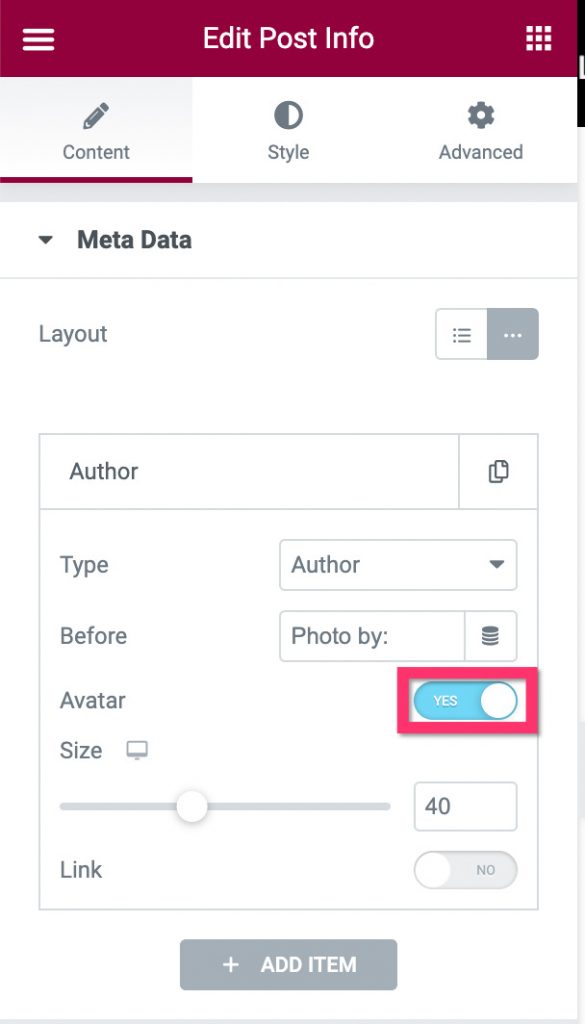
Bu bölüme eklemeniz gereken ilk pencere öğesi, Gönderi Bilgileri pencere öğesidir. Bu widget'ı, fotoğrafçının profil resmini görüntülemek için kullanacağız - adın yanı sıra. İsterseniz Görüntü Kutusunu da kullanabilirsiniz. Gönderi Bilgileri pencere öğesi eklendikten sonra, meta veri türlerini ayarlamak için ayarlar paneline gidin. Bu eğitimde, profil fotoğrafını ve adını almak için yalnızca Yazar meta verilerine ihtiyacımız var. Profil resmini görüntülemek için Avatar seçeneğini etkinleştirdiğinizden emin olun.

İçerik sekmesi altındaki temel ayarları yaptıktan sonra, Gönderi Bilgileri pencere aracının stilini daha da geliştirmek için Stil sekmesine geçebilirsiniz.

- Düğme Widget'ı
Düğme widget'ı - tahmin edebileceğiniz gibi - orijinal fotoğraf dosyasının indirme bağlantısını yerleştirmek için kullanılır. Bu widget'ı, Gönderi Bilgileri widget'ının hemen altına yerleştirebilirsiniz.

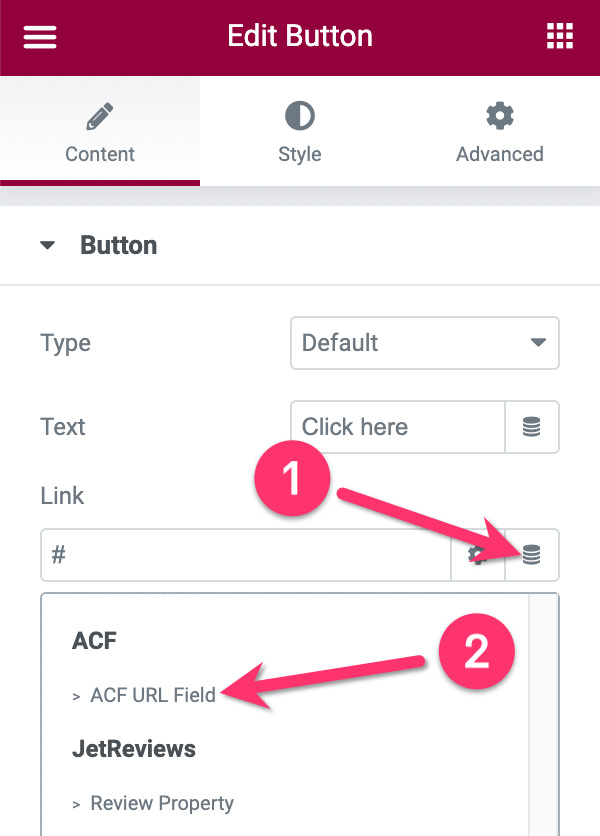
Widget eklendikten sonra, bazı ayarları yapmak için ayarlar paneline gidin. İçerik sekmesinin altındaki Bağlantı seçeneğinde, Dinamik Etiketler simgesini tıklayın ve ACF URL Alanı öğesini seçin.

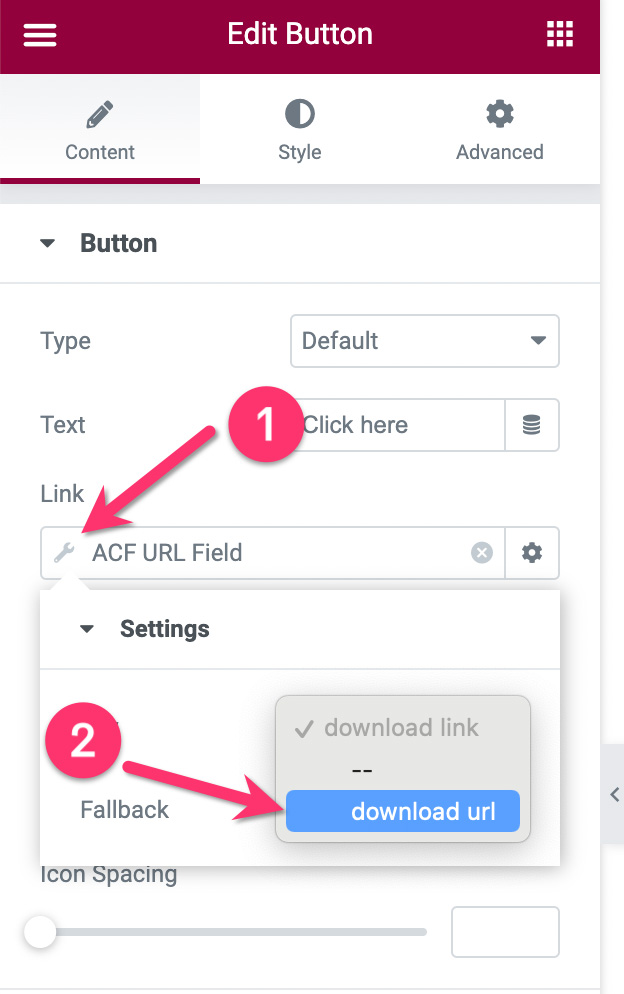
Ardından, İngiliz anahtarı simgesini tıklayın ve yukarıda Anahtar açılır menüsünde daha önce oluşturduğunuz indirme bağlantısı için özel alanı seçin.

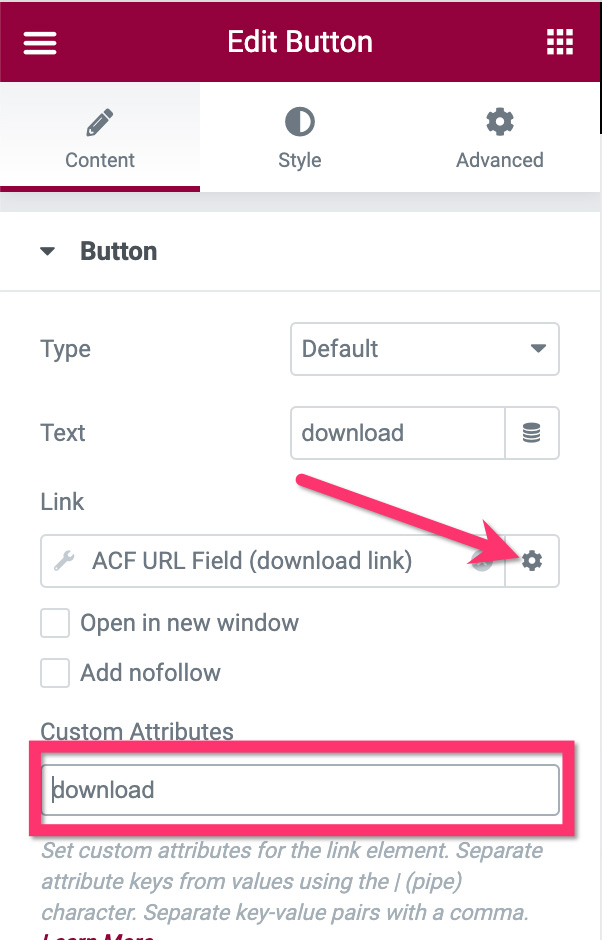
Düğmeye stil eklemek için Stil sekmesine geçmeden önce, bağlantı alanındaki dişli simgesine tıklayın ve Özel Nitelikler alanına “ indir ” yazın. Bu özellik, ziyaretçileriniz indirme düğmesine tıkladığında fotoğraflarınızın otomatik olarak indirilmesini sağlar. ben Bu özelliği ayarlamazsanız, ziyaretçileriniz indirme düğmesine tıkladığında fotoğraflarınız bir ışık kutusunda açılacaktır. .

— Bölüm 3
Bu bölüm abonelik formu ve bağış butonunu yerleştirmek için kullanılır. Bu öğeleri eklemek için Form pencere öğesini ve PayPal Düğmesi pencere öğesini kullanabilirsiniz. Bu bölümün düzeni tamamen size kalmış. Bu eğitim için aşağıdaki gibi yatay bir düzen kullanıyoruz:

Yeni bir bölüm eklemek için tuval alanındaki artı simgesine tıklayın. Tek sütunlu yapıyı seçebilirsiniz. Ardından, yeni eklediğiniz bölüme bir iç bölüm ekleyin. İç bölümün ilk sütununun genişliğini 70% olarak ayarlayın.

Sütunlar hazır olduğunda, Form pencere aracını ilk sütuna ekleyin. Formu en sevdiğiniz e-posta pazarlama araçlarıyla bağlayabilirsiniz. MailPoet, MailerLite, ActiveCampaign'den GetResponse'a.
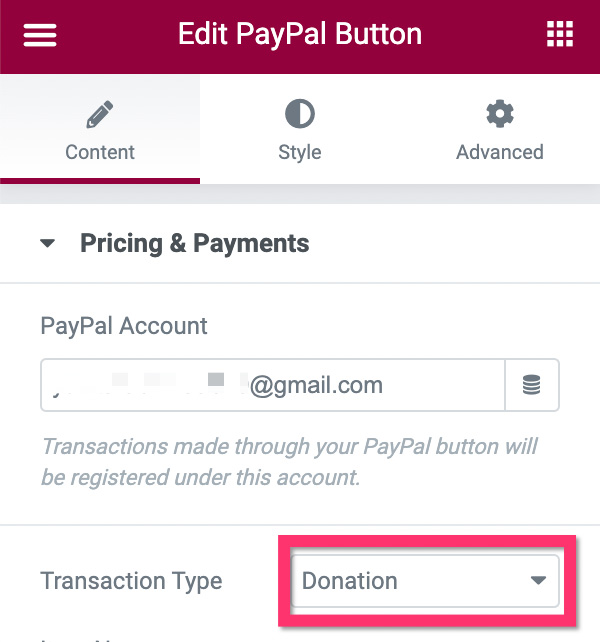
İlk sütunda Form pencere aracının kurulumunu ve stilini tamamladıktan sonra, PayPal Düğmesi pencere öğesini eklemek için ikinci sütuna geçin. Widget'ı nasıl kullanacağınızı öğrenmek için önceki makalemizi okuyabilirsiniz. Bir zamanlar çok önemli bir şey. Bağış kabul etmek için PayPal düğmesini kullanmak istediğinizden, İşlem Türünü Bağış olarak ayarladığınızdan emin olun.

- Bölüm 4
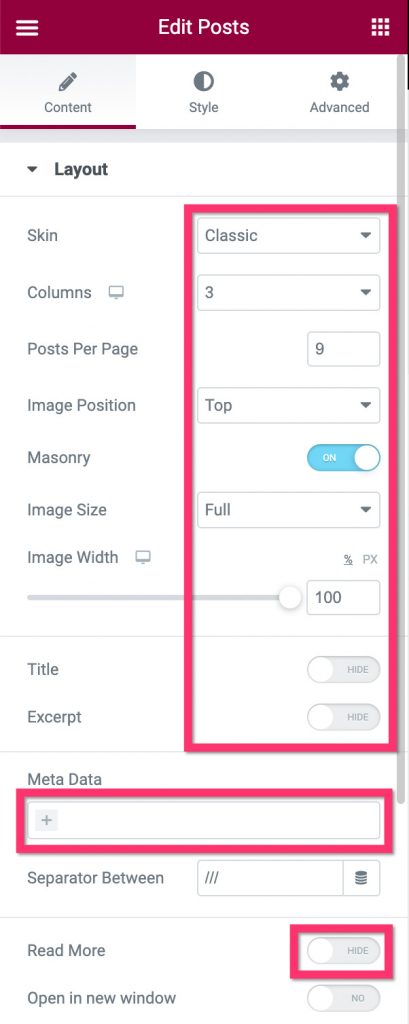
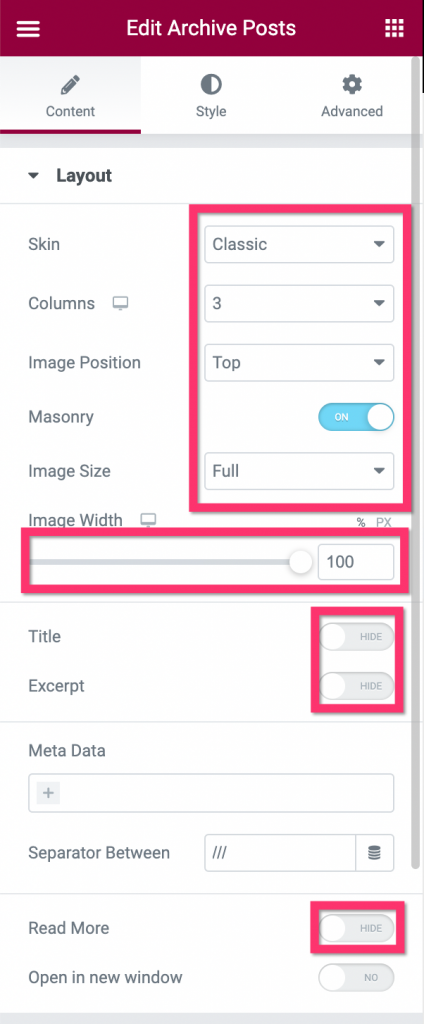
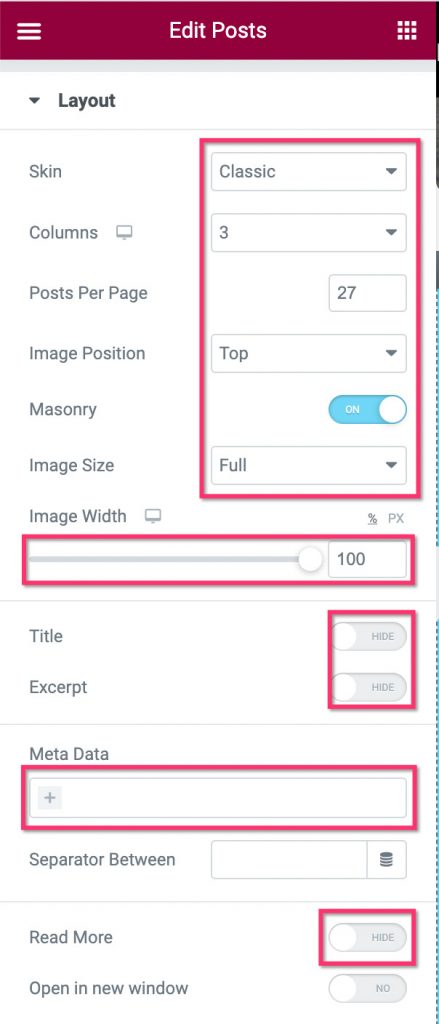
İlgili fotoğrafları yerleştirmek için bu bölümü kullanacağız. Tuval alanındaki artı simgesine tıklayarak yeni bir bölüm ekleyin. Bu bölüm için tek sütunlu yapıyı seçebilirsiniz. Gönderi widget'ını yeni eklediğiniz bölüme ekleyin. Ayarlar panelinde, temel ayarları yapmak için İçerik sekmesinin altındaki Düzen ayarları bloğunu açın. Bu örnekte kullandığımız ayarlar şunlardır:
- Cilt: Klasik
- Sütun Sayısı: 3
- Sayfa Başına Mesaj Sayısı: 9
- Görüntü Konumu: Üst
- Duvarcılık: Evet
- Resim Boyutu: Tam
- Görüntü Genişliği: %100
- Başlık: Devre Dışı
- Alıntı: Devre Dışı
- Meta Veri: Yok
- Devamını Oku: Devre Dışı

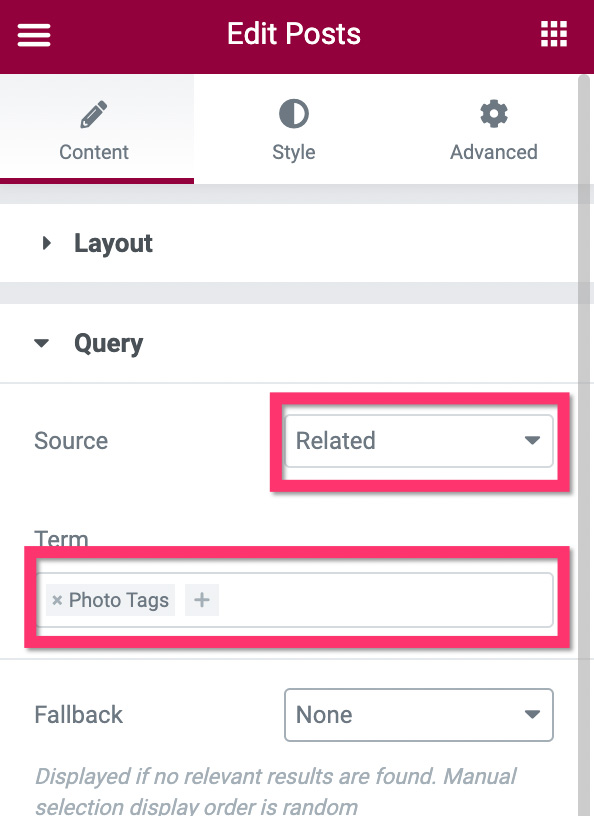
Ardından, Sorgu bloğunu açın ve Source öğesini Related olarak ayarlayın. Terim alanında ilgili fotoğrafları filtrelemek için kullanmak istediğiniz parametreyi seçin. Bu örnekte, fotoğrafları fotoğraf etiketlerine göre filtreliyoruz.

Temel ayarlarla işiniz bittiğinde, widget'a stil vermek için Stil sekmesine gidebilirsiniz.
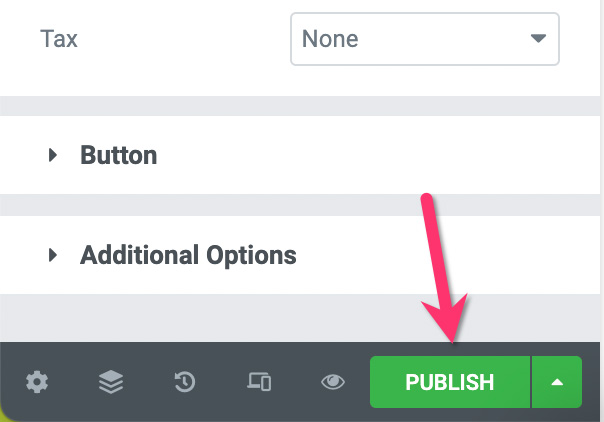
Buraya kadar, özel şablonunuz yayınlanmaya hazırdır. Yayınlamak için ayarlar panelinin alt tarafındaki YAYINLA düğmesini tıklayın.

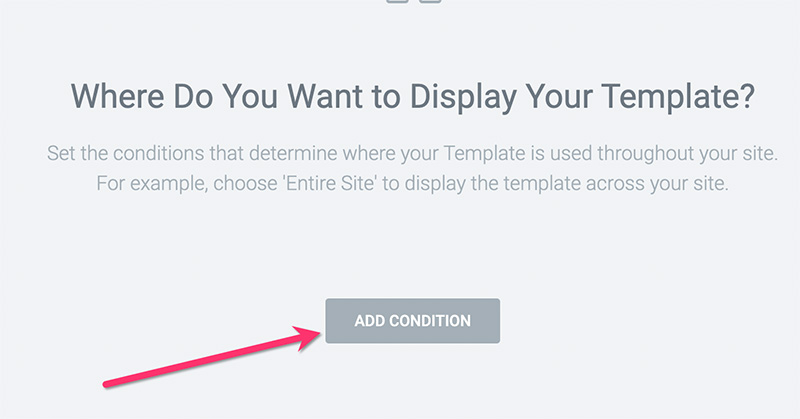
Görünen pencerede, DURUM EKLE düğmesine tıklayarak bir görüntüleme koşulu ekleyin.

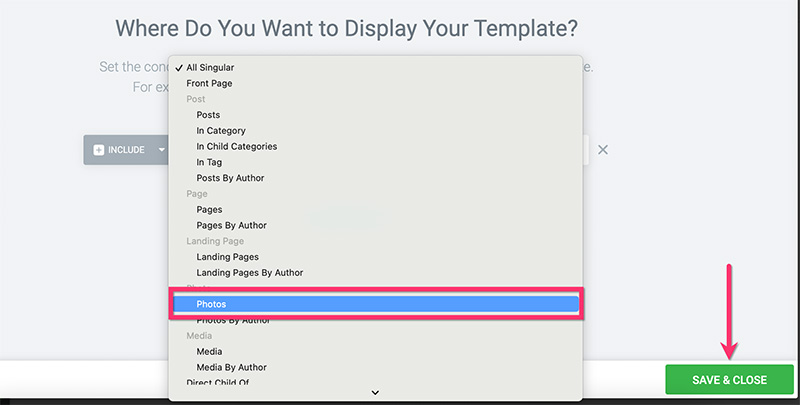
Açılır menüden yukarıda daha önce oluşturduğunuz özel gönderi türünü seçin. Şablonu yayınlamak için TIKLAYIN VE KAYDET düğmesini tıklayın.

Adım 5: Arşiv Sayfaları için Özel Şablon Oluşturun
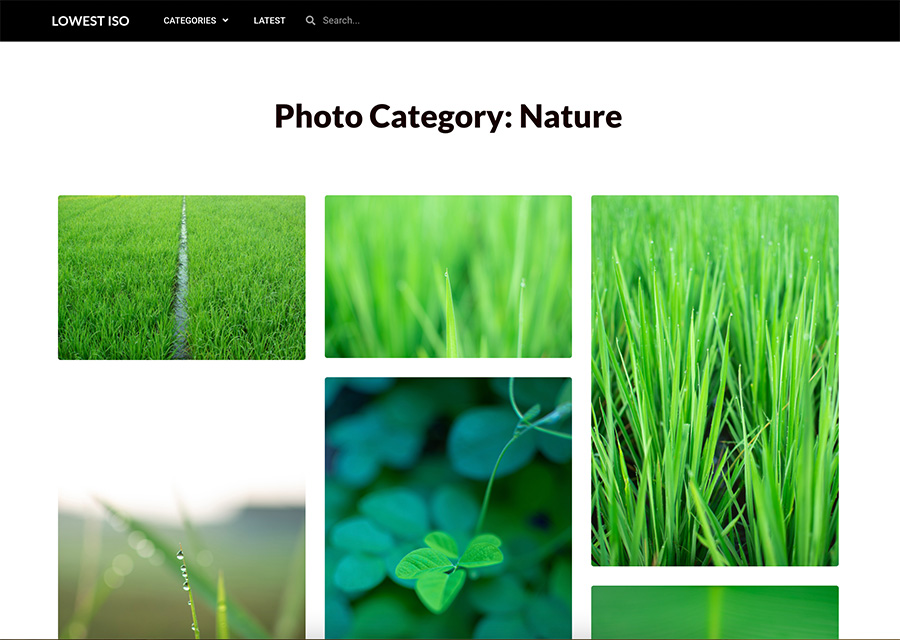
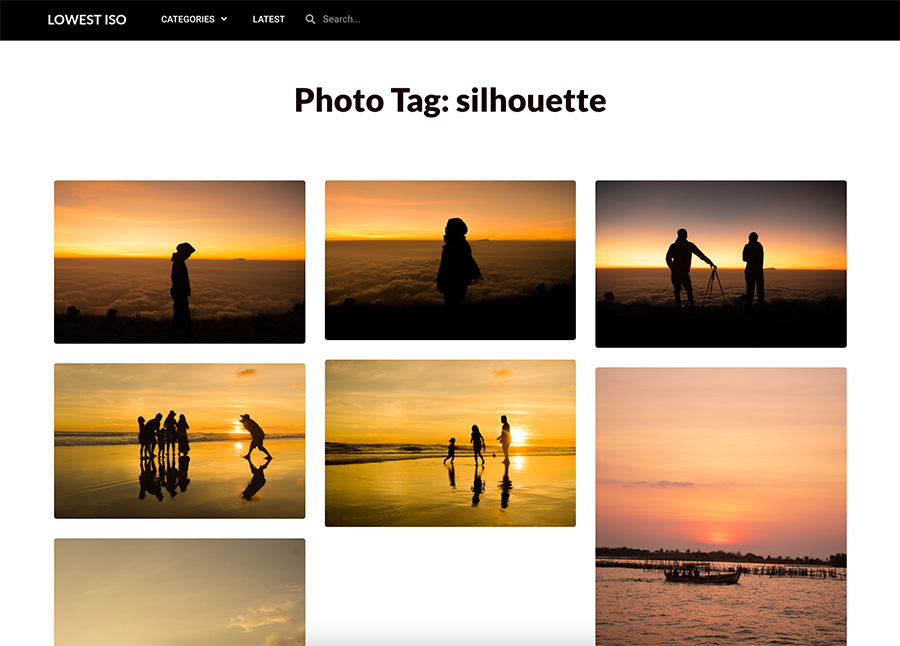
Yukarıdaki 2. adımda, fotoğraflarınızı sıralamak için kullanılan CPT kullanıcı arayüzünü kullanarak iki özel sınıflandırma oluşturdunuz. Bu adımda, bu özel taksonomiler için özel bir şablon oluşturacağız, böylece ziyaretçileriniz özel taksonomilerin URL'lerine eriştiğinde - örneğin https://alanadiniz.com/photo_category/animal/ - ile ilişkili fotoğrafların listesini göreceklerdir. özel taksonomiler. İşte örnekler.


Bu öğreticide, iki bölümden oluşan basit bir özel arşiv şablonunun nasıl oluşturulacağını göstereceğiz. Elementor kullanarak özel arşiv sayfasının nasıl oluşturulacağına dair daha ayrıntılı eğitimler için bu gönderiye başvurabilirsiniz.
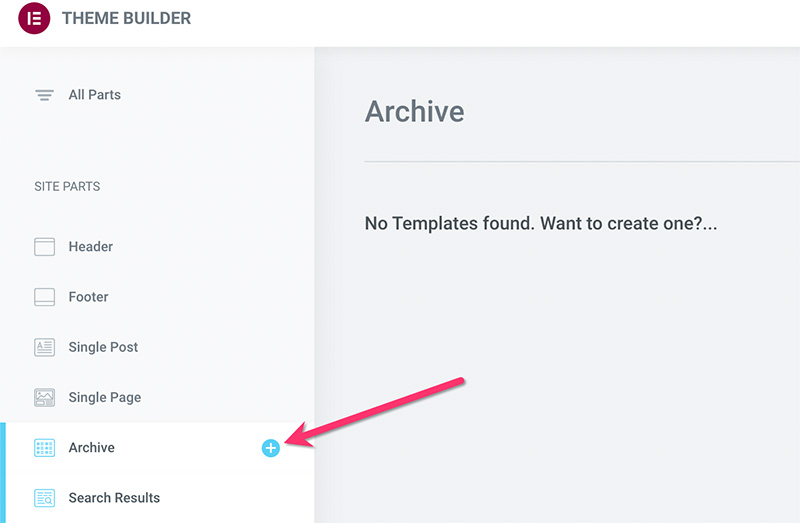
Özel bir arşiv şablonu oluşturmaya başlamak için WordPress kontrol panelinizde Şablonlar -> Tema Oluşturucu'ya gidin. Tema Oluşturucu ekranında, imlecinizi Arşiv etiketinin üzerine getirin ve artı simgesine tıklayın.

Özel arşivi sıfırdan oluşturacağımız için görünen şablon kitaplığını kapatmanız yeterlidir.
- Bölüm 1
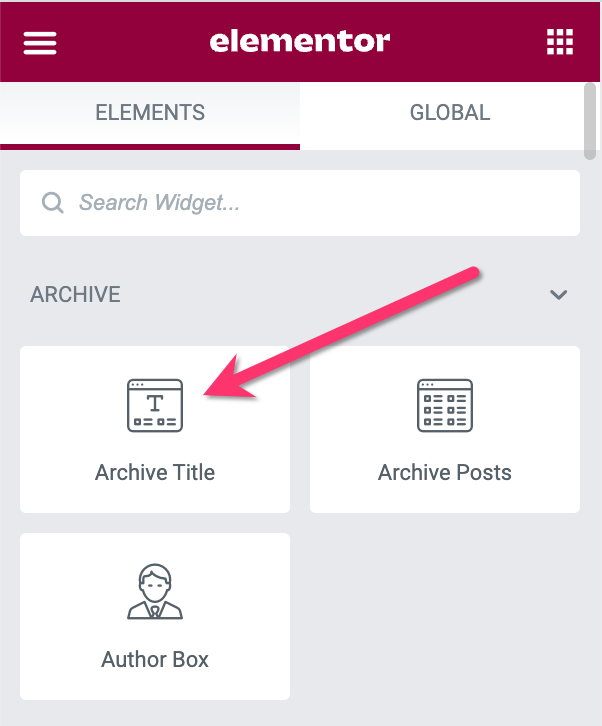
Elementor düzenleyicide, yeni bir bölüm eklemek için artı simgesine tıklayın. Bu bölüm için tek sütunlu yapıyı seçebilirsiniz. Bölüm eklendikten sonra Arşiv Başlığı pencere öğesini ekleyin.

Arşiv Başlığı widget'ı eklendikten sonra, stilini oluşturmak için Elementor ayarları paneline gidebilirsiniz.
- Bölüm 2
Arşiv Yazıları widget'ını yerleştirmek için bu bölümü kullanacağız. Widget'ı aslında yukarıdaki Arşiv Başlığı widget'ı ile aynı bölüme yerleştirebilirsiniz. Ancak, gelecekte arşiv sayfanızın tasarımını değiştirmek istemeniz durumunda, iki widget'ı farklı bölümlere yerleştirmek tasarım esnekliği sunar.
Yeni bir bölüm eklemek için tuval alanındaki artı simgesine tıklamanız yeterlidir. Bu bölüm için tek sütunlu yapıyı seçebilirsiniz. Bölüm okunduktan sonra, Gönderileri Arşivle widget'ını buna ekleyin.

Ayarları yapmak ve stilleri uygulamak için ayarlar paneline gidin. Düzen ayarları bloğunda aşağıdaki ayarları uygulayın:
- Cilt: Klasik
- Sütun sayısı: 3
- Görüntü konumu: Üst
- Duvarcılık: Açık
- Resim boyutu: Tam
- Görüntü genişliği: %100
- Başlık: Devre Dışı
- Alıntı: Devre Dışı
- Meta: Yok
- Devamını Oku: Devre Dışı

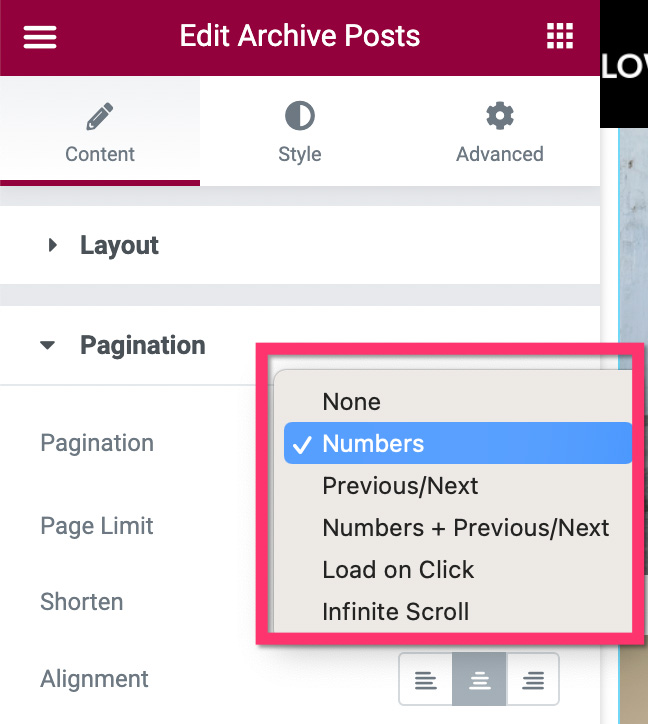
Düzen bloğundaki ayarları yaptıktan sonra, sayfalandırmayı ayarlamak için Sayfalandırma bloğuna geçin. Uygulayabileceğiniz beş sayfalandırma stili vardır: sayı, önceki/sonraki, sayı+önceki/sonraki, daha fazla yükle, sonsuz yükleme.

Elementor'da sayfalandırma hakkında daha fazla bilgi edinmek için önceki makalemizi okuyabilirsiniz.
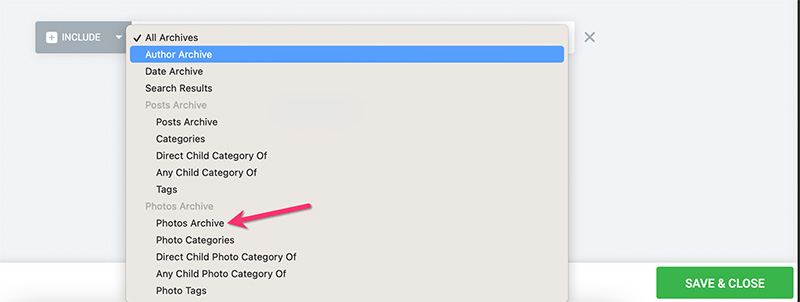
Özel arşiv sayfasını düzenlemeyi tamamladığınız anlamına gelen 2. bölüm ile işiniz bittiğinde, şablonu yayınlamak için YAYINLA düğmesini tıklayın. Görünen pencerede DURUM EKLE düğmesini tıklatarak bir görüntüleme koşulu ekleyin. Özel şablonu nereye uygulamak istediğinizi belirtin. Özel taksonomilerde kullanmak istediğiniz için bunları seçtiğinizden emin olun.

Değişikliği uygulamak için KAYDET ve KAPAT düğmesini tıklayın.
İsterseniz, stok fotoğraf web siteniz için özel arama sonuçları sayfası da oluşturabilirsiniz. Elementor kullanarak WordPress'te özel bir arama sonuçları sayfasının nasıl oluşturulacağını öğrenmek için önceki makalemizi okuyun.
6. Adım: Özel Ana Sayfayı Oluşturun
Ana sayfa, web sitenizin ana sayfasıdır. Web siteniz aracılığıyla sunduğunuz ana şeyleri görüntüleyebileceğiniz sayfadır (bu durumda fotoğraflar). Bu adımda size stok fotoğraf web siteniz için nasıl ana sayfa oluşturacağınızı göstereceğiz. İki bölümden oluşan basit bir ana sayfa oluşturacağız:
- Bölüm 1: Web sitenizin başlığını yerleştireceğiniz kahraman bölümü
- 2. Bölüm: Fotoğraflarınızı yerleştireceğiniz bölüm
Yeni bir sayfa oluşturarak başlayın ve onu Elementor ile düzenleyin. “Ana sayfa”, “ana sayfa” veya benzeri bir sayfa başlığı verebilirsiniz.
- Bölüm 1
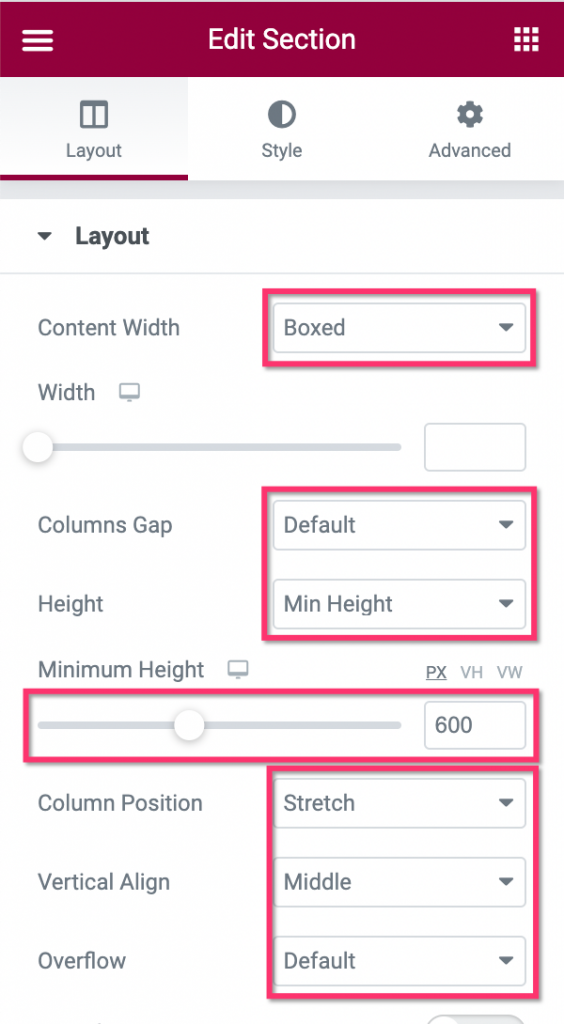
Elementor düzenleyicide, yeni bir bölüm eklemek için tuval alanındaki artı simgesine tıklayın. Bu bölüm için tek sütunlu yapıyı seçebilirsiniz. Düzeni ayarlamak için ayarlar panelinde Düzen bloğunu açın. Bu örnekte, aşağıdaki düzen ayarlarını kullanıyoruz:
- İçerik Genişliği: Kutulu
- Sütun Boşluğu: Varsayılan
- Yükseklik: Minimum Yükseklik
- Minimum Yükseklik: 600px
- Sütun Konumu: Streç
- Dikey Hizalama: Orta
- Taşma: Varsayılan

Ardından, sütun tutamacına tıklayarak bölümün sütununu düzenleyin.

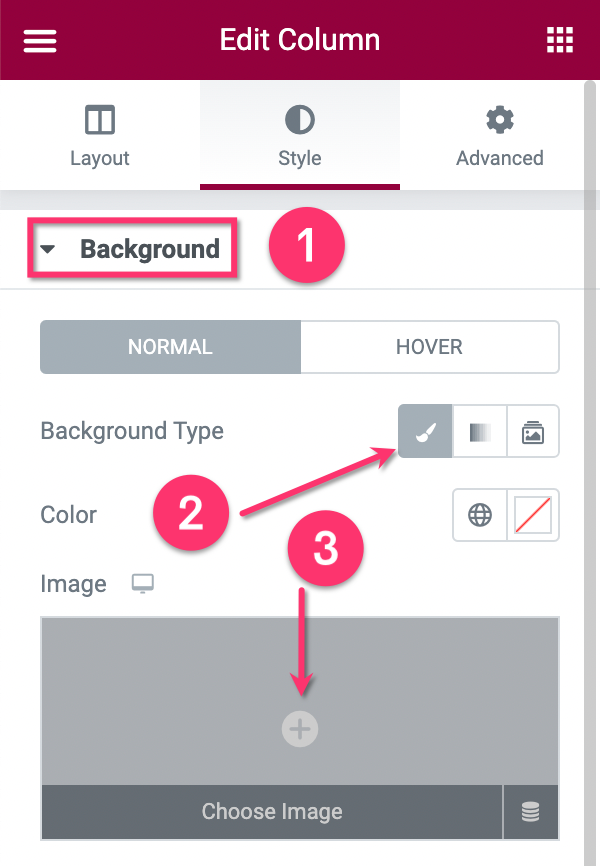
Ayarlar panelinde Stil sekmesine gidin ve Arka Plan bloğunu açın. Arka plan türünü Klasik olarak ayarlayın ve bir görüntü seçin. Sütunun arka planı olarak büyük bir resim kullanabilirsiniz (örn. 1600 x 600 piksel).

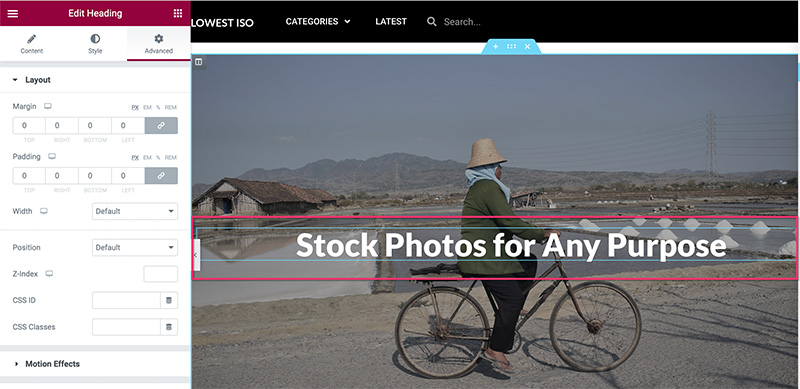
Bölüm - sütunun yanı sıra - ayarları yaptıktan sonra, tuval alanına sürükleyerek Başlık widget'ını ekleyin.

Başlığı biçimlendirmek için Stil sekmesine gidebilirsiniz. Bu bölüme daha fazla widget eklemek istiyorsanız, bunları eklemeniz yeterlidir.
- Bölüm 2
2. Bölüm, fotoğraflarınızı görüntülemek için kullanılır. Fotoğrafları kategoriye, etikete veya manuel olarak filtreleyebilirsiniz. Gereksiz öğeleri devre dışı bırakarak fotoğrafları görüntülemek için Gönderiler widget'ını kullanabilirsiniz.
Tuval alanındaki artı simgesine tıklayarak yeni bir bölüm ekleyin. Bu bölüm için tek sütunlu yapıyı seçebilirsiniz.
Bölüm hazır olduğunda, widget/ayarlar panelinden sürükleyerek Yazılar widget'ını ekleyin. Widget eklendikten sonra, düzeni ayarlamak için ayarlar panelindeki İçerik sekmesinin altındaki Düzen bloğuna gidin. Bu örnekte, aşağıdaki düzen ayarlarını kullanıyoruz:
- Cilt: Klasik
- Sütun sayısı: 3
- Sayfa başına gönderi: 27
- Görüntü konumu: Üst
- Resim boyutu: tam
- Görüntü genişliği: %100
- Başlık: Devre Dışı
- Alıntı: Devre Dışı
- Meta veri: yok
- Devamını oku: Devre Dışı

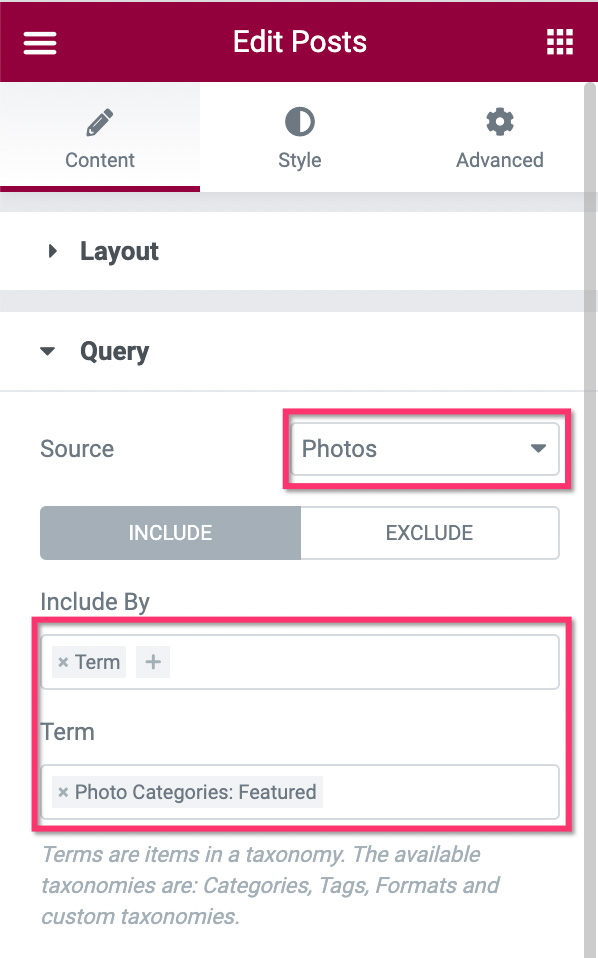
Ardından, fotoğrafları filtrelemek için Sorgu bloğunu açın. Kaynak seçeneğinde, yukarıdaki 1. adımda oluşturduğunuz özel gönderi türünü seçin. Dahil Etme Ölçütü ve Terim alanında fotoğrafların parametrelerini ayarlayın.

Sorgu bloğu ile işiniz bittiğinde, sayfalandırmayı ayarlamak için Sayfalandırma bloğuna geçebilirsiniz. Bu örnekte, ana sayfada sayfalandırma kullanmıyoruz.
İsterseniz ana sayfanıza daha fazla öğe ekleyebilirsiniz. Sayfayı düzenlemeyi bitirdikten sonra, yayınlamak için YAYINLA düğmesine tıklayın.
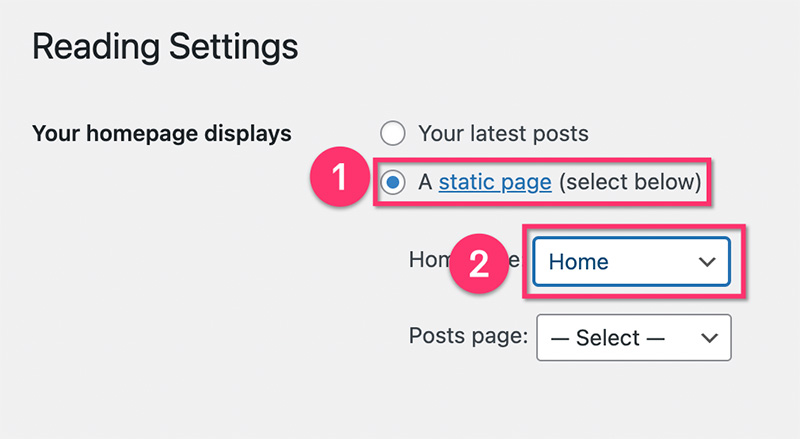
Ana sayfa yayınlandıktan sonra, WordPress kontrol panelinizde Ayarlar -> Okuma bölümüne gidin. Ana sayfa ekranlarınız seçeneğinde, Statik bir sayfa olarak ayarlayın ve açılır menüden az önce oluşturduğunuz sayfayı seçin.

7. Adım: Üst Bilgi ve Alt Bilgiyi Oluşturun
Neredeyse tamamladınız. Tüm sayfalar ve özel şablonlar oluşturulduktan sonraki adım, üstbilgi ve altbilgiyi oluşturmaktır. Elementor'da, yukarıda oluşturduğunuz arşiv sayfaları ve tek gönderi için özel şablonlar gibi Tema Oluşturucu'dan üstbilgi ve altbilgi oluşturabilirsiniz. Üstbilgi ve altbilginiz için sınırsız tasarım seçeneğiniz ve davranışınız var. Örneğin, şeffaf bir başlık, yapışkan başlık vb. oluşturabilirsiniz.
Elementor'da üst bilgi ve alt bilgi oluşturma hakkında daha ayrıntılı eğitimler için aşağıdaki önceki makalelerimizi okuyabilirsiniz:
- Elementor ile WordPress'te Özel Başlık Nasıl Oluşturulur
- Elementor ile WordPress'te Özel Altbilgi Nasıl Oluşturulur
Sonuç (+Bonus)
Elementor, WordPress için güçlü bir sayfa oluşturucu eklentisidir. Kapsamlı dinamik içerik türlerini destekleyen Tema Oluşturucu özelliği sayesinde, herhangi bir türde web sitesini kodsuz bir yaklaşımla oluşturabilirsiniz. Elementor ile oluşturabileceğiniz web sitesi türlerinden biri, yukarıda bahsettiğimiz gibi bir stok fotoğraf web sitesidir. WordPress çoklu kullanıcıyı desteklediğinden, başkalarının fotoğraflara katkıda bulunmasını istemeniz durumunda kaydı kabul edebilirsiniz. İsterseniz Elementor ile özel bir kayıt sayfası da oluşturabilirsiniz.
Bu makalede ele aldıklarımızın canlı aksiyonunu görmek istiyorsanız, lowiso.com adresini ziyaret edebilirsiniz. Web sitesi WordPress+Elementor Pro ile oluşturulmuştur. Hediye olarak, aşağıdan indirebileceğiniz web sitesinde kullanılan sayfaların yanı sıra özel şablonları da ekledik.
