Divi'de Bölücü Olarak Dalga Animasyonu Nasıl Oluşturulur
Yayınlanan: 2024-12-30Bir web tasarımcısı olarak görsel açıdan çekici bir web sitesi oluşturmak bir zorunluluktur. Bu hedefe ulaşmak için genellikle incelikli ama ilgi çekici tasarım öğelerine güveniriz. Bu tür unsurlardan biri, tasarıma dinamik bir akış katarken web sayfanızın bölümlerini kusursuz bir şekilde ayıran, zarif bir bölücü görevi görebilen dalgaların animasyonudur.
Popüler bir WordPress sayfa oluşturucusu olan Divi'de bu etkiyi oluşturmak zor görünebilir, ancak doğru teknikler ve yaratıcılığınız ile bu çok mümkün ve başarılabilir.
Bu makalede, Divi'de yerleşik araçları, özel ayarları ve daha fazla cila için bir miktar CSS dokunuşunu kullanarak bir dalga animasyon bölücü oluşturma sürecini adım adım anlatacağız. Bu kılavuz, statik bölücüleri göz alıcı animasyonlara dönüştürerek web sitenizin estetiğini ve kullanıcı deneyimini geliştirmenize yardımcı olacaktır.

Divi'de Bölücü Olarak Dalga Animasyonu Nasıl Oluşturulur
1. Adım. SVG Wave'i oluşturun
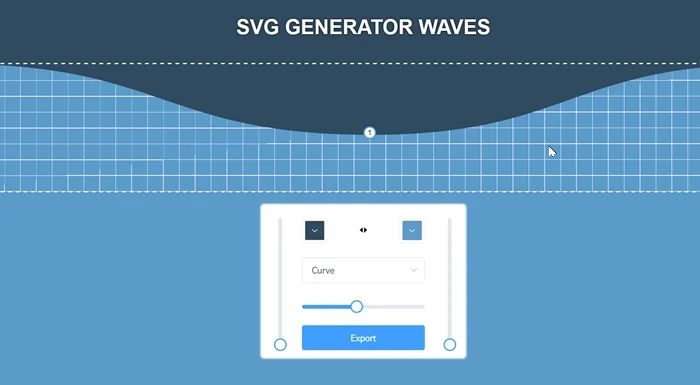
Öncelikle SVG dalgasını oluşturmamız gerekiyor. SVG dalgası oluşturmanın birçok yolu ve aracı vardır. Bu örnekte, seçeneklerle kullanıcı dostu bir arayüz sağlayan çevrimiçi SVG dalga oluşturucularından birini kullanacağız.
- Buna tıklayın ve güzel SVG dalgaları oluşturmaya başlayın.

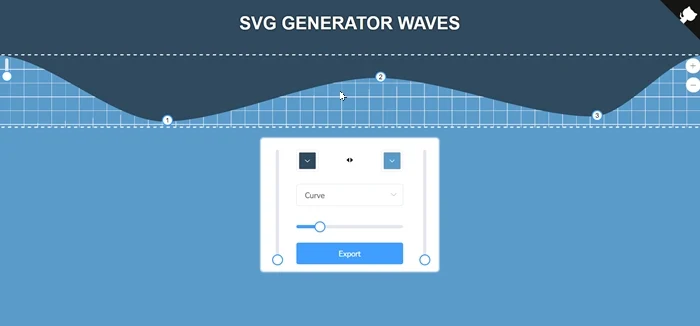
- Dalga şeklini özelleştirin
Daha sonra dalganın görünümünü kontrol etmek için genlik, dalga boyu, frekans vb. gibi parametreleri tercihinize göre ayarlayabilirsiniz.

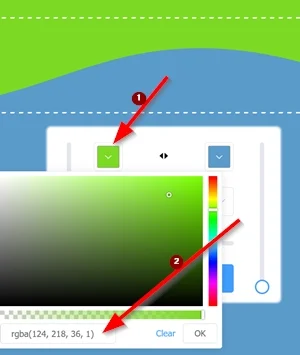
- Renkleri kontrol edin
Etkileşimli bir renk seçiciyi kullanarak veya renk kodlarını (onaltılık kodlar veya RGB değerleri) girerek SVG dalganızın rengini seçebilirsiniz.
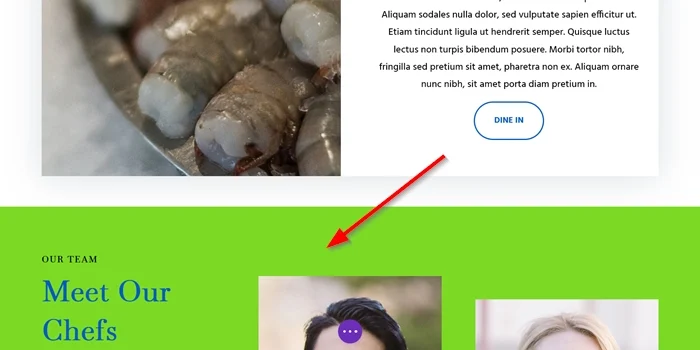
SVG dalgalarının altındaki öğeyle iyi uyum sağlaması için SVG dalga öğesinin altındaki bölümün arka plan rengiyle aynı rengi seçmenizi öneririz.


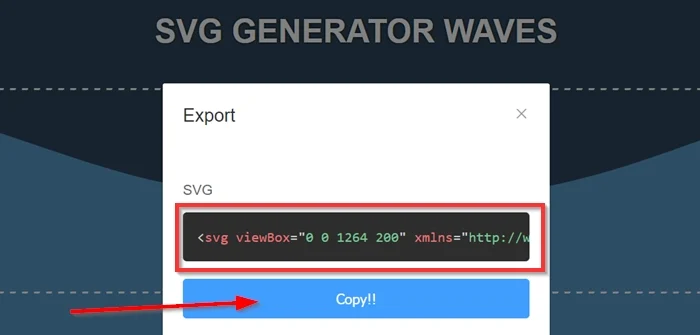
- İhracat
Son olarak, oluşturulan SVG kodunu projenizde kullanmak üzere kopyalayın. Saklayın çünkü daha sonra ihtiyacımız olacak.

2. Adım: Yeni Bir Bölüm Ekleyin
Animasyonlu dalga bölücüyü ayrı bir bölümde bulacağız. Ayrı bir bölüm oluşturarak dalga bölücüyü sayfanızdaki diğer içerikten izole edeceksiniz. Bağımsız olarak stil oluşturmayı, konumlandırmayı ve yönetmeyi kolaylaştırır.
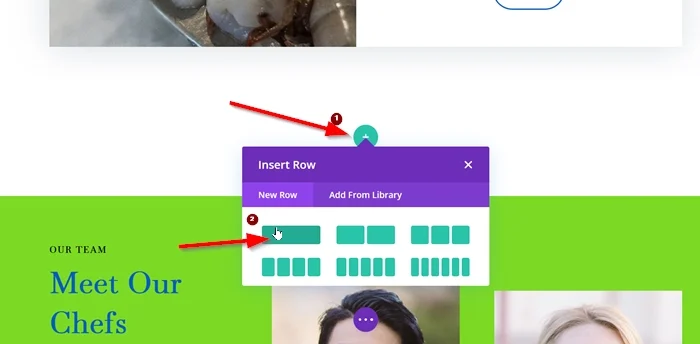
Mevcut gönderi türünüzü (sayfa veya gönderi) seçerek Divi Visual Builder'a gidin. Daha sonra sayfanıza yeni bir bölüm eklemek için Yeni Bölüm Ekle düğmesini tıklayın. Daha sonra tek sütunlu bir satır düzeni seçin.

Satır Ayarları
Sütununuza yeni bir modül eklemeden önce ilk olarak satır ayarını özelleştireceğiz. Bu adım, dalga bölücünün doğru konumlandırılmasını ve şekillendirilmesini sağlamak için çok önemlidir. Göz önünde bulundurulması gereken bazı önemli satır ayarları şunlardır:
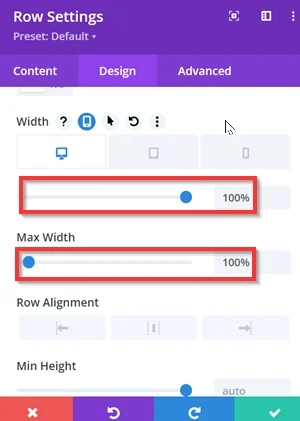
- Boyutlandırma
- Genişlik: %100
- Maksimum Genişlik: %100
Değerin her ekran boyutunda %100 olduğundan emin olmak için lütfen bu ayarları tabletlere ve telefonlara da uygulayın.

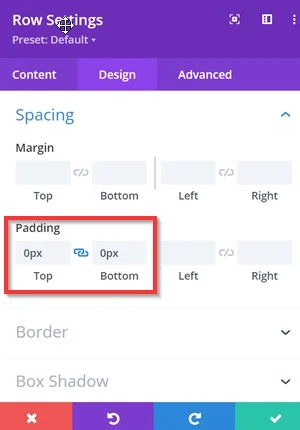
- Aralık
- Dolgu: Üst 0px , Alt 0px

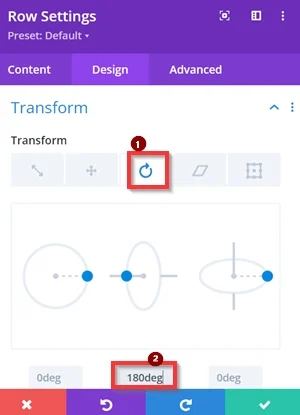
- Dönüştür
- Döndürme: 180 derece

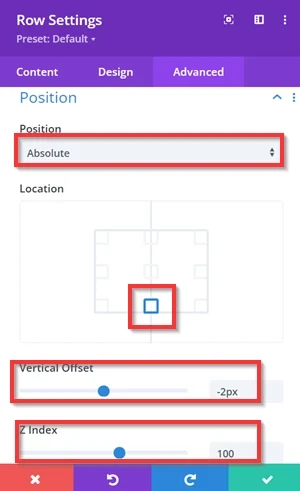
- Konum
- Pozisyon: Mutlak
- Konum: Alt kısmın ortasında
- Dikey Ofset: -2px
- Z Endeksi: 100

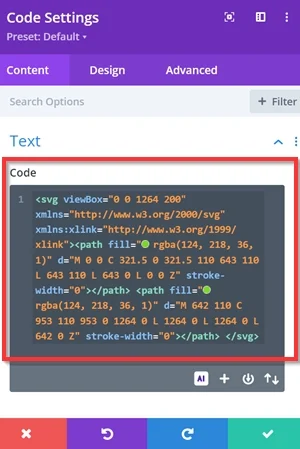
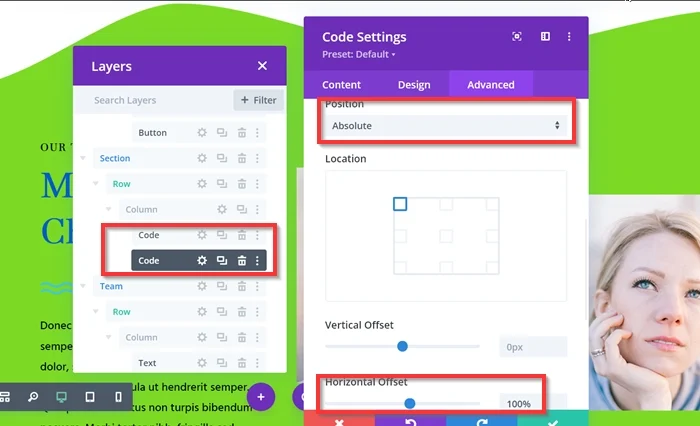
3. Adım: SVG Kodunu Kod Modülüne ekleyin
SVG Kodunu Girin
Kod modülünü sütunun içine ekleyin, ardından çevrimiçi SVG dalga oluşturucudan aldığınız SVG kodunu yapıştırın.


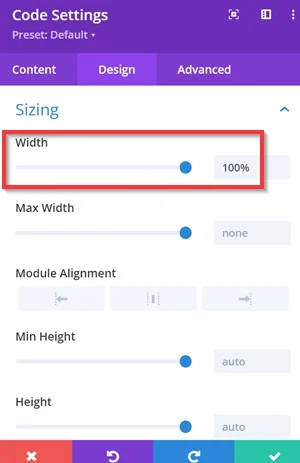
Daha sonra, Kod modülünün genişliğini, kapsayıcısının tüm genişliğine yayılacak şekilde %100'e ayarlayın; böylece gömülü SVG dalgasının modül boyunca düzgün şekilde hizalanmasını ve tutarlı görünmesini sağlayın.

Kod Modülünü Çoğalt
SVG kodunu ekledikten sonra modülü kopyalamanız gerekir. İkinci kopya/modül için özel olarak, %100 yatay ofsetle mutlak konum kullanılmalıdır.

4. Adım: CSS Parçacığını ekleyin
SVG dalgalarınızı animasyonlu hale getirmek için iki CSS kodu eklemenin zamanı geldi. İlk CSS kodu sayfa ayarlarınıza, ikincisi ise sütun ayarlarınıza eklenecektir.
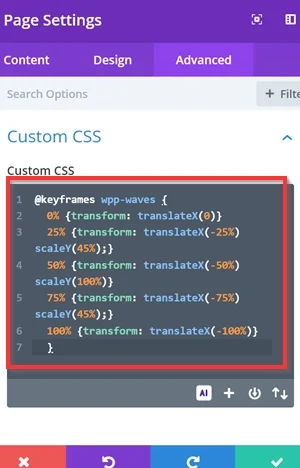
- 1. CSS kodu
Sayfa Ayarları -> Gelişmiş sekmesi -> Özel CSS seçeneğine gidin. Daha sonra aşağıdaki CSS pasajını kopyalayıp mevcut alana yapıştırın.
İhtiyaçlarınıza uyacak şekilde kullanabileceğiniz ve düzenleyebileceğiniz CSS pasajı:
@keyframes wpp-waves {
%0 {dönüştürme: TranslateX(0)}
%25 {dönüştürme: TranslateX(-%25) ölçekY(45%));}
%50 {dönüştürme: TranslateX(-%50) ScaleY(100%)}
%75 {dönüştürme: TranslateX(-%75) ScaleY(45%));}
%100 {dönüştürme: TranslateX(-100%)}
} 
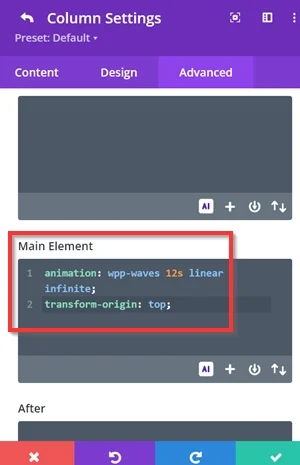
- 2. CSS kodu
Kod modüllerinizle sütun ayarlarına gidin, ardından aşağıdaki CSS kodunu kopyalayıp sütununuzdaki Ana Öğe alanına yapıştırın.
animasyon: wpp-waves 12s doğrusal sonsuz; dönüşüm-kökeni: üst;

İşte bu. Bölümünüzün bölücüsü için en iyi görünen dalga animasyonunu elde etmek için CSS parçacığını düzenlemekten ve SVG şeklini yeniden tasarlamaktan çekinmeyin. İsterseniz sayfanızı kaydedip yayınlamayı unutmayın.

CSS kodu ne yaptı?
@keyframes wpp-waves {
%0 {dönüştürme: TranslateX(0)}
%25 {dönüştürme: TranslateX(-%25) ölçekY(45%));}
%50 {dönüştürme: TranslateX(-%50) ScaleY(100%)}
%75 {dönüştürme: TranslateX(-%75) ScaleY(45%));}
%100 {dönüştürme: TranslateX(-100%)}
}Anahtar Kavramlar:
-
@keyframes: Bu, bir animasyon dizisini tanımlar. Her yüzde (örneğin, %0, %25 vb.), animasyon sırasında belirli stillerin uygulandığı bir ana kareyi temsil eder. -
transformözelliği: Çevirileri (hareket) kontrol eder.-
translateX: Öğeyi belirtilen miktarda yatay olarak hareket ettirir. -
scaleY: Öğeyi dikey olarak ölçeklendirir.
-
Animasyon
- %0: Ölçeklendirme olmadan orijinal konumunda başlar.
- %25: %25 sola hareket eder ve yüksekliğinin %45'ine kadar küçülür.
- %50: %50 sola hareket eder ve tam yüksekliğe döner.
- %75: %75 sola hareket eder ve tekrar %45 yüksekliğe küçülür.
- %100: %100 sola hareket eder ve tam yüksekliğe sıfırlanır.
animasyon: wpp-waves 12s doğrusal sonsuz; dönüşüm-kökeni: üst;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: Animasyonun adı uygulanır. -
12s: Animasyon döngüsünün hızı 12 saniyedir. -
linear: Animasyon, gevşemeden sabit bir hızda ilerler. -
infinite: Animasyon sonsuz şekilde döngüye girer.
transform-origin: top;
- Dönüşümler öğenin üst kenarına göre gerçekleşir.
Sonuç olarak
Ayırıcı olarak dalga animasyonu oluşturmak için Divi'yi kullanmak, web sitenize dinamik ve göz alıcı tasarım bileşenleri kazandırmak için harika bir yaklaşımdır. Divi'nin yerleşik araçları, ana kare animasyonları ve özel CSS'nin yardımıyla, web sitenizin görünümünü ve hissini iyileştiren ve ziyaretçilerin ilgisini çeken dalga efektlerini kolayca dahil edebilirsiniz.
Birkaç basit adımla web tasarımınızı geliştirebilir, daha modern ve etkileşimli hale getirebilir, aynı zamanda Divi'nin esnekliğini ve kullanım kolaylığını koruyabilirsiniz. Bölümünüzün bölücüsü için en iyi dalga animasyonunu elde etmek amacıyla ana karedeki ve özel CSS'deki diğer değerleri denemekten çekinmeyin.
